Each and every week, we come up with new and loose Divi format packs which you’ll be able to use in your subsequent challenge. For one of the vital format packs, we additionally proportion a use case that’ll permit you to take your web site to the following stage.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you use Divider Modules to create background shapes with Divi’s turn out to be choices and the Paralegal Layout Pack. Divider Modules are very flexible and will truly uplift the entire design of your pages. Even though we’ll be recreating some examples that fit the Paralegal Structure Pack in particular, you’ll be able to use this system for any roughly web site you construct with Divi.
Let’s get to it!
Preview
Ahead of we dive into the academic, let’s take a handy guide a rough have a look at the end result throughout other display sizes.
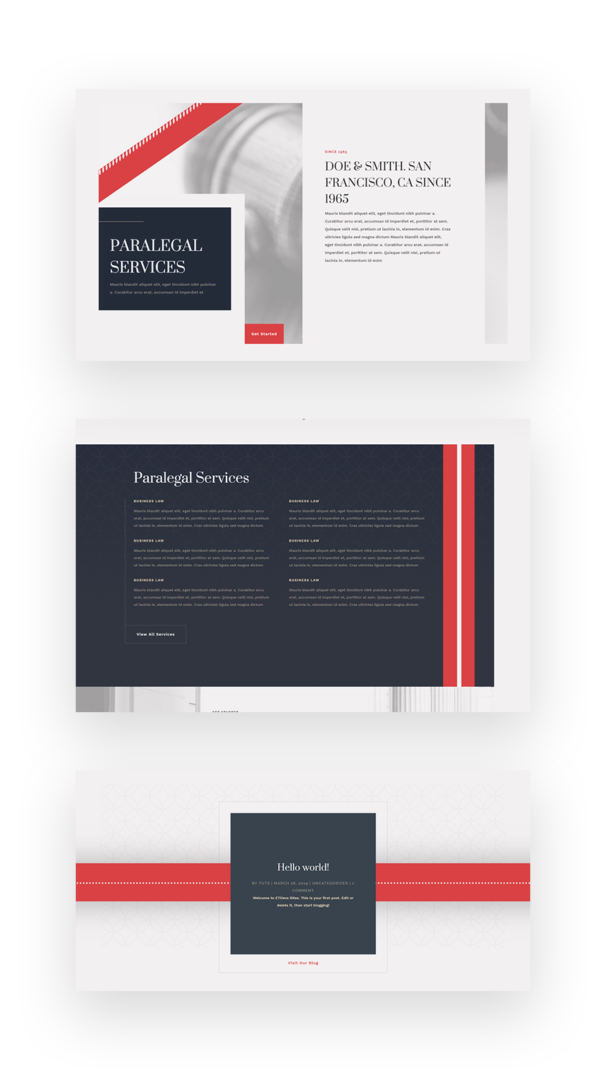
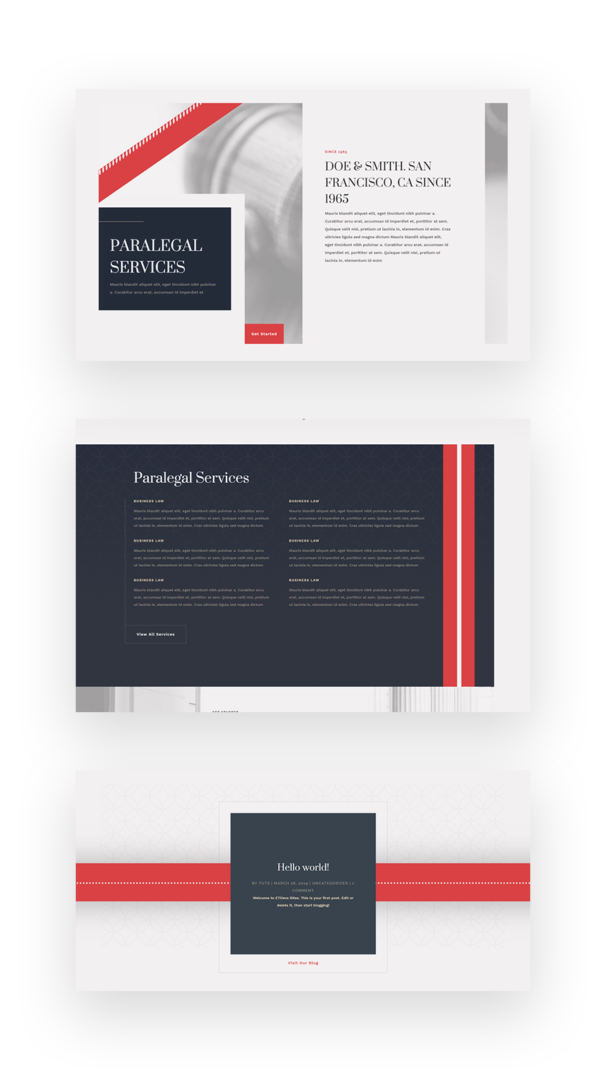
Desktop

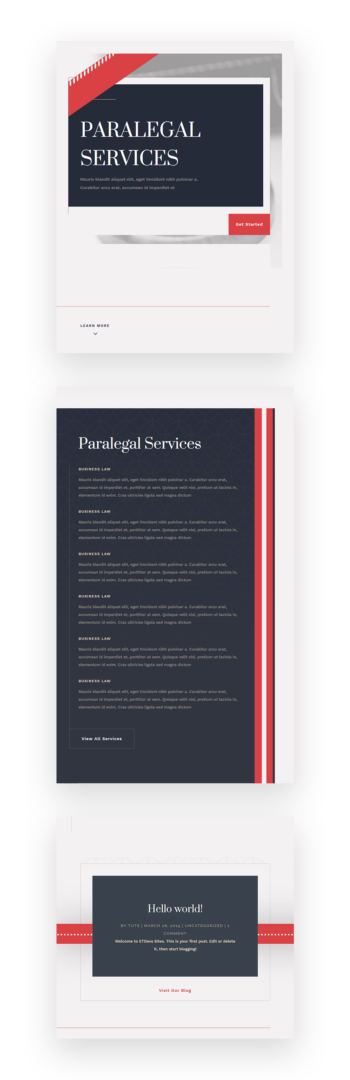
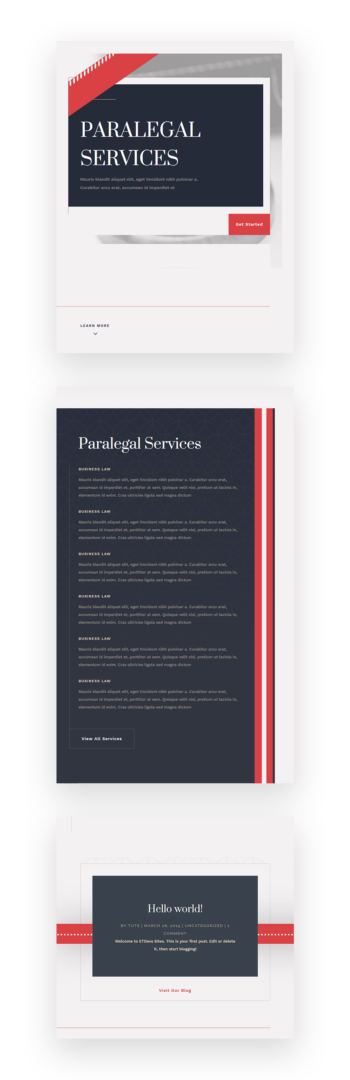
Cell

Create New Web page The usage of Paralegal Structure Pack’s Touchdown Web page
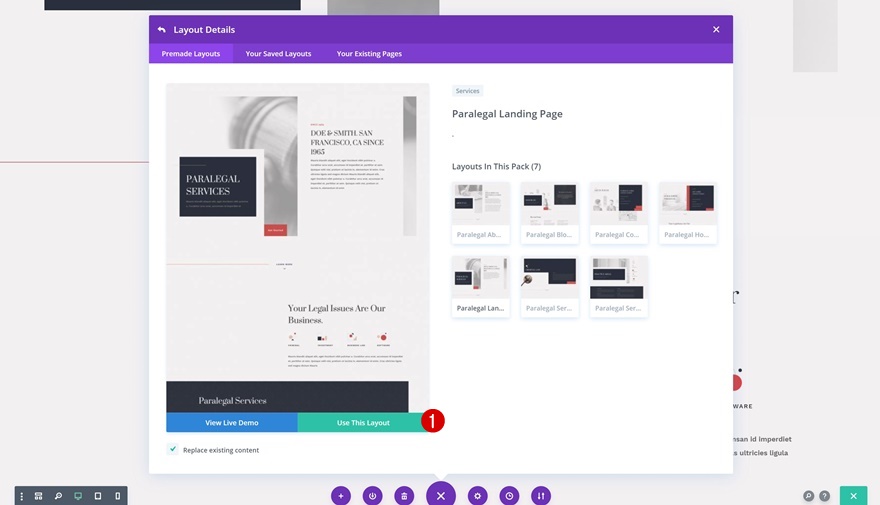
Create a brand new web page and add the Paralegal Layout Pack‘s touchdown web page to it.

