Gradient backgrounds are this present day a part of nearly each fashionable web site you come back throughout. However once you wish to have to create a extra complicated gradient, you’re most probably tended to achieve for symbol modifying tool. With Divi, there’s another. Due to the various integrated choices Divi has, you’ll be able to flip Symbol Modules into blurred backgrounds. We’ll blur the backgrounds up to some extent the place handiest the colours display via and thus shape a gradient. We’ll recreate a stupendous instance from scratch and likewise percentage the design instance JSON record without cost!
Let’s get to it!
Preview
Earlier than we dive into the academic, let’s take a snappy take a look at the end result throughout other display sizes.
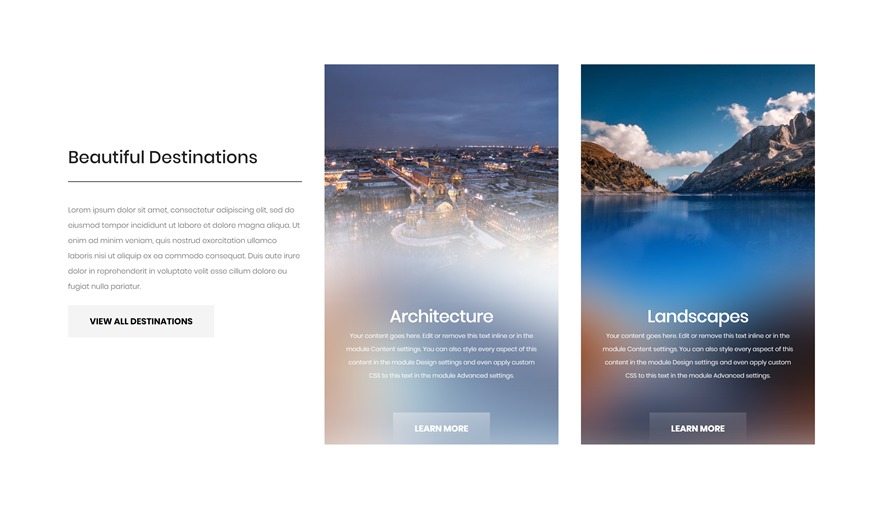
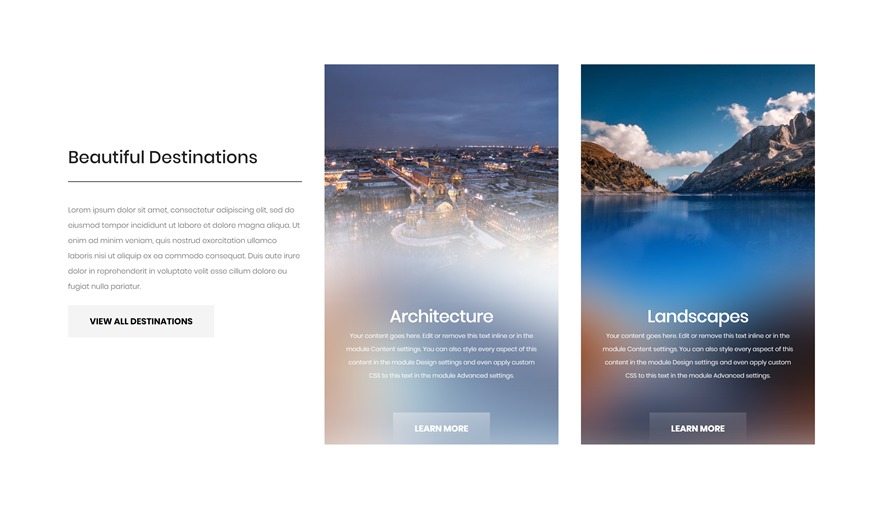
Desktop

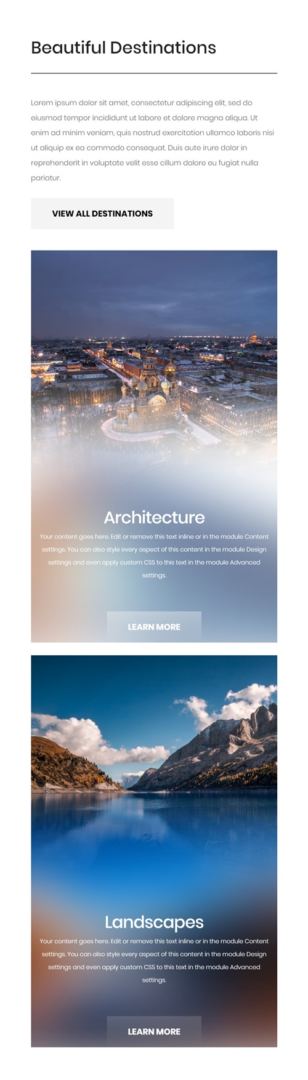
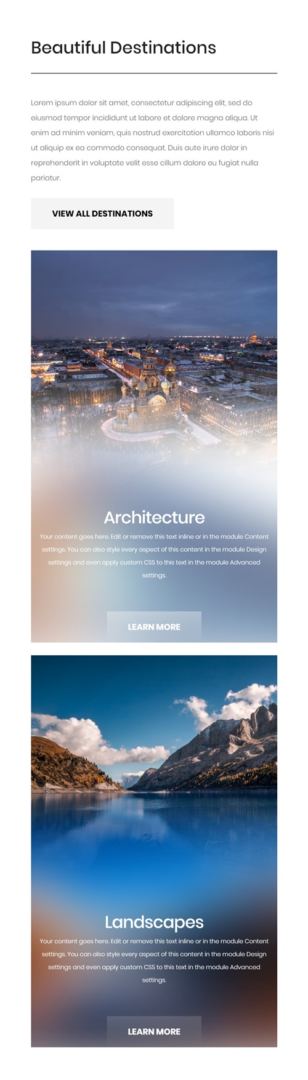
Cell

Obtain The Blurred Backgrounds Structure for FREE
To put your palms at the unfastened blurred backgrounds format, you’re going to first wish to obtain it the usage of the button under. To realize get entry to to the obtain it is important to subscribe to our Divi Day by day electronic mail checklist by way of the usage of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! When you’re already at the checklist, merely input your electronic mail deal with under and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative wonderful and unfastened Divi sources, guidelines and methods. Practice alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely kind on your electronic mail deal with under and click on obtain to get entry to the format pack.
You will have effectively subscribed. Please test your electronic mail deal with to verify your subscription and get get entry to to unfastened weekly Divi format packs!
Means
- We’re including 3 other modules to 1 column; two Symbol Modules and one CTA Module
- The primary symbol assists in keeping its preliminary glance
- The second one symbol will probably be blurred and greater in measurement
- We’ll additionally fortify the colours by way of taking part in round with the opposite filters settings which can be incorporated within the Symbol Module
- The CTA module will overlap the blurred Symbol Module and use it as its background
- To ensure the blur and measurement building up of Symbol Module #2 don’t surpass the column container, we’re going to cover the column overflow
Let’s Get started Recreating
Upload New Segment
Get started by way of including a brand new common phase to the web page you’re operating on.

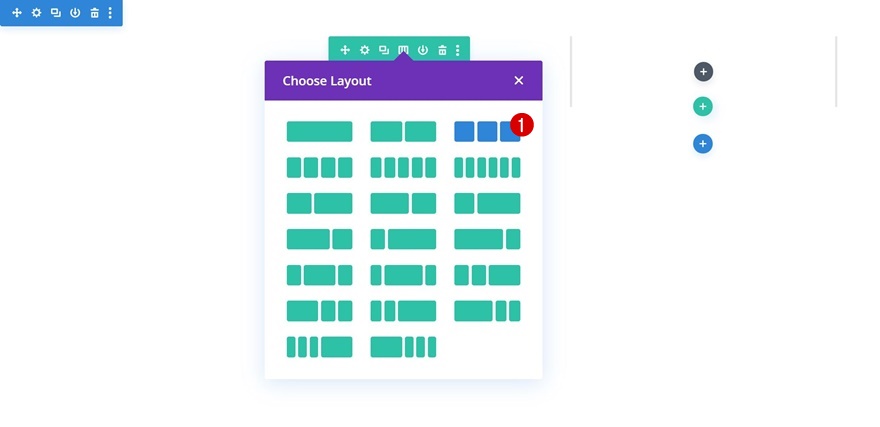
Upload New Row
Column Construction
Proceed by way of including a brand new row the usage of the next column construction:

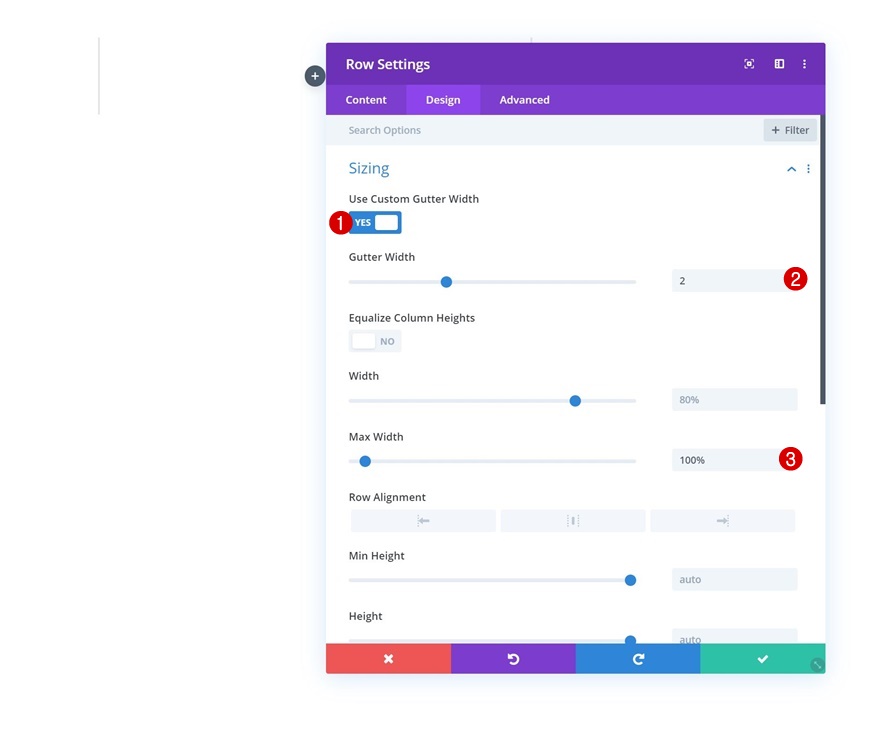
Sizing
With out including any modules but, open the row settings and alter the sizing settings within the design tab.
- Use Customized Gutter Width: Sure
- Gutter Width: 2
- Max Width: 100%

