Do you need to create an animated background in your WordPress website online?
An animated background can upload some visible attraction on your website online. It’s going to make your web page extra sexy and remarkable, leaving a long-lasting affect to your guests.
On this information, we will be able to display you find out how to upload a particle background in WordPress the usage of particle.js, a JavaScript animation library.

Why Upload an Animated Background in WordPress?
Customizing your website online background may appear unimportant. That stated, it might in reality form guests’ first impressions of your logo and impact their enjoy to your web page.
An animated background can give a boost to your website online’s visible attraction, making it extra interactive and attention-grabbing to guests. It gives the look that your WordPress web page makes use of a high quality and leading edge design.
Many web sites additionally use animated results once they wish to rejoice a special day.
As an example, you might even see eCommerce retail outlets including animated snowflakes or falling Christmas timber on their internet pages to create a festive surroundings for the vacation season.

For extra tricks to get festive to your website online, take a look at our information on find out how to unfold the vacation spirit to your WordPress web page.
Some web sites additionally use a preloader background animation on their website online.
With this, guests can get the sense that the web page is loading, making them much more likely to attend patiently for the internet web page components to look. You’ll be able to learn our article on including a preloader background animation for more info.
On this information, we will be able to display you find out how to upload an animated background the usage of particle.js. If you wish to in finding out what this is, simply proceed to the following segment.
What Is particle.js?
particle.js is a JavaScript library that allows you to create surprising visible results with debris, that are small, graphical, animated components.
Those debris will also be custom designed via dimension, colour, form, and motion. Additionally they reply to consumer interactions, equivalent to mouse actions or clicks, so as to add an additional layer of engagement on your website online.
Now that you understand what particle.js is, let’s see how you’ll use it so as to add an animated background in WordPress. There are two strategies for inexperienced persons, and you’ll navigate thru this information with the fast hyperlinks underneath:
Means 1: Including an Animated Background With SeedProd (Really helpful)
The primary way is to make use of SeedProd, which is the most efficient WordPress web page builder plugin in the marketplace. It provides a integrated and extremely customizable particle background characteristic.
With it, you’ll make a choice probably the most particle animations which are already to be had or upload a customized one your self. It’s additionally imaginable to change the selection of debris, animation actions, and hover results to fit your personal tastes.
For more info about SeedProd, you’ll take a look at our in-depth SeedProd overview. We’ve coated the whole lot, together with the customization choices, template and block alternatives, and third-party integrations.

On this information, we will be able to be the usage of the top rate model of SeedProd, because the particle background characteristic is to be had there.
To make use of SeedProd, it is important to set up and turn on the plugin first. You’ll be able to in finding extra information about this in our amateur’s information on putting in a WordPress plugin.
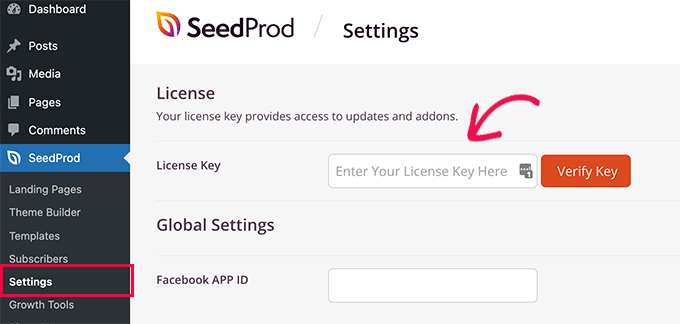
After that, merely copy-paste your license key to the plugin. Simply pass on your WordPress dashboard, navigate to SeedProd » Settings, and insert the license key in the proper box. Then, click on ‘Test Key.’

