Icon buttons have develop into very important to the arena of internet design. Icons supply concise visible calls to motion that paintings nice for cell gadgets as a result of they don’t absorb numerous house. Additionally they paintings smartly as toggle or popup buttons that customers intuitively acknowledge with out the will for textual content.
In lately’s educational, we can be appearing you the way to design icon buttons with Divi. Developing an icon button in Divi is reasonably easy and amusing to do. The usage of the Icon Module, we will make a choice from masses of icons and use numerous integrated Divi Builder design choices to create with regards to any roughly icon button you’ll be able to bring to mind. Expectantly, this article is going to assist empower you to start out construction some wonderful icon buttons to your subsequent venture.
Let’s get began!
Sneak Peek
Here’s a fast have a look at the icon buttons we’ll construct on this educational.

Obtain the Format for FREE
To put your arms at the format from this educational, you’ll first want to obtain it the usage of the button beneath. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day by day e-mail checklist through the usage of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each and every Monday! If you happen to’re already at the checklist, merely input your e-mail deal with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain further emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of different wonderful and loose Divi sources, pointers and tips. Observe alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort on your e-mail deal with beneath and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please take a look at your e-mail deal with to substantiate your subscription and get get right of entry to to loose weekly Divi format packs!
To import the segment format on your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a selection the import tab and select the obtain record out of your pc.
Then click on the import button.

As soon as carried out, the segment format can be to be had within the Divi Builder.
Let’s get to the educational, we could?
What You Want to Get Began

To get began, it is very important do the next:
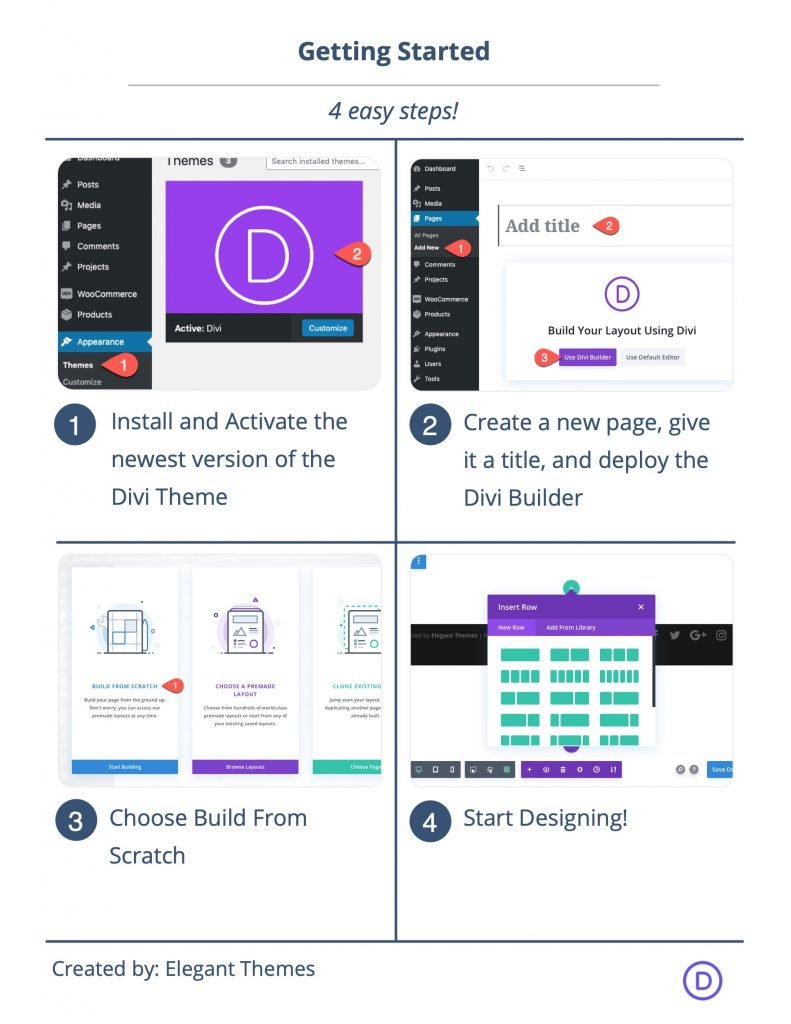
- If you happen to haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Select the choice “Construct From Scratch”.
After that, you’ll have a clean canvas to start out designing in Divi.
Designing Icon Buttons with Divi’s Icon Module
Phase 1: Development an Icon Button
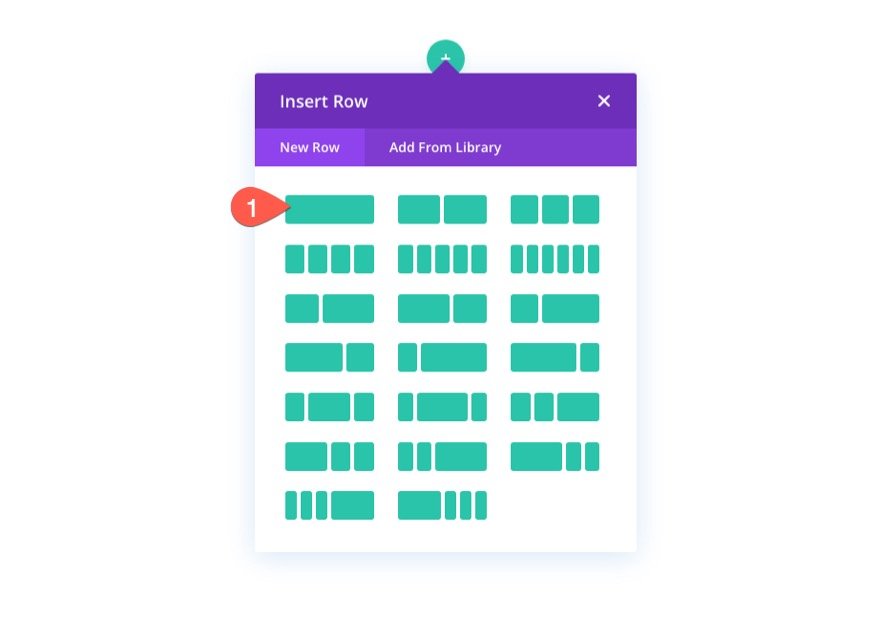
To start, let’s upload a one-column row to the default common segment.

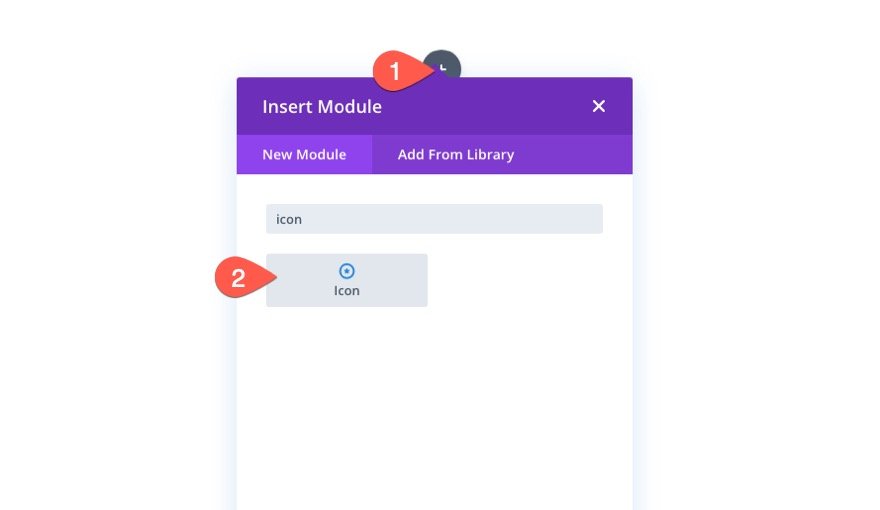
Then upload a brand new icon module to the column.

