Do you need so as to add a gallery in WordPress with a lightbox impact?
Including the lightbox impact will permit customers to view your pictures in a distraction-free atmosphere with out leaving your web page. Then again, the default WordPress gallery block does now not strengthen lightboxes.
On this article, we can display you how one can simply upload a gallery in WordPress with a lightbox impact, step-by-step.

Why Upload the Lightbox Impact in WordPress Galleries?
Through including the lightbox impact to the galleries in your WordPress web page, you’ll be able to sing their own praises your pictures in a extra skilled approach.
This impact lets you show your pictures in a pop-up window in your web page when a consumer clicks on them.
Lightboxes lend a hand create a extra immersive viewing revel in to your guests or even make it more uncomplicated for them to percentage your pictures on social media or obtain them on their computer systems.

You probably have a images web page, then including a lightbox impact will allow customers to view your high-resolution pictures in a distraction-free mode, expanding engagement.
In a similar fashion, if in case you have a WooCommerce retailer, then including a lightbox impact in your product galleries too can lend a hand shoppers view the product up shut and make an educated determination.
Having mentioned that, let’s see how one can simply upload a WordPress gallery with a lightbox impact, step-by-step.
The way to Upload a WordPress Gallery With a Lightbox Impact
You’ll simply upload a WordPress gallery with a lightbox impact the use of Envira Gallery.
It’s the very best WordPress gallery plugin that lets you create absolutely responsive and trendy symbol galleries to your web page.
Envira Gallery could also be tremendous rapid and has a drag-and-drop builder, skilled gallery templates, and plenty of options, together with including tags, audio, social sharing, and the lightbox impact.
First, you want to put in and turn on the Envira Gallery plugin. For detailed directions, see our step by step information on how one can set up a WordPress plugin.
Notice: Envira Gallery additionally has a unfastened plan that you’ll be able to use for this instructional. Then again, upgrading to the paid plan will provide you with get right of entry to to extra options.
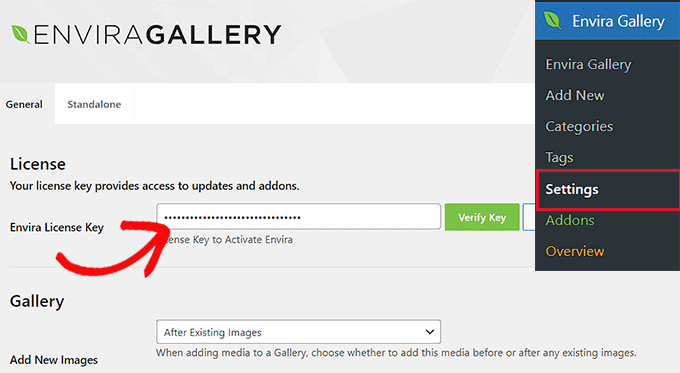
Upon activation, consult with the Envira Gallery » Settings web page from the WordPress admin sidebar to go into the license key.
You’ll get this data out of your account at the Envira Gallery web page.

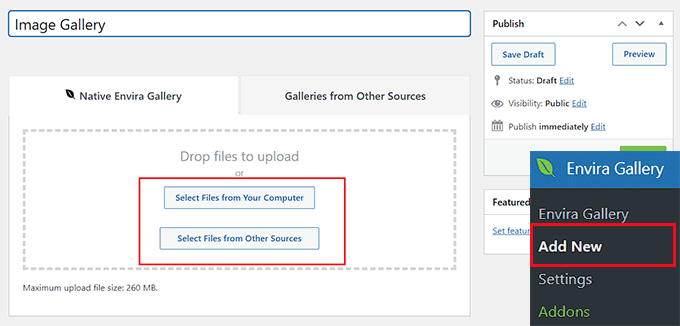
After that, you want to consult with the Envira Gallery » Upload New web page from the WordPress dashboard to start out developing your personal gallery.
From right here, kind a name for the picture gallery and click on the ‘Make a selection Recordsdata from Your Pc’ button to add pictures.
Or, if you wish to upload media library pictures in your gallery, then click on the ‘Make a selection Recordsdata from Different Assets’ button. This will likely release the media library from the place you’ll be able to add gallery pictures.
Understand that you’ll be able to handiest add one symbol from the media library at a time.

