In previous variations of Divi, including a gradient overlay to a parallax background symbol was once no longer a integrated choice. However, with Divi’s new background choices (and the Gradient Builder), you’ll be able to simply create stunning parallax backgrounds with numerous gradient overlay designs.
On this instructional, we’re going to display you the way to use Divi’s background choices so as to add a colourful gradient overlay that blends with a background symbol the usage of each True and CSS Parallax strategies.
Sneak Peek
Here’s a fast have a look at the background designs we’ll construct on this instructional.
This primary one has a gradient overlay with the Colour mix mode used at the background symbol the usage of the True Parallax approach.
And right here is identical design the usage of the CSS Parallax Means. Understand that the gradient stays fastened/connected to the background symbol in order that it sounds as if to be part of the real symbol and no longer only a layer.
And here’s an instance of a gradient overlay the usage of semi-transparent colour stops with no mix mode.
The Thought
The fundamental thought of this design comes to two steps:
1. Create a background gradient for a bit the usage of the gradient builder ensuring to put the gradient above the background symbol.
2. Upload a background symbol to the similar segment that makes use of one of the most parallax strategies and the Colour mix mode.
This may increasingly permit the colourful gradient to overlay the parallax symbol whilst it strikes when scrolling down the web page. The Colour mix mode merges the gradient overlay with the picture for a lovely symbol that appears nice with parallax.
Obtain the Format for FREE
To put your palms at the designs from this instructional, you are going to first want to obtain it the usage of the button underneath. To realize
get entry to to the obtain it is very important subscribe to our Divi Day by day e mail record by means of the usage of the shape underneath. As a brand new
subscriber, you are going to obtain much more Divi goodness and a loose Divi Format pack each Monday! For those who’re already at the
record, merely input your e mail deal with underneath and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Publication and we can e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of different wonderful and loose Divi assets, pointers and tips. Practice alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely sort for your e mail deal with underneath and click on obtain to get entry to the structure pack.
You’ve effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get entry to to loose weekly Divi structure packs!
To import the segment structure for your Divi Library, do the next:
- Navigate to the Divi Library.
- Click on the Import button on the peak of the web page.
- Within the portability popup, make a selection the import tab
- Make a selection the obtain record out of your laptop (make sure you unzip the record first and use the JSON record).
- Then click on the import button.

As soon as completed, the segment structure shall be to be had within the Divi Builder.
Let’s get to the academic, lets?
What You Wish to Get Began
To get began, it is very important do the next:
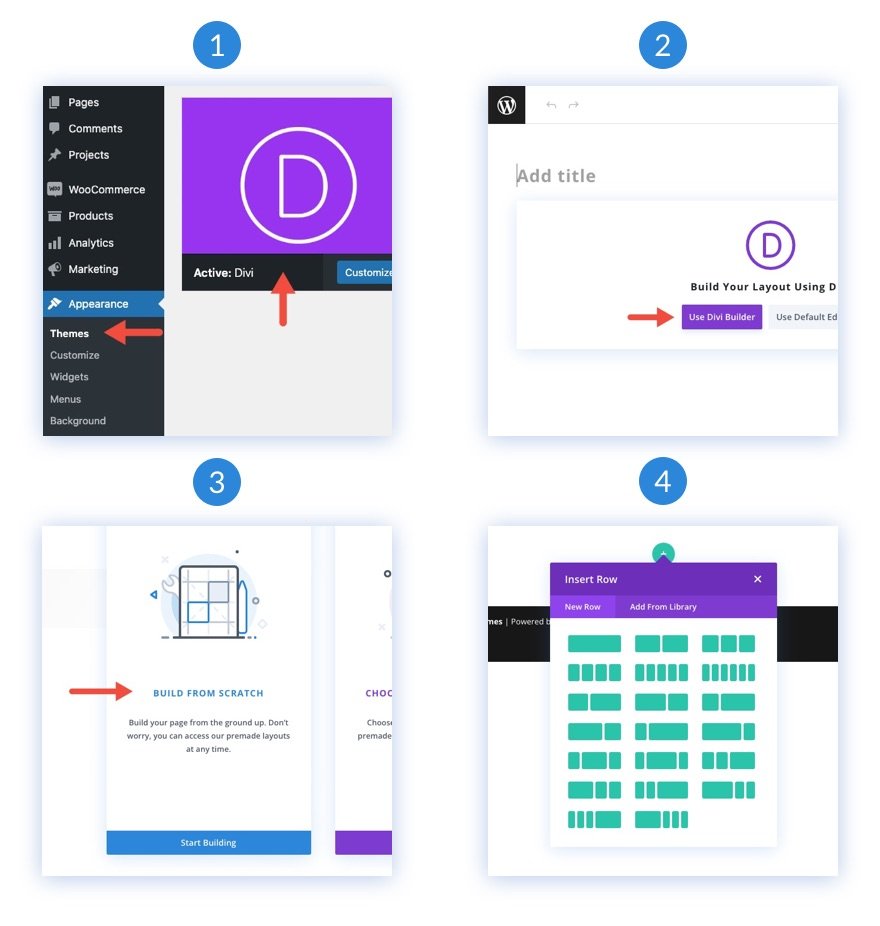
- For those who haven’t but, set up and turn on the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a selection the choice “Construct From Scratch”.
