Do you wish to have to be told how to choose and use nested blocks in WordPress?
The WordPress Gutenberg nested blocks function lets you upload a couple of blocks inside of a mum or dad block. Then, you’ll be able to customise other block components on the identical time, arrange submit content material successfully, and get right of entry to extra design flexibility.
On this article, we will be able to display you find out how to simply make a selection and use WordPress nested blocks.

What Are WordPress Nested Blocks?
The WordPress Gutenberg nested block function lets you insert (or ‘nest’) a number of blocks inside of some other block.
Nested blocks permit you to create extra complicated layouts for your WordPress website online by way of including a couple of blocks inside of every different. This permits for extra flexibility when designing and formatting content material for pages and posts.
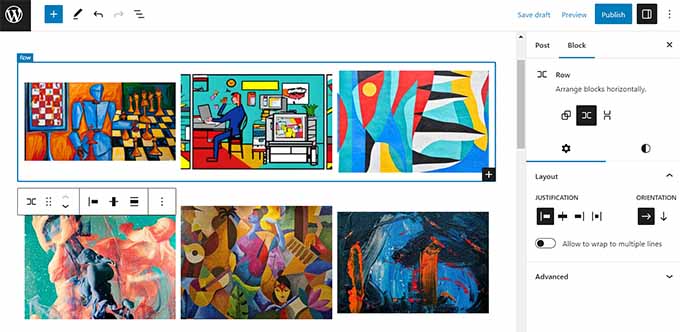
For example, you’ll be able to nest a couple of Symbol blocks inside of a Crew block to show a collection of footage from a selected match or a chain of works of art created the use of a selected methodology.

Additionally, the nested block function lets you edit particular person blocks one after the other. Which means you’ll be able to customise every block in line with your wishes with out affecting the opposite blocks. In flip, this leads to higher content material group, makes your content material extra sexy, and streamlines your content material introduction procedure.
That being mentioned, let’s see how you’ll be able to simply make a selection and use WordPress Gutenberg nested blocks.
Tips on how to Use WordPress Nested Blocks
You’ll simply nest a couple of blocks in combination the use of the Crew or Columns block within the Gutenberg block editor.
First, you wish to have to open up an current or new submit within the block editor from the WordPress admin sidebar.
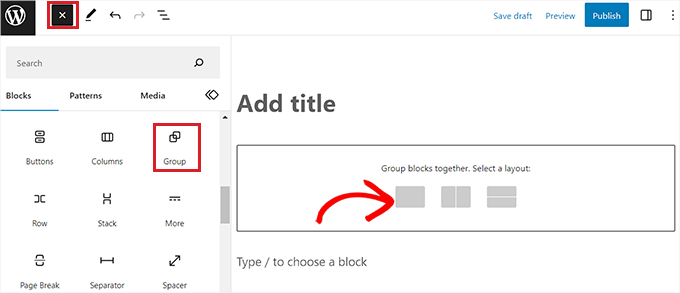
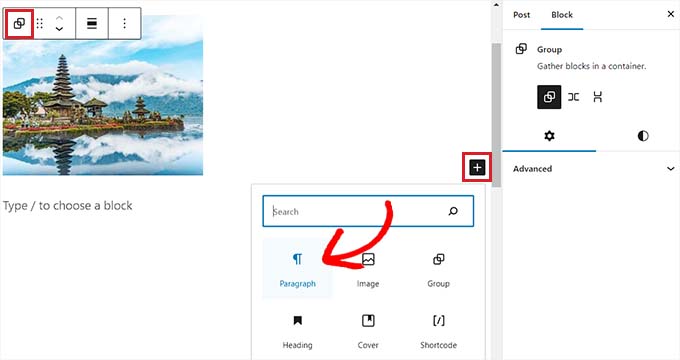
From right here, merely click on at the ‘+’ button within the best left nook of the display screen and in finding the ‘Crew’ block. Upon clicking it and including it to the web page, it is important to make a selection a format for the blocks that you are going to nest in combination.
For this educational, we will be able to be settling on the ‘Crew’ format.

