Do you need to show your Twitter fans depend as textual content in WordPress?
Through appearing that many of us practice you on social media, you’ll inspire guests to consider your web site. Even higher, by means of exhibiting this data as textual content, you’ve gotten the liberty to make use of it any place to your web site, together with within your posts and pages.
On this article, we can display the right way to show your Twitter fans depend as textual content in WordPress.

Why Show Twitter Fans Depend as Textual content in WordPress?
You’ll have spotted that many well-liked blogs, influencers, and types proudly display what number of people practice them on social media.
If guests see a lot of people following you on social media, then they’re much more likely to consider your enterprise and notice you as a professional on your running a blog area of interest.
Lots of the very best social media plugins help you display the full follower depend in embedded feeds, buttons, banners, and extra.
On the other hand, occasionally it’s possible you’ll need to display the quantity as undeniable textual content. This offers you the liberty so as to add the follower depend on your weblog posts, footer, or any place else to your WordPress weblog or web site.
With that during thoughts, let’s see how you’ll show your Twitter follower depend as textual content in WordPress.
Step 1: Get a Twitter API Key and Secret
To get your follower depend, it is important to get entry to the Twitter API by means of developing an API Key and Secret.
To get this data, head over to the Twitter Builders Portal after which click on on ‘Join Unfastened Account.’

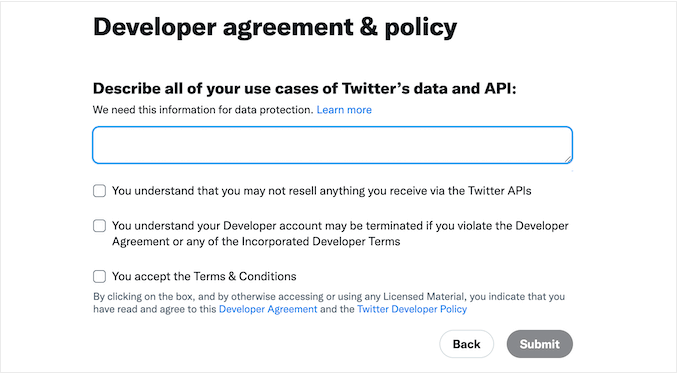
You’ll now kind in some details about how you propose to make use of the Twitter API. It’s a good suggestion to supply as a lot element as imaginable, as Twitter will assessment this data and would possibly delete your account in the event that they don’t know the way you might be the use of their API.
After that, learn the phrases and stipulations. If you’re satisfied to proceed, pass forward and click on at the ‘Publish’ button.

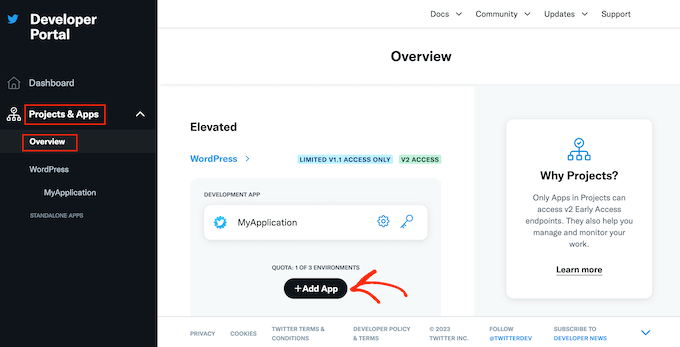
You’ll now see the Developer Portal. Within the left-hand menu, click on to increase the ‘Initiatives & Apps’ segment. Then, choose ‘Review.’
You’ll now pass forward and click on on ‘Upload App.’

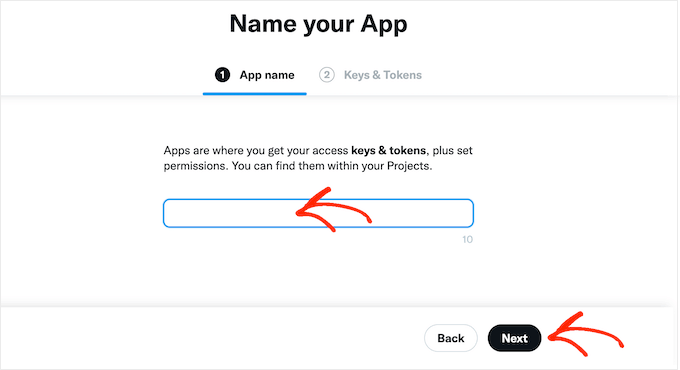
After that, simply kind within the title you need to make use of on your Twitter app. That is simply on your reference, so you’ll use the rest you need.
With that completed, click on at the ‘Subsequent’ button.