- Now have a clean canvas to begin designing in Divi!

The way to Create a Parallax Symbol Background with a Mixed Gradient Overlay in Divi
1. Create the Fill-in Row and Heading Textual content
Even though we’re going to be that specialize in the segment background design for this instructional, it is smart so as to add a fill-in row and heading to get a greater really feel for what the design will appear to be in a typical use case.
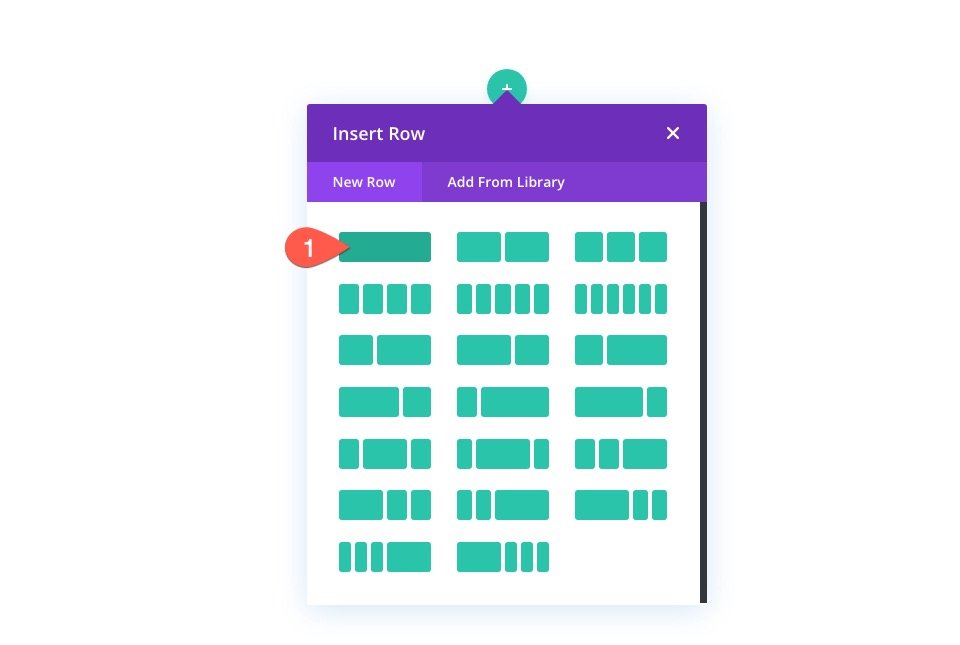
To start out issues off, upload a one-column row to the present segment within the builder.

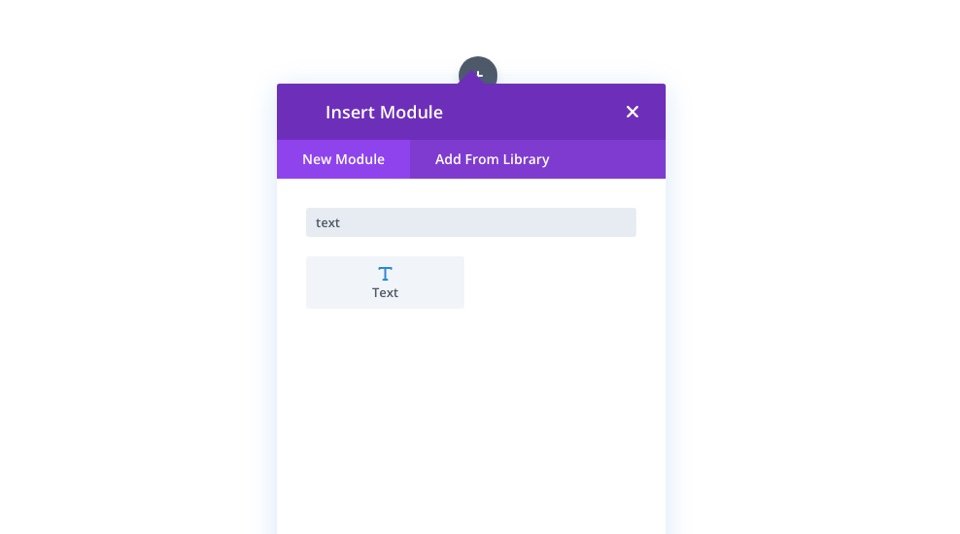
Subsequent, upload a textual content module to the row/column.

