Having a look to create a web based portfolio site in WordPress?
The freelance marketplace has grown hastily. Resumes and LinkedIn profiles are vital, however to overcome out the opposition, you’ll want a portfolio site to show off your best possible paintings and land extra purchasers.
On this article, we can display you the best way to simply create a web based portfolio site in WordPress, step-by-step.

Why Do You Want an On-line Portfolio Website online?
Bring to mind your on-line portfolio site as your virtual industry card.
Portfolios are belongings for everybody, together with freelancers, activity seekers, and small companies.

Whilst you might imagine a portfolio is just for artists or creatives, that’s merely now not true. They paintings for any career, whether or not you’re a graphic dressmaker, creator, or developer.
It’s an opportunity to position your best possible foot ahead to your trade. In a nutshell, your site portfolio is helping you to stick out from the group and construct agree with. Whilst you design a pro portfolio site, you right away acquire credibility and sing their own praises your enjoy.
Plus, you’ll be able to optimize your website for serps according to explicit key phrases in order that extra other folks can to find you.
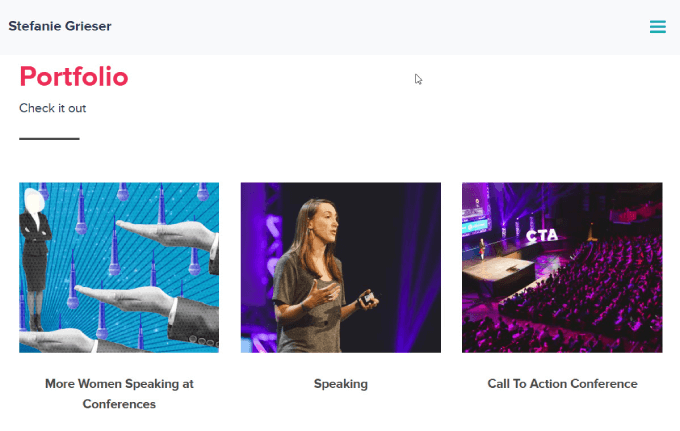
Tips on how to Create an On-line Portfolio Website online in WordPress with SeedProd
You don’t want to learn to code or write HTML to construct your portfolio website. Merely observe our step-by-step directions, and also you’ll have your site up and working in mins.
1. Select a WordPress Host
Initially, you’ll want a area title and internet host. The internet host shops your site information and is your website’s house on the web.
A just right internet host must be scalable sufficient to deal with difficult websites, be offering beef up in case anything else is going fallacious, take internet safety severely, and feature options to stay you protected.
You must even be searching for the quickest WordPress internet hosting suppliers, which is helping to get your website loading temporarily.
Hostinger is your best option for small companies that need inexpensive, beginner-friendly internet hosting.
Thankfully, Hostinger has agreed to supply our readers a unfastened area title and as much as 78% off on WordPress internet hosting. You’ll be able to get began for simply $2.69 per thirty days.
To get arrange with Hostinger in a couple of mins, merely click on this button:
If you wish to have lend a hand signing up for Hostinger, take a look at our submit on the best way to get a unfastened area title, the place you discover a step-by-step educational.
While you’ve registered and arrange your internet hosting plan, you’ll be able to simply pass into your dashboard and make a choice the ‘Domain names’ tab.
From there, you’ll want to input a brand new area title.

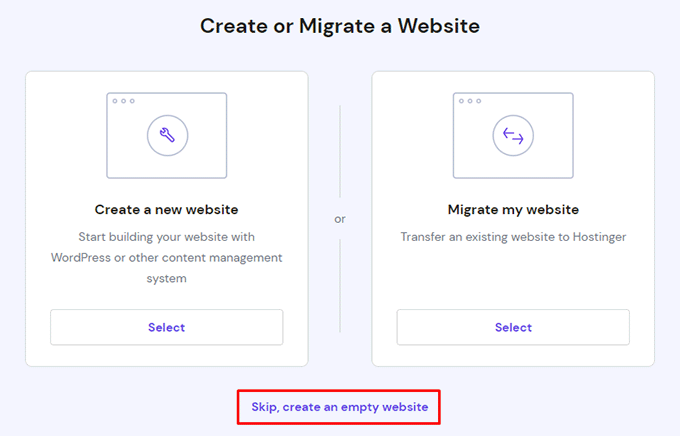
You’ll be brought on to create a brand new site or migrate an current site.
For the sake of this educational, you’ll be able to click on the ‘Skip, create an empty site.’

