As soon as a customer lands for your website online, you handiest have about seven seconds to make a super first impact sooner than the typical person comes to a decision whether or not they’re going to stick or soar.
So, how do you make sure that the primary interplay along with your audience is a favorable one?
The solution: Nice touchdown web page design.
Desk of Contents
- Tips on how to Design a Touchdown Web page
- Touchdown Web page Design Easiest Practices
- Touchdown Web page Design
- Responsive Design
- Touchdown Web page Design Instrument
- Touchdown Web page Designs to Encourage You
Touchdown Web page Design
Touchdown web page design is the method of making an attractive website web page on your audience and website online guests. It must inspire them to transform from leads into subscribers or consumers.
Efficient touchdown web page design is on-brand, comprises your services or products and corporate knowledge, and comprises related gives and calls-to-action (CTAs).
Why is touchdown web page design essential?
In an international the place just about each and every trade has a website online, and the place maximum folks spend somewhat an excessive amount of time on-line, you’re competing with a marketplace that’s immense and a person who doesn’t have a large number of time or consideration (or sleep, most definitely).
Touchdown web page design can lend a hand meet person intent and it could force your conversion charges — most definitely much more than you assume. We ran an A/B take a look at at HubSpot in 2024 that got rid of a unmarried line of corporate trademarks — our social evidence — from a product web page.
That tiny tweak? 20% extra conversions.
In fact, now not each and every tiny alternate in touchdown web page design will spice up conversion charges by way of double digits, however our experiment underscores simply how essential design is — on your customers and your final analysis.
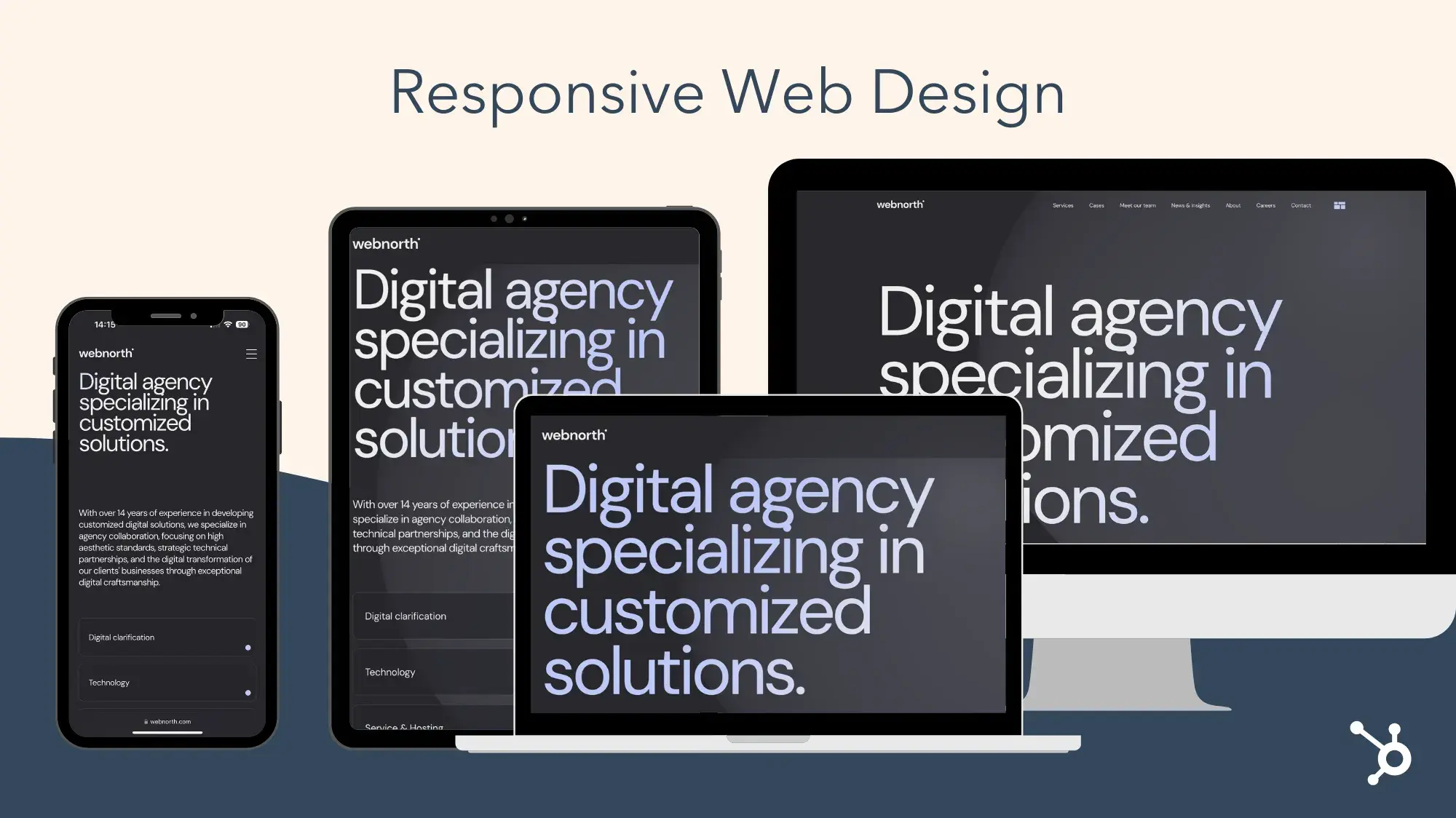
Responsive Design
Responsive internet design is a will have to. Smartphones account for round 60% of internet web page perspectives international — that’s site visitors no person can have the funds for to lose.
A internet web page with responsive design is routinely viewable by way of any tool. This is, internet pages alternate to suit any display screen or tool, whether or not you’re on a desktop, pc, pill, or smartphone.

Once more, that is the primary web page each and every customer interacts with and sees once they open your website online, exceptional person enjoy (UX) is the most important and responsive internet design is significant.
Internet pages with out responsive design could make for a irritating customer enjoy — pictures and textual content that gained’t have compatibility their display screen, making them a lot more prone to abandon your website totally or consult with a competitor’s website as an alternative.
Observe: Maximum touchdown web page design instrument (we’ll duvet some choices in a while) comprises responsive design, but it surely’s one thing to double-check.
Along with having a responsive design, there are lots of different facets of making and designing a touchdown web page that affect your skill to transform guests into consumers and reinforce UX. So, let’s assessment one of the maximum essential steps so that you can believe whilst designing your touchdown web page.
1. Establish your audience and their wishes.
Regardless of which a part of what you are promoting you’re running on, you must take into accounts who your audience is and the way you’ll get to the bottom of their ache issues — and designing your touchdown web page is not any exception.
Whilst making plans your touchdown web page design, take into accounts what your audience expects and desires once they open your website. Ask your self the next questions that will help you with this:
- What questions does the touchdown web page straight away wish to solution on your target audience?
- How are you able to model your touchdown web page so your target audience is aware of they’re in the right kind position?
- What crowd pleasing headline, related content material, and CTA are you able to come with for your touchdown web page to successfully and successfully meet the wishes of your target audience?
- How are you able to make sure that your touchdown web page is exclusive compared to the ones of your competition?
- How are you able to end up the worth that your corporate, merchandise, and products and services supply on your target audience?
If you want further lend a hand defining your audience, take a look at developing purchaser personas for what you are promoting.
2. Be certain the touchdown web page has a selected objective.
In your touchdown web page design to achieve success, it wishes a transparent objective. When guests come on your touchdown web page, they must straight away know why the web page exists.
As an example, you’ll use touchdown web page design to obviously outline the aim of your web page within the following techniques:
- Building up conversions by way of sharing related CTAs
- Beef up model consciousness by way of together with an e mail publication sign-up shape
- Spice up gross sales by way of exhibiting your top-selling product
- Broaden higher pastime to your services or products by way of incorporating details about how they remedy your guests’ ache issues
With no outlined touchdown web page objective, your guests would possibly really feel at a loss for words about what to do after they’ve landed at the web page or unsure whether or not they’re in the precise position. This may occasionally make them become bored and abandon your web page completely. So, use your design to verify your touchdown web page has a transparent objective.
3. Make a choice a touchdown web page design instrument.
There are dozens of instrument choices that will help you construct and design a touchdown web page. The hot button is discovering person who works for you. Evaluate the 5 instrument choices we advise under and the quite a lot of options they every be offering under.
4. Write attractive main web page headers.
The aim of a header is to catch your guests’ consideration and/or lead them to wish to do one thing — which means, headers must be attractive, impactful, and action-oriented.
That is in all probability some of the first (if now not the first) issues your website online guests may have examine your corporate. Because of this, your touchdown web page headers must additionally supplement the tone and replica far and wide else for your website (and your meta description).
Whilst you use attractive and value-driven vocabulary to your touchdown web page headers, you make sure that your guests know that changing and spending time for your website is value their time and effort.
As an example, take a look at HubSpot’s Purchaser Personality Generator touchdown web page. The headline says, “Make My Personality – Unfastened Purchaser Personality Template Generator (2025).” Guests know the place they’re, what they’ll get out of visiting the touchdown web page, and that it’s a device that’s up to date and maintained.

