Do you wish to have to robotically display disclaimers and vital notices for your WordPress web page?
A disclaimer is helping give protection to what you are promoting from felony motion and gives customers with additional info. Generally, you’d have to go into disclaimers to your content material manually.
On this article, we will be able to display you the best way to robotically upload a disclaimer in WordPress the use of a very easy means.

Why Display a Disclaimer in WordPress?
Including a disclaimer for your WordPress web page is a good way of speaking vital notices and bulletins for your guests. It additionally protects what you are promoting from being legally chargeable for any claims a person makes.
There are lots of scenarios the place you’ll be able to display a disclaim for your web page. As an example, let’s say your web site options product endorsements or has associate hyperlinks. You’ll be able to show an FTC disclosure pointing out how chances are you’ll obtain repayment from the corporations whose merchandise you function for your web page.
In a similar fashion, in case you perform in an business this is ruled through other laws, then you’ll be able to display felony disclaimers. That is truly useful in case you’re providing clinical or well being recommendation, felony recommendation, or monetary funding pointers.
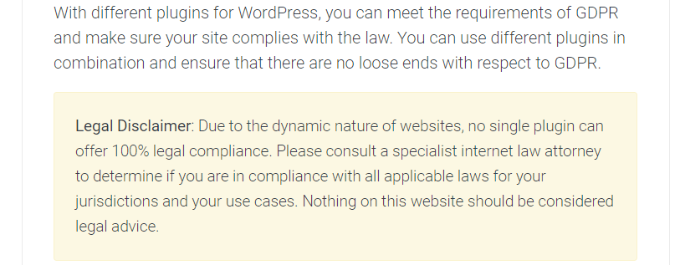
Let’s say you’re writing a weblog publish on Basic Knowledge Coverage Legislation (GDPR). You’ll be able to display a disclaimer notifying customers that they must get in contact with an web legislation lawyer to hunt felony recommendation.

However, when you’ve got a WordPress weblog the place you percentage non-public evaluations, then including a disclosure can safeguard you from any felony motion.
That stated, let’s have a look at how you’ll be able to robotically upload a disclaimer in WordPress. You’ll be able to click on the hyperlinks underneath to leap to any sections of this publish.
Developing Disclaimers in WordPress
You’ll be able to upload disclosures manually in WordPress the use of the content material editor. Merely input the disclaimer content material to your weblog posts or web page. Then again, that is time-consuming since WordPress doesn’t be offering an technique to display those disclaimers robotically, and also you’d need to edit each web page.
A very easy method to do this is through the use of WPCode. It’s the most productive WordPress code snippet plugin that makes it really easy to regulate and upload customized code snippets.
What’s a Code Blocks Snippet?
WPCode gives a Customized Blocks Snippets function that you’ll be able to use to create disclaimers. What it does is it creates a customized WordPress block that you’ll be able to robotically position any place for your web site.
Generally, this will require enhancing code or construction a reusable block. WPCode makes the method more straightforward, and also you don’t have to clutter round with the web page code or need to manually edit posts and pages.
Apart from growing disclaimers, you’ll be able to additionally use this WPCode function to make customized WordPress blocks for call-to-action packing containers, show vital notices, create interactive blocks that come with paperwork or symbol sliders, and a lot more.
For this educational, we will be able to be the use of the WPCode Professional model as it comprises the Customized Blocks Snippets possibility. Then again, there may be WPCode unfastened model you’ll be able to use to get began.
First, you’ll wish to set up and turn on the WPCode Professional plugin. If you want assist, then please see our information on the best way to set up a WordPress plugin.
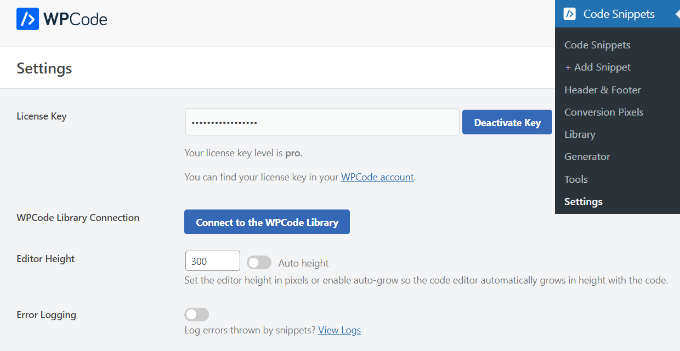
Upon activation, you’ll be able to head to Code Snippets » Settings from the WordPress admin panel and input the license key. You’ll in finding the license key to your WPCode account house.

Subsequent, you’ll be able to pass to Code Snippets » + Upload Snippet from the WordPress dashboard.
From right here, you’ll want to make a choice the ‘Upload Your Customized Code (New Snippet)’ possibility.

