Is your web site no longer appearing effectively on cellular units? Deficient structure or gradual loading occasions may cause customers to go away your web site earlier than they even have interaction along with your content material. In nowadays’s mobile-first international, a responsive web site is not simply an possibility—it’s a need.
Whether or not you’re beginning recent or bettering an current web site, a responsive web site is very important to succeed in a broader target audience and reinforce engagement throughout all units. A responsive web site doesn’t simply glance skilled—it purposes seamlessly on displays of all sizes.
With Divi, you’ll be able to simply construct a responsive web site with none coding. This information provides a step by step way to making a responsive web site the usage of Divi, so you’ll be able to toughen consumer revel in, adapt to all units, and spice up engagement.
Get started Construction with Divi These days
What’s Responsive Design? And Why It’s Essential
Responsive design is a internet design method that robotically adjusts a web site’s structure, photographs, and content material to suit other display sizes and units. Whether or not seen on a desktop, pill, or smartphone, a responsive web site guarantees that customers revel in an optimum revel in with out zooming, scrolling, or resizing.
Responsive design is very important in 2024, as cellular site visitors dominates the internet. A responsive web site is helping you succeed in a broader target audience whilst offering a continuing consumer revel in throughout all units. Google additionally prioritizes mobile-friendly internet sites in seek effects, so having a responsive design can reinforce your visibility and save you you from dropping precious site visitors.
Commonplace Demanding situations of Responsive Design
- Inconsistent Layouts Throughout Units: Keeping up a visually interesting design throughout other display sizes can also be difficult.
- Handbook Coding for Software Breakpoints: Conventional responsive design steadily calls for manually coding media queries, which can also be time-consuming and complicated—particularly for the ones with out coding abilities.
- Efficiency Problems: Unoptimized photographs and media can decelerate loading occasions, particularly on cellular units, irritating customers and extending leap charges.
- Checking out Throughout Units: Making sure a web site seems to be nice on all units calls for steady trying out and tweaking, which can also be tough with out the appropriate gear.
With Divi, you’ll be able to take on those demanding situations without problems. Divi supplies pre-made layouts, responsive enhancing, and real-time previews, so you’ll be able to design stunning, mobile-friendly internet sites with out coding or in depth trying out.
Construct Your Responsive Site with Divi
Why Use Divi to Construct Your Responsive Site

Divi is likely one of the maximum tough gear to be had for development responsive internet sites. Right here’s why Divi is the best choice for internet designers:
Constructed for WordPress
WordPress is likely one of the most well liked platforms for development internet sites, and for excellent explanation why. In the case of making a responsive web site, WordPress is a perfect selection because of its flexibility, ease of use, and huge ecosystem of issues and plugins designed particularly for responsive design.

On the other hand, to really liberate WordPress’s complete doable for responsive design, you wish to have the appropriate theme and gear, and that’s the place Divi is available in. Whilst WordPress supplies the basis, Divi takes your web site to the following stage by means of simplifying the responsive design procedure and providing you with the versatility to create shocking, mobile-friendly internet sites comfortably.
No Coding Required
Divi’s drag-and-drop builder lets you design skilled, responsive internet sites with none coding. Merely drag parts onto your web page and customise them visually, making it simple for each newbies and skilled designers to create a mobile-friendly web site.
Pre-made Responsive Templates

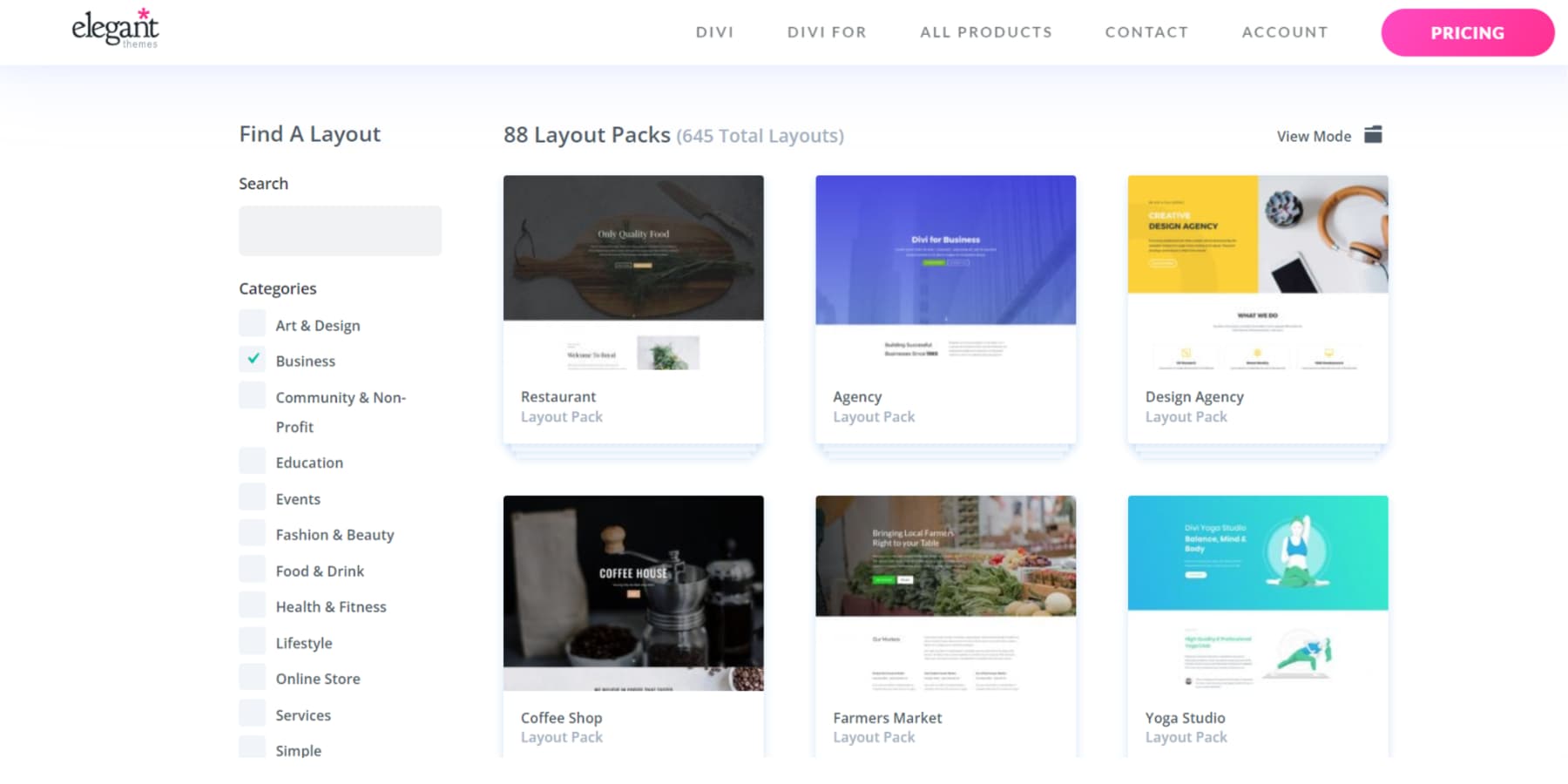
Divi provides hundreds of pre-made layouts and responsive templates, permitting you to start out development your web site with a design that’s already optimized for cellular units. Those templates can help you save effort and time, getting rid of the wish to construct layouts from scratch.
Tough Responsive Design Equipment
Right here’s why Divi stands proud as an all-in-one resolution for responsive design in 2024:
- Responsive Enhancing: Customise the illusion of your web site on other units (desktop, pill, cellular) at once inside the Divi Builder. Tailor layouts, photographs, and content material for a continuing consumer revel in throughout all displays.
- Responsive Previews: Preview your web site’s design on quite a lot of display sizes with out leaving the builder. Make real-time changes to make sure your web site seems to be nice far and wide.
- Customized CSS Inputs: Upload customized CSS for particular breakpoints the usage of media queries. This permits for complicated keep watch over and exact refinement of your design on other units.
- World Parts and Kinds: Practice world settings throughout your web site for consistency whilst customizing particular parts for various units to care for a cohesive but versatile design.
- Fluid Grids and Column Constructions: Use Divi’s fluid grid gadget to create layouts that robotically alter to other display sizes, making sure your content material stays visually interesting and well-structured.
- Adjustable Fonts and Typography: Customise fonts and typography settings for quite a lot of units to care for clarity and visible hierarchy throughout all display sizes.
- Constructed-In Media Queries: Divi contains pre-set breakpoints that may be fine-tuned the usage of media queries. This option provides exact keep watch over over how your web site adapts to quite a lot of display sizes.
General, Divi has made it simple to make sure your web site seems to be stunning and plays seamlessly throughout all units.
Step-by-Step Information: The way to Construct a Responsive Site with Divi
1. Get Area and WordPress Webhosting
Each and every web site wishes a website and a internet hosting supplier earlier than you’ll be able to construct your responsive web site. If you have already got one, you’ll be able to skip this step.
Area
Your area identify is the internet deal with to your web site (e.g., elegantthemes.com), so it’s vital to select one who represents your emblem and is straightforward for other people to keep in mind. Preferably, your area must supply a transparent sense of what your eCommerce industry is set.
Whenever you’ve made up our minds on a website identify, search for a credible area registrar to safe it. Namecheap is a well-liked selection, or you’ll be able to profit from discounted domain names via internet hosting suppliers like SiteGround.
If you have already got a website, you’ll be able to hyperlink it on your internet hosting supplier by means of updating the nameservers.
WordPress Webhosting
Your web site wishes a loyal on-line house, and that’s the place internet hosting comes into play. Since we’ll be running with WordPress, settling on a top-notch WordPress internet hosting supplier is very important. A competent host will simplify web site control whilst making sure very good pace and safety efficiency.
SiteGround supplies WordPress internet hosting plans beginning at $3.99 per 30 days, making it an economical selection. Putting in place WordPress internet hosting with SiteGround is straightforward.
Take a look at the video underneath to learn to arrange your area and internet hosting.
2. Set up and Turn on the Divi Theme
Divi is in the stores from Sublime Issues, with choices for an annual license at $89 or a one-time lifetime license for $249. Whenever you’ve made your acquire, you’ll be able to obtain the theme and set up it for your WordPress web site by means of following those easy steps:
- Cross to Look > Issues on your WordPress dashboard.
- Click on on Upload New, then Add Theme.
- Make a selection the Divi .zip report you downloaded and click on Set up Now.
- As soon as the set up is entire, click on Turn on to make Divi your lively theme.
Watch the video underneath for an in depth walkthrough and further data.
As soon as the setup is entire, you’re able to start out development your web site. If you need to make yourself familiar with the method earlier than beginning, take a look at our instructional on the usage of the Divi Builder.
3. Use Divi Fast Websites to Generate Your Responsive Site (in mins)
Whenever you’ve put in the Divi Theme on WordPress, you’ll be able to simply get started development your responsive web site. With Divi Fast Websites, your web site can also be created robotically, so that you don’t wish to get started from scratch.
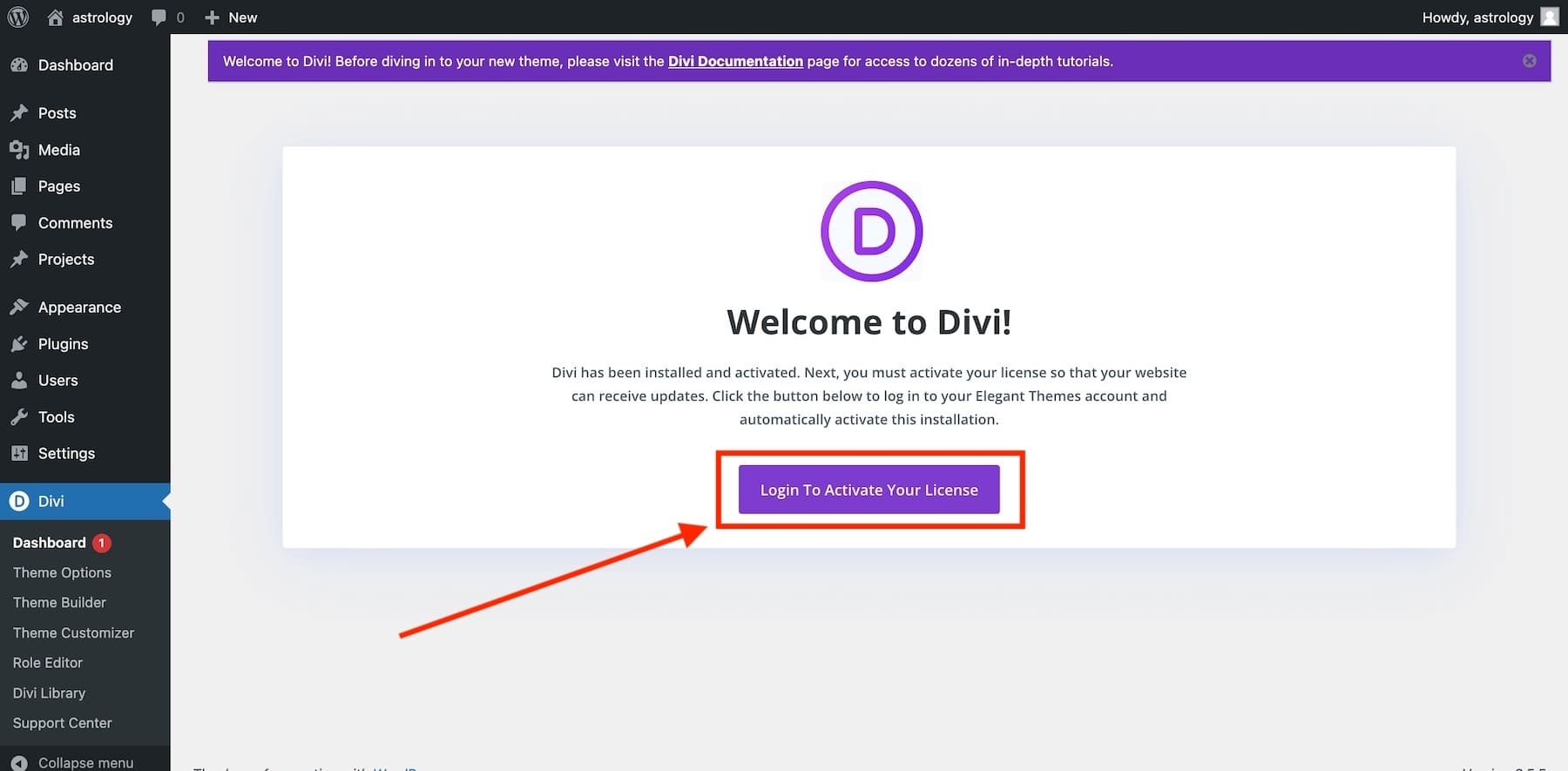
Release Onboarding Wizard
Whenever you’ve activated the Divi Theme in WordPress, you’ll be guided in the course of the setup with Divi’s onboarding wizard. Simply click on the button to log in and turn on your Divi license.