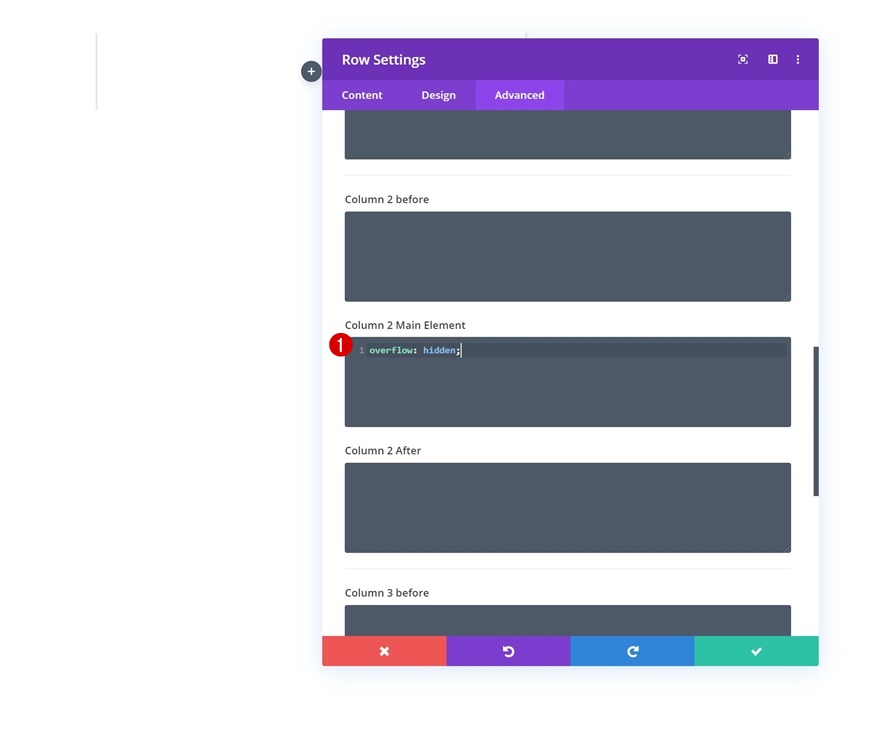
Column 2 Overflow
Transfer directly to the complex tab and conceal the column 2 overflow the usage of one unmarried line of CSS code. Doing this may lend a hand us ensure not anything exceeds the column container. This may occasionally specifically grow to be essential when we get started remodeling an Symbol Module right into a blurred background and building up its measurement.
overflow: hidden;

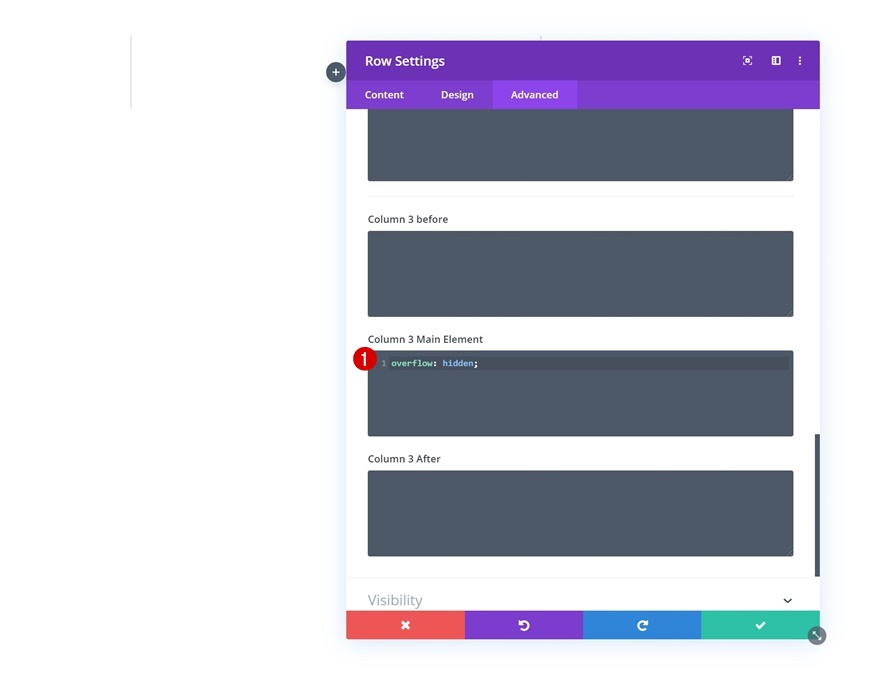
Column 3 Overflow
Do the similar factor for the 3rd column.
overflow: hidden;

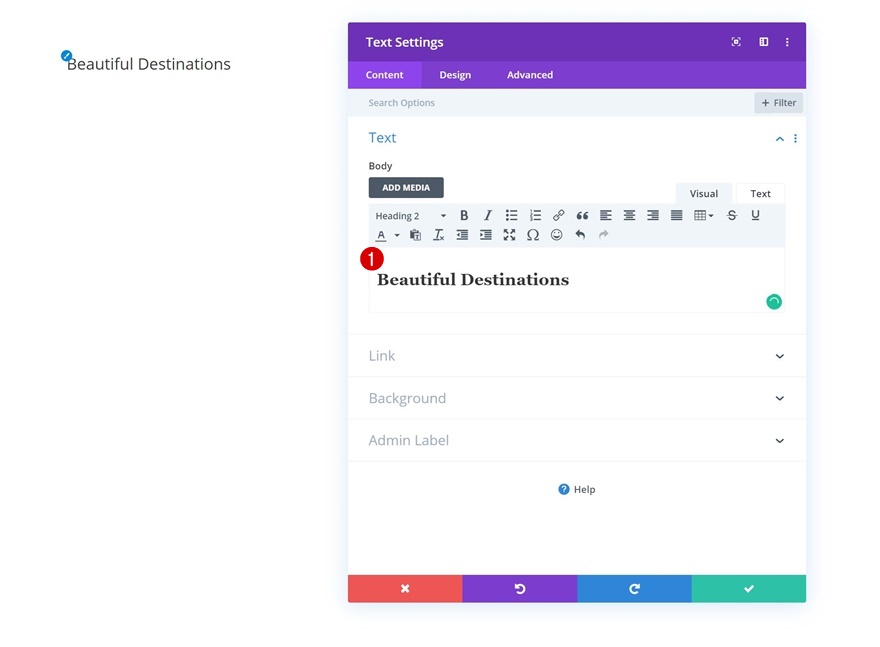
Upload Textual content Module #1 to Column 1
Upload H2 Reproduction
Time to start out including modules, beginning with a Textual content Module within the first column. Input some H2 content material of your selection.

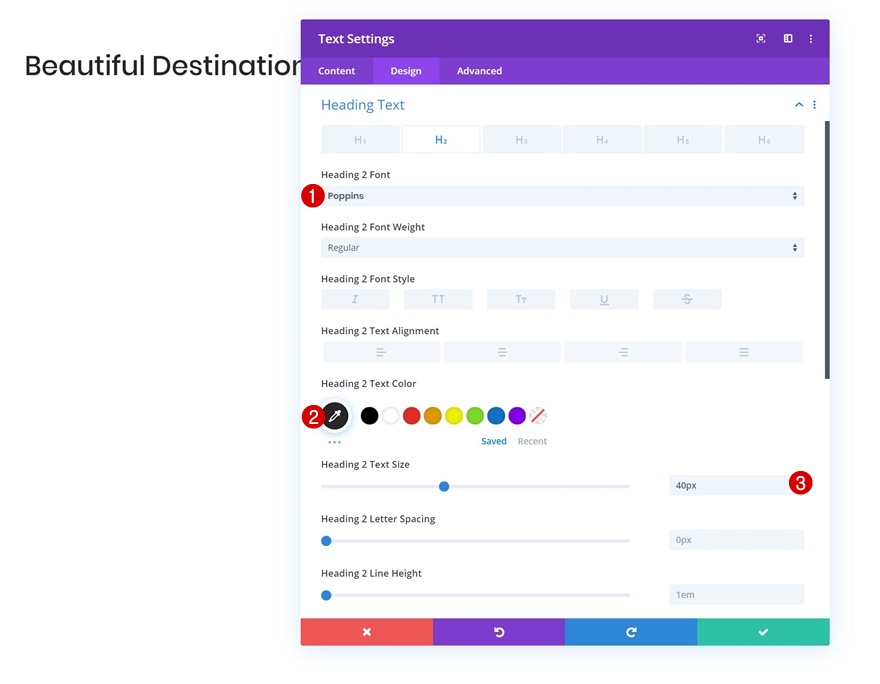
H2 Textual content Settings
Transfer directly to the design tab and alter the H2 textual content settings.
- Heading 2 Font: Poppins
- Heading 2 Textual content Colour: #232323
- Heading 2 Textual content Dimension: 40px