Icon, Hyperlink URL, and Background Colour
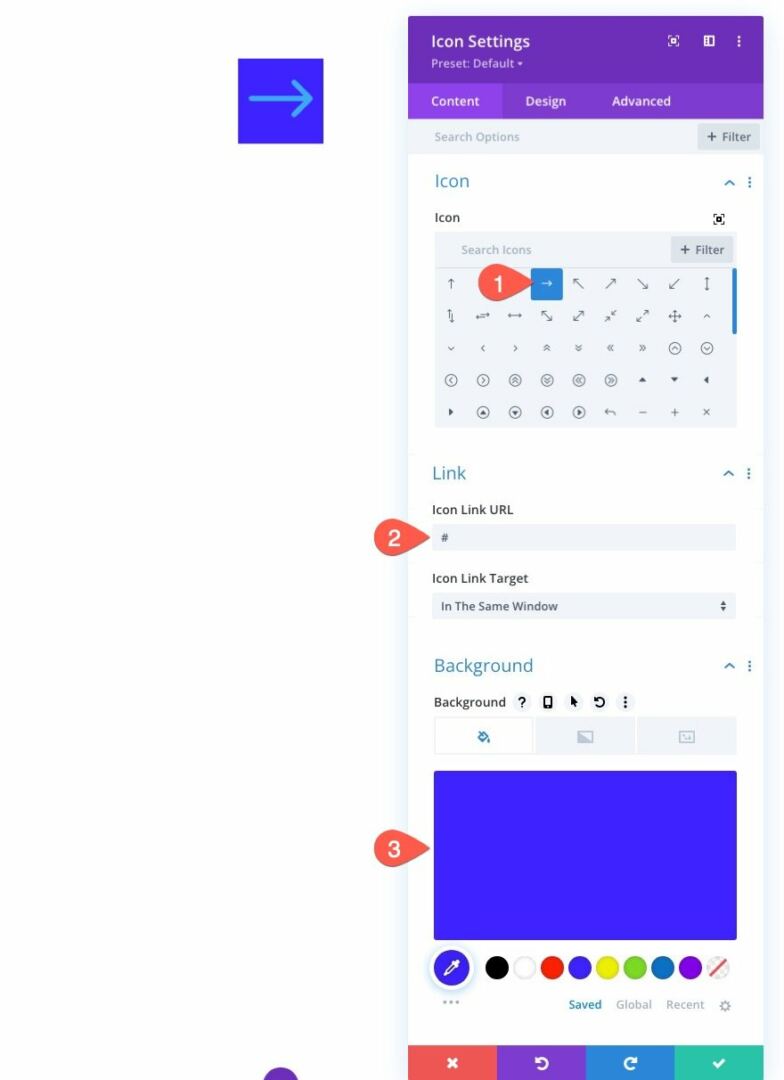
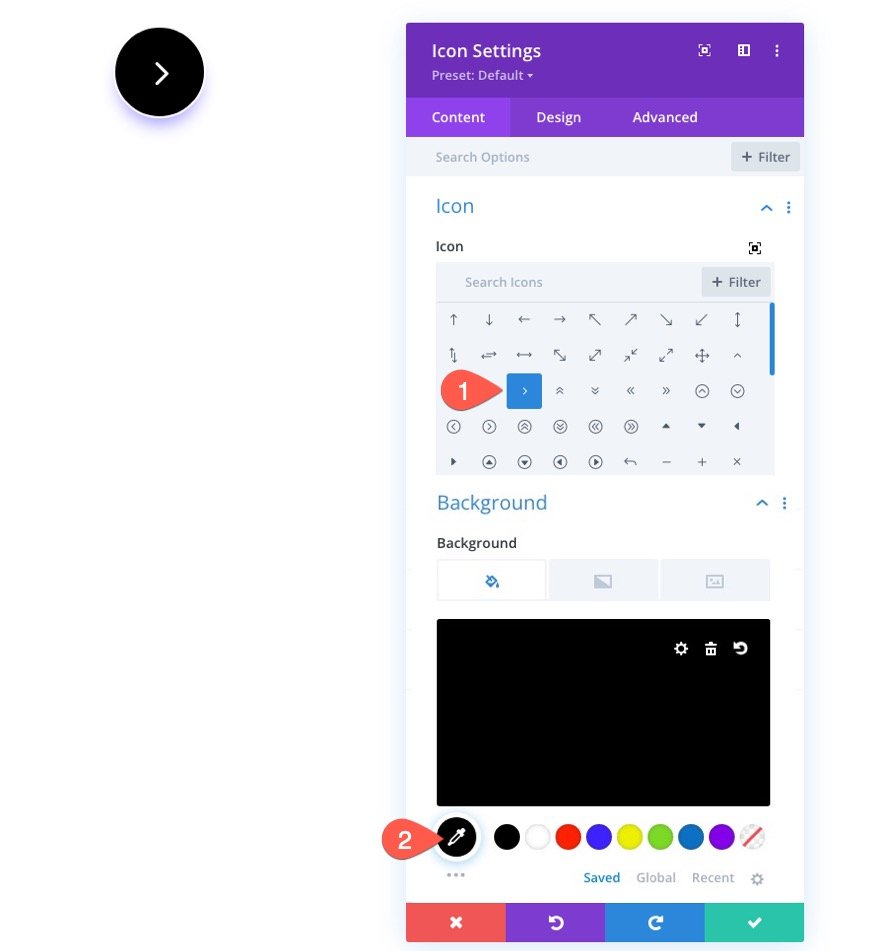
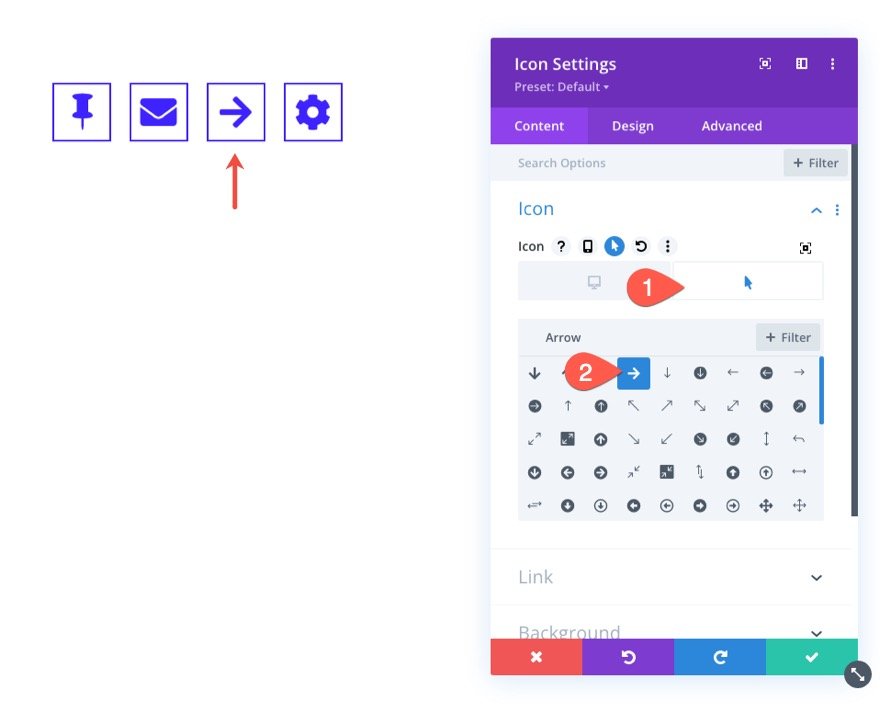
Below the content material tab of the icon settings modal, replace the next:
- Icon: Proper Arrow (see screenshot)
- Icon Hyperlink URL: # (only a filler for now)
- Background Colour: #3e22ff

