jQuery is definitely the preferred JavaScript library. Virtually each and every web site on this planet makes use of it. Because of its standard use, jQuery contains functionalities to hide each and every imaginable situation.
Then again, when running on a easy web site, we would possibly most effective use a couple of of those purposes. It will be extra environment friendly to run most effective the important purposes and exclude the unused ones. We will be able to exclude positive jQuery modules that aren’t wanted for our venture. Let’s discover how to do that.
Getting Began
First, we wish to set up very important equipment for the duty. Those equipment come with Git, Grunt, and Node.js. Should you’re the use of macOS, the simplest solution to set up those equipment is throughout the macOS package deal supervisor, Homebrew.
Putting in Homebrew
Open your Terminal and execute the next command to put in Homebrew. With Homebrew, putting in the opposite equipment turns into more practical.
ruby -e "$(curl -fsSL https://uncooked.github.com/mxcl/homebrew/move)"
Putting in Git
As soon as Homebrew is put in, execute the command underneath to put in Git.
brew set up git
Putting in Node.js
Use the next command to put in Node.js:
brew set up node
Putting in Grunt
In spite of everything, set up Grunt by means of operating the command underneath:
npm set up -g grunt-cli
For Home windows customers, there’s a related package deal supervisor named Chocolatey. You’ll be able to use it to put in the aforementioned applications in a identical way.
Construction jQuery
At the present, jQuery lets in the exclusion of the next modules:
| Module | Command | Description |
| Ajax | -ajax |
This refers back to the jQuery AJAX API, which contains jQuery.ajax(), jQuery.get(), and the .load() serve as. |
| CSS | -css |
This relates to purposes from the jQuery CSS Class, together with .addClass(), .css(), and .hasClass(). |
| Deprecated | -deprecated |
This refers back to the deprecated modules or purposes. |
| Tournament Alias | -event-alias |
This relates to occasion purposes similar to .click on(), .center of attention(), and .hover(). |
| Dimensions | -dimensions |
This pertains to the purposes for atmosphere CSS dimensions, together with .peak(), .innerHeight(), and .innerWidth(). |
| Results | -effects |
This refers to purposes that practice animation results, similar to .slideToggle(), .animate(), and .fadeIn(). |
| Offset | -offset |
This relates to purposes that retrieve coordinates and place, together with .offset() and .place(). |
Sooner than customizing jQuery, we wish to clone it from the GitHub repository. Execute the next command within the Terminal:
git clone git://github.com/jquery/jquery.git
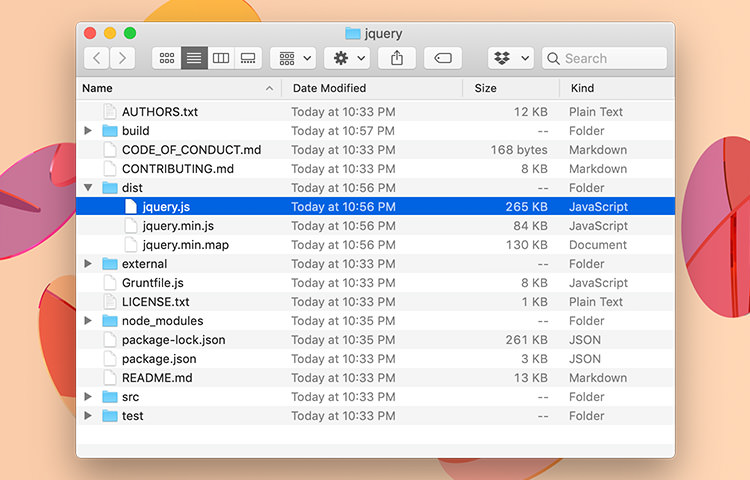
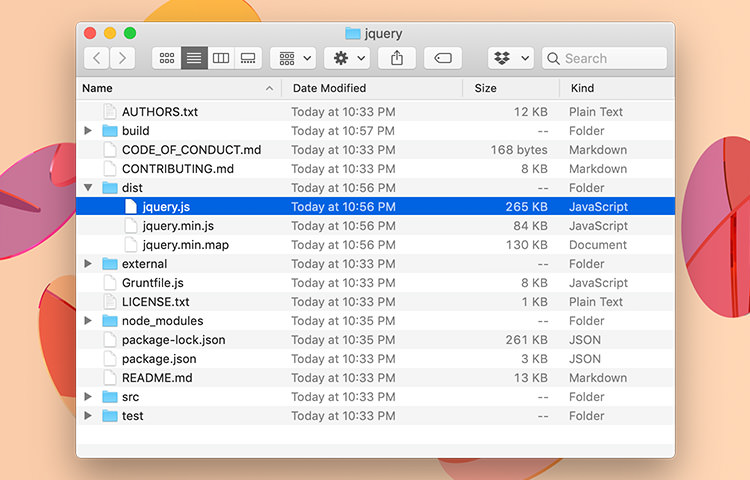
A brand new folder named jquery will probably be created on your consumer listing. Navigate to this listing with the command:
cd jquery
Subsequent, set up the Node dependency modules required for our venture:
npm set up
Then, construct jQuery by means of merely executing the Grunt command:
grunt
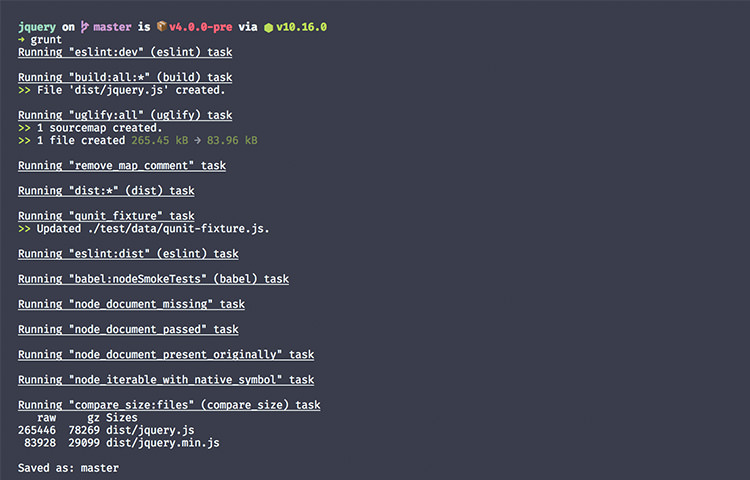
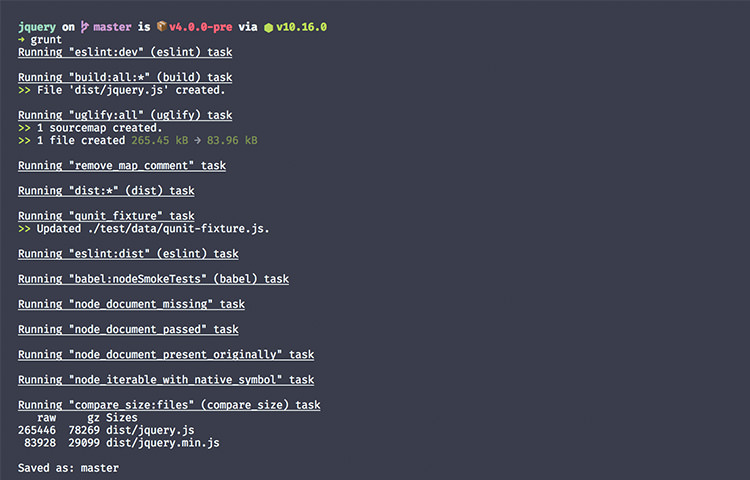
If a success, the next file will probably be displayed:


