Divi’s Fullwidth Header Module has numerous options that upload attention-grabbing design components to any Divi web site. One instance is the facility to show a background symbol when the consumer hovers over the module. This provides an additional degree of element that almost all customers would no longer be expecting. That is simple to do with Divi.
On this submit, we’ll see divulge a hover background symbol on your Divi Fullwidth Header Module. We’ll additionally create a fullwidth header from scratch in keeping with one among Divi’s unfastened Structure Packs.
Let’s get began.
Preview
First, let’s see a preview of what we’ll construct on this submit. Since soaring with a mouse isn’t an choice for telephones, I’ve incorporated the design for telephones when the consumer touches the background.
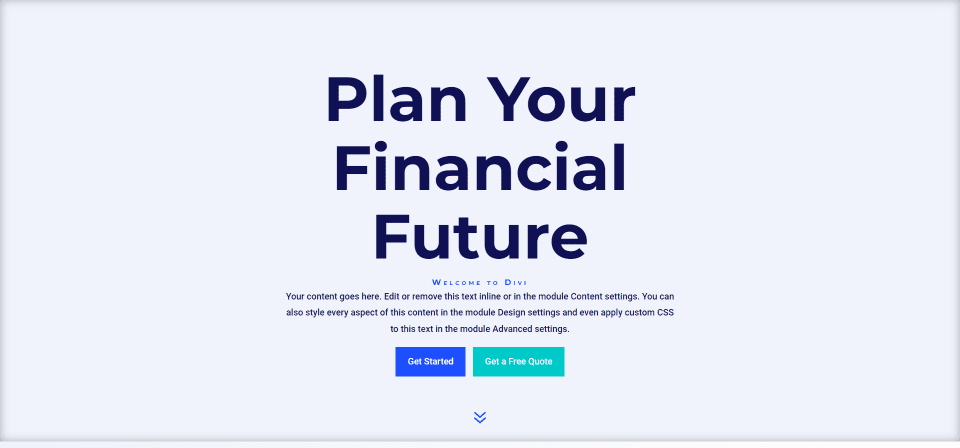
Desktop With out Hover

