If you’re seeking to promote merchandise to your web page, there are particular components you’ll be able to upload to spice up conversions. That is very true for giant price tag pieces like a automotive.
Let’s face it, no longer all folks have the cash (or self-discipline) to throw down 30k in money for a automotive. That’s why while you wish to purchase a brand new automotive, on-line fee calculators can play a key position within the purchasing procedure. Apart from the mathematics wizardry running in the back of the scenes, fee calculators lend a hand the patron with a handy instrument proper there to your web page which will in reality spice up conversions for the vendor.
Differently to incentivize a consumer to click on a button is so as to add a countdown timer on a featured deal to make it extra evident to the consumer that the deal will likely be expiring quickly.
On this use case educational, I’m going to turn you learn how to upload a fee calculator and a limited-time deal in your web page. So as to add the fee calculator, I’ll be the use of the Calculated Fields Shape plugin and customizing the design with the Visible Builder to check the Automotive Broker Financing Web page Format. I’ll additionally display how you’ll be able to use components from the Automotive Broker Listings Web page format and mix them with a Countdown timer to create a limited-time featured deal.
Let’s Get Began!
Sneak Peek
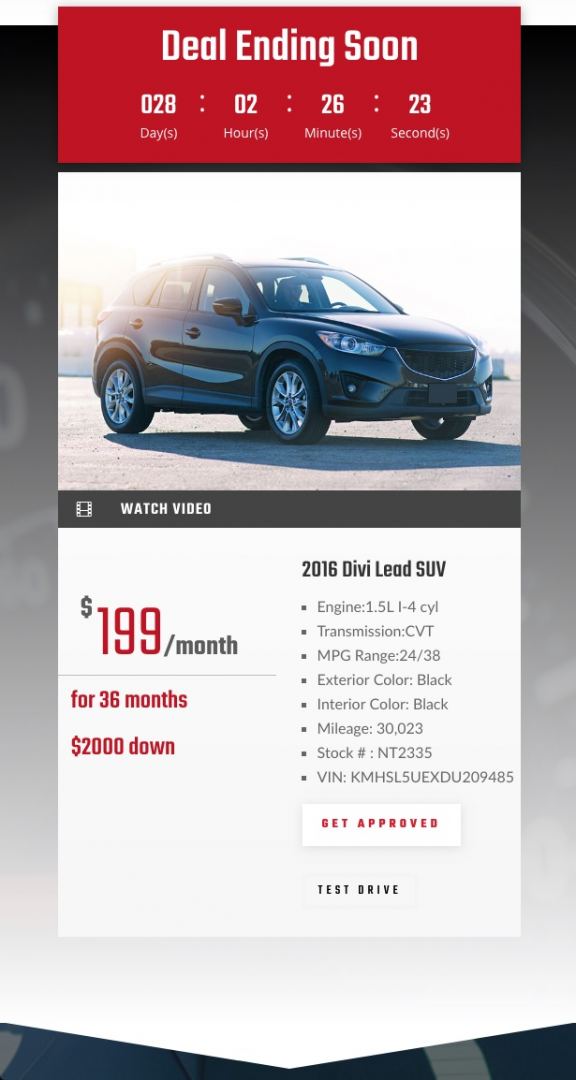
Here’s a sneak peek of the fee calculator and the limited-time featured deal we can be developing:


What you Want for this Educational
For this use case educational, you’re going to want:
- The Divi Theme
- The Automotive Broker Format Pack (The Financing Web page and the Listings Web page Format) out there from the Visible Builder.
- The Calculated Fields Form plugin
Exploring the Plugin Capability
The Calculated Fields Shape Plugin is an impressive instrument for developing any roughly calculation that you must dream up, if you recognize what you’re doing. However if you wish to make your existence more straightforward (I’m chatting with you non mathematicians available in the market) you must glance into the professional variations of the plugin for more straightforward implementation. As an example, the Developer or Platinum variations come with a financial module that makes imposing monetary equations so much more straightforward.
Fortunately, the unfastened model provides some useful pre-built bureaucracy for buying you up and working together with a Rent Calculator Shape.