Textual content Settings
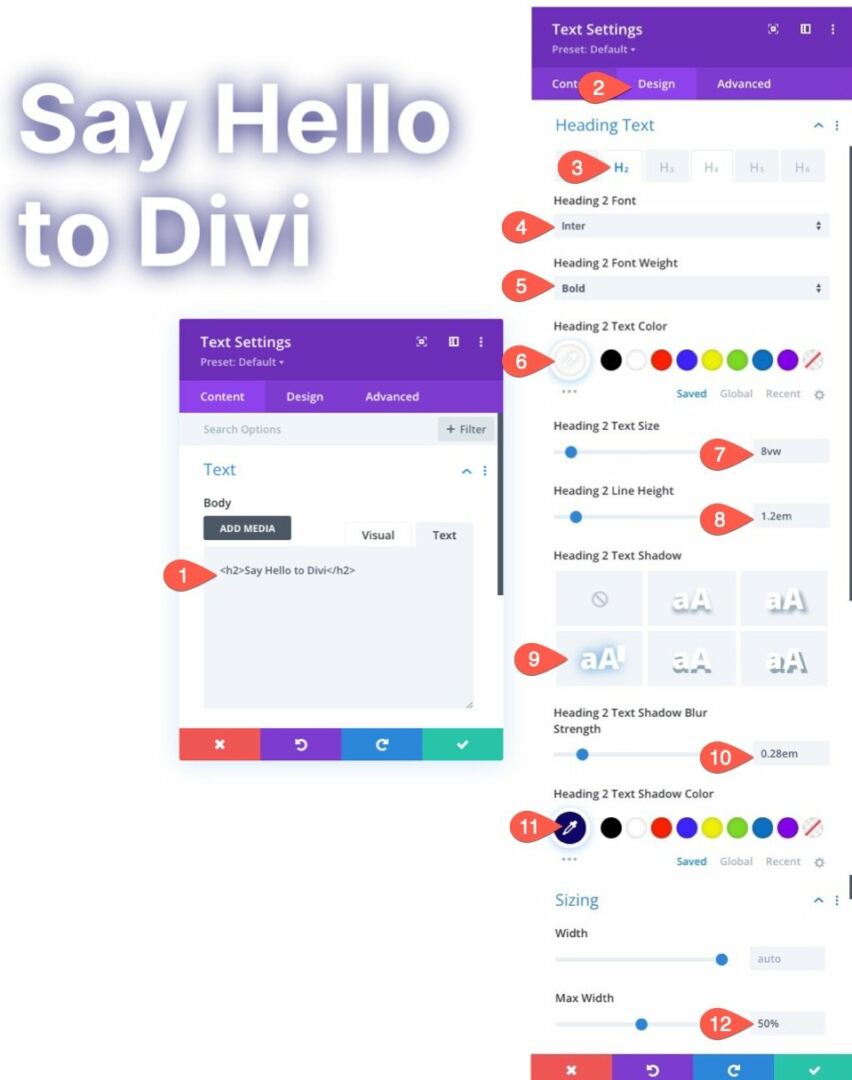
Open the settings for the Textual content Module. Underneath the Content material tab, upload an H2 heading to the frame content material.
