Remaining week, a chum who manages more than one WordPress websites known as me in a panic. A regimen plugin replace had damaged his consumer’s navigation menu, however he didn’t realize till consumers began complaining.
This can be a commonplace downside I’ve noticed numerous instances, and it’s precisely why visible regression checking out is so vital for WordPress site house owners.
Visible regression checking out may sound sophisticated. Alternatively, it’s in fact a easy resolution that may prevent hours of handbook checking and save you embarrassing format problems.
In most cases, it really works by way of routinely evaluating before-and-after screenshots of your pages. This is helping catch even the smallest visible adjustments that may ruin your web site’s look. 🔍
On this information, I’ll display you how you can do visible regression checking out for your WordPress web site. After checking out a large number of gear and strategies, I’ve discovered probably the most dependable resolution that received’t require any coding wisdom or technical experience.

What Is Visible Regression Trying out, and Why Is It Necessary? 🤔
Each time you replace your web site — whether or not it’s a WordPress core replace, a brand new plugin, a theme exchange, or only a minor code tweak — there’s an opportunity that one thing at the entrance finish may shift misplaced.
For instance, a button may just disappear, your format may ruin, or a product symbol may just forestall loading correctly.
The issue? Those visible insects regularly cross ignored till a customer issues them out thru a touch shape or design comments survey.
Via then, the wear in your web site’s person enjoy may already be performed.
That’s the place visible regression checking out is available in.
The method is unassuming: take snapshots of your pages earlier than and after an replace, then examine them to identify anything else that’s modified.
And if you happen to’re checking out on a staging web site (which we propose), you’ll safely make updates and run comparisons to catch visible problems earlier than anything else is going reside.
The excellent news? You don’t must do it manually.
With visible regression checking out gear like VRTs, Percy, or BackstopJS, you’ll automate screenshot comparisons and test how your web site seems throughout other display screen sizes — serving to you catch format problems on desktop, pill, and cellular.
Why is that this vital for WordPress customers?
In case you’re managing a WordPress site, visible regression checking out is a time-saving protection web. As an alternative of clicking thru each web page after an replace, this device offers you a visible record of what modified — and whether or not it’s one thing you want to mend.
It’s particularly useful in lots of eventualities, equivalent to businesses operating updates throughout more than one WordPress websites, freelancers managing consumer web sites, or on-line retailer house owners who need to make sure that the product and checkout pages keep intact.
In brief, visible regression checking out is helping you steer clear of irritating surprises, save time, and stay your WordPress web site operating easily.
With that stated, I’ll proportion how you can simply do visible regression checking out in WordPress. Right here’s a handy guide a rough evaluate of the entire steps I’ll duvet on this information:
🧑💻 Professional Tip: Ahead of operating visible regression exams or making design adjustments, I extremely counsel the usage of a staging web site.
A staging web site is a non-public clone of your reside site the place you’ll safely check updates, plugin adjustments, or design tweaks — with out affecting your customers. It is helping you catch format problems, lacking buttons, or visible insects earlier than they cross reside.
No longer positive how you can set one up? Simply see our step by step information on making a WordPress staging web site for the entire main points.
Step 1: Set up and Turn on the Visible Regression Trying out Plugin
On this instructional, I’ll use the VRTs plugin as it’s beginner-friendly and tremendous simple to make use of for visible regression checking out. Whether or not that could be a shifted format, a lacking button, or a damaged part after an replace, VRTs is helping you see it early.
Right here’s the way it works: The plugin takes screenshots of the pages you choose. You’ll be able to then cause comparisons manually or agenda them to run routinely after making adjustments in your web site, equivalent to updating a plugin or tweaking your theme.
The plugin then compares the ‘earlier than’ and ‘after’ screenshots side-by-side and highlights any visible variations.
So, as an alternative of manually checking each web page, you get a handy guide a rough visible record appearing what modified, and whether or not anything else seems off.
To put in the plugin, you first want to consult with the VRTs site and join a plan by way of clicking at the ‘Get began free of charge’ button.