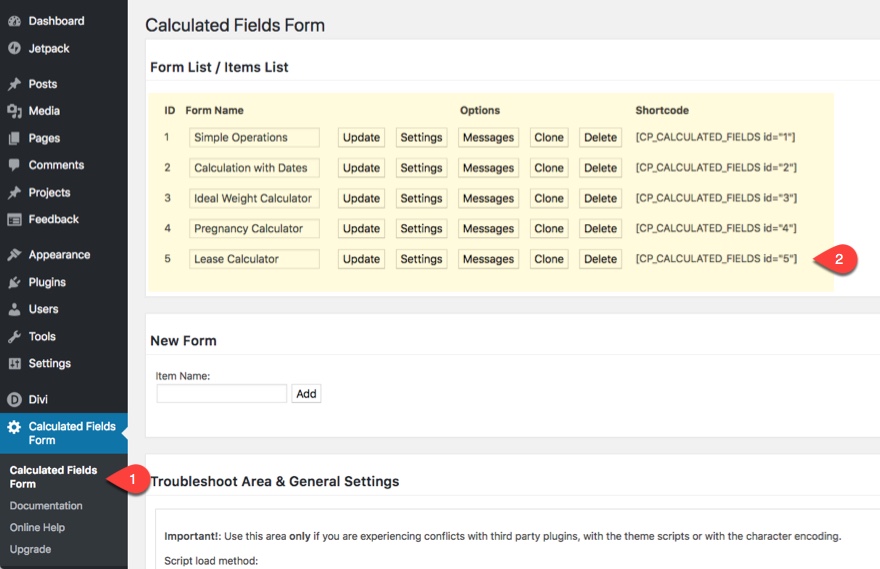
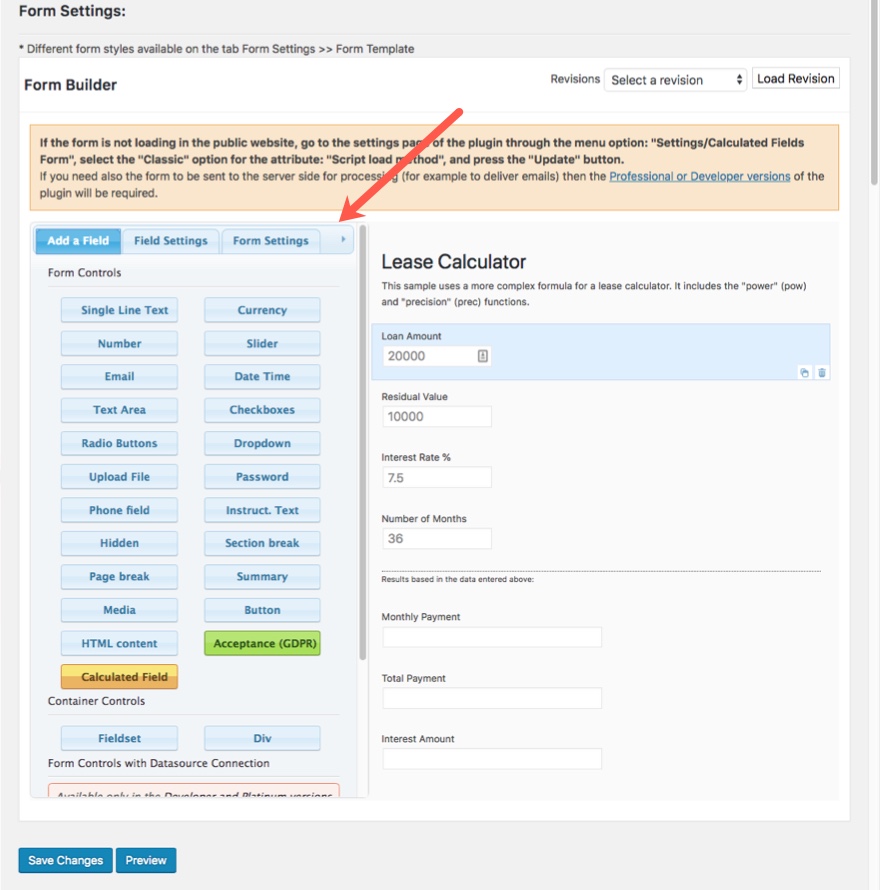
Let’s take a glimpse of the way those bureaucracy are constructed. Click on to view the settings for the Rent Calculator Shape. There you’re going to see the Shape Builder the place you’ll be able to upload new fields and edit box and shape settings.