Border and Border Radius
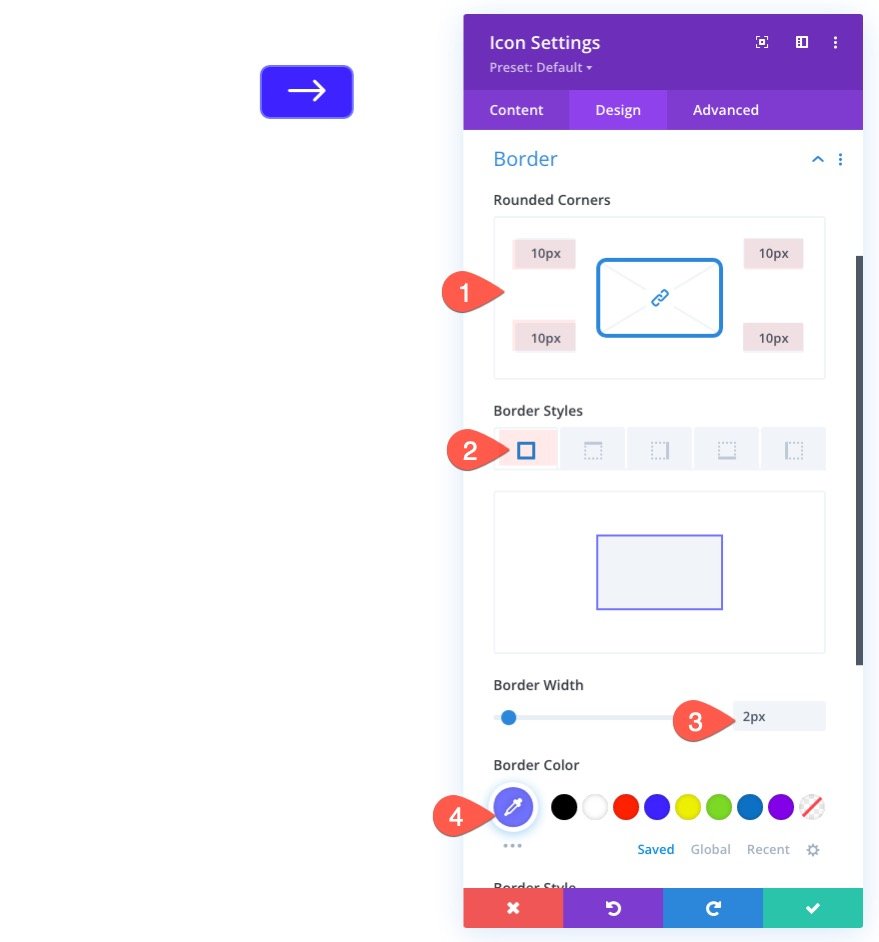
Below the design tab, replace the next:
- Rounded Corners: 10px
- Border Width: 2px
- Border Colour: #7272ff

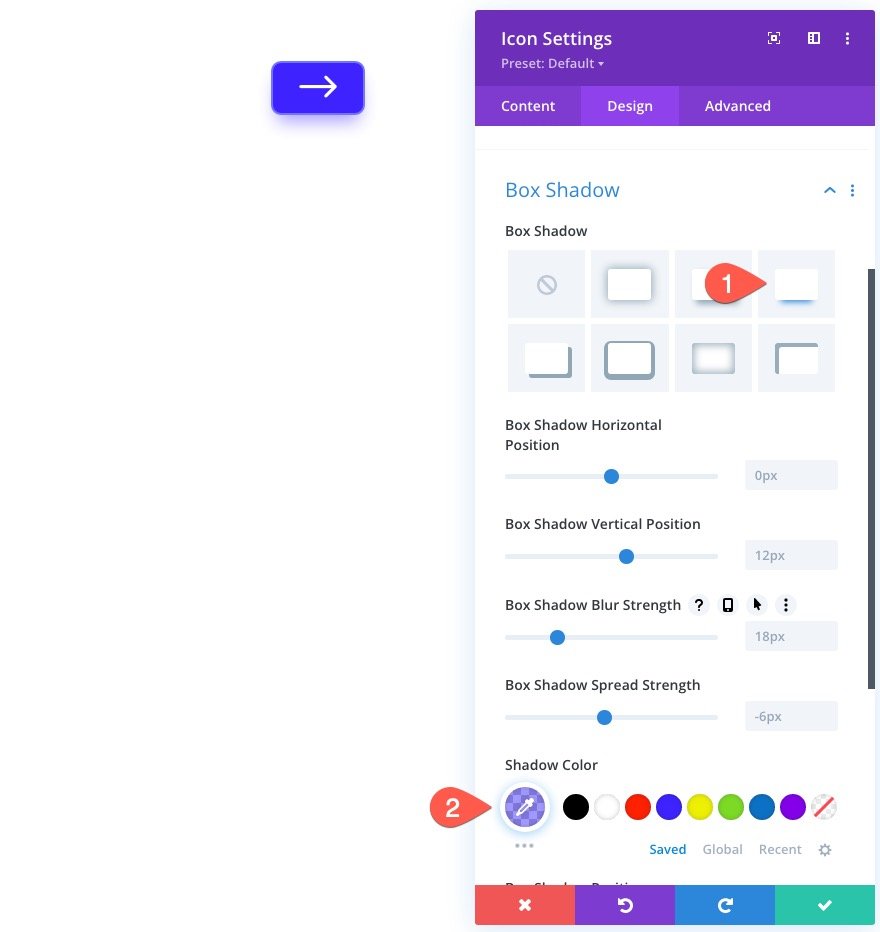
Field Shadow
- Field Shadow: See screenshot
- Shadow Colour: rgba(62,34,255,0.48)

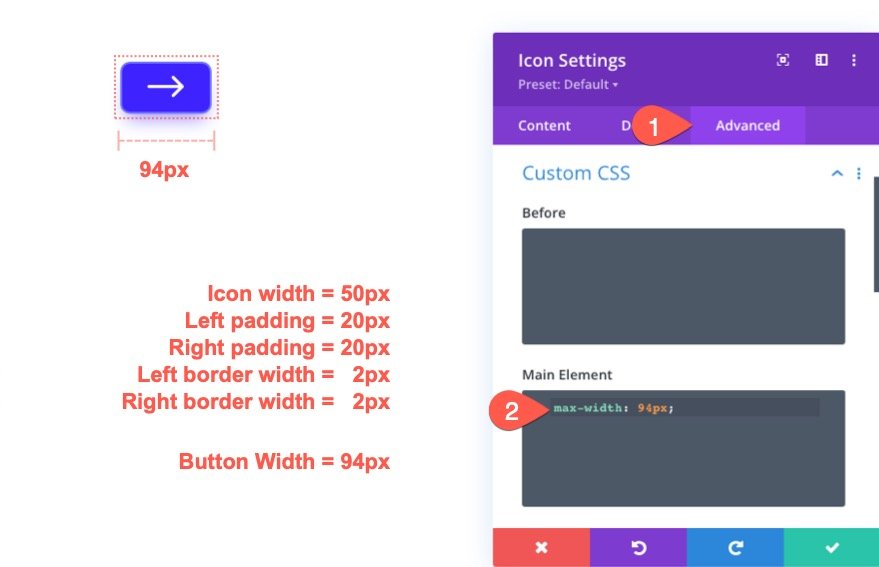
Matching Clickable Area with Icon Button Measurement
Lately, the icon module will span the total width of the mother or father container (or column). This implies the clickable house is greater than the real icon button. To check the clickable house with the scale of the icon button, we will give the module a max width that is equal to the icon button width. The icon button width may also be made up our minds through including the icon width, the left and proper padding, and the left and proper border width. On this instance, the full button width is 94px.
Below the complicated tab, upload the next customized CSS the Primary Part:
max-width: 94px

This is the outcome.