If you wish to customise your theme first ahead of including a particle background in WordPress, then you’ll practice our information on find out how to simply create a customized theme with SeedProd.
Now, you want to open the drag-and-drop builder for the web page you need to insert the particle background into. You probably have created a theme with SeedProd, then you definately will have to have already got some pages added in WordPress for you.
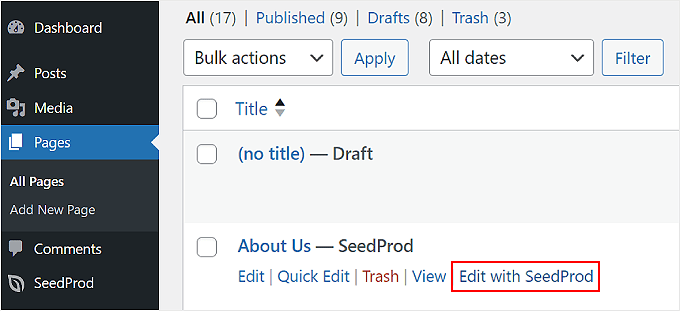
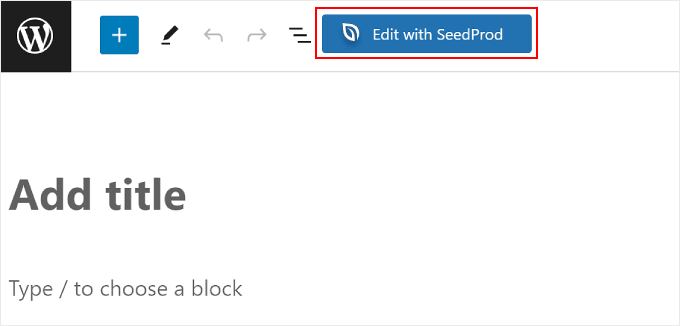
Subsequent, merely pass to Pages » All Pages and hover your cursor over a web page, like a homepage, about web page, or one thing else. Then, make a choice the ‘Edit with SeedProd’ button.

If this feature does no longer seem to your finish, don’t concern.
Simply click on the ‘Edit’ button as an alternative, and within the block editor, click on the ‘Edit with SeedProd’ button.

You will have to now be throughout the web page builder of SeedProd.
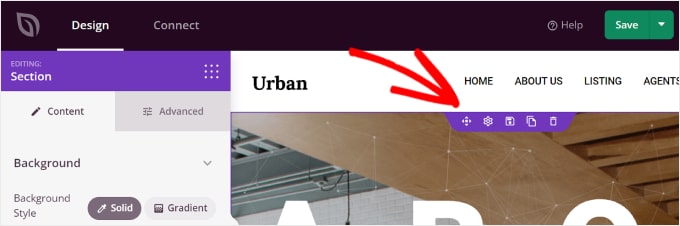
Simply hover your cursor over the web page segment the place you need so as to add the particle background in WordPress and choose it. You are going to know that you just’ve decided on a piece if a crimson border and toolbar seem on the best of it.

Upon getting clicked on a piece, the Segment sidebar at the left will have to display up.
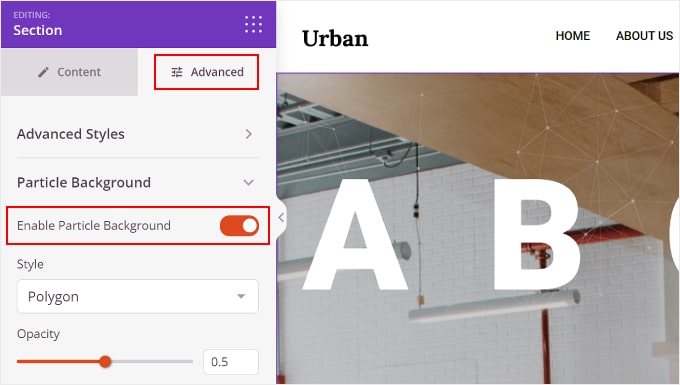
All you need to do now’s transfer to the ‘Complex’ tab and toggle the ‘Permit Particle Background’ environment.

There are a number of Particle Background settings you’ll configure.
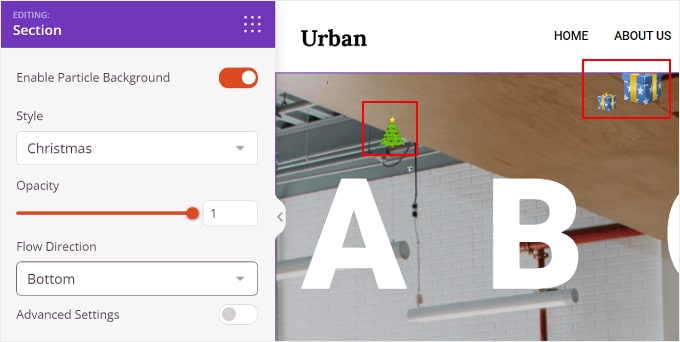
One is Taste, the place you’ll make a choice any of the to be had animation results, that are Polygon, Area, Snow, Snowflakes, Christmas, Halloween, and Customized.
We can communicate extra about including a customized particle background animation later within the article.

