Are you questioning what so as to add to the footer of your WordPress website?
The footer is the world on the backside of your web page. Even supposing it’s simple to omit, the footer can support the consumer enjoy for your website in a whole lot of important techniques.
On this tick list, we will be able to percentage the highest issues that you just will have to upload to the footer of your WordPress web page.

What’s the Footer in WordPress?
The footer is the world that looks underneath the content material a part of your web page. This can be a commonplace web page design function utilized by tens of millions of internet sites.
‘Footer’ too can consult with the footer code house. 3rd-party products and services like Google Analytics, Fb Pixel, and lots of others might ask you to upload code snippets in your web page’s footer.
This kind of footer code doesn’t seem to guests but it surely lets you upload options, products and services, and different content material in your WordPress web page.
With such a lot of choices, newcomers might fight to make a decision what so as to add to the footer house. Consequently, many web page homeowners fail to see alternatives to support their websites and supply a greater customer enjoy.
That being mentioned, let’s check out one of the issues so as to add to the footer of your WordPress website, and the best way to make it extra helpful.
Listed here are the entire issues we’ll upload, so be happy to leap immediately to the pieces that hobby you.
- Including Hyperlinks to The Footer of Your WordPress Web site
- Including Code in WordPress Footer
- Including Privateness Coverage Hyperlink in WordPress Footer
- Including Copyright Date in WordPress Footer
- Take away Powered by way of Hyperlinks from Footer in WordPress
- Find out how to Upload Instagram Feed in WordPress Footer
- Upload a Sticky Footer Bar in WordPress
- Upload Social Buttons in WordPress Footer
- Upload a Telephone Quantity in WordPress Footer
- Upload a Touch Shape in WordPress Footer
1. Including Hyperlinks to The Footer of Your WordPress Web site
Many internet sites upload hyperlinks to the footer house. This is helping guests to find your website’s maximum vital content material such because the about web page, merchandise web page, checkout, touch shape, and extra.
All in style WordPress issues include a footer widget house the place you’ll upload other content material and parts.
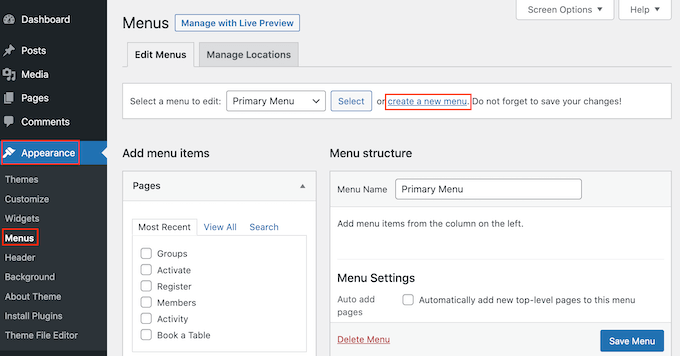
So as to add hyperlinks to the footer house, pass to the Look » Menus web page and click on at the ‘create a brand new menu’ hyperlink.

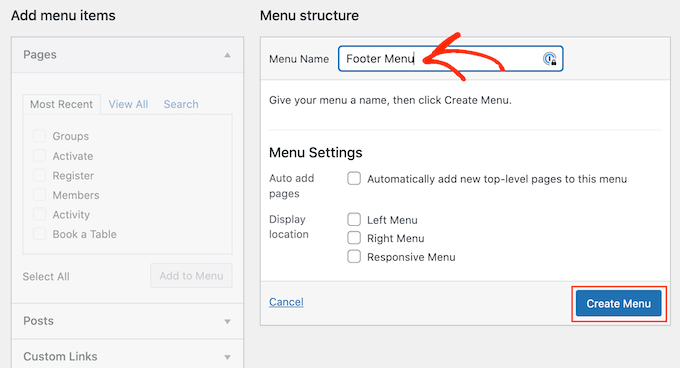
After that, kind in a reputation for the menu. That is simply on your reference so you’ll use anything else you wish to have.
With that finished, click on at the ‘Create Menu’ button.

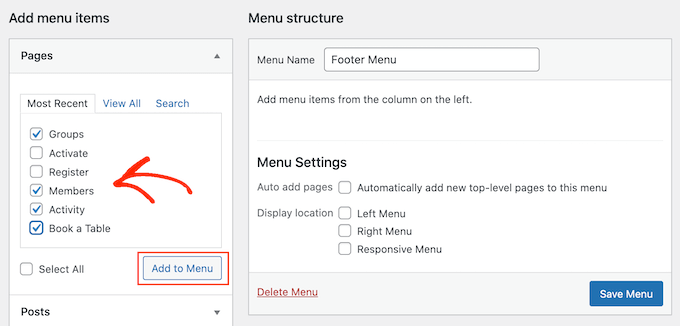
Now, test the field subsequent to every merchandise that you wish to have so as to add to the menu.
Then, click on on ‘Upload to Menu.’

Whilst you’re pleased with how the menu is ready up, click on at the ‘Save Menu’ button to retailer your adjustments. For extra lend a hand, see our information on the best way to create navigation menus in WordPress.
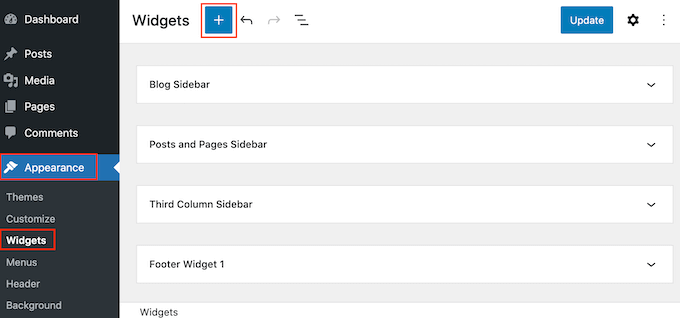
Now you’ve created a menu, let’s upload it to the footer house of your web page by way of going to Look » Widgets. Right here, click on at the blue ‘+’ button.