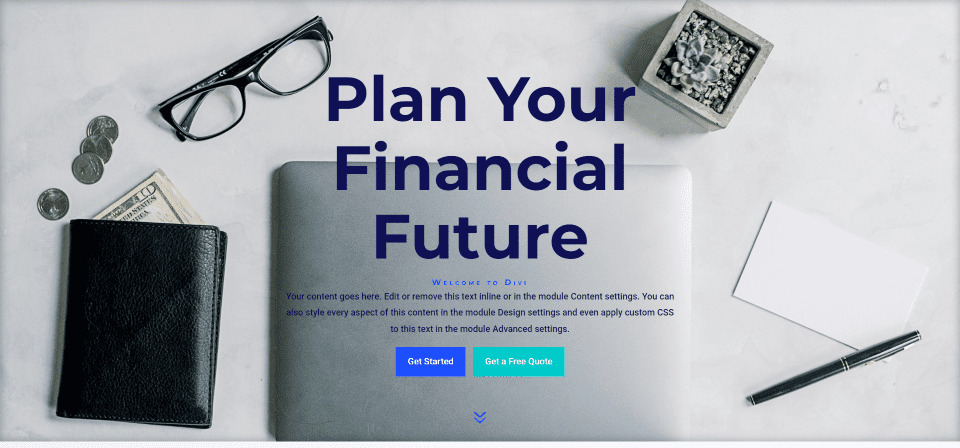
Desktop With Hover

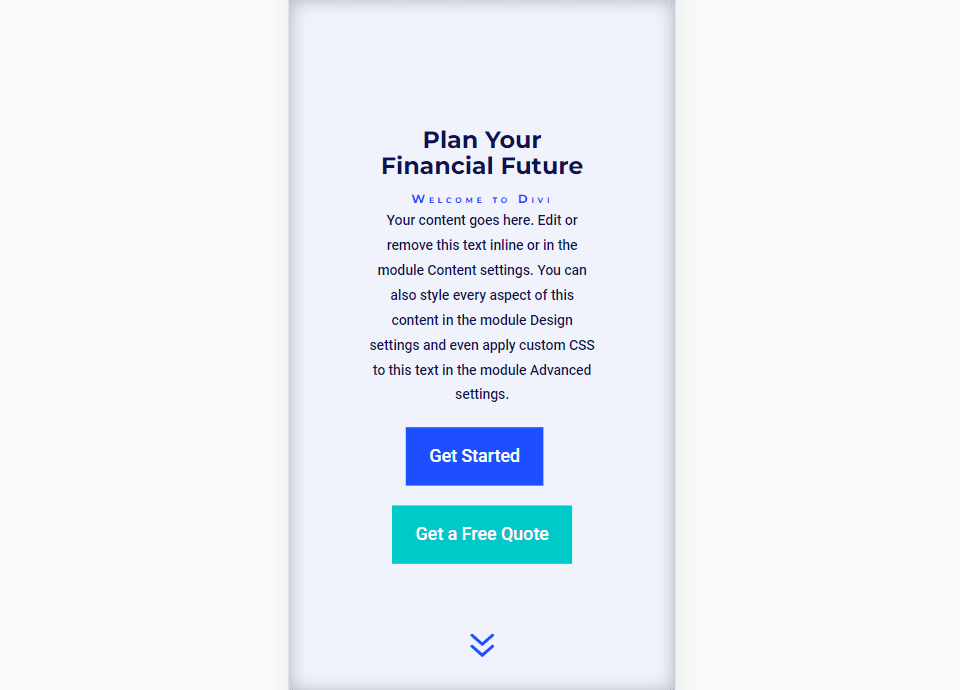
Telephone With out Hover

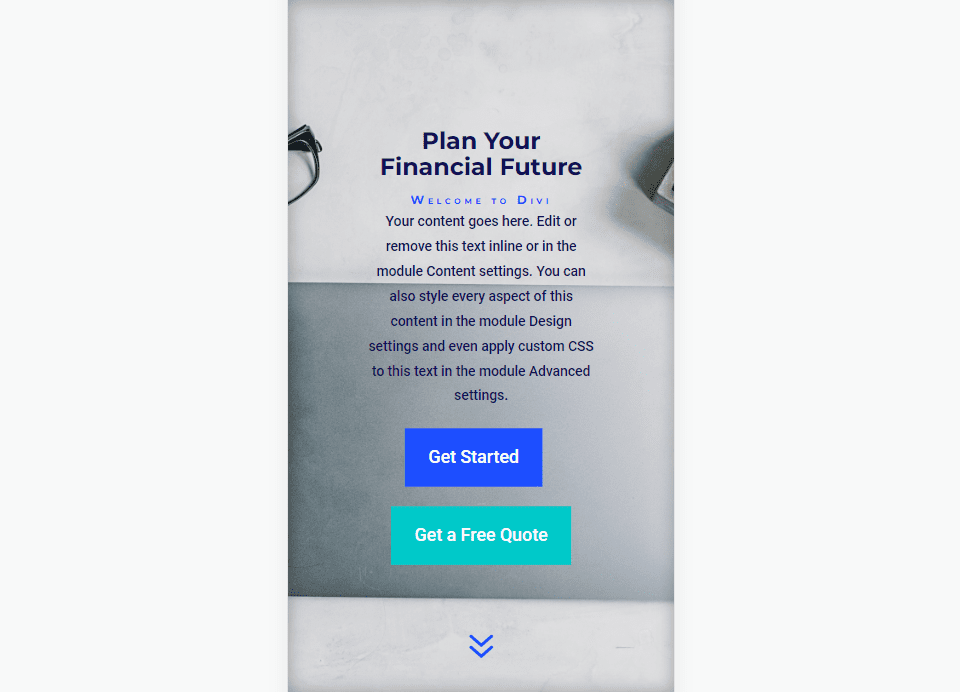
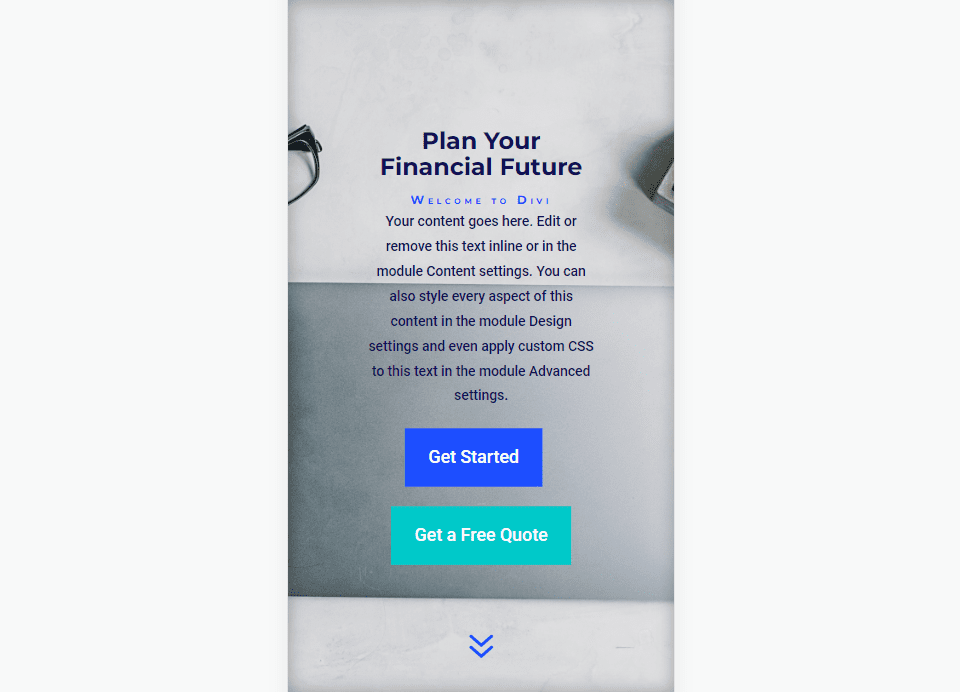
Telephone With Display Faucet

Construct the Hover Background Symbol Fullwidth Header
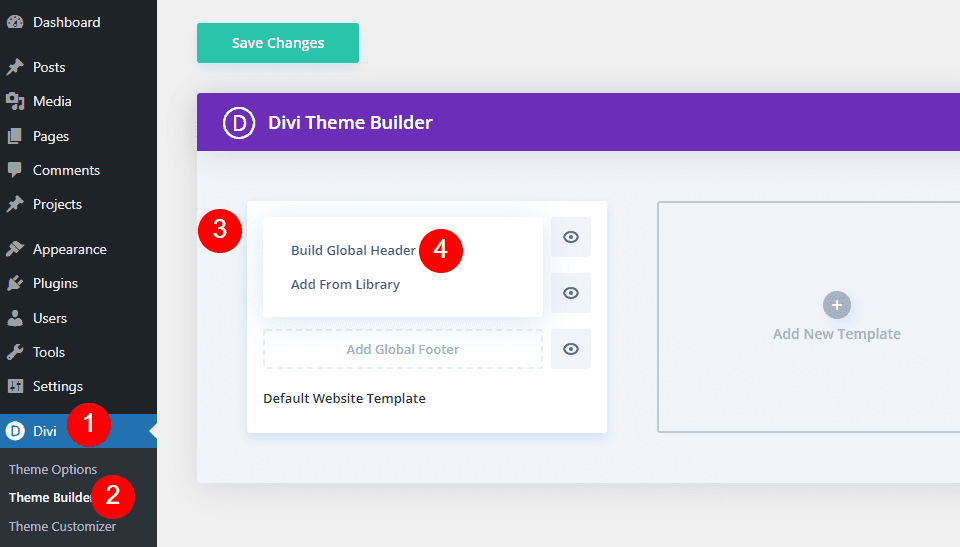
First, let’s construct the fullwidth header that we’ll use within the instance. Open the Divi Theme Builder and click on Upload International Header to construct a brand new template. Select Construct a International Header to construct it from scratch.

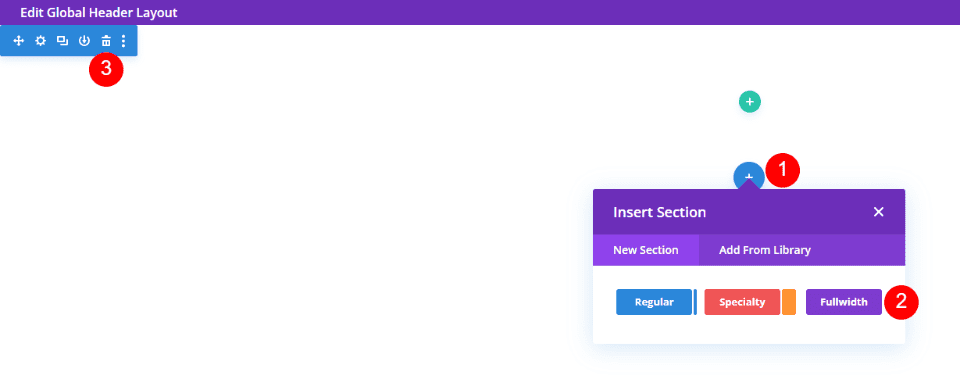
Subsequent, upload a Fullwidth Segment and delete the Common Segment.

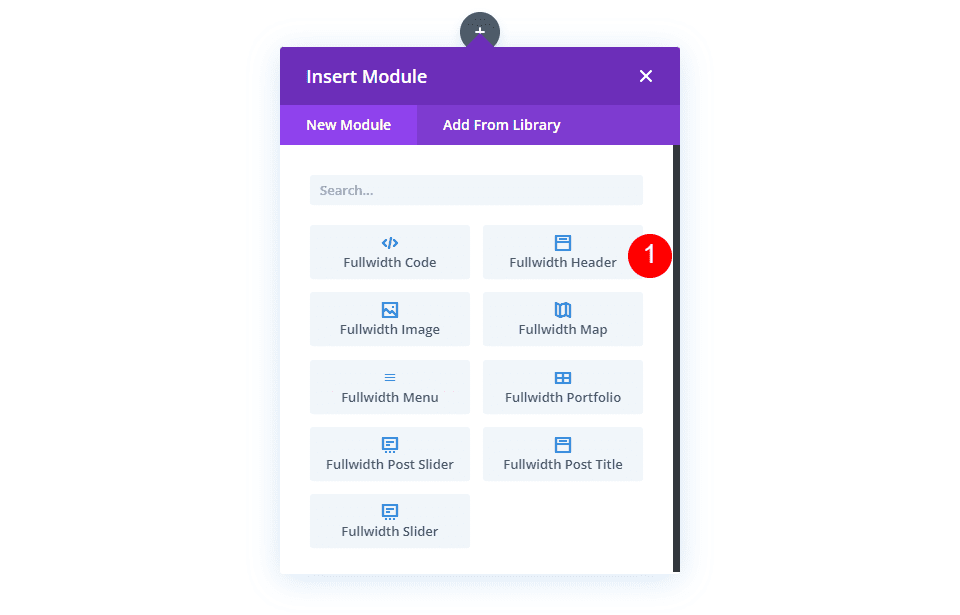
After all, upload a Fullwidth Header Module for your new phase.

