Do you wish to have to create a web-based eating place menu in WordPress?
Sharing your menu in your website online will assist persuade extra other people to forestall by means of your eating place. When other people can simply take a look at the meals, beverages, and costs, they’re much more likely to put an order or talk over with.
On this article, we’ll display you how one can create a web-based eating place menu in WordPress, step-by-step.

What You Want to Get started a Eating place Web page
Prior to you’ll create a web-based eating place menu, you’ll want to setup a website online. In case you don’t have a website online but, then don’t fear.
You’ll be able to simply get started a website online the usage of WordPress, which is the best website builder on the planet utilized by tens of millions of small companies, eating places, bars, and cafes. Over 42% of all web pages on the web use WordPress.
Highest of all, you’ll get started development your website online with out a big prematurely funding.
The very first thing you wish to have is a site identify and internet webhosting. We’ve labored out a care for Bluehost, considered one of WordPress’s beneficial webhosting suppliers, to provide our readers a perfect deal.
Principally, you get a unfastened area identify, a unfastened SSL certificates, and a 60% bargain on internet webhosting.
→ Click Here to Get this Exclusive Bluehost Deal ←
Past webhosting and a site identify, you additionally desire a WordPress theme. A theme is sort of a template on your website online.
There are lots of significant WordPress restaurant themes that can assist you create a certified website online that can inspire your consumers to put an order.
If you wish to have assist putting in your eating place website online, then see our step-by-step information on how to make a website.
Why Create an On-line Menu in WordPress?
Developing a web-based menu web page in your WordPress web page allows you to create a greater revel in on your guests and possible consumers.
When a customer comes in your eating place website online, the very first thing they in most cases take a look at is your menu. In case you’re simplest providing guests a PDF menu, then you definately’re making it tricky for them to peer the meals alternatives you be offering.
Via growing a web-based menu in your website online, there’s no use on your customers to obtain your menu. Downloading PDFs may also be tricky relying in your consumers’ knowledge plans and connection.
Plus, a menu web page in your website online can be mobile responsive and glance just right on each software, so your guests can simply learn it with out zooming out and in.
Highest of all, with a menu web page, you’ll simply edit your menu or even upload online ordering. PDFs are a lot more of a trouble to edit and add when you wish to have to make any menu or pricing adjustments.
That being stated, we’re going to proportion two other WordPress plugins that will let you upload a web-based eating place menu to WordPress. Merely use the short hyperlinks underneath to make a choice the plugin you wish to have to make use of.
Approach 1. Upload a Eating place Menu to WordPress with SeedProd
We suggest the usage of SeedProd to create a web-based eating place menu in WordPress. It’s the best drag and drop WordPress page builder utilized by over 1 million web pages.
It allows you to create a surprising eating place menu the usage of a drag and drop builder. Plus, you’ll simply edit your menu because it adjustments and new menu choices are to be had.
For this instructional, you’ll use the free version of SeedProd to create your menu. Then again, a pro version of SeedProd is to be had that has 150+ templates, colour schemes, e mail advertising integrations, symbol carousels, social media blocks, and a lot more.
Very first thing you wish to have to do is set up and turn on the plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
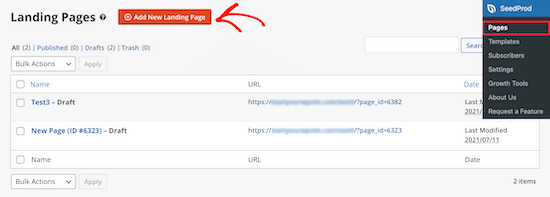
Upon activation, navigate to SeedProd » Pages after which click on the ‘Upload New Touchdown Web page’ button.

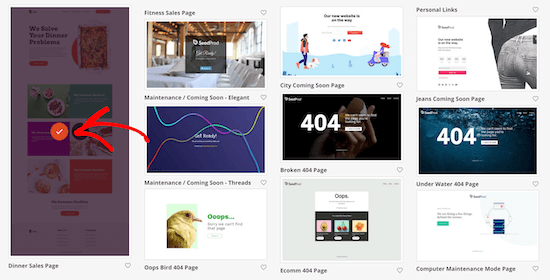
This brings you to the template display, the place you’ll make a selection a web page template. There are dozens of templates for various niches and functions.
To select a template, hover over it and click on the ‘Checkmark’ icon. You’ll be able to select whichever template you prefer, however for this instructional, we’ll be the usage of the ‘Dinner Gross sales Web page’ template.

