It’s In spite of everything Right here!
Black Friday
That is one thing particular. That is the only time each and every 12 months that we provide our greatest bargain of all time. However that’s just the start, as a result of we also are giving freely $500,000 in unfastened prizes ! Everybody who takes benefit of our Black Friday Sale as of late will stroll away with a unfastened reward, some value masses of bucks. However that’s no longer all…we also are giving freely unique Divi Structure Packs constructed only for this instance and most effective to be had to Black Friday consumers and our present Lifetime participants.
Probably the most unique touchdown pages we’re giving you as Lifetime Participants and new Black Friday consumers this 12 months is the lovely UI Equipment Touchdown Web page. This structure comprises a few of Divi’s best integrated design combos and high quality mockups that’ll take your website online to the following stage. On this put up we’ll display you the right way to get your palms on it and use it successfully.
In case you are a present Lifetime consumers or when you have bought a brand new account or upgraded all over our Black Friday Sale, you’ll download this layout right now.

Get the Unique Black Friday UI Equipment Touchdown Web page
Prior to coming into this use case, it is very important lay your palms at the unique Black Friday UI Equipment Touchdown Web page which you’ll get by means of turning into a brand new Sublime Issues Member, upgrading your current account, or by means of already being a Lifetime Member with us. In case you are certainly already a Lifetime Member you’ll log in to our participants space and download all of our exclusive landing pages here. Everybody else will want to use the button under to shop for or improve sooner than they may be able to practice together with the remainder of our educational.
Claim The Deal Before It Disappears!
The use of Divi’s Column Buildings to Listing Merchandise & Options Superbly
For the rest of this put up, we’ll suppose you’ve both taken benefit of our Black Friday deal or that you’re already a Lifetime Member and feature get right of entry to to the Black Friday UI Equipment Touchdown Web page.
When you’ve downloaded the brand new UI Equipment Touchdown Web page from our participants space you’ll watch the video under to look simply how simple it’s to arrange. We might additionally encourage you to follow along with this tutorial to get your web page in a position for additional customization.
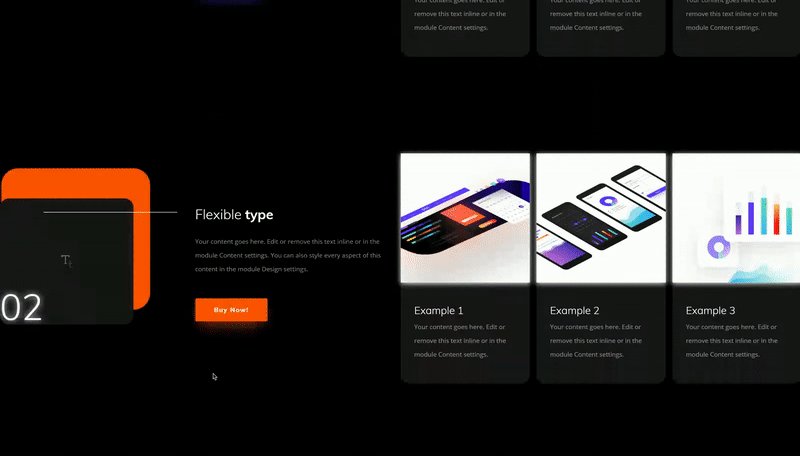
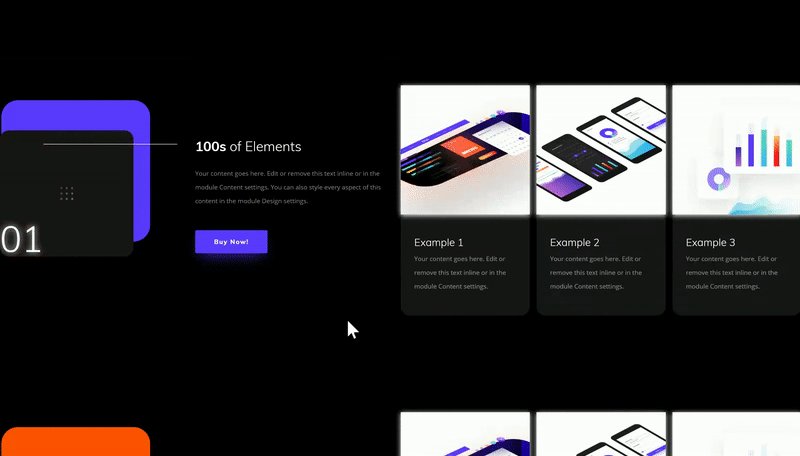
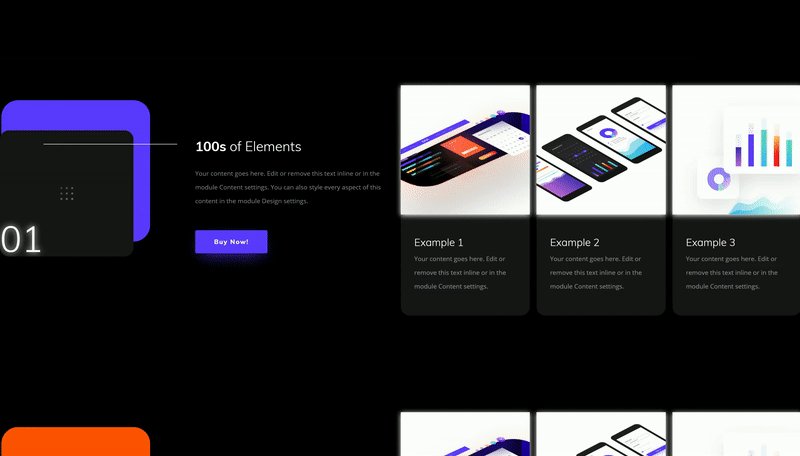
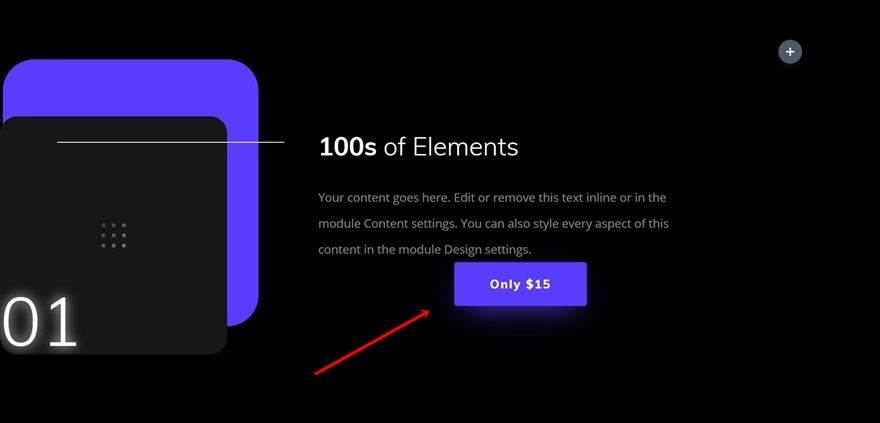
On this use case put up, we’re going to turn you the right way to stunningly record your options and/or merchandise the usage of Divi’s new column buildings. The design we’ll take care of appears nice with the UI Equipment Touchdown Web page and lets you use the gap in your web page in an efficient and lovely method.
Preview
Let’s check out the end result on other display sizes.

Hover & Animation
We’ll additionally upload some delicate hover and animation settings to the more than a few design components. This will likely give the next interplay:

Let’s Get Began!
Upload New Web page The use of UI Equipment Touchdown Web page
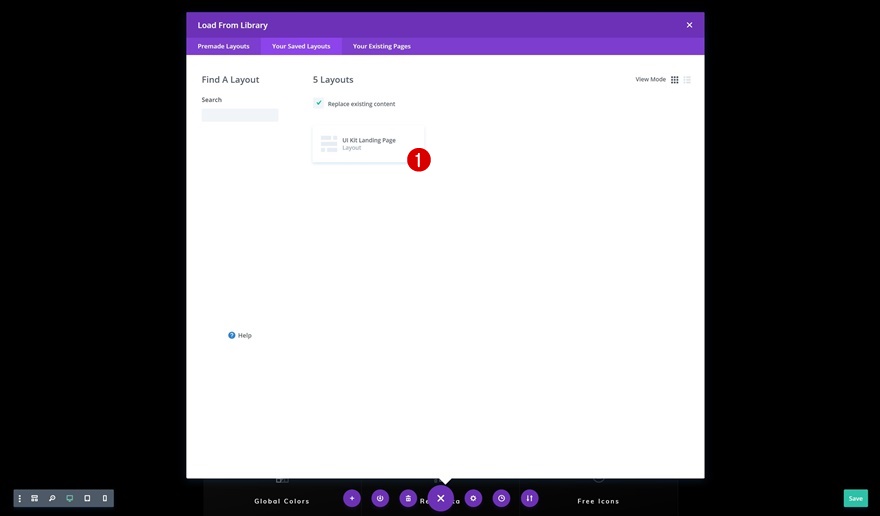
The very first thing it is very important do is create a brand new web page the usage of the UI Equipment Touchdown Web page which you may have downloaded and uploaded. In case you’re no longer certain how to try this, remember to take a look at the video within the earlier a part of this put up that may information you there step-by-step.

Find Options Segment on Web page
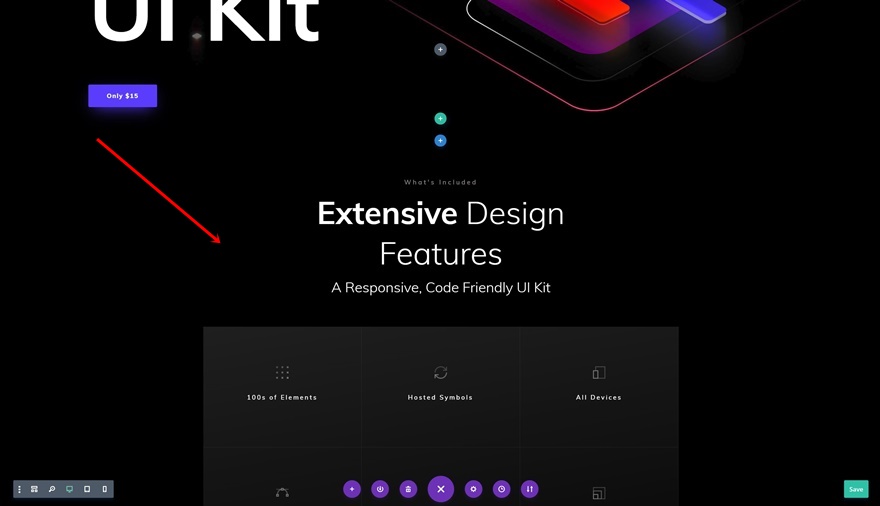
When you’ve uploaded the structure, scroll down till you return around the options phase at the web page.

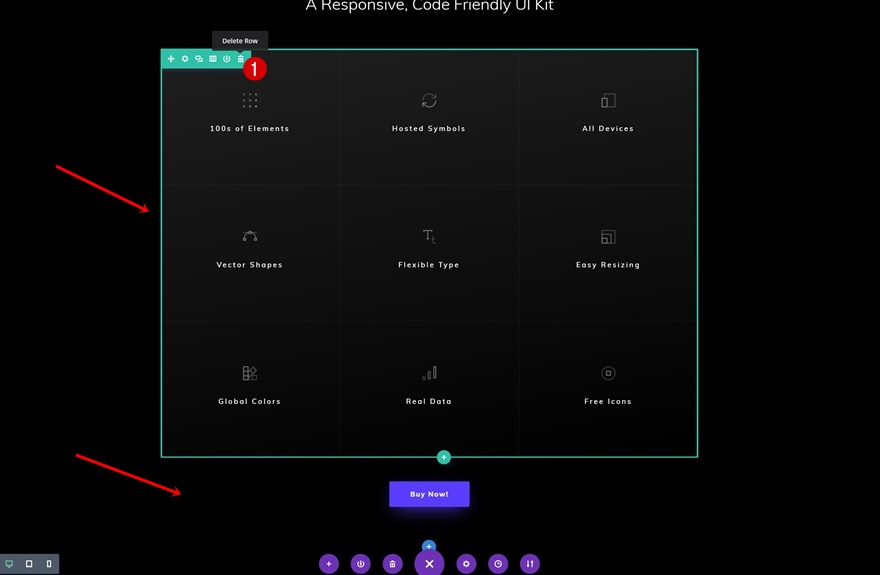
Take away Present Rows
Take away the closing two rows you’ll in finding on this phase. We’ll substitute the content material of those rows with our characteristic/product record.