Recreate Instance #1
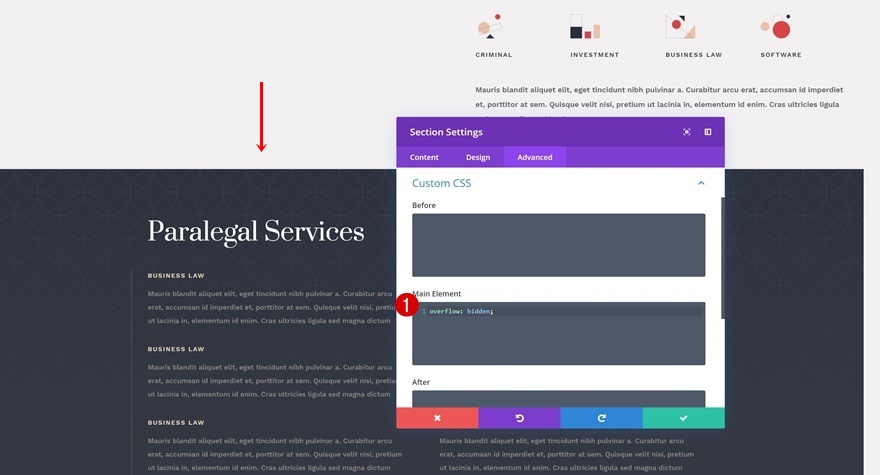
Phase Overflow
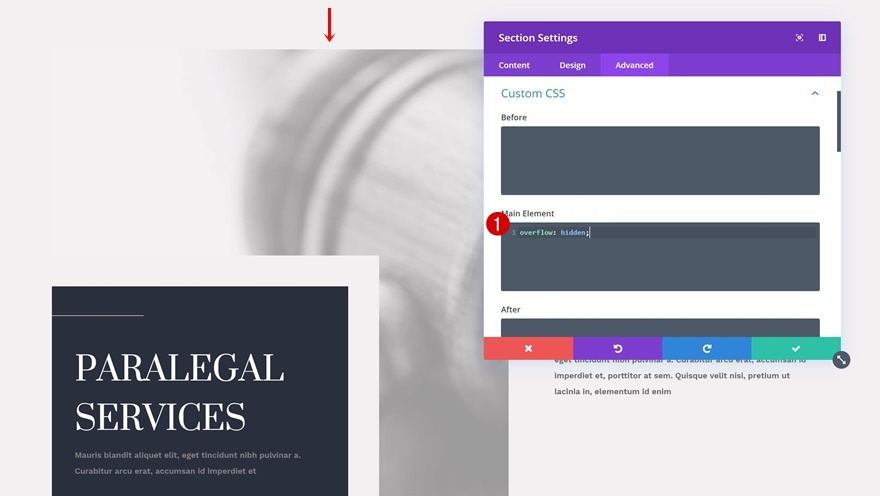
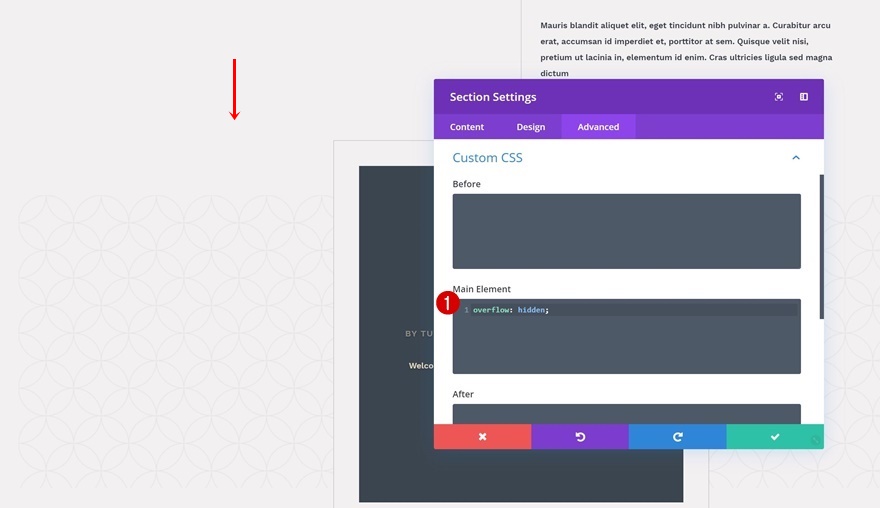
Let’s get started developing the primary instance! Move forward and open the hero segment settings and cross to the design tab. Right here, we wish to be sure that not anything surpasses the segment container. To do this, we’ll upload one unmarried line of CSS code to the principle part.
overflow: hidden;

Upload Divider Module to Column 2
Visibility
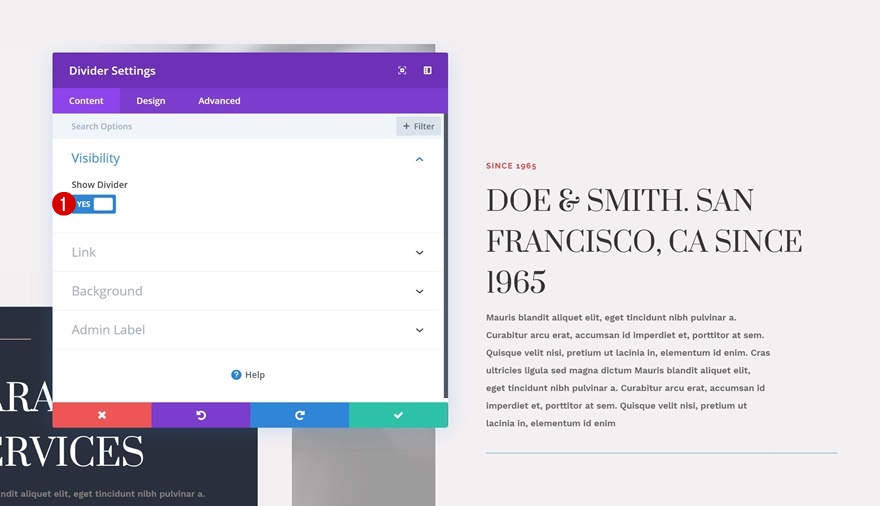
Then, cross forward and upload a Divider Module to the second one column of the area of expertise segment. Be certain the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

Background Colour
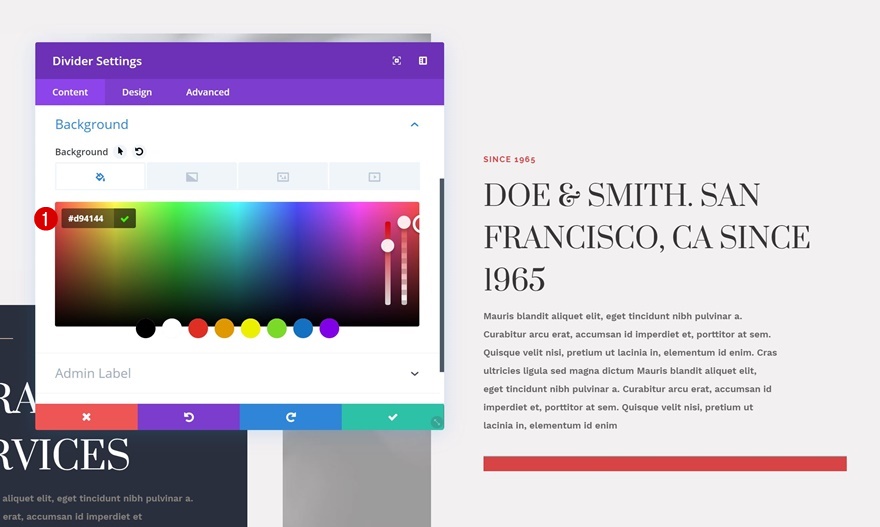
We’re going to make use of a colour from the format pack’s colour palette because the background colour for the divider.
- Background Colour: #d94144