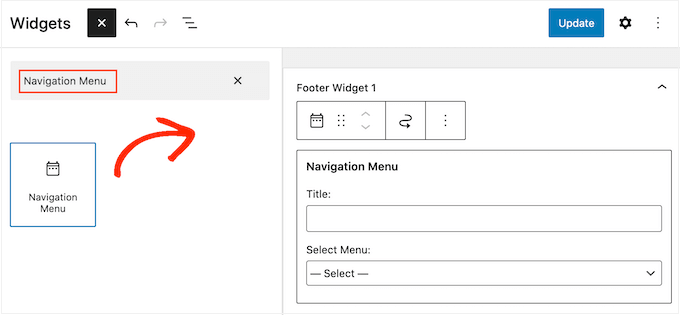
Within the ‘Seek’ box, kind in ‘Navigation Menu.’
When the suitable block seems, drag and drop it onto the ‘Footer’ or an identical house.

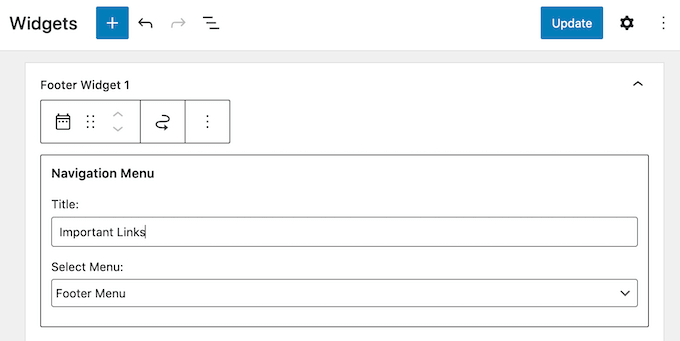
After that, open the Make a choice Menu’ dropdown and make a selection the footer menu you created previous.
You might also need to kind in a name, which can seem above the hyperlinks on your web page’s footer.

With that finished, click on at the ‘Replace’ button.
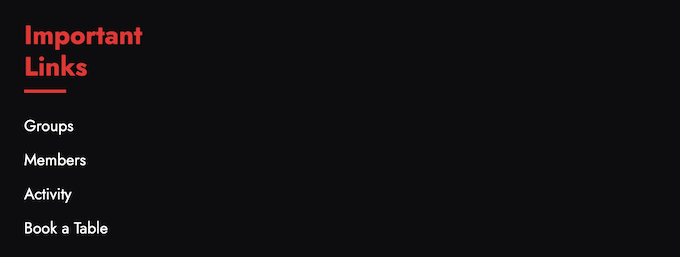
Now, in the event you discuss with your web page you’ll see the entire hyperlinks within the footer house.

You’ll be able to additionally upload hyperlinks to the footer the usage of a drag-and-drop web page builder plugin like SeedProd. You’ll be able to even create other footers for particular person WordPress pages.
For step by step directions, take a look at our information on the best way to edit the footer in WordPress.
Including a Menu to Your Footer with the Complete-Web site Editor
If you happen to’re the usage of a block-based theme comparable to ThemeIsle Hestia Professional or Twenty Twenty-3, then the method of including a menu to the footer is quite other.
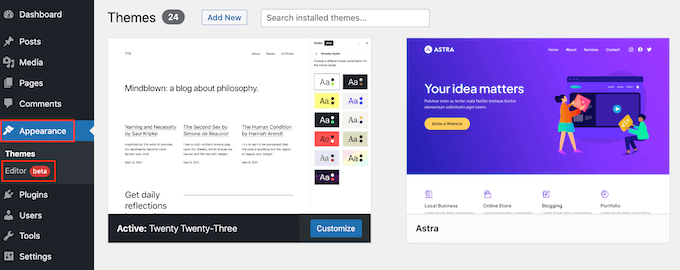
Merely create a navigation menu following the similar procedure described above. Then, pass to Issues » Editor within the WordPress dashboard to open the full-site editor.

Right here, click on at the downwards-pointing arrow within the toolbar and make a selection the ‘Footer’ template.
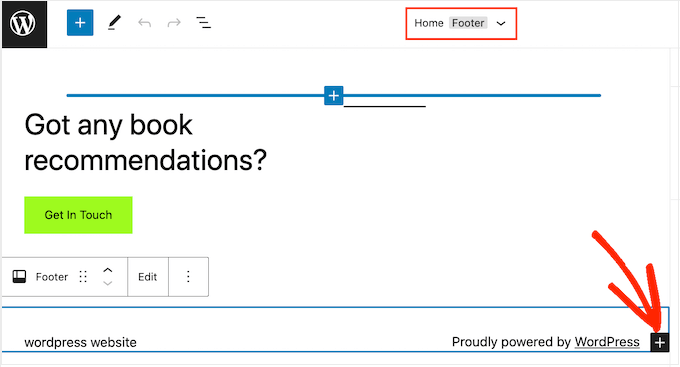
Within the footer house, pass forward and click on at the ‘+’ button so as to add a brand new block.

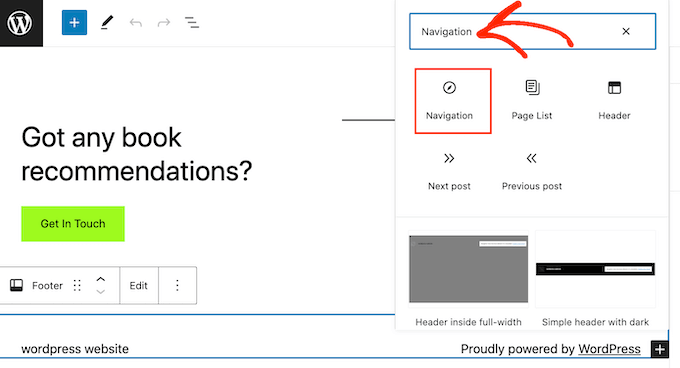
Within the ‘Seek’ bar, kind in ‘Navigation.’
When the suitable block seems, click on so as to add it to the footer house.