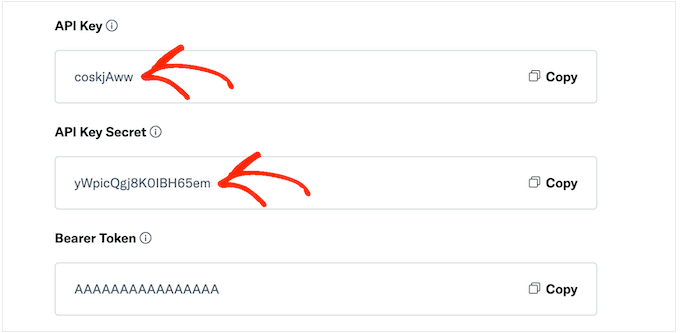
Twitter will now display an API key and API Secret. That is the one time you are going to see this data, so make an observation of it someplace protected.
We suggest including the important thing and secret to a password supervisor for added safety.

Step 2: Upload Customized Code to Your WordPress Web page
One of the best ways so as to add the Twitter follower depend on your web site is by means of the use of PHP code.
For safety causes, WordPress doesn’t help you upload PHP code at once on your pages and posts, but it surely does permit shortcodes. This implies you’ll create a customized shortcode after which hyperlink it on your PHP code.
One of the best ways to upload customized shortcodes in WordPress is by means of the use of WPCode. This plugin permits you to create as many shortcodes as you need after which hyperlink them to other sections of PHP code.
The very first thing you wish to have to do is set up and turn on the unfastened WPCode plugin. For extra main points, see our step by step information on the right way to set up a WordPress plugin.
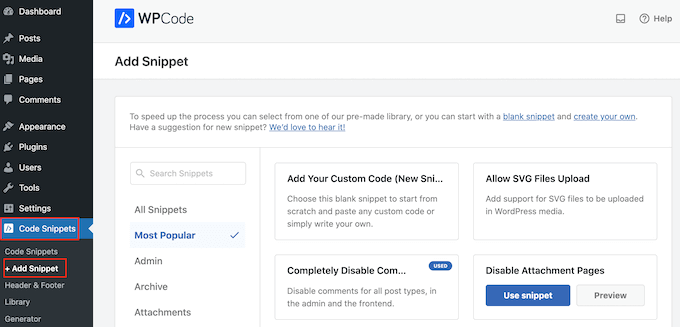
Upon activation, head over to Code Snippets » Upload Snippet.

Right here, you are going to see all of the ready-made snippets you’ll upload on your web site. Those come with snippets that help you totally disable WordPress feedback, add recordsdata that WordPress doesn’t reinforce by means of default, and extra.
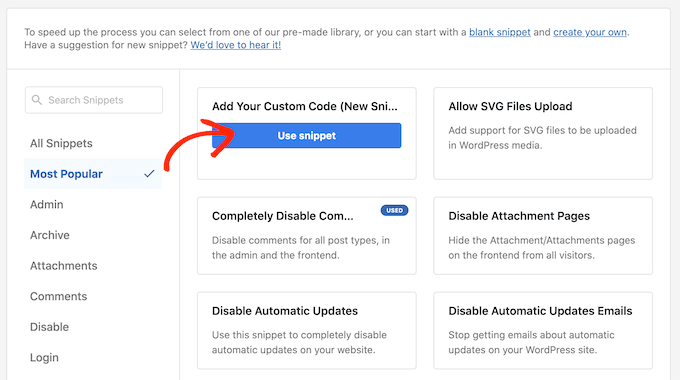
Because you are developing a brand new snippet, hover your mouse over ‘Upload Your Customized Code.’ Then, simply click on on ‘Use snippet.’