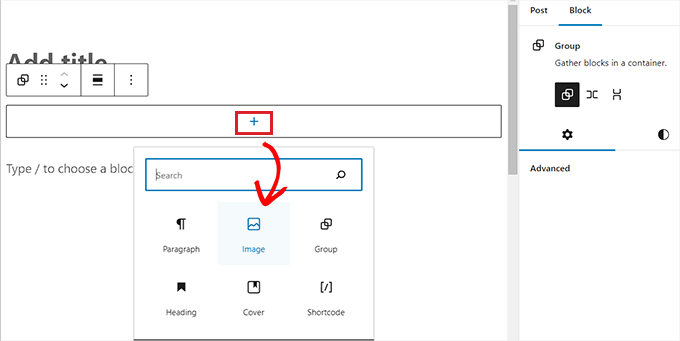
Subsequent, merely click on at the ‘+’ button at the display screen to begin including content material throughout the mum or dad block.
For the sake of this educational, we will be able to be including an Symbol block.

Upon including the Symbol block, simply click on the ‘Crew’ button within the block toolbar on the best to choose the mum or dad block.
Subsequent, you wish to have to click on the ‘+’ button to open up the block menu, from the place you’ll be able to make a choice different blocks so as to add.

Tips on how to Configure WordPress Nested Block Settings
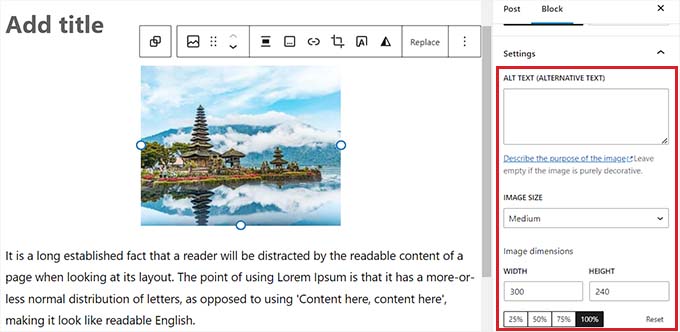
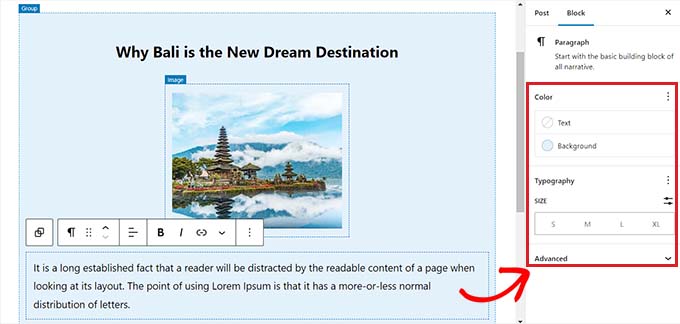
After you have nested a couple of blocks, you’ll be able to configure their particular person settings by way of clicking on every block. This may occasionally open up the block settings in the suitable column at the display screen.
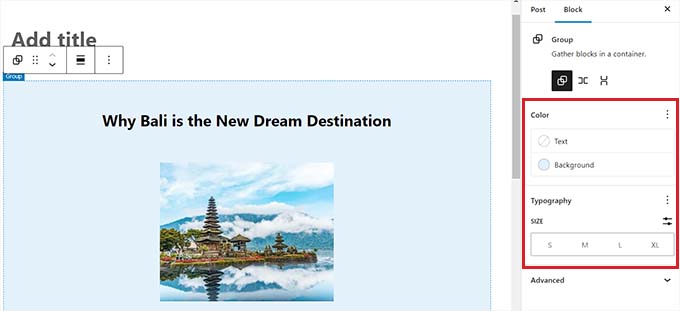
From right here, you’ll be able to modify the background colour, textual content colour, and dimension of the person blocks with out affecting the opposite blocks which can be nested inside of it.

