Believe the use of the brand new Divi Theme Builder Library to your workflow as you construct your subsequent web page. With its integration with the Divi Cloud, you might have the ability to take your templates from one web site to every other. It may well get tough to stay this newfound inventive expression below wraps although. Prior to you get out of hand with loading your library, let’s discover ways to arrange templates in Divi’s Theme Builder Library.
Let’s Get started with the Fundamentals: Naming Conventions
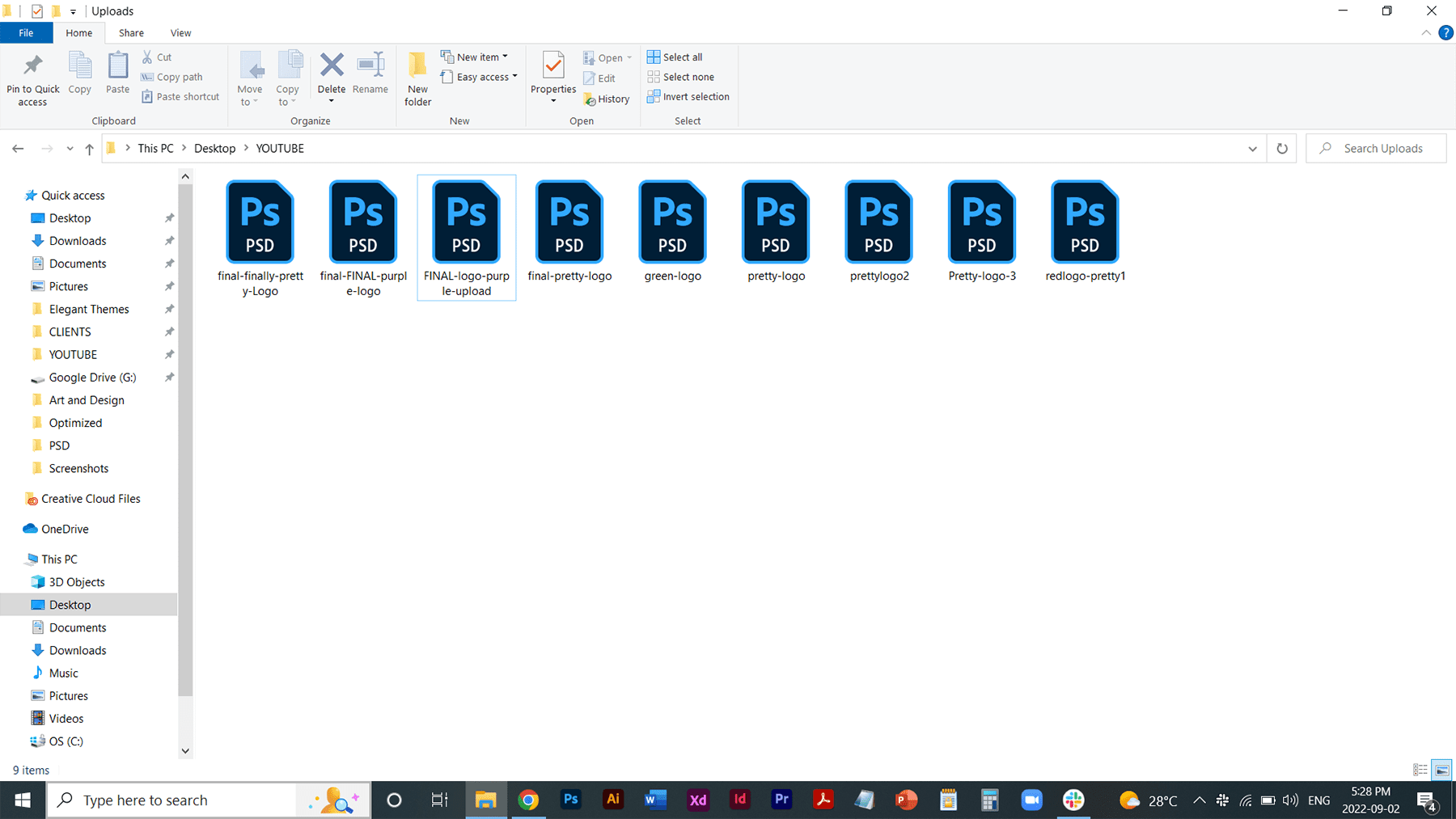
When running on a big undertaking, as we’re running thru concepts and iterations, our workspace, paperwork, and folders can get somewhat bit… matted…

It’s totally conceivable to carry this identical mindset for your Divi Theme Builder Library pieces. With new format packs launched nearly weekly and freebies abounding, your library can simply get swamped. As such, having a standardized manner of organizing your templates thru having a naming conference is suggested.