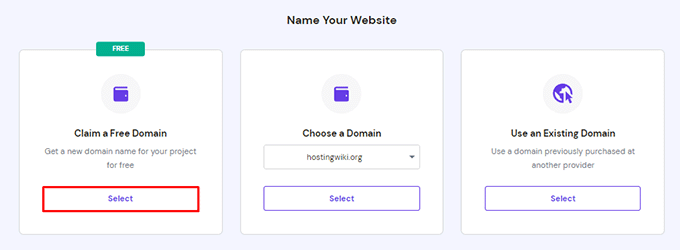
Subsequent, click on at the ‘Make a selection’ button underneath ‘Declare a Unfastened Area.’
You’ll be able to merely input the area title that you wish to have to make use of in your portfolio site.

If you wish to have lend a hand selecting a website title, WPBeginner provides a unfastened industry title generator that will help you discover a corporate title this is simple to learn and advertise on-line.
In fact, should you’re growing a private portfolio, the very best factor to do can be to make use of your first and ultimate title as a website title. If it’s taken, you’ll be able to upload your career along side your first title.
For instance, if johndoe.com is taken, it’s possible you’ll to find johndoephotography.com or janedoewriter.com.
Preferably, you must persist with a .com area extension because it’s probably the most recognizable and faithful for small companies.
2. Set up WordPress
Probably the most not unusual errors maximum novices make is opting for the fallacious site platform. Many freelancers or small industry house owners gravitate against Squarespace or Wix.
Whilst the ones are simple to make use of, they lack heaps of capability, customization, and keep watch over.
The usage of a content material control device like WordPress will provide you with a lot more flexibility with 1000’s of designs and addons in your portfolio website. WordPress is unfastened, open-source, and has 1000’s of pre-built extensions and site designs.
With the suitable WordPress plugins and issues, you’ll additionally get the similar drag-and-drop builder that makes platforms like Squarespace or Wix really easy to make use of.
Whether or not you employ Hostinger or every other WordPress internet hosting carrier like WPEngine or Bluehost, you’ll be able to observe our information on the best way to set up WordPress for detailed, step-by-step directions.
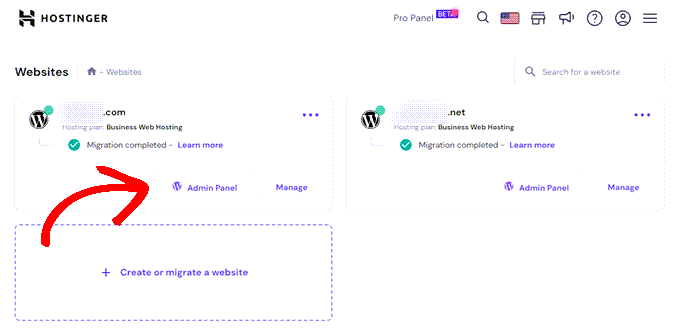
Subsequent, to your Hostinger dashboard, click on at the ‘Admin Panel’ button with the WordPress emblem to head in your WordPress site’s dashboard.

You’ll be able to additionally pass to yoursite.com/wp-admin immediately to your browser.
3. Select a Portfolio Theme
After you have your WordPress arrange, you’re able to customise your site design by way of opting for a theme and growing new pages.
For this educational, we’ll be the use of SeedProd to create a theme in particular for portfolio web sites.
SeedProd is the most productive WordPress web page builder available on the market. It allows you to temporarily and simply create any form of web page with out writing a unmarried line of code.
Whether or not you wish to have to make a portfolio site to land attainable purchasers, get started a WordPress weblog, or an on-line retailer, SeedProd is a one-stop answer that will provide you with templates adapted in your wishes.
You’ll need to set up and turn on the SeedProd plugin. For extra lend a hand, see our in-depth information on the best way to set up a WordPress plugin.
Upon set up, you’ll be brought on to finish the setup wizard. You’ll be able to click on ‘Get Began’ and simply observe alongside the step-by-step directions in order that SeedProd can configure the plugin to best possible fit your wishes.

