If there’s one WordPress block you’ll finally end up the usage of one day, it’s this one. The Paragraph block is on the core of each WordPress weblog put up you learn. It’s really easy to make use of, and but it hides some options that you may pass over in the beginning look.
On this article, we’ll let you know the entirety there’s to understand in regards to the Paragraph block. That incorporates easy methods to use it, its settings and choices, and solutions to a couple not unusual questions.
Let’s get to it!
The right way to Upload the Paragraph Block to Your Submit or Web page
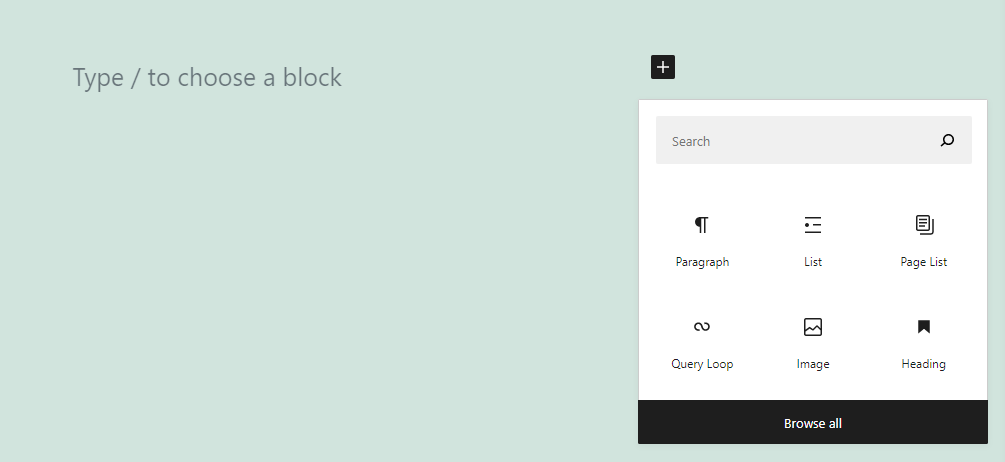
Including the Paragraph block for your content material takes simply seconds. First, open the Block Editor and upload a brand new block via clicking at the plus (+) signal throughout the frame of the put up or web page.
The Paragraph block will have to be a number of the first choices you notice. If it isn’t, click on on Browse all to take a look at all of the blocks at your disposal, or use the quest bar:

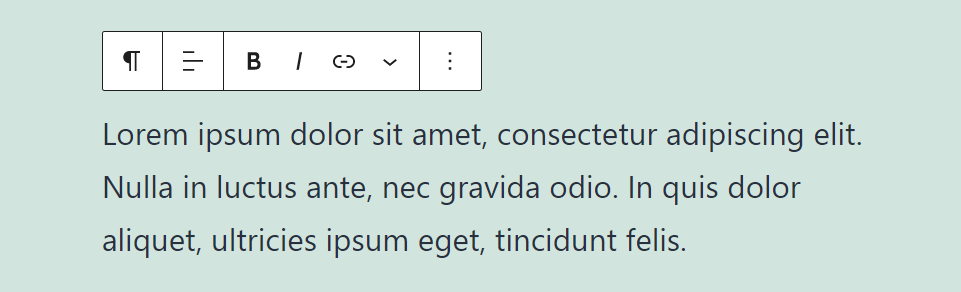
Whenever you upload the Paragraph block, you’ll cross forward and get started typing. In case you see the placeholder textual content “Kind / to make a choice a block”, as within the instance above, you’re already operating with this block.
Remember that you gained’t see any customization choices and settings to your textual content till you get started typing. After you upload some textual content, a formatting menu will seem over the block:

Let’s discuss what the ones formatting choices are within the subsequent segment. We’ll additionally cross over the entire different customization settings you’ll use with this key block.
Paragraph Block Settings and Choices
In case you post weblog posts (or every other form of written content material), you’ll most definitely spend a large number of time tinkering with textual content formatting to make it glance good. The Block Editor makes that procedure easy, via giving you a menu stuffed with formatting choices. Maximum blocks have identical menus, however the choices they come with might range.