5. Make the touchdown web page gorgeous and useful.
Along with compelling headers and language, your web page must even be gorgeous and useful. Finally, it’s the primary advent on your model for some guests.
Make your touchdown web page gorgeous by way of:
- Incorporating constant, on-brand colours and fonts
- Conserving your web page arranged
- Remembering much less is extra whilst designing
- Together with aesthetically-pleasing visuals (pictures and/or movies)
- Designing glaring and thrilling CTAs
Make your touchdown web page useful by way of:
- Incorporating content material that pertains on your audience’s wishes and demanding situations
- Designing CTAs that offer guests with cost
- Together with knowledge that tells guests why they must convert
- Ensuring guests know how to transform
- Making sure guests have simple get admission to on your touch knowledge
6. Submit and take a look at your touchdown web page design.
As soon as your design is about, it’s time to post and take a look at it amongst your target audience contributors. After your touchdown web page is revealed, you’ll A/B take a look at other design components (e.g., colours, CTA buttons, words, font, and many others.) to look what ends up in essentially the most conversions.
This fashion, you’ll make sure that your touchdown web page meets your target audience’s wishes whilst making sure you’re getting the most efficient effects that can affect what you are promoting’s final analysis.
Along with protecting those touchdown web page design steps in thoughts, believe those touchdown web page absolute best practices. You’ll understand a few of these absolute best practices also are at once tied to the precise steps we’ve simply reviewed above.
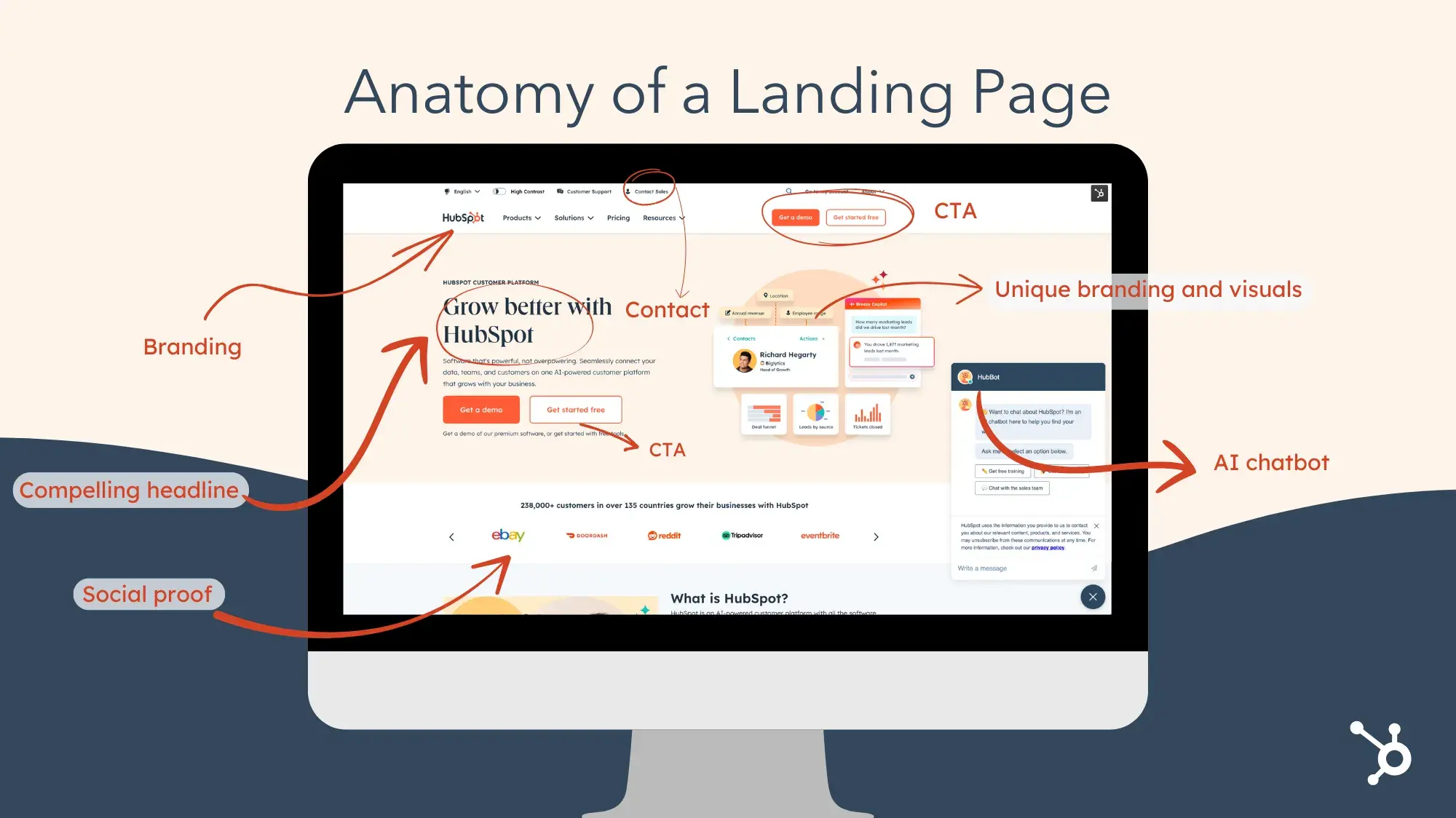
Whilst we assessment the next absolute best practices, we will be referencing the next annotated symbol of HubSpot’s touchdown web page:

1. Take note your target audience all over the design procedure.
As we reviewed above, the primary a part of designing your touchdown web page is figuring out your audience — keep in mind to stay them in thoughts all over the design procedure. This fashion, you’ll create a design and incorporate content material that resonates along with your target audience. By means of doing so, you’re much more likely to transform guests.
2. Write a compelling and useful headline.
Upload a compelling headline on your touchdown web page to straight away snatch your guests’ consideration. A perfect touchdown web page headline must be attention-grabbing, descriptive, and useful.
As an example, HubSpot’s touchdown web page says, “Develop higher with HubSpot.” This will get guests within the HubSpot mindset and means that our instrument is one thing they want to give a boost to and extend their trade.
Moreover, “develop higher” is a slogan that HubSpot makes use of all over all advertising fabrics. It’s one thing the corporate works towards each day — to lend a hand different companies develop higher.
3. Come with distinctive and attractive visuals.
Come with enticing visible content material for your touchdown web page. Whether or not it’s a photograph, video, or animation, you wish to have your touchdown web page design to pique your guests’ pastime.
The HubSpot touchdown web page’s visible content material is exclusive to the corporate, with a definite design and colour scheme that doesn’t take consideration clear of the written content material.
4. Stay it easy.
Even if you wish to have to incorporate a headline, written content material, CTA, and visible content material for your touchdown web page, that doesn’t imply you wish to have your design to be too busy. In truth, you wish to have the other.
Take note: Much less is extra in relation to the design of your touchdown web page (and your whole website online, for that topic). This assists in keeping your website blank, arranged, and easy to know and navigate on your guests.
As you’ll see on HubSpot’s touchdown web page, even if the visible takes up a large number of the web page, the headline, written content material, and CTA are arranged in a easy and aesthetically pleasant means.
The navigation on the height of the web page is minimalist and the reside chat at the backside proper can cave in to make the touchdown web page seem even cleaner for guests.
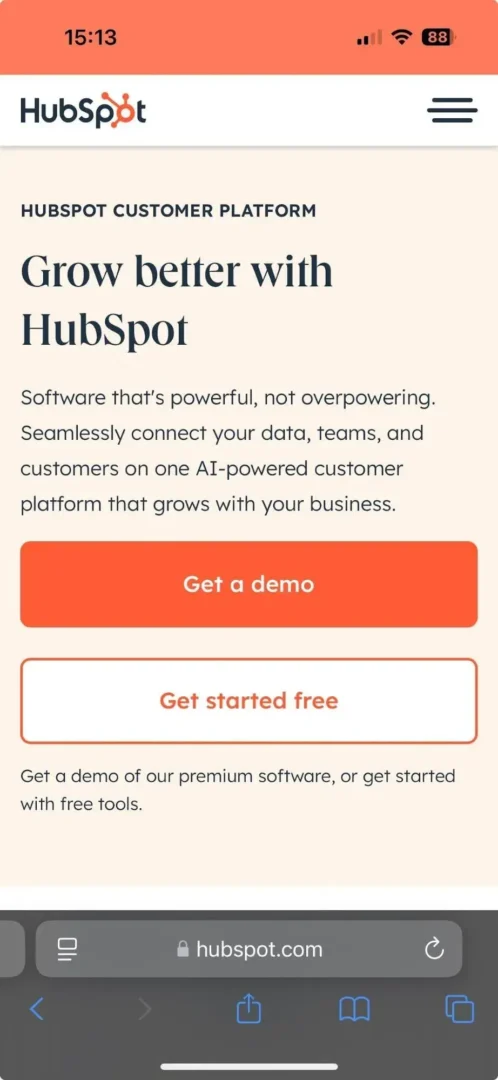
5. Be certain it has a responsive design.
Take note, there’s a prime likelihood that your website online guests, leads, and consumers are on a cellular tool or pill. Be certain your touchdown web page has a responsive design that routinely adjustments layout in accordance with the tool it’s being considered on.
As an example, right here’s what HubSpot’s touchdown web page looks as if by way of my iPhone. As you’ll see, the entire content material is similar and it comprises the similar CTA and visuals, but it surely’s arranged and formatted in some way that matches my display screen.

6. Stay it on-brand.
When a customer comes on your touchdown web page, they must straight away understand it belongs to what you are promoting. Logo your touchdown web page in some way that enhances the remainder of your advertising content material, brand, and hues.
HubSpot’s touchdown web page does this neatly and adheres to our model tips. The HubSpot brand lives on the height of the touchdown web page.
7. Optimize your touchdown web page with CTAs.
Your touchdown web page must come with no less than one related CTA, situated above the fold (i.e., guests can see it with out scrolling), so guests can come on your touchdown web page and convert inside of seconds.
This CTA could be used to be informed extra about your services or products, acquire your product, join a different be offering, or subscribe on your e mail publication.
HubSpot’s CTA button is likely one of the most blatant options at the touchdown web page. The CTA button obviously states what guests get out of changing.
For the reason that CTA button has the phrase “unfastened” in it, it turns into much more attractive … who doesn’t love unfastened? Finally, it’s situated above the fold, so it’s visual to everybody the instant they open it.
8. Upload your touch knowledge.
Guests would possibly come at once on your website looking for your touch knowledge or decide they wish to touch you for help or strengthen after spending a while for your web page.
To save some their time and inflicting them any useless frustration whilst seeking to find your touch knowledge, position those main points for your touchdown web page. This assists in keeping the method of contacting you as easy and simple as conceivable on your guests.
HubSpot has touch knowledge indexed beneath the navigation bar on the height of the touchdown web page. This can be a nice possibility should you’re having a look to stay your touchdown web page as minimalist as conceivable.
9. Come with reside chat at the touchdown web page.
If conceivable, come with a reside chat or AI chatbot for your touchdown web page. This fashion, guests can get the quick help they would like and want from the instant they open your web page.
HubSpot’s touchdown web page has an AI chatbot for simple get admission to to quick strengthen. The positioning of the collapsible chat field assists in keeping the web page having a look arranged.
Whenever you’ve designed your touchdown web page, don’t really feel locked in — that is an iterative procedure. As an example, take a look at your designs along with your audience to decide which colours, CTA buttons, headlines, visuals, and written content material resonate the most efficient (and lead to essentially the most conversions).
To try this, you might habits A/B or multivariate exams with other designs. After reviewing your effects, you can know which design works absolute best on your audience and will increase conversions.
Keep on with that design till you could have a brand new and advanced design to percentage, your product line adjustments, or your branding is up to date — then, get started this procedure once more.
Subsequent, let’s check out the instrument choices it’s a must to get your touchdown web page up and operating so you’ll start changing extra guests into consumers.
Touchdown Web page Design Instrument
There are lots of touchdown web page design instrument choices to choose between, all of which permit you to design your whole website online (now not simply your touchdown web page). The next 5 choices simplify the design procedure and don’t require you to have any earlier internet or design enjoy.
1. HubSpot Unfastened Touchdown Web page Builder

HubSpot’s unfastened touchdown web page builder is helping you create a couple of touchdown web page designs without spending a dime. The instrument features a unfastened integrated library of responsive touchdown web page templates and an on-page editor for including pictures and replica.
Plus, our AI-powered Marketing campaign Assistant lets you create efficient and custom designed reproduction in only a few clicks.
Whilst you improve to a paid plan, you’ll additionally create customized CTAs, content material, and paperwork for guests that will help you spice up conversions. HubSpot additionally offers you the power to check and analyze the efficiency of your touchdown web page design so you’ll make enhancements.
2. Instapage

Instapage lets you design and post customized post-click touchdown pages with quite a lot of template choices.
The web page builder is simple to make use of and provides the power to A/B take a look at other designs to decide which fits absolute best on your target audience.
The instrument additionally is helping you optimize your touchdown web page with dynamic textual content substitute so you’ll automate the opt-in content material for your web page.
3. Unbounce