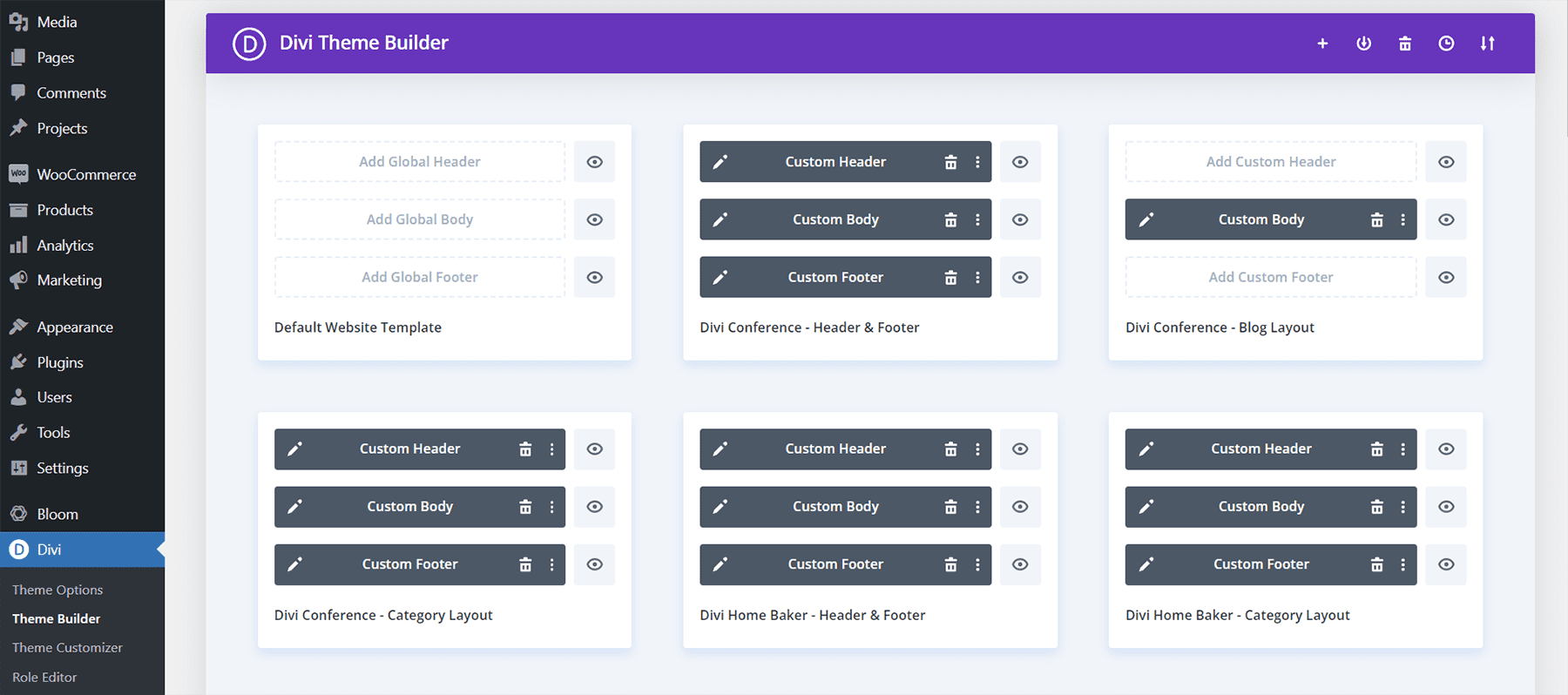
Within the Divi Theme Builder instance above, we realize that every template follows a equivalent naming conference. Initially, the title of the template pack is written down in sentence case. Subsequent, there’s a sprint. Finally, the kind of freebie or template is said. We will be able to take those identical learnings to arrange templates in Divi’s Theme Builder Library.

On this instance, we see that naming conventions aren’t adopted as strongly. However, this is a a ways cry from our brand design folder! Understand that on the very least, a sentence case is used with every template. Additionally, the kind of template is denoted inside the title.