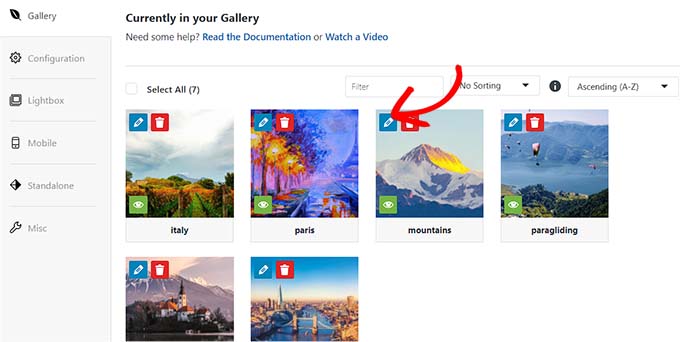
Upon getting achieved that, scroll right down to the ‘Recently on your Gallery’ segment, the place you’re going to see a preview of your gallery at the proper with settings within the left column.
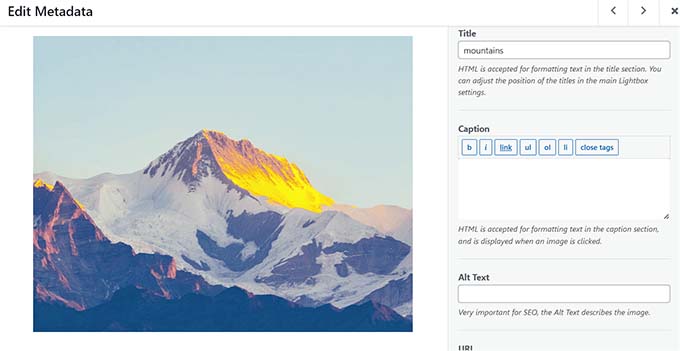
Now, click on the pencil icon on best of each and every symbol to open the ‘Edit Metadata’ urged at the display screen.

From right here, you’ll be able to upload the caption, standing, name, and alt textual content for person pictures.
After that, don’t put out of your mind to click on the ‘Save Metadata’ button to retailer your settings.

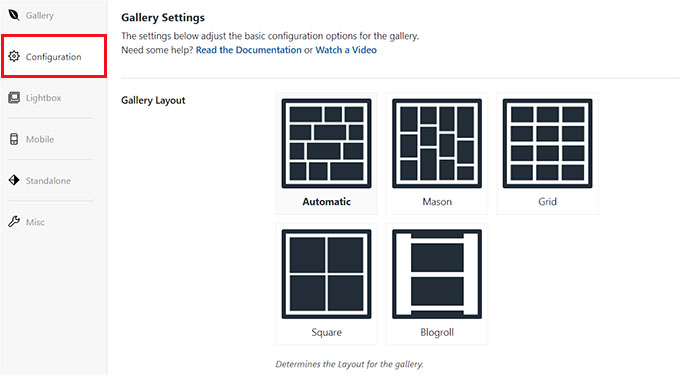
Subsequent, transfer to the ‘Configuration’ tab from the left column to switch the structure of your gallery in step with your liking.
From right here, you’ll be able to make a selection a structure, collection of columns, symbol measurement, dimensions, issues, and extra.
For detailed directions, please see our amateur’s information on how one can create a picture gallery in WordPress.

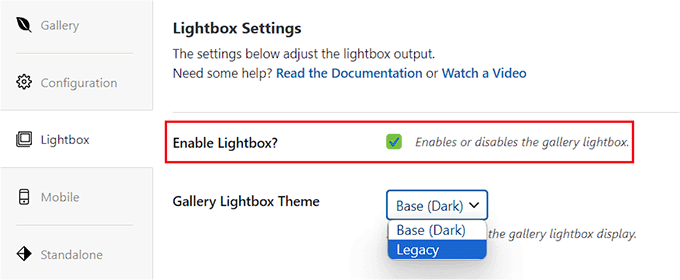
Upon getting configured the gallery structure, transfer to the ‘Lightbox’ tab from the left column and take a look at the ‘Permit Lightbox?’ possibility.
After that, make a selection a lightbox theme from the ‘Gallery Lightbox Theme’ dropdown menu. If you select the ‘Legacy’ possibility, then the lightbox impact urged could have an older structure.
On opting for the ‘Base (Darkish)’ possibility, the lightbox urged could have a dismal base as its structure.