Upload New Row Under Row Containing Row
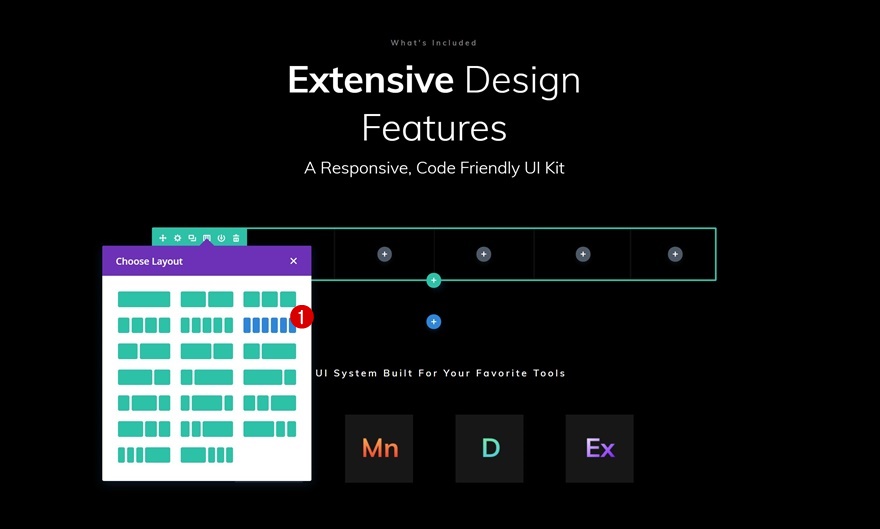
Column Construction
Upload a brand new row to the phase the usage of the next column construction:

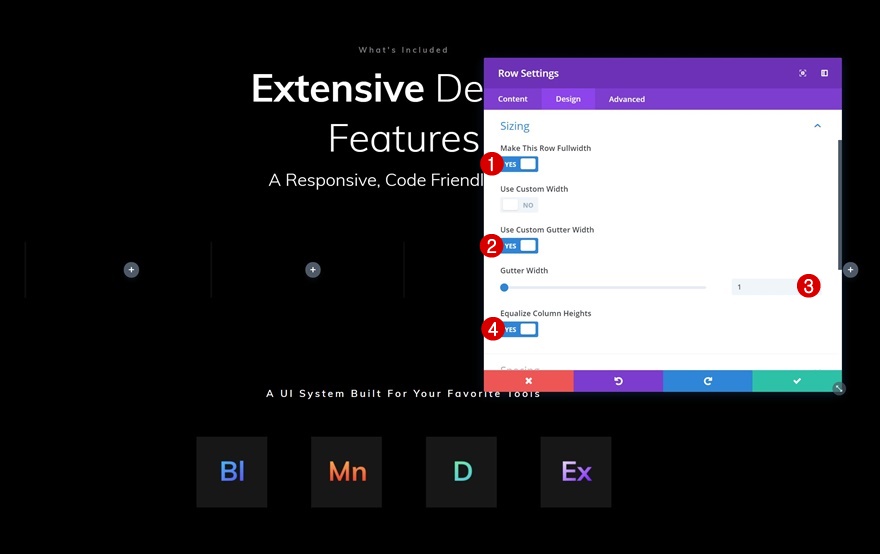
Sizing
With out including any modules but, open the row settings and alter the sizing settings within the design tab.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: Sure
- Equalize Column Heights: Sure

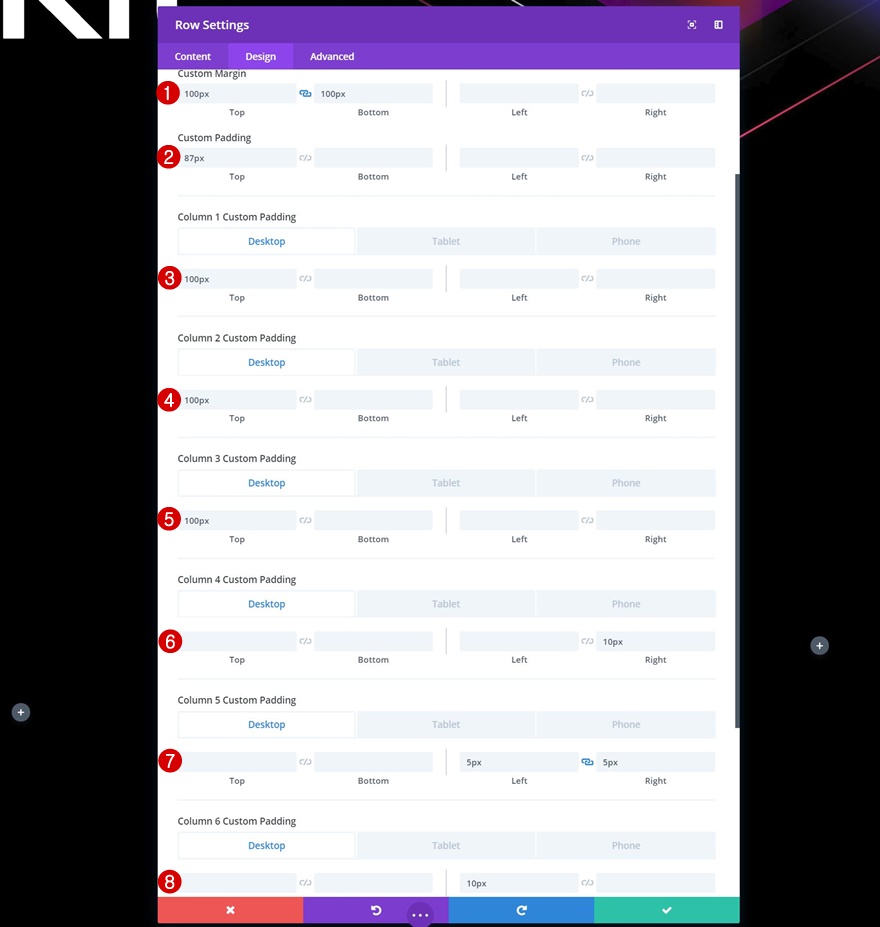
Spacing
To ensure this design appears nice throughout all display sizes, we’re going to make use of other customized margin and padding values:
- Best Margin: 100px
- Backside Margin: 100px
- Best Padding: 87px
- Column 1 Best Padding: 100px (Desktop), 0px (Pill & Telephone)
- Column 2 Best Padding: 100px (Desktop), 0px (Pill & Telephone)
- Column 3 Best Padding: 100px (Desktop). 0px (Pill & Telephone)
- Column 3 Backside Padding: 50px (Pill & Telephone)
- Column 4 Left Padding: 10px (Telephone Handiest)
- Column 4 Proper Padding: 10px
- Column 5 Left Padding: 5px (Desktop & Pill), 10px (Telephone)
- Column 5 Proper Padding: 5px (Desktop & Pill), 10px (Telephone)
- Column 6 Left Padding: 10px
- Column 6 Left Padding: 10px (Telephone Handiest)

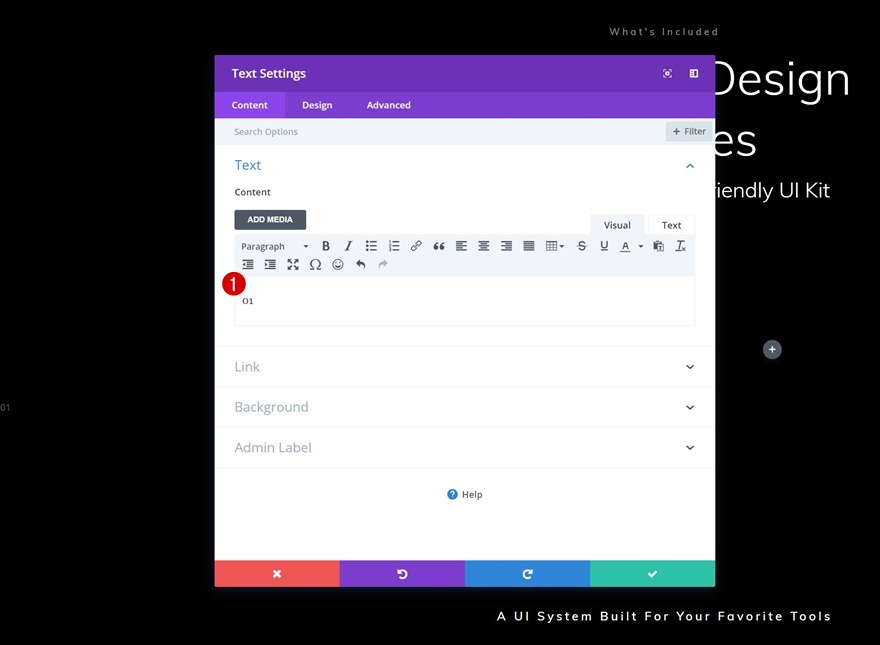
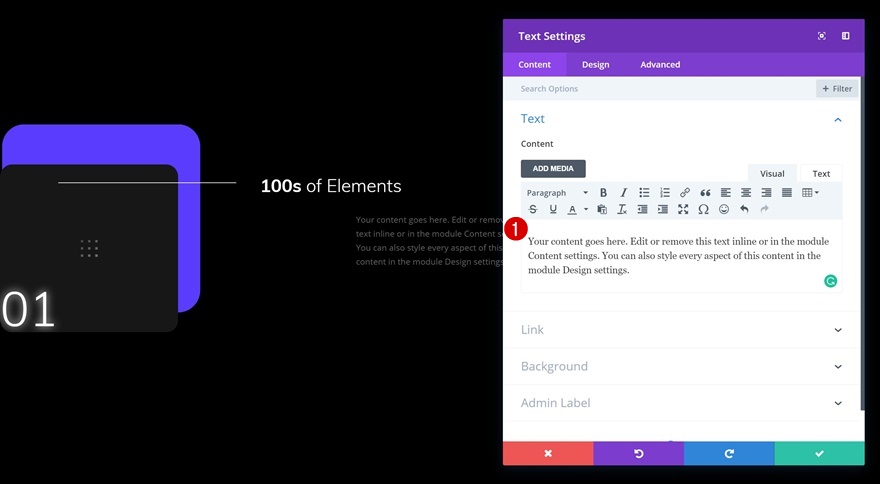
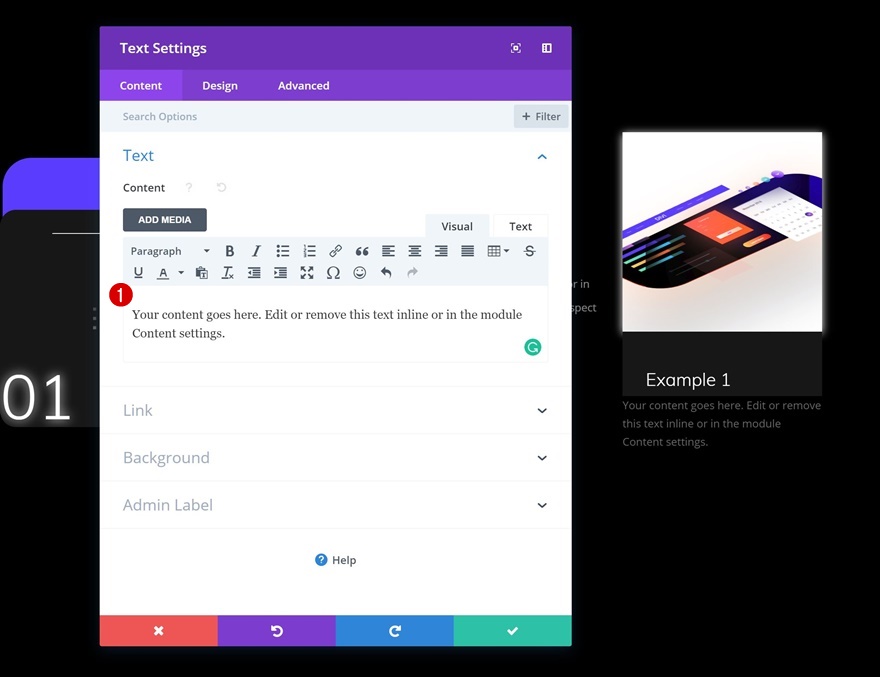
Upload Textual content Module to Column 1
Upload Content material
Time to start out including modules! Upload a Textual content Module to the primary column with a bunch.