Unbounce has a touchdown web page author with over 100 templates to choose between so your design enhances your model and content material. Templates are arranged by way of trade kind and come with choices for SaaS firms, companies, and ecommerce companies. Unbounce touchdown pages are responsive and entirely customizable.
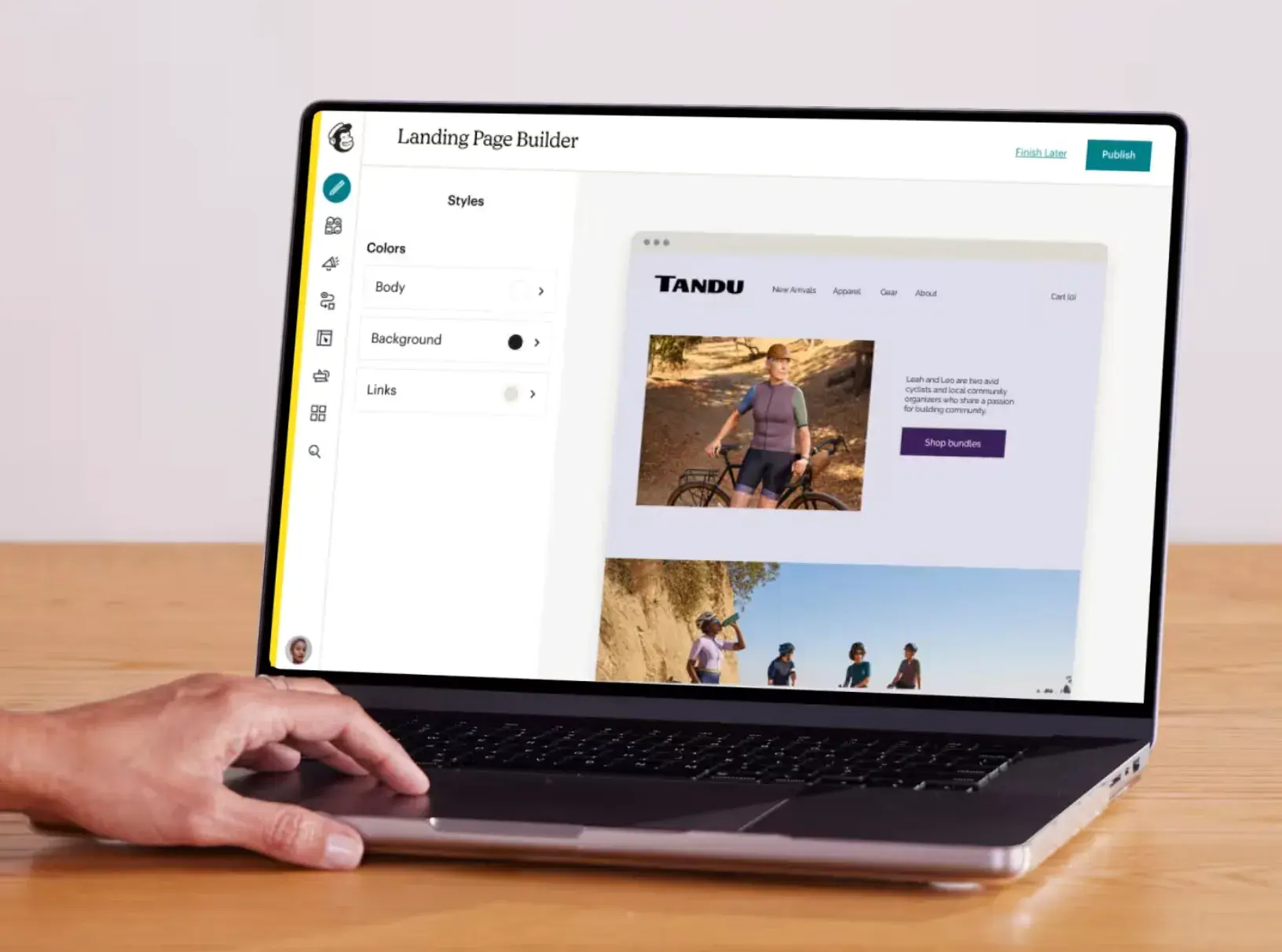
4. Mailchimp

Mailchimp lets you design your touchdown web page in mins, due to its drag-and-drop web page builder. You’ll be able to additionally arrange your different website online content material to populate your touchdown web page, additional simplifying the design procedure.
Upload customized CTAs to trap your audience to transform or join. And, if you want lend a hand personalizing your touchdown web page, assessment and reference the number of instructional movies Mailchimp supplies customers.
5. Leadpages

Leadpages is a touchdown web page design instrument with a drag-and-drop builder that makes it simple to customise your touchdown web page to fit your model, and you’ll A/B take a look at your designs with the instrument to successfully decide which possibility converts essentially the most guests.
As you start interested by your touchdown web page design and dealing thru the main points we’ve supplied on this information, you might really feel as even though you want further design inspiration. If so, take a look at our weblog submit on nice touchdown web page design.
Touchdown Web page Designs to Encourage You
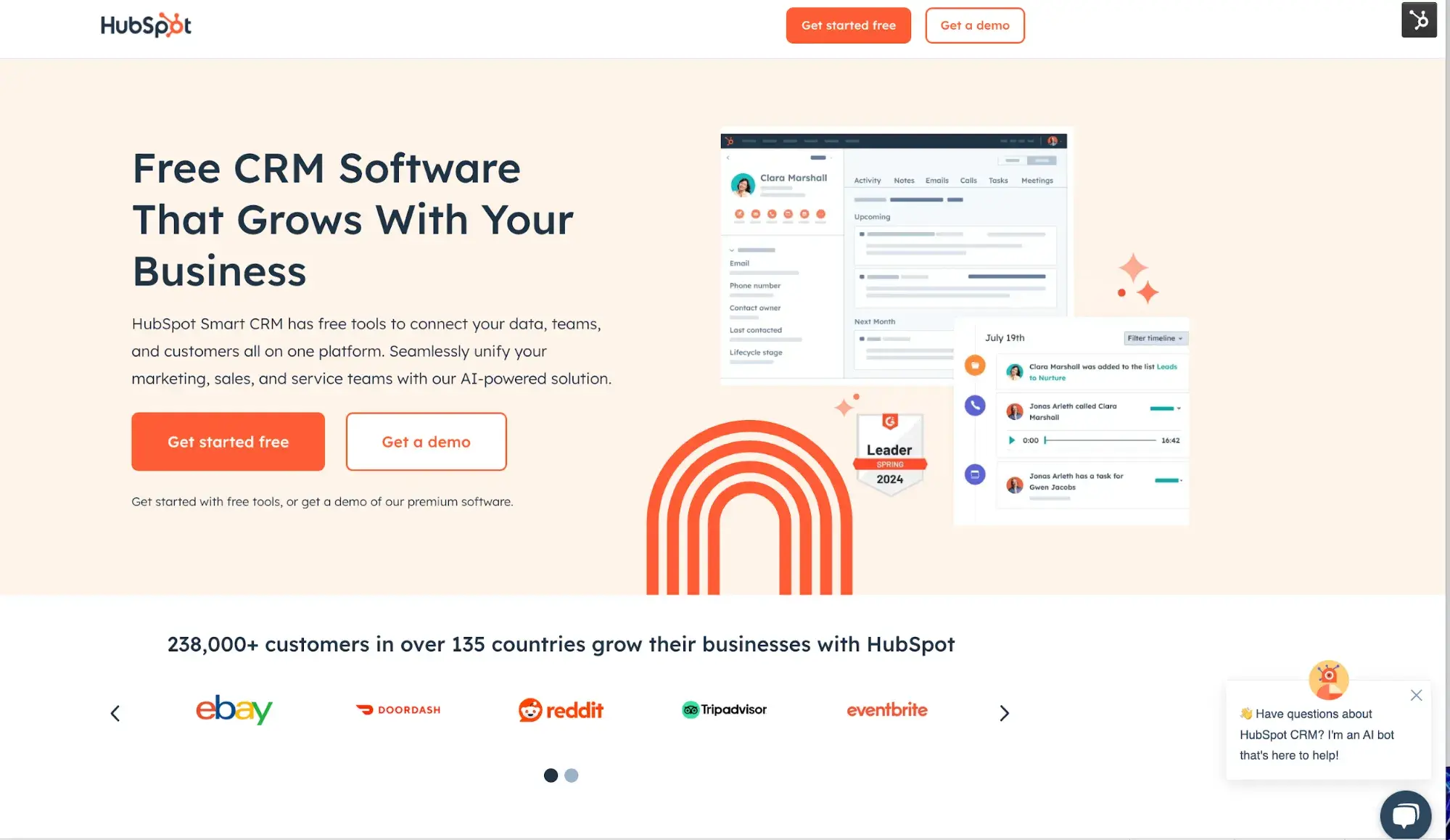
1. HubSpot
Hiya, glance, it’s us! This can be a other touchdown web page than the only I utilized in an previous instance, but it surely has the similar components.