Use Tags to Make Looking More straightforward
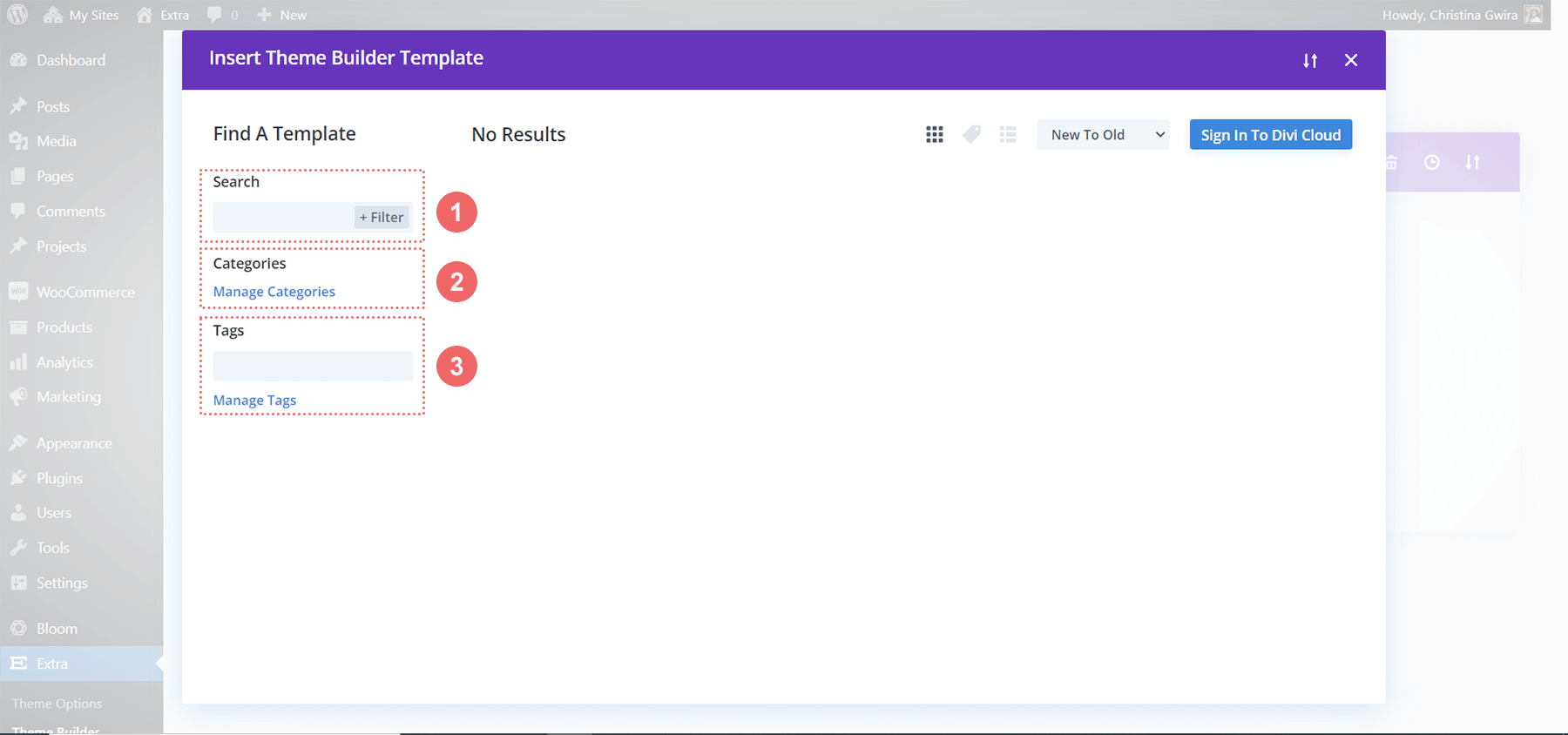
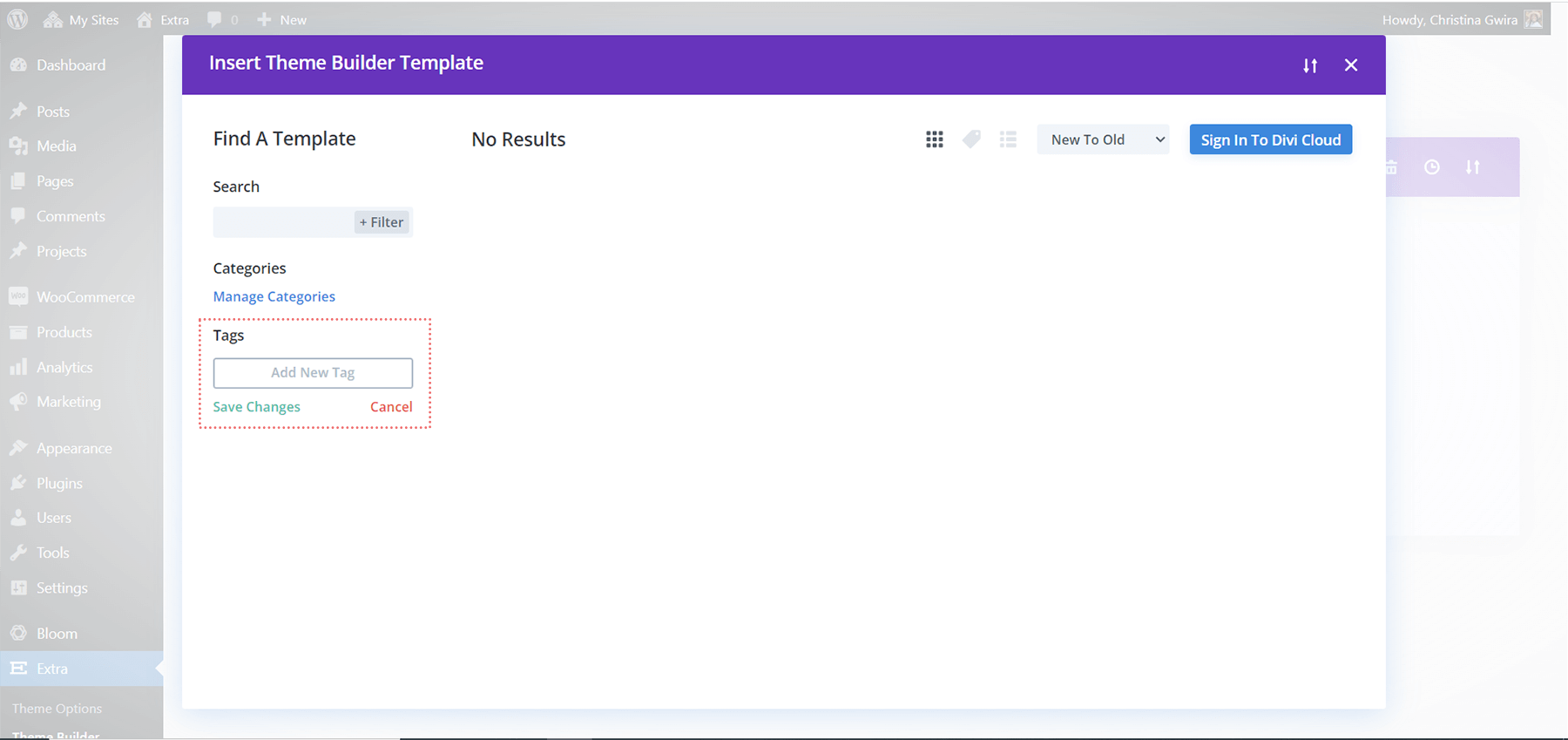
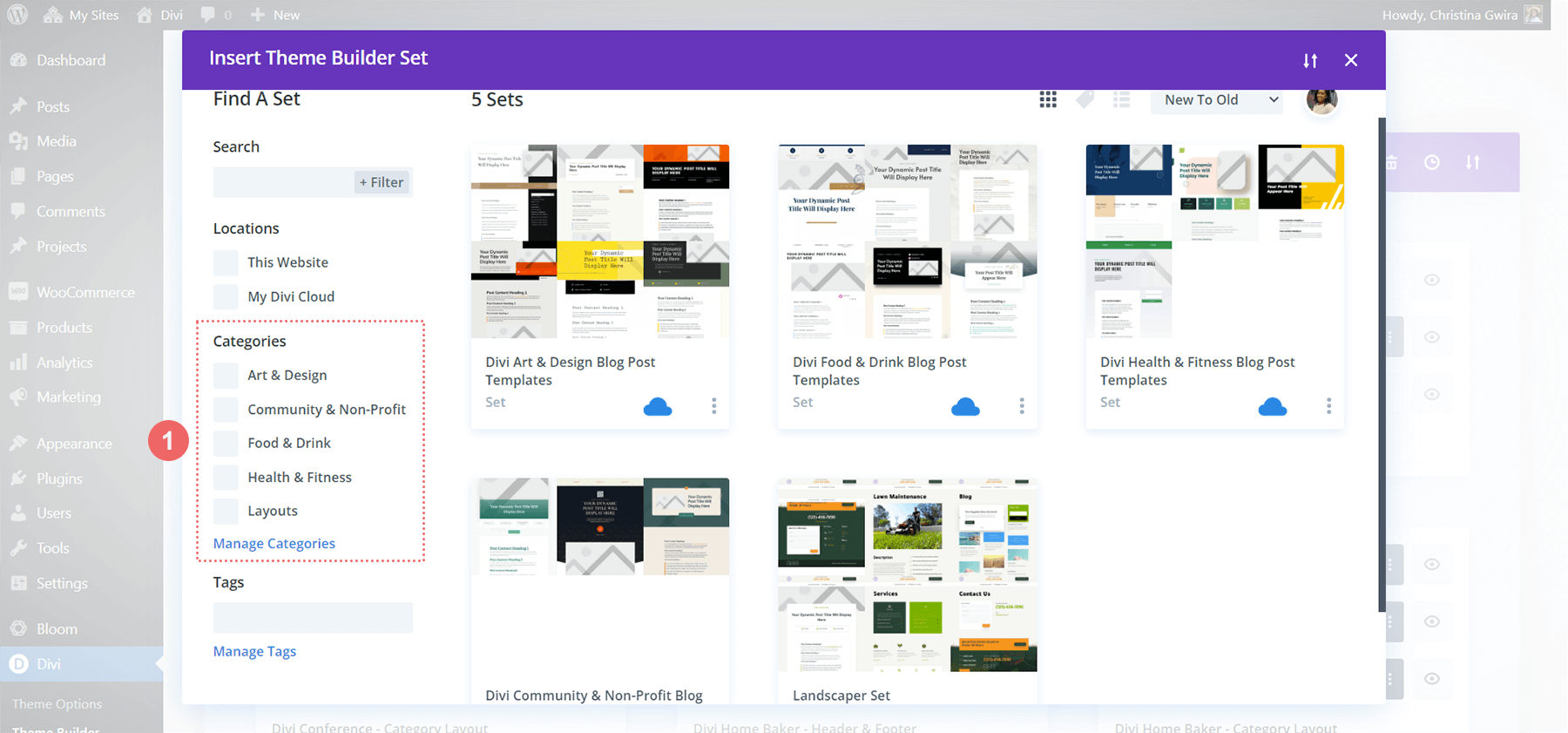
The Divi Theme Builder comes with 3 ways to look and in finding your templates. Those are seek (with filter out), classes, and tags.