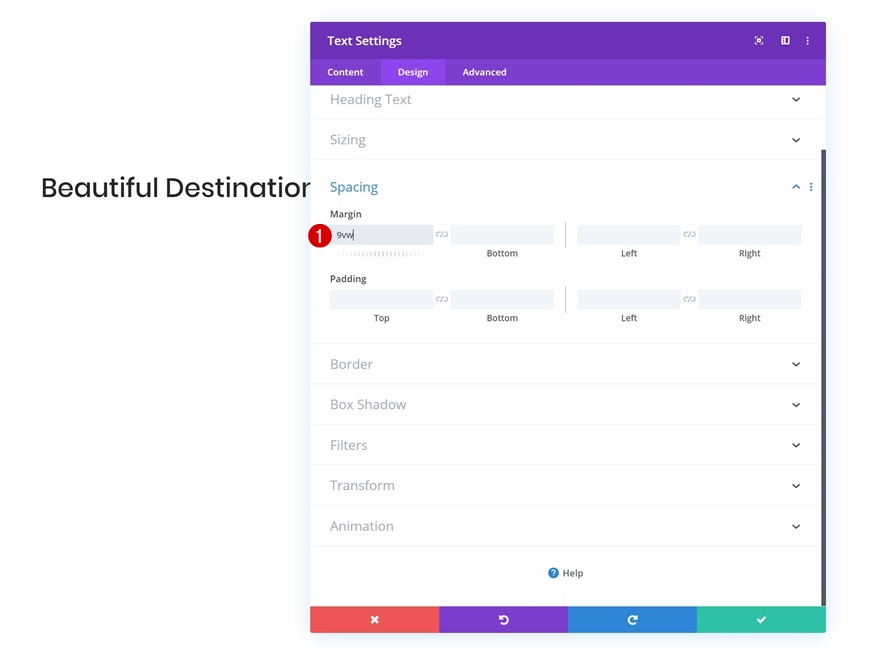
Spacing
Upload some customized height margin as smartly.
- Most sensible Margin: 9vw

Upload Divider Module to Column 1
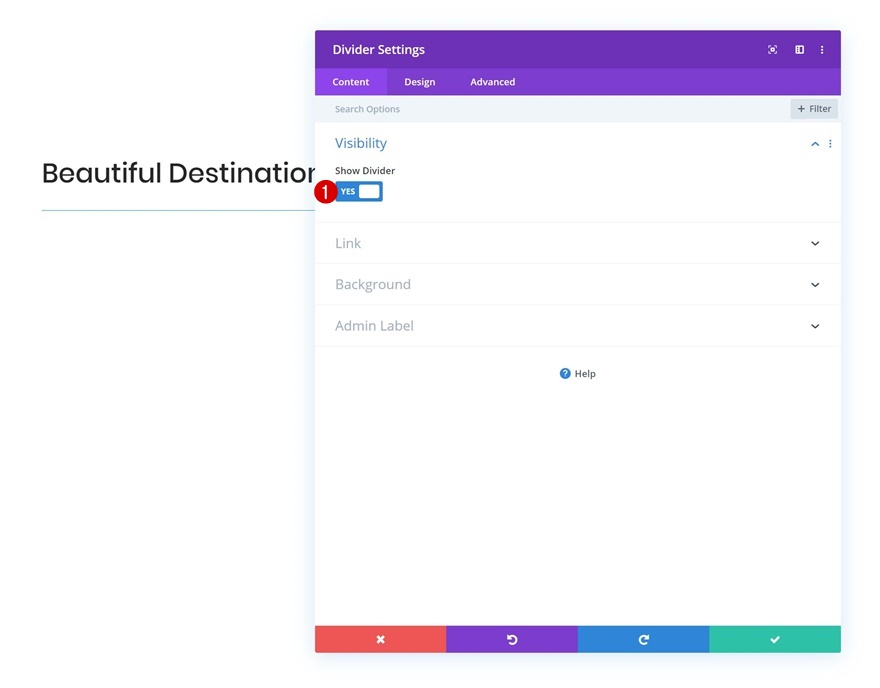
Visibility
The second one module we want in column 2 is a Divider Module. Ensure that the ‘Display Divider’ choice is enabled.
- Display Divider: Sure

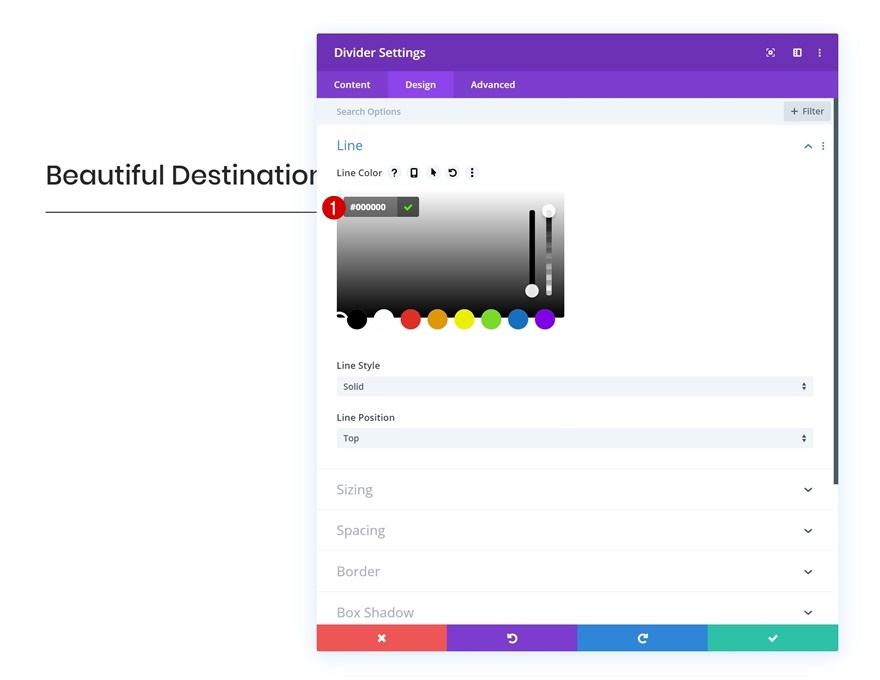
Line
Transfer directly to the design tab and alter the road coloration.
- Line Colour: #000000

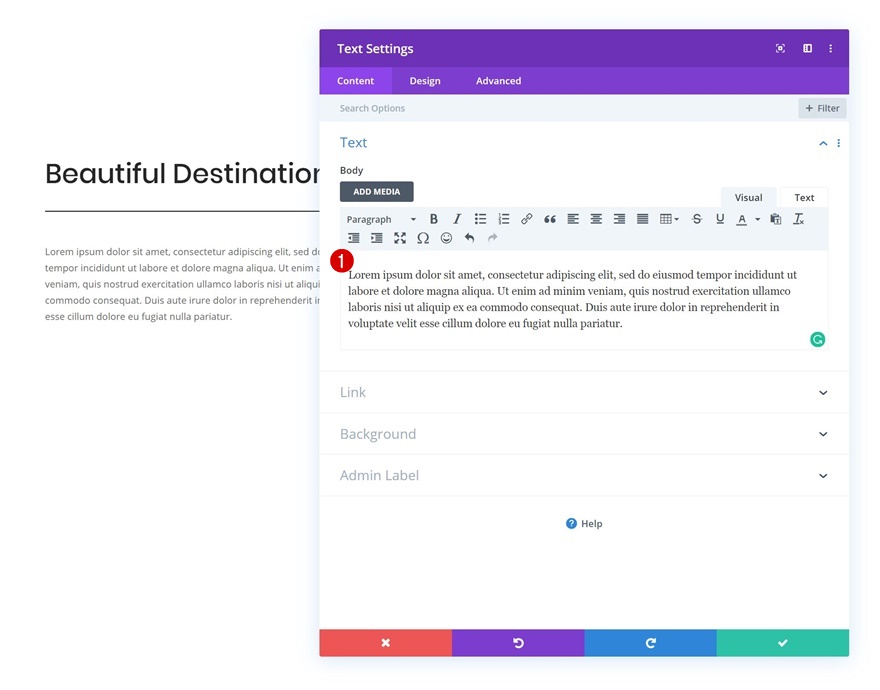
Upload Textual content Module #2 to Column 1
Upload Content material
Proceed by way of including every other Textual content Module with some paragraph content material of your selection.

