Do you wish to have to preview the cellular model of your WordPress website?
Previewing the cellular format is helping you notice how your web page appears to be like on cellular units. When your website is beneath building or even if it’s are living, it’s incessantly more uncomplicated to view the cellular model on a desktop pc. Then, you’ll be able to temporarily make adjustments and spot their impact.
On this article, we will be able to display you find out how to view a cellular model of the WordPress website from a desktop.

Why You Will have to Preview Your Cell Structure
Greater than 50% of your web page guests will likely be the use of their cellphones to get entry to your website. Round 3% will likely be the use of a pill.
Which means having a website that appears nice on cellular is essential.
In truth, cellular is so necessary that Google is now the use of a mobile-first index for its web page rating set of rules. Which means Google will use your website’s cellular model for indexing. You’ll be able to be told extra by way of studying our final information to WordPress search engine marketing.
Even though you’re the use of a responsive WordPress theme, you continue to want to test how your website appears to be like on cellular. It’s possible you’ll need to create other variations of key touchdown pages which are optimized for cellular customers’ wishes.
It’s necessary to take into account that maximum cellular previews may not be utterly best as a result of there are such a large amount of other cellular display screen sizes and browsers. Your ultimate take a look at will have to at all times be to have a look at your website on a real cellular gadget.
That mentioned, let’s take a look at how you’ll be able to view the cellular model of your WordPress web page on a desktop.
We’re going to quilt two other strategies for checking out how your website appears to be like on cellular the use of desktop browsers. You’ll be able to click on the hyperlinks underneath to leap to any segment:
Video Instructional
In case you’d desire written directions, then proceed studying.
Way 1: The use of WordPress’s Theme Customizer
You’ll be able to use the WordPress theme customizer to preview the cellular model of your WordPress website.
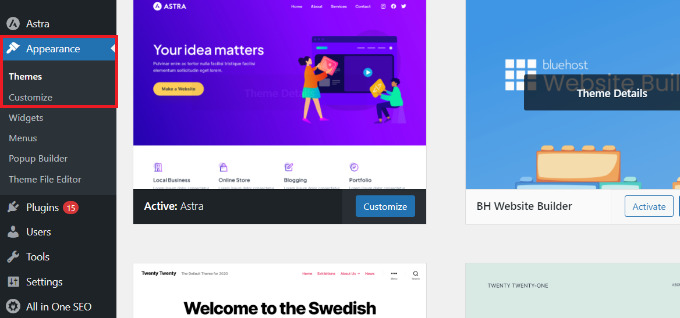
Merely log in on your WordPress dashboard and cross to the Look » Customise display screen.

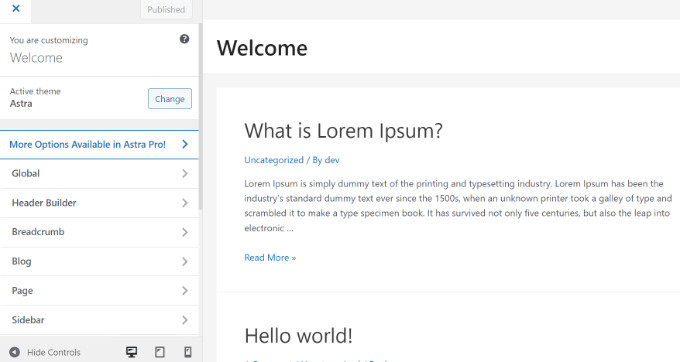
This may occasionally open up the WordPress theme customizer. For this instructional, we will be able to be the use of the Astra theme.
Relying on what theme you’re the use of, you might even see moderately other choices within the left-hand menu.

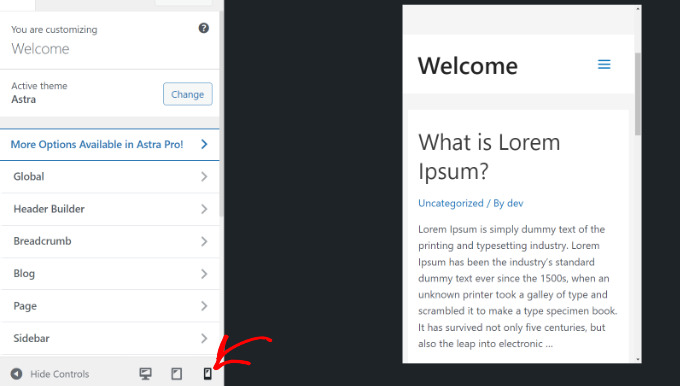
On the backside of the display screen, merely click on the cellular icon.
You’re going to then see a preview of ways your website appears to be like on cellular units.

