The typical deserted cart fee is 70%. That’s each and every seven out of ten of your retailer shoppers who arrange their cart don’t whole their acquire—your WooCommerce cart web page is leaking cash!
You’ll repair this by means of customizing it. Including your logo, upsell provides, cut price coupons, and trust-building parts are nice techniques to make shoppers assured about their selections. This publish walks you via one of the simplest ways to customise a WooCommerce cart web page, which takes not up to an hour. Able to cut back your cart abandonment fee? Let’s cross!
Why Customise Your WooCommerce Cart Web page?
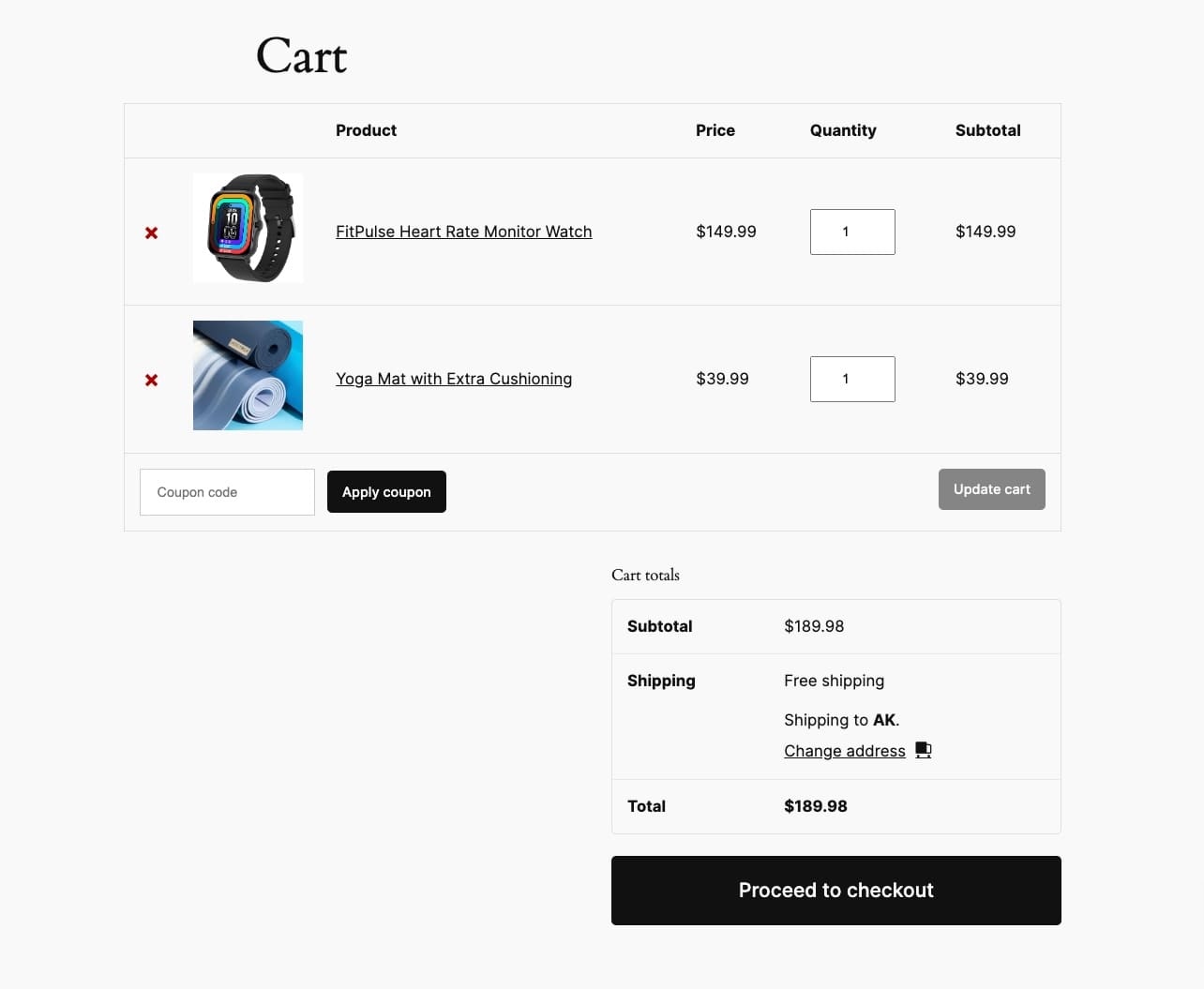
When your shoppers are on their cart, they’re prone. They’re reviewing the goods they added and are in doubt about their determination. At this degree, your shoppers desire a nudge from you to lend a hand them really feel other feelings to generate self assurance and whole the acquisition. Then again, in case your cart web page appears to be like simple like the only under (an uncustomized default WooCommerce cart template with a block theme put in), they received’t really feel the rest and may go away.

However by means of customizing this WooCommerce Cart web page, you’ll be able to induce those feelings to cut back deserted cart charges:
- Urgency: When working a sale or providing massive reductions, you’ll be able to customise your cart in order that a countdown timer presentations the restricted time for which the reductions are acceptable. This creates urgency and encourages the buyer to finish the acquisition.
- Self belief: By way of including trust-building parts like promises, money-back insurance policies, and testimonials, you’re making patrons really feel assured about their acquire.
- FOMO: By way of developing Very best-Promoting Merchandise, On Sale Merchandise, and Purchased-In combination sections, you evoke shoppers’ worry of lacking out, in order that they upload extra pieces to their cart prior to finishing the acquisition.
- Pride: By way of exhibiting unique cut price coupons, your shoppers really feel happy and happy in regards to the acquire and the cash they stored.
An uncustomized WooCommerce cart web page can’t induce those feelings, which ends up in other people doubting their possible choices and in the end leaving behind their carts. Customizing it lets you evoke those feelings to decrease your deserted cart fee, building up gross sales, and construct an enduring logo impact.
Strategies of Customizing WooCommerce Cart Web page
You’ll customise your WooCommerce cart web page otherwise, relying at the ease, customization features, and prolonged capability. Let’s have a look at the most typical techniques:
1. The use of WooCommerce Blocks
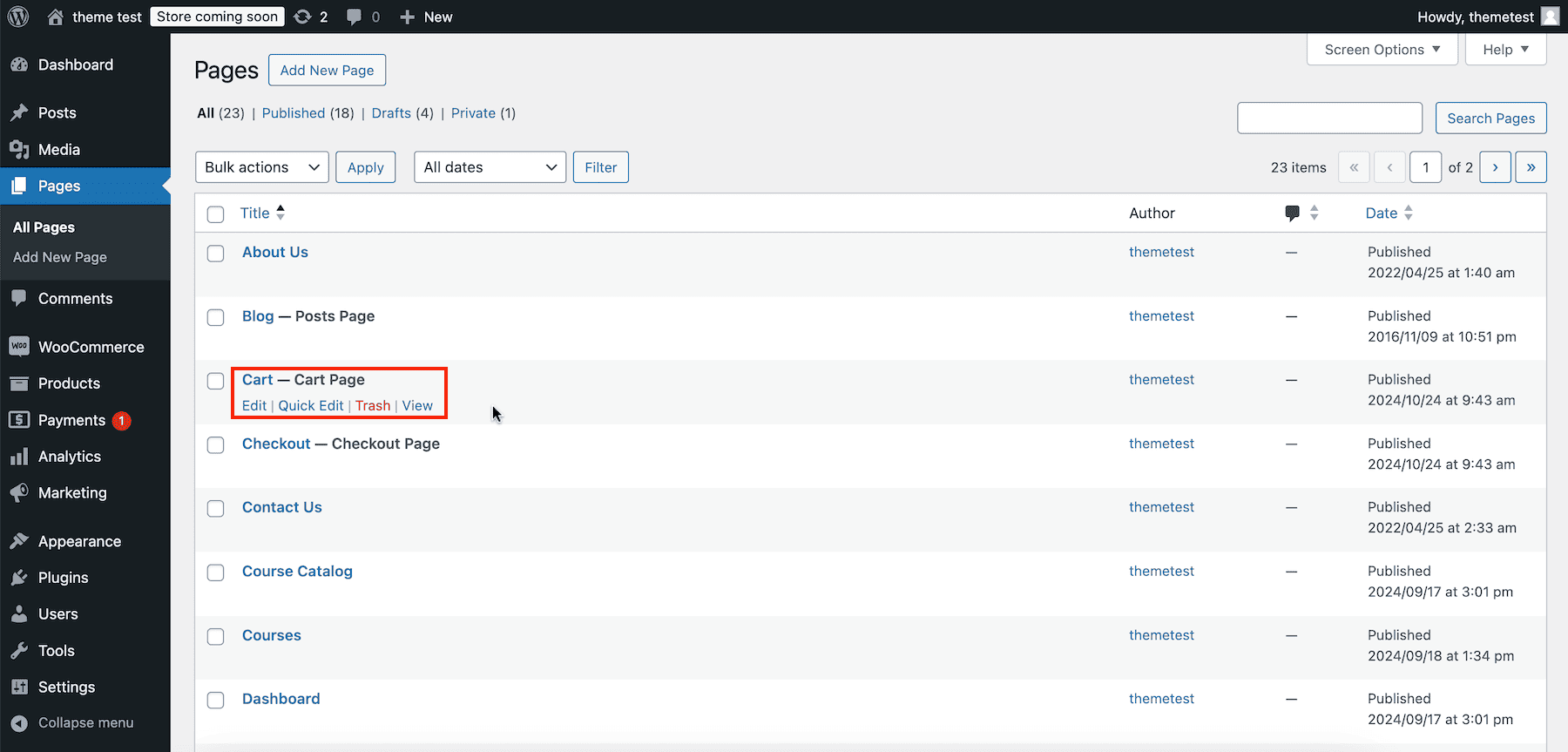
While you set up WooCommerce, it routinely generates related templates like cart, checkout, and store. To edit a cart web page, cross to Pages > Cart > Edit. (In case you’ve put in a block theme, you’ll be able to additionally customise it the usage of Web page Editor. Cross to Look > Editor > Templates > Cart.)