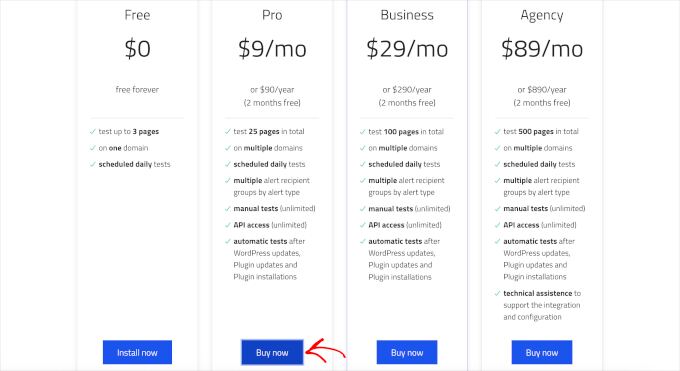
You’ll be able to then select one of the most plans. The loose plan will can help you check as much as 3 pages according to day on one area and agenda day-to-day exams.
Alternatively, paid plans will can help you check the next collection of pages, run handbook exams, and routinely run visible regression exams after WordPress core, plugin, and theme updates.
Merely click on on ‘Purchase now’ or ‘Set up now’ beneath the plan you wish to have to make use of.

Then, observe the directions to enroll in an account at the VRTs site and upload your cost main points.
Upon getting finished the cost, you’re going to land for your VRTs dashboard, the place you’ll obtain the plugin as a .zip record.
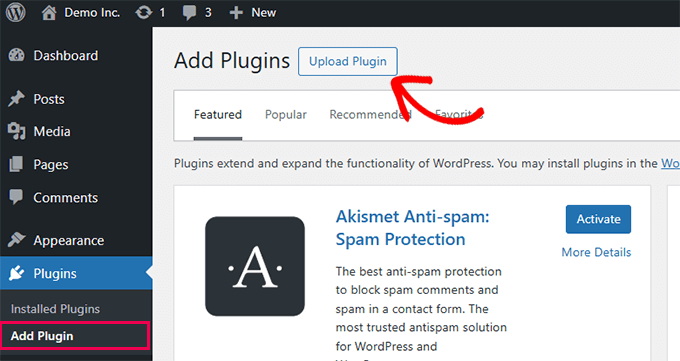
Then, merely head to Plugins » Upload Plugin and click on at the ‘Add Plugin’ button. From right here, you’ll select the VRTs plugin .zip record that you simply downloaded.

You should definitely turn on the plugin as soon as it’s been put in. For complete main points, you’ll see our information on how you can set up a WordPress plugin.
Step 2: Configure the VRTs Plugin Settings
If you’ve activated the plugin, it’s time to arrange when your visible regression exams will have to run.
Head over to VRTs » Settings to your WordPress admin menu.
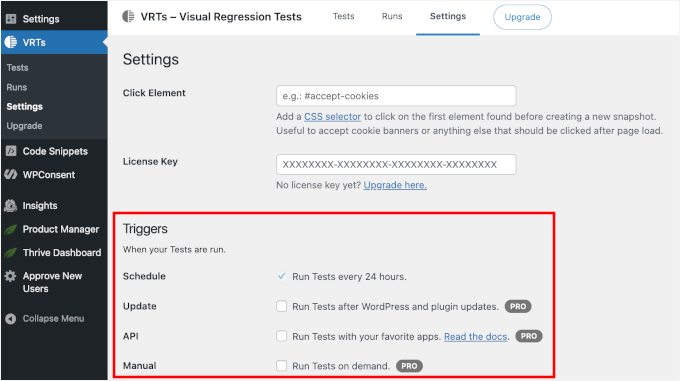
As soon as within, you’ll scroll all the way down to the ‘Triggers’ phase — that is the place you inform the plugin when to routinely take and examine snapshots.

