Crafting your weblog posts is an inventive procedure that calls for consideration to main points and focus. Many writers really feel distracted by means of the on-screen parts of the WordPress writing interface like buttons, columns, toolbars, and many others.
WordPress comes with a integrated distraction-free mode for writing. It hides needless parts and will give you a fullscreen canvas to create content material.
On this article, we can display you tips on how to use the distraction-free fullscreen editor in WordPress. It is possible for you to to change between common and distraction unfastened mode with out affecting your content material.

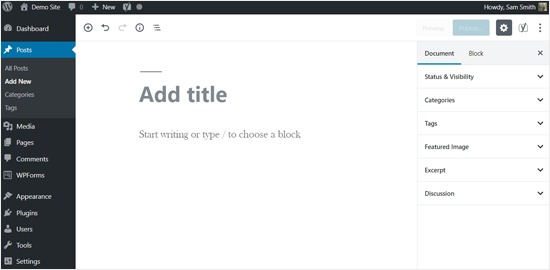
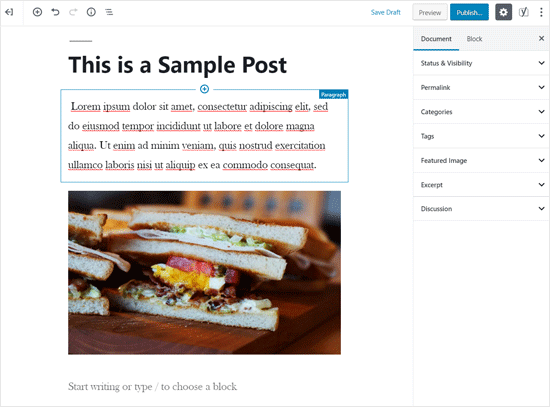
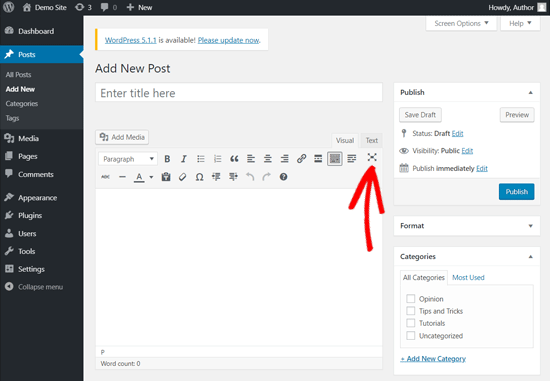
The very first thing you wish to have to do is log in for your WordPress dashboard and pass to Posts » Upload New to create a brand new publish. You’ll see the publish editor with the toolbar and settings columns.

As you’ll see within the screenshot above, a WordPress editor display screen has the dashboard menu at the left, the file (publish) settings at the proper, and toolbar at the most sensible.
Whilst those choices are necessary, you don’t want them at all times.
The distraction unfastened editor permits you to cover them whilst writing and display them best when wanted.
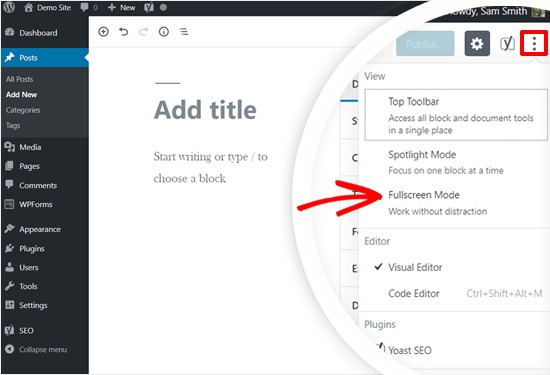
To permit the fullscreen mode, you wish to have to click on at the 3 dots icon at the most sensible proper nook of the display screen. You are going to see the hidden choices and equipment together with View modes, Editor choices, plugin choices, and extra.
Merely click on at the ‘Fullscreen Mode’ possibility.

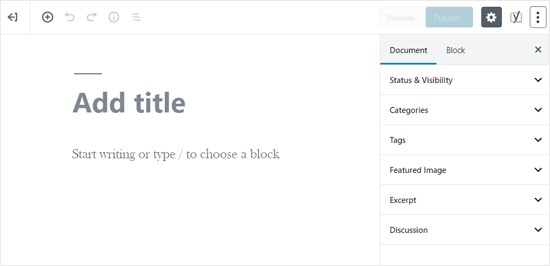
It’s going to cover the WordPress menu at the left and the highest toolbar. Now your display screen would glance a lot cleaner.

