Are you on the lookout for a very simple method to create a WordPress shape with a fee possibility?
Continuously small industry homeowners want to create a very simple method to settle for bills on their website online with out putting in a posh buying groceries cart. A easy fee shape permits you to settle for customized fee quantities, setup routine bills, and accumulate customized main points comfortably.
On this article, we can display you the way you’ll simply create bureaucracy with a fee possibility.

Why Create WordPress Paperwork with a Cost Possibility?
If you wish to create a easy shape with customized fee choices, you then don’t want to create a complete on-line retailer. Whilst eCommerce plugins like Simple Virtual Downloads and WooCommerce are very tough, you would possibly not want one thing as complete when you’re best promoting a couple of pieces, products and services, or want to settle for customized quantities from each and every buyer.
In some instances, making a easy fee shape is a a lot better resolution than the usage of a devoted eCommerce plugin.
For instance, on a non-profit website online, it’s possible you’ll wish to give guests the way to make a donation whilst they’re filling out a volunteer software shape.
Some website online homeowners like to simply accept non-compulsory guidelines from guests who’re attaining out for assist.
Or, it’s possible you’ll wish to be offering a virtual obtain with a ‘pay what you favor’ machine, the place guests make a choice how a lot they wish to pay for a services or products. We’ve even observed WordPress web pages be offering merchandise as a unfastened obtain, whilst giving guests the way to pay for a top rate improve or additional content material.
Word: It is very important permit HTTPS/SSL for your website online with the intention to securely settle for bills. For extra main points, you’ll practice our information on get a unfastened SSL certificates on your WordPress website online.
That being mentioned, let’s take a look at how you’ll create non-compulsory fee bureaucracy. Merely use the short hyperlinks underneath to leap directly to the process you wish to have to make use of.
Approach 1. The use of WP Easy Pay (Easiest Loose Possibility)
One of the best ways to create a easy WordPress fee shape is by means of the usage of WP Easy Pay.
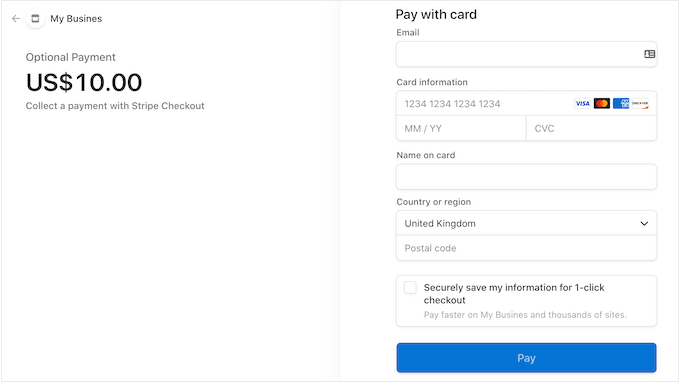
WP Easy Pay is the very best Stripe fee plugin for WordPress that permits you to settle for bank card bills, Apple Pay, Google Pay, and extra with none having to put in any particular eCommerce plugins.

This unfastened plugin is very best for non-profits, small companies, volunteers, and any individual who needs to assemble bills with no need to spend money on complex eCommerce plugins.
For this information, we can be the usage of the unfastened model of WP Easy Pay because it has the whole lot you want to start out accepting bills on-line. There’s additionally a professional model that permits you to settle for bills the usage of ACH direct debit, arrange a routine fee plan, upload a purchase now pay later plan to WordPress, and a lot more.
First, you’ll want to set up and turn on the WP Easy Pay plugin. If you want assist, then please see our information on set up a WordPress plugin.
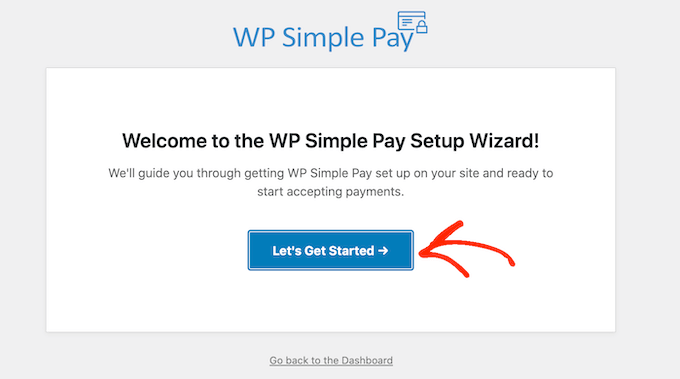
Upon activation, the plugin will routinely release the setup wizard. Move forward and click on the ‘Let’s Get Began’ button.

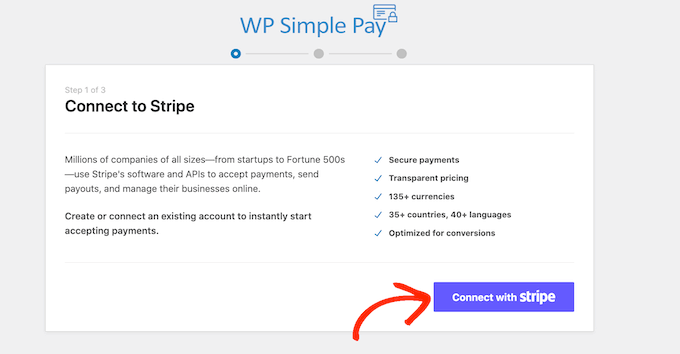
In the next move, you’ll want to attach a Stripe account to WP Easy Pay. Stripe is a beginner-friendly fee processor for website online homeowners.
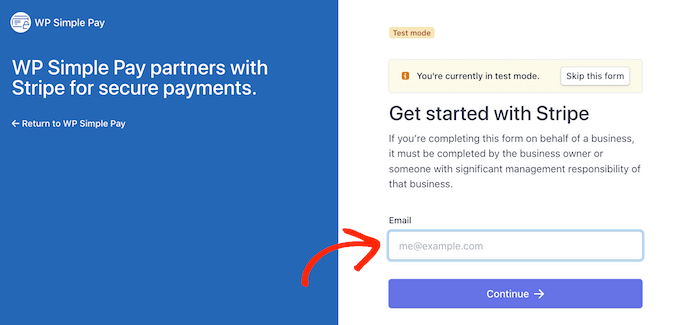
To get began, click on at the ‘Hook up with Stripe’ button.

After that, you’ll both log into an current Stripe account or create a brand new one.
For those who’ve already registered with Stripe, then merely kind within the e mail deal with and password for that account.

WP Easy Pay will now display you attach your Stripe account to WordPress.
For those who’re now not already registered with Stripe, then kind on your e mail deal with after which practice the onscreen directions to create your unfastened Stripe account.
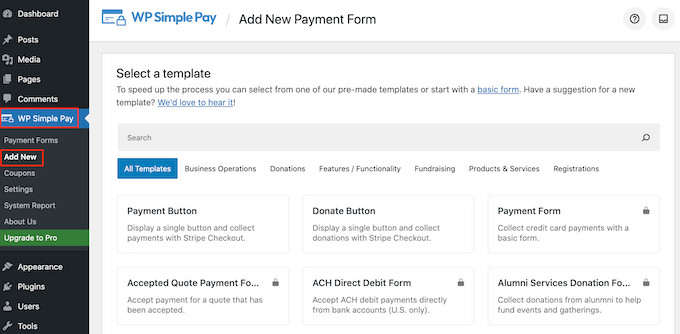
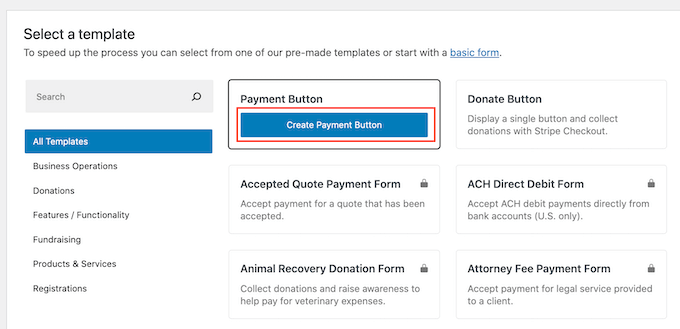
While you’re logged right into a Stripe account, cross forward and click on on ‘Create a Cost Shape.’
For those who’ve clicked clear of this display by chance, then don’t concern. You’ll achieve the similar display by means of going to WP Easy Pay » Upload New within the WordPress dashboard.

The unfastened WP Easy Pay plugin has a couple of other fee templates that mean you can create other sorts of fee bureaucracy inside of mins. You’ll free up additional templates by means of upgrading to WP Easy Pay Professional, together with a template that provides a Stripe donate button in WordPress.
Since we wish to create a easy WordPress fee shape, hover over the ‘Cost Button’ template after which click on on ‘Create Cost Button’ when it seems that.

