Grid layouts are nice for content material that must be stored in combination. Testimonials are a very good instance. Divi’s testimonials are created with a brand new module for every testimonial, however thankfully, showing them in a grid is inconspicuous. On this article, we’ll see the way to create a testimonial grid structure with Divi’s testimonial module. We’ll see two other layouts, so you’ll be able to make a choice which is very best in your wishes.
Let’s get began!
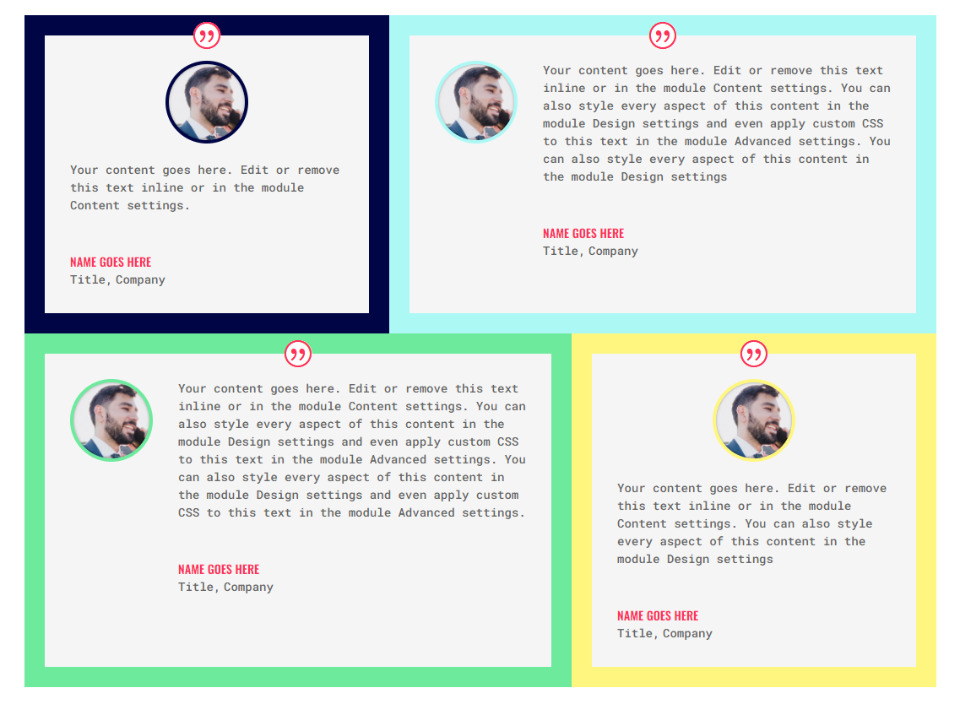
Preview
Right here’s a have a look at what we’ll make on this educational. I’m making a testimonial segment the usage of the design types from the free Print Shop Layout Pack that’s to be had inside of Divi.
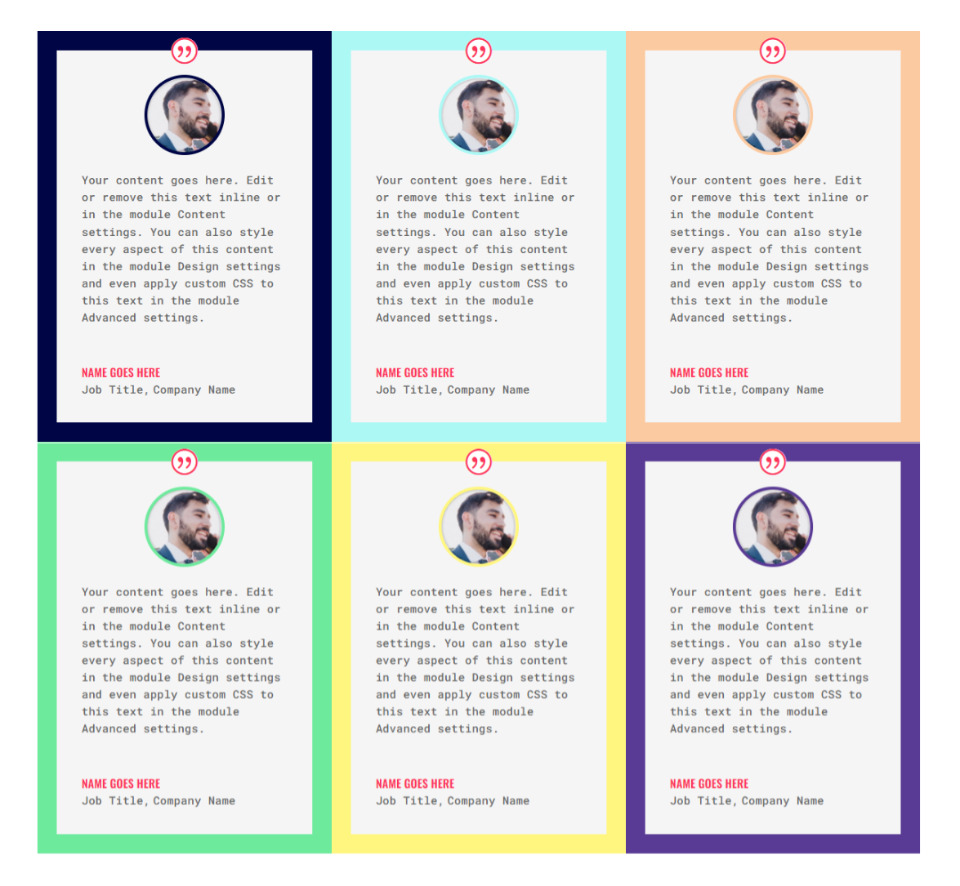
Testimonial Grid Format Effects

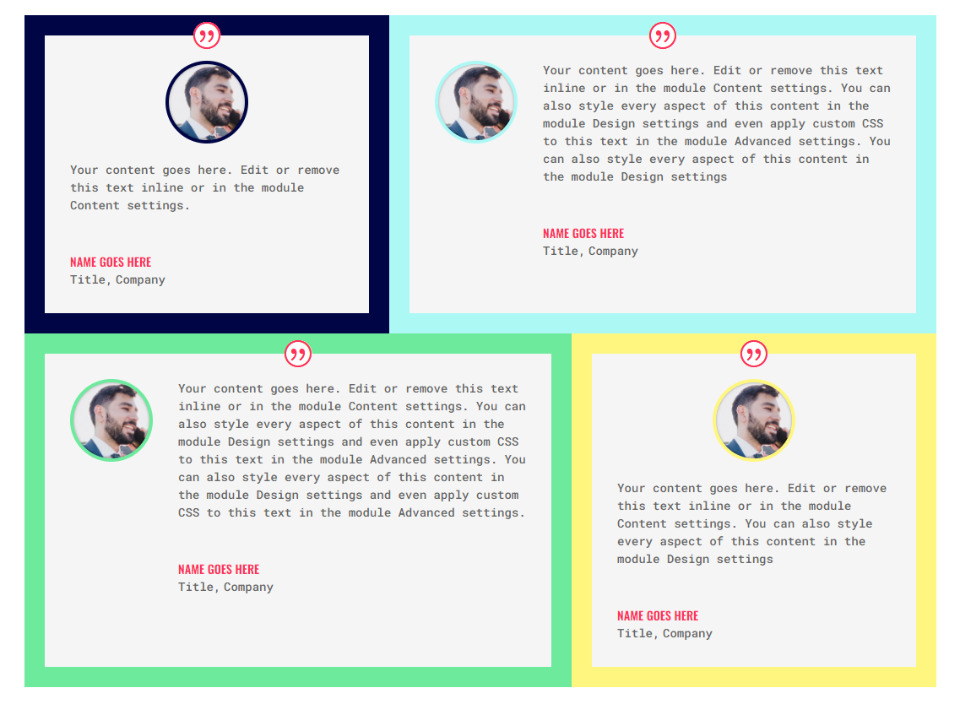
Trade Testimonial Format Effects

Growing the First Grid Format
We’ll display the main points of each layouts, however the second one structure will use the modules from this primary structure.
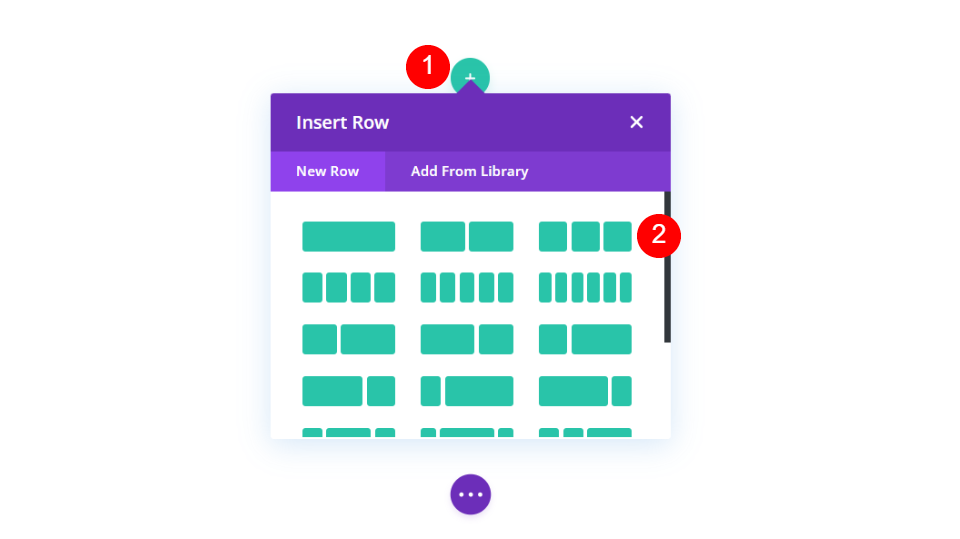
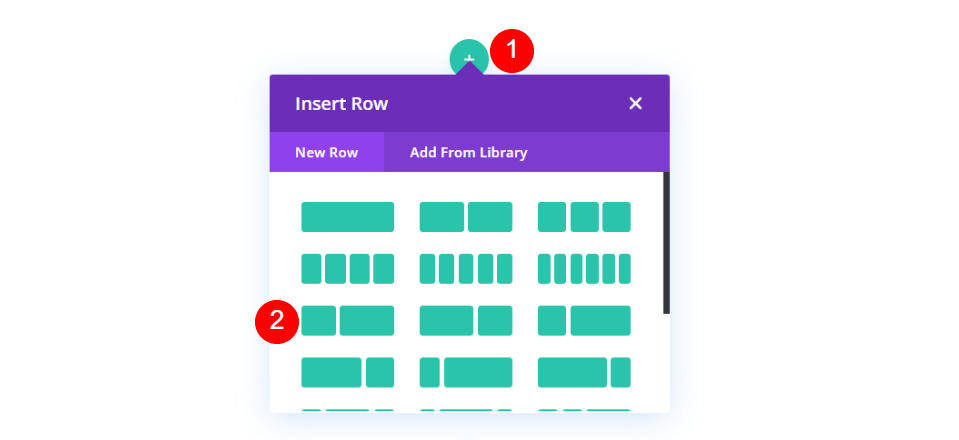
Create a Row
First, create a brand new row and make a selection a 3-column structure.

