Have you ever ever attempted experimenting with font households and letter spacing on the identical time? Let me let you know that it could possibly carry crowd pleasing effects. It offers an summary feeling in your design and it additionally fits design traits in 2018.
No longer best are you able to upload further letter spacing in your textual content, you’ll additionally use adverse letter spacing to carry your characters nearer to one another. On this instructional, this is impressed via one among Roney Gibson‘s designs, we’re going to turn you the best way to creatively and successfully use letter spacing to procure stunning effects on all display sizes. For this, we’re the usage of Divi’s integrated choices best.
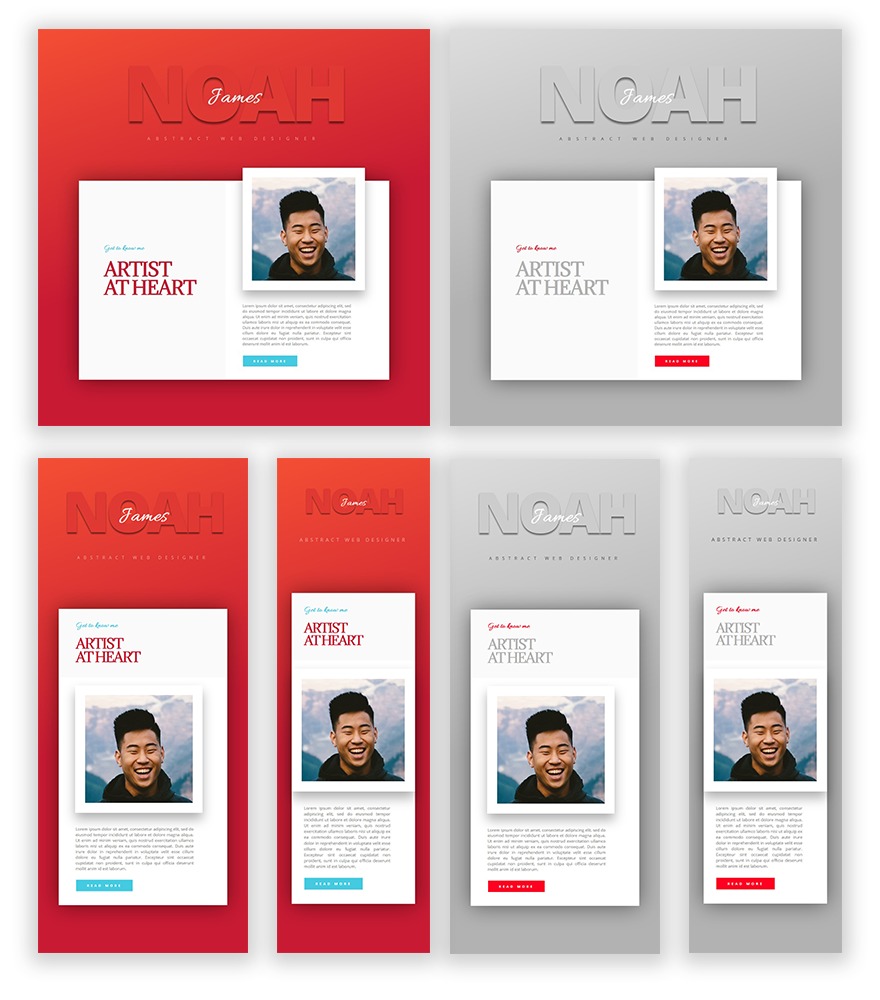
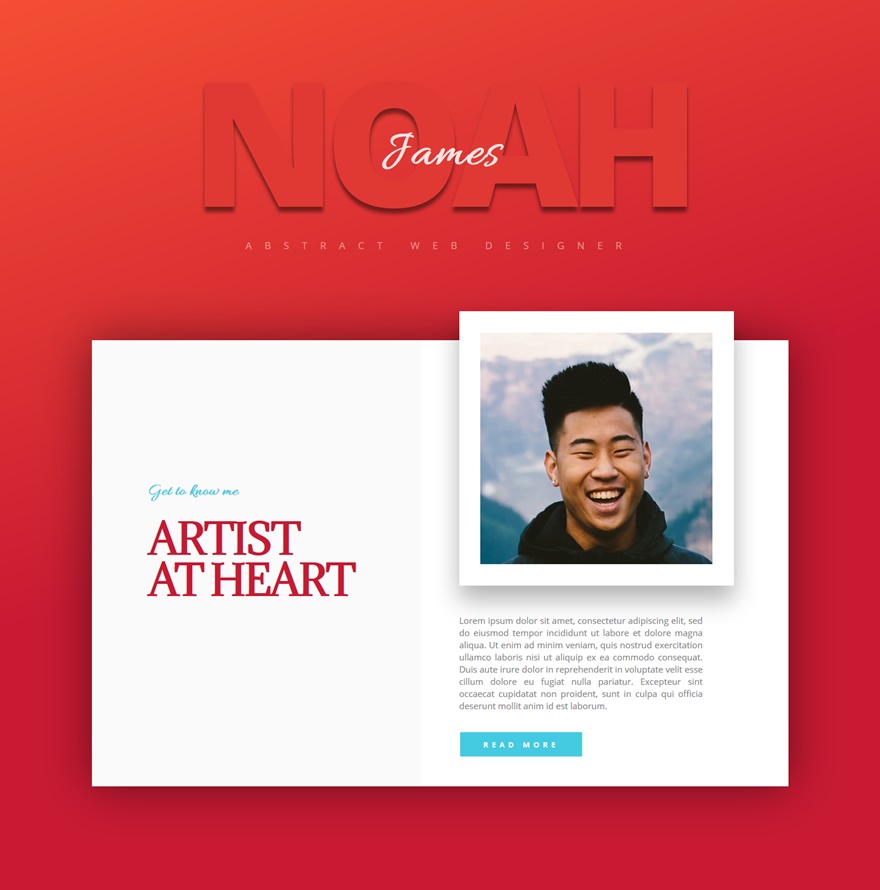
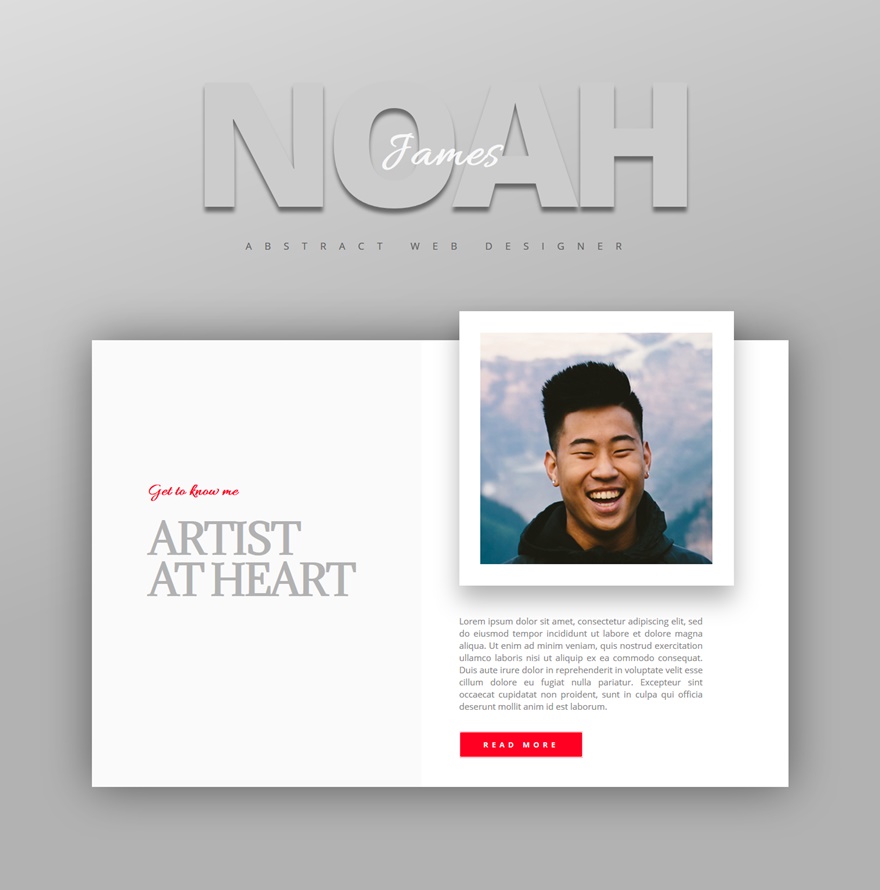
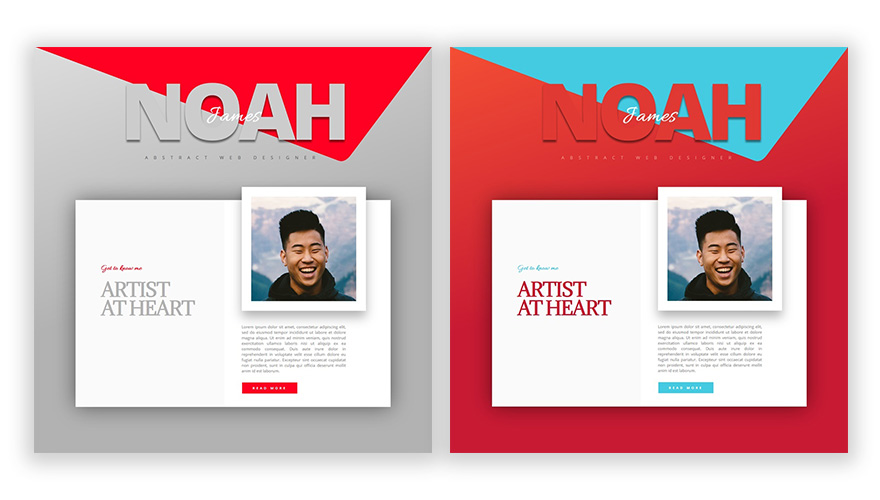
Preview
Prior to we dive into the educational, let’s take a handy guide a rough have a look at what you’ll be expecting from this instructional on other display sizes.