This system for previewing the cellular model is especially helpful whilst you haven’t but completed developing your weblog or when it’s in upkeep mode.
You’ll be able to now make adjustments on your web page and test how they appear earlier than you push them are living.
Way 2: The use of Google Chrome’s DevTools Software Mode
The Google Chrome browser has a suite of developer equipment that will let you run more than a few exams on any web page, together with seeing a preview of the way it appears to be like on cellular units.
Merely open the Google Chrome browser in your desktop and discuss with the web page you wish to have to test. This may well be the preview of a web page in your website, or it will also be your competitor’s web page.
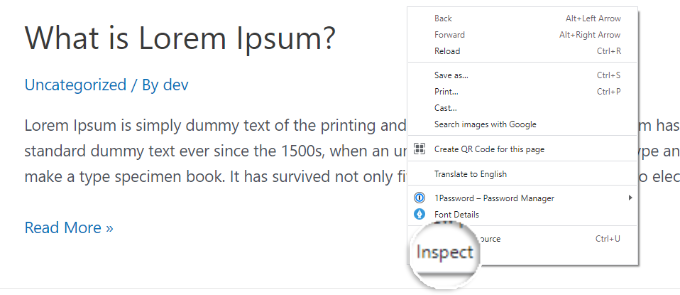
Subsequent, you wish to have to right-click at the web page and choose the ‘Check up on’ possibility.

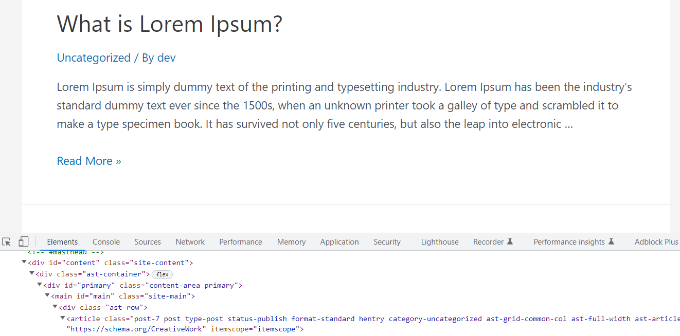
A brand new panel will open up at the right-hand aspect or on the backside of the display screen.
It is going to glance one thing like this:

Within the developer view, it is possible for you to to peer your website’s HTML supply code, CSS, and different main points.
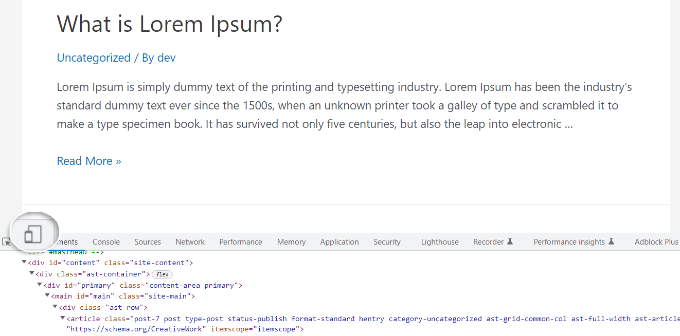
Subsequent, you wish to have to click on the ‘Toggle Software Toolbar’ button to modify to the cellular view.

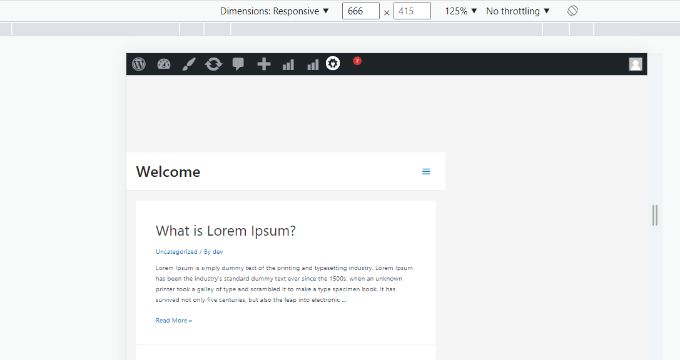
You’re going to see the preview of your web page shrink to the cellular display screen dimension.
Your web page’s normal look can even alternate within the cellular view. For example, the menus will cave in, and extra icons will transfer to the left as an alternative of the suitable of the menu.

