Wish to lift your subsequent internet design mission with some creativity and aptitude? On this educational, we’ll display you tips on how to create floating blurb modules and construct a options phase that captivates the consumer’s consideration as you scroll. By means of the usage of Divi’s flexible blurb module and including scroll results, you’ll turn out to be static layouts into dynamic sections that exhibit your content material.
When you’re concerned about exploring the blurb module’s ingenious chances and studying how scroll results can upload some attention-grabbing motion in your site, this put up is a superb useful resource for you.
Let’s get began!
Preview
Here’s a preview of what we can design. The blurb at the left slides up and stays floating in position, grabbing consideration right away. At the proper, the blurbs are printed in my view, every highlighting a novel provider characteristic.
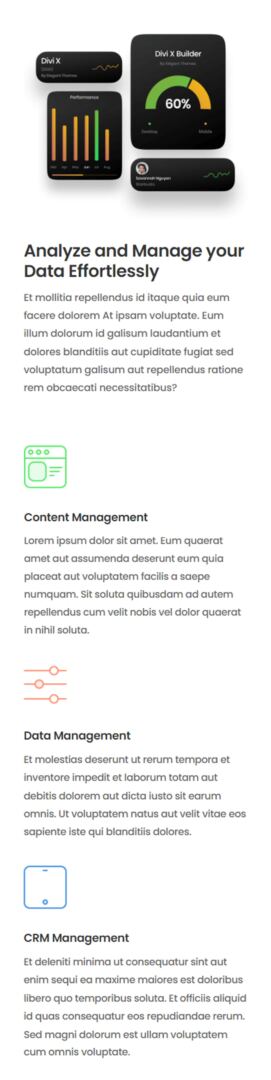
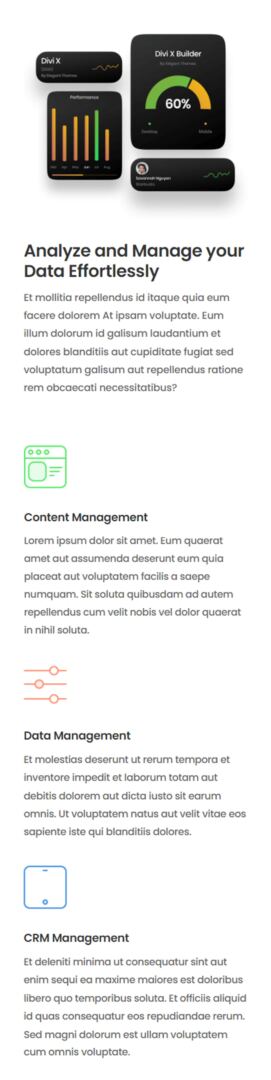
This is how the design will glance on cell. Each and every blurb will seem with a delicate slide-in scroll impact.

What You Wish to Get Began
Ahead of we start, set up and turn on the Divi Theme and you should definitely have the newest model of Divi for your site.
Now, you’re ready to start out!
The way to Create Floating Blurb Modules with Divi
We will be able to create a dynamic options phase for this design the usage of 4 blurb modules. Within the left column, we can use sticky results to make one blurb module flow, taking pictures consideration with a big symbol and heading textual content that introduces the advantages of the provider. 3 smaller blurb modules will seem sequentially in the appropriate column, every with an icon and a few textual content. By means of the usage of Divi’s scroll results, we will in my view disclose the blurbs, growing an immersive consumer enjoy that successfully communicates key options.
Create a New Web page with a Premade Format
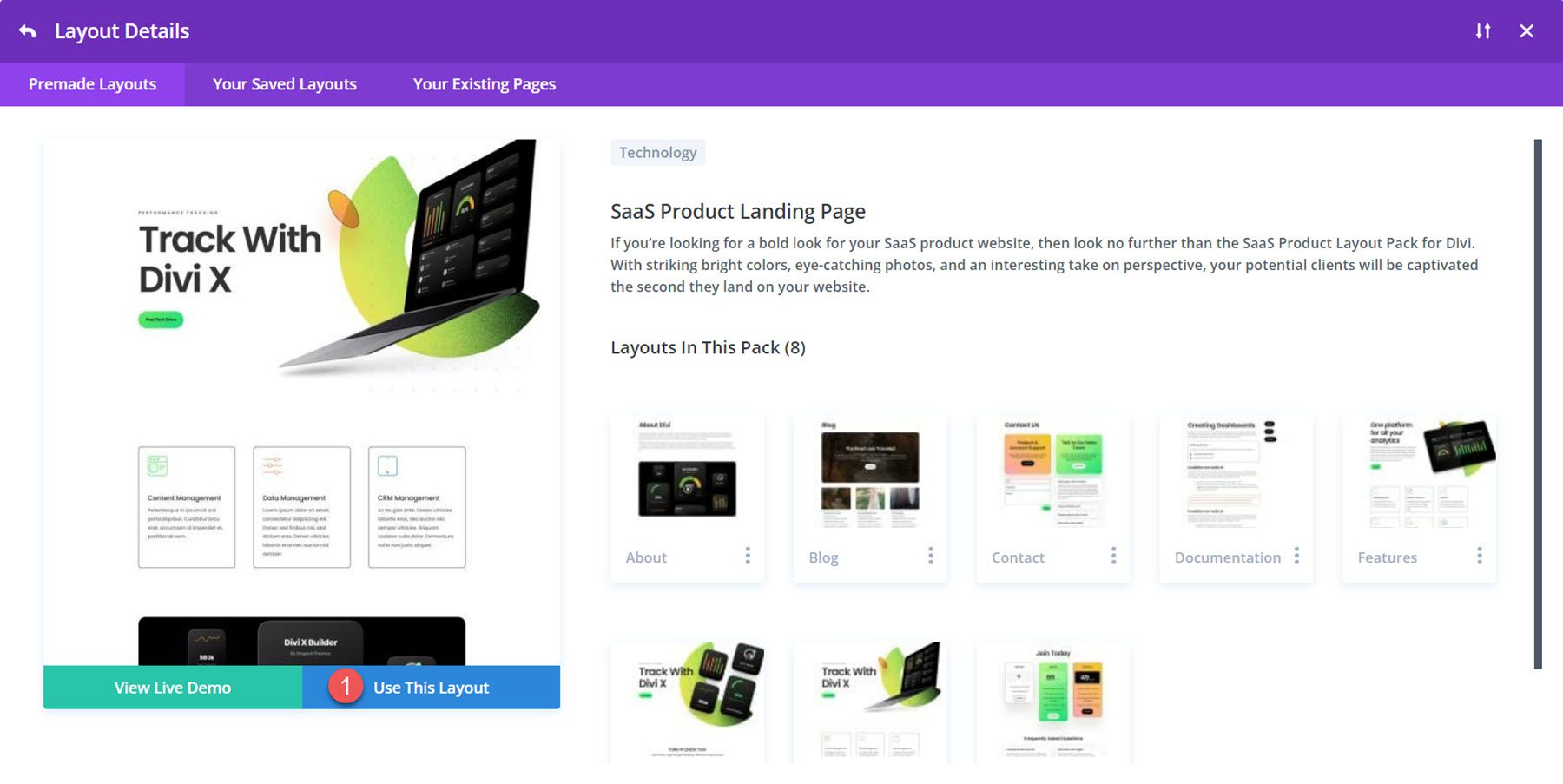
Let’s get started via the usage of a premade structure from the Divi library. We will be able to use the SaaS Product Touchdown Web page from the SaaS Product structure pack for this design.
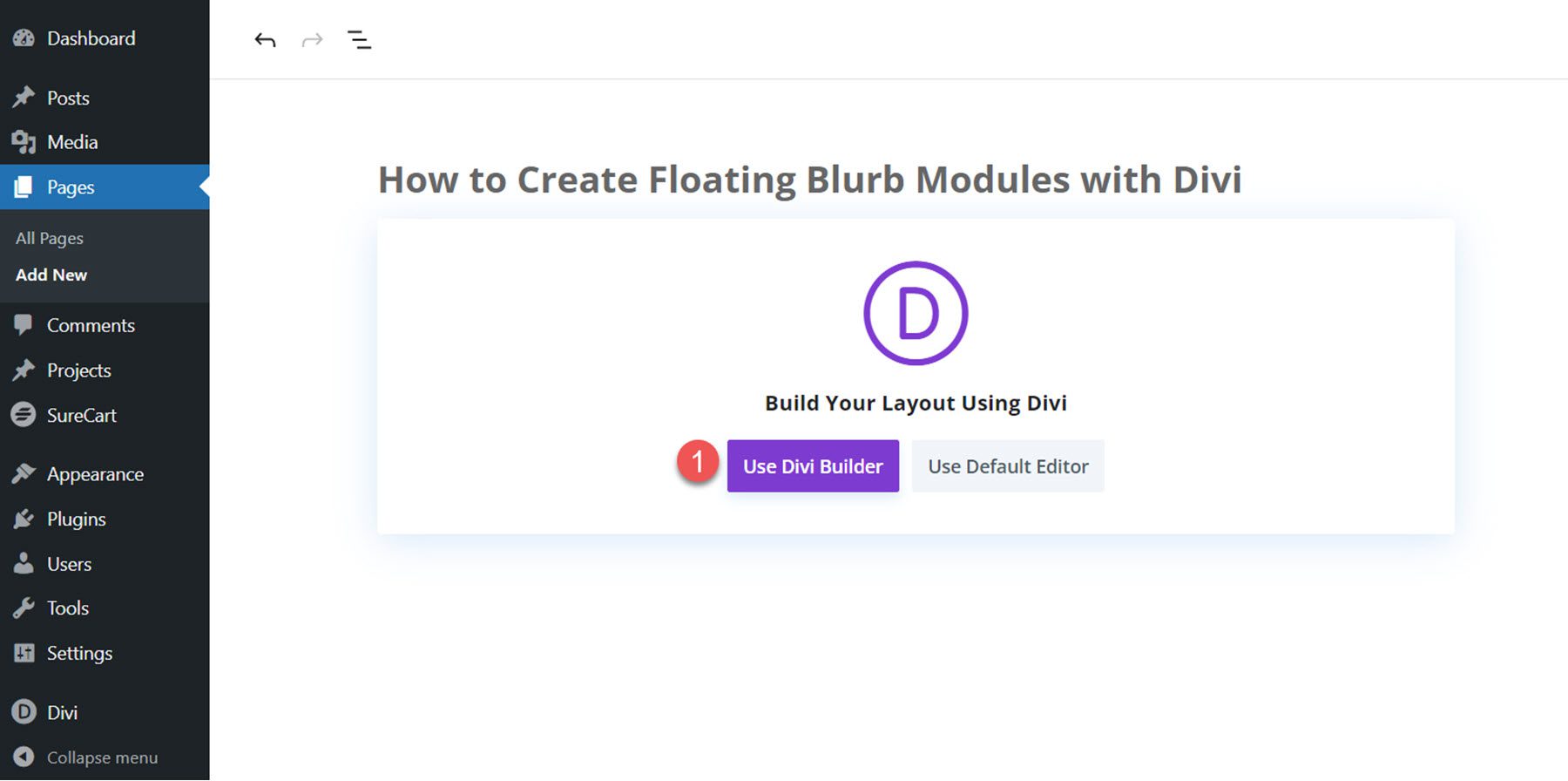
Upload a brand new web page in your site and provides it a name, then choose the solution to Use Divi Builder.