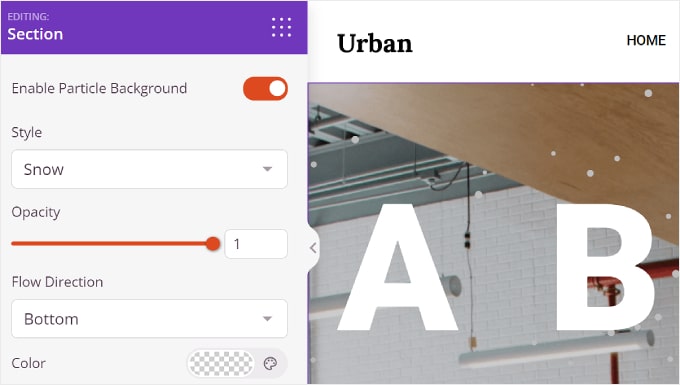
There could also be Opacity, which controls how opaque the animation seems, and Waft Path, which units the course that the debris will have to head towards.
For positive particle types, you’ll customise their colour, too.
Then again, for Christmas and Halloween, there aren’t any colour settings, because the debris are within the type of pictures.

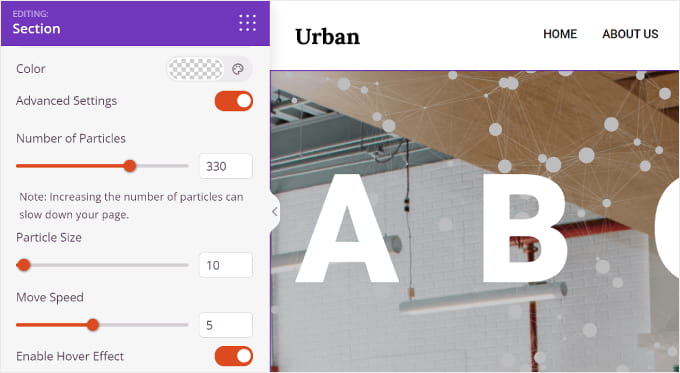
Under Colour is ‘Complex Settings.’ Enabling it means that you can customise the Selection of Debris, Particle Measurement, Transfer Velocity, and Permit Hover Impact.
With the closing characteristic, the debris will transfer consistent with the course of your mouse. Notice that this received’t paintings whilst you view the website online within the web page builder house or if the content material throughout the segment takes up all the house of that segment.

And that’s all you want to do.
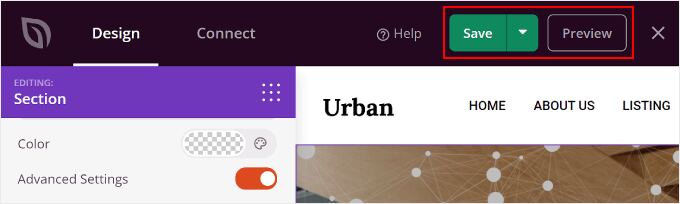
While you’ve completed customizing your WordPress particle background, you’ll click on the ‘Save’ button on the best proper nook to submit the adjustments. You’ll be able to additionally make a choice the ‘Preview’ button to peer what the particle background looks as if.

Making a Customized Particle Background for Your Website online
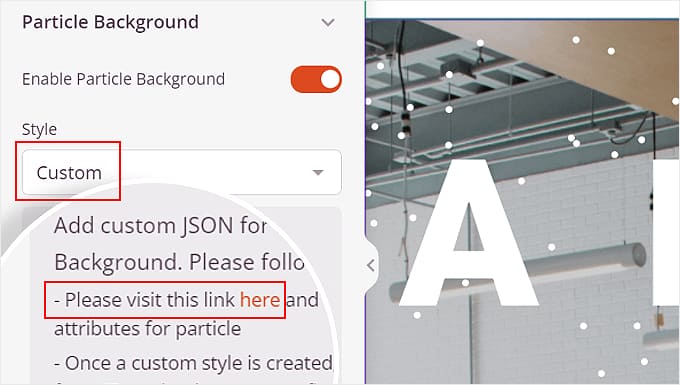
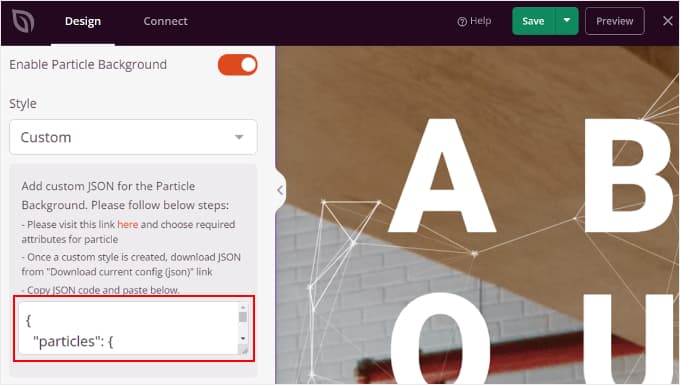
If the animated results to be had don’t fit your wishes, then you’ll additionally create a customized one. What you will have to do is choose the ‘Customized’ taste within the Particle Background settings.
After that, click on the hyperlink within the line ‘Please seek advice from the hyperlink right here and make a choice required attributes for particle.’

