Do you need to create an interactive symbol on your WordPress weblog? An interactive symbol lets you spotlight, hyperlink, and animate sure spaces of your symbol. On this article, we will be able to display you find out how to create interactive pictures in WordPress.

What’s an Interactive Symbol?
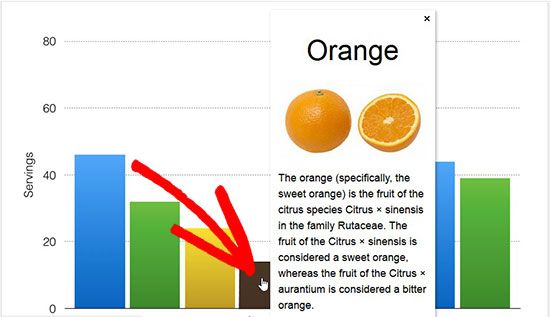
An interactive symbol has hotspot spaces, highlights, hyperlinks, colours, and extra. It’s other from a easy symbol that you just add in WordPress. Interactive pictures are crowd pleasing and draw in customers to look main points of the picture. You’ll be able to upload description on other portions of a picture, upload hyperlinks to pages, spotlight sections, and extra.

On this symbol, you’ll see the outline of culmination on mouse over to other bars. You’ll be able to use those interactive pictures to spice up person engagement and time spent on website online.
Let’s have a look on how you’ll draw consideration of your guests with interactive pictures.
Developing Interactive Photographs in WordPress
Very first thing you want to do is set up and turn on the Draw Attention plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
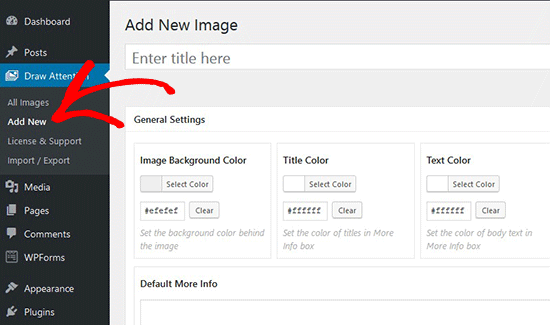
Upon activation, you’ll see a brand new custom post type on your WordPress admin house. You wish to have to visit the Draw Consideration » Upload New web page to create an interactive symbol.

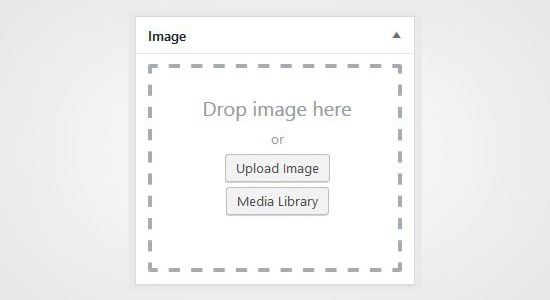
Get started by means of including a identify for this new interactive symbol, so you’ll simply commit it to memory. In this web page, you’ll create interactive design on new or prior to now uploaded pictures. You’ll be able to upload a brand new symbol by means of clicking at the add symbol icon, or you’ll choose a picture out of your WordPress media library.

Subsequent, you want to click on on Put up button.
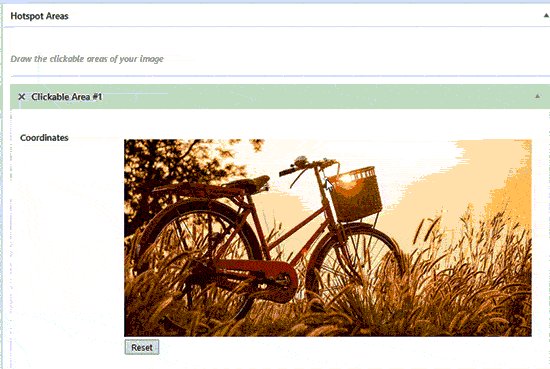
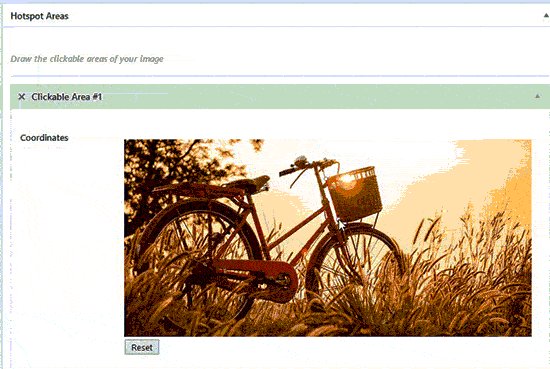
After publishing, the plugin lets you edit the picture and spotlight explicit spaces, upload colours, hyperlinks, draw hotspot spaces, and extra. You’ll be able to scroll all the way down to the Hotspot Spaces segment and enlarge the clickable house to preview symbol.
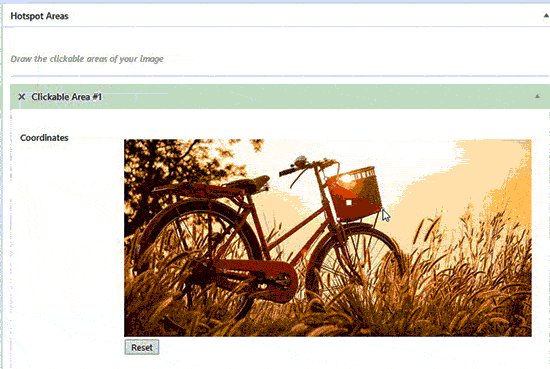
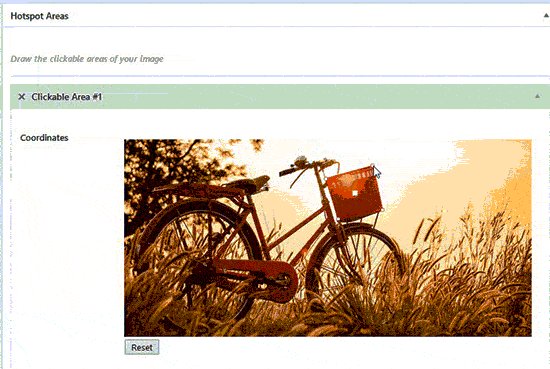
Merely transfer your mouse and draw clickable spaces at the symbol. You’ll be able to simply choose the hotspot spaces and enlarge them to create a diffusion.