You’ll understand that this touchdown web page lacks one thing: a height nav bar. My colleague Curt del Principe wrote an improbable submit about how one small tweak resulted in 20% extra conversions.
What we adore: Eliminating the highest nav bar reduces visible muddle, in line with the “much less is extra” mindset. But it nonetheless has the acquainted branding and design that you simply see throughout all HubSpot merchandise.
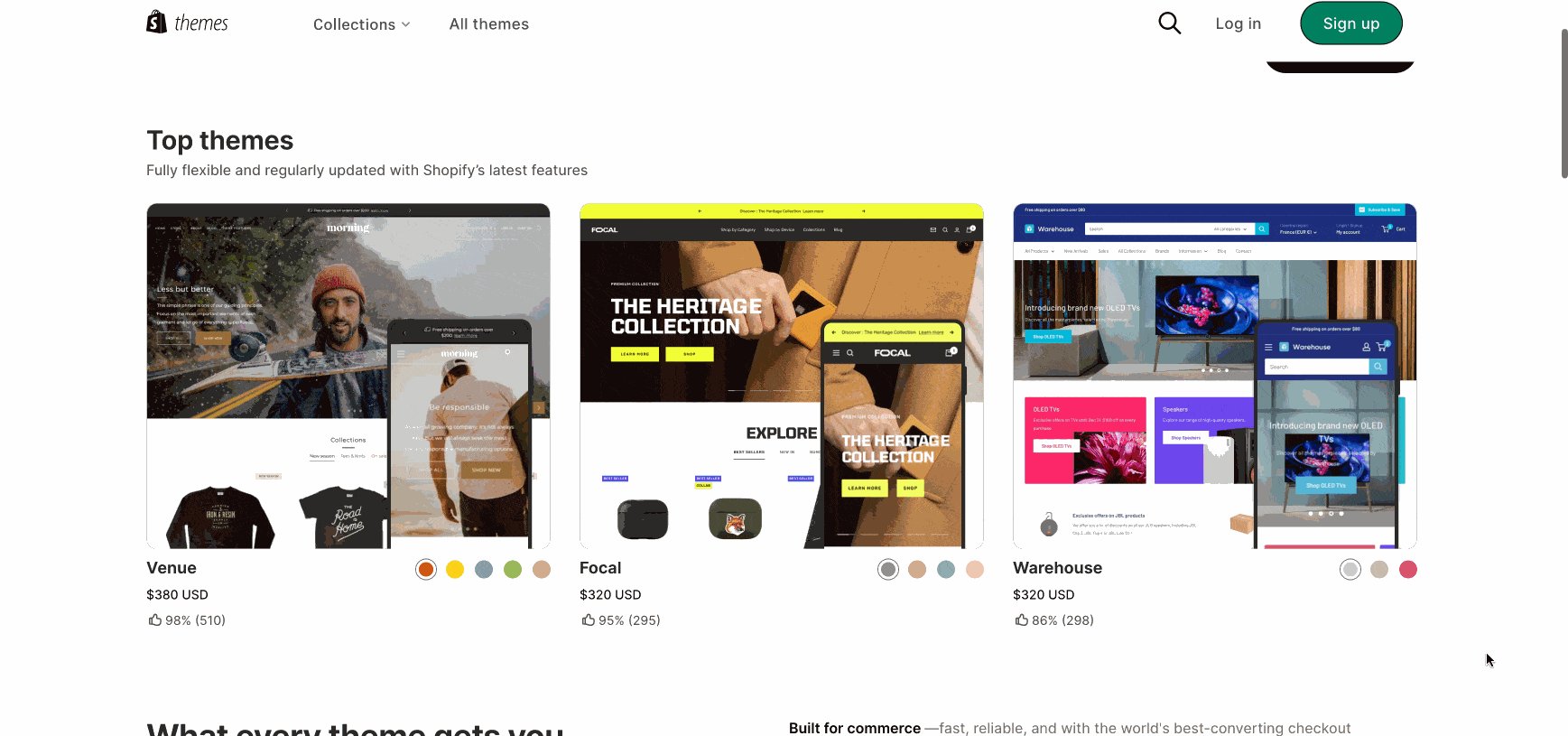
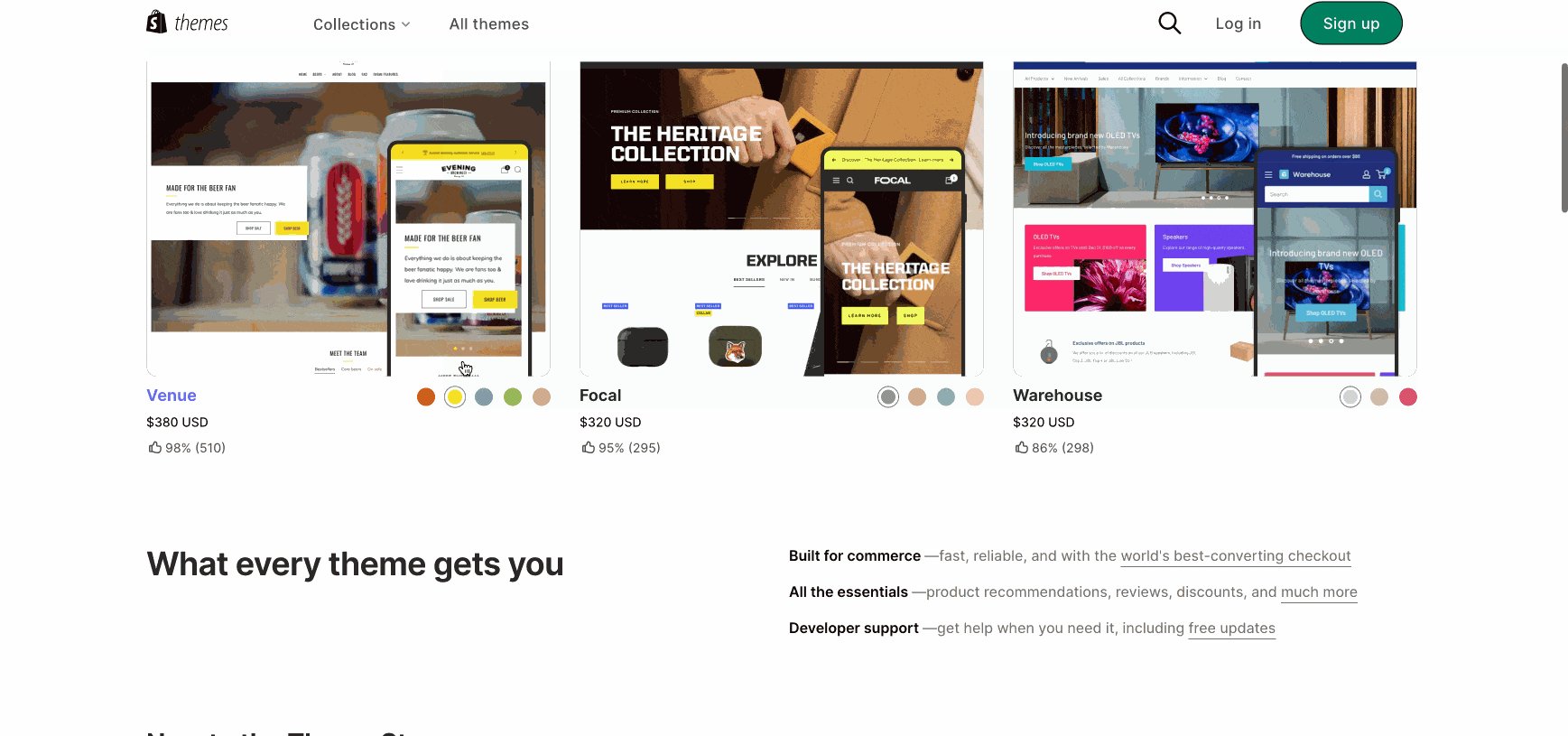
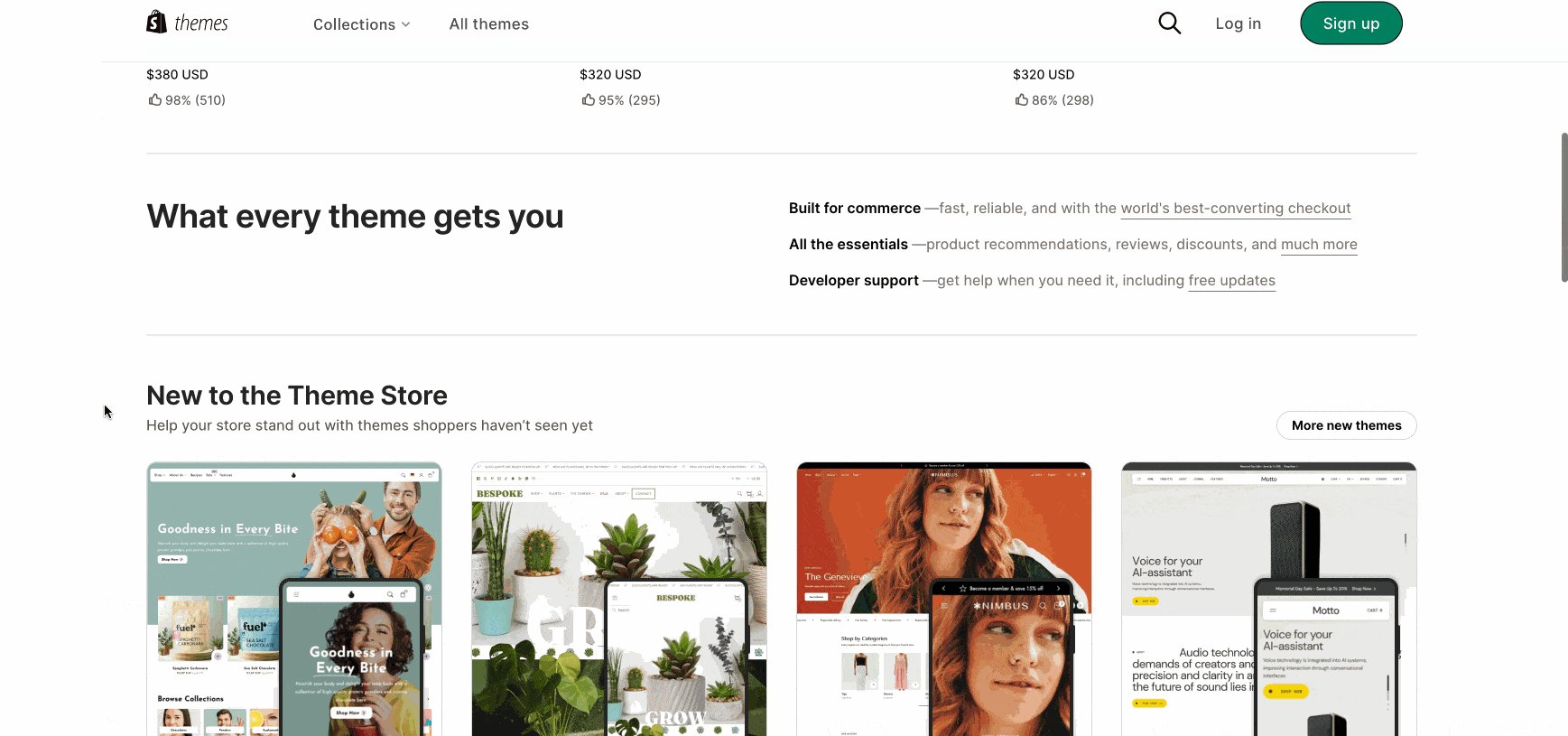
2. Shopify: Website online subject matters

