Switching a background symbol with an animated GIF on hover will also be an effective way to liven up your content material whilst additionally offering a groovy representation for merchandise or services and products. As an example, in case you are selling the options of a specific instrument product, an animated GIF can assist illustrate sides of the goods capability (we do that for the goods right here at Sublime Issues). However, as a substitute of revealing that GIF to begin with, you could need to display a nonetheless screenshot of that serve as this is changed with an animated model (or GIF) on hover.
On this educational, I’m going to turn you how one can create a blurb that switches a background (nonetheless) symbol with an animated GIF on hover. We’ll get started by way of going over how one can create a screenshot and GIF the usage of Snagit (a display seize instrument). Then we’ll cross over how one can enforce the ones background photographs right into a blurb in order that they transfer on hover. The true switching of the photographs is very simple with Divi’s background hover choices.
This design will assist stay the design static prematurely after which have interaction customers each time they have interaction with the content material.
Let’s get began.
Sneak Peek


Obtain the GIF Background on Hover Format for FREE
To put your fingers at the designs from this educational, you’re going to first want to obtain it the usage of the button beneath. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail checklist by way of the usage of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each Monday! In the event you’re already at the checklist, merely input your e-mail cope with beneath and click on obtain. You’ll now not be “resubscribed” or obtain additional emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of alternative superb and loose Divi assets, guidelines and methods. Practice alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your e-mail cope with beneath and click on obtain to get right of entry to the structure pack.
You will have effectively subscribed. Please take a look at your e-mail cope with to verify your subscription and get get right of entry to to loose weekly Divi structure packs!
To import the structure on your web page, merely extract the zip record and drag the json record into a brand new web page with the Divi Builder lively.
Let’s get to the academic lets?
What You Wish to Get Began
To get began, you’re going to want the next:
- The Divi Theme put in and lively
- Display screen Seize Tool (or a mixture of gear) that may permit you to take screenshots, file display movies and create GIFs. On this educational I can be the usage of Snagit principally as a result of it’s an all-in-one answer I exploit on a regular basis for my weblog posts and tutorials.
- A brand new web page created to construct from scratch at the entrance finish (visible builder)
After that, you’re going to have a clean canvas to start out development some hover tabs in Divi.
Section 1: Growing Screenshots and GIFs
For this design, we need to create a screenshot to show as nonetheless background symbol for a blurb module. Then we need to create a GIF (an animated symbol) that brings that also background symbol to lifestyles with a brief representation of the way the product works. The trick is to create photographs and GIFS that glance sufficient alike that they’ve a clean transition when switching one symbol with the opposite on hover.
As soon as the 2 photographs are created, we will be able to use the nonetheless symbol because the preliminary background symbol. Then we will be able to transfer the background symbol to the gif symbol when soaring over the blurb module.
To create the screenshots and GIFs, I can be the usage of Snagit. Even though it isn’t a loose instrument, it’s in reality simple to make use of and it lets you create screenshots, file your display, and covert display recordings into GIFs multi functional position.
Growing the Screenshot Nonetheless Symbol
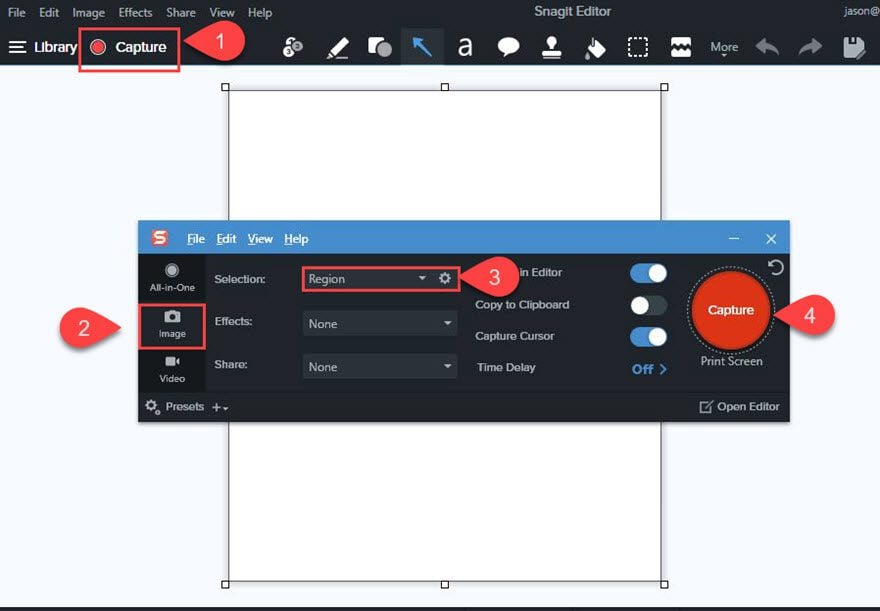
To create the screenshot, open Snagit and open the seize field. Then ensure that to select to seize a picture by way of settling on a area of your display. This will likely permit you to drag a space to your display to be captured as a picture. To preliminary the display seize, click on the seize button.

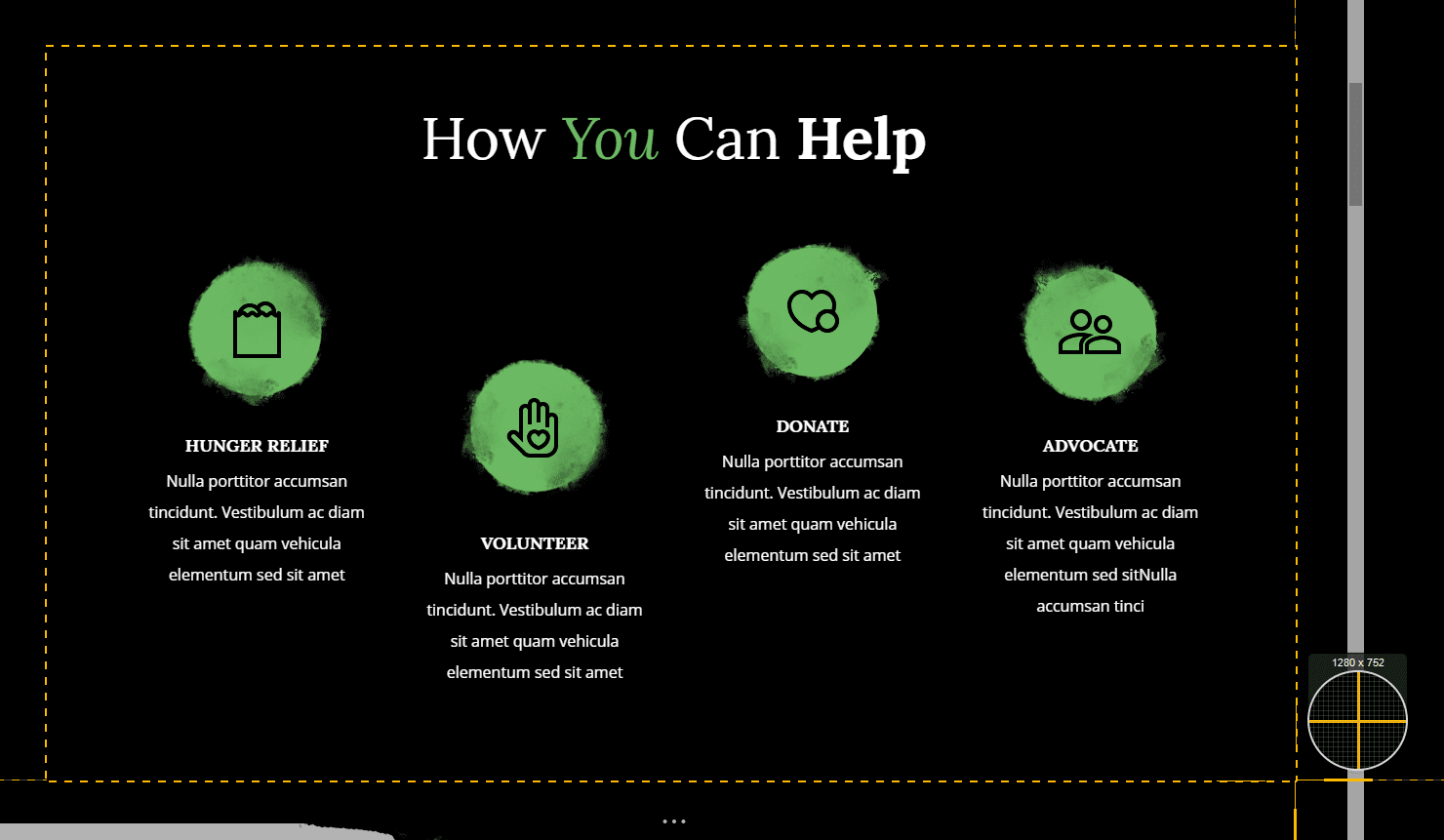
Then click on and drag the seize house across the house of your display you want to seize as a picture.