Colour Palette #1

- Colour #1: #f44f34
- Colour #2: #c81a33
- Colour #3: #e03933
- Colour #4: #f29d96
- Colour #5: #44cae1
Colour Palette #2

- Colour #1: #dddddd
- Colour #2: #b2b2b2
- Colour #3: #cccccc
- Colour #4: #5b5b5b
- Colour #5: #ff0022
Tips on how to Successfully Use Letter Spacing to Create a Shocking Design with Divi
Subscribe To Our Youtube Channel
Means
- There are two shade palettes that you’ll follow to this design
- Select one shade palette and stay the numbering the best way it’s
- All over the educational, we’ll check with a undeniable shade quantity which you must get from the colour palette of your selection
- Afterwards, you’ll nonetheless clone a piece and follow the opposite shade palette to it as a substitute
- We’re the usage of each further and adverse letter spacing to create the full feel and look
- The letter spacing worth is dependent upon the dimensions of your font
- That suggests we’ll wish to exchange the letter spacing for each font length (desktop, pill, telephone)
Upload a New Usual Phase
Gradient Background
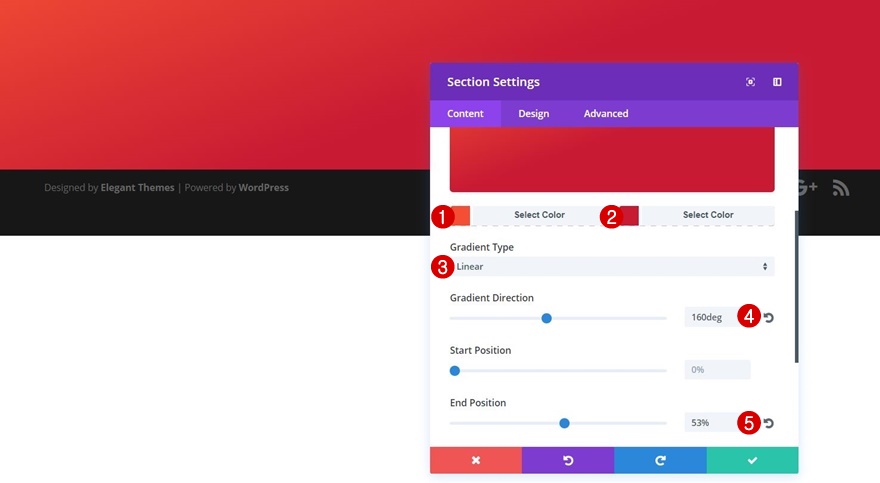
Create a brand new web page or open an current one and turn over to Visible Builder. Upload a brand new phase subsequent, open the settings and follow the next gradient background shade to it:
- First Gradient Colour: Colour #1
- 2nd Gradient Colour: Colour #2
- Gradient Sort: Linear
- Gradient Route: 160deg
- Finish Place: 53%

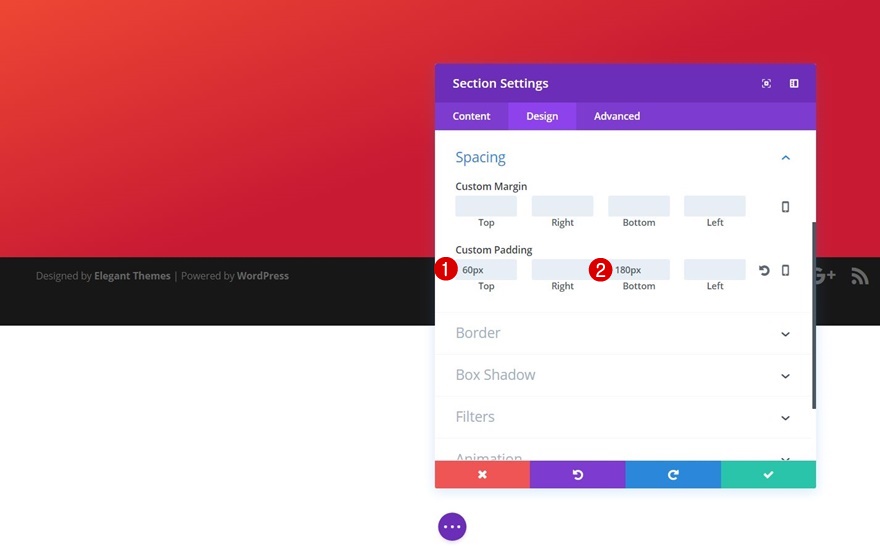
Spacing
Then, transfer directly to the Design tab, open the Spacing subcategory and create some area on the best and backside of your phase via including the next customized padding:
- Best Padding: 60px
- Backside Padding: 180px

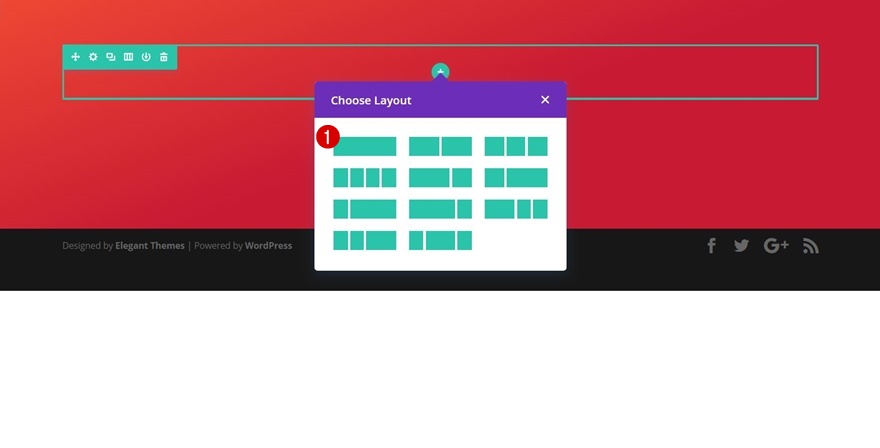
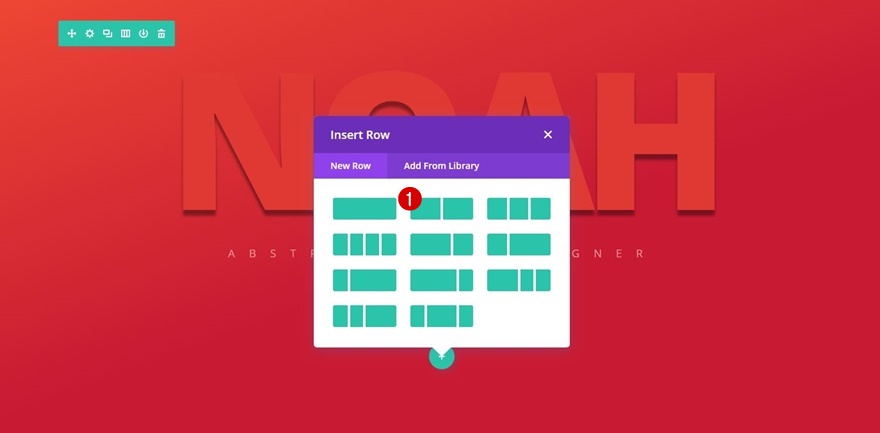
Upload First Row
Column Construction
If you’re completed with the phase settings, you’ll upload your first row the usage of the next column construction:

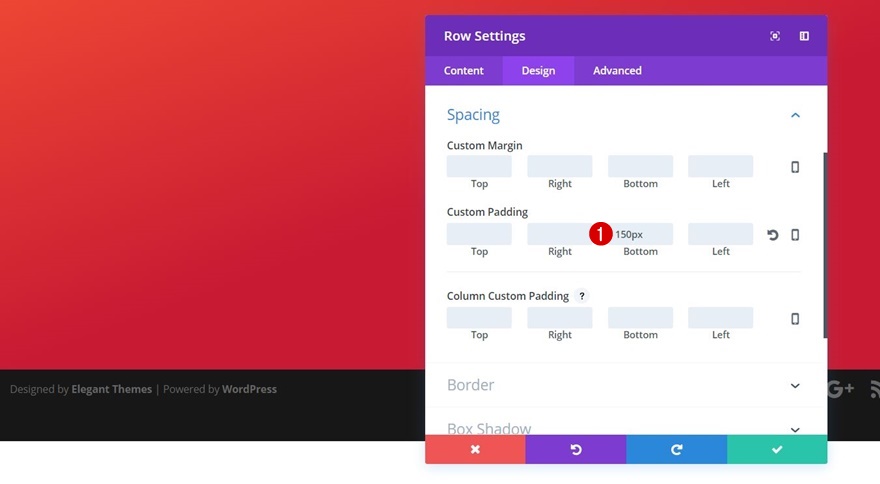
Spacing
Prior to including any modules, open the row settings and upload ‘150px’ to the ground padding.