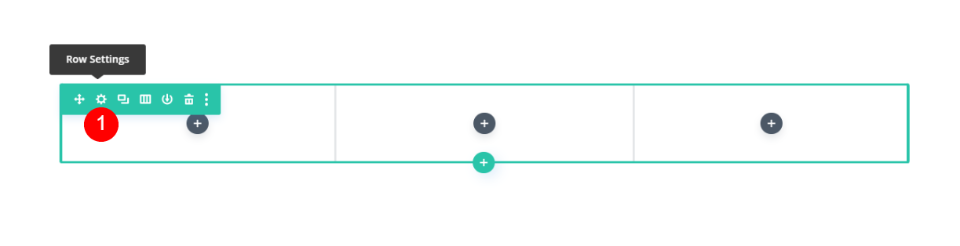
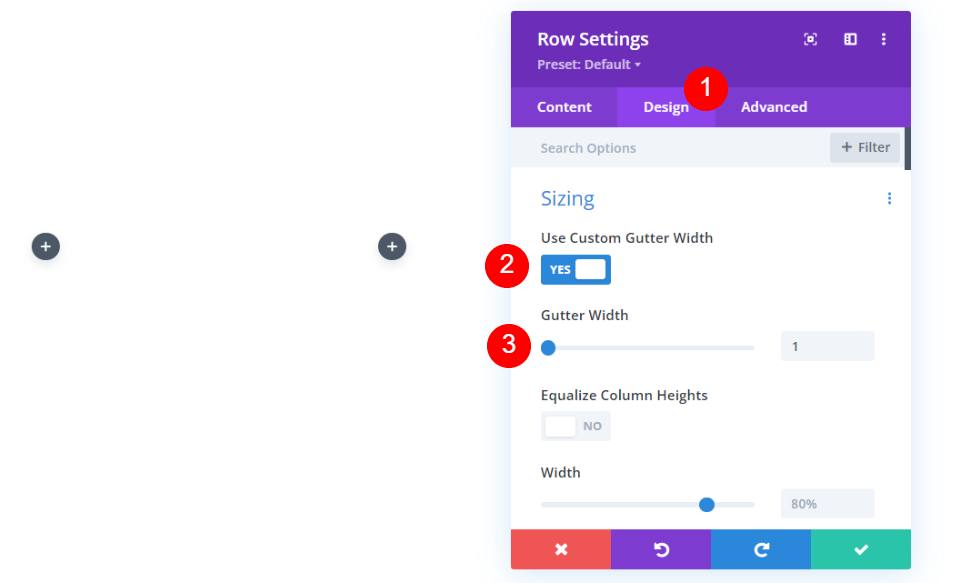
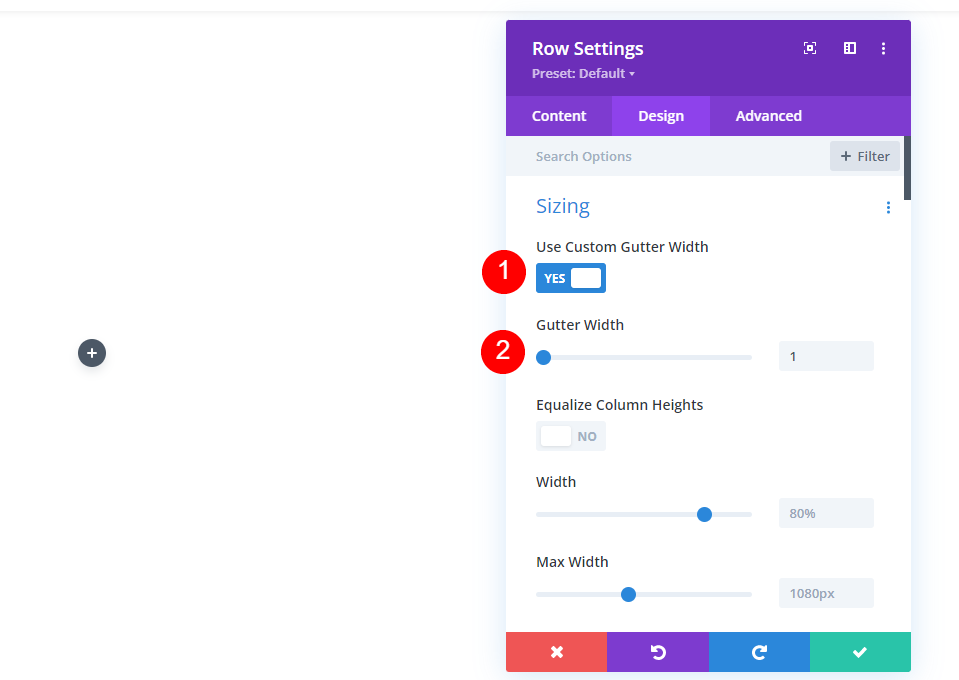
Subsequent, open the row’s settings by means of clicking its equipment icon.

Make a choice the design tab and permit Use Customized Gutter Width and set the Gutter Width to one.
- Use Customized Width: Sure
- Gutter Width: 1

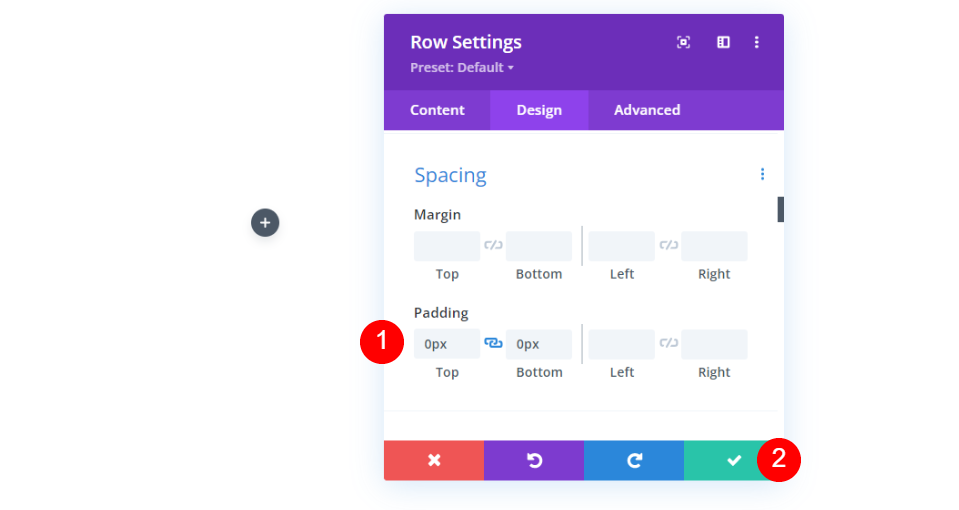
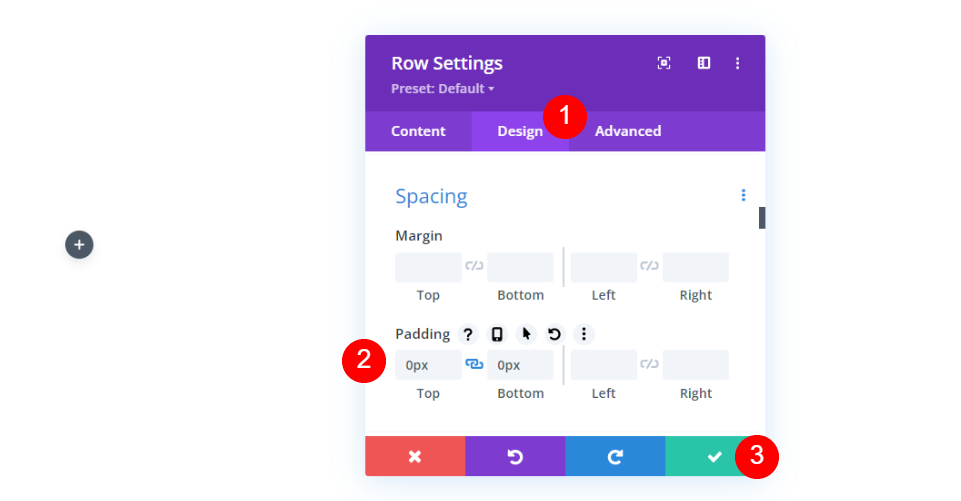
Subsequent, scroll right down to Spacing and alter the Best and Backside Padding to 0px. Shut the row. We’ll create a 2d row, however we’ll end this one first after which clone it.
- Padding: 0px Best and Backside

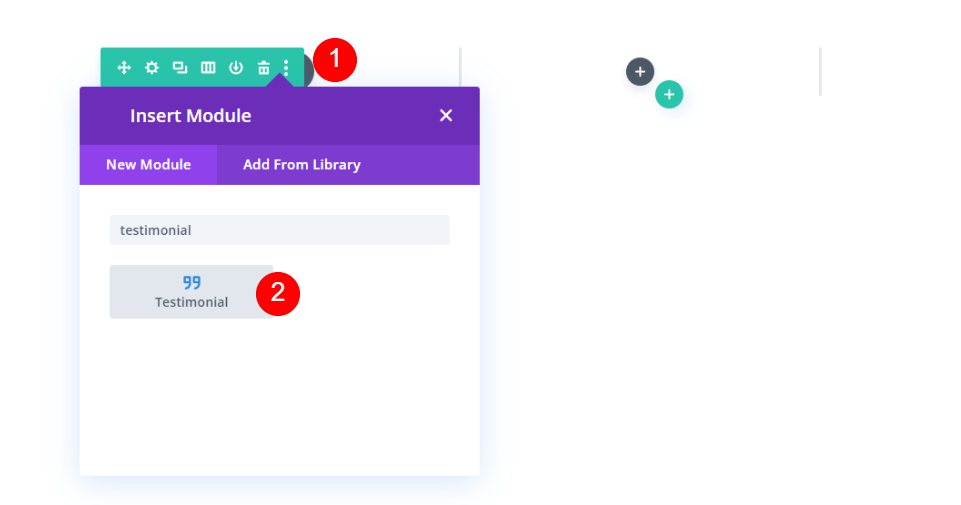
Upload a Testimonial Module
Subsequent, upload a testimonial module to the left column.

