Realizing tips on how to proportion and magnificence code snippets for your submit or web page the usage of Divi could be a beautiful at hand talent. You could desire a technique to show code snippets for such things as documentation, tutorials, or a assets web page. The elemental concept is to show code on a internet web page with out WordPress deciphering the textual content as exact code. Sounds simple sufficient. However if you happen to don’t know what you’re doing, it’s possible you’ll to find the consequences beautiful unpredictable. Fortunately, WordPress has a integrated way for doing this manually that may simply be included within the Divi builder for including customized kinds to these code snippet packing containers. Plus, there are some plugins and 3rd birthday party assets in the market that may in reality simplify the method of making nice having a look and useful code snippets in Divi.
On this instructional, I’m going to turn you 3 strategies you’ll be able to use to proportion code snippets in Divi (manually, with a plugin, and the usage of Gist). And I’ll additionally display you tips on how to design some code snippet packing containers with the Divi Builder that can lend a hand take the ones snippets to the following degree.
Let’s get began.
Sneak Peek
Here’s a sneak peek of the code snippet designs conceivable on this instructional.
The Code Snippet Bins with Code Snippets added the Guide Method

Code Snippets added The use of a Plugin

Code Snippets added The use of Gist

Getting Began
For this instructional, all you in reality want is the Divi Theme put in and energetic. We can construct out the instance code snippets from scratch the usage of the Divi Builder on a brand new web page.
To get began, create a brand new web page and deploy the Divi Builder at the entrance finish. Then make a choice the choice “Construct From Scratch”.
Now you are prepared to head!
Designing a Customized Field for Code Snippets in Divi
Since our exact code snippet will reside inside a textual content module, we will use the divi builder so as to add design parts in (and round) the textual content module. For this design, we’re going to use a blurb module to function a label for the code snippet. Then we will be able to taste and place it to the left of the textual content module. Then we will be able to taste the textual content module for our snippet.
Growing the Phase, Row, and Column
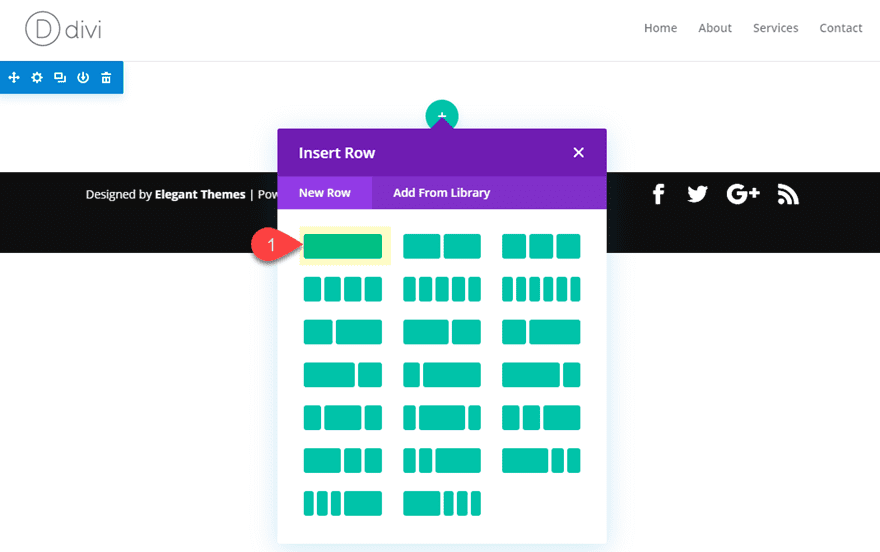
First we wish to create a brand new segment with a one-column row.

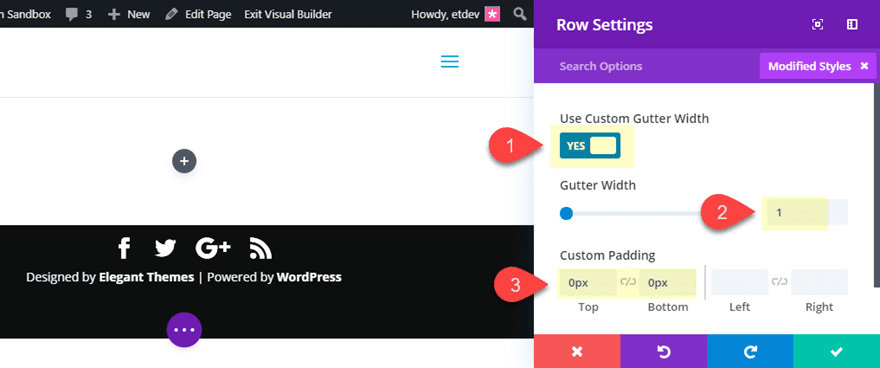
Then replace the row settings as follows:
Gutter width: 1
Customized Padding: 0px best, 0px backside

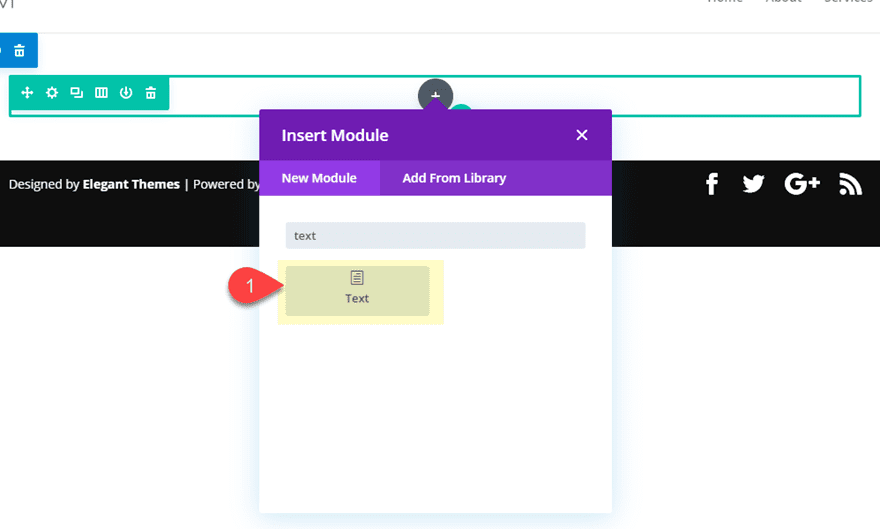
Create the Textual content Module
Subsequent, upload a textual content module to the row.