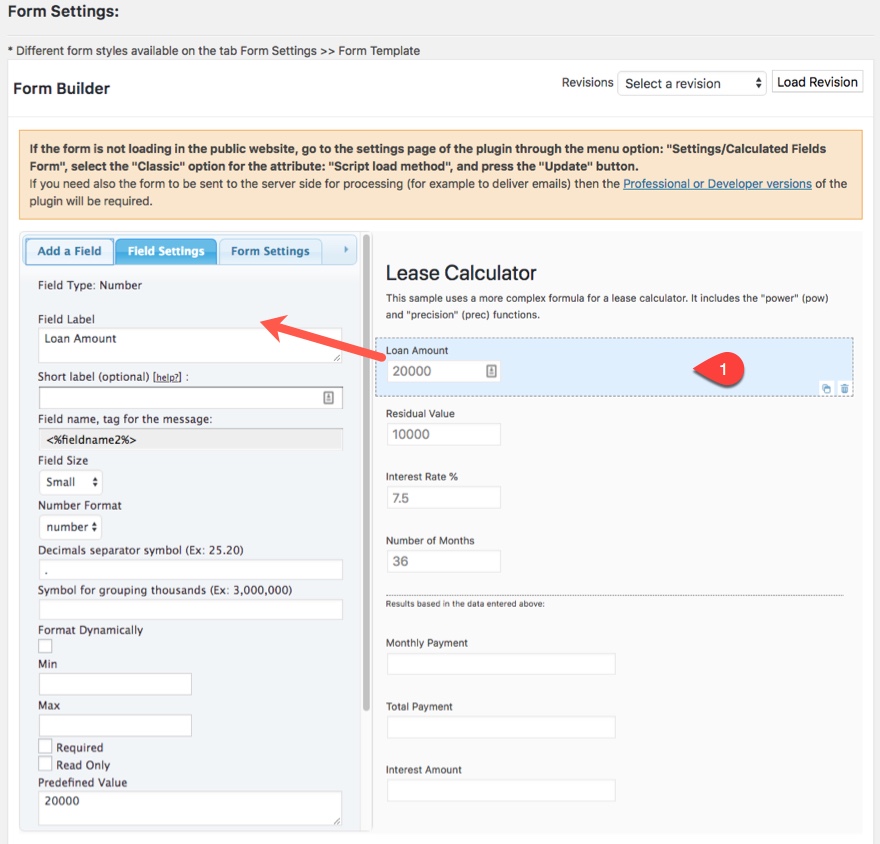
To edit a specific box, merely hover over the sector within the shape builder at the proper and the sector settings will seem at the left.

This Rent Calculator shape has 3 Calculated Fields that calculate Per 30 days Cost, Overall Cost, and Passion Quantity. Those particular calculated fields will generate new calculations in accordance with what the consumer enters for the quantity enter fields (Mortgage Quantity, Passion Charge%, and so on…).
Click on at the Per 30 days Cost Calculated Box to peer how the equation getting used to generate that box.