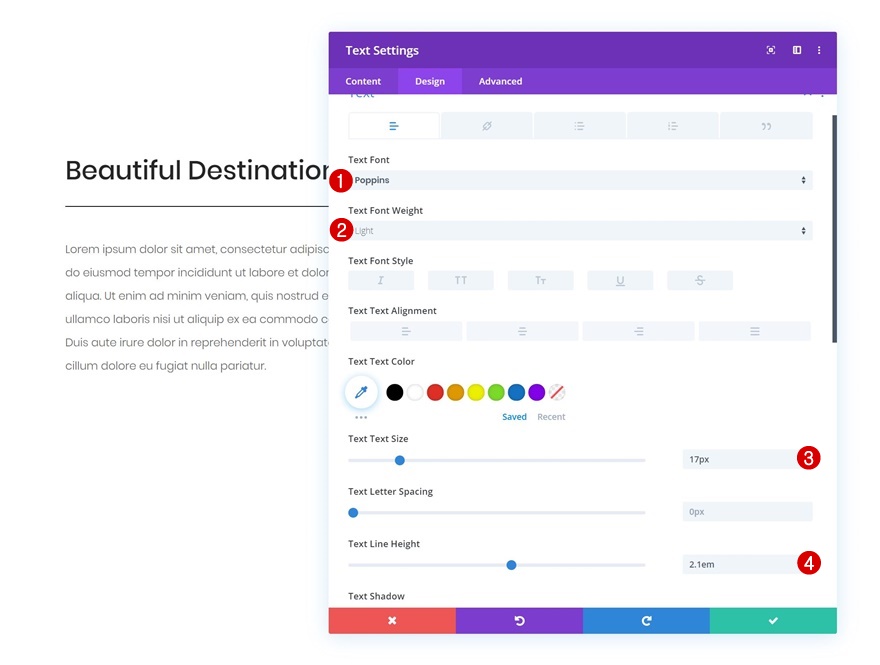
Textual content Settings
Trade the textual content settings subsequent.
- Textual content Font: Poppins
- Textual content Font Weight: Gentle
- Textual content Dimension: 17px
- Textual content Line Peak: 2.1em

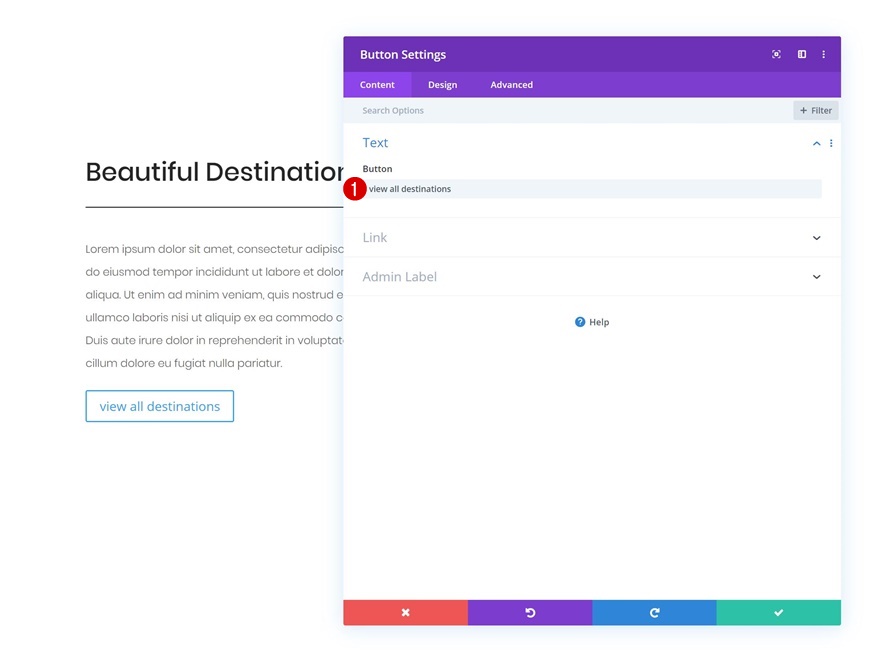
Upload Button Module to Column 1
Upload Reproduction
The following and final module we want in column 1 is a Button Module. Input some replica of your selection.

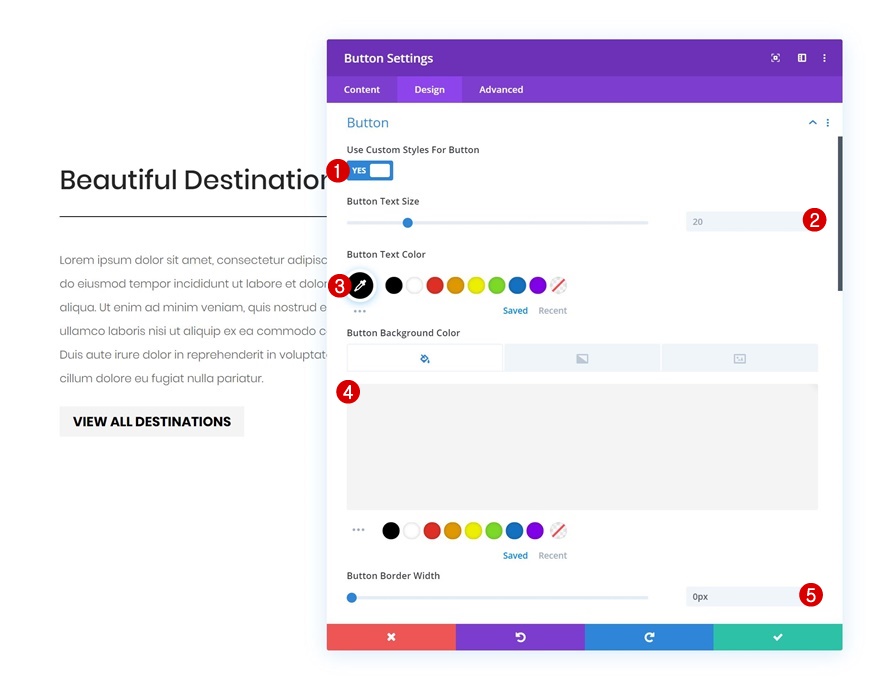
Button Settings
Transfer directly to the design tab and elegance the button within the button settings.
- Use Customized Kinds for Button: Sure
- Button Textual content Dimension: 20px
- Button Textual content Colour: #000000
- Button Background Colour: #f4f4f4
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Poppins
- Button Font Weight: Daring
- Button Font Taste: Uppercase


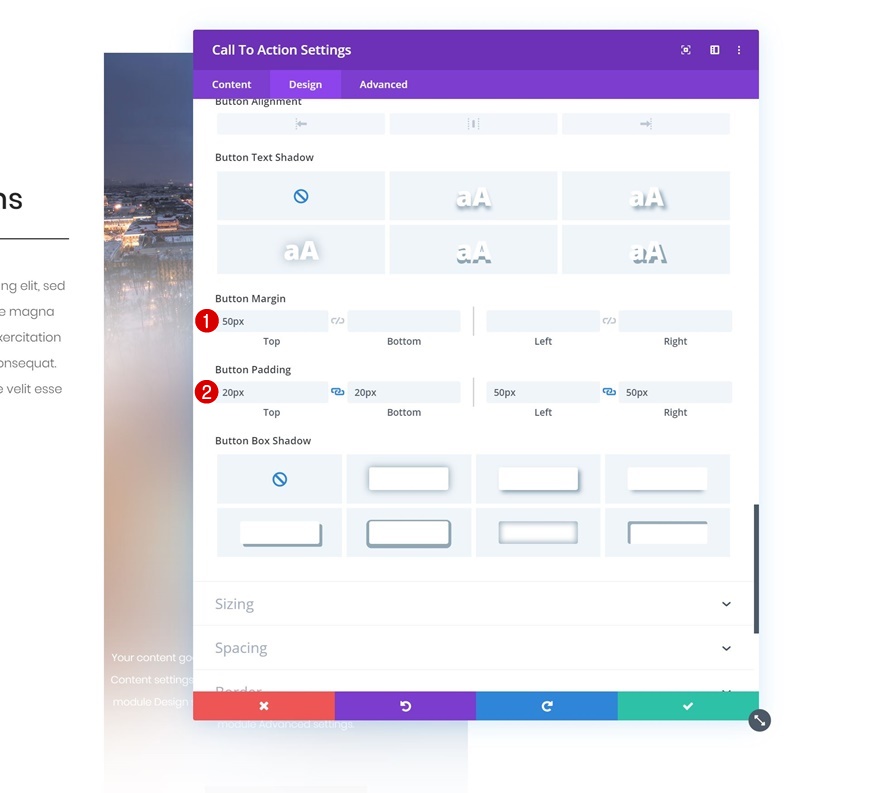
Spacing
Upload some customized spacing values as smartly.
- Most sensible Margin: 20px
- Backside Margin: 20px
- Most sensible Padding: 20px
- Backside Padding: 20px
- Left Padding: 50px
- Proper Padding: 50px

Upload Symbol Module #1 to Column 2
Add 1:1 Symbol
Directly to the second one column! Right here, the primary module we want is an Symbol Module. Add a picture with a 1:1 ratio. Which means your symbol needs to be a super sq. (width must equivalent the peak).

Sizing
Transfer directly to the design tab and allow the ‘Pressure Fullwidth’ choice.
- Pressure Fullwidth: Sure

Upload Symbol Module #2 to Column 2
Add 1:1 Symbol
The second one module we want in column 2 is every other Symbol Module. We’re, once more, the usage of a picture with a 1:1 ratio.