By way of having a constant naming conference, it’s more straightforward to search for pieces in our library. As an example, by way of the use of the phrase header in all our header templates, after we seek for “header”, all header templates will display up. That is the place tags can are available. Regardless of your naming conference, should you had been to tag your whole header templates with the tag header, you’ll get the similar consequence whilst you seek.

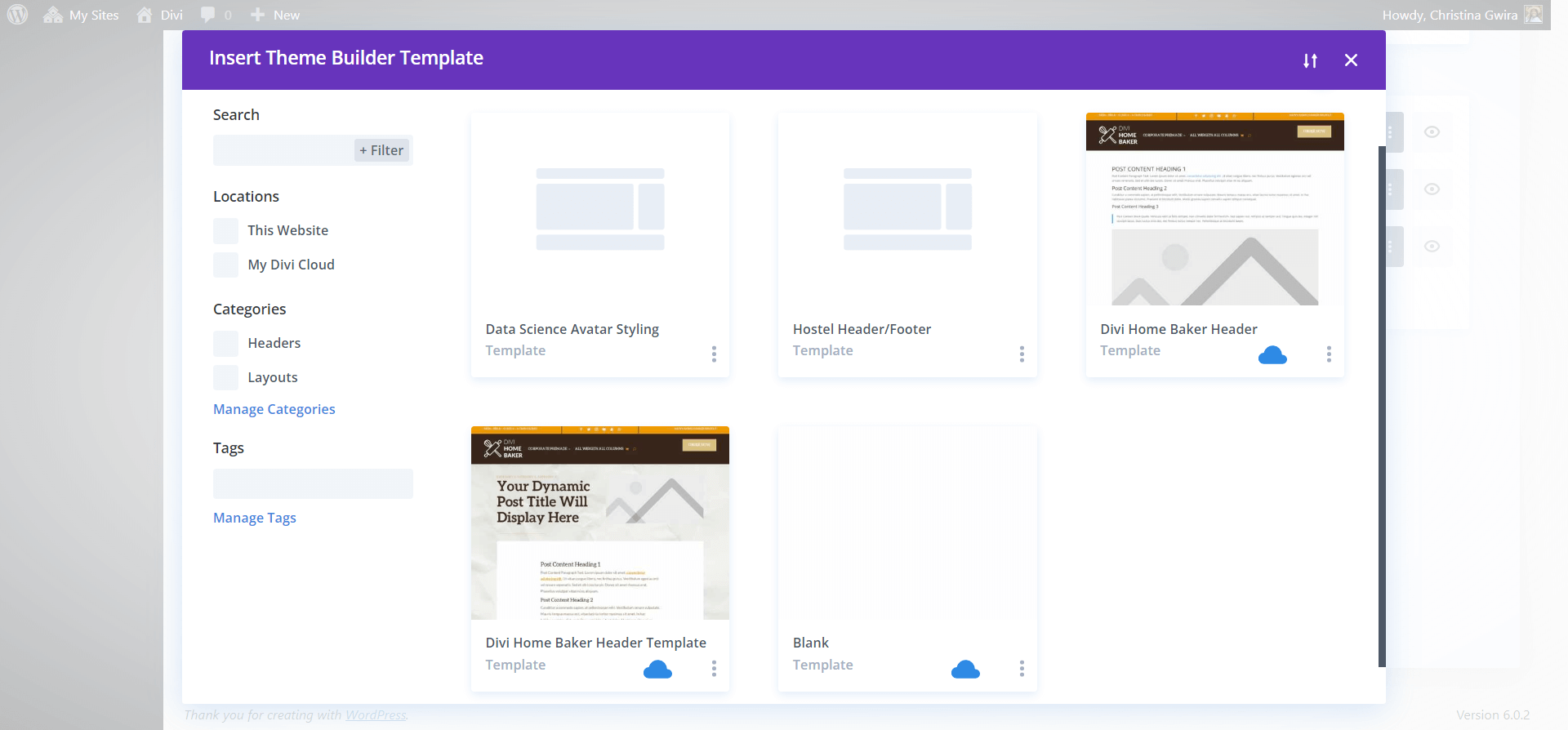
It’s also conceivable to control your tags and classes inside the Divi Theme Builder Library. If you are making a typo, or need to upload possible choices, you’ll achieve this.
