Do you wish to have to show WordPress pictures in columns and rows?
Via default, WordPress provides pictures in a vertical column on most sensible of one another. Then again, in case you are including a couple of pictures to a weblog put up, then this doesn’t glance very blank and calls for a large number of scrolling on your customers.
On this article, we will be able to display you tips on how to simply show WordPress pictures in columns and rows.

Why You Want WordPress Footage in Columns and Rows
Via default, while you upload a couple of pictures to a WordPress weblog put up, they would seem proper subsequent to one another or on most sensible of one another.
This doesn’t glance excellent, and your customers should scroll so much to view a couple of pictures and pictures.
You’ll simply clear up this downside by means of exhibiting pictures in rows and columns the use of a grid-based structure. This manner, pictures will seem in a compact structure and support person revel in in your web site.
When you have a images web site, then you’ll be able to display your portfolio in a extra enticing means. Or you’ll be able to display extra product pictures on a web-based retailer by means of exhibiting them in rows and columns.
Having mentioned that, let’s check out tips on how to show WordPress pictures in columns and rows manually or use a WordPress plugin. Merely click on the hyperlinks underneath to leap forward on your most well-liked segment.
1. Show Footage in Columns and Rows with out Plugins
This system does now not require putting in a plugin in your WordPress web site. When you don’t upload a couple of pictures too continuously, then this might paintings simply tremendous for you.
You’ll manually upload pictures to a column block or use the default gallery block in WordPress.
Including Pictures to a Column Block
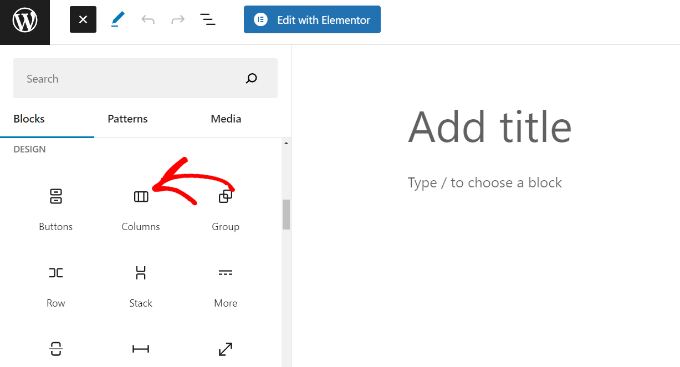
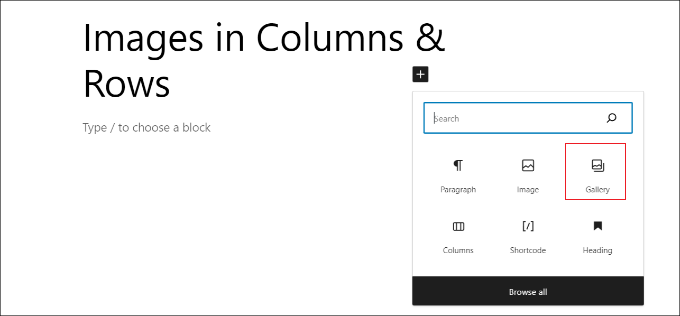
First, you want to create a brand new put up or edit an present one the place you wish to have to show your pictures. When you’re within the content material editor display, click on the ‘+’ button so as to add a column block.

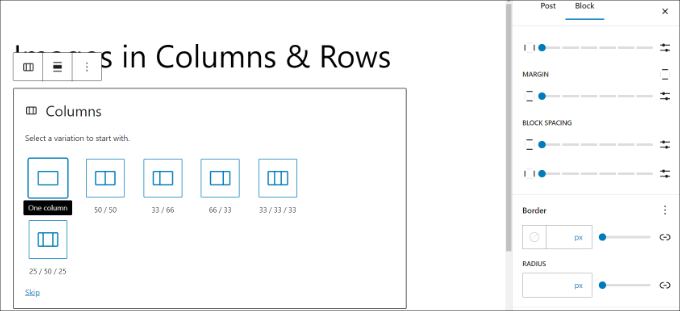
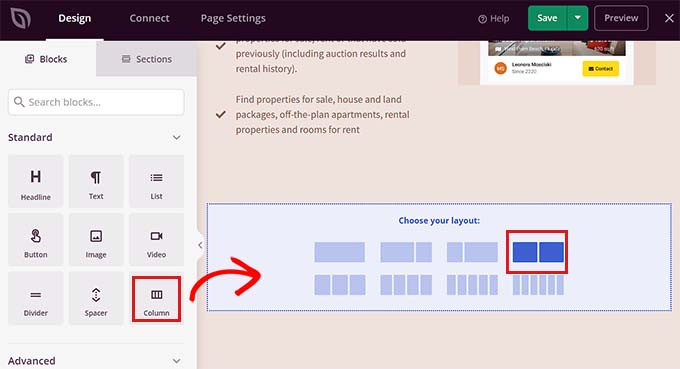
Subsequent, you’ll be able to select the selection of columns you’d like and its structure.
As an example, you’ll be able to select a 50/50 ratio, 33/66 ratio, 25/50/25 ratio, and extra.