Now, we will be able to create our hover printed background and elegance the module. For this situation, I’m the use of design cues from the hero phase from the unfastened Monetary Services and products Touchdown Web page that’s to be had inside Divi.
Create the Hover Background Symbol
Prior to we taste the module, let’s get started with developing the hover divulge characteristic for the Fullwidth Header Module. After we see create it and the way it works, we’ll taste the remainder of the module to compare our preview instance.
Hover Disclose Background Symbol
The hover printed background has two components. The primary is the background colour that presentations as commonplace. Lets additionally use a gradient or symbol if we would have liked. The second one is the part that presentations when the consumer hovers over the Fullwidth Header Module. In our case, that is a picture, however shall we simply as simply use a background colour or gradient.
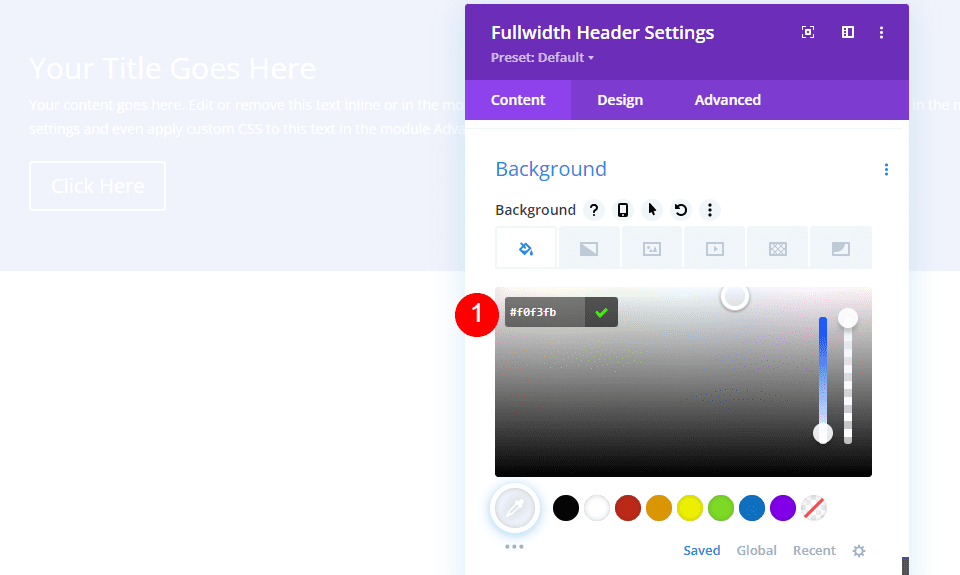
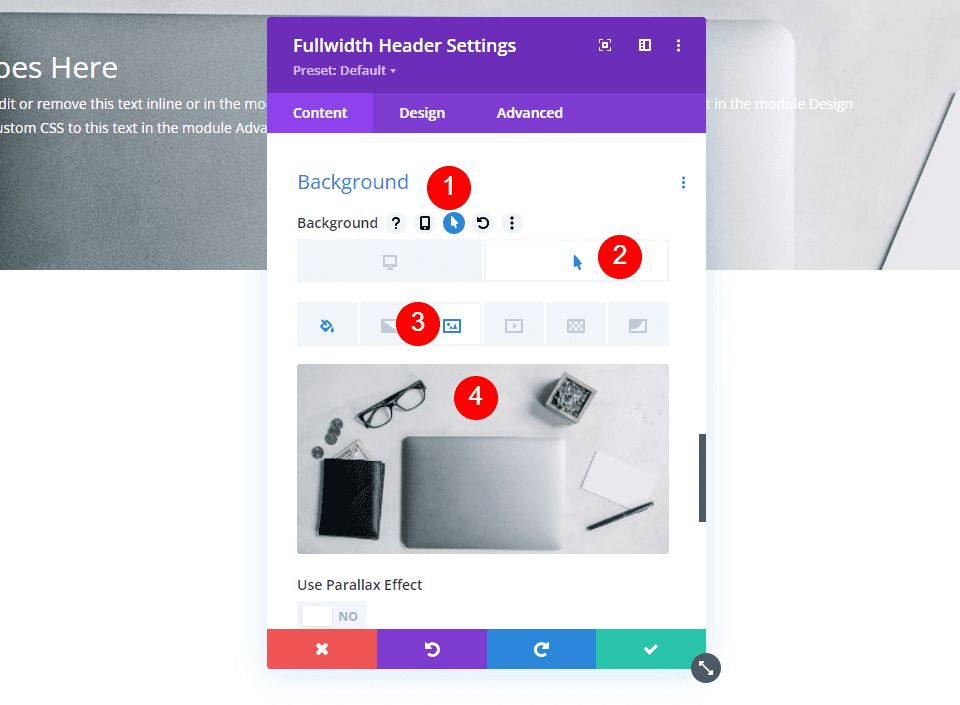
First, scroll all the way down to Background. At the Background Colour tab, alternate the Colour to #f0f3fb.
- Background Colour: #f0f3fb

Subsequent, choose the Hover State icon. It is a mouse cursor icon. Clicking it opens a suite of tabs that let us to choose from the common and hover state settings. Choose the Hover State tab to modify to the hover choices. Subsequent, make a selection the Background Symbol tab and make a selection your background symbol. I’m the use of the background symbol from the Monetary Services and products Structure Pack known as financial-services-9.
- Hover State Background Symbol: financial-services-9

We’ve a picture that may divulge when the consumer hovers over the Fullwidth Header Module. All hover state choices paintings on this means.
Taste the Hover Background Symbol Fullwidth Header Module
Now that we’ve got our hover background symbol in position, let’s taste the remainder of the module.
Hover Background Symbol Content material
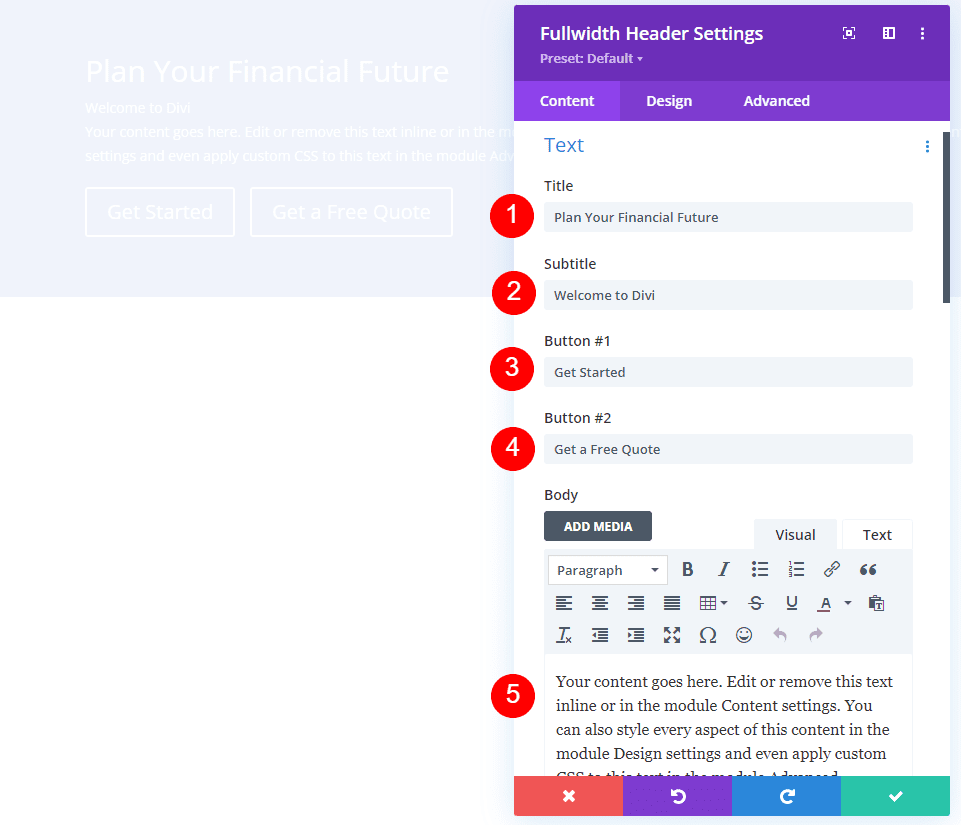
Let’s get started with the content material for the fields, frame, and buttons. Upload your Name, Subtitle, Button One, Button Two, and Frame content material.
- Name: Plan Your Monetary Long term
- Subtitle: Welcome to Divi
- Button One: Get Began
- Button Two: Get a Unfastened Quote
- Frame Content material: your content material