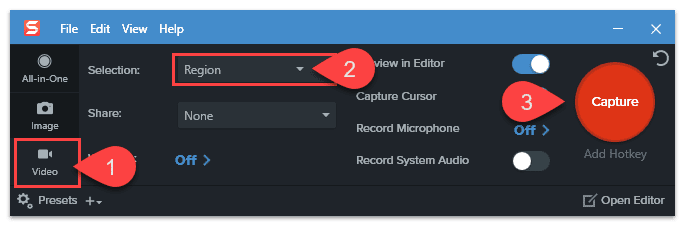
Save the picture on your pc. Then open the Snagit Seize field once more and make a choice to seize a video by way of settling on a area of your display. To preliminary the display seize, click on the seize button.

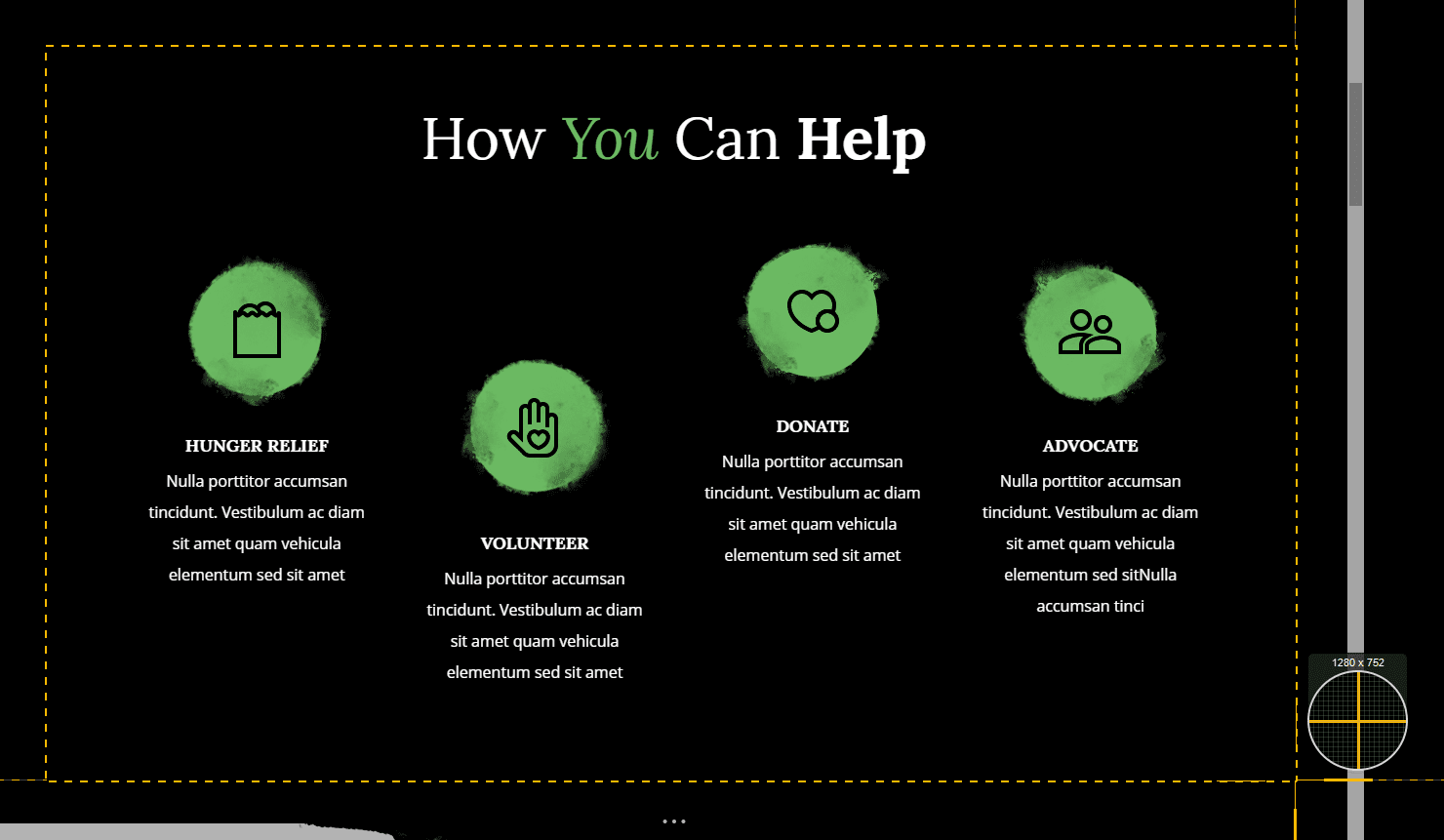
Then click on and drag the seize house across the house of your display you want to seize and file as a video clip. To create a extra seamless transition between the nonetheless symbol and the gif, you’ll want to seize the similar house for the video as you probably did for the picture (or as shut as conceivable).

If you end up in a position, click on the file button and behavior the demonstration you want to file.

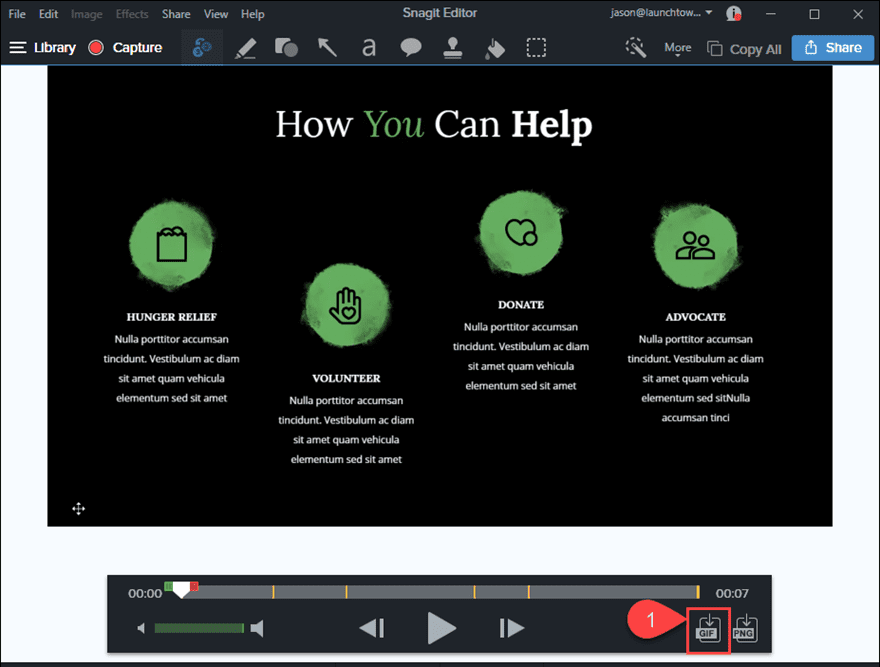
If you end up executed, click on forestall to prevent recording. Then you’ll edit the video clip within the Snagit editor. If you end up executed version, click on the Gif button subsequent to the video to create a Gif from your video.