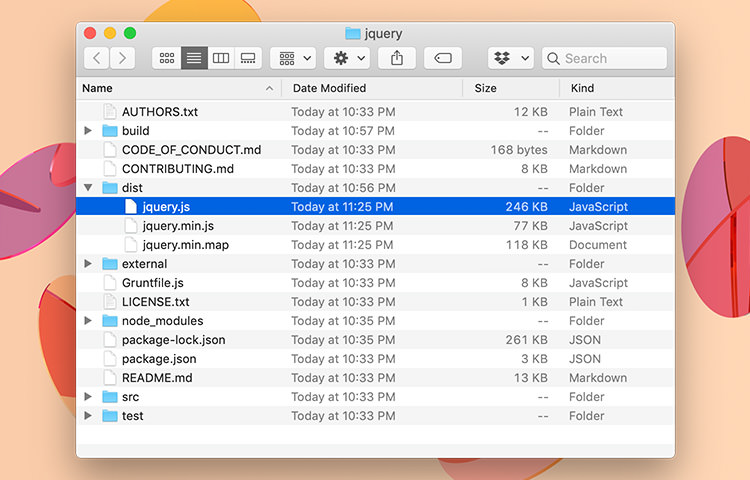
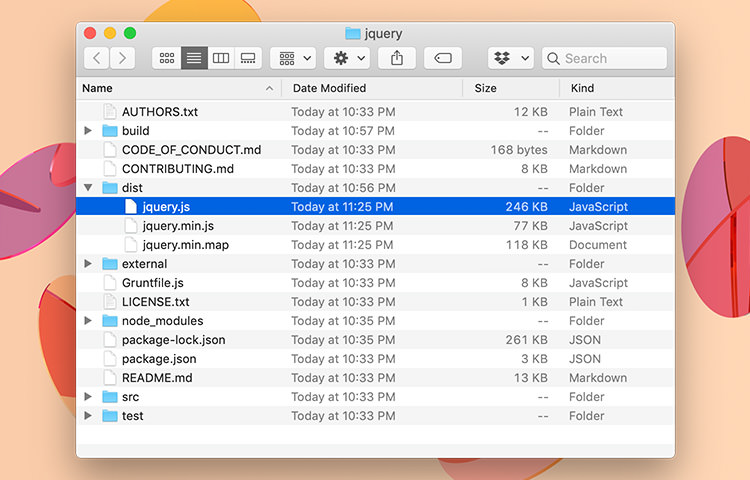
As indicated within the file, our jQuery is saved within the dist/ folder. At this degree, our jQuery contains all functionalities, leading to a dimension of 265kb. The minified model is 83kb.


Module Elimination
If you want to take away the Results module from jQuery, execute the next command:
grunt customized:-effects
Upon checking the record dimension once more, you’ll understand it has lowered to 246kb.


To exclude a couple of modules, record each and every module separated by means of a comma, like so:
grunt customized:-effects,-ajax,-deprecated
Aside from a couple of modules will additional cut back the jQuery record dimension. On this example, it’s been lowered to simply 207kb.
Concluding Ideas
jQuery facilitates simple DOM manipulation, however its dimension, exceeding 200kb, would possibly have an effect on your web site’s efficiency. Via doing away with needless jQuery modules, your script will definitely run extra successfully and quicker. We are hoping this tip proves really useful to your upcoming initiatives.
The submit The way to Take away Pointless jQuery Modules seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/jquery-remove-modules/