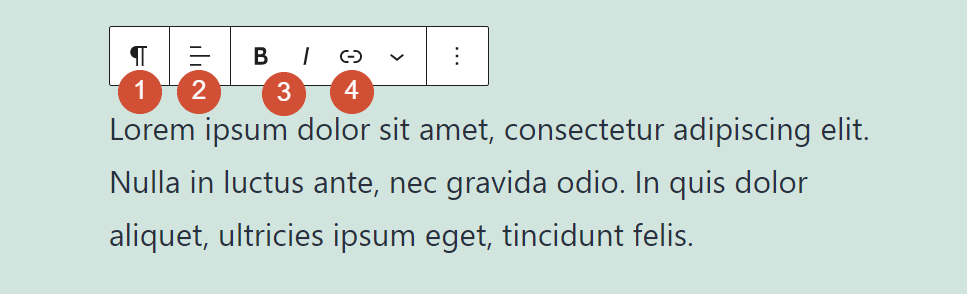
In relation to the Paragraph block, listed below are the formatting choices it offers you get right of entry to to:
- Converting the kind of block you’re the usage of
- Enhancing the textual content alignment
- Bolding and italicizing textual content
- Including hyperlinks to the paragraph
In case you’ve used a textual content editor of any sort, you’ll most definitely acknowledge all of those choices. Right here’s a snappy cheat sheet that displays you the place every person environment is throughout the menu:

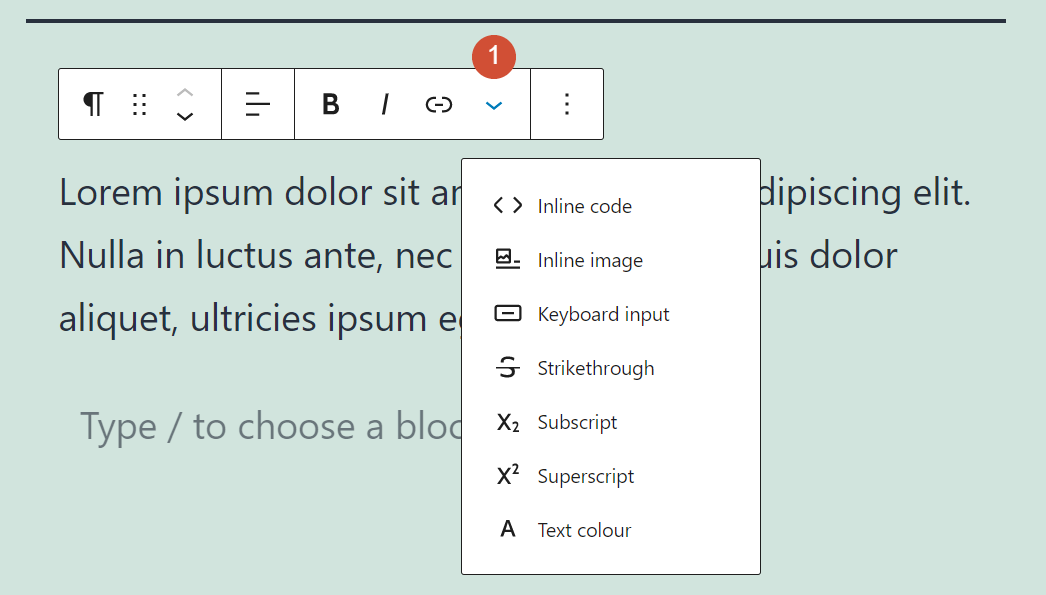
You’ll additionally realize that the formatting menu contains an icon with a downward arrow. Clicking on that arrow will open a sub-menu with further choices. There you’ll embed pictures inside your paragraphs, including inline code, and extra:

There are some minor caveats to bear in mind when converting the formatting of your textual content. The Paragraph block lets you daring or italicize explicit phrases, in addition to upload hyperlinks to them. On the other hand, you’ll’t exchange textual content alignment for portions of a paragraph.
It may additionally come as a marvel to not see an possibility so as to add lists for your paragraphs. That’s since the Block Editor provides a standalone List block, which comes with its personal set of options.
In case you’re acquainted with the Classic WordPress Editor, including a brand new block for every paragraph you write might look like an excessive amount of paintings. On the other hand, the Block Editor makes that procedure easy. Each and every time that you simply hit Input to transport to a brand new line, the editor mechanically provides a brand new Paragraph block for you (which you’ll use or transfer to an alternative choice).