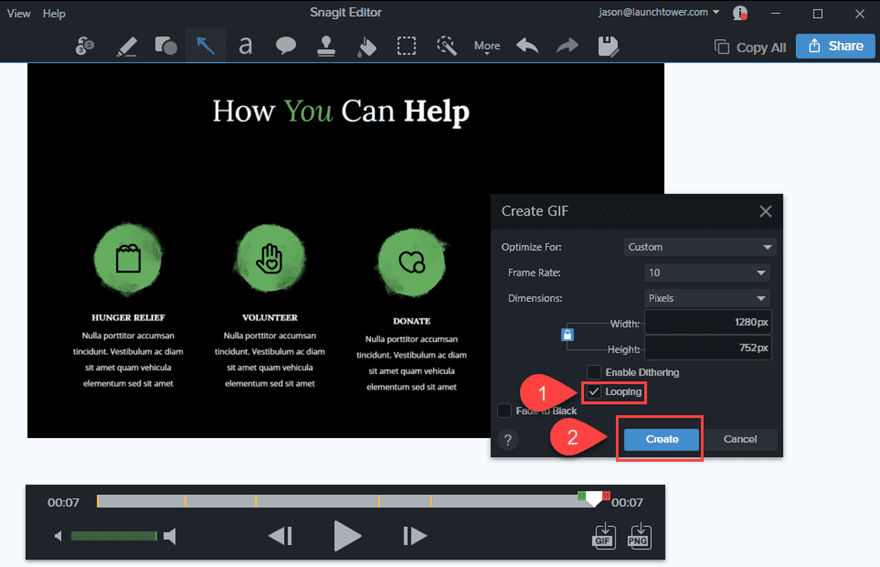
Within the Create Gif popup, regulate the output settings as wanted. You should definitely allow looping in order that your gif will repeat. Then click on the Create button.

As soon as the gif has been created, reserve it on your pc.
Now you may have a nonetheless symbol and a gif symbol in a position to be added on your design in Divi.
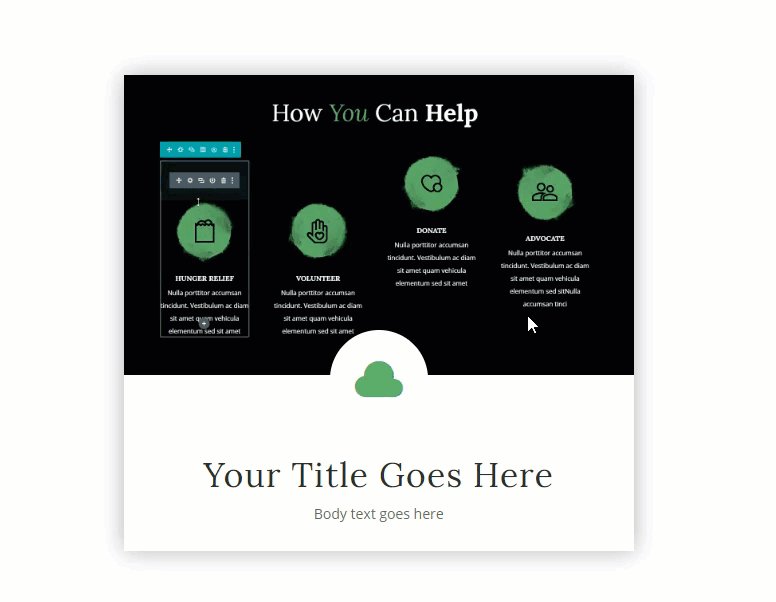
Section 2: Making a Blurb that Switches the Background Symbol with the Animated Gif Symbol on Hover
In the event you haven’t executed so already, create a brand new web page and deploy the Divi Builder to construct at the entrance finish. Then create a brand new common phase with a two column row.
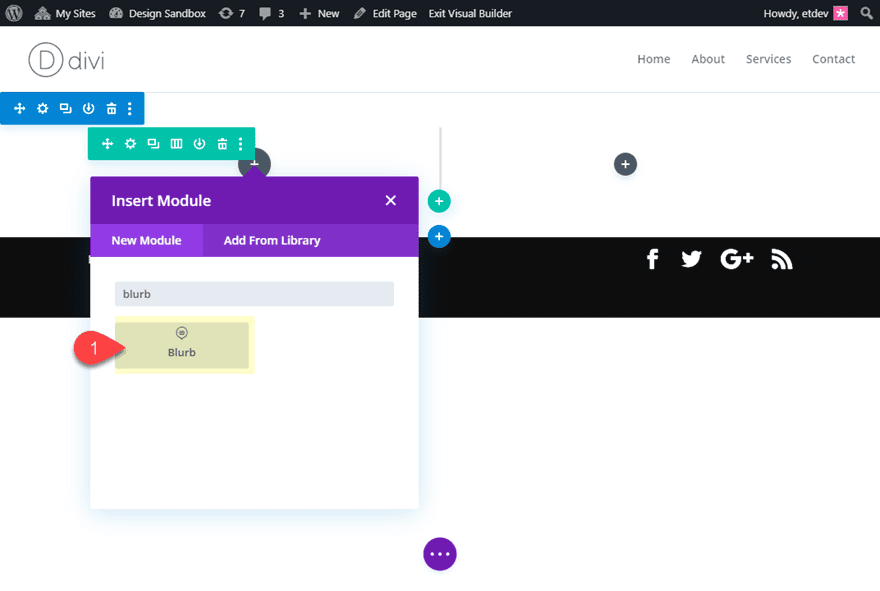
In column 1, upload a blurb module.

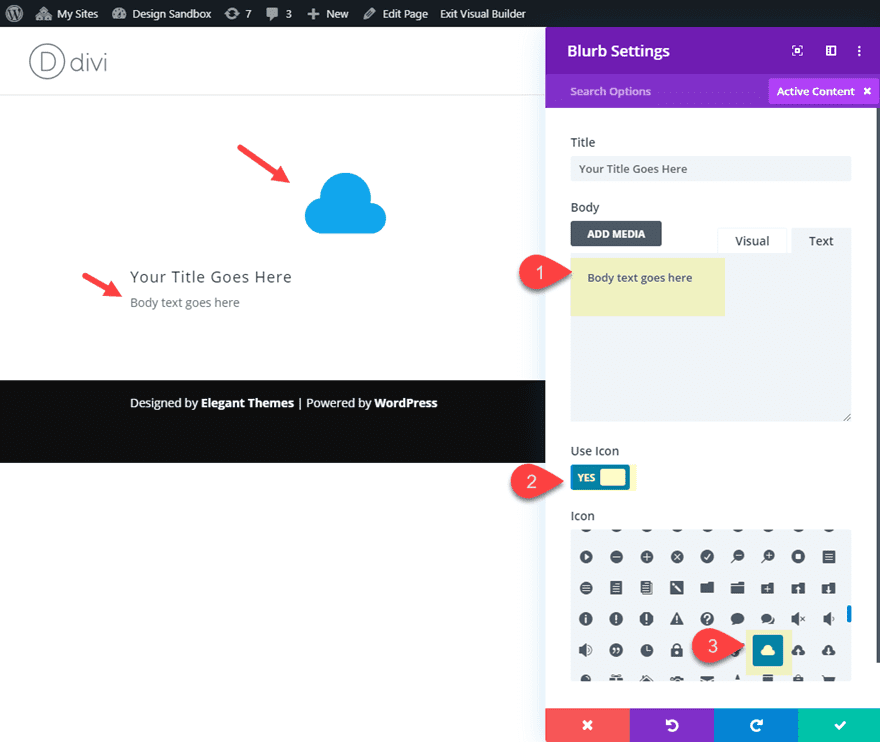
Then replace the content material settings as follows:
Frame: “Frame textual content is going right here”
Use Icon: YES
Icon: cloud (see screenshot)