After that, you’ll be able to upload a picture block to each and every column.
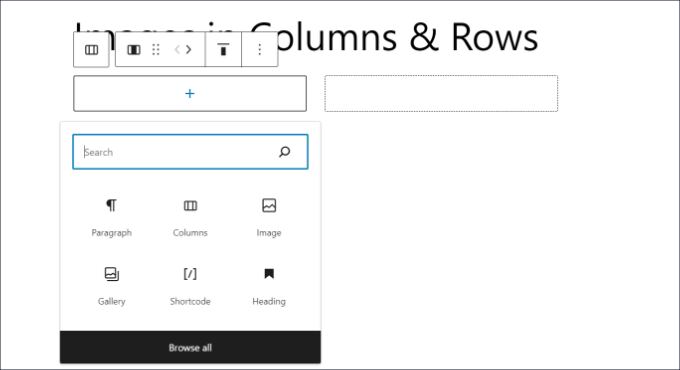
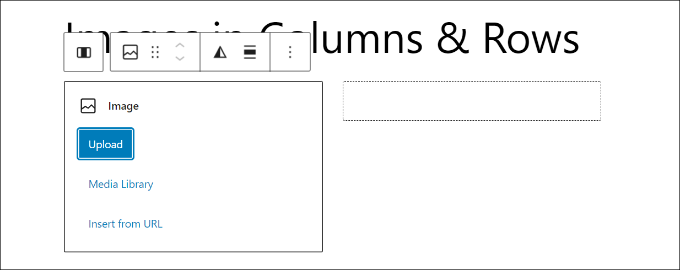
Merely click on the ‘+’ button and choose the ‘Symbol’ block.

Subsequent, it is very important upload a picture to the block.
You’ll click on the ‘Add’ button so as to add a picture out of your laptop or choose the ‘Media Library’ possibility to make use of an present image.

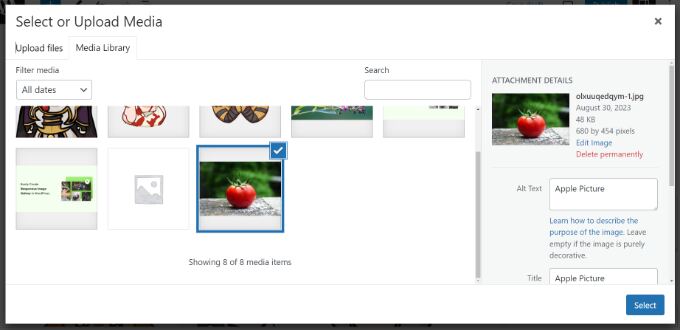
As soon as the media library opens, merely choose your most well-liked symbol and click on the ‘Make a choice’ button.
Some of the symbol optimization best possible practices is so as to add an alt-text on your symbol. This permits seek engine bots to grasp your image and display it in symbol seek effects.

You must now see your symbol in one of the most column blocks.
Now, you’ll be able to do the similar for different blocks within the column and upload extra pictures.

Including Pictures in a Gallery Block
WordPress additionally provides a default gallery block that you’ll be able to use to show pictures in columns and rows.
To start out, click on the ‘+’ button and upload a Gallery block within the content material editor.

Subsequent, you’ll wish to add pictures or choose between the media library.
For this educational, we’ll select the ‘Media Library possibility.

From, merely choose the pictures you’d like so as to add on your gallery and show them in rows and columns.
As soon as you select the pictures, click on the ‘Create a brand new gallery’ button.

Subsequent, WordPress will ask you to go into captions for each and every symbol and rearrange the order of the images.
After doing that, merely click on the ‘Insert gallery’ button.