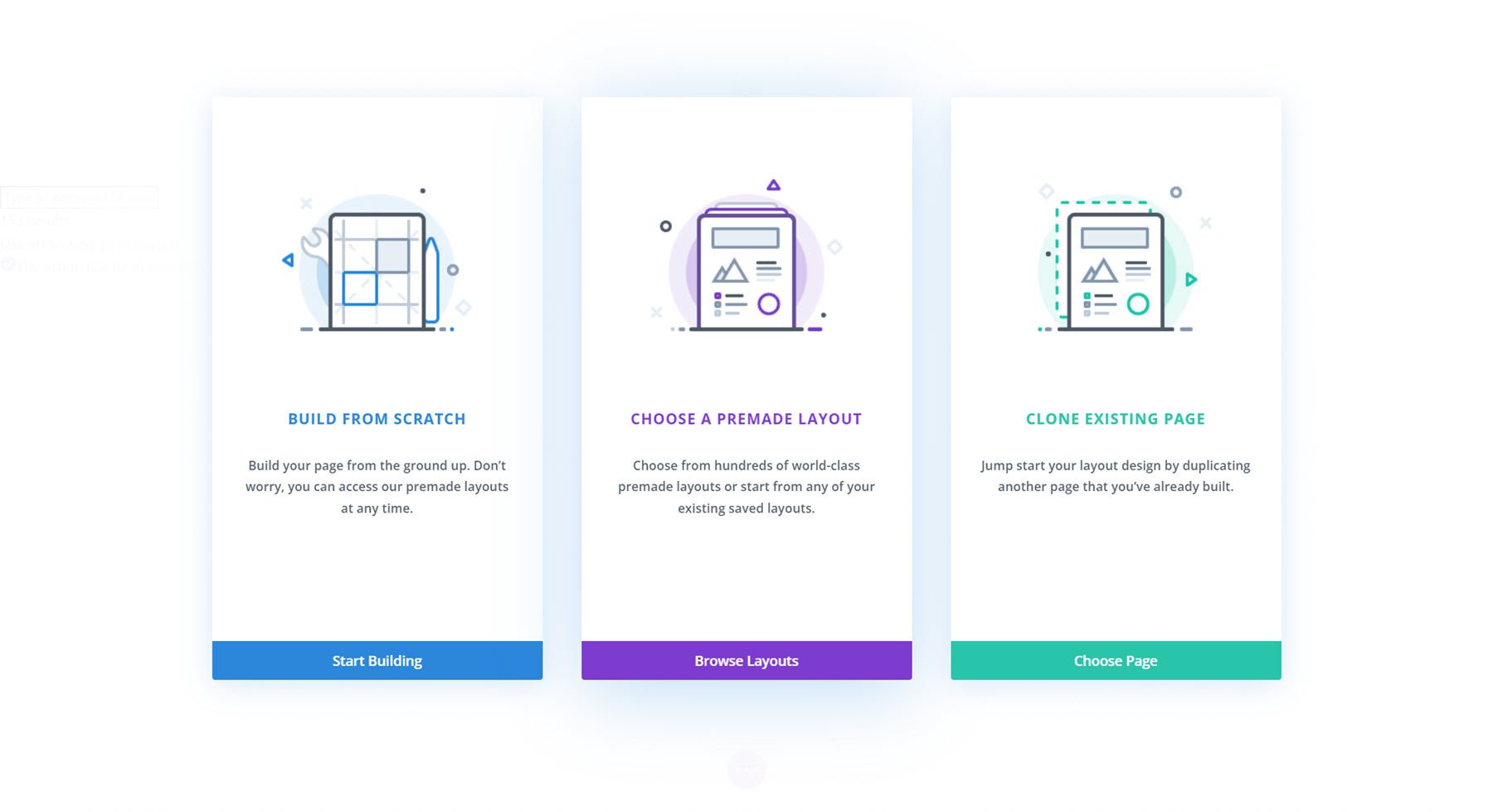
Click on Browse Layouts to make use of a premade structure from the Divi library.

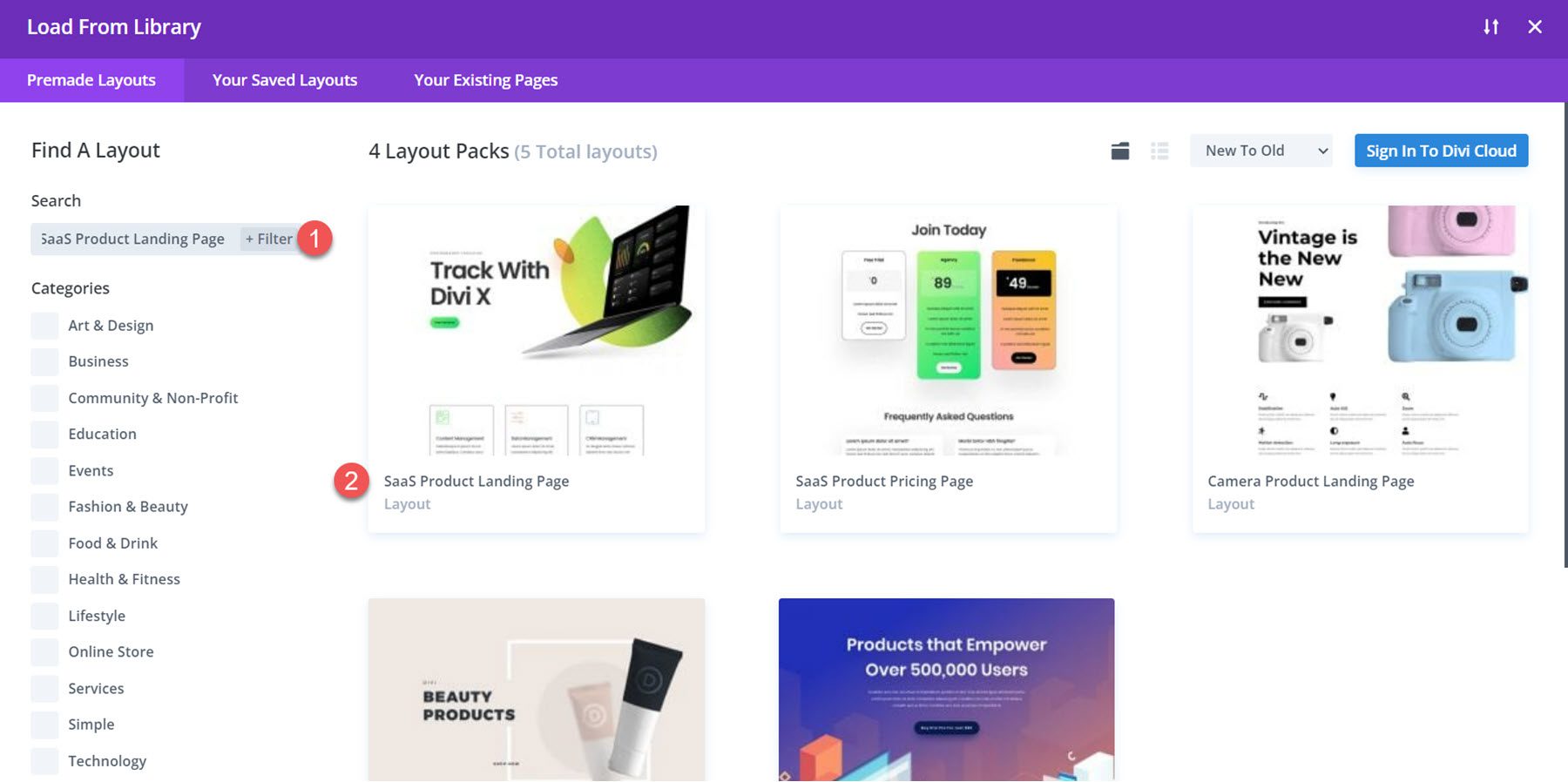
Seek for and choose the SaaS Product Touchdown Web page structure.

Choose Use This Format so as to add the structure in your web page.

Now, we’re in a position to construct our design.
Editing the Format for the Floating Blurb Modules
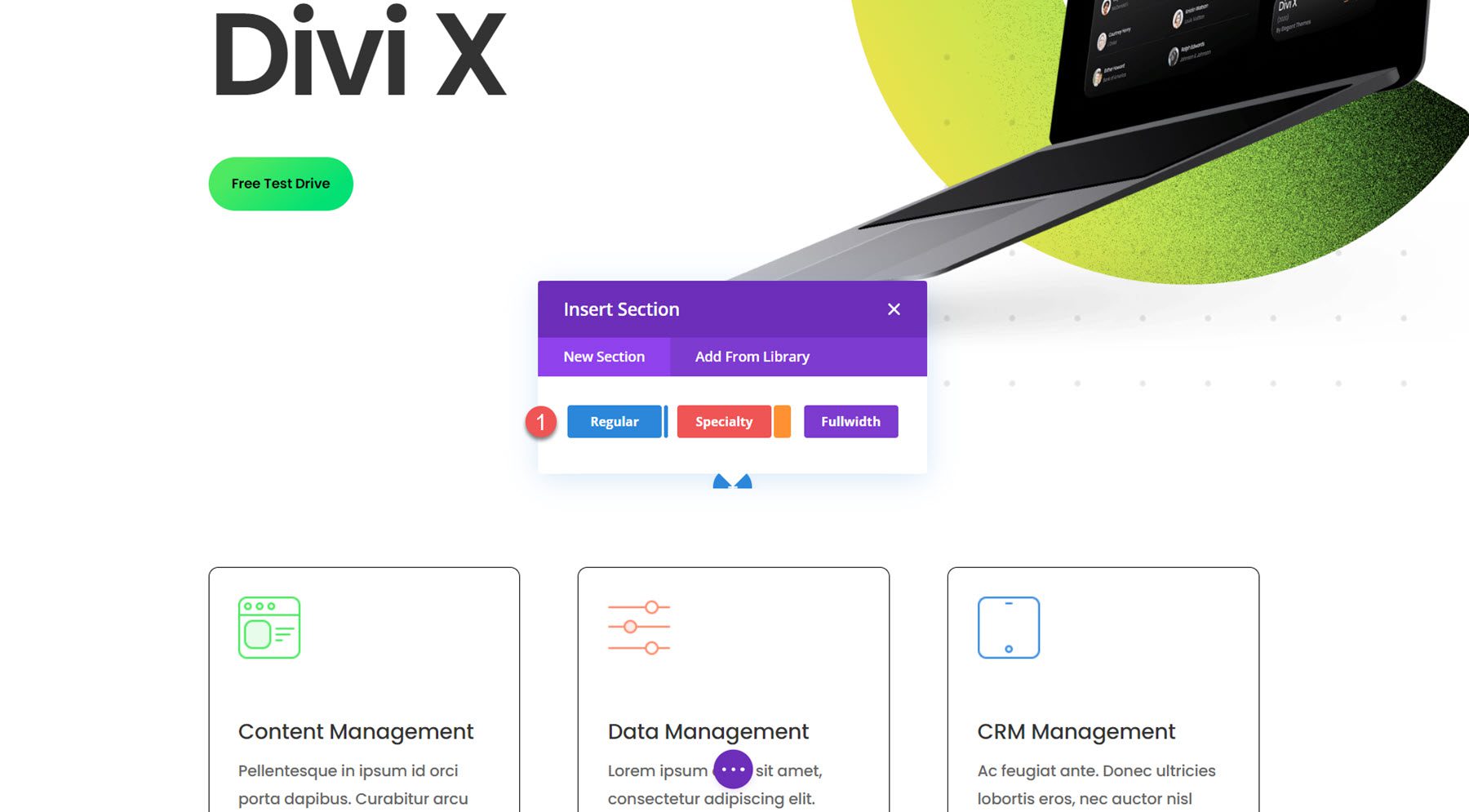
We will be able to create a dynamic options phase the usage of the content material from the products and services row and extra pictures from the structure. To start out, upload a brand new phase beneath the hero phase.

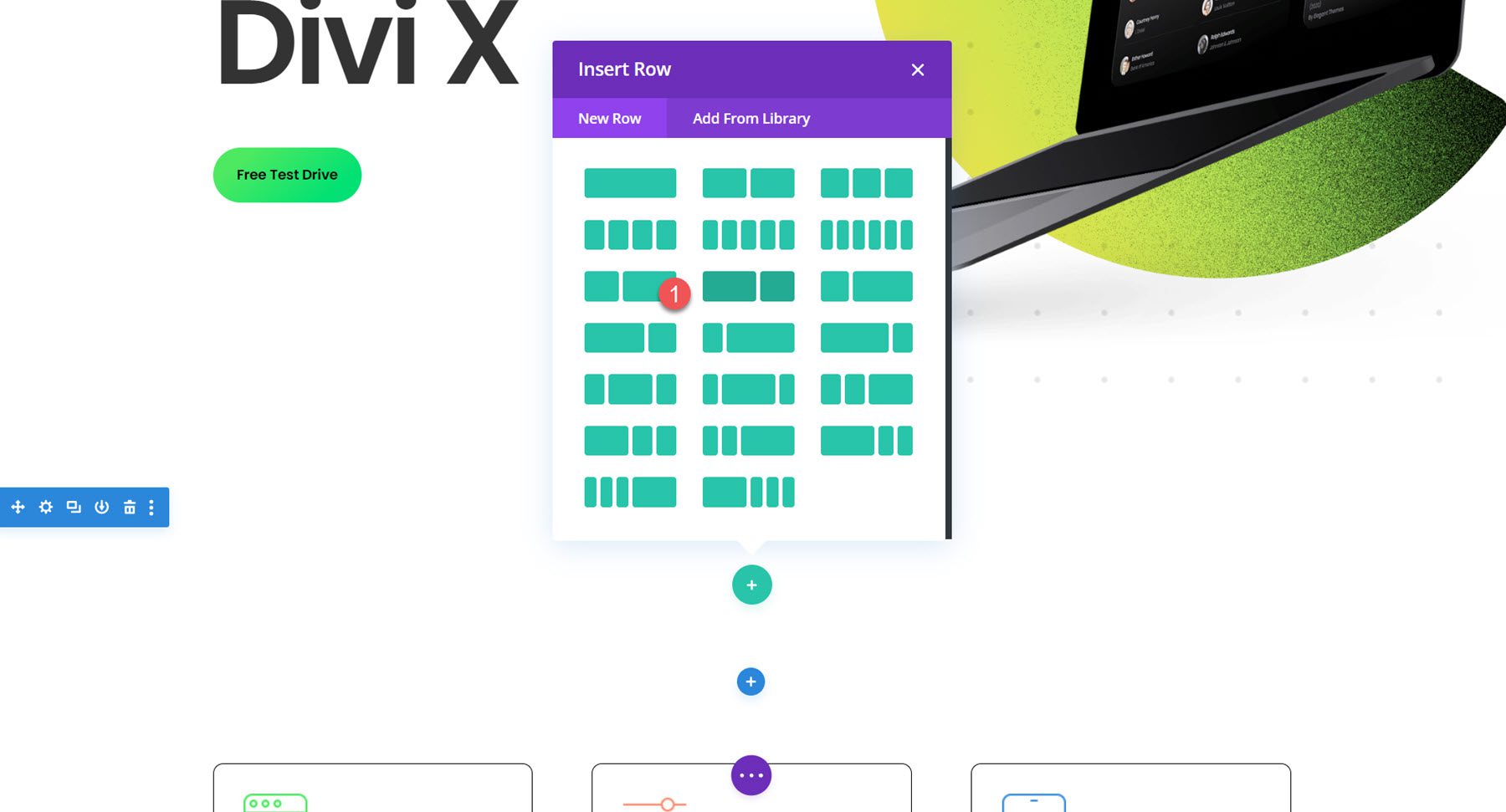
Subsequent, upload a row with two columns.