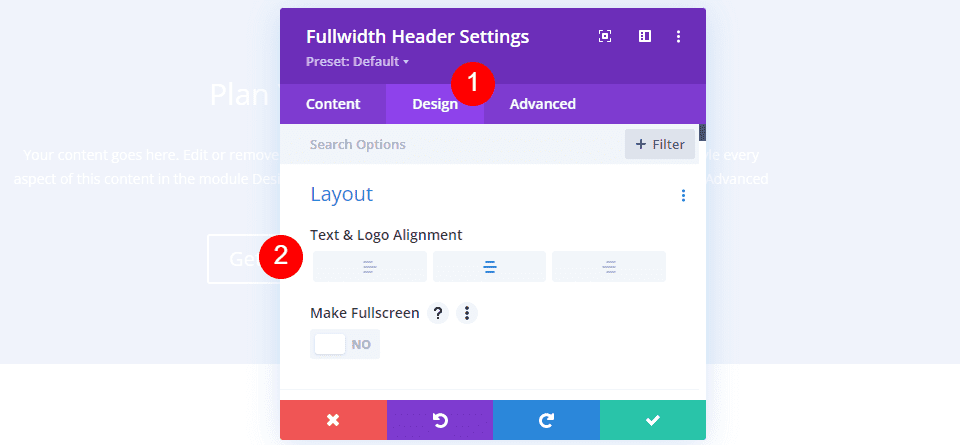
Hover Background Symbol Structure
Subsequent, choose the Design tab. Exchange Brand & Textual content Alignment to Targeted.
- Brand & Textual content Alignment: Targeted

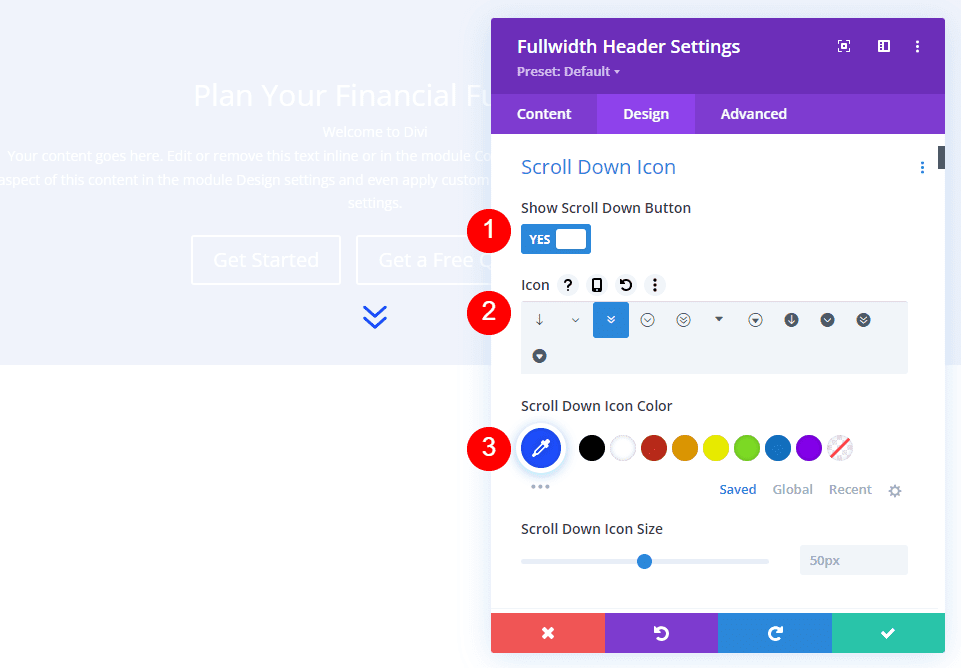
Hover Background Symbol Scroll Down Icon
Choose Display Scroll Down Button. Choose the 3rd icon and alter the Colour to #1d4eff. Go away the Measurement at its default surroundings.
- Display Scroll Down Button: Sure
- Icon: 3rd
- Colour: #1d4eff

Hover Background Symbol Name Textual content
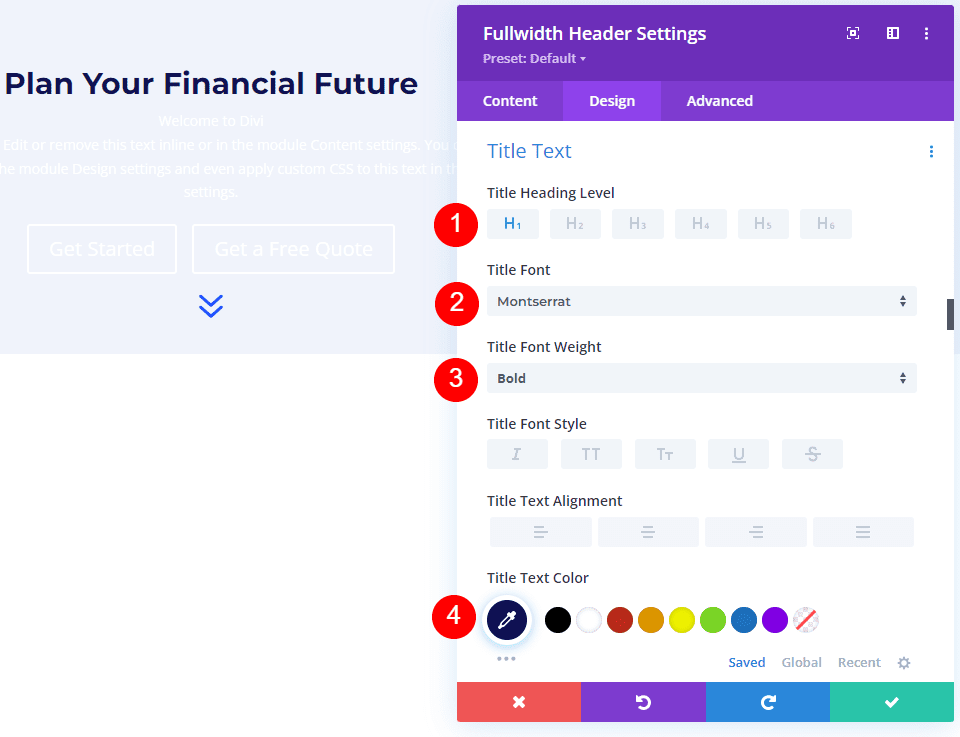
Subsequent, scroll all the way down to Name Textual content. Choose H1 for the Heading Degree. Select Montserrat for the Font, set the Weight to daring, and alter the Colour to #0f1154.
- Heading Degree: H1
- Font: Montserrat
- Weight: Daring
- Colour: #0f1154

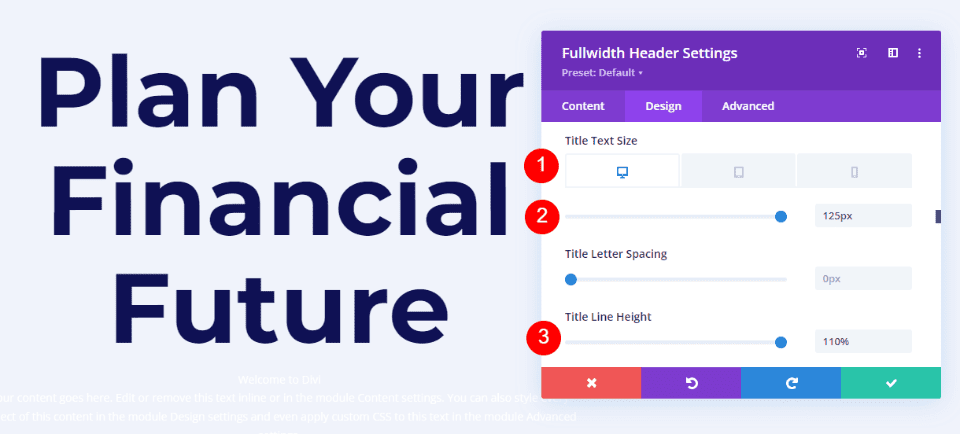
Exchange the Font Measurement to 125px for desktops, 40px for capsules, and 24px for telephones. Set the Line Peak to 110%. This offers us an outsized name that appears nice on any display screen measurement.
- Measurement: 125px desktop, 40px pill, 24px telephone
- Line Peak: 110%