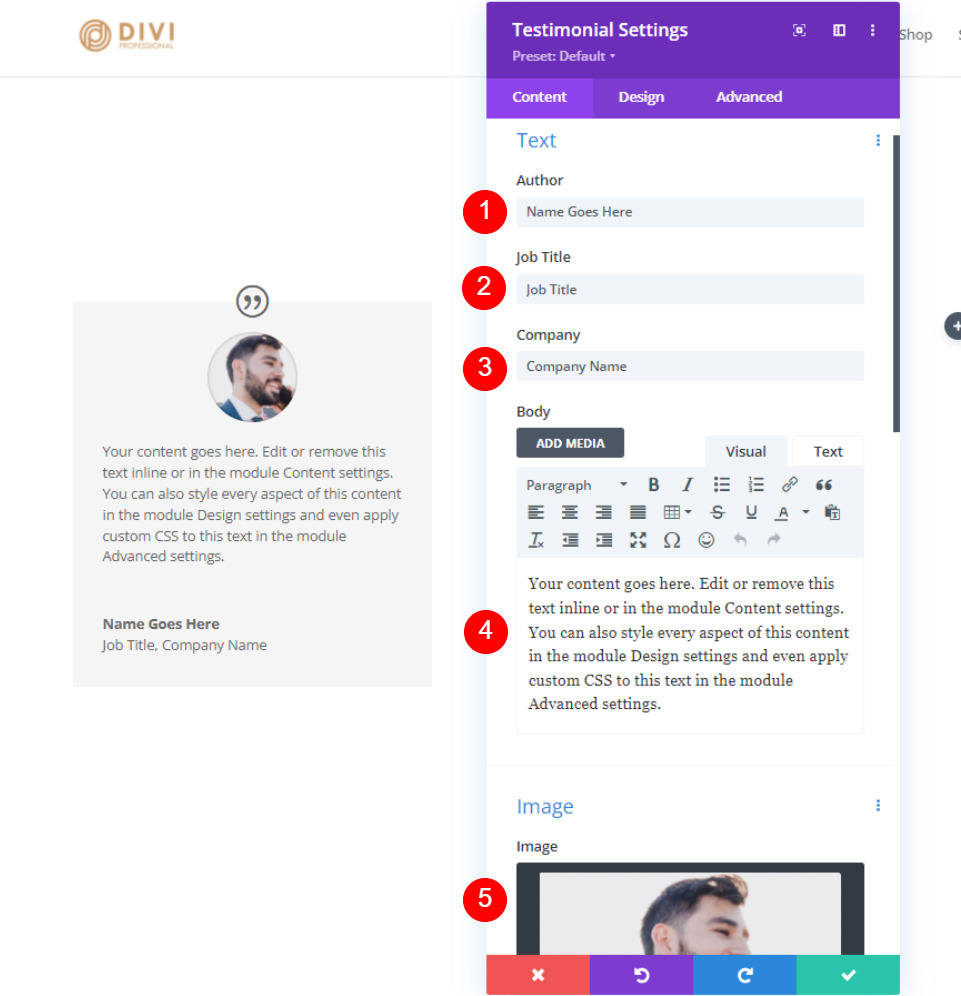
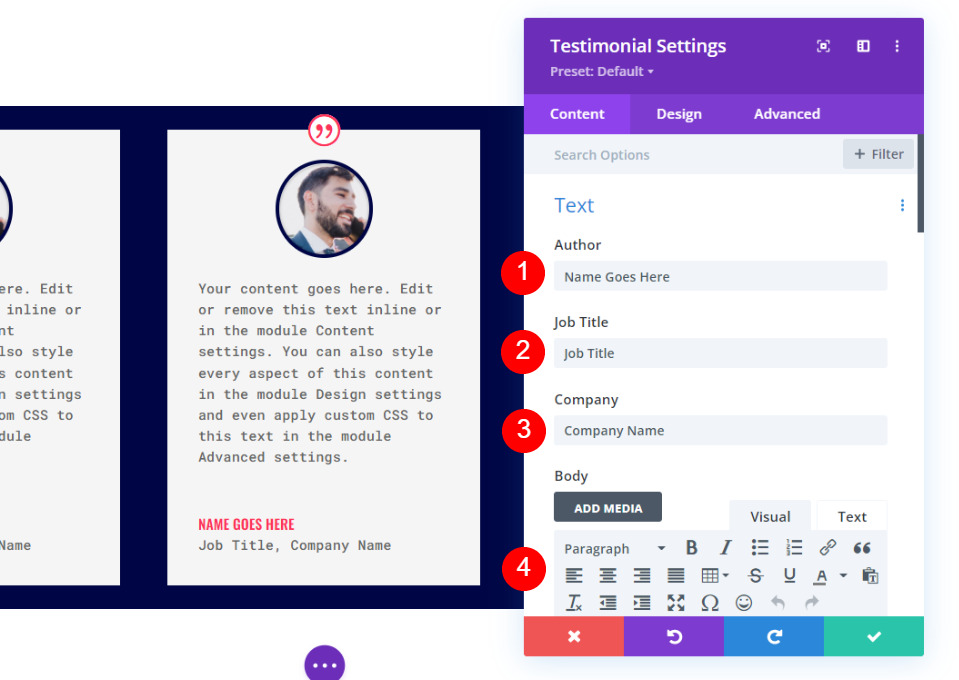
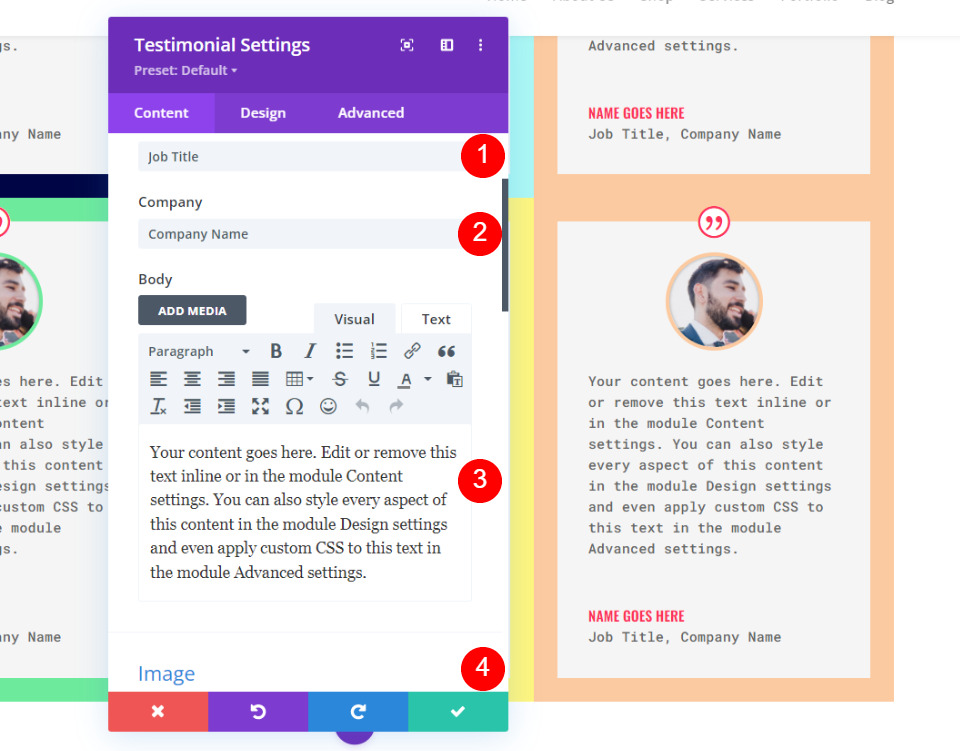
Testimonial Module Content material Settings
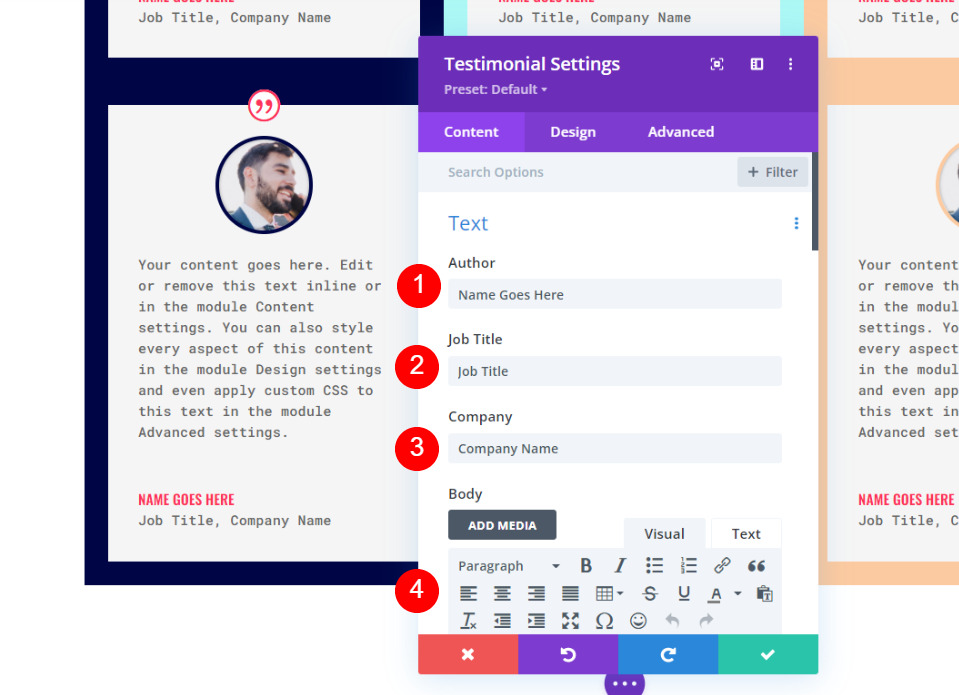
Subsequent, upload the testimonial content material. This comprises the Writer’s identify, Process Identify, Corporate identify, Frame content material, and the individual’s symbol. I’m the usage of the sphere names and default frame content material for my examples.
- Writer: writer’s identify
- Process Identify: individual’s identify
- Corporate: corporate identify
- Frame Content material: the testimonial
- Symbol: the featured symbol

Testimonial Module Design Settings
Subsequent, make a selection the design tab.
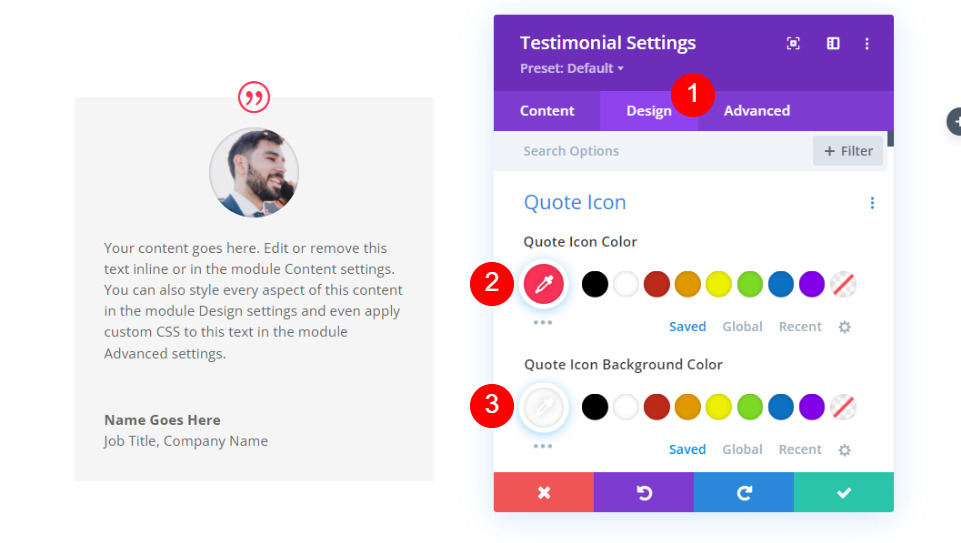
Quote Icon
Exchange the Quote Icon Colour to #fd335a and set the Background Colour to white. The icon colour can be used for the individual’s identify. This would be the similar for the entire modules.
- Colour: #fd335a
- Background Colour: #ffffff