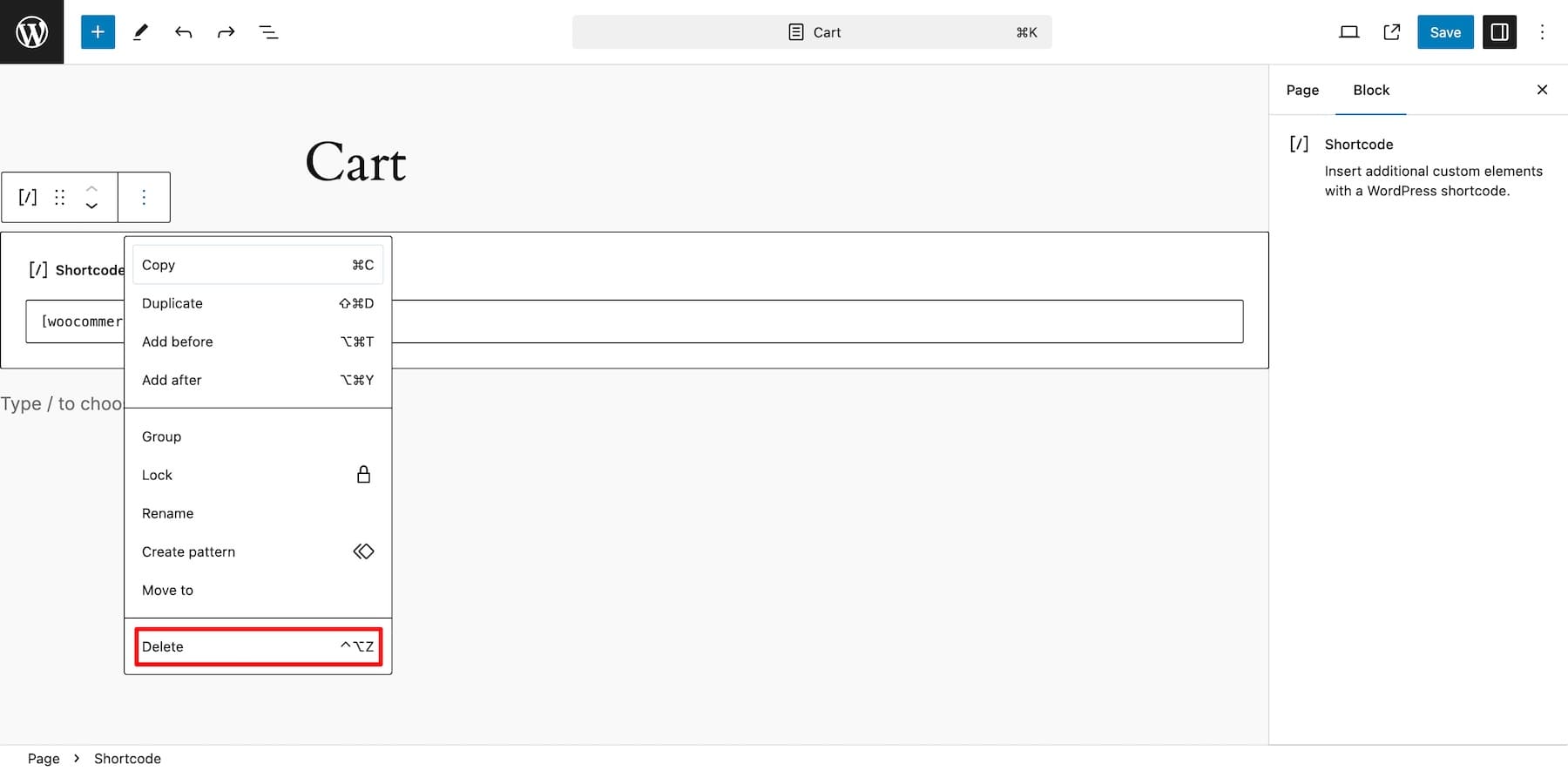
You’ll now customise it the usage of Gutenberg and WooCommerce blocks. Delete the WooCommerce cart shortcode.

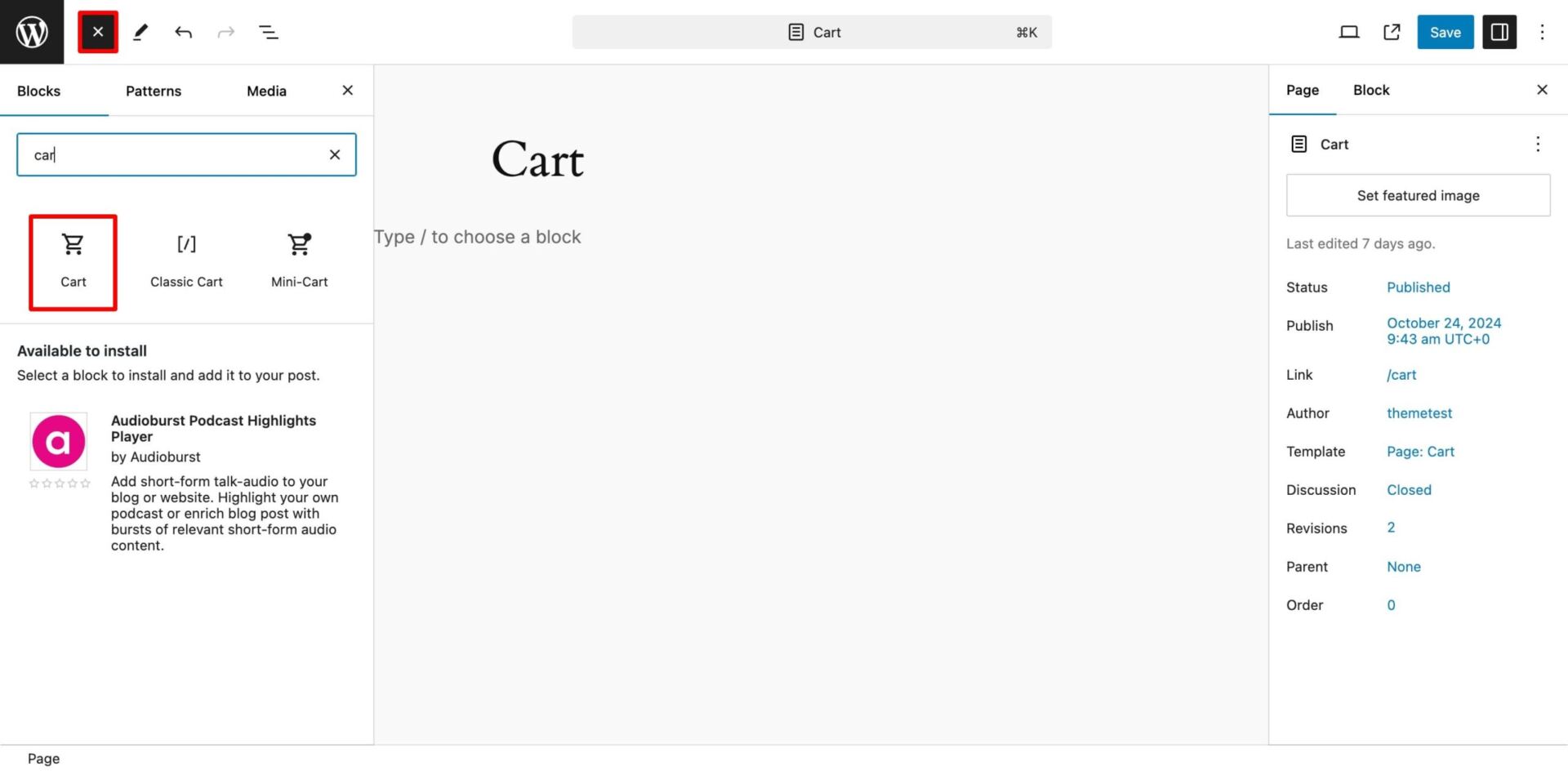
Click on at the plus icon and seek for the Cart WooCommerce block, no longer Mini-Cart (it’s for exhibiting a button so customers can get entry to their cart temporarily.)

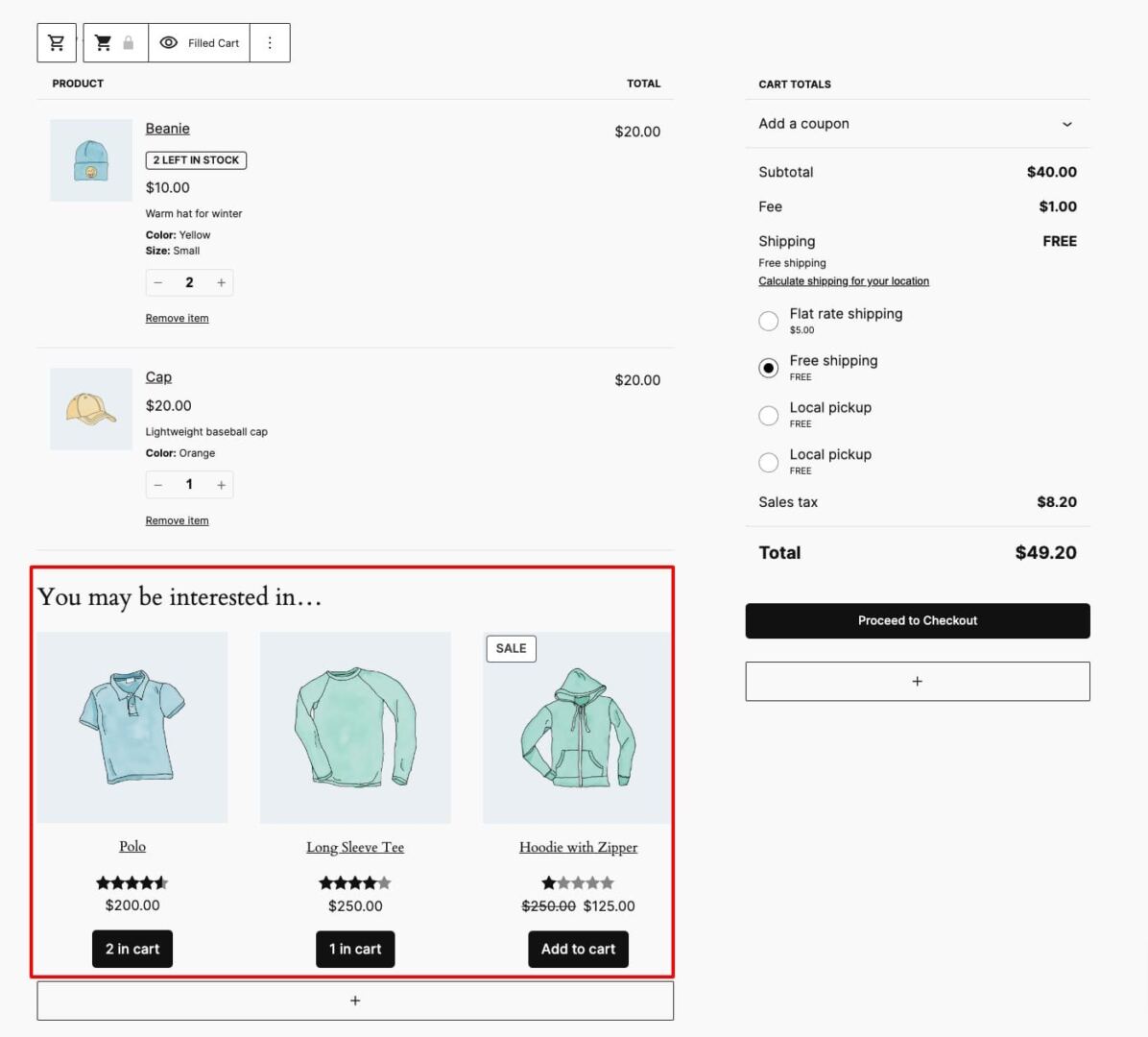
Upload it. The brand new cart web page appears to be like higher and comprises further parts like “You’ll be focused on.”