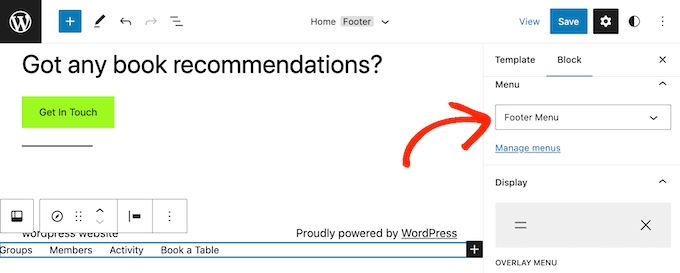
The overall-site editor will display one in every of your navigation menus by way of default.
If you wish to display a special menu as an alternative, then open the ‘Make a choice menu’ dropdown within the right-hand panel and make a selection the menu you wish to have to make use of.

Whilst you’re pleased with how the menu appears to be like, click on on ‘Save’ to make your adjustments are living.
2. Including Code in WordPress Footer
From time to time it’s possible you’ll wish to upload snippets in your WordPress weblog or web page’s footer.
It is advisable to edit your theme recordsdata without delay and paste the brand new code within the footer.php template. Then again, this isn’t advisable because the customized code will disappear in the event you alternate the WordPress theme, or replace that theme.
Modifying your theme recordsdata without delay may also be dangerous. Even a easy typo or mistake may reason a whole lot of commonplace WordPress mistakes.
The easiest way so as to add code within the WordPress footer is by way of the usage of a code snippets plugin. WPCode is the most efficient code snippets plugin for WordPress. It makes it simple to insert code into your WordPress website’s headers and footers without having to edit your theme recordsdata.
First, you want to put in and turn on the WPCode plugin. For extra main points, see our step by step information on the best way to set up a WordPress plugin.
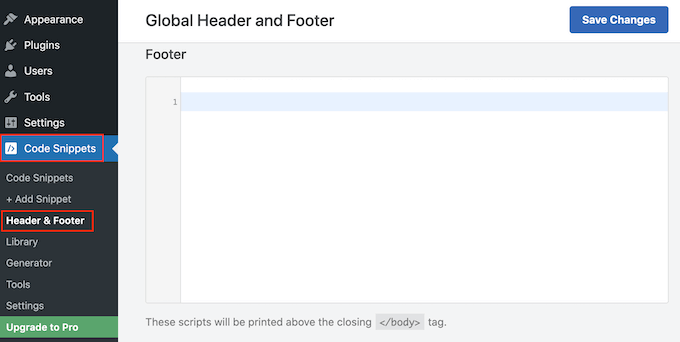
Upon activation, pass to Code Snippets » Header & Footer. From right here you’ll paste your code snippet into the ‘Footer’ field.

Don’t put out of your mind to click on at the ‘Save Adjustments’ button to retailer your adjustments. For extra detailed directions, please see our article on the best way to upload header and footer code in WordPress.
3. Including Privateness Coverage Hyperlink in WordPress Footer
To agree to GDPR and different privacy-related regulations in numerous international locations, you want to upload a privateness coverage web page in WordPress after which hyperlink to it from the entire different pages.
For the reason that footer seems throughout all of your web page, it’s the easiest position so as to add this URL.
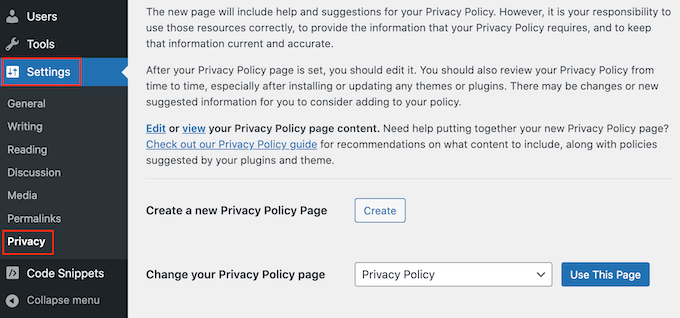
First, you want to visit Settings » Privateness within the admin house. You’ll realize that WordPress has already created a Privateness Coverage web page draft for you.

To make use of the default Privateness Coverage web page, merely click on on ‘Use This Web page.’ If you wish to use a special web page as an alternative, then open the dropdown menu and make a selection a brand new web page from the record.
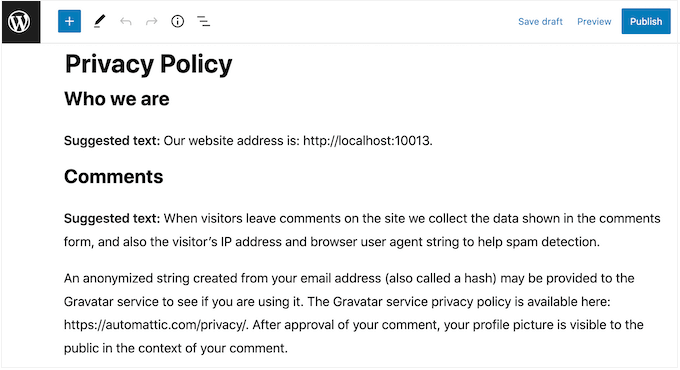
You’ll be able to additionally create a brand new privateness coverage web page from this display screen. Merely click on at the ‘Create’ button and WordPress will generate a brand new submit with some elementary privateness coverage textual content.

