Do you wish to have so as to add WhatsApp chatbox and proportion buttons in WordPress?
WhatsApp is among the most well liked messaging platforms and has about 2.2 billion customers international. Including a Whatsapp proportion button will mean you can hook up with the purchasers and construct consumer engagement, and including a chatbox button will let customers message you at once via your web site.
On this article, we’ll display you methods to simply upload a WhatsApp proportion button in WordPress.

Why Upload a WhatsApp Button in WordPress?
WhatsApp is an fast messaging app that permits other people international to simply touch every different.
Including a WhatsApp proportion button on your WordPress web site will permit guests to simply proportion your content material with their contacts.
Additionally, you’ll be able to additionally upload a WhatsApp chatbox enabling customers to have an instantaneous dialog with you.
For example, when you have an on-line retailer, then a WhatsApp chat button can be utilized via shoppers to make product queries with no need to fill out any bureaucracy or undergo buyer make stronger.
It may end up in greater consumer engagement and decrease cart abandonment charges.
Having stated that, let’s see how you’ll be able to simply upload a WhatsApp proportion button in WordPress.
Means 1: Upload a WhatsApp Percentage button in WordPress
If you wish to upload a WhatsApp proportion button on your web site, then this technique is for you.
First, you wish to have to put in and turn on the Sassy Social Percentage plugin. For extra directions, please see our newbie’s information on methods to set up a WordPress plugin.
Upon activation, you wish to have to consult with the Sassy Social Percentage menu from the admin sidebar.
From right here, you wish to have to modify to the ‘Same old Interface’ tab on the most sensible.
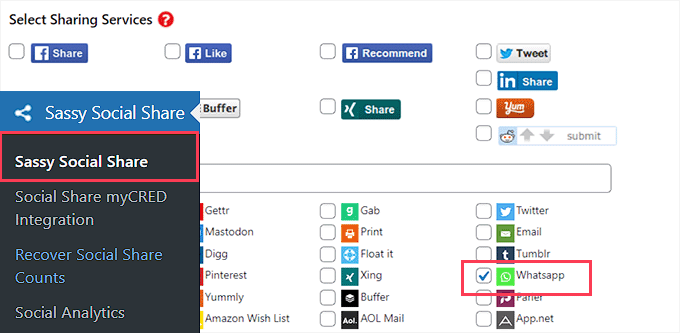
Then, you wish to have to scroll right down to the ‘Choose Sharing Services and products’ segment and easily test the field subsequent to the WhatsApp choice.

You’ll be able to additionally upload the Percentage button for different social media platforms together with Fb, Instagram, Pinterest, Twitter, and extra.
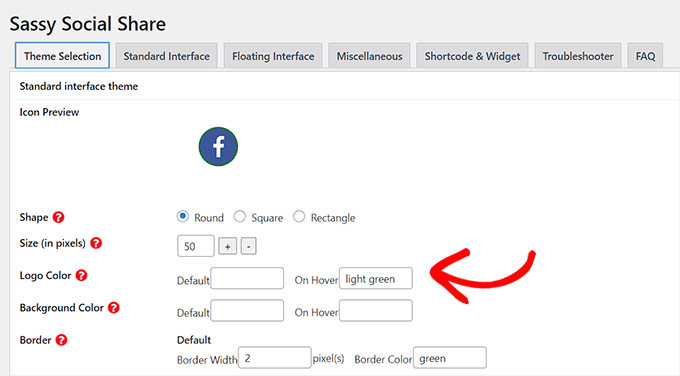
As soon as, you’re finished, don’t disregard to click on at the ‘Save Adjustments’ button to retailer your settings, after which you’ll be able to head to the ‘Theme Variety’ tab.
From right here, you’ll be able to customise the proportion buttons via converting their measurement, form, emblem or background colour, and extra. It’s a good suggestion to move with the WhatsApp emblem colours for the proportion button in order that customers will acknowledge it extra simply.