Shopify suits a large number of data above the fold by way of depending closely on visuals. It’s most definitely idea so much about customer intent — if I had been having a look to construct a brand new website online or refresh an current one, I’d wish to see what my choices had been.
What we adore: Shopify doesn’t gate its subject matters. You’ll be able to browse all its subject matters with filters without spending a dime/paid, catalog dimension, trade, and different options. With more youthful customers carrying out 60% in their purchaser adventure sooner than ever enticing with a gross sales rep, Shopify has given its audience the power to do deeper analysis on its product sooner than changing.
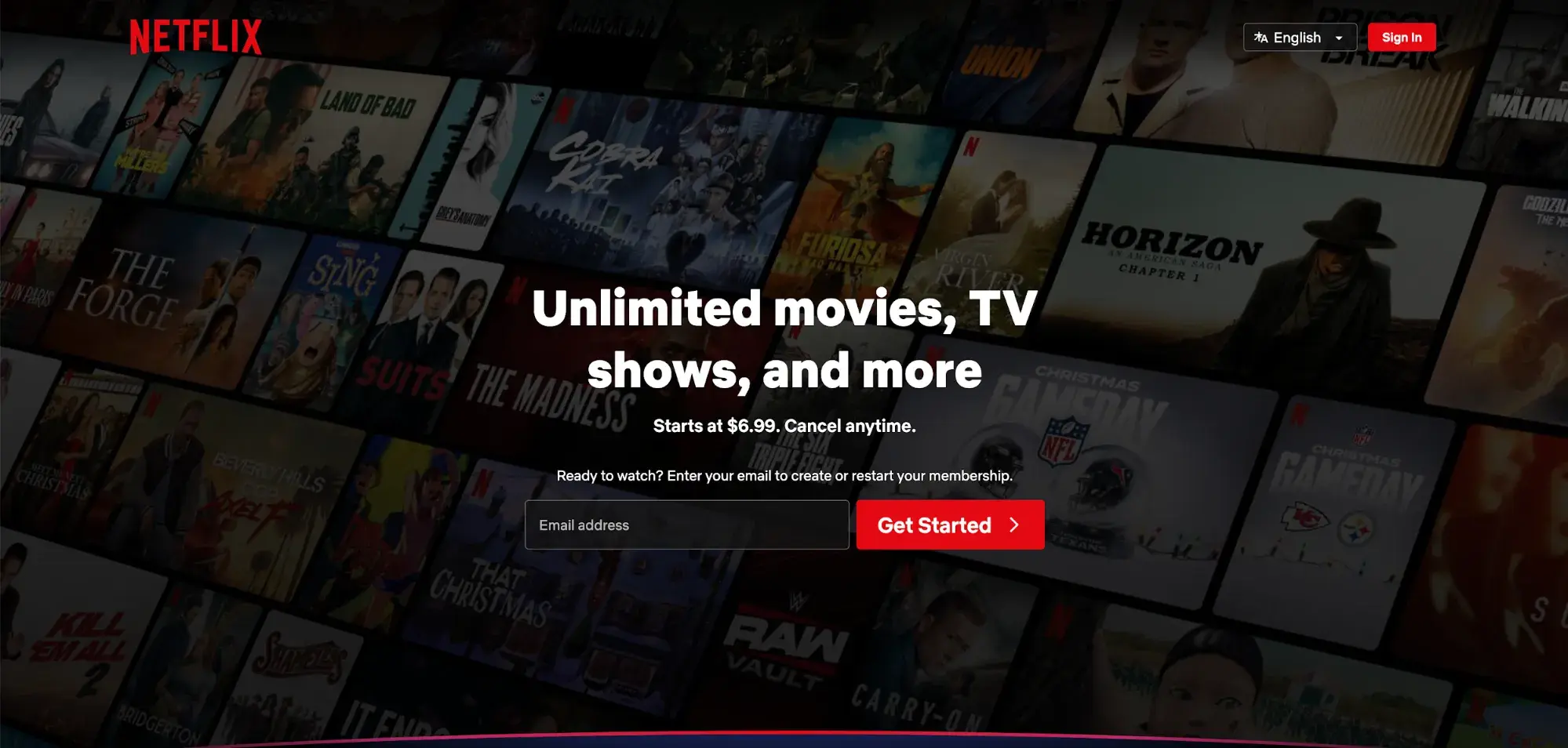
3. Netflix
Netflix doesn’t beat across the bush: Its website online is a touchdown web page. It facilities, actually and figuratively, a signup field and now not a lot else.

The background, even if it has a gloomy filter out to stay you desirous about turning in your e mail cope with, nonetheless offers a peek into the breadth and intensity of Netflix’s choices.
What we adore: I like how direct and to-the-point Netflix is. Should you’re on its touchdown web page, there’s a powerful likelihood you’re interested by subscribing, so all of the visible focal point above the fold is at the signup field. There aren’t hamburger menus or any visible muddle to distract you from typing to your e mail cope with.
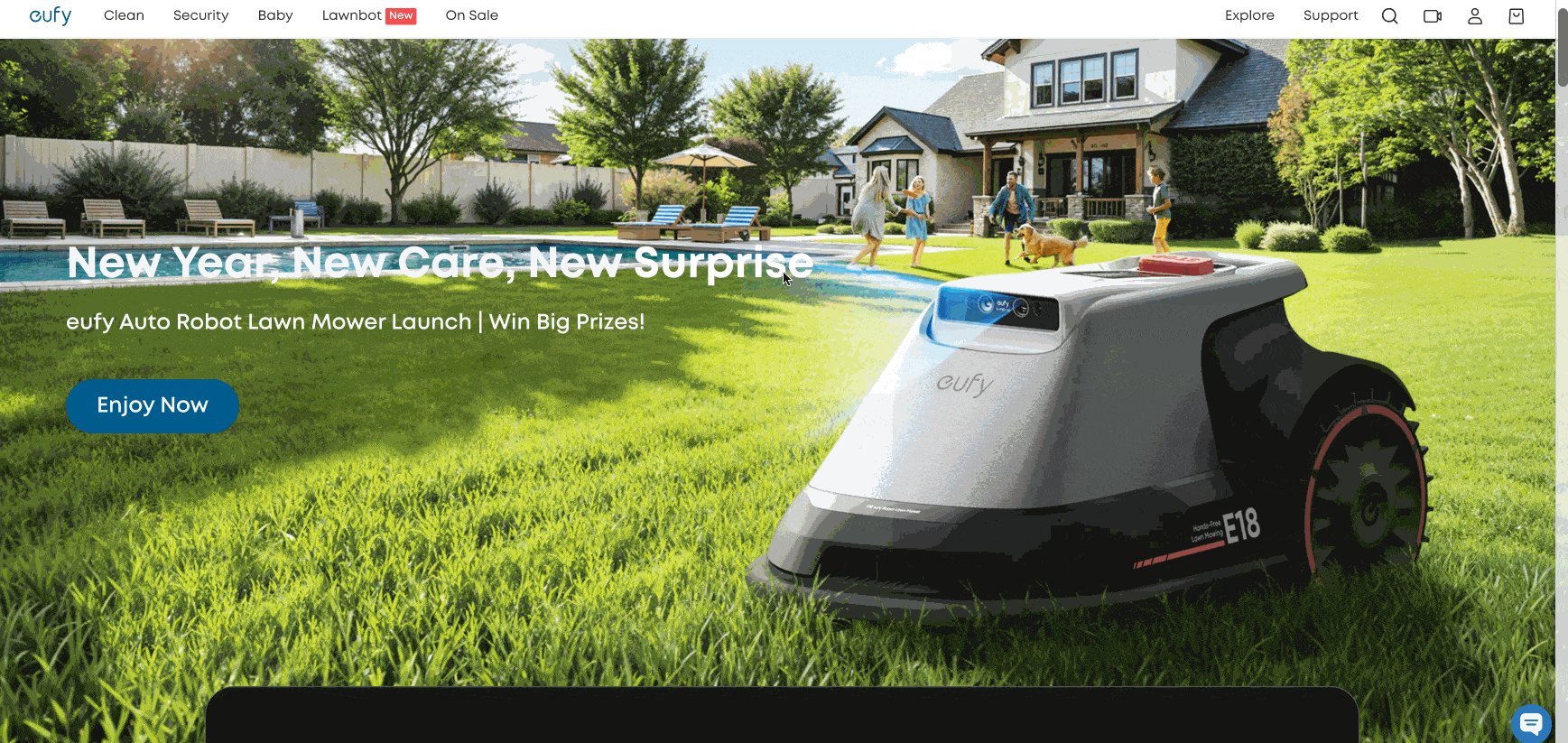
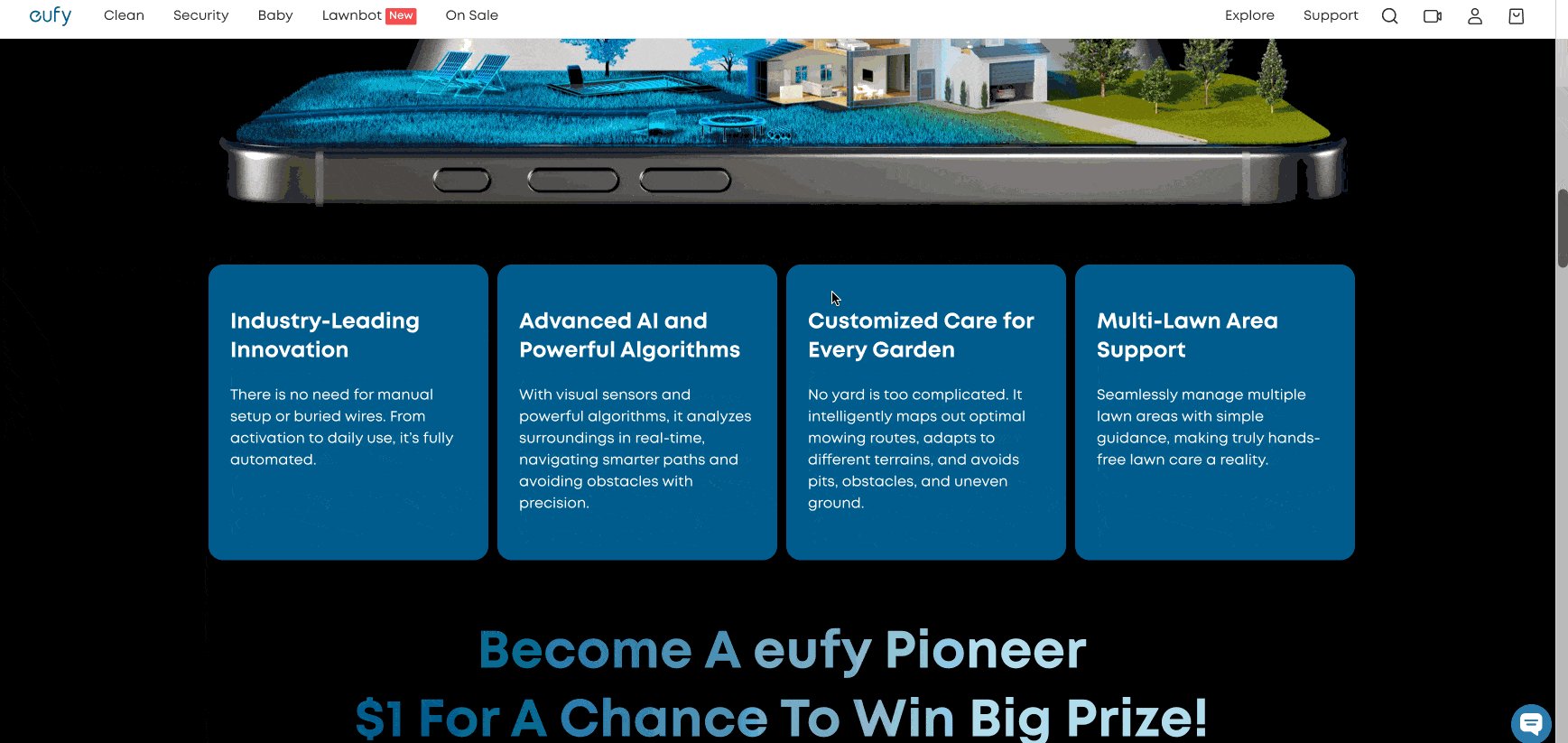
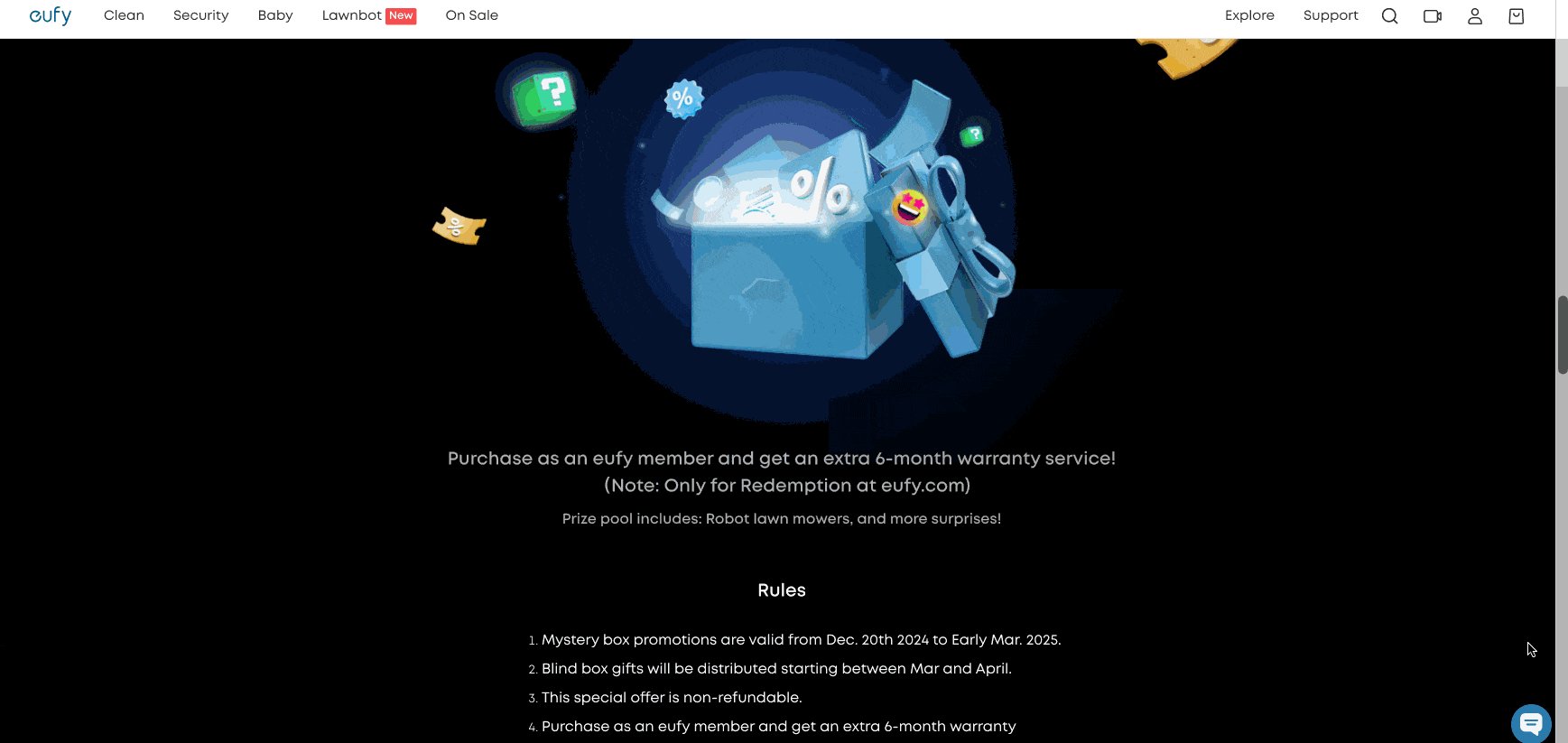
4. Eufy: Robotic Garden Mower
Eufy is going daring with a full-bleed photograph at the touchdown web page for its robotic garden mower.