Regardless of the way you create the privateness coverage web page, you’ll edit it similar to some other web page in WordPress. As an example, you’ll upload extra details about your necessities, and phrases and prerequisites.
Whilst you’re pleased with the ideas you’ve entered, click on at the ‘Put up’ button to make the privateness coverage are living.
With that finished, you’ll wish to upload a hyperlink in your web page’s footer. So as to add a navigation menu to the footer house, merely apply the similar procedure described above.
4. Including Copyright Date in WordPress Footer
You might also need to upload a copyright date within the WordPress footer house to let guests know that your content material is copyrighted. A method to try this is by way of merely including the textual content in your theme settings.
Many most sensible WordPress issues help you upload textual content within the footer house, so it’s value checking whether or not your theme has this surroundings.
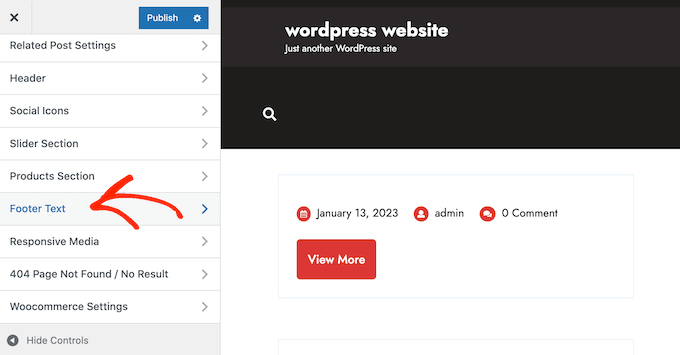
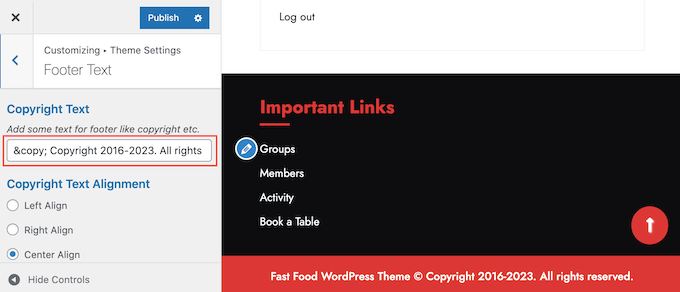
Merely pass to the Look » Customise web page and search for any footer settings within the left-hand menu. Those are in most cases classified ‘Footer Choices,’ ‘Footer Settings’ or an identical.

So as to add the copyright image, merely paste the next into the ‘Footer Credit,’ ‘Copyright Textual content’ or an identical phase.
&reproduction; Copyright 2016-2023. All rights reserved.
The WordPress Theme Customizer will replace robotically so you’ll see how the copyright textual content will glance for your web page.

Relying for your theme, you might also have the ability to alternate the font measurement and textual content alignment the usage of the theme settings.
If you happen to’re pleased with how the copyright realize appears to be like, then click on at the ‘Put up’ button to make your adjustments are living.
Professional Tip: With this way, you’ll nonetheless wish to replace the copyright realize annually. So as to add the brand new 12 months robotically, see our information on the best way to upload a dynamic copyright date within the WordPress footer.
Including a Copyright Date to Your Footer with the Complete-Web site Editor
If you happen to’re the usage of a block-enabled theme, then it’s simple so as to add a copyright date to the footer. Merely pass to Issues » Editor to open the full-site editor.
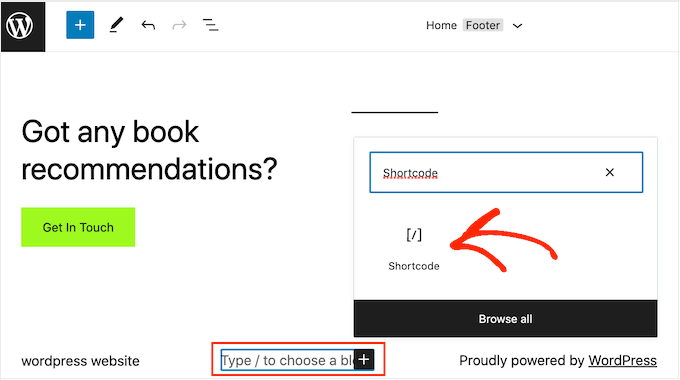
Then, scroll to the footer phase and click on at the ‘+’ so as to add a brand new block. You’ll be able to now get started typing in ‘Shortcode’ and make a selection the suitable block when it sounds as if.

Within the shortcode block, upload the next:
&reproduction; Copyright 2016-2023. All rights reserved.

After that, merely click on at the ‘Save’ button to make the copyright realize are living.
5. Take away Powered by way of Hyperlinks from Footer in WordPress
Some unfastened WordPress issues upload hyperlinks to the footer house. In most cases it is a ‘Powered by way of WordPress’ disclaimer that hyperlinks to the reliable WordPress web page, however some theme builders additionally come with hyperlinks to their very own internet sites.
Those outgoing hyperlinks inspire guests to depart your web page and could have a unfavorable impact for your WordPress search engine optimization. With that during thoughts, it’s a good suggestion to take away them from the footer house by way of going to Look » Customise.
Some issues make it tough to take away those hyperlinks so you might have to spend time having a look throughout the other settings.
To begin, we suggest on the lookout for any settings classified ‘Footer Choices,’ ‘Footer & Copyright Choices,’ or an identical.