Upload the Default Background Symbol
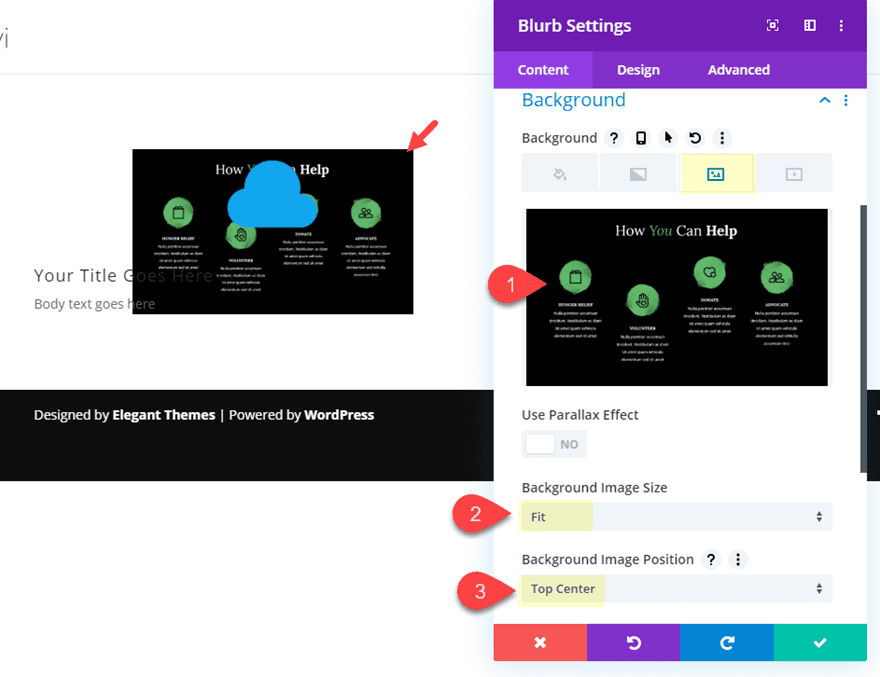
Subsequent, upload the default background symbol to the blurb as follows:
Background Symbol: Add the background symbol (the nonetheless screenshot) you created.
Background Symbol Dimension: Are compatible (this will likely ensure that all the symbol remains in view)
Background Symbol Place: Most sensible Middle (this will likely stay the picture on the peak of the blurb)

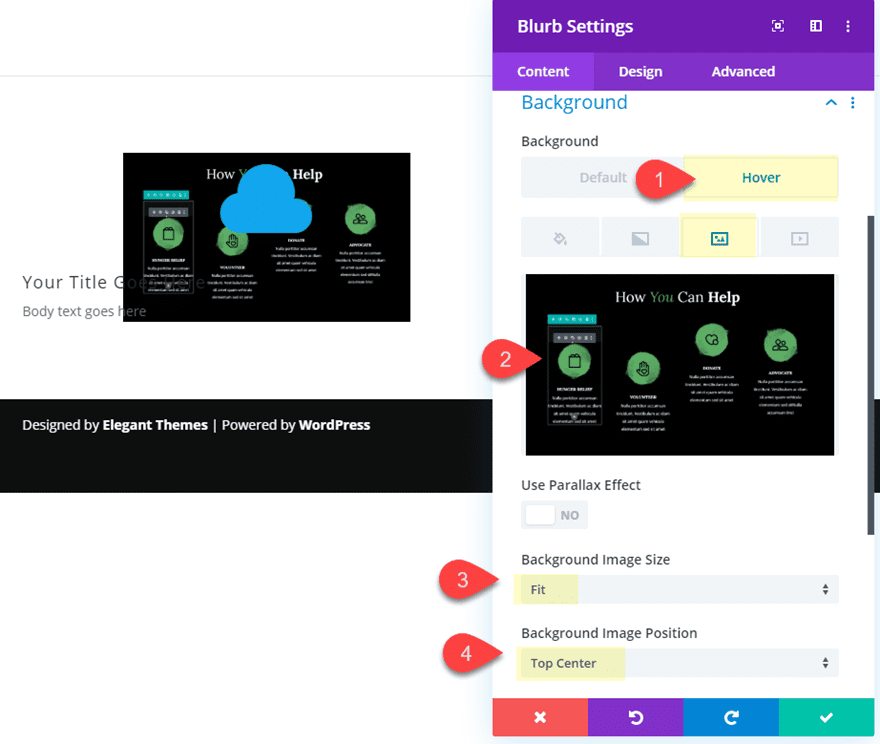
Upload the Hover Background Gif Symbol
Once you have the preliminary background symbol in position, deploy the background hover choice and choose the hover tab. Then upload the Gif symbol to function a brand new background symbol at the hover state.

Styling the Blurb Module
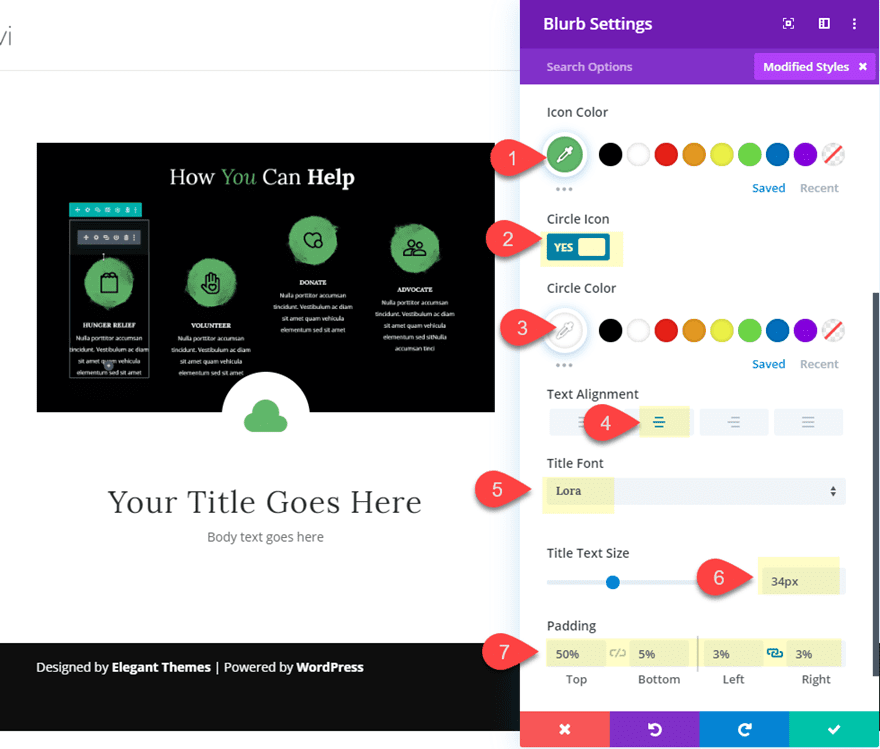
Proceed to taste the blurb module by way of updating the next design settings:
Icon Colour: #6bb962
Circle Icon: YES
Circle Colour: #ffffff
Textual content Alignment: middle
Name Font: Lora
Name Textual content Dimension: 34px
Padding: 50% peak, 5% backside, 3% left, 3% proper
The true key to this design is the padding. To be able to get the background positioned above the blurb content material, you want so as to add about 50% of peak padding. And for the reason that background symbol measurement is about to “are compatible” and the placement is about to “peak middle”, it’ll take a seat effectively above the content material reply to browser widths.