As soon as you’re completed, don’t disregard to click on at the ‘Save Adjustments’ button to retailer your settings.
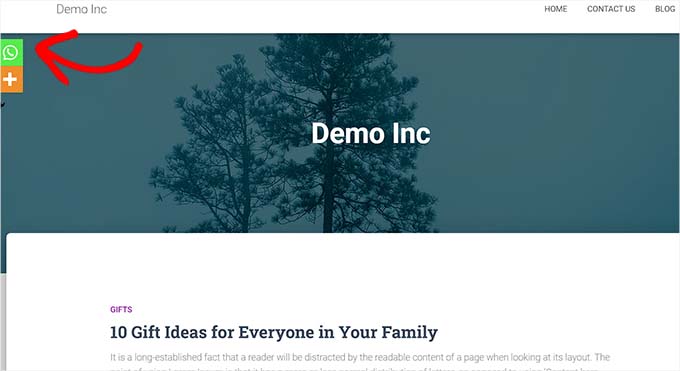
You’ll be able to now consult with your web site to look your WhatsApp proportion button in motion.
This is the way it appeared on our demo web site.

Don’t need to upload WhatsApp button to each web page? Don’t fear, the plugin additionally permits you to simply upload it to unmarried posts and pages as neatly.
Including WhatsApp Percentage Button in Block Editor
In case you best need to display the WhatsApp proportion button on particular posts and pages, then first you wish to have to show off the worldwide show of sharing buttons.
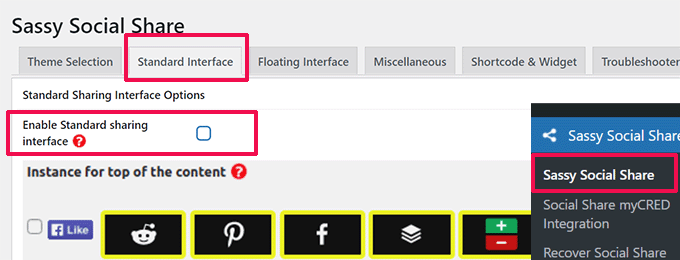
To try this, merely move to the Sassy Social Percentage web page within the WordPress admin sidebar and turn to the ‘Same old Interface’ tab.
Subsequent, you wish to have to uncheck the field for the ‘Allow Same old sharing interface’ choice.

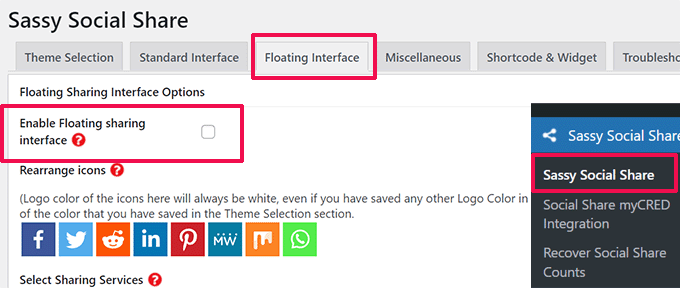
Subsequent, transfer to the ‘Floating Interface’ tab.
From right here, uncheck the field subsequent to the ‘Allow Floating sharing interface’ choice.

Now that you’ve got disabled the usual and floating social sharing buttons, you move forward and WhatsApp proportion button to any web page or publish in your web site the use of a shortcode.
Merely open the publish or web page the place you wish to have to show the WhatsApp proportion button within the content material editor, or you’ll be able to simply create a brand new one.
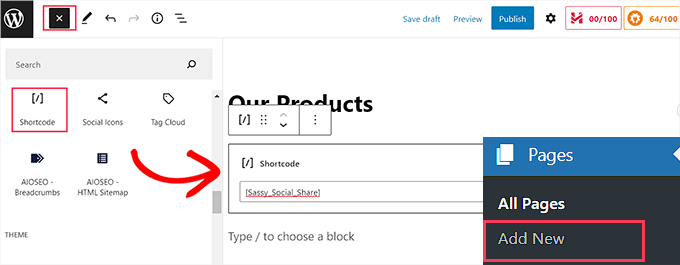
From right here, merely click on at the Upload Block (+) button on the most sensible left nook and seek for the ‘Shortcode’ block. After that, merely upload the block to the web page.