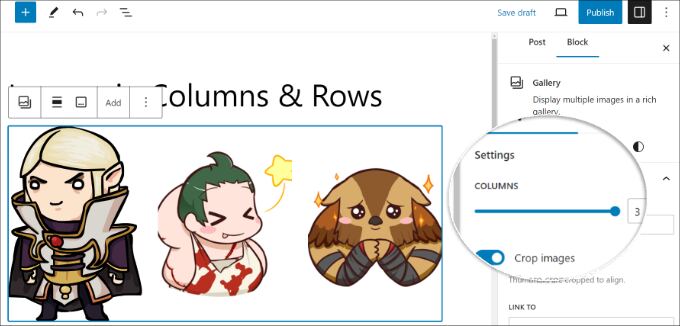
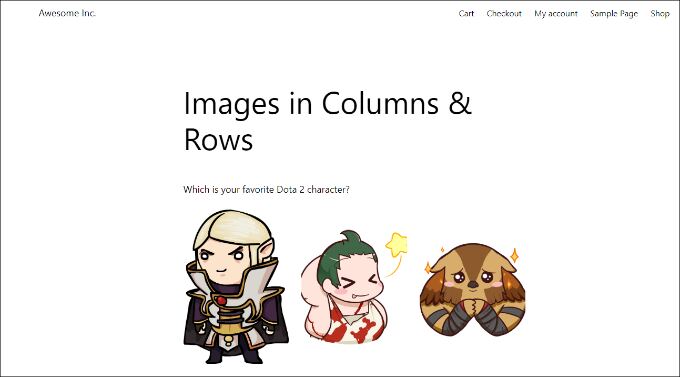
You must now see your pictures within the gallery block.
You’ll modify the selection of rows by means of clicking the slider within the Settings panel at the proper.

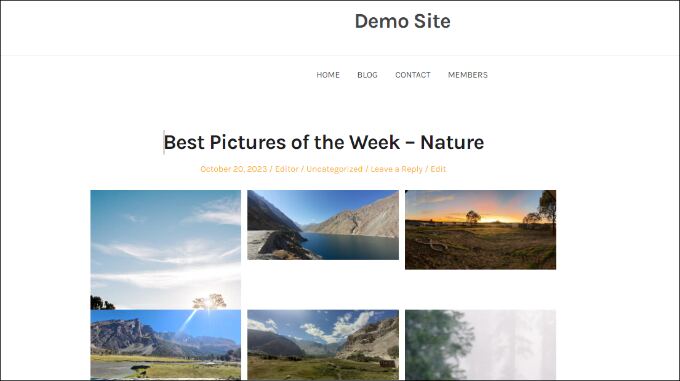
When you’re finished, merely put up your put up to view pictures in columns and rows.
Merely seek advice from your web page to peer them in motion.

This system would paintings for many newbies. Then again, in the event you run a images weblog or continuously percentage pictures in your web site, then this technique lacks a number of necessary options.
For instance, the illusion of pictures is dependent upon your WordPress theme and you’re restricted to that one explicit structure and elegance.
Your pictures won’t open in a lightbox popup and customers should load them as a brand new web page after which hit the again button to go back to the unique web page.
For a extra skilled and lovely person revel in, you must take a look at the plugin way.
2. Show Footage in Columns and Rows The usage of a Plugin
The most efficient plugin so as to add pictures in columns and rows is Envira Gallery. It’s the most well liked WordPress gallery plugin this is tremendous simple to make use of and gives plenty of options.
First, you should set up and turn on the Envira Gallery plugin. For extra main points, see our step by step information on tips on how to set up a WordPress plugin.
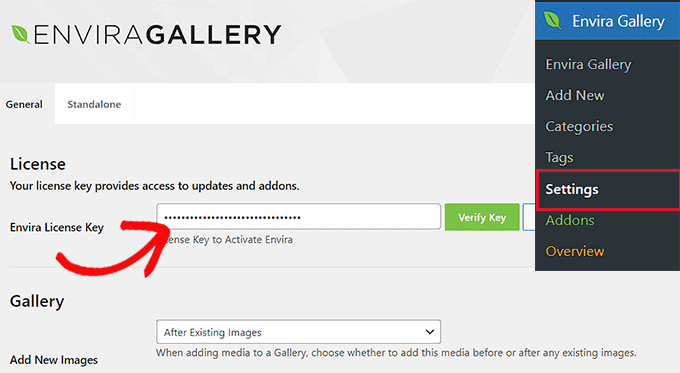
Upon activation, you want to seek advice from the Envira Gallery » Settings web page to go into your license key. You’ll get this key out of your account at the Envira Gallery web site.

Now, you’re ready to create gorgeous symbol galleries.
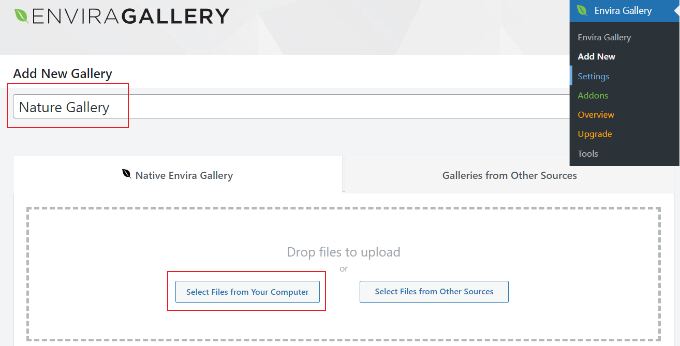
Merely head over to Envira Gallery » Upload New from the WordPress dashboard to create your first gallery.