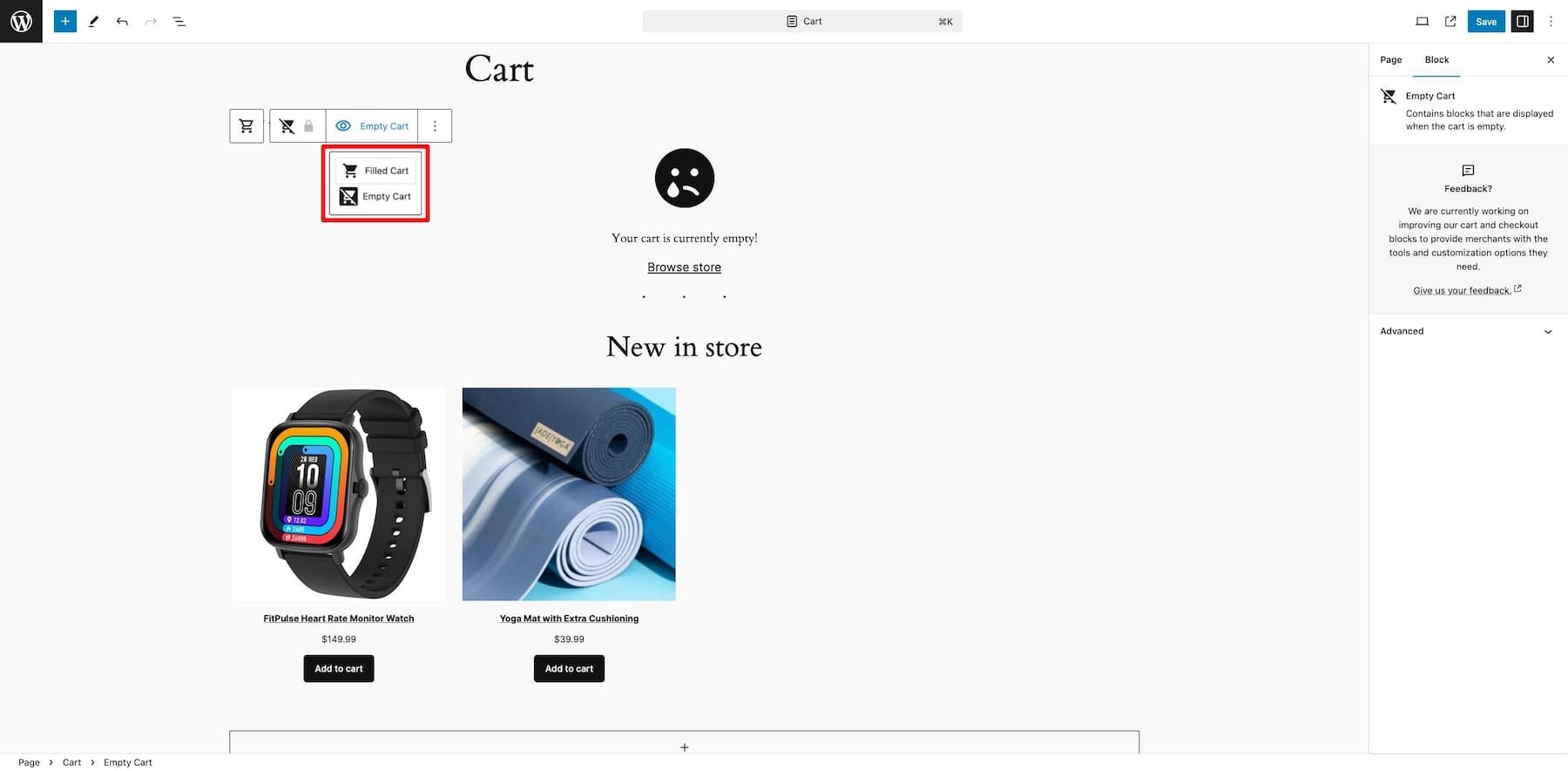
Including the Cart block additionally creates an Empty Cart structure with further merchandise and a Browse Retailer hyperlink. Transfer to Empty Cart from Crammed Cart.

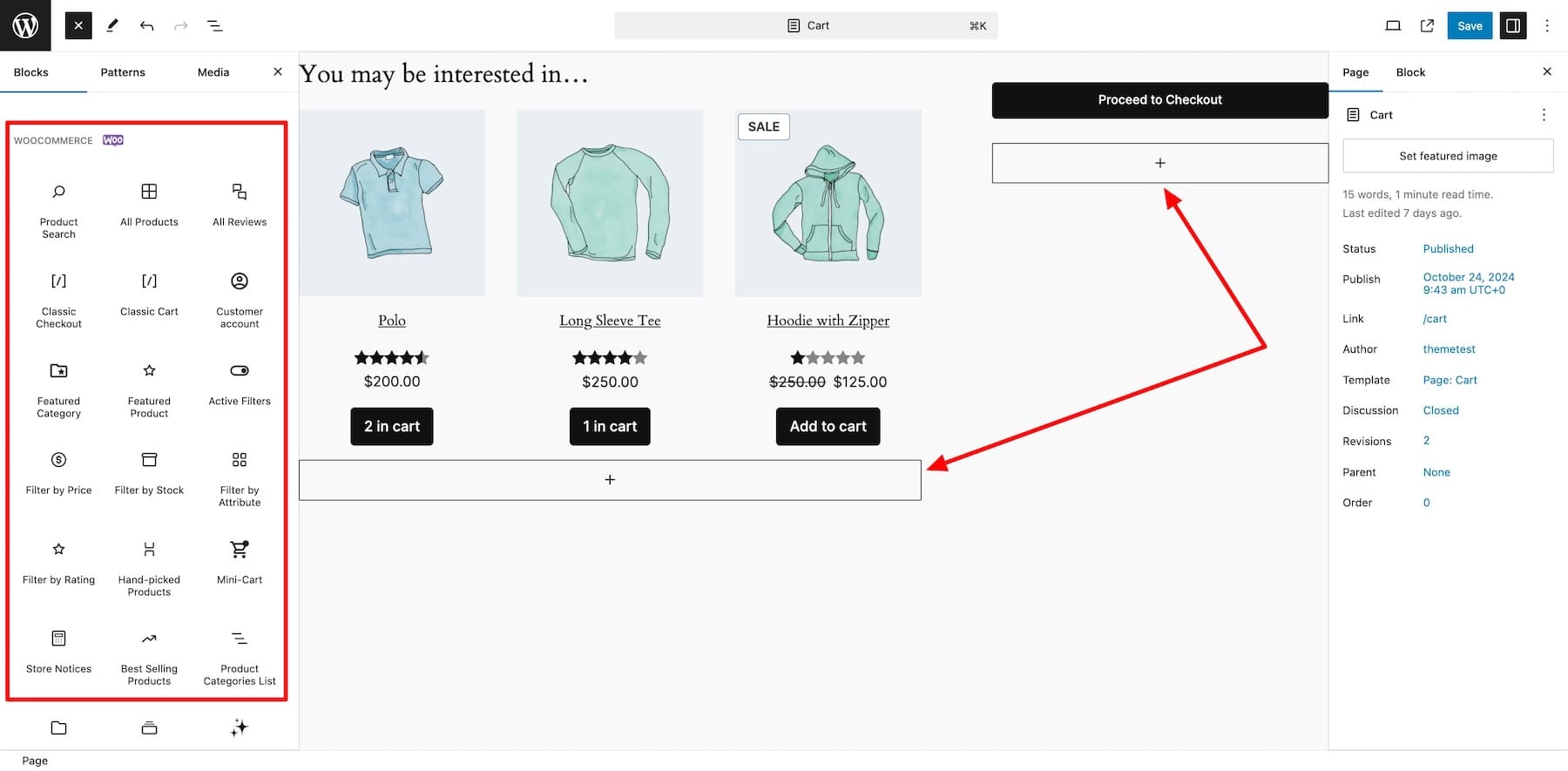
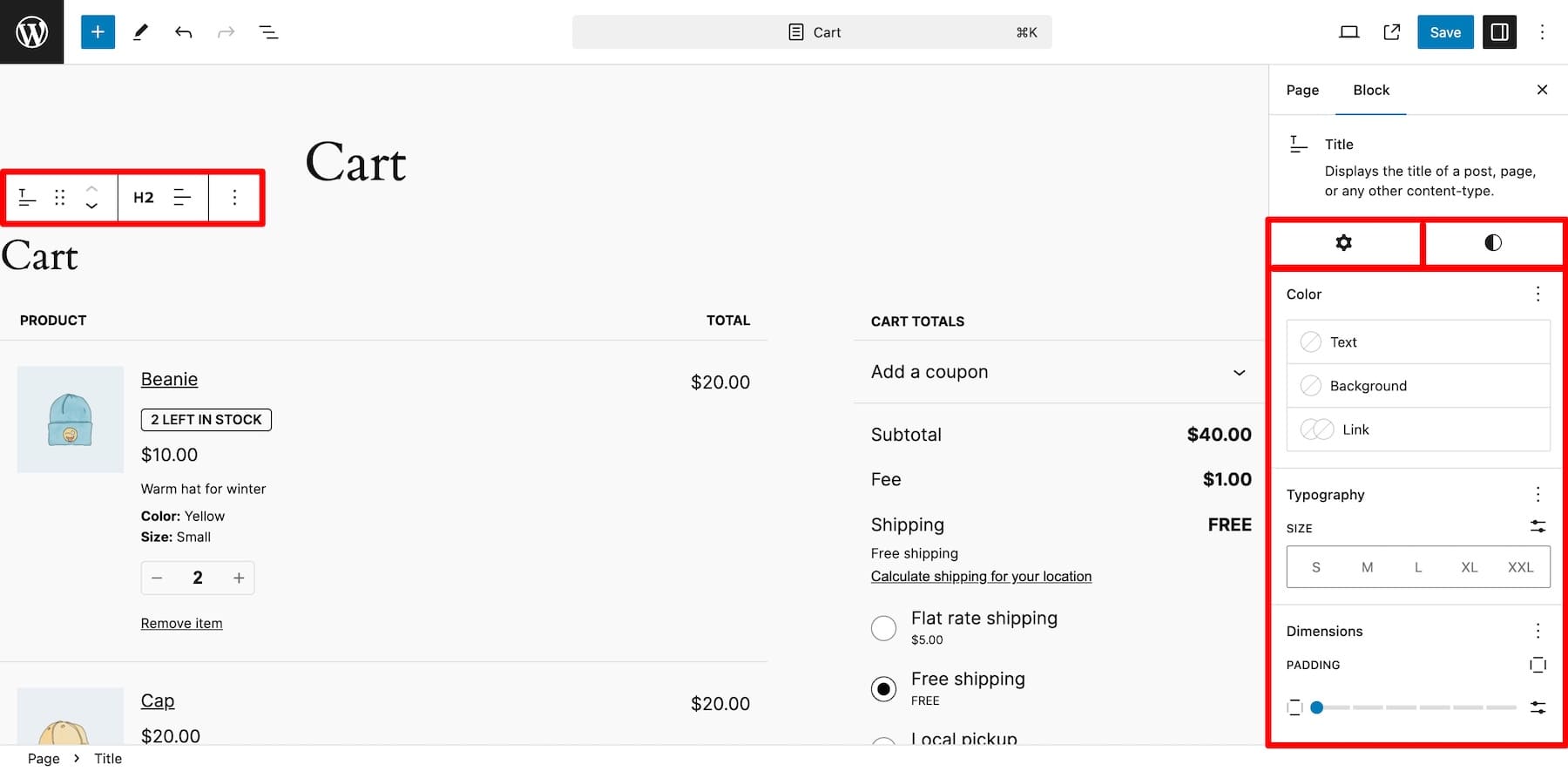
Since that is a complete block, you can’t customise its settings, like fonts or colours. Then again, you’ll be able to upload extra Gutenberg and WooCommerce Blocks, akin to All Evaluations, to show testimonials and Latest Merchandise to show your retailer’s newest releases.

To customise a block’s atmosphere, click on on it and make adjustments in the suitable sidebar.