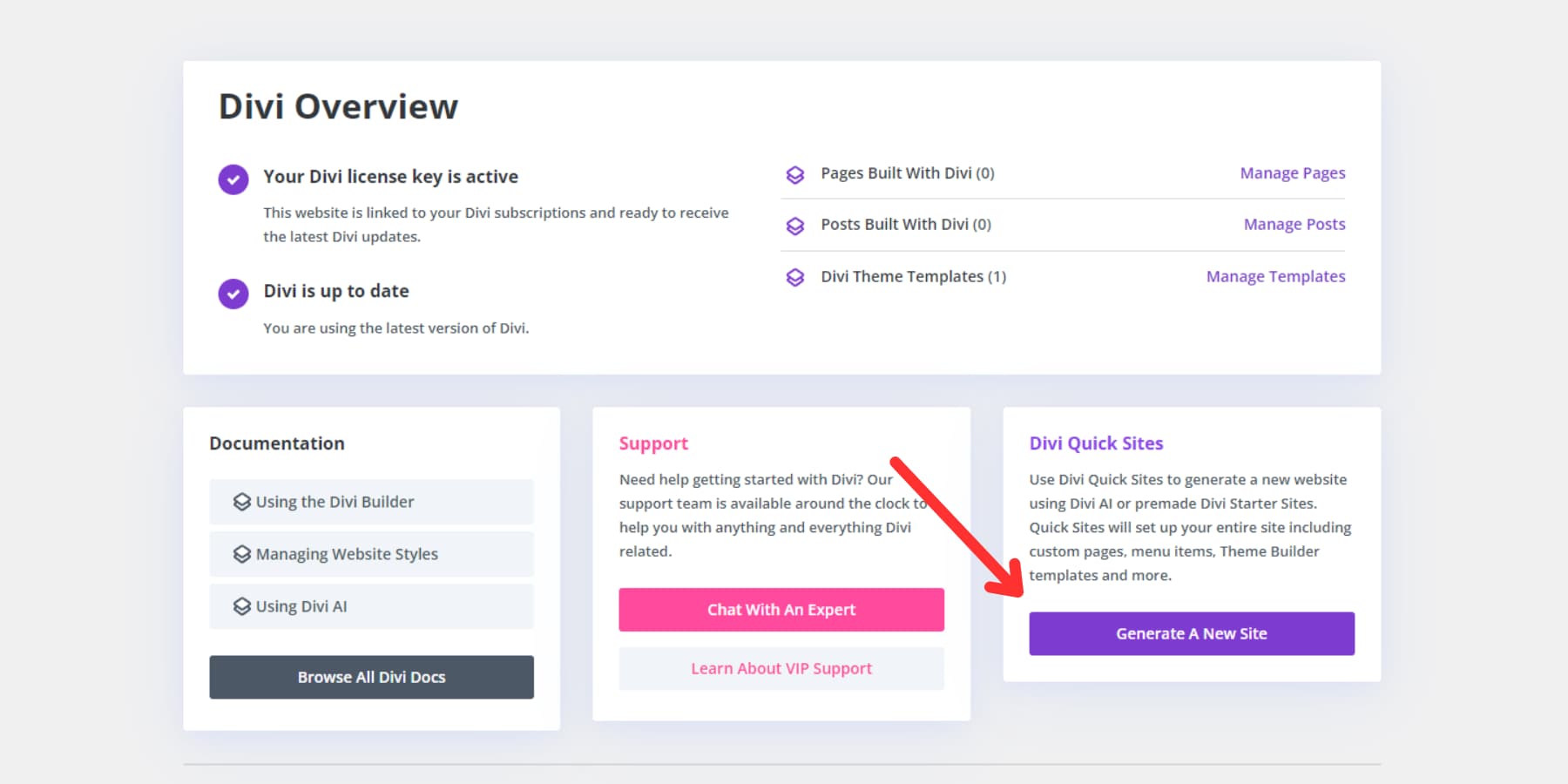
As soon as logged in, you’ll land at the primary Divi Dashboard. From right here, you’ll be able to arrange your web site, get entry to useful documentation, search give a boost to, and create a brand new web site with Divi Fast Websites. To get began, simply click on ‘Generate A New Website online’ at the dashboard.