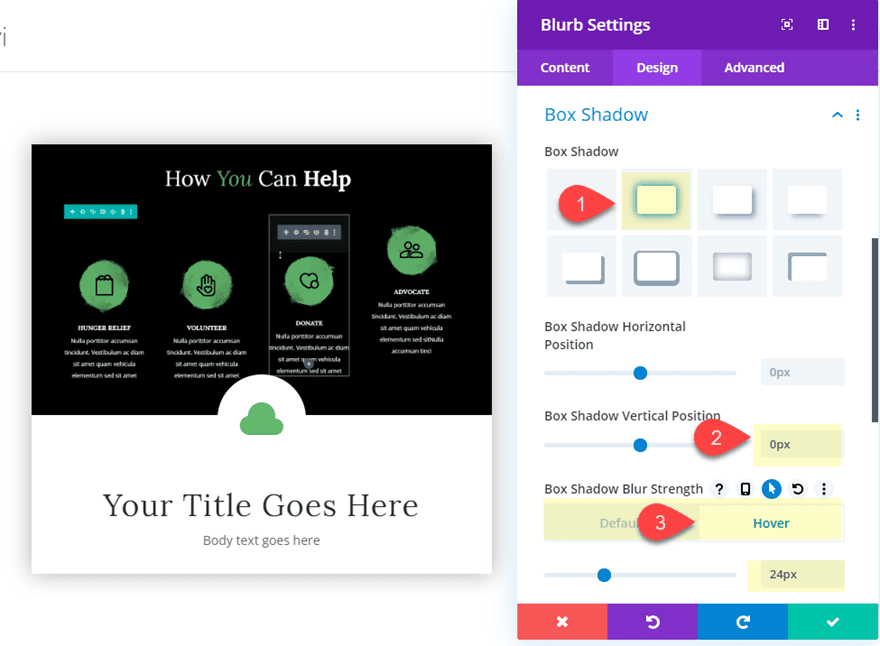
Finally, give the blurb a field shadow on hover as follows:
Field Shadow: see screenshot
Field Shadow Vertical Place: 0px
Field Shadow Blur Energy: 0px (default), 24px (hover)