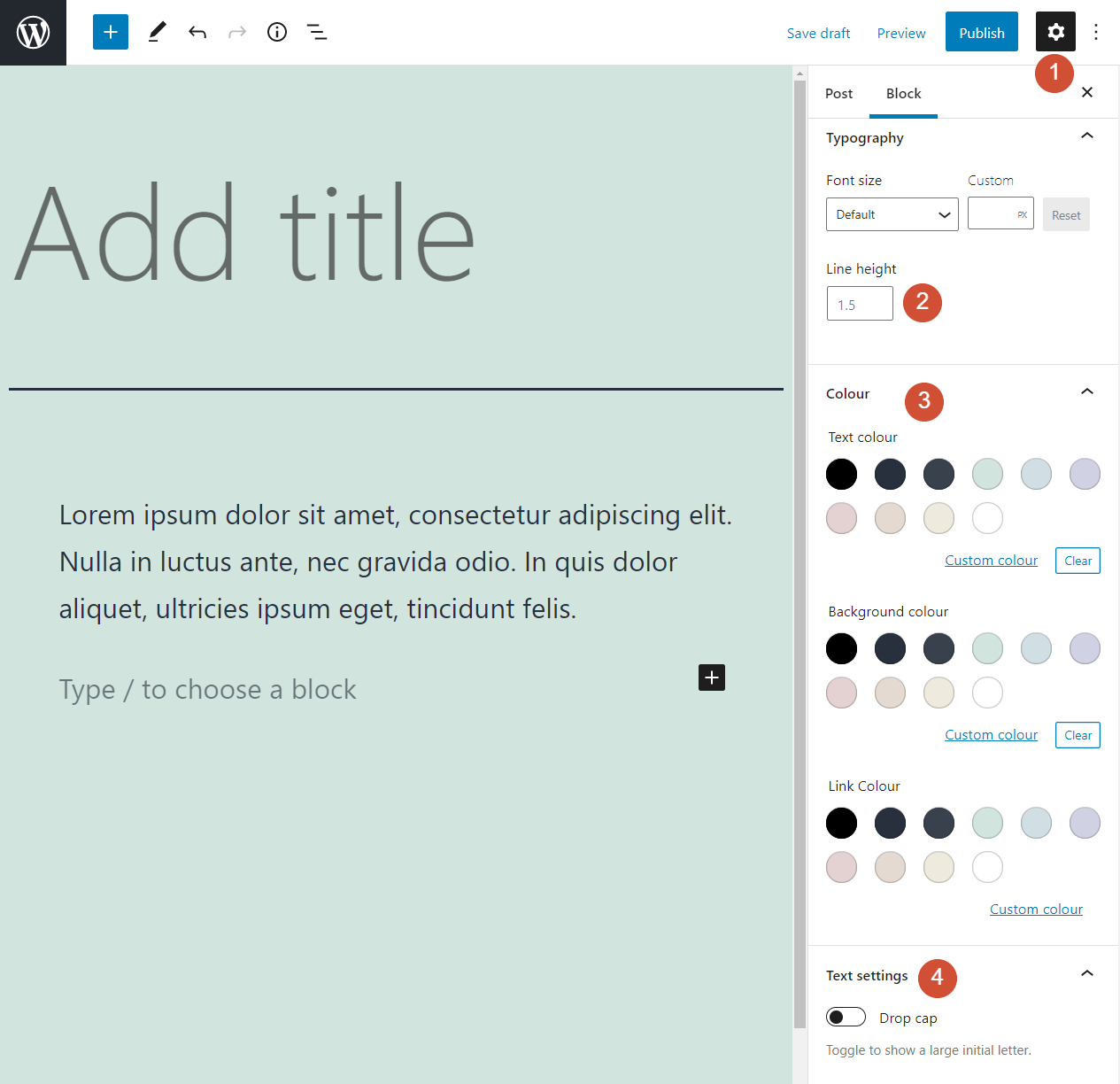
Transferring previous formatting choices, the Paragraph block additionally gives a couple of further settings that will help you to customise your textual content. To get right of entry to them, click on at the equipment icon within the top-right nook of the editor:

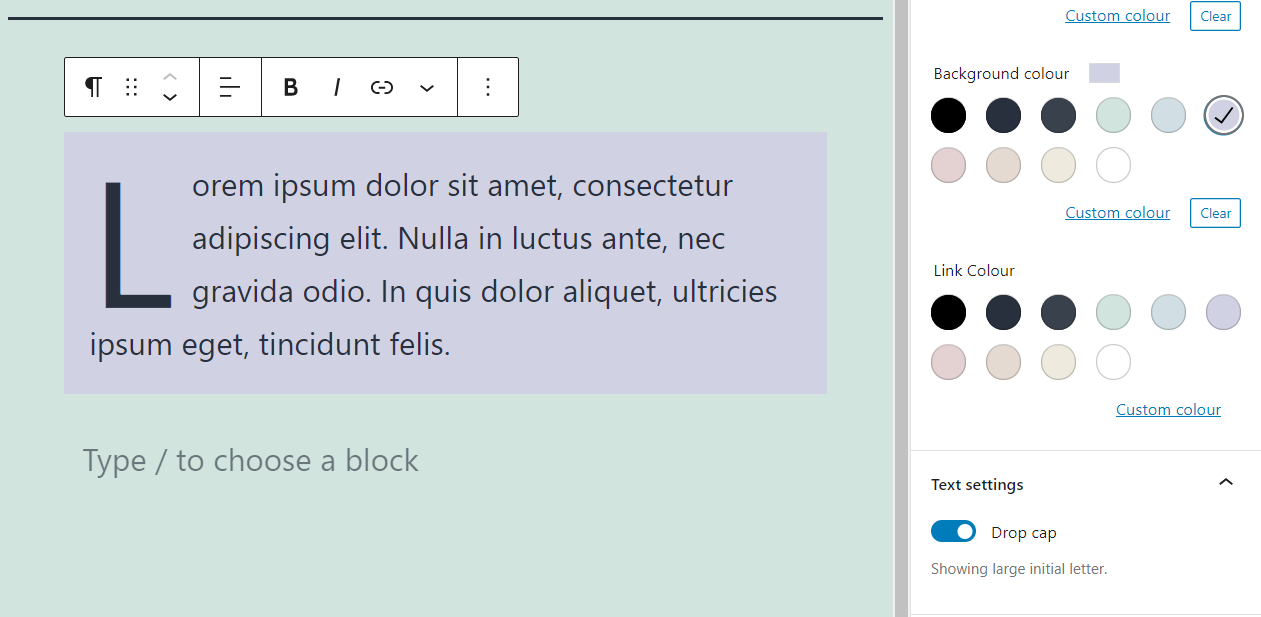
From this menu, you’ll exchange the font dimension (1) and line peak (2) for the paragraph you’re operating on. Likewise, you’ll exchange the textual content’s general colour, its background, and the colour of any hyperlinks it incorporates (3). The menu additionally contains an possibility so as to add a drop cap to the paragraph you’re customizing (4):

The entire settings we simply discussed observe to all the block. In different phrases, you’ll’t exchange the colour or font dimension for explicit phrases inside every paragraph. Likewise, in case you permit drop caps, that environment handiest applies the block you choose.