Arrange Templates in Divi’s Theme Builder Library with Classes
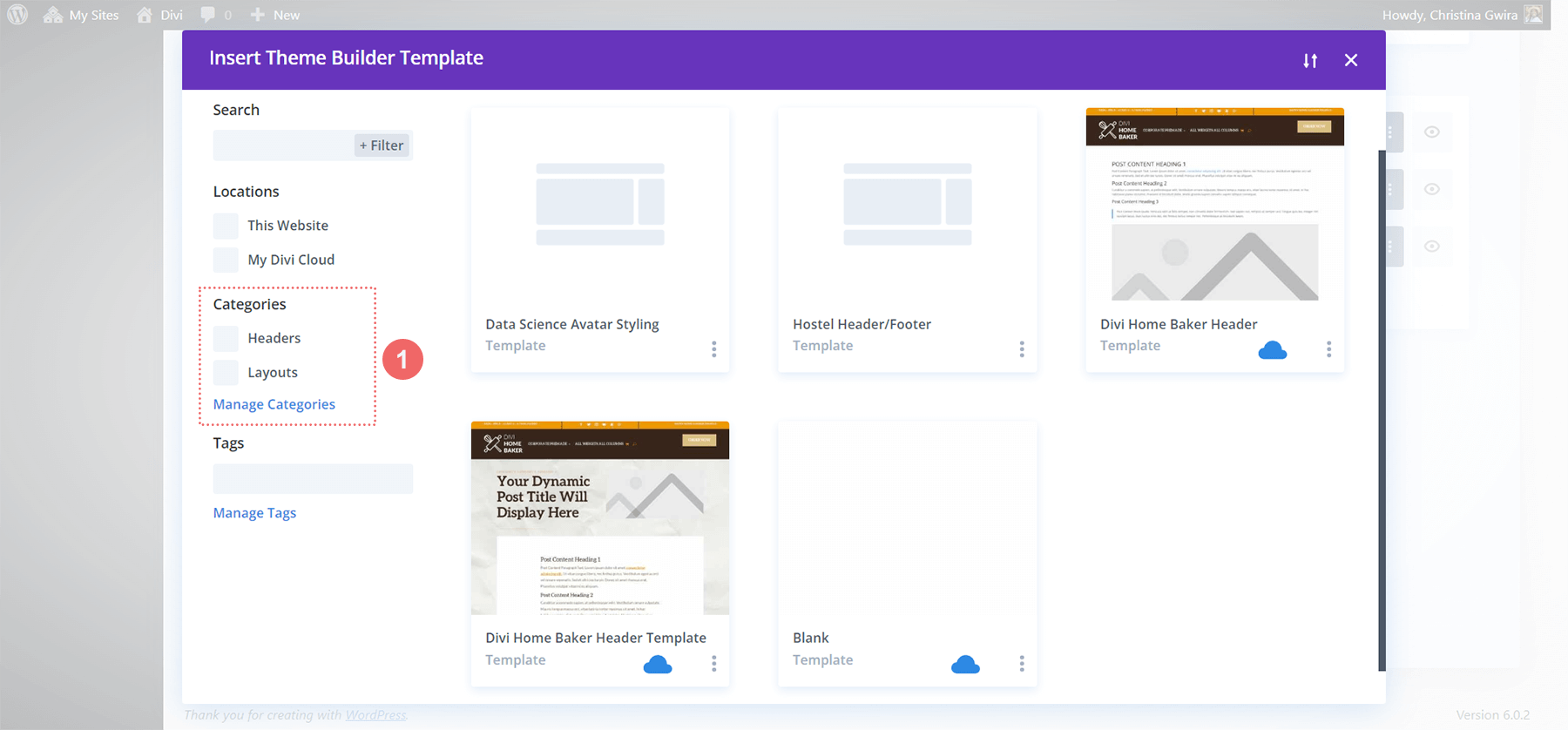
Similar to classes on a WordPress web page, classes within the Divi Theme Builder Library assist you to team your templates in combination. In all probability you wish to have to have a class for your whole weblog publish templates. Perhaps you wish to have a class for your whole crimson templates. Alternatively you’d like to arrange your templates, a class will assist in making your existence more straightforward.

