On the actual second I’m typing this, my administrative center has 17 Disney something-or-others at the partitions and cabinets. Seventeen. Even I’m stunned. Up to I like all-things-Disney, the magic created in the course of the 12 rules of animation escapes even me as I watch one in all their films.
And that’s the purpose. The 12 rules of animation are refined. They make impressions on audience with out the audience understanding it. They make us snicker, cry, sympathize and dream, once in a while inside the similar scene. They usually create characters and items that glance and transfer so realistically you wish to have to succeed in out and contact them. (Have you ever ever noticed Coco? I relaxation my case.)

The ones 12 rules of animation now give you the foundation for all movement paintings, Disney and in a different way. They’re additionally related to fields out of doors of animation, equivalent to internet design.
A Transient Historical past of the 12 Rules of Animation
The 12 rules of animation had been offered via Ollie Johnston and Frank Thomas, two of Disney’s 9 Outdated Males, the core workforce of animators who joined within the Nineteen Twenties and 30s. Johnston and Thomas wrote The Phantasm of Existence: Disney Animation in 1981, and it’s remained the “bible” of animation. The e-book takes an in depth have a look at the approaches of Disney’s best animators to extract the 12 rules. Whilst those rules had been initially meant for hand-drawn animation, they’ve survived via technological adjustments and at the moment are utilized by laptop animators (like Pixar) and web designers.
The 12 Rules of Animation and How They Tell Internet Design
There’s a explanation why those rules have stood the check of time. On occasion the fundamentals are nonetheless the most efficient.
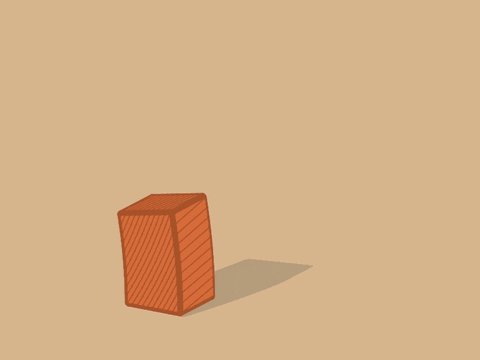
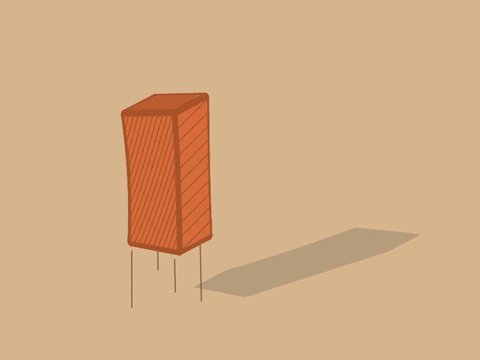
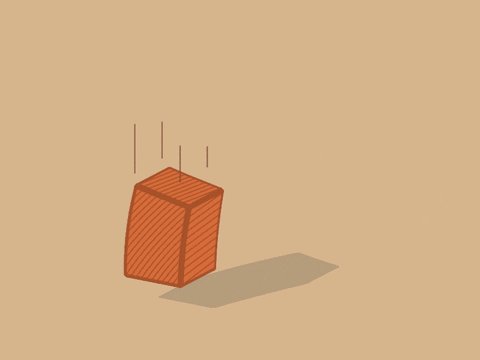
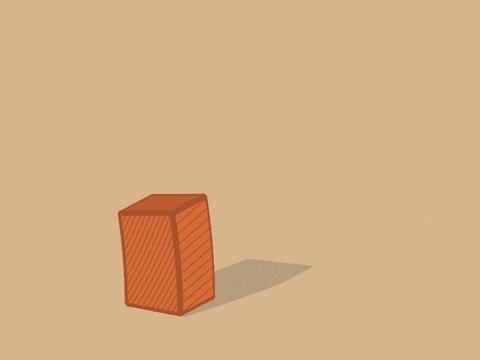
1. Squash and Stretch

Supply: Chris Gannon by the use of Giphy
“Squash and Stretch” is a very powerful of the animation rules. It provides animations flexibility, gravity, weight and mass. When an object is in movement, it doesn’t stay the similar form.
The quantity has to stick constant, despite the fact that. Stretching calls for making the article thinner and longer; squishing makes it shorter and wider. In case you simply made it thinner or shorter, it wouldn’t retain the similar quantity.
In internet design, “Squash and Stretch” is used when items wish to be attention-grabbing. If there’s an object that should glance love it has bodily mass, this idea can do the trick.