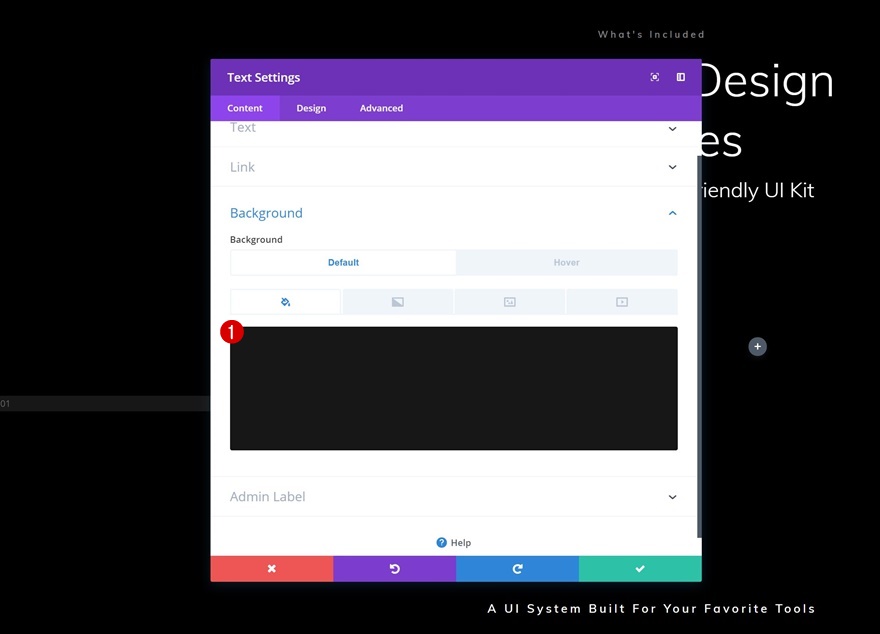
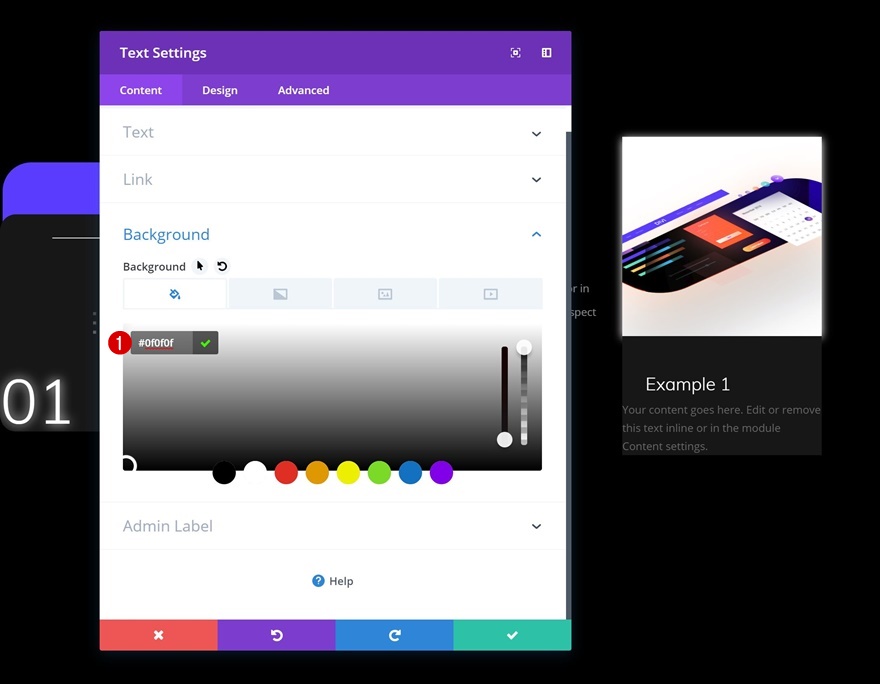
Default Background Colour
Upload a background colour to this module.
- Background Colour: #0f0f0f

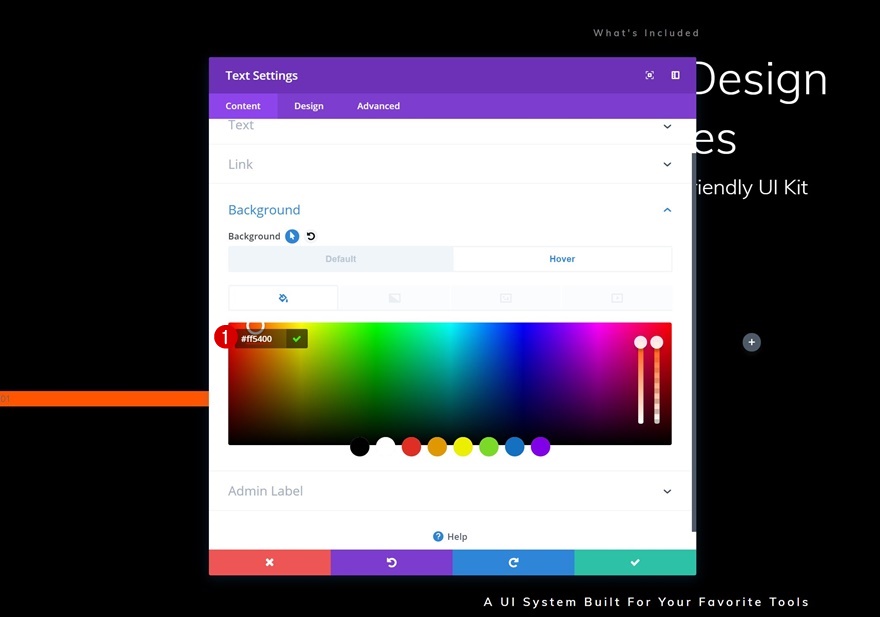
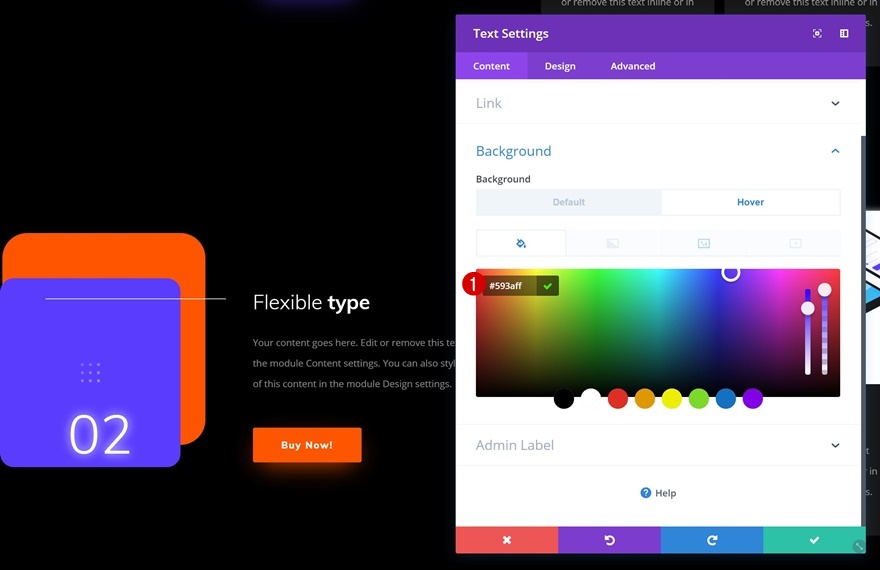
Hover Background Colour
And alter the background colour on hover.
- Background Colour: #ff5400

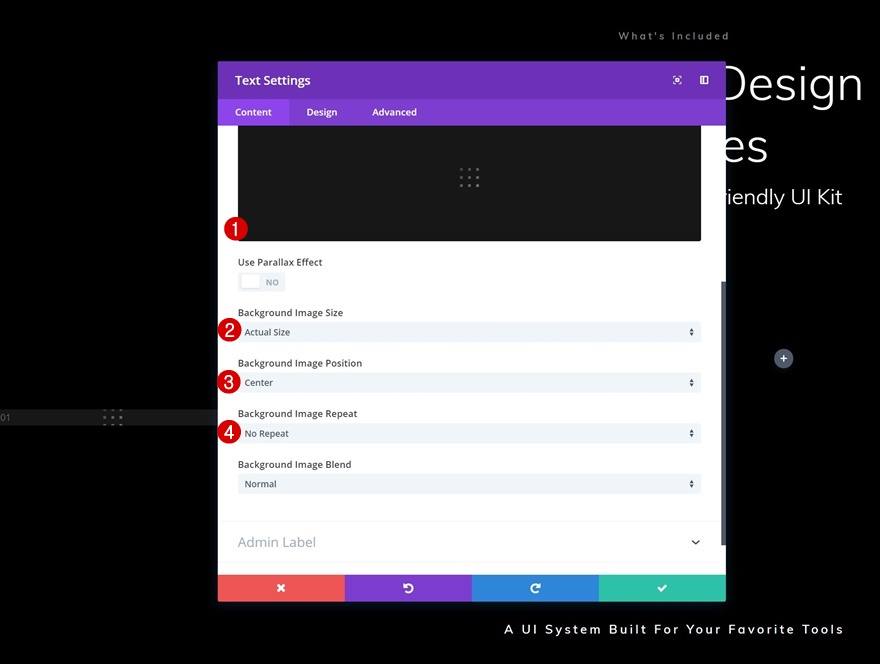
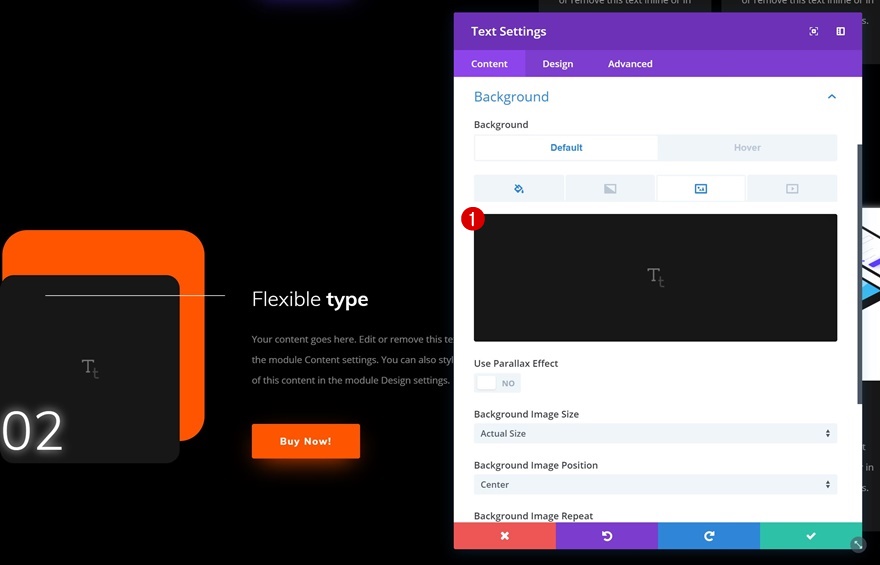
Background Symbol
You’ll additionally upload probably the most icon photographs, which you’ll in finding for your Media Library, to the background:
- Background Symbol Measurement: Precise Measurement
- Background Symbol Place: Heart
- Background Symbol Repeat: No Repeat

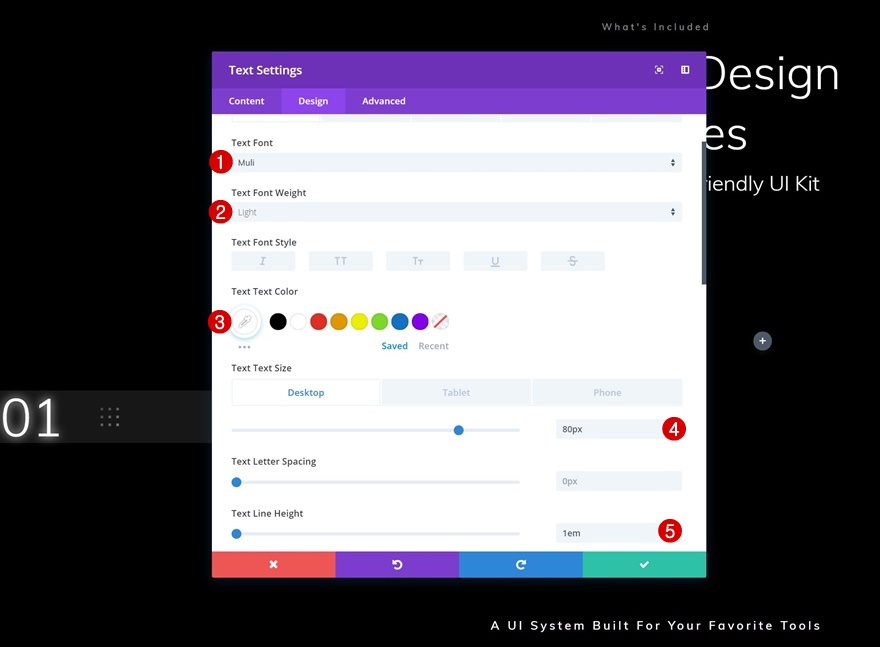
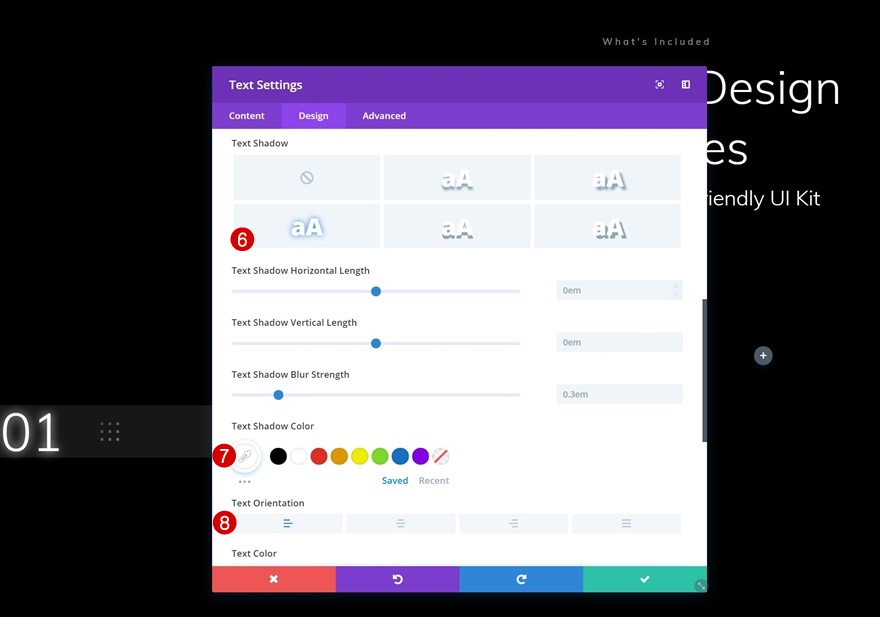
Default Textual content Settings
Proceed by means of editing the textual content settings.
- Textual content Font: Muli
- Textual content Font Weight: Gentle
- Textual content Colour: #ffffff
- Textual content Measurement: 80px (Desktop & Telephone), 40px (Telephone)
- Textual content Line Top: 1em