Upload First Identify Textual content Module
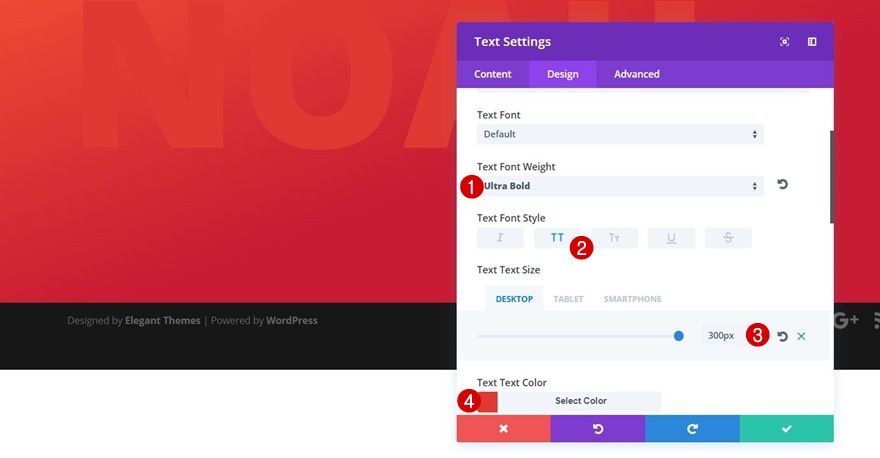
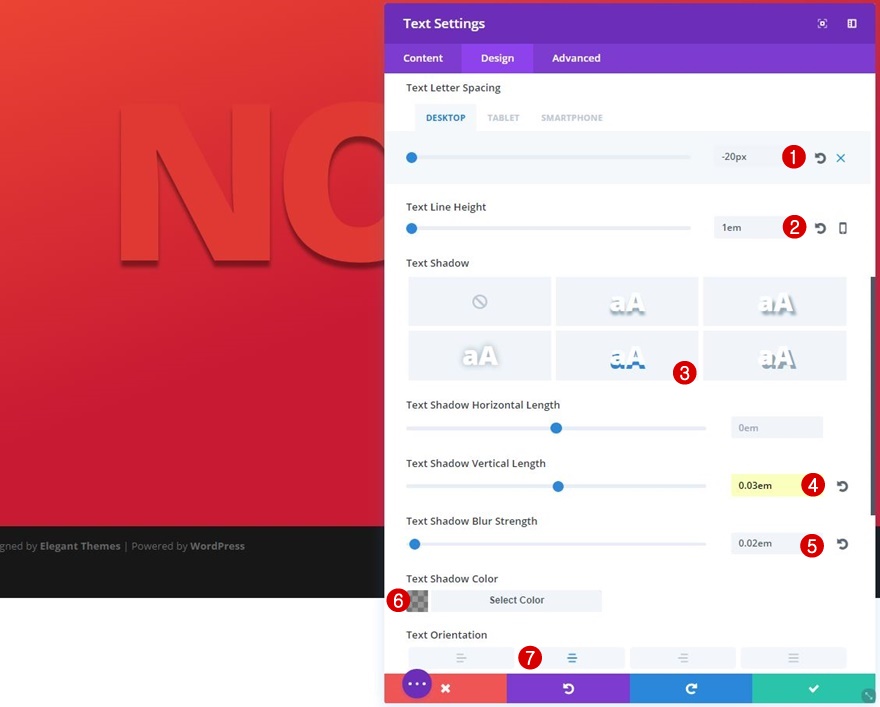
Textual content Settings
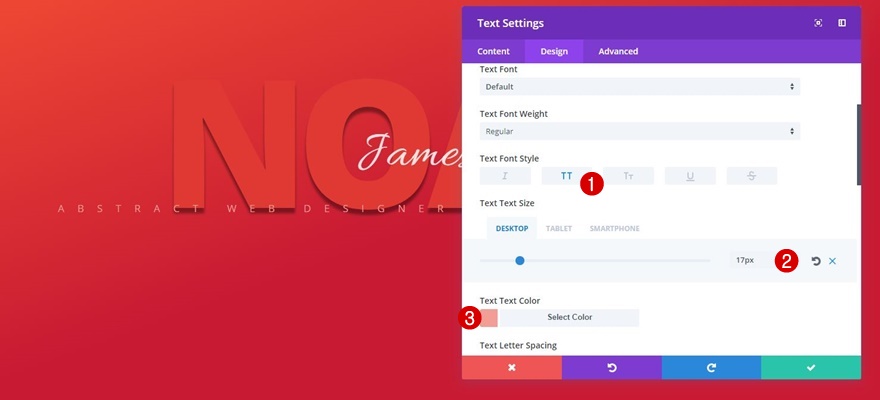
Now we will be able to get started including the required modules to this row. The very first thing we’ll do is upload a Textual content Module for the primary identify. The textual content length and letter spacing shall be other for each and every display length. We’re the usage of adverse letter spacing to carry the characters nearer to one another whilst nonetheless maintaining the dimensions of the textual content:
- Textual content Font Weight: Extremely Daring
- Textual content Font Taste: Uppercase
- Textual content Measurement: 300px (Desktop), 210px (Pill), 125px (Telephone)
- Textual content Colour: Colour #3
- Textual content Letter Spacing: -20px (Desktop), -15px (Pill), -8px (Telephone)
- Textual content Line Peak: 1em
- Textual content Shadow Vertical Period: 0.03em
- Textual content Shadow Blur Power: 0.02em
- Textual content Shadow Colour: rgba(0,0,0,0.47)
- Textual content Orientation: Middle


Upload Ultimate Identify Textual content Module
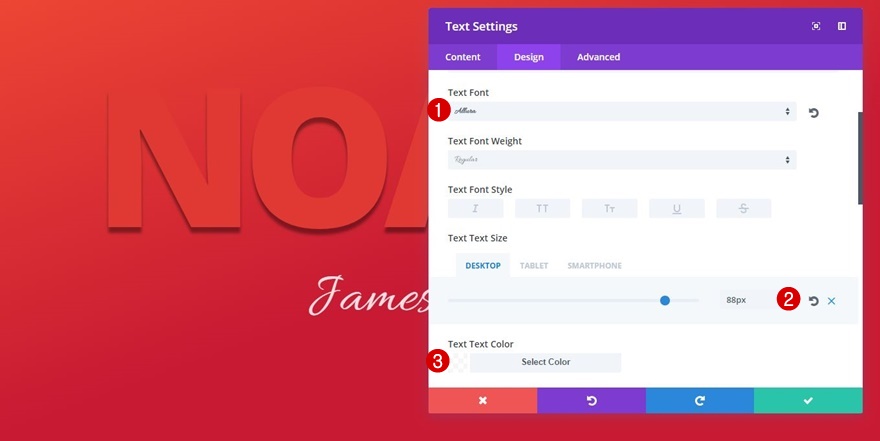
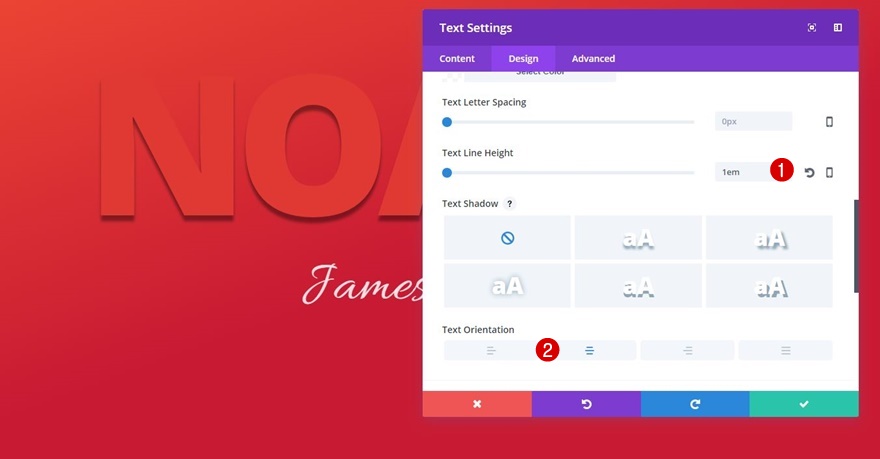
Textual content Settings
Proper under the former Textual content Module, upload some other one containing the remaining identify. Observe the next textual content settings to it:
- Textual content Font: Allura
- Textual content Measurement: 88px (Desktop), 78px (Pill), 39px (Telephone)
- Textual content Colour: rgba(255,255,255,0.86)
- Textual content Line Peak: 1em
- Textual content Orientation: Middle