2. Anticipation

Supply: CentoLodigiani by the use of Giphy
Anticipation preps the viewer for what’s about to happen, and it could possibly make the ensuing motion extra reasonable. You wouldn’t sit down down with out first bending your knees, or catch anything with out sticking your arm out, proper? Anticipation places the nature or object via one or two reasonable motions to cue the viewer as to what’s about to occur.

In internet design, anticipation is utilized in transitions. As an example, if a customer is filling out a knowledge field and leaves out required data, the field may leap somewhat to get their consideration and keep in touch, “Howdy, anything’s mistaken.” In a different way to make use of anticipation is to shrink pieces somewhat after which cause them to get larger on hover.
3. Staging
Staging leads the viewer’s eye in order that they’ll glance the place you wish to have them to appear (“main strains” in images). Downplay the remainder of the scene so the viewer makes a speciality of simply what you wish to have them to. Every other element of staging is that each motion a personality makes has an goal at the back of it. In case you remoted every body of the animation, you possibly can be capable of inform the goal at the back of the pose.

Staging is likely one of the more uncomplicated rules to use to internet design and visuals used on web pages. That is what occurs when a pop-up comes up on a internet web page – the movement of the pop-up makes you center of attention on it, and the remainder of the web page is blurred, dimmed or lined. You’re figuratively lights a very powerful a part of the “degree” and maintaining the whole lot else within the background. Gentle and shadow can be utilized for this, too, or internet designers can observe this idea just by getting rid of unnecessary detail.
4. Immediately Forward and Pose to Pose
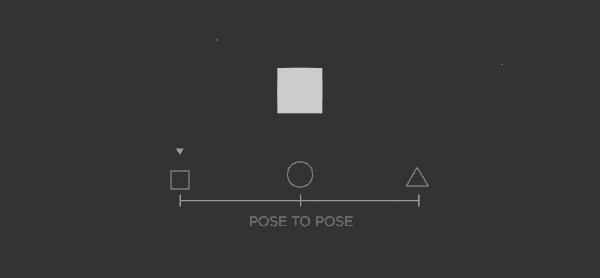
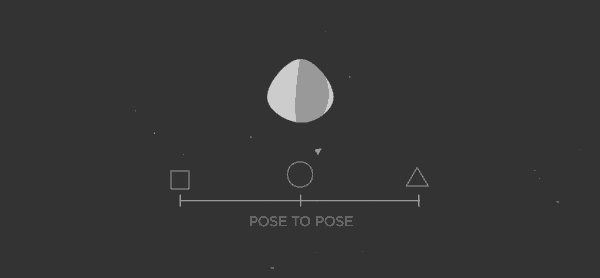
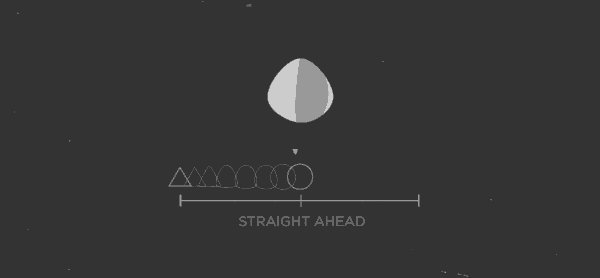
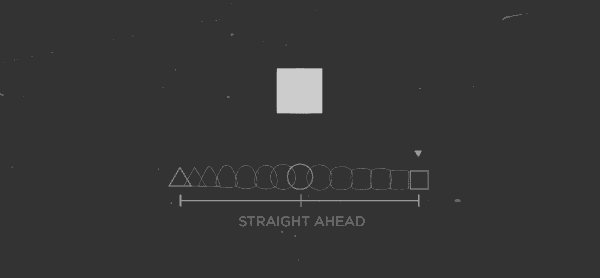
“Immediately forward” and “pose to pose” are two other ways to create animations. With “immediately forward,” frames are created so as from starting to finish. This provides the animation dynamic, fluid movement. With “pose to pose,” the primary and final frames are created, then the essential in-between poses are added.

