The Divi Button Module provides many design choices, enabling nice freedom when crafting sexy hyperlinks to your designs. Whether or not you’re changing the background colour or including a field shadow, your inventive probabilities are never-ending. This isn’t restricted to the usual Button Module; it applies anyplace a button is energetic inside Divi.
The principle goal of a button is navigation, guiding you to another location, whether or not that’s inside or past your website online. Hyperlinks can result in a lot of puts on the web, the choices are never-ending. Within the context of a Divi web site, dynamic content material streamlines linking between numerous pages, posts, and media. Let’s say easy methods to upload dynamic hyperlinks on your Divi buttons, we’ll make use of the unfastened Plumbing Structure Pack on this information. It’s now more straightforward than ever to make stronger your Divi web site’s navigability.
Why Use Dynamic Hyperlinks
In HTML, hyperlinks are available in two bureaucracy: absolute or relative. An absolute hyperlink supplies the precise cope with you goal to succeed in, and it generally comprises both https:// or www. Alternatively, a relative hyperlink relates to a web page or listing that aligns with the present web page you’re surfing. As an example, https://google.com is an absolute hyperlink. However for those who had been at the Chic Topics website online, and sought after to hyperlink to /modules, it might direct you to our modules gallery web page. You wouldn’t be capable of hyperlink from Google’s house web page to the modules web page at the Chic Topics website online as a result of they’re separate domain names. Despite the fact that Google had a URL of /modules, it wouldn’t take you to the Chic Topics modules web page because of their unrelated nature.
Maintaining a tally of the URLs of the pages and posts you’ve created can change into a difficult process as your website online expands. Memorizing quick or fundamental URLs is easy. Then again, you could to find it increasingly more difficult as you get started optimizing your content material for search engine marketing and incorporating long-tail key phrases into your content material URLs. This way may just result in lengthier URLs which can be more difficult to recall. That is when dynamic hyperlinks turn out their worth.
Relative Hyperlinks, Dynamic Hyperlinks, and Divi
In Divi, it’s conceivable to hyperlink to numerous locations inside your WordPress set up, with no need to understand the URL. You’ll merely seek for a couple of key phrases and be capable of hyperlink without delay to those puts in your web site.
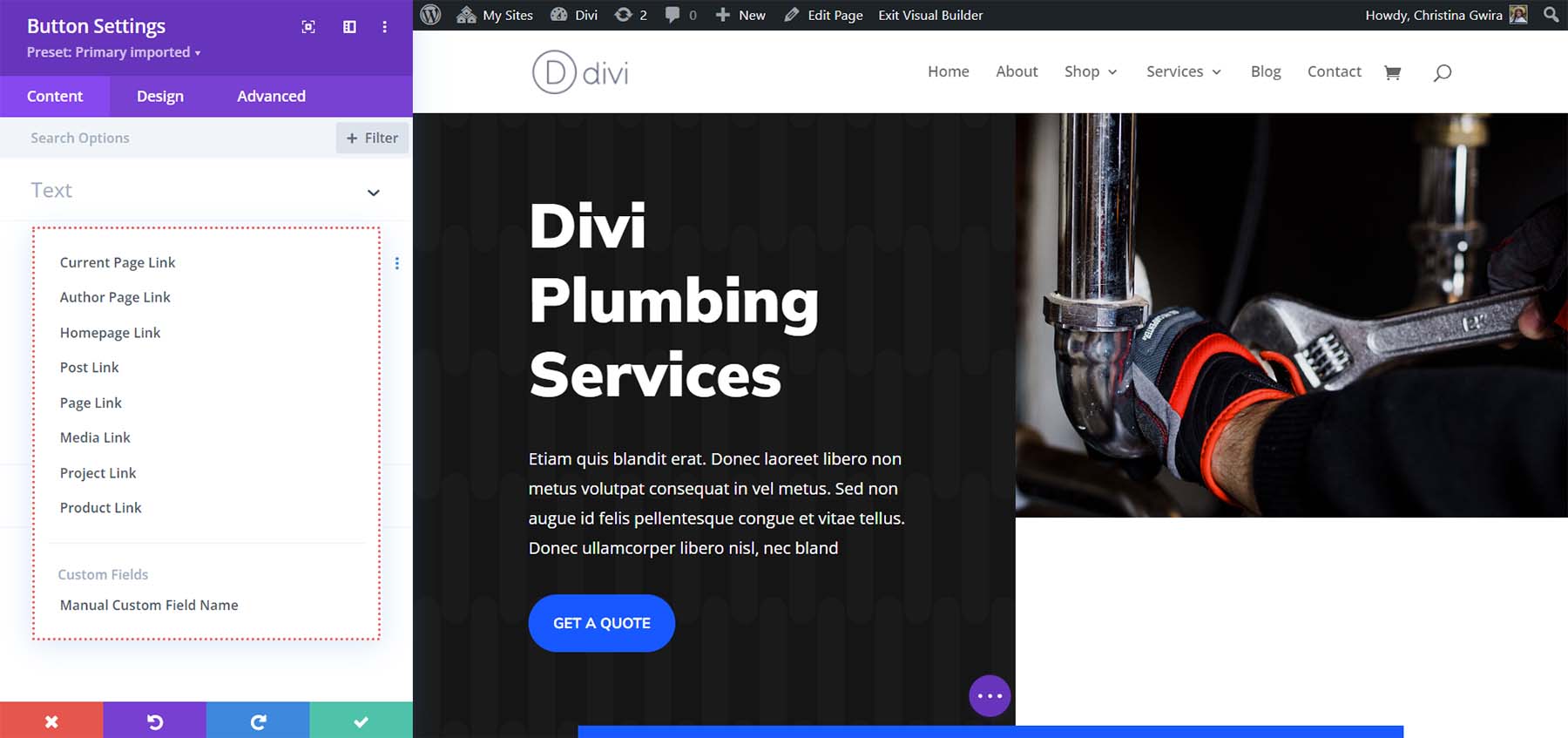
Inside of dynamic hyperlinks, you’ll be able to hyperlink to:
- The present web page: the web page you might be operating on
- The creator web page: the web page of the creator of the web page/publish
- Your homepage: your website online’s house web page
- Posts: posts inside your website online
- Pages: pages in your website online
- Media: Information that may be discovered within the media gallery (this doesn’t hyperlink without delay to the report, however the media’s web page in your web site)
- Initiatives: The mission customized publish kind in Divi
- Merchandise: If in case you have WooCommerce put in, you’ll be able to dynamically hyperlink to a WooCommerce product
- Guide Customized Fields: Customized fields that you’ve manually created

As you upload extra customized publish sorts on your website online, they might also seem as dynamic content material that you’ll be able to hyperlink to inside Divi.
Including Dynamic Hyperlinks to Divi Buttons
To show how dynamic hyperlinks can be just right for you, let’s get started by way of putting in the Plumbing Touchdown Web page Structure.
Set up the Structure Pack
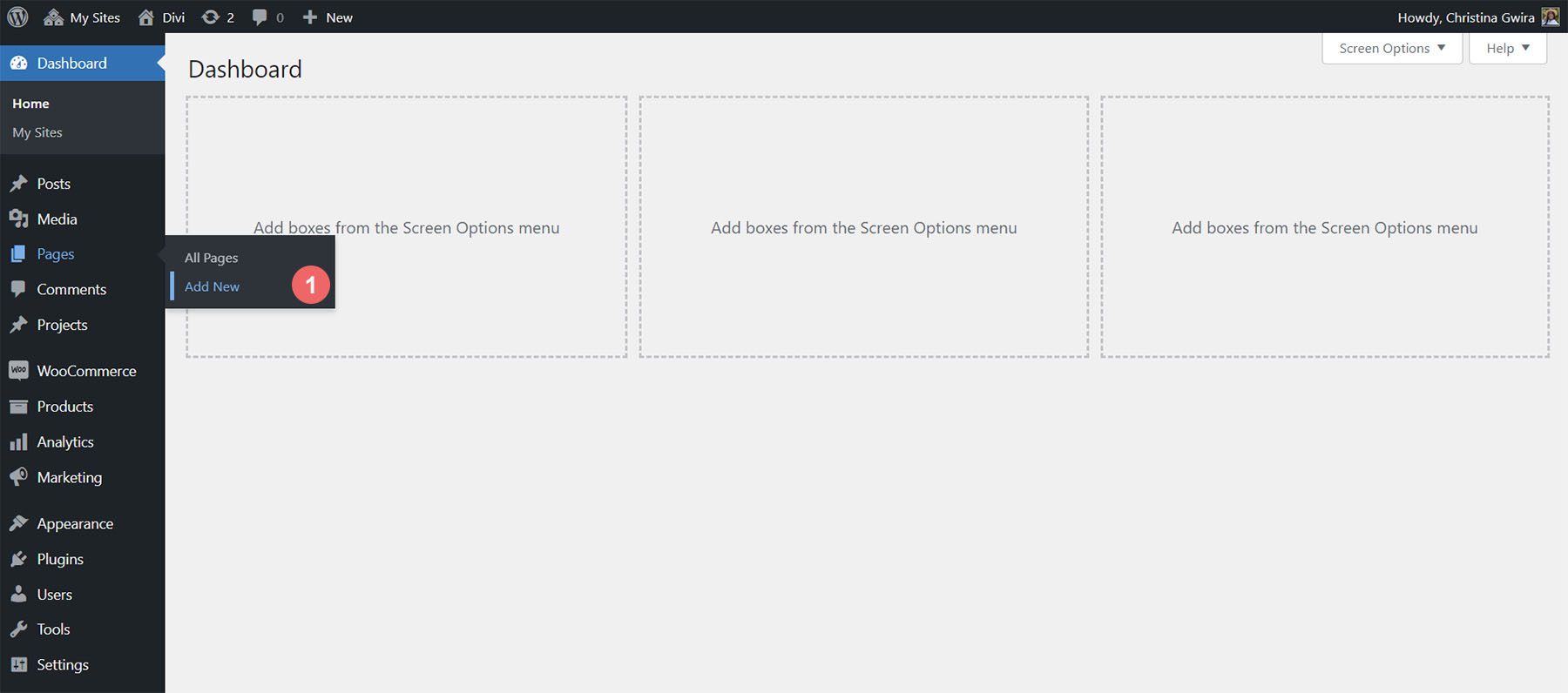
To begin, we’ll set up the web page format. We first wish to create a brand new web page in WordPress. From the WordPress dashboard, hover over the Pages menu merchandise from the left-hand menu. Then, we click on Upload New.