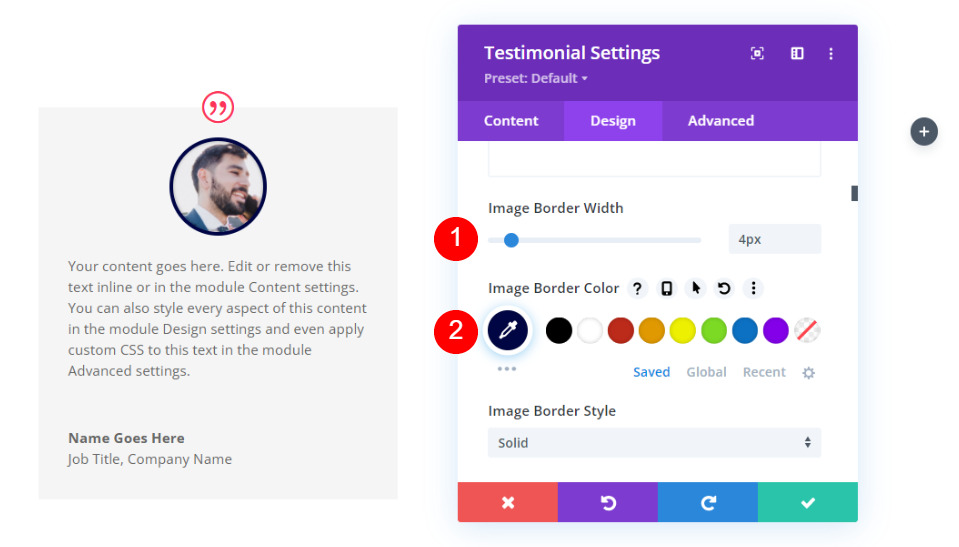
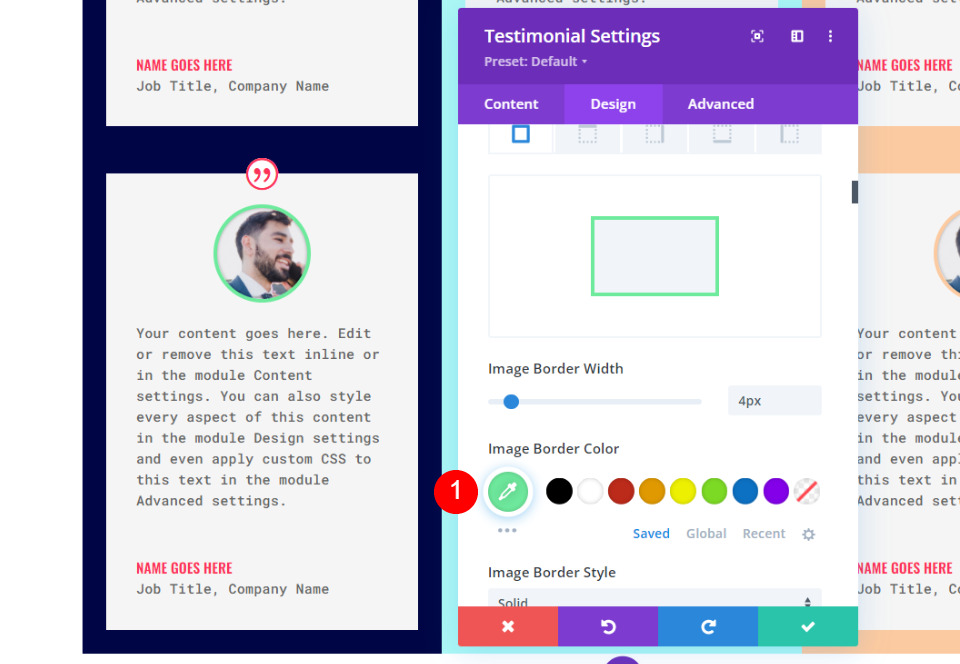
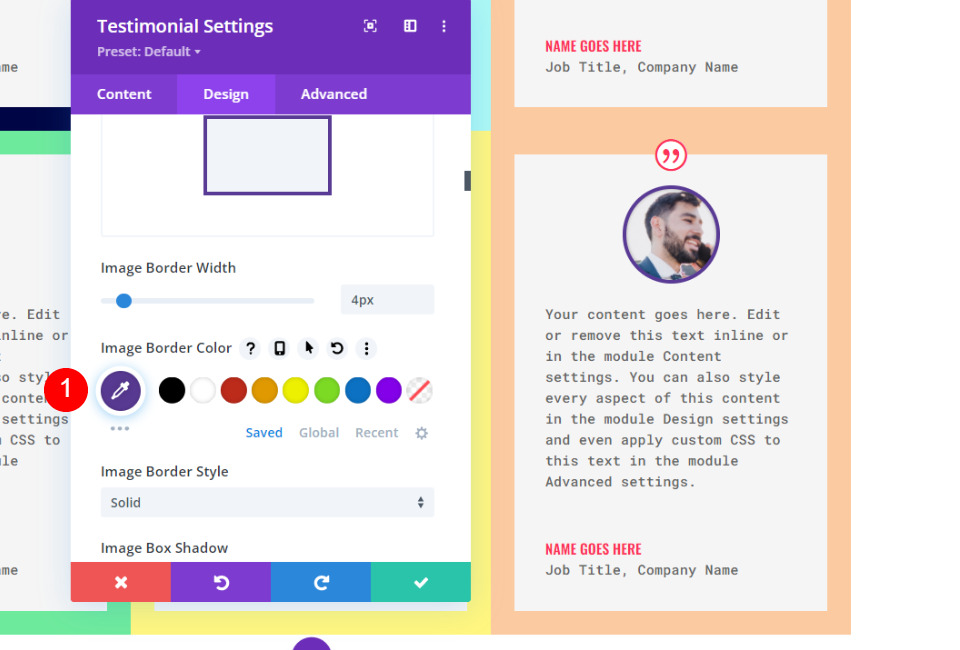
Symbol
Subsequent, scroll right down to Symbol. Set the Symbol Border Width to 4px and alter the Border Colour to #000645. The border will fit the module’s border for every module. We’ll alternate them for my part.
- Symbol Border Width: 4px
- Symbol Border Colour: #000645

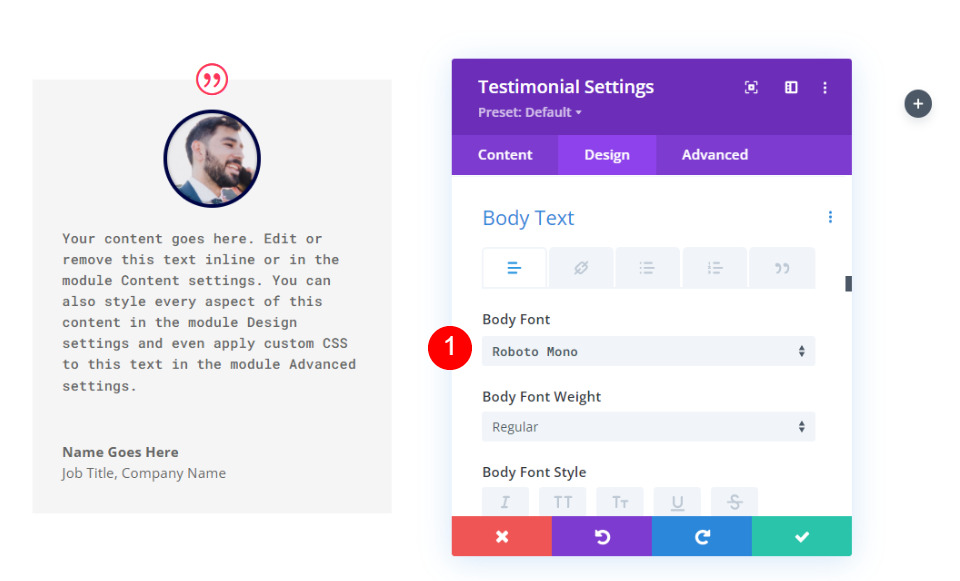
Frame Textual content
Subsequent, scroll right down to Frame Textual content and make a choice Roboto Mono. Go away the remainder of the settings at their defaults.
- Frame Font: Roboto Mono

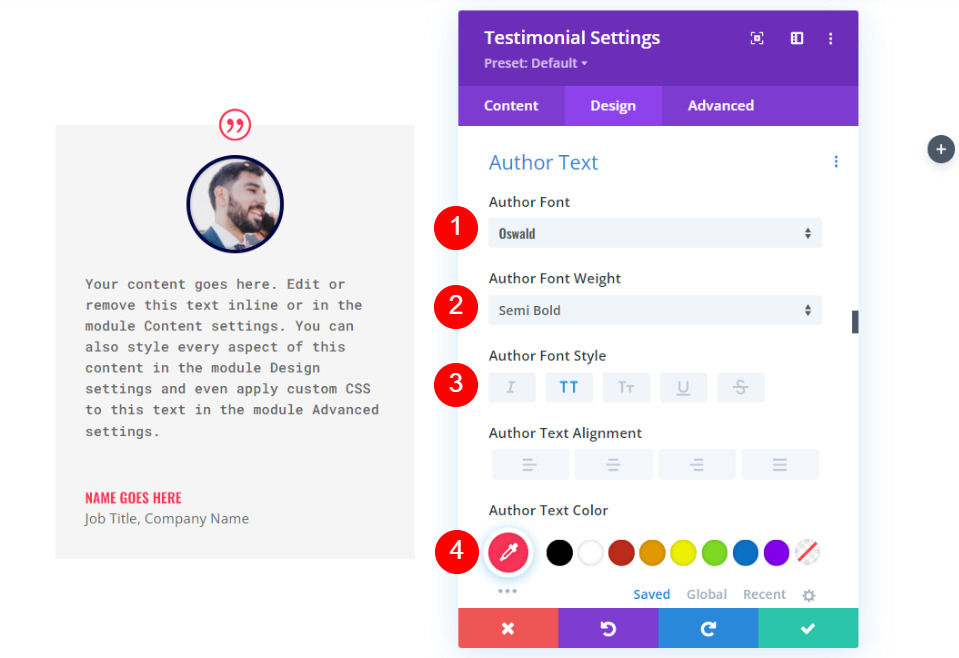
Writer Textual content
Subsequent, scroll right down to Writer Textual content. Exchange the Font to Oswald, make a selection Semi Daring for the Weight, TT for the Taste, and alter the Colour to #fd335a.
- Font: Oswald
- Taste: semi daring
- Taste: TT
- Textual content Colour: #fd335a