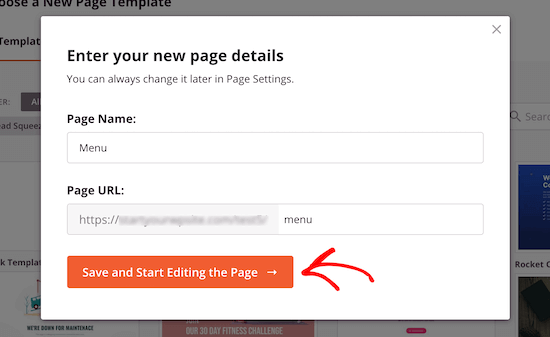
This brings up a popup the place you’ll give your new menu web page a reputation. You’ll be able to additionally edit the URL of the web page. We’re merely calling our web page ‘Menu’.
Then, click on the ‘Save and Get started Modifying the Web page’ button.

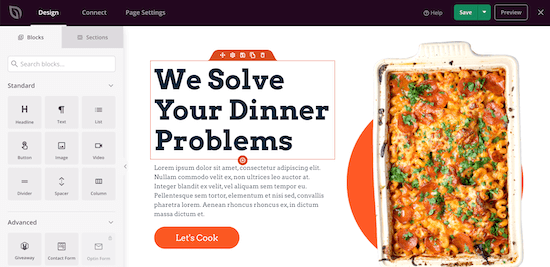
If you’ve finished that, you’ll be taken to the web page editor display.
The appropriate hand aspect of the web page is the preview and may also be totally custom designed. The left hand aspect of the web page has other blocks and sections you’ll upload to the web page.

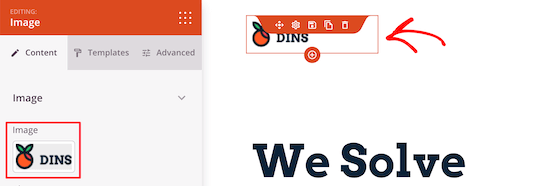
First, click on at the web page brand.
This will likely convey up a menu at the left the place you’ll add your eating place brand. So as to add a brand new brand, you’ll practice the similar procedure as adding an image to WordPress.

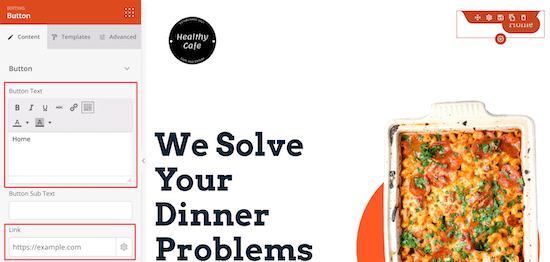
Subsequent, you’ll trade the navigation menu button to return in your homepage. That approach, when your guests are finished viewing the menu, they are able to go back in your website online.
Merely click on at the navigation menu button, after which you’ll trade the textual content and hyperlink within the left-hand menu.

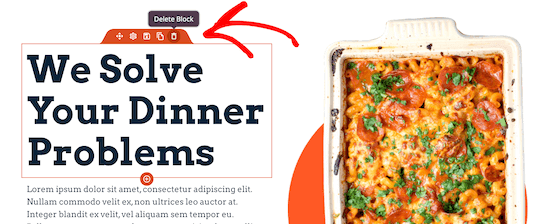
After that, you’ll delete the primary content material phase.
Merely hover over the web page headline and click on at the ‘Delete Block’ icon.

Then, you’ll do the similar for the picture, textual content, and button components.
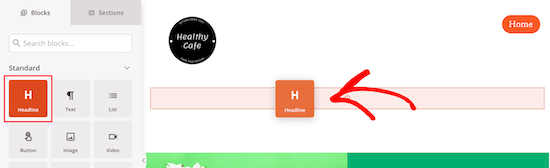
Subsequent, you’ll upload a headline for the identify of your menu by means of dragging the ‘Headline’ block over in your web page.

Like the opposite components, you’ll trade the textual content measurement, colour, and font with the menu at the left.
After that, you’ll edit the present meals pieces and exchange them with your personal textual content and photographs.
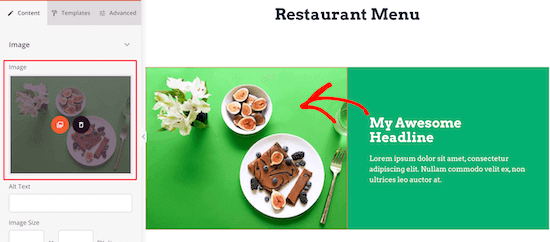
First, click on at the symbol and add your personal symbol with the menu at the left.