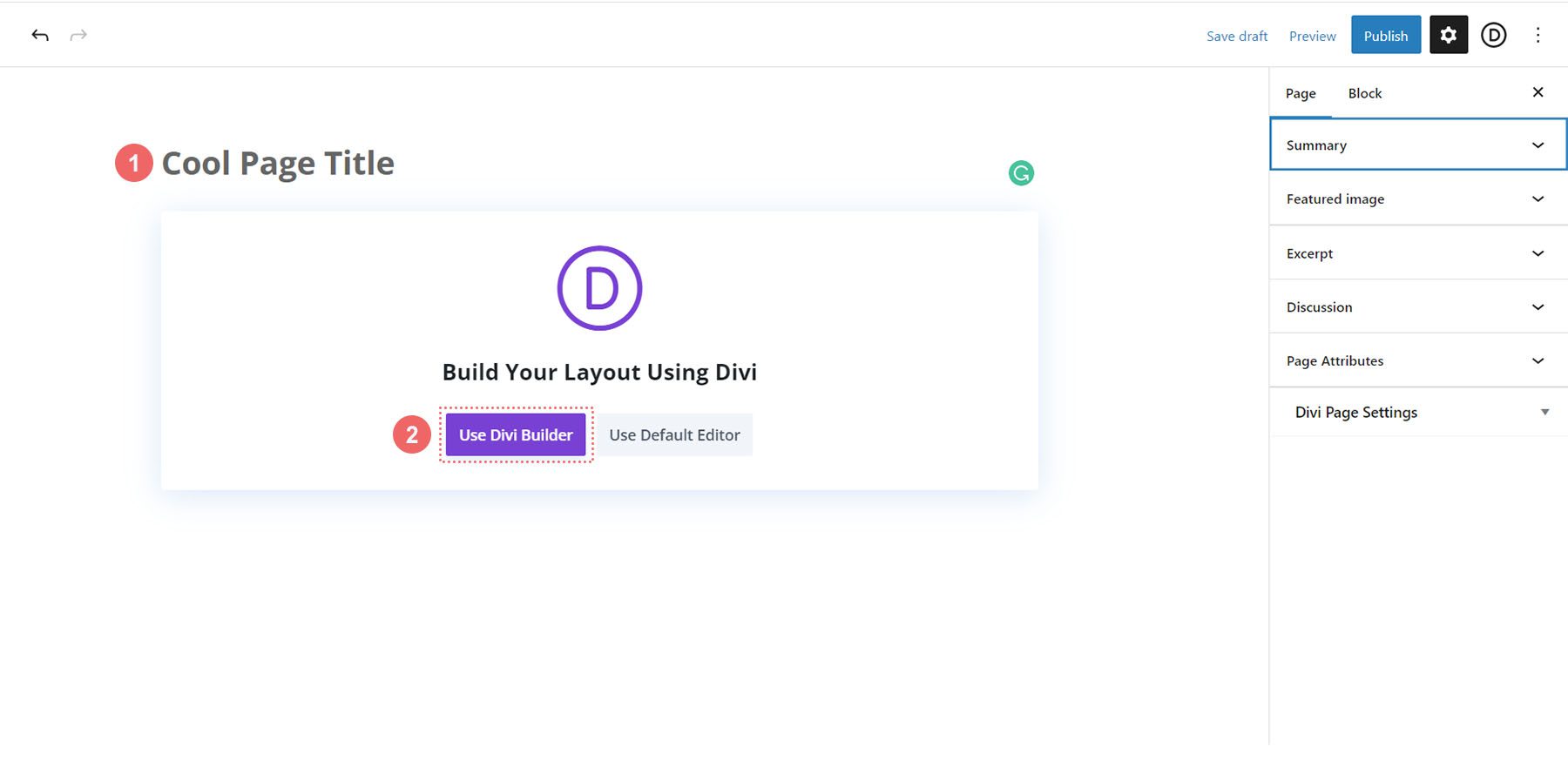
As soon as throughout the default WordPress editor Gutenberg, set a identify for your new web page. Subsequent, click on at the red Use Divi Builder button.

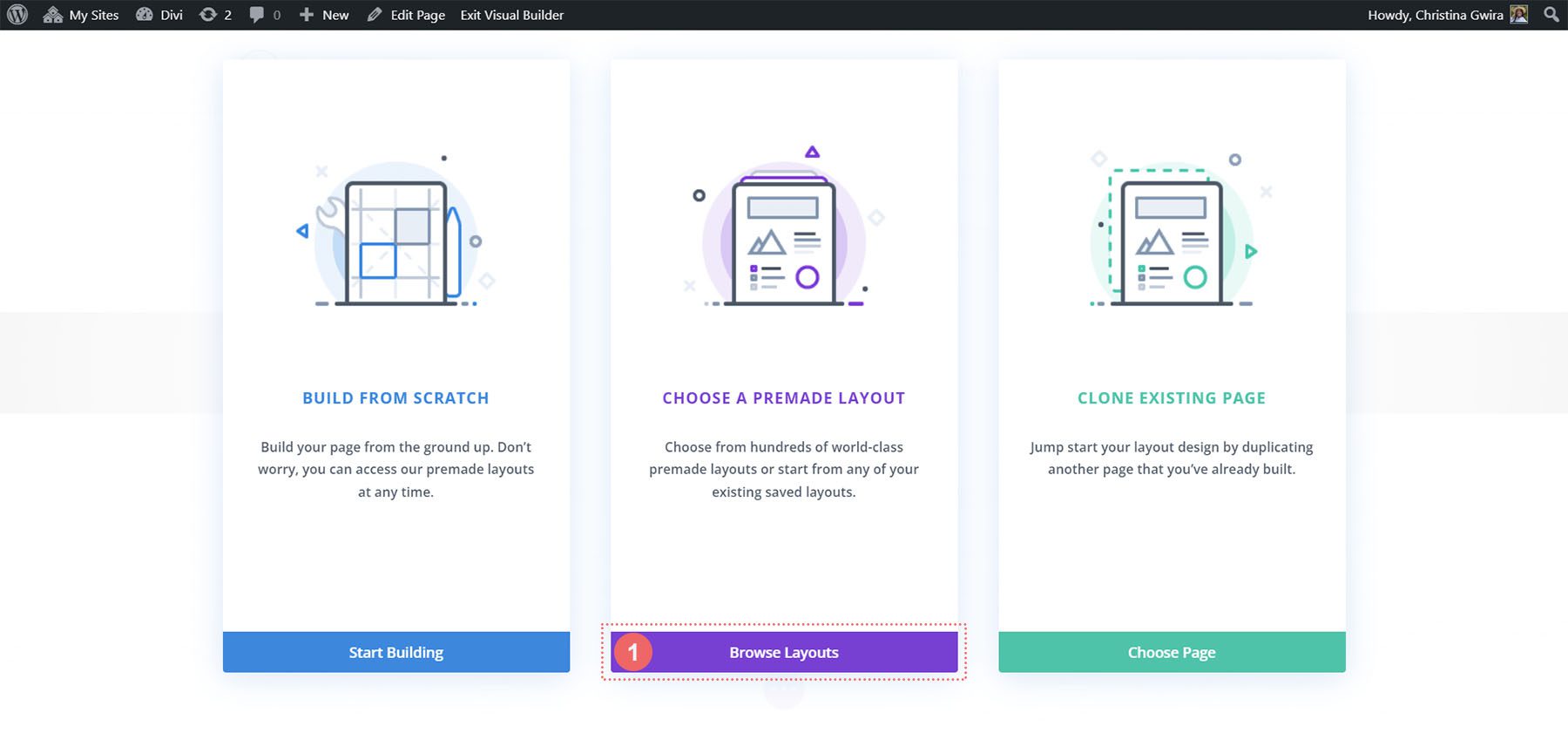
You’ll then be offered with 3 choices. We’re going to click on at the red, center button, Browse Layouts.