With out going into an excessive amount of element at the math in the back of this equation (I couldn’t even though I sought after to), I do need to indicate the other box title variables getting used within the equation. The other variables correlate to sure fields at the shape. And the ones variables are changed with exact numbers as soon as the shape fields are entered permitting the equation to spit out the calculated box (on this case the Per 30 days Cost). Be at liberty to try the different equation formats used for this way.
Including the Cost Calculator Shortcode to Your Web page
So as to add the Rent Calculator Shape Shortcode in your web page, first return to the shape listing and duplicate the shortcode subsequent to the Rent Calculator Shape.
Then move in your web page with the Automotive Broker Financing Web page Format. In the event you don’t have one but, create a brand new web page and import the format the use of the Divi Builder.

Find the phase proper under the phase titled “Assets”. This phase has a two column row with a touch shape at the proper and a textual content module at the left. Transfer the Textual content Module within the left column to the highest of the suitable column simply above the touch shape.
Now we will upload our calculator to the left column the use of our shortcode. Cross forward and upload a brand new textual content module and paste the shortcode within the content material field.

Customizing the Design the Cost Calculator
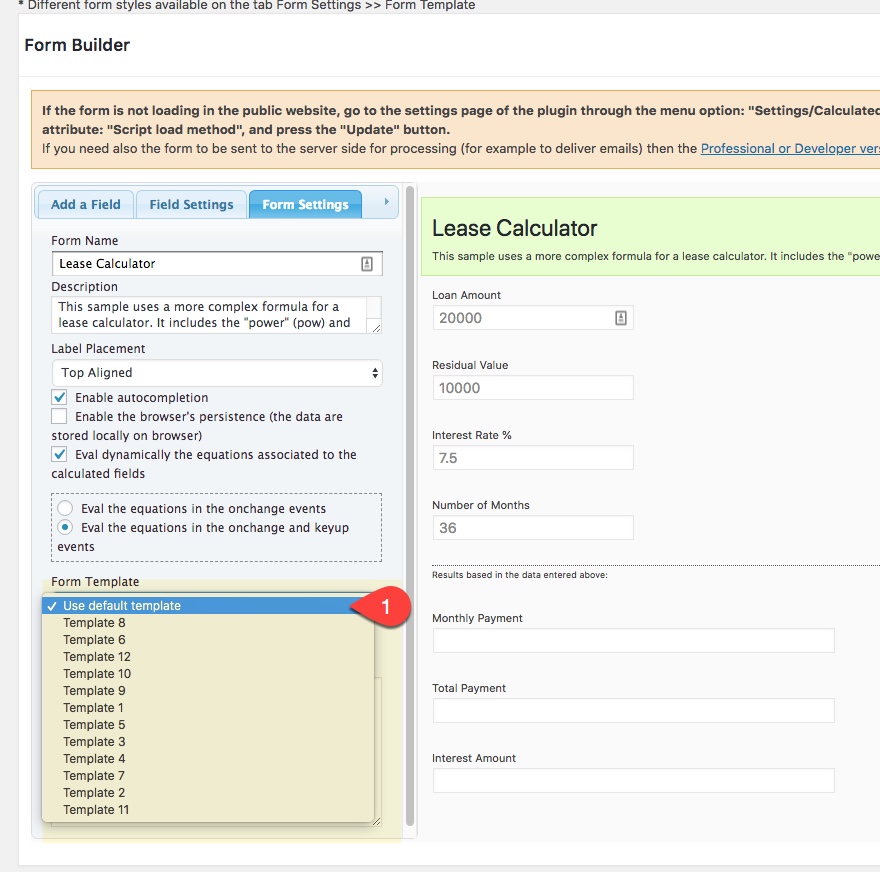
Earlier than we get to styling our shape to check out format, I need to indicate that the plugin does come with some pre-designed templates you’ll be able to use to offer your shape a customized pores and skin. You’ll be able to get right of entry to this feature from the shape settings.