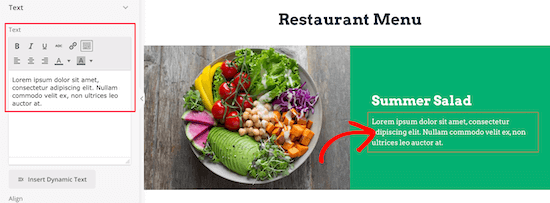
Subsequent, click on at the present headline to go into your personal textual content.
You’ll be able to additionally trade the textual content by means of clicking on it and including an outline.

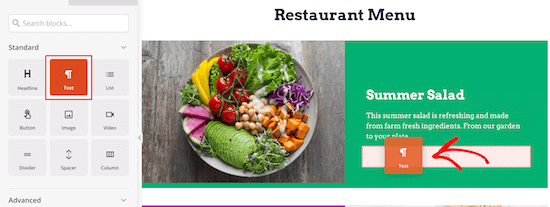
If you’ve modified the headline and textual content, you’ll upload a value for the article.
Merely drag the ‘Textual content’ part in your web page after which customise the textual content with the left hand menu.

Then, merely practice the similar steps as above for the remainder of the pieces in your eating place menu.
You’ll be able to customise the entire sections of the web page template.
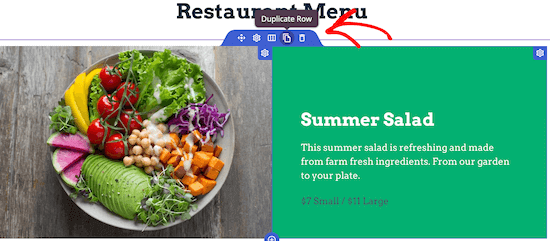
If you wish to upload some other menu phase with the similar taste, then hover over the part and click on ‘Replica Row’.

This will likely keep a copy of the similar row and upload it without delay underneath.
Be happy to proceed making customizations in your eating place menu. You’ll be able to totally customise each a part of the web page, together with colours, sizing, fonts, and extra.
In case you don’t need to upload a photograph for each merchandise, then you’ll simply use an inventory block so as to add menu pieces.
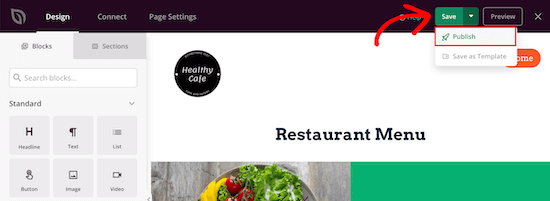
If you’re finished growing your on-line eating place menu, click on the drop down arrow subsequent to the ‘Save’ button and make a selection ‘Submit’.

Your new eating place menu is now reside on your guests to peer.
Now, you’ll upload your eating place menu in your navigation menu, and different spaces of your WordPress blog.

Approach 2. Upload a Eating place Menu to WordPress with Meals Menu
This system comes to the usage of the Food Menu – Restaurant Menu & Online Ordering plugin. This plugin allows you to temporarily create a web-based menu in WordPress.
It additionally integrates with WooCommerce, so you’ll give your guests the way to position a web-based order.
Very first thing you wish to have to do is set up and turn on the plugin. For extra main points, see our amateur’s information on how to install a WordPress plugin.
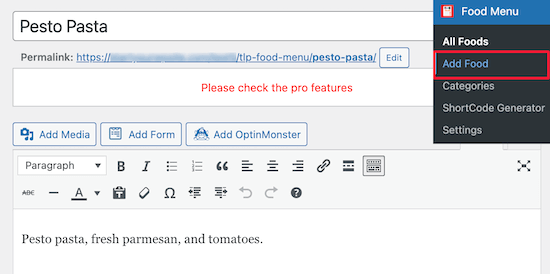
Upon activation, navigate to Meals Menu » Upload Meals.