- Textual content Shadow Colour: ##ffffff
- Textual content Orientation: Left

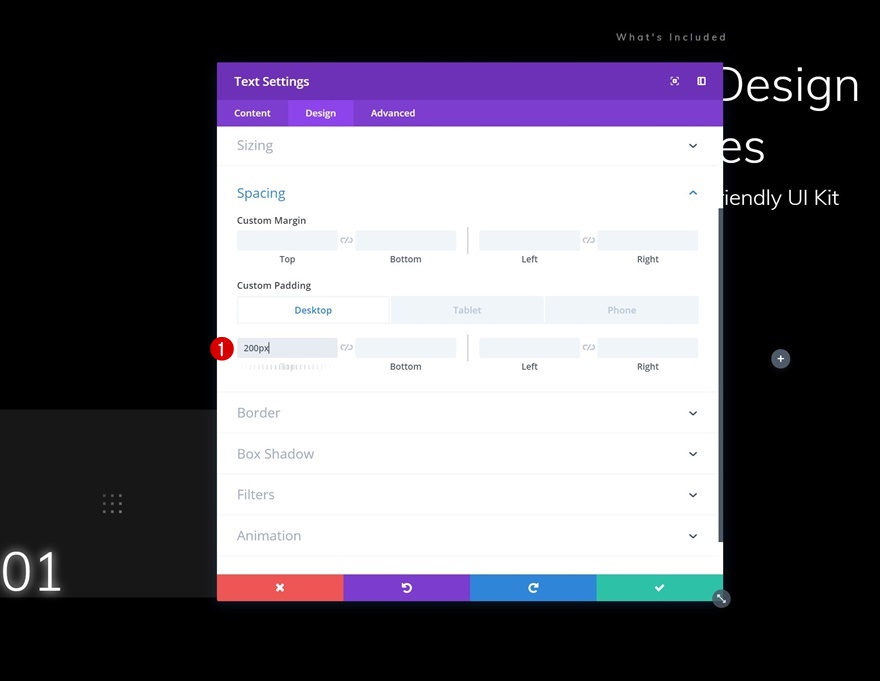
Default Spacing
Upload some customized padding to create a sq..
- Best Padding: 200px
- Left Padding: 50px (Telephone Handiest)
- Proper Padding: 50px (Telephone Handiest)

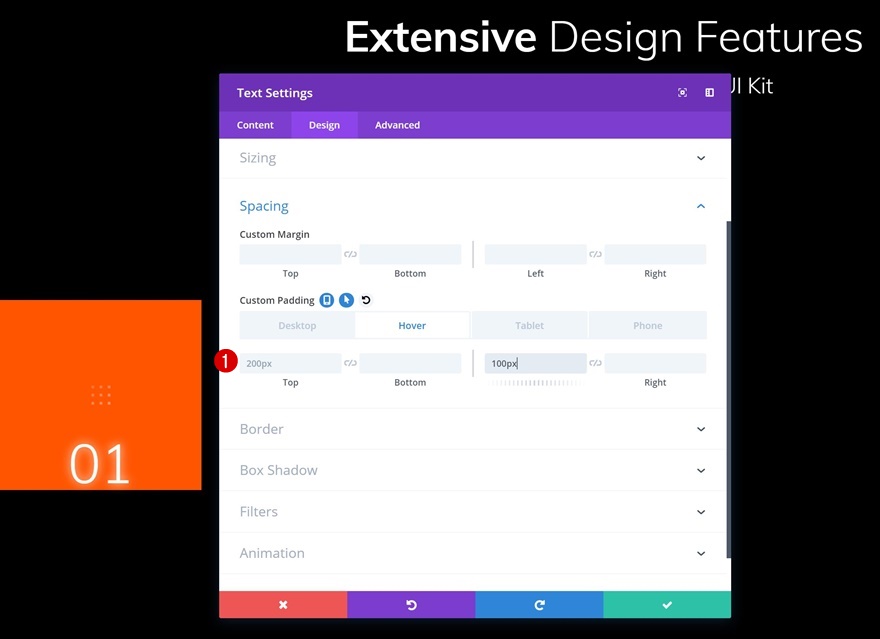
Hover Spacing
Alter the spacing settings on hover.
- Left Padding: 100px

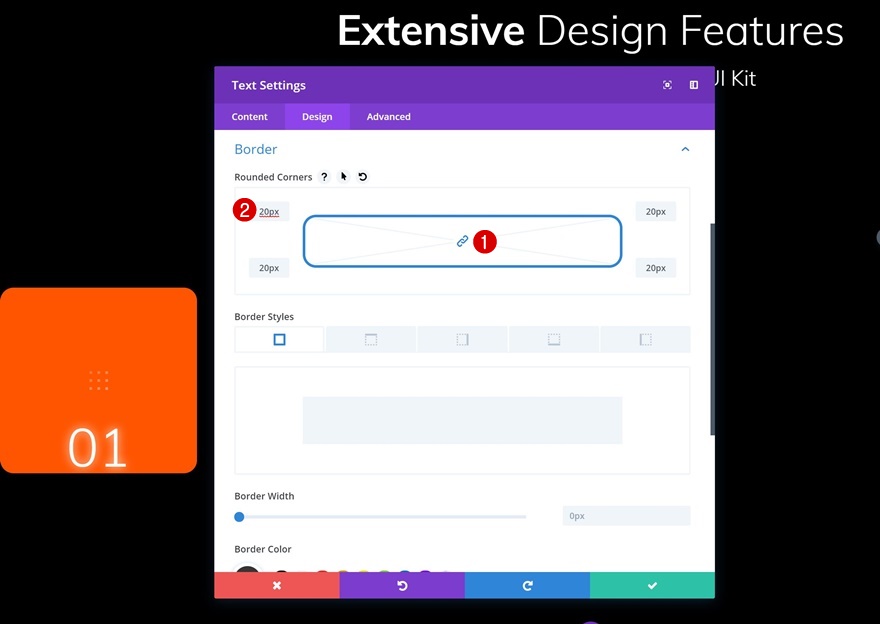
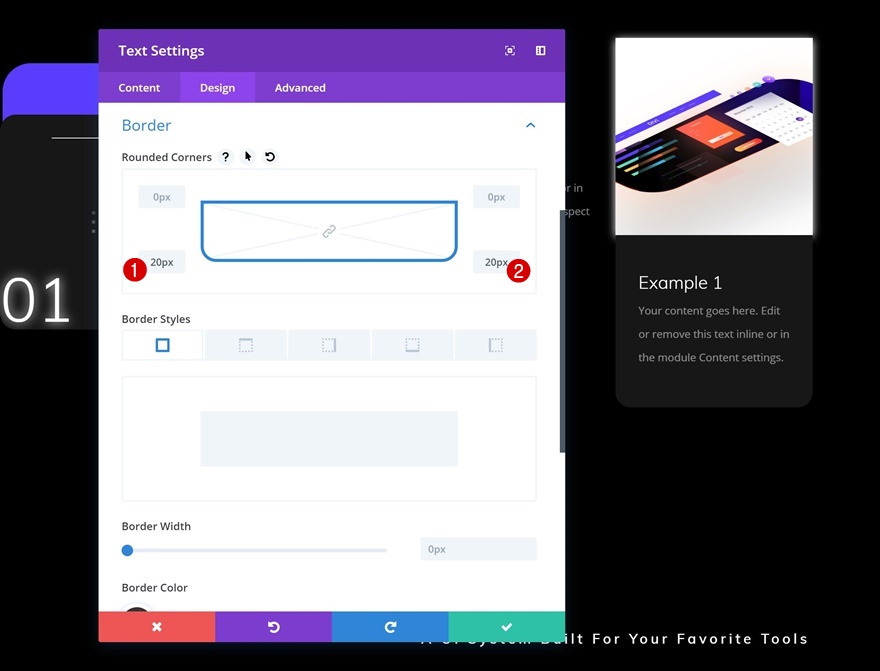
Border
To check the UI Equipment Touchdown Web page, we’re additionally including some delicate rounded corners. Upload ’20px’ to each and every probably the most corners.

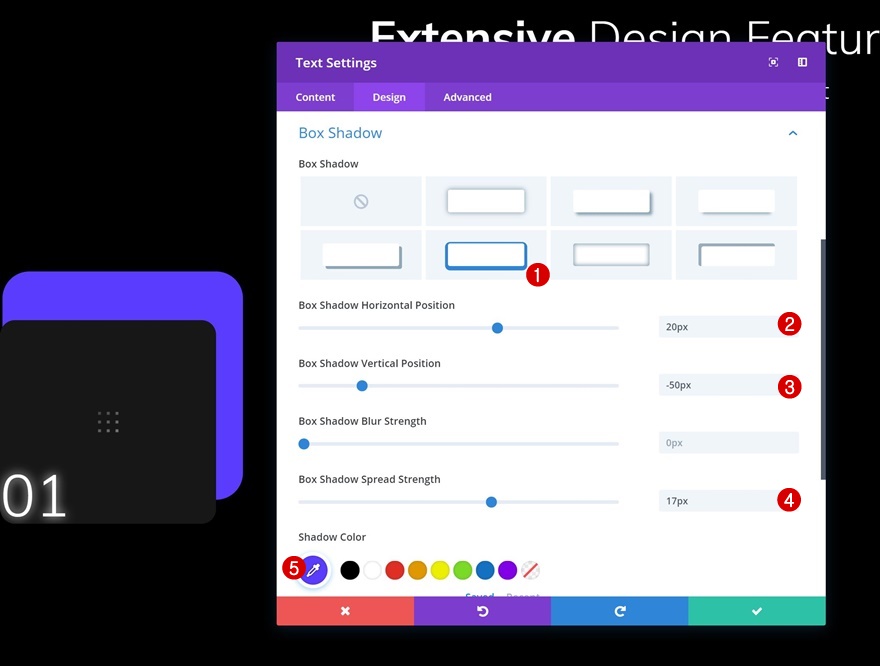
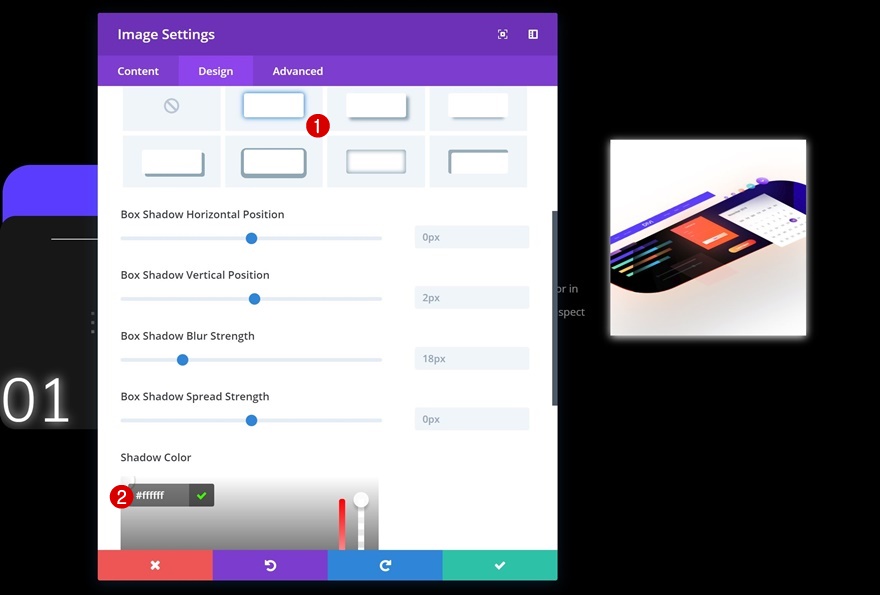
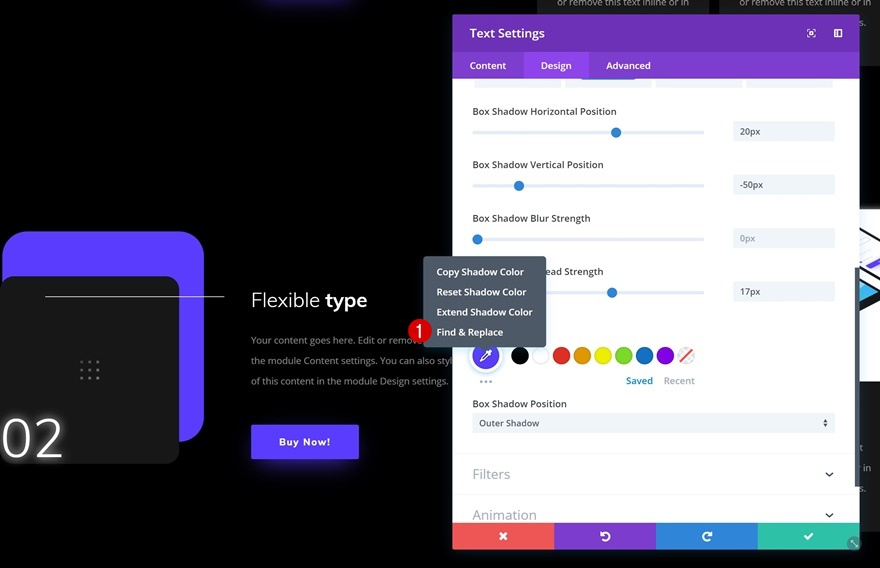
Field Shadow
Use the next field shadow so as to add some colour the module as neatly:
- Field Shadow Horizontal Place: 20px
- Field Shadow Vertical Place: -50px
- Field Shadow Unfold Energy: 17px
- Shadow Colour: #593aff

