Cloudflare Pages is certainly one of my favourite Cloudflare’s platforms. It’s makes deploying static websites and JAMStack packages simple. You’re going to get get right of entry to to the short Cloudflare’s international community, newest internet same old reminiscent of HTTP3 and QUIC and symbol compression, and automated unfastened SSL for you web site. It additionally integrates with Github neatly that permits you to automate and arrange steady deployment to your web site deployment procedure.
On this instructional, we’ll stroll you during the procedure of having began with Cloudflare Pages, deploying your first site, and exploring its more than a few options to optimize your web site.
With out additional ado, let’s simply get began.
Construct your web site
You do not want to make use of a unique library or framework to construct your web site. Your web site will also be so simple as an HTML report, as follows:
My Site
Welcome to My Site!
About Me
I'm a internet developer with a keenness for developing gorgeous and useful web sites.
My Talents
- HTML
- CSS
- JavaScript
…with the corresponding CSS report:
* {
box-sizing: border-box;
}
frame {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
colour: #fff;
padding: 1em;
text-align: heart;
}
major {
show: flex;
flex-direction: column;
align-items: heart;
justify-content: space-between;
min-height: 100vh;
padding: 2em;
}
segment {
margin: 2em 0;
}
h1, h2 {
font-weight: daring;
text-align: heart;
}
p {
line-height: 1.5;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
li {
show: inline-block;
margin: 0 1em;
}
Observe that your major HTML report must be named index.html.
Deploying your Website
As soon as we now have the recordsdata for our site able, we will be able to deploy it to Cloudflare.
There are two tactics we will be able to do:
- Add the report the use of the GUI
- Use the Cloudflare CLI
On this case, let’s use the GUI. We’re going to deploy our web site via importing the recordsdata without delay to Cloudflare with the GUI it supplies. It’s the perfect and fastest approach to get it up and operating with Cloudflare Pages.
The use of Cloudflare GUI
Apply those steps to deploy with the Cloudflare GUI:
- Login for your Cloudflare account.
- Pass to Staff & Pages > Assessment.
- Make a selection Create Software.
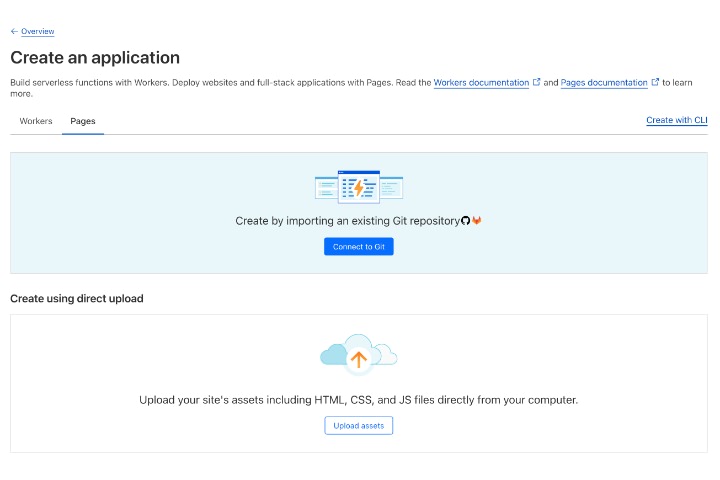
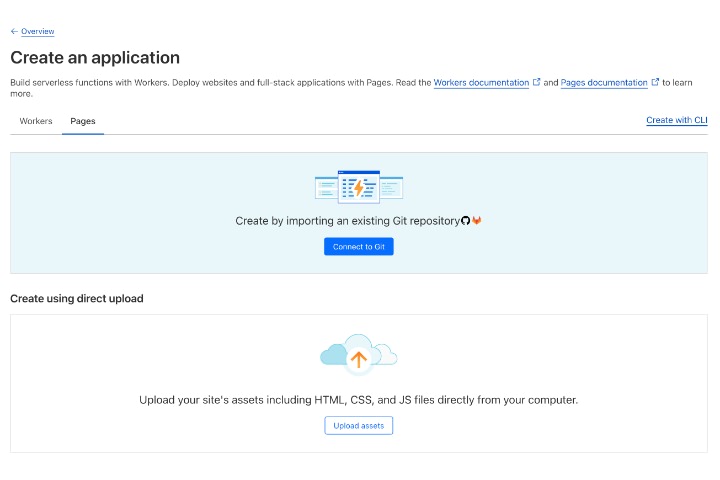
- Throughout the Create an utility, move to the Pages tab.
On this Pages tab, click on Add Property.