Listed below are the to be had choices:
- Run Assessments each 24 hours (Unfastened) – That is the default environment. VRTs will routinely test your decided on posts or pages as soon as according to day for visible adjustments.
- Run Assessments after WordPress and plugin updates (Professional) – Nice for catching format problems led to by way of updates, proper after they occur.
- Run Assessments along with your favourite apps (Professional) – Attach VRTs with exterior gear or workflows the usage of webhooks.
- Run Assessments on call for (Professional) – Manually cause exams each time you want them, at once out of your WordPress dashboard.
If you’ve decided on the cause that matches your workflow (or your license), merely click on the ‘Save Adjustments’ button on the backside of the web page.
Step 3: Upload New Pages or Posts to Check
If you’ve configured the plugin settings, it’s time to make a choice which pages or posts you’d like to incorporate to your visible regression exams.
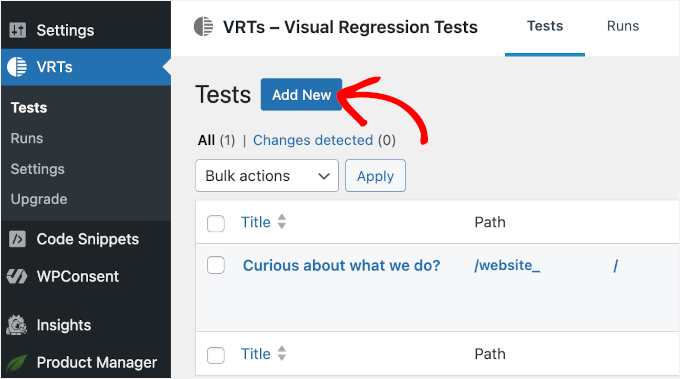
Let’s now transfer to the ‘Assessments’ tab, which is the place you’ll arrange and run your visible exams.
From right here, you’ll click on the ‘Upload New’ button. This will likely assist you to select posts or pages to check.

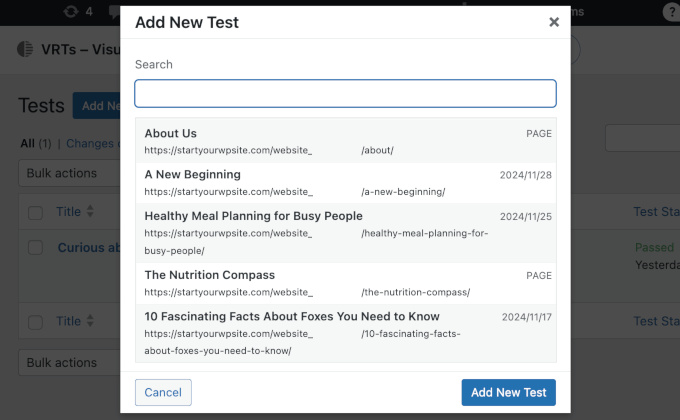
Within the popup that looks, you want to make a choice the pages or posts you wish to have to accomplish the visible regression checking out on.
Then, click on ‘Upload New Check’ to verify your picks.

The VRTs plugin will take an preliminary snapshot of every decided on web page. This acts as your baseline — principally a “earlier than” model of ways your posts or pages glance presently.
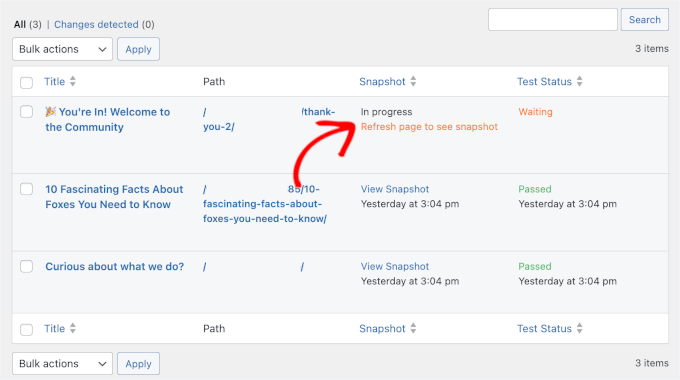
After putting in your check, you’ll see an instruction to refresh the web page to load the preliminary snapshot. Move forward and do exactly that.

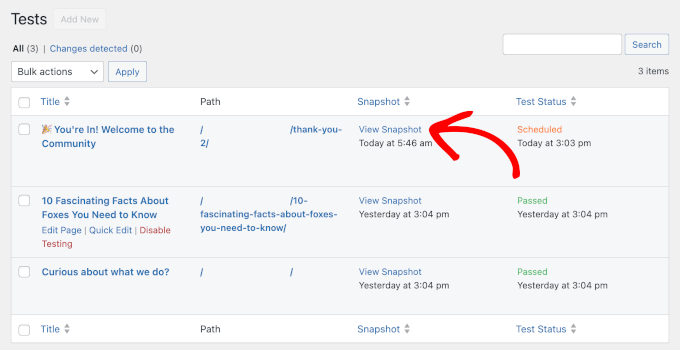
With that performed, you’ll discover a hyperlink to the web page or submit snapshot you added for checking out.
You’re going to additionally see that the ‘Check Standing’ is routinely set to ‘Scheduled’ for the next day to come. It is because the loose model of VRTs runs exams on a 24-hour agenda.