WooCommerce blocks make customization beginner-friendly, however you’ll be able to most effective make adjustments to an extent. For complicated customization and prolonged capability, you’d both need to edit customized code (no longer a good suggestion to the touch website online core recordsdata in the event you’re no longer a technical individual) or use WooCommerce extensions (excellent so long as you upload a couple of as putting in too many plugins may decelerate your web site.)
2. The use of a WooCommerce Builder Like Divi
Some other (significantly better) option to customise cart pages is to make use of a WooCommerce builder like Divi. It’s a no-code, drag-and-drop builder that permits you to customise pages by means of shifting parts. You additionally get many pre-designed cart pages and on-line retailer layouts that may be imported into your web site in a single click on. Let’s no longer disregard loads of Divi’s WooCommerce and local content material modules that make including capability easy. So, no longer most effective do you no longer have to the touch a unmarried line of code, however you additionally save your web site from bloating by means of putting in many third-party extensions so as to add capability.
Divi is armed with equipment that prevent time and simplify your paintings by means of 10X. For instance, Divi Fast Websites will design a complete on-line retailer with branded pages for you inside of two mins. And Divi AI to create a web page structure, web site reproduction, and pictures that fit your logo voice.
Why is Divi Best possible for Customizing a WooCommerce Cart Web page?

Divi is a favourite WooCommerce builder of many on-line retailer homeowners on account of its ease of use, integrated options for prolonged capability, and limitless customization features that permit them to create surprising cart pages and whole on-line retail outlets. Listed here are a few of its key options that make it easiest for WooCommerce websites:
1. Stunning Pre-Made Cart Web page Layouts to Save Time
Divi has loads of pre-made on-line retailer and cart layouts to avoid wasting you the effort of establishing pages from scratch. Those are professionally designed by means of Divi professionals (who’re additionally skilled website online designers), so that you don’t have to fret about styling your pages. Only one click on import, and also you’re able to make the important adjustments and put up.

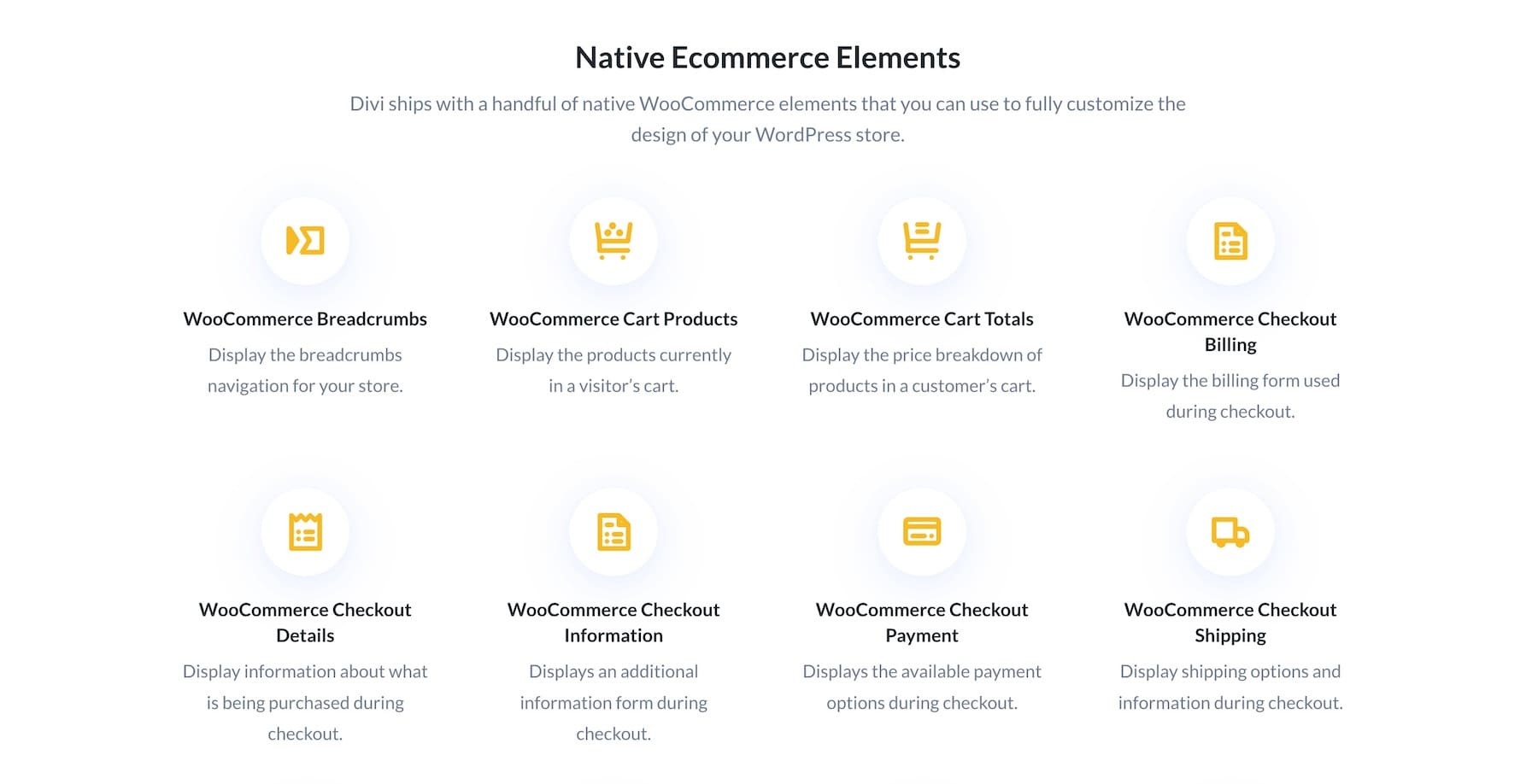
2. Divi’s Local WooCommerce Modules to Upload Capability
Divi has more than a few WooCommerce and Cart parts that in an instant save time by means of including capability in your web site. For instance, Woo Cart Merchandise lists the entire merchandise shoppers added to their cart. Woo Cart Totals fantastically shows the whole quantity with different main points like delivery knowledge.

3. Divi Theme Builder to Design a Common Cart Template
The most productive phase about the usage of Divi is that you’ll be able to create and customise dynamic templates just like the cart (that adjustments in accordance with consumer possible choices) at a website online stage with the Divi Theme Builder, such that once you’re making adjustments within the template, it additionally displays on all cart pages.
That is superb, as you’re no longer restricted to a couple of WooCommerce blocks and fundamental customization settings. As an alternative, you’ll be able to design your dynamic pages the usage of the Divi Builder and get get entry to to the entire customization options and content material modules. You simply create one Cart template and customise it to make site-wide, uniform adjustments and display them on all cart pages set by means of other customers.