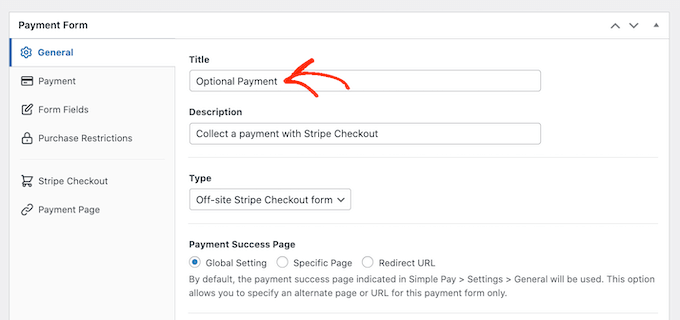
Within the ‘Name’ box, kind in a reputation on your fee shape.
This name is simply on your reference so you’ll use anything else you wish to have.

You’ll additionally use the ‘Description’ box so as to add some details about your fee shape. Once more, WordPress gained’t display this in your website online’s guests however it may be helpful on your personal reference or for any individual else who stocks your WordPress dashboard.
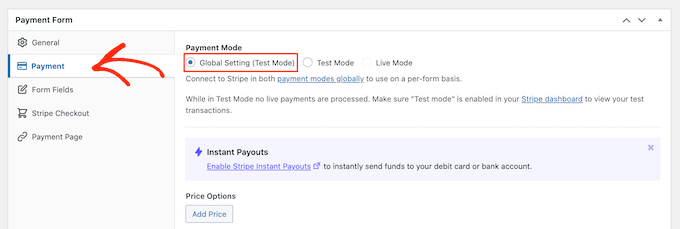
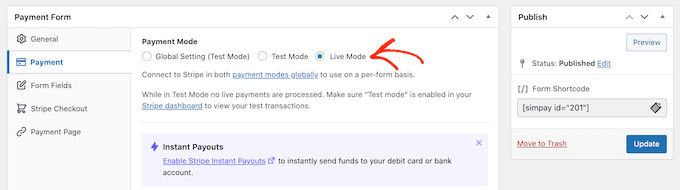
After that, click on at the ‘Cost’ tab.
Through default, WP Easy Pay will create your fee shape in take a look at mode, that means you’ll’t settle for bills from guests.
We propose leaving the ‘International Settings (Take a look at Mode)’ radio button decided on, so you’ll take a look at how the shape works sooner than you get started accepting bills from guests.

Then again, if you wish to get started accepting actual bills immediately, then you’ll make a choice the ‘Are living Mode’ button as an alternative.
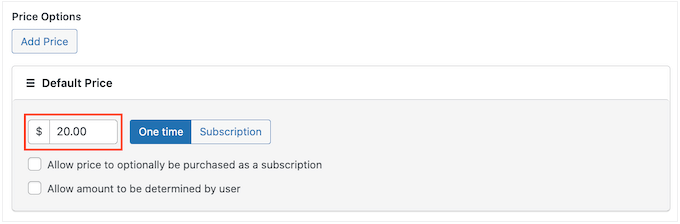
Subsequent, you’ll make a decision how a lot you’ll rate guests by means of typing a host into the ‘One-Time Quantity’ box.

Word: Through default, WP Easy Pay makes use of the buck foreign money. If you wish to settle for bills in every other foreign money, then merely head over to WP Easy Pay » Settings. You’ll then make a choice the ‘Foreign money’ tab and make a choice a brand new foreign money.
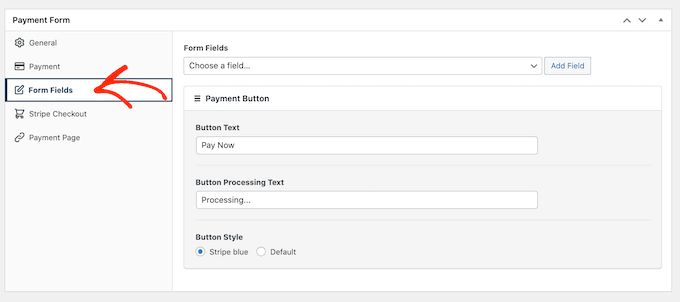
After you’ve accomplished that, make a choice the ‘Shape Fields’ tab.

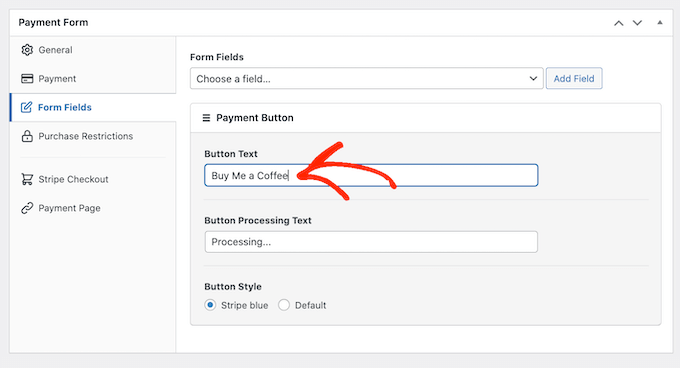
Through default, your button may have the label ‘Pay Now’, however you’ll exchange this to anything else you wish to have by means of typing into the ‘Button Textual content’ box.
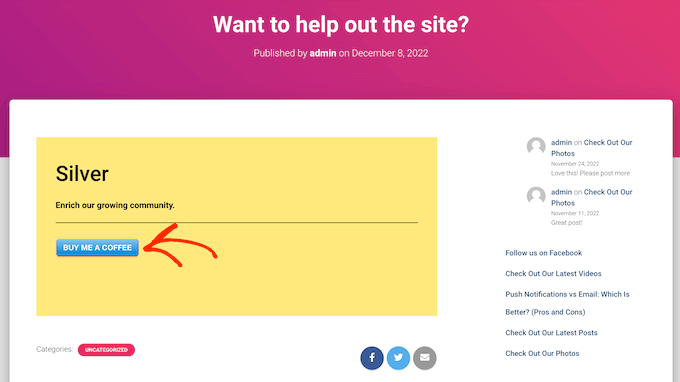
Since we’re growing an non-compulsory fee shape, it’s possible you’ll wish to use one thing like ‘Ship Us a Tip’ or ‘Purchase Me a Espresso.’

You’ll additionally exchange the ‘Button Processing Textual content,’ which is the message that WP Easy Pay will display to customers whilst it’s processing their fee.
Once more, since that is an non-compulsory fee shape you may use one thing that displays this, corresponding to ‘We’re processing your donation.’
Through default, WP Easy Pay will use the similar button taste as your WordPress theme. It additionally has a ‘Stripe blue’ taste that you’ll use, as you’ll see within the following symbol.

If you wish to use this button taste, then merely make a choice the ‘Stripe blue’ radio button within the ‘Cost Button’ phase.
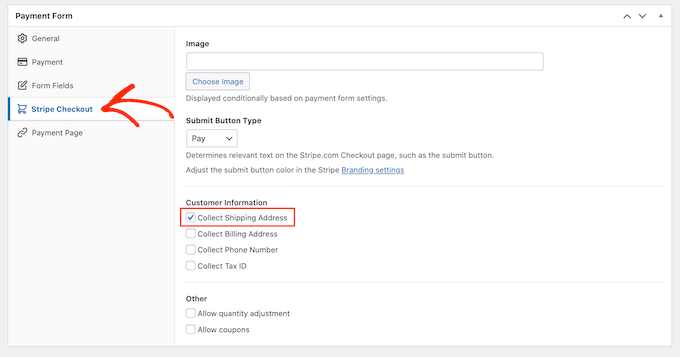
After that, make a choice the Stripe Checkout tab and make a choice the tips that WP Easy Pay will accumulate from guests at checkout.
For instance, when you’re promoting a bodily product you then’ll wish to test the ‘Acquire Transport Deal with’ field.

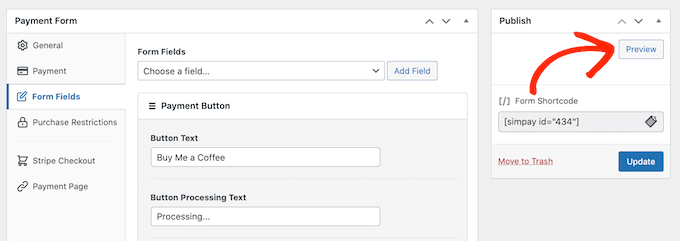
As you’re running at the fee shape, you’ll preview the way it seems at any level just by clicking at the ‘Preview’ button.
This opens the fee shape in a brand new tab, in precisely the similar approach you preview posts and pages in the usual WordPress editor.