Supply: Vincenzo Lodigiani, Movement Artist
As of late, laptop animation makes use of “pose to pose” for the reason that laptop can fill within the lacking frames robotically. Take a look at the animations on Chekhov – you’ll be able to inform they’re no longer realistically fluid (and so they’re no longer intended to be). If you wish to create a “immediately forward” animation to your site, you’ll be able to use the stairs( ) timing serve as, which helps you to outline more than one frames and show them in a series.
5. Observe Thru and Overlapping Motion
The “apply via and overlapping motion” idea says that after a personality or object is in movement after which stops, portions of the topic will transfer and prevent at other charges. This mimics real-life rules of physics.
- Overlapping Motion: Other portions of the topic transfer at other charges.
- Observe Thru: Loosely-connected portions of the article proceed transferring for a couple of seconds after the primary object has stopped transferring. The ones portions will transfer past the preventing level after which pull again towards the article.
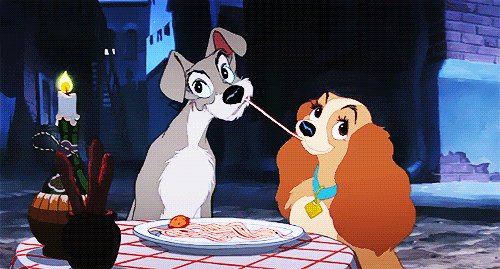
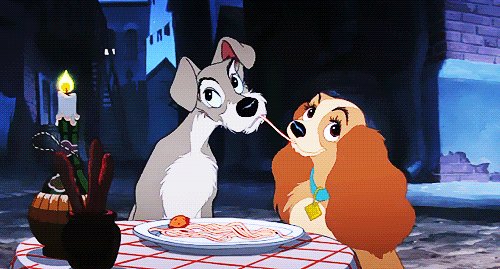
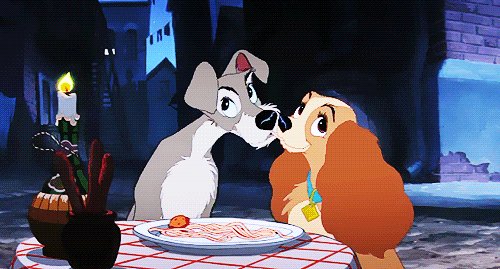
Within the instance underneath, Rapunzel’s legs and arms transfer at a unique charge from her head – that’s overlapping motion. When she stops twirling, her hair continues to swing for a 2d – that’s apply via.

“Drag” is a similar methodology the place the other occurs – portions of the article transfer after which the remaining catches up. All of those tactics display reasonable motion or can exaggerate motion for comical impact.

“Shifting dangle” is said to this, too. Characters who’re final nonetheless have slight motion in order that the animation doesn’t transform stagnant.