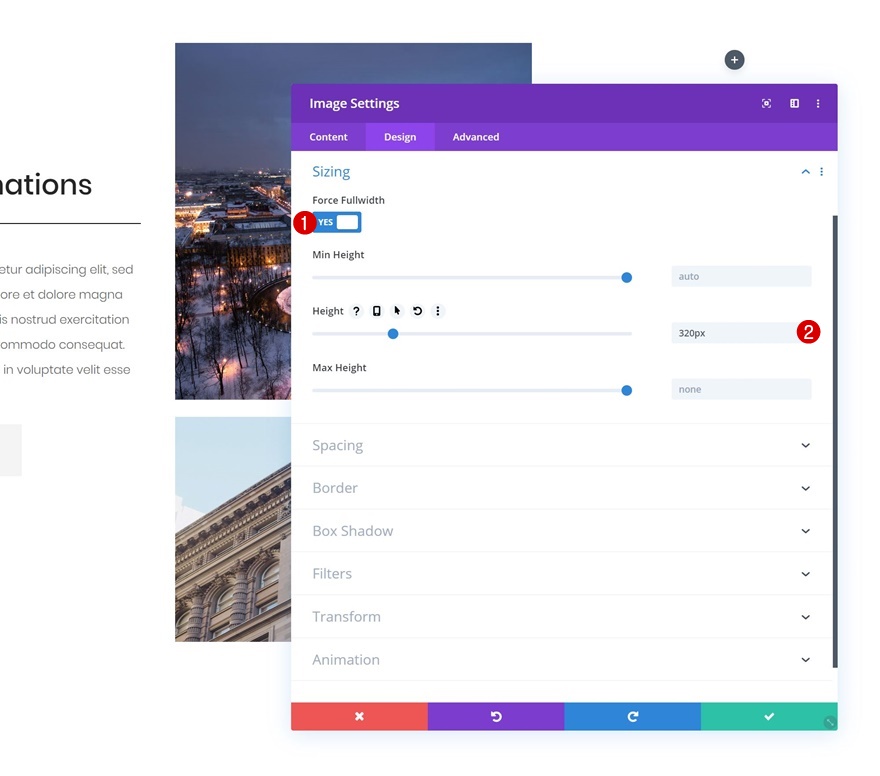
Sizing
Transfer directly to the design tab and alter the sizing settings.
- Pressure Fullwidth: Sure
- Peak: 320px

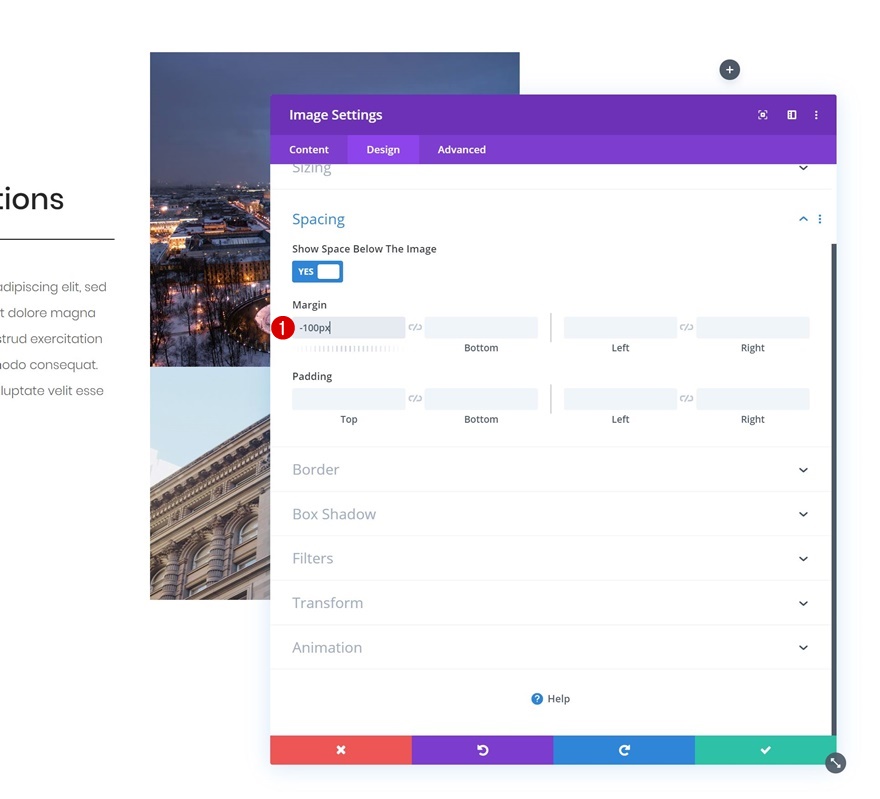
Spacing
Create an overlap between this and the former module by way of including some unfavorable height margin.
- Most sensible Margin: -100px

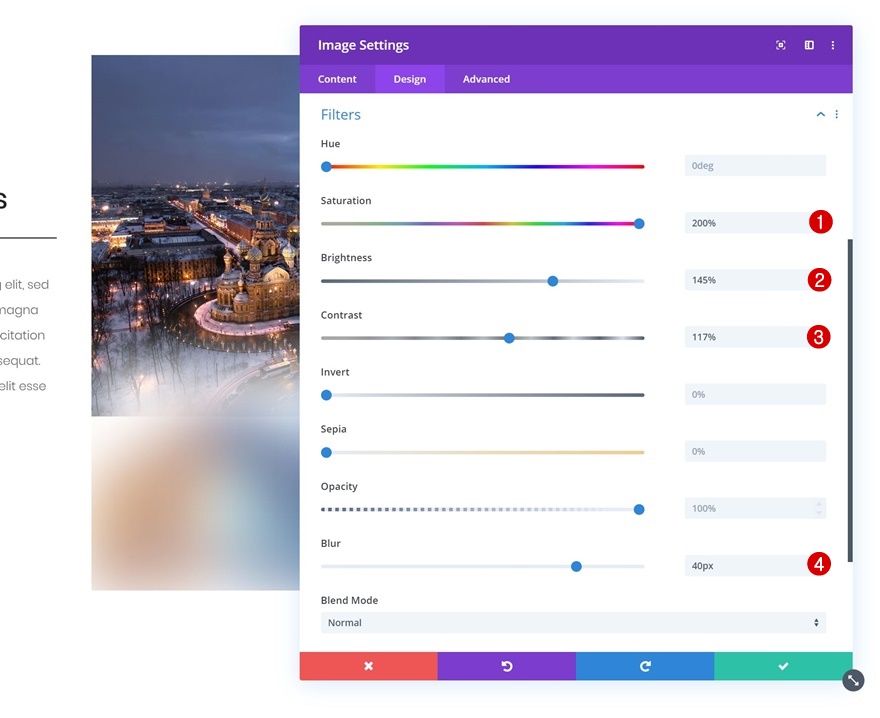
Filters
Subsequent, we’re going to switch the filters settings. That is the phase the place we flip the picture right into a blurred background.
- Saturation: 200%
- Brightness: 145%
- Distinction: 117%
- Blur: 40px

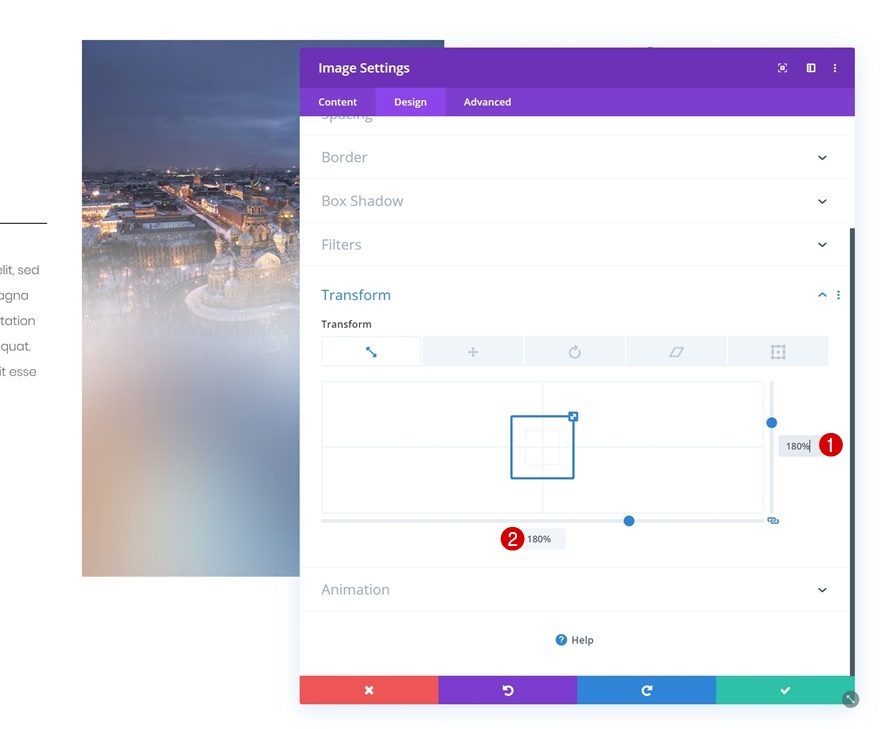
Become Scale
To ensure the picture covers all the width of the column, we’ll building up the dimensions within the turn into settings. Due to the hidden column overflow we’ve added to the row settings, not anything will surpass the column container.
- Proper: 180%
- Backside: 180%

Upload CTA Module to Column 2
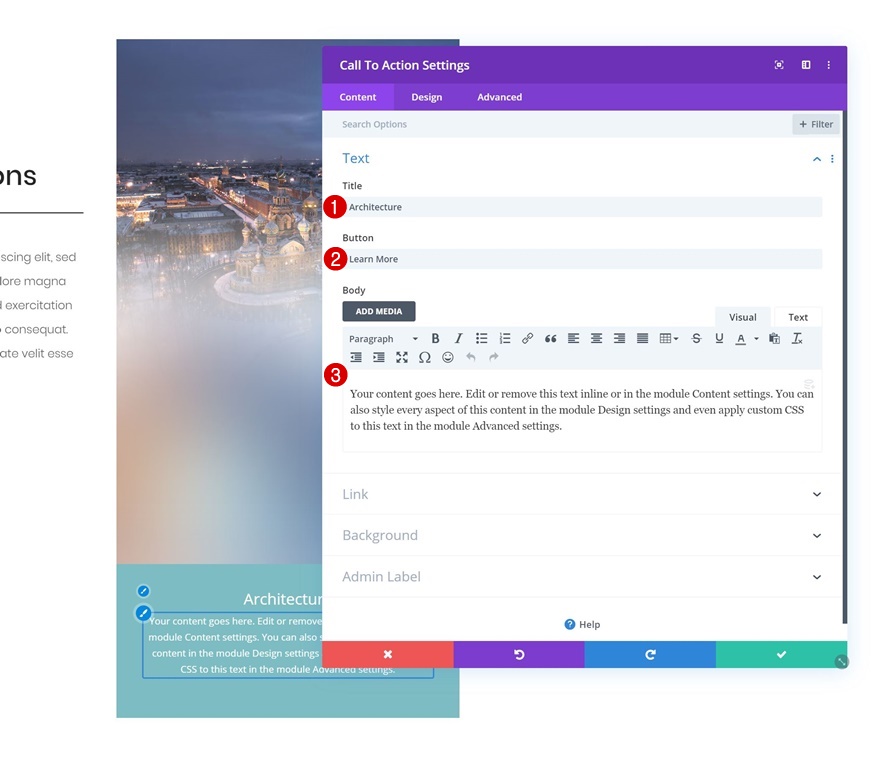
Upload Content material
The following and final module we want in the second one column is a CTA Module. Input some replica of your selection.