Whilst you’re pleased with how the fee shape seems, cross forward and make it reside by means of clicking at the ‘Put up’ button.
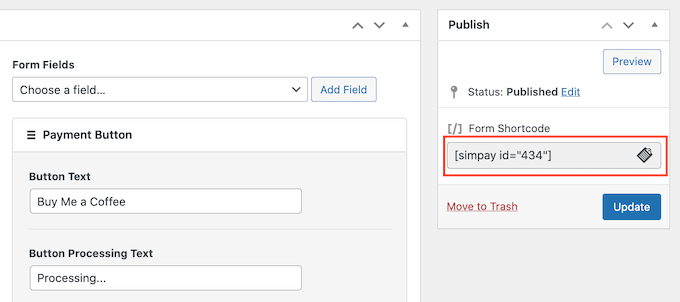
You’ll now upload the fee shape to any web page, publish, or widget-ready house the usage of the price in ‘Shape Shortcode.’

For extra main points on position the shortcode, you’ll see our information on upload a shortcode in WordPress.
For those who revealed the shape in take a look at mode, then the Stripe dashboard doesn’t display any bills you get throughout this time, which makes it tricky to check your non-compulsory fee shape.
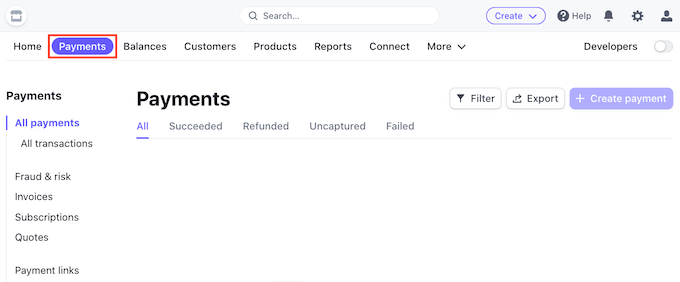
To look your transactions, you’ll want to turn on take a look at mode in Stripe by means of logging in in your Stripe dashboard after which settling on the ‘Bills’ tab.

Subsequent, click on at the ‘Builders’ toggle within the higher proper nook.
While you’ve accomplished that, your entire take a look at bills will seem within the Stripe dashboard so you’ll test that the shape is operating correctly.
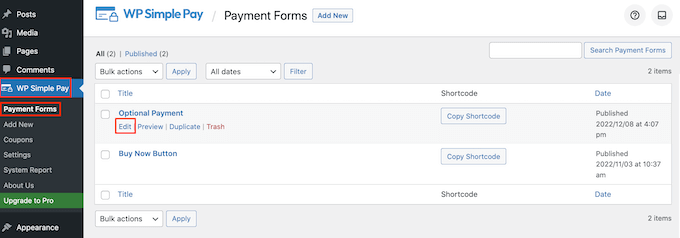
Whilst you’re pleased with how the shape is ready up, you’ll get started accepting actual bills by means of going to WP Easy Pay » Cost Paperwork within the WordPress dashboard.
Right here, merely hover your mouse over the non-compulsory fee shape, and click on at the ‘Edit’ hyperlink.

You’ll now cross forward and make a choice the ‘Cost’ tab, after which click on at the radio button subsequent to ‘Are living Mode.’
After all, click on on ‘Replace.’ Your fee shape is now reside, and also you’re waiting to start out accepting cash out of your target audience.

Approach 2. The use of WPForms (Easiest For Versatile and Non-compulsory Bills)
Now and again it’s possible you’ll wish to let consumers make a choice what quantity of money to ship as a part of a fee or donation. For instance, you may create a ‘pay what you wish to have’ type.
Different occasions, it’s possible you’ll wish to accumulate further main points as a part of the shape and even permit customers to post paid content material in your weblog or website online.
For those who’re having a look to create a versatile fee shape, you then’ll want a sophisticated shape builder plugin.
WPForms is the very best shape builder plugin for WordPress. You’ll use it to temporarily create loads of other bureaucracy, together with touch bureaucracy, reserving bureaucracy, and extra. Over 5 million website online homeowners use WPForms.
The use of this plugin, you’ll create a sort that presentations other fields relying on whether or not the buyer needs to ship you a fee or now not.
For this information, we’ll be the usage of WPForms Professional as it comes with addons that make it simple to assemble bills the usage of common fee gateways corresponding to Stripe and PayPal. There could also be a WPForms Lite model this is 100% unfastened, nevertheless it doesn’t come with the fee addons.
First, you’ll want to set up and turn on WPForms Professional. If you want assist, then please see our information on set up a WordPress plugin.
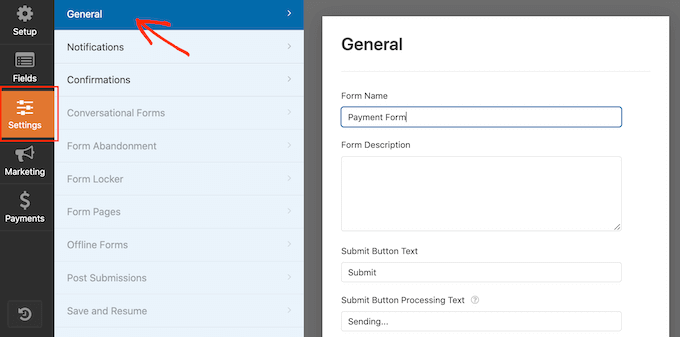
After activating WPForms, head over to WPForms » Settings on your WordPress dashboard.

You’ll now input your license key into the ‘License Key’ box. You’ll to find this data on your WPForms account.
After activating the WPForms plugin, you’ll want to set up no less than one fee addon.
To inspire guests to pay on your services or products, it’s possible you’ll wish to arrange a couple of addons so guests pays the usage of their favourite means.
To put in a number of fee addons, merely cross to WPForms » Addons.
You’ll now to find the addon that you wish to have to make use of, and click on on its ‘Set up Addon’ button. WPForms allows you to settle for bills the usage of Stripe, Sq., PayPal, and Authorize.internet.
For instance, if you wish to settle for bills the usage of PayPal, you then’ll want to set up the PayPal Same old Addon.

After activating a number of fee addons, the next move is connecting WPForms to the similar fee account. For instance, when you put in the Sq. addon, you then’ll want to attach WPForms in your Sq. account.
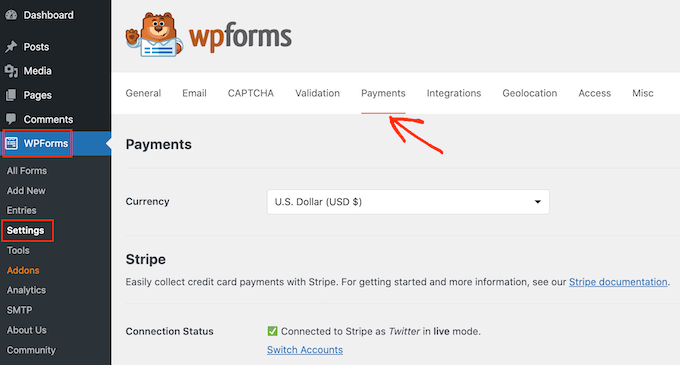
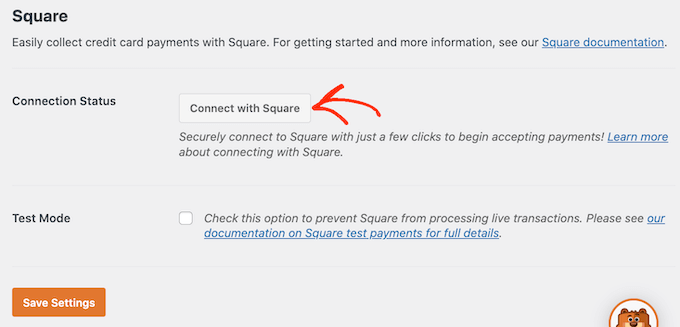
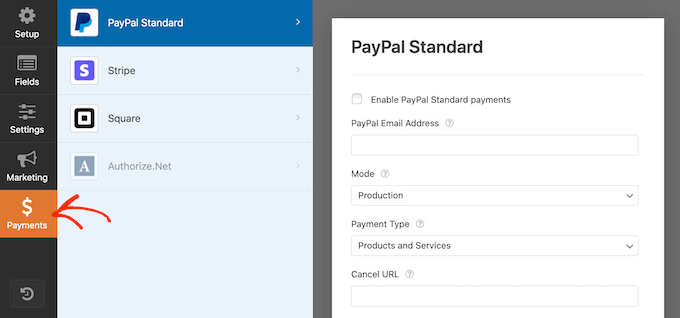
To make this connection, cross to WPForms » Settings. You’ll then click on on ‘Bills.’