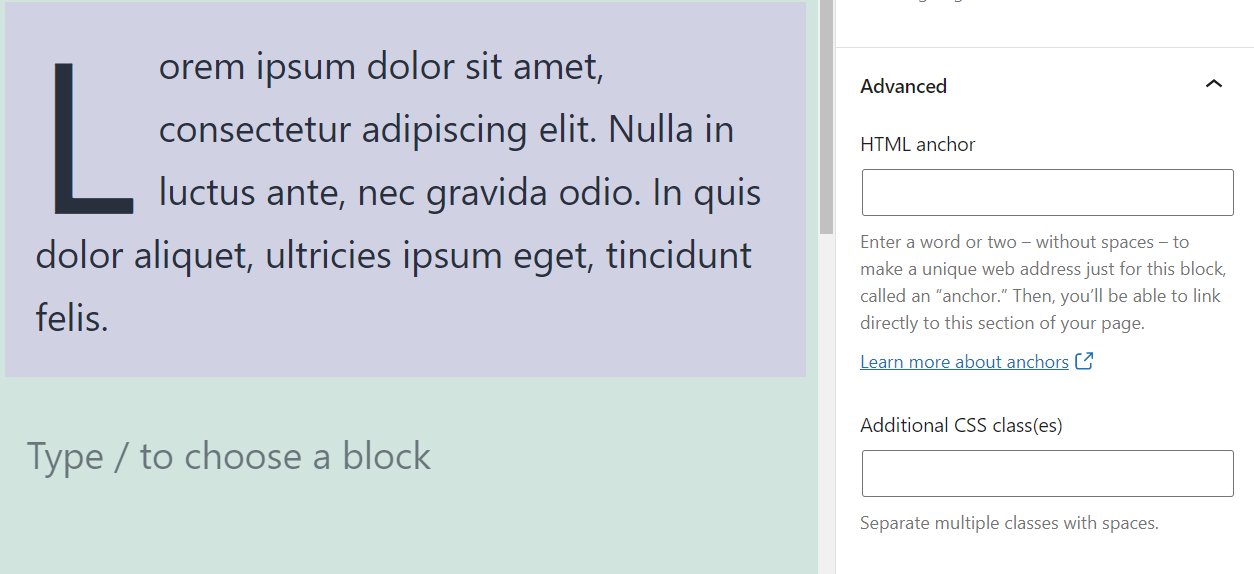
In spite of everything, the Paragraph block additionally lets you upload HTML anchors and CSS classes. That suggests you’ll use CSS to customise the block additional if you need:

That covers the entire choices and settings which might be to be had for the Paragraph block. Now all that’s left is to start out the usage of it.
Pointers and Perfect Practices for The usage of the Paragraph Block Successfully
The Paragraph block is the root of maximum WordPress pages and posts. You’ll finally end up the usage of this block so regularly that mastering all of its settings and choices will have to come simply.
In relation to paragraphs, the principle factor to bear in mind is to keep away from “partitions of textual content.” The usage of various brief paragraphs is way more straightforward at the eyes and extra attractive to customers. That’s as a result of when people read on the web, they have a tendency to skip over the ideas they don’t deem related. Through the usage of shorter paragraphs, you’ll adapt your content material to customers’ habits.
Regularly Requested Questions Concerning the Paragraph Block
In case you have any questions on easy methods to use the Paragraph block or its options, this segment will resolution them. Let’s get started via speaking about how WordPress treats every paragraph.
Can I Use a Unmarried Paragraph Block?
In case you’re coming from the usage of the Vintage WordPress Editor, having so as to add person blocks for every paragraph is usually a bit jarring. On the other hand, the Block Editor solves that downside via mechanically including a brand new Paragraph block each time you hit Input.
In principle, you’ll use a unmarried Paragraph block on a web page or put up, and come with the entire content material you need inside it. On the other hand, lengthy partitions of textual content may also be obscure, in order that’s no longer an method we propose.
Can I Upload Lists Inside of a Paragraph Block?
The Block Editor has separate blocks for lists and paragraphs. That’s as it supplies other units of formatting and styling choices for every form of part. Whilst that can be a bit of unexpected in case you’re used to the Vintage Editor, it’s a small exchange that’s simple to get acquainted with.
How Do I Upload Pictures Inside the Paragraph Block?
The Paragraph block lets you upload embedded pictures. On the other hand, we propose that you simply use the Symbol block as an alternative. With the Symbol block, you get get right of entry to to many extra choices for customizing, resizing, and formatting your images.
Conclusion
Paragraphs are the glue that holds maximum web sites in combination. We spend maximum of our time on the internet studying content material, and in case you’re visiting a WordPress website online, likelihood is that that content material used to be created the usage of the Paragraph block. Making an allowance for how essential this part is, it’s very important that you simply be told its bits and bobs.
In our enjoy, you’ll spend maximum of your time within the Block Editor operating with paragraphs, lists, pictures, and headings. Whenever you grasp the ones fundamental blocks, the usage of extra advanced parts will have to come simply as smartly. The most efficient factor in regards to the Paragraph block particularly is that it’s as easy or as in-depth as you wish to have it to be.
Do you might have any questions on easy methods to use the Paragraph block in WordPress? Let’s discuss them within the feedback segment beneath!
Featured Symbol by way of Alexander Limbach / shutterstock.com
The put up How to Use the WordPress Paragraph Block gave the impression first on Elegant Themes Blog.
WordPress Web Design