The new WordPress editor is a block-based editor the place you wish to have to make use of a brand new block for each piece of content material.

If you’re making a content-heavy publish, then there shall be a number of blocks visual at the display screen at one time.
However what should you sought after to simplify it even additional?
That is the place ‘Highlight Mode’ is useful. Enabling Highlight mode will spotlight the present block you’re operating on and dim all different blocks.
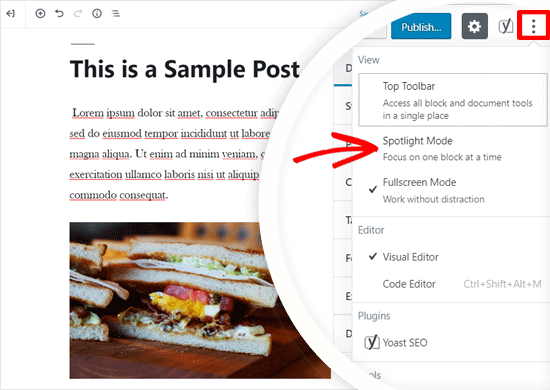
Merely click on at the 3 dots icon at the most sensible proper nook of the display screen after which choose the Highlight Mode.

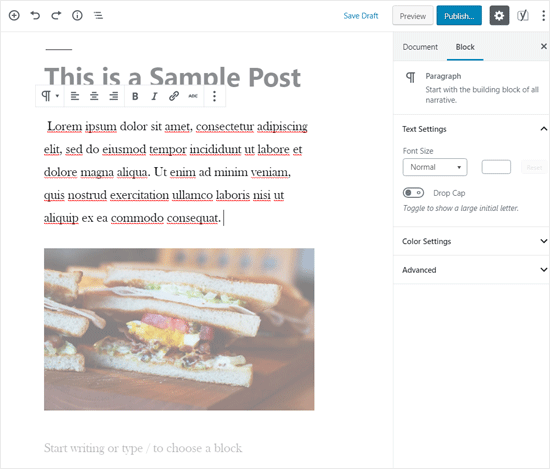
Now you’ll upload / edit content material for your block with none distractions round. As an example, within the screenshot under you’re going to best see the Paragraph block in complete colour whilst others are light out.

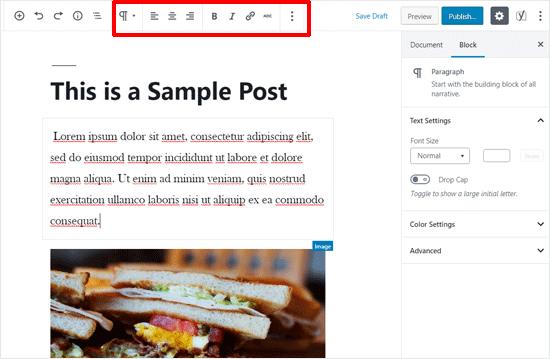
There are two toolbars you’re going to nonetheless see at the display screen. The only at the most sensible permits you to upload new blocks, undo adjustments, and display an overview of your article.
The second one toolbar is the person who seems on most sensible of every block. Many of the instances, the block toolbar overlaps with the opposite block simply above it. This can also be complicated.
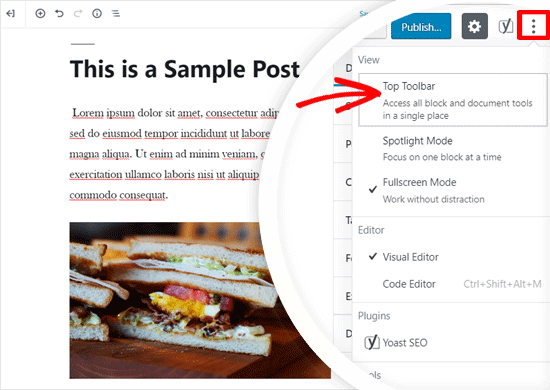
To wash this up, you’ll transfer the block toolbar to the highest as smartly. Merely click on at the 3 dots icon at the most sensible proper nook after which choose the ‘Most sensible Toolbar’ possibility.

Now your block equipment for each block will in one position, at the most sensible.