In this display, you’ll input your menu merchandise identify, description, and symbol.
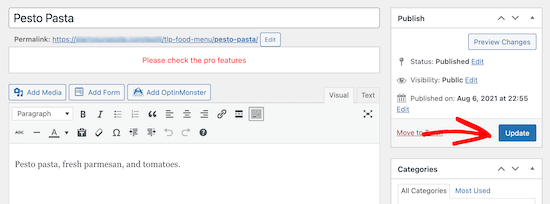
After that, remember to click on the ‘Submit’ button to avoid wasting your menu merchandise.

So as to add extra pieces in your menu, merely practice the similar steps as above.
If you’re completed including pieces in your meals menu, it’s time so as to add this menu to WordPress.
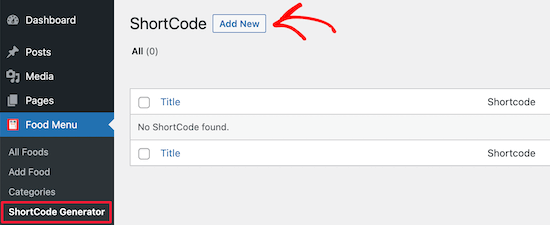
First, you wish to have to visit Meals Menu » ShortCode Generator, after which click on the ‘Upload New’ button.

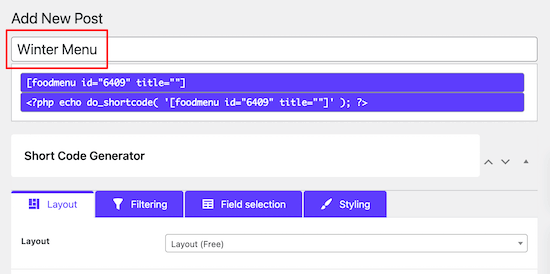
Subsequent, you’ll give your shortcode a identify that can assist you consider the kind of menu pieces you added.
Then, you’ll customise how you wish to have your menu to show.

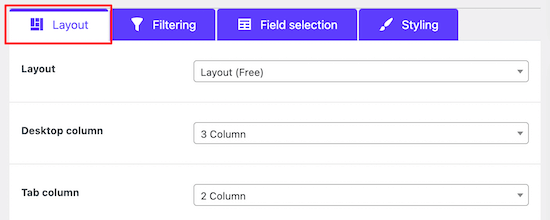
We will be able to stay the default choices, however you’ll customise how the menu presentations with the settings within the ‘Structure’ phase.
Right here you’ll make a selection the collection of pieces to show in step with row.

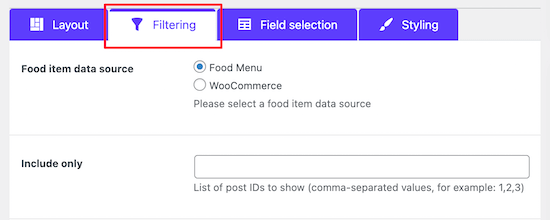
Within the ‘Filtering’ tab, you’ll select whether or not you wish to have to show a easy menu or if you wish to allow on-line ordering.
To activate on-line ordering, merely make a selection the ‘WooCommerce’ radio button. You’ll be able to additionally regulate which pieces you wish to have to show.

In case you’re making plans on letting consumers upload meals pieces to their carts and checkout, then you wish to have so as to add your menu pieces as merchandise on your WooCommerce retailer.
For extra main points on including merchandise, see our step-by-step information on how to start an online store.
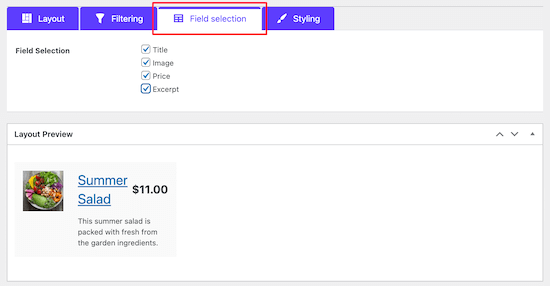
Subsequent, you’ll customise the tips that presentations for each and every merchandise by means of clicking at the ‘Box variety’ tab.

As you test or uncheck the packing containers, you’ll see an actual time preview of what the adjustments will appear to be.
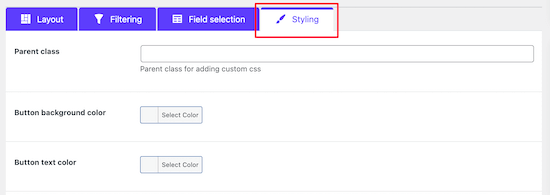
After that, you’ll trade the semblance of your menu pieces by means of clicking the ‘Styling’ menu choice.