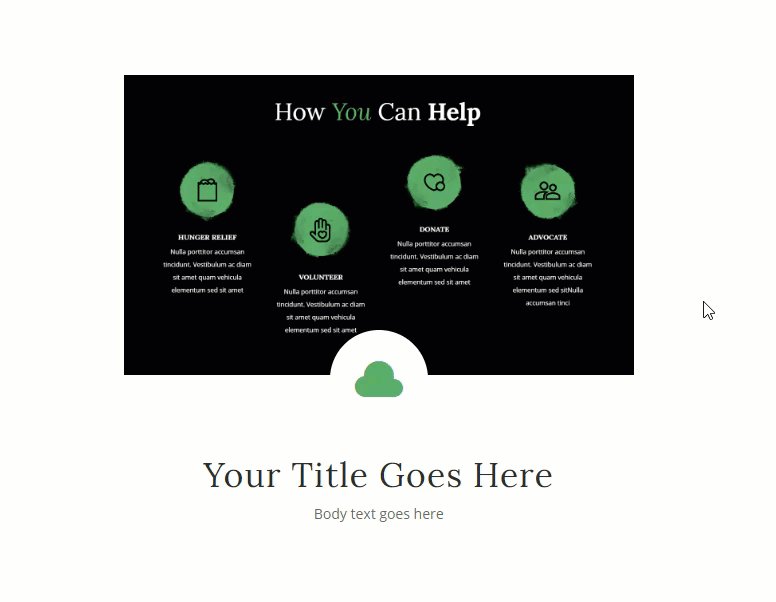
Ultimate Outcome
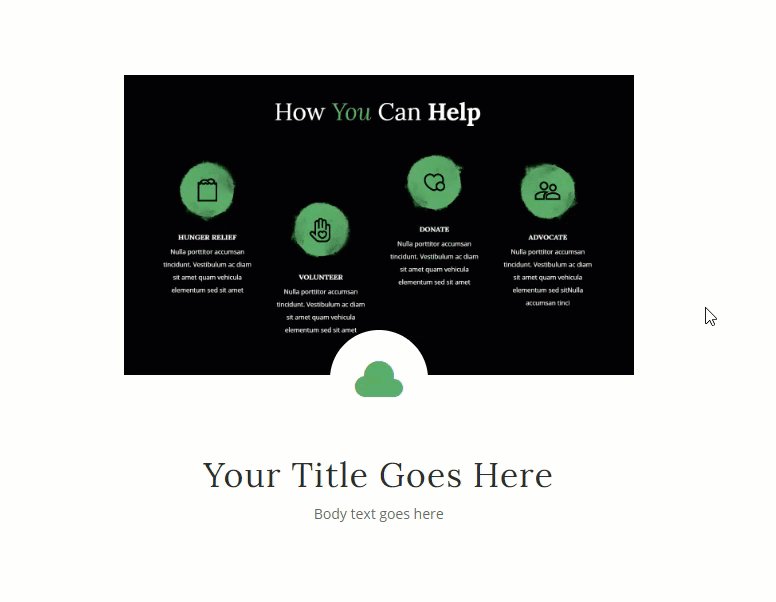
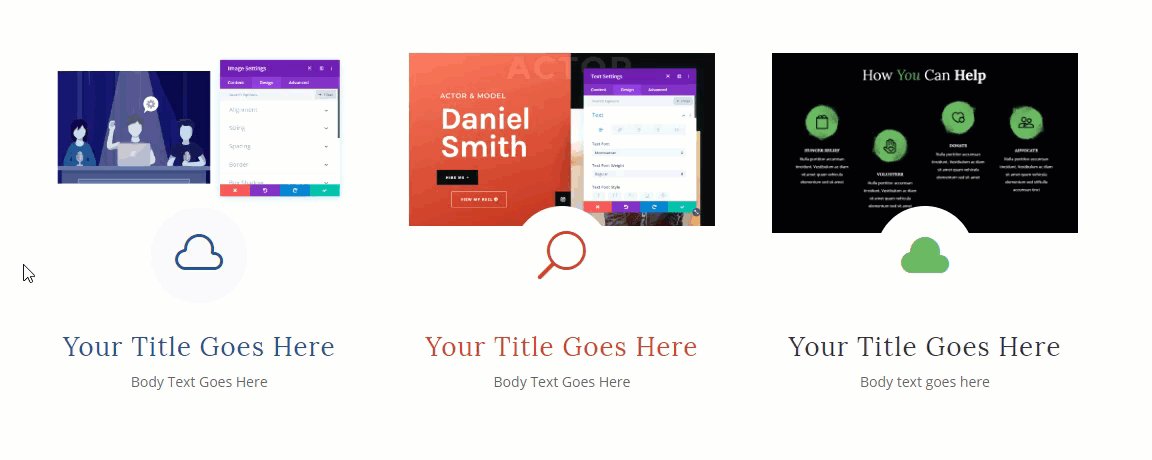
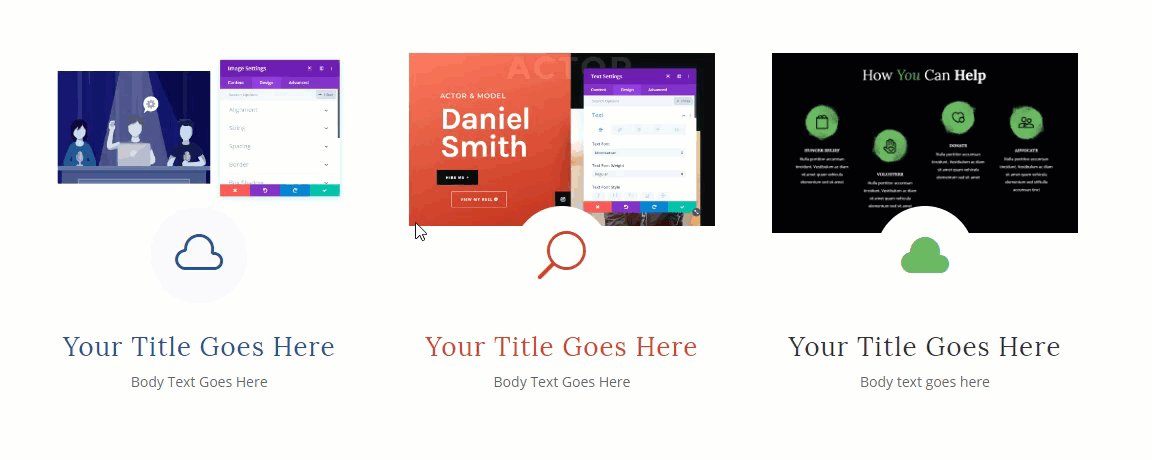
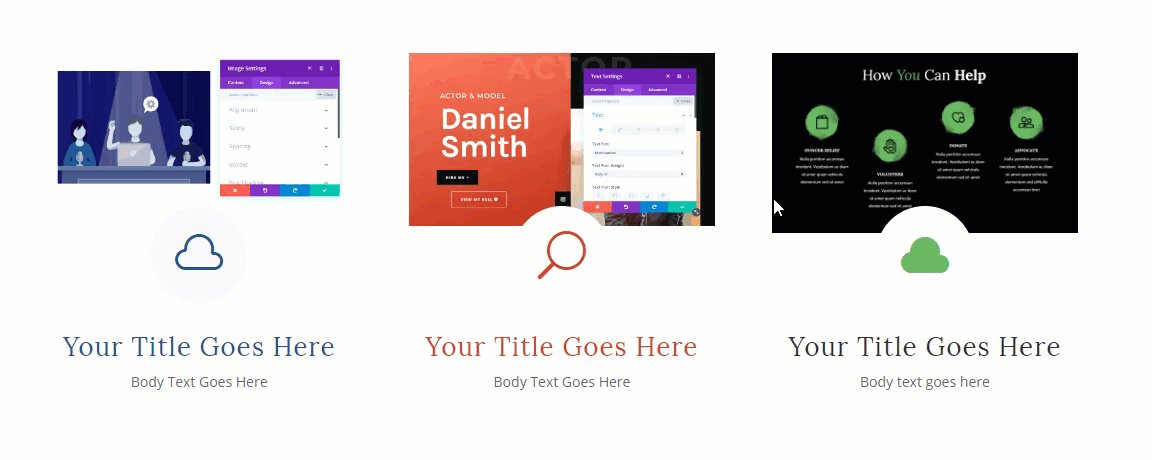
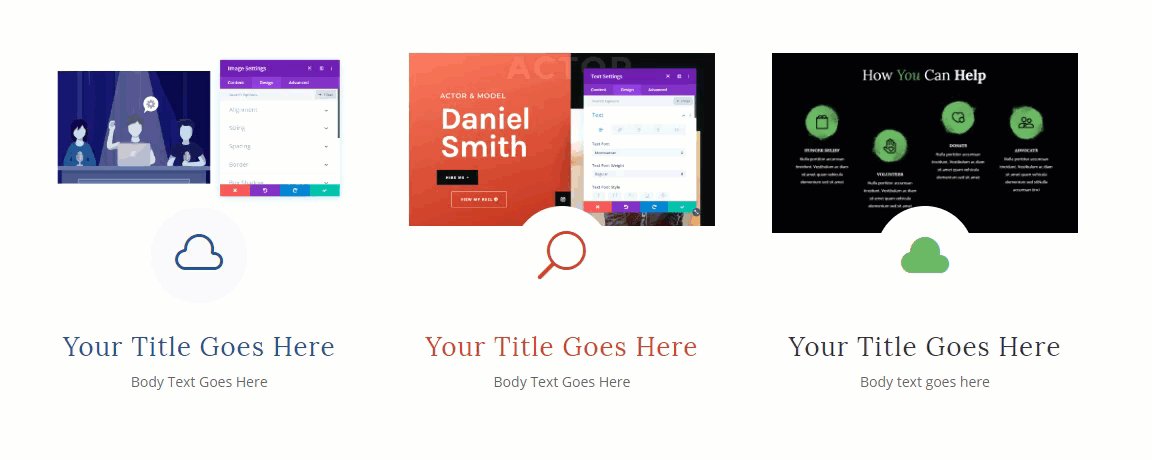
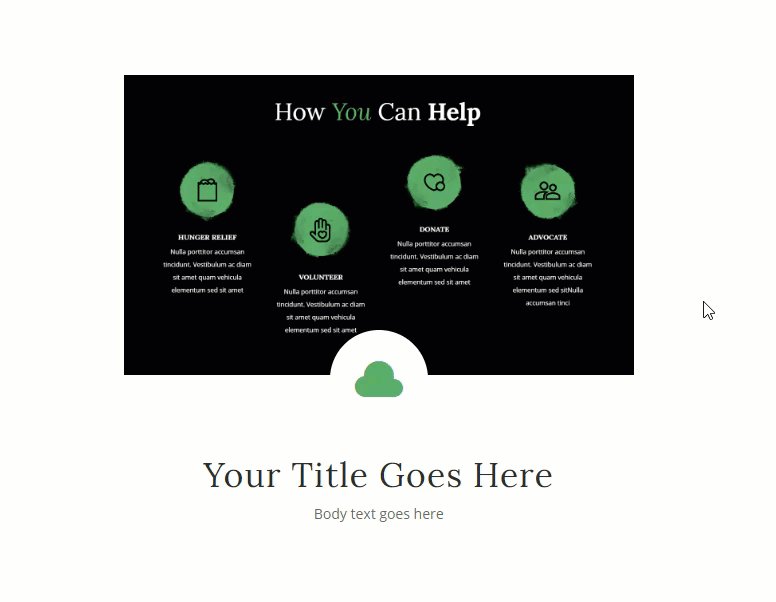
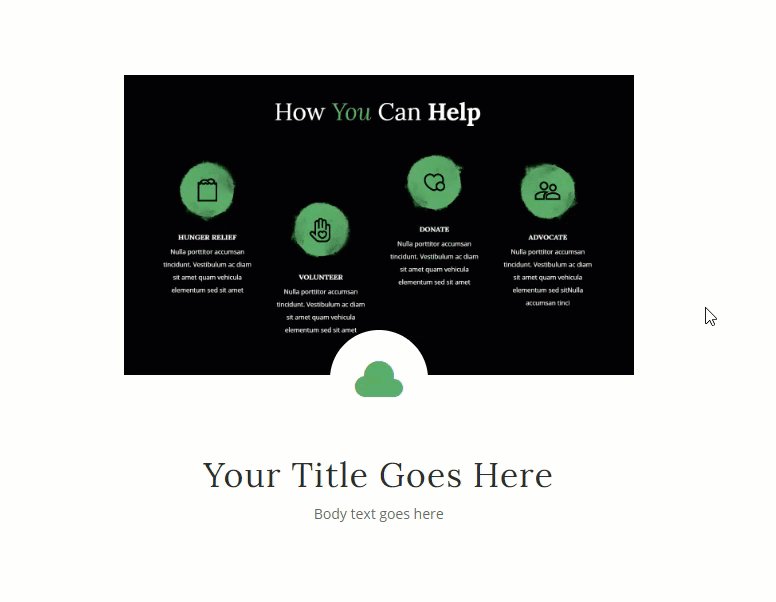
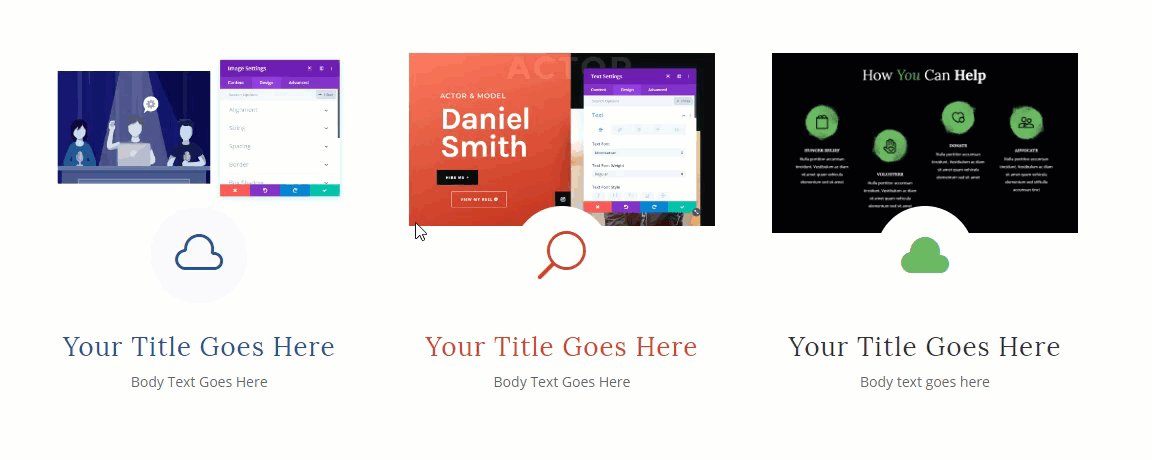
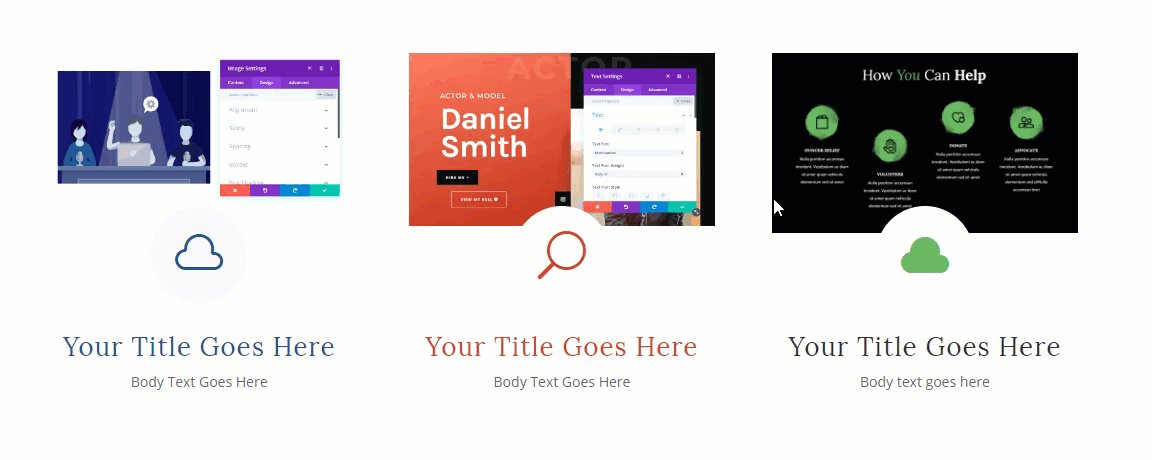
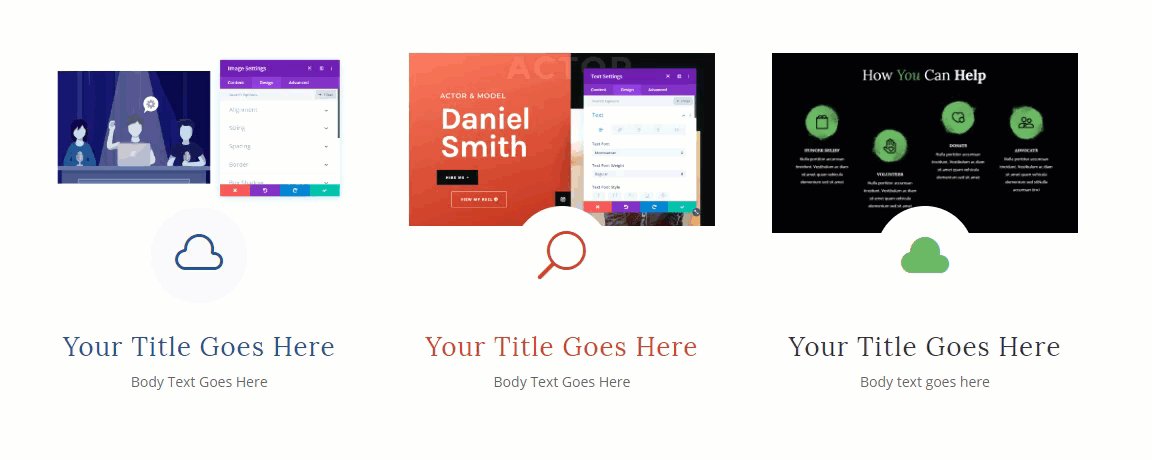
This is the general consequence.