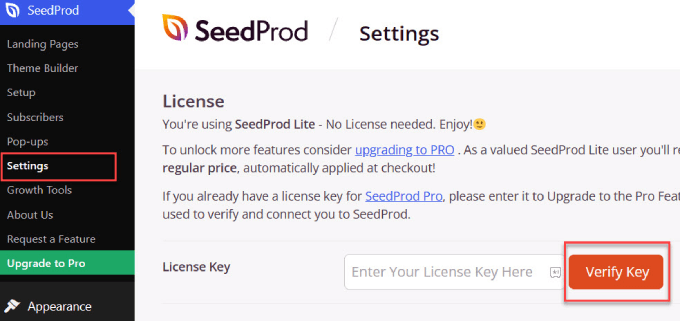
Whilst you’ve finished the setup wizard, head over to SeedProd ≫ Settings and input your license key. You’ll be able to to find your license key underneath your accounts web page at the SeedProd site.
After getting into the ideas, click on at the ‘Test Key’ button.

You are going to now have get right of entry to to all of SeedProd’s options.
4. Construct Your Portfolio Touchdown Web page
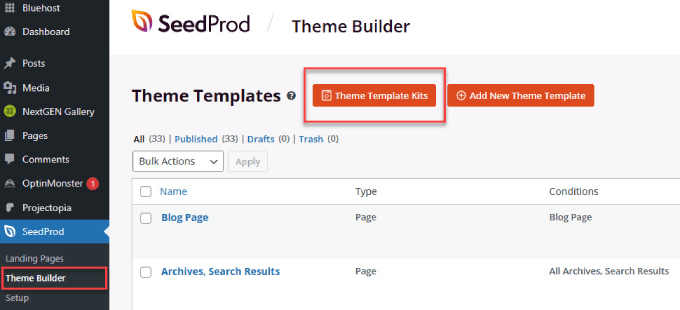
Subsequent, pass to SeedProd ≫ Theme Builder.
From there, make a choice the orange button that claims ‘Theme Template Kits.’

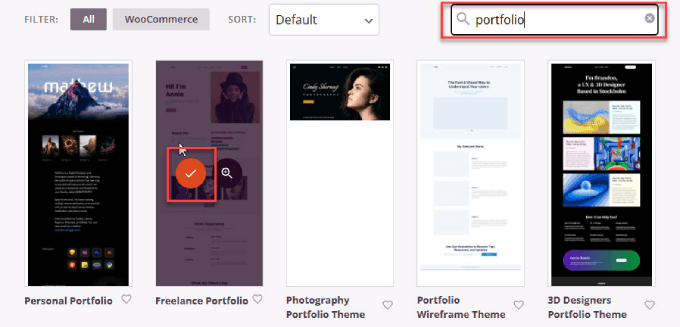
You’ll land on a web page with a searchable library of WordPress issues to choose between. Sort in ‘portfolio’ within the seek bar and make a choice the theme template that most closely fits your site concept.
Additionally, you might need to seek different key phrases should you’re in a particular area of interest. For instance, if you’re a realtor, you’ll be able to to find actual property WordPress issues on SeedProd.
We’ll be opting for the ‘Freelance Portfolio’ theme, however be at liberty to pick out any theme that matches your wishes.

We’ll be making a one-page portfolio website, the place your portfolio web page is at the Homepage of your site. This allows you to have your portfolio website up and working speedy with out the trouble of designing more than one pages.
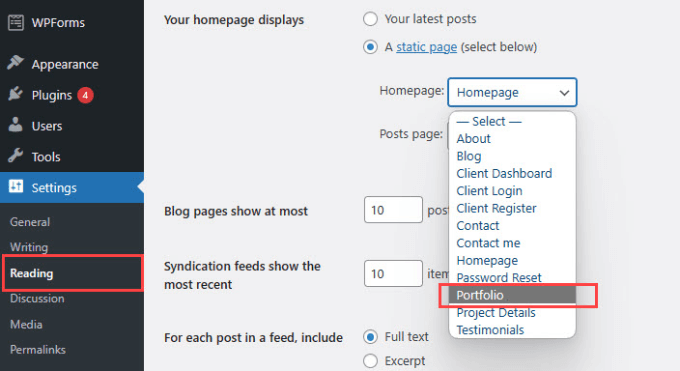
Within the WordPress dashboard, head over to Settings ≫ Studying. Subsequent to the Homepage, make a choice the ‘Portfolio’ dropdown to make your portfolio web page your Homepage.