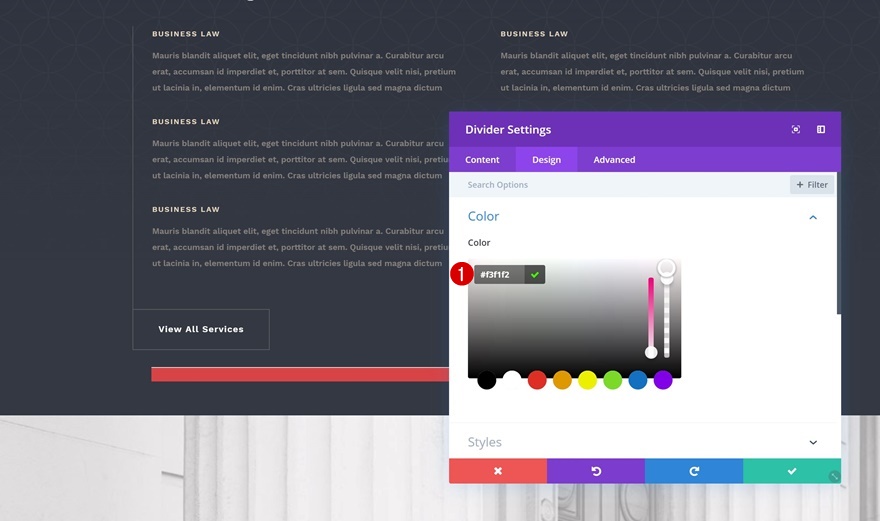
Colour
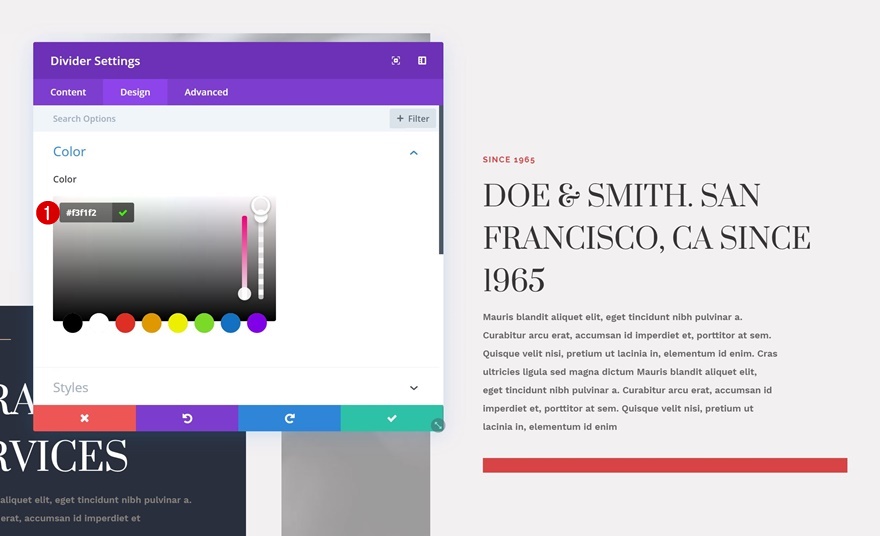
Then, we’ll cross to the design tab and alter the colour of the divider as smartly.
- Colour: #f3f1f2

Types
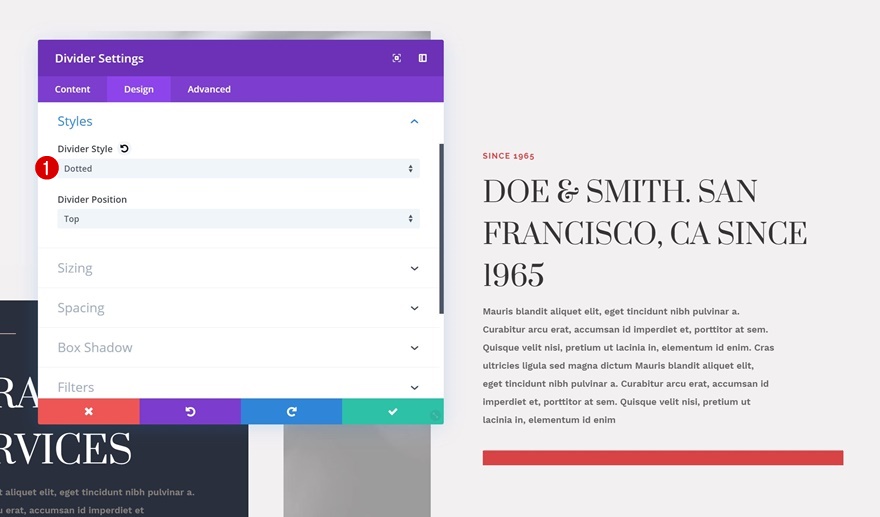
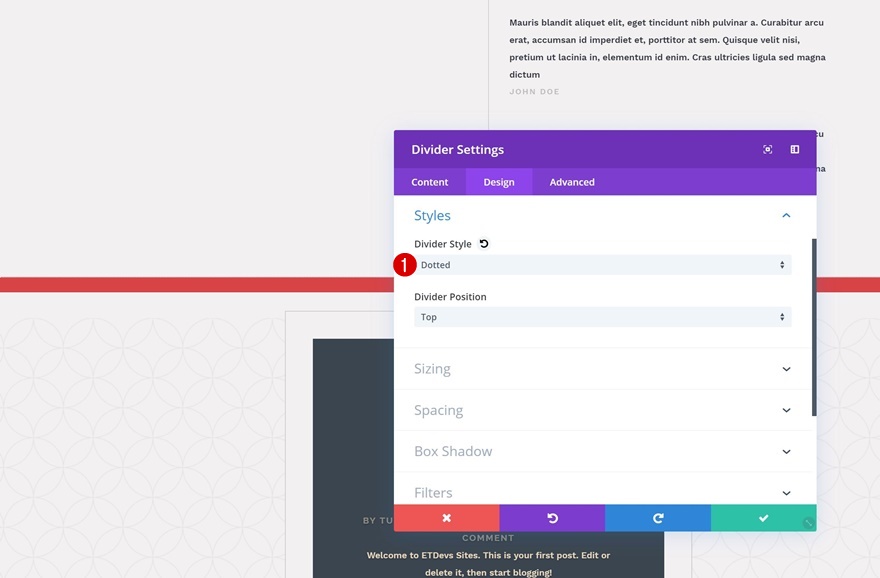
Transfer directly to the kinds settings and adjust the divider taste.
- Divider Taste: Dotted