Discuss with Divi Fast Websites
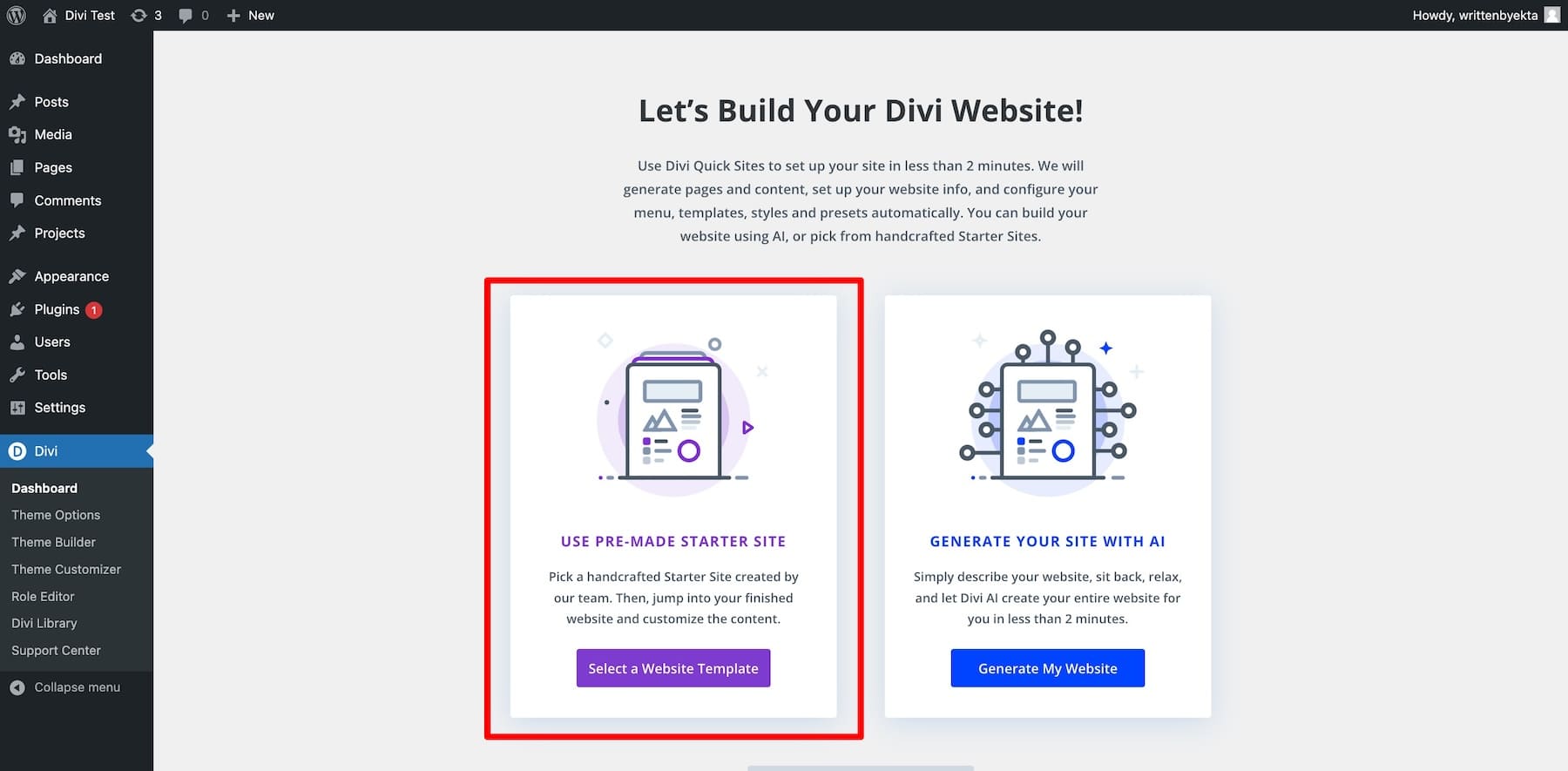
Create Your Responsive Website online with a Starter Website online (or with AI)
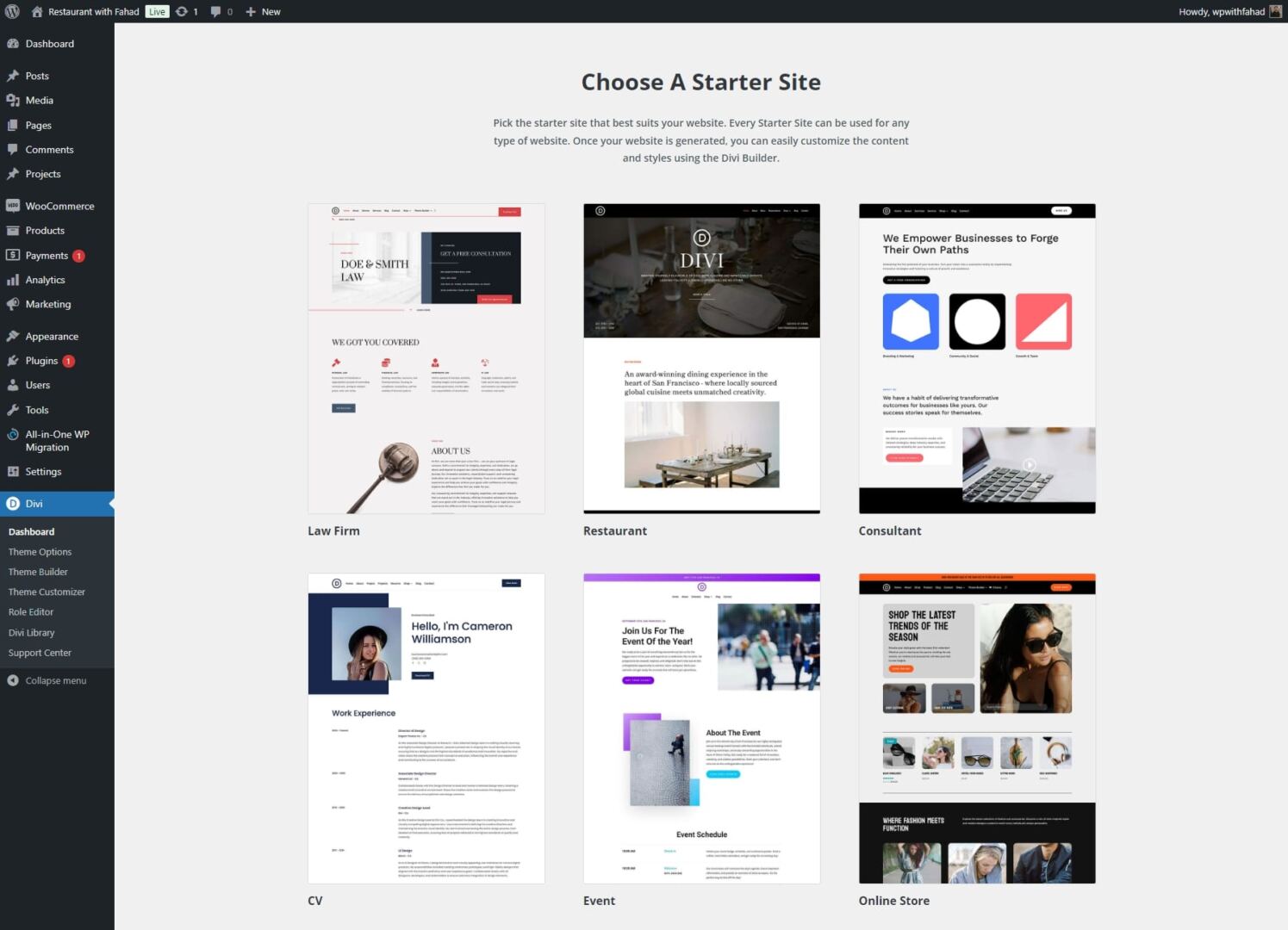
Subsequent, you’ll be able to create your responsive web site the usage of a pre-designed starter web site or Divi’s AI web site builder. Divi supplies stunning starter templates—merely click on ‘Make a choice a Site Template’ to start out.

You’ll in finding quite a lot of responsive starter web site templates for your display. Select one who fits your wishes. Don’t fear if the template’s colours, fonts, or photographs don’t fit your emblem—you’ll be able to simply customise those later.

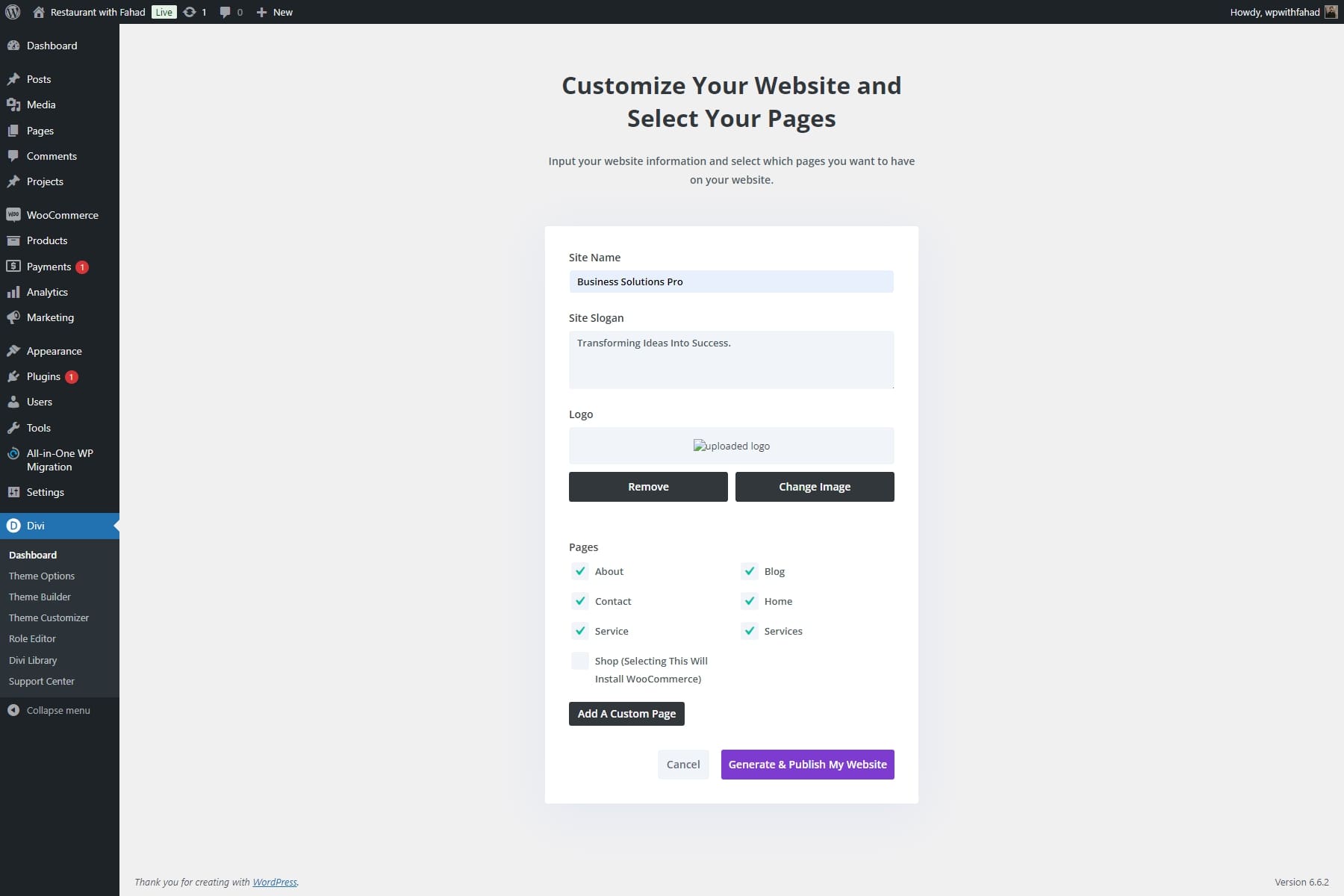
Divi Fast Websites guides you via putting in place your web site by means of amassing crucial main points like your Website online Title, Slogan, and Emblem.
- Input your web site identify and slogan, and add your emblem.
- If in case you have a symbol, add it so as to add it on your web site robotically.
- Make a selection the pages you need from the Starter Website online or create customized pages if wanted.
- As soon as the entirety is about, click on ‘Generate & Post My Site’ to finish the method.

NOTE: Settling on the Services and products web page will set up premade templates for showcasing your consulting choices (carrier descriptions, pricing, and so on.). On this case, the Store web page can also be overlooked since our focal point is on consumer consultations reasonably than an internet retailer.
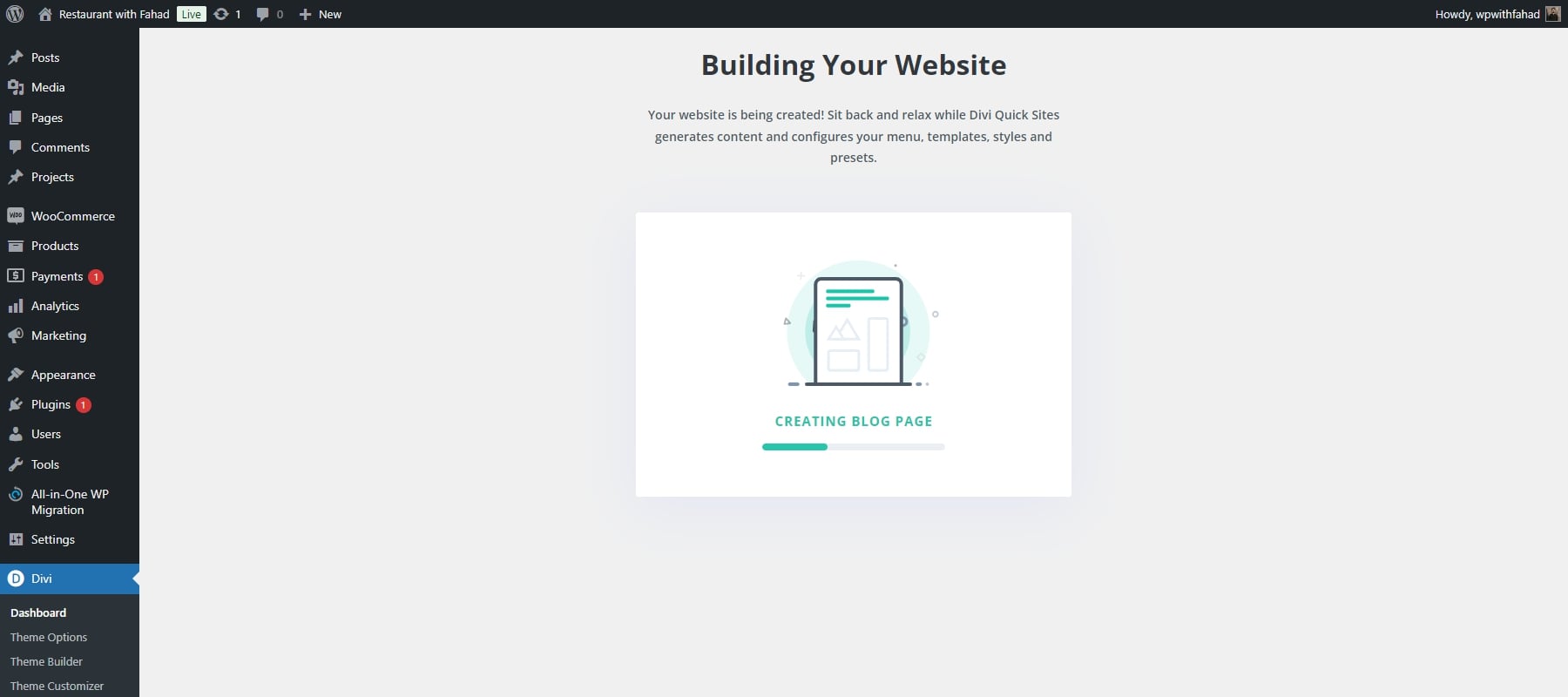
After you input your web site main points, Divi Fast Websites will construct your web site in below two mins. In accordance with your enter, it is going to robotically generate all of the vital parts, together with pages, templates, types, and navigation bars.