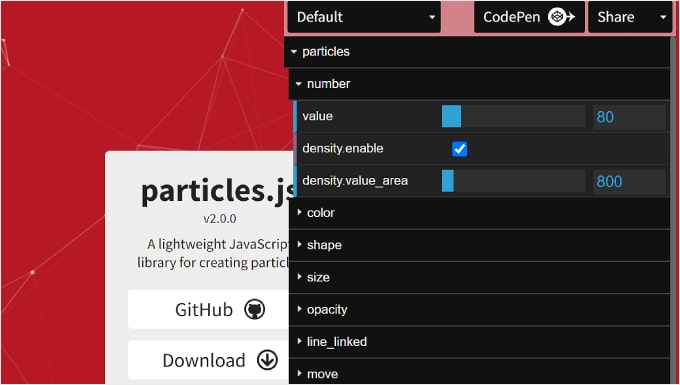
In this website online, you’ll customise your required particle design, its interactivity, and the background colour.
Throughout the ‘debris’ environment, you’ll modify the particle numbers, colour, form, dimension, opacity, traces that hyperlink the debris, and motion.

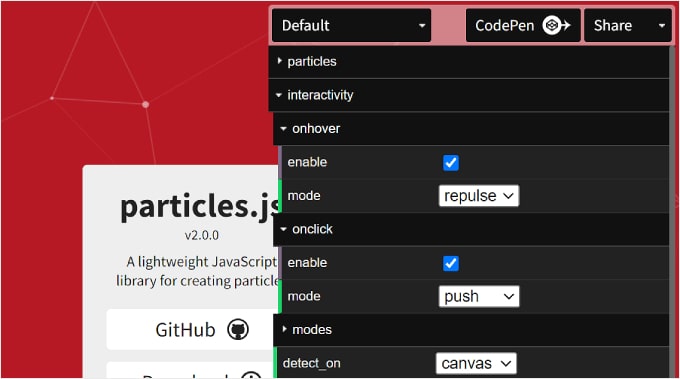
Under this is ‘interactivity.’
That is the place you’ll modify how the debris behave whilst you hover over them and click on on them.

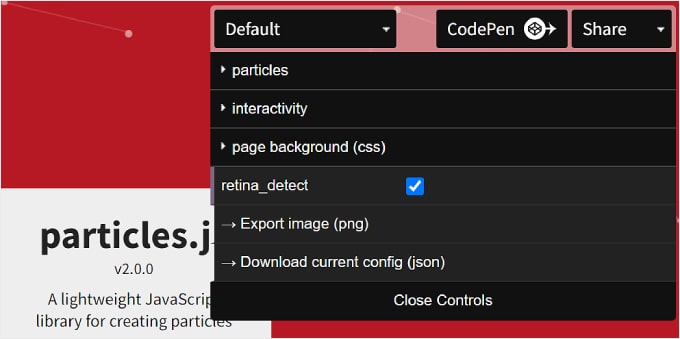
In spite of everything, you may have ‘web page background (css).’ Right here, you’ll alternate the background colour of the particle animation and regulate its dimension, place, and repetition.
If wanted, you’ll add a customized background symbol URL, too.

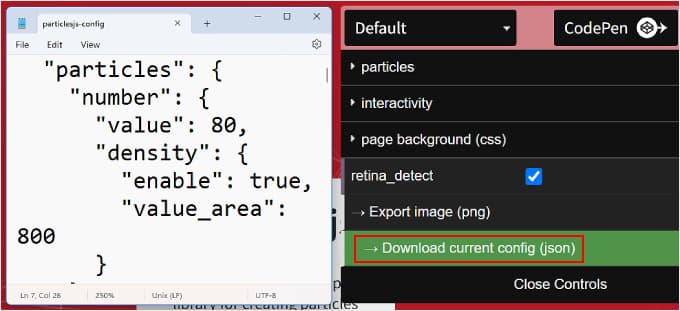
As soon as you’re finished, you’ll click on the ‘Obtain present config (json)’ button on the backside.
This may occasionally obtain the particle background’s JSON code report, which you want to open the usage of a textual content editor app. Stay the textual content editor window open as you still the following steps.

