Just right design is invisible! It’s like an air conditioner set on computerized temperature regulate. Till you’re feeling too sizzling or chilly, you don’t pay any consideration to it, concentrating as an alternative at the process to hand, or simply playing your time.
For customers browsing the internet, Ajax is like an automated air conditioner. It makes internet sites smoother and quicker to make use of, leading to a fulfilling revel in. And most significantly, it simply works!
For those who choose a video as an alternative, you’re in success!
Learn to use Ajax Simply:
- What is Ajax Exactly?
- The Basics of Ajax
- Skills Needed to work with Ajax in WordPress
- Process of using Ajax in WordPress
- Notable WordPress Plugins Which Use Ajax
What’s Ajax Precisely?
Ajax is a internet construction methodology that stands for Asynchronous JavaScript And XML. It’s used to create dynamic internet packages which are interactive and amusing. With Ajax, you don’t need to stay up for the internet web page to reload to peer a metamorphosis. The whole thing’s looked after routinely within the background with out disrupting what you’re doing, thereby improving your consumer revel in.
You’ve more than likely come throughout Ajax on the internet already. Google Search’s autocomplete feature is in all probability the preferred one. Google Maps is any other. Are living refresh of tweets, Fb feedback, Reddit posts, YouTube likes, most of these fantastic consumer reviews are made imaginable due to Ajax and similar applied sciences.
On this submit, I’ll come up with a snappy intro to Ajax, record its benefits, provide an explanation for the way it works in WordPress, after which we’ll dive headfirst into making a easy WordPress Ajax Plugin.
Sounds amusing? Let’s get began.
The Fundamentals of Ajax
Ajax makes use of a mixture of programming languages equivalent to HTML/CSS, JavaScript, XML/JSON, and a server-side scripting language (PHP, ASP.NET, and so on.). It really works via sending information from the browser to the server, which processes it and sends again a reaction. This reaction is utilized by the browser to replace the internet web page with out reloading it.
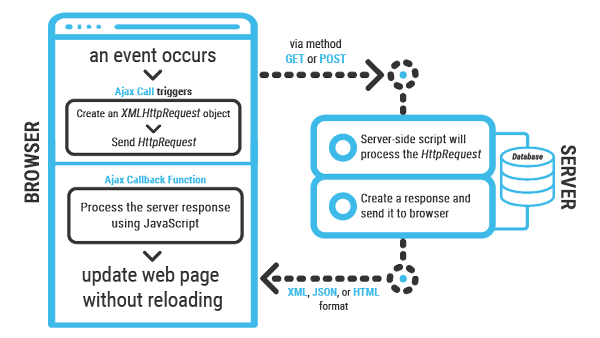
Right here’s the way it normally is going:
- A consumer motion triggers an match in a browser (like a button click on).
- The Ajax name turns on, which sends a request to the server, the use of XML/JSON.
- The server-side script processes this request. It could additionally get admission to the database if it must.
- The server then sends a reaction again to the browser.
- A 2d JavaScript serve as, known as a callback serve as, receives the reaction and updates the internet web page.

The Many Benefits of Ajax
- Minimizes bandwidth utilization and optimizes community operations, because the servers received’t be required to procedure numerous information.
- Saves time for each the customers and the server, because the consumer can see the reaction from the server right away.
- Greater efficiency. Since no full-page information is being despatched, Ajax improves the efficiency, velocity, and value of internet pages/apps.
- Greater responsiveness. By way of getting rid of full-page reload, internet sites will likely be swifter and extremely responsive, thus extra user-friendly.
Talents Had to Paintings with Ajax in WordPress
- Wisdom of HTML, CSS, and JavaScript (jQuery is sufficient)
- Fundamental familiarity with XML or JSON information interchange codecs
- Technology of PHP for server-side scripting
In case your jQuery or PHP wisdom is contact and move, don’t be concerned! You’ll nonetheless apply the academic good judgment. Be happy to hop into the feedback phase for those who’re caught or want assist with one thing 🙂
Intro to Ajax in WordPress
The core of WordPress already makes use of Ajax, however simplest within the admin displays. For example, while you’re moderating feedback or including/deleting pieces from classes or posts, you’ll see speedy updates due to Ajax. It’s additionally the tech in the back of the a lot cherished auto-save capability.