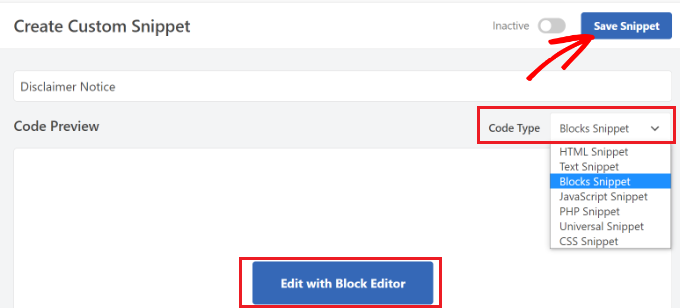
After that, you’ll be able to input a reputation to your snippet, like ‘Disclaimer Realize.’
Subsequent, you should click on the Code Kind dropdown menu and make a choice the ‘Blocks Snippet’ possibility. While you’re finished, merely click on the ‘Save Snippet’ button.

You’ll be able to now edit your disclaimer understand the use of the WordPress content material editor.
To try this, pass forward and click on the ‘Edit with Block Editor’ button.
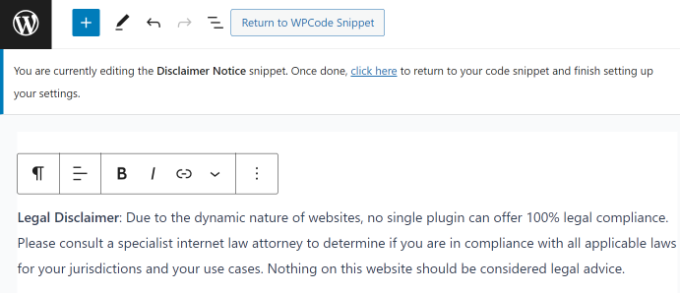
Subsequent, you’ll be taken to the block editor in WordPress. Move forward and input the textual content to your disclaimer.

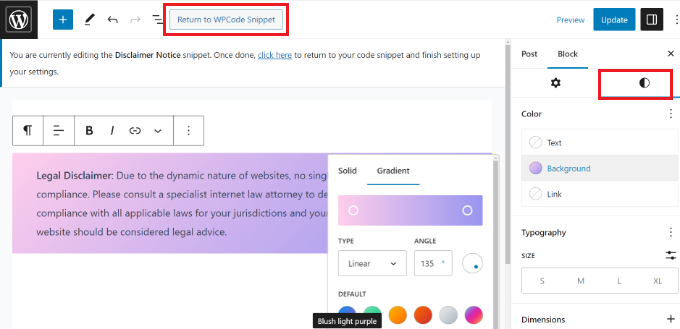
You’ll be able to additional customise your disclaimer understand the use of the styling choices within the block editor.
Merely transfer to the ‘Taste’ tab within the Settings panel at the proper. From right here, you’ll be able to exchange the colour of the textual content, background, and hyperlink. There also are choices to edit the scale of the textual content.
For this educational, we will be able to upload a background colour for the disclaimer understand in order that it sticks out from the remainder of the textual content. Don’t fail to remember to click on the ‘Replace’ button.

After customizing your disclaimer understand, you’ll be able to then click on the ‘Go back to WPCode Snippet’ button on the best.
Routinely Including Disclaimers in WordPress
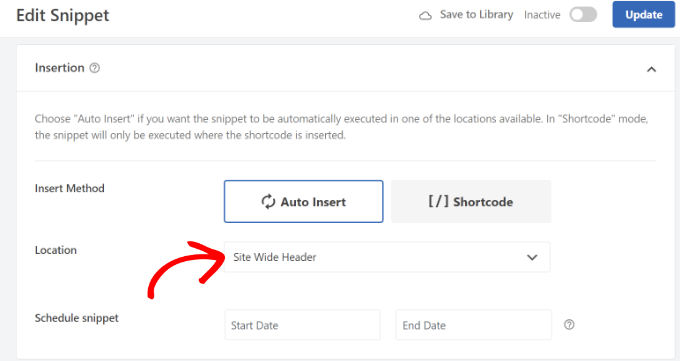
Whenever you’re at the WPCode Snippet display screen, merely scroll all the way down to the ‘Insertion’ segment. Right here, you’ll be able to make a choice when and the place your disclaimer understand will seem.
You’ll be able to stay the ‘Insert Way’ to Auto Insert. After that, pass forward and click on the Location dropdown menu.