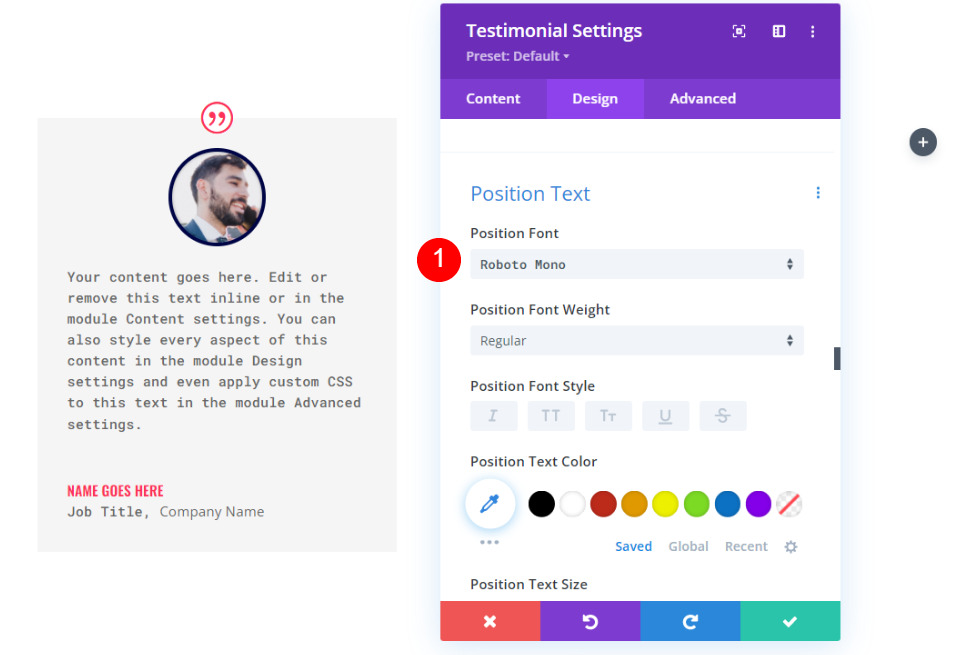
Place Textual content
Subsequent, scroll to Place Textual content (the activity identify) and alter the Font to Roboto Mono. Go away the remainder of the settings at their defaults.
- Place Font: Roboto Mono

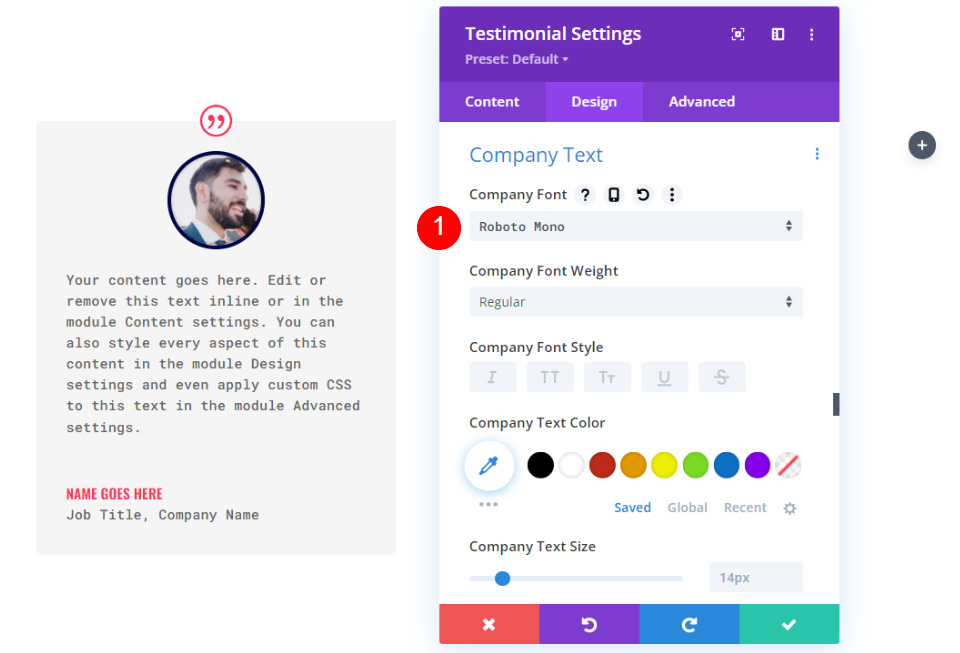
Corporate Textual content
Subsequent, scroll right down to Corporate Textual content and make a choice Roboto Mono for the Font. Go away the settings at their defaults.
- Corporate Font: Roboto Mono

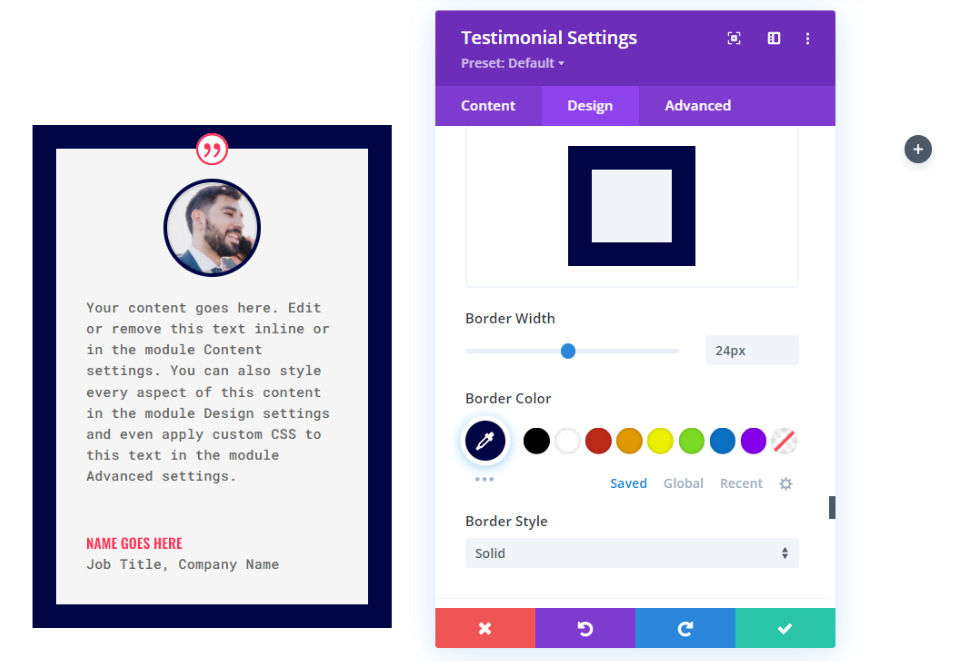
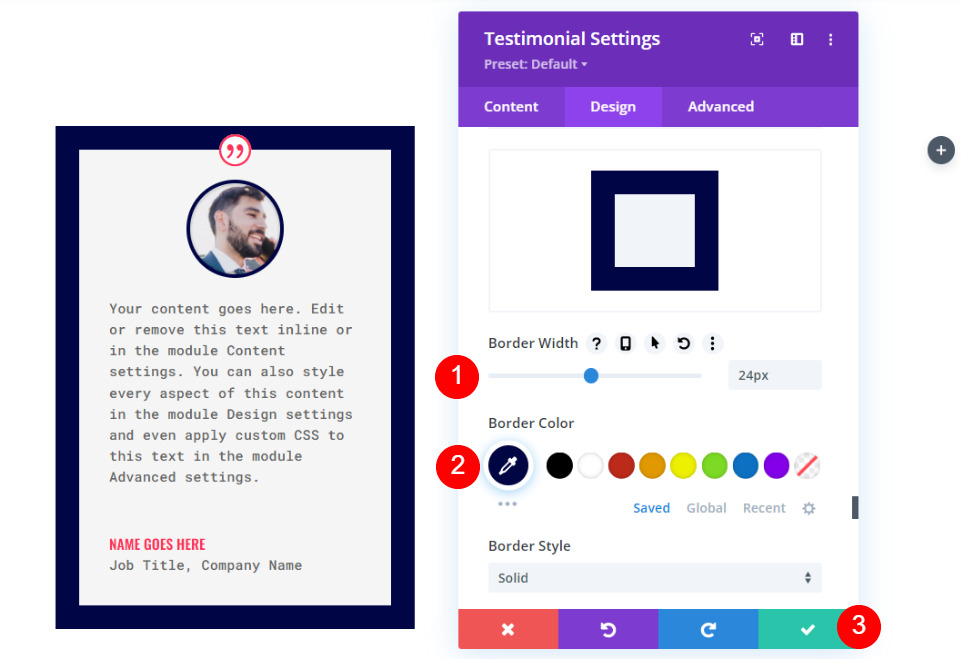
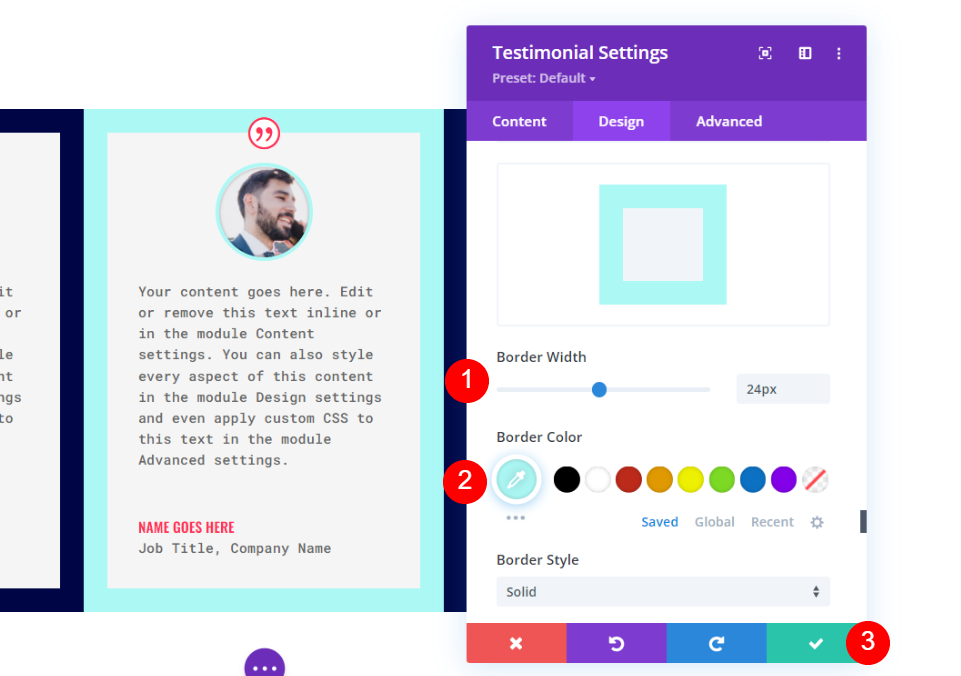
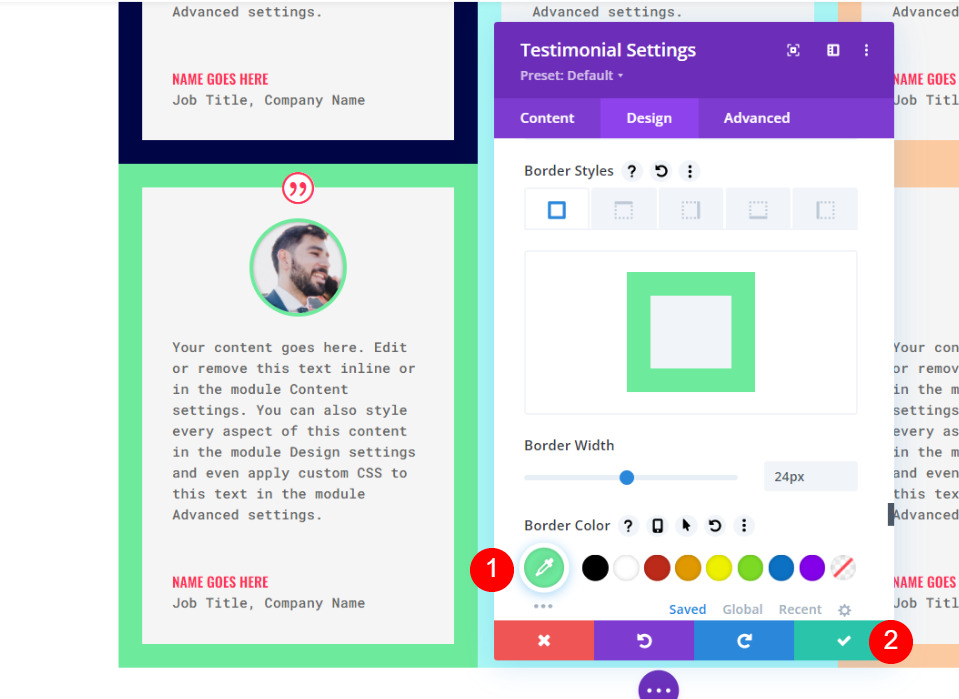
Border
In any case, scroll right down to Border. Exchange the Width to 24px and the Border Colour to #000645 to check the Symbol Border. Shut the module’s settings. The border colour will even alternate for every module.
- Width: 24px
- Colour: #000645

Reproduction the Testimonial Module
Subsequent, reproduction the module two times and drag the 2 cloned modules to the opposite columns within the row.