Divi Cloud Classes vs. Native Classes
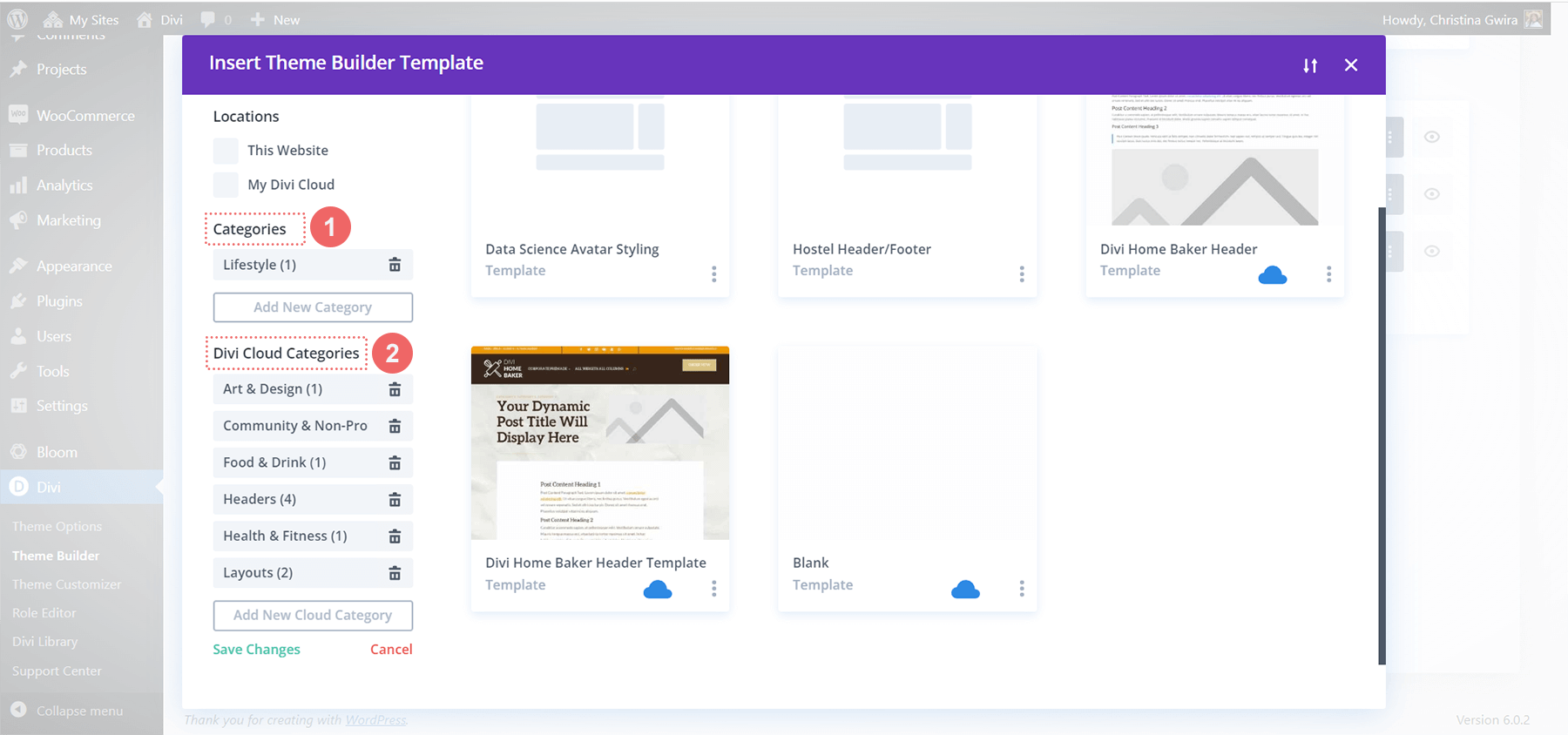
A different notice must be made for classes. Within the Divi Theme Builder Library, you’ll make two sorts of classes. Those classes are Divi Cloud Classes and Classes. Because the title suggests, Divi Cloud Classes assist you to save templates to the Divi Cloud. Alternatively, those classes aren’t to be had to your native Divi set up. Your native Divi classes are relegated most effective to the web site that they had been constructed on.

Will have to you make a decision to control your classes within the Divi Theme Builder Library, you might be additionally ready to control your Divi Cloud Classes as neatly.