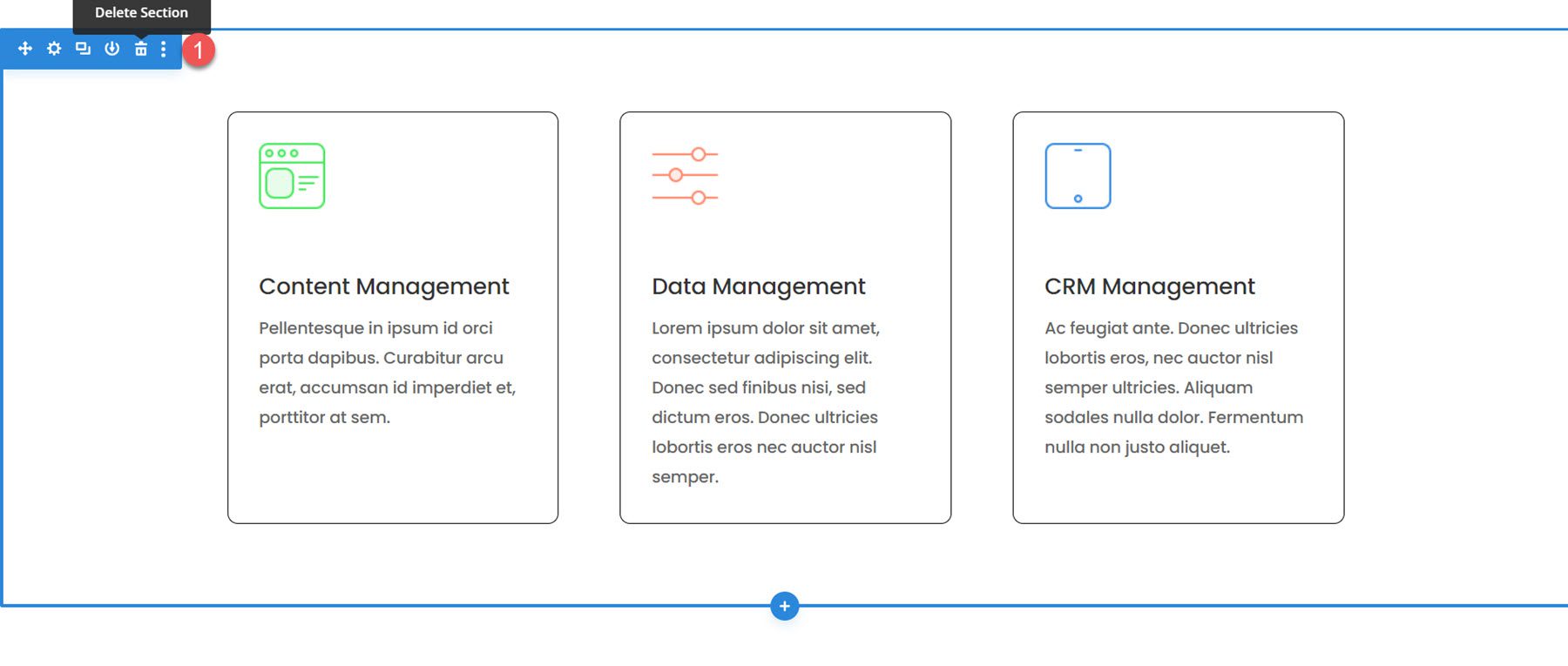
You’ll be able to additionally delete the phase beneath with the 3 modules since we can recreate them with the blurb module all through this educational.

Including the Blurb Modules
Column 1
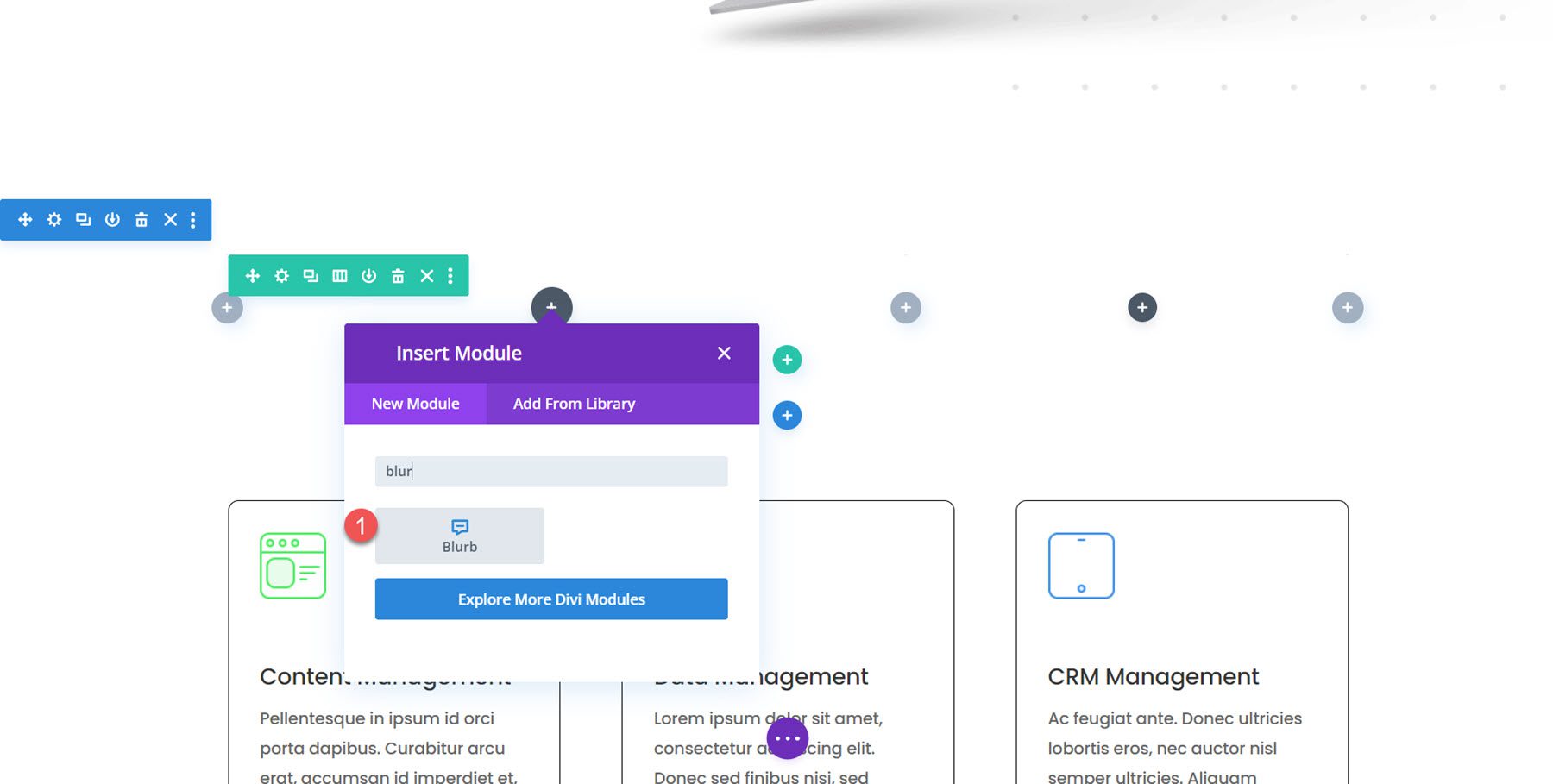
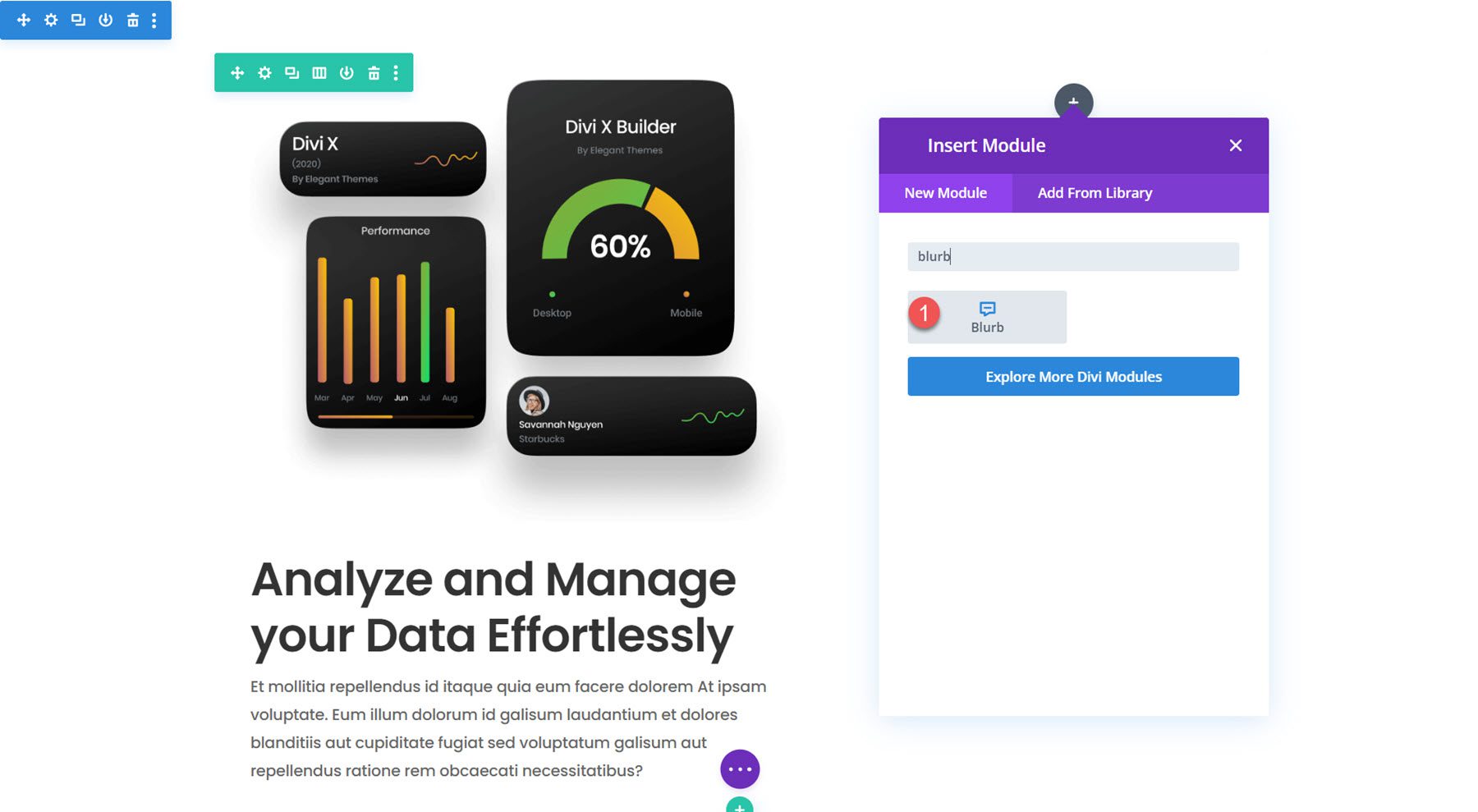
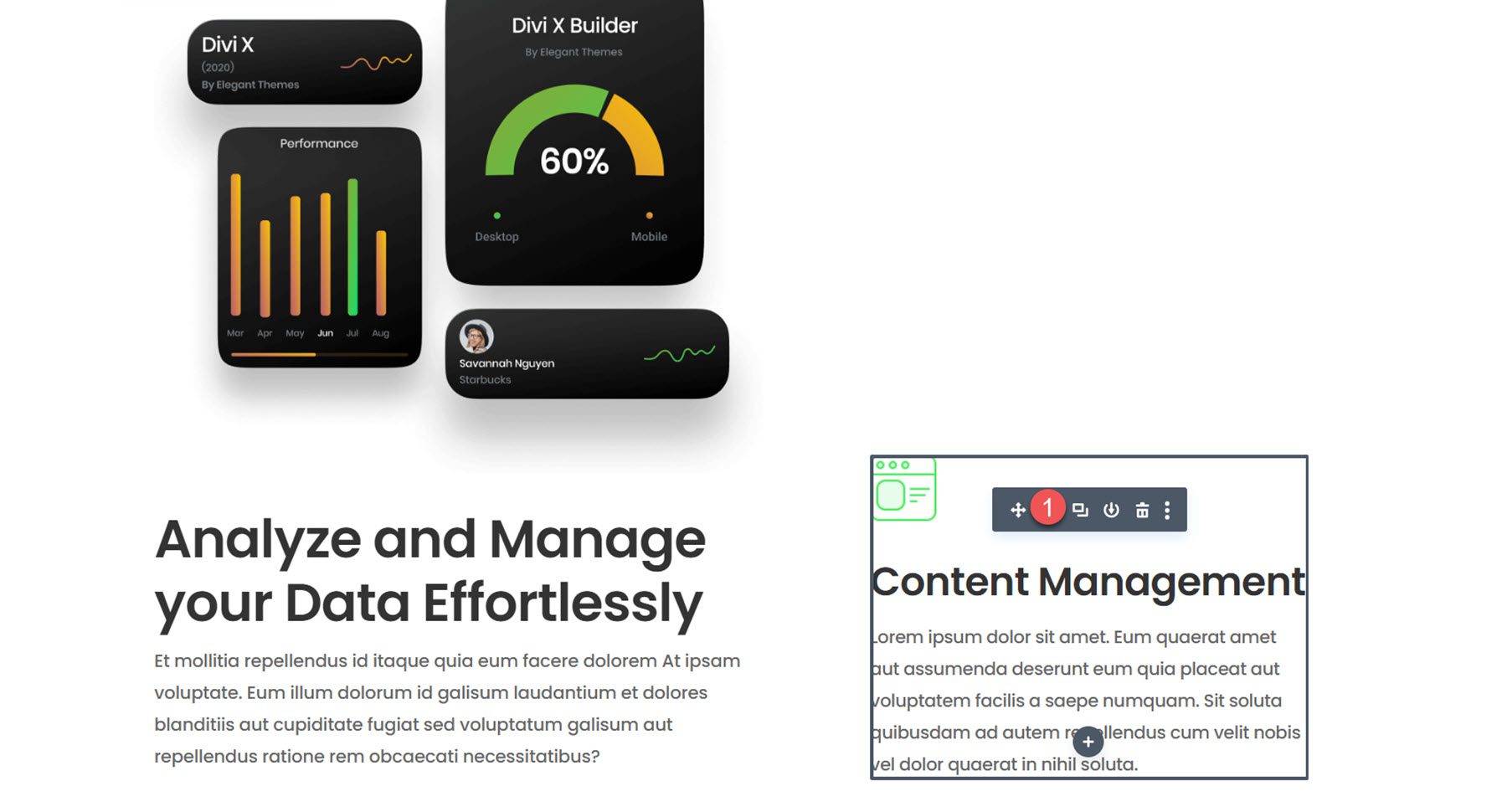
Within the left column, upload a brand new blurb module.