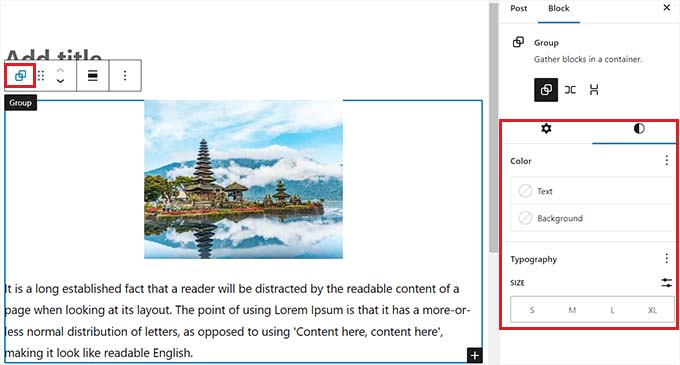
To configure the settings of all of the nested blocks in combination, you’ll have to click on the ‘Crew’ button within the block toolbar on the best. This may occasionally open up the mum or dad block settings in the suitable column.
You’ll now configure the justification, orientation, background colour, textual content colour, and typography of all of the nested blocks.
Needless to say those settings will have an effect on all of the blocks nested throughout the mum or dad block.

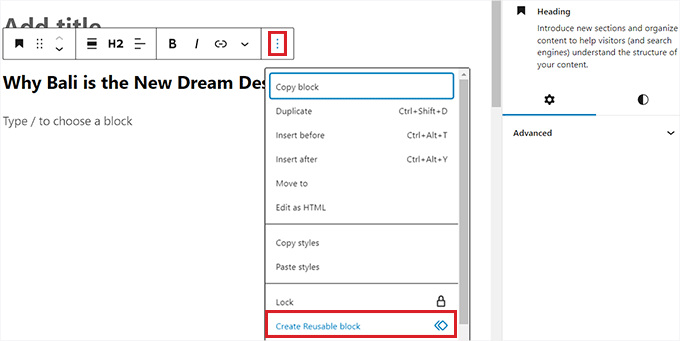
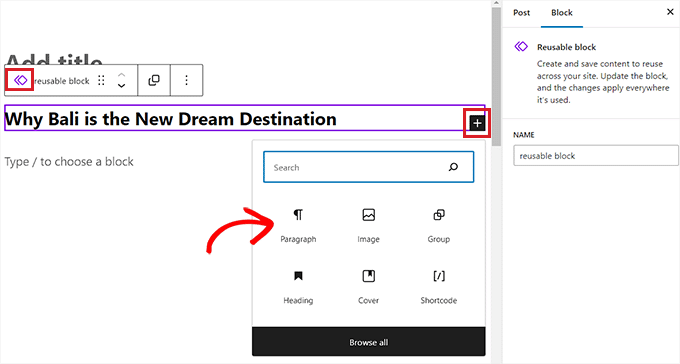
You’ll additionally convert an current particular person block into nested blocks by way of clicking the ‘Choices’ button within the best toolbar of any block.
This may occasionally open up a menu instructed, the place you wish to have to choose the ‘Create Reusable block’ choice.

After you have accomplished that, a brand new reusable block can be created the place you’ll be able to upload a couple of blocks.
After you might be accomplished, don’t disregard to click on the ‘Put up’ or ‘Replace’ button to avoid wasting your adjustments.

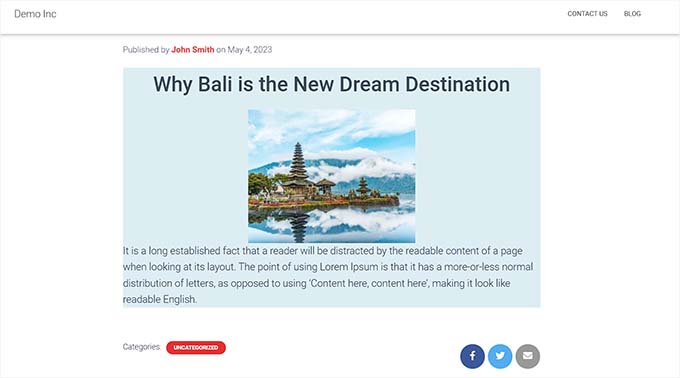
In our instance, we’ve got nested a Identify, Symbol, and Paragraph block inside of a Crew block. That is how the nested blocks appeared on our demo website online.