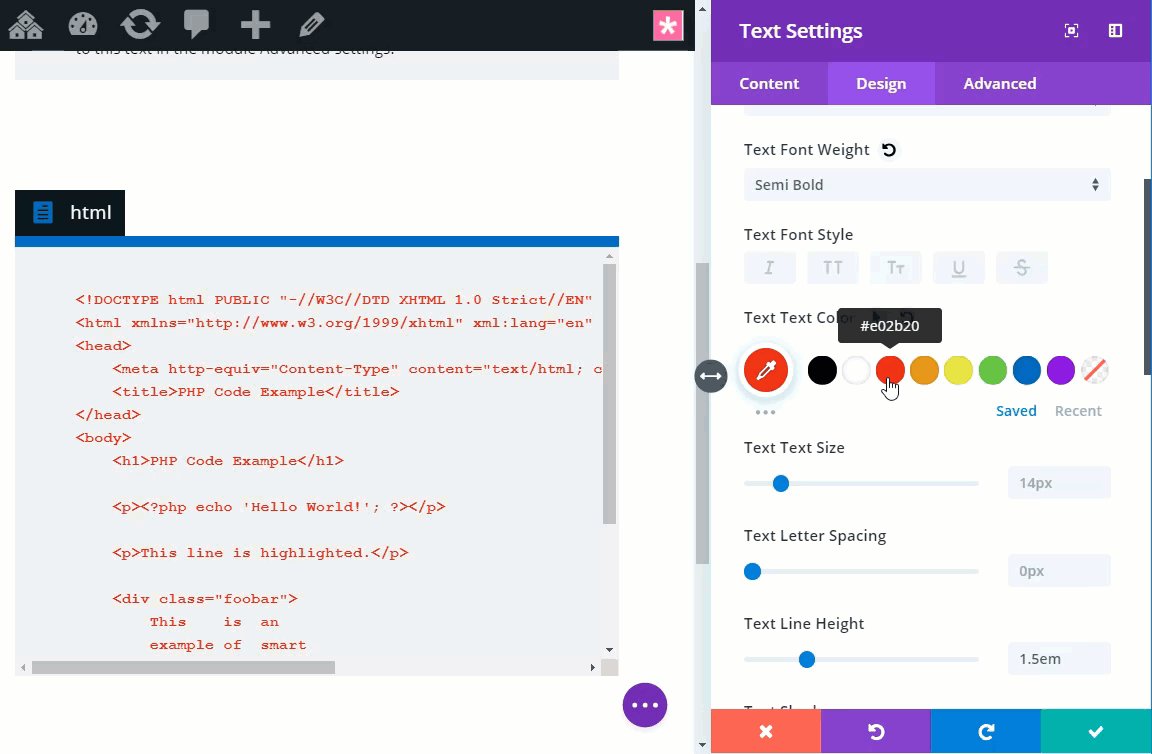
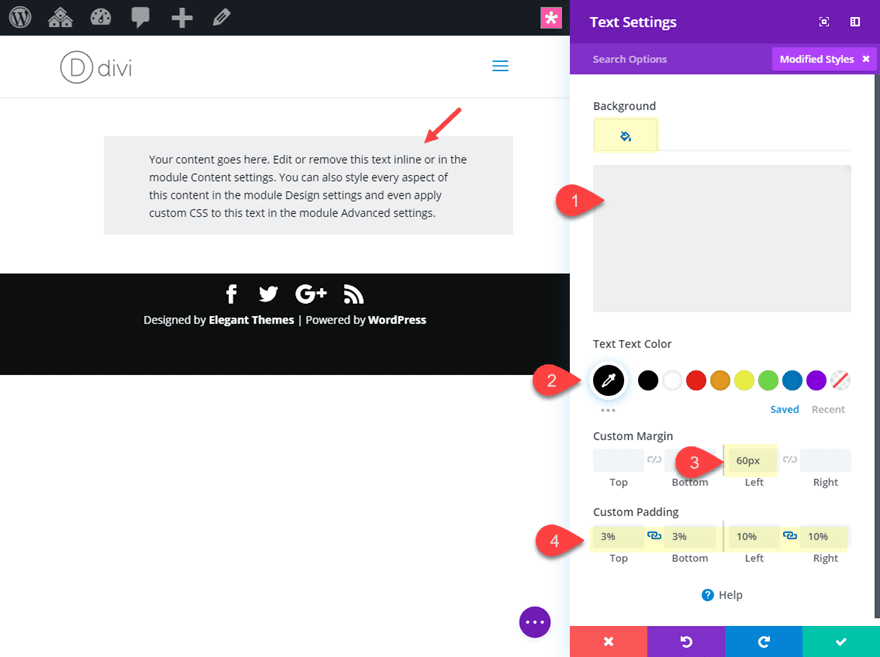
You’ll go away the default content material in there for now. We can be including our WordPress code snippets there later. For now, let’s taste the textual content module via updating the next textual content settings:
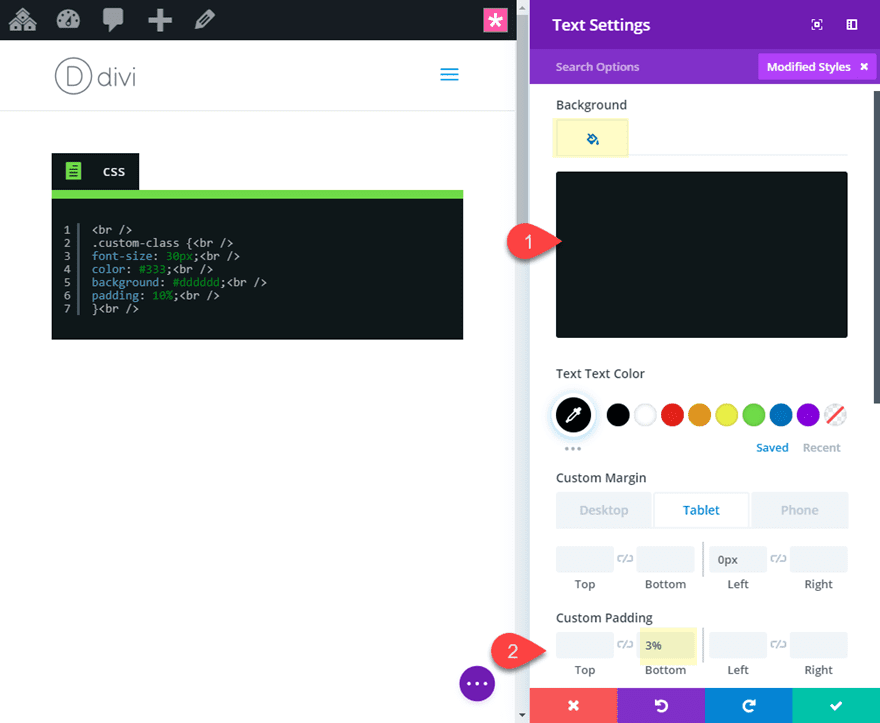
Background Colour: #eff0f1
Textual content Textual content Colour: #000000
Customized Margin: 60px left
Customized Padding: 3% best, 3% backside, 3% left, 3% proper

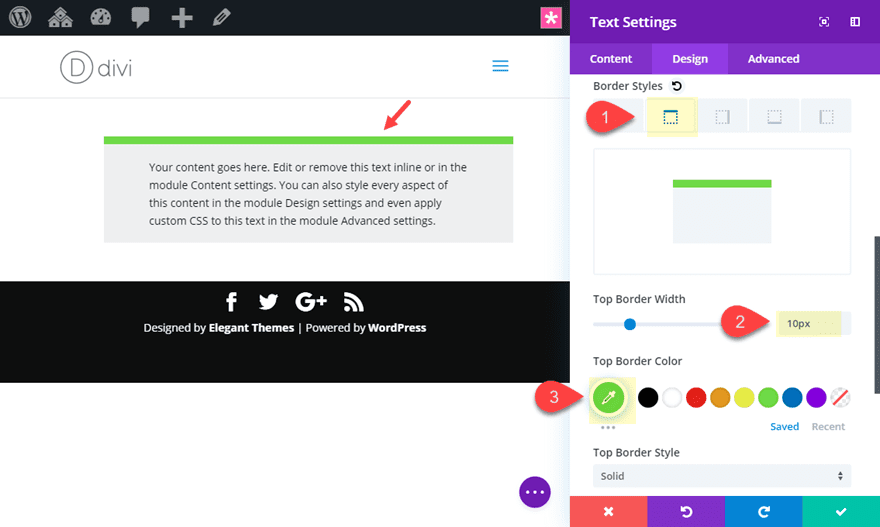
Best Border Width: 10px
Best Border Colour: #7cda24

Growing the Code Snippet Label
To create the code snippet label, we’re going to use a blurb module. This will likely will let you upload a blurb icon (or customized symbol icon) subsequent to the code language this is on show.