Now, let’s return to the SeedProd web page builder.
Navigate to the Particle Background menu throughout the Complex settings once more. Then, reproduction and paste the JSON code into the proper textual content field.
You will have to now see your particle background within the preview segment.

Click on ‘Preview’ to peer what the particle background looks as if at the entrance finish and ‘Save’ to finalize the adjustments.
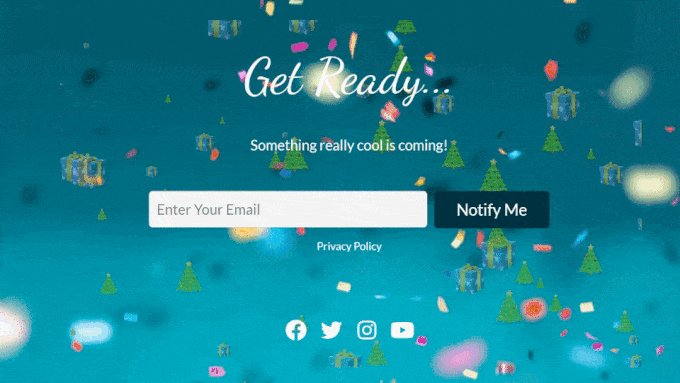
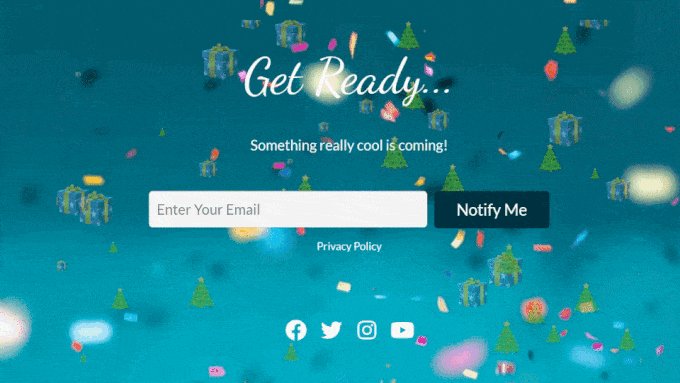
Right here’s an instance of what the particle background might appear to be:

Means 2: Including an Animated Background With Particle Background WP (Unfastened)
The second one way is a unfastened choice to the usage of SeedProd. For this, you’ll want the Particle Background WP plugin.
Like ahead of, be sure to set up and turn on the Particle Background WP plugin. If you want some steering, you’ll take a look at our information on find out how to set up a WordPress plugin.
After the plugin is lively, pass to Particle Background from the WordPress dashboard. Right here, you’ll see a number of sections.
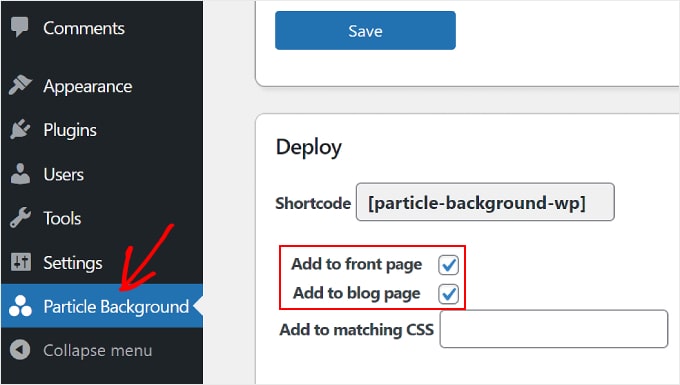
One is Deploy. It features a shortcode for the completed particle background if you wish to upload it later on your pages or posts.
You’ll be able to additionally tick the ‘Upload to entrance web page’ and/or ‘Upload to weblog web page’ containers to mechanically insert the background into the ones pages.