As you scroll down, you’ll get extra data and tech specifications at the product, however even the ones are designed with a number of house, so guests aren’t crushed with a large number of technical knowledge.
What we adore: Eufy’s CTA is somewhat other from what I’d be expecting for a brand new product: it says “Experience Now.” “Experience” conveys a way of luxurious — I will be able to take a seat again with a margarita and watch my little robo mower do all of the paintings. “Now” conveys a way of urgency, making me wish to click on that little blue button.
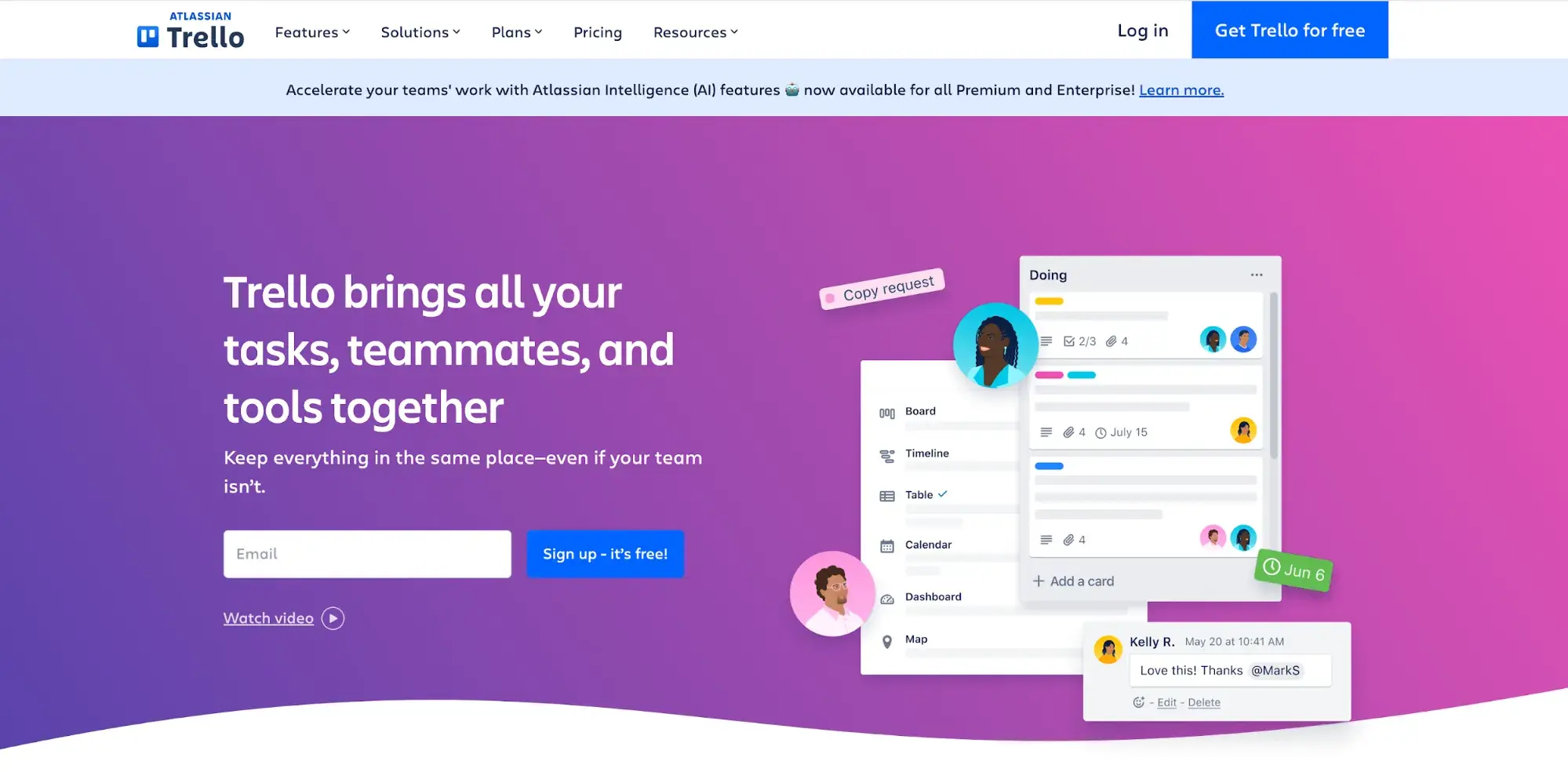
5. Trello
Atlassian, which makes Trello, has reliably just right internet design.