Phase 2: Development a Sq. Icon Button
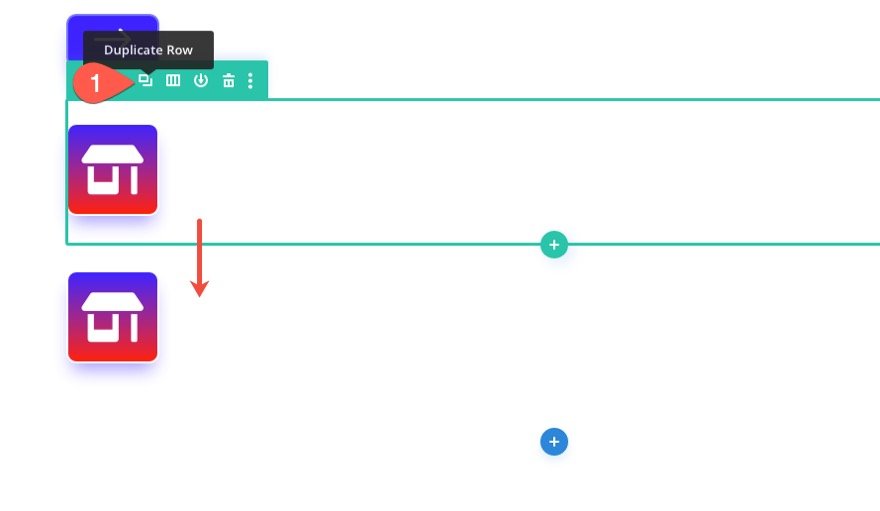
To create our sq. icon button, replica the row containing the primary icon button we simply created. This may give us a reproduction button within the replica row to paintings with.
Give the Icon the Similar Peak and Width whilst preserving it Focused
The huge number of icons to be had to make use of within the Icon module come with each Divi icons and Fontawesome Icons. Alternatively, now not all the icons can have an equivalent peak and width. This makes it just a little harder to decide the precise width and peak of the icon button. Lets make changes to the padding to get the size excellent, however this can be a bit bulky and may just prohibit one of the vital hover choices for the icon. As an example, including padding to the icon module will create house across the icon. So, when you create a hover strategy to alternate the icon colour on hover, the icon colour wouldn’t alternate when soaring over the gap (or padding) across the icon. It could alternate handiest when soaring over the icon itself.
To be able to create a wonderfully sq. button that engages the icon on hover, we will upload some customized CSS to set a peak and width for the icon in addition to heart the icon the usage of the CSS Flex belongings.
Right here’s the way to do it.
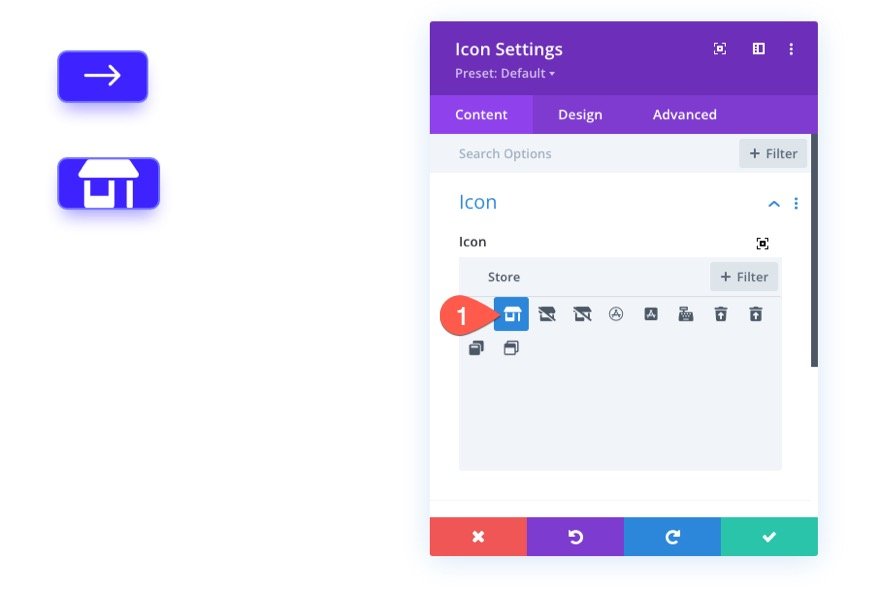
First, open the settings for the replica icon. Then replace the icon with a brand new one from the icon picker.

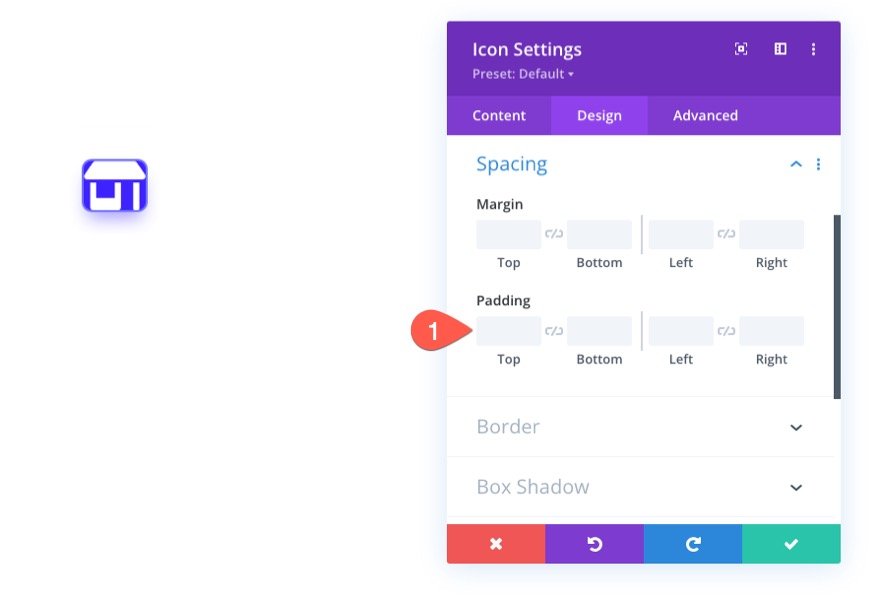
Take out the padding for the icon module. This received’t be wanted since we can be surroundings a peak and width for the icon.

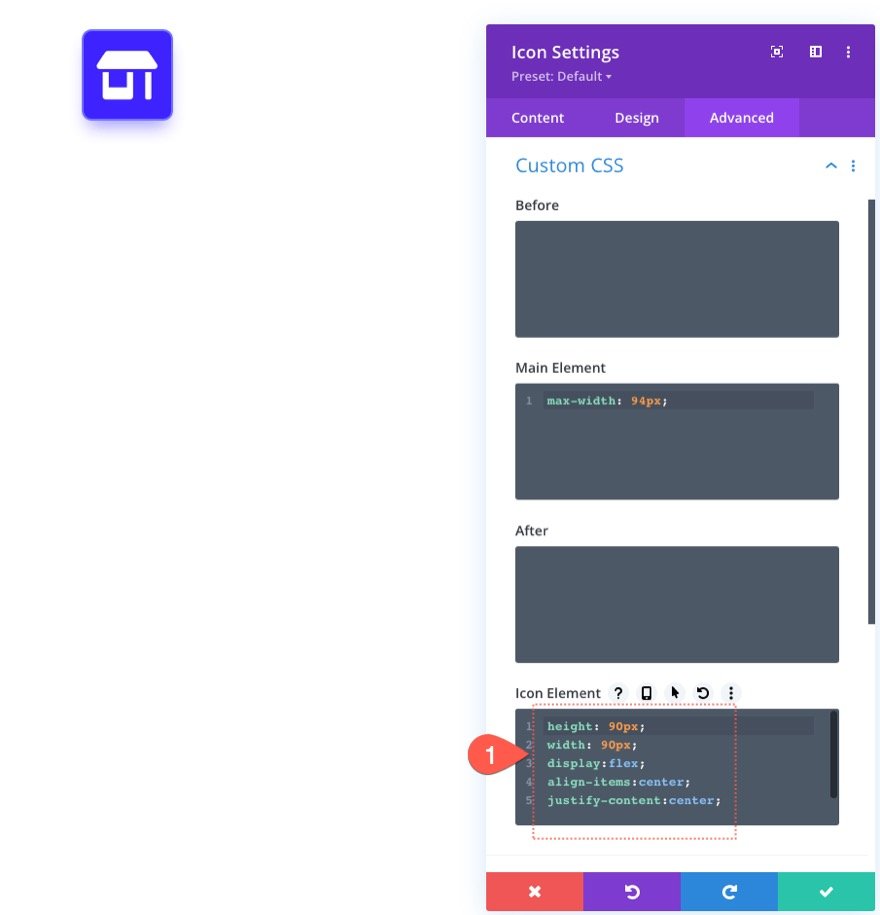
Below the complicated tab, upload the next customized CSS to the Icon Part:
peak: 90px width: 90px show: flex; align-items: heart; justify-content: heart;