<h2>Say Hi to Divi</h2>
Underneath, the design tab, replace the heading choices and max width as follows:
- Heading 2 Font: Inter
- Heading 2 Font Weight: Daring
- Heading 2 Textual content Colour: #fff
- Heading 2 Textual content Dimension: 8vw
- Heading 2 Line Peak: 1.2em
- Heading 2 Textual content Shadow: see screenshot
- Headding 2 Textual content Shadow Blur Power: 0.28em
- Heading 2 Textual content Shadow Colour: #10076d
- Max Width: 50%

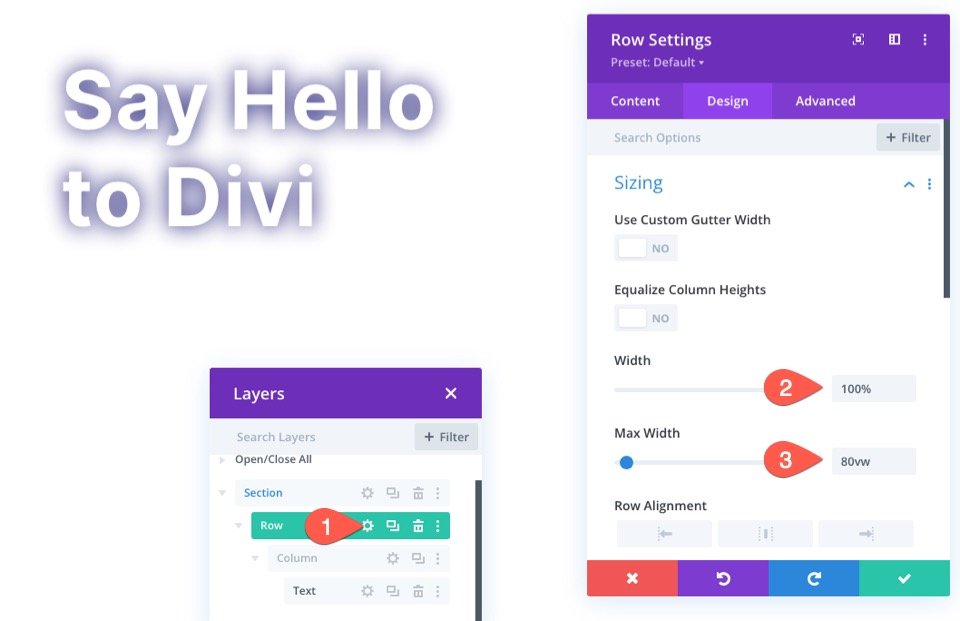
Row Settings
Now that the heading is in position, let’s replace the row dimension and spacing to make it extra responsive.
Open the row settings. Underneath the Design tab, replace the next:
- Width: 100%
- Max Width: 80vw

- Padding: 15vw peak, 15vw backside

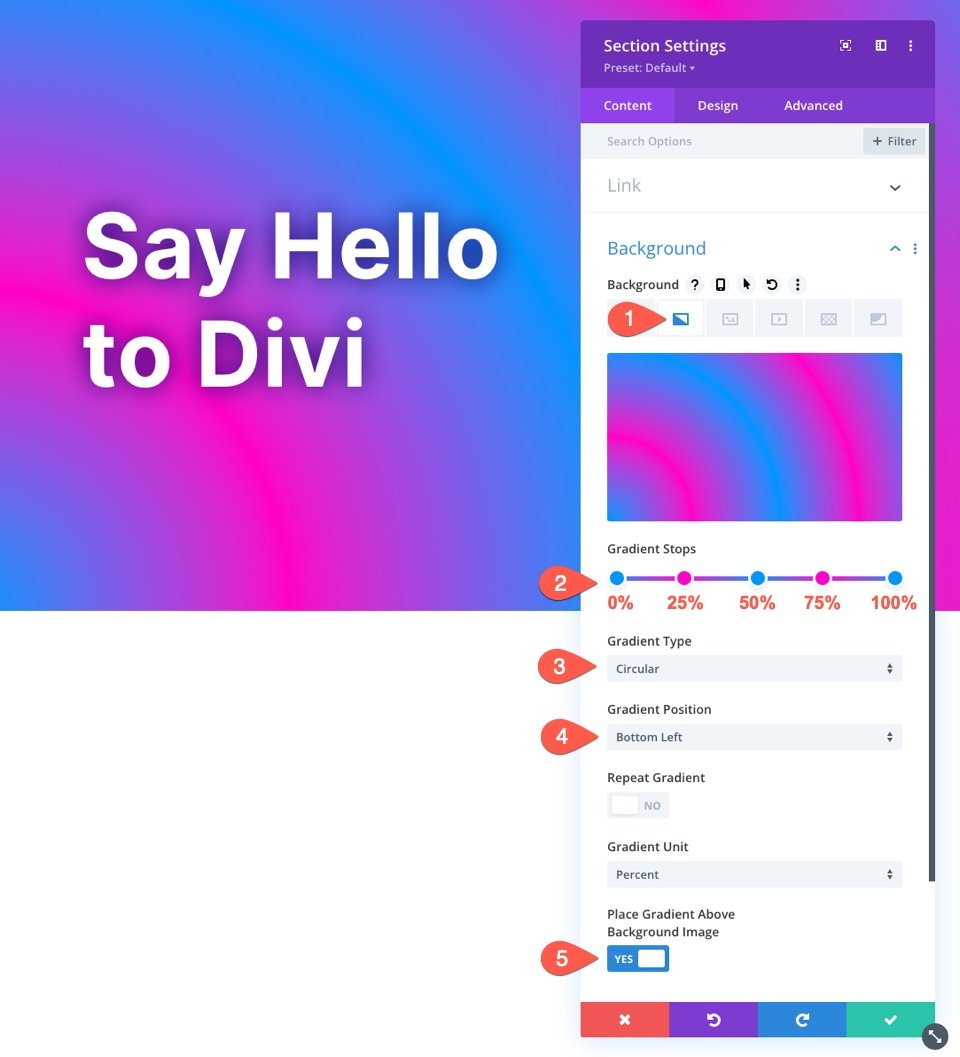
2. Design the Gradient Background for the Phase
Now that the fill-in content material is entire, we’re able to begin designing our segment gradient background.