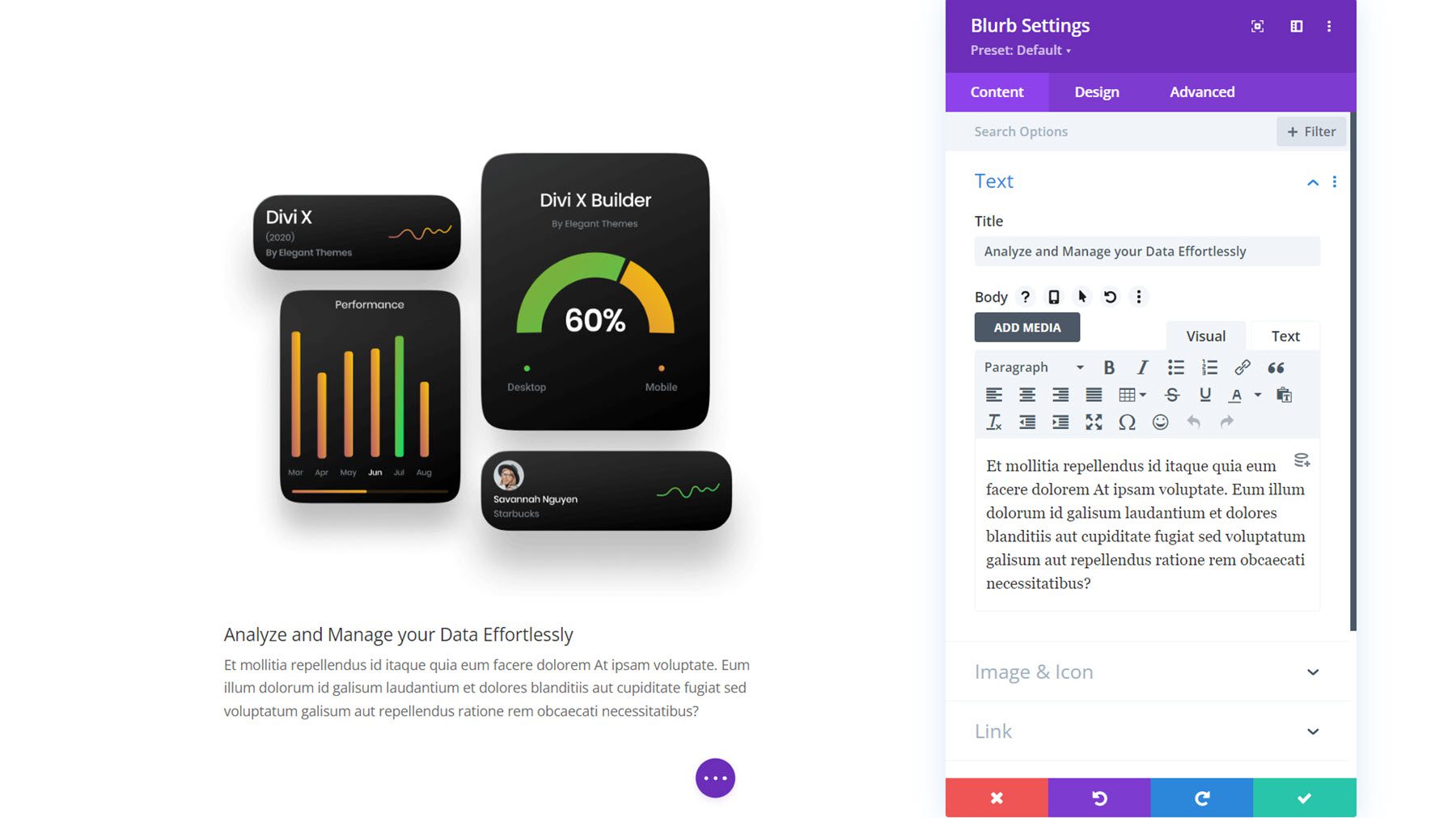
Upload the next content material to the blurb.
- Name: Analyze and Organize your Knowledge Without difficulty
- Frame: Description textual content
- Symbol: saas-24.png, which comes with the structure pack.

Design Settings
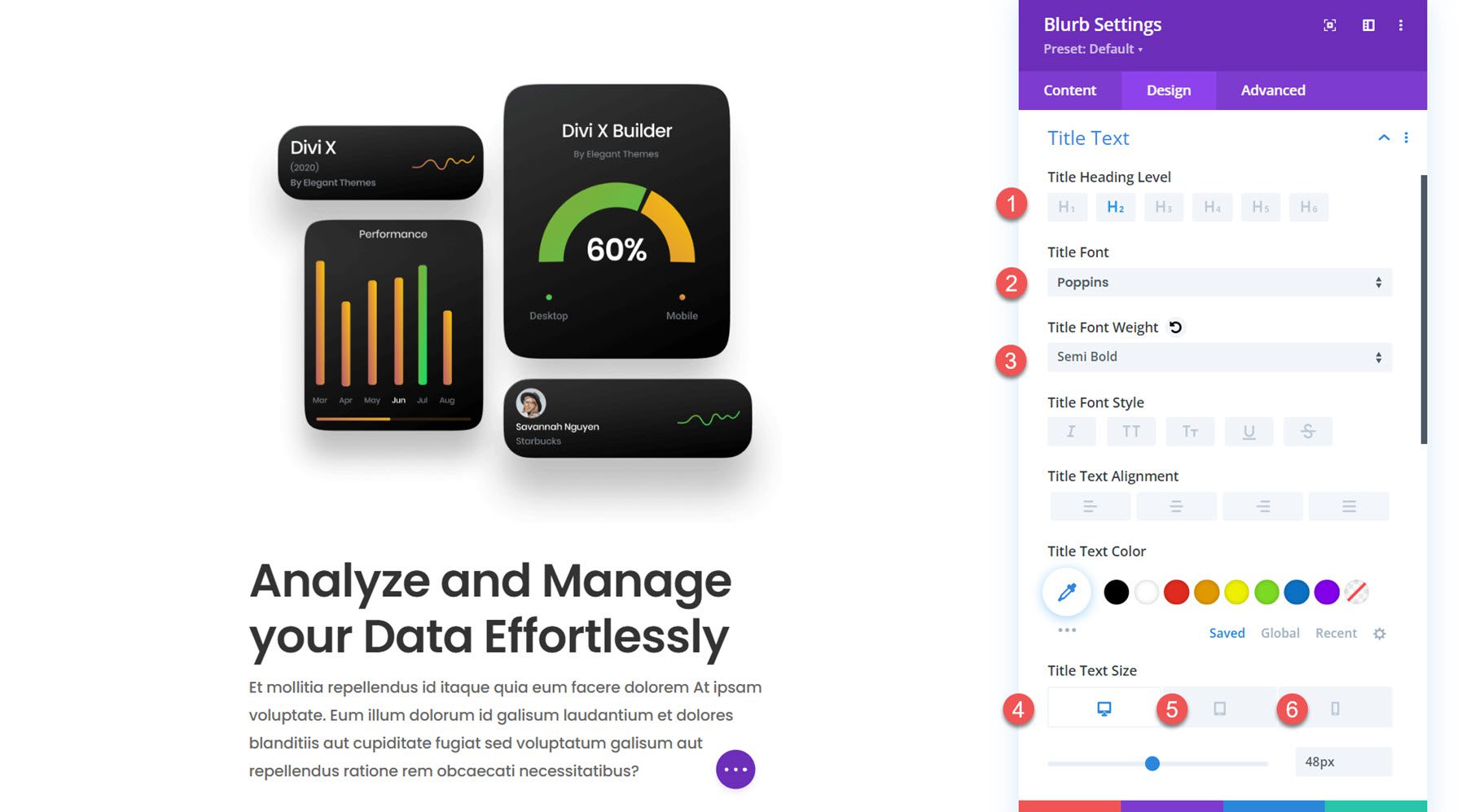
Subsequent, transfer over to the design tab and regulate the name textual content settings as follows:
- Name Heading Degree: H2
- Name Font: Poppins
- Name Font Weight: Semi Daring
- Name Textual content Measurement: 48px desktop, 32px pill, 24px cell
- Name Letter Spacing: -0.02em
- Name Line Top: 1.2em