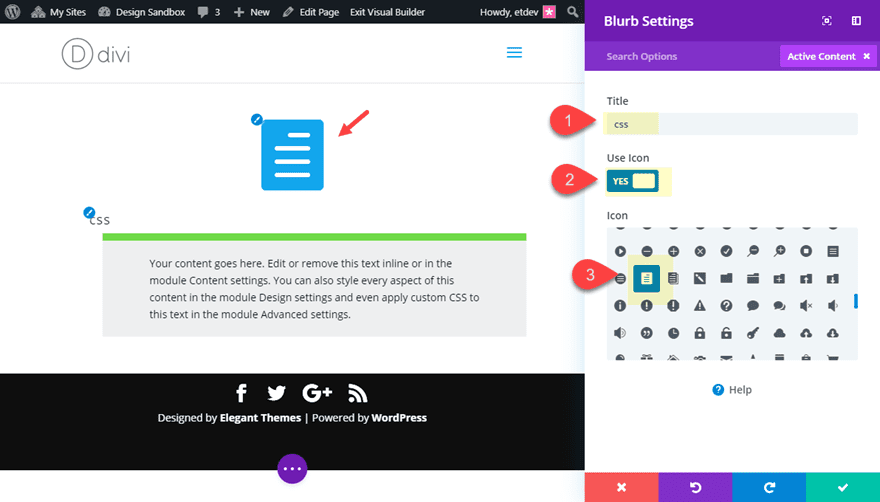
Create a blurb module and drag it above the textual content module. Then replace the next blurb settings:
Identify: css
Content material: [delete mock content]
Use Icon: YES
Icon: see screenshot

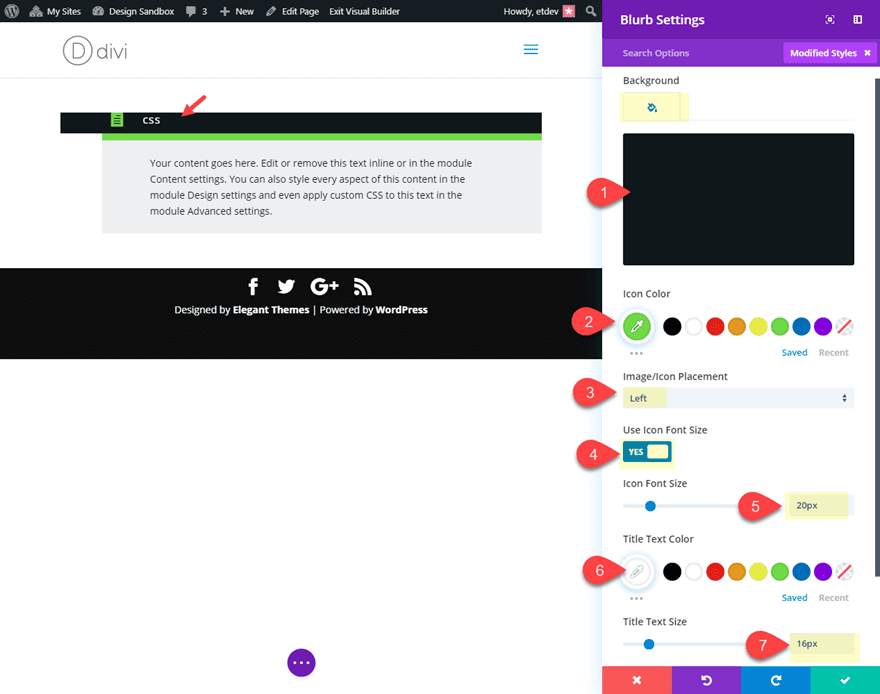
Then replace the design settings as follows:
Background Colour: #1b2426
Icon Colour: ##7cda24
Symbol/Icon Placement: left
Icon Font Measurement: 20px
Identify Textual content Colour: #ffffff
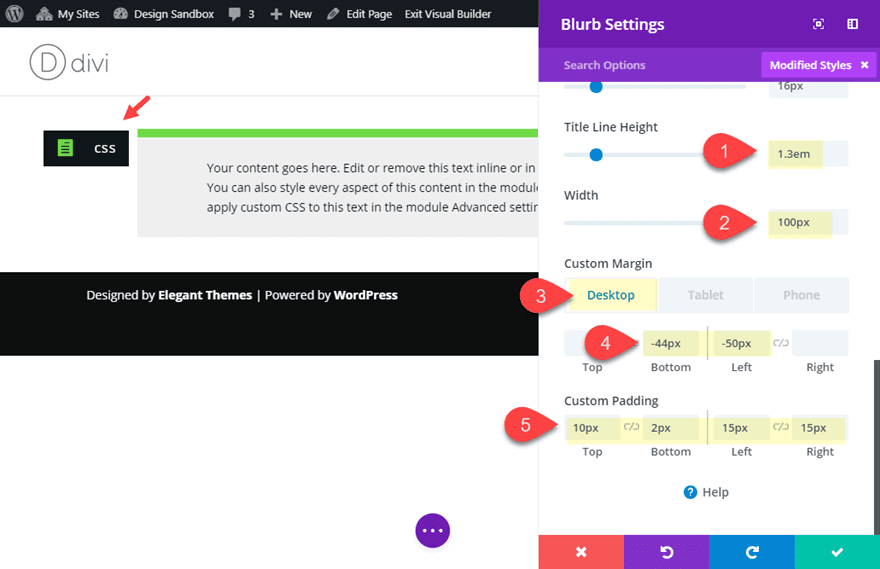
Identify Textual content Measurement: 16px

Identify Line Peak: 1.3em
Width: 100px
Customized Margin: -44px backside, -50px left
Customized Padding: 10px best, 2px backside, 15px left, 15px proper

Replica the segment to create extra code snippet field designs
This looks after our first code field design. All we wish to do now’s replica the segment containing the code snippet field design and replace the label and hues to create a brand new code snippet field for a unique coding language. That is totally not obligatory after all, however if you happen to plan on including other code snippets on a web page, having a unique colour scheme for each and every is beneficial.
As an example, replica the segment after which open the blurb module settings.
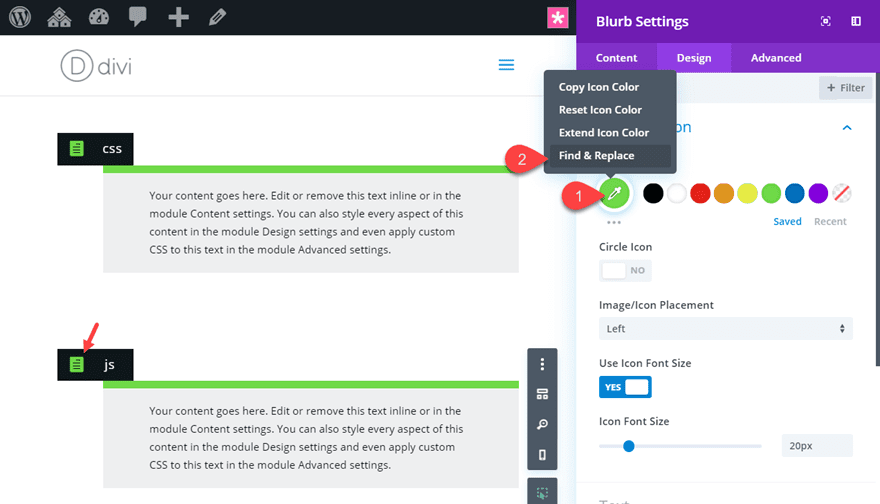
Replace the Identify to “js” for Javascript.
Then proper click on at the Symbol/Icon Colour and choose to find and exchange.

The replace the next To find & Change choices:
Inside: This segment
Change With: [new color]
Change All: take a look at exchange all discovered values
Now you’ve got a brand new code snippet field for JS code snippets.