Right here, you will have to have the ability to delete the hyperlinks and even exchange them with your individual URLs.
Some issues hard-code the hyperlinks within the theme recordsdata and don’t provide the choice to take away them the usage of the WordPress Customizer.
If so, you’ll take away those hyperlinks by way of enhancing the footer.php document. For step by step directions, please see our information on how to take away the powered by way of WordPress footer hyperlinks.
Getting rid of Powered By way of Hyperlinks with the Complete-Web site Editor
To take away the ‘Powered By way of’ hyperlinks in a block-enabled theme, merely open the full-site editor by way of following the similar procedure described above.
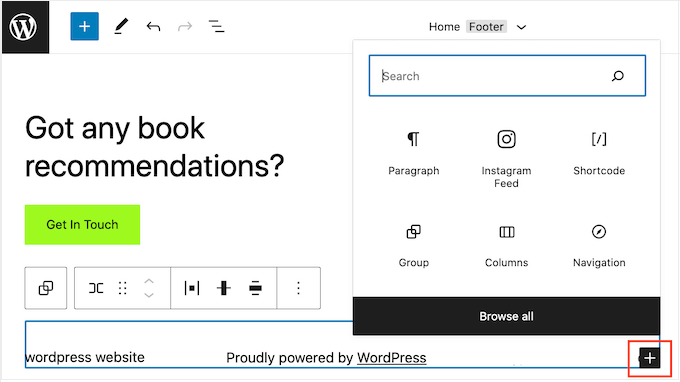
Within the editor, to find the ‘Proudly powered by way of WordPress’ or an identical textual content. You’ll be able to exchange this with your individual textual content by way of typing into the ‘Paragraph’ block.

If you wish to take away the textual content utterly, then merely click on to make a choice the ‘Paragraph’ block. After that, click on at the three-dotted ‘choices’ button.
After all, click on on ‘Take away Paragraph’ to delete the block.

You’ll be able to then pass forward and click on on ‘Save.’ Now, in the event you discuss with your web page you’ll see that this article has been got rid of.
6. Find out how to Upload Instagram Feed in WordPress Footer
Do you frequently submit stunning footage and movies to Instagram?
Other people gained’t see your Instagram content material if they simply discuss with your web page. With that during thoughts, it’s possible you’ll need to display contemporary Instagram footage on your web page’s footer.

This is a straightforward technique to advertise your social media web page and inspire extra folks to apply you on Instagram.
One of the best ways so as to add a photograph feed within the WordPress footer is by way of the usage of Ruin Balloon Instagram Feed. It’s the perfect Instagram plugin for WordPress and lets you simply upload a photograph feed in your web page.
After including the social media feed in your footer, Ruin Balloon will fetch new Instagram footage robotically. On this manner, your footer will at all times display your newest Instagram footage to the individuals who discuss with your web page.
If you happen to run a web based retailer, then you’ll even get extra gross sales by way of including Instagram shoppable photographs to the WordPress footer.
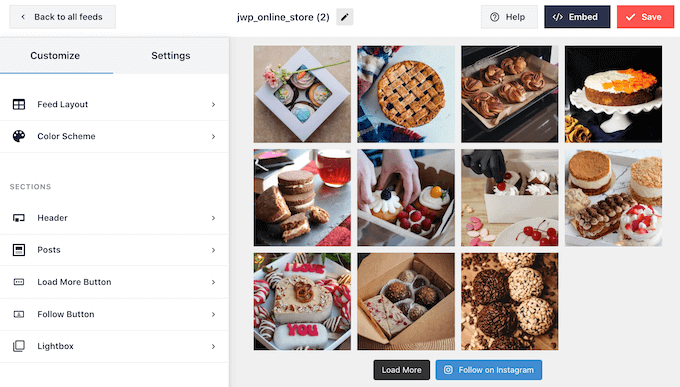
Ruin Balloon has the entire gear you want to fine-tune how the Instagram feed appears to be like on your footer. As an example, you’ll choose from other layouts, upload a ‘Apply’ button, optimize your feed for cell units, and extra with the user-friendly Ruin Balloon editor.

For step by step directions, please see our information on the best way to the best way to simply embed Instagram in WordPress.
Whilst you’re pleased with how the feed appears to be like, it’s time so as to add it in your web page’s footer. Merely pass to Look » Widgets and click on at the blue ‘+’ button.

Within the seek box, kind in ‘Instagram Feed’ to search out the suitable block. Simply bear in mind that WordPress has a integrated Instagram Feed button, so remember to use the block that has the reliable Instagram brand.
You’ll be able to now drag and drop the block onto your website’s footer.

With that finished, merely click on on ‘Replace.’ After that, you’ll discuss with your web page to peer your Instagram feed within the footer.
Including an Instagram Feed with the Complete-Web site Editor
It’s simple so as to add the Ruin Balloon Instagram feed to a block-enabled WordPress theme.
Merely open the full-site editor following the very same procedure described above, after which click on at the ‘+’ button within the footer template.

With that finished, kind in ‘Instagram Feed’ and make a selection the suitable block when it sounds as if so as to add it to the footer.
The overall-site editor will robotically display the Instagram feed you created.

With that finished, merely click on on ‘Save’ to make the Instagram feed are living.
7. Upload a Sticky Footer Bar in WordPress
Need to display particular provides or notifications within the footer house?
You’ll be able to create a footer bar that remains caught to the ground of the display screen because the customer scrolls.
To create this type of sticky footer bar, you’ll want OptinMonster. It’s the most efficient conversion optimization instrument out there and lets you flip web page guests with a excessive leap fee into customers and consumers.
OptinMonster additionally comes with tough show laws so you’ll display personalised customized messages on your web page’s footer.
First, you’ll wish to join an OptinMonster account.
After that, set up and turn on the OptinMonster plugin for your WordPress web page. Upon activation, make a selection Attach Your Present Account.