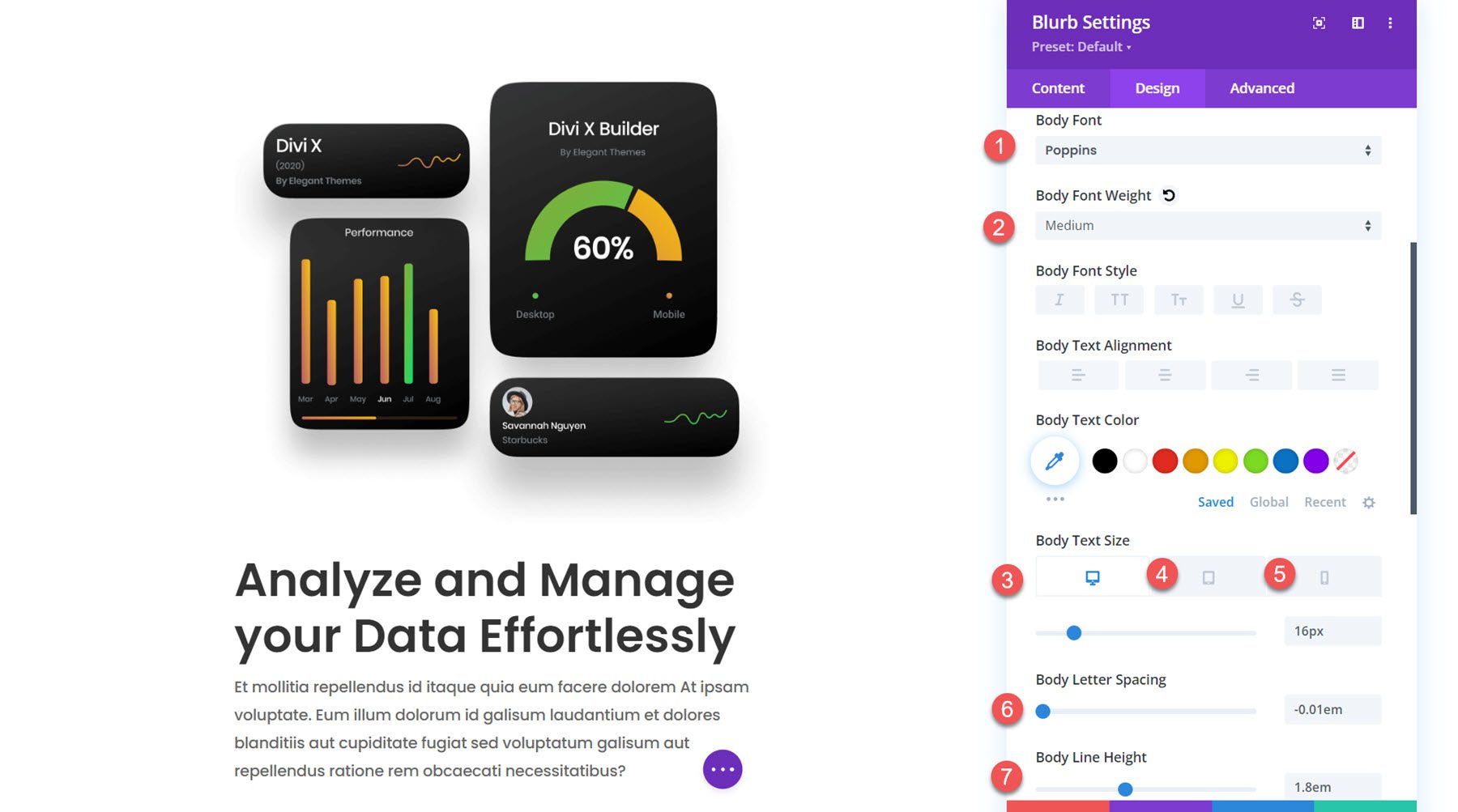
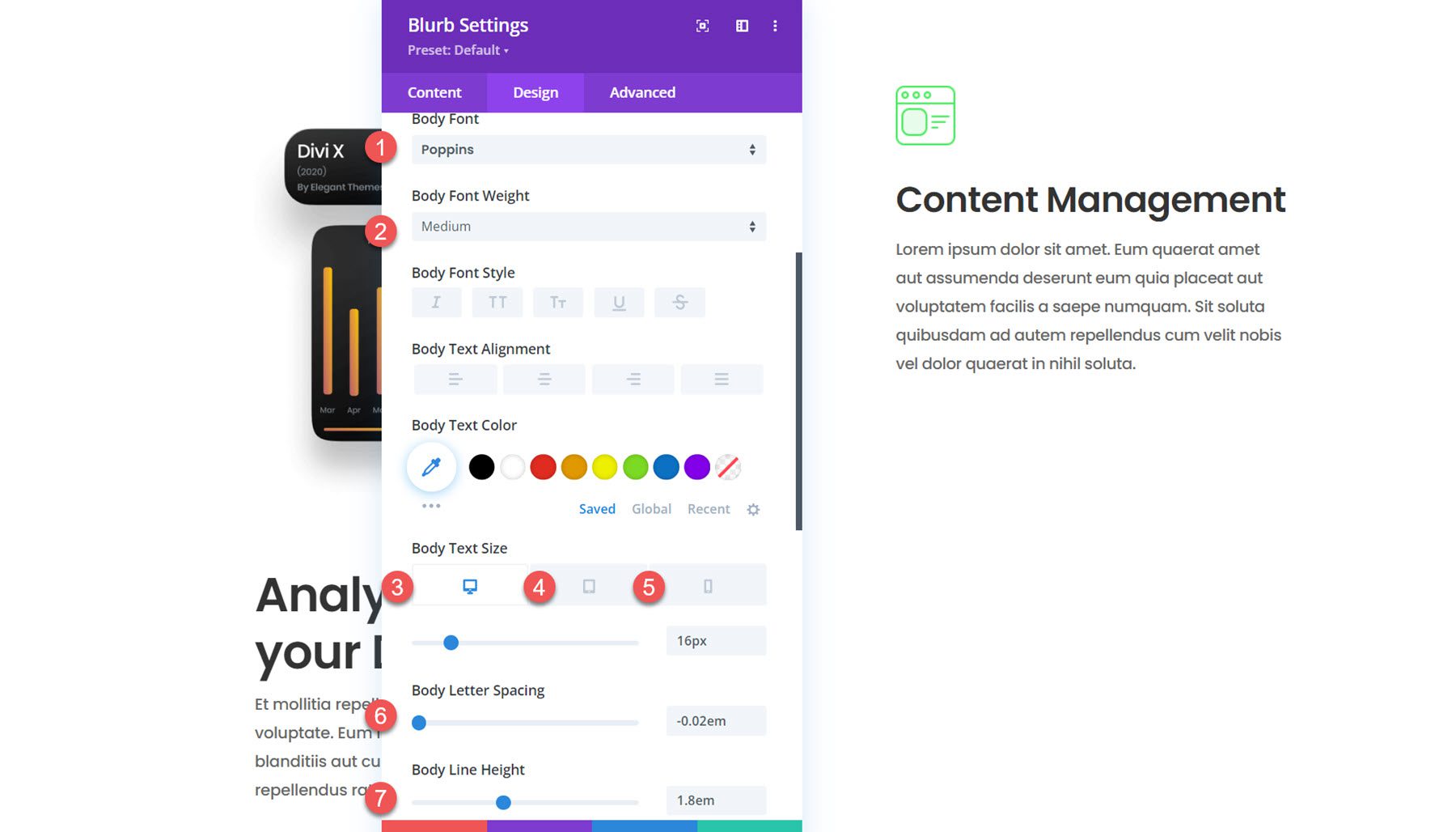
Within the frame textual content settings, regulate the next:
- Frame Font: Poppins
- Frame Font Weight: Medium
- Frame Textual content Measurement: 16px desktop, 15px pill, 14px cell
- Frame Letter Spacing: -0.02em
- Frame Line Top: 1.8em

Column 2
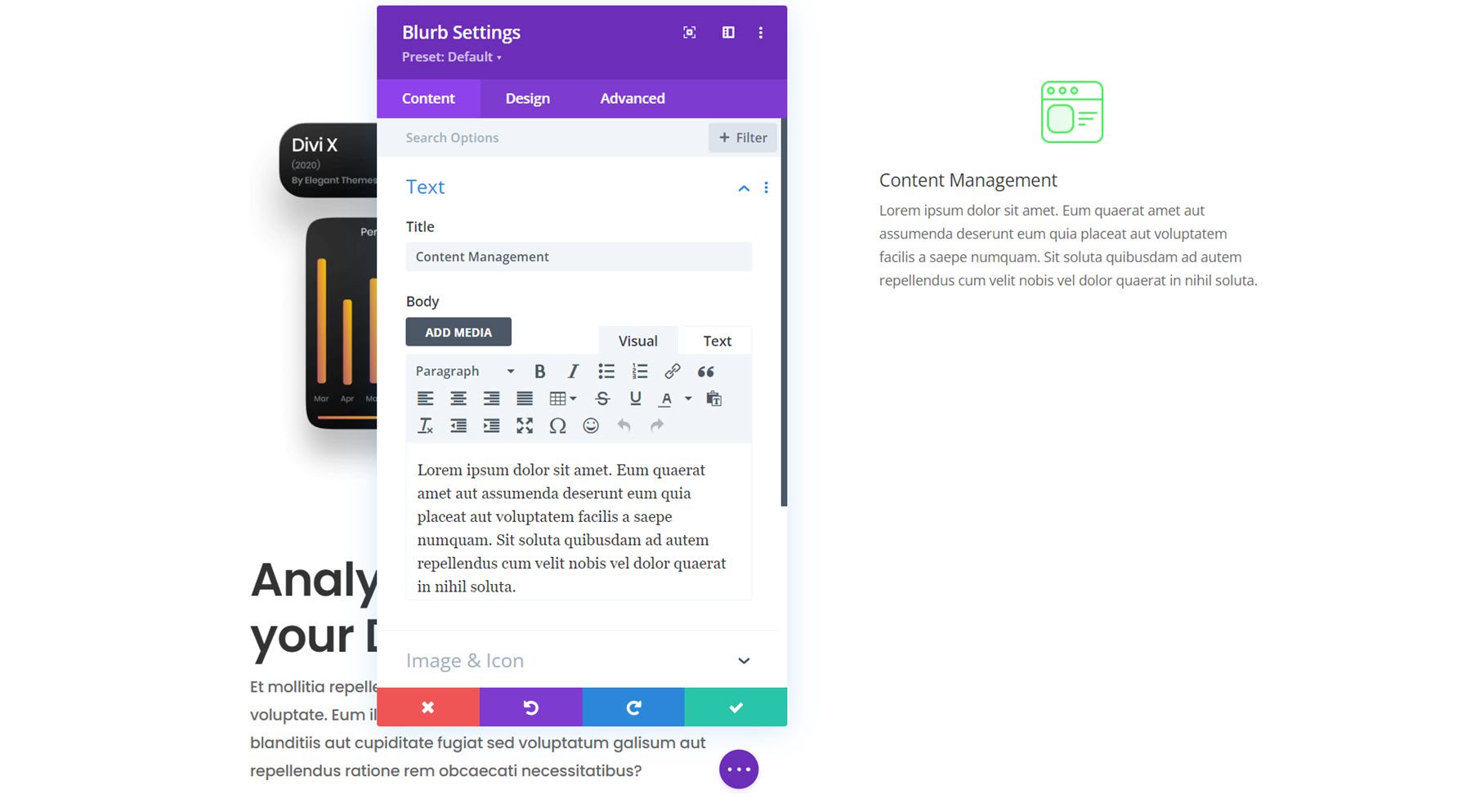
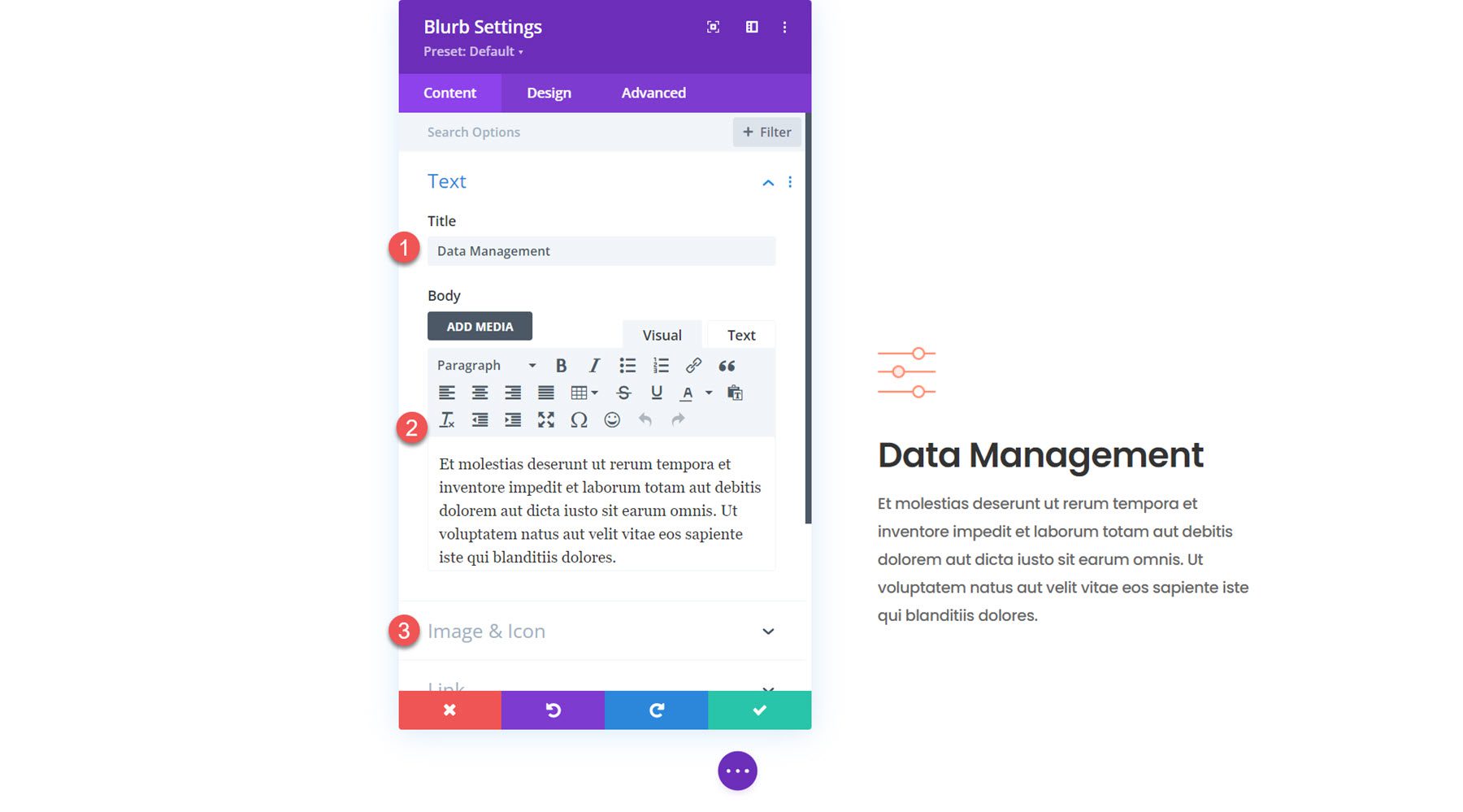
In the appropriate column, upload a brand new blurb module.