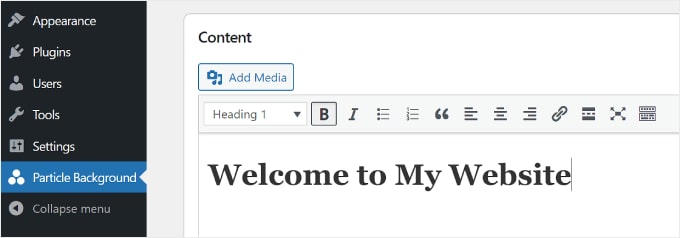
Scrolling down, you’ll see the Content material segment, which seems fairly just like the vintage editor. That is the place you’ll upload some textual content on best of the particle background.
If you understand HTML, then you’ll upload some HTML code to customise the textual content. Then again, you’ll click on ‘Upload Media’ to insert pictures or recordsdata from the WordPress media library.

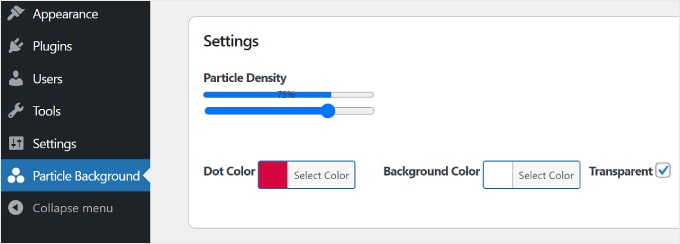
Under are the Settings for the WordPress particle background animation. You’ll be able to modify the Particle Density, which controls how shut and a ways the debris are, the particle’s Dot Colour, and the Background Colour. It’s additionally imaginable to make the background clear.
One drawback of this WordPress plugin is you’ll’t modify the particle form the similar approach you may with SeedProd. So, that’s one thing to imagine in case you are having a look to make use of this plugin.

And you’re finished!
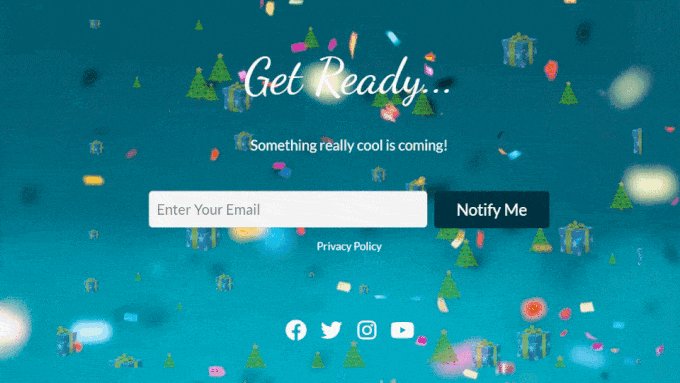
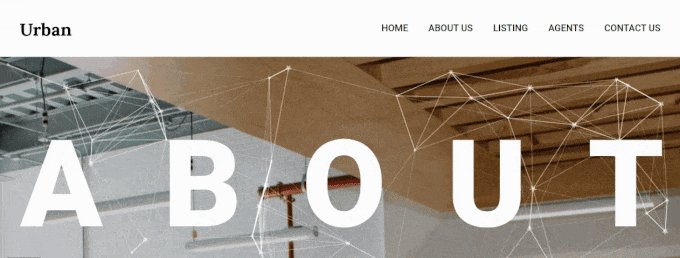
Right here’s an instance of what the particle animated background looks as if the usage of this WordPress plugin.

Do Animated Backgrounds Sluggish Down Internet sites?
If no longer finished proper, animated backgrounds can decelerate your website online. However there are methods to steer clear of this.
For particle backgrounds, the selection of debris and how briskly they transfer can impact how temporarily your web page quite a bit. Extra debris and sooner motion want extra processing energy, which is able to sluggish issues down.
To mend this, you’ll take a look at other settings for particle density and pace to seek out what works absolute best in your website online. Throughout this procedure, you’ll run WordPress pace checks to peer the consequences.
It’s additionally a good suggestion to just use animated backgrounds on pages the place they subject essentially the most. You don’t want them in all places, or they could get dull.
Finally, to stay your website online speedy with a particle background, be sure to practice the most efficient practices for website online pace. You’ll be able to be told extra in our final information on making WordPress sooner.
We are hoping this newsletter has helped you learn to upload an animated particle background in WordPress. You may additionally need to try our information on find out how to upload a YouTube video as fullscreen background in WordPress and our professional select of the absolute best WordPress drag-and-drop web page developers.
When you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish The right way to Upload an Animated Background in WordPress (2 Strategies) first gave the impression on WPBeginner.
WordPress Maintenance