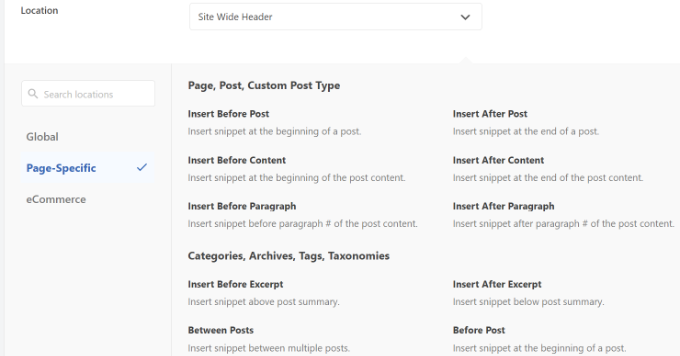
WPCode will now display a couple of choices. Move forward and turn to the Web page-Explicit tab.
Subsequent, you’ll be able to select the place your web site will show the disclaimer. As an example, it could actually seem firstly of a publish, after a couple of paragraphs, on the finish of the publish, and extra.
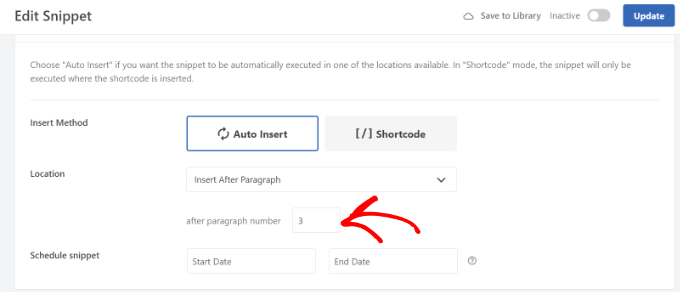
For the sake of this educational, we will be able to make a choice the ‘Insert After Paragraph’ possibility. This manner, the snippet will seem on the entire pages after a undeniable choice of paragraphs.

WPCode may even permit you to make a choice the choice of paragraphs, and then the customized block snippet will seem.
As an example, we would like the disclaimer understand to robotically seem after the primary 3 paragraphs on the entire pages on our demo web site.

Whenever you’re finished, don’t fail to remember to turn on the blocks snippet and click on the ‘Replace’ button on the best.
But even so that, you’ll be able to additionally insert the disclaimer understand on explicit pages the use of shortcodes.
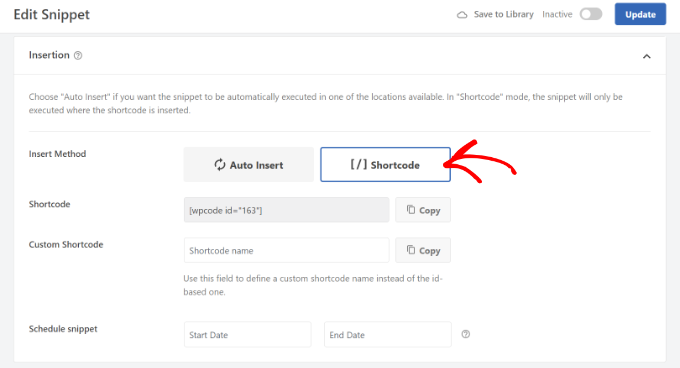
Merely transfer to the Insert Way from Auto Insert to Shortcode.

After that, you’ll be able to replica the shortcode and upload it any place for your web page. As an example, you’ll be able to display the disclaimer on explicit pages and posts.
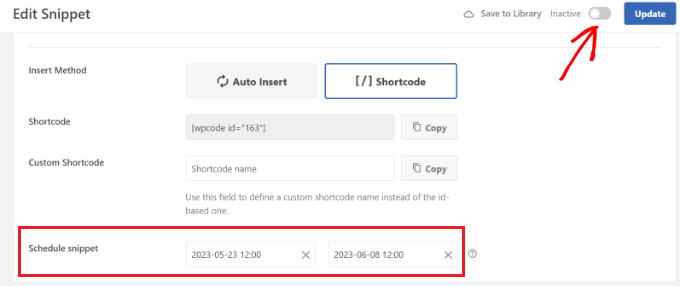
WPCode additionally allows you to agenda your disclaimer scripts. That is truly helpful when you’ve got a time-sensitive understand to show for your web page. You’ll be able to merely make a choice the beginning date and finish date for scheduling the snippet.

While you’re finished, don’t fail to remember to turn on the snippet and click on the ‘Replace’ button.
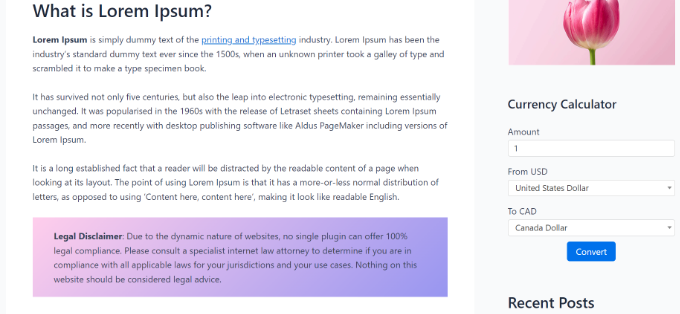
You’ll be able to now seek advice from your web page to look the disclaimer in motion.

We are hoping this text helped you know about the best way to robotically upload a disclaimer in WordPress. You might also wish to see our listing of must-have WordPress plugins and gear for industry websites and the best way to create an electronic mail publication the appropriate method.
In case you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish The way to Routinely Upload a Disclaimer in WordPress (Simple Method) first gave the impression on WPBeginner.
WordPress Maintenance