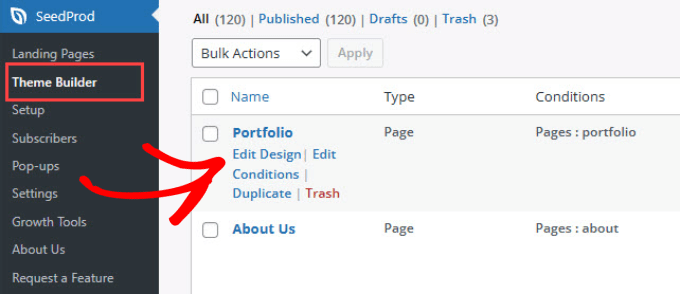
Then head again to SeedProd ≫ Theme Builder, and also you’ll see an inventory of the entire pages throughout the theme.
Scroll down and hover over the ‘Portfolio’ web page. Then click on on ‘Edit Design.’

5. Edit the Portfolio Website online
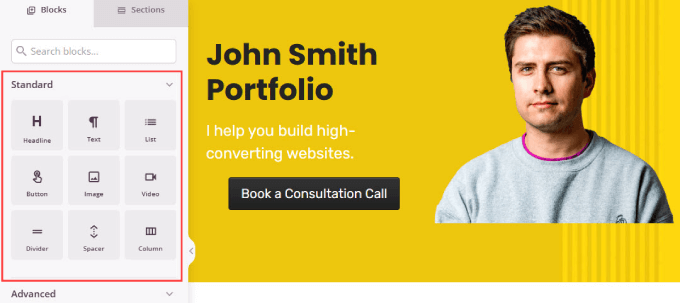
Now it’s time to edit the content material and make it your individual. You’ll be despatched to SeedProd’s visible, drag-and-drop web page builder. There are many Same old and Complicated widgets to choose between, similar to a headline, textual content, checklist, header, featured symbol, and so forth.
Merely drag the widget you wish to have and transfer it to the precise location you wish to have that part.

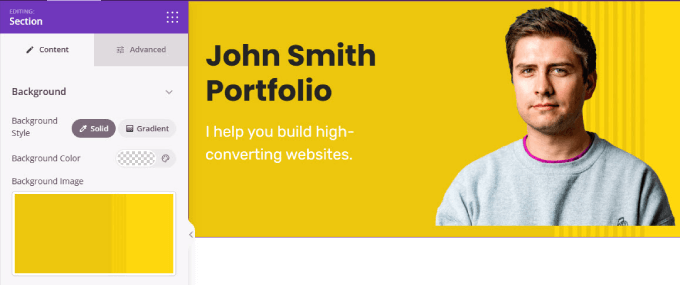
You’ll be able to additionally customise the background in your liking by way of opting for a cast colour, gradient colour, or background symbol.
Simply click on at the outer layer field, and underneath ‘Content material’ within the sidebar menu, you’ll see choices to customise your background.

If you wish to have lend a hand running with the SeedProd interface, you’ll be able to watch our SeedProd video tutorials.
When modifying the contents of your major portfolio web page, there are a number of key elements you wish to have to incorporate, similar to:
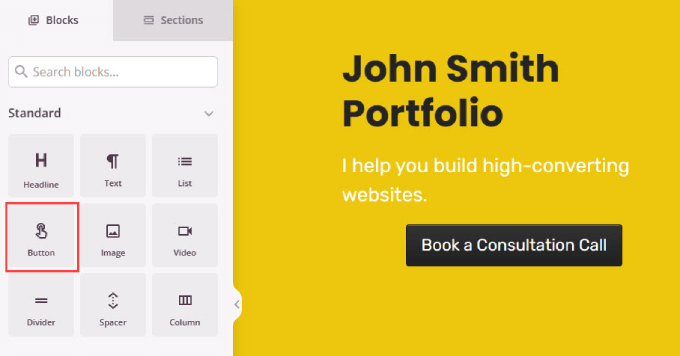
Robust Name to Motion (CTA): Portfolio websites must have a transparent name to motion to permit guests to rent or get involved with you. The CTA button must be positioned each above the fold and on the backside of your web page.
Simply to find the ‘Button’ field within the left-hand menu and drag it in your web page at the proper.