Background Gradient Settings
Open the settings for the segment. Underneath the Content material tab, make a selection the gradient tab underneath the background choices and replace the gradient choices as follows:
- Gradient Forestall 1: #0094ff (at 0%)
- Gradient Forestall 2: #ff00c7 (at 25%)
- Gradient Forestall 3: #0094ff (at 50%)
- Gradient Forestall 4: #ff00c7 (at 75%)
- Gradient Forestall 5: #0094ff (at 100%)
- Gradient Sort: Round
- Gradient Place: Backside Left
- Position Gradient Above Background Symbol: YES

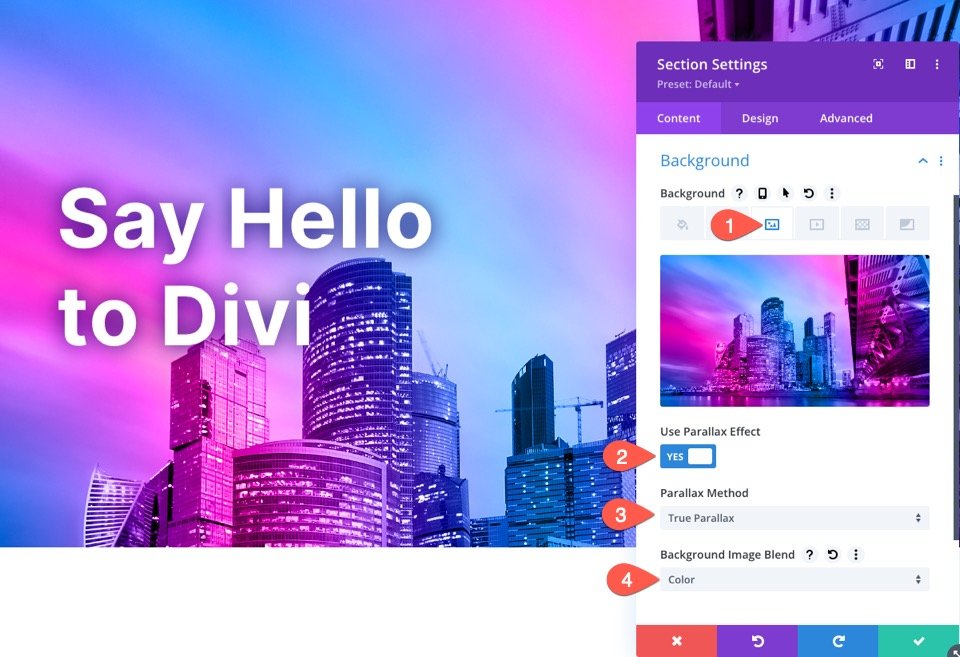
3. Upload a Parallax Background Symbol with Colour Mix Mode
As soon as the gradient design is entire, we’re able so as to add our parallax background symbol. Then we can follow the Colour mix mode to mix the gradient design with the background symbol for a lovely parallax background design.
Background Symbol Settings
Whilst within the background choices of the segment, make a selection the Background Symbol tab and add a background symbol. The replace the next:
- Use Parallax Impact: YES
- Parallax Means: True Parallax
- Background Symbol Mix: Colour

Why the Colour Mix Mode?
The colour mix mode blends a grayscale model of the picture with the colours (hue and saturation) of the gradient. This preserves the visible high quality of the picture with an entire new colour scheme.