Upload the next content material to the blurb.
- Name:Content material Control
- Frame: Description textual content
- Symbol: saas-icon-01.png

Design Settings
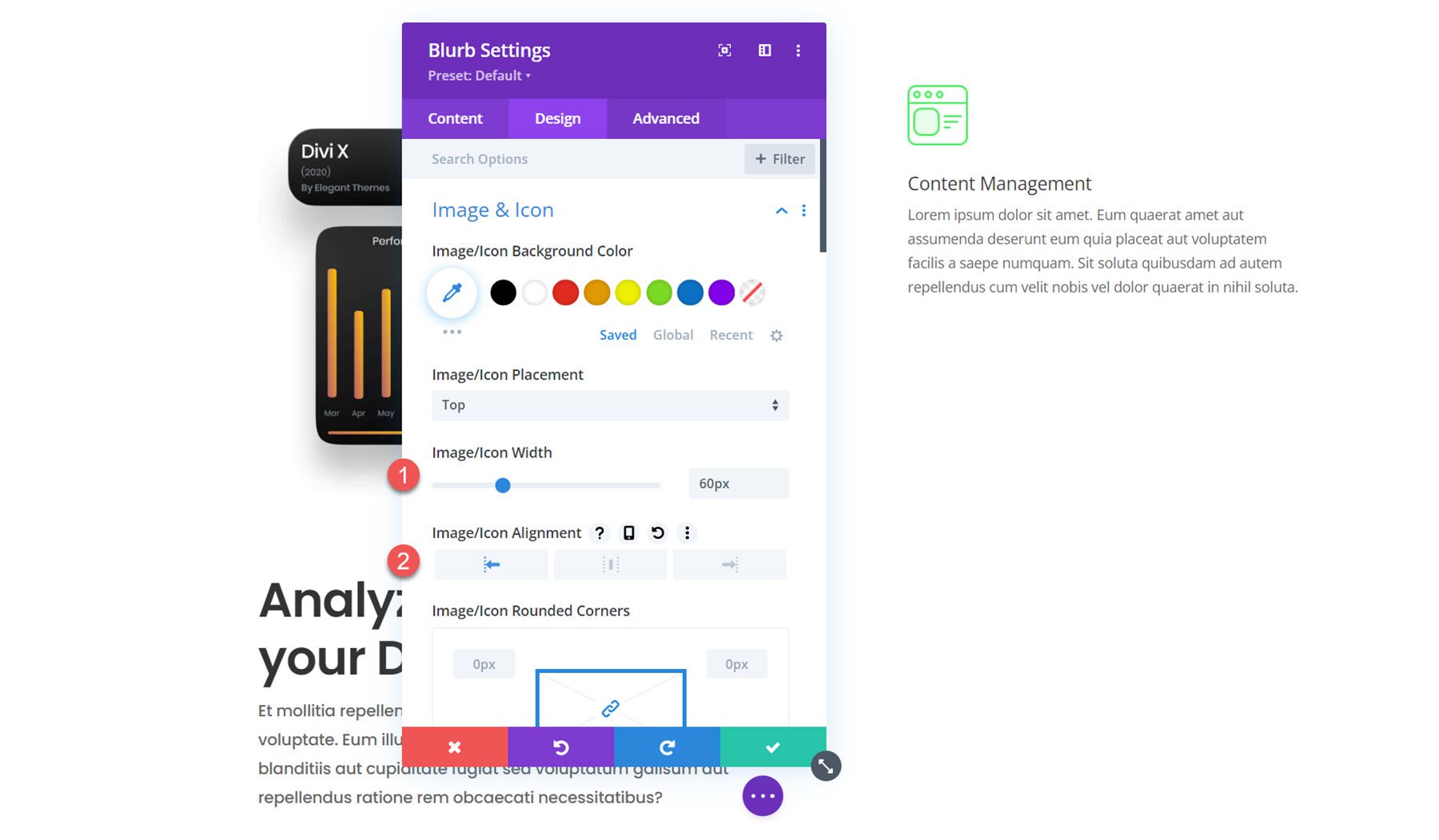
Within the design tab, start via opening the picture and icon settings. Set the picture width to 60px and set the alignment to the left.

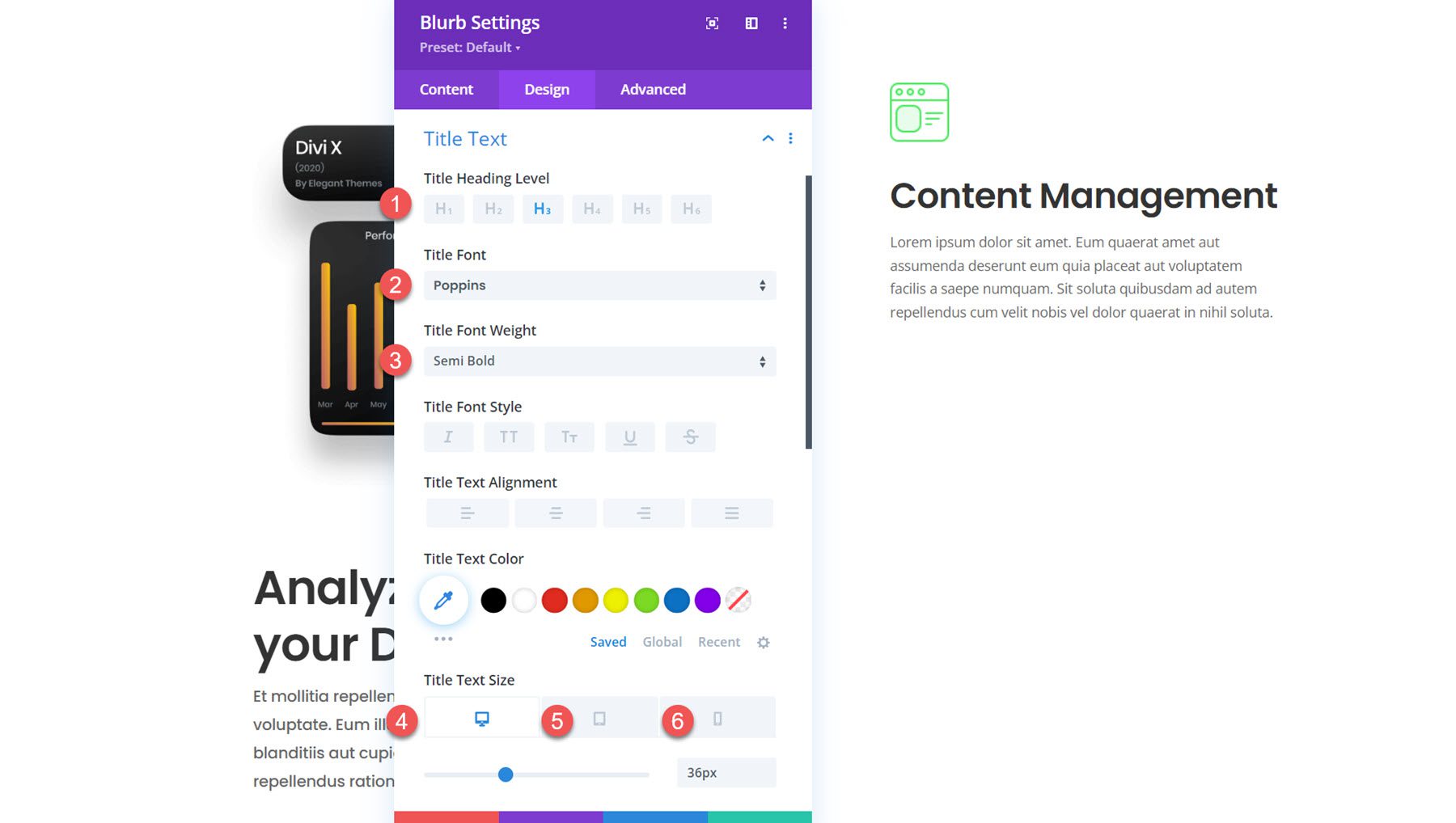
Subsequent, regulate the styling for the name textual content as follows:
- Name Heading Degree: H3
- Name Font: Poppins
- Name Font Weight: Semi Daring
- Name Textual content Measurement: 36px desktop, 20px pill, 16px cell
- Name Letter Spacing: -0.02em
- Name Line Top: 1.4em

Within the frame textual content settings, exchange the next choices:
- Frame Font: Poppins
- Frame Font Weight: Medium
- Frame Textual content Measurement: 16px desktop, 15px pill, 14px cell
- Frame Letter Spacing: -0.02em
- Frame Line Top: 1.8em