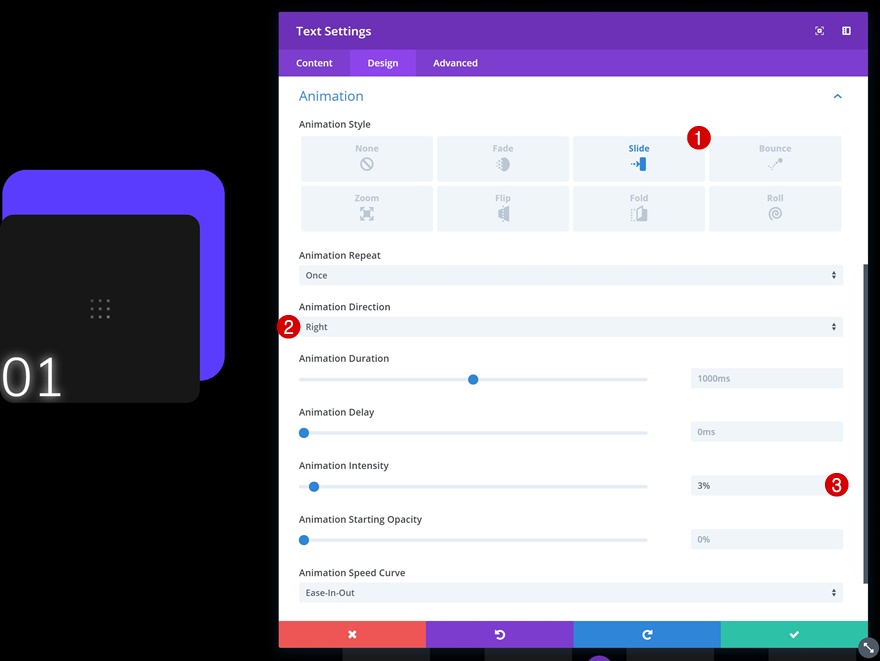
Animation
Ultimate however no longer least, upload an excessively delicate slide animation to the Textual content Module.
- Animation Taste: Slide
- Animation Route: Proper
- Animation Depth: 3%

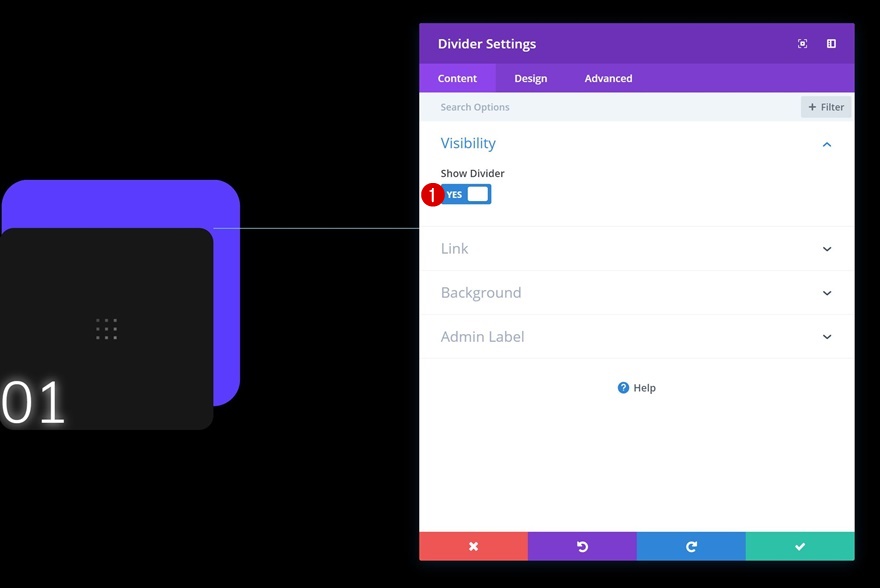
Upload Divider Module to Column 2
Visibility
The following module we’ll want is a Divider Module. Move forward and upload one to the second one column. Ensure that the ‘Display Divider’ choice is enabled.
- Display Divider: Sure

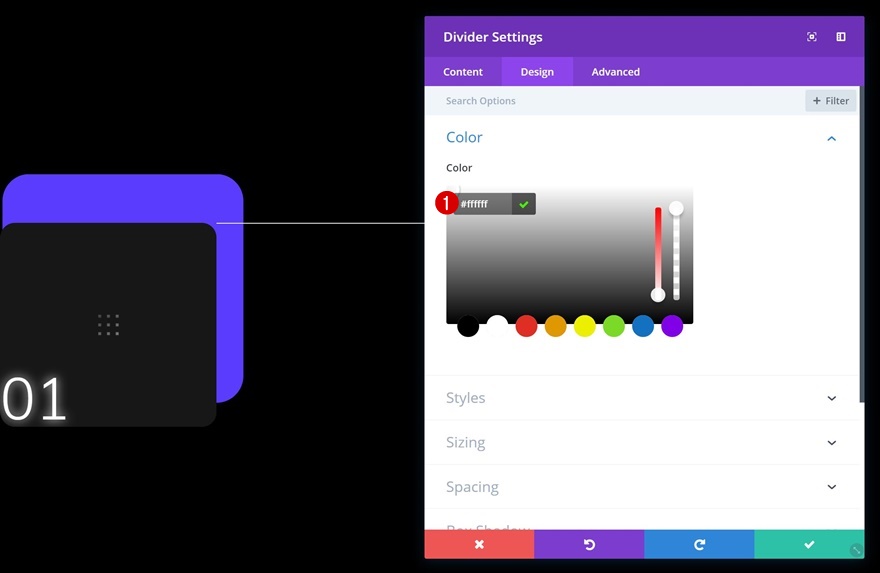
Colour
Exchange the divider colour subsequent.
- Colour: #ffffff

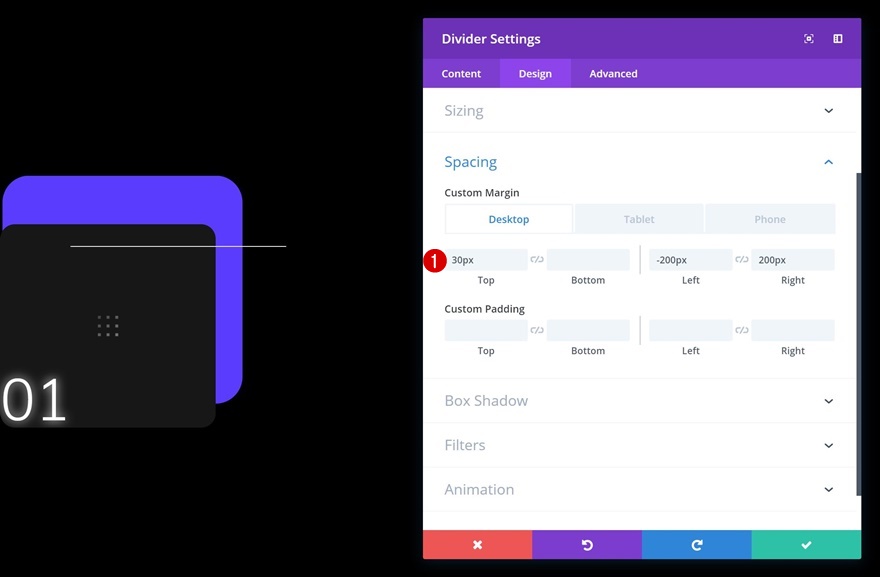
Spacing
To overlap the Textual content Module within the first column, we’re going to make use of some customized margin values which we’ll modify in line with the other display sizes.
- Best Margin: 30px
- Left Margin: -200px (Desktop & Pill), 0px (Telephone)
- Proper Margin: 200px (Desktop & Pill), 0px (Telephone)

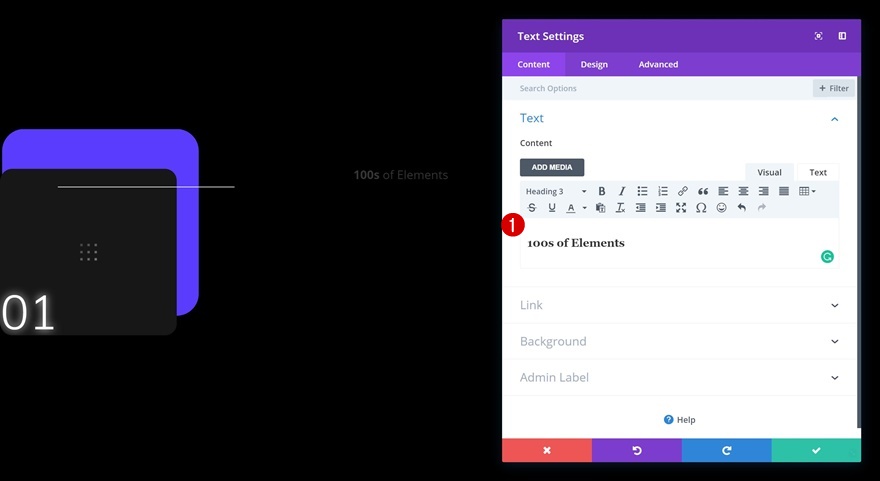
Upload Textual content Module #1 to Column 3
Upload Content material
Directly to the following column! Right here, the primary module we’ll want is a identify Textual content Module. Move forward and upload the identify of your first characteristic or product.