Subsequent, you wish to have to replicate the next shortcode and paste it into the ‘Shortcode’ block.
[Sassy_Social_Share]
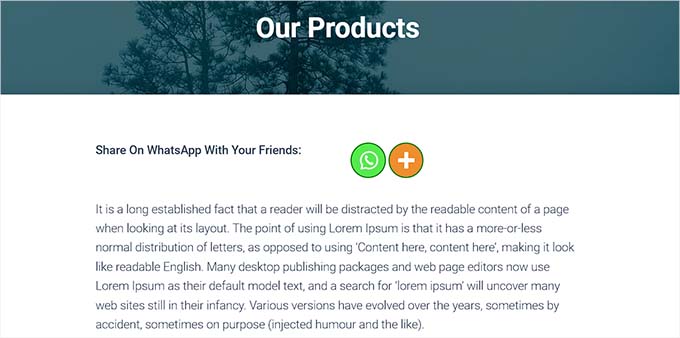
If you’re finished, merely click on at the ‘Post’ or ‘Replace’ button to retailer your adjustments. Your WhatsApp Percentage button will seem like this.

Including WhatsApp Percentage Button as a Widget
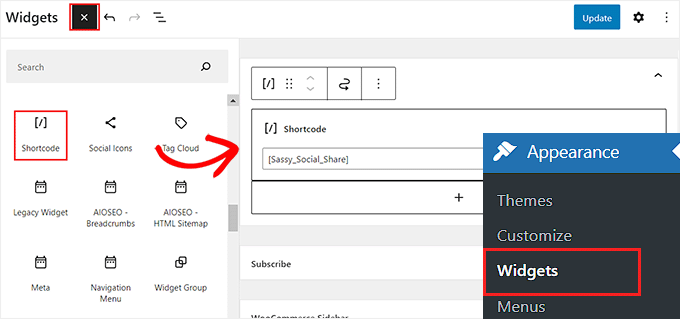
So as to add the WhatsApp proportion button to the sidebar of your web site, you wish to have to consult with the Look » Widgets web page from the admin sidebar.
From right here, merely click on at the Upload Block (+) button on the most sensible left nook and find the ‘Shortcode’ block.
Subsequent, you wish to have so as to add the ‘Shortcode’ block to the sidebar.

After that, merely replica and paste the next shortcode into the block.
[Sassy_Social_Share]
Subsequent, click on at the ‘Replace’ button to retailer your settings.
That is how your WhatsApp proportion button will glance as soon as it’s added to the web site sidebar.

Including the WhatsApp Percentage Button within the Complete Website online Editor
In case you’re the use of a block theme, then you definately’ll be the use of the entire web page editor and gained’t have get admission to to the ‘Widgets’ web page.
First, you wish to have to consult with the Look » Editor choice from the admin sidebar to release the entire web page editor.
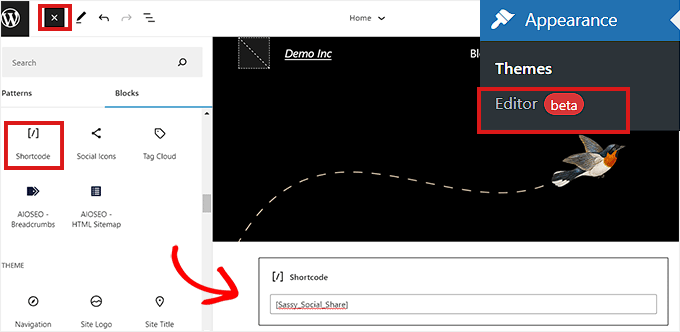
Subsequent, you wish to have to click on at the ‘Upload Block’ (+) button on the most sensible of the display and upload the ‘Shortcode’ block to any appropriate position in your web site.
After that, upload the next shortcode to the block.
[Sassy_Social_Share]

As soon as, you’re finished, click on at the ‘Save’ button on the most sensible.
That is how the WhatsApp proportion button appeared on our demo web site.