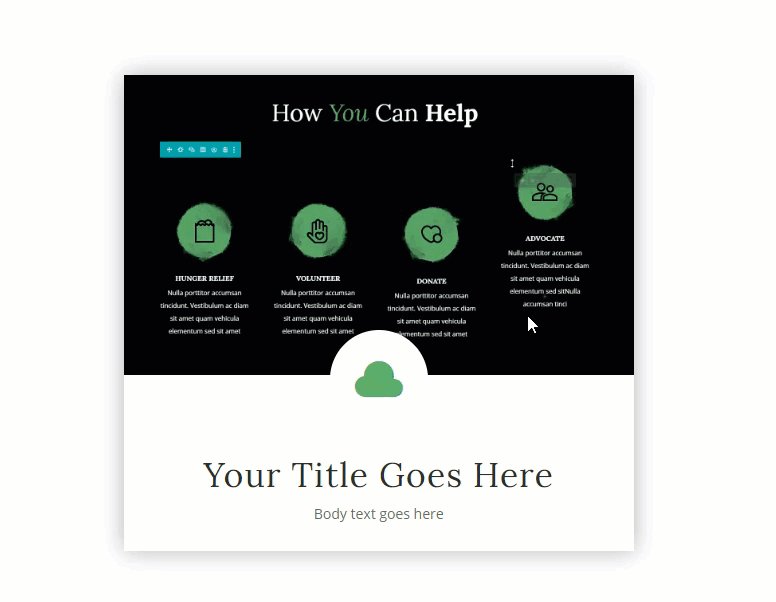
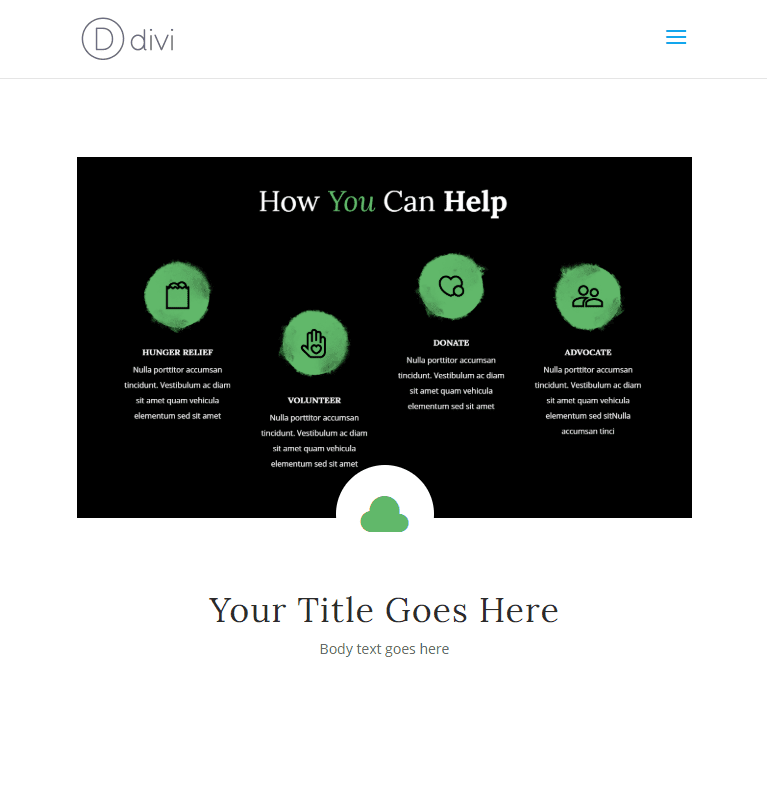
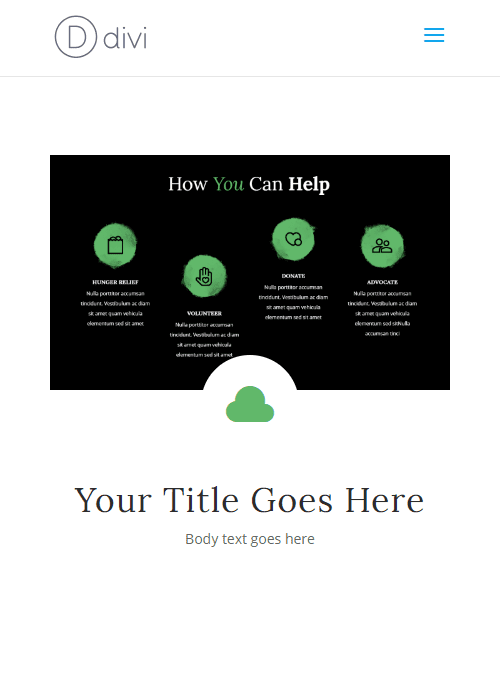
And here’s the design on pill and speak to.