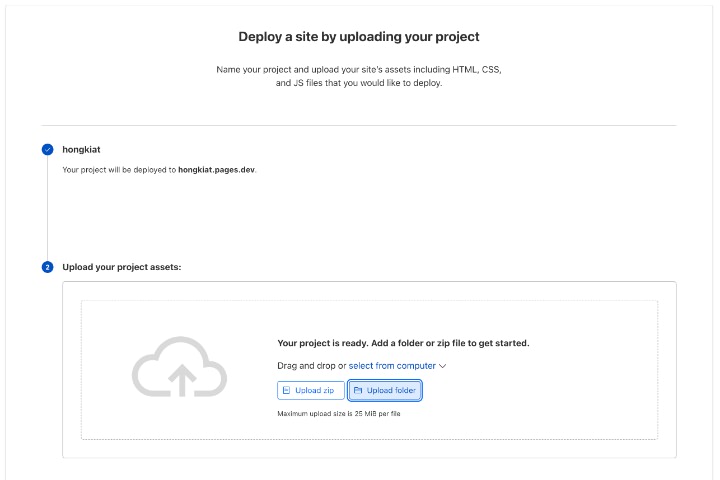
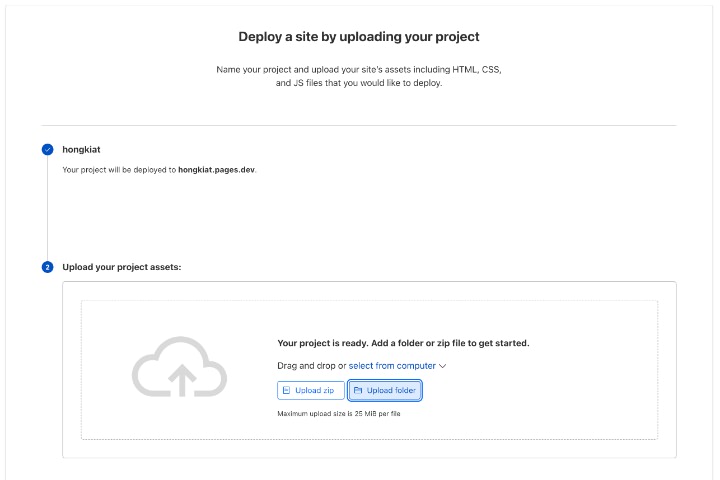
You’re going to be directed to a brand new segment the place you wish to have to call your assignment. This call can be used for the area as neatly.


Click on Add Folder, and choose the folder the place you place the HTML and CSS recordsdata. The add procedure will have to typically be quick and are living instantly within the assignment major area.


Website Preview
One of the vital cool issues about the use of Cloudflare Pages is that you’ll add your web site for preview. This usefule when you wish to have to test how the web site would glance and paintings ahead of making it are living in manufacturing. Or, when you’re a internet developer, this may be helpful to preview your web site on your purchasers ahead of the web site is on the market from the principle area. To take action:
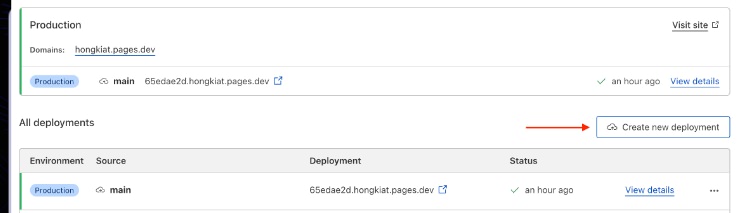
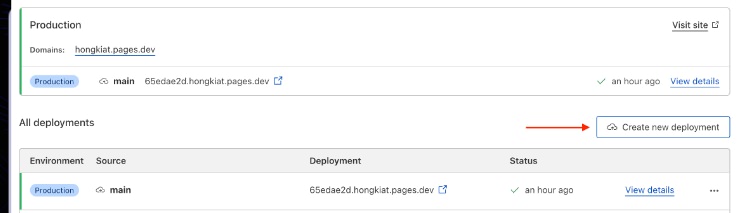
- Pass to Staff & Pages > Assessment.
- Make a selection your assignment.
- Click on Create new deployment.