That is every other nice instance of “much less is extra.” The design is predicated closely at the daring, brilliant gradient background, a descriptive headline, and a couple of graphics. There’s an technique to watch a video, but it surely’s now not embedded, so it doesn’t take in any room.
What we adore: I’m a large fan of that background — it’s so attention-grabbing, and as it’s so colourful, Trello can use easy graphics that don’t distract from the CTA.
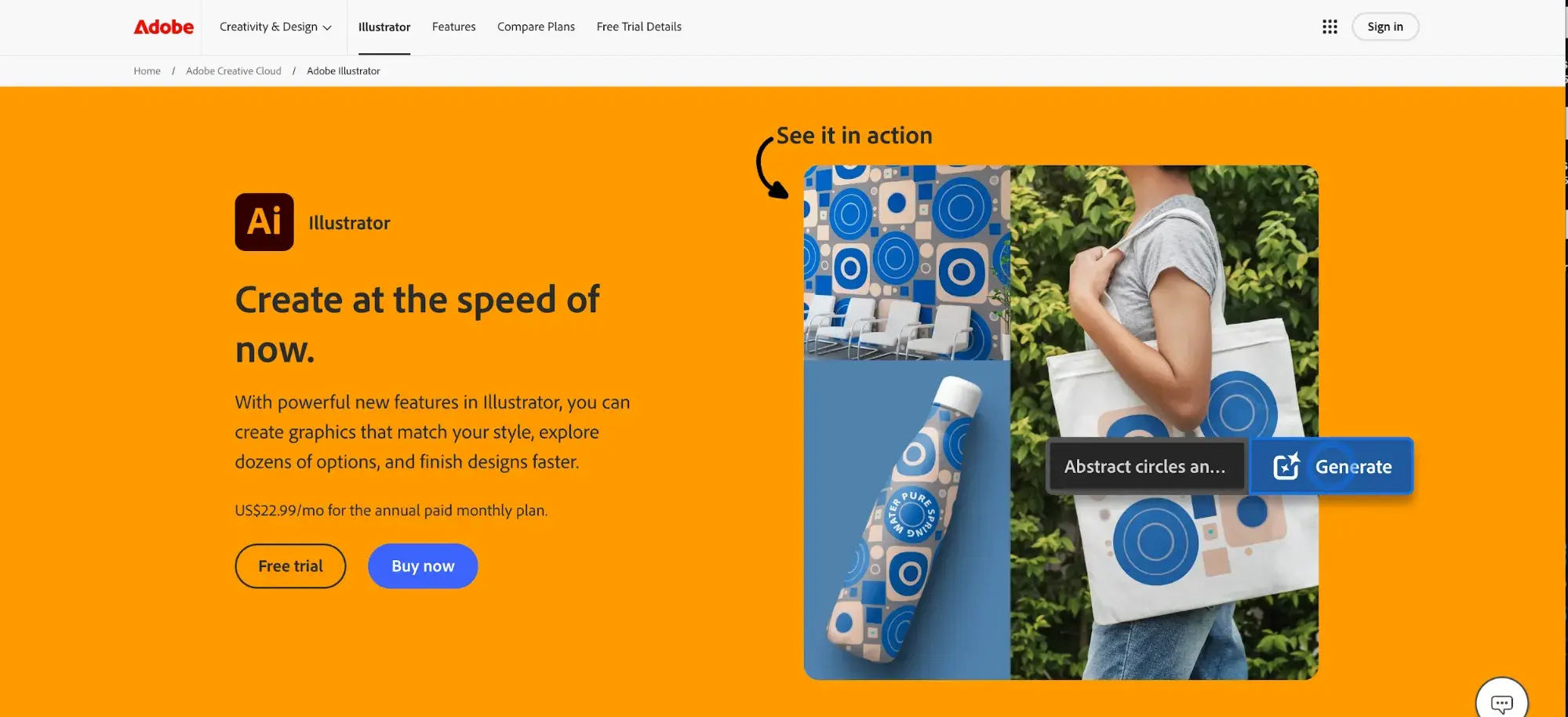
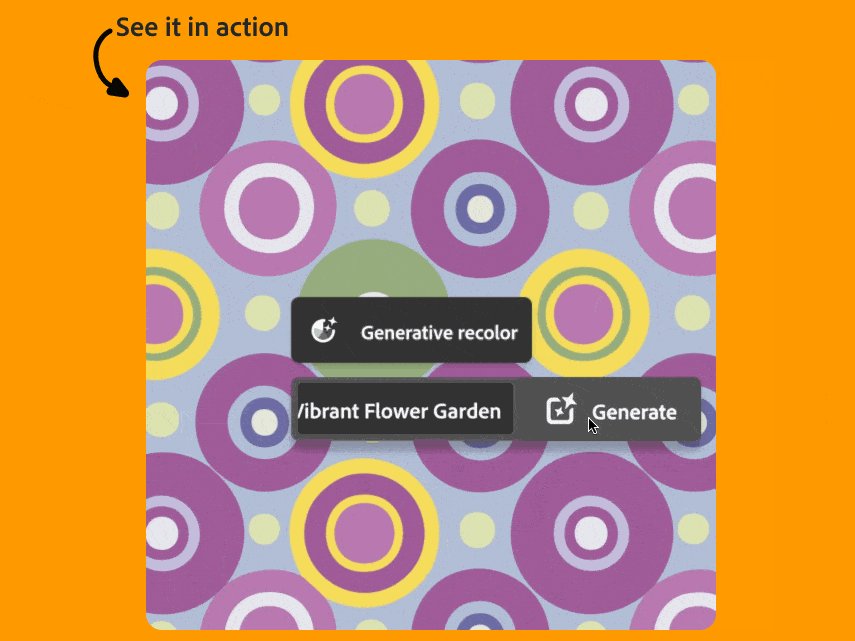
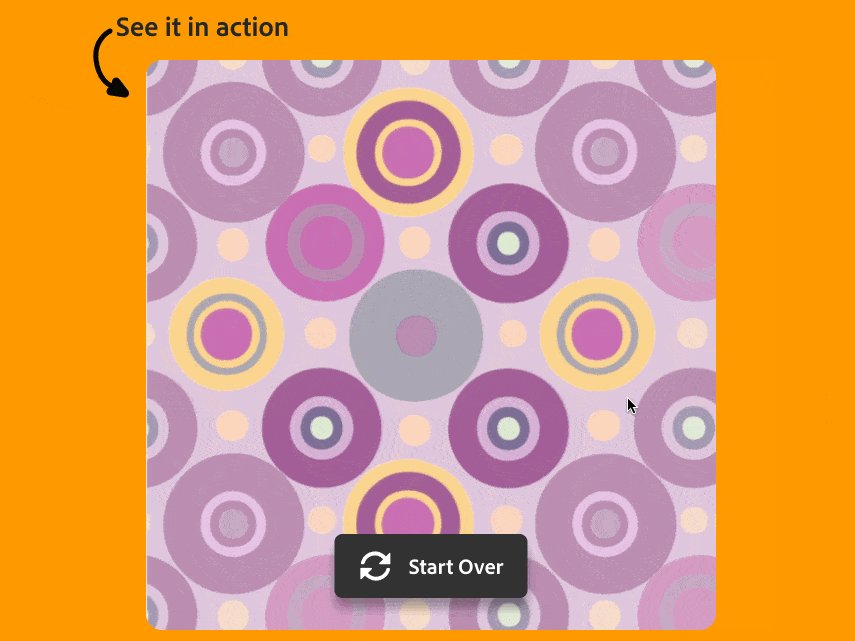
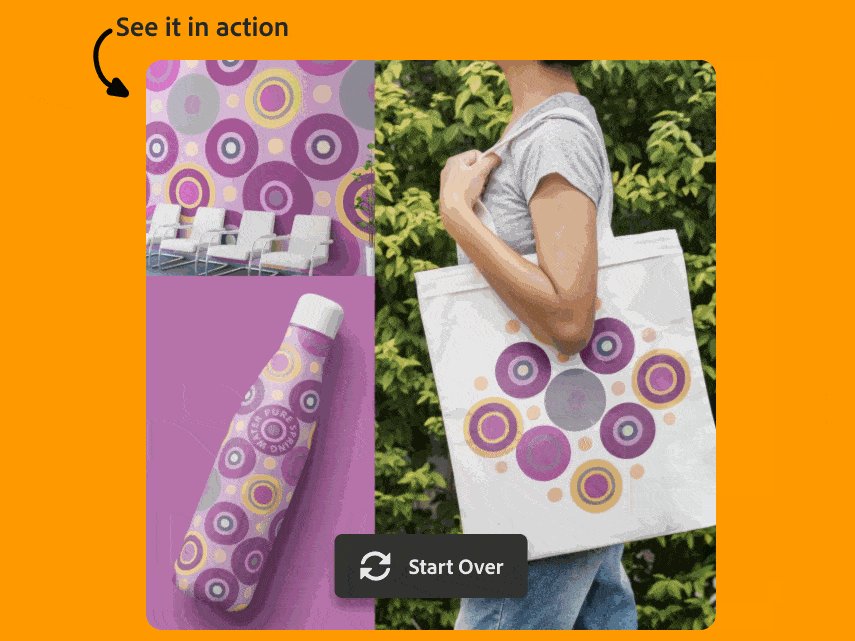
6. Adobe Illustrator

Adobe additionally makes use of daring colours, depending on two complementary sunglasses to stay the design from getting overwhelming. That still makes the “Purchase now” CTA button in reality stand out.
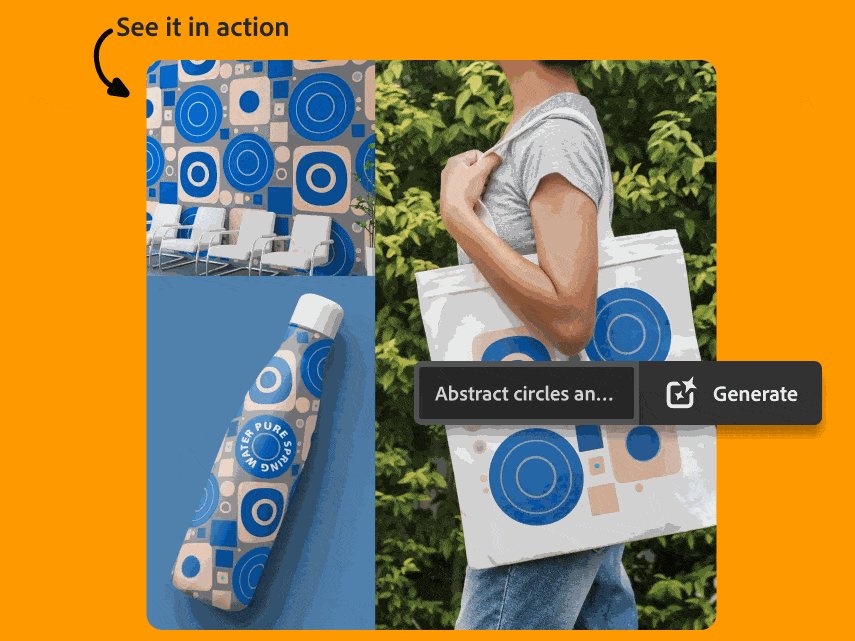
What we adore: I like that there’s successfully a product demo the instant you open the web page. It offers guests the chance to look what advantages the product can be offering them, they usually don’t need to click on to every other web page to do it. Right here’s what occurs whilst you click on on “Generate”:

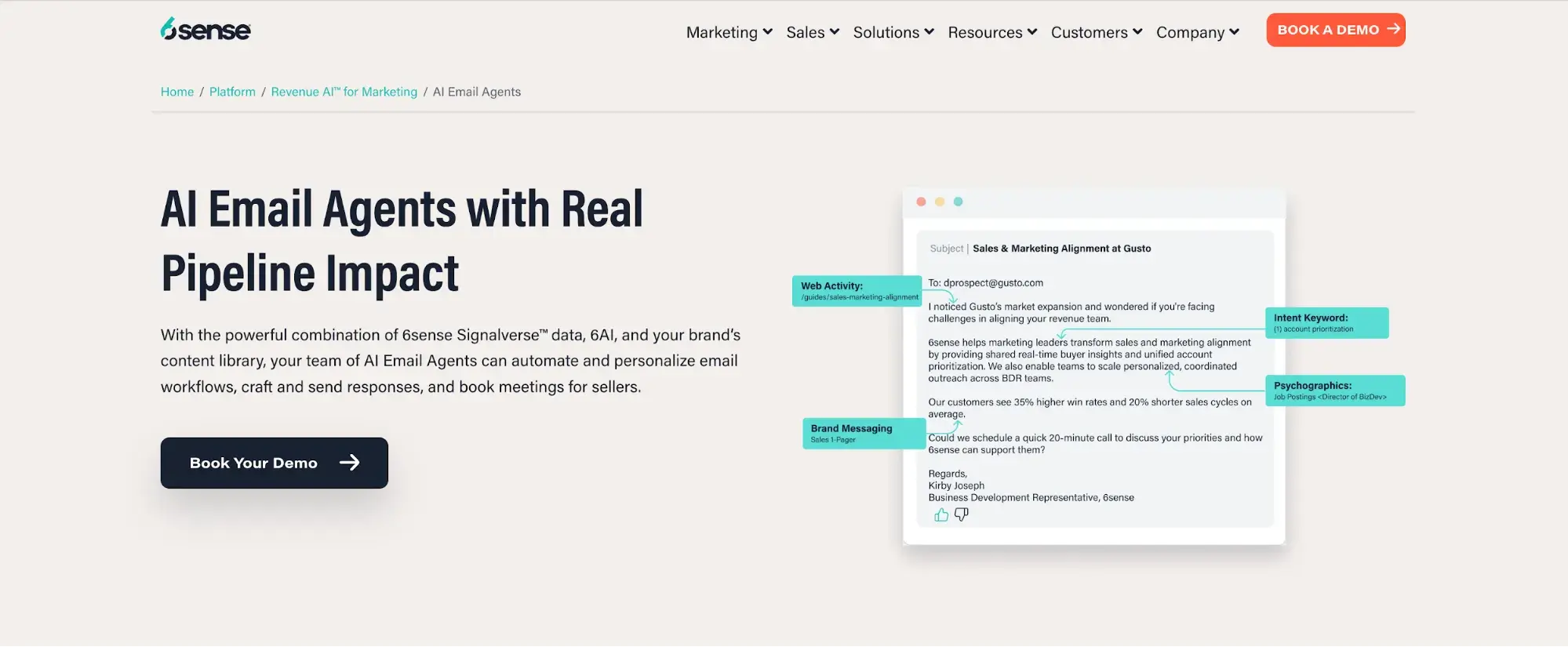
7. 6Sense AI Electronic mail Brokers
6Sense has every other just right instance of a “much less is extra” touchdown web page:

The annotated e mail is efficacious partially as it’s so easy — your eyes pass immediately to the product’s advantages.
What we adore: 6Sense in reality wins with this colour scheme, personally. There’s in reality handiest two colours: the brilliant orange at the “Ebook a Demo” CTA button, and the brilliant turquoise at the annotated e mail. The whole lot else is impartial or black, so your consideration straight away is going the place 6Sense needs it to.
8. 1871 Innovation Labs
1871, a Chicago nonprofit virtual startup incubator (it’s named for the yr of the Nice Chicago Hearth), makes a daring selection at the touchdown web page for its Innovation Labs: autoplay video with sound.