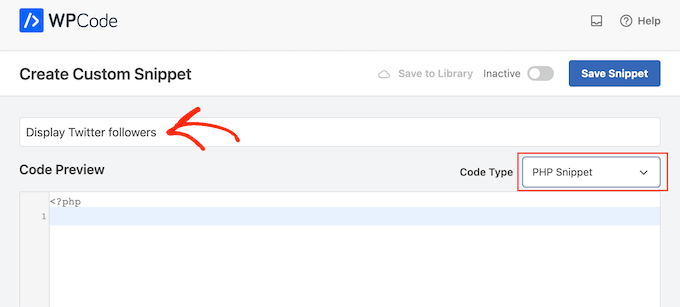
To begin, kind in a name for the customized code snippet. This can also be the rest that is helping you establish the snippet within the WordPress dashboard.
After that, you wish to have to open the ‘Code Kind’ dropdown and choose ‘PHP Snippet.’

Within the code editor, merely paste the next PHP code:
serve as getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
$token = get_option('cfTwitterToken');
// get follower depend from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache model does now not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer provided that we do not need one
if(!$token) {
// making ready credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http publish arguments
$args = array(
'means' => 'POST',
'httpversion' => '1.1',
'blockading' => true,
'headers' => array(
'Authorization' => 'Elementary ' . $toSend,
'Content material-Kind' => 'utility/x-www-form-urlencoded;charset=UTF-8'
),
'frame' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$reaction = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($reaction));
if($keys) {
// saving token to wp_options desk
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have now bearer token wether we got it from API or from choices
$args = array(
'httpversion' => '1.1',
'blockading' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/customers/display.json?screen_name=$screenName";
$reaction = wp_remote_get($api_url, $args);
if (!is_wp_error($reaction)) {
$fans = json_decode(wp_remote_retrieve_body($reaction));
$numberOfFollowers = $followers->followers_count;
} else {
// get outdated worth and wreck
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment underneath to debug
//die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
go back $numberOfFollowers;
}
echo getTwitterFollowers(); ?>
Within the code above, make sure to change the next placeholders with your personal API key and API secret:
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
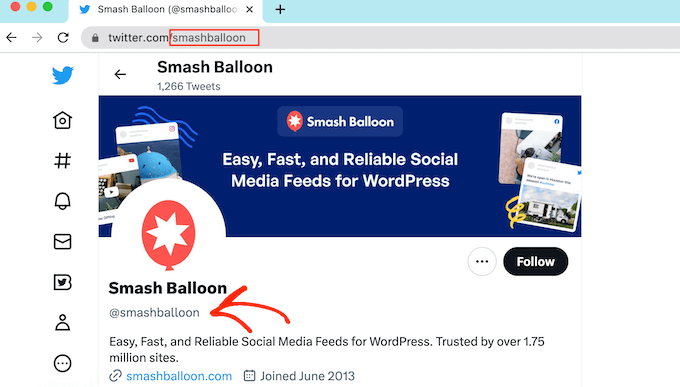
You’ll additionally want to change ‘wpbeginner’ with the Twitter account that you need to make use of. This can also be any Twitter account, together with accounts that you simply don’t personal:
serve as getTwitterFollowers($screenName = 'wpbeginner')
To get the Twitter username, merely open the Twitter profile in a brand new tab. You’ll in finding the username within the URL and within the profile header:

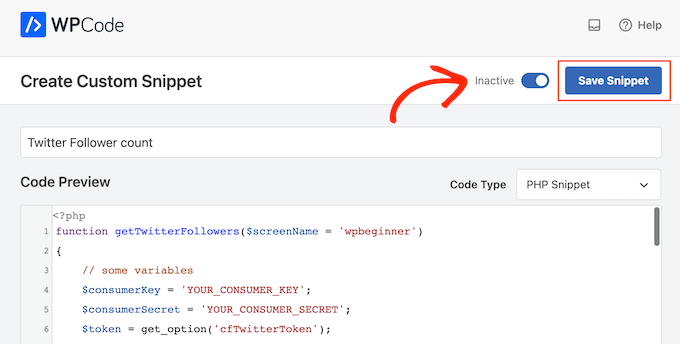
With that completed, transfer again to the WordPress dashboard. Right here, merely click on at the ‘Inactive’ toggle in order that it adjustments to ‘Energetic.’
You’ll then pass forward and click on at the ‘Save snippet’ button.