However remember that this does restrict your talent to override the template’s css within the textual content module settings. So I believe it easiest to stay the shape to the default template and upload styling with the Divi Builder up to conceivable.
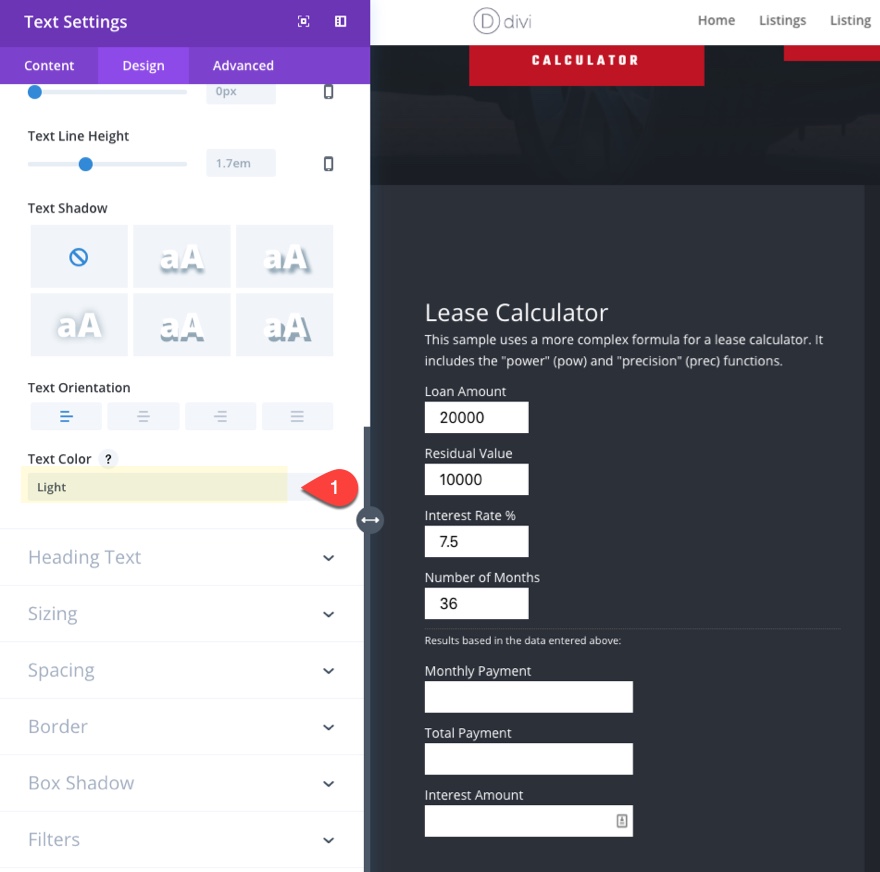
Cross in your textual content module together with your shortcode and alter the textual content colour to mild.

A snappy strategy to fit the remainder of the textual content together with your format is to head the blurb module in the suitable column and duplicate the frame textual content taste getting used.

Then proper click on at the textual content module within the left column and paste the frame textual content kinds to the module.

This may replace the textual content settings to check the format.
Now return to the blurb module and duplicate the Identify Textual content Kinds.

Then paste them to the textual content module. This may replace the header textual content of your calculator shape to check your format.
Now that your shape textual content is matching your format, you’re going to want one of completion of customized CSS to design the shape fields. You’ll be able to to find the CSS ID’s and Categories utilized by the plugin to focus on other components at the shape at the FAQ page.
Since we need to goal all the enter fields, move to Theme Customizer > Further CSS and input the next CSS:
#fbuilder enter,
#fbuilder textarea,
#fbuilder make a choice {
border: none;
padding: 0.5em 0.2em 0.5em 1em;
font-size: 16px;
}

All this css does is give our enter fields extra padding, takes out the unpleasant border, and will increase the font length.
Now your shape is able to move!