4. Integrated Advertising Gear to Optimize Cart Pages
Divi has improbable advertising and marketing equipment as integrated options that can assist you building up your product web page’s conversion charges. For instance, Divi Leads permits you to run break up assessments and make a choice a winner between two parts. So, you’ll be able to take a look at two cart pages, one with a popup cut price coupon code and every other with a default electronic mail opt-in shape, and spot which one has a greater conversion fee. Or take a look at other branding, messaging, symbol taste, or no matter you need. You additionally get built in conversion monitoring analytics, so that you don’t need to put money into third-party CRO platforms.
In a similar way, Stipulations permits you to create situational promotional provides to persuade patrons to finish the acquisition. For instance, when a buyer leaves their cart with out finishing a purchase order, you’ll be able to display an impossible to resist cut price coupon as a popup banner.
You additionally get top class plugins like Bloom to create high-converting electronic mail optins and Monarch to marketplace and pressure extra visitors. Don’t disregard to take a look at many different integrated options, like a Sticky banner on the market bulletins, a Countdown Timer to create urgency, integrated touch bureaucracy to gather buyer testimonials, and a Divi market stuffed with much more superb equipment to make your cart pages and on-line retailer infinite.
5. Divi Fast Websites to Generate a Cart Template Temporarily
In case you don’t like spending time constructing web site pages or you want a base to get your inventive juices flowing, Divi is easiest for you. The use of Divi Fast Websites, you’ll be able to generate a complete website online in not up to two mins. Divi Fast Websites additionally installs and configures WooCommerce in the event you flip at the Store possibility. Which means whilst developing your on-line retailer, you’ll get related web page templates, together with branded store, product, checkout, and cart web page templates.
You most effective wish to input your on-line retailer identify, slogan, and brand and test the pages you need to create, together with the Store web page.
As soon as your web site is able, you’ll be able to simply get entry to the cart (and different templates) within the Divi Theme Builder and make site-wide adjustments the usage of Divi’s drag-and-drop builder.
Customizing a WooCommerce Cart Web page with Divi
This instructional is interested in customizing a WooCommerce cart web page, however in the event you’re constructing your on-line retailer with WooCommerce for the primary time, you will have to get started with our information on putting in place an e-commerce retailer.
However prior to we begin our educational, you want the Divi theme put in and lively in your on-line retailer.
Divi club prices $89 every year, or you’ll be able to get it for a one-time cost of $249 for lifestyles. If you’ve bought Divi, log in together with your Chic Topics club credentials and obtain the Divi.zip record. Add the zip folder to your WordPress dashboard: Look > Topics > Upload New. Turn on your Divi license, and it’s achieved.
Right here’s a step by step video instructional on putting in and activating Divi:
Now that you’ll be able to use Divi to construct and customise the WooCommerce cart web page, let’s start our educational:
1. Create a Cart Web page Template
As defined previous, Divi’s Theme Builder lets you customise the cart web page template on the web site stage in order that the adjustments seem on other carts arrange by means of more than a few customers.
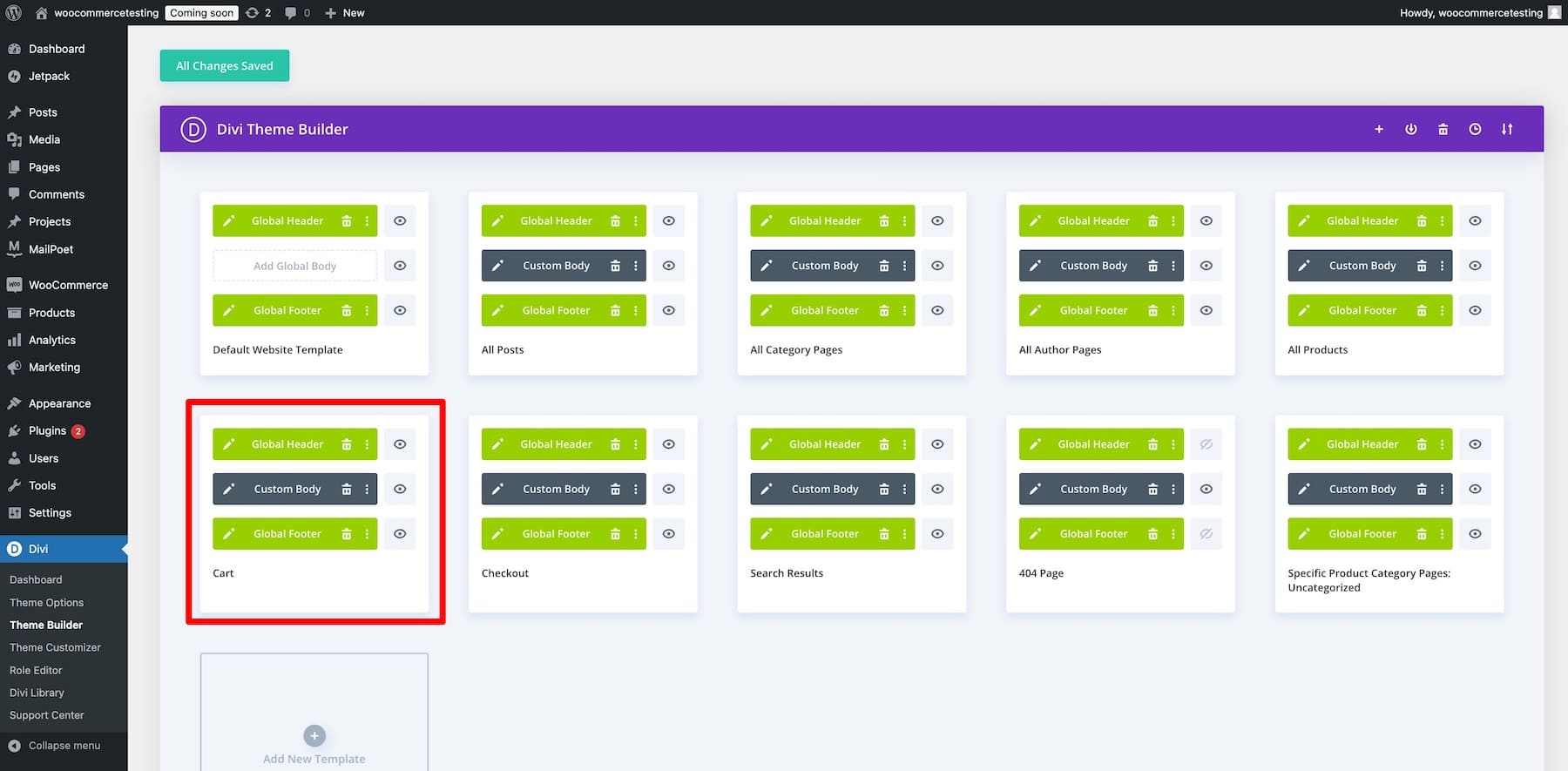
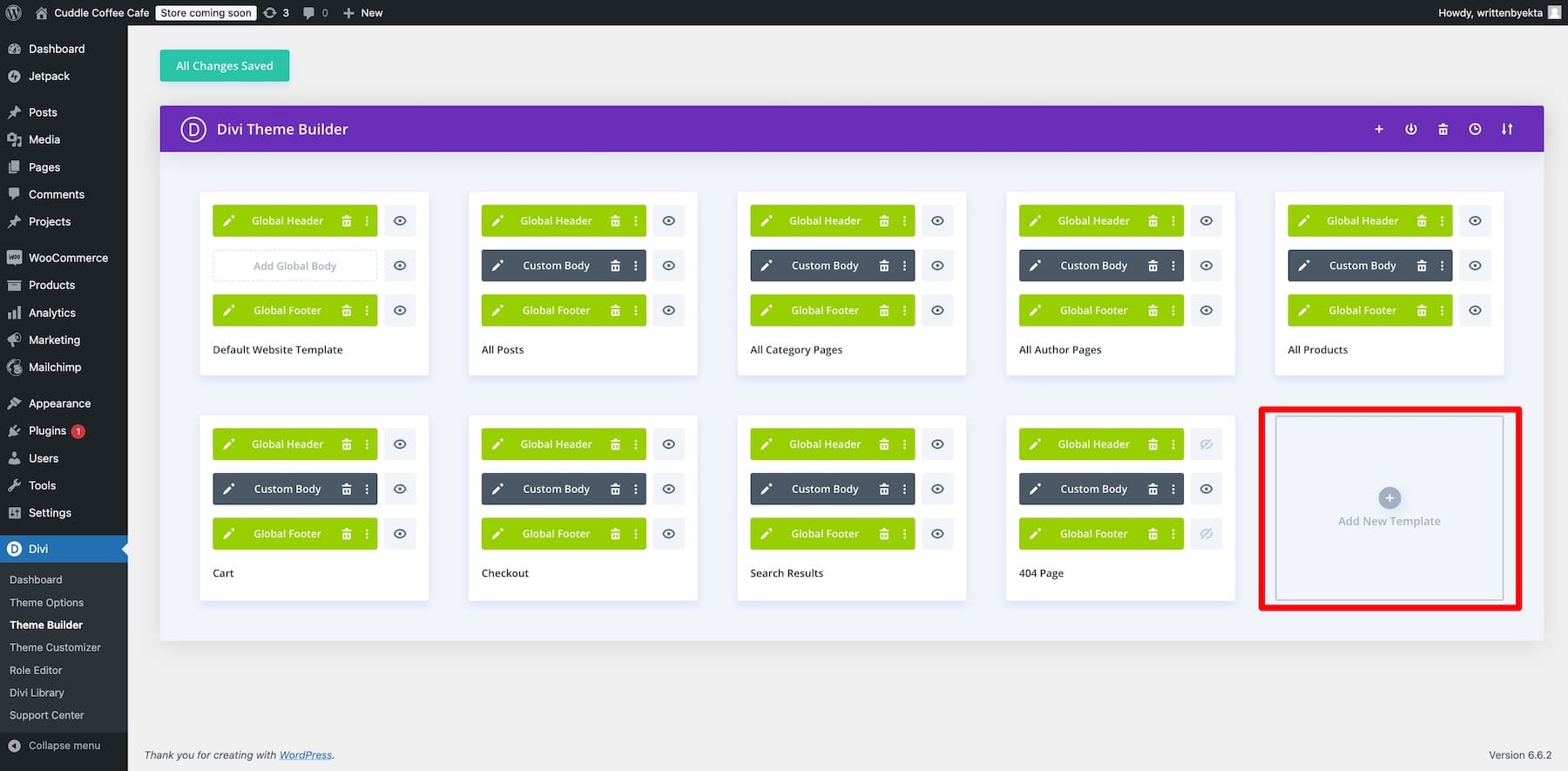
For our instance, we can use the cart Theme Builder template generated the usage of Divi Fast Websites we simply constructed above. However you’ll be able to create a brand new cart template or make your personal. To take action, cross to Divi > Theme Builder and click on on Upload New Template.

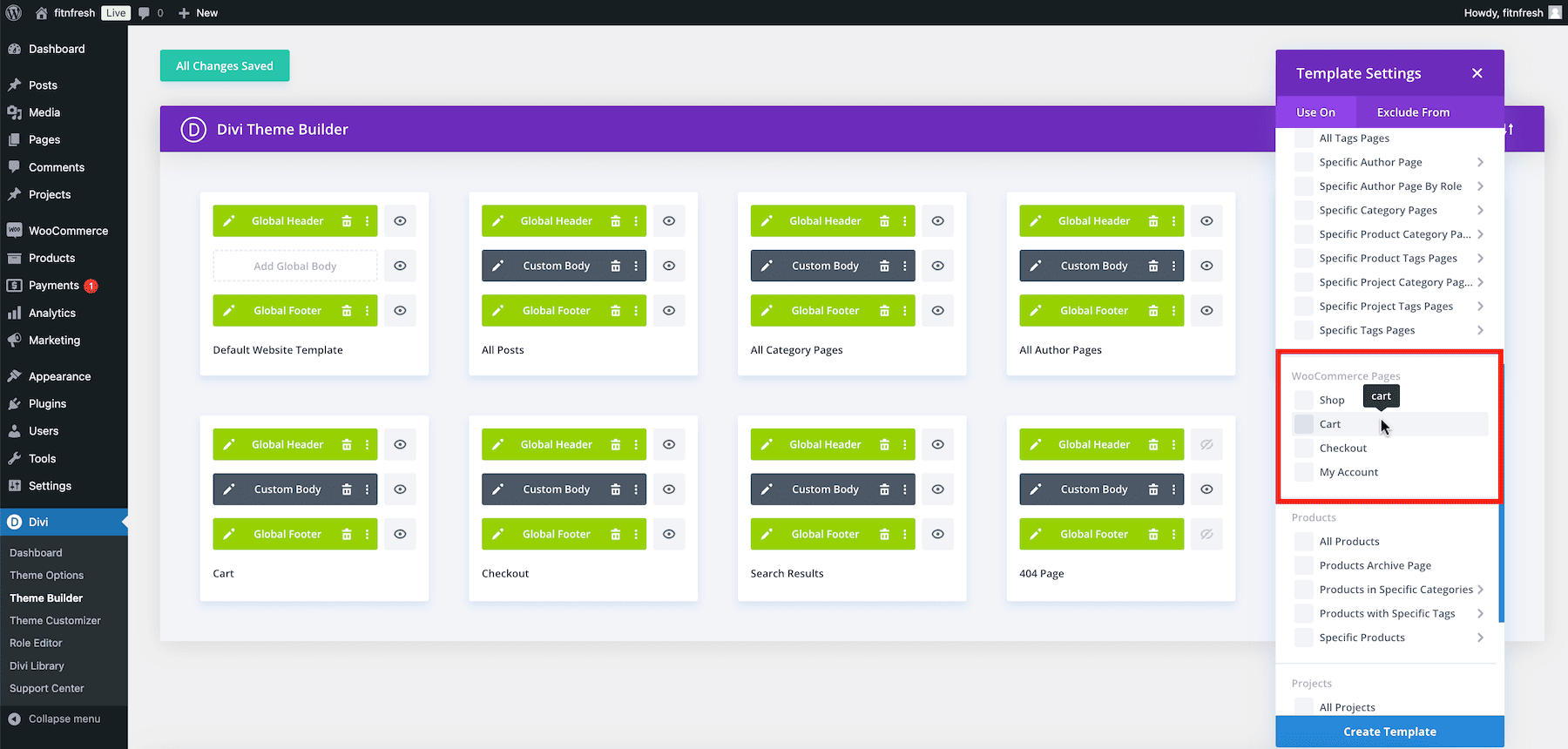
Select Cart because the supply to make use of for this structure alternate.

Now, you’ll be able to get entry to Divi’s drag-and-drop builder to design a cart web page template the usage of the Divi Theme Builder and WooCommerce modules.