While you hover your mouse cursor over the cellular view of your website, it is going to transform a circle. This circle will also be moved along with your mouse to imitate the touchscreen on a cellular gadget.
You’ll be able to additionally dangle down the ‘Shift’ key, then click on and transfer your mouse to simulate pinching the cellular display screen to zoom in or out.
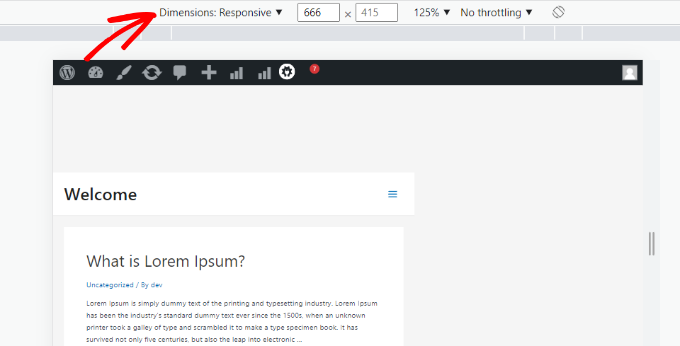
Above the cellular view of your website, you’re going to see some further choices.

Those settings will let you do a number of further issues. You’ll be able to test how your website would glance on several types of smartphones.
As an example, you’ll be able to choose a cellular gadget like an iPhone and spot how your website will seem at the gadget.
You’ll be able to additionally simulate your website’s efficiency on rapid or sluggish 3G connections. You’ll be able to even rotate the cellular display screen the use of the rotate icon.
Bonus: The right way to Create Cell-Explicit Content material in WordPress
It’s necessary that your web page has a responsive design in order that cellular guests can simply navigate your web page.
Then again, merely having a responsive website won’t cross some distance sufficient. Customers on cellular units are incessantly on the lookout for various things than desktop customers.
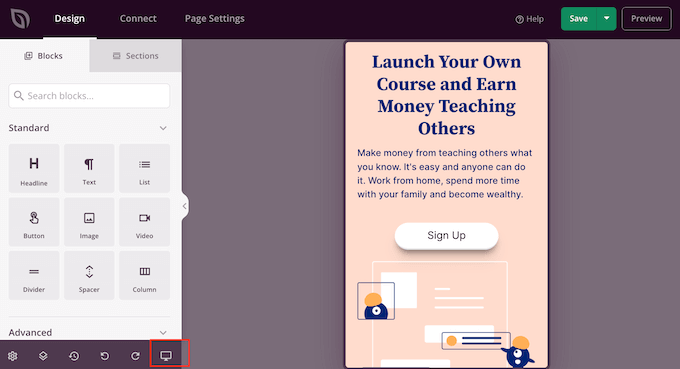
Many top rate subject matters and plugins will let you create components that show otherwise on desktop as opposed to cellular. You’ll be able to additionally use a web page builder plugin like SeedProd to edit your touchdown pages in cellular view.

You will have to imagine developing mobile-specific content material to your lead technology paperwork. On cellular units, those paperwork will have to ask for minimum data, preferably simply an e-mail deal with. They will have to additionally glance excellent and be simple to near.
For extra main points, you’ll be able to see our information on find out how to create a touchdown web page in WordPress.
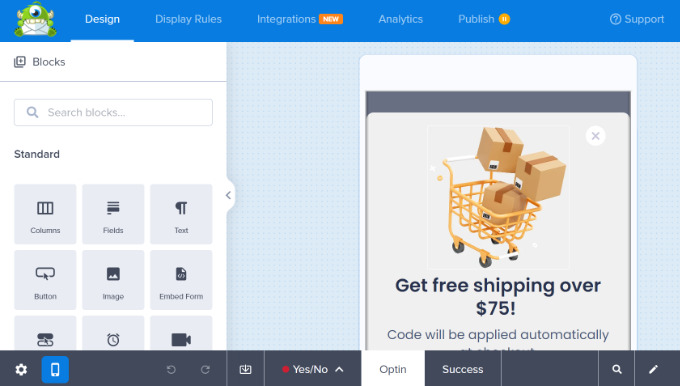
Any other nice option to create mobile-specific popups and lead-generation paperwork is with OptinMonster. It’s the maximum robust WordPress popup plugin and lead-generation device available on the market.

OptinMonster has particular device-targeting show regulations that will let you display other campaigns to cellular customers vs desktop customers. You’ll be able to even mix this with OptinMonster’s geo-targeting characteristic and different complicated personalization options to get the most efficient conversions.
You’ll be able to see our information on find out how to create cellular popups that convert for more info.
We are hoping this text helped you discover ways to preview the cellular format of your website. You might also need to see our skilled selections for the very best plugins to transform a WordPress website right into a cellular app and be told find out how to building up weblog site visitors.
In case you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The put up The right way to View the Cell Model of WordPress Websites From Desktop first gave the impression on WPBeginner.
WordPress Maintenance