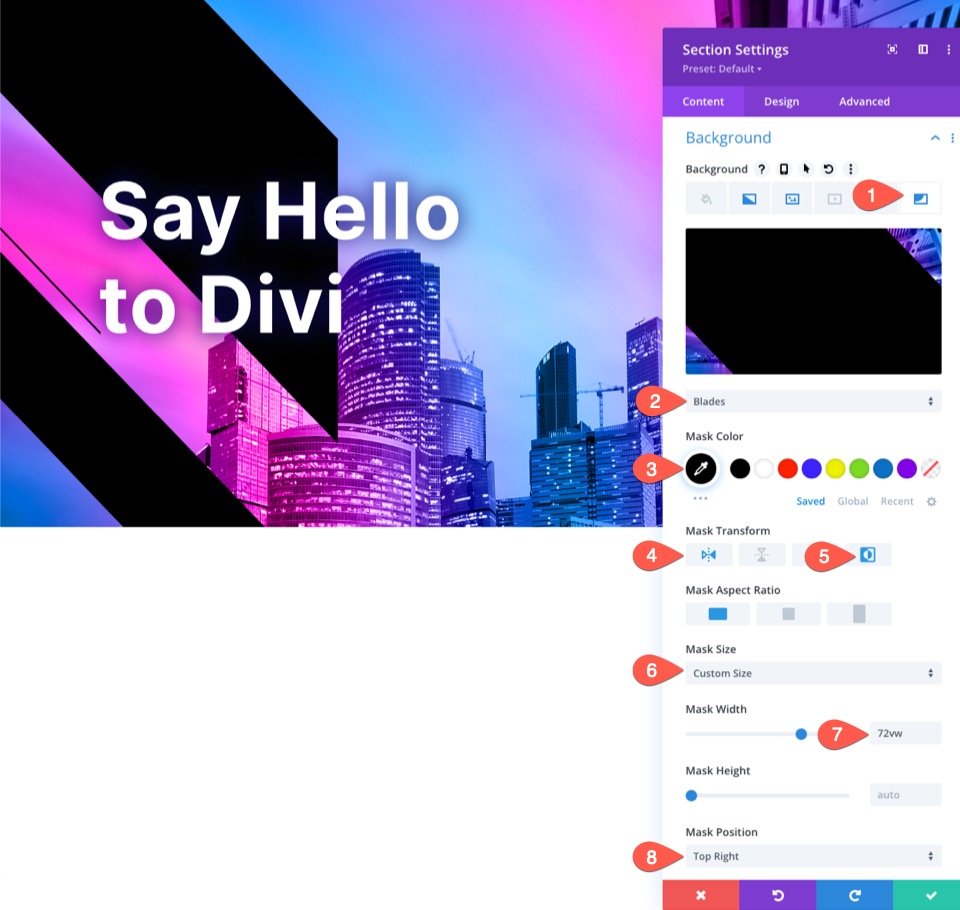
4. Upload a Background Masks (Why Now not?)
To complete off the design, let’s upload a background masks that can sit down at the back of our heading to make the textual content pop just a little extra and emphasize the parallax impact.
Background Masks Settings
Whilst within the background choices of the segment, make a selection the Background Masks tab and replace the next:
- Masks: Blades
- Masks Change into: Turn Horizontal, Invert
- Masks Dimension: Customized Dimension
- Masks Width: 72vw