Bonus: Use the Wayfinder Plugin to Simply Make a choice Nested Blocks
Every so often, it may be tough to choose a person block and configure it when there are a couple of blocks nested in combination.
Happily, the Wayfinder plugin makes it tremendous simple to choose nested blocks from a mum or dad block or even tells you the sort and sophistication of the blocks.
First, it is important to set up and turn on the Wayfinder plugin. For extra directions, you could wish to see our information on find out how to set up a WordPress plugin.
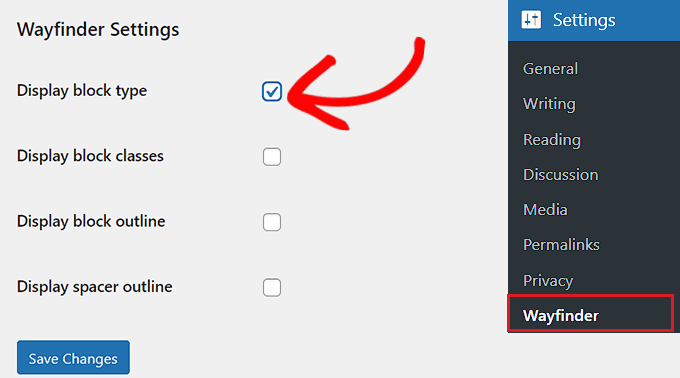
Upon activation, head over to the Settings » Wayfinder web page from the WordPress admin sidebar.
As soon as you might be there, all of the settings will already be activated. You merely want to uncheck the field subsequent to the settings that you simply don’t wish to use.
For instance, if you wish to have Wayfinder to show block sorts for all of the blocks within the editor, then stay the field checked subsequent to the ‘Show block sort’ choice.

Then again, for those who don’t need the plugin to show block categories, merely uncheck the field subsequent to that choice.
After configuring the settings, don’t disregard to click on the ‘Save Adjustments’ button.
Subsequent, you wish to have to open up an current or new submit from the WordPress admin sidebar.
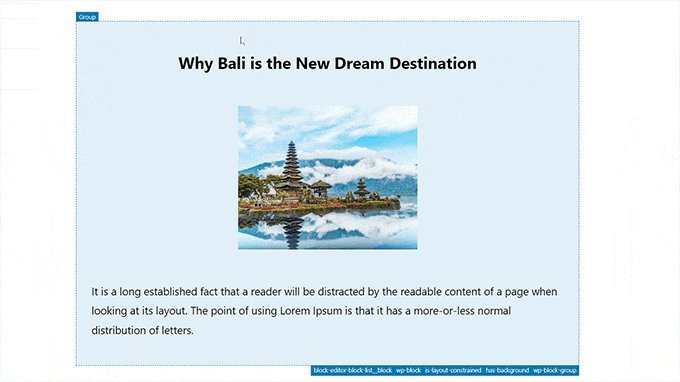
As soon as you might be there, soaring your mouse over any block will display an overview with its identify. You’ll additionally be capable of see the description and identify of any nested blocks throughout the mum or dad block.

This may occasionally permit you to establish all of the other blocks which can be nested inside of a Crew or Columns block.
From right here, you’ll be able to simply make a selection a person block from the mum or dad block to configure its settings.

You’ll additionally make a selection all of the nested blocks on the identical time by way of merely clicking at the ‘Columns’ or ‘Crew’ heading. This may occasionally open up the mum or dad block settings in the suitable column.
After you have configured the block settings, merely click on the ‘Replace’ or ‘Put up’ button to avoid wasting your adjustments.

We are hoping this newsletter helped you find out how to choose and use WordPress nested blocks. You might also wish to see our instructional on find out how to exchange block top and width in WordPress and our best selections for the must-have WordPress plugins to assist develop your web site.
In the event you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit Tips on how to Make a choice and Use Nested Blocks in WordPress first seemed on WPBeginner.
WordPress Maintenance