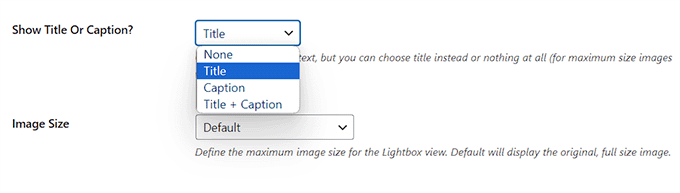
Subsequent, you should make a selection if you wish to show the picture name or its caption within the lightbox urged. You’ll additionally show each or none of them for those who like.
Upon getting achieved that, make a choice the picture measurement for the lightbox from the dropdown menu.

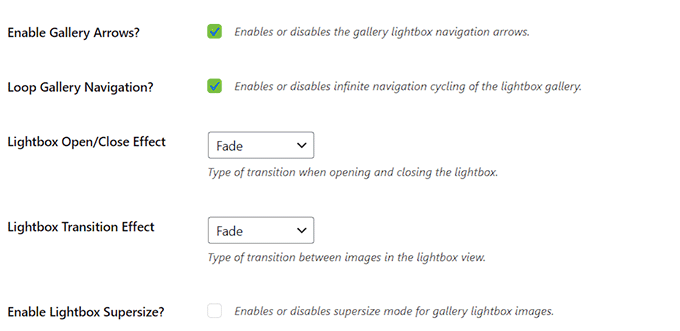
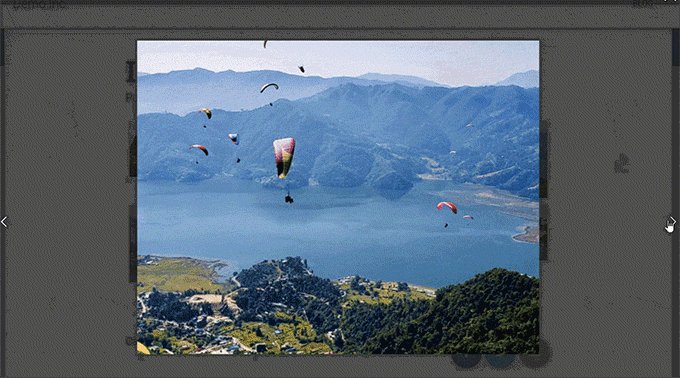
After that, take a look at the ‘Permit Gallery Arrows’ possibility. The lightbox urged will now display two arrows that the audience can use to modify to other pictures on your gallery.
You’ll additionally configure different settings to your lightbox, together with its transition impact, open/shut impact, allow lightbox supersize, and extra.
As soon as you might be achieved, don’t put out of your mind to click on the ‘Submit’ button on the best to retailer your adjustments.

So as to add your symbol gallery to a WordPress web page/publish, open the web page within the block editor.
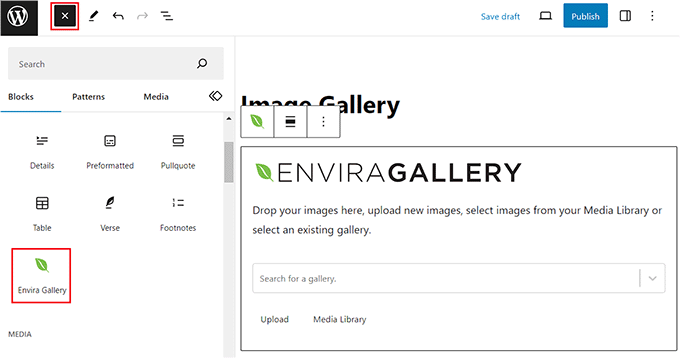
Right here, you want to click on the upload block ‘+’ button within the best left nook of the display screen to open the block menu. Subsequent, upload the Envira Gallery block to the web page/publish.