You’ll be able to now kind within the e-mail deal with and password on your OptinMonster account.
As soon as hooked up, pass to the OptinMonster » Campaigns web page and click on at the ‘Create your first marketing campaign’ or ‘Upload New’ button.

At the subsequent display screen, make a selection ‘Floating Bar’ as your marketing campaign kind after which make a selection a template.
To preview an OptinMonster template, merely hover your mouse over it after which click on at the ‘Preview’ button.

Whilst you discover a template you prefer, click on on its ‘Use Template’ button.
You’ll be able to then kind in a reputation for the marketing campaign. That is simply on your reference so you’ll use any name you wish to have.

With that finished, click on on Get started Construction.
This may increasingly take you to OptinMonster’s drag-and-drop marketing campaign builder the place you’ll design the footer bar. Merely click on on any part you wish to have to edit, or drag and drop new blocks from the left-hand column.

Whilst you’re pleased with how the marketing campaign appears to be like, merely click on at the ‘Put up’ button.
Then, make a selection ‘Put up’ to make the marketing campaign are living.

You’ll be able to now make a selection the ‘Save’ button to retailer your adjustments after which click on at the ‘X’ within the upper-right nook to near the OptinMonster marketing campaign builder.
Again within the WordPress dashboard, open the ‘Standing’ dropdown and make a selection ‘Revealed.’

After all, click on on ‘Save.
Now, discuss with your WordPress web page to peer the floating footer bar in motion.

You’ll be able to use OptinMonster to create a wide variety of high-converting campaigns together with slide-in footer popups, countdown timers, and centered footer notifications that will let you recuperate deserted cart gross sales.
8. Upload Social Buttons in WordPress Footer
Every other great way to make use of the footer area on your WordPress theme is by way of showing social media icons. This is a straightforward technique to advertise your other profiles and get extra fans on Twitter, Fb, and different in style platforms.
The easiest way so as to add those buttons is by way of the usage of the Social Icons Widget plugin. This plugin helps the entire main social networks and is derived with a couple of icon types that you’ll make a choice from.
After activating Social Icons Widget, pass to the Look » Widgets web page. You’ll be able to then click on at the ‘+’ button and seek for ‘Social Icons Block.’
When the suitable block seems, drag and drop it onto the footer house.

By way of default, the Social Icons Block already has a couple of social media icons integrated.
To hyperlink any of those icons in your personal social profiles, merely give it a click on. Within the little bar that looks, kind within the URL of the web page you wish to have to advertise.

Need to use a special icon for this social media platform?
Then merely click on at the ‘Edit Main points’ hyperlink. This opens a window the place you’ll make a selection a brand new symbol for the social icon.

Merely repeat this procedure for every integrated social media icon.
If you wish to take away this kind of default icons, then click on at the ‘Delete icon.’

There are numerous social media platforms and different internet sites which you can need to upload to the footer house.
To do that, click on at the ‘+’ button.

You’ll be able to now make a selection a social media icon and upload a hyperlink by way of following the similar procedure described above.
Whilst you’re pleased with how the social media icons are arrange, click on on ‘Replace.’ Now, merely discuss with your web page and scroll to the footer house to peer the social buttons in motion.

Bonus: Need to upload extra social options in your web page? Check out our knowledgeable pick out of the perfect social media plugins for WordPress to develop your target market.
Including Social Buttons with the Complete-Web site Editor
Are you the usage of a block-enabled theme? Then you’ll upload social icons to the footer by way of going to Issues » Editor.
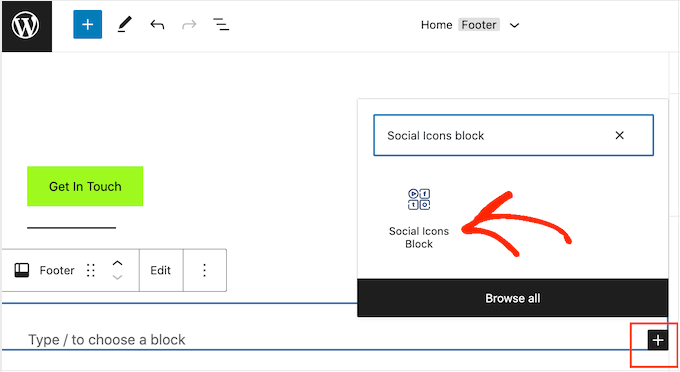
Within the footer, click on at the ‘+’ button after which kind in ‘Social Icons block.’

When the suitable block seems, click on so as to add it to the footer.
This provides a block with the default social icons.

You’ll be able to now customise those icons and upload new social buttons, by way of following the similar procedure described above.
Whilst you’re pleased with how the buttons glance, merely click on at the ‘Save’ button. Now in the event you discuss with your web page you’ll see the social icons within the block-enabled footer.
9. Upload a Telephone Quantity in WordPress Footer
If you happen to be offering buyer reinforce over the telephone, then including your telephone quantity within the WordPress footer house can lend a hand customers touch you.
For this, you’ll want a industry telephone quantity. We suggest the usage of Nextiva, which is the perfect industry telephone carrier for small companies.
Nextiva lets you make inexpensive calls and use complex options like name forwarding, limitless unfastened home calling, voicemail to e-mail and textual content, and extra. You’ll be able to additionally use the similar quantity on a couple of units and handsets, and organize calls from any tool that has an web connection.
After getting a industry telephone quantity, you’ll wish to upload it in your web page. One of the best ways is by way of the usage of the WP Name Button plugin, which provides a click-to-call button in your WordPress website.