You’ll additionally cover the Report/Block Settings field at the left. The field comprises necessary metadata fields like classes, tags, featured symbol, and many others. in your publish and block taste settings.
However should you don’t want it, then merely click on at the Settings icon to cover the Report/Block Settings field.

You’ll display it once more by means of clicking at the identical icon.
Additionally, you’ll use the keyboard shortcut Ctrl +Shift + , (Command + Shift + , for Mac) to cover or display the Report/Block settings.
The usage of Distraction Loose Editor in Vintage WordPress Editor
When you have no longer upgraded your site to WordPress 5.0 or a later model, then your publish editor seems to be and works another way. It’s referred to as the Vintage Editor.
To release the full-screen mode within the Classic Editor, you wish to have to click on at the ‘Distraction-free writing mode’ button to your publish menu bar.

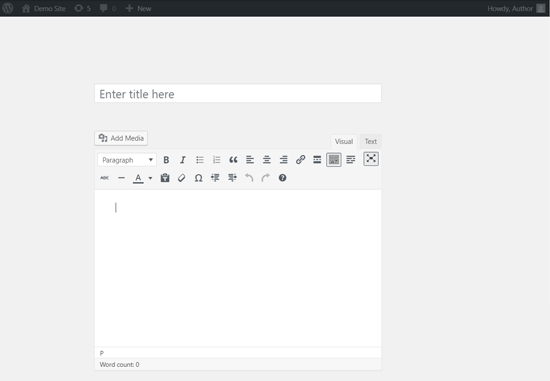
WordPress will now gracefully convert the publish edit display screen right into a clutter-free full-screen editor.

The entire-screen editor has a minimalist structure. It has a menu bar on most sensible of the display screen with the textual content formatting choices.
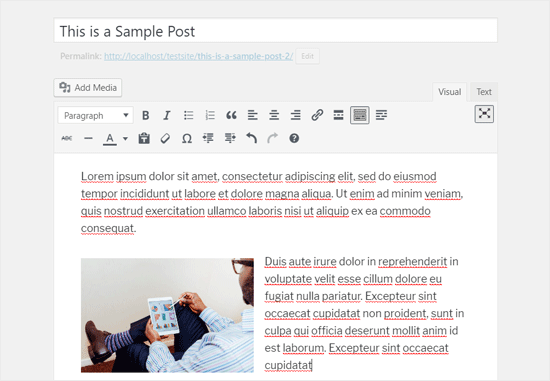
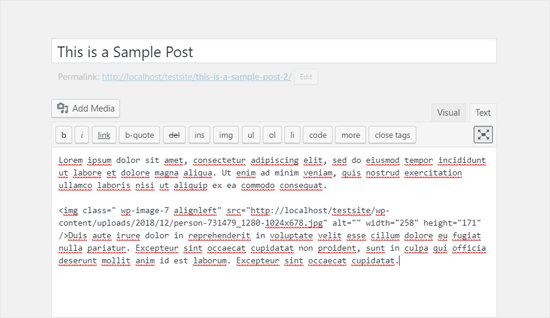
Similar to the common publish edit display screen, full-screen editor could also be to be had in each visible and textual content editor.
The visible editor in complete display screen mode permits you to make textual content daring or italic, create lists, upload hyperlinks, and insert media the use of the buttons. Maximum WordPress keyboard shortcuts will paintings identical to they did at the default edit display screen.

Switching to textual content editor will cover all the ones buttons. You are going to best see buttons so as to add hyperlinks or insert media.

Complete display screen editor does no longer have a Post button or any meta bins to make a choice categories and tags. After writing your publish, you’ll go out the complete display screen mode to make a choice your publish choices.
You’ll click on the similar ‘Distraction-free writing mode’ icon to go out the full-screen mode. On the other hand, you’ll use the keyboard shortcut Shift+Alt+W to permit or disable the full-screen mode in WordPress Vintage editor.
In our enjoy, the full-screen mode permits us to write down sooner. A number of scholars have instructed us that they use this distraction unfastened mode in WordPress when writing analysis papers.
We are hoping this text helped you to make use of distraction unfastened complete display screen editor in WordPress. You might also wish to see our information on tips on how to check grammar and spelling mistakes in WordPress.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The publish How to Use Distraction Free Full Screen Editor in WordPress gave the impression first on WPBeginner.
WordPress Maintenance