Within the spring of 2012, WordPress model 3.4 used to be launched. Along with introducing the Theme Customizer and the power to auto-embed Tweets, model 3.4 additionally added a serve as builders may just use to check if a site customer used to be connecting from a cellular gadget like a smartphone or pill.
That serve as — wp_is_mobile() — seemed at a time when the prestigious “Retina Show” Apple had unveiled for its iPhone 4 used to be a meager 640 x 960 pixels. When the iPhone 5 arrived a couple of months after WordPress 3.4, the telephone’s show reached 640 x 1,136 pixels — nonetheless a ways from the shows of contemporary smartphones and capsules, which blur the strains between cellular and desktop display screen actual property.
So, is wp_is_mobile() of any use nowadays?
The aim of the wp_is_mobile() serve as
In 2012, browser beef up for CSS media queries enabling responsive internet design used to be nonetheless reasonably new. (Actually new for customers of Microsoft’s Web Explorer browser!) However enabling web page layouts that adapt to various viewport dimensions wasn’t the function of wp_is_mobile().
The serve as makes no difference between telephones and capsules and is totally ignorant of the to be had pixels in a customer’s browser. As a substitute, wp_is_mobile() used to be conceived as a device that might permit builders to optimize bandwidth when responding to cellular gadgets that had been steadily underpowered and most likely within the arms of customers who had been paying their telecom suppliers for information transfers.
With telephones and capsules nowadays extra robust than many desktops to be had in 2012, throttling bandwidth is also much less necessary, however there are nonetheless use circumstances for a serve as that merely divides the sector in two: cellular gadgets and the entirety else.
The wp_is_mobile() serve as in motion
The WordPress wp_is_mobile() serve as returns true when accomplished as the results of a request from browsers in maximum smartphones and capsules (together with the Kindle). So, the vintage instance of the serve as producing other content material streams in PHP looks as if this:
This content material is for cellular gadgets
This content material is for desktops (and laptops).
Should you actually do want to optimize your site’s output for cellular gadgets (most definitely to attenuate bandwidth necessities), the methodology above may well be utilized in theme recordsdata to output completely other buildings for cellular and desktop pages.
Software detection for granular content material changes
CSS media queries and different ways supporting responsive internet design can lend a hand web page layouts adapt to all kinds of display screen sizes and orientations. However they are able to’t mean you can keep in touch along with your web site’s guests as cellular or desktop customers.
As an example, you recognize that desktop customers it is going to be the usage of a mouse to “click on” on components of your web site, whilst cellular customers will “faucet.” Desktop customers may “right-click” on a hyperlink to start opening the hyperlink in a brand new browser window. In the meantime, cellular customers may “press and hang” to start out the similar job. Simply speaking with customers about learn how to navigate your site (like to your lend a hand documentation) may just imply you’re the usage of the improper terminology part the time.
Right here’s how we will mix wp_is_mobile() and WordPress shortcodes to beef up granular output of cellular or desktop content material in some way that’s additionally simple for site editors to command.
We’ll use our cellular/desktop detection together with the WordPress add_shortcode() and do_shortocde() purposes to create shortcode equipment editors can observe in posts.
First, we’ll upload this code to our theme’s purposes.php record (after protective it by means of making a kid theme):
/**
* Upload shortcodes
*/
// Create [desktop] shortcode
add_shortcode('desktop', 'show_desktop_content');
serve as show_desktop_content($atts, $content material = null){
if( !wp_is_mobile() ){
go back do_shortcode( $content material );
} else {
go back null;
}
}
// Create [mobile] shortcode
add_shortcode('cellular', 'show_mobile_content');
serve as show_mobile_content($atts, $content material = null){
if( wp_is_mobile() ){
go back do_shortcode( $content material );
} else {
go back null;
}
}That creates the [desktop] and [mobile] shortcodes (and their final tags) that we will use in any submit or web page content material like this:
Password Lend a hand
To modify your password, [desktop]click on[/desktop][mobile]faucet[/mobile] the cog icon.On a cellular gadget, the content material above will seem like this:

On all different gadgets, guests will see this:

This system makes it relatively simple to ship content material this is “conscious” of ways guests engage along with your WordPress web site.
The wp_is_mobile() serve as and WordPress caching
You don’t want to had been the usage of WordPress since 2012 to grasp that web page caching is without doubt one of the most efficient techniques to make stronger efficiency. However fundamental WordPress caching can throw a monkey wrench into makes an attempt to ship differing content material on requests for a similar web page.
A WordPress cache of a person web page is initiated by means of a consumer request. If that first request comes from a cellular gadget, the cached content material can be adapted for cellular customers if changed by means of wp_is_mobile(). And each next request for that web page will ship cellular content material — even to desktop customers — till the cache is cleared.
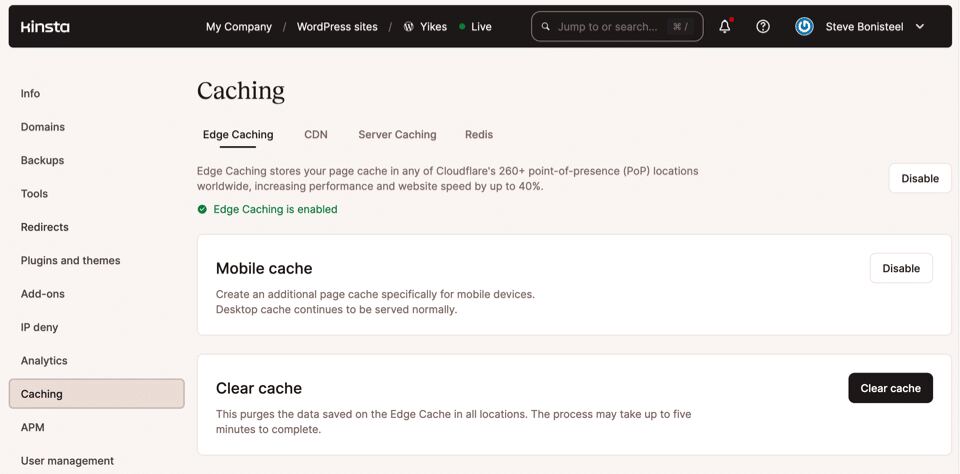
That’s why Kinsta’s Controlled WordPress Webhosting platform helps separate caches for cellular and desktop content material — beginning with the native cache of your NGINX internet server and increasing to Kinsta’s Edge Cache in 260+ Cloudflare PoPs all over the world.
Enabling the caching of pages for cellular gadgets is achieved with simply a few clicks (or faucets!) within the MyKinsta dashboard:

Abstract
The WordPress serve as wp_is_mobile() might look like a blast from the previous, however you could to find makes use of for its “mobile-or-desktop” detection that assist you to create a greater enjoy for all guests in your site.
Don’t disregard that you just’ll want separate caches for the other content material you generate if you wish to get the most efficient efficiency out of those cellular and desktop pathways.
Do you might have a really perfect concept for benefiting from wp_is_mobile()? Tell us within the remark beneath.
The submit The WordPress wp_is_mobile() serve as: is it nonetheless helpful? seemed first on Kinsta®.
WP Hosting