Making a Restricted Time Deal
With our fee calculator in position, we’re in a position to create a featured limited-time deal. To do that, we’re going to use a automotive list from the Automotive Broker Listings Web page format to get a bounce at the design components we want. Then we’re going to upload a pricing desk module to get the fee textual content design we’re searching for along side a countdown timer to create the limited-time incentive.
The use of the Automotive List to Jumpstart the Design
First move to the Automotive Broker Listings Web page Format and deploy the visible builder. Find the primary row with the featured list and save the row in your Divi library by way of clicking the “Upload to library” icon for your row menu. Give your format a reputation and click on “Save to Library”.
Now return in your web page with the Financing Web page Format and upload a brand new common phase below the highest header phase. Then upload the row you stored in your divi library by way of clicking the insert row circle icon, clicking the upload from library tab, after which settling on your stored row from the listing.

Replace your phase settings as follows:
Insert background symbol
Background Gradient Left Colour: rgba(0,0,0,0.8)
Background Gradient Proper Colour: #ffffff
Position Gradient Above the Background Symbol: YES

Now transfer the textual content module containing the car specifications from the center column of your row to the highest of the suitable column. Delete the Historical past Document Button and the textual content module with the fee “$34000”.

Including a Pricing Desk to Create Customized Value Textual content
The the empty heart column, upload a brand new Pricing Tables Module. The use of the Pricing Tables module will permit you employ the fee design to your featured deal with no need to make use of customized html/css.
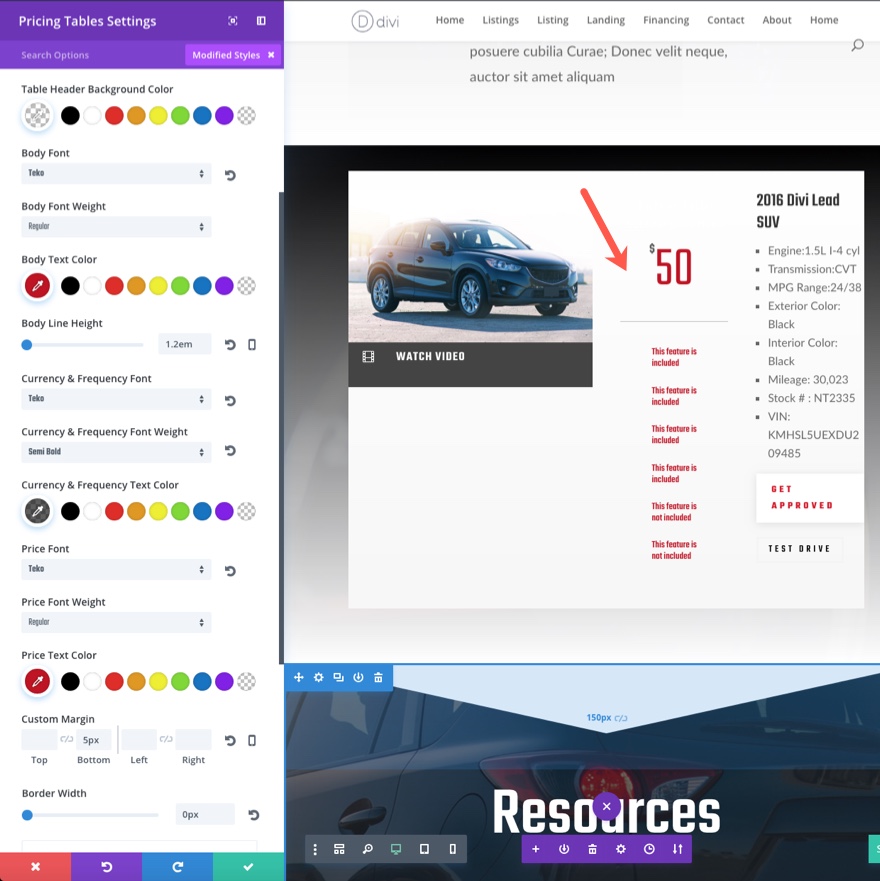
Within the pricing tables settings, delete some of the pricing tables which can be generated by way of default in order that just one desk stays. Then replace the next:
Display Bullet: NO
Background Colour: rgba(255,255,255,0)
Then replace the design settings as follows:
Desk Header Background Colour: rgba(0,0,0,0)
Frame Font : Teko
Frame Font Weight: Common
Frame Textual content colour: #c10f1b
Frame Line Peak: 1.2em
Forex & Frequency Font: Teko
Forex & Frequency Font Weight: Semi Daring
Forex & Frequency Textual content Colour: rgba(0,0,0,0.63)
Forex & Frequency Textual content Dimension: 30px
Value Font: Teko
Value Font: Weight: Common
Value Textual content colour: #c10f1b
Customized Margin: 5px backside
Border Width: 0px