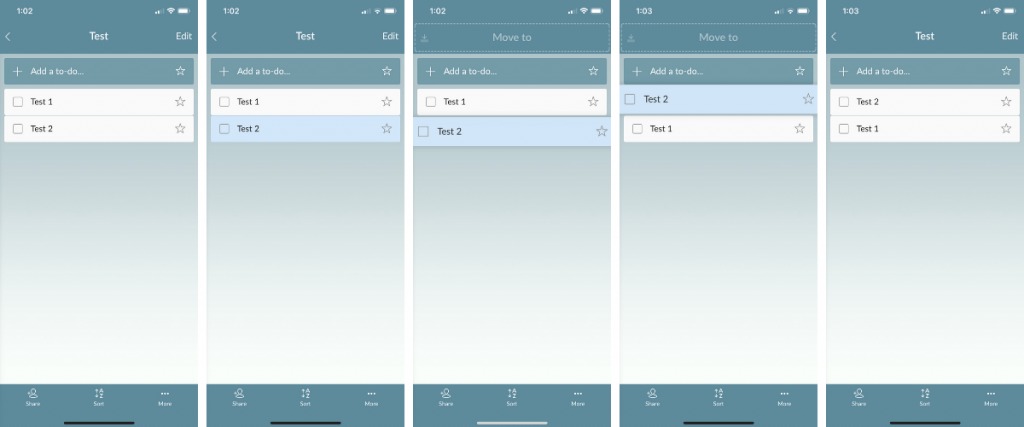
In cell and internet design, “apply via” and “overlapping motion” display the viewer that an motion is purposely preventing. Differently, you might imagine that it’s merely stopped running. As an example, glance how the Wunderlist app on my iPhone presentations that I’m transferring a listing merchandise. The thing turns into a unique colour and will get higher as I transfer it, then is going again to the unique colour and measurement when I’m accomplished. That is how I do know the motion is entire.

You’ll be able to additionally see this idea in motion to your iPhone. As you transition between perspectives or transfer icons round at the house display screen, the weather transfer at somewhat other charges. That is how your iPhone communicates, “Issues are converting.”
6. Sluggish In and Sluggish Out
The “sluggish in and sluggish out” idea states that an object begins transferring slowly, positive aspects momentum and hurries up, then slows down once more because it involves a prevent. Mainly, actions need to boost up and decelerate with a view to be herbal. To reach this impact, there are further frames in the beginning and finish of an motion to emphasise the sluggish build up and reduce of movement.

Supply: The Phantasm of Existence on Tumblr
For internet design, CSS has two timing purposes associated with this idea: ease-in and ease-out. You’ll be able to see an instance if it at the Your Plan, Your Planet site (click on “Let’s get began” first).
7. Arc
Like lots of the different 12 rules of animation, “arc” is in line with physics. Gadgets typically apply some form of arc as they transfer as a result of gravity. In the event that they had been to stay immediately, the motion could be mechanical, no longer reasonable.

This is applicable to all forms of motion, too, no longer simply low-to-high-to-low arcs:

In internet design, the “arc” idea can be utilized via growing animations that arc, after all, but in addition via having a component rotate, like all the way through loading occasions.
8. Secondary Motion
A secondary motion emphasizes the primary motion with out distracting from it. It additionally provides characters and items extra measurement and breathes existence right into a scene. The primary of staging performs a task for the reason that primary motion nonetheless needs to be the point of interest.

A secondary motion doesn’t need to fall out of doors of the primary object. It may be a personality whistling as they stroll or expressing emotion via elevating their eyebrows.