Now the icon button can have an equivalent peak and width of 90px which can make it an ideal sq.. Plus the flex belongings aligns the icon within the heart of the module. This permits you to replace the icon dimension inside the icon module very easily.
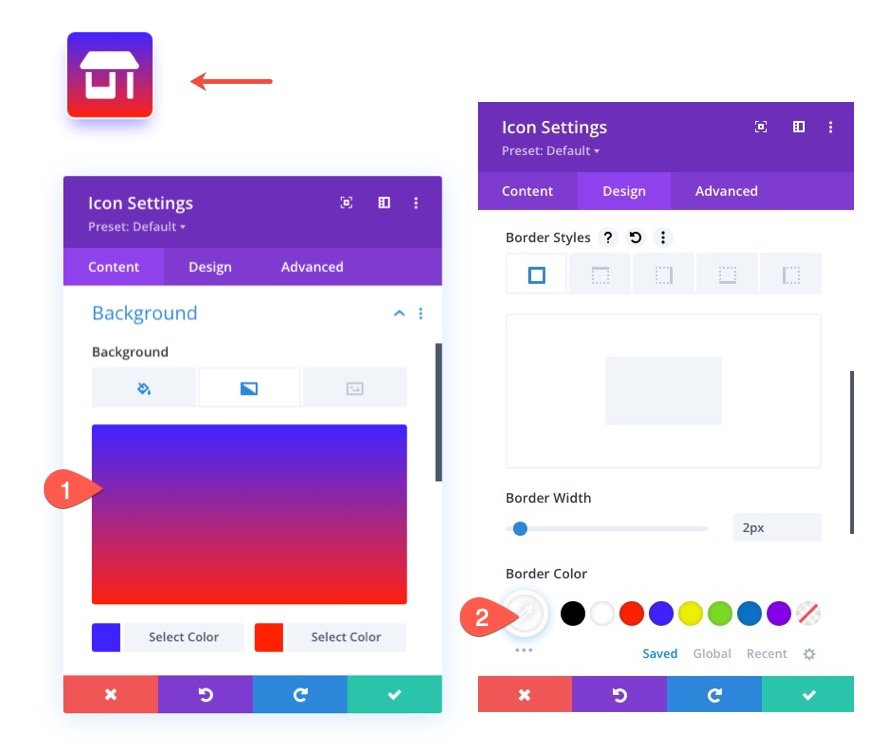
To complete off this button, let’s give it a background gradient and a white border colour as follows:
- Background Gradient Left Colour: #3e22ff
- Background Gradient Proper colour: #ff2000
- Border Colour: #fff

This is the overall outcome.

Development a Round Icon Button
As soon as the icon button is an ideal sq., making it round is unassuming. However sooner than I display you this straightforward trick, let’s replica the former row to kickstart the construct of our round icon button.

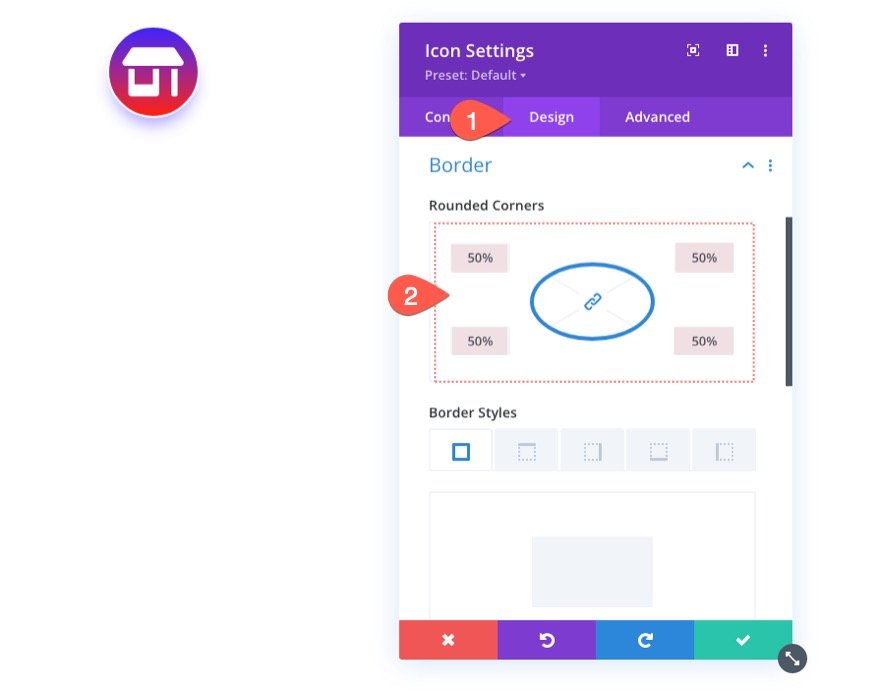
Now open the settings for our new replica icon and, beneath the design tab, replace the border radius (or rounded corners) as follows:
- Rounded Corners: 50%

And similar to that, now we have a round icon button!
To modify up the design somewhat, let’s give the icon module a unique icon and background colour as follows:
- Icon: see screenshot
- Background Colour: #121212

This is the outcome.

Development an Icon Button Horizontal Menu
One common development is to make use of icons to construct an icon menu which typically is composed of a couple of buttons situated side-by-side. To do that we will use the flex belongings. Right here’s the way it’s carried out.
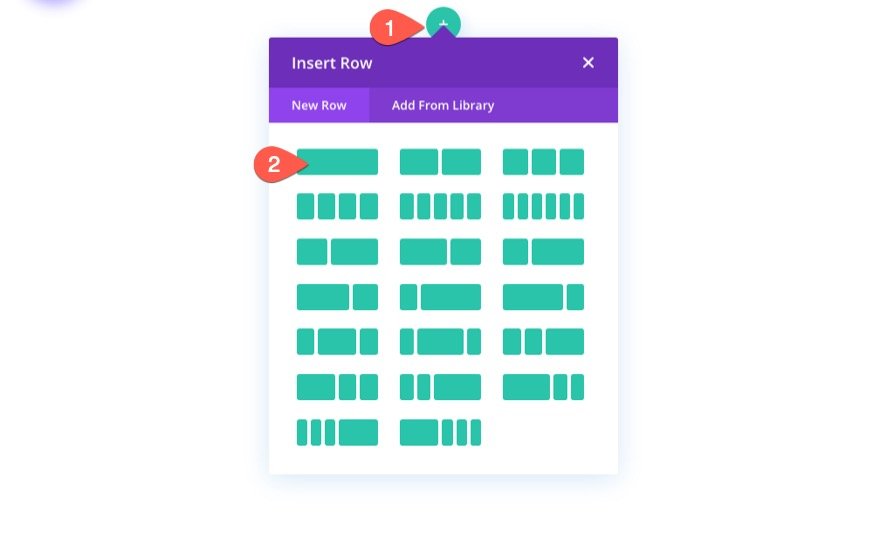
First, upload a brand new one-column row to the web page.

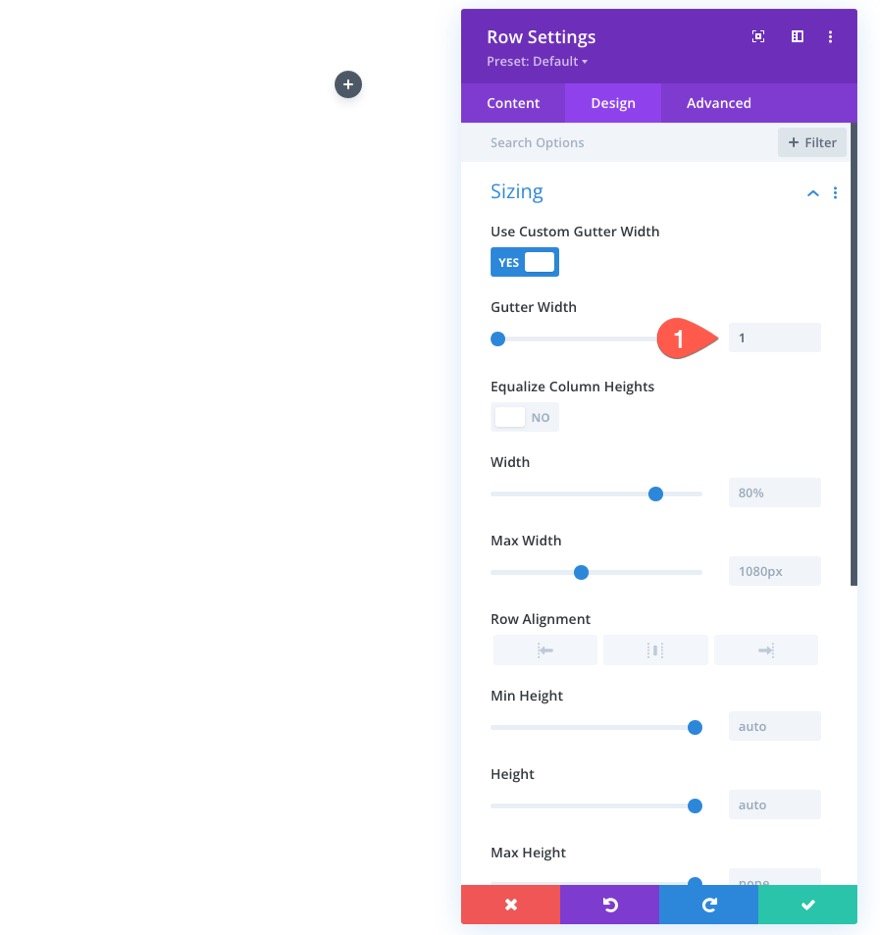
Open the row settings and replace the gutter width to one.
- Gutter Width: 1