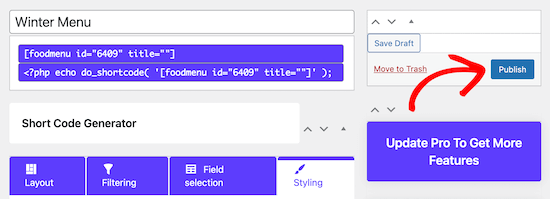
If you’re finished customizing how your menu pieces show, remember to click on the ‘Submit’ button.
This gained’t make your menu survive your web page but, however it is going to save the shortcode that we’ll upload in your website online underneath.

Now you wish to have to create a web page the place your menu will show.
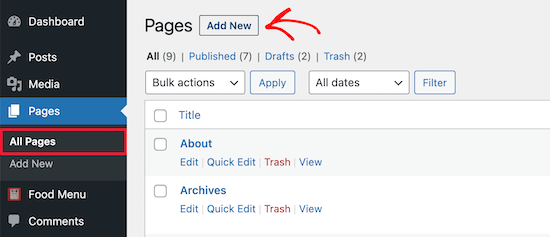
To try this, navigate to Pages » All Pages after which click on ‘Upload New’.

After that, you’ll give your web page a identify. This will likely seem in your guests, so that you’ll need to identify it one thing like ‘Menu’.
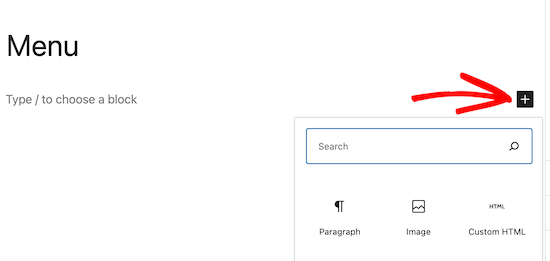
Then, click on the ‘+’ icon so as to add a brand new block.

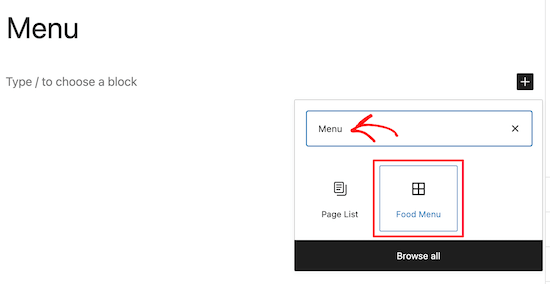
Subsequent, kind ‘Menu’ into the quest bar.
Then, make a selection the ‘Meals Menu’ block.

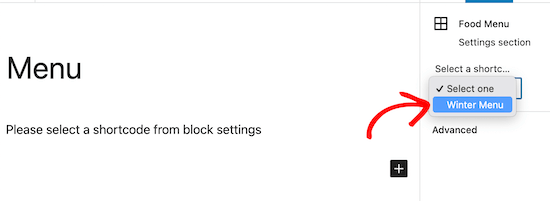
After that, you wish to have to make a choice the shortcode you simply comprised of the drop down menu.
This will likely insert your menu into your web page.

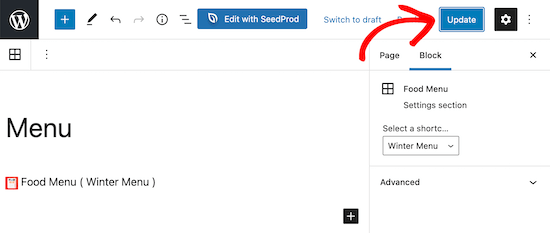
Then, click on the ‘Submit’ or ‘Replace’ button to make your menu reside.
You’ll be able to additionally upload different components to this web page like textual content, a contact form, your Instagram feed, and extra.

Now when your guests view your menu, they’ll be capable of view pieces or even position an order for those who added WooCommerce capability.
Regardless of the display measurement your menu is being seen on, it is going to show your menu pieces completely.

We was hoping this submit helped you learn to create a web-based eating place menu in WordPress. You may additionally need to see our skilled alternatives of the best HR payroll software for small business, or our comparability of the best business phone services for small business.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Facebook.
The submit How to Create an Online Restaurant Menu in WordPress (Step by Step) gave the impression first on WPBeginner.
WordPress Maintenance