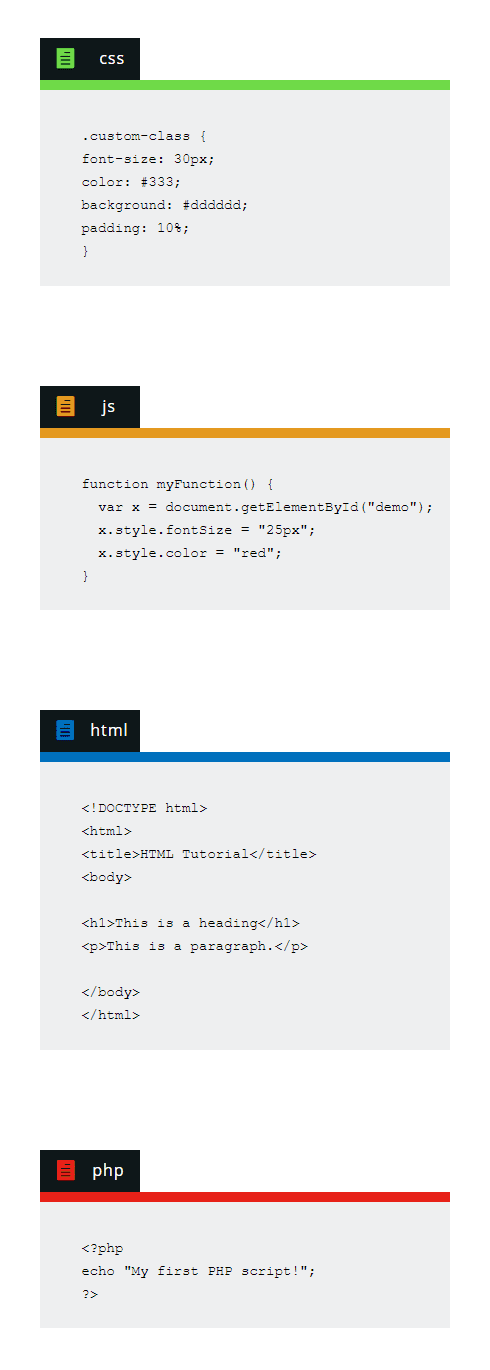
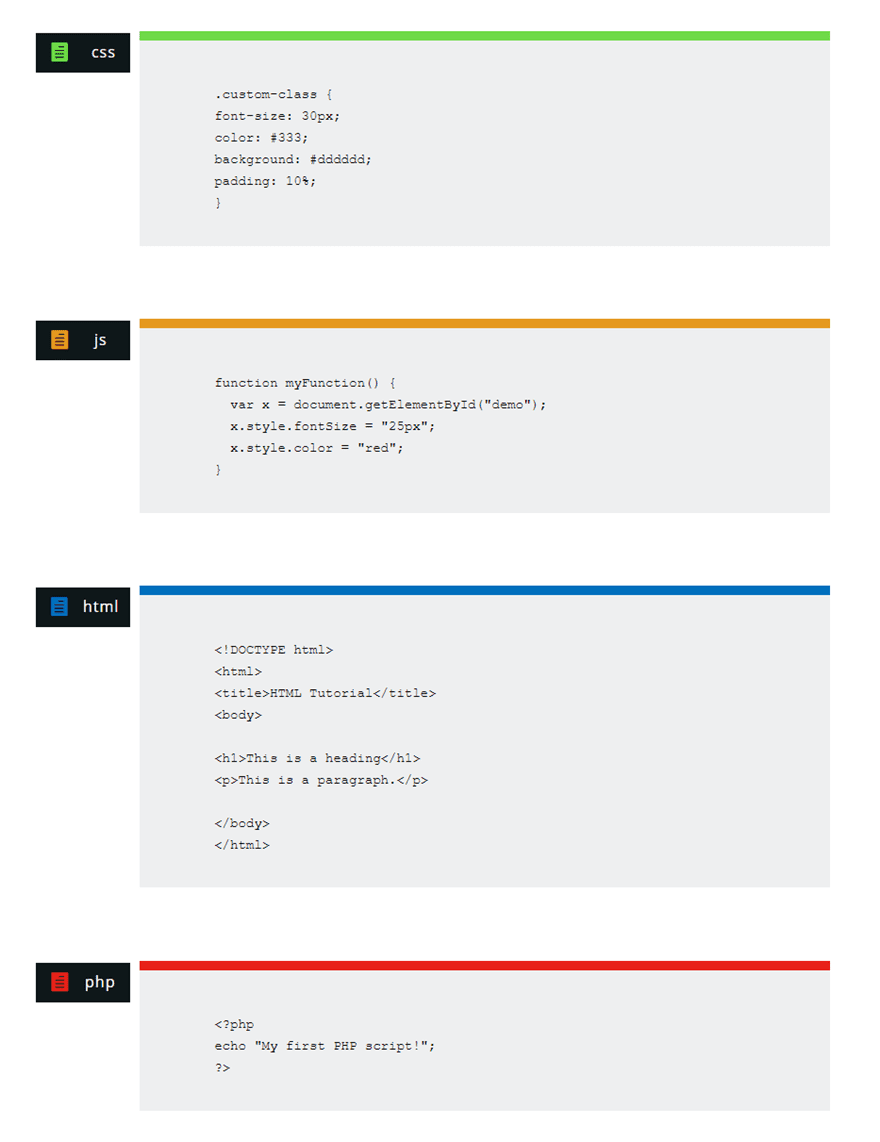
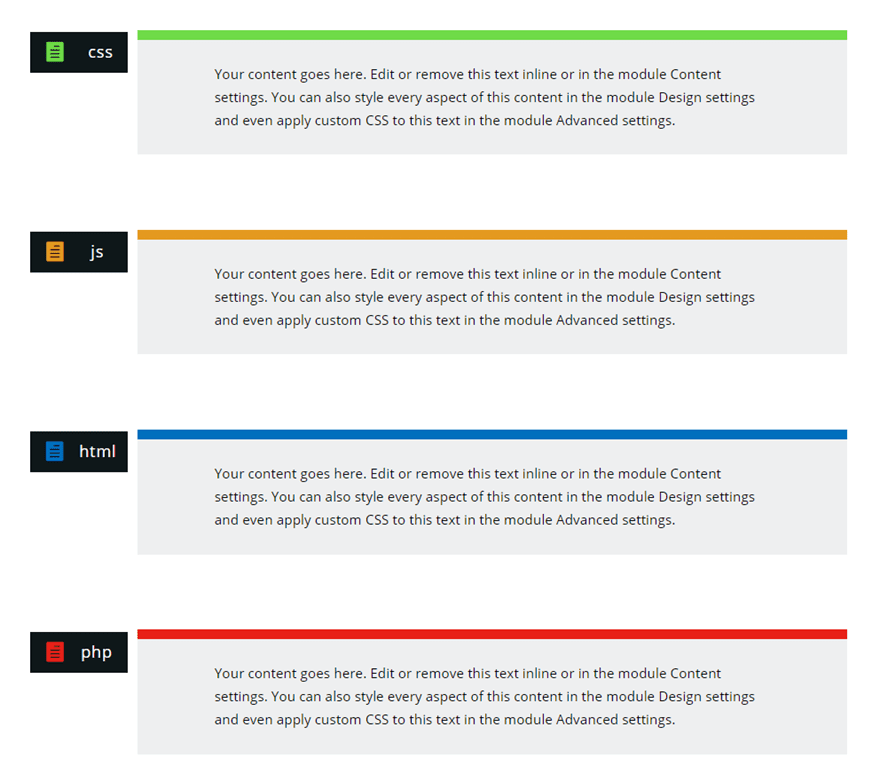
Here’s an instance of code snippet packing containers for the preferred sorts of code for WordPress.

Approach 1: Growing Code Snippets in Divi The Guide Method (and not using a plugin)
If you’re in need of to show code snippets for your Divi web page or submit manually (and not using a plugin), be warned. There are obstacles. And I wouldn’t recommend doing the handbook approach if you’re going to be showcasing various kinds of code for your website online regularly. But when you have an interest, here’s tips on how to do it.
Step 1: Encode your Code the usage of and HTML Entities Encoder.
HTML Encoders take the ones particular characters (like “<") and converts them to their corresponding HTML entity. That is essential as a result of WordPress has some filters to show the ones entities as exact html code. That mentioned, the HTML encoder is basically wanted for code that has html code. So, maximum CSS and easy Javascript snippets would possibly not want the encoder (only if you wrap the code in "pre" and "code" tags). PHP typically has HTML code. So if you're unsure, it's at all times a good suggestion to run it via an encoder simply to be secure. There are some loose HTML encoders on the net. Code Beautify turns out to do the trick and I love how the encoder preserves line breaks which is a ache to do manually.
For this case, I’m going to encode the next HTML:
HTML Educational This can be a heading
This can be a paragraph.
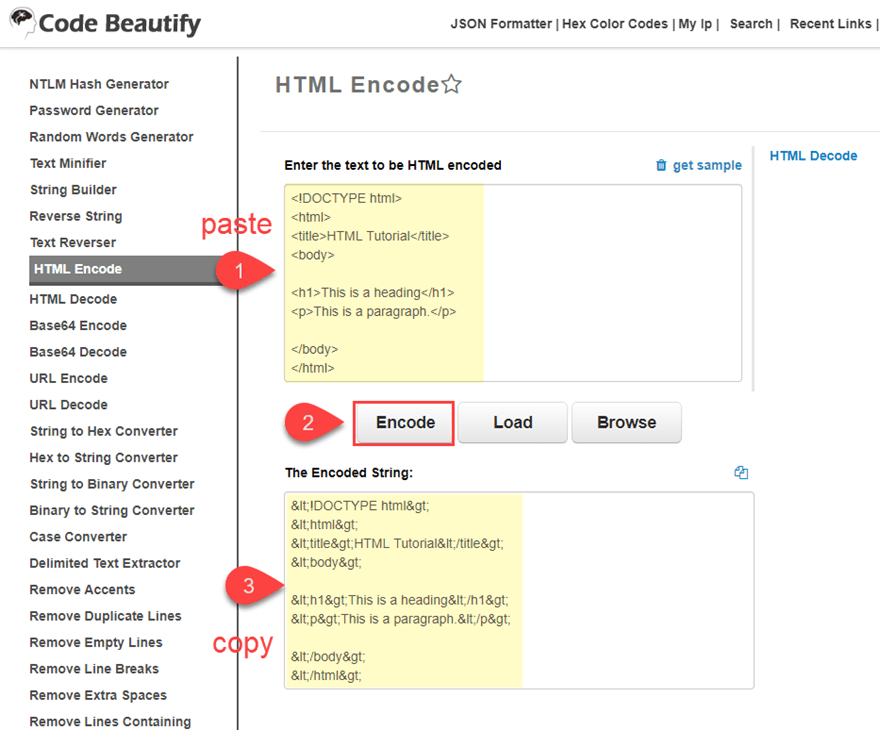
Replica the above HTML for your clipboard. Then navigate to the Code Beautify HTML Encoder.