In this display, you’ll see a ‘Hook up with…’ button for each and every fee addon that you just put in.
Right here, merely click on at the ‘Hook up with…’ button. This may increasingly release a setup wizard, which is able to information you in the course of the means of connecting WPForms in your fee account.

Merely repeat those steps for each and every fee addon that you wish to have to make use of.
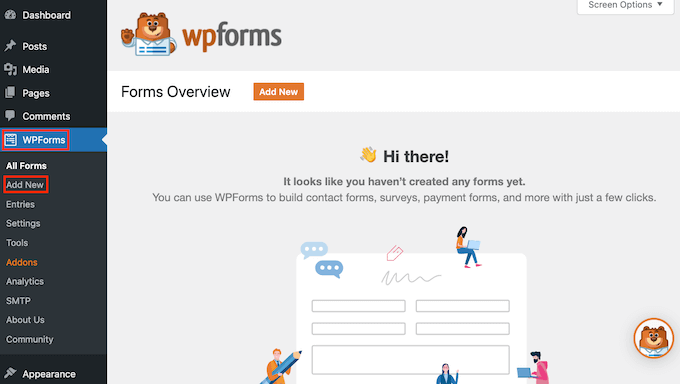
Once you’ve accomplished that, click on at the ‘Save Settings’ button on the backside of the display. Then, head over to WPForms » Upload New.

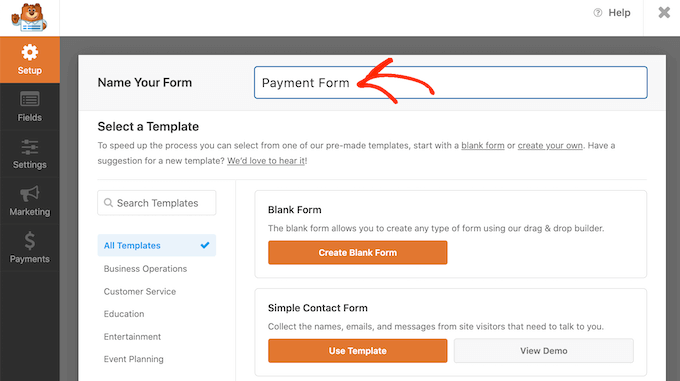
Right here, kind a reputation on your shape into the ‘Title Your Shape’ box.
Your website online guests gained’t see the identify, so it’s simply on your reference.

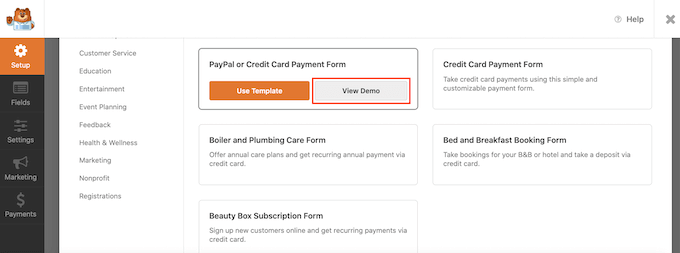
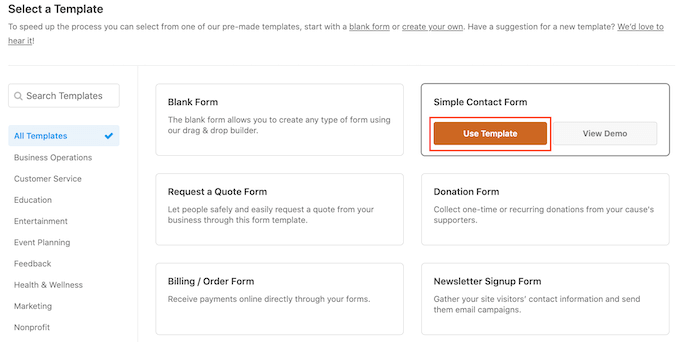
WPForms has other templates so you’ll temporarily get began and construct a wide variety of bureaucracy.
To take a better take a look at a template, merely hover your mouse over the template. Then, cross forward and click on at the View Demo button.

For this information, we’ll be the usage of the Easy Touch Shape template, however you’ll upload a fee box to any WPForms template.
Whilst you discover a template that you wish to have to make use of, merely click on on its Use Template button. This may increasingly release WPForms drag and drop shape builder.

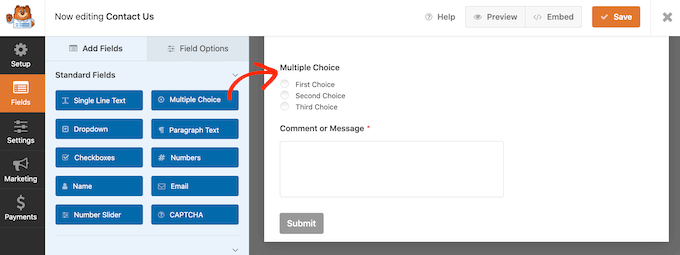
The Easy Touch Shape template already has fields the place consumers can kind of their identify, e mail deal with, and message.
So subsequent, we want to upload a box the place guests can make a decision whether or not to ship you a fee. One of the best ways to do that is by means of the usage of a A couple of Selection box.
Within the left-hand menu, to find the A couple of Selection box after which upload it in your shape the usage of drag and drop.

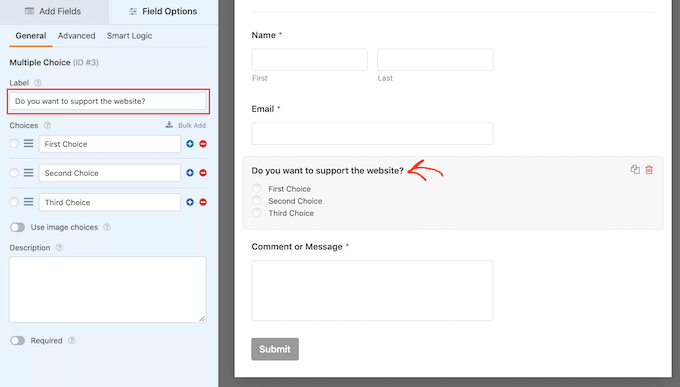
To begin, we want to exchange the label that WPForms presentations on the best of the A couple of Selection phase.
That is the very best position to invite guests whether or not they wish to ship you a fee. For instance, you may use ‘Do you want to ship us a donation?’ or ‘Do you wish to have to reinforce this website online?’
To modify the default label, merely click on to make a choice the A couple of Selection phase on your shape. The left-hand menu will now display all of the settings that you’ll use to customise this phase.
Within the left-hand menu, delete the placeholder ‘A couple of Selection’ textual content within the ‘Label’ box. You’ll then kind within the new textual content that you wish to have to make use of.

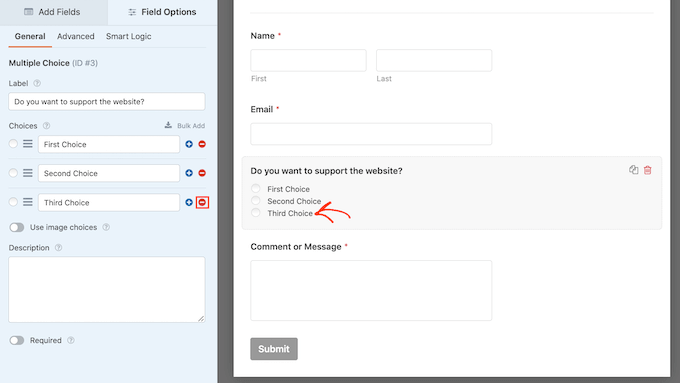
Through default, the A couple of Selection phase has 3 possible choices, however we best want two possible choices.
To take away this kind of possible choices, cross forward and click on at the – button subsequent to it.

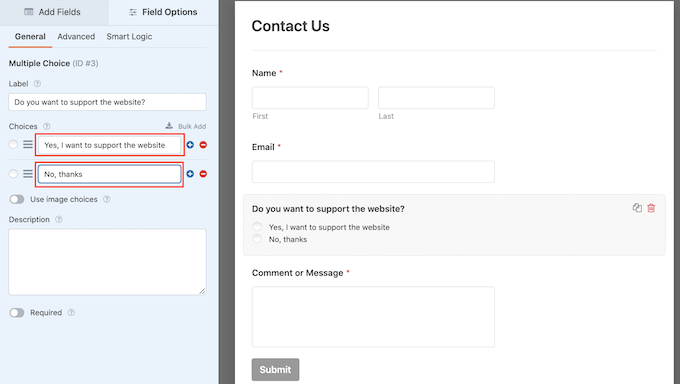
The next move is customizing the textual content for ‘First Selection’ and ‘2d Selection.’
Within the left-hand menu, merely delete the placeholder textual content and sort within the textual content that you wish to have to make use of as an alternative. For instance, it’s possible you’ll wish to kind in ‘Sure, I wish to reinforce the website online’ and ‘No, thank you.’