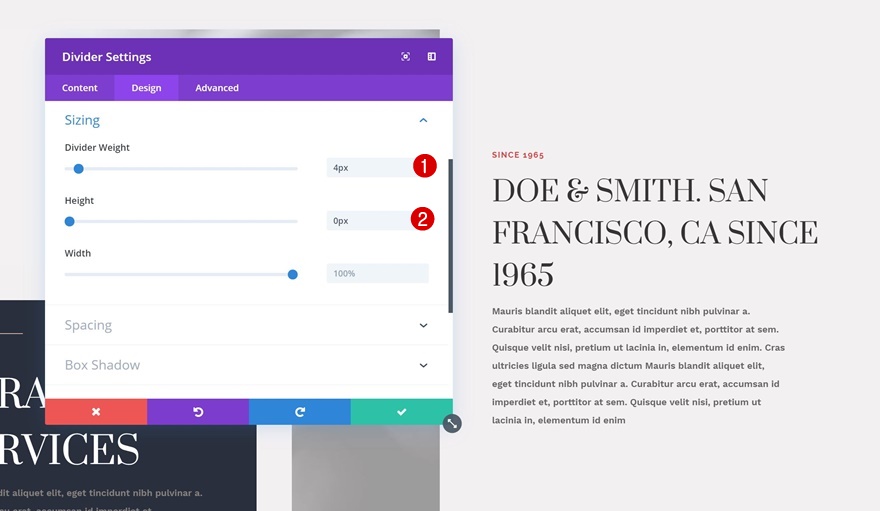
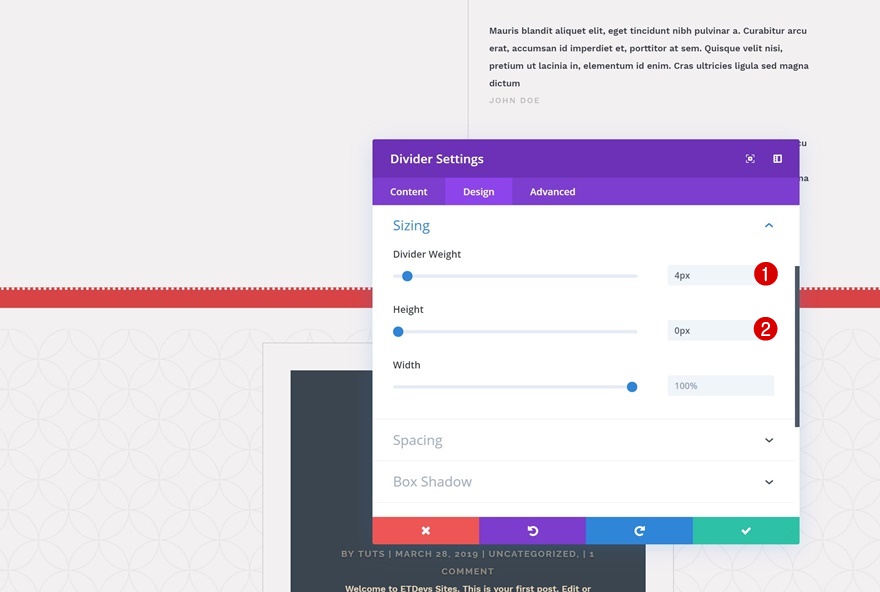
Sizing
Mess around with the sizing settings as smartly. You’ll be able to make this Divider Module glance on the other hand you wish to have to, but when you wish to have it to appear precisely how it was once proven within the preview of this put up, use the next settings:
- Divider Weight: 4px
- Top: 0px

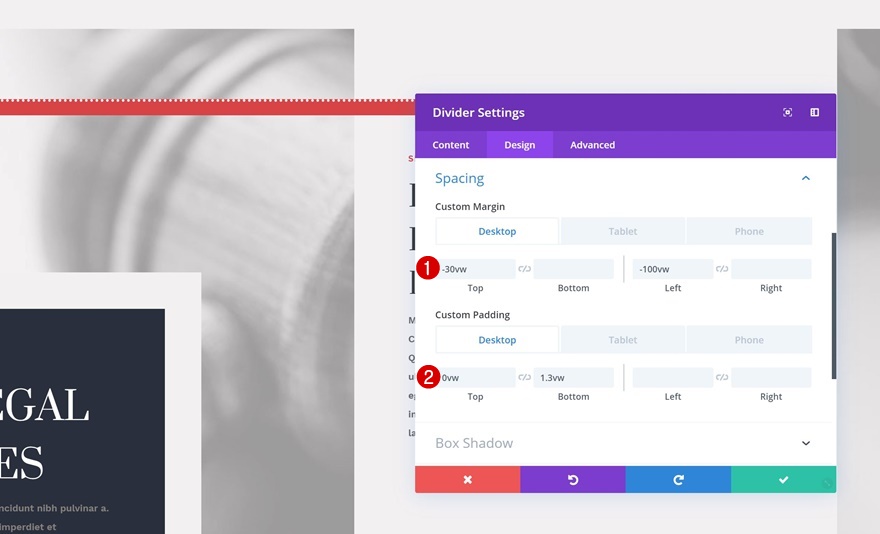
Spacing
Now, we’re going to modify the placement and measurement of the Divider Module the usage of some customized margin and padding values. Be sure you adjust the values in step with the other display sizes so the whole lot stays responsive.
- Best Margin: -30vw (Desktop), -100vw (Pill & Telephone)
- Left Margin: -100vw (Desktop), -138vw (Pill), -300vw (Telephone)
- Best Padding: 0px
- Backside Padding: 1.3vw (Desktop), 2.2vw (Pill), 3vw (Telephone)

Grow to be
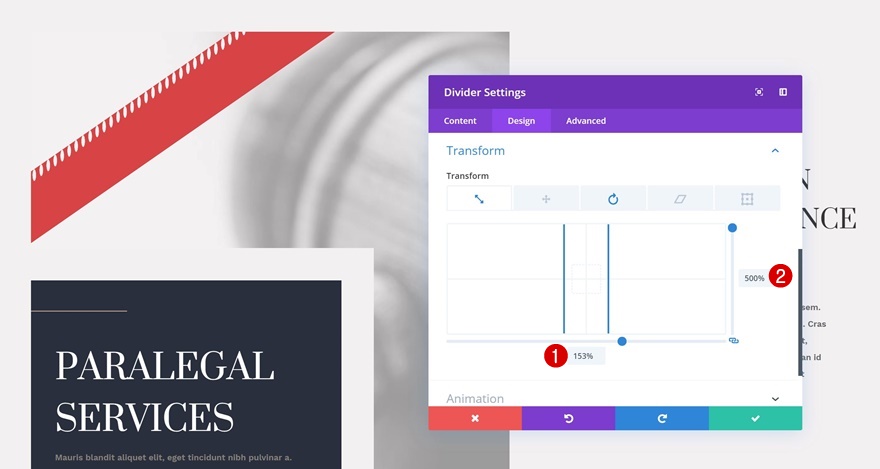
Grow to be Scale
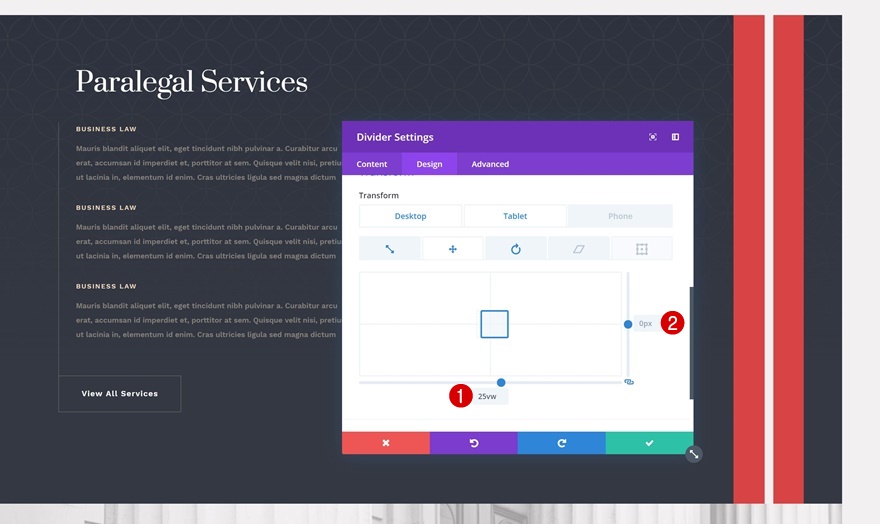
Time to turn out to be the module! The very first thing we’ll do within the turn out to be settings is build up the divider measurement via including the next turn out to be scale values:
- Backside: 153%
- Proper: 500%

Grow to be Rotate
We’ll additionally rotate the Divider Module within the turn out to be rotate settings. As you’ll be able to understand, the Divider Module doesn’t surpass the segment due to that one line of CSS code we’ve added originally of this instructional.
- Left: 348deg