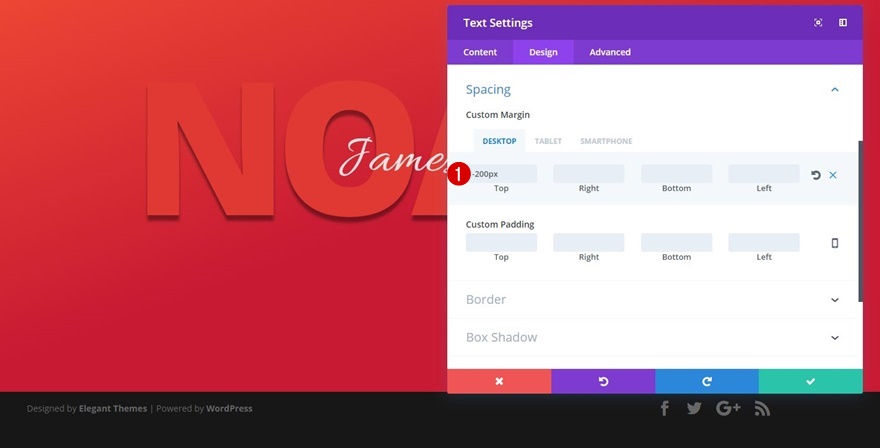
Spacing
To make this Textual content Module overlap the former one, upload the next best margin to it as smartly:
- Best Margin: -200px (Desktop), -150px (Pill), -100px (Telephone)

Upload Task Identify Textual content Module
Textual content Settings
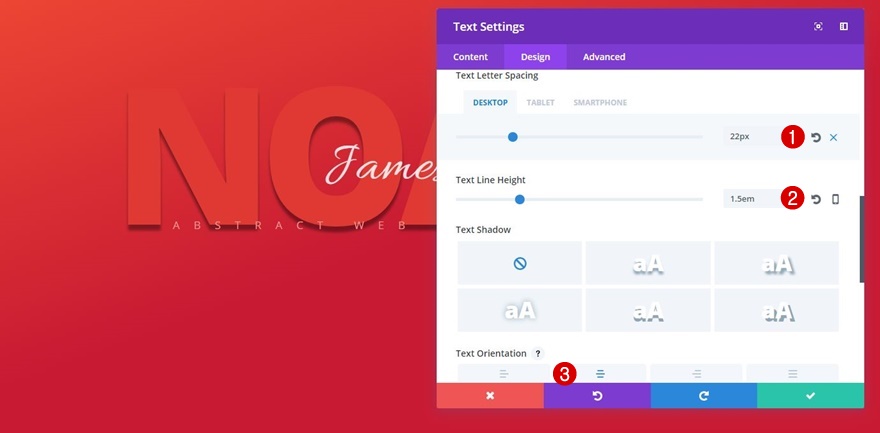
The remaining Textual content Module on this row is used to proportion the activity identify (or anything you’d love to proportion). For this Textual content Module, we’re the usage of further letter spacing to create distinction.
- Textual content Font Taste: Uppercase
- Textual content Measurement: 17px (Desktop), 16px (Pill), 14px (Telephone)
- Textual content Colour: Colour #4
- Letter Spacing: 22px (Desktop), 14px (Pill), 8px (Telephone)
- Textual content Line Peak: 1.5em
- Textual content Orientation: Middle


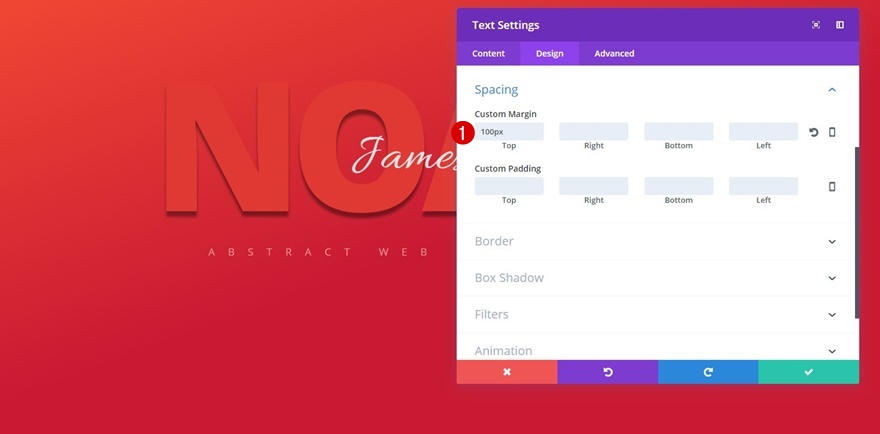
Spacing
We’ll additionally upload ‘100px’ to the highest margin of this Textual content Module to create enough area between this Textual content Module and the former ones.

Upload 2nd Row
Column Construction
Now that we’re completed with the primary row, we will be able to transfer directly to the following. We’ll want the next column construction:

Background Colour
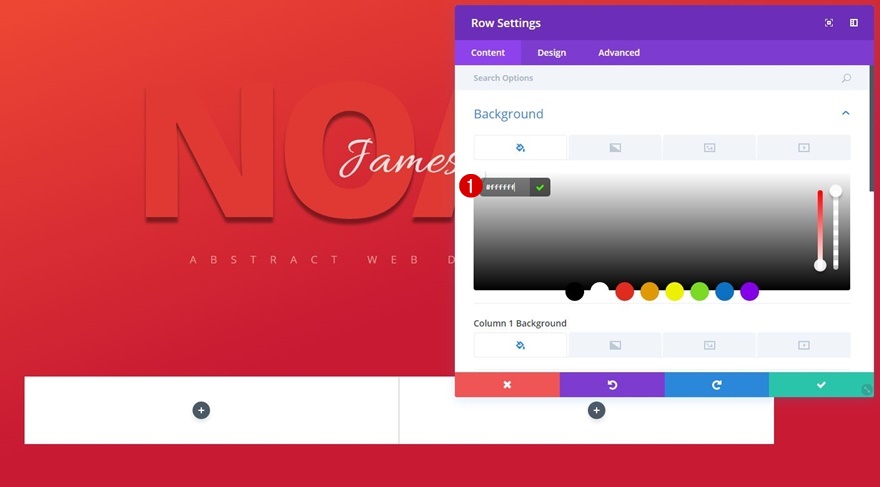
Prior to including any modules, open the row settings and use ‘#ffffff’ because the row background shade.

Column 1 Background Colour
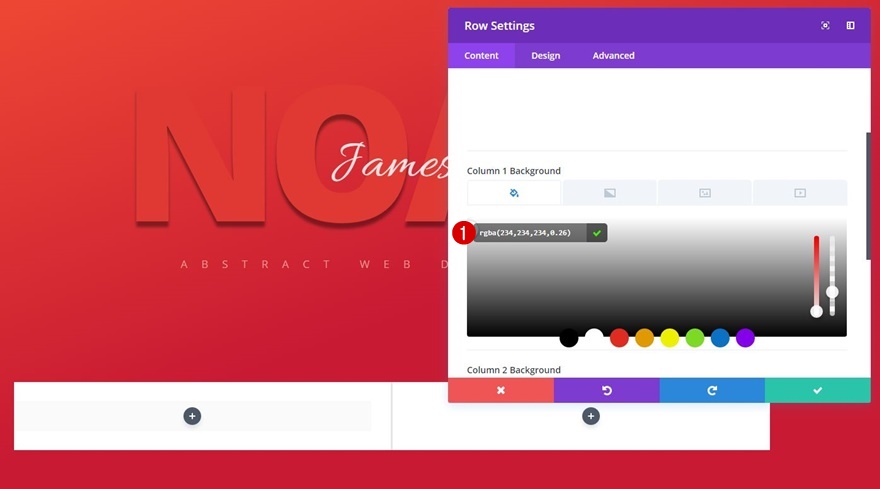
We’ll additionally follow a quite grey background shade to the primary column the usage of the ‘#f7f7f7’ shade code.

Sizing
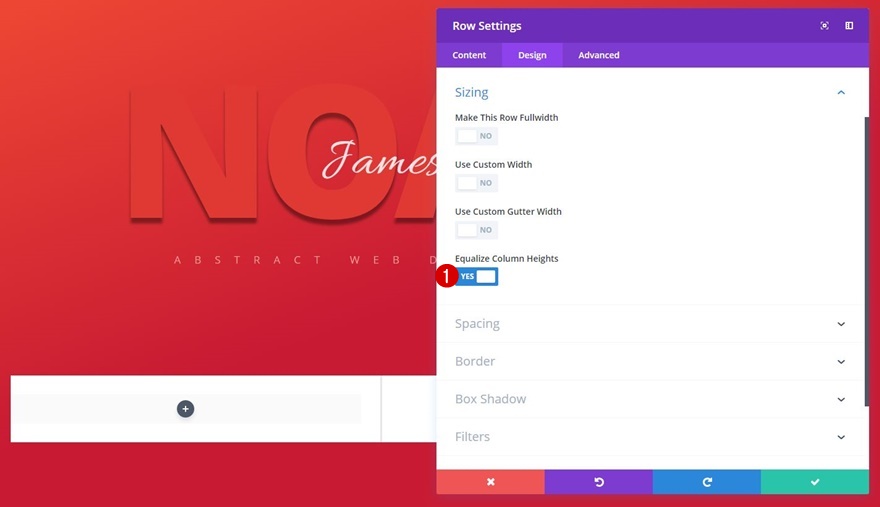
We wish the columns to have the similar top, that’s why we’ll permit the ‘Equalize Column Heights’ possibility within the Sizing subcategory.