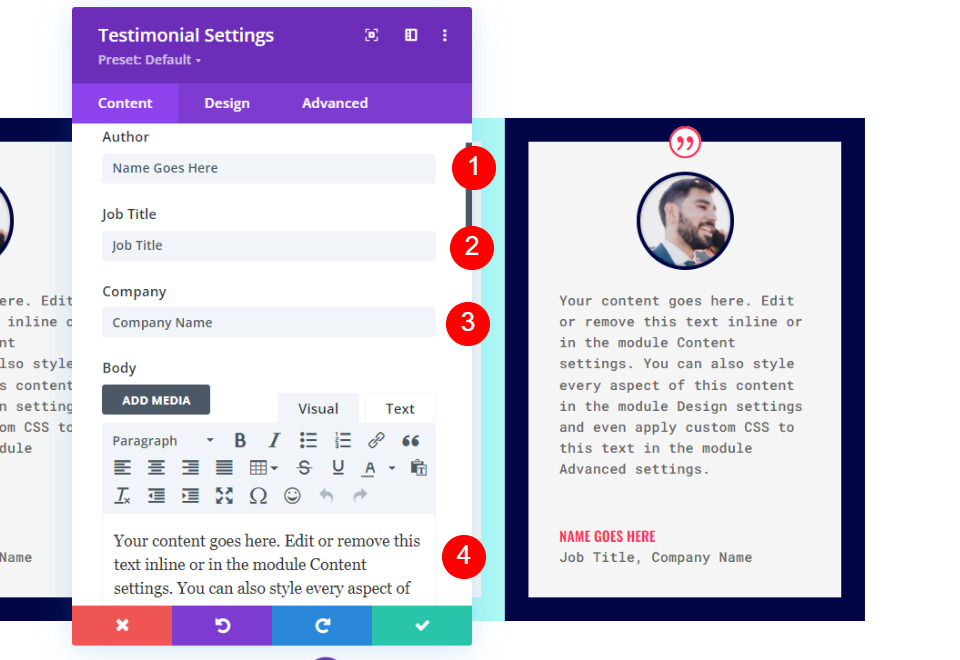
Taste the 2d Testimonial Module
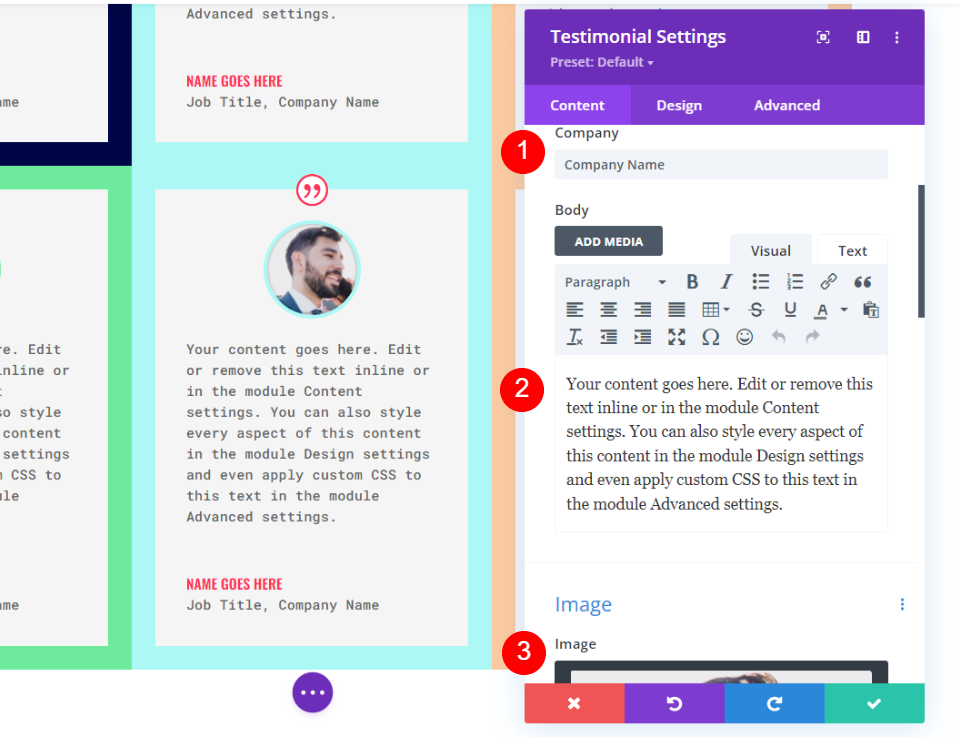
Open the settings for the second one testimonial module and alter the content material.

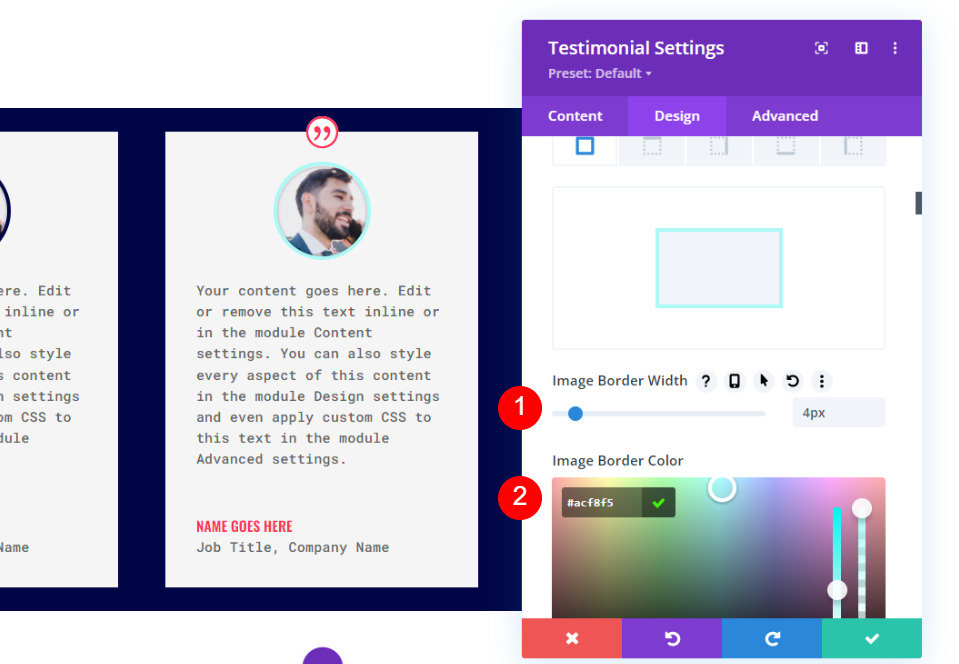
Symbol
Subsequent, make a selection the design tab and scroll right down to Symbol. Exchange the Border Colour to #acf8f5.
- Symbol Border Colour: #acf8f5

Border
In any case, scroll right down to Border. Exchange the Border Colour to #acf8f5 to check the Symbol Border. Shut the module’s settings. Shut the module’s settings.
- Colour: #acf8f5

Taste the 3rd Testimonial Module
Open the settings for the 3rd testimonial module and alter the content material.

Symbol
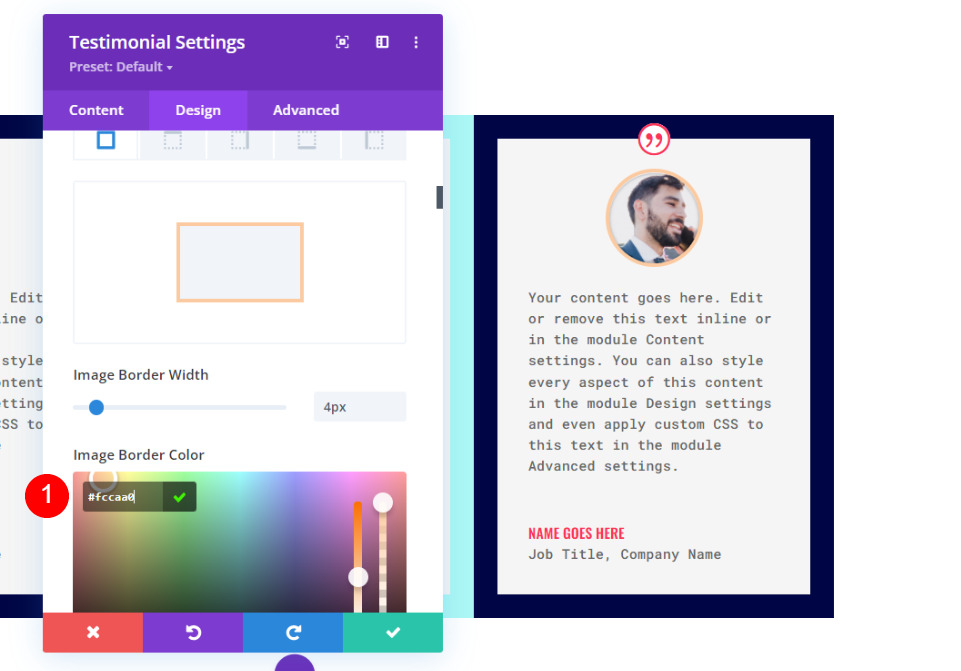
Subsequent, pass to the design tab, scroll right down to Symbol and alter the Border Colour to #fccaa0.
- Symbol Border Colour: #fccaa0