Recreate Instance #2
Phase Overflow
Directly to the following instance! Once more, we wish to be certain that not anything surpasses the segment container via including one unmarried line of CSS code to the principle part of the segment.
overflow: hidden;

Upload New Row to Finish of Phase
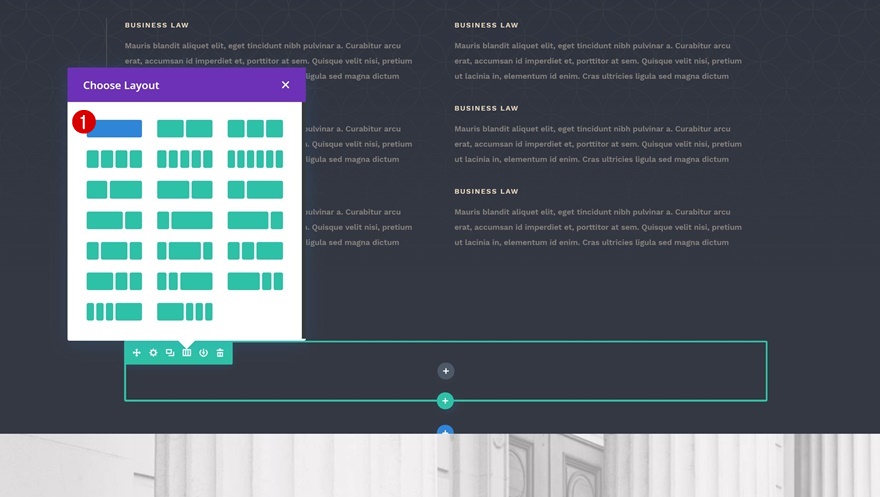
Column Construction
Proceed via including a brand new row on the finish of the segment the usage of the next column construction:

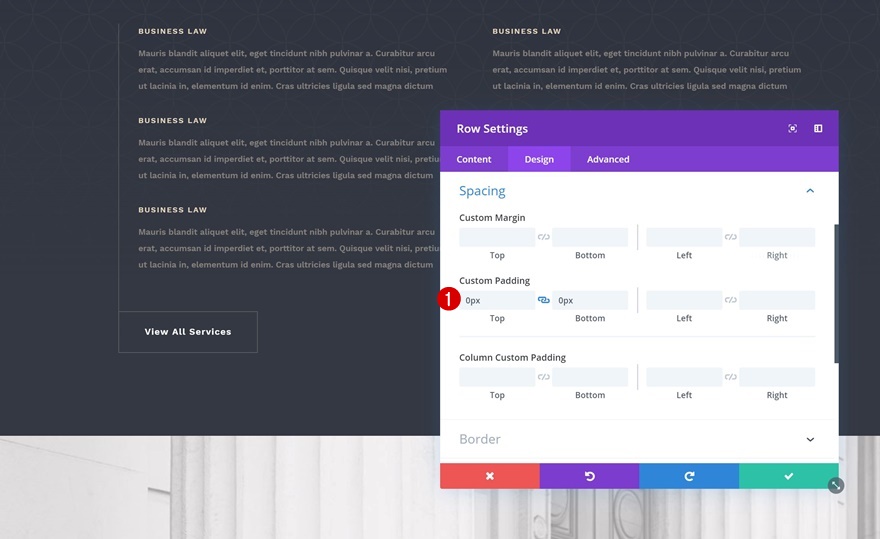
Spacing
To lower the dimensions this is taken up via the row, we’re going to take away the default most sensible and backside padding within the spacing settings.
- Best Padding: 0px
- Backside Padding: 0px

Upload Divider Module
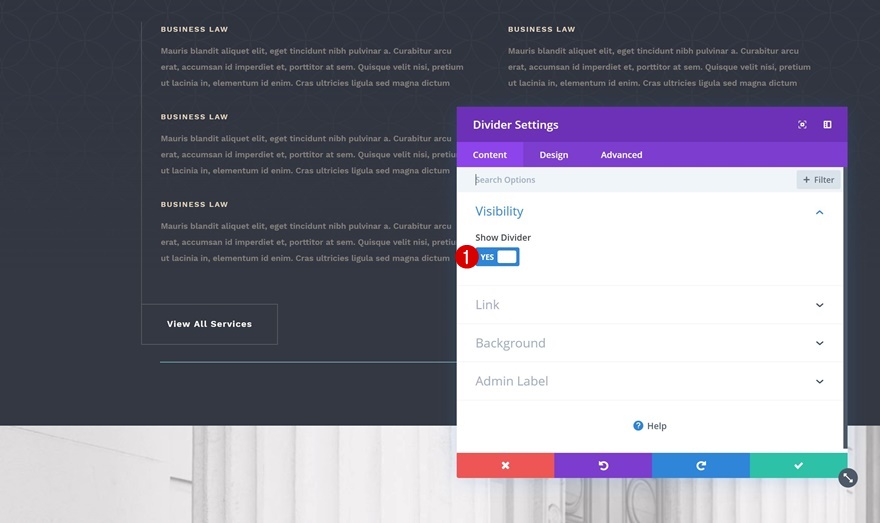
Visibility
Time so as to add and elegance the Divider Module! Be certain the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

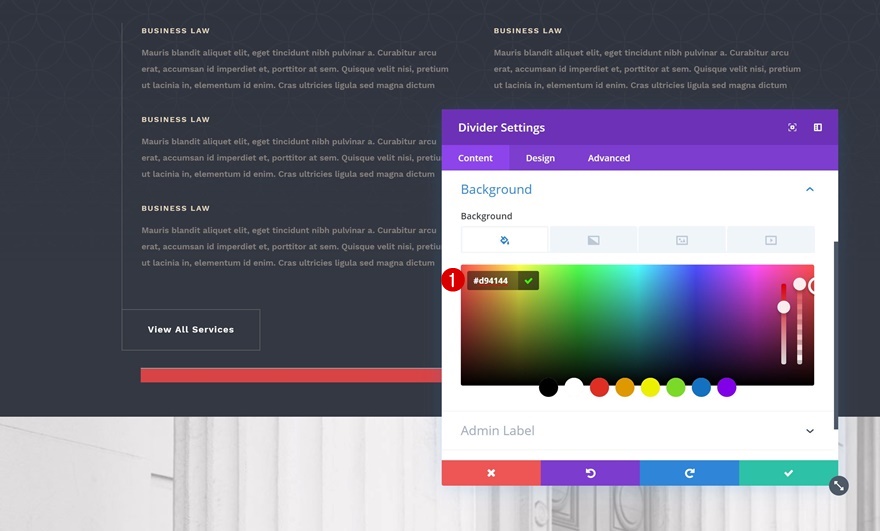
Background Colour
We’re, once more, the usage of one of the vital colours within the format pack’s colour palette because the background colour.
- Background Colour: #d94144

Colour
Transfer directly to the design tab and alter the divider colour too.
- Colour: #f3f1f2

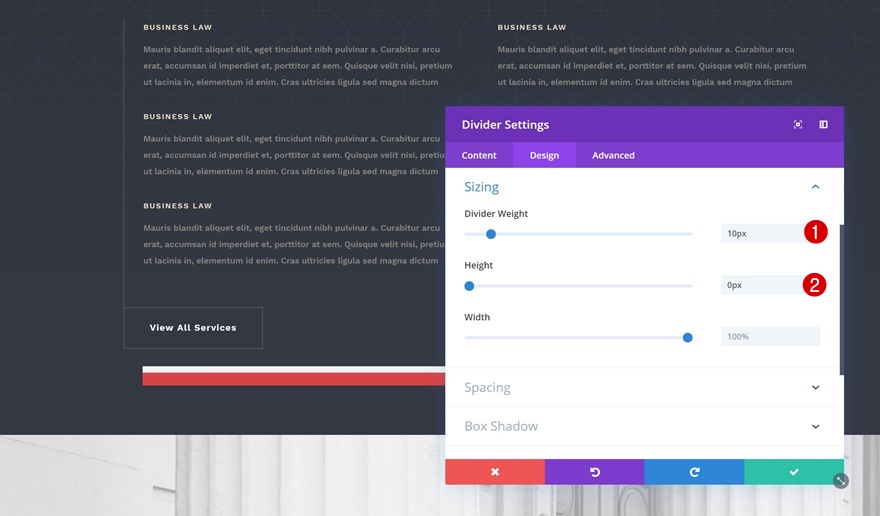
Sizing
We’re taking part in round with the sizing settings as smartly.
- Divider Weight: 10px
- Top: 0px