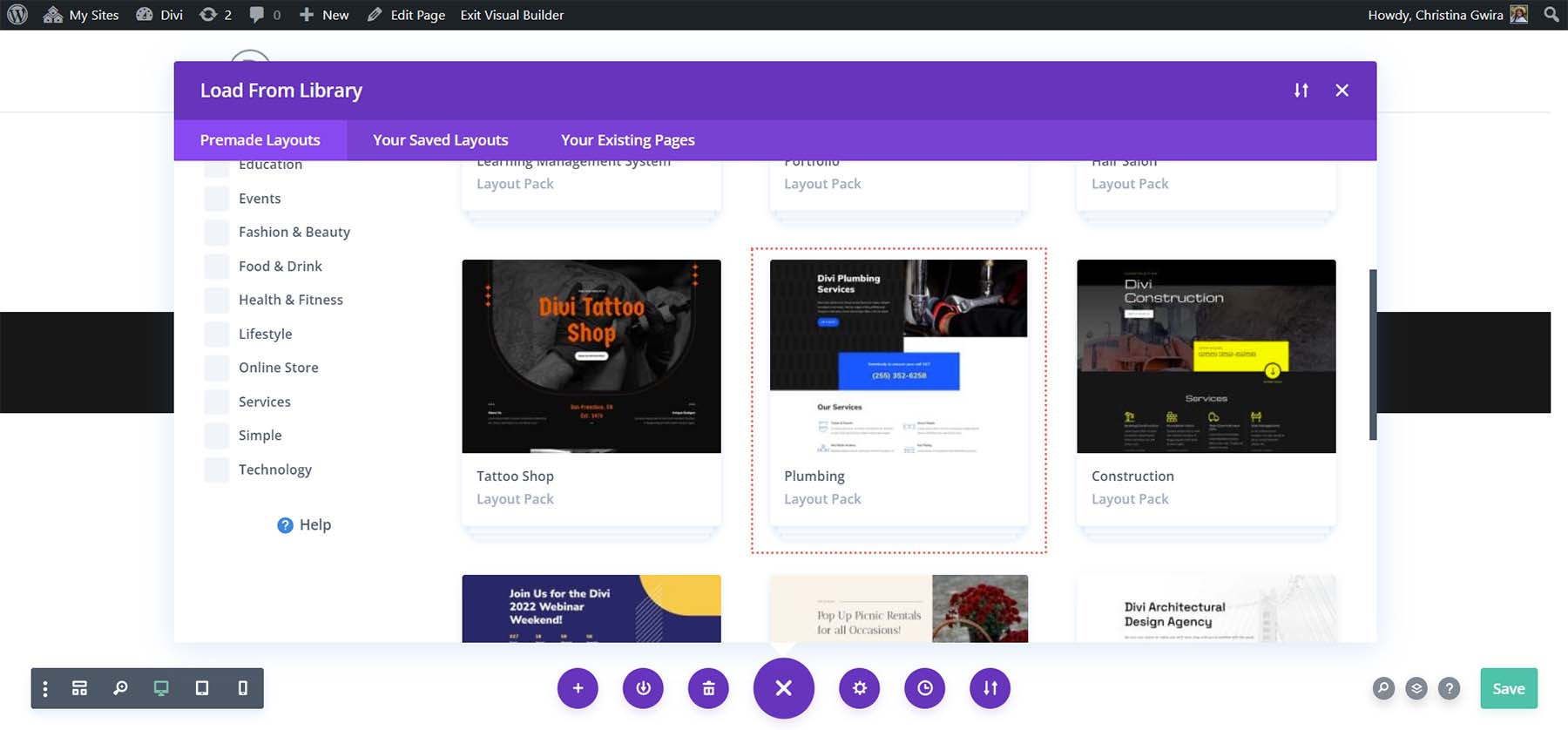
This may increasingly open up Divi’s huge format library which comes full of pre-designed pages for you to choose between. We’ll be settling on the Plumbing Structure Pack.

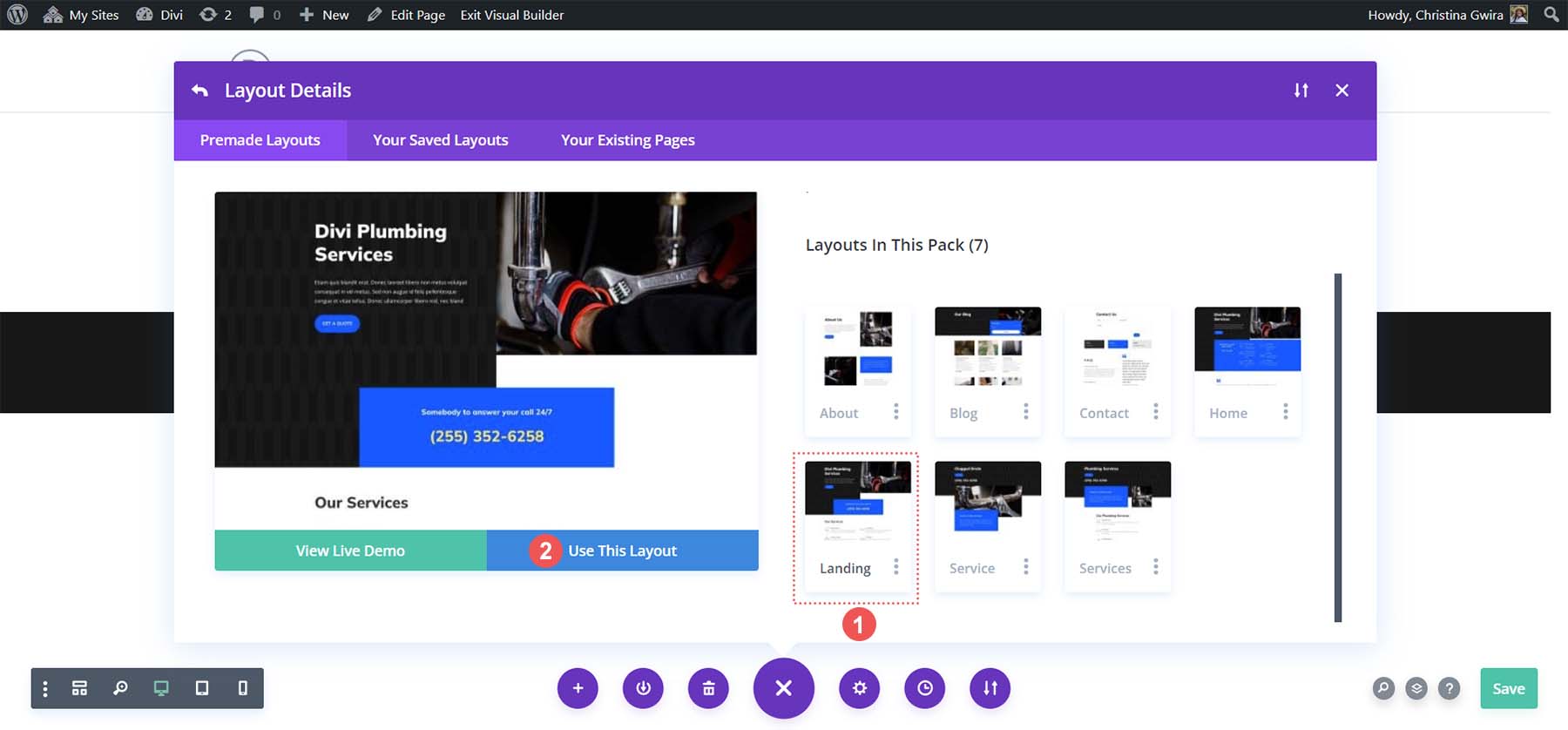
From the Plumbing Structure Pack, choose the Touchdown Web page Structure.