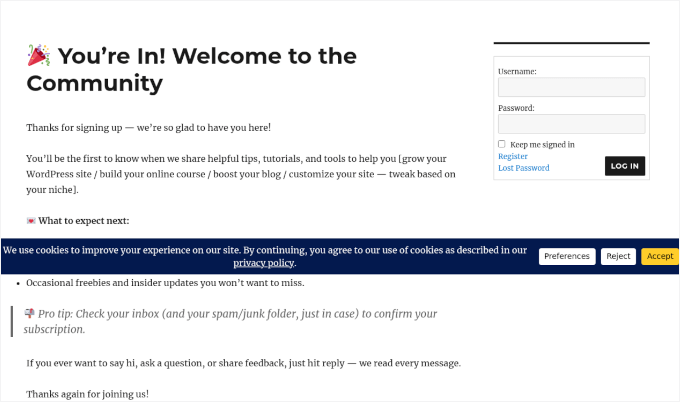
You’ll be able to click on the ‘View Snapshot’ hyperlink to test the preliminary screenshot.
It’s going to open in a brand new tab like this:

Now, you’ll make any adjustments you want in your web site. Then, come again day after today to study the comparability and see any sudden visible problems.
Step 4: Take a look at for Visible Variations
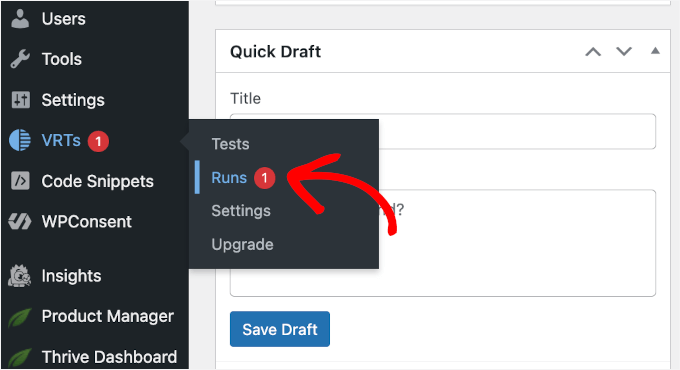
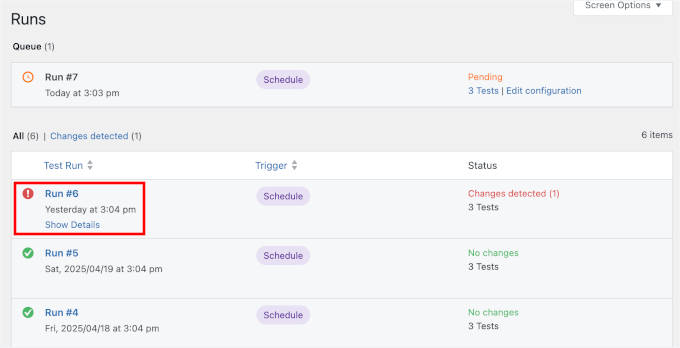
As soon as the check is entire and any visible insects are detected, you will have to see a notification alert within the VRTs » Runs tab.

As soon as within, you’ll hover over the run with adjustments detected.
Then, click on the ‘Display Main points’ hyperlink when apparently.