Ajax is maximum usually used with jQuery purposes on WordPress, because it’s a lot more effective when in comparison to VanillaJS. Additionally, WordPress core already comes loaded with the jQuery library.
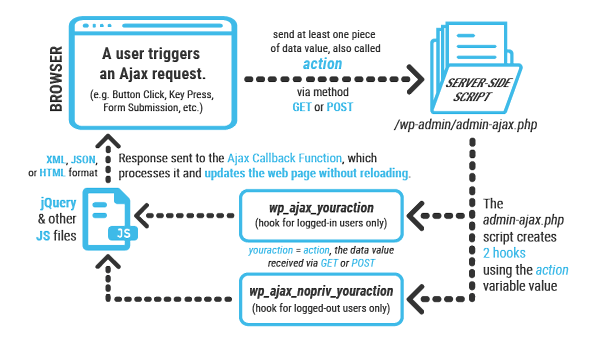
Right here’s what the method for the use of Ajax in WordPress seems like:
- The consumer triggers an Ajax request, which is first handed to the admin-ajax.php report within the wp-admin folder.
- The Ajax request wishes to provide a minimum of one piece of information (the use of the GET or POST manner). This request is named the motion.
- The code in admin-ajax.php makes use of the motion to create two hooks: wp_ajax_youraction and wp_ajax_nopriv_youraction. Right here, youraction is the worth of the GET or POST variable motion.
- The primary hook wp_ajax_youraction executes just for logged-in customers, whilst the second one hook wp_ajax_nopriv_youraction caters solely for logged-out customers. If you wish to goal all customers, you want to fireplace them each one by one.
- Plan the hook purposes for graceful degradation. It guarantees that your code will paintings even on browsers with JavaScript disabled.

Let’s Create a WordPress Ajax Plugin
Each and every nice adventure starts with a unmarried step, and so does our finding out. Allow us to construct a elementary WordPress plugin known as Publish Likes Counter with the next options:
- Logged-in customers can like posts.
- The plugin helps to keep a tally of the full collection of submit likes and shows them.
- The submit likes counter is up to date instantaneously at the front-end.
- Logged-out customers will likely be proven an error message in the event that they try to like a submit.
To begin, create an empty WP plugin and turn on it. If you want assist with this, you’ll seek advice from our WordPress plugin development guide. WordPress Codex additionally has an in depth web page on writing a WP plugin.
To find Your Theme’s Publish Template
After that, you want to search out your theme’s unmarried.php submit template. It’s used when a unmarried submit is queried, which is the place we would like our submit likes counter to be. This report can also be discovered within the root folder of your energetic theme. Stay it open for modifying.
Get the Publish Template Able for an Ajax Name
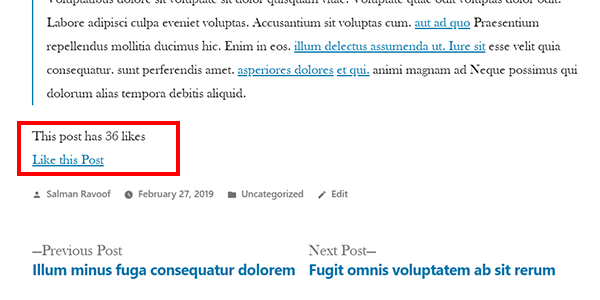
Let’s create a hyperlink right here to let customers like posts. If a consumer has JavaScript enabled, it’ll use the JavaScript report we’ll create later; if no longer, it’ll simply apply the hyperlink at once. Position the code given underneath on your unmarried.php report.
On the other hand, you’ll upload this code to any of the template portions your unmarried.php report comprises. For example, for those who’re the use of the respectable Twenty Nineteen theme, you’ll insert this code on your theme’s content-single.php report. For trying out this plugin code, I inserted it on this report on the very finish of its div.entry-content phase.