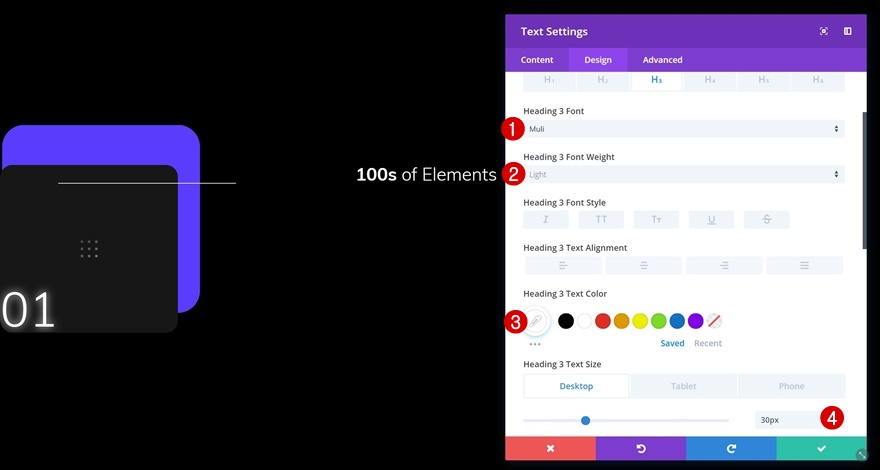
Heading Textual content Settings
Then, cross to the heading textual content settings and make some adjustments to check the UI Equipment Structure Pack.
- Heading 3 Font: Muli
- Heading 3 Font Weight: Gentle
- Heading 3 Textual content Colour: #ffffff
- Heading 3 Textual content Measurement: 30px (Desktop & Pill), 18px (Telephone)

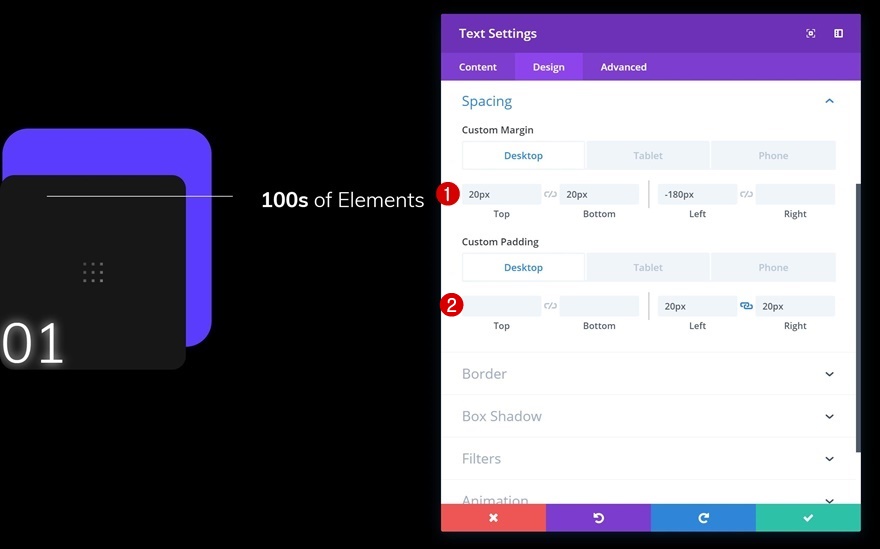
Spacing
To push this module to the left, we’re going to make use of some customized spacing values.
- Best Margin: 20px
- Backside Margin: 20px
- Left Margin: -180px (Desktop & Pill), 0px (Telephone)
- Left Padding: 20px (Desktop & Pill), 50px (Telephone)
- Proper Padding: 20px (Desktop & Pill), 50px (Telephone)

Upload Textual content Module #2 to Column 3
Upload Content material
The following module we’ll want is an outline Textual content Module. Move forward and input the outline of your characteristic or product.

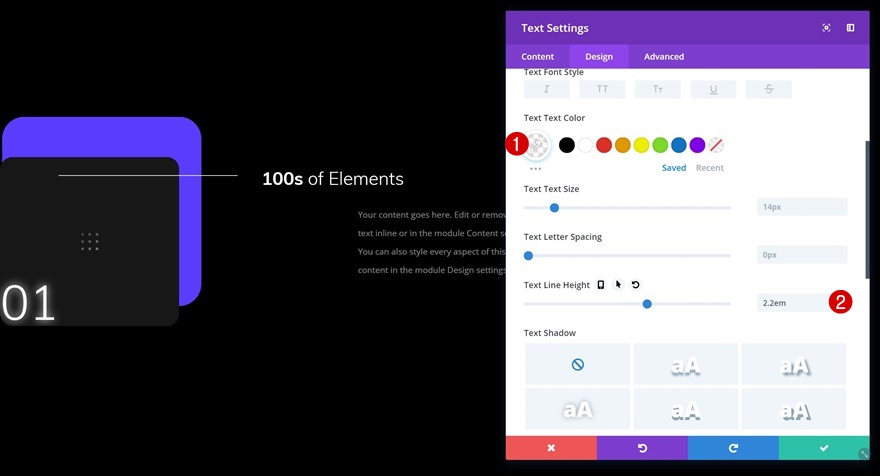
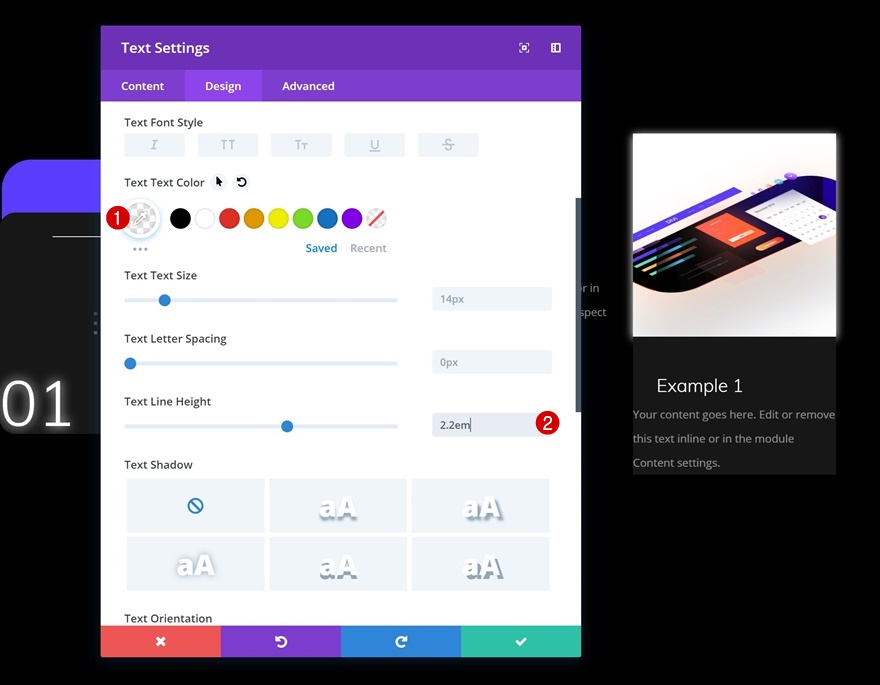
Textual content Settings
Exchange the textual content settings subsequent.
- Textual content Colour: rgba(255,255,255,0.5)
- Textual content Line Top: 2.2em

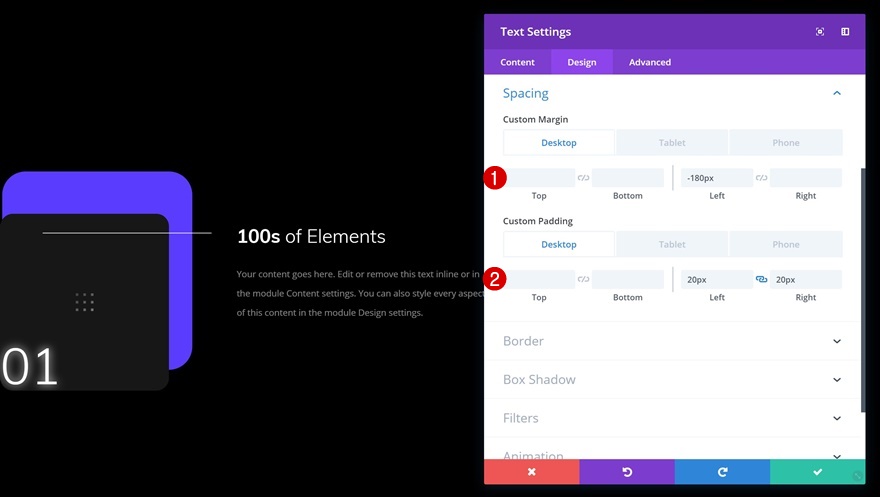
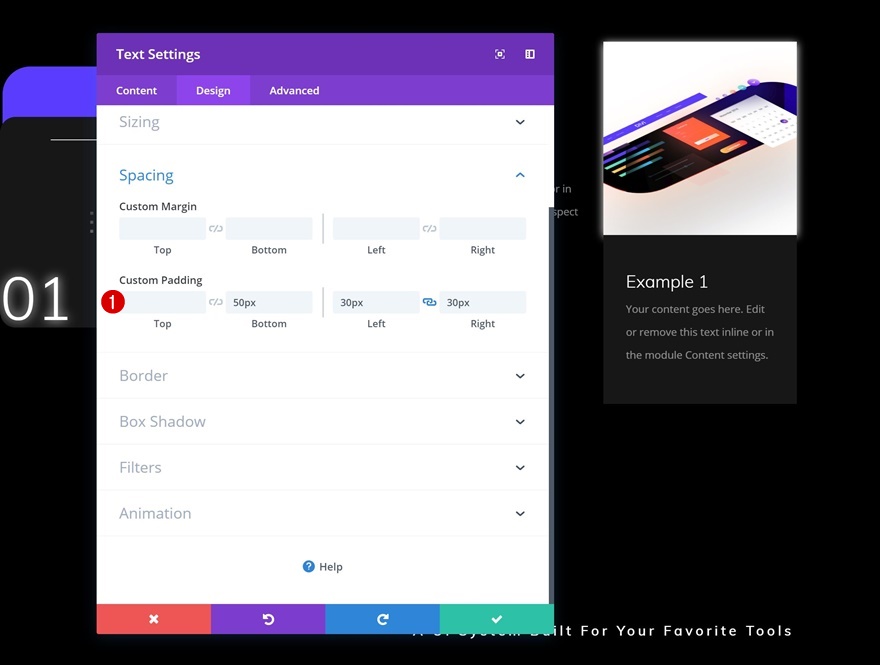
Spacing
Push this module to the left as neatly by means of the usage of some customized spacing values.
- Left Margin: -180px (Desktop & Pill), 0px (Telephone)
- Left Padding: 20px (Desktop & Pill), 50px (Telephone)
- Proper Padding: 20px (Desktop & Pill), 50px (Telephone)

Clone & Position Button Module in Column 3
The closing module we’ll want in column 3 is a Button Module. To avoid wasting time, we’re going to clone an current button at the web page and position the replica proper under the opposite two modules we’ve added.


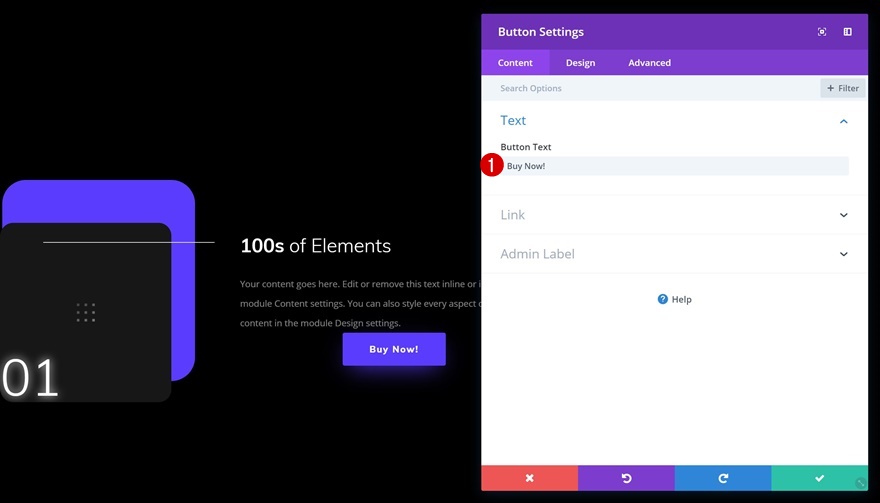
Exchange Content material
Exchange the content material of the button module.