Border
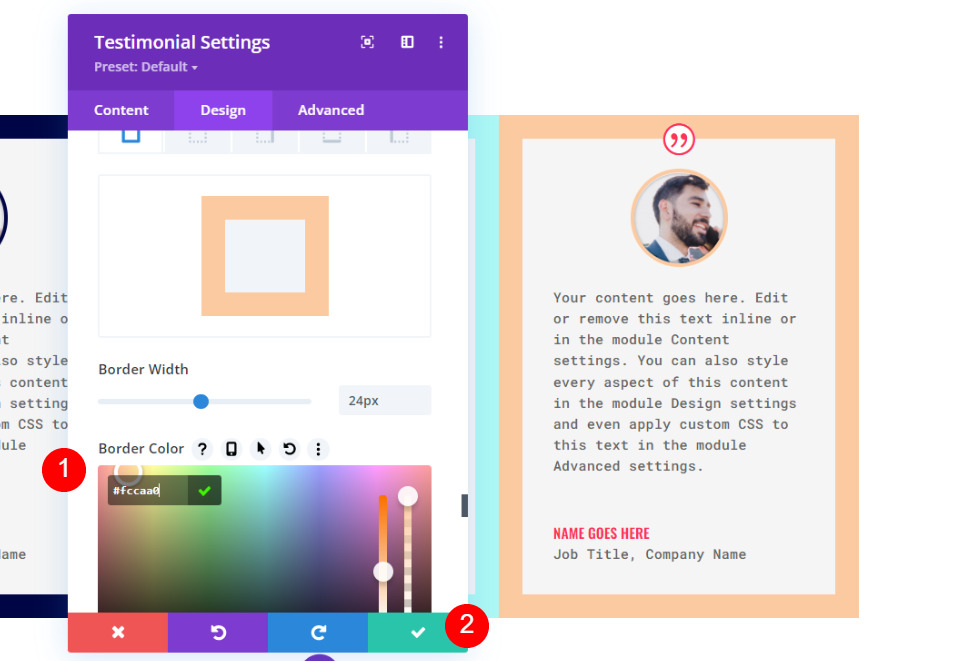
In any case, scroll right down to Border and the Border Colour to #fccaa0 to check the Symbol Border. Shut the module’s settings.
- Colour: #fccaa0

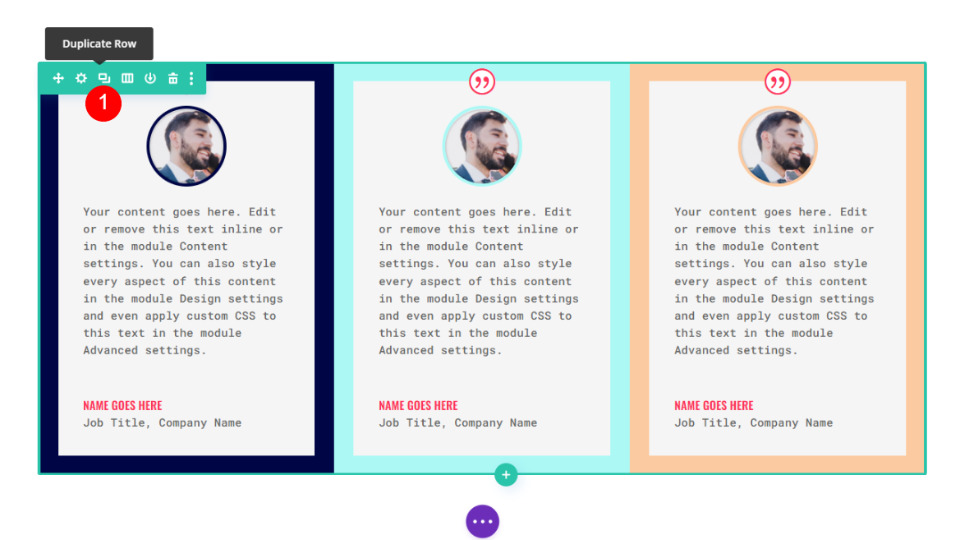
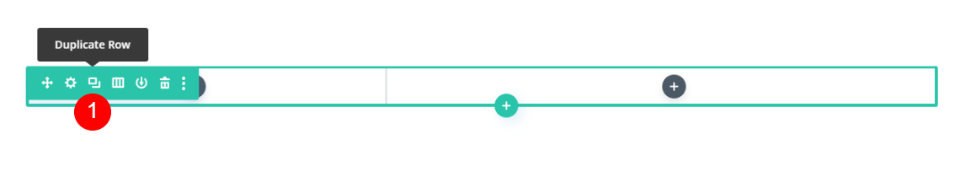
Reproduction the Row
Subsequent, reproduction the row by means of clicking the reproduction possibility that looks whilst you hover over the row. Since we’ve added 0px to the Best and Backside Padding, this new row mechanically touches the row above it. We’ll open every module in the second one segment to switch its content material and hues.

Taste the Fourth Testimonial Module
Open the settings for the second one testimonial module and alter the content material.

Symbol
Subsequent, scroll right down to Symbol and alter the Border Colour to #6eea9d.
- Symbol Border Colour: #6eea9d

Border
In any case, scroll right down to Border and alter the Border Colour to #6eea9d to check the Symbol Border. Shut the module’s settings.
- Colour: #6eea9d

Taste the 5th Testimonial Module
Open the settings for the 5th testimonial module and upload its content material.

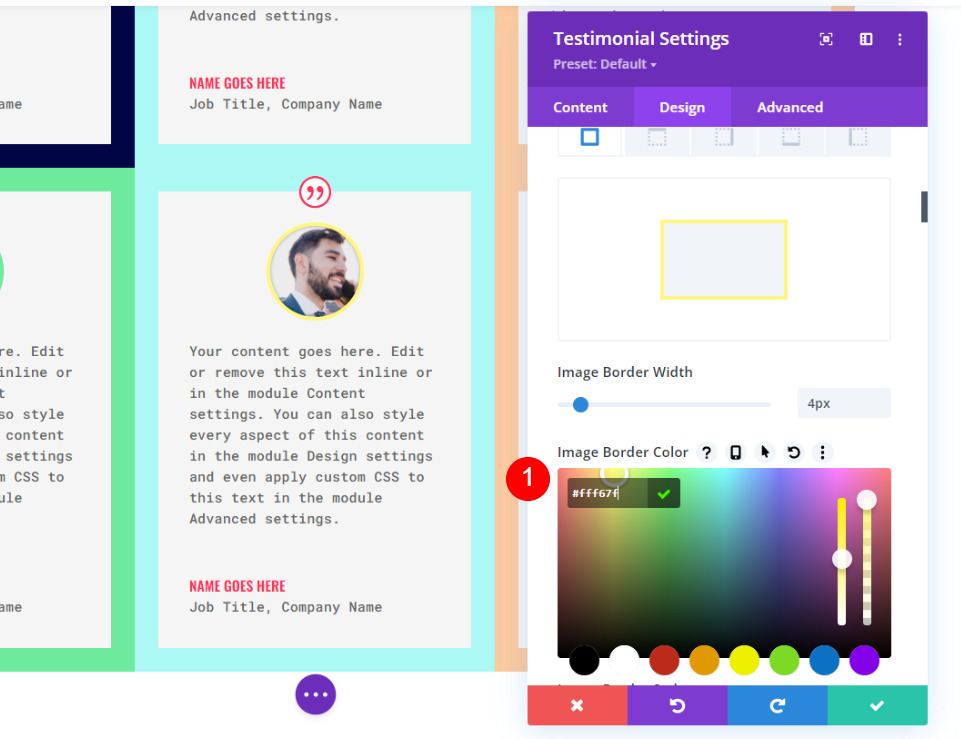
Symbol
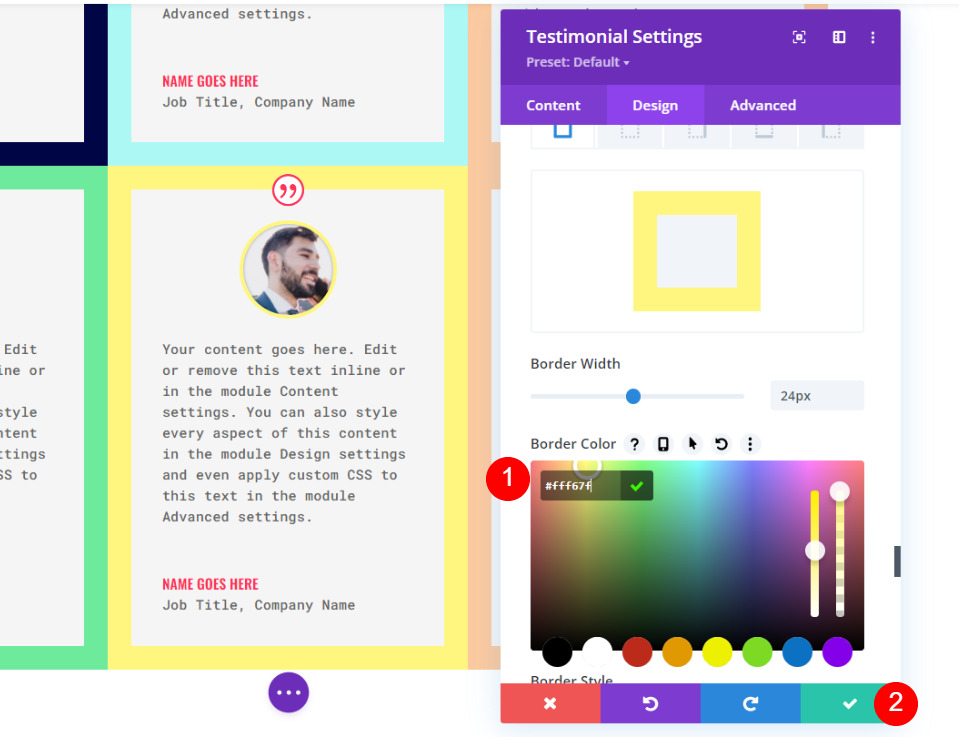
Subsequent, scroll right down to Symbol and alter the Border Colour to #fff67f.
- Symbol Border Colour: #fff67f

Border
In any case, scroll right down to Border and the Border Colour to #fccaa0 to check the Symbol Border. Shut the module’s settings.
- Colour: #fff67f

Taste the 6th Testimonial Module
In any case, open the settings for the 6th testimonial module and change the testimonial content material.