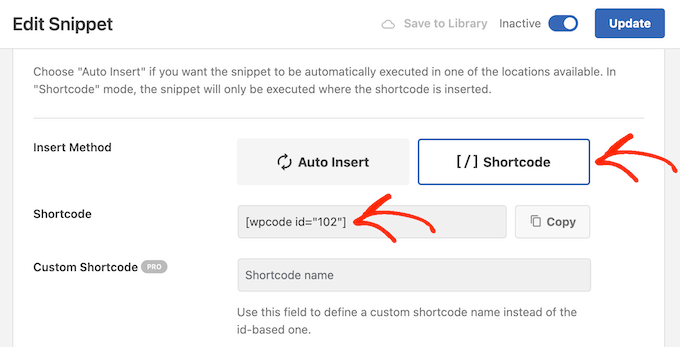
With that completed, scroll to the ‘Insertion’ segment.
WPCode can routinely upload your code to other places, comparable to after each publish, entrance finish best, or admin best. To get the shortcode, merely click on at the ‘Shortcode’ button.

You’ll now use the shortcode so as to add social evidence to any web page or publish.
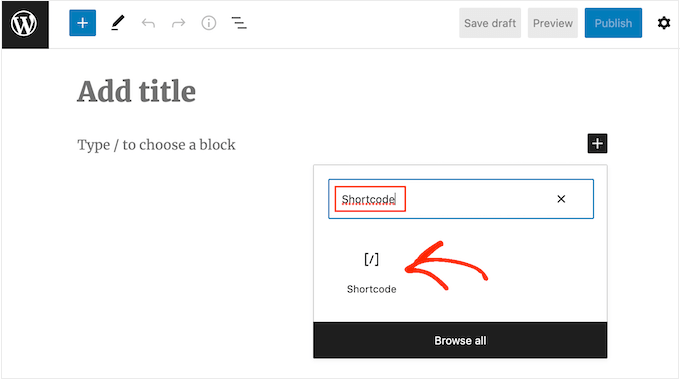
Within the block editor, merely click on at the ‘+’ button and kind in ‘Shortcode.’ When apparently, choose the Shortcode block so as to add it to the web page or publish.

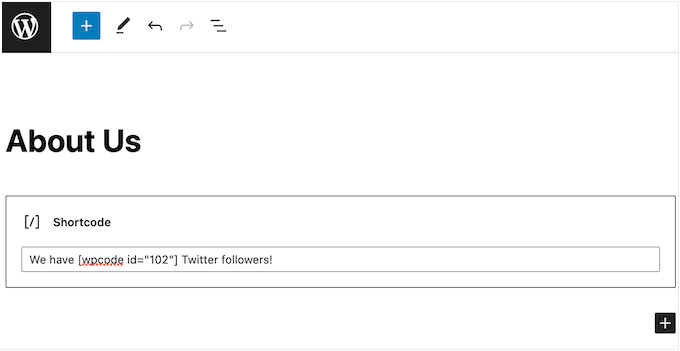
You’ll now upload the shortcode to the block.
Simply remember that the shortcode merely displays the full follower depend, so you are going to normally need to upload some textual content explaining what the quantity way.

For more info on the right way to position the shortcode, please see our information on the right way to upload a shortcode in WordPress.
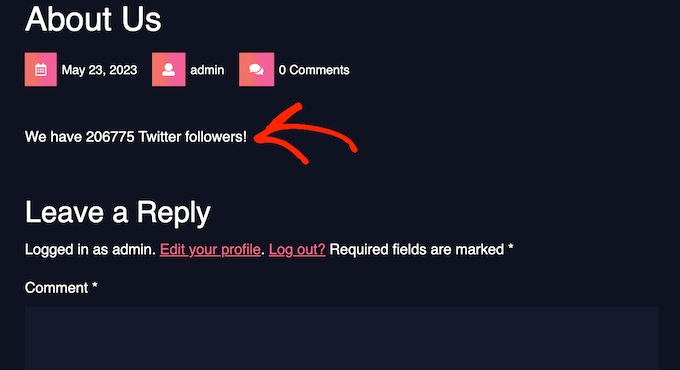
If you end up proud of how the web page is ready up, you’ll make the follower depend are living by means of clicking on both the ‘Replace’ or ‘Submit’ button.
Now when you consult with your WordPress web site, you are going to see the follower depend are living.

We are hoping this educational helped you discover ways to show your Twitter fans depend as textual content in WordPress. You may additionally need to be told the right way to create a customized Instagram photograph feed in WordPress or take a look at our knowledgeable alternatives for the very best Twitter plugins for WordPress.
For those who preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish Tips on how to Show Twitter Fans Depend as Textual content in WordPress first gave the impression on WPBeginner.
WordPress Maintenance