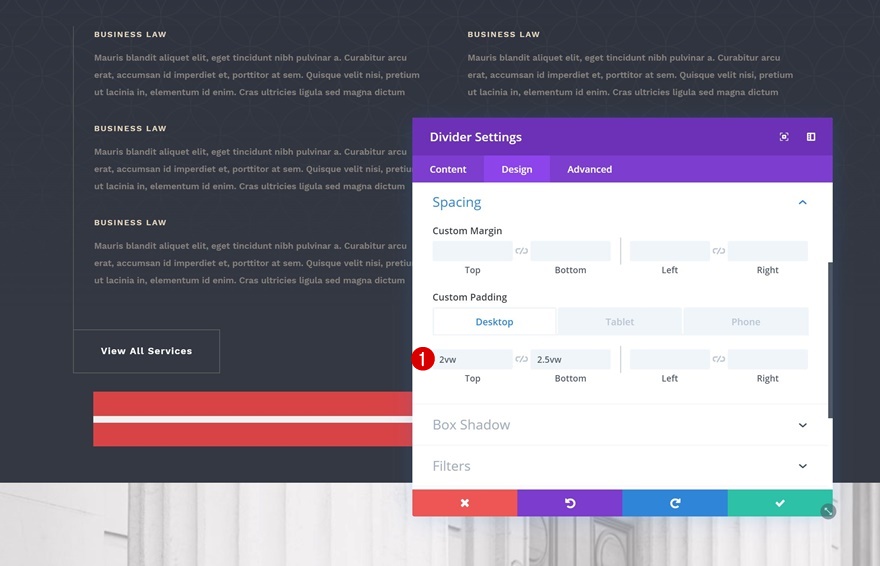
Spacing
And we’ll create the precise form we would like the usage of some customized padding that we’ll adjust throughout other display sizes.
- Best Padding: 2vw
- Backside Padding: 2.5vw (Desktop), 3vw (Pill), 3.9vw (Telephone)

Grow to be
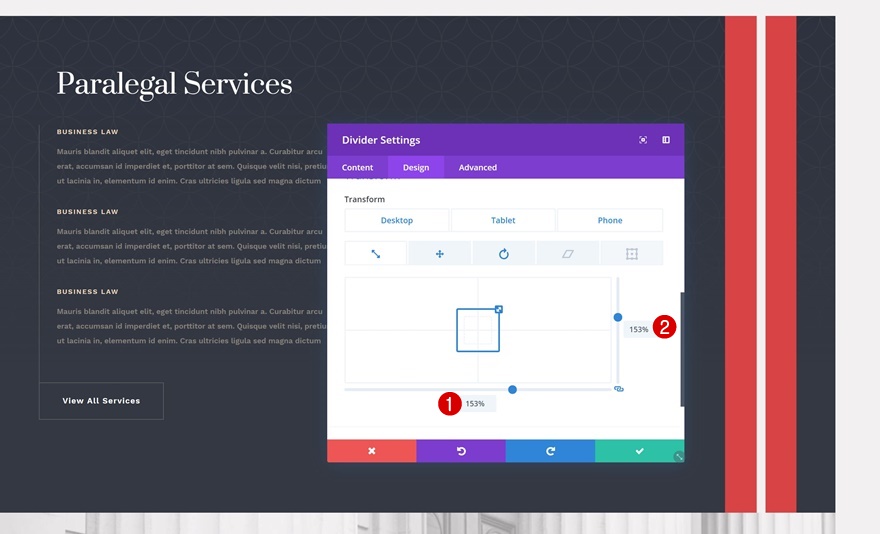
Grow to be Scale
Time to turn out to be! The very first thing we’ll do is scale the Divider Module. We’re doing this to be sure that there’s no hole originally or the tip of the segment. Don’t concern about scaling your Divider Module an excessive amount of, the whole lot that exceeds the segment is not going to display up for your design.
- Backside: 153%
- Proper: 153% (Desktop), 250% (Pill), 500% (Telephone)

Grow to be Translate
Then, we’re additionally going to modify the placement of the Divider Module to make it display up at the proper aspect. Be sure you fit those values to the other display sizes.
- Backside: 25vw (Desktop), 27vw (Pill & Telephone)
- Proper: 0px (Desktop), -32vw (Pill & Telephone)

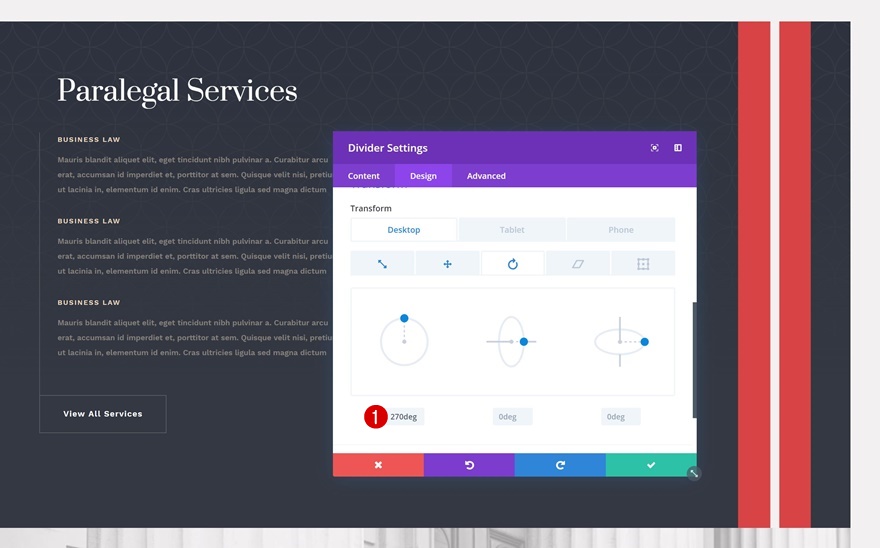
Grow to be Rotate
Closing however no longer least, we’re going to show the horizontal divider right into a vertical one via taking part in round with the turn out to be rotate settings.
- Left: 270deg

Recreate Instance #3
Phase Overflow
Directly to the following and closing instance! Once more, be certain that not anything surpasses the segment container via including one unmarried line of CSS code to the principle part of the segment.
overflow: hidden;

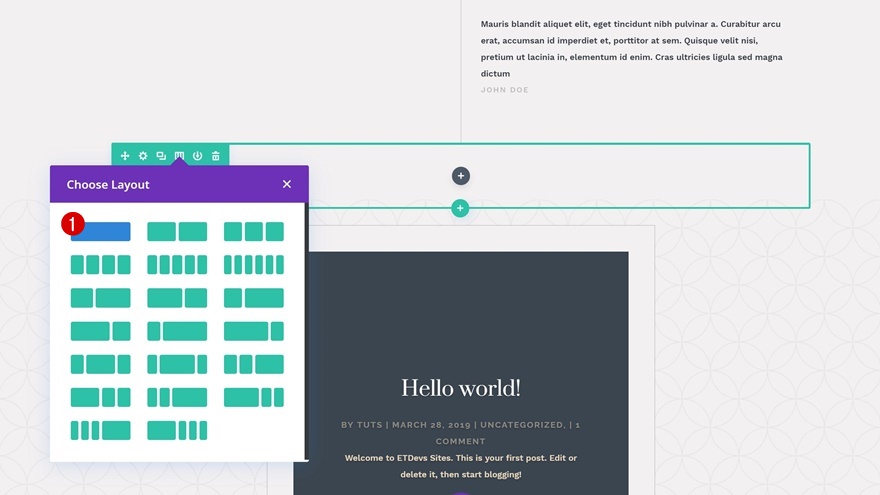
Upload New Row to Starting of Phase
Column Construction
Proceed via including a brand new row on the most sensible of the segment. It’s vital that the row is positioned on the most sensible so it received’t overlap the content material beneath it later at the instructional.