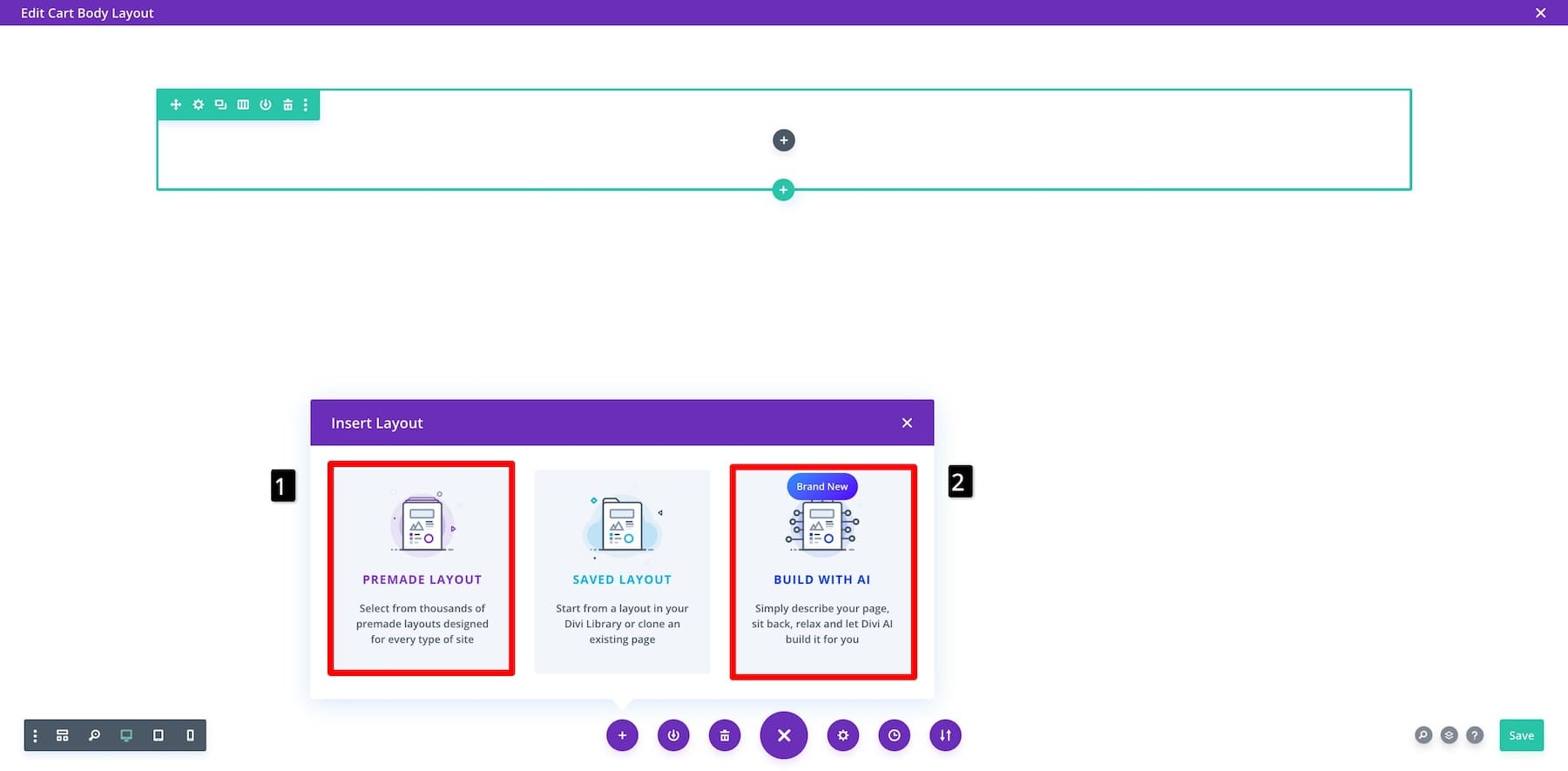
Not obligatory: You’ll additionally import a pre-designed cart template or use the Construct with AI solution to ask Divi AI to generate a singular cart template from scratch.

Keep in mind that you don’t need to construct from scratch in the event you don’t know the place to start out. You’ll at all times generate a branded cart template with Divi Fast Websites.
2. Customise the Cart Template
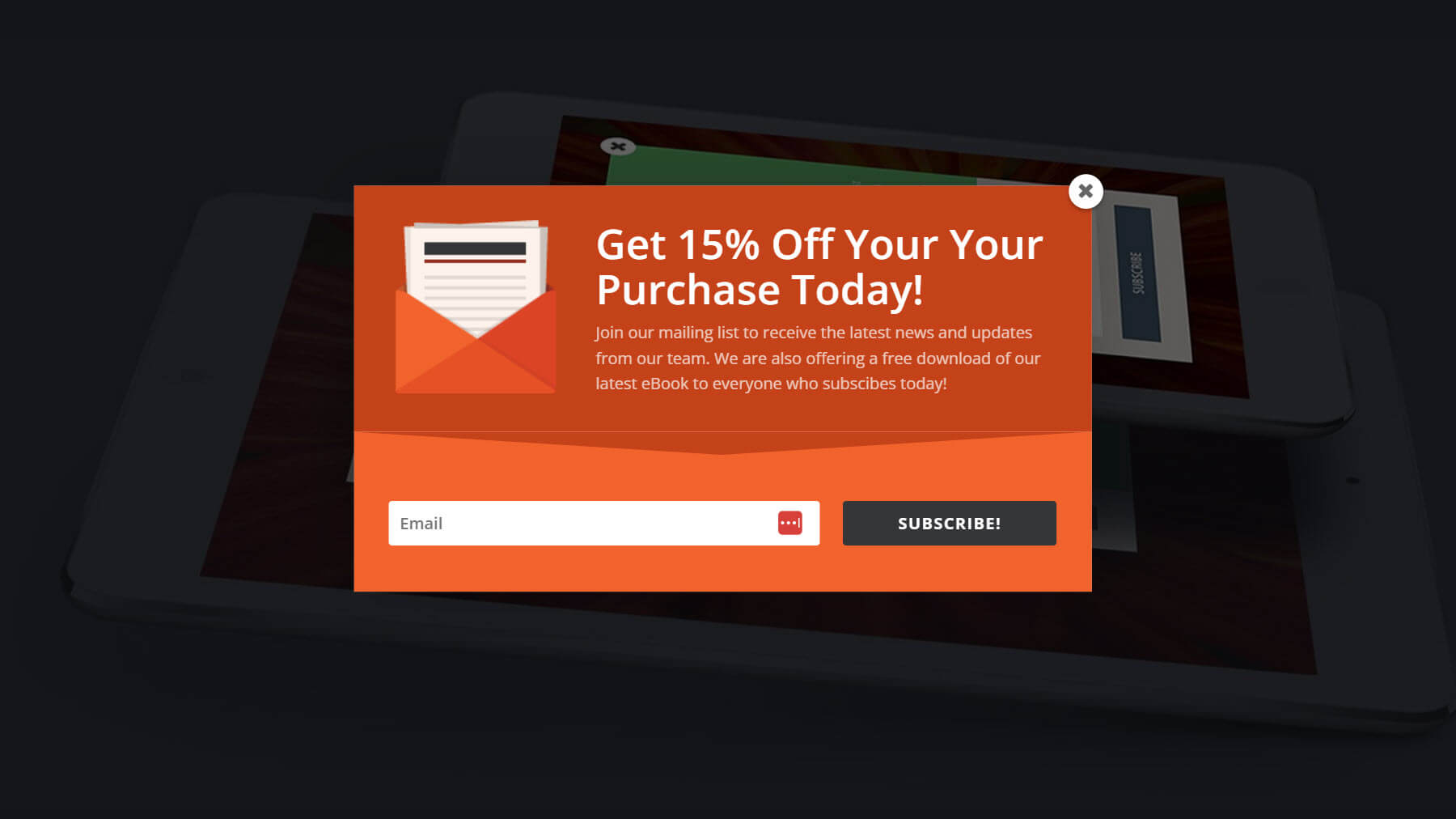
In most cases, cart pages are saved easy to not distract the purchasers from purchasing, however that you must upload positive parts to forestall them from leaving behind their carts. For instance, a popup cut price coupon code would inspire them to finish the acquisition and lower your expenses. Appearing product testimonials or a money-back ensure would persuade in doubt shoppers to be assured in regards to the acquire.
Let’s get started by means of making sure we’ve the important parts of an optimized cart web page.
The use of Divi’s WooCommerce Cart Modules
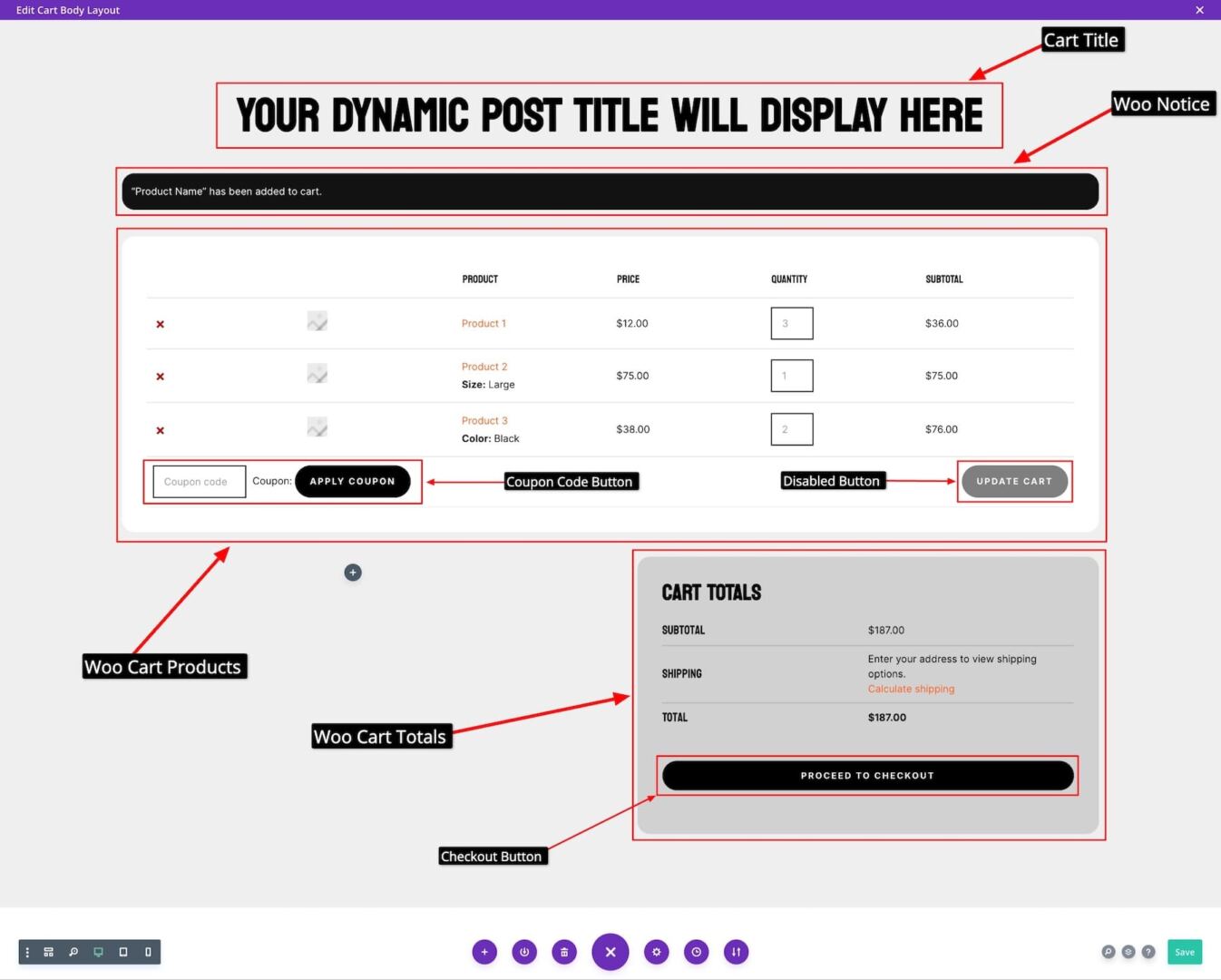
Divi comes with local WooCommerce modules that allow you to simply upload capability in your on-line retailer with out touching code. For instance, the Woo Cart Merchandise module creates a ravishing record of the entire merchandise shoppers upload to the cart. It additionally features a column to use coupon codes and a disabled button (highlighted in gray) that most effective turns into lively when shoppers have added merchandise to their cart. The Woo Cart Totals module shows the whole acquire worth with additional info such because the delivery deal with and a Continue to Checkout button.