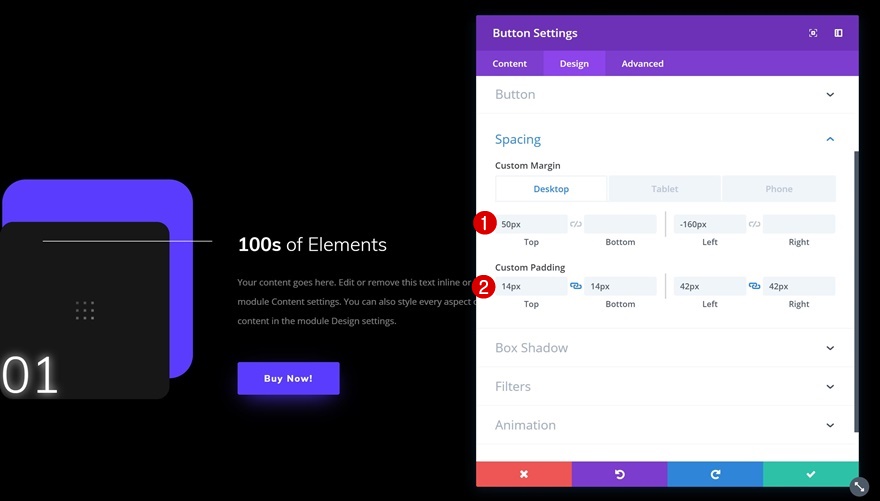
Exchange Spacing
We’re pushing this module to the left as neatly. As you’ll understand, all of the modules in column 3 are taking over the gap of 2 columns. This sort of method lets in us to create any other column construction that fits the end result we would like.
- Best Margin: 50px
- Left Margin: -160px (Desktop & Pill), 50px (Telephone)
- Proper Margin: 50px (Telephone Handiest)

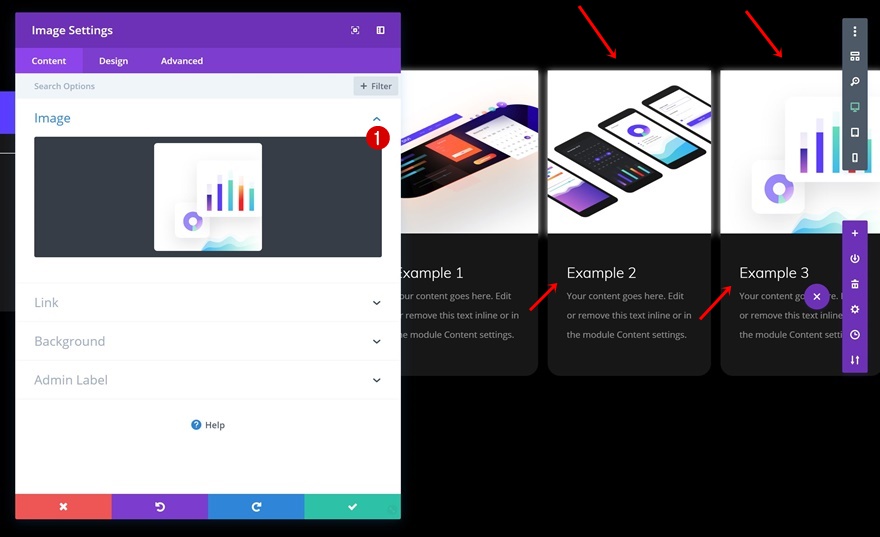
Upload Symbol Module to Column 4
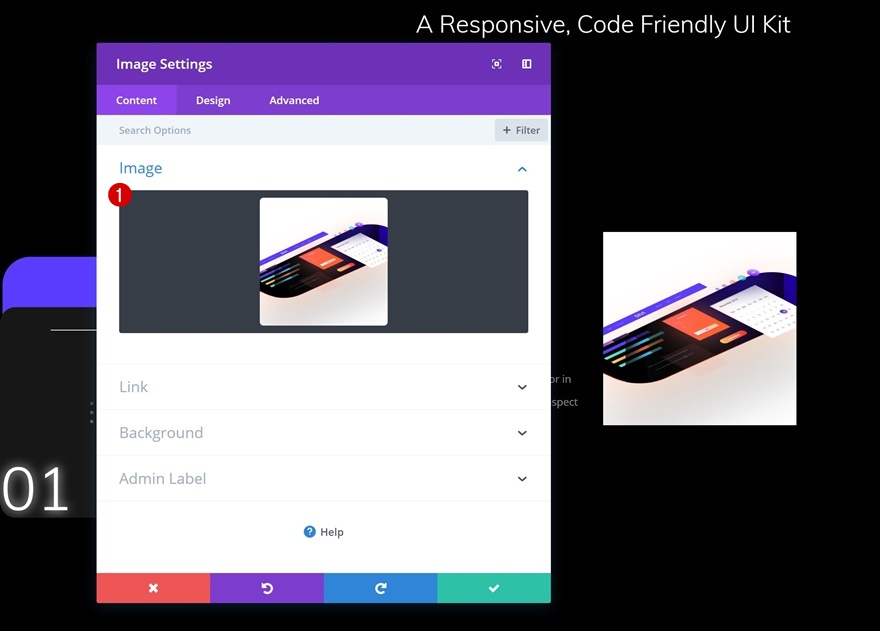
Add Symbol
Directly to the following column! Upload an Symbol Module to column 4 and add a picture of selection. For this case, we’ve used 500×500 symbol dimensions however be happy to mess around with different symbol sizes as neatly.

Field Shadow
Upload a delicate field shadow to this module.
- Shadow Colour: #ffffff

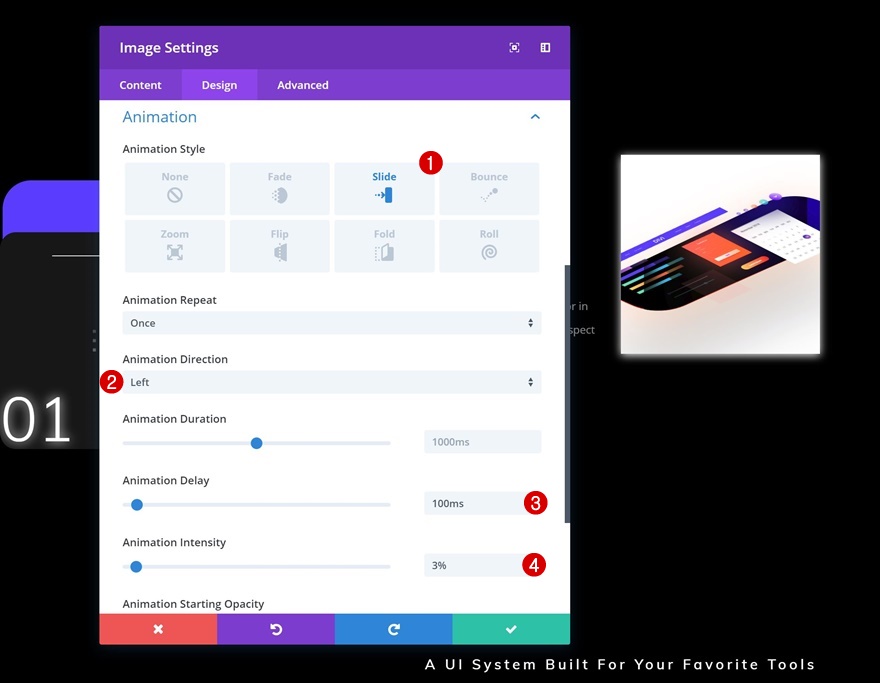
Animation
And to best it off, upload a slide animation to the picture as neatly.
- Animation Taste: Slide
- Animation Route: Left
- Animation Lengthen: 100ms
- Animation Depth: 3%

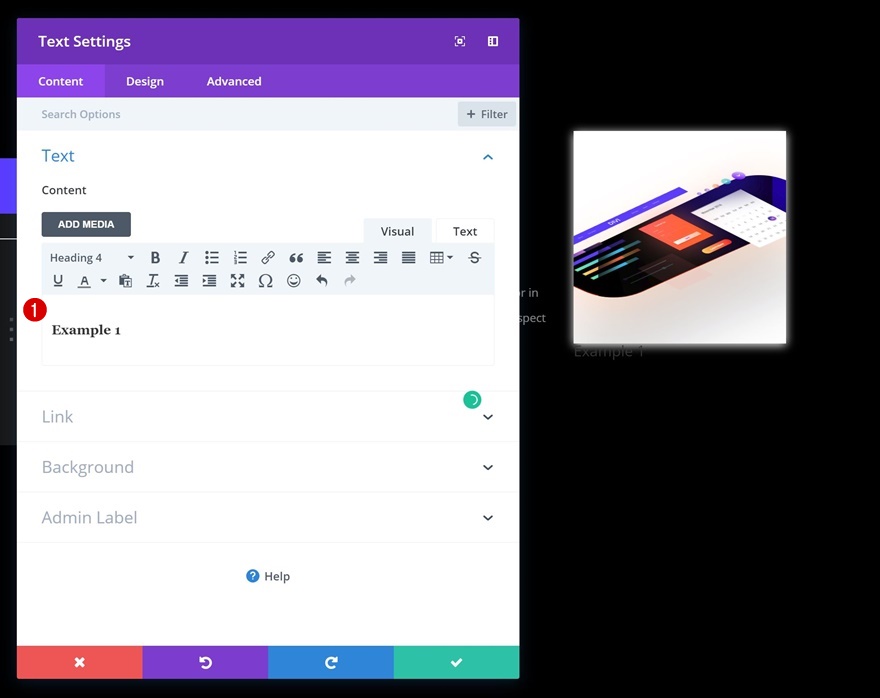
Upload Textual content Module #1 to Column 4
Upload Content material
Proper under the Symbol Module, cross forward and upload a identify Textual content Module with some content material of selection.

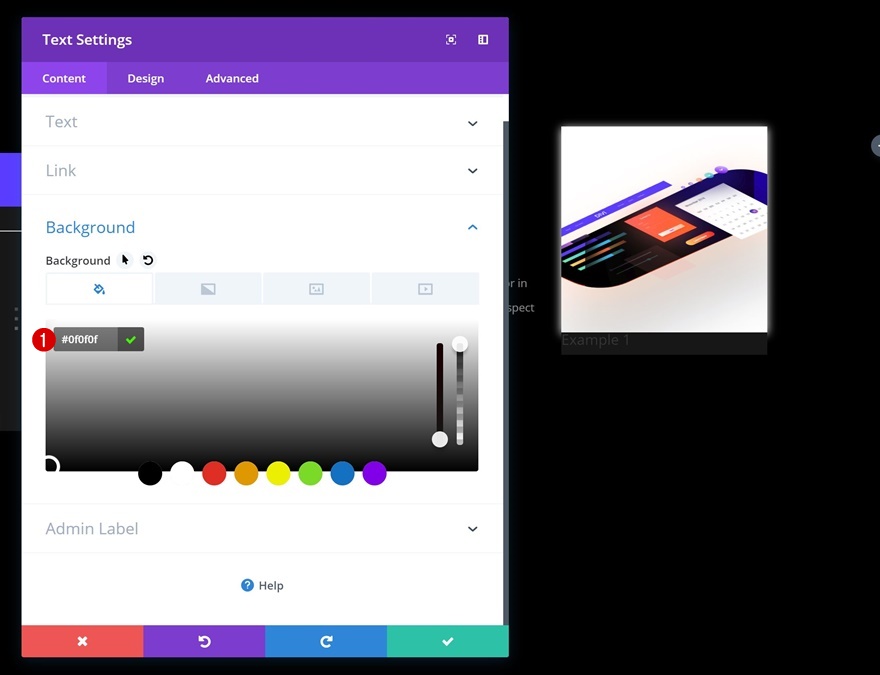
Default Background Colour
Exchange the background colour of this module.
- Background Colour: #0f0f0f

Hover Background Colour
And use any other background colour on hover.
- Background Colour: #593aff

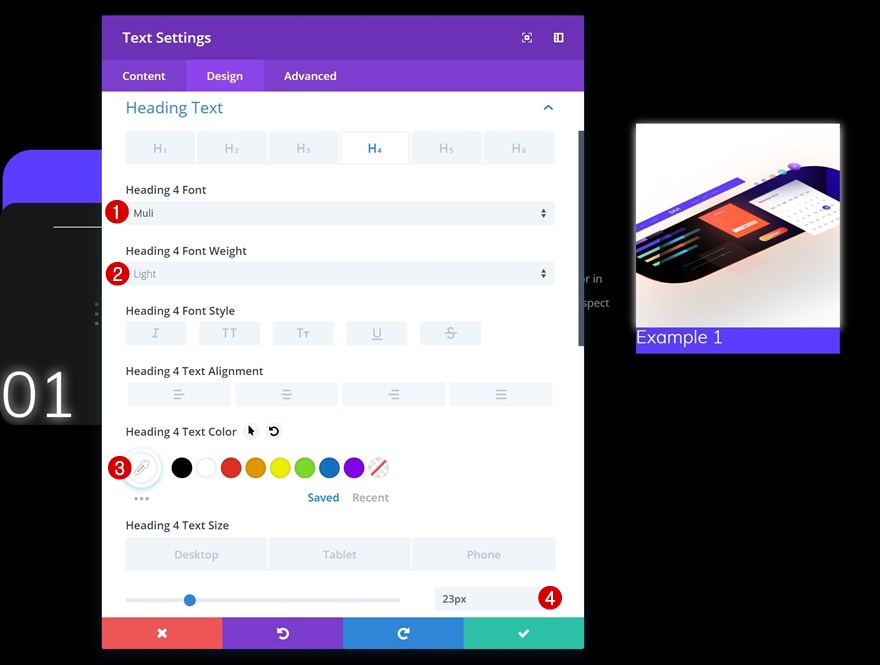
Heading Textual content Settings
Proceed by means of converting the heading textual content settings to check the UI Equipment Touchdown Web page.
- Heading 4 Font: Muli
- Heading 4 Font Weight: Gentle
- Heading 4 Textual content Colour: #ffffff
- Heading 4 Textual content Measurement: 23px (Desktop & Pill), 18px (Telephone)