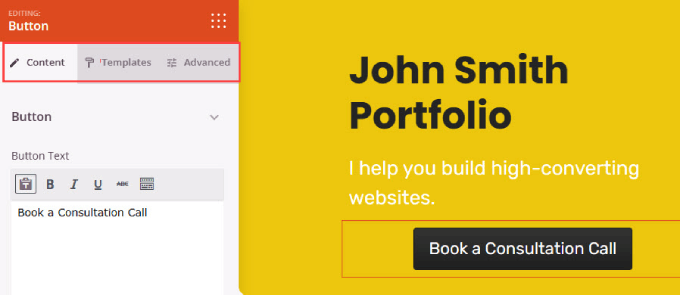
When modifying any part, you will have to click on at the explicit part or house you wish to have to customise.
Then, the choices for that block seem to the left. As you’ll be able to see beneath, the Content material tab allows you to edit the button textual content and hyperlink it in your touch web page and even to an embedded shape decrease on this identical web page.
The ‘Templates’ tab allows you to select the button taste, and the Complicated tab allows you to trade the padding, fonts, and extra.

Services and products you be offering: Guests need to know what you be offering so they may be able to be certain that you’ll be able to do what they’re searching for. For example, as a WordPress developer, do you code customized plugins, be offering site customizations, or construct web sites from scratch?
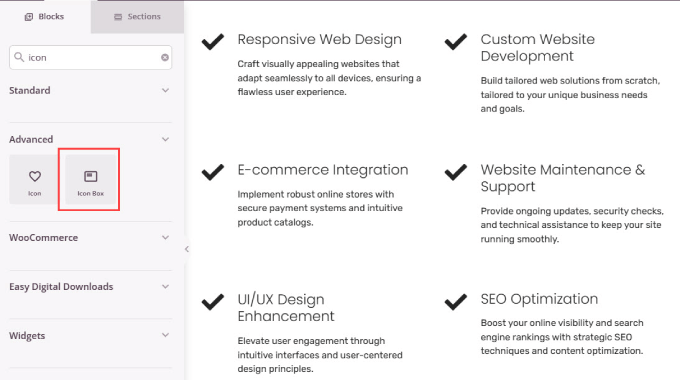
To create a services and products phase, simply upload a Column widget and insert an Icon Field for every carrier we provide.
Then, you’ll be able to customise the textual content and icons as wanted by way of clicking at the part and the use of the sidebar.

About Me phase: Attainable shoppers and purchasers additionally need to know extra about your background and enjoy. It is a likelihood to construct a reference to other folks and show off why you’re captivated with what you do.
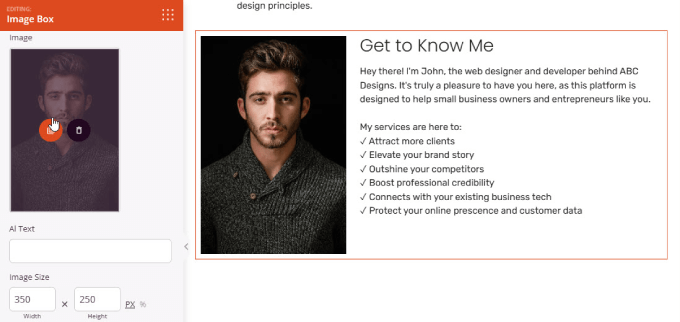
To create an About Me phase, all you wish to have to do is upload the ‘Symbol Field’ widget to the web page. Then, upload a portrait picture of your self and write an outline that tells other folks extra about you.
If you’re making a portfolio for a industry or emblem, it’s essential to use your customized emblem right here as a substitute.

Testimonials: Offering testimonials from earlier purchasers is helping to construct agree with, particularly should you’ve labored with respected manufacturers. Seeing that different individuals are happy together with your paintings provides others the boldness that you’ll be able to additionally do a really perfect activity.
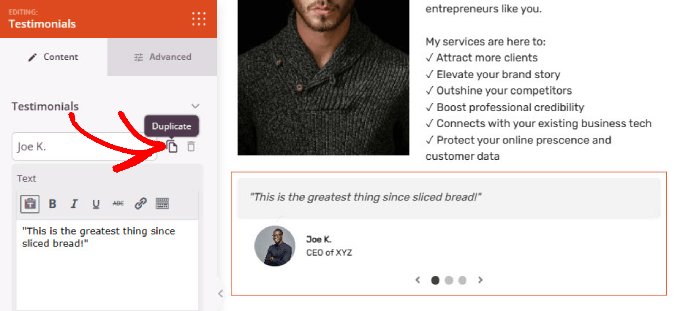
Merely upload the Testimonials widget in your web page. Then, you’ll be able to upload a photograph of the buyer and edit their title and testimonial. If you wish to upload extra opinions, click on at the ‘Reproduction’ icon subsequent to the individual’s title.