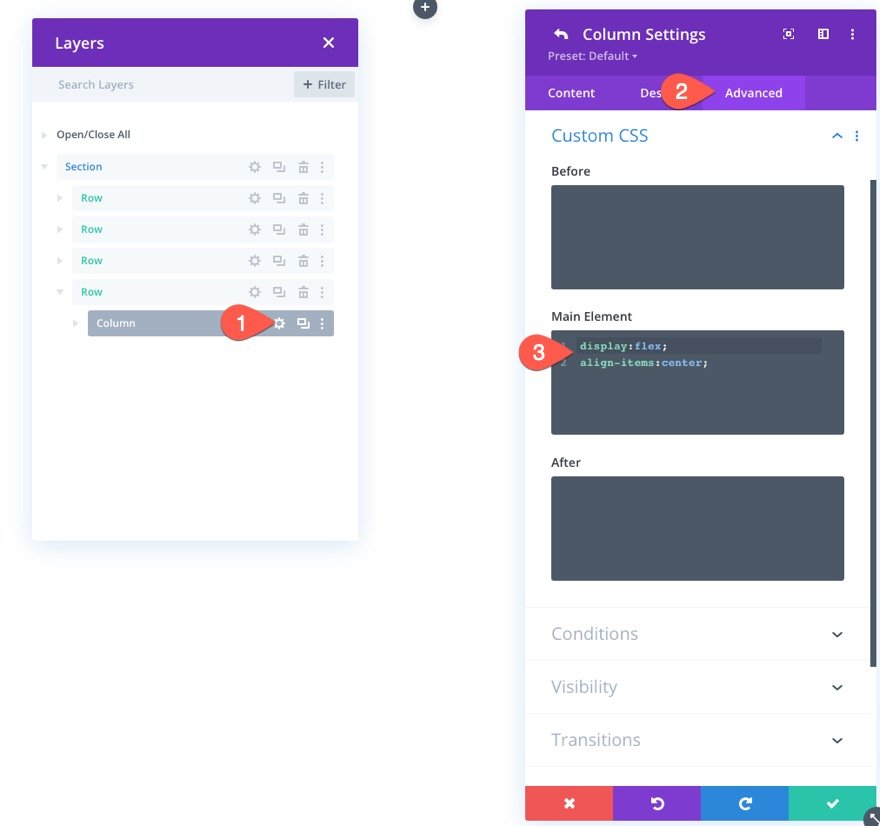
Subsequent, open the settings for the column throughout the row and upload the next customized CSS to the column major component:
show:flex; align-items:heart;

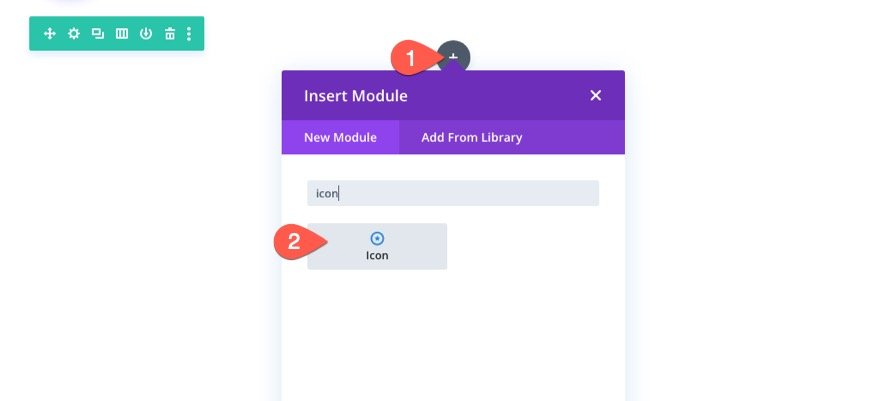
Upload a brand new icon module to the column.

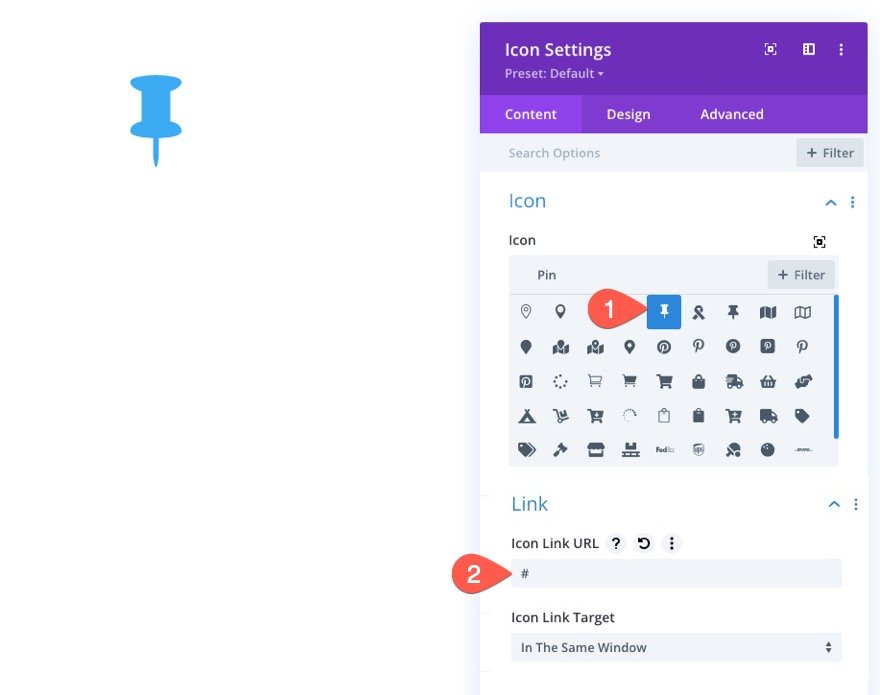
Below the content material tab of the icon settings, make a selection an icon and upload an icon hyperlink URL.