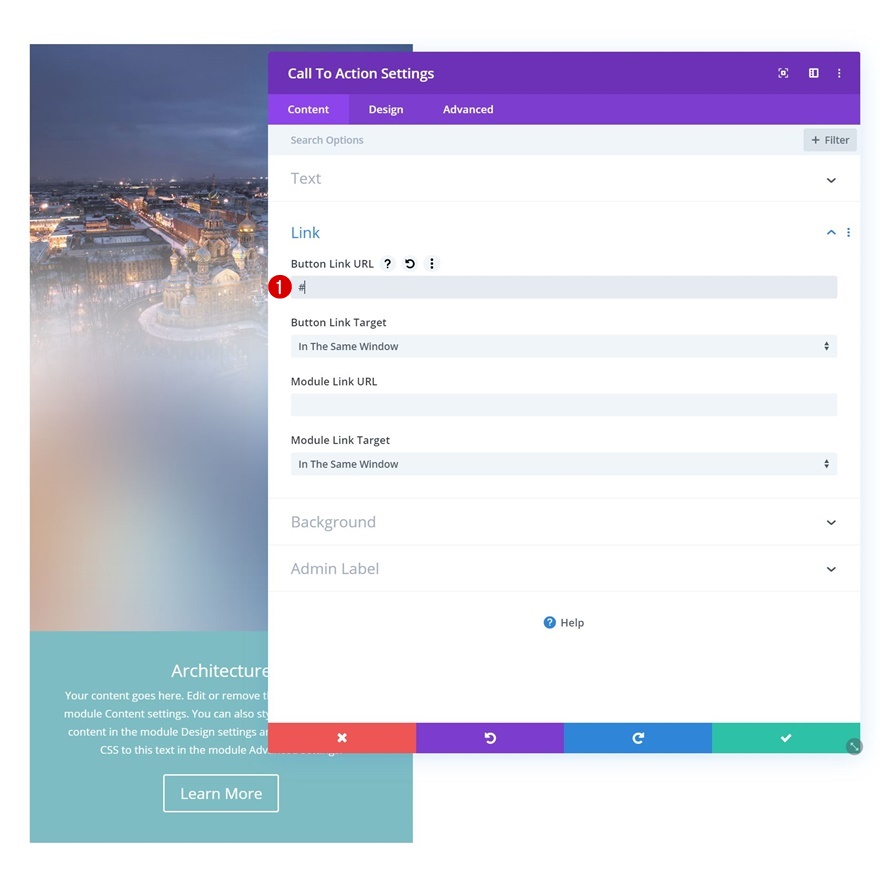
Upload Hyperlink
Transfer directly to the hyperlink settings and upload a button hyperlink URL to make the button display up within the design.

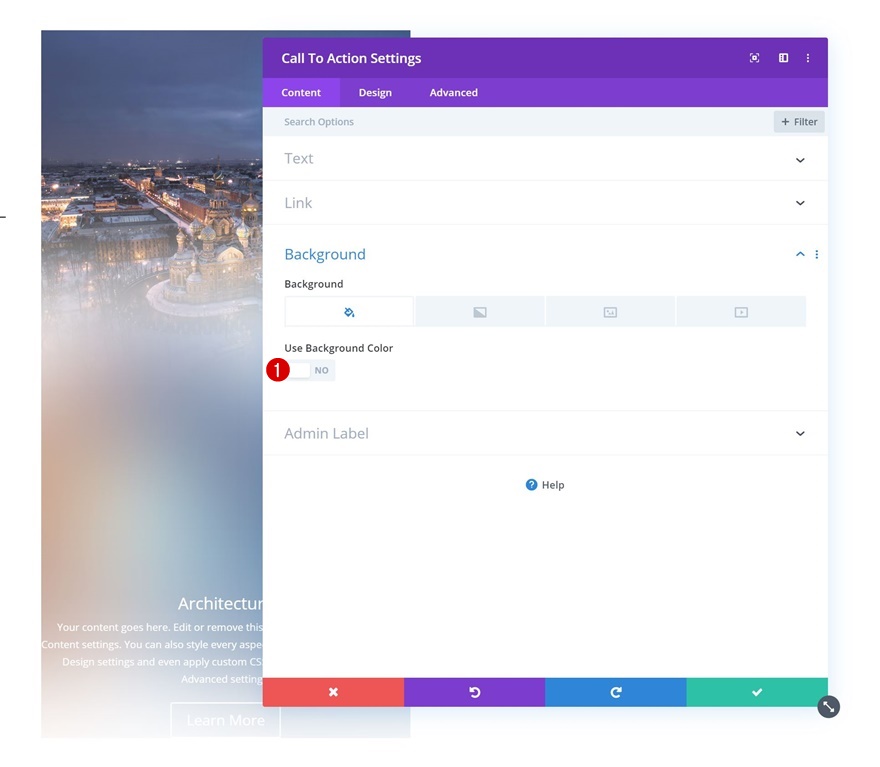
Take away Background Colour
Take away the background coloration as smartly.
- Use Background Colour: No

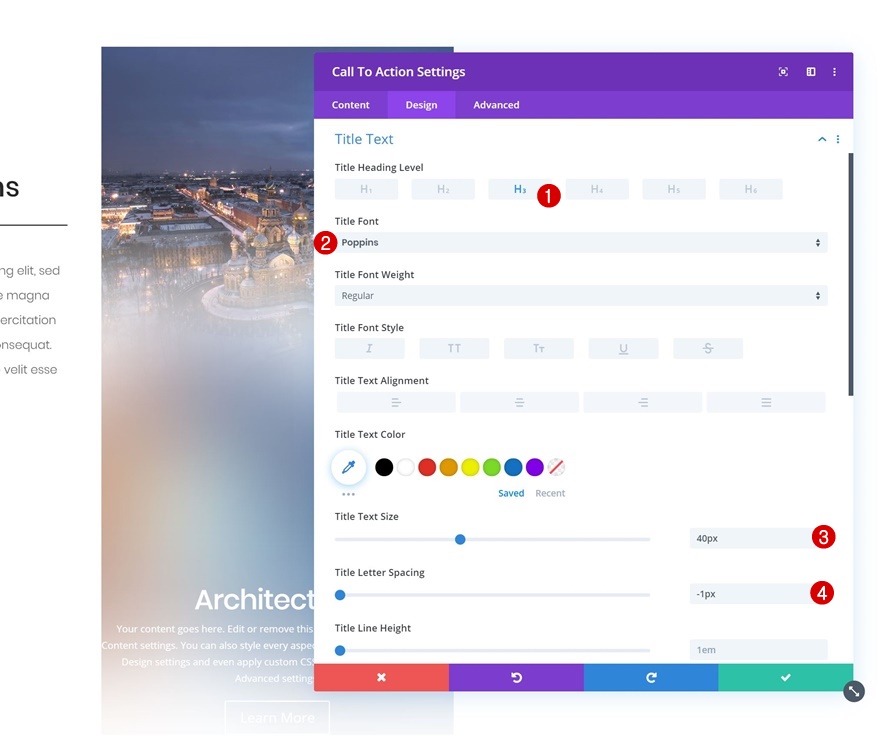
Identify Textual content Settings
Proceed by way of going to the design tab and converting the name textual content settings.
- Identify Heading Degree: H3
- Identify Font: Poppins
- Identify Textual content Dimension: 40px
- Identify Letter Spacing: -1px