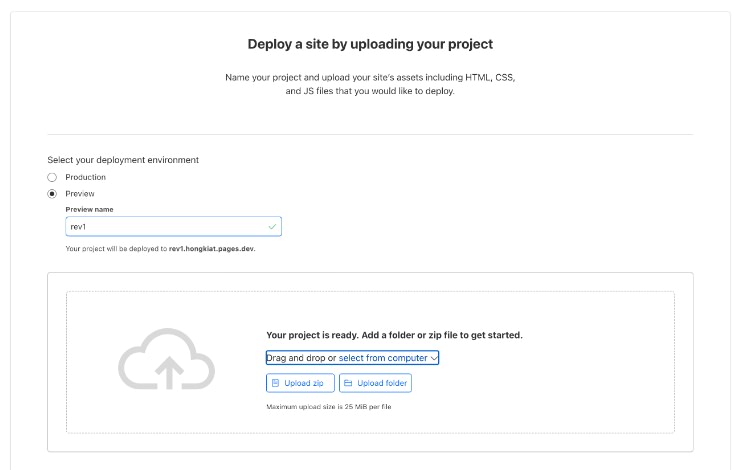
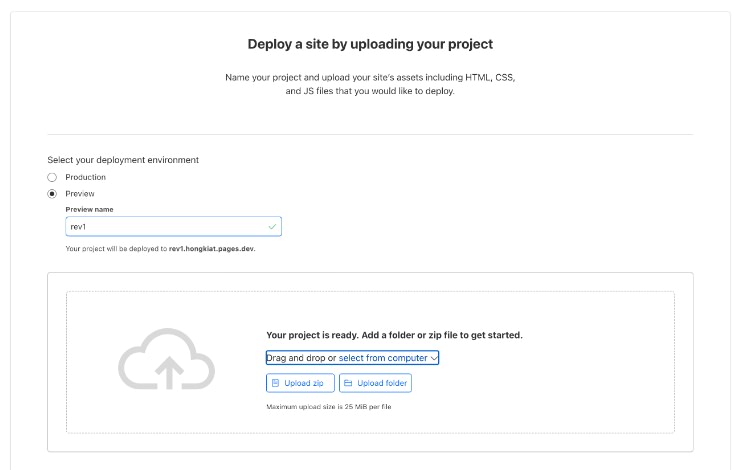
You’re going to see the choice, Manufacturing and Preview, the place you’ll add your web site. Make a selection Preview and provides it a reputation. This call can be used to for the subdomain for the preview surroundings. As an example, if we call it “rev1”, Cloudflare will add the web site to rev1.{{ project-name }}.web page.dev. As soon as the call is ready, you’ll choose the folder that incorporates updates of your.


On this instance, we will be able to see that the web site at the preview surroundings seems with the replace, and it does no longer have an effect on the rest at the major area in any respect.
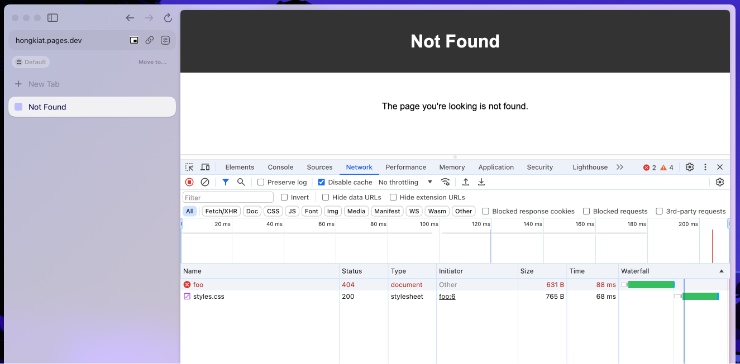
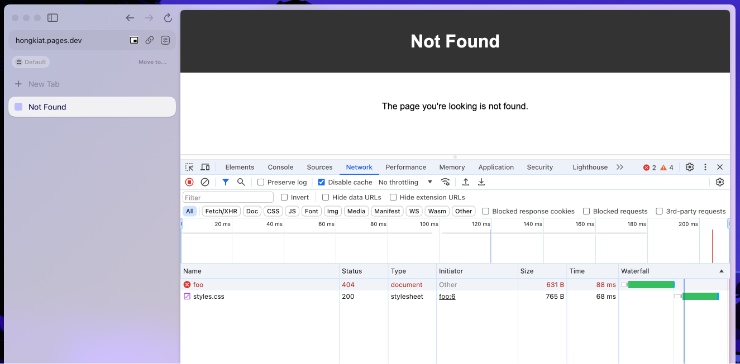
Serving a “Now not Discovered” Web page
Some other Clouflare Pages can maintain for you is to serve a customized “Now not Discovered” web page. To take action, merely create a report on the best stage of your web site. And the web site once more.
. |-- 404.html |-- index.html |-- genre.css
As soon as uploaded, while you attempt to load a web page that doesn’t exist for your, Cloudflare will serve the 404.html web page routinely with the right kind HTTP standing.