As soon as your web site is entire, you’ll be directed to a affirmation web page pointing out, ‘Your Website online is In a position!’ You’ll additionally discover a listing of the web site pages and theme templates created, together with hyperlinks to tutorials and documentation that will help you start running for your newly established web site.

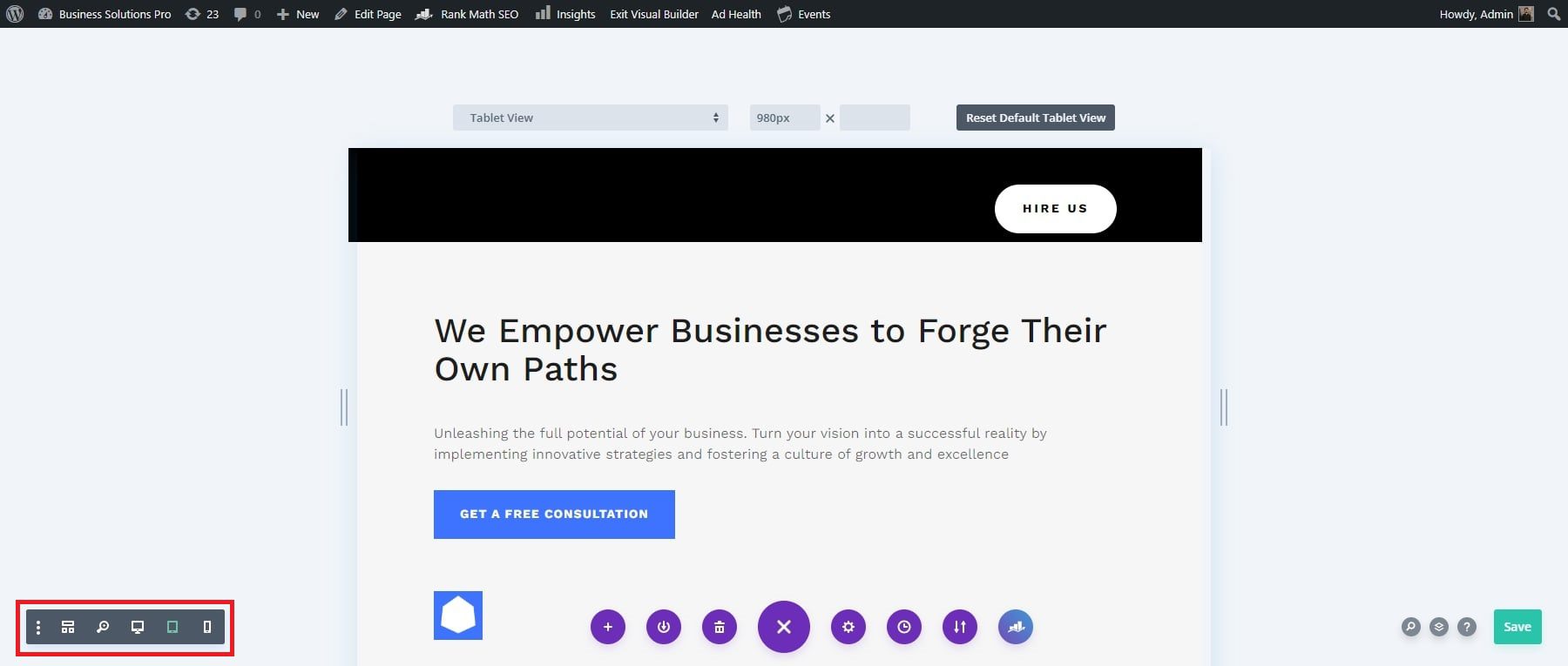
Despite the fact that Divi Fast Websites are constructed to be responsive, you should still wish to make a couple of private changes to suit your imaginative and prescient completely. Divi’s visible builder permits you to transfer between desktop, pill, and cellular perspectives in genuine time to peer precisely how your web site will glance on every machine. You’ll be able to additionally exchange the preview dimensions to fit your personal tastes.

4. Take a look at Your Designs with Divi’s Responsive Previews
Now that you just’ve selected a responsive template, it’s time to preview it for quite a lot of units. Divi’s integrated responsive enhancing gear make this procedure easy. You’ll be able to tailor your web site’s look on desktops, drugs, and cellular units at once from the Divi Builder, making sure a continuing consumer revel in throughout all platforms.
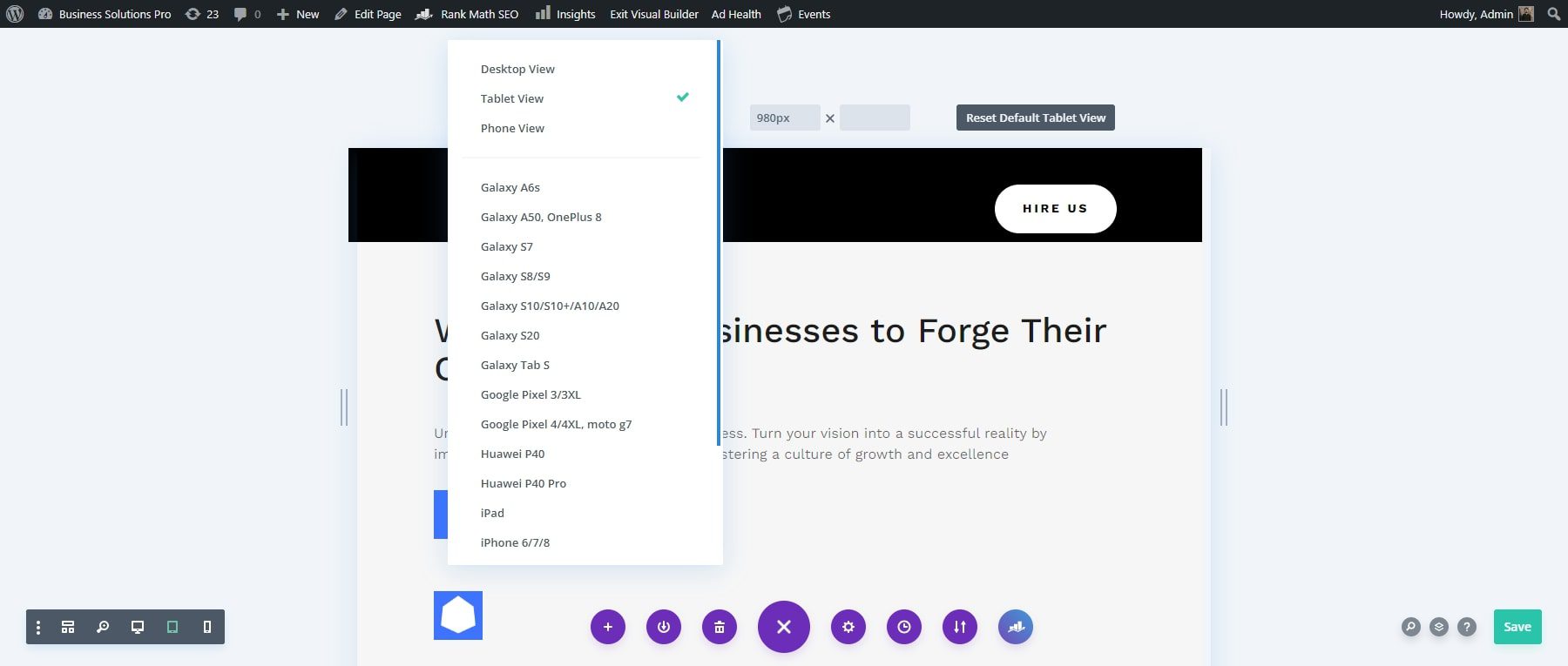
Preview Website online on Fashionable Units with View Presets
You’ll be able to use standard machine presets to peer how your web page will glance on other units. To view those choices, click on at the preliminary dropdown menu. This may occasionally provide you with a collection of quite a lot of Apple and Android units.