6. Upload a Gallery to Exhibit Examples of your Paintings
Making a portfolio site will provide you with an opportunity to show off the entire superior paintings you’ve executed. When attainable purchasers see what you’ll be able to do, they’ll agree with that you simply’re the suitable individual for the activity.
To do this, we’ll be the use of Envira Gallery, which is the best possible WordPress gallery plugin. Whilst you’ll be able to use the ‘Complicated Gallery’ widget on SeedProd, Envira Gallery will provide you with extra capability.
For instance, it comes with Lightbox pictures, that means when any person clicks on a photograph, it robotically shows the total dimensions while not having to crop or resize them. You’ll be able to even upload slideshows and prepare your galleries into albums to raised categorize your paintings.
First, set up and turn on the Envira Gallery plugin. You’ll be able to observe our information on the best way to set up a WordPress plugin for detailed directions.
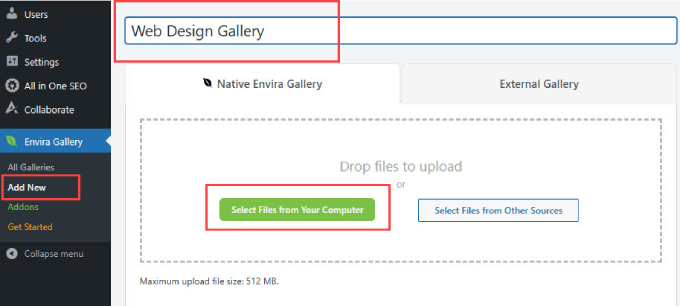
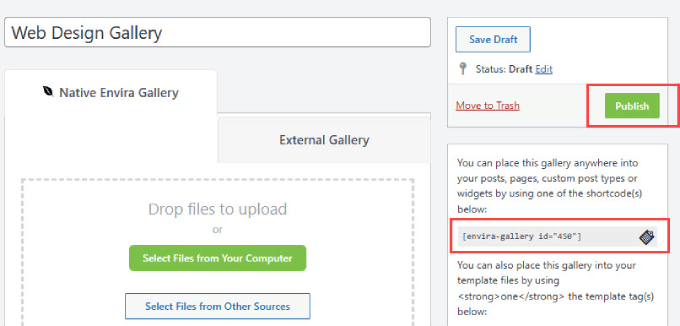
Head over to Envira Gallery ≫ Upload New within the WordPress dashboard. Then, title your gallery within the identify bar. From there, click on ‘Seek Information from Your Laptop’ so as to add pictures of your portfolio tasks.

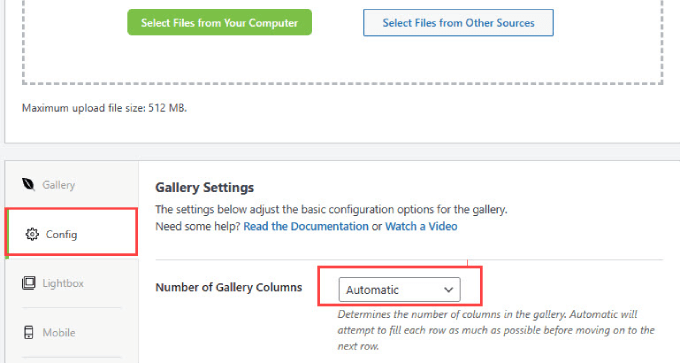
While you’ve uploaded the portfolio pieces, scroll down and make a choice the ‘Config’ tab.
Right here, you’ll be able to trade the choice of gallery columns you wish to have to show. Surroundings it to ‘Computerized’ will set the choice of pictures to robotically fill every row.