- Masks Place: Best Proper

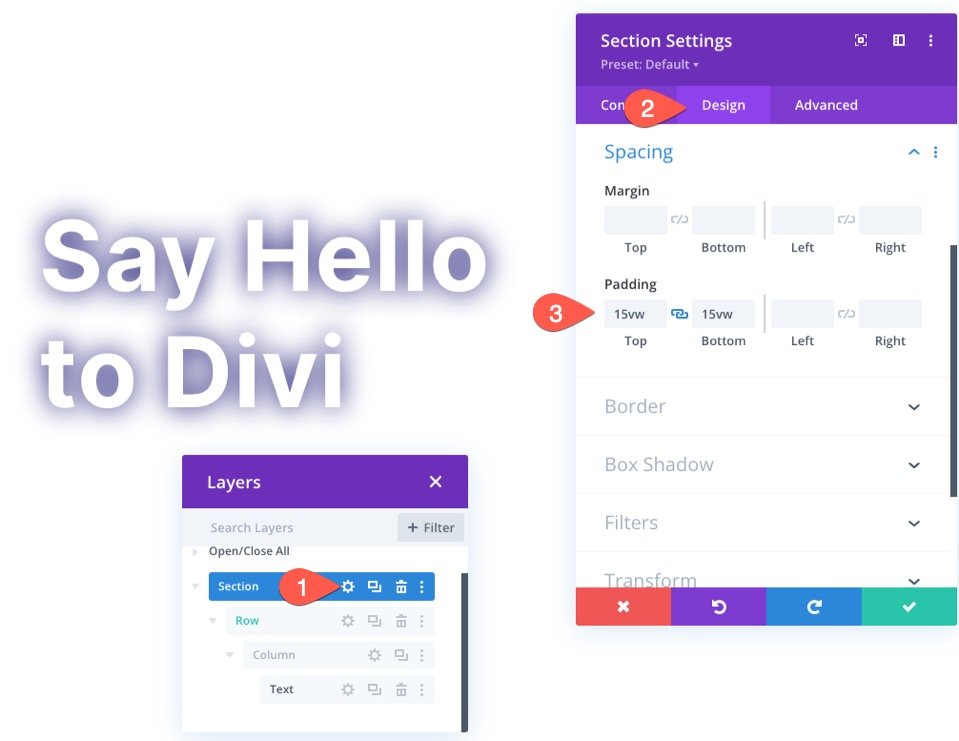
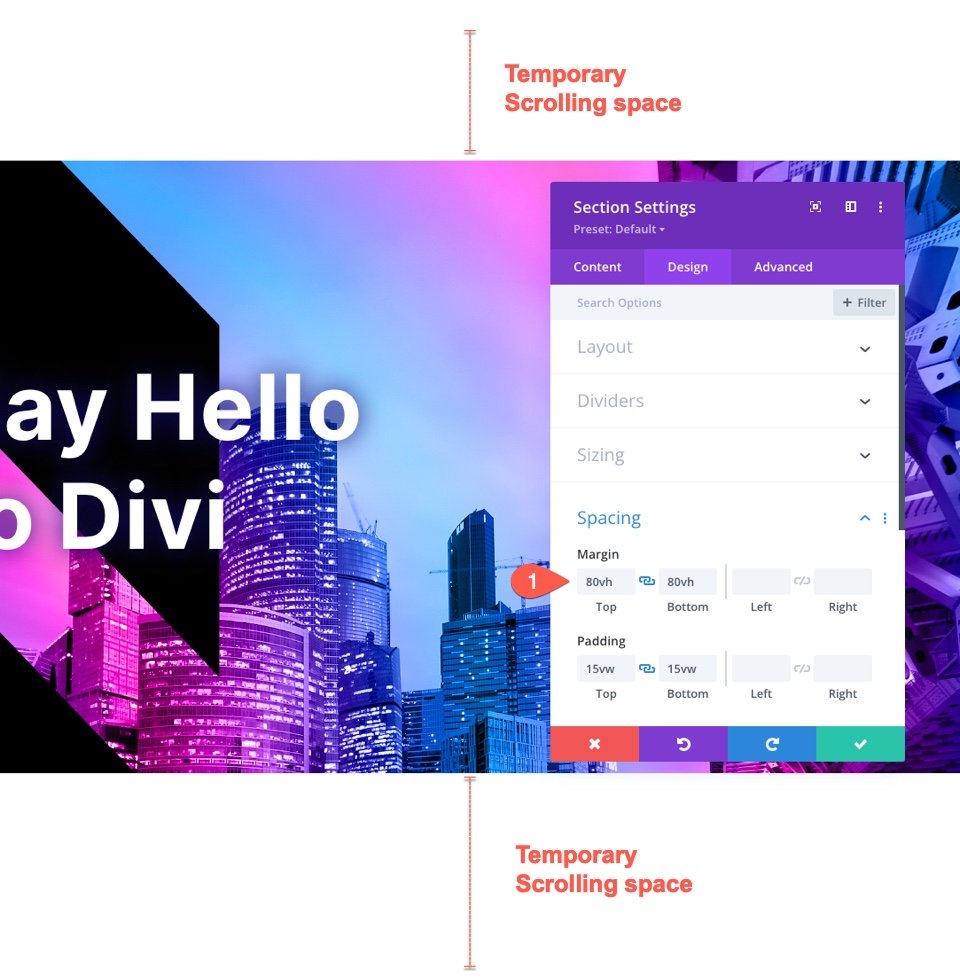
5. Upload Some Transient Scrolling House for Trying out
Prior to we take a look at the overall effects, we want to upload some house above and underneath our segment so that we have got enough scrolling house to look the parallax impact in motion. To do that, merely upload the next margin to the segment:
- Margin: 80vh peak, 80vh backside

Don’t put out of your mind to take away this spacing when including the segment for your personal web page.