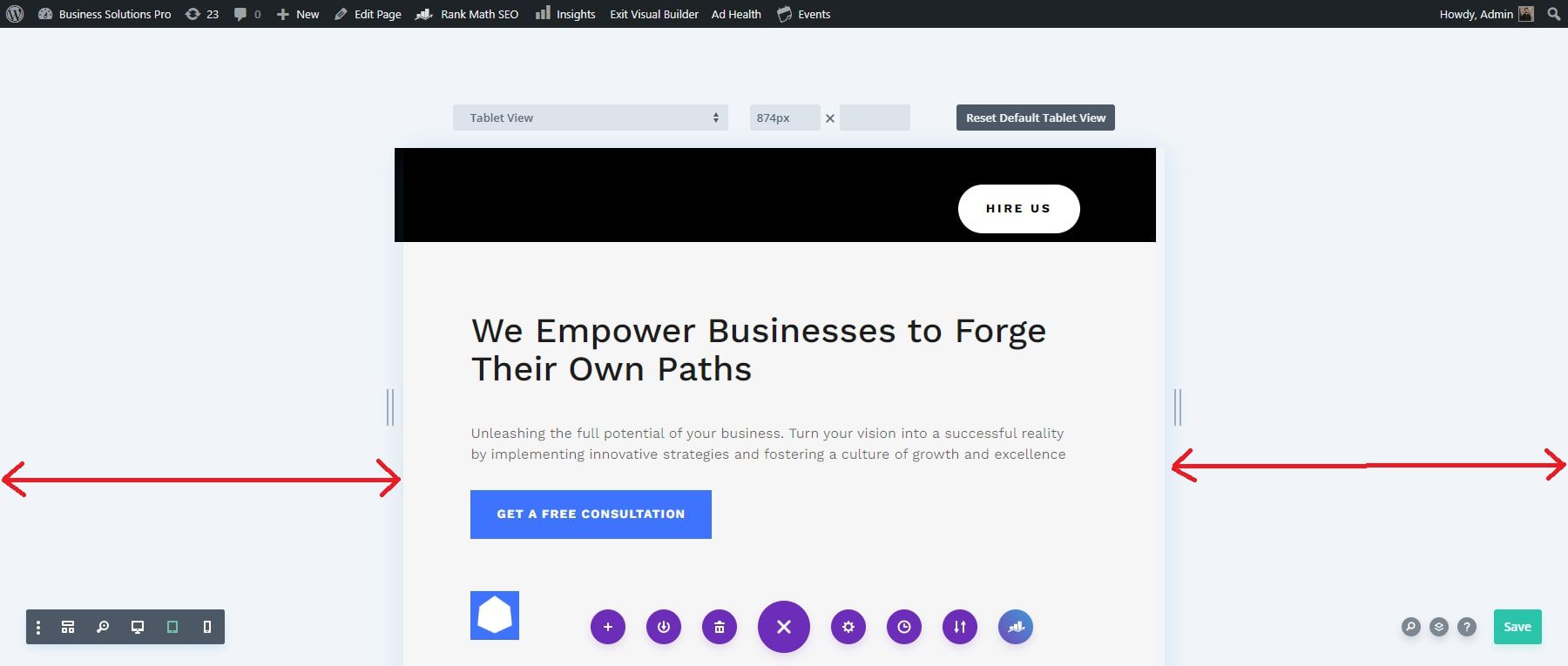
Preview Website online The use of Customizable View Modes
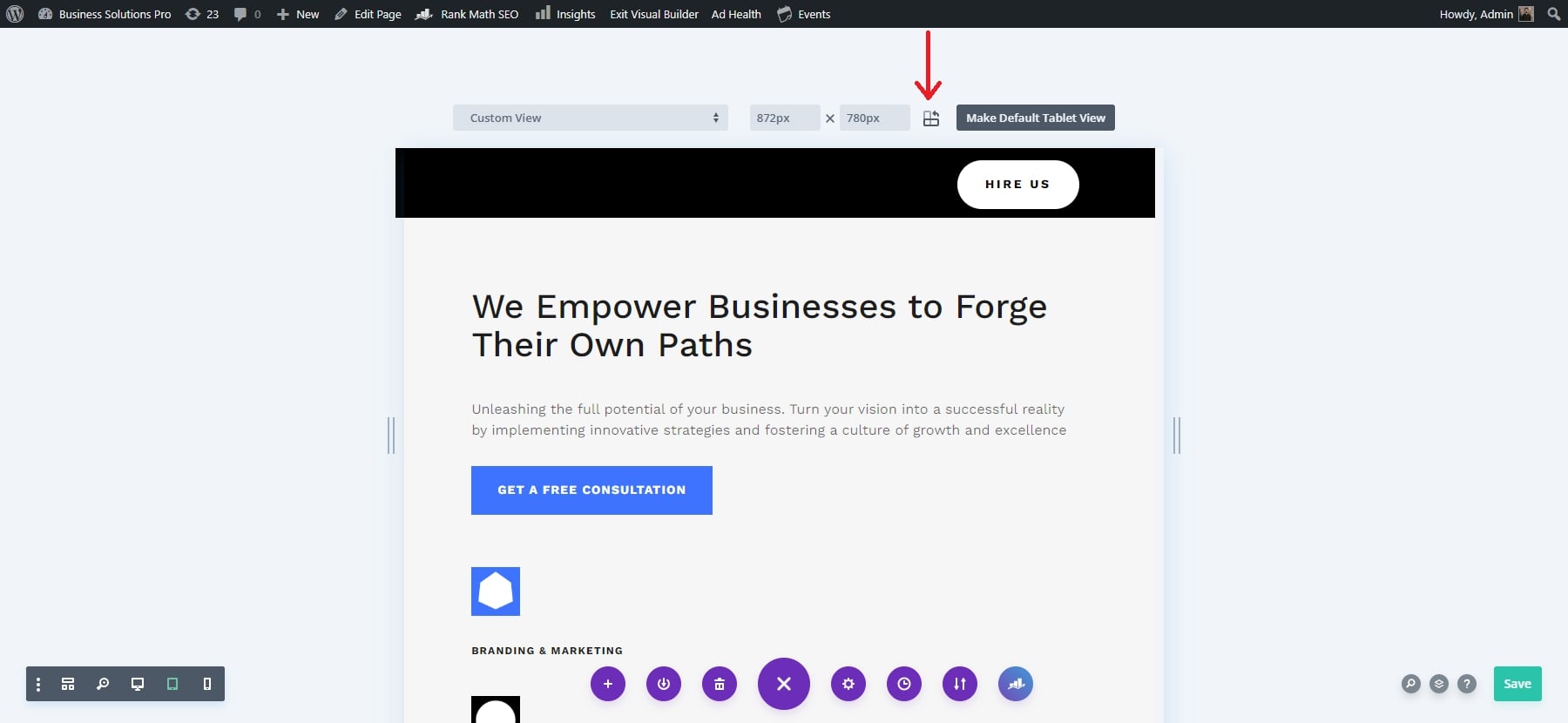
But even so the default and machine preview choices, you’ll be able to set a customized width to your preview. Divi additionally provides a click-and-drag resizing characteristic for simple changes. To resize, click on and drag from the left facet of the preview space. As you drag, the width will replace robotically within the size fields.

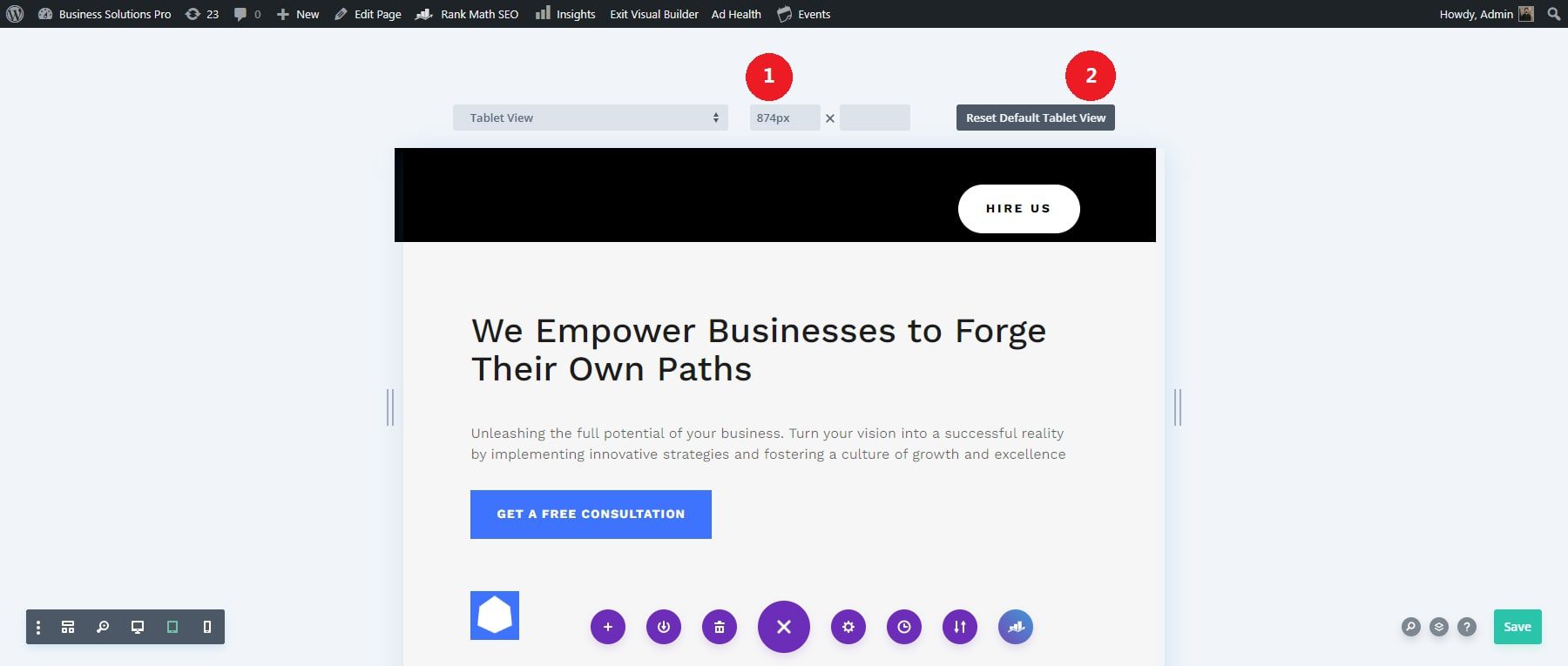
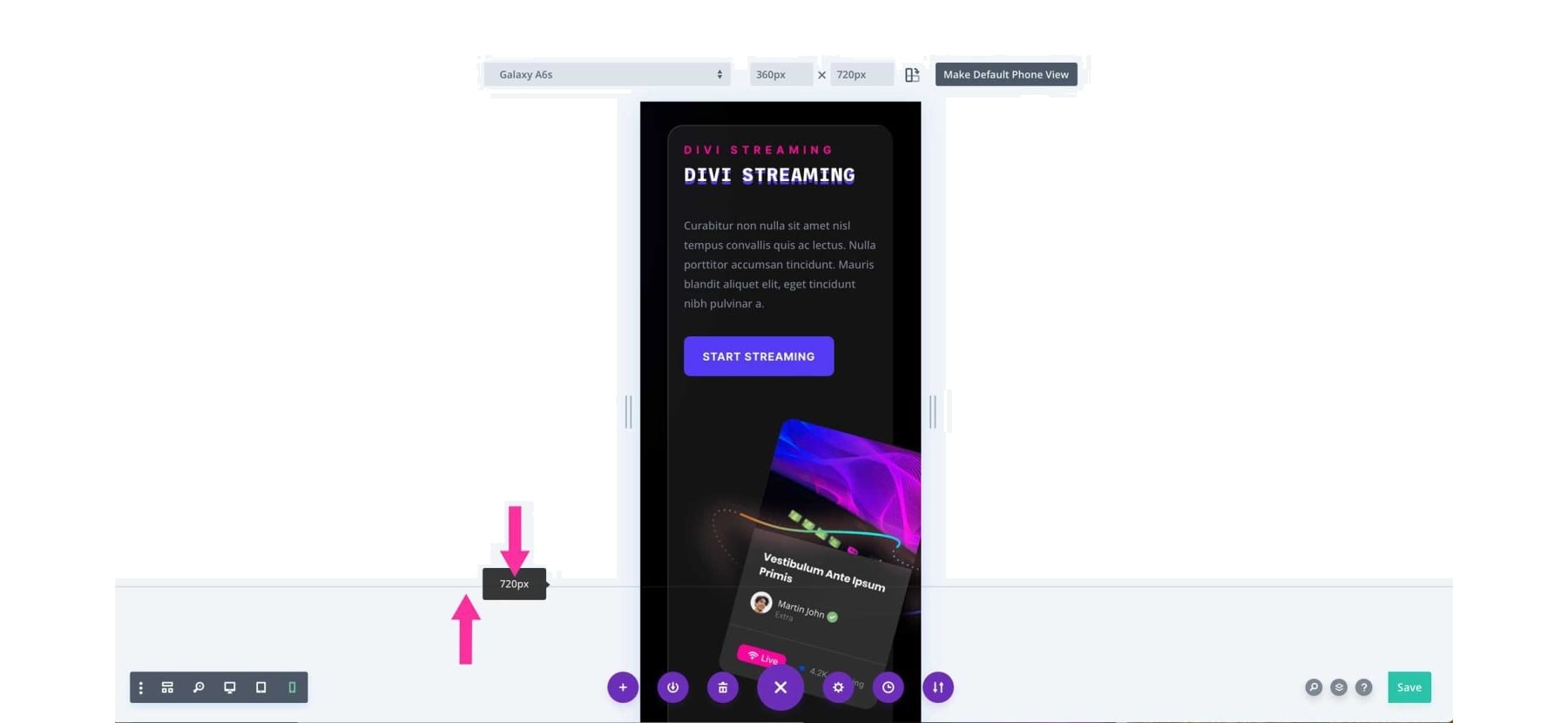
You’ll be able to customise your responsive preview by means of manually coming into particular width and peak dimensions. Simply click on at the size fields and enter your required width and peak.
Whenever you’ve set the scale on your choice, click on the ‘Make Default Telephone View’ button to save lots of this because the default preview width. To set dimensions for the pill preview, undergo the similar procedure, click on the ‘Make Default Pill View’ button, and notice the adjustments concurrently.