Then, click on at the blue Use This Structure button. Watch for the format to put in in your new web page. In the end, click on the golf green Put up button to make your web page and new format are living.
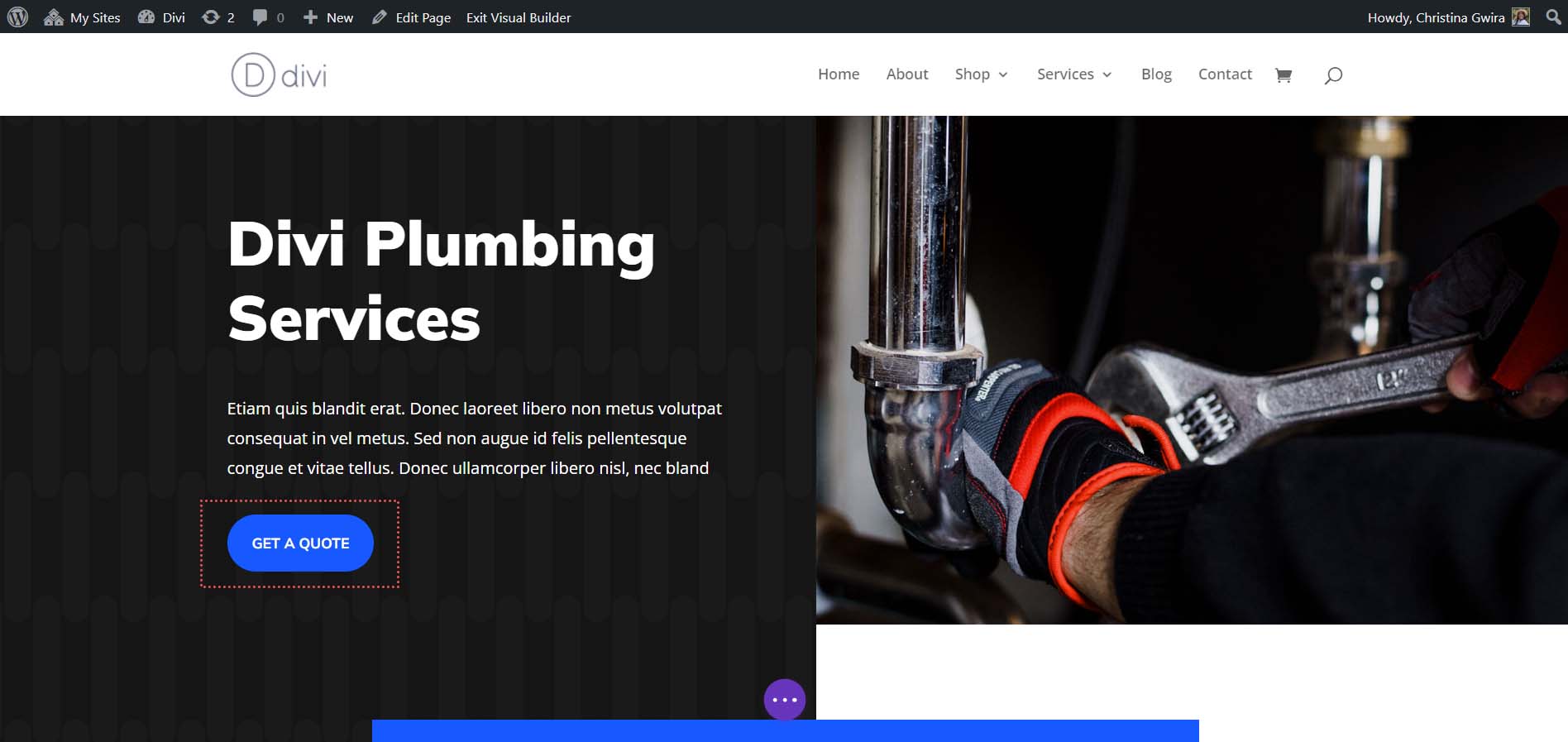
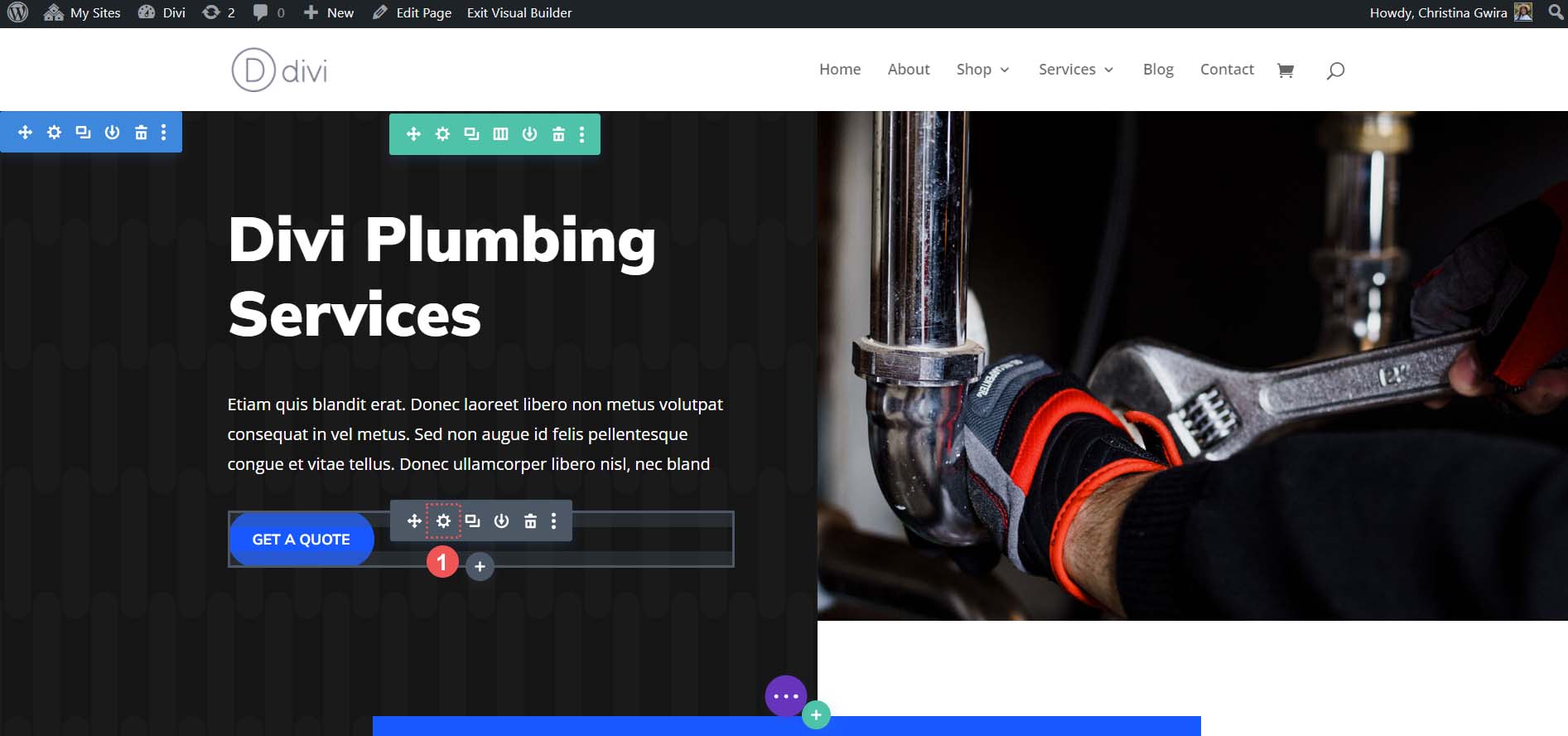
We’ll paintings with the button discovered inside the Header phase of the format.

Including Your Hyperlinks: Linking to Pages
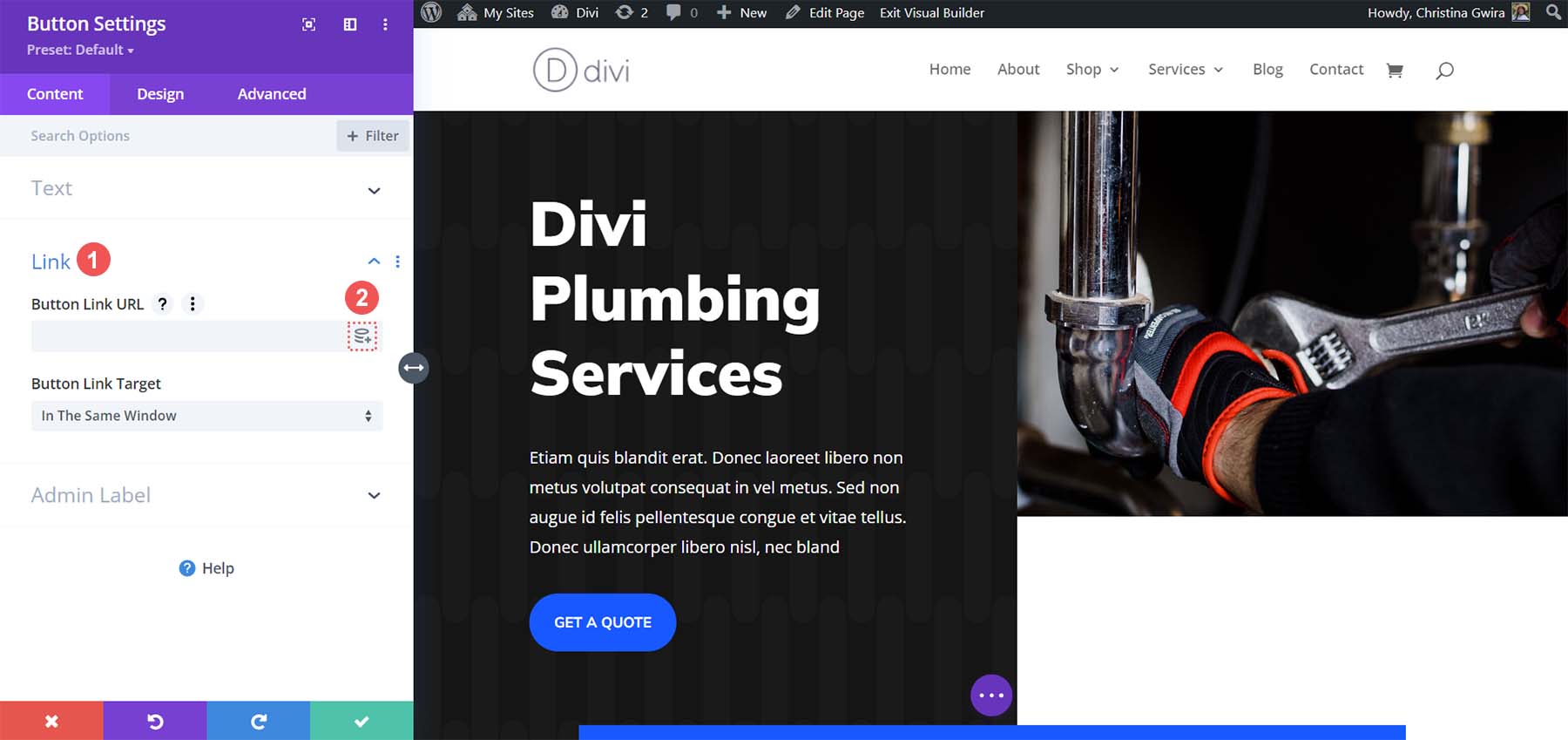
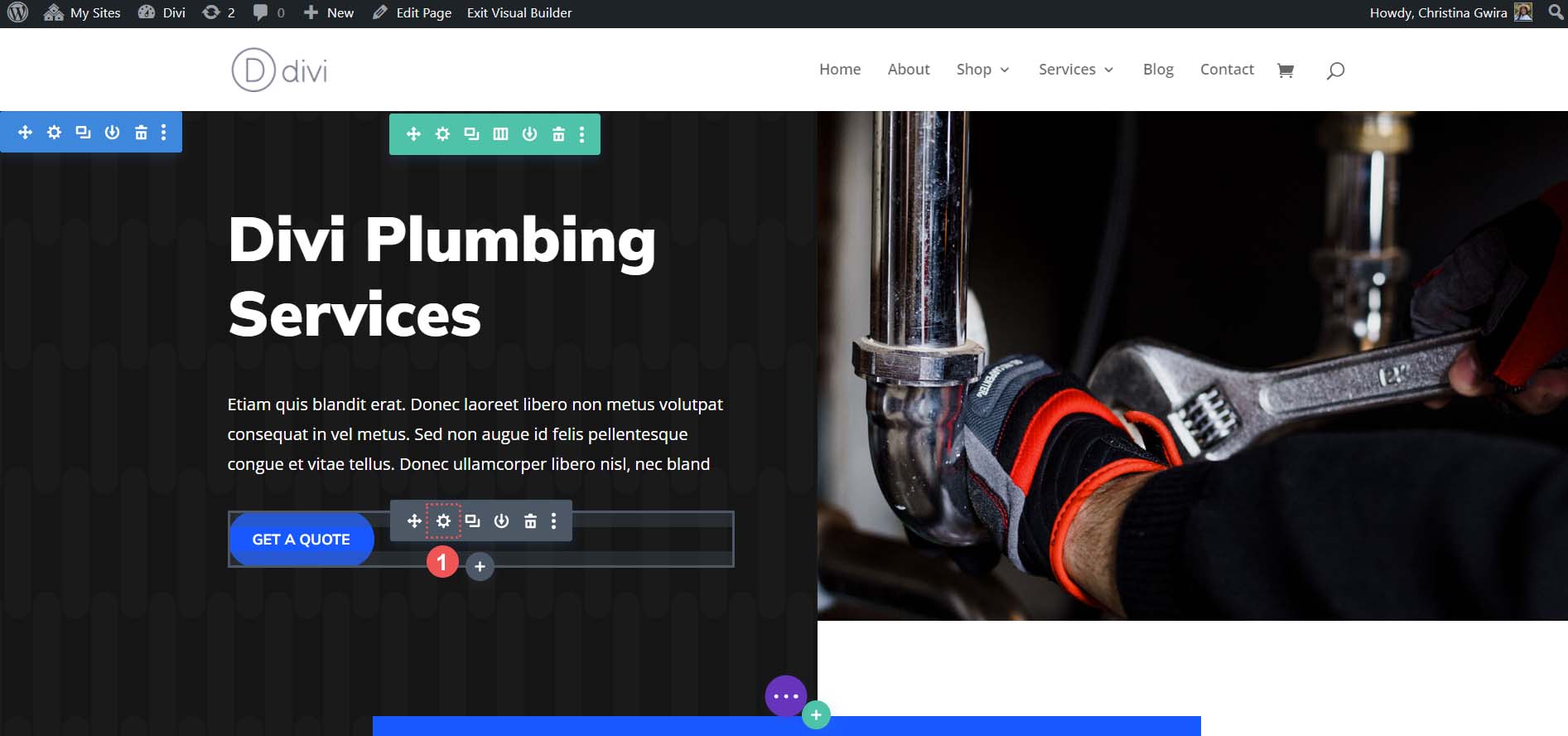
Now that our format is put in, we will start dynamically linking to more than a few puts inside our WordPress set up. To start, we click on at the Button Module’s tools icon. This may increasingly open the settings menu of the button.