Now return to the content material tab and click on to replace the settings for the particular pricing desk as follows.
Take out the Identify and the Subtitle.
In step with: month
Value: 199
And upload the next to interchange the textual content within the content material field:
for 36 Months $2000 down

Underneath the design settings, replace the next:
Frame Textual content Dimension: 28px
Frame Line Peak: 0.2em
Customized Padding: 20px Best, 0px backside, 0px Left, 0px Proper

Including a Countdown Timer to the Featured Deal
To create the restricted time be offering, we’re going to upload a countdown timer above the row with the featured deal.
First upload a brand new one column row and upload a countdown timer module to the row.

Drag the brand new row above the row with the featured deal. Take away the Segment Best Padding and take away the highest and backside padding of the brand new row.

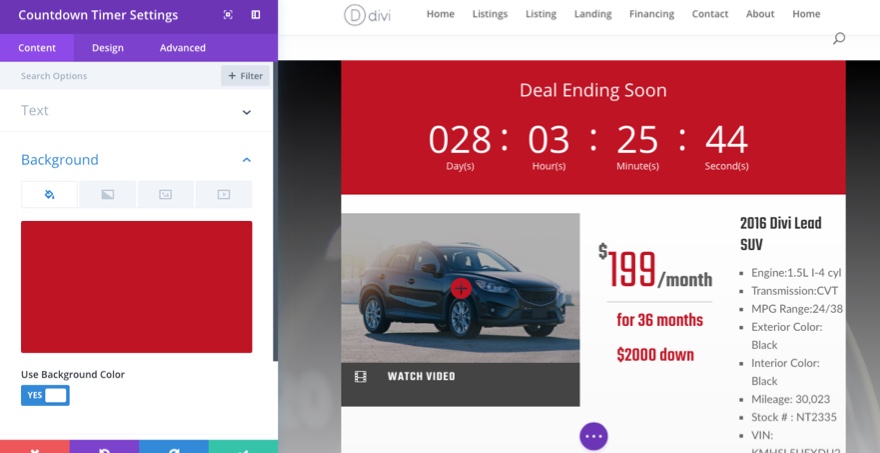
Now replace the Countdown Timer settings as follows:
Countdown Timer Identify: Deal Finishing Quickly
Background Colour: #c10f1b

Identify font: Teko
Identify Textual content Dimension: 50px
Numbers Font: Teko
Width: 500px
Module Alignment: Middle
Field Shadow: see screenshot

It is very important upload a 5% best padding to the row under your countdown timer to offer your backside field shadow some respiring room.

Now take a look at the general outcome.


Ultimate Ideas
The Calculated Fields Shape plugin will let you create bureaucracy to calculated absolutely anything you need, however the finding out curve does appear slightly steep for complicated calculations. Fortunately, the unfastened model of the plugin comes with a rent calculator that can paintings proper out of the field. And including it to Divi is as simple as embedding a shortcode and updating a couple of settings.
Some of the good things about the use of a premade format is that you just don’t have to start out from scratch so as to add further components in your web site. Growing the limited-time featured deal was once fast and simple since we used the design of a automotive list to get issues rolling.
I’m hoping this may lend a hand easy the method of including the ones essential components for reinforcing conversions by yourself web site.
I look ahead to listening to from you within the feedback.
Cheers!
The put up How to Add a Payment Calculator and a Limited-Time Deal to Your Divi Site seemed first on Elegant Themes Blog.
WordPress Web Design