Sizing
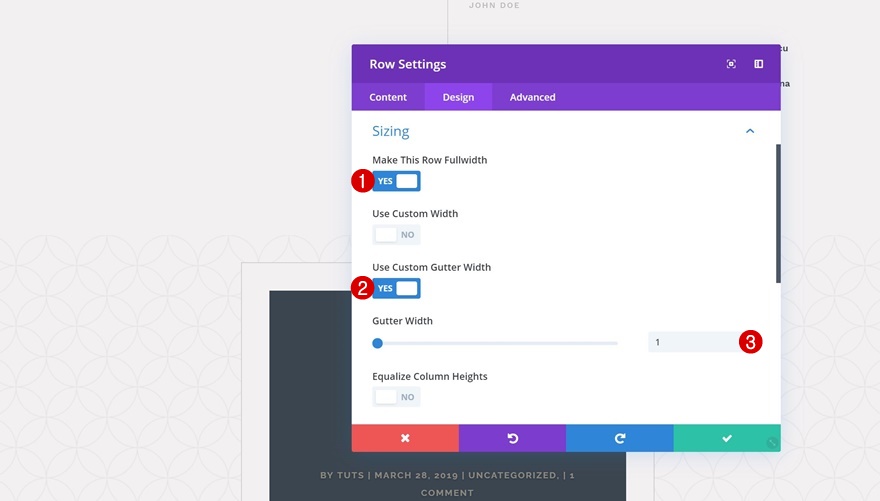
With out including any modules but, open the row settings and make allowance the column to take in all of the width of the display.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Upload Divider Module
Visibility
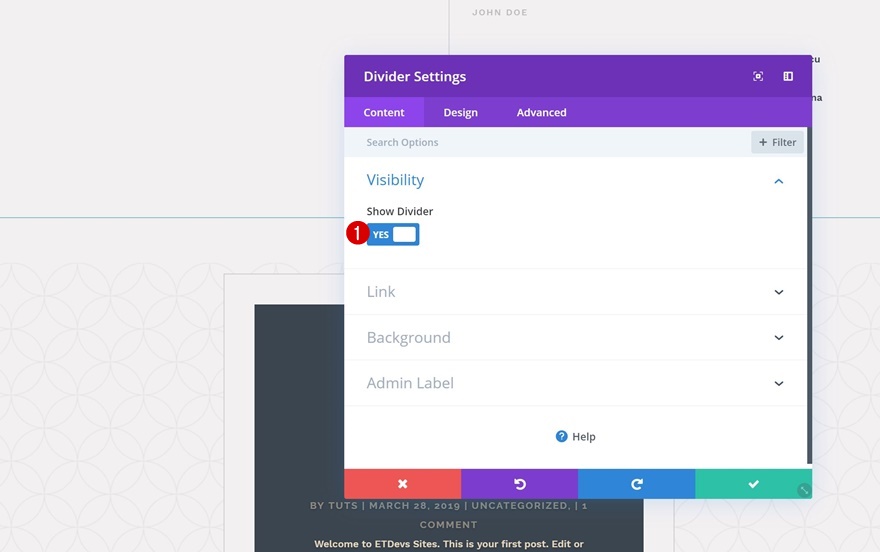
Upload your Divider Module subsequent. Be certain the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

Background Colour
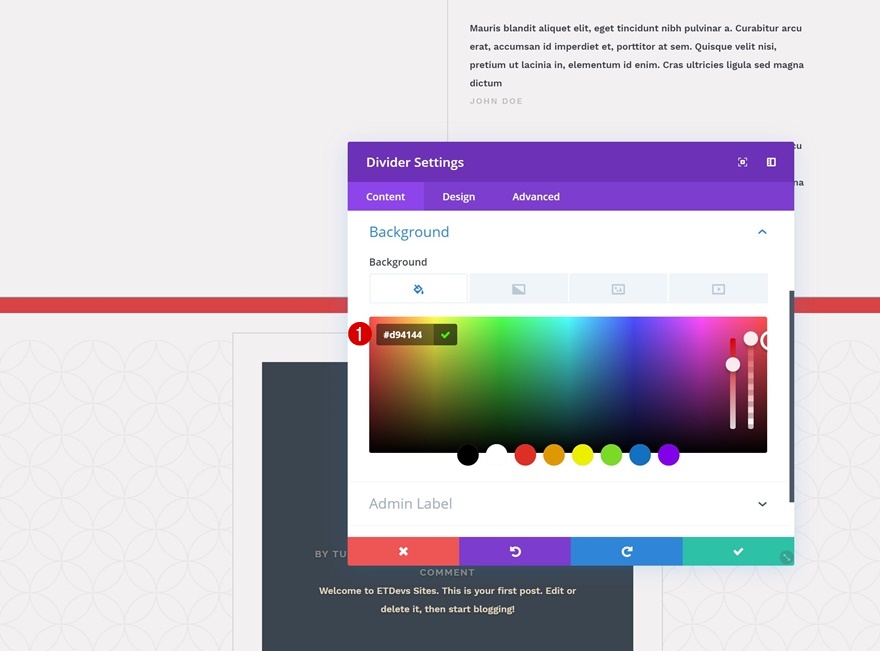
Transfer directly to the background settings and upload a background colour of your selection.
- Background Colour: #d94144

Colour
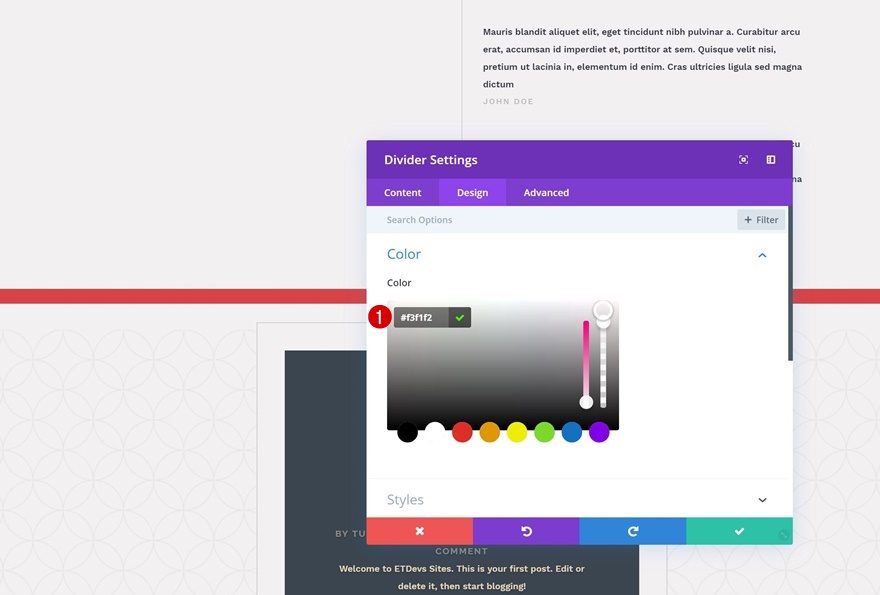
Regulate the divider colour as smartly.
- Colour: #f3f1f2

Types
And alter the divider taste within the kinds settings.
- Divider Taste: Dotted

Sizing
Then, cross to the sizing settings and make some adjustments.
- Divider Weight: 4px
- Top: 0px