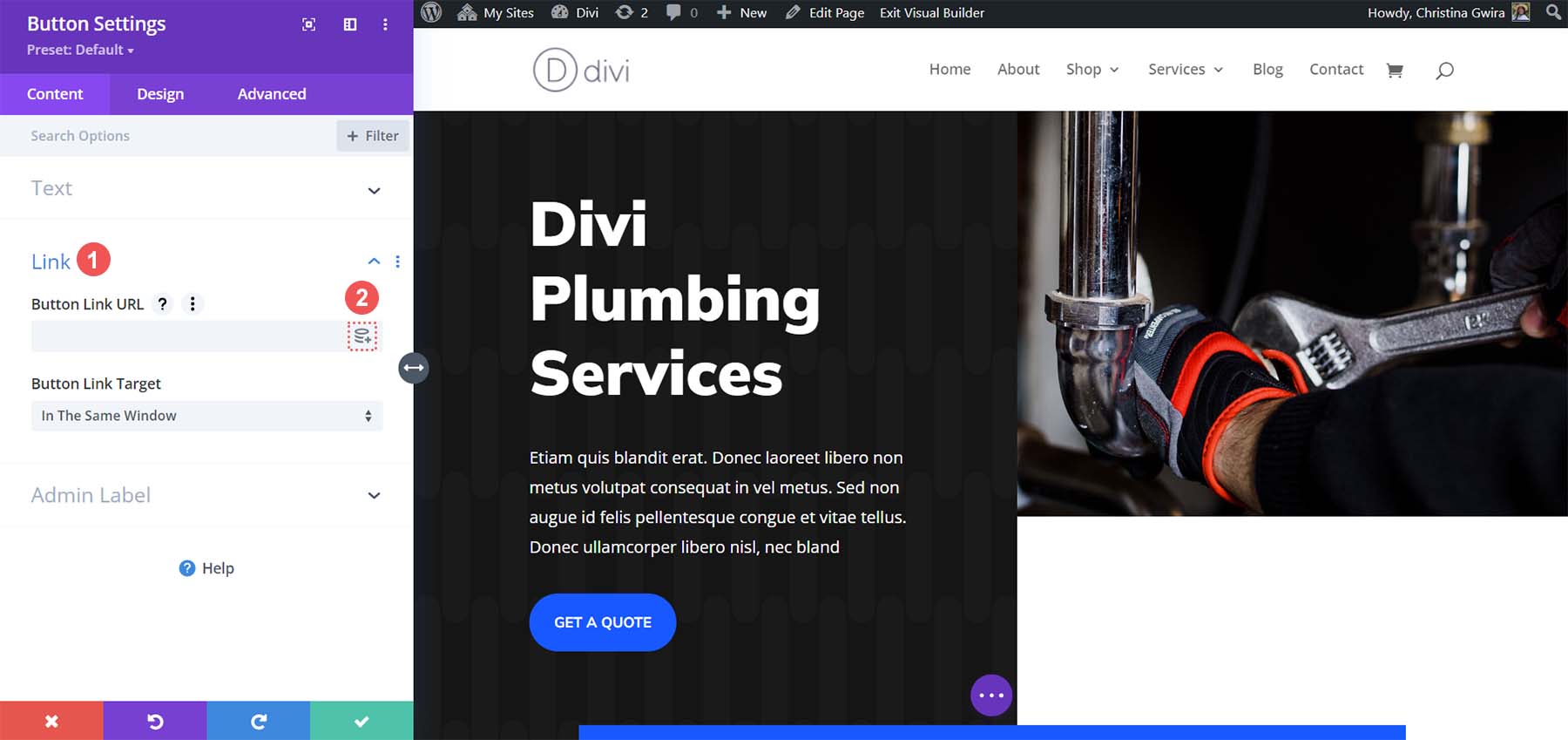
Subsequent, we click on at the Hyperlink tab. Realize the icon for dynamic content material. That is the place we’ll be capable of hyperlink to more than a few puts all the way through our website online. Click on at the Dynamic Content material icon.

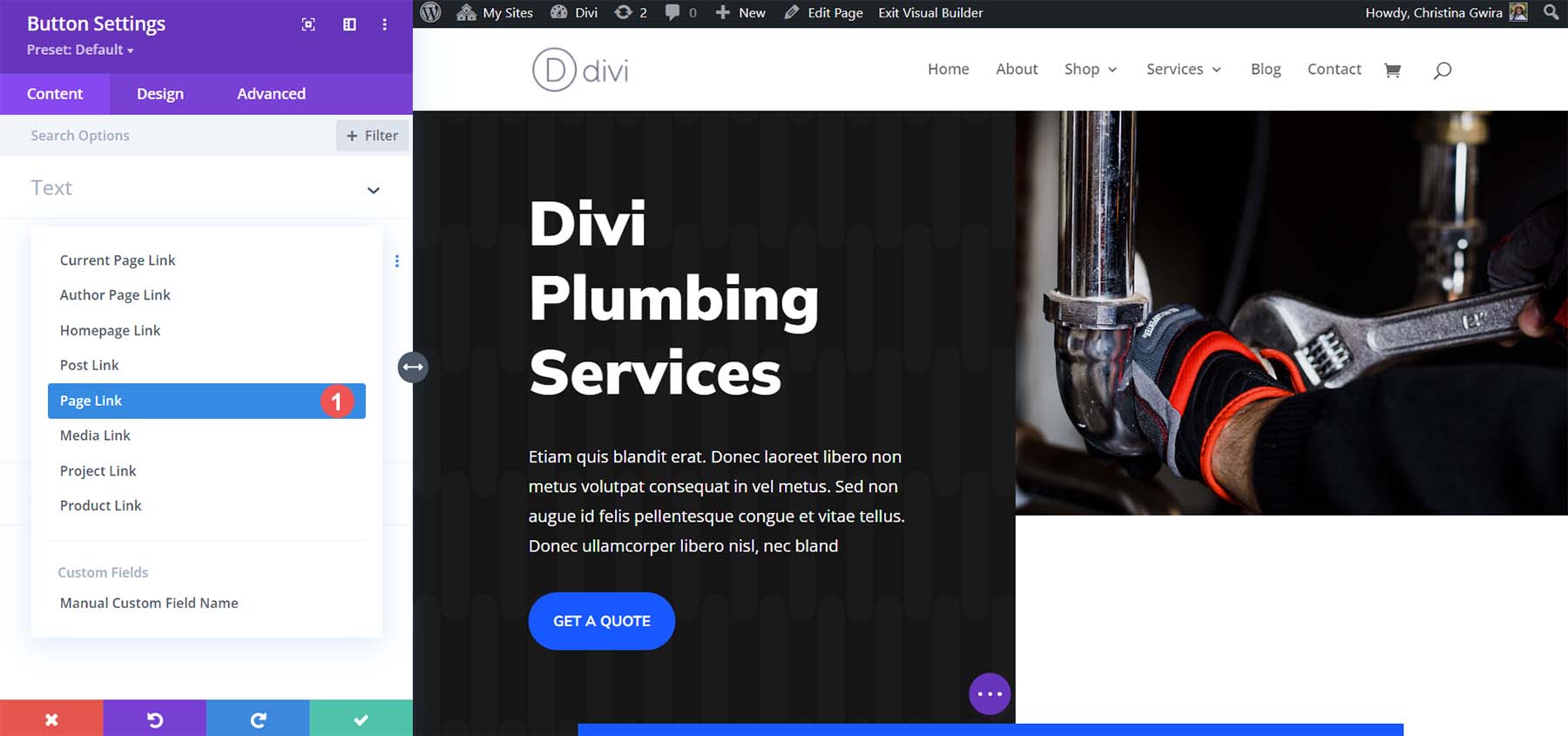
Since we’ll hyperlink to a web page on our website online, let’s click on at the Web page Hyperlink possibility.