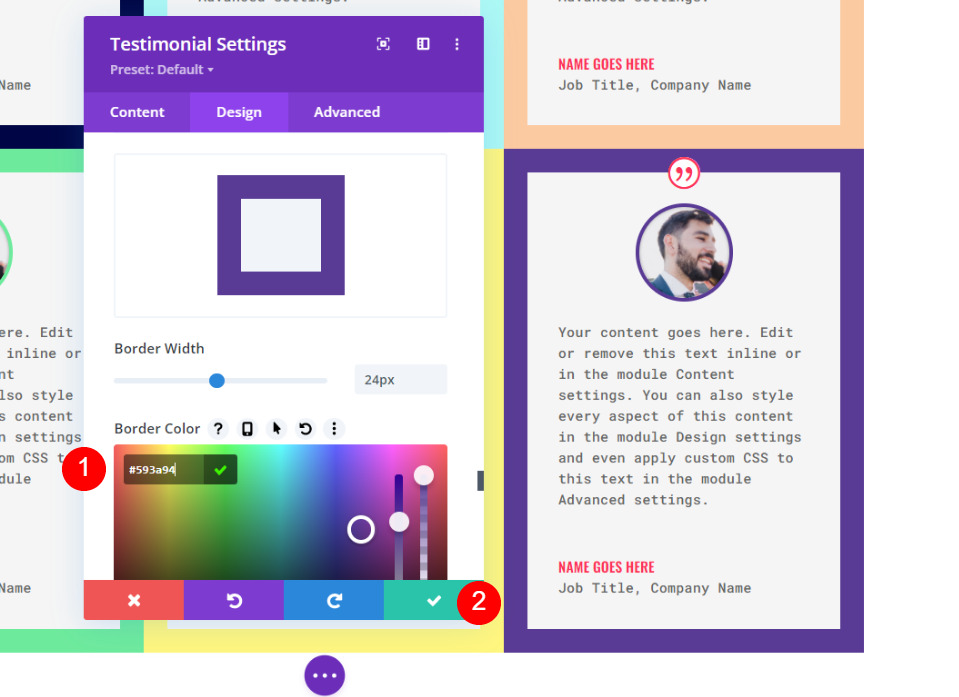
Symbol
Subsequent, scroll right down to Symbol and alter the Border Colour to #593a94.
- Symbol Border Colour: #593a94

Border
In any case, scroll right down to Border and the Border Colour to #593a94 to check the Symbol Border. Shut the module’s settings.
- Colour: #593a94

Trade Testimonial Format
The testimonial grid we’ve made works nice if the testimonials are about the similar dimension. What you probably have a couple of small and a couple of huge testimonials? For this, a grid with other sizes for the columns is perfect. We will be able to position the testimonials with probably the most knowledge within the higher columns.
For this case. we’ll create new columns with the similar spacing settings, and use the similar testimonials as prior to, however with various quantities of textual content.
Create the Trade Rows
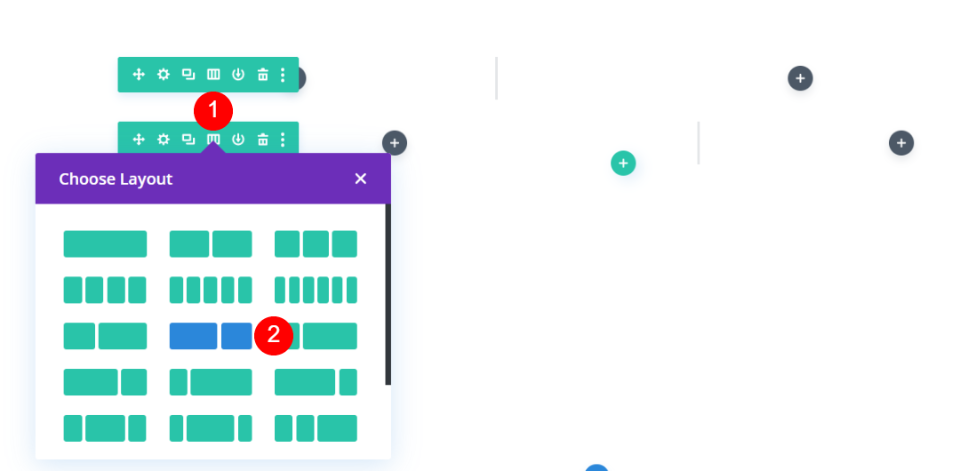
First, upload a 2-column row that has a 1/3 column at the left and a 2/3 column at the proper.

Subsequent, open the row’s settings, pass to the design tab, scroll right down to Sizing, and make a selection Use Customized Gutter Width. Exchange the Gutter Width to one.
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Subsequent, scroll to Spacing. Input 0px for the Best and Backside Padding. Shut the row’s settings.
- Padding: 0px Best, Backside

Subsequent, reproduction the row.

Make a choice the second one row’s structure choices and make a choice the structure with 2/3 at the left and 1/3 at the proper.

Upload 4 Testimonial Modules
In any case, create or drag your testimonial modules to the rows. I’m the usage of the similar modules as within the earlier instance, however I’ve modified the frame content material to create other sizes.

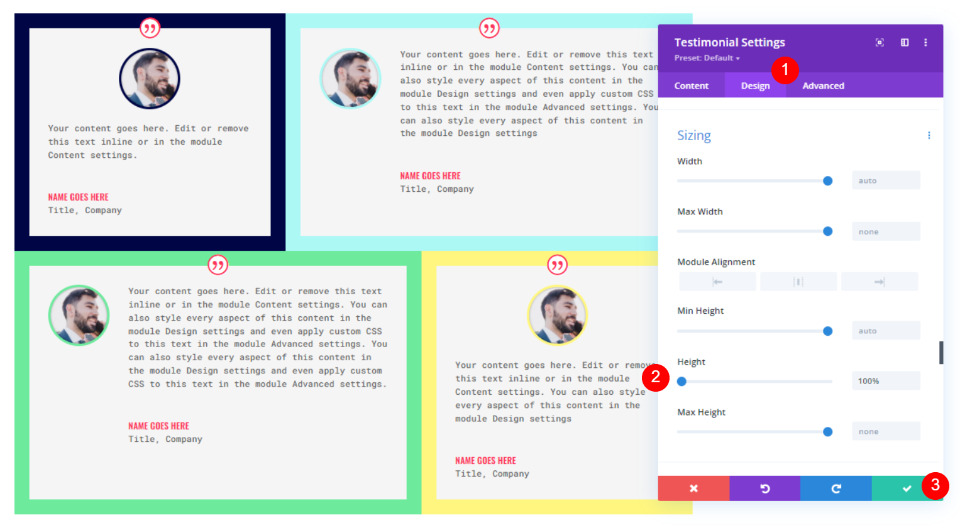
The modules have compatibility the width in their columns as they did within the earlier instance, however every is other heights on account of their frame content material. This creates awkward spacing inside the grid. Thankfully, that is simple to mend. This additionally works for the common grid in case your testimonial content material is of various sizes.
Open the settings for the primary module and pass to the design tab. Scroll right down to Sizing and input 100% for Peak. Repeat this for every module.
- Peak: 100%

Effects
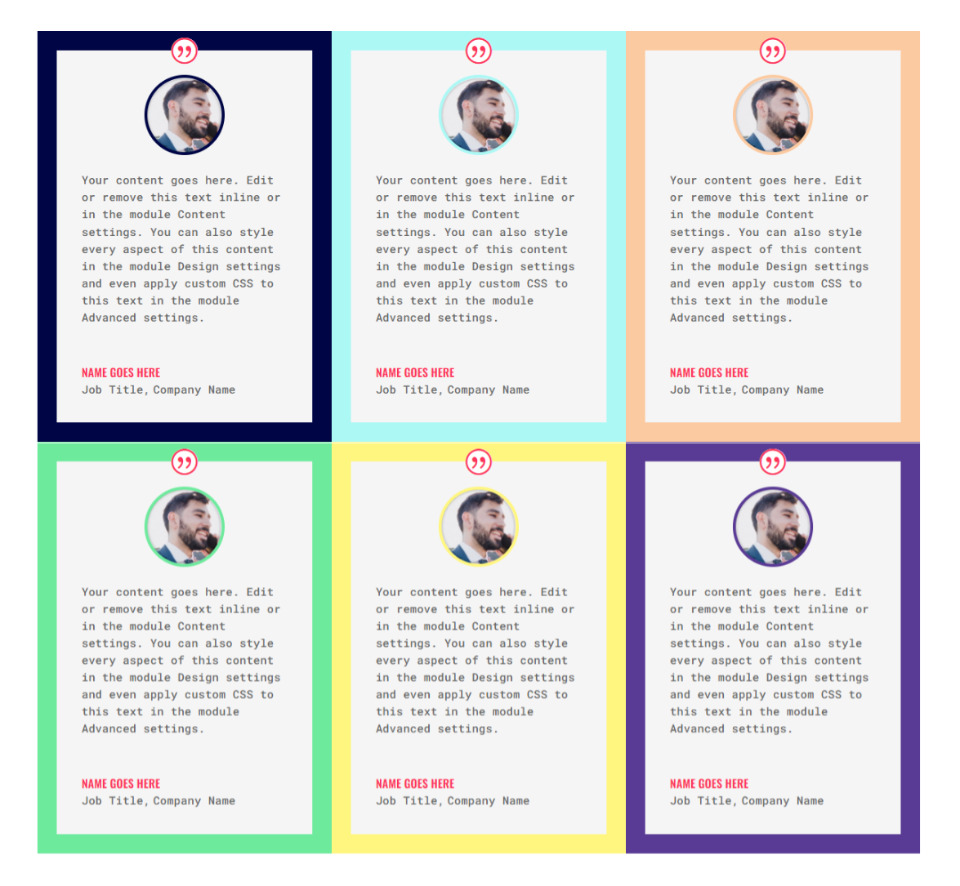
Testimonial Grid Format Effects
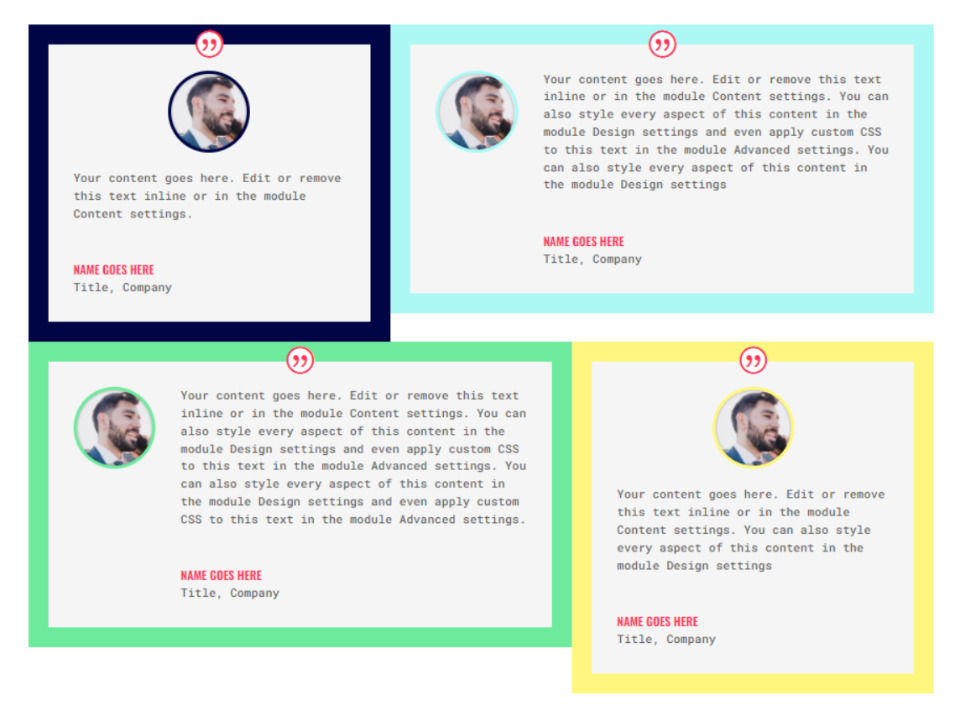
Right here’s a have a look at our grid structure. This works nice if the testimonials are the similar dimension.

Trade Testimonial Format Effects
Right here’s the exchange structure. It’s ultimate for content material in more than one sizes.

Finishing Ideas
That’s our have a look at the way to create a testimonial grid structure with Divi’s testimonial module. Divi’s row and module settings paintings nice in combination to create a grid of more than one rows and column counts. The examples we’ve proven right here can simply be expanded upon to create even higher grids. The ideas additionally paintings with different kinds of Divi modules.
We need to listen from you. Have you ever created a testimonial grid the usage of the process we’ve mentioned right here? Tell us about your enjoy within the feedback.
The submit How to Create a Testimonial Grid Layout with Divi’s Testimonial Module gave the impression first on Elegant Themes Blog.
WordPress Web Design