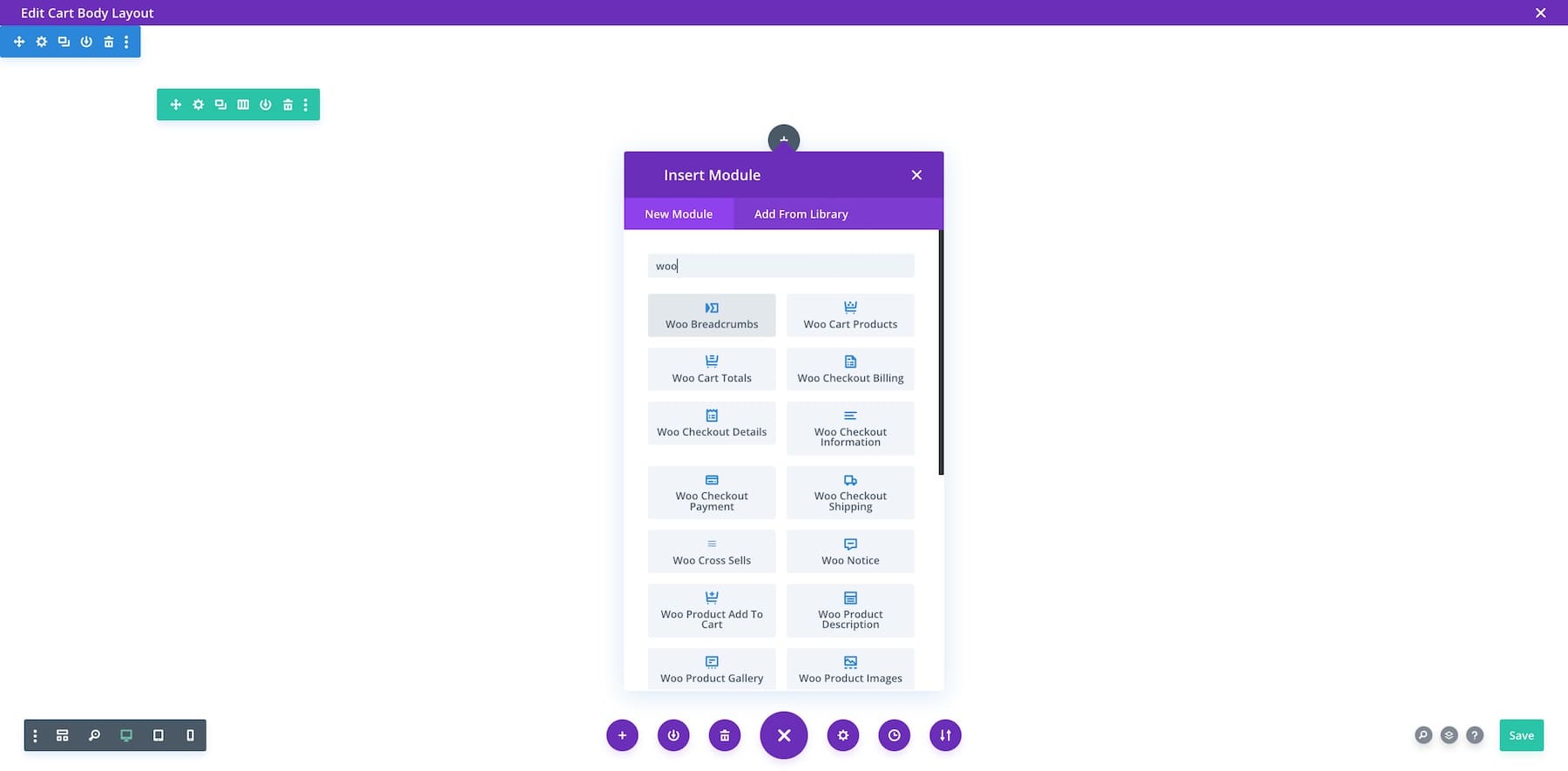
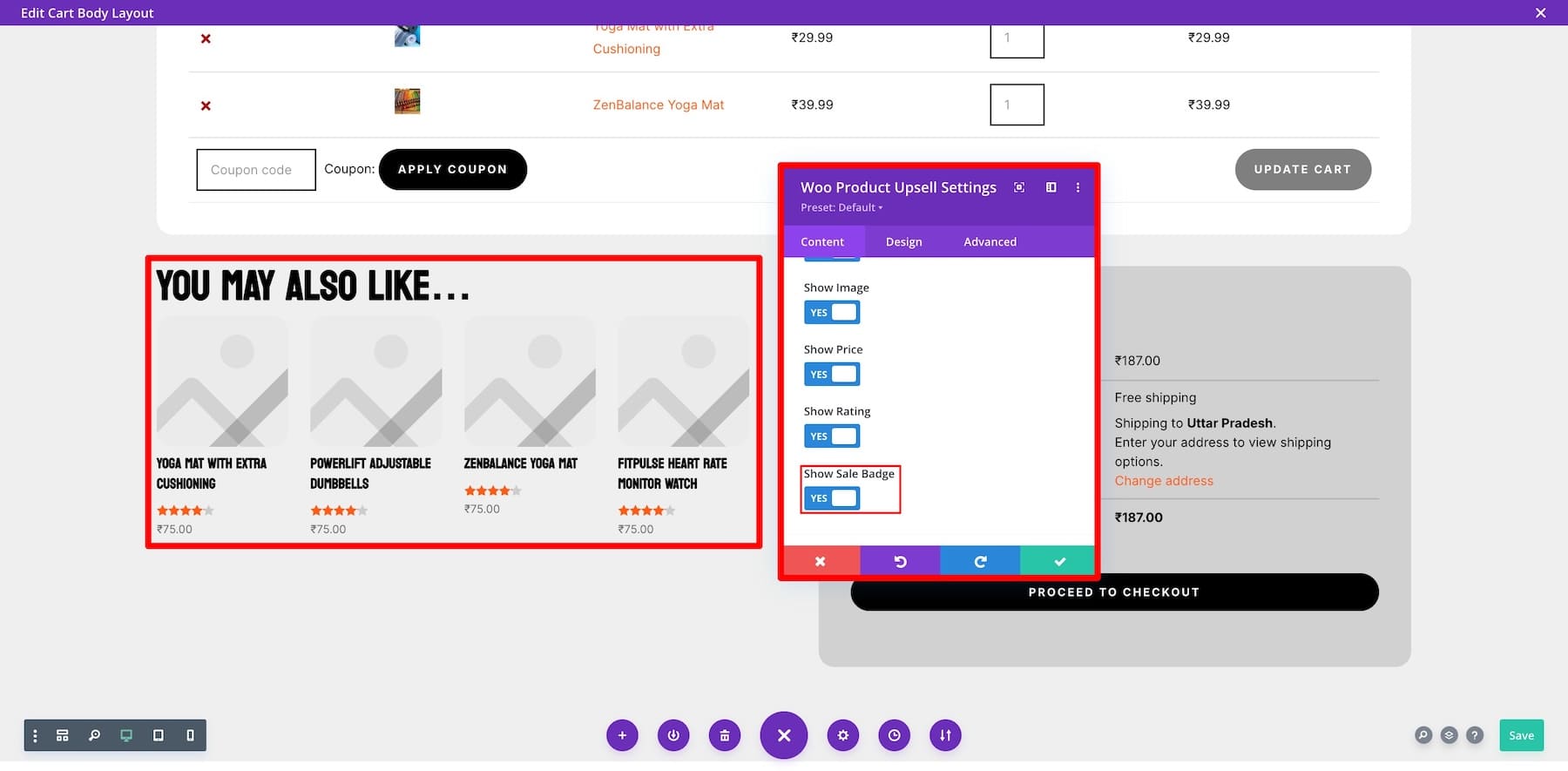
The cart template generated by means of Divi Fast Websites already comprises the important parts, so that you received’t have to fret about what to incorporate. As an alternative, let’s take a look at including a “You Might Be In” segment to inspire shoppers so as to add extra pieces to their carts. To do that, you want so as to add the Woo Product Upsell component. Remember to flip at the Display Sale Badge icon to create urgency.

To customise a module’s settings, hover over it and click on at the tools (settings) icon. Now, transfer between Content material (to change the component’s content material), Design (to edit fonts, colours, length, and extra), and Complicated (to edit customized CSS, upload prerequisites, and so on.).
It’s essential to additionally create a money-back ensure segment like this to present our cart web page extra credibility. To make one, upload a Identify, Paragraph, Buttons, and Icon parts. You’ll use Divi AI to generate a persuasive reproduction on your ensure card.