Paste the HTML within the field categorized “Input the textual content to be HTML encoded”. After which click on the Encode Button. Then replica the Encoded String that used to be generated within the field under for your clipboard.

Step 2: Paste the encoded string of code to a Divi Textual content Module surrounded via the “pre” and “code” tags.
Then open the textual content module in Divi and paste the code within the content material field and wrap the code with the pre tag and code tag as follows:
HTML Educational This can be a heading
This can be a paragraph.
Now you’ve got effectively displayed your HTML code. For more information at the “pre” and “code” tags, take a look at the codex on Writing Code in Your Posts.
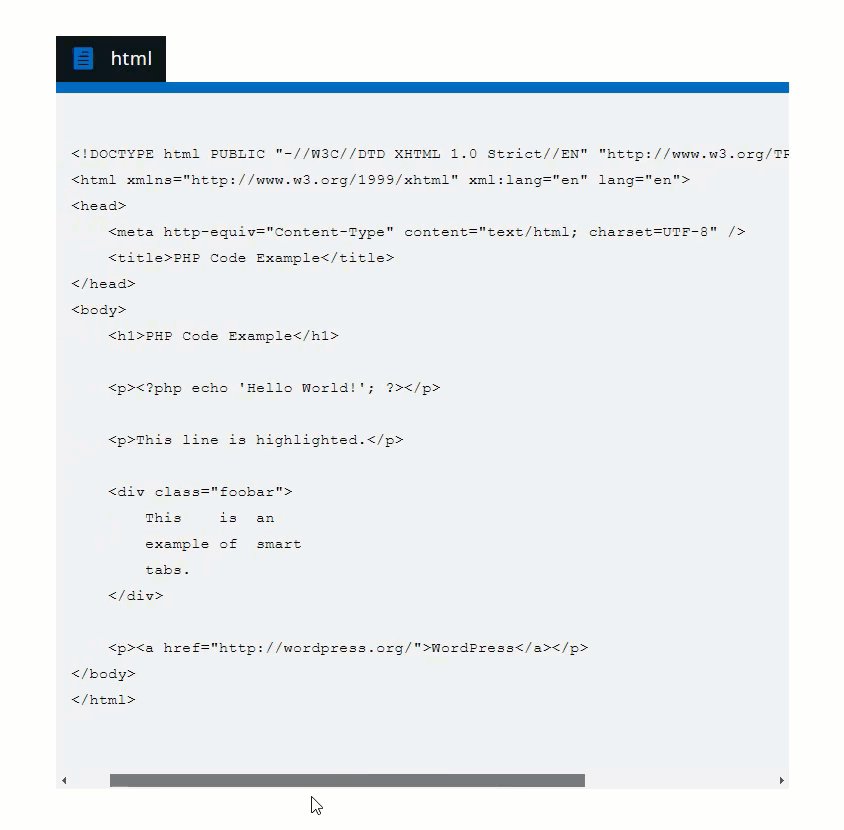
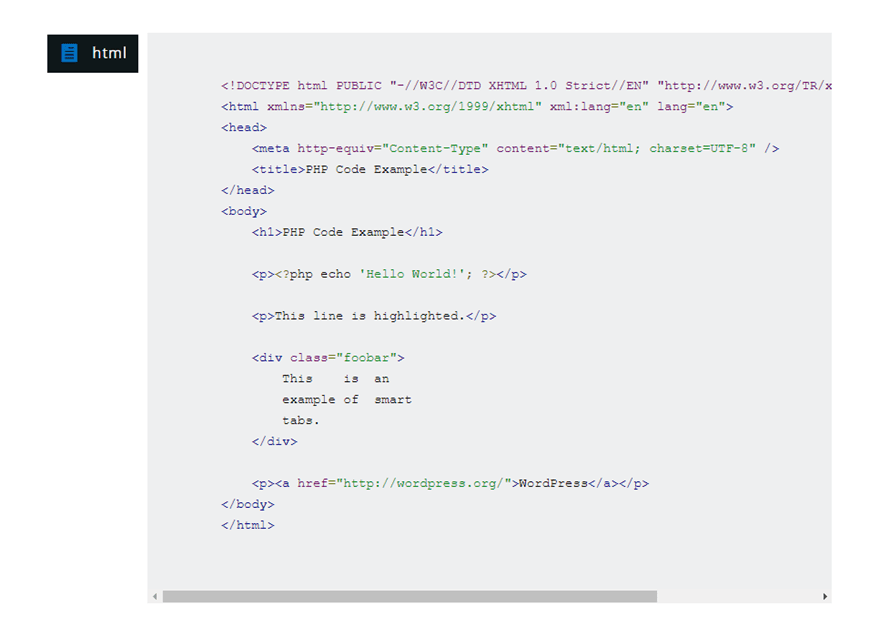
Here’s the overall design with code examples on desktop and cellular view.
The use of Overflow Scroll