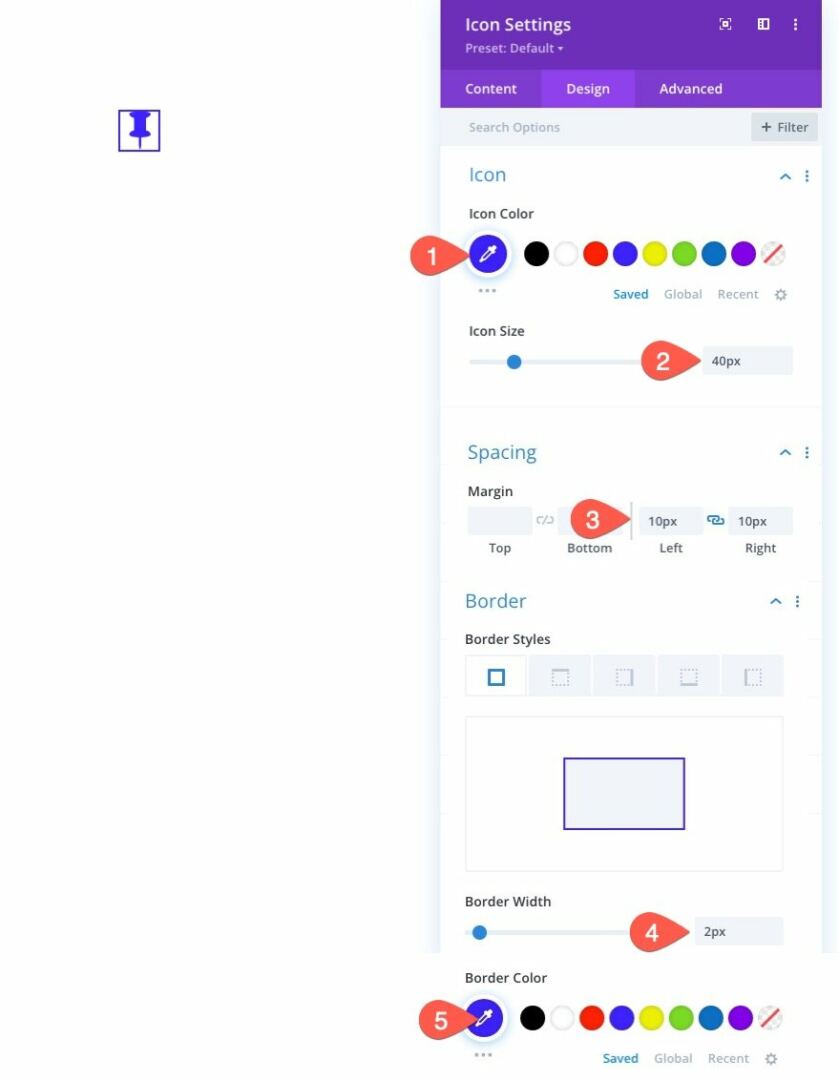
Below the design tab, replace the next:
- Icon Colour: #3e22ff
- Icon Measurement: 40px
- Margin: 10px left, 10px proper
- Border width: 2px
- Border Colour: #3e22ff
NOTE: The margin will create house between the adjoining buttons after we upload extra in a while.

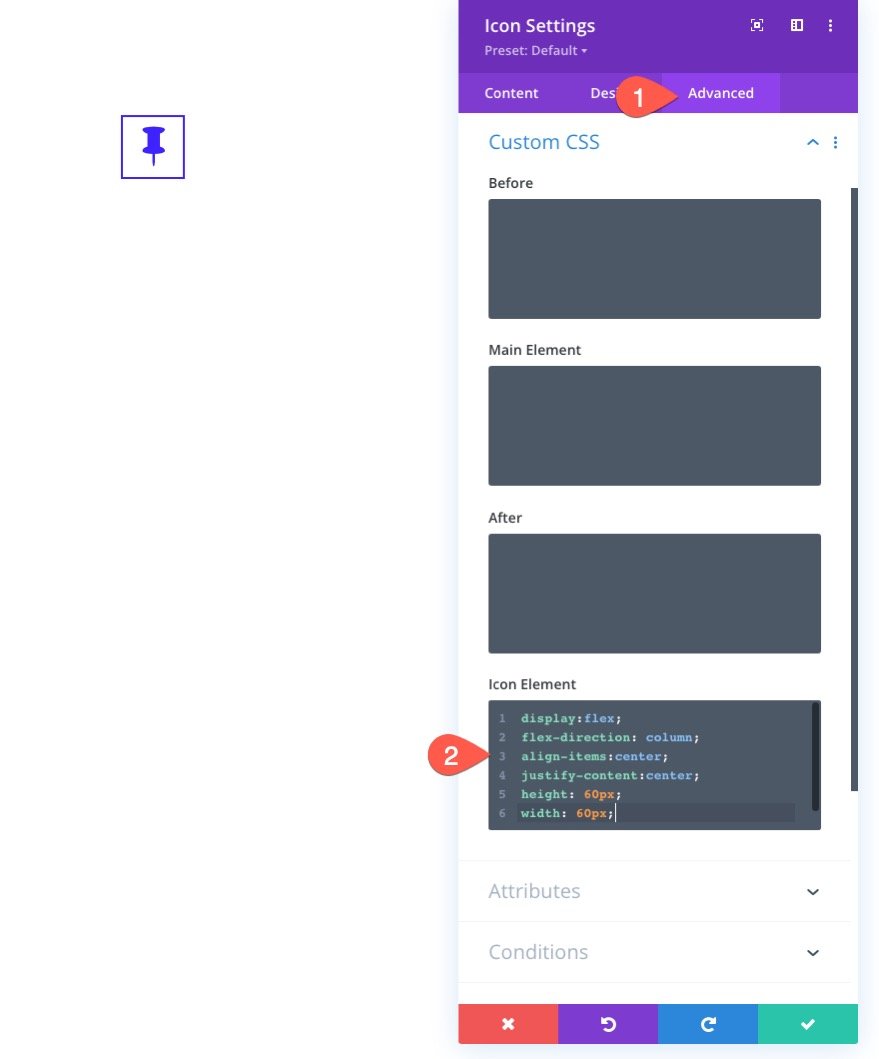
Below the complicated tab, upload the apply customized CSS to the Icon Part (like we did in the past for the sq. icon button):
show: flex; align-items: heart; justify-content: heart; peak: 60px; width: 60px;

Now every time we upload new icon buttons, they’ll seem side-by-side. To show this, let’s replica the present icon button 3 times to create a complete of 4 icon buttons within the horizontal menu.
After that, we will return and replace the icons as wanted.
This is the outcome.

Including Icon Button Hover Results
It’s arduous to discuss designing icon buttons with out bringing up hover results. They’re simply an excessive amount of amusing to forget about. I received’t bore you with all of the probabilities to be had with Divi’s integrated hover choices, however I can point out a couple of to get the ones inventive juices flowing.
Converting Background Colour and Icon Colour on Hover
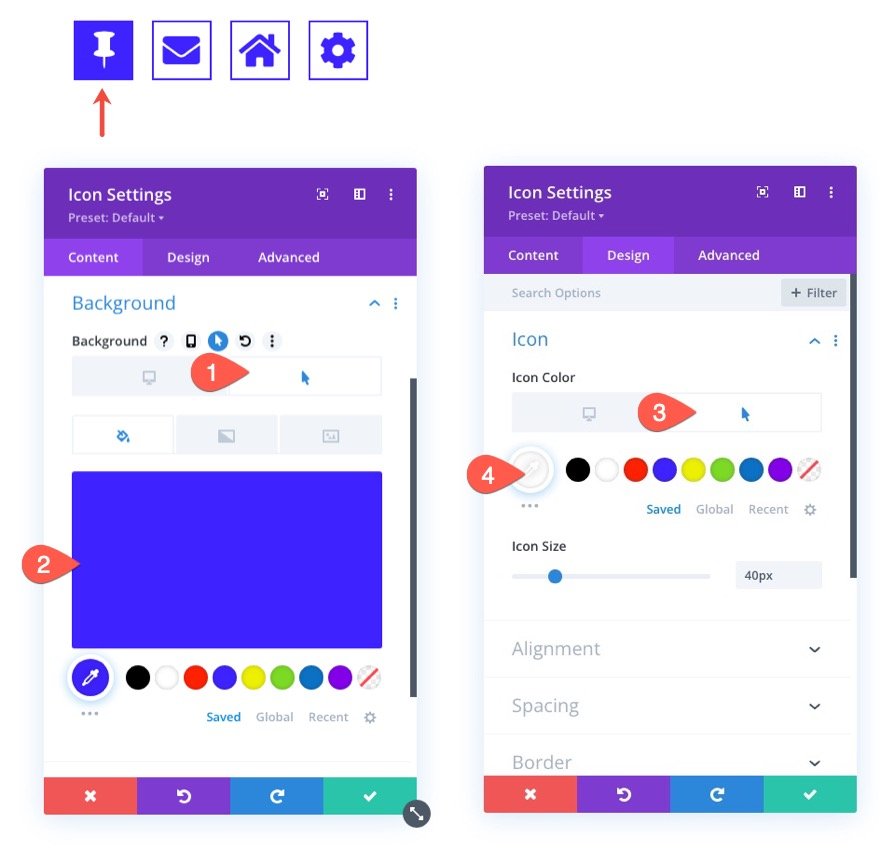
Converting the colours of the button is a well-liked and efficient hover impact. As an example, we will alternate the background colour and the icon colour concurrently when the consumer hovers over the button.
To do that, open the icon module settings and turn on the hover choices for the background colour and select a unique colour for the hover state. Then you’ll be able to do the similar for the icon. On this instance, we’re converting the background colour from white to blue in addition to converting the icon from blue to white.