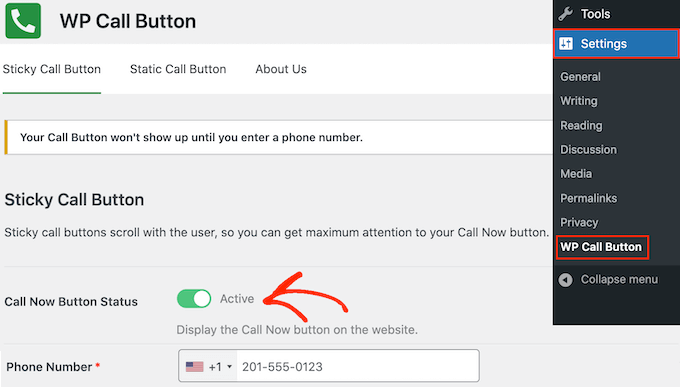
After activating the plugin, pass to Settings » WP Name Button within the WordPress dashboard.
Right here, click on at the ‘Name Now Button Standing’ transfer so it displays ‘Lively.’

Subsequent, kind your online business telephone quantity into the ‘Telephone Quantity’ box.
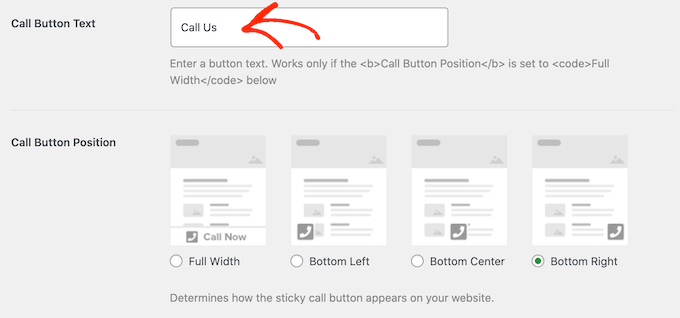
By way of default, the button displays ‘Name Us’ textual content however you’ll exchange this with your individual customized messaging by way of typing into the ‘Name Button Textual content’ box.

After that, scroll to the Name Button Place phase and make a selection the place you wish to have to turn the button for your web page. As an example, you’ll display the button within the bottom-right nook, or create a banner that covers the entire footer house.
Whilst you’re pleased with how the button is ready up, click on on ‘Save Adjustments.’ After that, merely head over in your web page to peer the call-to-click button in motion.
Don’t need to use a click-to-call button? Then see our information on the best way to upload clickable telephone numbers in WordPress for some other choices.
10. Upload a Touch Shape in WordPress Footer
Your web page’s footer doesn’t must be a dead-end. If you happen to’ve added a navigation menu following the method described above, then you definately’re off to a perfect get started. Then again, you’ll additionally inspire consumers to connect to you by way of including a touch shape to the footer house.
That is the place WPForms is available in.
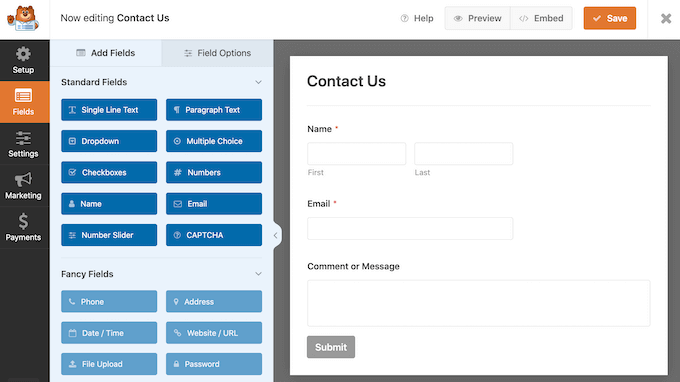
WPForms is the perfect WordPress touch shape plugin and is derived with a ready-made Easy Touch Shape template that permits you to create a touch shape with only a few clicks.
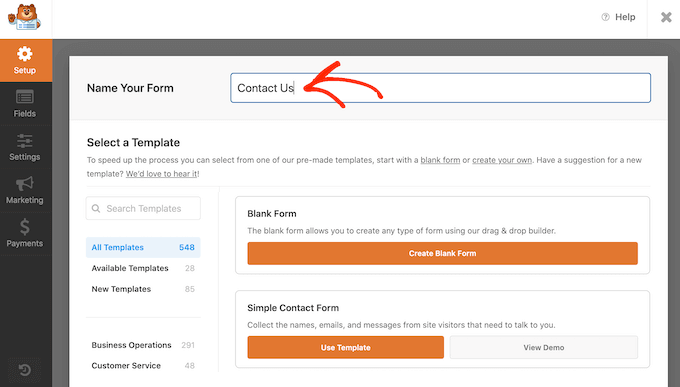
After activating the plugin, pass to WPForms » Upload New and kind in a reputation for the touch shape. That is simply on your reference so you’ll use anything else you wish to have.

Merely to find the ‘Easy Touch Shape’ template and click on on its ‘Use Template’ button.
WPForms will now open the template in its shape builder. The template already has the entire fields you’ll usually want, however you’ll upload extra fields by way of dragging them from the left-hand menu and shedding them onto your shape.

You’ll be able to additionally click on on any box to edit it, and rearrange them within the shape the usage of drag and drop.
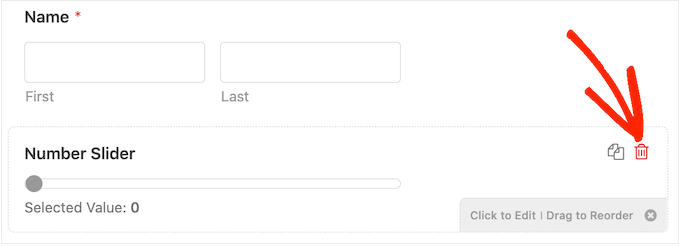
To delete a box, merely hover your mouse over it after which click on at the small trash can icon when it sounds as if.