Spacing
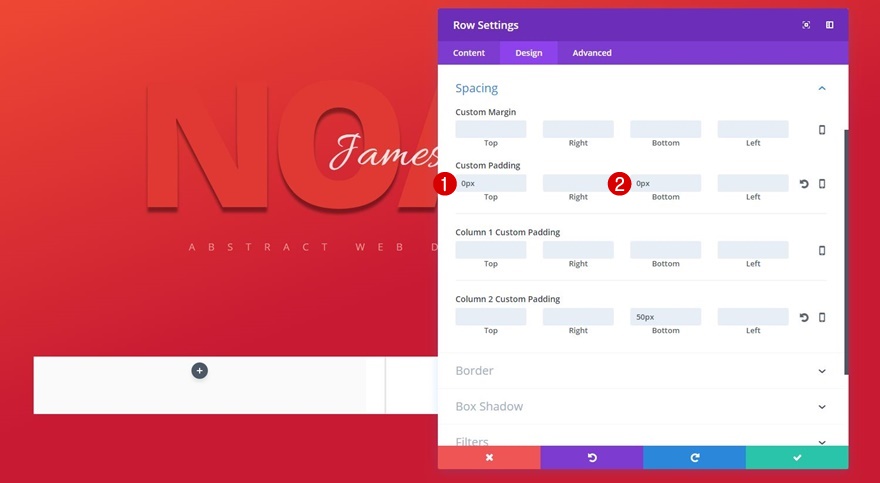
And to take away all the area above and under the columns, we’ll upload ‘0px’ to the highest and backside padding of our row.

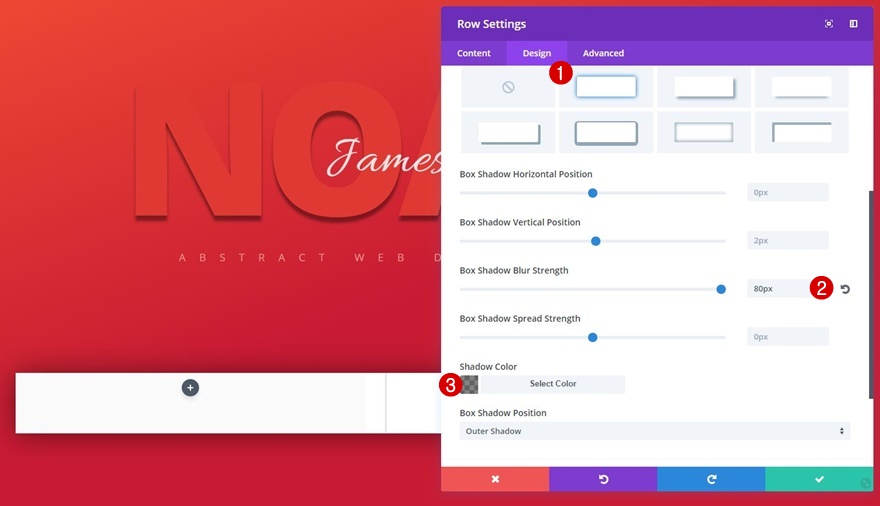
Field Shadow
Finally, we’ll follow a Field Shadow with somewhat a blur power together with a darker shadow shade:
- Field Shadow Blur Power: 80px
- Shadow Colour: rgba(0,0,0,0.49)

Upload First Textual content Module to Column 1
Textual content Settings
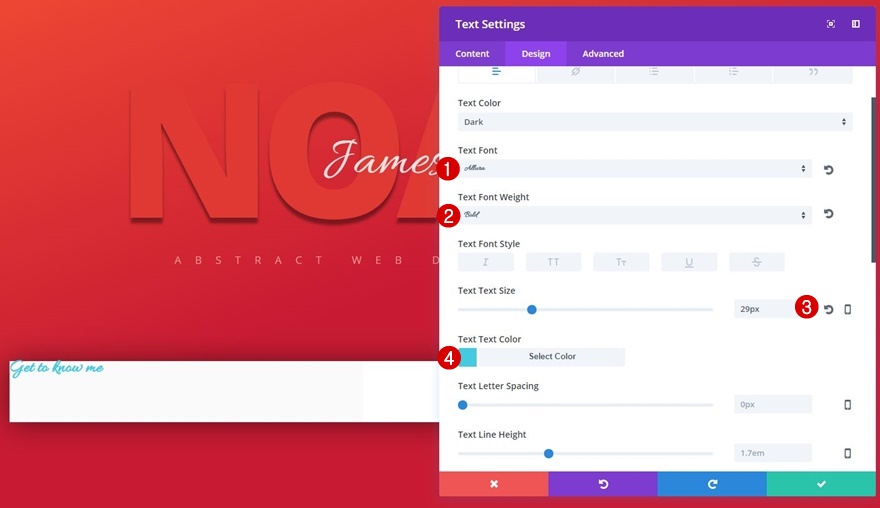
Now, let’s get started including modules to the primary column. We’ll get started with a ‘get to understand me’ Textual content Module for which we’ll use the next textual content settings:
- Textual content Font: Allura
- Textual content Font Weight: Daring
- Textual content Measurement: 29px
- Textual content Colour: Colour #5

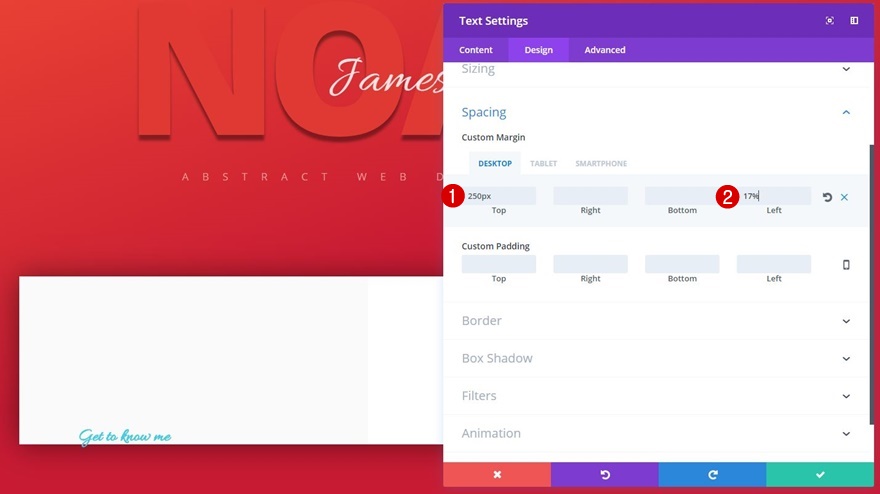
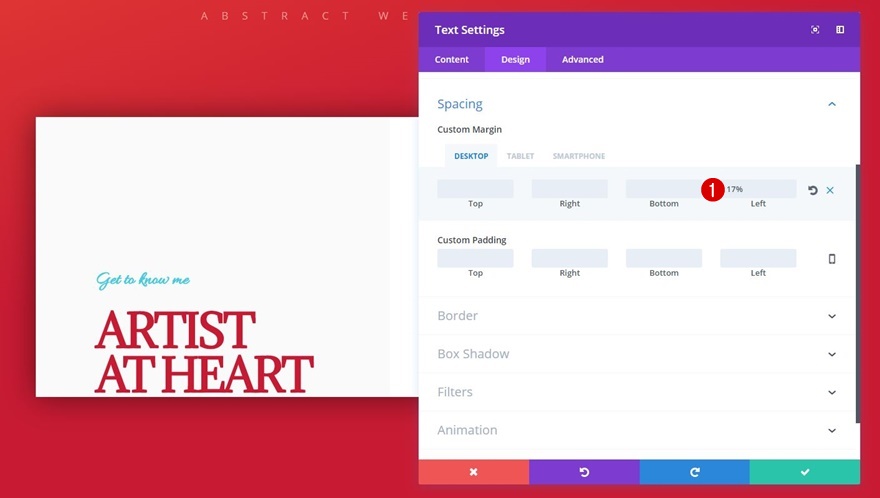
Spacing
To vertically heart the Textual content Module on desktop, we’ll wish to upload some best margin. We’ll additionally create some area on the left aspect:
- Best Margin: 250px (Desktop), 50px (Pill & Telephone)
- Left Margin: 17% (Desktop), 10% (Pill & Telephone)