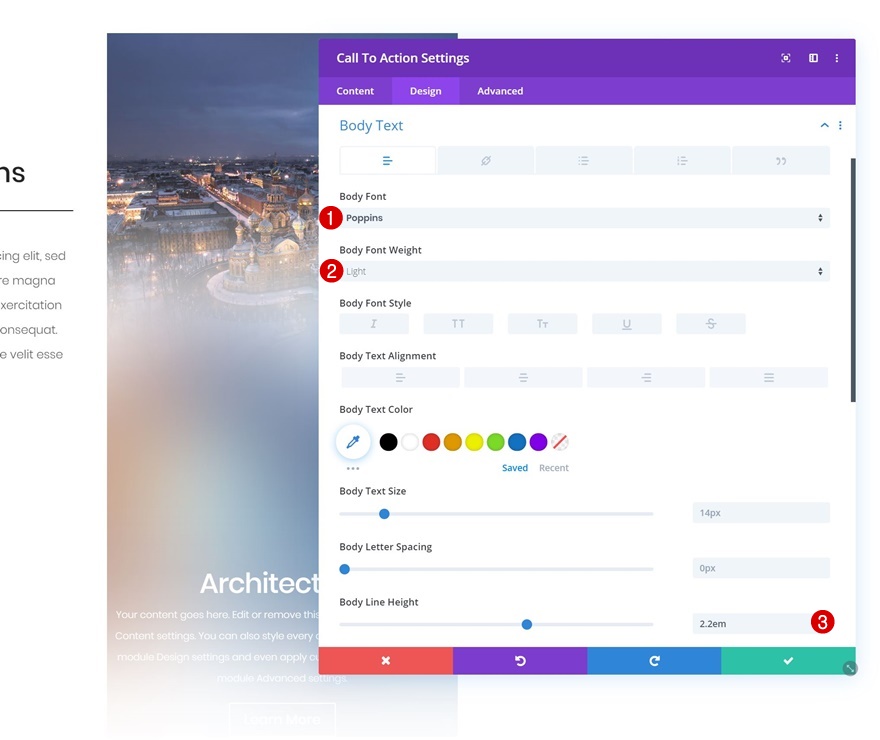
Frame Textual content Settings
Alter the frame textual content settings as smartly.
- Frame Font: Poppins
- Frame Font Weight: Gentle
- Frame Line HEight: 2.2em

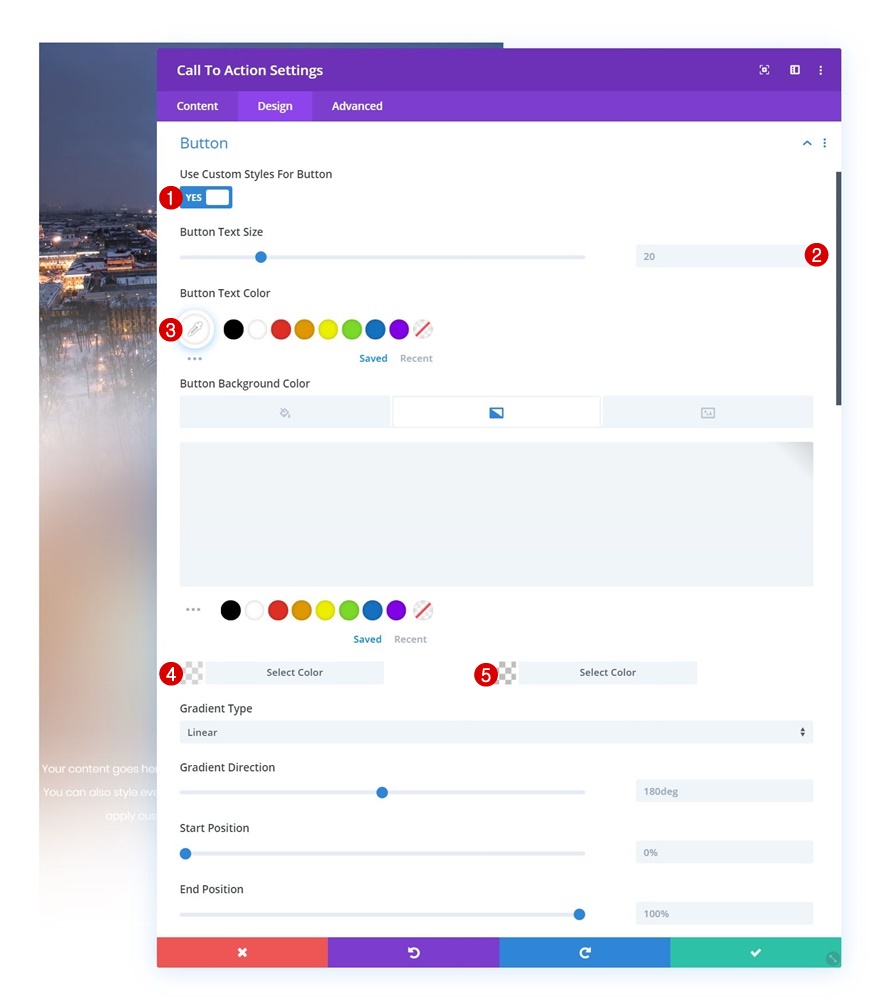
Button Settings
In conjunction with the button settings.
- Use Customized Kinds for Button: Sure
- Button Textual content Dimension: 20px
- Button Textual content Colour: #ffffff
- Gradient Colour 1: rgba(244,244,244,0.4)
- Gradient Colour 2: rgba(255,255,255,0)
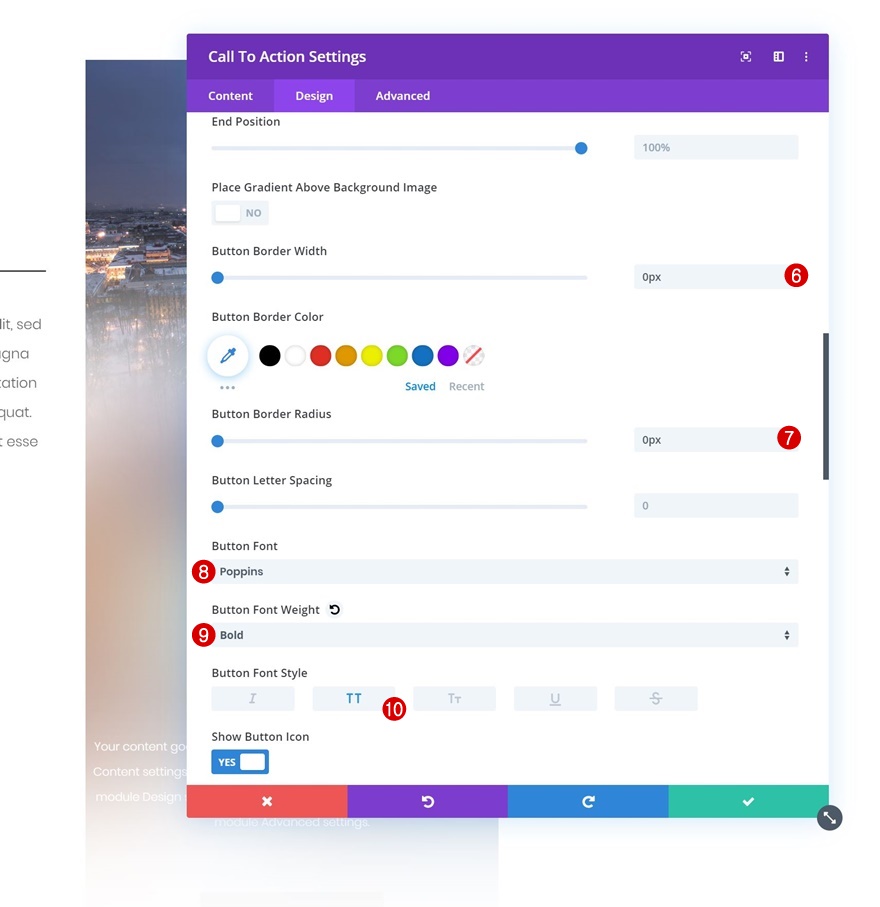
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Poppins
- Button Font Weight: Daring
- Button Font Taste: Uppercase


- Most sensible Margin: 50px
- Most sensible Padding: 20px
- Backside Padding: 20px
- Left Padding: 50px
- Proper Padding: 50px

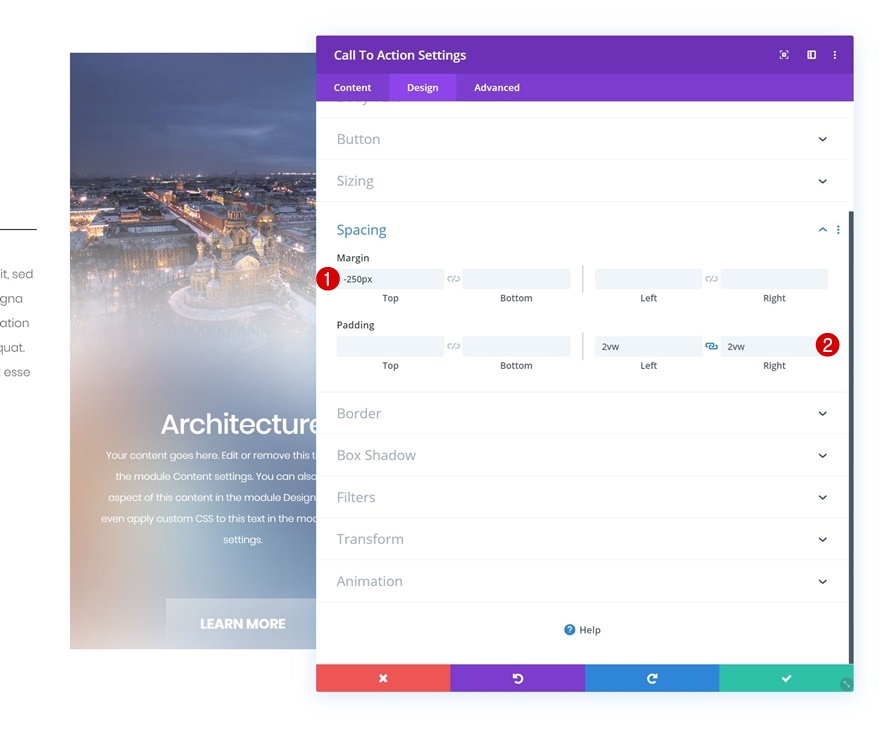
Spacing
Ultimate however now not least, create an overlap between this module and the blurred background by way of including some unfavorable height margin. We’re additionally leaving some whitespace on the left and proper facet of the module
- Most sensible Margin: -250px
- Left Padding: 2vw
- Proper Padding: 2vw

Clone All Modules in Column 2 & Position Duplicates in Column 3
While you’ve finished all modules in the second one column, you’ll be able to clone them and position the duplicates within the 3rd column.