Means 2: Upload a WhatsApp Chatbox Button in WordPress
This technique permits you to upload a WhatsApp chatbox button in WordPress.
Because of this when a consumer clicks at the WhatsApp chat button, they’ll have the ability to ship you an instantaneous message in your WhatsApp telephone quantity.
Be aware: You gained’t be getting any messages at once within your WordPress dashboard, however it is possible for you to to talk like commonplace within the WhatsApp cell app, internet interface, and desktop device.
First, you wish to have to put in and turn on the Click on to Chat plugin. For extra directions, see our step by step information on methods to set up a WordPress plugin.
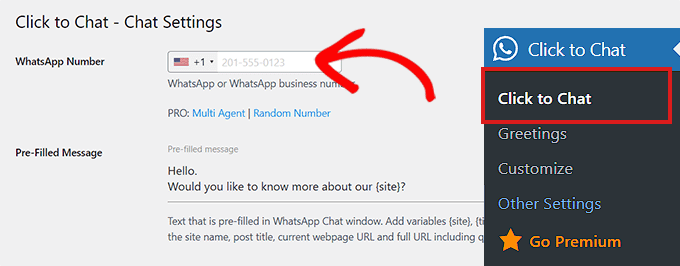
Upon activation, you wish to have to move over to the Click on to Chat menu merchandise that has been added on your WordPress admin dashboard’s sidebar.
From right here, you wish to have to start out via typing your industry telephone quantity within the ‘WhatsApp Quantity’ box.
This would be the telephone quantity the place you’ll obtain messages from customers.
After that, you wish to have to kind a easy message within the ‘Pre-Crammed Message’ box. This would be the default message that will probably be displayed to your WhatsApp chat window.

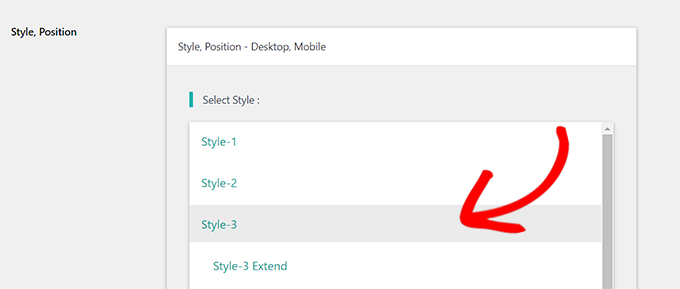
Subsequent, you wish to have to scroll right down to the ‘Taste, Place’ segment.
You’ll be able to get started via opting for a method to your WhatsApp chatbox from the dropdown menu. By way of default, this plugin provides about 8 other kinds. Merely make a selection the person who you like.

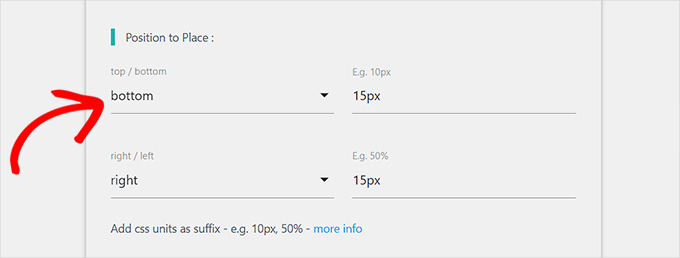
After that, you wish to have to scroll right down to the ‘Place to Position’ segment.
From right here, you’ll be able to make a selection the location and measurement of your chatbox from the dropdown menus.

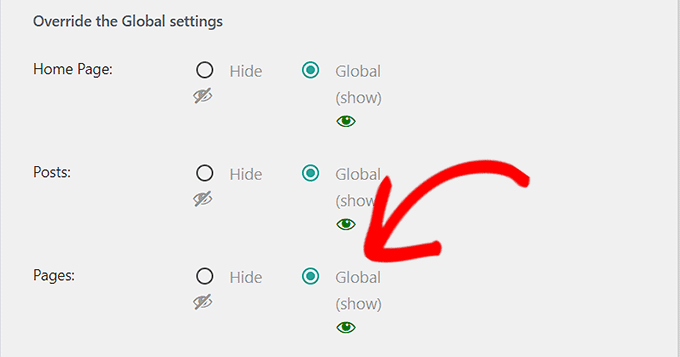
Subsequent, you wish to have to visit the ‘Show Settings’ segment.
Right here, you simply want to test the ‘International’ field subsequent to the choices the place you wish to have to show your WhatsApp chatbox.
For example, if you wish to show the chatbox in your posts, pages, and classes pages, you wish to have to test the ‘International’ choice.
You’ll be able to additionally make a selection the ‘Disguise’ choice when you don’t need to show the WhatsApp chatbox on a undeniable web page.