Hover Background Symbol Frame Textual content
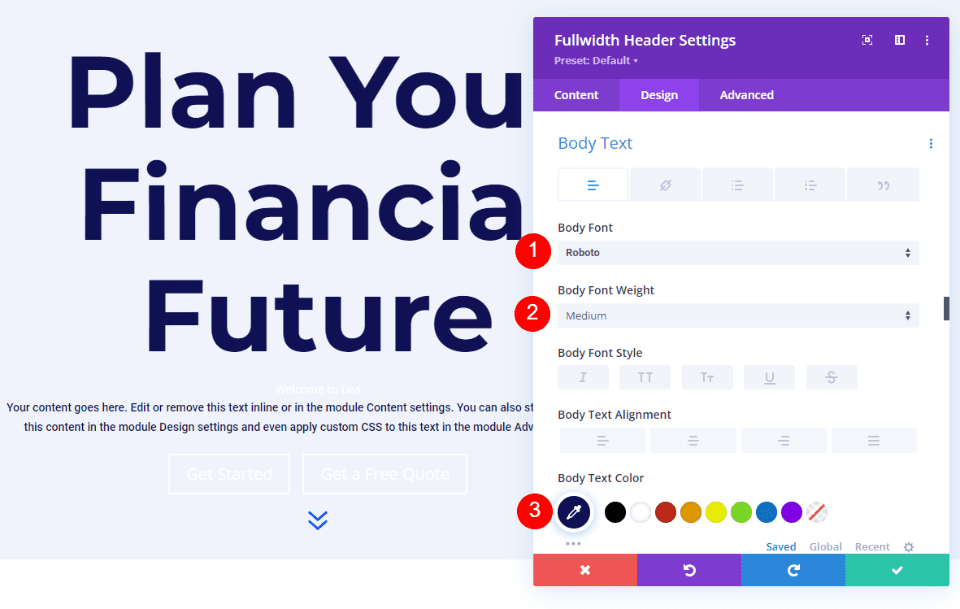
Subsequent, scroll to Frame Textual content. Exchange the Font to Roboto, set the Weight to medium, and alter the Colour to #0f1154.
- Font: Roboto
- Weight: Medium
- Colour: #0f1154

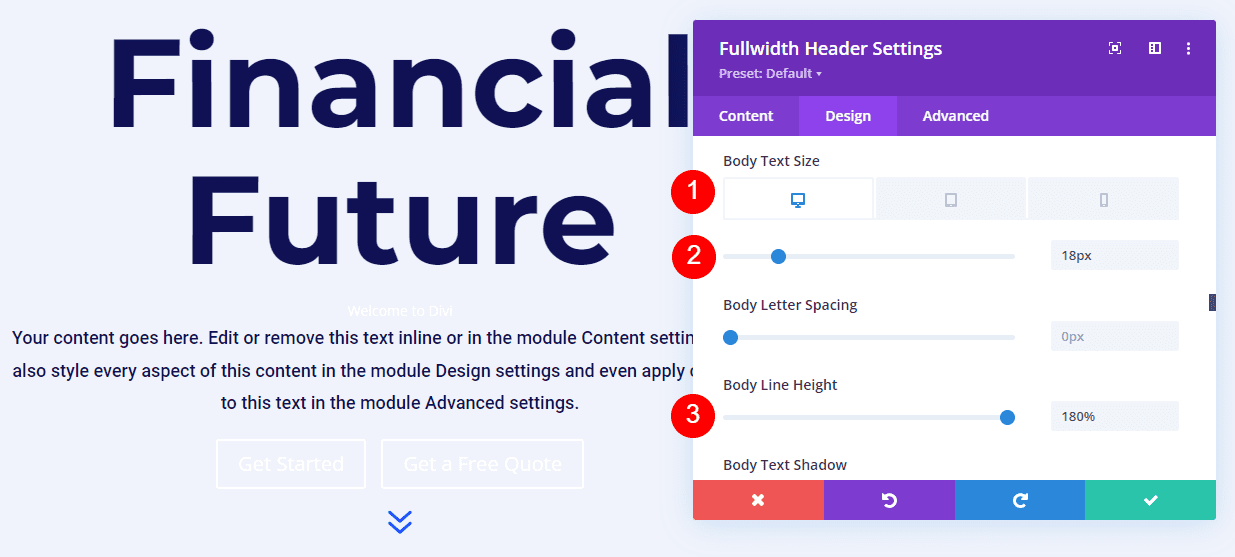
Exchange the Font Measurement to 18px for desktops and capsules, and 14px for telephones. Set the Line Peak to 180%. This offers the frame textual content quite a lot of respiring room.
- Measurement: 18px desktop and pill, 14px telephone
- Line Peak: 180%

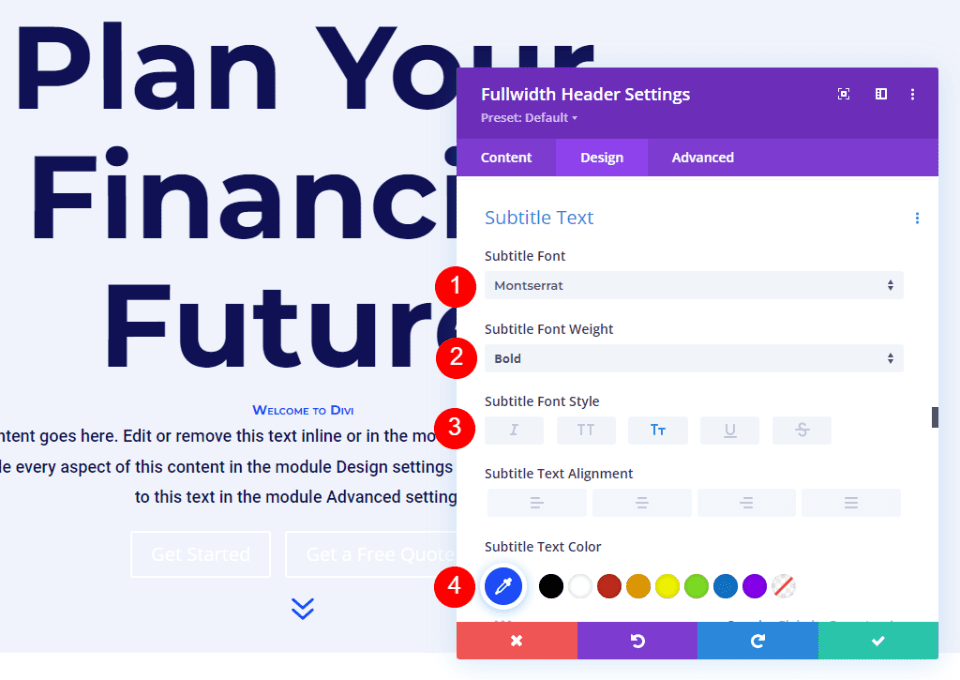
Hover Background Symbol Subtitle Textual content
Subsequent, scroll to Subtitle Textual content. Exchange the Font to Montserrat. Set the Weight to daring, alternate the Taste to TT, and alter the Colour to #1d4eff.
- Font: Montserrat
- Weight: Daring
- Taste: TT
- Colour: #1d4eff