If you’re including massive chunks of code, it is important to use overflow scroll to verify the code doesn’t get away of the textual content module container when displayed for your web page. It is because the pre and code tag will render your content material unresponsive to browser widths.
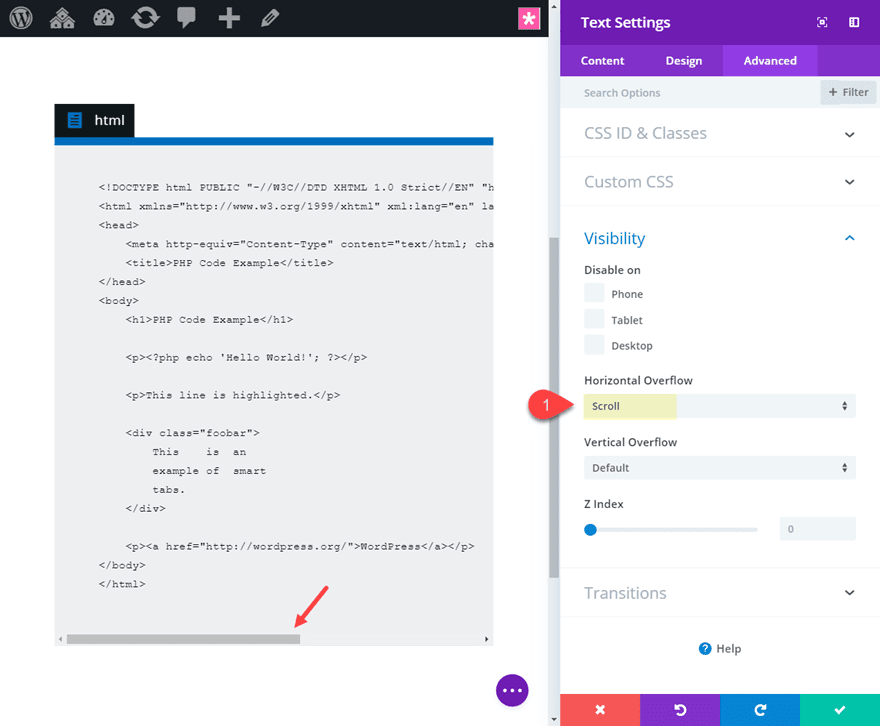
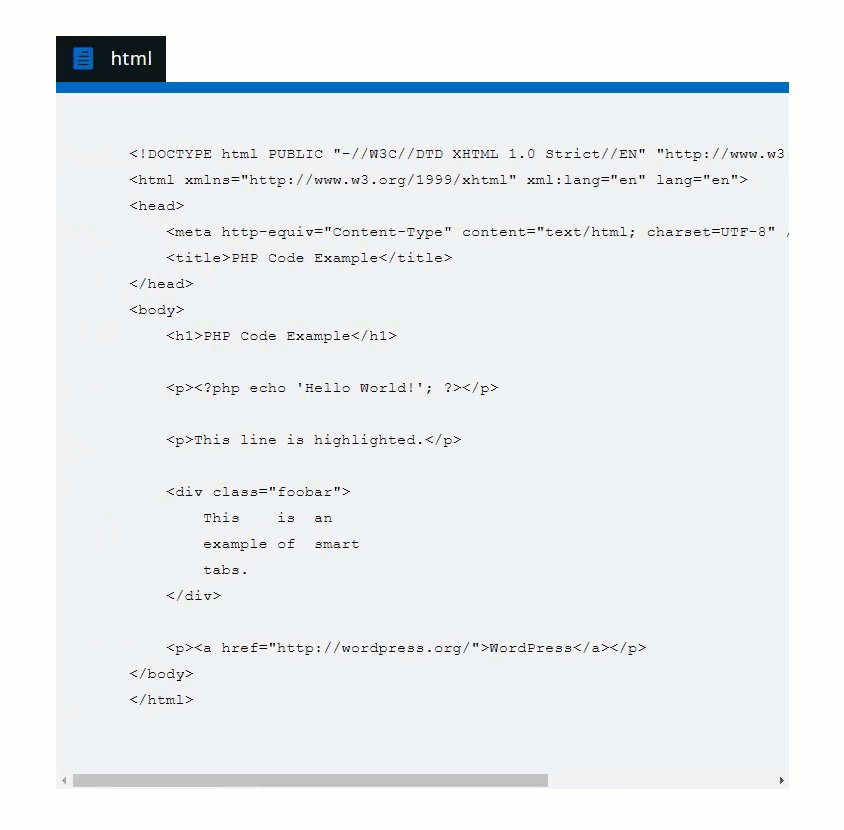
It would be best to set the Horizontal Overflow environment to scroll. To do that open the textual content module containing the code snippet and replace the next:
Horizontal Overflow: Scroll
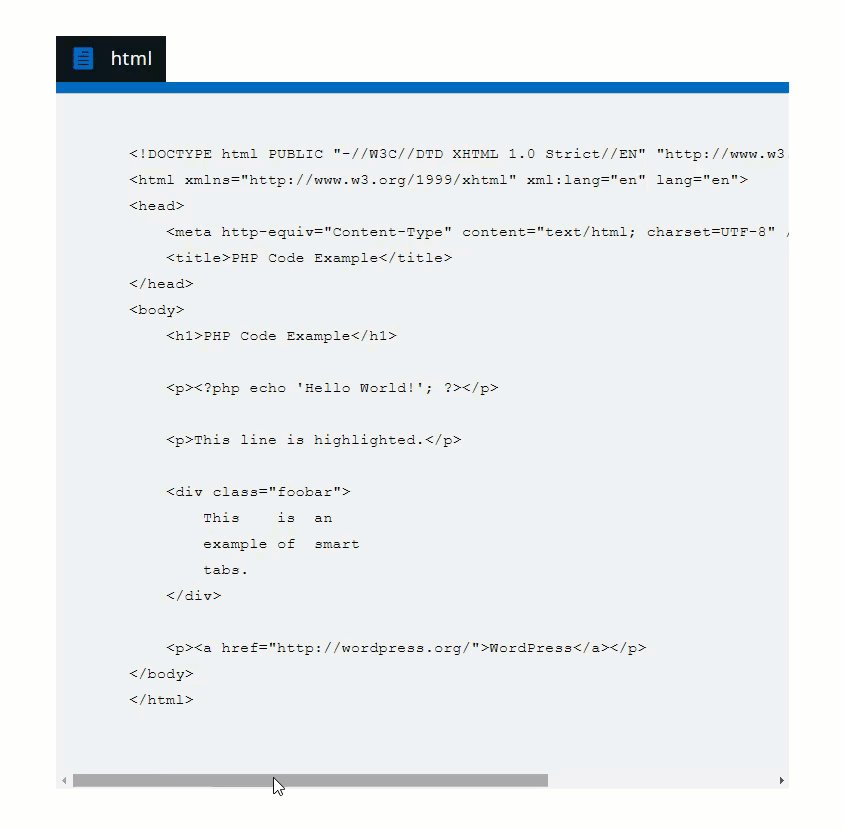
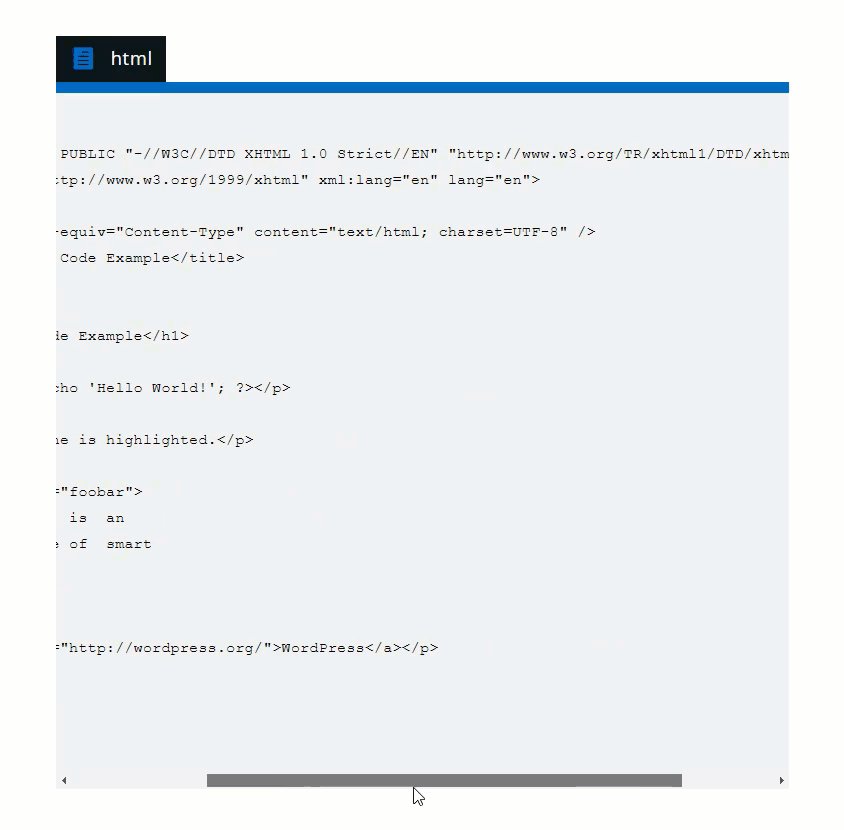
Now the person can use the horizontal scroll bar to peer the remainder of the code.
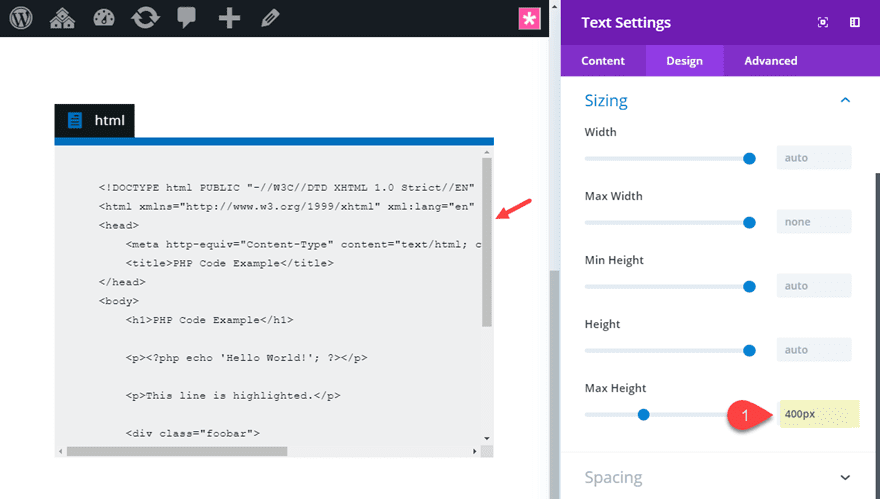
You’ll even come up with textual content module a max top to start up the vertical scroll overflow to avoid wasting further area for your web page.
Now customers can use each scroll bars to view the content material.