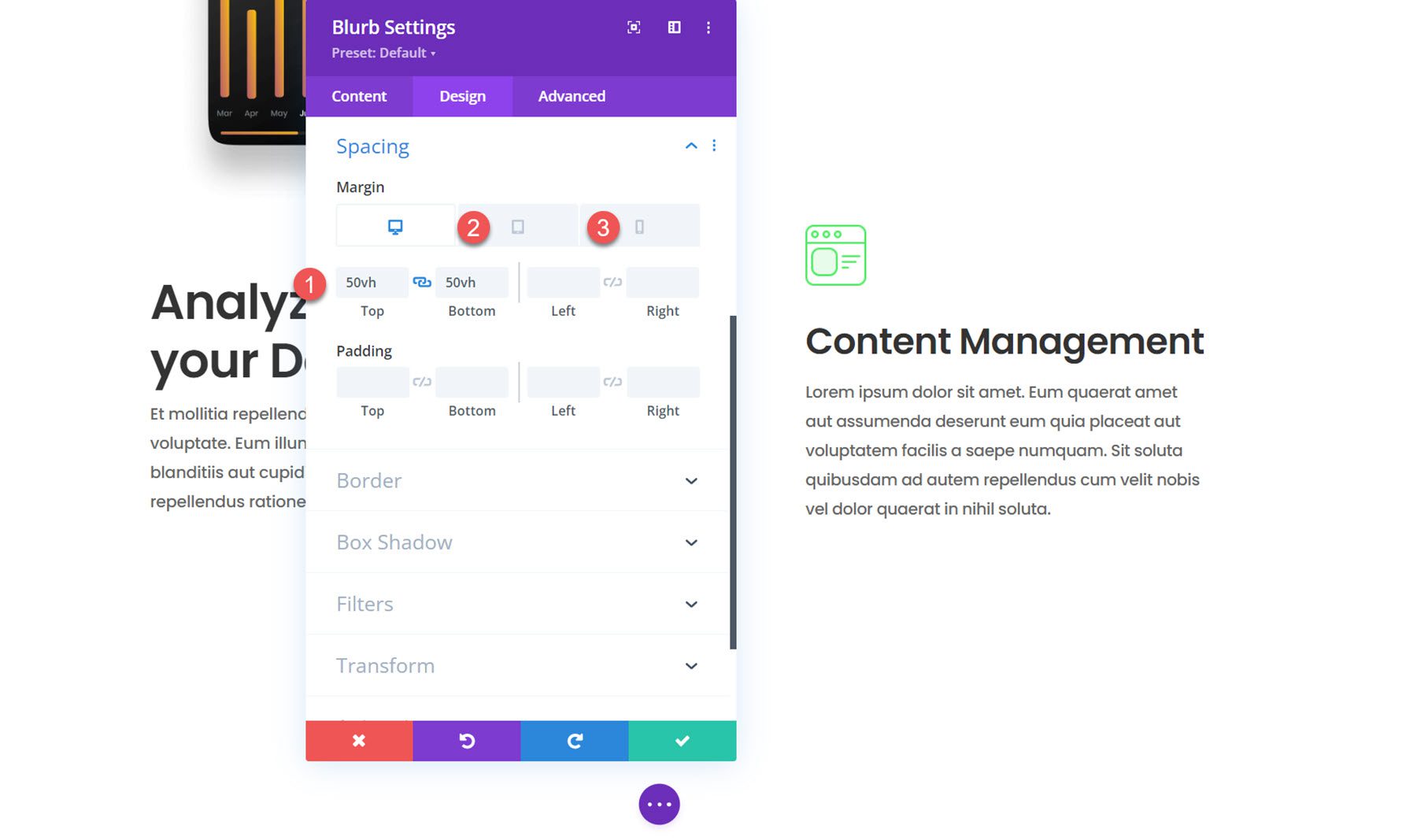
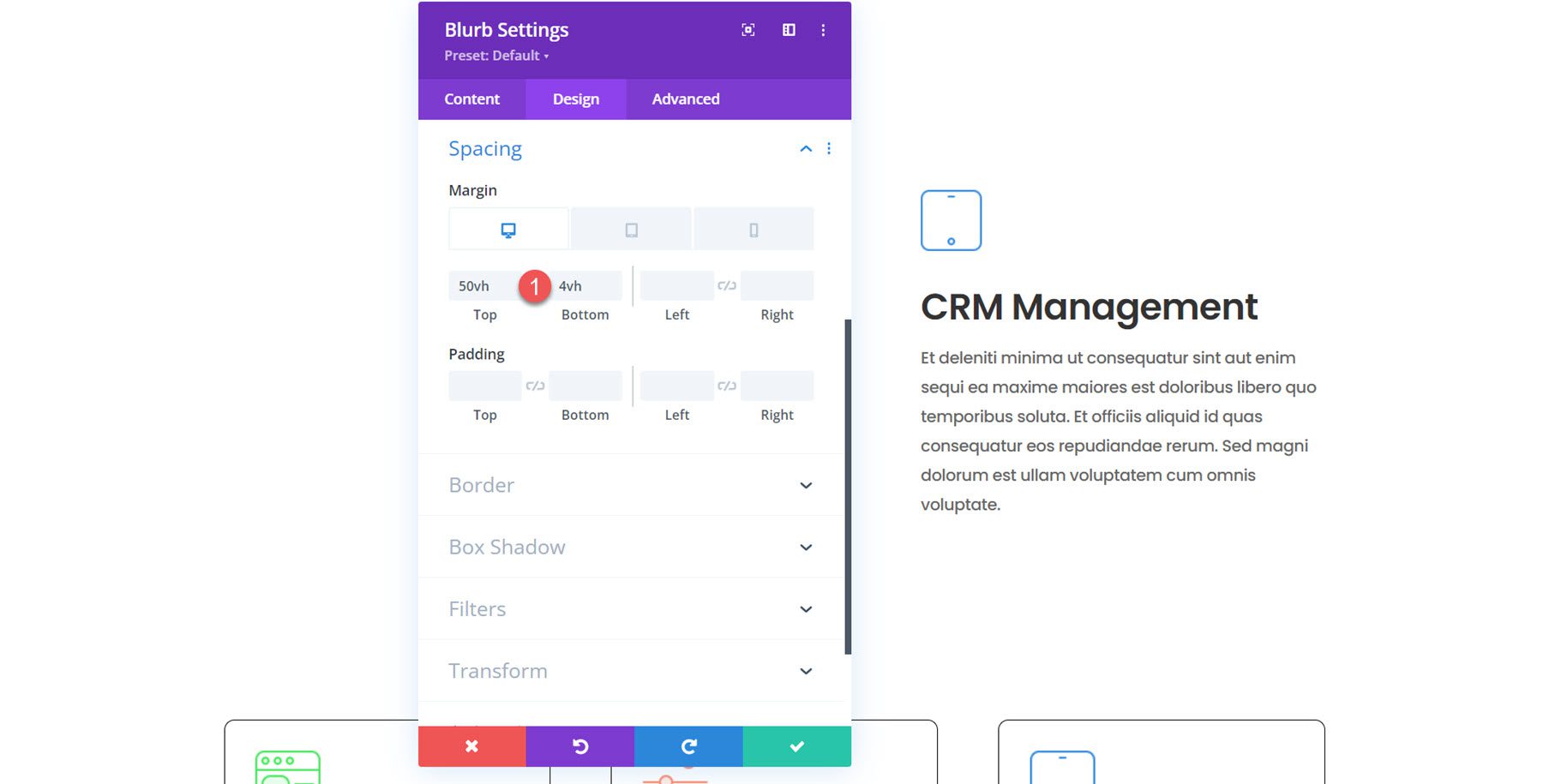
Subsequent, open the spacing settings. We’ll upload a most sensible and backside margin since we wish every blurb at the proper to seem one by one. By means of the usage of vh (viewport peak) to set our margin, we will make sure that the blurb module and its margin will take in all of the peak of the display screen. Afterward, we’ll upload some scroll results to support the impact. We gained’t have a sticky scroll impact on pill and cell, in order that the margin can be a lot smaller.
- Margin most sensible and backside on desktop: 50vh
- Margin most sensible and backside on pill and cell: 4vh

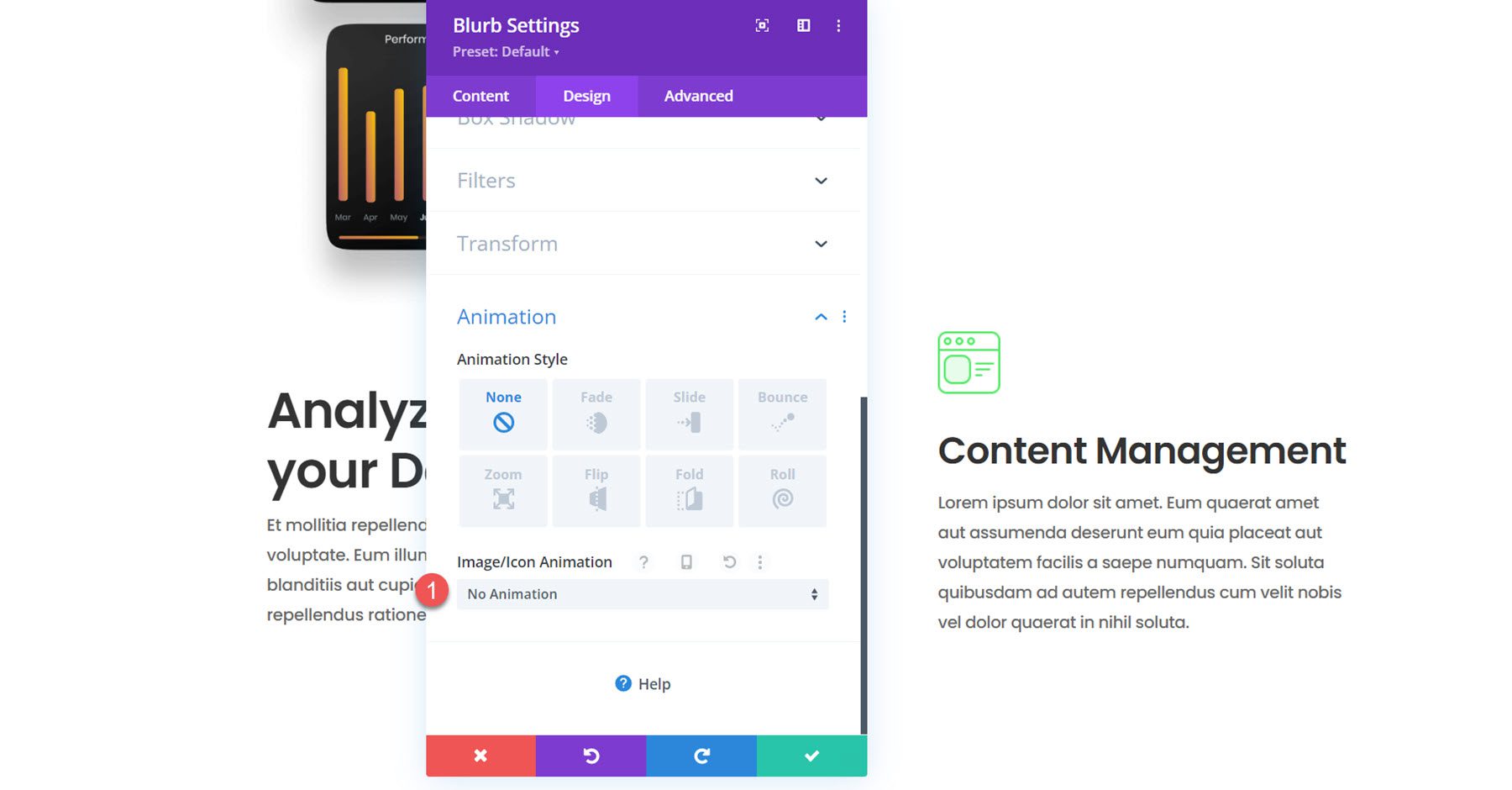
In spite of everything, open the animation settings and set the picture/icon animation to no animation.

Replica to create 2 extra blurbs
Now, the primary blurb module is created and styled. Replica the module two times to create two extra blurb modules in the appropriate column.

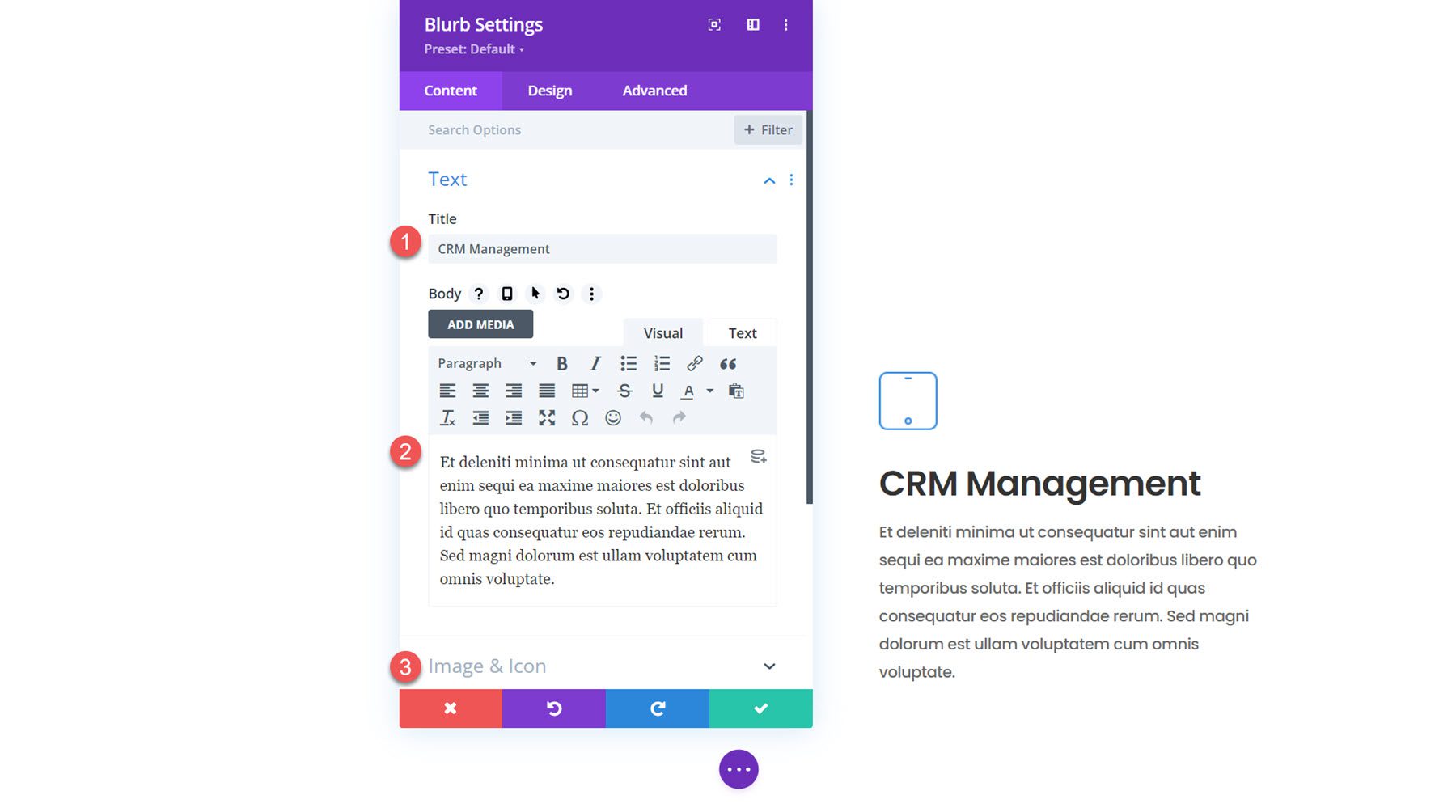
Open the settings for the second one blurb and regulate the next:
- Name:Knowledge Control
- Frame: Description textual content
- Symbol: saas-icon-05.png

Subsequent, regulate the content material for the 3rd blurb.
- Name: CRM Control
- Frame: Description textual content
- Symbol: saas-icon-03.png

Because it’s the ultimate blurb, we don’t want a big backside margin. Adjust the spacing settings.
- Margin Backside on desktop: 4vh