Take a look at Your Designs Above the Fold
Divi’s responsive preview gadget contains an ‘above the fold’ indicator, which is helping you spot how the highest portion of your web page will seem to guests with out scrolling. This option is especially helpful for positioning an important content material on the height of your design. The indicator adjusts in keeping with the machine preset you choose.

Toggle Portrait and Panorama View Modes Simply
Divi’s responsive preview gadget permits you to view your designs in portrait and panorama. To make use of this selection, click on the icon subsequent to the size fields. This may occasionally toggle the web page orientation, appearing how your design seems relying on whether or not the machine is vertically or horizontally. The lively orientation is highlighted with a darker colour.

5: Customise Your Content material and Designs for Each and every Software
Your Divi web site will already be responsive so there shouldn’t be a necessity for in depth customization. On the other hand, it is very important make changes on your content material and designs for every machine (desktop, pill, telephone) to ensure they’re on your liking. I’d focal point first on textual content and photographs. This may occasionally raise your web site’s glance and function throughout all units.
Optimize Textual content for Clarity Throughout Units
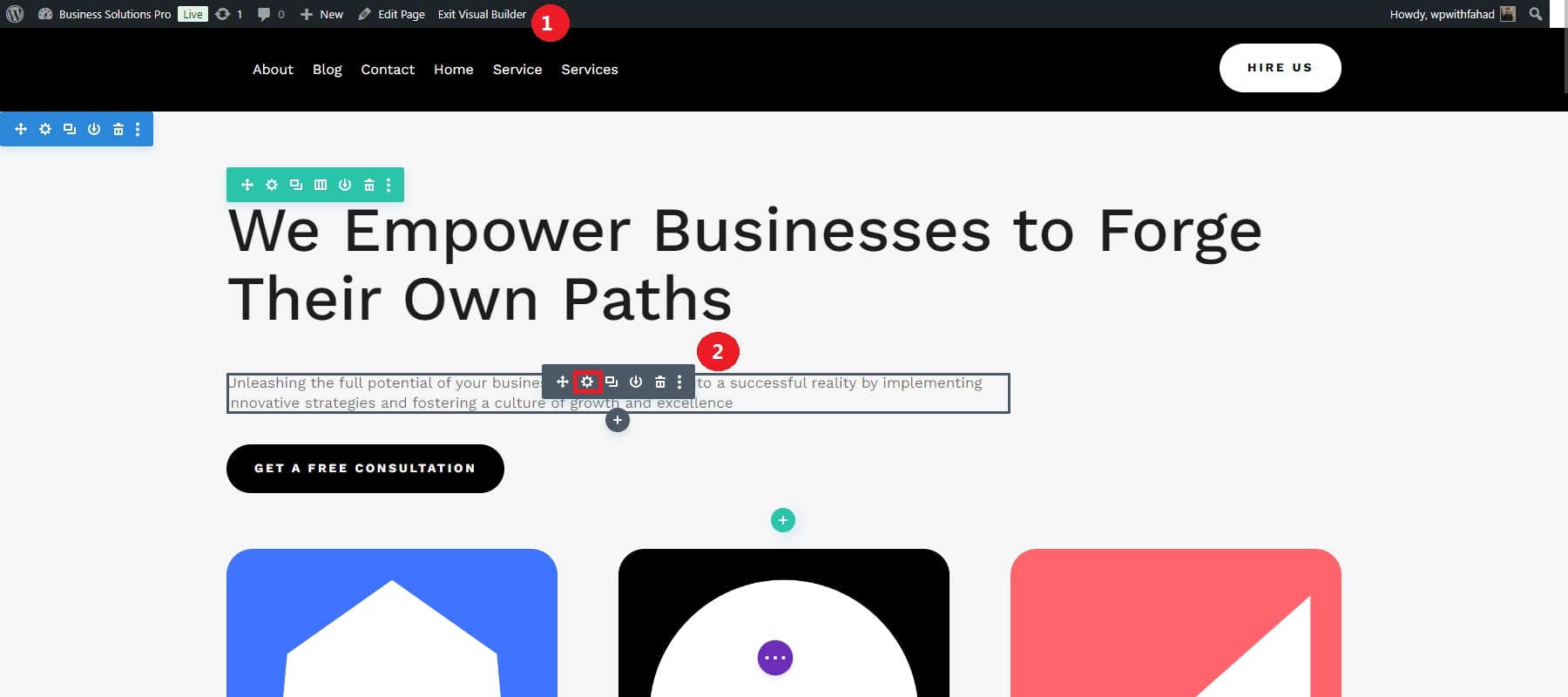
Textual content clarity is significant for consumer revel in. Divi supplies responsive typography settings, permitting you to in my opinion alter font sizes, line heights, and letter spacing for desktop, pill, and cellular units. To optimize your textual content, first permit Visible Builder and click on on any textual content module.

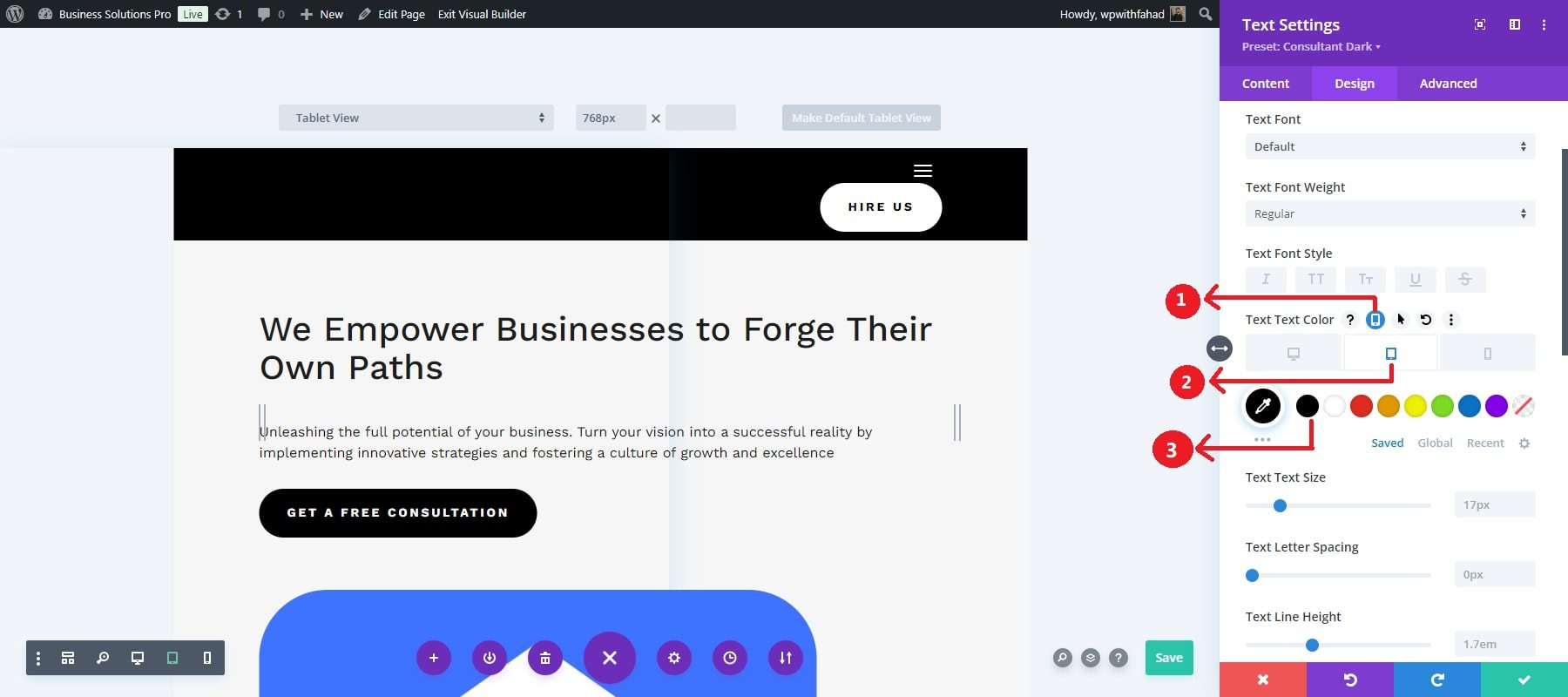
Use the responsive choices to regulate other textual content attributes for various perspectives, akin to textual content colour, textual content measurement, letter spacing, and line peak. We will get started by means of assigning textual content colour for various perspectives after which transfer directly to different attributes. Via clicking at the responsive choices, you are going to be allowed to arrange colours for various variations. This is an instance of putting in place textual content colour for the pill model.

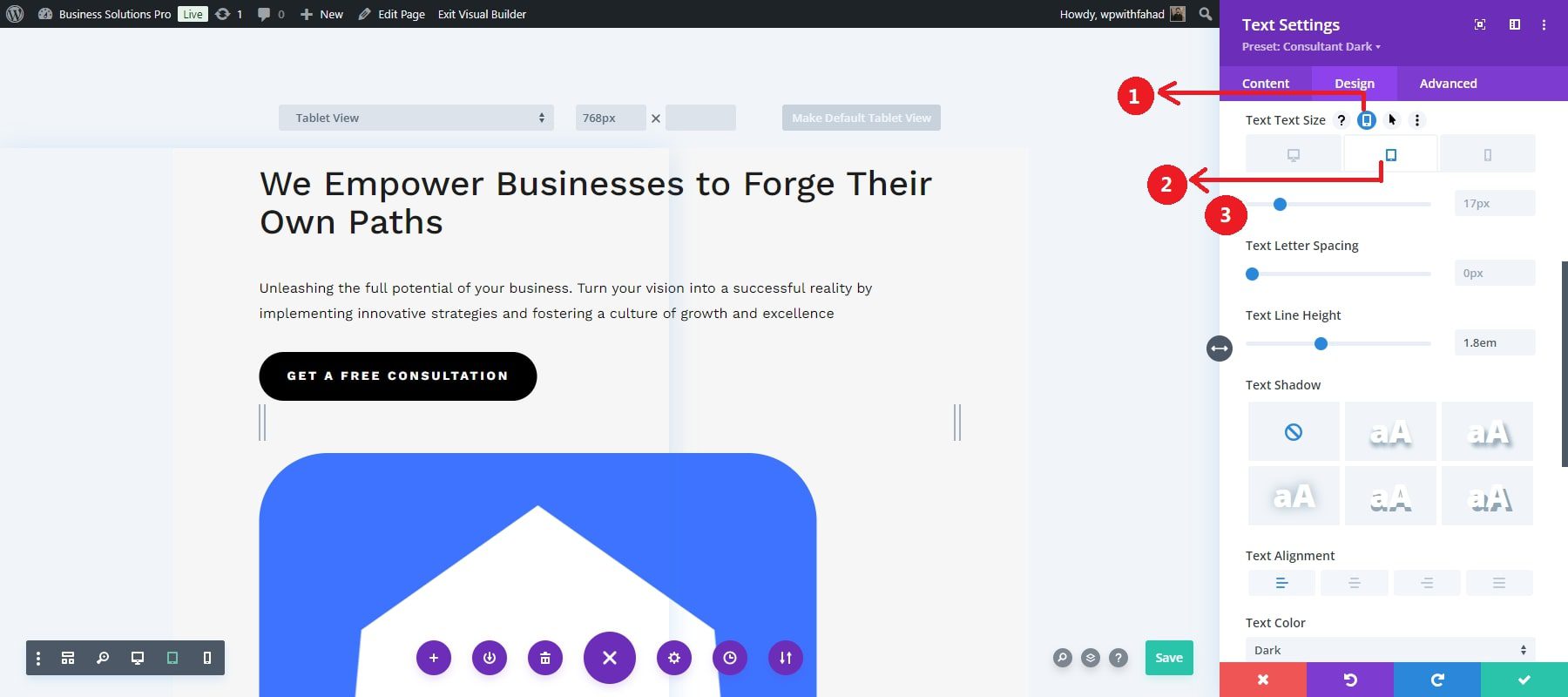
Then, you progress directly to the textual content measurement. You are going to click on on its responsive choices earlier than assigning values in regards to the textual content measurement for various perspectives. Just like the textual content colour, this is an instance of surroundings the textual content measurement price for the pill view.