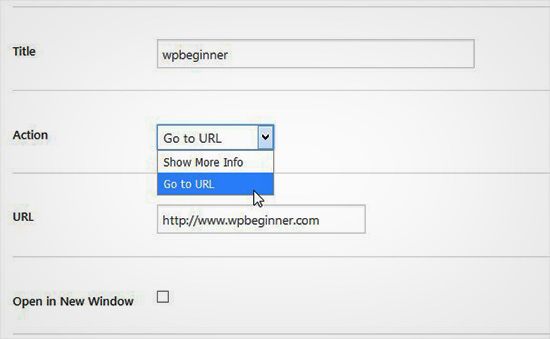
After drawing the hotspot house, you want to scroll all the way down to the Motion dropdown and choose an motion for the chosen house on symbol. If you select Display Extra Information, then you’ll merely upload an outline to give an explanation for the hotspot house at the symbol. You’ll be able to additionally upload a hyperlink at the decided on house by means of the usage of the ‘Move to URL’ possibility.

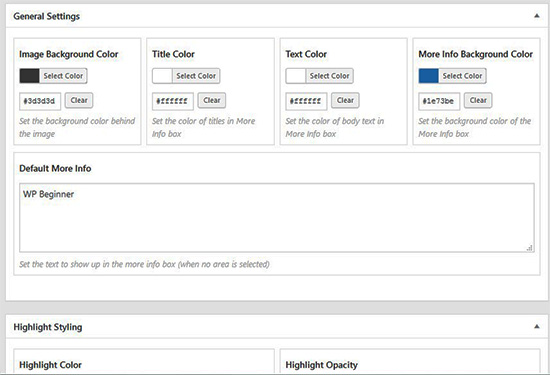
You’ll be able to additionally organize common settings and spotlight styling for motion hyperlink, motion textual content, data background and extra. Those settings can assist in making your symbol extra interactive.

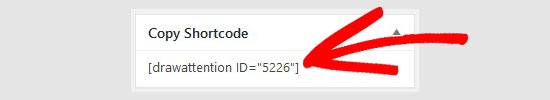
Subsequent you want to click on at the Replace button and duplicate the shortcode so as to add it on your WordPress put up or web page.

The plugin lets you create as many interactive pictures as you want the usage of your prior to now uploaded or new pictures.

Import and Export Interactive Photographs
In case you are running on more than one websites and wish to import / export interactive pictures, then it calls for the similar Draw Consideration plugin on each websites.
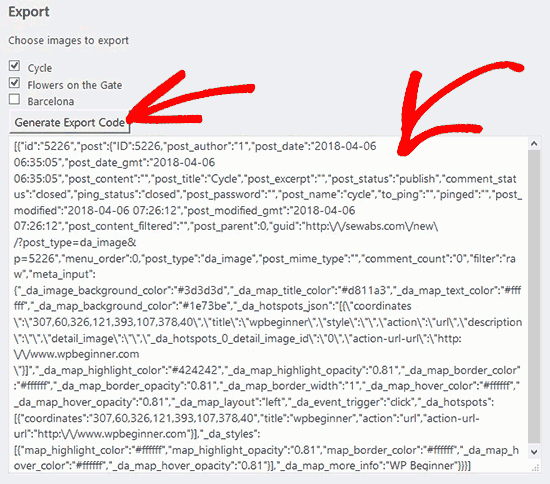
At the first website online, you want to consult with Draw Consideration » Import / Export web page and test mark the photographs that you need to export. Subsequent, click on at the Generate Export Code button and duplicate the code.

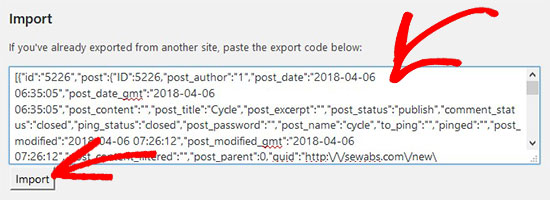
After that you want to visit the following site and just be sure you have Draw Consideration plugin activated. Subsequent, you want to visit Draw Consideration » Import / Export web page from WordPress admin and paste the code in import box.

Move forward and click on at the Import button and your pictures might be imported will all of the interactive main points that you just added prior to now.
Those interactive pictures are just right for WordPress SEO and draw in extra guests to your website online. Then again, it’s really useful to compress images sooner than you add them to improve site performance.
We are hoping this newsletter helped you learn to create interactive pictures in WordPress. You might also wish to test our information on how to lazy load images in WordPress.
Should you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Facebook.
The put up How to Create Interactive Images in WordPress seemed first on WPBeginner.
WordPress Maintenance