Ultimate Effects
Let’s check out the overall outcome on a are living web page.
And right here is identical design the usage of the CSS Parallax Means. Understand that the gradient stays fastened/connected to the background symbol in order that it sounds as if to be part of the real symbol and no longer only a layer.
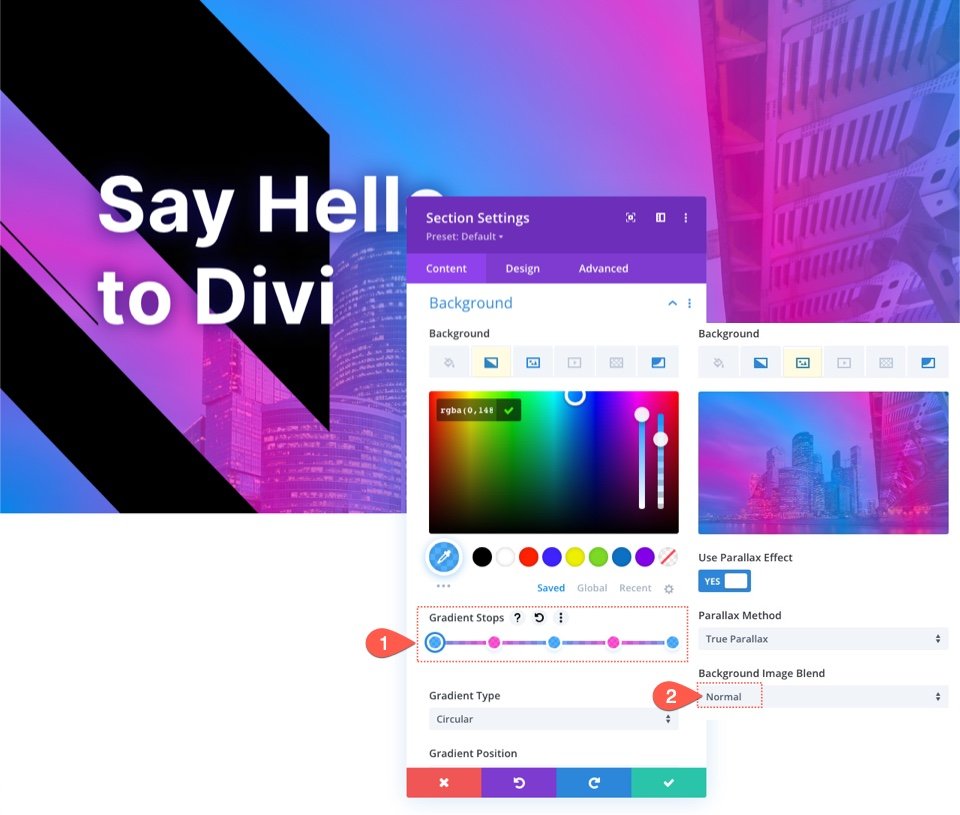
The usage of a Gradient Overlay with out the Mix Mode
Even though I really like the mix mode for this design, you might really feel the desire for a extra conventional gradient overlay in your parallax background symbol.
As an example, it’s essential make a choice to not upload a mix mode to the design and easily give each and every of the gradient colour stops a semi-transparent colour. This might let you see a extra delicate illustration of the background symbol at the back of the gradient overlay.
To do that it’s essential carry down the opacity of each and every colour to one thing like 72% after which set the background symbol mix choice again to Customary.

Here’s an instance of what this is able to appear to be.
Check out Extra Gradients!

The Gradient Builder can create such a lot of extra colours and gradient sorts you’ll be able to use to make those layered background designs stand out. You’ll be able to take a look at our are living demos of extra background gradient design probabilities.
Ultimate Ideas
Making a parallax background design with a mixed gradient overlay can simply be completed the usage of Divi’s integrated background choices. It truly does provide the energy of Photoshop in Divi like by no means ahead of. Be at liberty to discover other colour combos with numerous gradient colour stops and positions. Plus, you’ll be able to experiment with other mix modes as neatly.
Confidently, this may increasingly come in useful in your personal web site or your subsequent venture.
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!necessary} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit The way to Create a Parallax Symbol Background with a Mixed Gradient Overlay in Divi gave the impression first on Sublime Topics Weblog.
WordPress Web Design