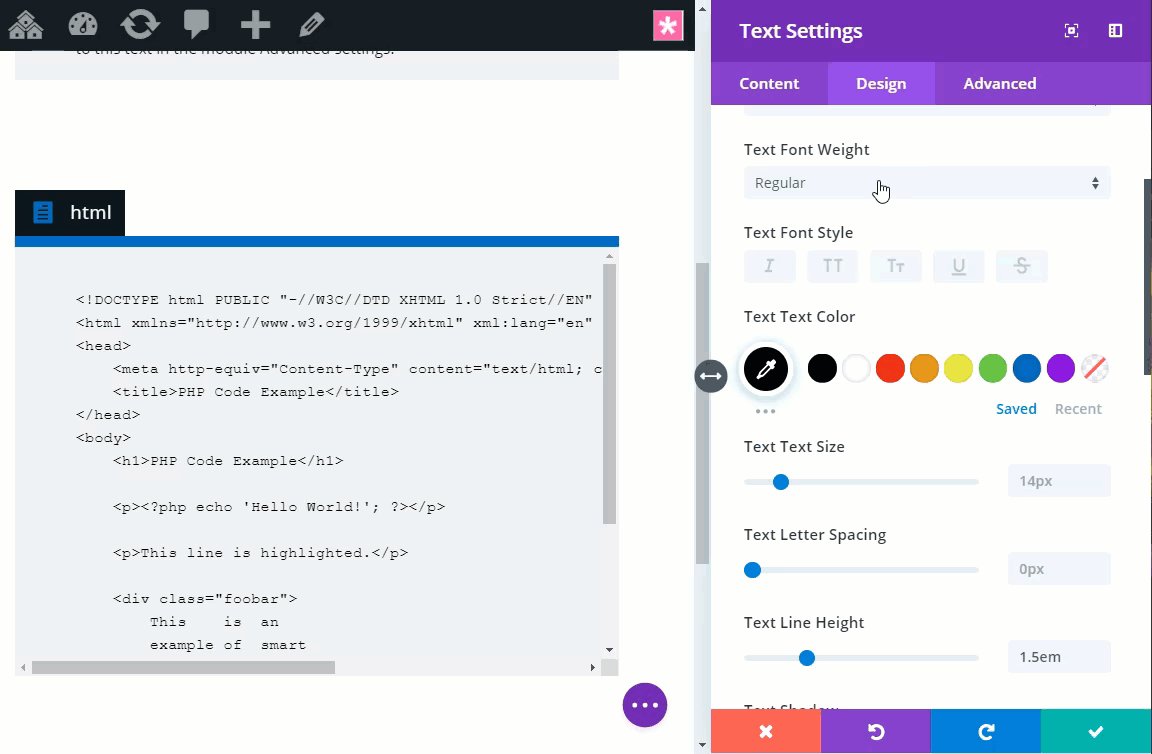
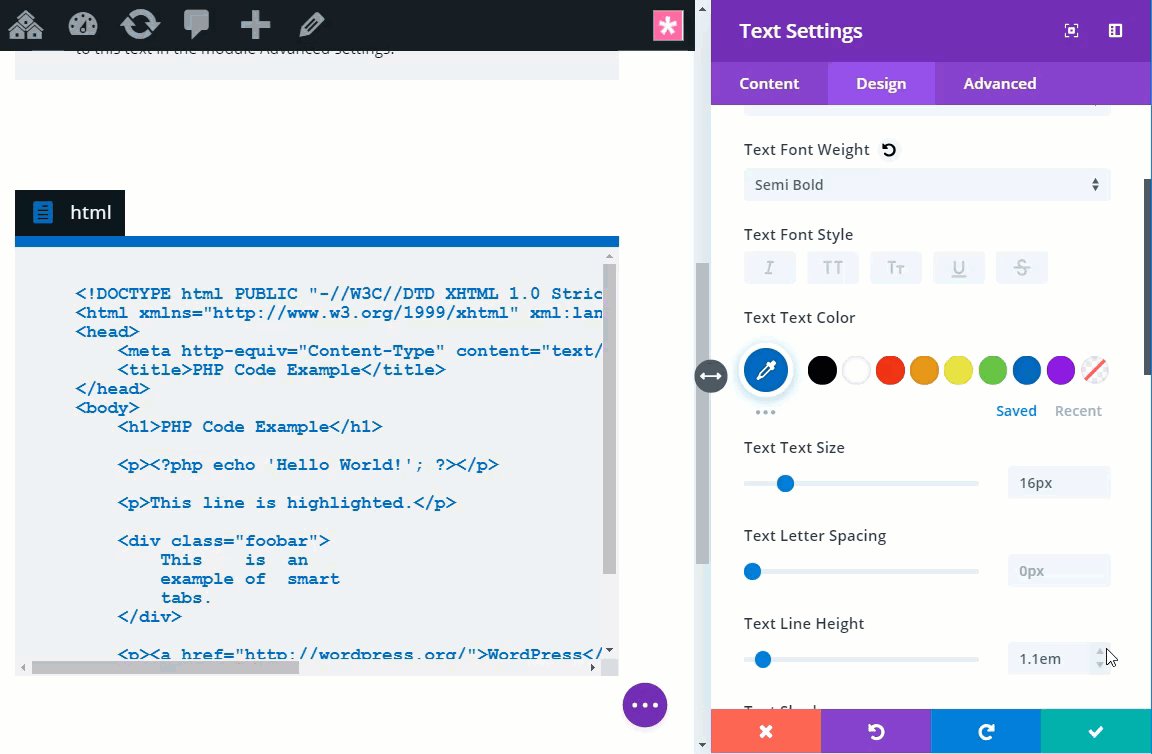
Alter Textual content Taste The use of Textual content Module Settings
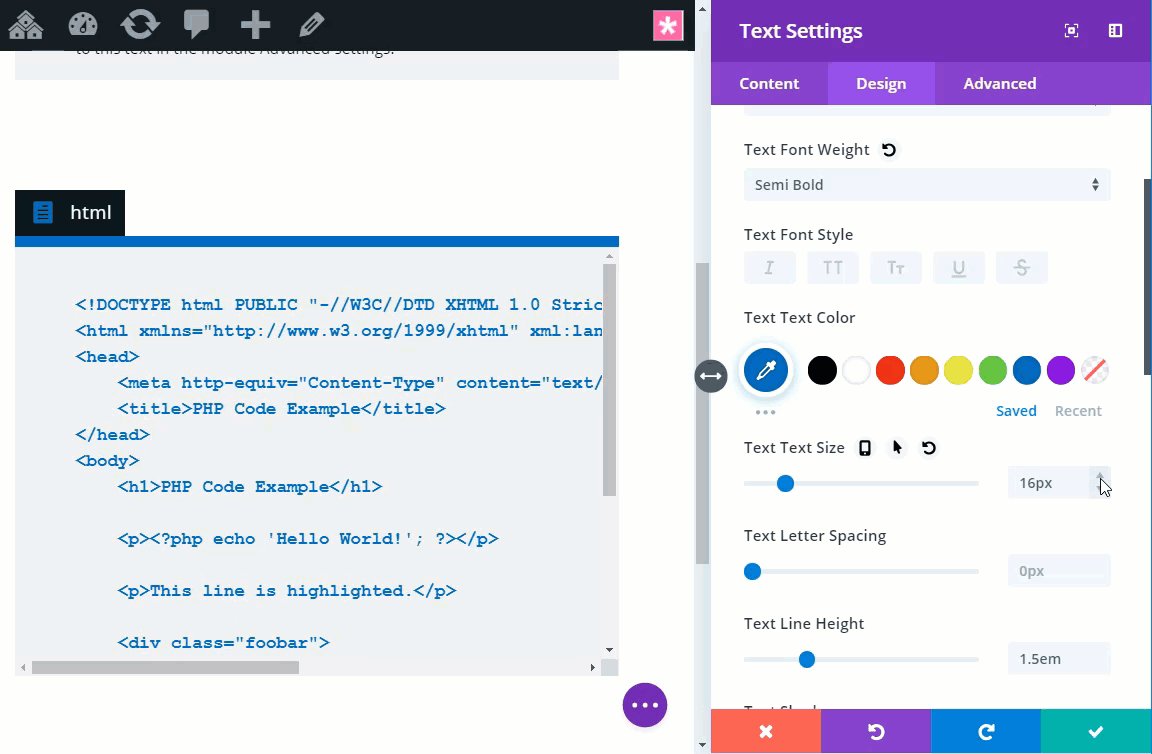
You’ll use the integrated textual content module settings to customise the manner of your code snippet textual content. Then again, you are going to now not be capable to exchange the default font with out some exterior CSS.
The use of the Code Prettify Plugin so as to add Syntax Highlighting to Guide Code Snippets
Ok so I do know I mentioned the handbook approach can be and not using a plugin, however I believed this could be a useful tip. The Code Prettify Plugin will immediately upload code highlighting to all “pre” tags. The wonderful thing about this plugin is that there’s completely no customization wanted. All you want to do is add and turn on the plugin.