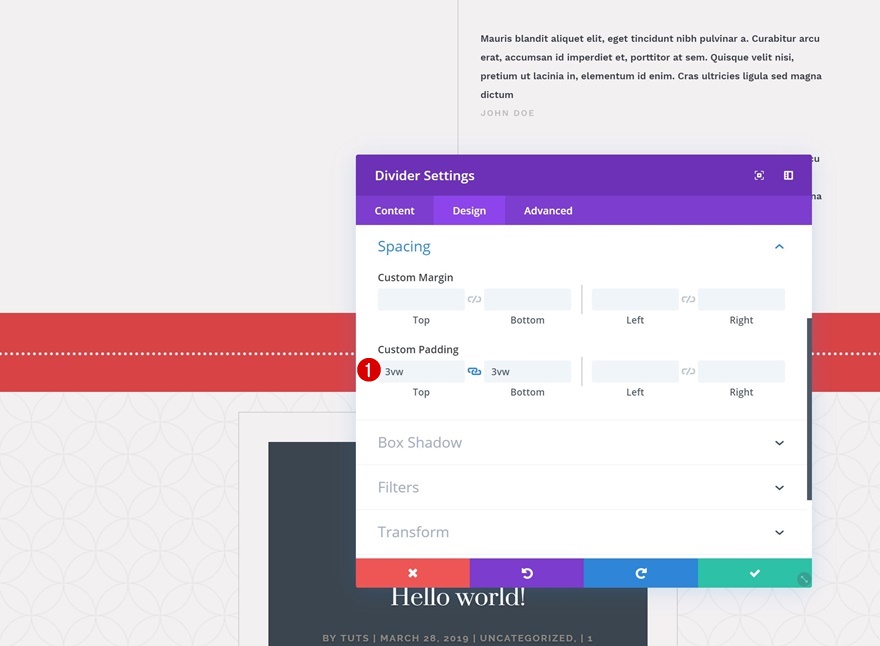
Spacing
And create the form you wish to have the usage of some most sensible and backside padding within the spacing settings.
- Best Padding: 3vw
- Backside Padding: 3vw

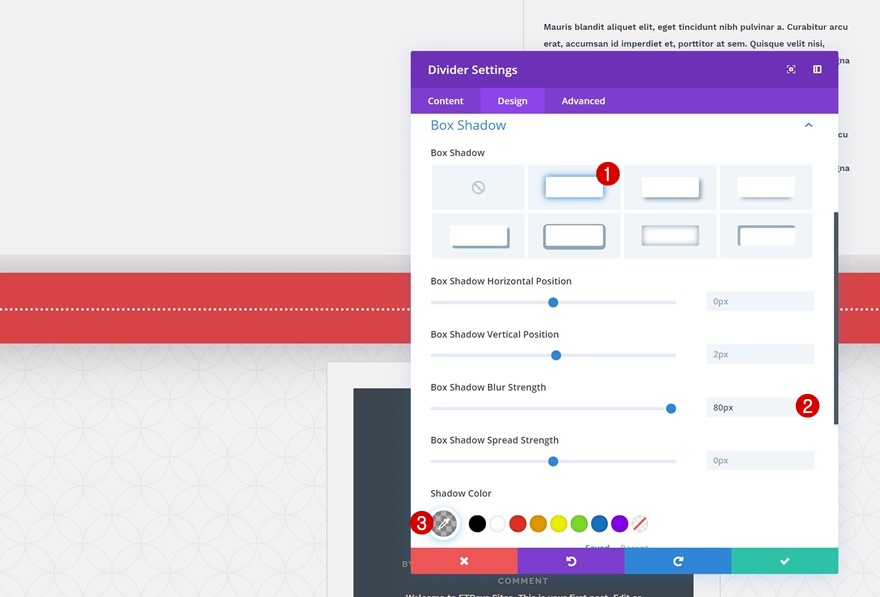
Field Shadow
We’ll additionally upload some intensity to our web page via giving the divider a delicate field shadow.
- Field Shadow Blur Power: 80px
- Shadow Colour: rgba(0,0,0,0.3)

Grow to be
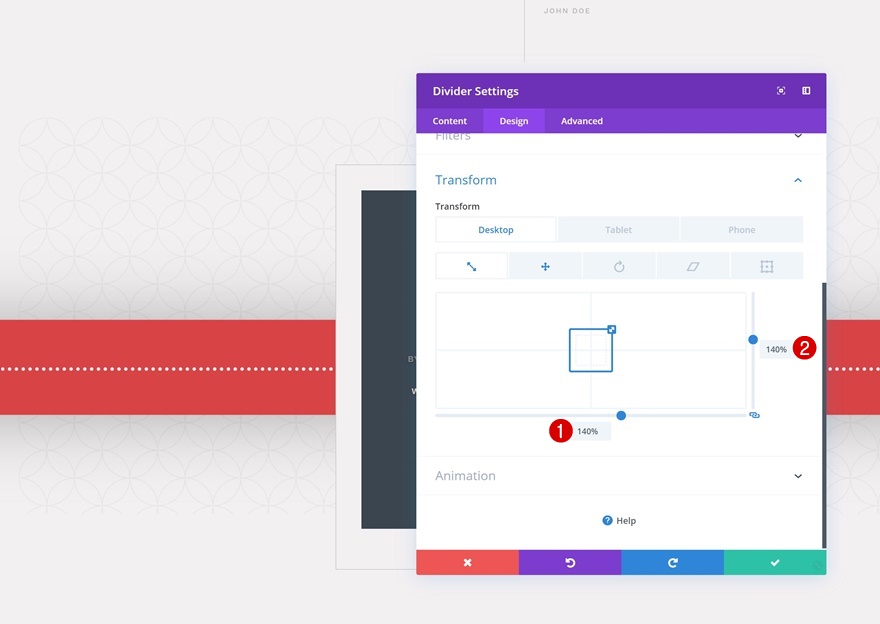
Grow to be Scale
Now that we’ve styled the divider, we will get started reworking it. The very first thing we’ll do is build up the dimensions of the Divider Module within the turn out to be scale settings.
- Backside: 140%
- Proper: 140%

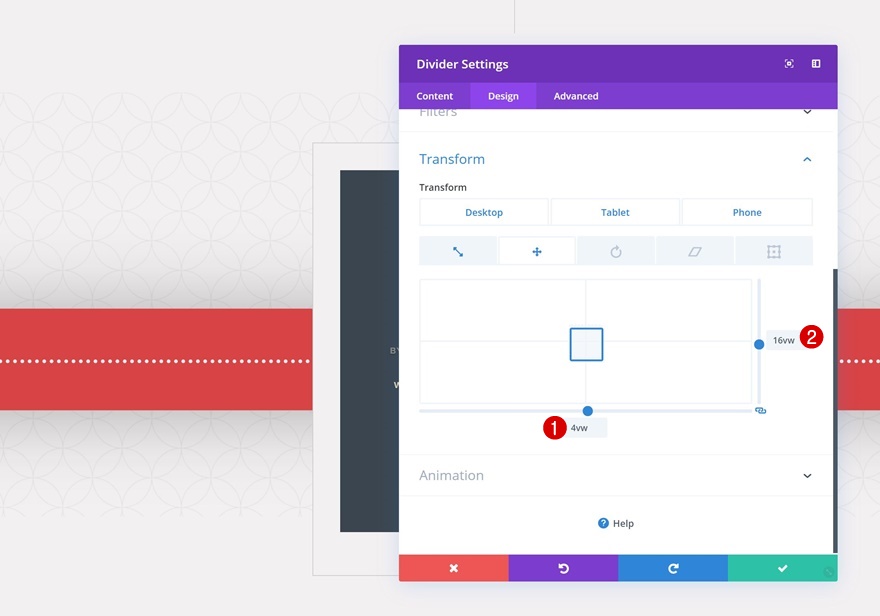
Grow to be Translate
Then, we’ll cross to the turn out to be translate settings and alter the placement of the Divider Module. Striking the row on the most sensible of the segment is helping us care for a decrease z-index than the row that comes beneath it, which creates this pretty overlap!
- Backside: 4vw
- Proper: 16vw (Desktop), 26vw (Pill), 35vw (Telephone)

Preview
Now that we’ve long gone thru all of the steps, let’s take a last have a look at the end result throughout other display sizes.
Desktop

Cell

Ultimate Ideas
On this put up, we’ve proven you use the Divider Module and Divi’s new turn out to be choices to create background shapes and give a boost to the entire feel and appear of your pages. This instructional is a part of our ongoing Divi design initiative, the place we attempt to put one thing additional into your design toolbox each week. If in case you have any questions or tips, make sure to depart a remark within the remark segment beneath!
The put up Using Divider Modules to Create Background Shapes with Divi’s Transform Options seemed first on Elegant Themes Blog.
WordPress Web Design