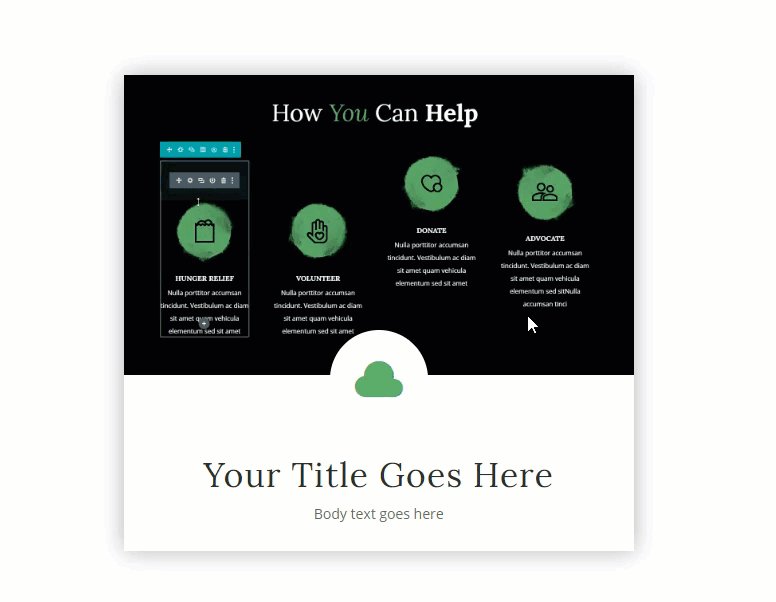
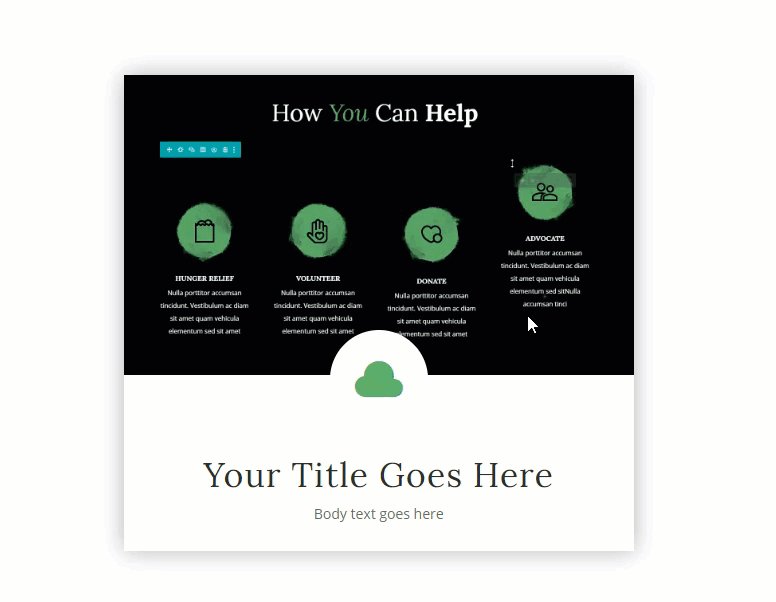
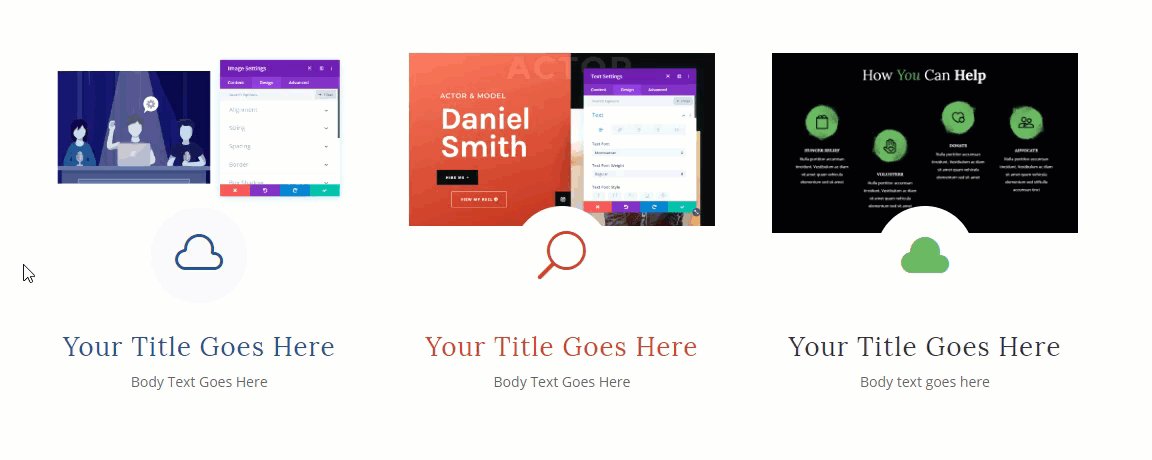
And here’s what it would appear to be with further blurbs with other screenshots and colours.

Ultimate Ideas
In the event you aren’t aware of the usage of GIFs to your web page, you indubitably must believe it. They may be able to in reality convey your content material to lifestyles and supply extraordinarily helpful illustrations on your guests. And, with Divi’s background hover choices, you’ll simply transfer a nonetheless symbol with a GIF on hover. This answer can give a much less distracting design prematurely that in reality engages the person when interacting along with your content material. Hope you in finding it helpful on your subsequent mission.
I stay up for listening to from you within the feedback.
Cheers!
The publish How to Switch a Background Image with an Animated Gif on Hover seemed first on Elegant Themes Blog.
WordPress Web Design