Converting Icon on Hover
Any other hover impact chances are you’ll like is converting the icon to another one altogether. To do that, you’ll be able to select a unique icon for the hover state when opting for an icon within the icon settings.

Scale Icon Button on Hover
One hover impact this is arduous to forget about is the scaling hover impact. This makes the icon button increase or develop into higher in dimension. One of the best ways so as to add this sort of hover impact is to make use of Divi’s change into choices. This may permit the button to develop with out affecting the weather surrounding it.
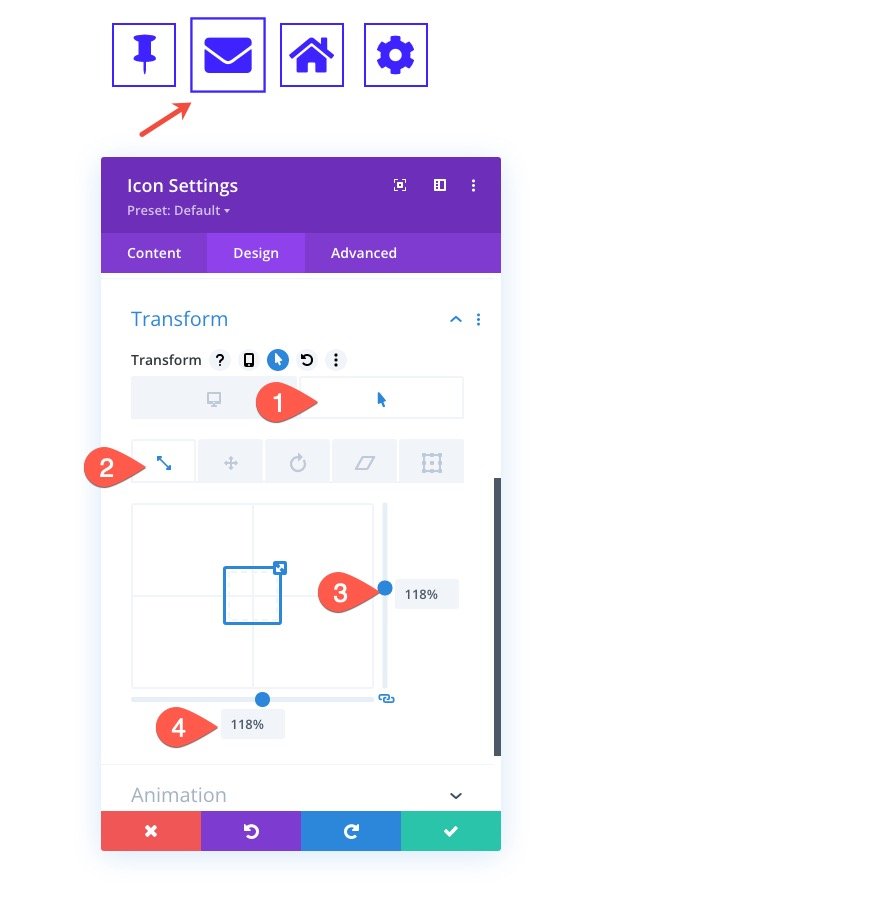
So as to add a scale hover impact to the icon button, open the icon settings and, beneath the design tab, in finding the change into choices. Turn on the hover choices after which assign the next change into scale to the hover state:
- Change into Scale Y: 118%
- Change into Scale X: 118%
This may build up the scale of the icon button through 18% when the consumer hovers over it.

Rotate Icon Button on Hover
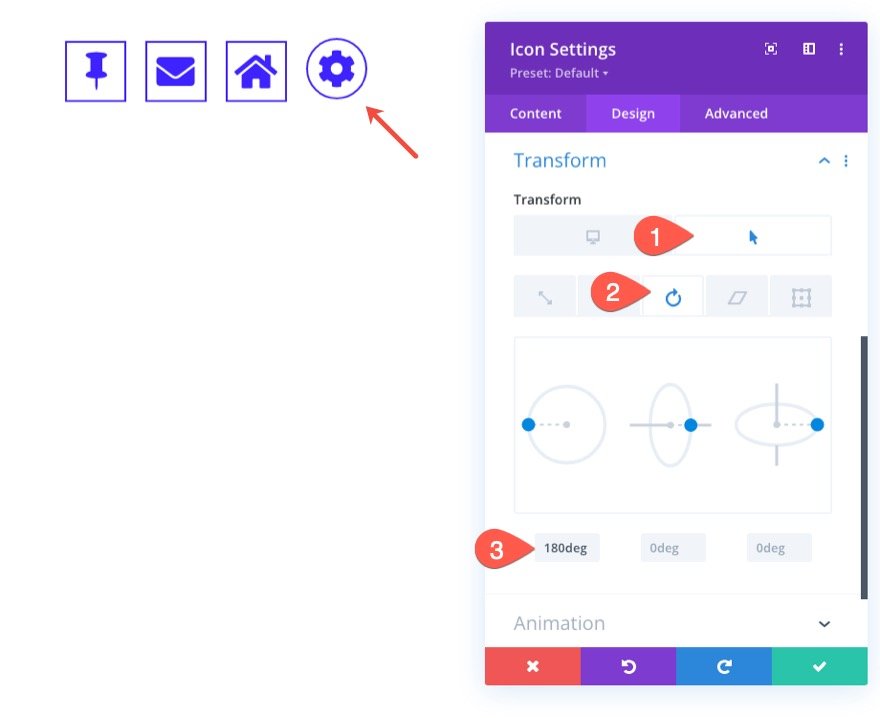
Rotating issues on hover is all the time a amusing micro-interaction. To rotate an icon button on hover, we will use the change into rotate choice. However sooner than that, let’s make the button round in order that handiest the icon seems to rotate.
To make the icon round, assuming the button is a sq., merely replace the rounded corners surroundings to 50% on all 4 corners.
Then replace the change into choices to incorporate a the next change into rotate price within the hover state:
- Change into Rotate Z: 180deg

Let’s check out our 4 hover results in motion.
Ultimate End result
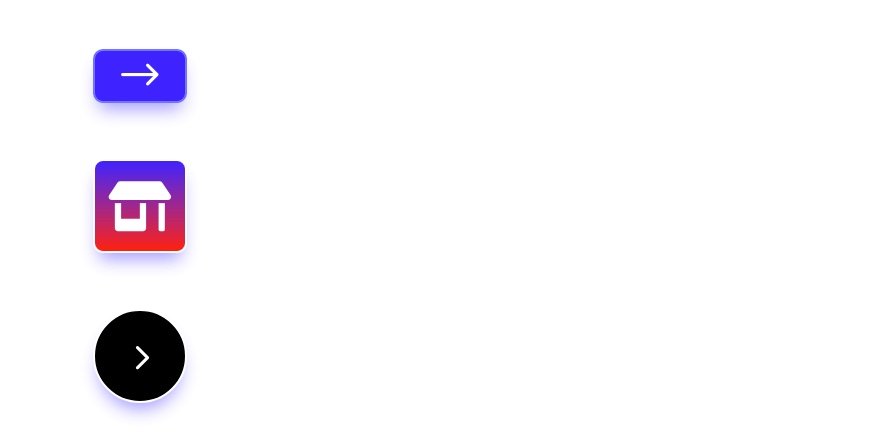
Let’s check out the overall effects from our instructional.
Listed here are our 3 icon buttons (usual, sq., and round).

And this is the icon button horizontal menu with hover results.
Ultimate Ideas
Understanding the way to design icon buttons for a site is very important. And, as we’ve observed on this educational, it’s now not that tough with Divi. Divi’s icon module has a number of integrated choices that open the door for inventive icon button designs. Expectantly, the tactics from this article is going to assist liberate one of the vital magic to your personal icon button designs.
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit How to Design Icon Buttons with Divi’s Icon Module seemed first on Elegant Themes Blog.
WordPress Web Design