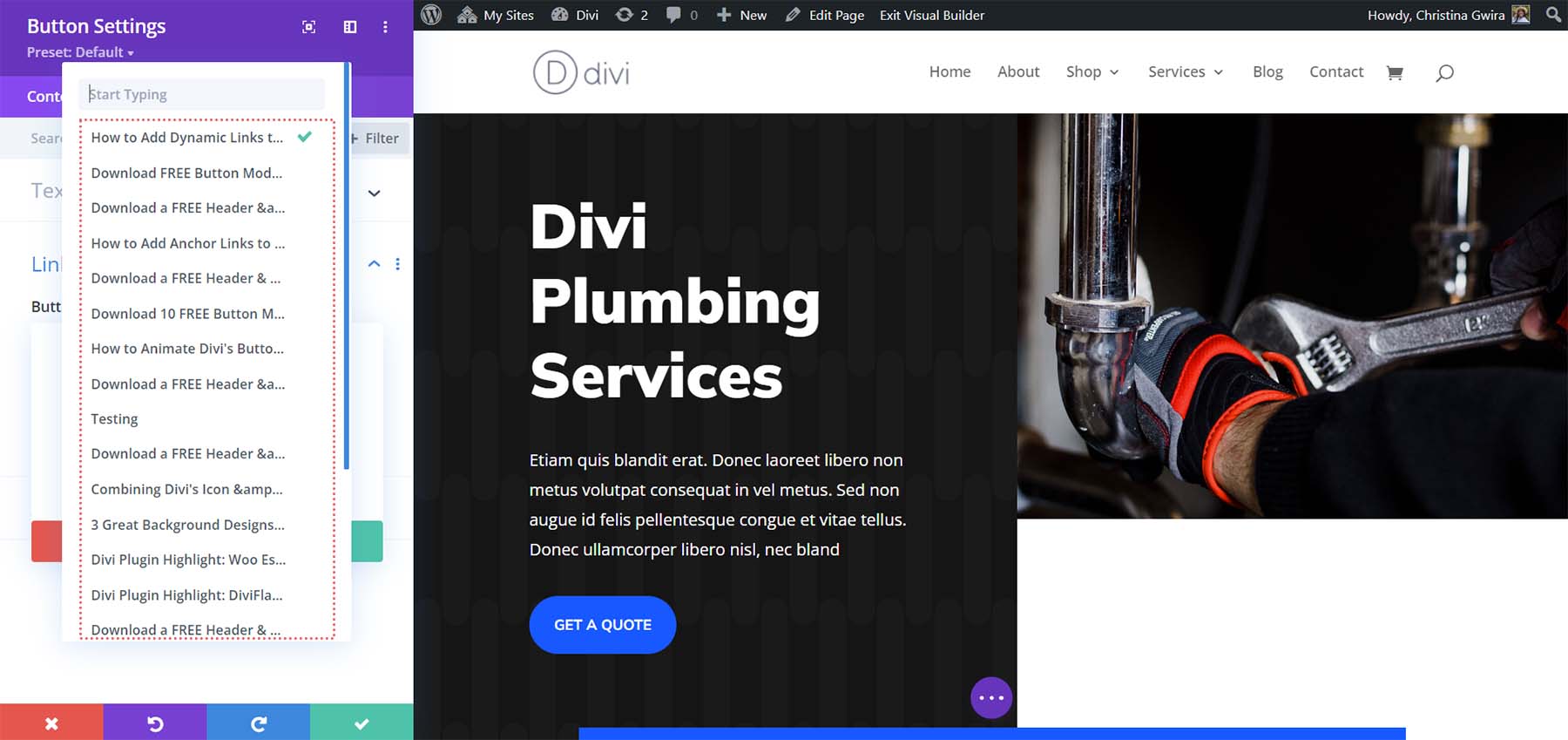
This may increasingly divulge a listing of pages on our web site. If in case you have many pages in your web site, you’ll be able to use the quest field to lend a hand slim your effects.

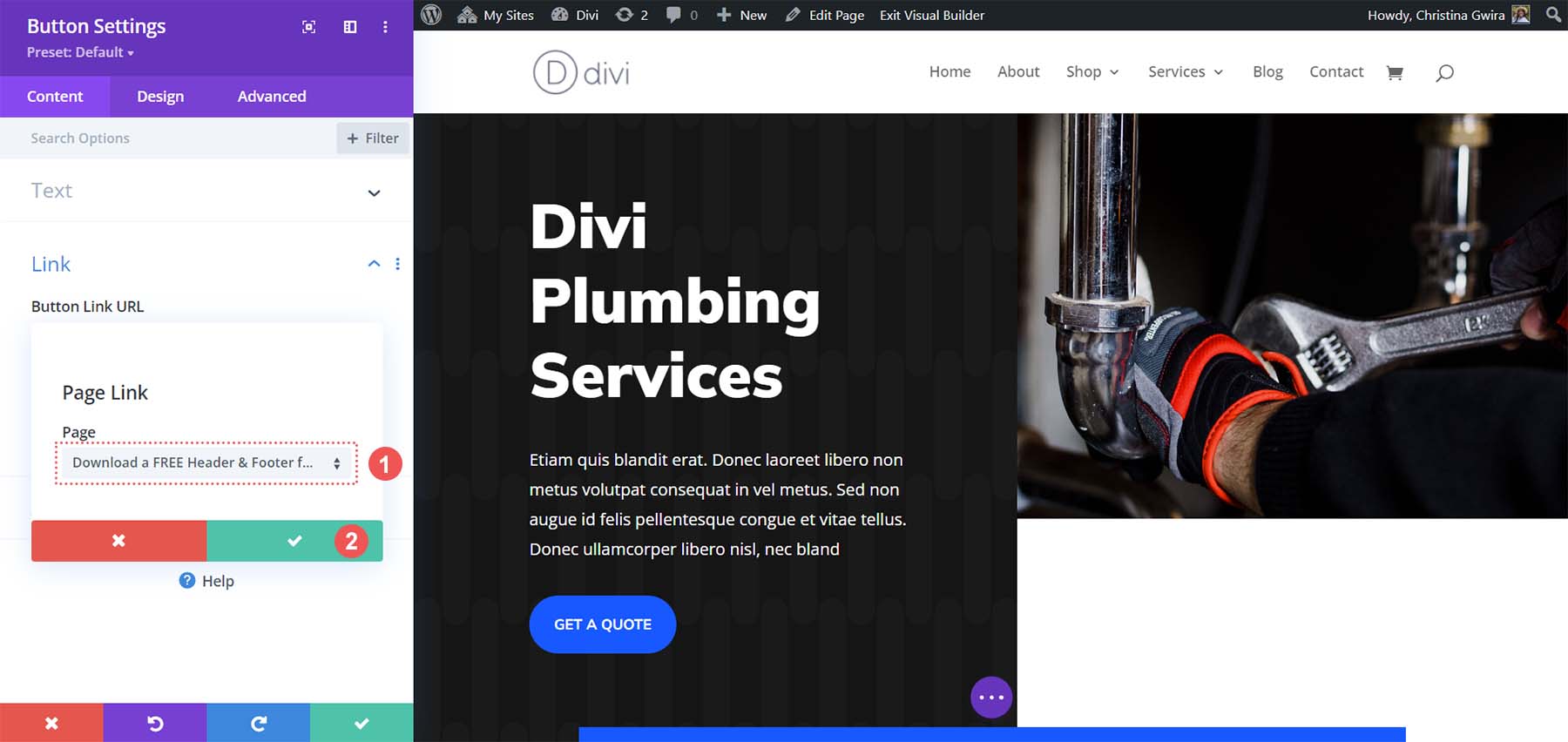
Upon getting discovered the web page that you just need to hyperlink to, click on on it. This may increasingly hyperlink it on your button. Then, click on at the inexperienced checkmark to make a choice your web page.