This undoubtedly isn’t for everybody — there’s an actual chance of frustrating your goal person. However 1871 is aware of what questions its guests may have, and it makes use of video and audio to reply to them with out the person having to click on anything else.
What we adore: As an alternative of the use of a slick, extremely produced video, 1871 makes use of pictures from its occasions. The end result feels much less such as you’re observing a industrial and extra such as you’re within the room with fellow marketers.
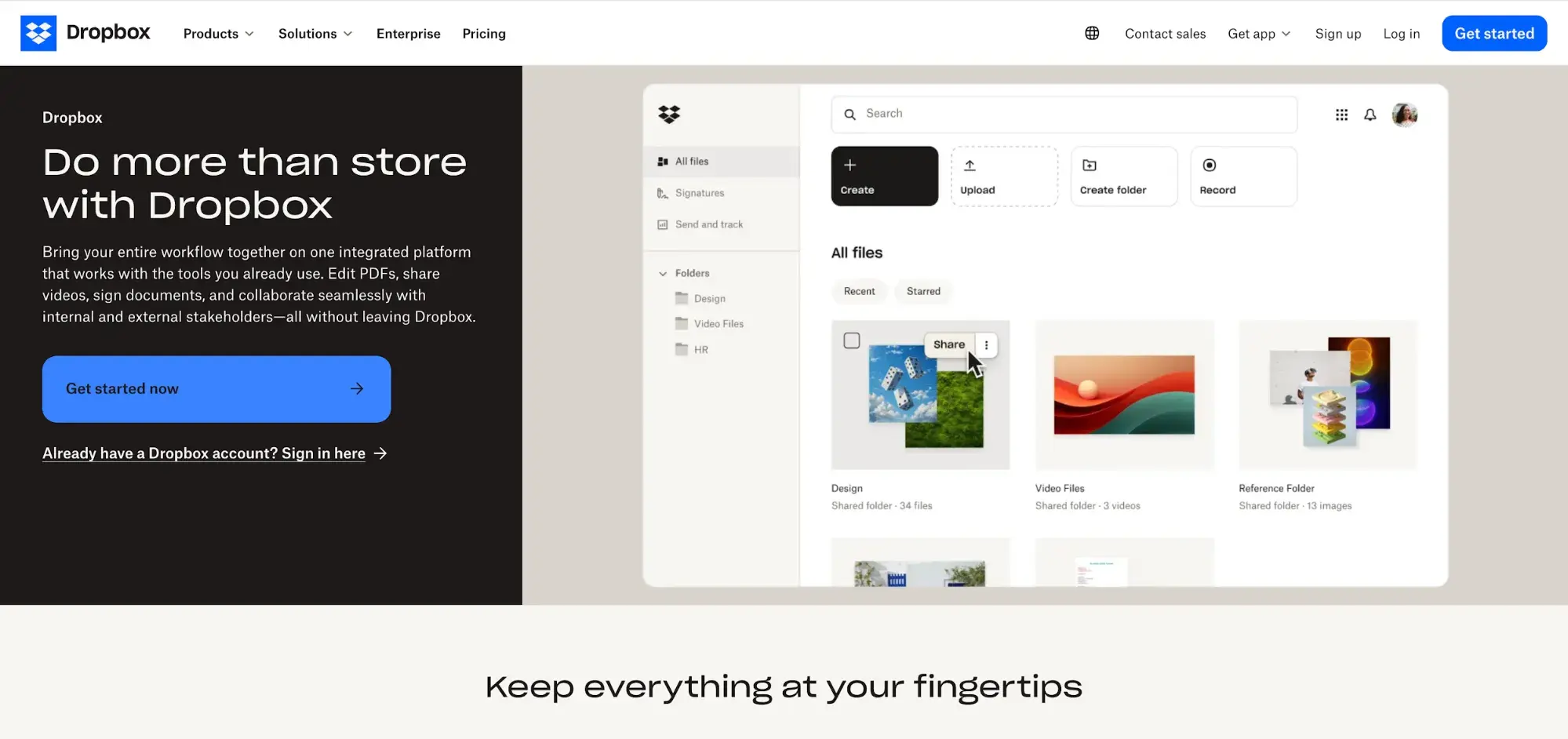
9. Dropbox
Right here’s what the touchdown web page looks as if for Dropbox’s eponymous product:

It ticks all of the packing containers for just right touchdown web page design: easy however efficient colour scheme, daring CTA buttons, a touch button, a descriptive and grabby headline, and a straightforward visible of its signature product.
What we adore: I really like that two-thirds of the distance at the touchdown web page is devoted to a product symbol. It assists in keeping the whole design uncluttered whilst nonetheless giving guests a large number of details about what Dropbox can do for them.
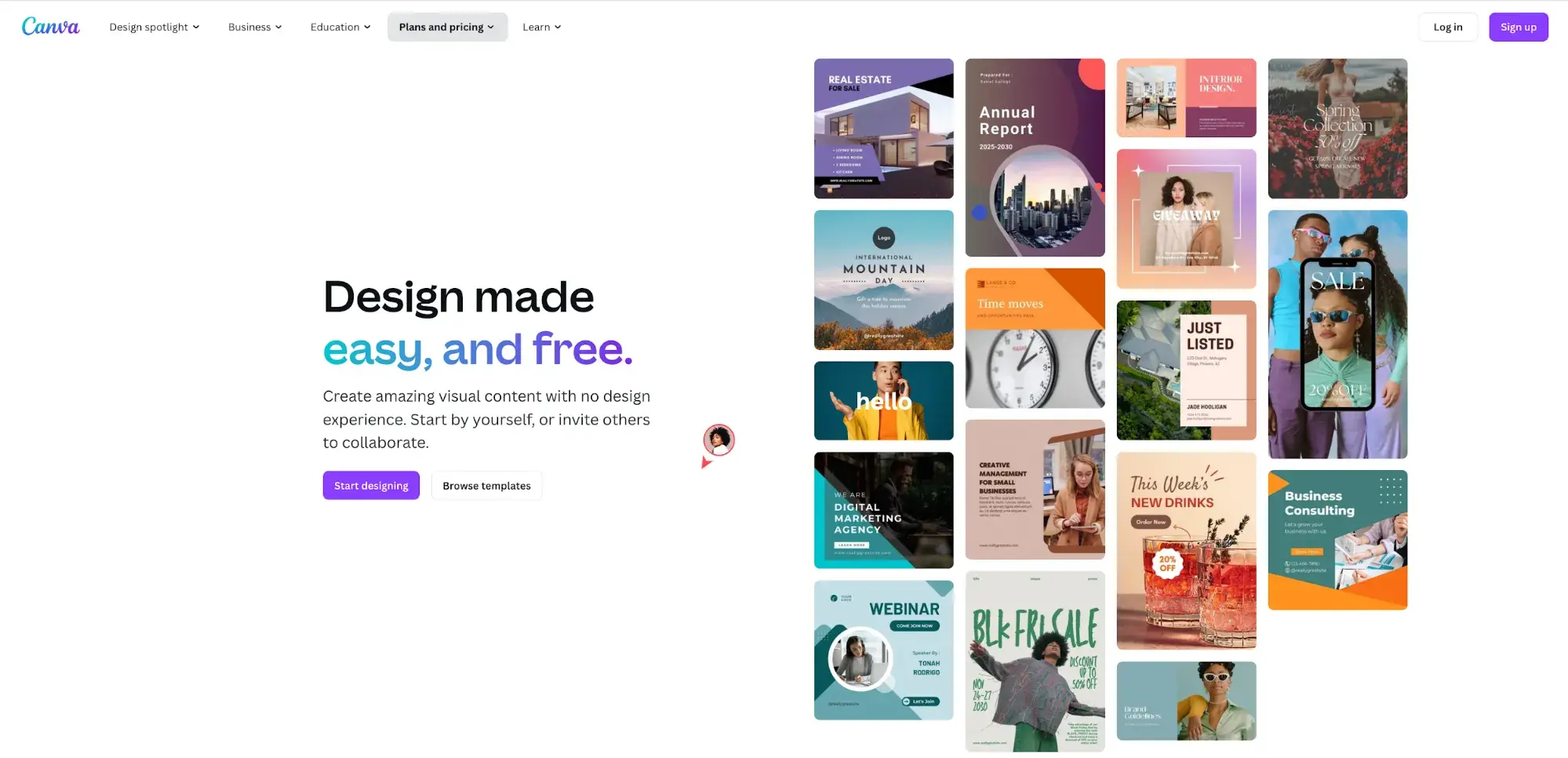
10. Canva
Canva, like many different SaaS firms, has a couple of tiers for subscribers. Right here’s the touchdown web page for its unfastened tier:

The focal point is on “simple and unfastened,” which displays that Canva has put some idea into person intent. And because Canva is a graphic design device, it makes use of part the touchdown web page to blow their own horns its features.
What we adore: By means of developing separate touchdown pages for every of its subscription tiers, Canva can 0 in at the person intent for every tier. Subscribers know what they’re signing up for, in contrast to some firms which might be much less clear about what’s integrated at every stage.
Start Designing Your Touchdown Web page
Your touchdown web page is each and every customer’s first impact of your website online — possibly even their first impact of what you are promoting as an entire.
A perfect touchdown web page has the facility that will help you generate extra leads, shut extra offers, reinforce your website online’s person enjoy, provoke guests, and make sure your website has a qualified, on-brand really feel.
Paintings thru those touchdown web page design steps and absolute best practices above to verify your touchdown web page correctly represents what you are promoting and makes your leads need to change into consumers.
Editor’s notice: This submit used to be firstly revealed in August 2017 and has been up to date for comprehensiveness.
![]()