When growing WordPress bureaucracy with a fee possibility, it’s possible you’ll wish to let guests make a decision what quantity of money to ship you.
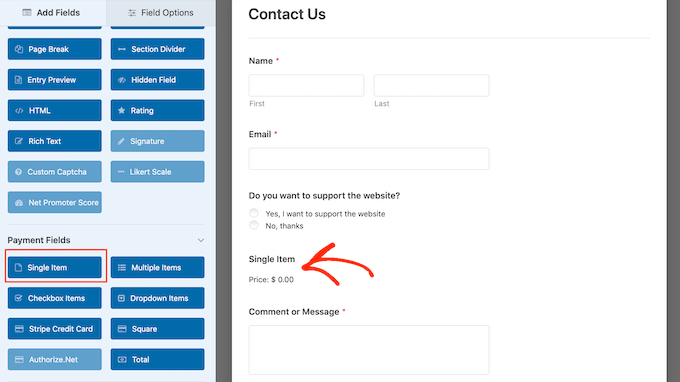
To do that, merely click on at the ‘Upload Fields’ tab within the left-hand menu. Then, drag and drop a ‘Unmarried Merchandise’ box onto your shape.

To customise this box, simply give it a click on.
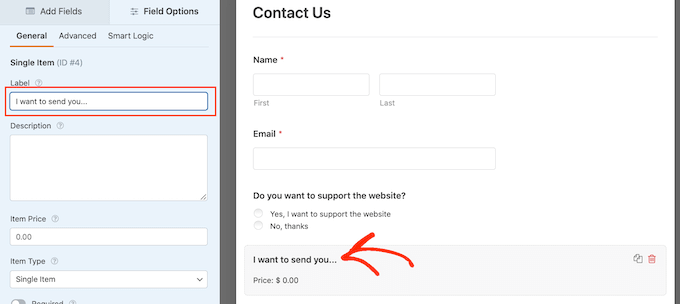
Through default, the sphere presentations a ‘Unmarried Merchandise’ label. You’ll substitute this label with your individual textual content, by means of typing into the ‘Label’ box within the left-hand menu.
For instance, it’s your decision kind in textual content corresponding to ‘I wish to ship you…’ or ‘Donation Quantity.’

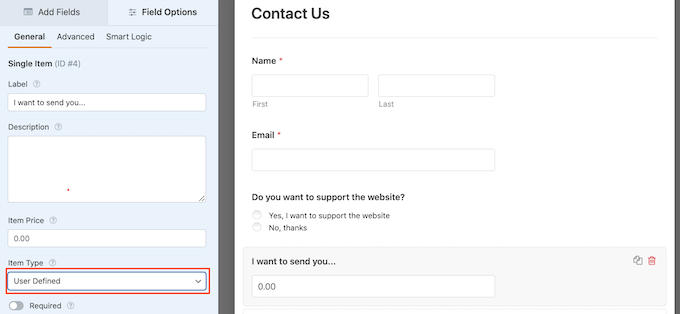
Subsequent, open the ‘Merchandise Sort’ dropdown and click on on Person Outlined.
Guests will now have the ability to kind any price into this box, and ship you this sum of money.

You might also wish to counsel the amount of cash you want to get. It will make it more uncomplicated for guests to finish your shape, since they are able to click on to make a choice an quantity fairly than having to make this resolution themselves.
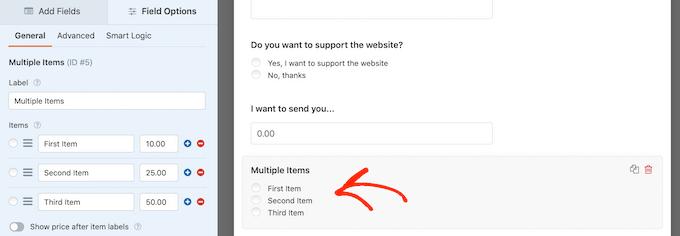
So as to add some tips in your shape, merely drag and drop a ‘A couple of Pieces’ box onto your WordPress shape.

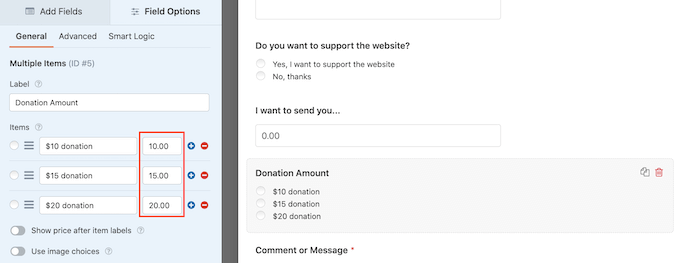
Then, cross forward and customise the phase’s label and possibility textual content by means of following the similar procedure described above.
While you’ve accomplished that, you’ll want to set a value for each and every possibility by means of typing the price into the sphere subsequent to it.

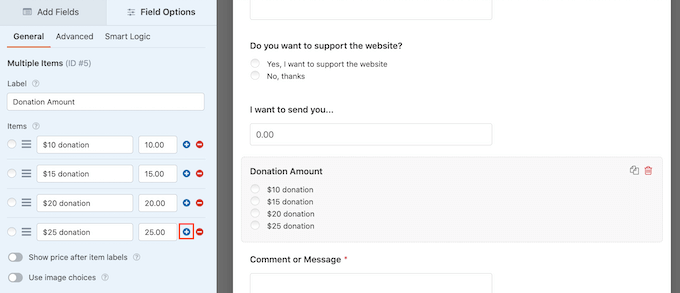
Through default, the A couple of Pieces phase has 3 choices. So as to add extra possible choices, merely click on at the ‘+’ icon.
You’ll then customise the brand new possibility’s textual content, and sort in a worth following the similar procedure described above.

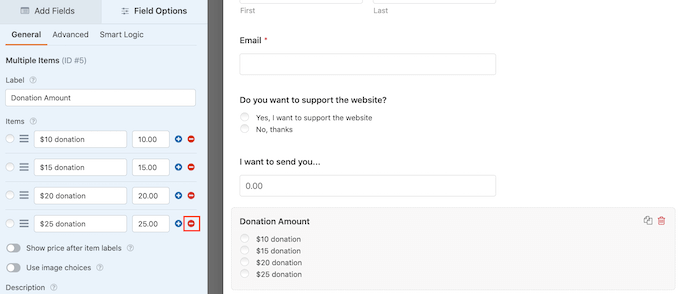
Wish to take away an possibility from the A couple of Pieces phase as an alternative?
To do that, merely click on on its ‘-‘ button.

After including some fields, you’ll exchange the order those fields seem on your shape by means of dragging and losing them.
While you’ve accomplished all that, you’ll want to upload no less than one fee possibility in your shape.
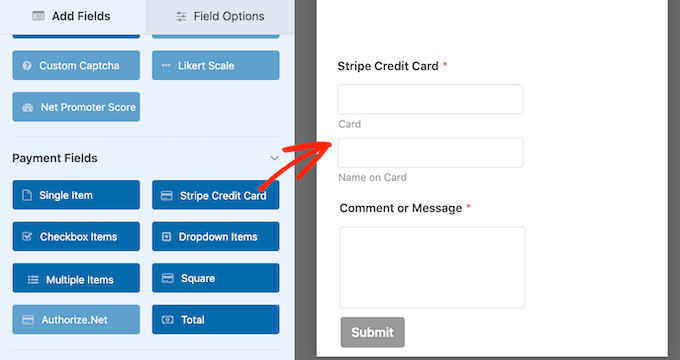
Within the left-hand menu, scroll to the ‘Cost Fields’ phase. Right here, you’ll to find fields for all of the other fee addons that you just put in.
So as to add a fee possibility in your shape, simply give it a click on.