In spite of everything, don’t disregard to click on the ‘Save Adjustments’ button to retailer your settings.
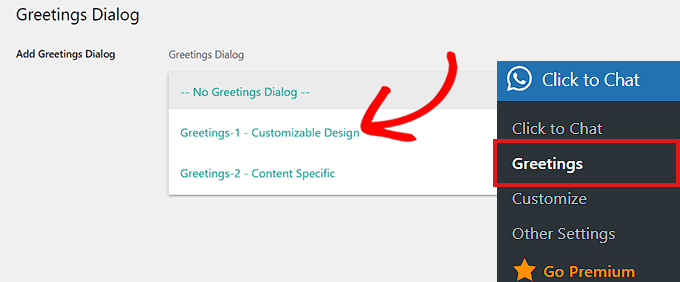
Now, you wish to have to move over to the Click on to Chat » Greetings web page to choose a Greeting conversation from a dropdown menu.
This greeting conversation will probably be proven at the side of the WhatsApp button in your web page.

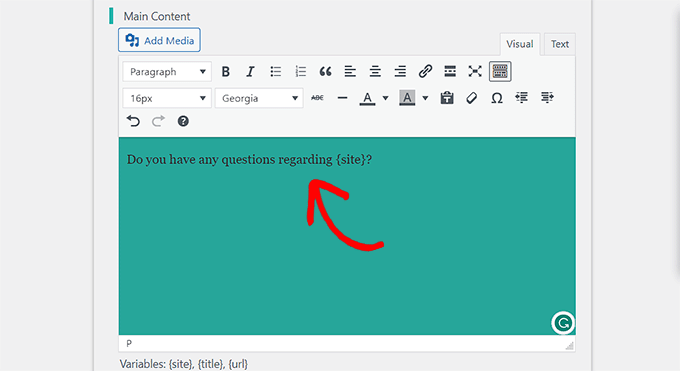
If you’ve made your selection, it is important to kind the content material for the header, primary content material, and phone to motion of your greeting conversation.
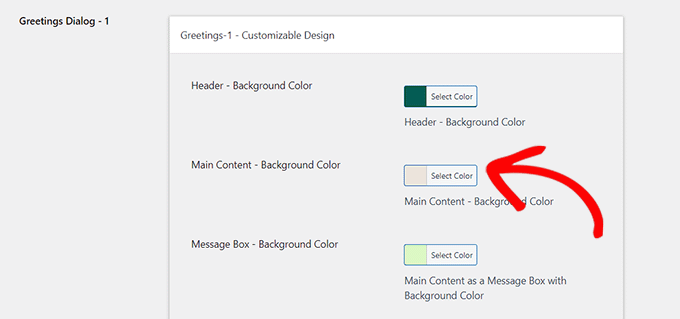
After that, scroll right down to the ‘Customizable Design’ segment.

As soon as right here, you’ll be able to make a selection the background colours of your primary content material, header, and message field.
After that, merely click on the ‘Save Adjustments’ button to retailer your settings

Subsequent, you wish to have to consult with your web site.
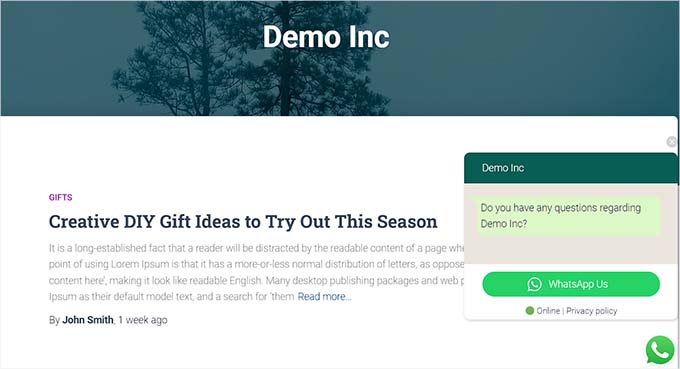
By way of default, that is how your WhatsApp chatbox will seem like.