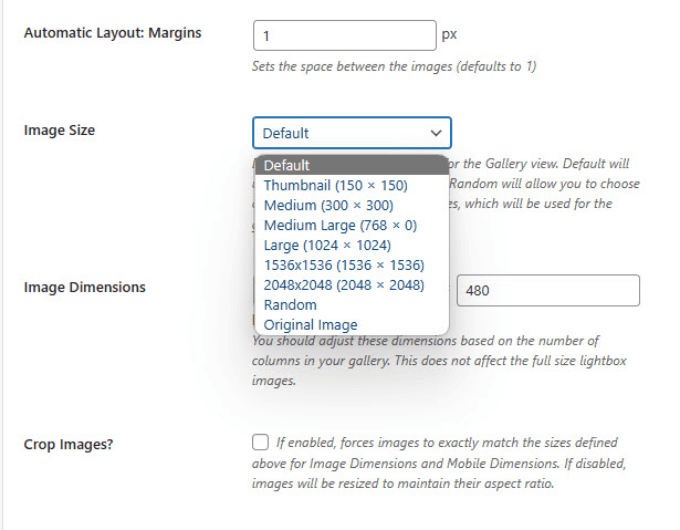
If you wish to trade the picture sizes, scroll down within the ‘Config’ tab and to find the Symbol Measurement possibility.
Make a selection the scale that best possible showcases your portfolio pieces.

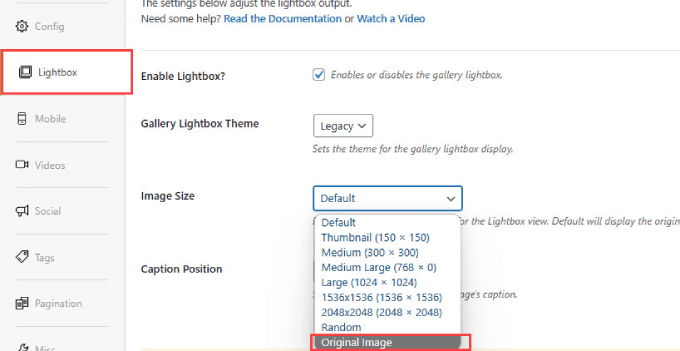
You’ll be able to additionally alter the Lightbox symbol measurement in order that it shows the unique measurement symbol when any person clicks at the image.
Move to the ‘Lightbox’ tab and alter the Symbol Measurement to ‘Authentic Symbol.’

Scroll as much as the highest of the web page and hit ‘Post.’ Beneath the submit button, you’ll see a shortcode.
Reproduction the shortcode in order that we will upload the gallery to our WordPress portfolio web page.

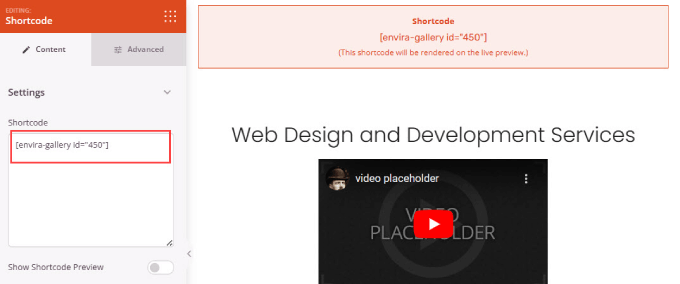
Return in your portfolio web page in SeedProd. Drag and drop the Shortcode block any place you’d like at the web page.
Then, merely paste the shortcode into the ‘Shortcode’ field within the sidebar menu.

If you wish to preview the shortcode, click on at the ‘Preview’ button at the most sensible proper nook of the web page.
This may increasingly display you what all of the web page seems like.

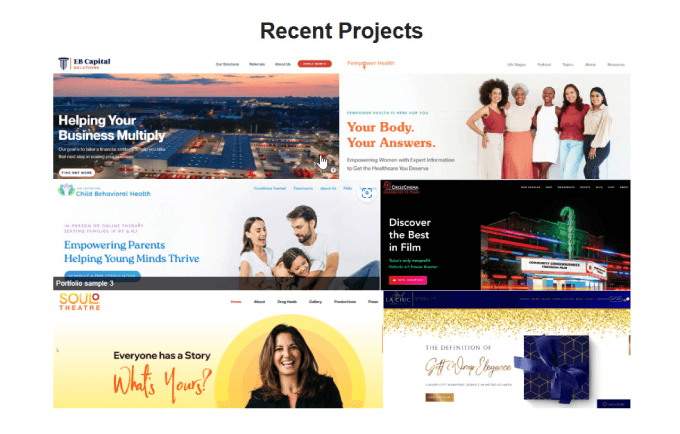
Right here, you must be capable to see that your Envira Gallery is embedded to your portfolio website.
With the lightbox function from Envira Gallery, you’ll be able to click on on every merchandise to look the total symbol.