Including Redirects
Some other factor you’ll do in Cloudflare is including redirections. It signifies that you’ll redirect of 1 URL of your web site or to URL of alternative web site. This options helps the entire redirect standing code together with 301, 302, and 307. To try this, it’s quite easy. You handiest want to upload a unique report _redirects at the best stage of your web site.
. |-- 404.html |-- _redirects |-- index.html |-- types.css
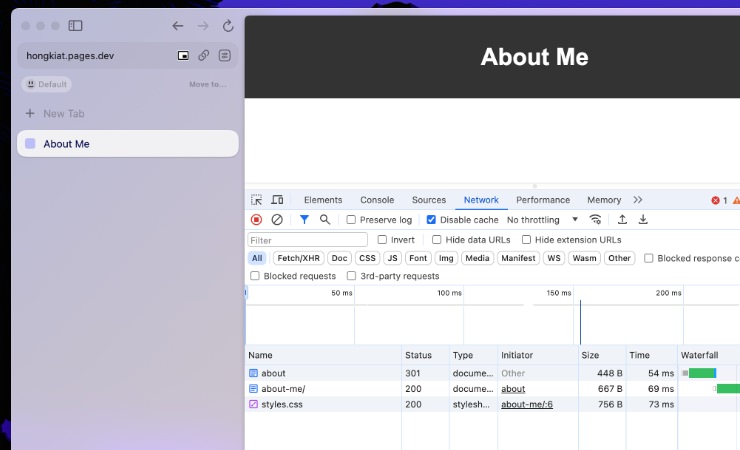
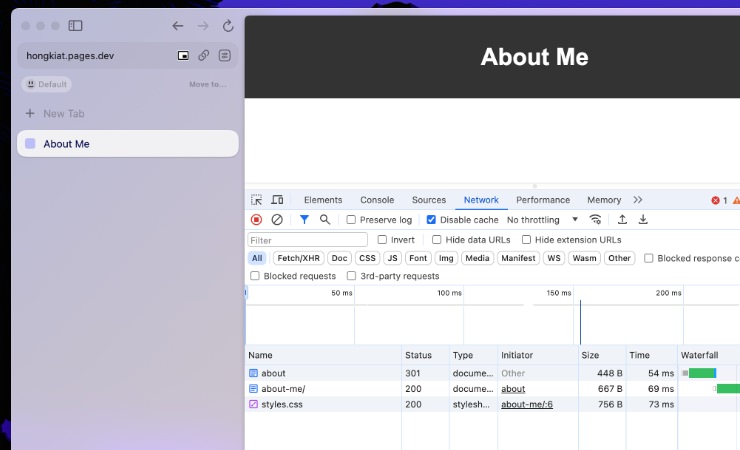
On this `_redirects` report, you’ll upload the redirection regulations. As an example, if you wish to redirect the entire visitors from `/about` to `/about-me`, you’ll upload the next line:
/about /about-me/ 301
Re-upload your web site, and move to /about web page. You will have to to find the web page redirected to /about-me/ web page.


Wrapping-up
Cloudflare makes it simple to position your static site. You’ll be able to deploy a preview model of your web site to check adjustments ahead of making them are living. It additionally handles ‘Now not Discovered’ pages routinely and allows you to arrange customized redirects. General, Cloudflare Pages gives a handy approach to get your site up and operating without having an excessive amount of technical wisdom, and confidently this instructional mean you can get began with it.
The publish The way to Host Loose Static Site in CloudFlare Pages seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/how-to-host-free-static-website-in-cloudflare-pages/