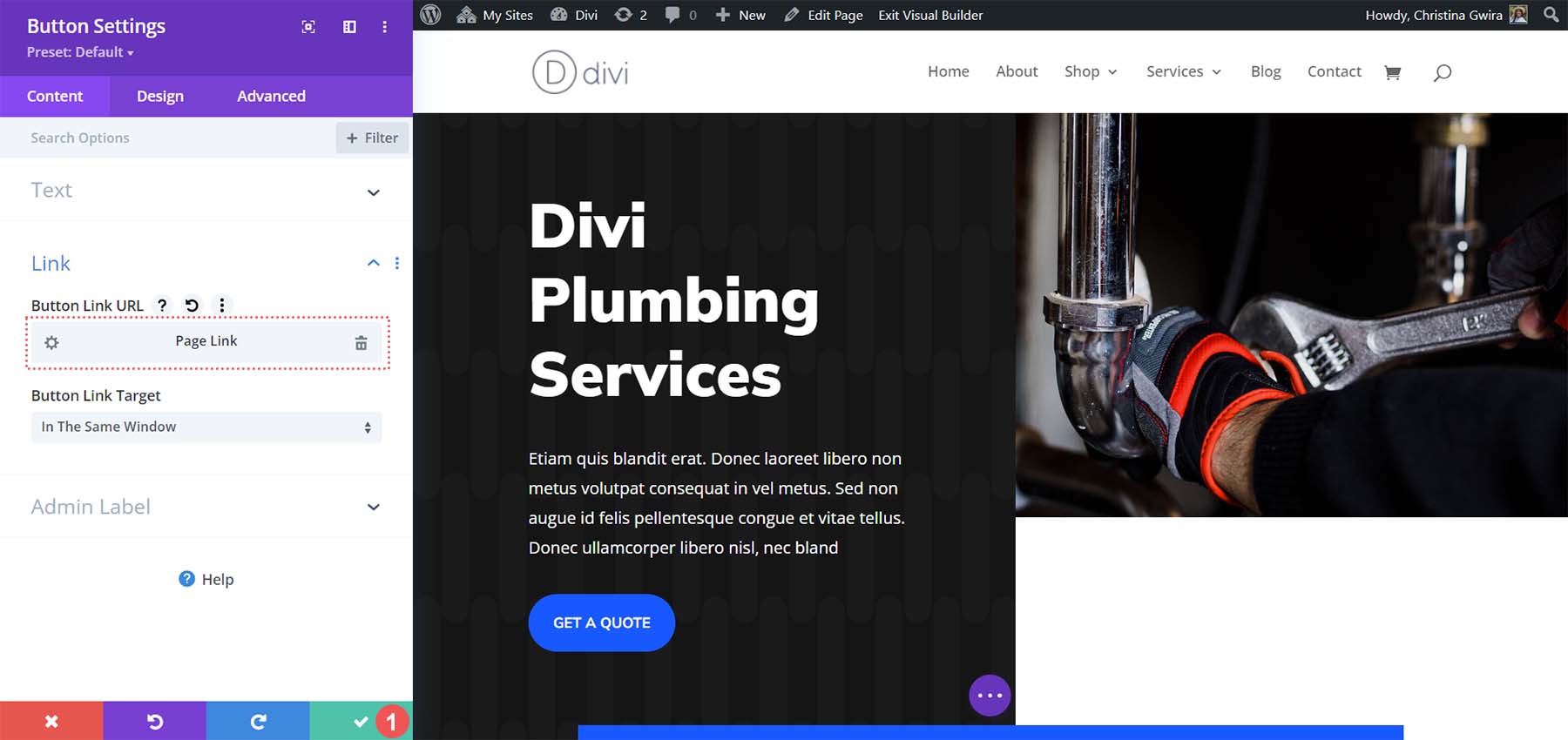
Upon getting finished this, you’ll realize that the Hyperlink URL textbox now presentations that you’ve a Web page Hyperlink.

Will have to you wish to have to, you’ll be able to click on at the tools icon to replace this hyperlink, converting it to any other web page. Or, you’ll be able to click on at the trash can icon to take away the dynamic hyperlink altogether. To avoid wasting your adjustments, click on at the inexperienced checkmark on the backside of the Button Module settings field. Now, you’ve added a dynamic web page hyperlink on your button. Any other added wonderful thing about the usage of dynamic hyperlinks in Divi is that are supposed to you convert the URL of the dynamically added web page, you don’t wish to concern about converting each example of it. So long as the hyperlink used to be made dynamically, it’s going to robotically replace anyplace it’s being referred to as.
Now, let’s upload a dynamic hyperlink to a weblog publish inside our website online.
Including Your Hyperlinks: Linking to Posts
To start, we’re going to take away the up to now added dynamic hyperlink. To begin, click on at the tools icon of the header button.

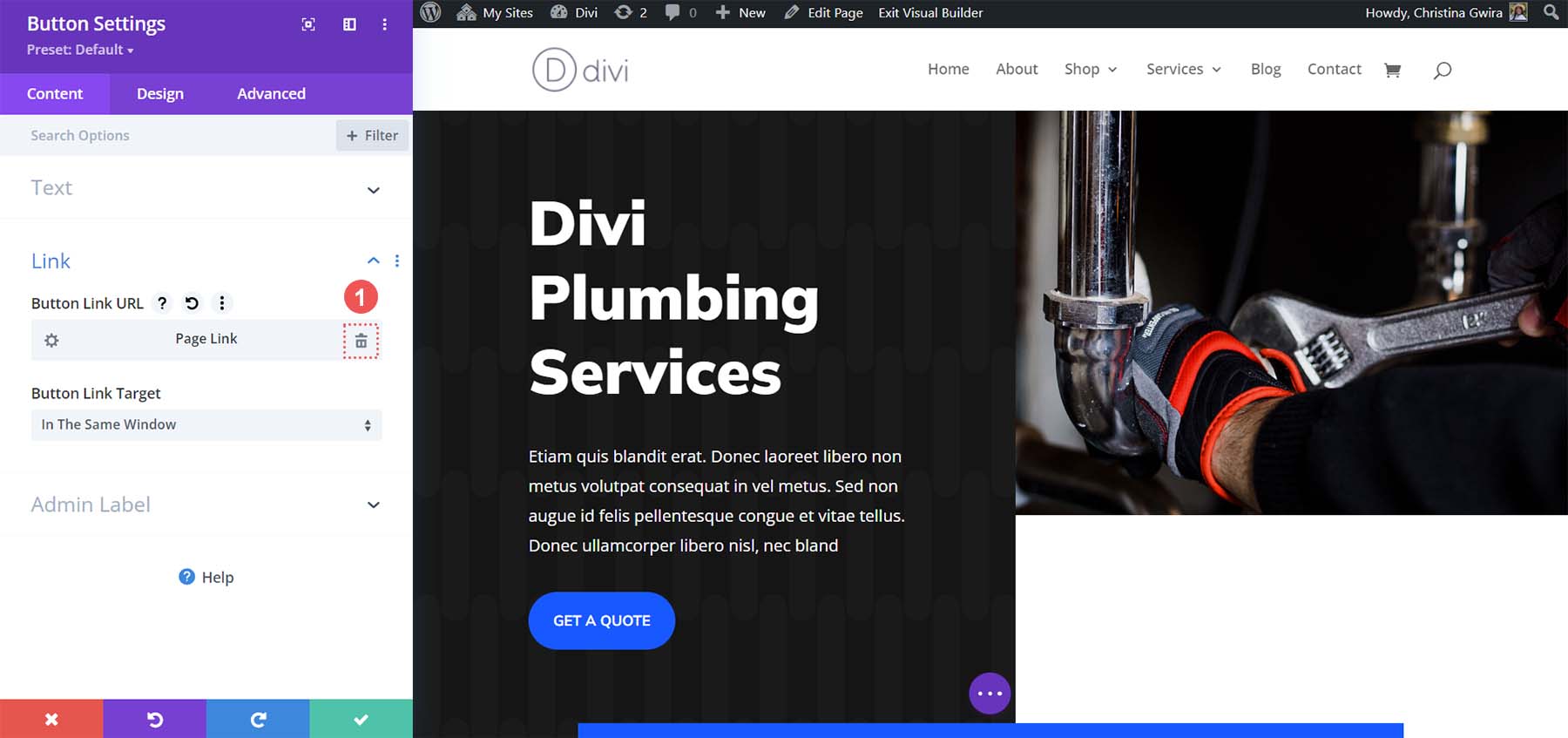
Realize that as a result of we have already got a dynamic hyperlink, we see that the hyperlink textbox is crammed. We can click on at the trash can icon to take away this dynamic hyperlink.

After we’ve deleted the hyperlink, we can return and click on at the Dynamic Content material icon.

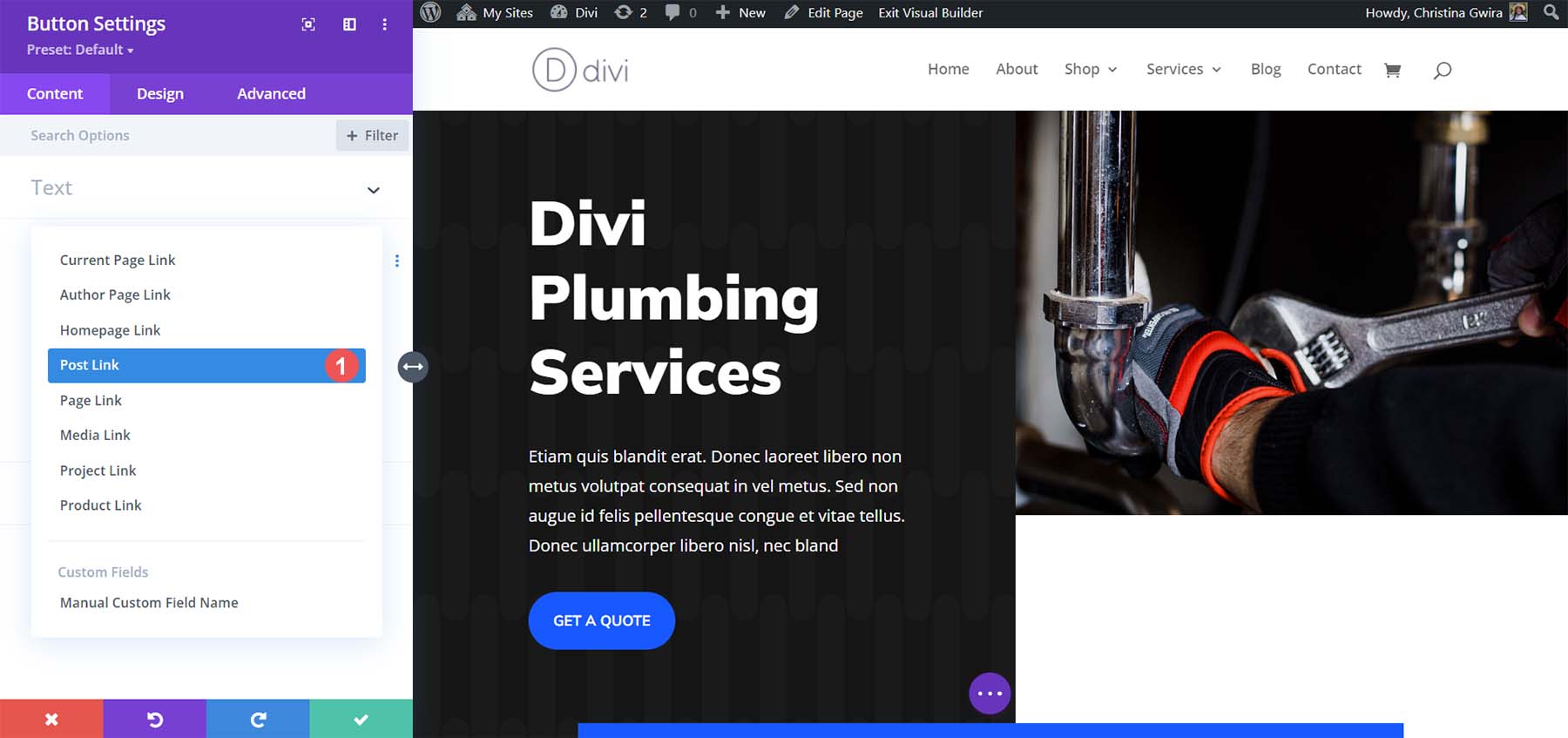
This time, alternatively, we can choose the Submit Hyperlink as we wish to hyperlink to a weblog publish.