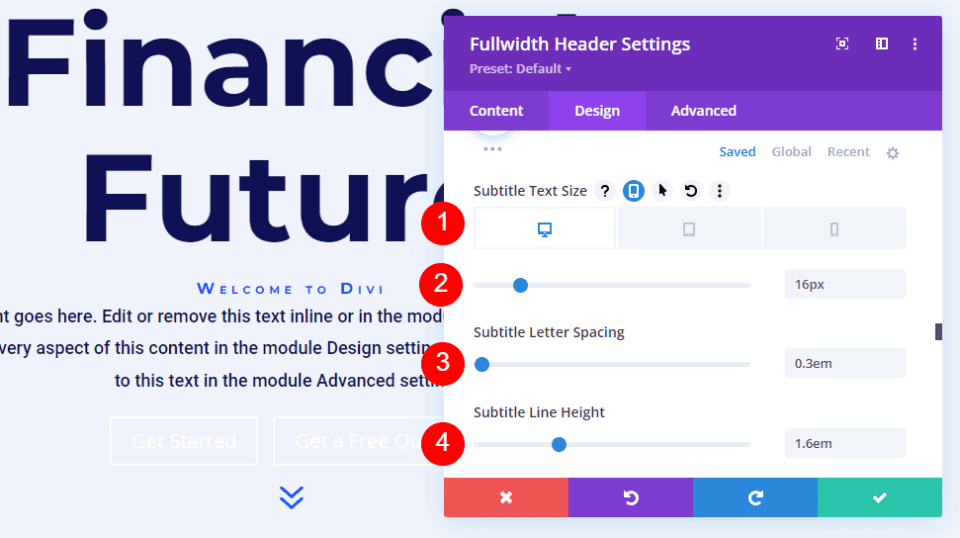
Exchange the Font Measurement to 16px for desktops, 14px for capsules, and 12px for telephones. Exchange the Line Spacing to 0.3em and the Line Peak to one.6em. This units the subtitle excluding each the name and content material with out taking over a lot room.
- Measurement: 16px desktop, 14px pill, 12px telephone
- Letter Spacing: 0.3em
- Line Peak: 1.6em

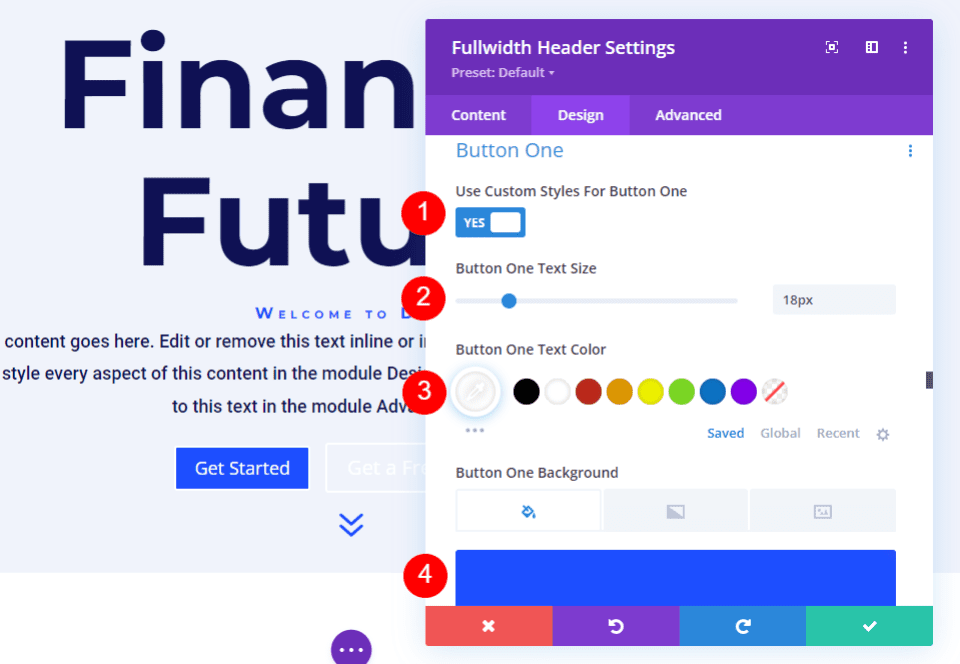
Hover Background Symbol Button One
Subsequent, scroll all the way down to Button One and permit Use Customized Kinds for Button One. Exchange the Textual content Measurement to 18px. Exchange the Textual content Colour to white and the Background Colour to #1d4eff.
- Use Customized Kinds for Button One: Sure
- Textual content Measurement: 18px
- Textual content Colour: #ffffff
- Background Colour: #1d4eff

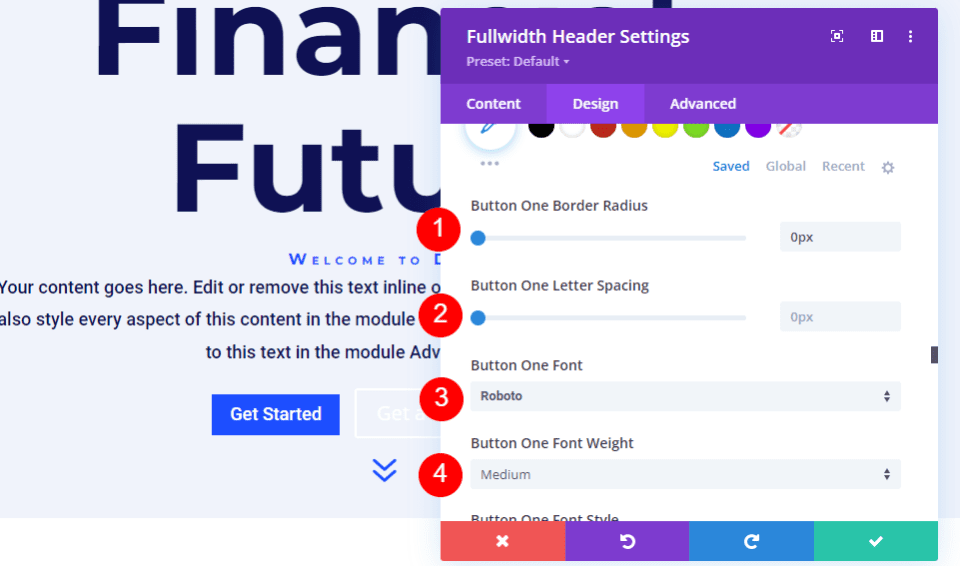
Subsequent, alternate the Border Width and Radius to 0px. Select Roboto for the Font and set the Weight to Medium.
- Width: 0px
- Radius: 0px
- Font: Roboto
- Weight: Medium

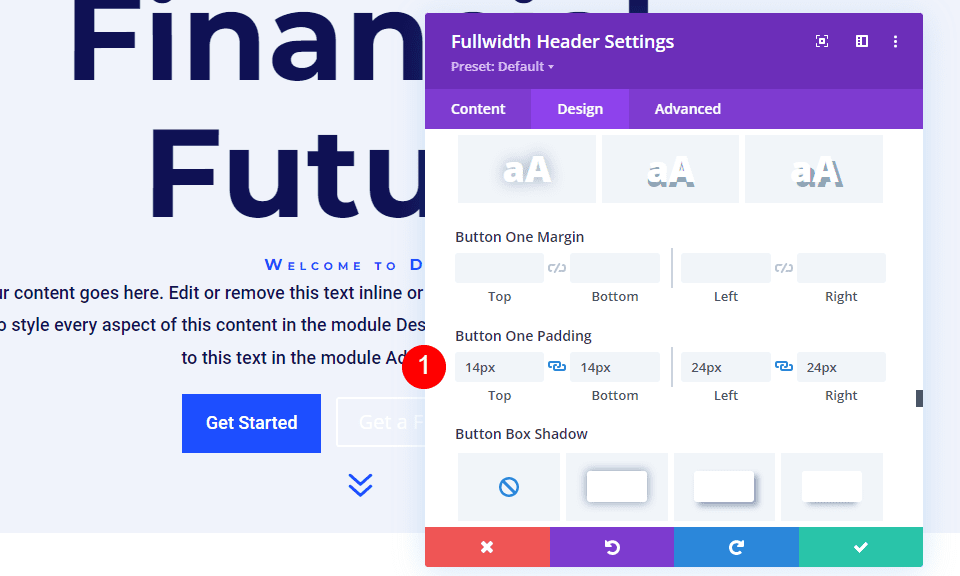
Scroll all the way down to Button One Padding. Upload 14px for the Most sensible and Backside Padding, and 24px for the Proper and Left Padding.
- Padding: 14px Most sensible and Backside, 24px Left and Proper