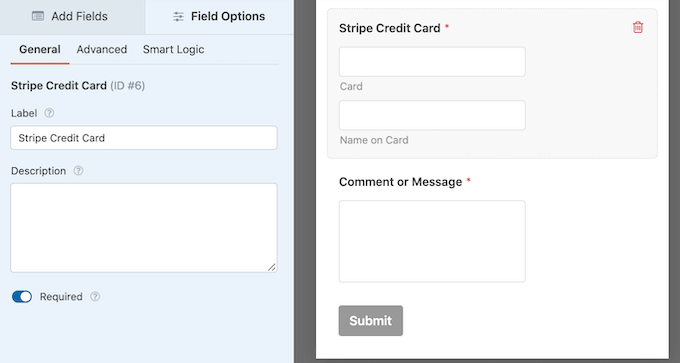
After including a fee possibility box, it’s a good suggestion to click on on it. WPForms will now display all of the settings that you’ll use to configure this box.
For instance, when you click on at the ‘Stripe Credit score Card’ box, you’ll have the ability to edit the label and upload an outline.

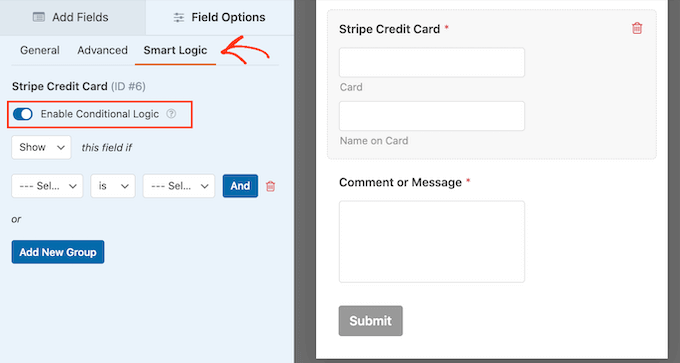
We best wish to display the fee box to guests who make a choice to ship you a fee. To do that, you want to permit conditional common sense on your fee box.
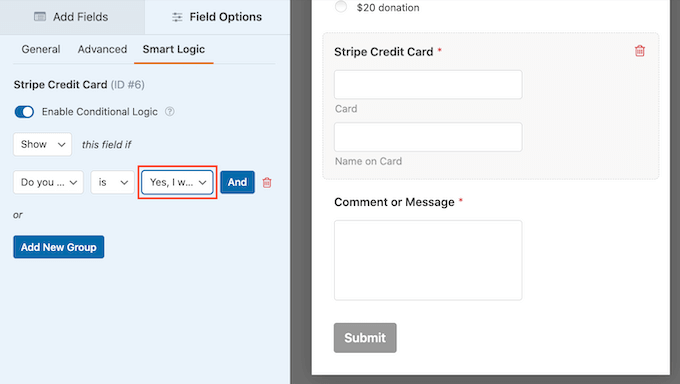
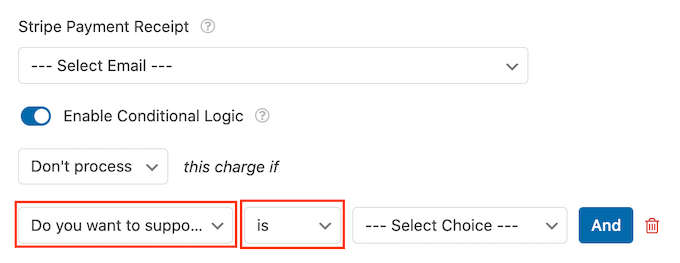
For those who haven’t already, then click on to make a choice the fee box on your shape. Then, merely click on at the ‘Sensible Common sense’ tab within the left-hand menu.
While you’ve accomplished that, cross forward and click on at the ‘Allow Conditional Common sense’ slider to show it from gray (inactive) to blue (lively).

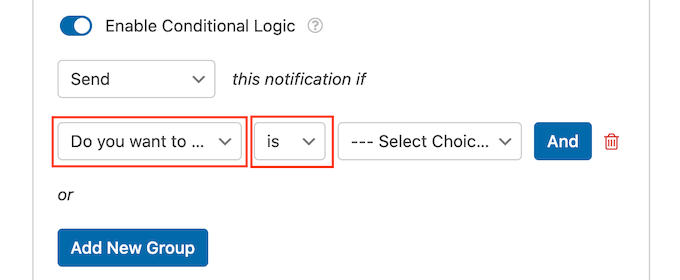
Subsequent, we want to inform WPForms to just presentations the fee box if the customer selects your ‘Sure, I wish to reinforce the website online’ possibility.
To do that, ensure that the ‘this box if’ dropdown is ready to ‘Display.’
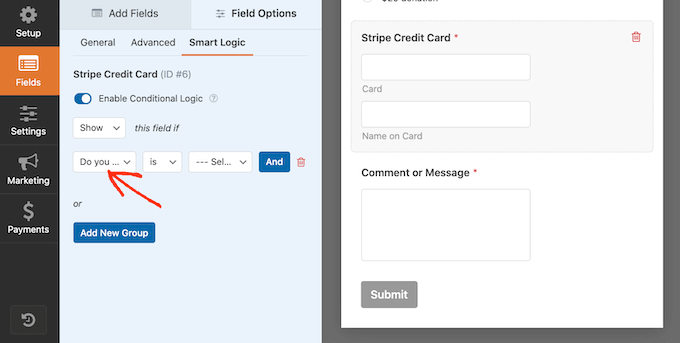
Then, open the sphere that presentations ‘Make a selection Box’ and make a choice the ‘Do you wish to have to reinforce the website online?’ box.

While you’ve accomplished that, open the following dropdown and click on on ‘is.’
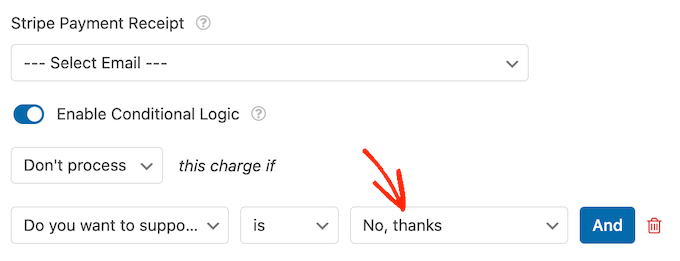
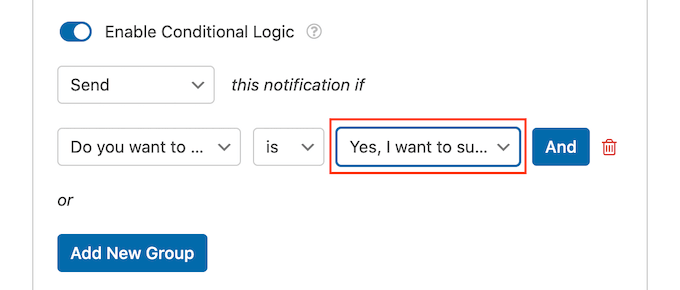
After all, open the dropdown that presentations ‘Make a selection Selection’ by means of default, and make a choice the ‘Sure, I wish to reinforce the website online’ box.

Within the symbol above, we’re telling WPForms to just display the fee box when a customer confirms that they wish to reinforce the website online.
Including Cost The right way to WPForms
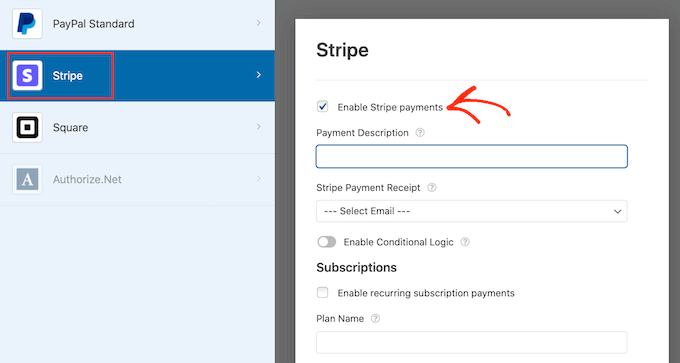
The next move is enabling bills for the shape. To do this, click on at the ‘Bills’ tab within the left-hand menu.
You’ll now see all of the other fee choices that you’ll permit for the shape.

To get began, merely click on at the fee possibility that you wish to have to configure.
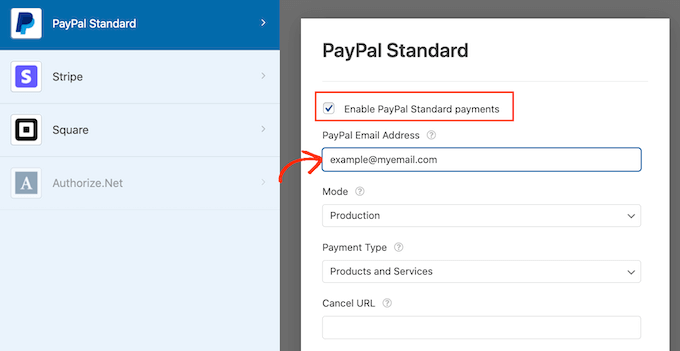
After that, simply test the field subsequent to ‘Allow….’
Relying at the fee possibility, there is also some additional settings you want to configure. For instance, when you’re enabling PayPal you then’ll want to kind within the e mail deal with the place you wish to have to get your bills.