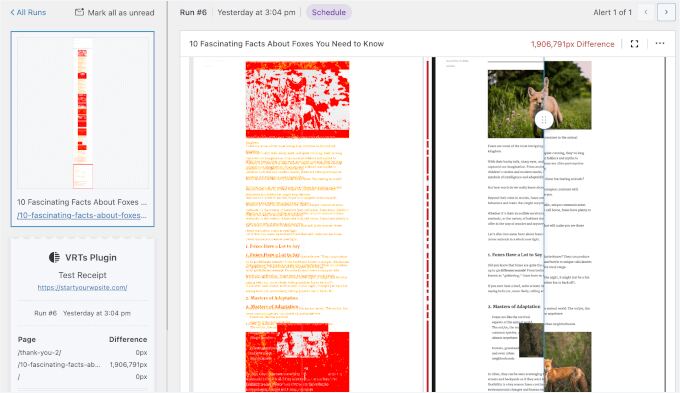
At the subsequent display screen, you’ll see a side-by-side comparability of your web page, appearing the earlier than and after variations.
The plugin routinely highlights visible variations, so you’ll temporarily spot:
- Structure Shifts and Misaligned Parts: In case your design adjustments after a plugin replace or theme exchange, like buttons shifting misplaced or textual content leaping round, VRTs will flag it.
- Lacking or Damaged Parts: Whether or not it’s a lacking symbol, CTA button, or embedded shape, VRTs make it simple to identify anything else that disappears hastily, which is particularly helpful for eCommerce or touchdown pages.
- Surprising Content material Adjustments: The plugin will even warn you to adjustments in textual content, hyperlinks, or photographs, so you’ll catch unauthorized edits or publishing mistakes earlier than customers do.
You’ll be able to use the drag deal with within the middle of the display screen to slip between the previous and new variations and visually verify the precise adjustments.

Step 5: Evaluation and Take Motion
After operating a visible regression check, you’ll take motion in response to the consequences. Right here’s what you’ll do subsequent:
- Manually edit the web page: If the adjustments are small, you’ll repair the problems at once by way of modifying the web page, equivalent to adjusting the format, shifting parts, or including again lacking options.
- Revert to a backup: If the adjustments are larger or more difficult to mend, you’ll repair the web page to a prior model the usage of your site backup or model historical past. This is helping steer clear of leaving problems for your web site.
✋ Want a backup device advice? Duplicator is a wonderful selection. It’s simple to make use of and allows you to clone your WordPress web site in only some clicks.
A few of our trade web sites recently use Duplicator for backups and web site migrations, and I extremely counsel checking it out. Learn our complete Duplicator evaluation to be told extra!
FAQs for Operating Visible Regression Trying out in WordPress
In case you’re simply getting began with visible regression checking out, you’re now not by myself. Listed below are some fast solutions to commonplace questions I regularly pay attention from WordPress customers and builders.
What’s the distinction between snapshot checking out and visible regression checking out?
Snapshot checking out tests in case your site’s code or content material remains the similar, more or less like saving a backup of ways issues are meant to be.
Visible regression checking out, then again, specializes in the semblance of your web site. It compares screenshots earlier than and after updates to catch format adjustments, lacking parts, or visible insects you could now not realize in an instant.
What’s the best possible device for visible regression checking out in WordPress?
The perfect choice is the VRTs – Visible Regression Assessments plugin. It’s beginner-friendly, doesn’t require any coding, and runs at once out of your dashboard. Plus, it has a loose model that’s tremendous simple to make use of.
How can I do regression checking out manually?
Handbook regression checking out method going thru your web site and checking key pages after you’re making adjustments, like putting in a brand new plugin or updating your theme.
You’ll need to consult with your homepage, touch web page, checkout procedure (if in case you have one), and any customized layouts to ensure the entirety nonetheless seems and works because it will have to. It really works, however it may be time-consuming if you happen to arrange a big or busy web site.
How do you accelerate regression checking out?
One of the best ways to save lots of time is to automate it. The use of a plugin like VRTs – Visible Regression Assessments means that you can create snapshots of your vital pages and temporarily examine them after an replace.
No want to manually click on thru each web page — the plugin does the visible test for you.
You’ll be able to additionally check updates on a staging web site first, so that you’re now not solving problems on a reside web site.
What are the most productive techniques to check WordPress site design?
Listed below are a couple of tricks to check your WordPress design:
- Use a visible regression device like VRTs – Visible Regression Assessments to identify design adjustments.
- Preview your theme and plugin updates on a staging web site.
- Check on more than one display screen sizes (desktop, pill, and cellular).
- Use browser dev gear to test how your web site seems in numerous viewports.
- Ask for comments from customers or purchasers — they regularly realize issues you could leave out.
I am hoping this newsletter has helped you learn to do visible regression checking out in WordPress. Subsequent, you could need to test our article on developing chat rooms in WordPress to your customers and the most productive person enjoy comments questions to invite web site guests.
In case you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit Tips on how to Simply Do Visible Regression Trying out in WordPress first seemed on WPBeginner.
WordPress Maintenance