Upload 2nd Textual content Module to Column 1
Textual content Settings
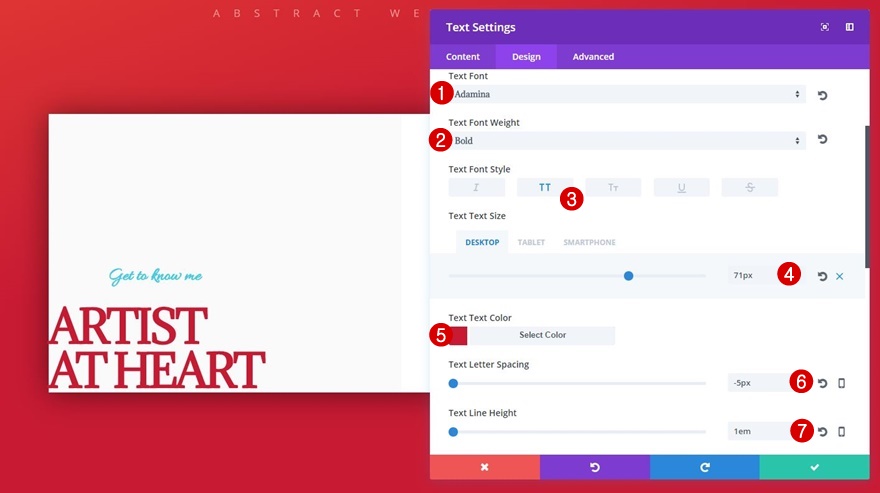
Proper under the former Textual content Module, upload some other Textual content Module. After you’ve added your content material, follow the next textual content settings:
- Textual content Font: Adamina
- Textual content Font Weight: Daring
- Textual content Font Taste: Uppercase
- Textual content Measurement: 71px (Desktop), 50px (Pill), 45px (Telephone)
- Textual content Colour: Colour #2
- Letter Spacing: -5px (The textual content length distinction between display sizes is neglectable, that’s why we’re the usage of this worth throughout all display sizes)
- Textual content Line Peak: 1em

Spacing
Open the Spacing subcategory subsequent and follow the next customized margin to it:
- Backside Margin: 50px (Pill & Telephone)
- Left Margin: 17% (Desktop), 10% (Pill & Telephone)

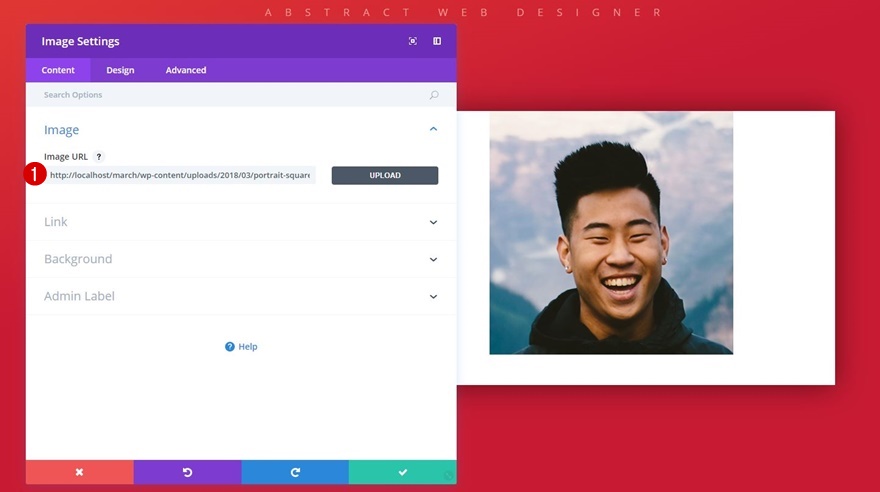
Upload Symbol Module to Column 2
Add Symbol
We’ve added the entire wanted modules to the primary column so now we will be able to transfer directly to the second. The very first thing we’ll upload there’s an Symbol Module.

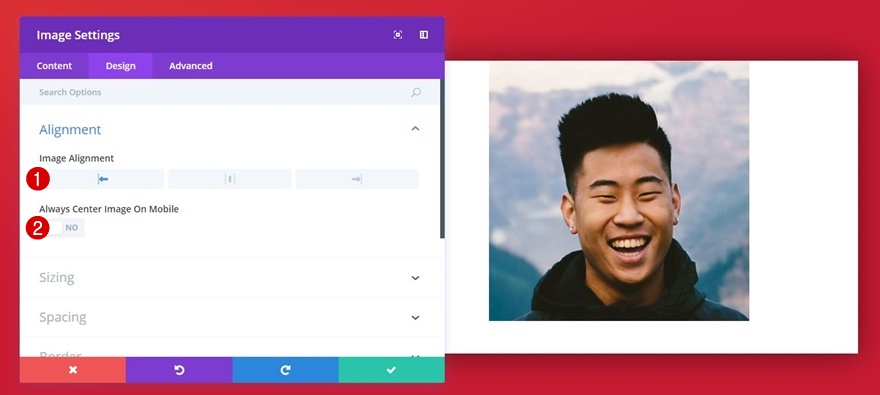
Symbol Alignment
Pass to the Design tab subsequent and permit left Symbol Alignment within the Alignment subcategory. Additionally, be sure that the ‘At all times Middle Symbol on Cellular’ possibility is disabled.

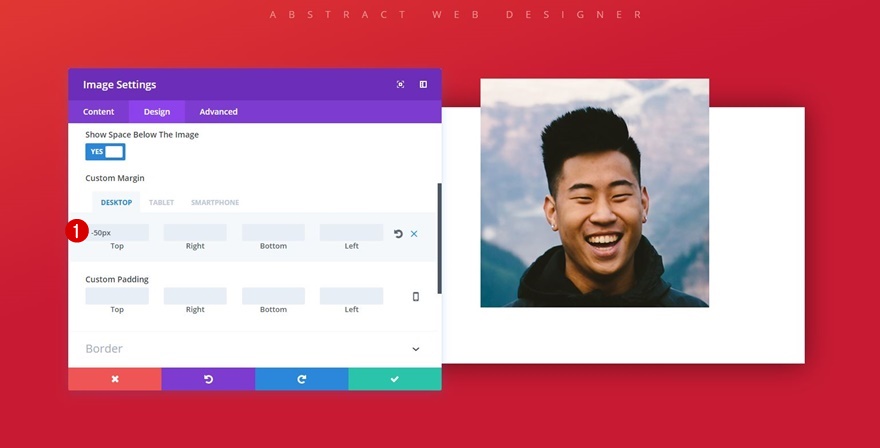
Spacing
We’re going to make this symbol overlap the highest of the row via the usage of the next best margin for it:
- Best Margin: -50px (Desktop Handiest)
- Left Margin: 5% (Pill)

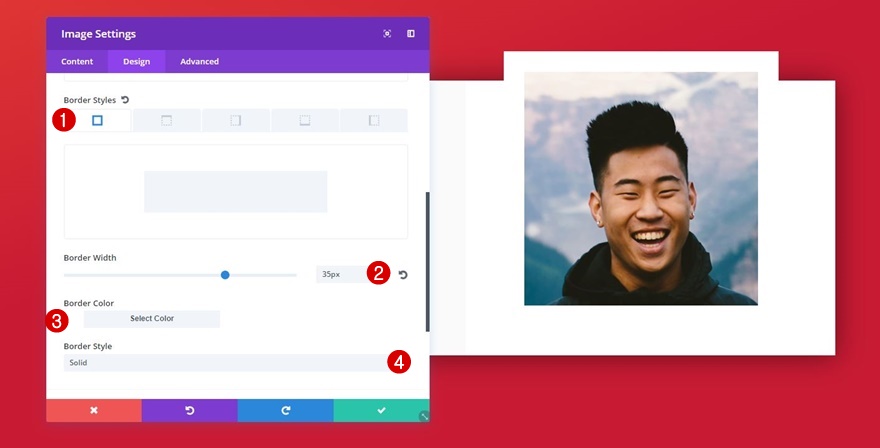
Border
We’re additionally going so as to add a border to this symbol the usage of the next settings:
- Border Width: 35px
- Border Colour: #ffffff
- Border Taste: Cast

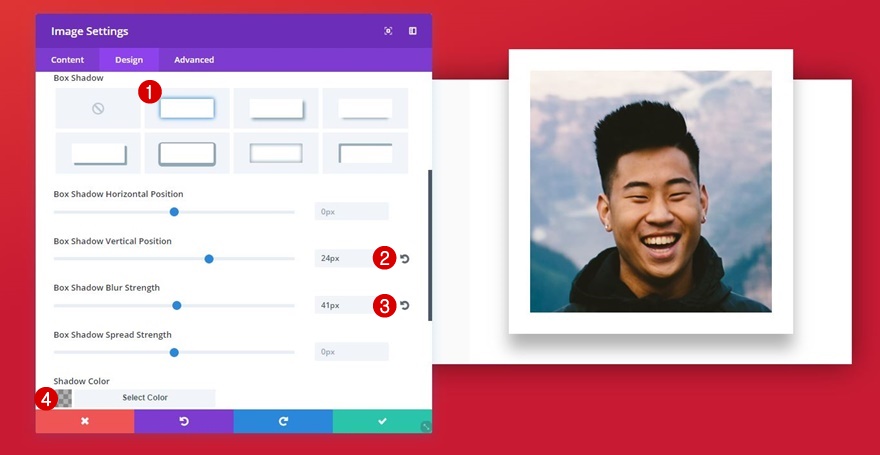
Field Shadow
Finally, we’ll upload a field shadow to create some intensity:
- Field Shadow Vertical Place: 24px
- Field Shadow Blur Power: 41px
- Shadow Colour: rgba(0,0,0,0.3)