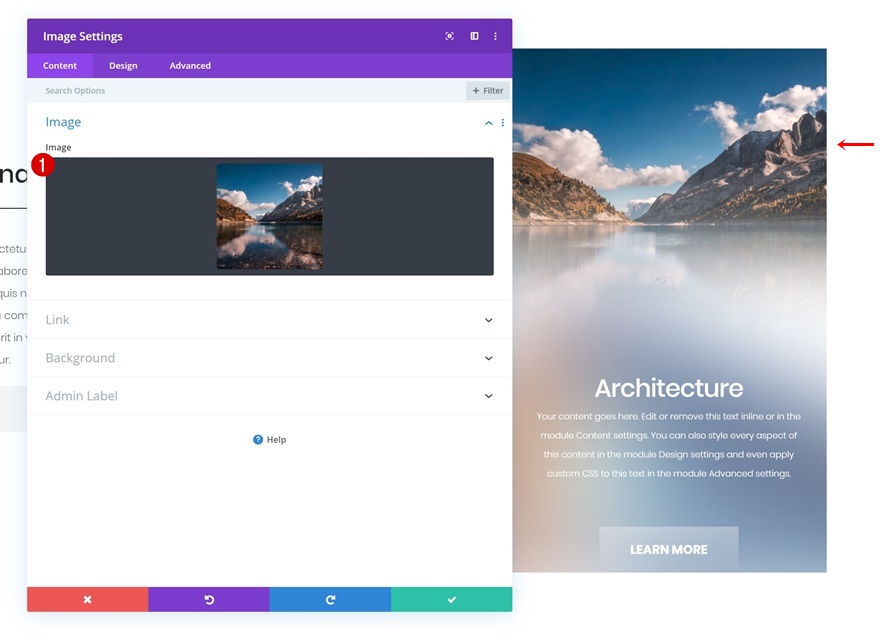
Trade Replica Symbol Module #1
Trade Symbol
Trade the picture in Symbol Module #1.

Trade Replica Symbol Module #2
Trade Symbol
Do the similar for the second one Symbol Module within the column.

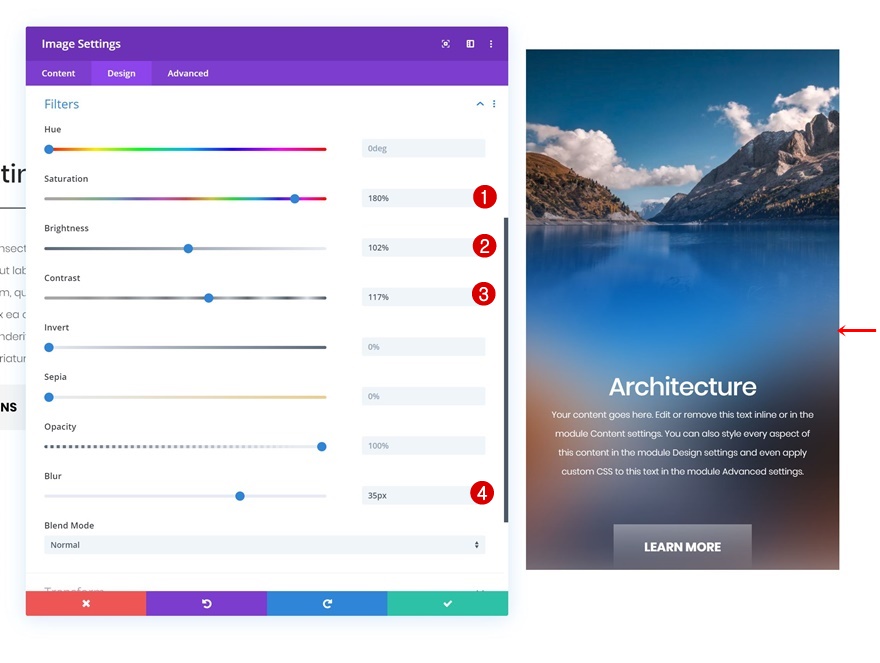
Trade Filters Settings
And adjust the filters settings of the second one Symbol Module as smartly.
- Saturation: 180%
- Brightness: 102%
- Distinction: 117%
- Blur: 35px

Trade Replica CTA Module
Trade Reproduction
Proceed by way of converting the CTA Module’s content material.

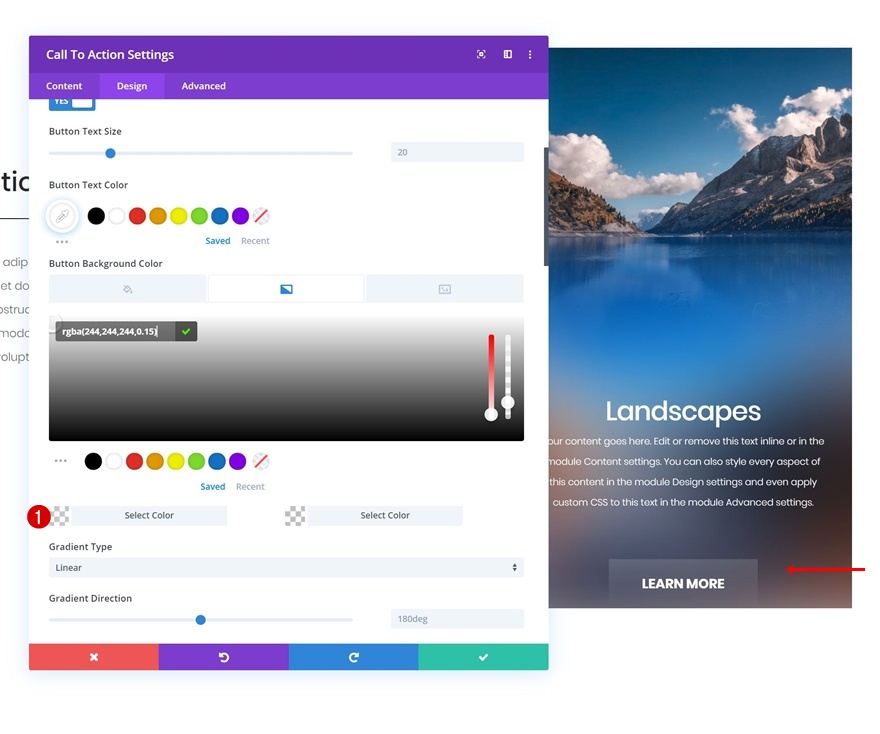
Trade Button Gradient Background
In conjunction with the primary button gradient coloration and also you’re finished!
- Gradient Colour 1: rgba(244,244,244,0.15)

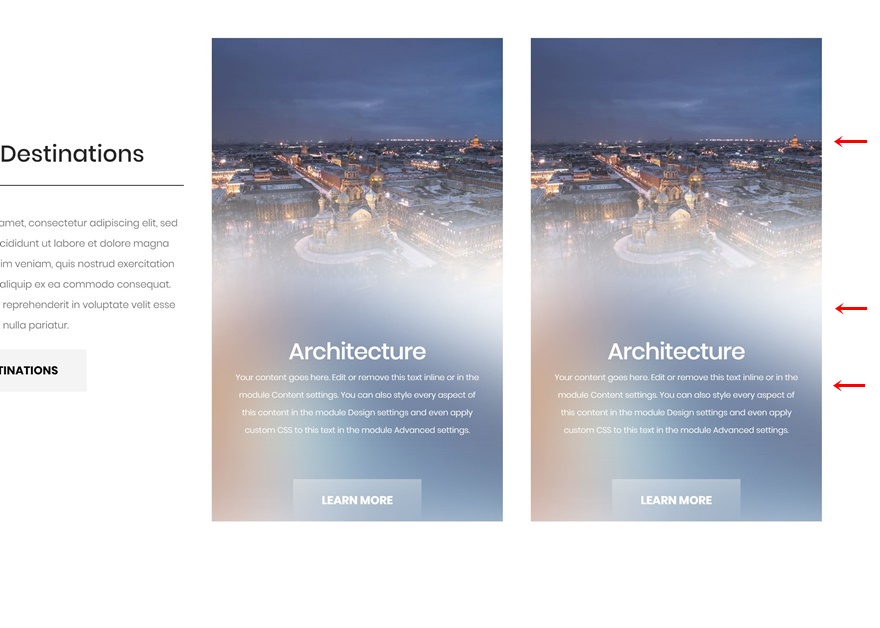
Preview
Now that we’ve long past via the entire steps, let’s take a last take a look at the end result throughout other display sizes.
Desktop

Cell

Ultimate Ideas
On this publish, we’ve proven you the best way to create blurred backgrounds the usage of Divi’s integrated choices handiest. We’ve recreated a stupendous instance from scratch that you’ll be able to use for any roughly web site you create. We are hoping this educational evokes you to create your individual custom designed designs the usage of the guidelines that had been shared on this educational. In case you have any questions or tips, you should definitely depart a remark within the remark phase under!
When you’re keen to be told extra about Divi and get extra Divi freebies, you should definitely subscribe to our email newsletter and YouTube channel so that you’ll all the time be one of the vital first other folks to grasp and get advantages from this unfastened content material.
The publish How to Create Beautiful Blurred Backgrounds with Divi seemed first on Elegant Themes Blog.
WordPress Web Design