Whilst you’re waiting, click on at the ‘Save’ button to retailer your adjustments.
So as to add the touch shape in your footer, head over to the Look » Widgets web page within the WordPress dashboard.
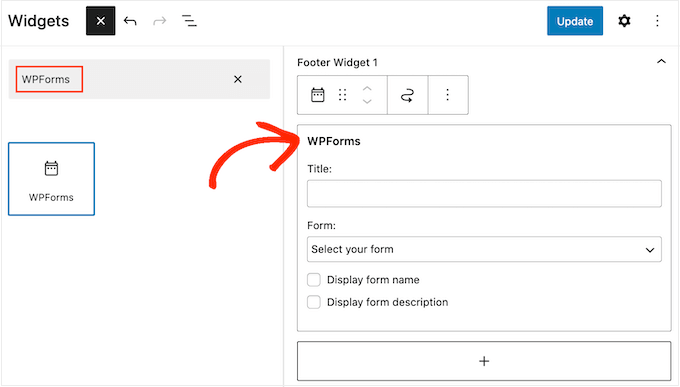
Right here, click on at the ‘+’ button and seek for ‘WPForms.’ When the suitable block displays up, drag and drop it onto your theme’s footer house.

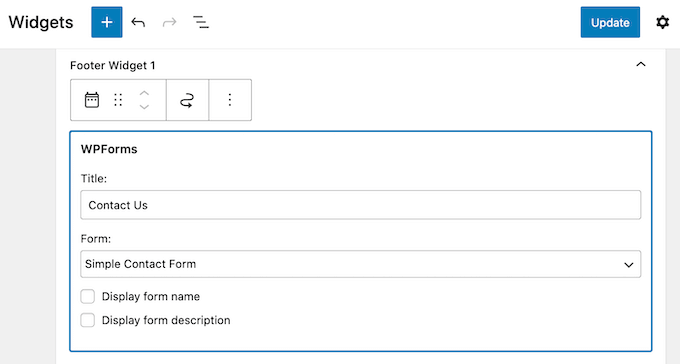
After that, open the ‘Shape’ dropdown and make a selection your touch shape.
You’ll be able to additionally upload an not obligatory name, which can seem above the touch shape.

If you’ve finished that, click on at the ‘Replace’ button.
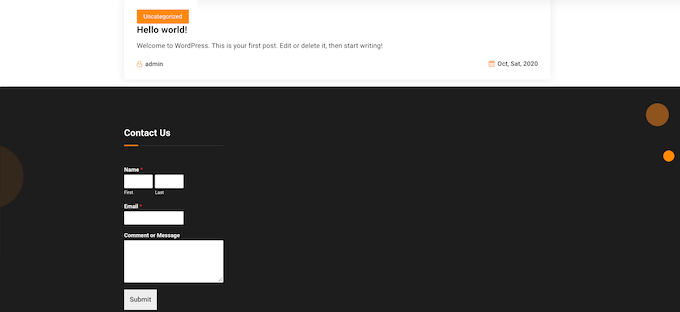
Now, in the event you discuss with your web page you’ll see the brand new touch shape within the footer.

Including a Touch Shape with the Complete-Web site Editor
Need to upload a touch shape to the footer of a block-enabled theme?
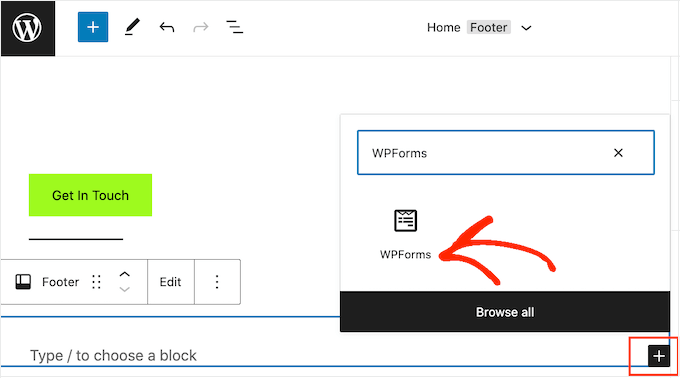
You then’ll wish to head over to Issues » Editor. Right here, scroll to the ground of the display screen and click on at the ‘+’ within the footer house.
With that finished, kind in ‘WPForms’ to search out the suitable block.

Give this block a click on so as to add it to the footer house.
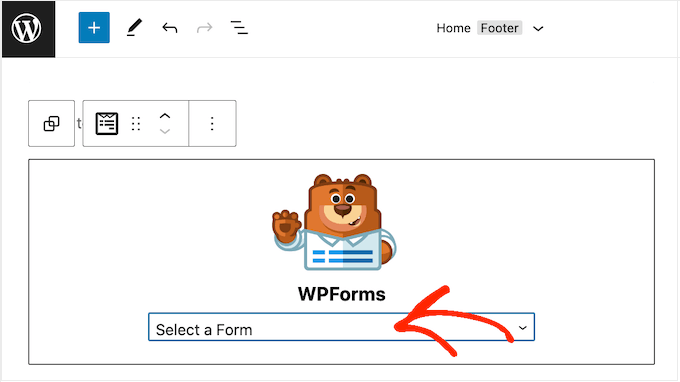
Within the WPForms block, open the ‘Make a choice a Shape’ dropdown and make a selection the touch shape we simply created.

Whilst you’re waiting to make the touch shape are living, merely click on at the ‘Save’ button.
We are hoping this text helped you make a decision which issues so as to add in your WordPress footer to make it extra helpful. Subsequent, you’ll see our information on the best way to support your WordPress web page velocity and function, and our knowledgeable pick out of the perfect WordPress plugins to make use of for your website.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit Tick list: 10 Issues To Upload To The Footer on Your WordPress Web site first gave the impression on WPBeginner.
WordPress Maintenance