Repeat this for letter spacing, line peak, and different attributes, respectively. This stage of keep watch over guarantees that your textual content is distinguished within the desktop model and adjustable for a smoother are compatible on smaller displays, akin to cellphones.
Similar to the textual content modules, you’ll be able to additionally make your web site titles responsive by means of converting them for various variations. To realize it higher, you’ll be able to move in the course of the video underneath:
Resizing of Pictures
Divi lets you alter your photographs, movies, and different media parts to suit quite a lot of display sizes with out dropping high quality or disrupting the design. It permits you to serve other symbol sizes in accordance with the machine kind, making sure your web site quite a bit sooner on cellular units whilst turning in high-resolution photographs on higher displays.
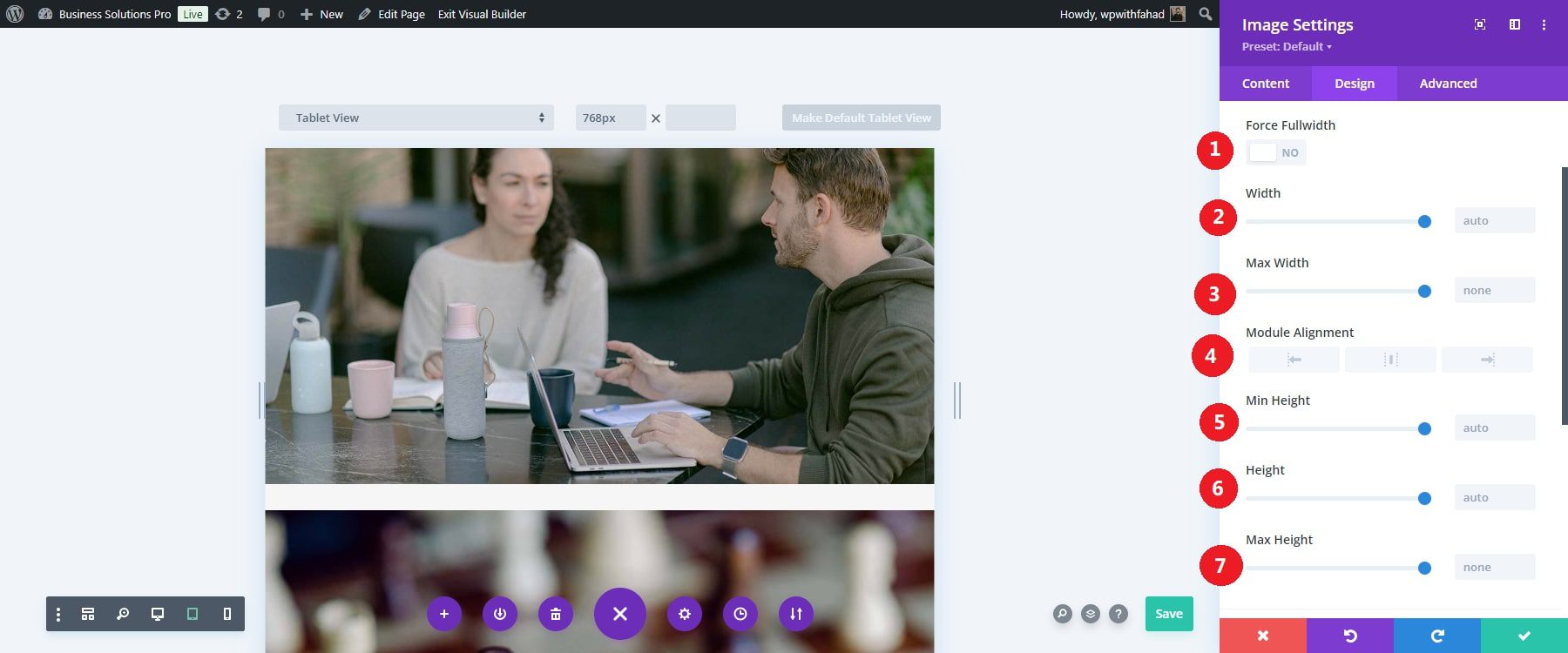
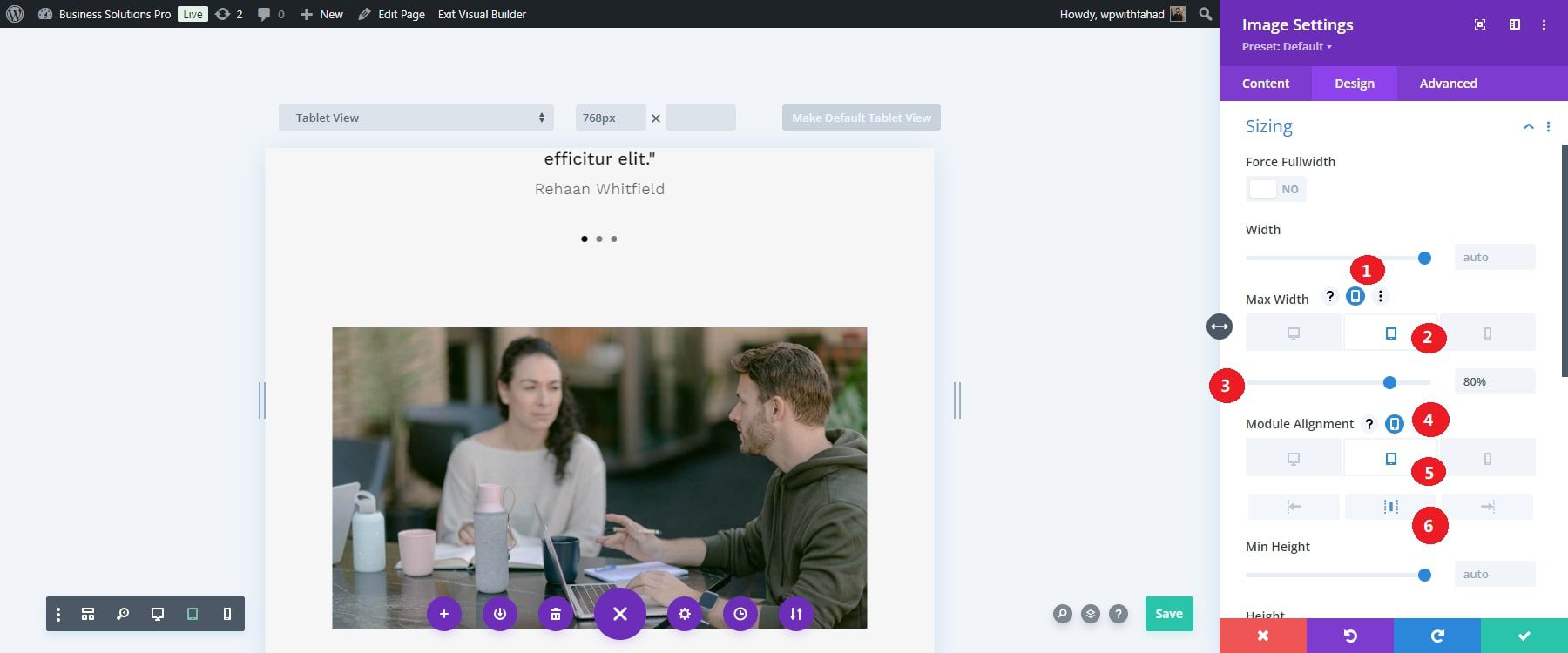
Cross in the course of the sizing within the design tab of your explicit symbol module. Via default, you may have a drive full-width set and a customizable peak to paintings with. On the other hand, you’ll be able to disable the full-width set and feature extra attributes to paintings on, akin to the picture width and module alignment.

Center of attention on every symbol characteristic in my opinion. In our case, we will be able to set the max width to 80% at the pill model. The module alignment is about to be within the heart. The lesser width and focused symbol will take much less house at the homepage and make the picture a lot more sexy on smaller units.

Serving device-optimized photographs complements the visible revel in and minimizes load occasions, which is especially vital for cellular customers with slower web connections.
Don’t Disregard to Compress Symbol Recordsdata
Whilst dynamic resizing is helping with responsiveness, you must additionally compress your photographs to cut back report sizes with out compromising high quality. This is very important for making improvements to web site efficiency, particularly on cellular units.