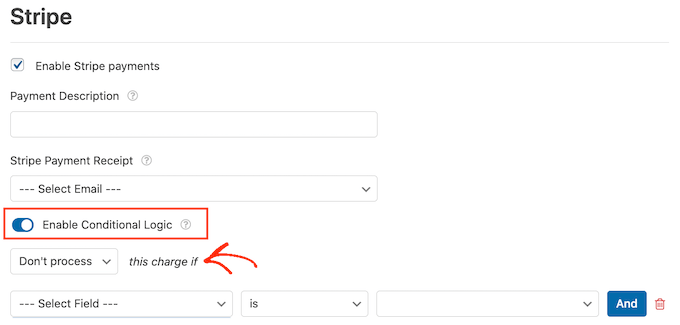
You’ll additionally wish to use conditional common sense regulations together with your fee settings.
To make use of conditional common sense, click on at the ‘Allow Conditional Common sense’ slider. Then, open the ‘this rate if’ dropdown and make a choice ‘Don’t procedure.’

While you’ve accomplished that, cross forward and open the dropdown that presentations ‘Make a selection Box’ by means of default. You’ll now make a choice your ‘Do you wish to have to reinforce this website online?’ or a equivalent box.
Then, ensure that the following dropdown menu is ready to ‘is.’

After you’ve accomplished that, you’re waiting to open the ‘Make a selection Selection’ dropdown menu and click on at the ‘No, thank you’ or equivalent box.
Now, your website online will refuse to procedure any bills if the customer chooses the ‘No, thank you’ possibility, it doesn’t matter what they kind into the remainder of your shape.

For those who’re providing a number of fee choices, then merely repeat the above procedure by means of checking the ‘Allow’ field after which configuring any additional settings. You’ll additionally permit conditional common sense.
Within the following screenshot, you’ll see that Stripe has other settings in comparison to PayPal, so it’s at all times value checking those additional settings sparsely.

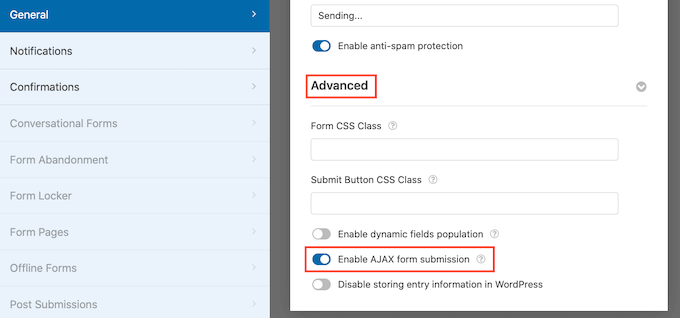
While you’ve accomplished that, it’s a good suggestion to permit AJAX shape submissions. This permits customers to post the fee shape with out reloading all the web page.
To permit AJAX submissions, merely cross to Settings » Basic.

Then, simply click on to amplify the ‘Complex’ phase.
After that, you’ll cross forward and test the ‘Allow AJAX shape submission’ field.

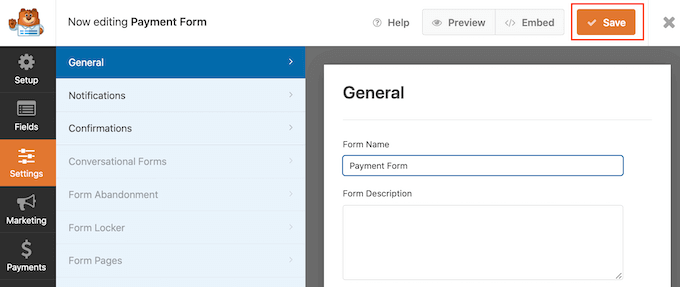
Whilst you’re pleased with how your WordPress shape seems, cross forward and save your adjustments.
To do that, simply click on at the ‘Save’ button on the best of the display.

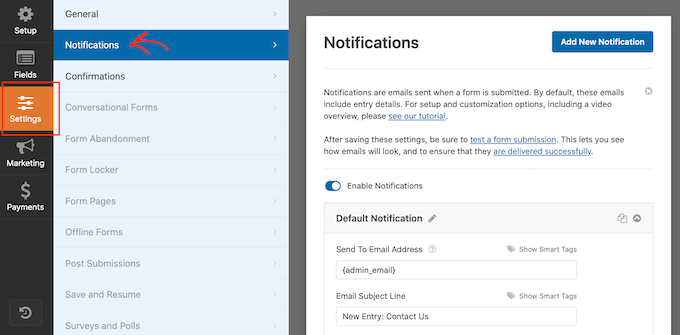
Through default, WPForms will ship an e mail in your WordPress admin each and every time any individual submits this type. Then again, it’s possible you’ll best wish to get a notification when any individual chooses to ship you a fee.
To modify WPForms’ default e mail settings, click on at the ‘Settings’ tab. Then, cross forward and click on on ‘Notifications’ within the left-hand menu.

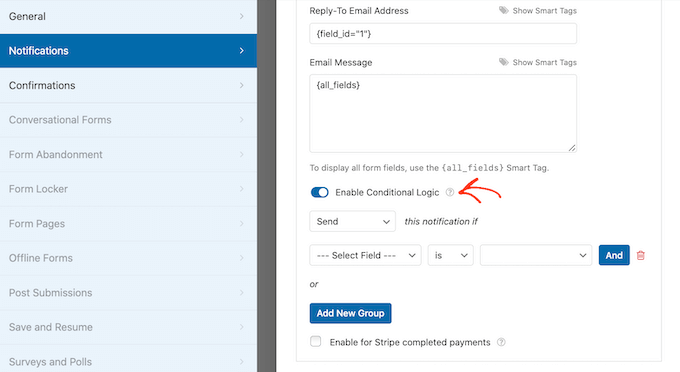
Now, scroll to the ground of the display and click on at the ‘Allow Conditional Common sense’ slider.
Once you turn on the slider, WPForms will display some additional settings.

Subsequent, ensure that the ‘this notification if’ dropdown is ready to ‘Ship.’
After you’ve accomplished that, open the dropdown that presentations ‘Make a selection Box’ by means of default and click on at the ‘Do you wish to have to reinforce the website online?’ or a equivalent box.
Subsequent, ensure that the dropdown is ready to ‘is.’

After all, open the dropdown that presentations ‘Make a selection Selection’ by means of default.
The overall step is opting for the ‘Sure, I wish to reinforce the website online’ or a equivalent box.

Whilst you’re pleased with those adjustments, don’t fail to remember to click on at the ‘Save’ button.
Through default, WPForms will ship the e-mail in your WordPress admin e mail. You’ll ship those messages to every other e mail deal with, and even a couple of addresses.
To modify the default settings, to find the ‘Ship To E mail Deal with’ box. Through default that is set to {admin_email}. It is a dynamic price that tells WordPress to ship its emails in your WordPress admin.
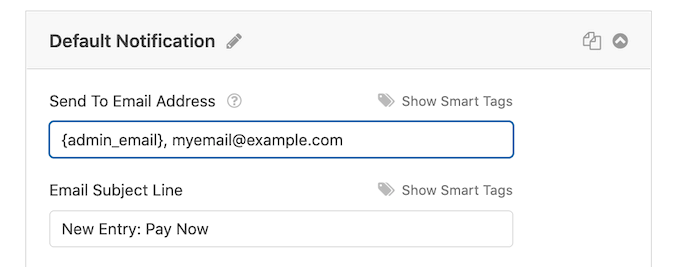
You’ll substitute this dynamic textual content with every other e mail deal with by means of typing the brand new deal with into the ‘Ship To E mail Deal with’ box.
If you wish to e mail a couple of other folks, then merely separate each and every deal with with a comma as you’ll see within the following screenshot.

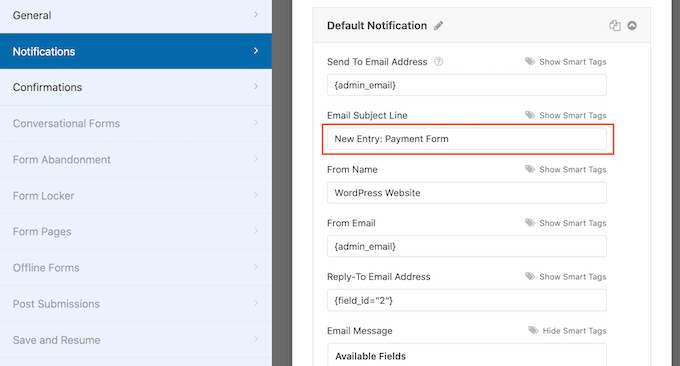
Through default, WPForms makes use of ‘New Access’ and the identify of your shape for the e-mail matter line.
If you wish to use one thing else then merely kind the brand new textual content into ‘E mail Topic Line.’