Now, we can display you ways you’ll be able to simply upload the WhatsApp chat button within the block editor, as a widget, and within the complete web page editor.
Upload the WhatsApp Chat Button within the Block Editor
You’ll be able to simply upload the WhatsApp button to a selected web page or publish in your WordPress web site the use of the block editor.
For this educational, we can be including the WhatsApp button to a web page.
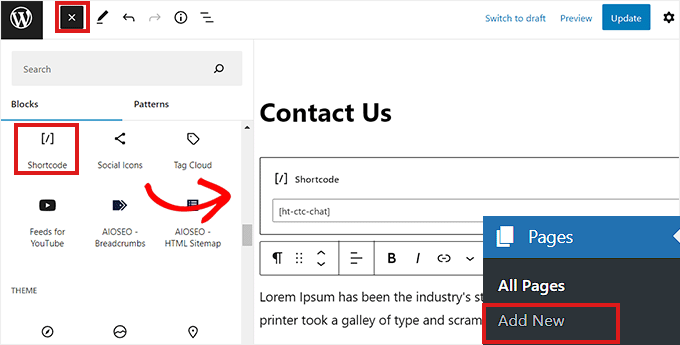
First, you wish to have to visit the Pages » Upload New web page from the admin sidebar.
This may increasingly release the block editor.
Now, you wish to have to click on the ‘Upload Block’ (+) button on the most sensible left nook of the display and click on at the ‘Shortcode’ block.

As soon as the ‘Shortcode’ block is added, you wish to have to replicate and paste the next shortcode into the block.
[ht-ctc-chat]
After that, merely click on the ‘Post’ button on the most sensible.
That is how the WhatsApp button appeared on our demo web site.

Including the WhatsApp Chat Button as a Widget
On this means, we can display you methods to simply upload the WhatsApp button as a widget within the sidebar of your web site.
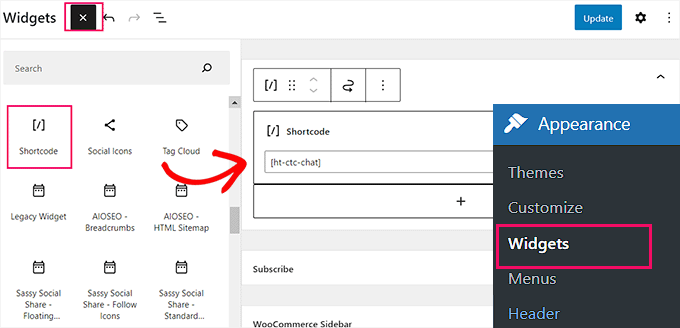
First, you wish to have to move over to the Look » Widgets web page from the WordPress sidebar.
As soon as there, merely click on at the ‘Sidebar’ tab to increase it after which click on the ‘Upload Block’ (+) button on the most sensible.
Subsequent, merely find and upload the ‘Shortcode’ block to the sidebar.

Now, merely replica and paste the next shortcode into the block.
[ht-ctc-chat]
In spite of everything, don’t disregard to click on the ‘Replace’ button to retailer your settings.
That is how the WhatsApp button taken care of being added to the sidebar on our demo web site.

Including the WhatsApp Chat Button in Complete Website online Editor
In case you’re the use of a block-based theme with a complete web page editor, then this technique is for you.
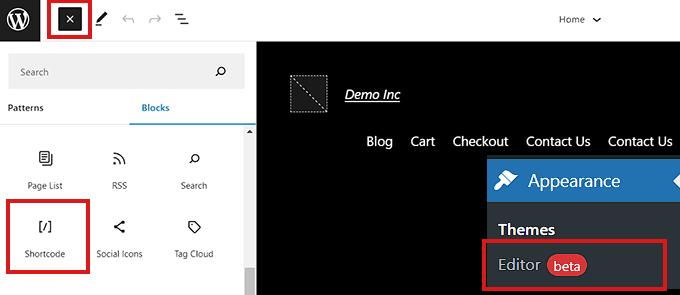
First, head over to the Look » Editor web page to release the entire web page editor.
As soon as there, merely click on the ‘Upload Block’ (+) button on the most sensible left nook of the display.
Now, merely find and upload the ‘Shortcode’ block on your most well-liked position at the web page.

As soon as the block is added, merely replica and paste the next shortcode into the block.
[ht-ctc-chat]
In any case, don’t disregard to click on the ‘Replace’ button on the most sensible to save lots of your adjustments.
That is how the WhatsApp button appeared on our web page.

We are hoping this text helped you discover ways to upload a WhatsApp proportion button in WordPress. You may additionally need to see our most sensible selections of the easiest social media tracking equipment for WordPress customers, and our newbie’s information on methods to construct an e mail listing.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish The way to Upload WhatsApp Chatbox and Percentage Buttons in WordPress first seemed on WPBeginner.
WordPress Maintenance