7. Upload a Touch Shape
Now that you simply’ve reeled to your attainable purchasers, it’s time to get them to touch you. Positive, you’ll be able to simply drop an e mail in there, however touch paperwork allow them to ship you a message immediately with out opening up their e mail app.
One of the simplest ways to create a easy {and professional} touch shape is with WPForms.

WPForms is the best possible WordPress shape builder that permits you to create on-line touch paperwork.
To learn to create a easy touch shape in your site in order that attainable purchasers can touch you, simply observe our step by step educational on the best way to create a touch shape in WordPress.
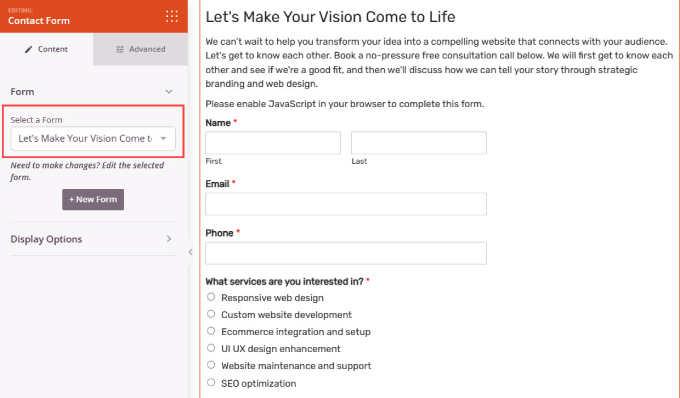
While you’ve finished your shape, return in your portfolio web page. You’ll be able to use the ‘Touch Shape’ widget so as to add a kind from WPForms. Underneath ‘Make a selection a Shape,’ select the only you’ve created.

8. Make It Are living
If the whole thing appears just right, you’re able to release your site.
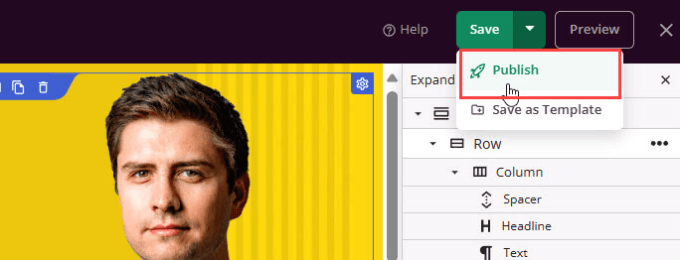
All you must do is click on the arrow underneath the golf green ‘Save’ button at the most sensible proper nook. Then click on ‘Post.’

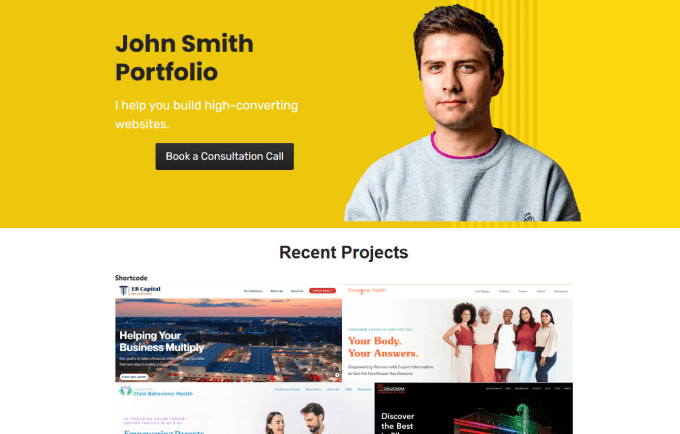
Move forward and take a look at the reside website.
The entirety must seem, together with the portfolio gallery, buttons, and get in touch with shape.

After you have a professional-looking portfolio site made, you’re able to begin sending extra visitors in your website or nurture possibilities.
We are hoping this text helped you learn to create a web based portfolio site in WordPress. We additionally counsel that you simply take a look at our submit on the best way to get started a WordPress weblog or our information on the best way to create an e mail e-newsletter.
When you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit Tips on how to Create an On-line Portfolio Website online in WordPress first seemed on WPBeginner.
WordPress Maintenance