In cell and internet design, the “secondary motion” idea is noticed when components transfer out of how you can make room for a brand new part, like while you rearrange apps to your iPhone. This may increasingly cross hand-in-hand with “apply via and overlapping motion,” which emphasizes the ones movements.
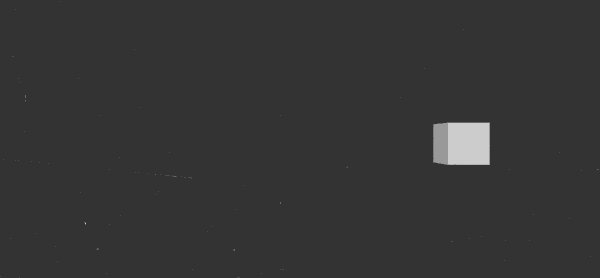
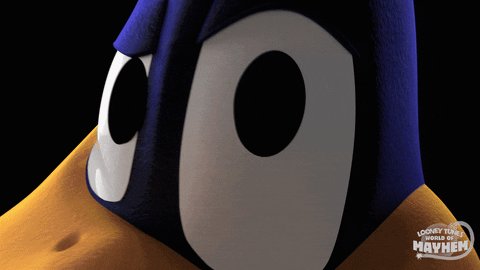
9. Timing
Timing is beautiful simple, and it’s associated with “sluggish in and sluggish out.” The primary says that components must constantly transfer in a herbal approach, as they might in the actual international. For emphasis, they are able to be purposely speeded up or bogged down. The choice of frames used will determine timing – extra frames create a slower motion, fewer frames create a quicker one.
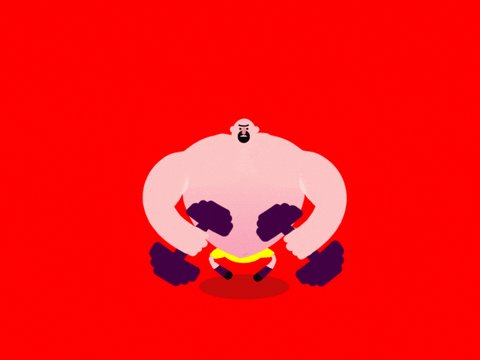
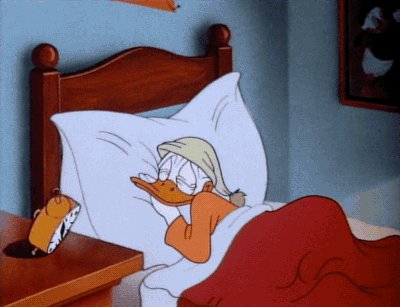
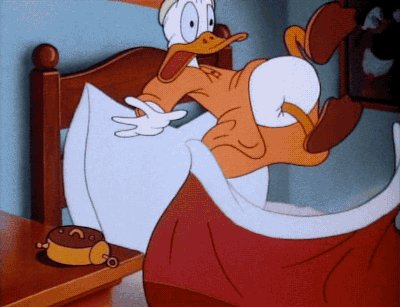
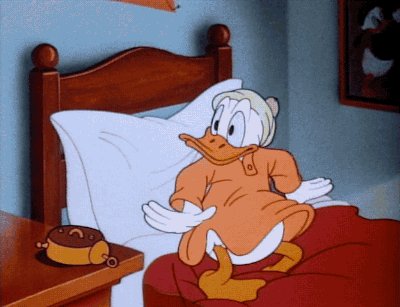
On this instance, Daffy Duck’s first movements have herbal timing, after which the final motion, when he is available in on the subject of the viewer, is purposely speedy for emphasis.

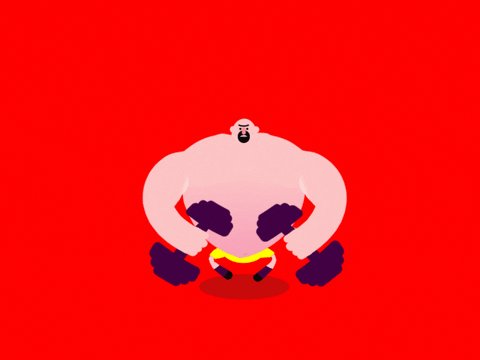
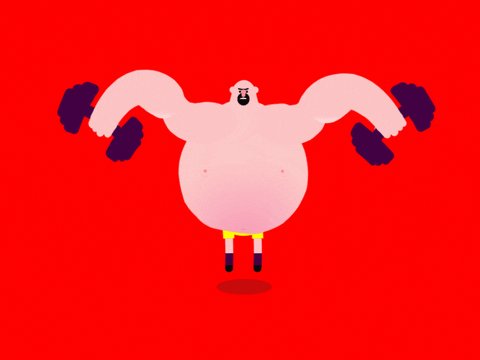
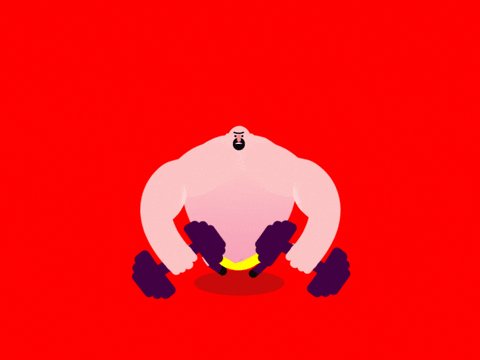
Timing additionally is helping the viewer perceive the load of the items in terms of one every other. On this instance, the nature lifts the weights slowly and drops them temporarily, appearing they’re heavy for him:

Supply: @scottthigpen on Giphy
In internet design, timing is used to make components both stick round somewhat longer or cross away temporarily, specifically when responding to consumer interplay. As an example, if a consumer needs to brush aside a menu, you’ll be able to set the timing so it sticks round for 300ms. In the event that they faucet a component within the navigation bar, you’ll need the motion to occur temporarily (100 ms).
10. Exaggeration
Even if lots of the 12 rules of animation are reality-focused, the wonderful thing about animation is that it’s no longer genuine. The “exaggeration” idea says that an excessive amount of realism can detract from what animation’s highest at: entertaining. Exaggeration is used to make characters and items extra fascinating. It takes actuality and turns it up a notch, simply sufficient so the scene remains to be plausible. Exaggeration calls for restraint so the scene doesn’t transform summary or surreal.

In internet design, items are scaled up or down to attract or detract consideration. When a consumer is energetic on a definite a part of the site, like a kind, it could possibly develop whilst different components shrink. That is very similar to the “staging” idea, particularly while you bring to mind pop-up paperwork.
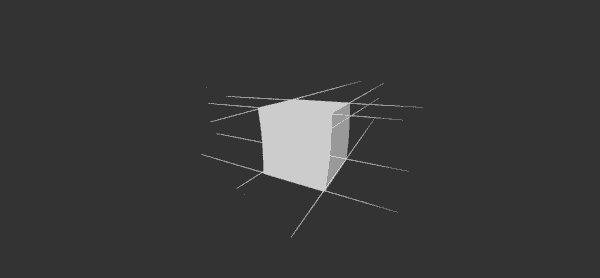
11. Forged Drawing

Supply: The Phantasm of Existence on Tumblr
Even if animation is technically 2D, it has to offer realistically in 3-D. The “cast drawing” idea is also known as “point of view” as it’s about with the ability to draw and working out fundamentals like:
- Anatomy
- Steadiness
- Consistency
- Gentle and shadow
- Quantity
- Weight
For internet designers, including intensity to a component presentations customers that they are able to engage with it. You’ll be able to see this in motion on our site. Watch how the “Sign up for to Obtain” button turns purple as I scroll down:

12. Enchantment
In all probability the trickiest of the 12 rules of animation to grasp, “enchantment” says that your characters, items and their international need to enchantment to the target market. They must be sexy and fascinating by some means, bodily or in a different way. There’s no recipe for purchasing this proper, however cast personality construction and storytelling are key substances.

In animation, each unmarried personality isn’t going to be interesting – the villain is a cornerstone of Disney films. Then again, the best way they’re offered must nonetheless have aura and hobby the target market.

In internet design, “enchantment” signifies that the site as a complete is enticing, stress-free and simple to make use of.

Wrapping Up
Disney’s 12 rules can assist with simple animations, like if you happen to’re growing an interactive recreation to your site, however they are able to additionally assist with design for all types of internet pages. Maximum shoppers are like me on the subject of Disney films: I do know that I love anything and my mind processes the cues, however I will’t put my finger on why I’ve the ones reactions. The internet fashion designer’s task is to wait for what a customer will suppose and do, after which subtly information them to take the fitting movements.
Searching for much more techniques to connect to your target market? Learn our weblog publish about using color emotion.
The publish Using Disney’s 12 Principles of Animation in Your Next Web Design Project seemed first on Elegant Themes Blog.
WordPress Web Design