Addressing the Ajax Name With out JavaScript
Clicking the hyperlink created above will take you to the admin-ajax.php script, however you received’t see any helpful output as you’ve no longer created any serve as but to run your motion.
To do this, create a serve as on your plugin report and upload it to the 2 hooks that have been created via WordPress for you. Apply the code proven underneath:
If the entirety tests out, when a logged-in consumer clicks the Like this Publish hyperlink, the like counter above it must building up via 1 routinely. For browsers with JavaScript disabled, the web page will refresh, nevertheless it’ll nonetheless display the up to date like rely.
The serve as to deal with logged-out customers doesn’t do a lot right here except for for throwing up an error message. It’s simplest supposed to serve for instance. You’ll, in fact, construct in this and provides your guests extra useful choices.
In spite of everything, Including Make stronger for JavaScript
It’s a just right apply so as to add improve for JavaScript against the top, because it makes issues a lot clearer. To make use of Ajax on WordPress, you want to enqueue jQuery library in addition to your plugin’s customized JavaScript report. For this, move in your plugin and append the next script:
As soon as that’s carried out, it’s time to create the liker_script.js JavaScript report. Then it’s a must to add this report to the site referenced within the earlier code (trace: it’s your plugin’s root folder). Right here’s the code for liker_script.js:
The my_user_like() serve as outlined in our plugin must ship our browser a reaction as a JSON-encoded end result array, which may also be used as a JavaScript object. The use of this, we will be able to replace the submit like rely with out reloading the internet web page.
And that’s it! Hurrayyyyyy!
You’ve now enabled Ajax capability to your plugin. After all, you’ll make bigger in this and upload extra options as in keeping with your liking. Cross forward, tweak it until you are making it!

Notable WordPress Plugins Which Use Ajax
Want some Ajax inspiration to fireplace you up? Take a look at those wonderful WordPress plugins that use the ability of Ajax to construct robust options and smoother consumer reviews.
- Lazy Load Plugins
Lazy Loading is a internet construction methodology used to enhance preliminary web page loading time. It’s carried out via delaying the loading of resource-heavy assets that aren’t visual to the consumer of their browser’s viewport. Those property are loaded routinely when the consumer scrolls down the internet web page. The free version of Smush helps lazy loading. - Forminator
A fully expandable shape maker plugin that still helps polls, quizzes, order forms with payment options, and so on. It has an approach to allow shape submissions with Ajax, making it a continuing revel in for the customers. - Login With Ajax
Energy your WordPress website online with easy Ajax login and registration results with this feature-rich plugin. For those who’re having a look to offer your customers a greater login and registration revel in than the default WordPress one, glance no additional. - WP-PostRatings
This straightforward plugin provides an Ajax ranking device to your WordPress website online’s posts and pages. It additionally provides shortcode improve for the scores, with the intention to show them any place you need. - YITH WooCommerce Ajax Product Filter
An especially useful and robust plugin for WooCommerce that allows you to observe the precise filters you want to show the product permutations you’re in search of. Ajax makes positive that all of it occurs in a couple of minutes. - Ajax Search Lite
A responsive, are living seek plugin for WordPress, powered via Ajax. It additionally comprises Google autocomplete and key phrase tips. Give your customers a greater seek revel in in your website online with this plugin. - Simple Ajax Chat
Have you ever ever puzzled if it’s essential to chat with different customers on a website online, are living? This Ajax-powered plugin is the solution to that. It’s cellular suitable and is constructed to be extraordinarily customizable as in keeping with your liking.
Head over to WordPress.org’s plugin repository for extra sensible Ajax implementations.
Stay Calm and Ajax On!
What’s just right for the
is just right for the consumer and server too, however you want to stability it out. Ajax is a formidable software on your arsenal to support website online efficiency and consumer revel in. However you must simplest use it the place it’s important. All the time center of attention at the consumer revel in facet. It’ll be just a little tough to start with, however when you’ve mastered the fundamentals of Ajax, there’s no preventing you! WordPress Developers