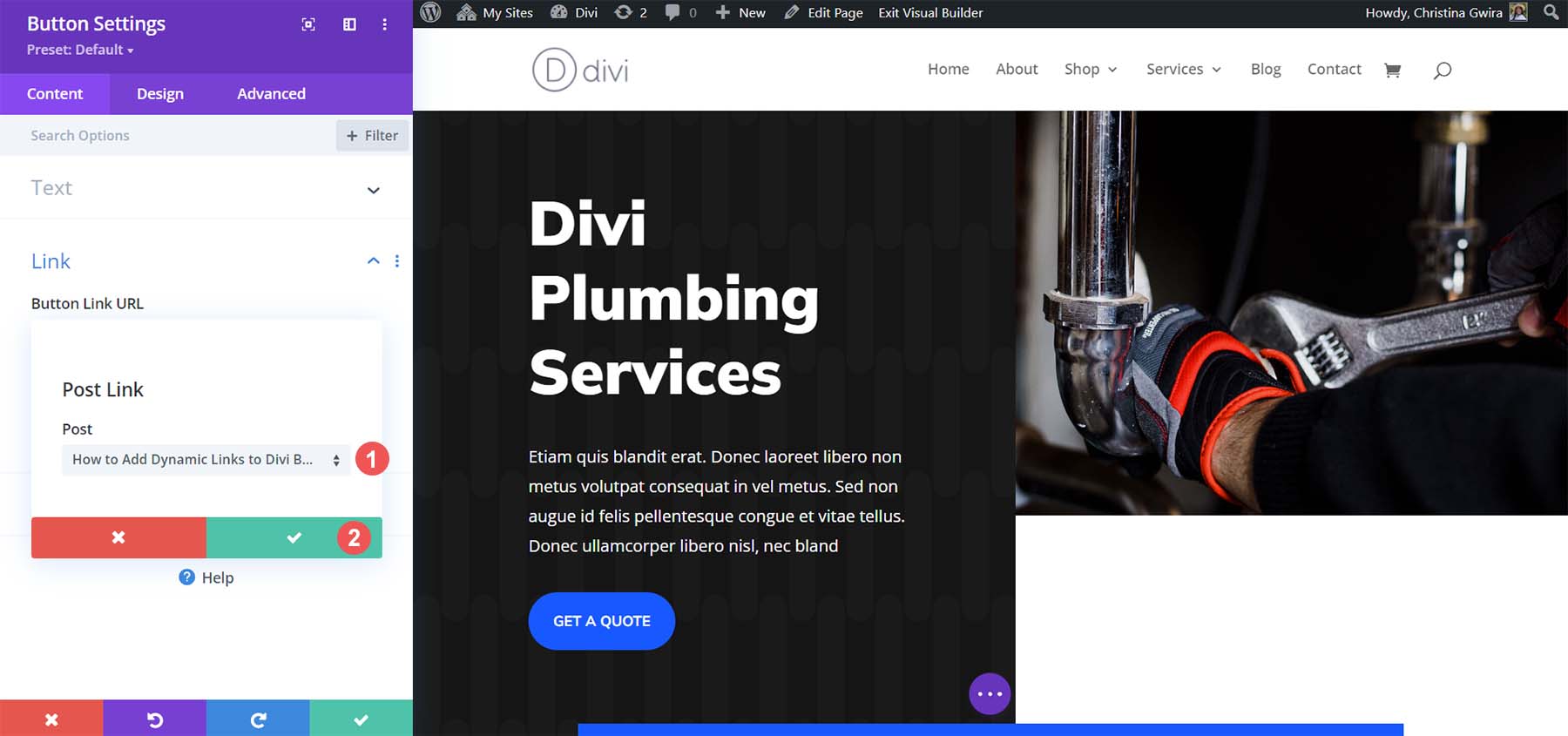
With our listing of weblog posts offered to us, we will choose the one who we wish to hyperlink to. Then, click on the golf green take a look at mark to save lots of your variety.

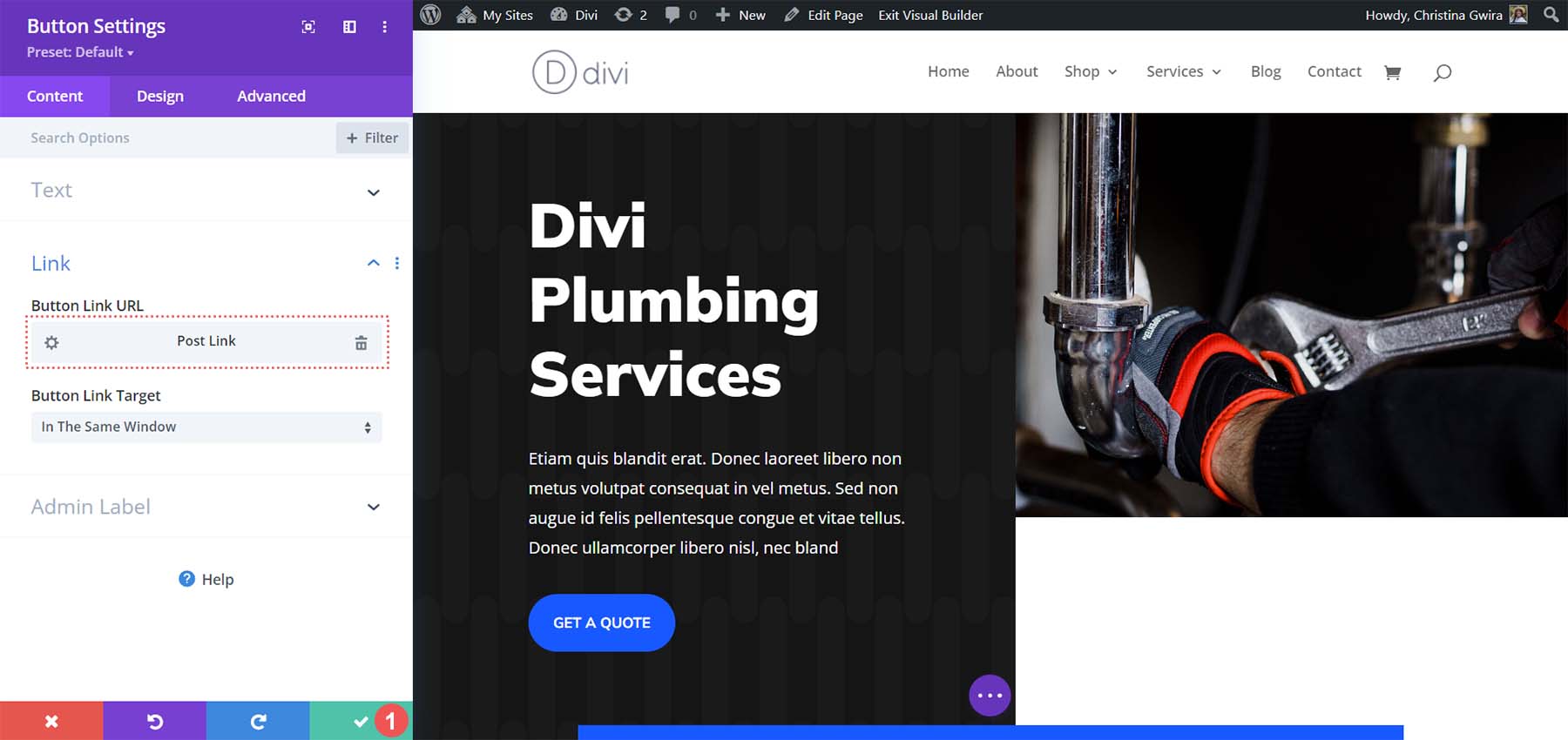
Realize that the hyperlink now not says Web page Hyperlink, however Submit Hyperlink as we’re linking to a weblog publish. In the end, click on at the inexperienced take a look at mark to save lots of your adjustments.

Rounding it All Up
With Divi’s Button Module, you’ll be able to unharness your creativity along with your hyperlinks. This device makes it simple to connect with more than a few locations in your website online. Adopting dynamic hyperlinks along with your Button Module is a great option to save time, getting rid of the effort of manually in search of hyperlinks. No longer handiest time however power too – you gained’t want to bear in mind to replace any altered hyperlinks. With dynamic hyperlinks, simply craft long-tail key phrase URLs with out the load of memorizing URLs. Using dynamic hyperlinks all the way through your linking and design procedure is very really helpful. With Divi, it’s a breeze!
The publish The right way to Upload Dynamic Hyperlinks to Divi Button Modules gave the impression first on Chic Topics Weblog.
WordPress Web Design