Hover Background Symbol Button Two
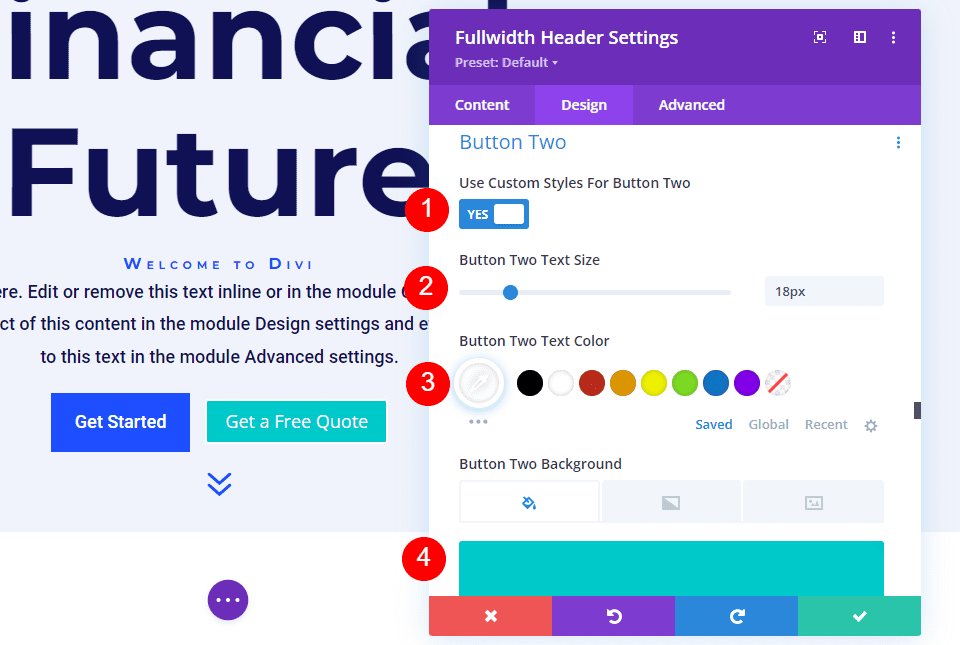
Subsequent, scroll all the way down to Button Two and permit Use Customized Kinds for Button Two. A majority of these settings are the similar as Button One. Exchange the Textual content Measurement to 18px, the Textual content Colour to white, and the Background Colour to #00c9c9.
- Use Customized Kinds for Button Two: Sure
- Textual content Measurement: 18px
- Textual content Colour: #ffffff
- Background Colour: #00c9c9

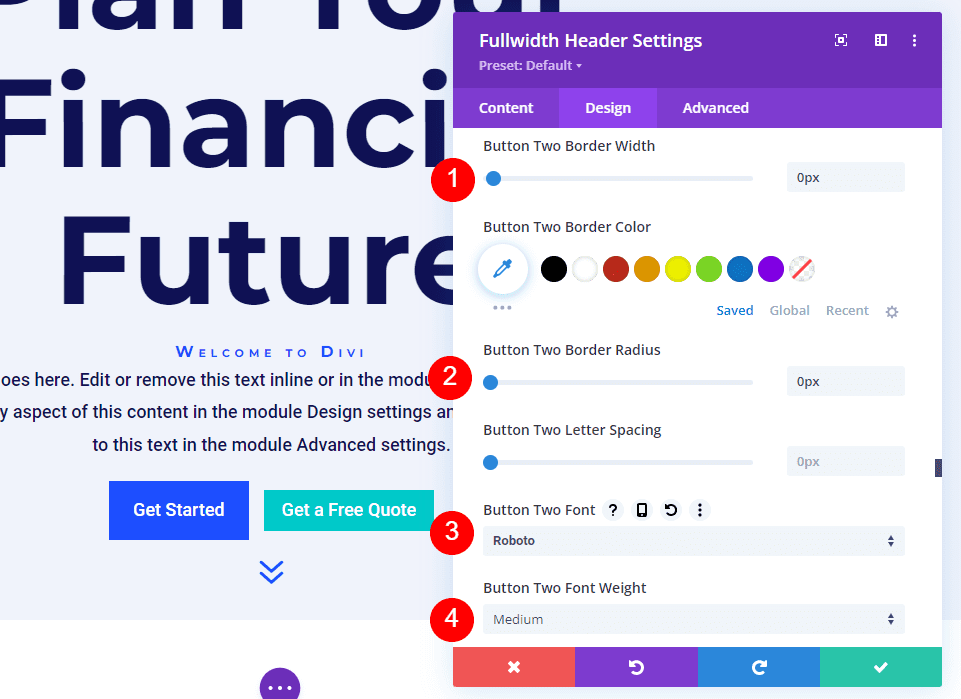
Subsequent, alternate the Border Width and Radius to 0px. Select Roboto for the Font and set the Weight to Medium.
- Width: 0px
- Radius: 0px
- Font: Roboto
- Weight: Medium

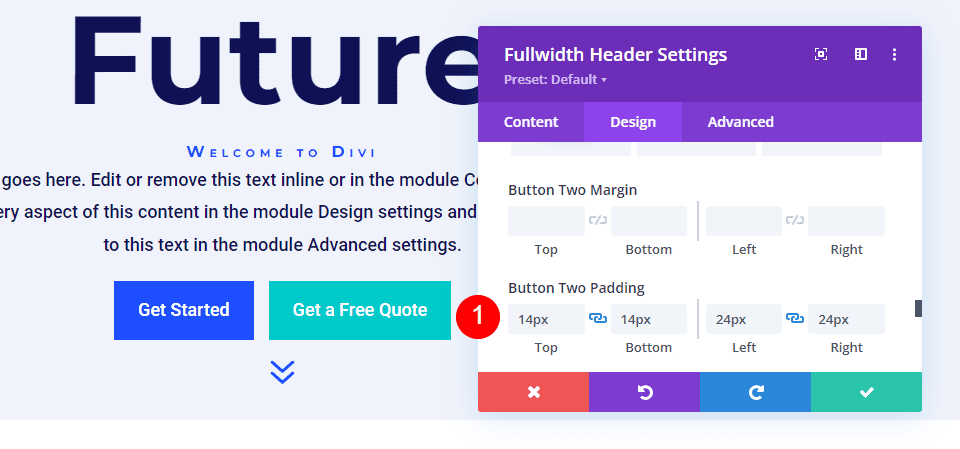
Scroll all the way down to Button Two Padding. Upload 14px for the Most sensible and Backside Padding, and 24px for the Proper and Left Padding.
- Padding: 14px Most sensible and Backside, 24px Left and Proper