The use of Template Units to Arrange Templates in Divi’s Theme Builder Library
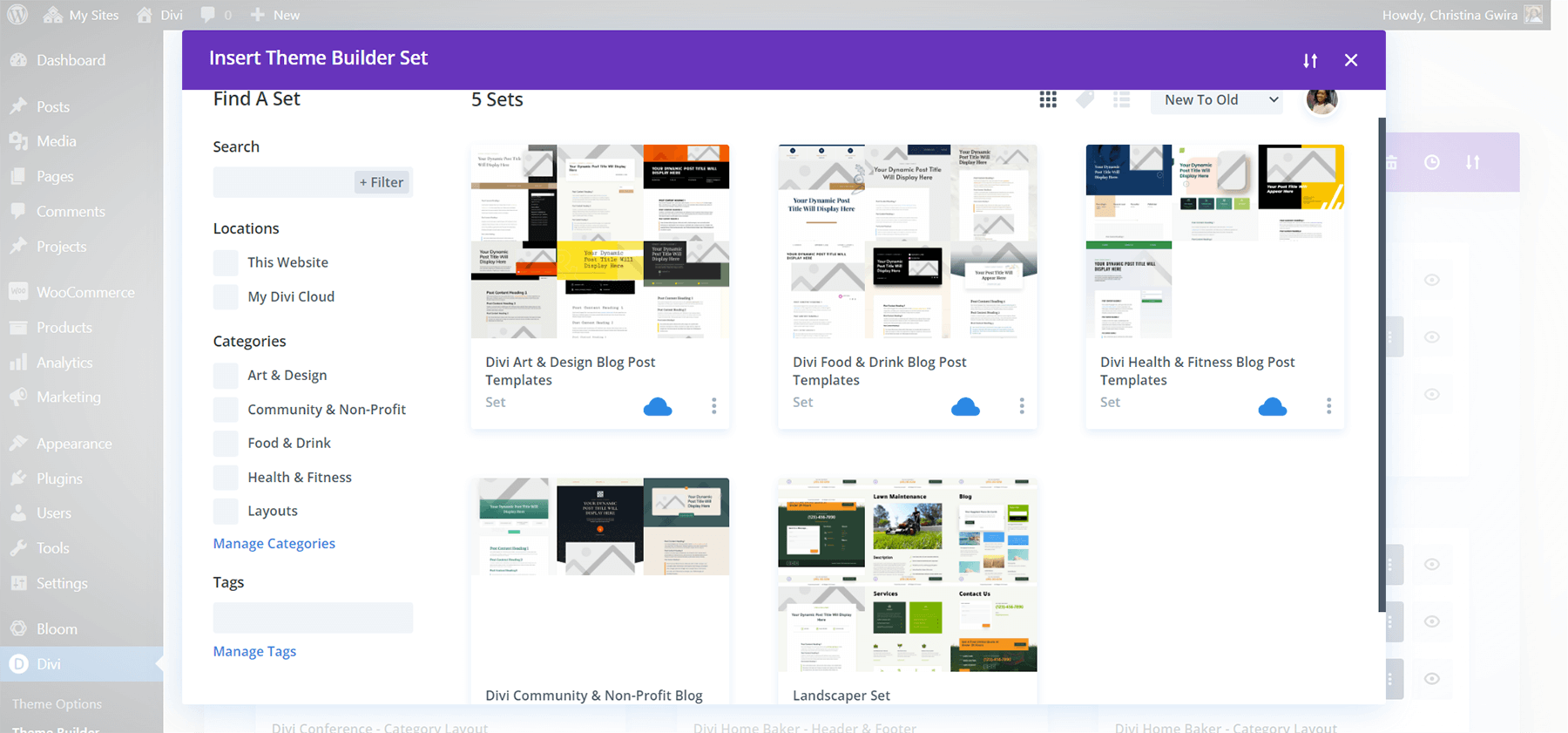
The general manner wherein you’ll arrange your templates inside of Divi’s Theme Builder Library is by the use of Template Units. A Template Set is a bunch of templates that had been created inside the Divi Theme Builder.

The above screenshot displays that lately, there are a couple of Template Units which might be matched to other format pack classes equipped by way of Divi. Template Units permit you to arrange your Divi Theme Builder Library by way of serving to you to create packs of templates that talk in combination. Take for instance the Landscaper Set. Within this Template Set, we have now all constructed upon the loose Panorama Upkeep Format Pack, added it’s header and footer, in addition to the weblog publish template. Adjustments had been additionally made to all of those templates to customise it for our wishes. If we had been to easily have all the ones templates inside of our Divi Theme Builder, you’re taking a look at relatively a couple of templates. Alternatively, by way of striking all of them inside of a Template Set, we stay our Divi Theme Builder neat. Along with a neat and tidy Theme Builder, we will simply reference all of the templates inside the set.

You will need to notice that Divi Theme Builder Template Units have their very own set of classes. Those classes are other from the kinds used to arrange standalone Divi Theme Builder Templates. Same old Theme Builder Templates and Divi Template Units can’t be arranged in the similar classes. Very similar to the usual Divi Theme Builder Template, there may be a special form of class for Template Units that are living at the Divi Cloud.
In Conclusion
There are a variety of how to stay your Divi Theme Builder Library arranged. Adopting a naming conference on your Divi Theme Builder Library is a convention to help you in conserving your library arranged. Following this, you might need to believe including tags for your particular person templates. Tags aid you filter out and seek thru your library. Noticing that there’s a distinction between classes to your native Divi set up and Divi Cloud is a very powerful level to keep in mind. Additionally, don’t omit that you can not retailer Template Units and Templates in the similar classes. With all of this stuff in thoughts, you might have the gear that you wish to have to make certain that your Divi Theme Builder is arranged on your subsequent undertaking.
The publish Tips on how to Arrange Your Templates in Divi’s Theme Builder Library seemed first on Sublime Topics Weblog.
WordPress Web Design