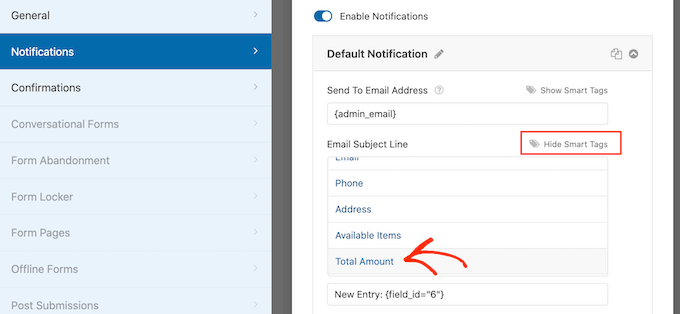
An alternative choice is to make use of dynamic textual content on your e mail matter. To do that, click on at the ‘Display Sensible Tags’ hyperlink after which make a choice a tag from the ‘To be had Fields’ checklist.
Now when WPForms creates its emails, it’ll routinely substitute the sensible tags with values taken from the submitted shape. For instance, when you click on on ‘Overall Quantity’ then WPForms will display the entire fee in its e mail matter line.

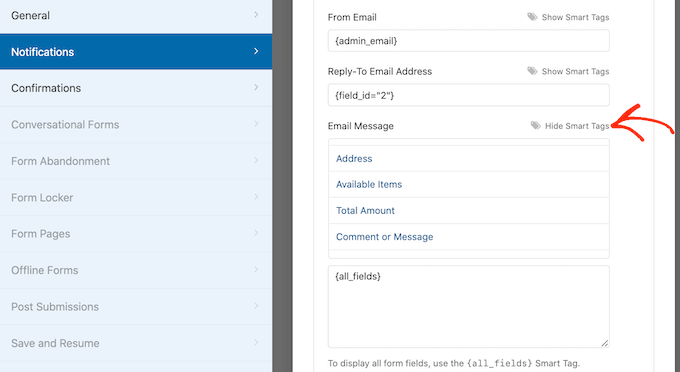
You’ll additionally exchange the textual content that’s integrated within the e mail’s frame.
As soon as once more, you will have the choice to make use of sensible tags to create a extra informative e mail.

After growing your customized e mail notifications, you’ll wish to ensure that they’re despatched to the recipient’s e mail inbox and to not the unsolicited mail folder.
One of the best ways to do that is by means of the usage of an SMTP provider supplier together with WP Mail SMTP to give a boost to e mail deliverability. For extra main points, see our information on repair WordPress now not sending e mail factor.
You might also wish to display a affirmation message in your consumers. For instance, you may verify you’ve gained their shape safely or display them a personalised ‘Thank You’ message. WPForms will display this message routinely each time a buyer submits the WordPress shape.
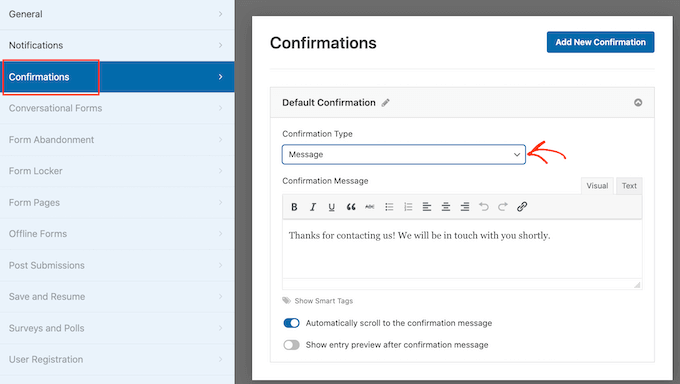
To configure this message, click on at the ‘Confirmations’ tab. Then, simply open the ‘Affirmation Sort’ dropdown and make a choice ‘Message.’

If you wish to display the similar textual content to all guests, then you’ll merely kind your textual content into the ‘Affirmation Message’ field.
An alternative choice is to create a personalised message by means of including sensible tags, following the similar procedure described above.
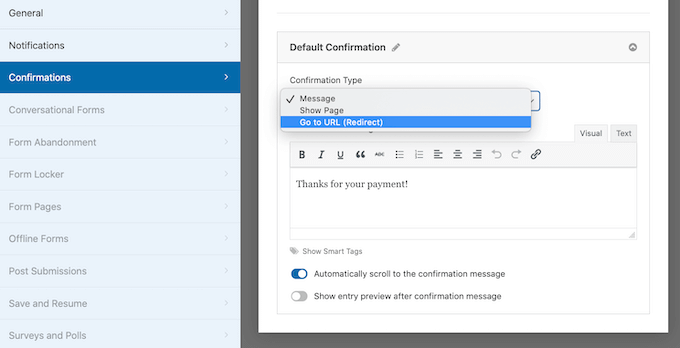
As a substitute of unveiling a message, you may want to turn a specific web page or redirect guests to every other URL. To do that, merely open the ‘Affirmation Sort’ dropdown.
You’ll now choose between ‘Display Web page’ or ‘Move to URL.’

After that, you’ll use the settings to configure the web page or URL that WPForms will display after the buyer submits the shape.
Whilst you’re pleased with those settings, don’t fail to remember to avoid wasting your adjustments by means of clicking at the ‘Save’ button.
Finally that, you’re waiting so as to add this type in your website online.
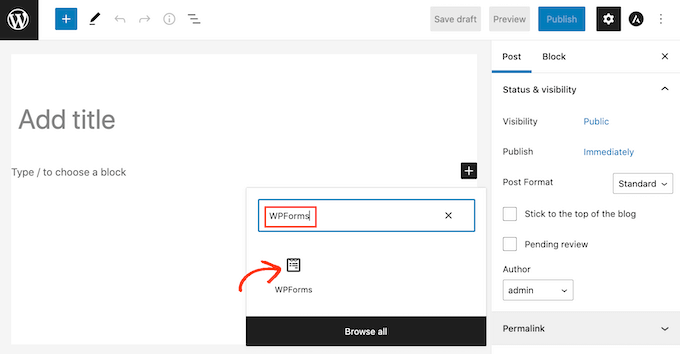
To do that, merely open up the web page or publish the place you wish to have to turn the shape. Then click on at the plus ‘+’ icon.
Within the popup that looks, kind ‘WPForms’ to seek out the proper block. Once you click on at the WPForms block, it’ll upload the block in your web page.

On your new block, cross forward and click on to open the dropdown menu.
You’ll now see an inventory of all of the bureaucracy you’ve created the usage of WPForms. Merely click on to make a choice the WordPress shape with a fee possibility.

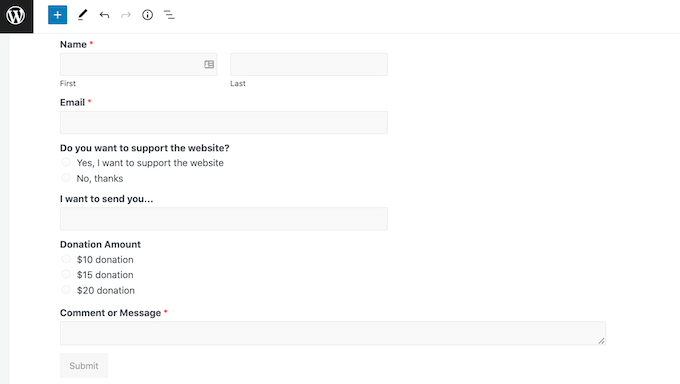
WPForms will now display a preview of ways your shape will glance without delay within the WordPress editor.
You’ll additionally preview all the web page by means of clicking at the ‘Preview’ button within the toolbar.

Whilst you’re pleased with how your shape seems, you’ll both post or replace this web page as commonplace. Now when you seek advice from this web page or publish, you’ll see the non-compulsory fee shape survive your WordPress website online.
We are hoping this text helped you learn to create WordPress bureaucracy with a fee possibility. You might also need to take a look at our information on create and promote on-line classes with WordPress and our comparability of the very best reside chat tool for small companies.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish The way to Create a WordPress Shape with Cost Choices (Simple Manner) first seemed on WPBeginner.
WordPress Maintenance