The use of Divi’s Dynamic Content material to Pull Product-Particular Information
Some other wonderful thing about Divi’s WooCommerce and local modules is they’re dynamic, that means they pull knowledge from particular merchandise routinely with no need you manually input it. That is particularly efficient when your shoppers arrange the cart and make a selection the goods. You’ll additionally alter dynamic content material settings in positive parts to personalize customers’ enjoy much more.
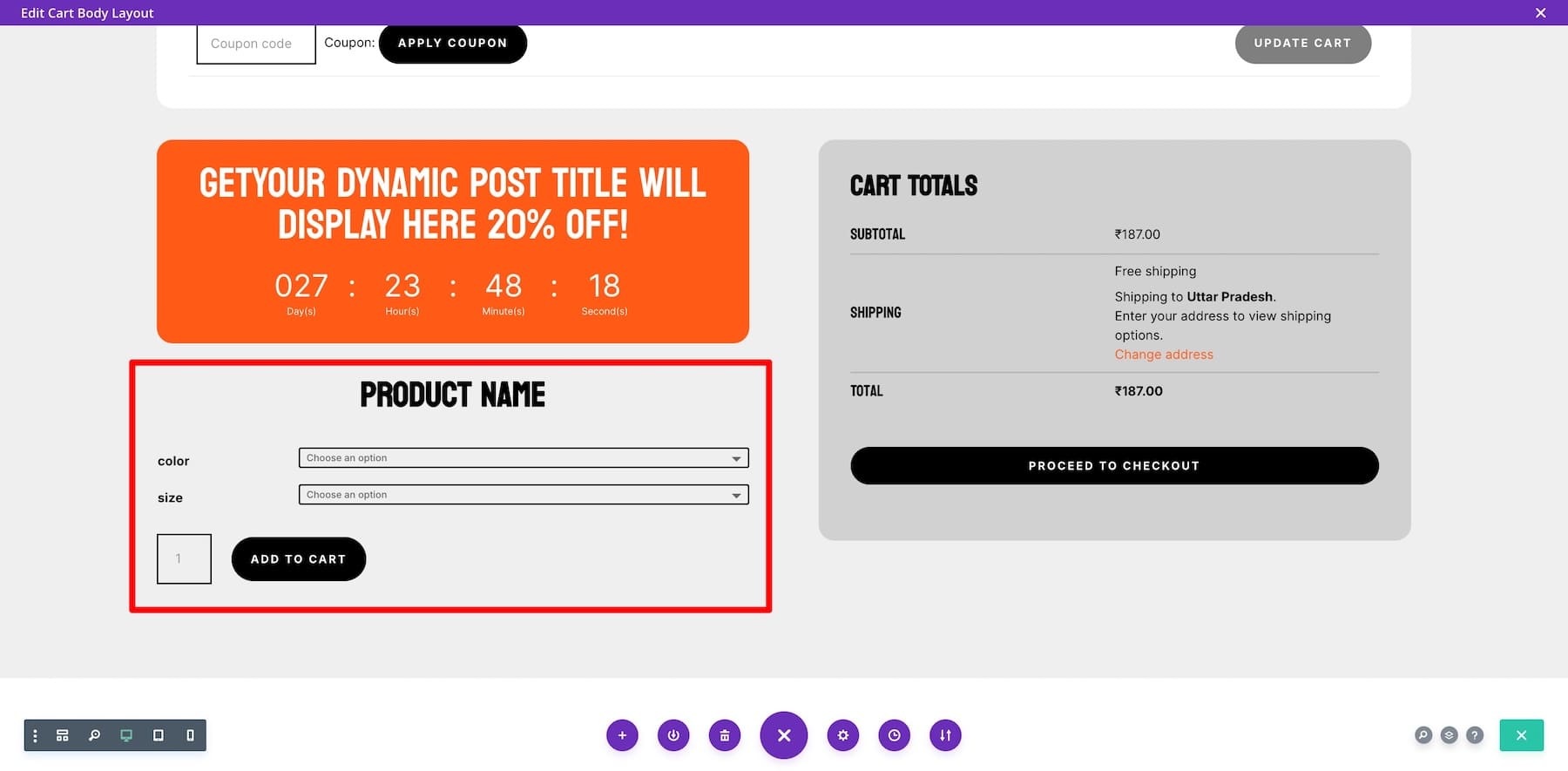
For instance, you’ll be able to show a product-specific Countdown Timer with a substantial cut price to inspire your buyer so as to add the product to the cart. To do that, let’s first create a Countdown Timer and customise its dynamic content material settings.
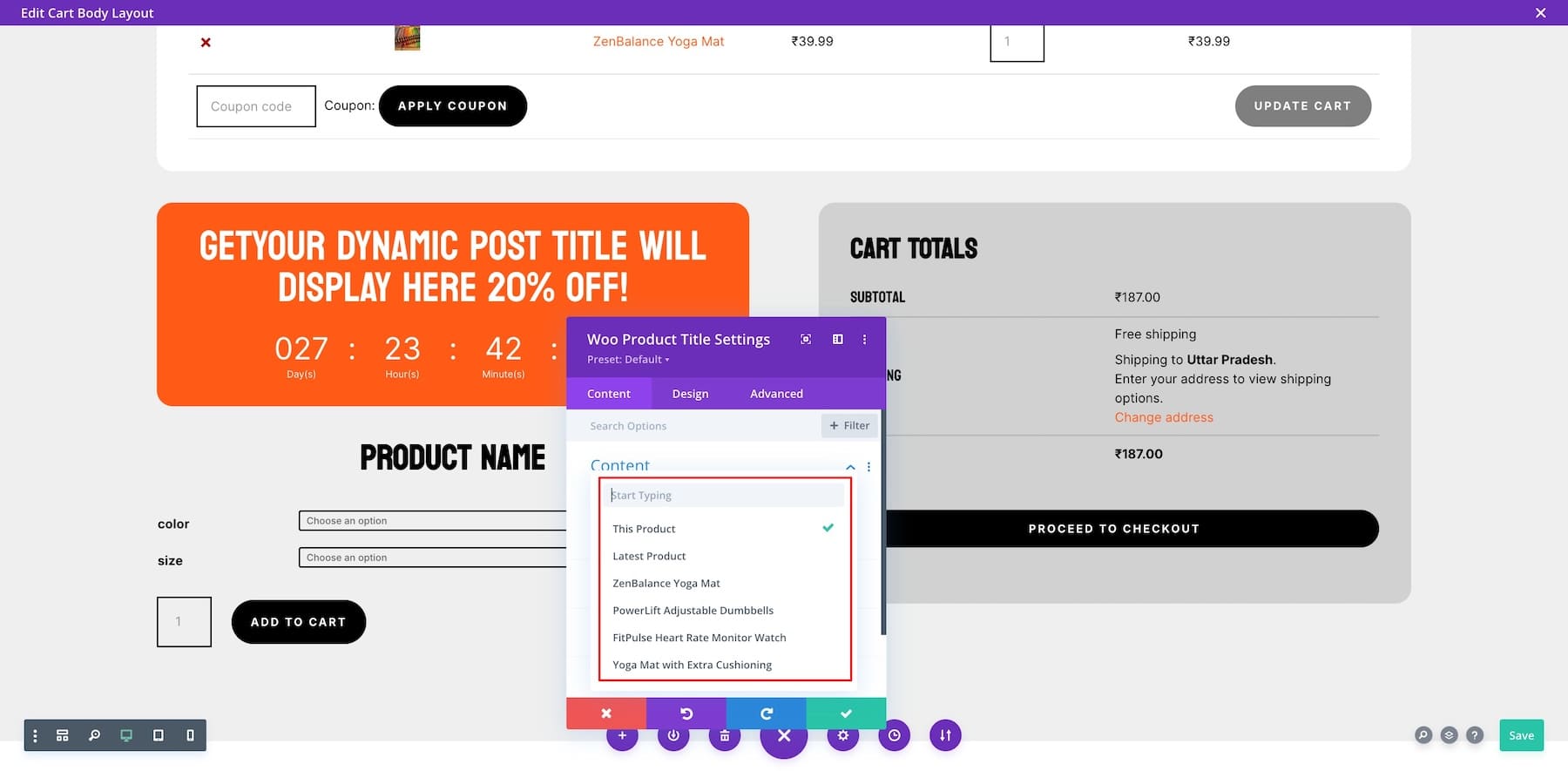
As soon as making a decision how lengthy you need to show the countdown timer (it’s a good suggestion to make it 10-Quarter-hour to create FOMO of lacking out on an enormous cut price), you should create a product Upload to Cart segment. Use Woo Product Identify, Woo Product Description, Woo Upload to Cart, and different Woo modules to create an impossible to resist segment.

You’ll give away a particular or Newest Product at an enormous cut price. Make a selection the product you need to present away, and Divi will routinely pull related knowledge.

Divi provides a number of tough modules for reinforcing WooCommerce cart pages. The Countdown Timer creates urgency for limited-time gross sales, riding quicker purchases. The Woo Pass Sells module highlights similar or complementary merchandise so as to add to the acquisition. There are lots of extra, so play with different modules, use Divi Leads to run assessments, and create a singular WooCommerce cart template that really converts.
The use of Divi’s Stipulations to Upload a Bargain Coupon Code
Divi’s tough function, Stipulations, permits you to optimize your cart pages for various eventualities. For instance, if a buyer fills their cart however comes to a decision to go away, you’ll be able to arrange an deserted cart promo with a cut price coupon code to inspire them to finish the acquisition. Or strategically position merchandise with reductions the usage of the Woo Product Upsell module to seem on every occasion shoppers have a couple of merchandise of their cart or consult with the cart web page.
Divi’s Stipulations choices can lend a hand construct distinctive buying groceries reports. For instance, you’ll be able to display other product web page sections to logged-in customers as opposed to visitor customers. If a few of your merchandise are out of inventory, you’ll be able to show every other cut price to inspire customers so as to add extra to their carts.
3. Save Adjustments and Preview Your Cart Web page
As soon as happy together with your design, click on the Save button at the decrease appropriate of Divi Builder.
Including an E mail Optin Popup Shape (non-compulsory)
You’ll additionally use Divi’s Bloom plugin to create an electronic mail opt-in popup with cut price coupons completely for electronic mail subscribers. Bloom comes with many alternative show varieties, together with a popup that may be activated in accordance with positive triggers you’ll be able to make a choice. For example, you’ll be able to display the popup if a consumer is inactive at the product web page or after a undeniable time period. You’ll even cause a customized popup at the thanks web page once they make a purchase order. This could be a good time to supply a cut price to sign up for your electronic mail record so you’ll be able to get extra gross sales.
Extra Tactics to Optimize Your WooCommerce Cart Web page
As opposed to customizing your WooCommerce cart template with Divi, listed here are some crucial plugins and WooCommerce extensions that’ll allow you to optimize your cart pages much more:
- Bloom: To cut back deserted cart charges, acquire electronic mail leads immediately out of your product pages by means of providing particular reductions or updates in alternate for electronic mail sign-ups.
- Divi Mini Cart: Show a singular cart button on different WooCommerce pages to permit shoppers to get entry to their cart web page simply.
- Divi Woo Layouts: Get gorgeous cart, product, and WooCommerce layouts with a one-click import possibility.
- Divi Market: In finding extra superb custom designed little one subject matters, extensions, and layouts to give a boost to your cart pages.
- WooCommerce One Web page Checkout: Reinforce conversion charges by means of permitting shoppers to finish the checkout procedure on one web page.
- Min/Max Amounts for WooCommerce: Shoppers can customise their acquire cart by means of including a minimal and most amount solution to each and every product.
- Pressure Sells for WooCommerce: Mechanically upload merchandise to the cart that consumers wish to acquire in accordance with consumer interplay.
- Cart Notices for WooCommerce: Upload personalised cart notices to present related knowledge that would lend a hand building up gross sales.
- Cart Upsells for WooCommerce: Upload upsell and cross-sell provides in your WooCommerce cart web page.
Gear to Customise WooCommerce Cart Pages
| Activity | Advised Device | |
|---|---|---|
| 1 | Customise WooCommerce Pages with out Coding | Divi WooCommerce Builder |
| 2 | Upload Merchandise, Cost Choices, and Construct an On-line Retailer | WooCommerce |
| 3 | Generate Product Description, Titles, Pictures, and Whole Layouts | Divi AI |
| 4 | Compress Product Pictures With out Compromising on High quality | EWWW |
| 5 | Permit Shoppers to Proportion Merchandise on Social Media | Monarch |
| 6 | Create Impossible to resist E mail Optin Paperwork to Inspire Customers to Signal Up for Your E mail Listing | Bloom |
| 7 | Show cart icons on all WooCommerce pages | Divi Mini Cart |
| 8 | Get fantastically crafted one-click WooCommerce cart layouts | Divi Woo Layouts |
| 9 | In finding hundreds of WooCommerce layouts and extensions | Divi Market |
| 10 | Optimize Product Pages for search engine marketing and Pressure Natural Patrons | RankMath search engine marketing |
| 11 | Create one-page checkout procedure in WooCommerce | One-Web page Checkout |
| 12 | Set min and max amounts for product purchases | Min Max Amounts for WooCommerce |
| 13 | Pressure upload related merchandise in your shoppers’ carts | Pressure Sells for WooCommerce |
| 14 | Display personalised notices on shoppers’ carts | Cart Notices for WooCommerce |
| 15 | Create WooCommerce upsells to inspire extra add-to-carts | Cart Upsells for WooCommerce |
Divi + WooCommerce is the Final E-commerce Answer
Divi + WooCommerce is an impressive mixture easiest for constructing e-commerce retail outlets. Divi’s customizability perfects WooCommerce’s e-commerce capability, so you’ll be able to create attractive cart pages, optimize for conversions, and ship remarkable buying groceries reports.
FAQs on Customizing WooCommerce Cart Pages
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px cast #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
appropriate: 0;
most sensible: 0;
width: 30px;
line-height: 30px;
text-align: middle;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
How do I manually edit a WooCommerce cart web page?
How do I edit cart notices in WooCommerce?
Tips on how to set a cart web page in WooCommerce?
What is one of the simplest ways to customise a WooCommerce cart web page?
The publish Tips on how to Customise Your WooCommerce Cart Web page for Extra Gross sales! gave the impression first on Chic Topics Weblog.
WordPress Web Design