After that, make a selection the picture gallery that you simply made from the dropdown menu within the block itself. In the end, click on the ‘Replace’ or ‘Submit’ button to retailer your settings.
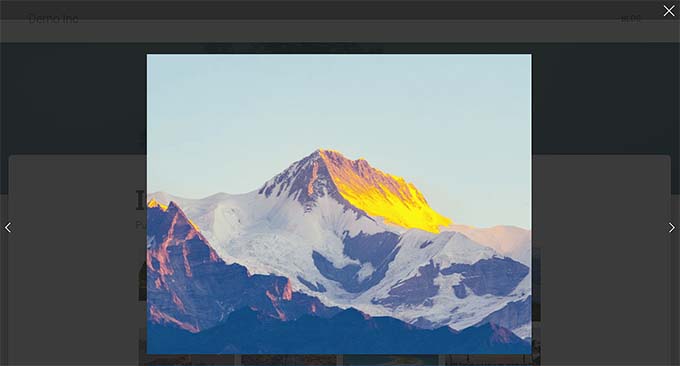
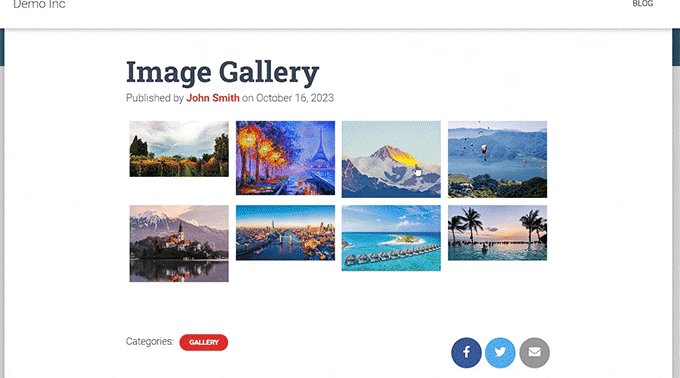
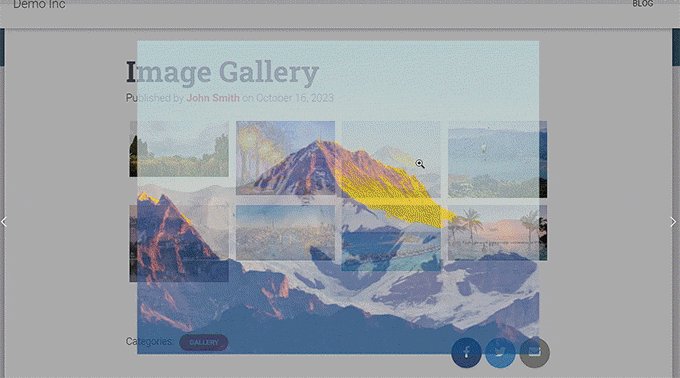
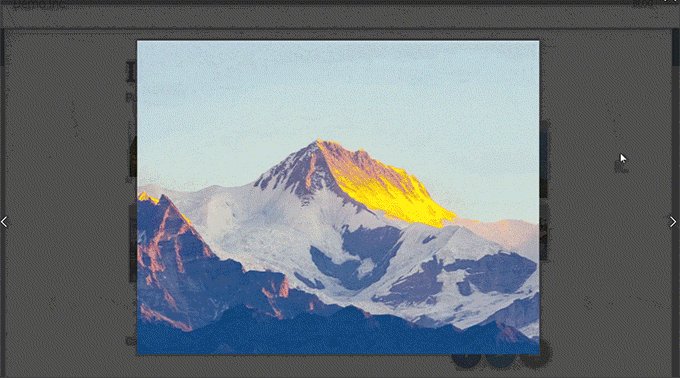
Now, you’ll be able to consult with your WordPress weblog to view the picture gallery after which click on on any symbol to look the lightbox impact.

Selection: Use NextGen Gallery to Create Symbol Portfolios and Galleries in WordPress
Envira Gallery is the most suitable option for including lightbox pictures in your WordPress web page. However, you’ll be able to use NextGEN Gallery to create absolutely responsive and visually pleasurable galleries and portfolios in your WordPress web site.
NextGEN Gallery is the most efficient Envira Gallery choice as it helps quite a lot of gallery varieties, has eCommerce-related options, and lets you upload watermarks, lightboxes, symbol feedback, and extra.
Moreover, NextGEN Gallery lets you settle for on-line bills by the use of Stripe or PayPal, making it simple to promote your pictures on-line.

It’s a complicated gallery plugin with options for pro photographers, graphic designers, and visible artists, making it one of the vital very best WordPress portfolio plugins in the marketplace.
For detailed directions, it’s possible you’ll need to see our instructional on how one can upload a portfolio in your WordPress web site.
We are hoping this newsletter helped you learn to simply upload a WordPress gallery with a lightbox impact. You may additionally need to see our amateur’s information on how one can do elementary symbol modifying in WordPress and our knowledgeable alternatives for the very best gear to create higher pictures to your weblog posts.
Should you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish The way to Upload a Gallery in WordPress with a Lightbox Impact first seemed on WPBeginner.
WordPress Maintenance