First, you’ll wish to input a reputation on your gallery on the most sensible. From right here, you’ll be able to choose and add information out of your laptop, or you’ll be able to choose from the WordPress media library.
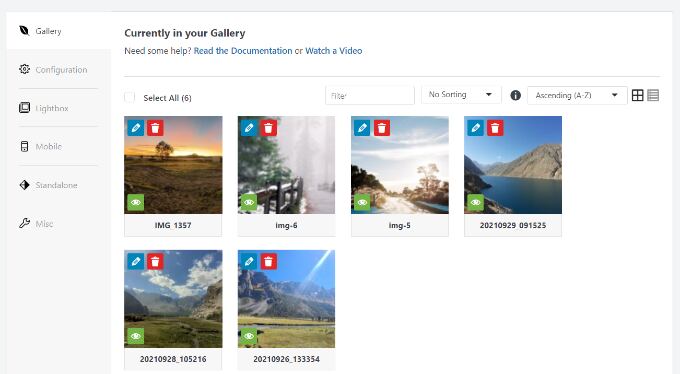
After importing your pictures, you’ll see them seem within the gallery settings field underneath.

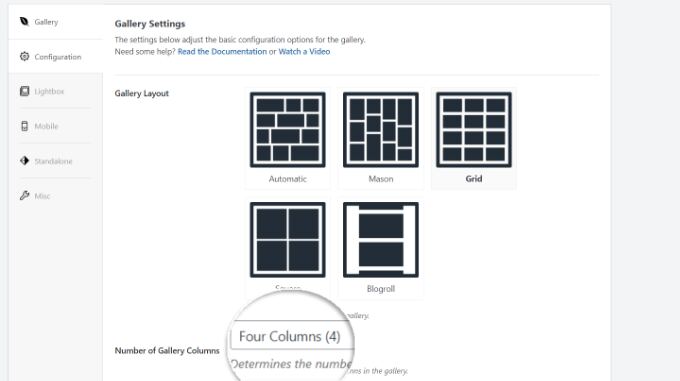
Subsequent, you want to click on at the ‘Configuration’ tab to customise how you wish to have to show your pictures.
Envira Gallery means that you can select other gallery layouts. To turn pictures in rows and columns, you’ll be able to choose the grid, mason, and sq. layouts.

After settling on the structure, you’ll be able to click on the ‘Selection of Gallery Columns’ dropdown menu and select what number of columns you’d like to turn.
When you scroll down, then you definately’ll see extra choices to customise your gallery. As an example, there are settings to edit the size and measurement of your gallery.

After that, you’ll be able to click on the ‘Post’ button to make your photograph gallery able to be added on your WordPress web page.
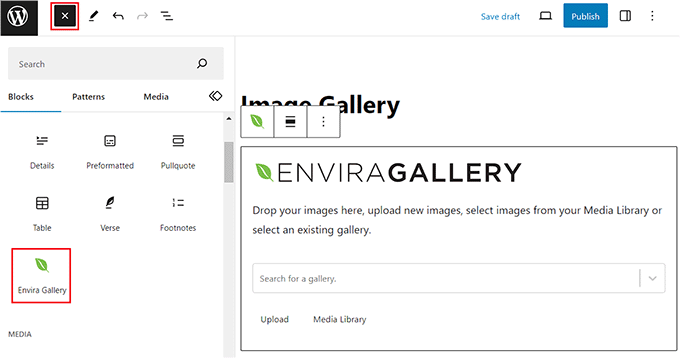
Now, you want to edit a put up or create a brand new one. When you’re within the content material editor, merely click on the ‘+’ button so as to add the ‘Envira Gallery’ block.

From right here, you’ll be able to click on the dropdown menu and choose the gallery you created previous.
You’ll now save your put up and preview it to peer your pictures in columns and rows in an exquisite mobile-responsive photograph gallery.

Now when your customers click on on a photograph thumbnail it is going to open up in an exquisite popup. They are going to additionally be capable of browse pictures with out leaving the web page.
Bonus: Create a Customized Theme with Symbol Columns & Rows
You’ll additionally create customized WordPress topics that experience a placeholder for including pictures in columns and rows.
One of the best ways to create a customized theme is by means of the use of a SeedProd. It’s the most productive drag-and-drop web site builder that gives prebuilt topics and plenty of customization choices.
You’ll upload a column block on your touchdown web page designs the use of SeedProd and upload pictures to rows and columns. SeedProd even comes with a integrated Gallery block that you’ll be able to use for this.

To be informed extra, please see our information on tips on how to create a customized WordPress theme without a code.
We are hoping this newsletter helped you learn to show WordPress pictures in columns and rows. You may additionally need to see our information on tips on how to repair commonplace symbol problems in WordPress and the best possible design device for small companies.
When you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up The way to Show WordPress Footage in Columns and Rows first gave the impression on WPBeginner.
WordPress Maintenance