Divi integrates with plugins like Imagify, which robotically compress photographs when uploaded on your WordPress media library. Then again, you’ll be able to manually compress photographs the usage of gear like TinyPNG earlier than importing them on your web site. For more info, take a look at our listing of best possible symbol optimization plugins.
6: (Non-compulsory): Enforce Customized CSS for Complicated Responsiveness
Whilst Divi supplies quite a lot of integrated gear to make your web site responsive, there are occasions whilst you would possibly wish to take finer keep watch over over your web site’s look on other units. That is the place customized CSS and media queries come into play. Divi provides a number of puts so as to add customized CSS with out digging deep into your web site’s information. You’ll be able to observe customized CSS to person parts or globally throughout all your web site. Each and every Divi module (like textual content, symbol, or button modules) has a Customized CSS tab the place you’ll be able to upload CSS that applies simplest to that particular module.
Upload Customized CSS to Responsive Design Breakpoints
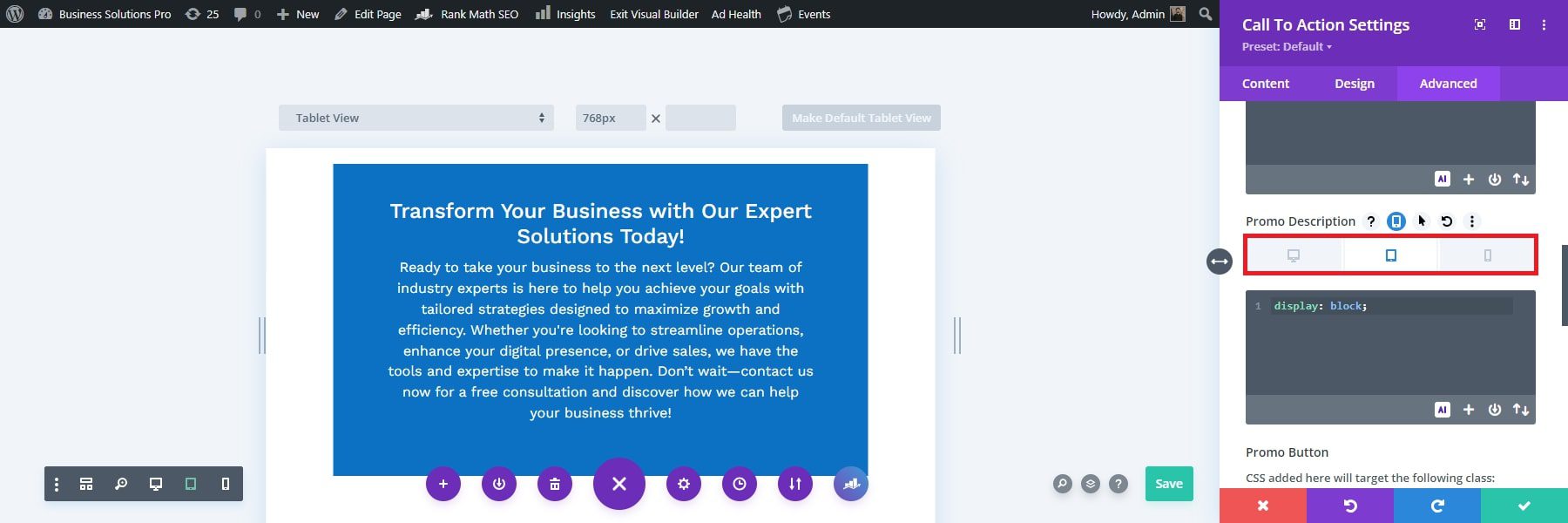
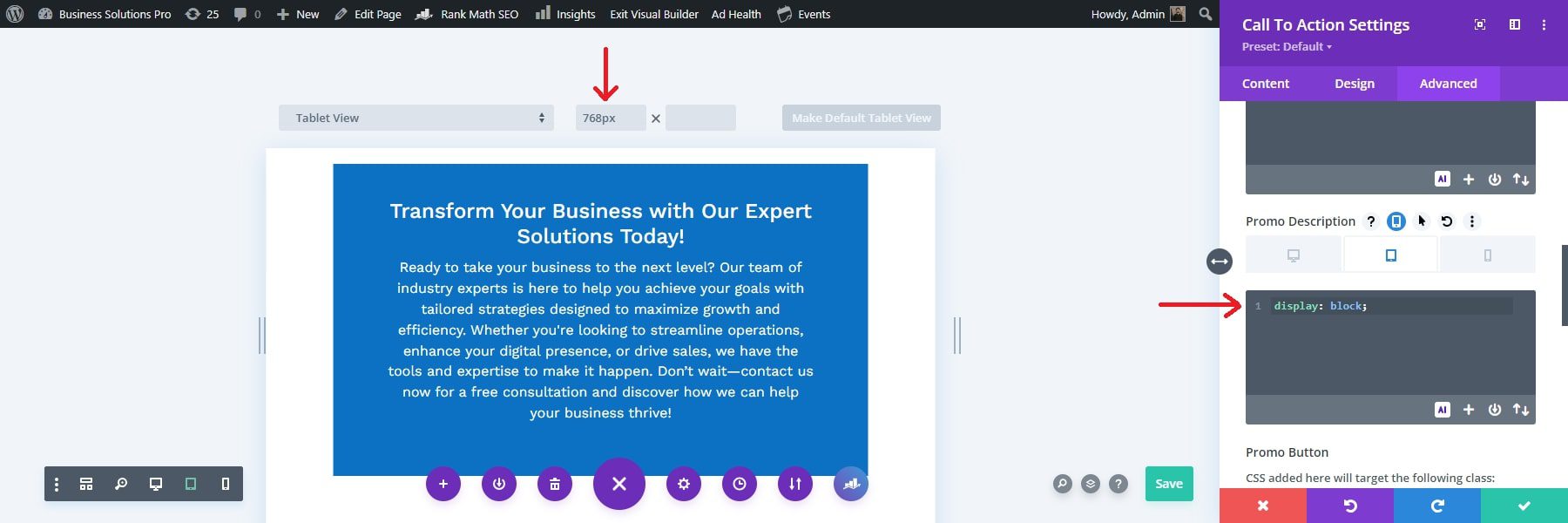
Divi makes including customized CSS at quite a lot of breakpoints simple. In our case, we will be able to give a visible instance of the Customized CSS packing containers to be had for a call-to-action module. Transfer to the part and make a choice the pill icon to view the 3 number one responsive design breakpoints for CSS enter packing containers. This motion will show the tabs for the 3 responsive design perspectives.

Use the tabs to use types to every view and alter the CSS for various machine presentations (desktop, pill, and get in touch with).
For example, if you need the promo description to span the complete width of the module on pill and get in touch with however no longer at the desktop, make a choice the pill tab below the Promo Description enter field and upload show: block;
When you select the pill tab, the Divi Builder View Mode will transfer to Pill View Mode (with a width of 768px) to offer a real-time preview of the way your design will seem.

7. Check Your Responsive Website online
After enforcing your responsive design with Divi, previewing and trying out your web site throughout other units is very important to make sure the entirety seems to be and purposes completely. Divi supplies integrated gear that can help you view your design throughout more than one display sizes, and there are exterior gear like Check up on Instrument in Google Chrome to supply much more in-depth trying out throughout genuine units and browsers.
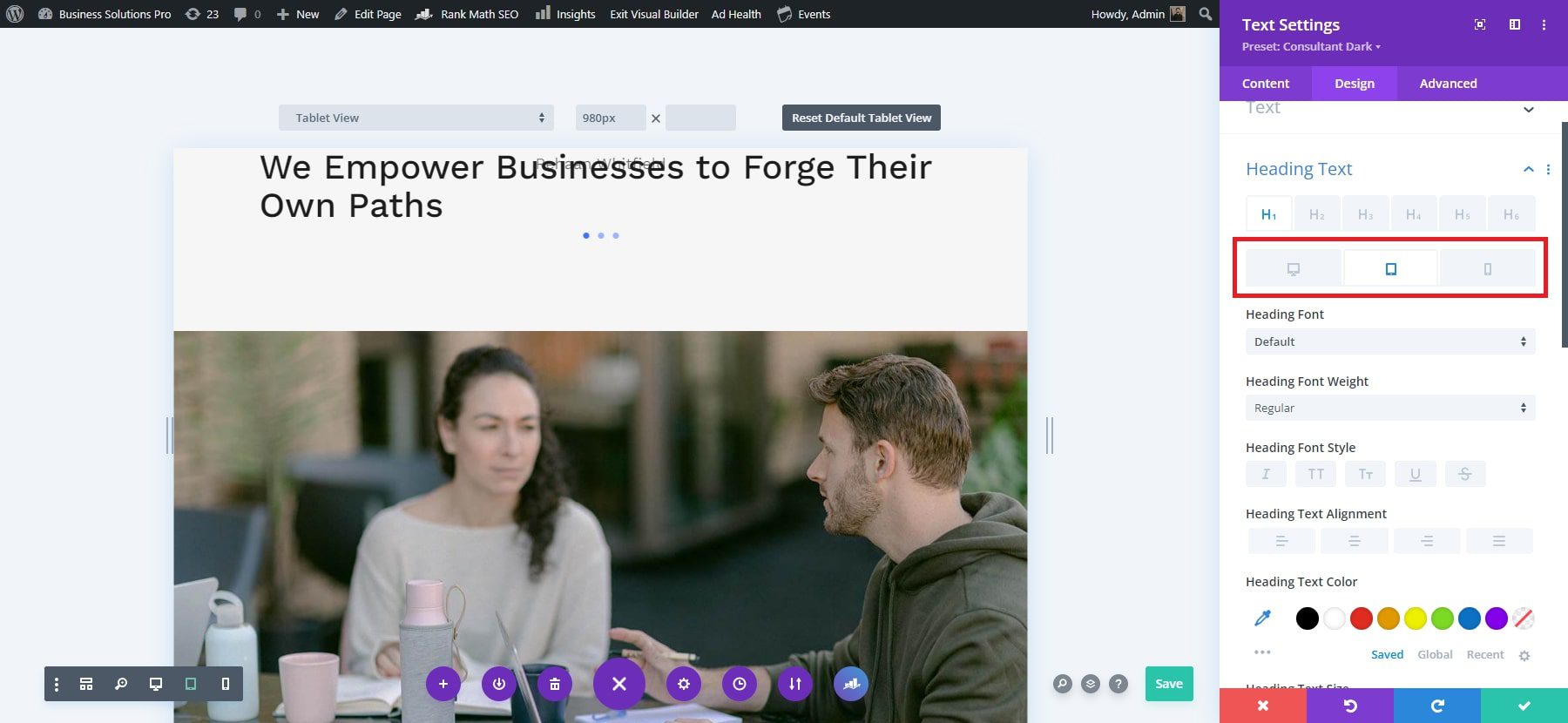
Leverage Divi’s Responsive Previews
You’ll be able to get entry to the Divi responsive preview gadget from any module, column, row, or segment within the Visible Builder. For example, to make use of it in a textual content module, click on at the module, move to the Design tab, and scroll to the heading font settings. Hover over the heading font method to see the responsive view menu, then click on at the pill or telephone icon to modify to the corresponding view.

Use Chrome’s Check up on Instrument for Responsive Checking out
Whilst Divi’s responsive preview mode supplies a cast figuring out of the way your design adapts, Chrome’s Check up on Instrument provides a extra detailed view of your web site throughout quite a lot of display sizes. Right here’s learn how to get entry to it:
- Open your web site in Google Chrome.
- Proper-click any place at the web page and make a choice Check up on, or use the shortcut Ctrl+Shift+I (Home windows) or Cmd+Choice+I (Mac).
- Click on at the cellular machine icon within the Check up on toolbar to modify to a responsive view.
- Use the dropdown menu to choose from pre-configured machine choices like iPhone X, iPad Professional, or Android units.
To check throughout much more units, you’ll be able to use exterior gear like this device to test how your web site behaves on other units and browsers. Those assessments will make certain that your design is totally responsive, without reference to the display measurement or machine.
Simplify Responsive Internet Design with Divi
Making a responsive web site in 2024 is very important to make sure a continuing consumer revel in throughout all units. With gear like Divi, designing a web site that appears nice on desktops, drugs, and cellphones has transform extra obtainable than ever. Divi simplifies the method with responsive templates, customization choices, and integrated gear for fine-tuning your web site’s look and capability.
Via prioritizing responsiveness and value, you’ll be able to be sure your web site meets the wishes of nowadays’s various internet target audience.
In a position to create your first responsive web site? Get started with Divi and toughen your on-line presence. Take a look at our curated collection of plugins and gear that will help you construct a completely responsive web site that delivers a continuing revel in throughout all units.
| Merchandise Discussed | Beginning Worth | Description | |
|---|---|---|---|
| Divi | $89 in step with yr | Theme and Web page Builder | Discuss with |
| Siteground | $2.99 per 30 days | Webhosting Supplier and Area Registrar | Discuss with |
| Namecheap | $6.49 in step with yr | Area Registrar | Discuss with |
| Imagify | Loose | Symbol Optimization Plugin | Discuss with |
The publish The way to Make a Responsive Site in 2024 (No Coding) seemed first on Sublime Issues Weblog.
WordPress Web Design