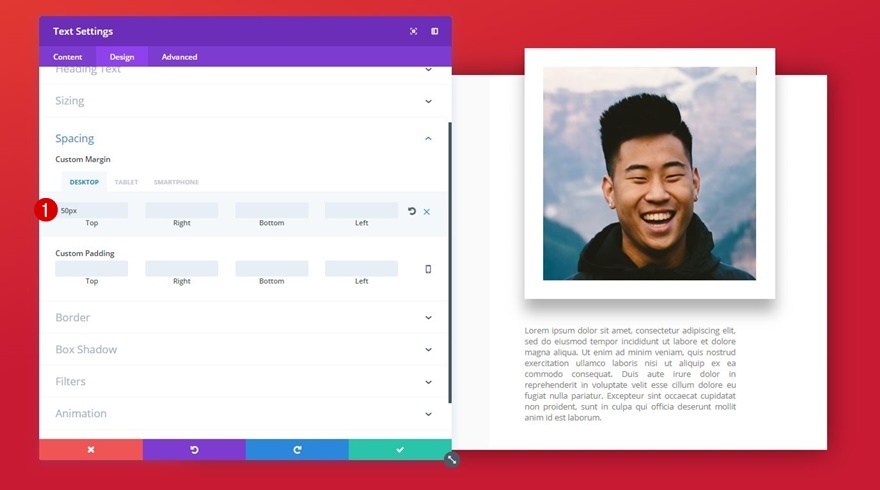
Upload Textual content Module to Column 2
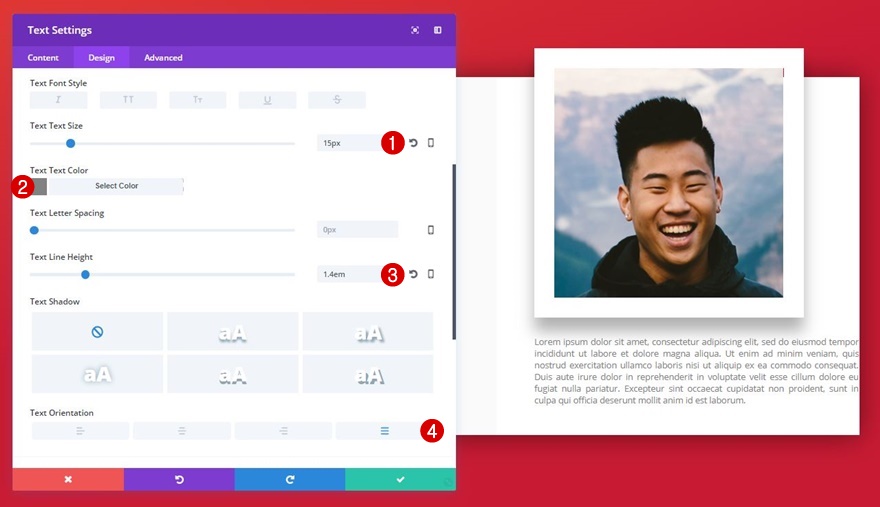
Textual content Settings
Proper under the Symbol Module you’ve added, upload a Textual content Module on your description. After including your content material, follow the next textual content settings to it:
- Textual content Measurement: 15px
- Textual content Colour: #828282
- Textual content Line Peak: 1.4em
- Textual content Orientation: Justify

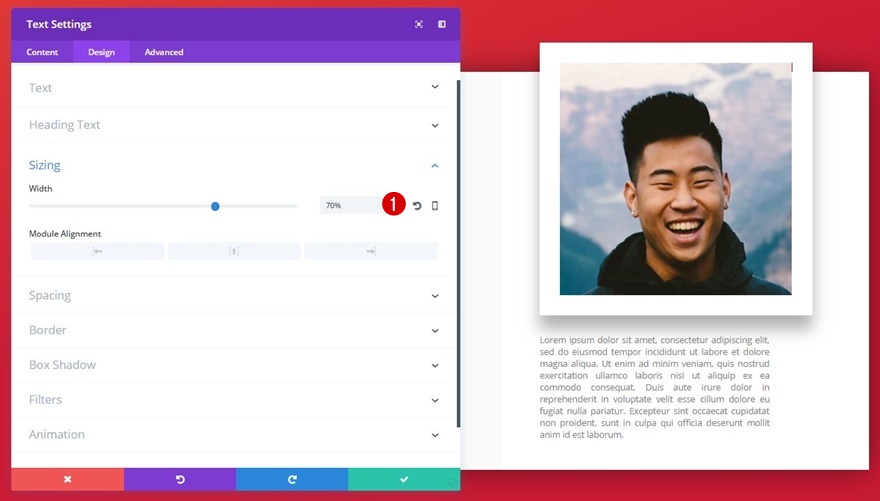
Sizing
We’re going to modify the width of this Textual content Module as smartly via opening the Sizing subcategory and assigning ‘70%’ to the Width.

Spacing
Finally, we’re going so as to add some best and left margin too:
- Best Margin: 50px (Desktop Handiest)
- Left Margin: 10% (Pill & Telephone)

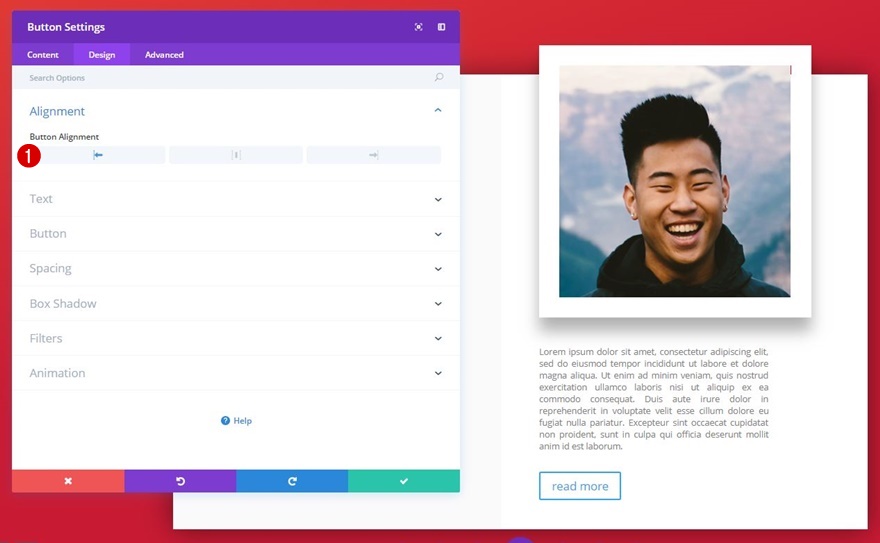
Upload Button Module to Column 2
Button Alignment
The remaining module we’ll wish to upload is the Button Module. After you’ve added your CTA, open the Alignment subcategory inside the Design tab and permit left Button Alignment.

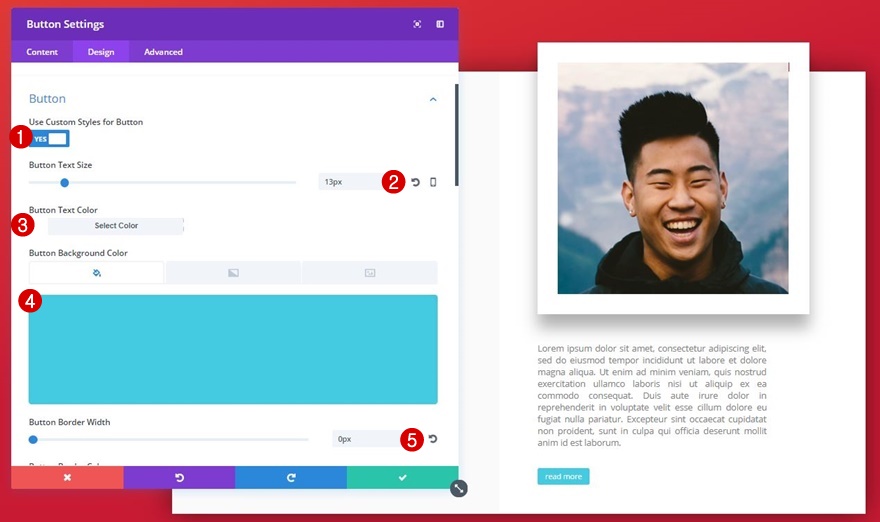
Button Settings
We’re converting the semblance of the button via the usage of the next settings:
- Use Customized Kinds for Button: Sure
- Button Textual content Measurement: 13px
- Button Textual content Colour: #ffffff
- Button Background Colour: Colour #5
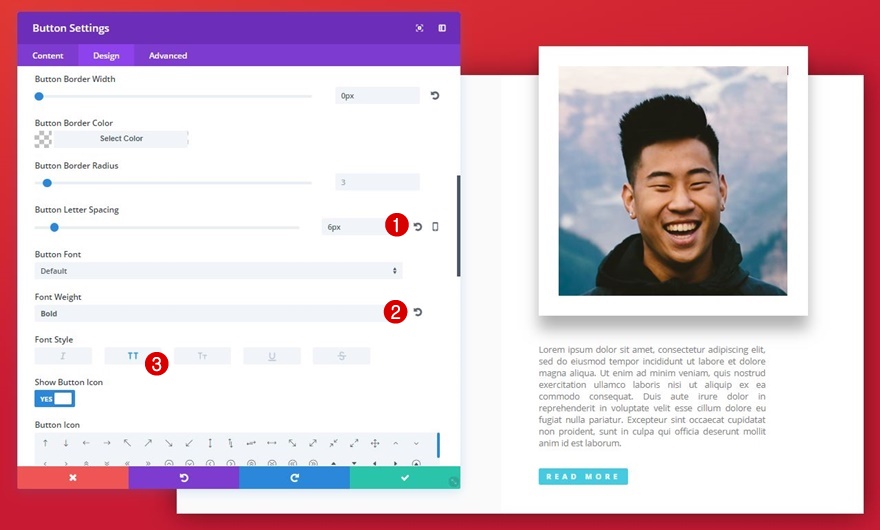
- Button Border Width: 0px
- Button Letter Spacing: 6px
- Button Font Taste: Uppercase