Permit Floating Blurb Modules with Scroll Results
Now, our design is in position, and we will upload the scroll results to create the dynamic structure.
Column 1
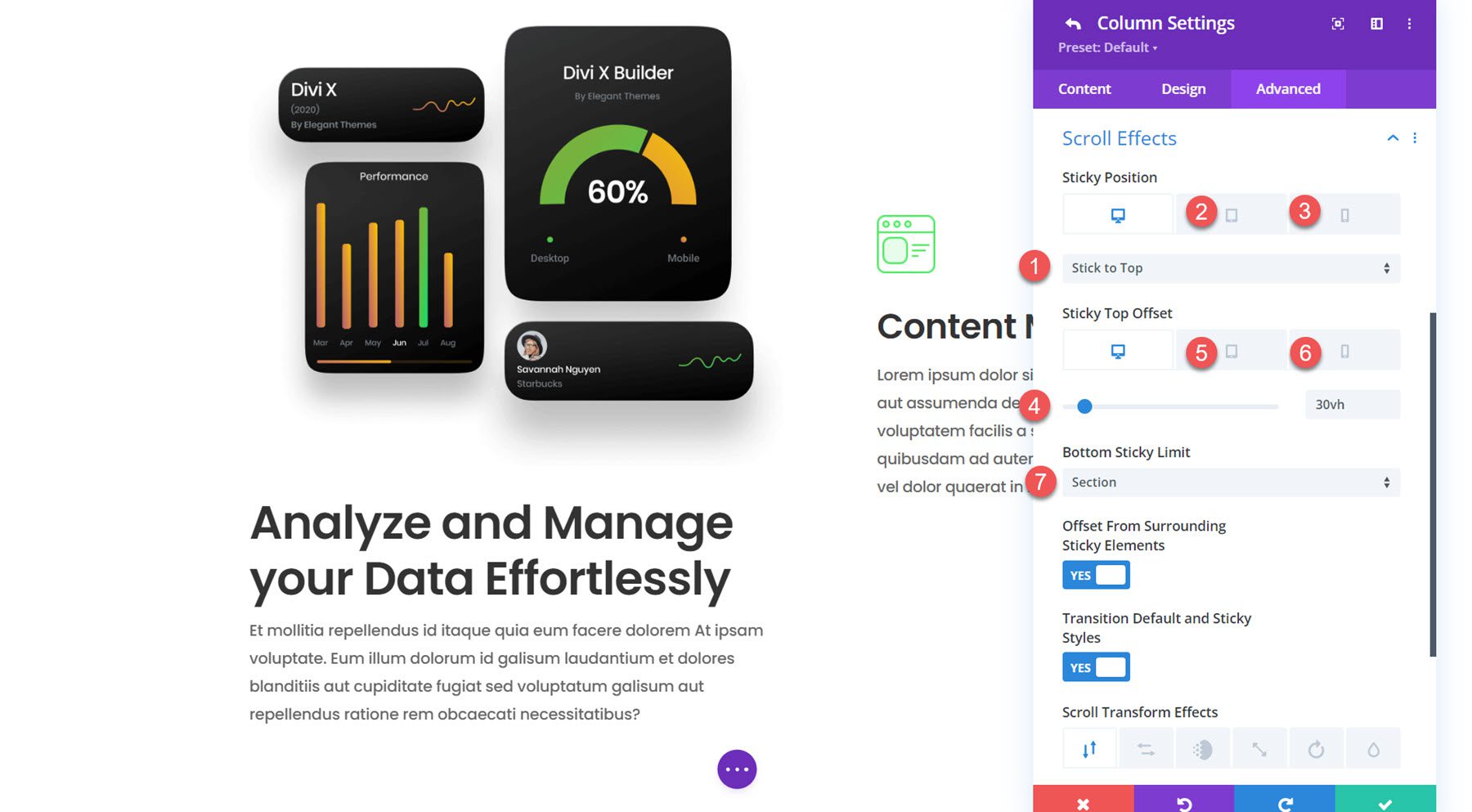
First, open the settings for column 1. Navigate to the Scroll Results phase within the complicated tab and regulate the next choices to get the column to keep on with the highest.
- Sticky Place Desktop: Stick with Best
- Sticky Place Pill and Cell: Do No longer Stick
- Sticky Best Offset Desktop: 30vh
- Sticky Best Offset Pill and Cell: 0vh
- Backside Sticky Restrict: Segment

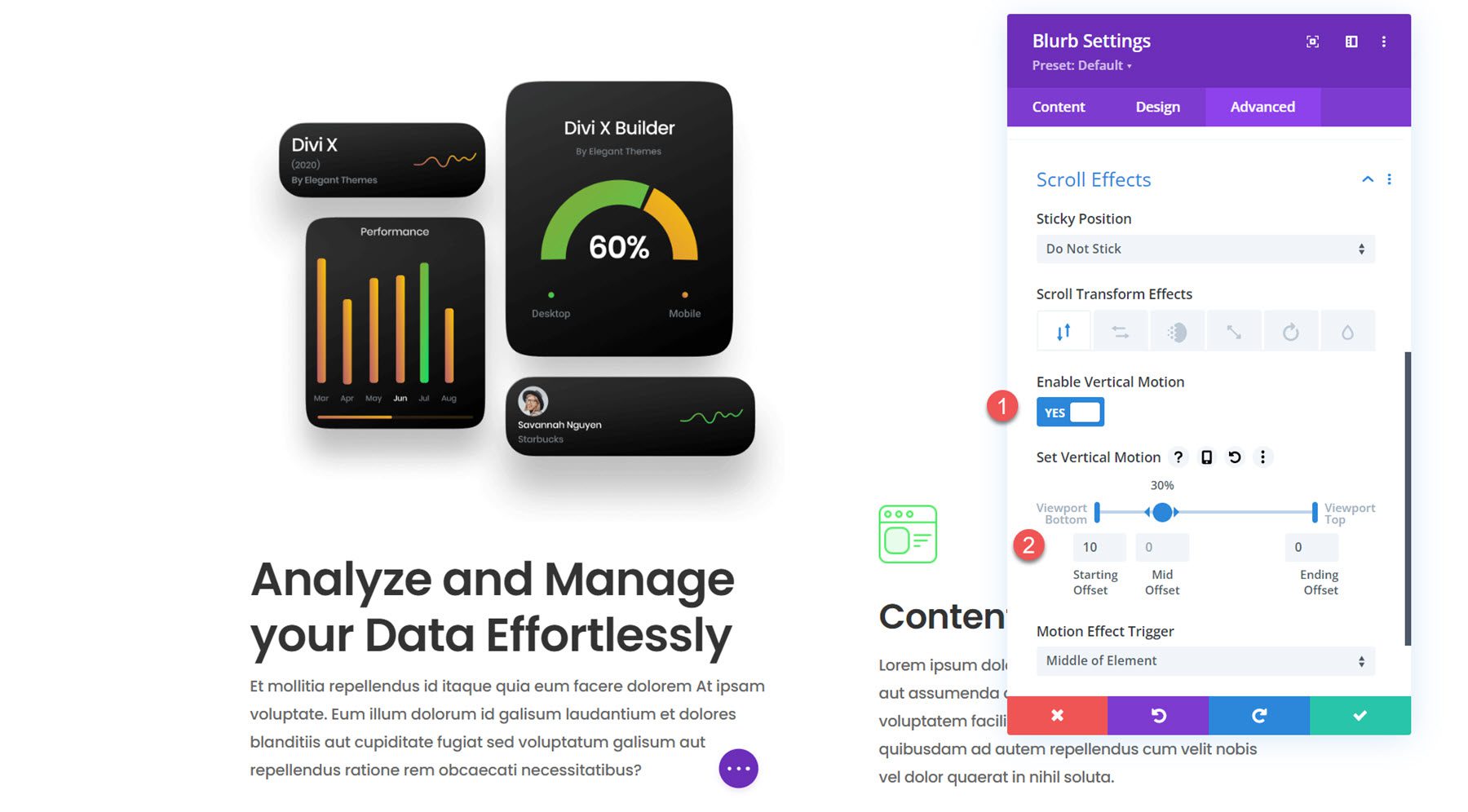
Blurb 1
Subsequent, navigate to the settings for the blurb in column 1. We will be able to upload a scroll turn out to be impact with some vertical movement to spotlight the column when it slides into view.
- Permit Vertical Movement: Sure
- Set Vertical Movement
- Beginning Offset: 10
- Mid Offset: 30%, 0
- Finishing Offset: 0

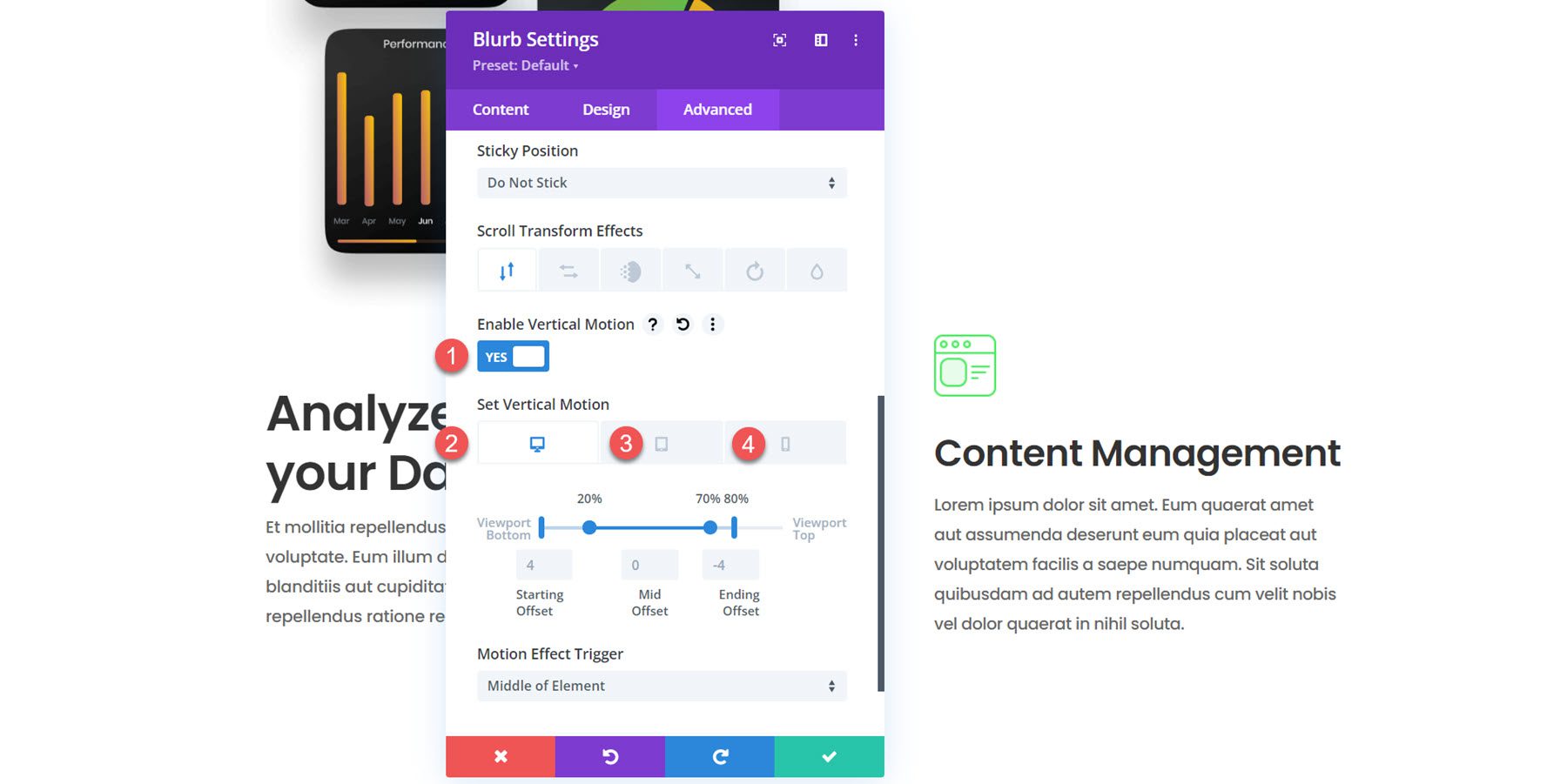
Column 2 Blurbs
For the blurbs in column 2, we can use some vertical movement to create a scroll impact that can seize your consumer’s consideration. Drag the arrows to increase the mid offset to 20-70% to stay the blurb within the middle longer. The cell model provides a extra delicate slide-in impact. Adjust the next scroll impact choices for every blurb in column 2.
- Permit Vertical Movement: Sure
- Set Vertical Movement Desktop
- Beginning Offset: 4
- Mid Offset: 20%-70%, 0
- Finishing Offset: 80%, -4
- Set Vertical Movement Pill and Cell
- Beginning Offset: 4
- Mid Offset: 30%, 0
- Finishing Offset: 0

And that’s it! The floating blurb module structure is now entire.
Ultimate Outcome
Let’s check out our floating blurb module phase in motion.
And right here’s the way it seems to be on cell.

Ultimate Ideas
Divi’s blurb module makes it simple to show concise data callouts and an attention-grabbing symbol or icon. Scroll results will let you create ingenious layouts that information the consumer’s consideration, just like the floating blurb modules we designed on this educational. For extra tutorials on Divi’s blurb module, take a look at Ingenious Interactive Blurb Modules The use of Divi’s Turn into & Hover Choices and 5 Ingenious Divi Blurb Module Designs.
Have you ever added scroll results to a blurb module to your personal designs? Tell us within the feedback!
The put up The way to Create Floating Blurb Modules with Divi seemed first on Chic Subject matters Weblog.
WordPress Web Design