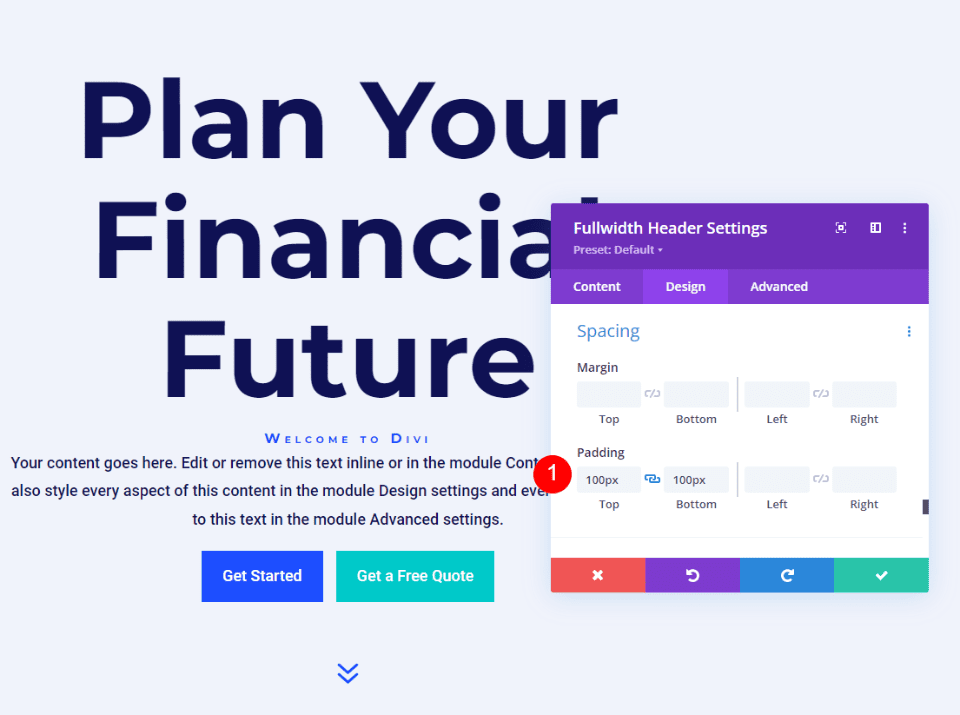
Hover Background Symbol Spacing
Subsequent, scroll all the way down to Spacing and upload 100px Padding to the Most sensible and Backside. This will increase the dimensions of the fullwidth header with out the use of the Fullscreen choice within the Structure settings. In my examples, the fullwidth header leaves slightly little bit of area on the backside of the display screen the place the following phase presentations. In fact, you should use the full-screen surroundings rather than the padding if you happen to sought after.
- Padding: 100px Most sensible and Backside

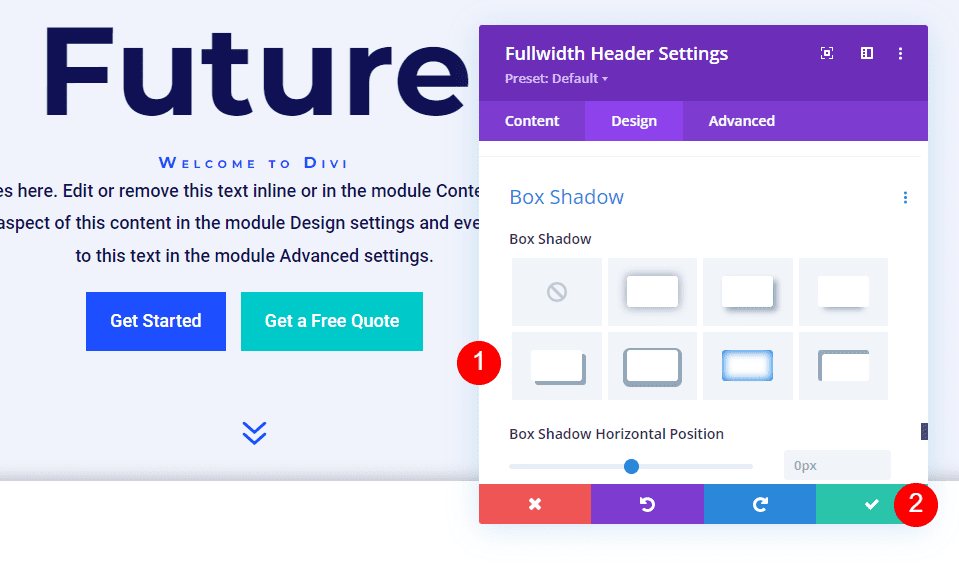
Hover Background Symbol Field Shadow
Finally, scroll all the way down to Field Shadow and make a selection the 6th Field Shadow choice. This offers the header a extra distinctive glance. Shut the Fullwidth Header Module and save your settings.
- Field Shadow: 6th

Effects
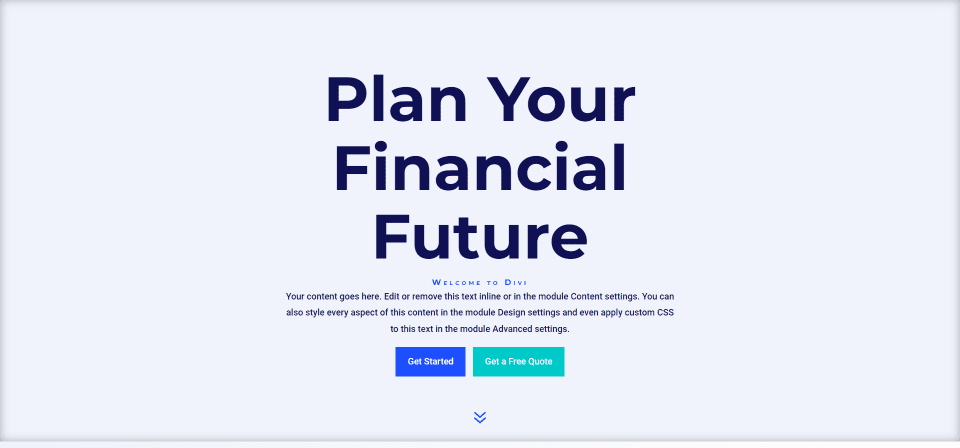
Desktop With out Hover

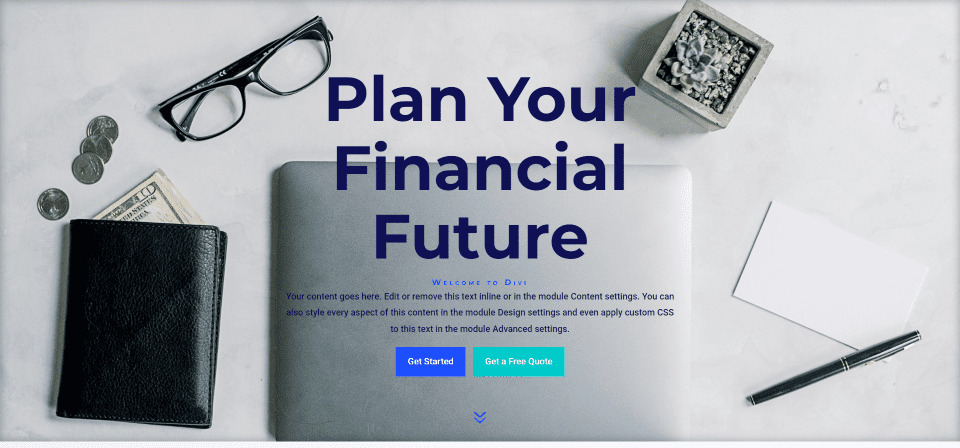
Desktop With Hover

Telephone With out Hover

Telephone With Display Faucet

Finishing Ideas
That’s our take a look at divulge a hover background symbol on your Divi Fullwidth Header Module. The hover state for background photographs is an easy surroundings, however it will possibly have an enormous affect at the website’s design. It’s a good way to get consideration. You’ll take the design even additional if you happen to sought after so as to add Gradient Stops, overlays, alternate photographs, and extra. I like to recommend taking part in round with the Divi Fullwidth Header Module’s hover background settings to look what you’ll be able to create.
We need to pay attention from you. Do you employ a hover background symbol on your Divi Fullwidth Header Module? Tell us about it within the feedback.
The submit Tips on how to Disclose a Hover Background Symbol in Your Divi Fullwidth Header Module seemed first on Chic Subject matters Weblog.
WordPress Web Design