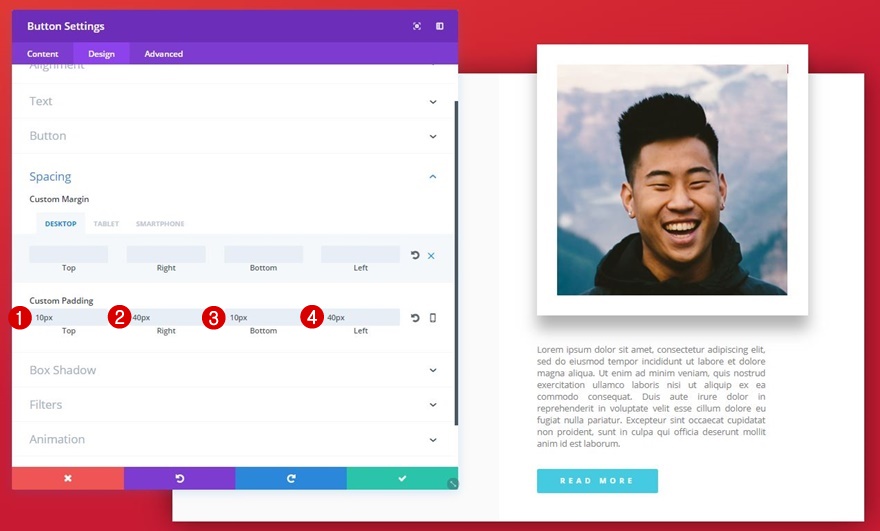
Spacing
Ultimate however now not least, to create some extra background area for the button, we’ll follow the next customized padding:
- Best Padding: 10px
- Proper Padding: 40px
- Backside Padding: 10px
- Left Padding: 40px

Preferential Additional Step
You’ll all the time take those instructional designs a step additional and cause them to distinctive. Probably the most issues you’ll do is upload a colourful best divider, as an example:

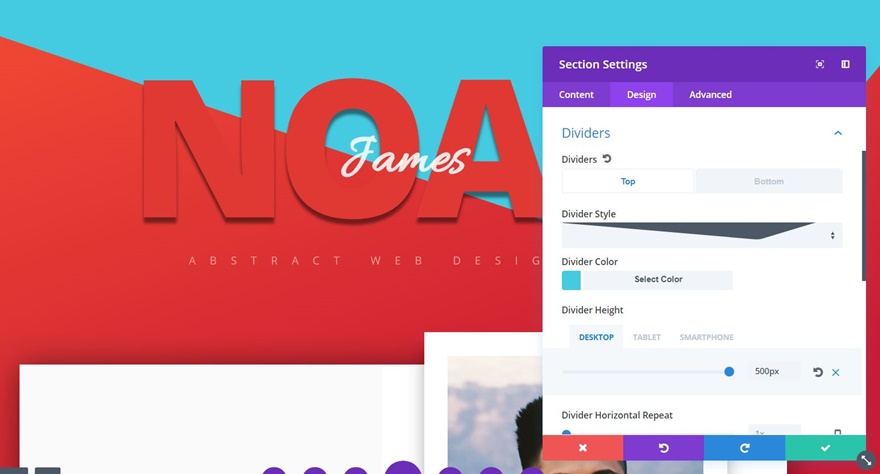
Upload Best Divider to Phase
So as to add this best divider, move to the Design tab of your phase, open the Dividers subcategory and follow the next settings to it:
- Divider Taste: In finding in Record
- Divider Colour: Colour #5
- Divider Peak: 500px (Desktop), 300px (Pill), 250px (Telephone)

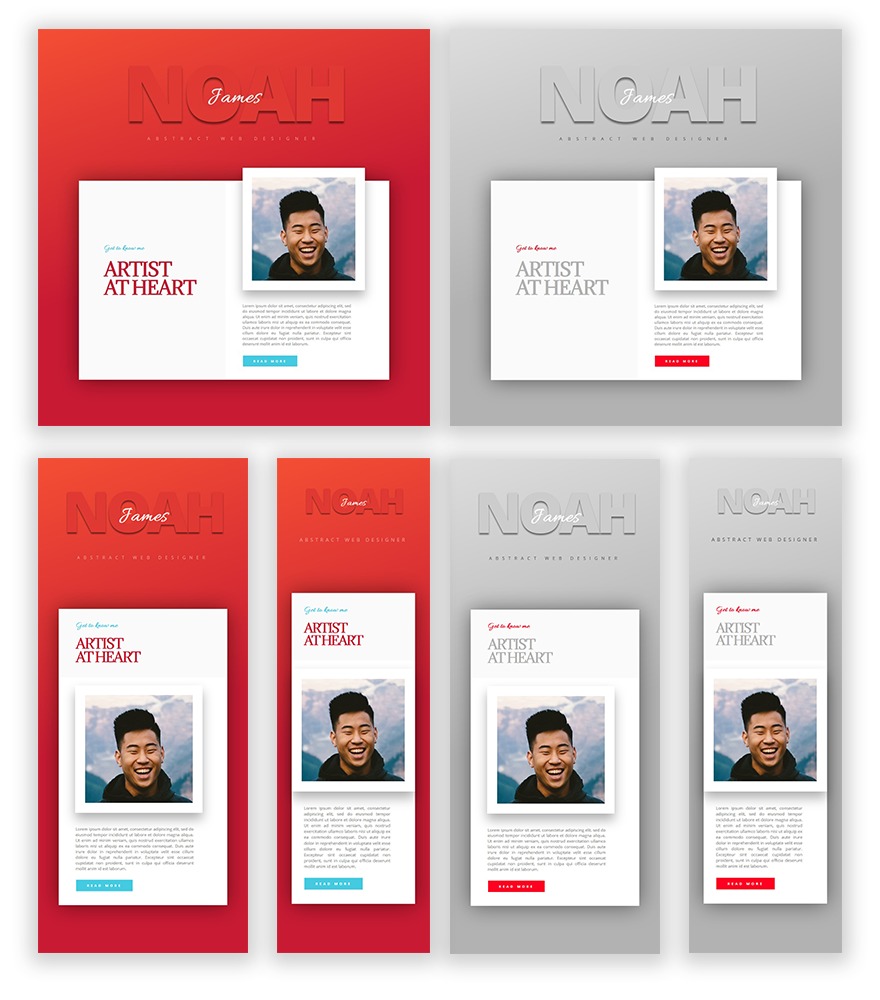
Preview
Now that we’ve long past via all the steps, or even shared a preferential further step you’ll upload, let’s take a last have a look at the outcome on other display sizes.

Ultimate Ideas
Experimenting with letter spacing inside of your design can carry wonderful effects. As an instance that, we’ve proven you the best way to create a shocking design that makes use of each further and adverse letter spacing. We’ve additionally equipped you with two shade palettes that glance nice when carried out to this design. There’s a flashy purple and a subtler grey one. You probably have any questions or ideas, you should definitely depart a remark within the remark phase under!
.divi_cta{background-color: #8f43ee; shade: #fff; font-size: 20px; font-weight: daring; padding: 20px; text-align: heart; show: block; text-decoration: none; border-radius: 4px;}.divi_cta:hover{text-decoration:none;background-color:#7d37d6;}.divi_cta_red{background-color:#db1c1c;}.divi_cta_red:hover{background-color:#c51a1a;}
The put up How to Effectively Use Letter Spacing to Create a Stunning Design with Divi seemed first on Elegant Themes Blog.
WordPress Web Design