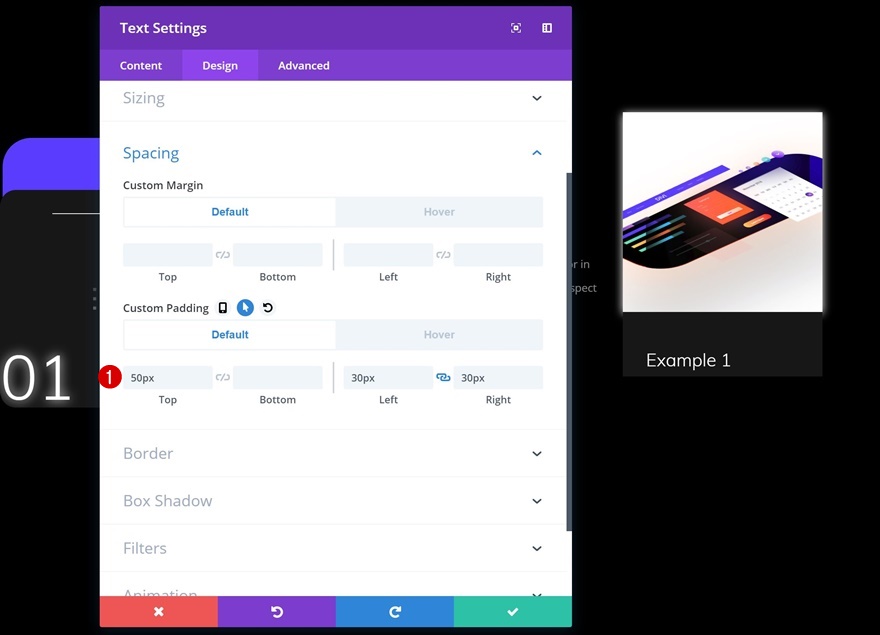
Default Spacing
Upload some customized spacing values subsequent.
- Best Padding: 50px
- Left Padding: 30px
- Proper Padding: 30px

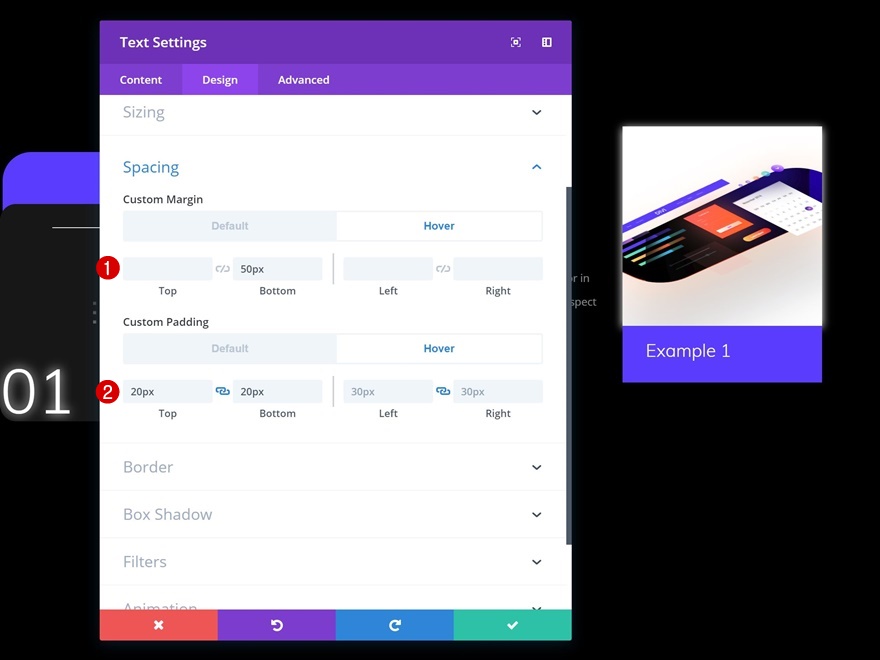
Hover Spacing
And alter those values on hover to create a pleasant transition.
- Backside Marign: 50px
- Best Padding: 20px
- Backside Padding: 20px

Upload Textual content Module #2 to Column 4
Upload Content material
The second one and closing module we’ll want in column 4 is an outline Textual content Module. Input some content material of selection.

Background Colour
Exchange the background colour subsequent.
- Background Colour: #0f0f0f

Textual content Settings
And alter the textual content settings.
- Textual content Colour: rgba(255,255,255,0.5)
- Textual content Line Top: 2.2em

Spacing
To create a blank feel and look, upload some customized padding to this module.
- Backside Padding: 50px
- Left Padding: 30px
- Proper Padding: 30px

Border
Ultimate however no longer least, upload ’20px’ to the ground two corners of the module.

Clone All Modules in Column 4 Two times & Position in Closing Columns
Exchange Symbol & Content material
Now that you’ve got all of the modules you want in column 4, you’ll cross forward and clone all of those modules two times and position the duplicates within the two closing columns. Exchange the content material and photographs to create selection.

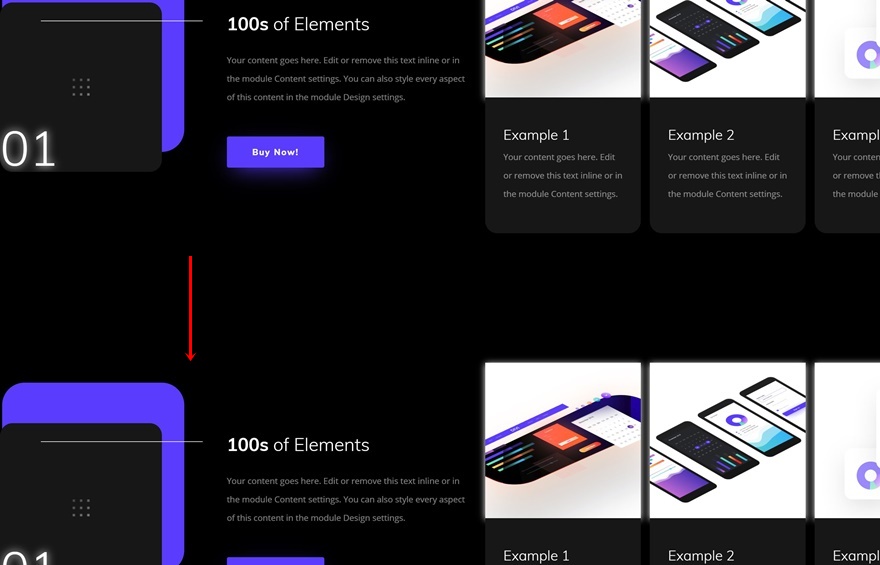
Clone Row as Many Time as Sought after (In line with Collection of Listing Pieces)
We completed our first record merchandise! Now you’ll cross forward and clone this row as again and again as you wish to have, relying at the selection of options and/or merchandise you wish to have to show off.

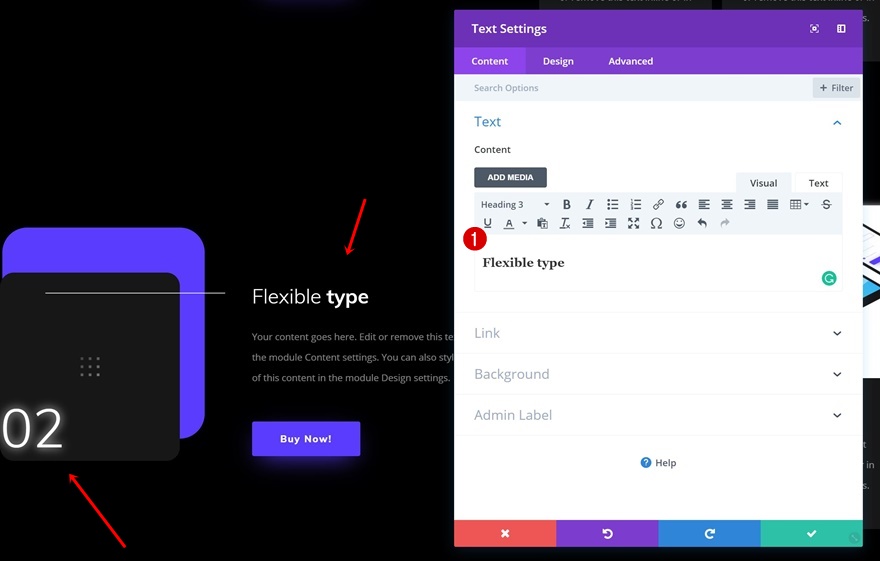
Exchange Content material of Clone
For each and every probably the most duplicates, you’ll want to trade the content material.

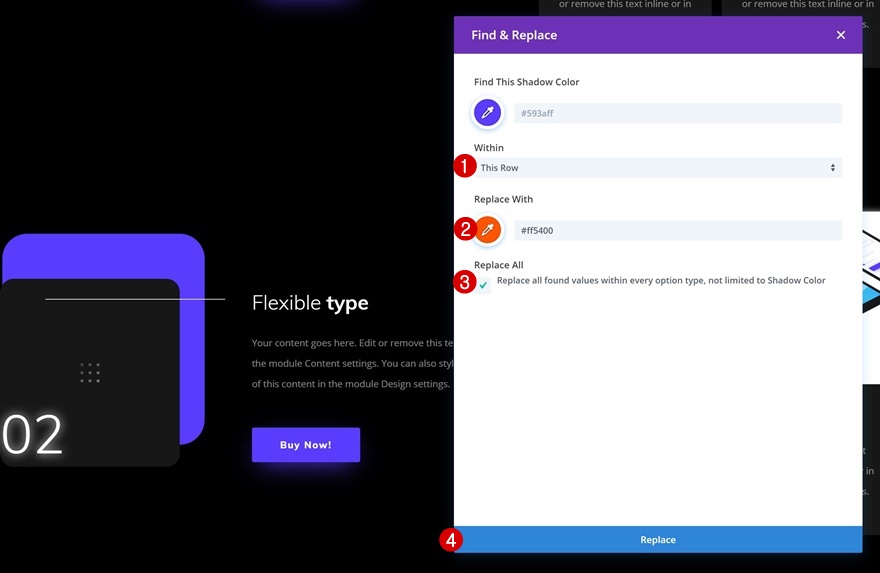
In finding & Change Colour
You’ll additionally use Divi’s In finding & Change characteristic to briefly trade the colour palette of a listing merchandise.


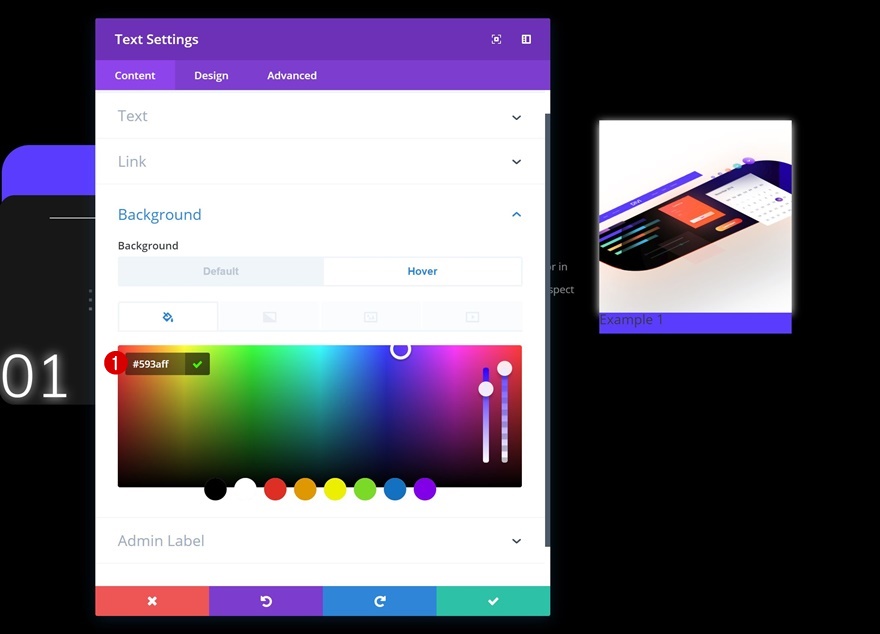
Exchange Hover Background Colour
Make certain that while you trade the colour palette, you convert the hover background colour of the quantity Textual content Module as neatly.
- Background Colour: #593aff

Exchange Background Symbol
Ultimate however no longer least, you’ll additionally make a choice any other icon within the record relying at the characteristic and/or product you’re permitting to turn up.

Ultimate Ideas
This use case is a part of our Black Friday Deal the place we proportion 6 FREE restricted version touchdown pages with Black Friday consumers and lifelong participants. Via becoming a member of our empowered group all over this present day and turning into a member, you’ll get:
- 25% OFF EVERYTHING
- All the 6 touchdown pages without cost
- Get entry to to our superior subject matters and plugins
- Bonus Prizes
Snatch the chance and change into a member as of late!
The put up Using Divi’s Exclusive Black Friday UI Kit Layout to List Products & Features Beautifully gave the impression first on Elegant Themes Blog.
WordPress Web Design