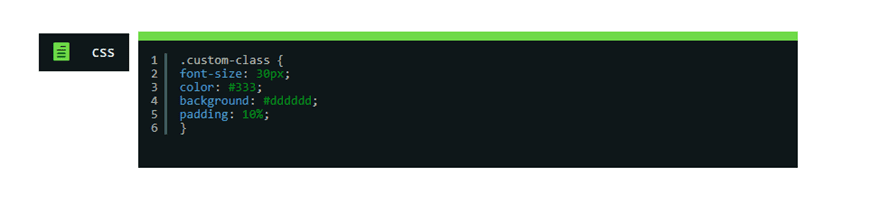
Here’s an instance of what the code will appear to be with Code Prettify energetic.
Code Prettify is from Google and may be used to taste all the ones glorious snippets on stackoverflow.com.
Approach 2: Growing Code Snippets in Divi The use of a Plugin
The use of a plugin to show code snippets in Divi will almost definitely prevent time particularly if you happen to plan on including code snippets regularly. And because lots of the plugins come with syntax highlighting and different taste choices integrated, you’ll be able to have extra keep watch over over your snippet show.
For this case, I’m going to turn you tips on how to upload a code snippet to the code snippet packing containers you already designed the usage of the SyntaxHighlighter Evolved plugin. However be at liberty to discover more plugin options.
Upload the plugin for your Web page
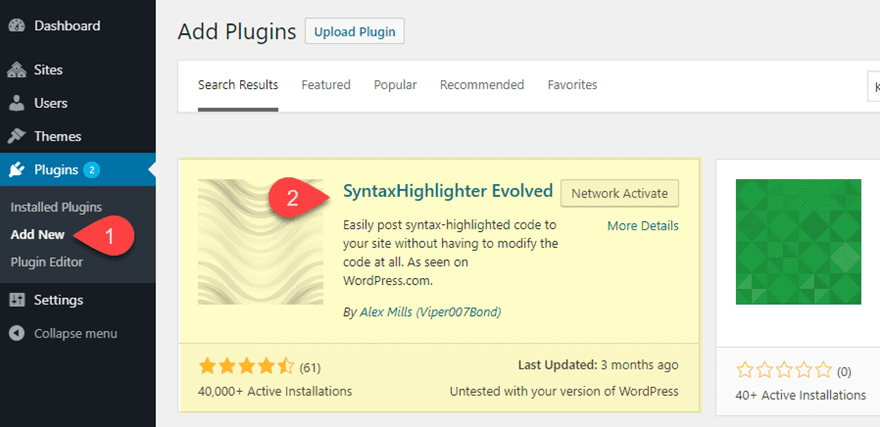
Step one is to add and turn on the plugin for your website online. Out of your WordPress Dashboard, click on so as to add a brand new plugin and seek for the plugin. Then set up and turn on the plugin.
Configure Plugin Settings
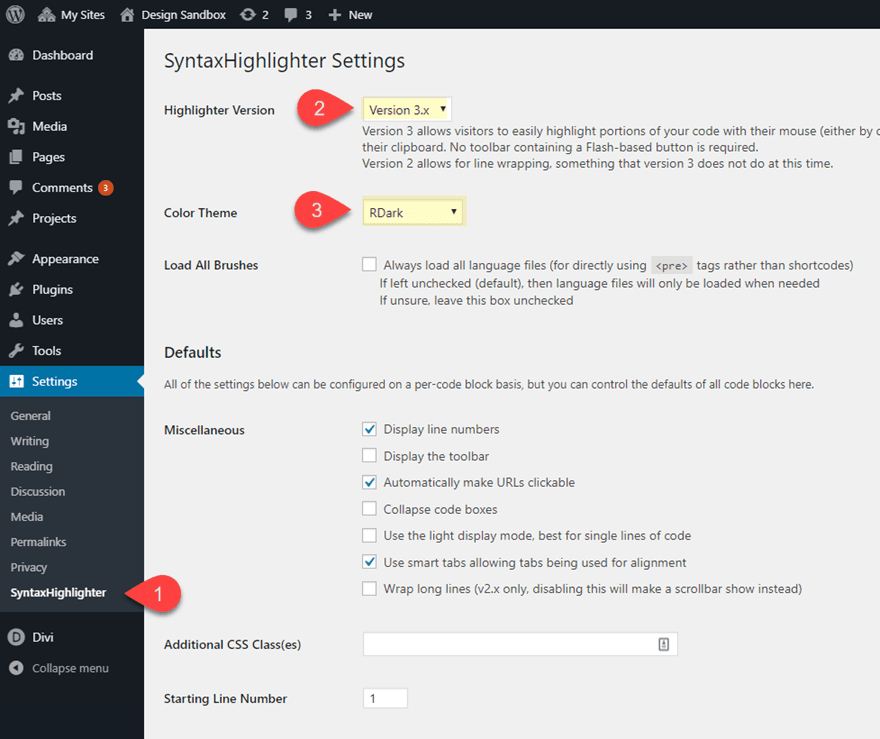
To configure the plugin settings, navigate to Settings > SyntaxHighlighter. Then replace the next:
Highlighter Model: Model 3.x
Colour Theme: RDark
Upload the Code Snippet to the Textual content Module with the Corresponding Shortcode tag
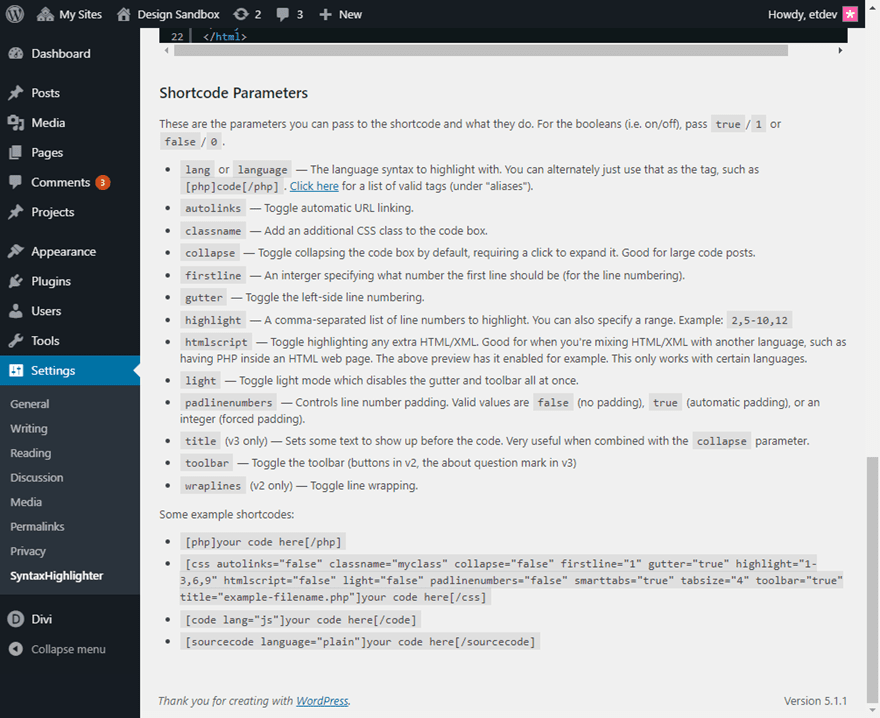
The plugin helps other code languages to show. All you want to do is wrap the code in the right kind shortcode tag. You’ll discover a checklist of shortcode parameters underneath the plugin settings web page together with shortcode examples.
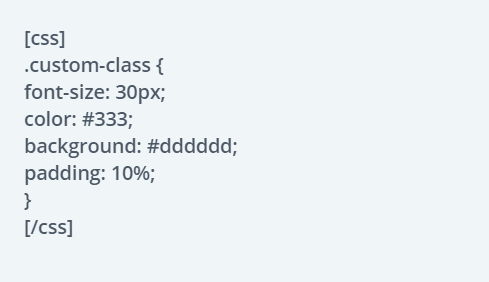
As an example if you wish to show a CSS snippet, you code must be within the css shortcode brackets. It must glance one thing like this:
After you upload the code snippet with the right kind shortcode to the textual content module, replace the design settings for the textual content module as follows:
Background Colour: #1b2426 (this fits the colour utilized by the plugin’s colour theme)
Padding: 3% backside
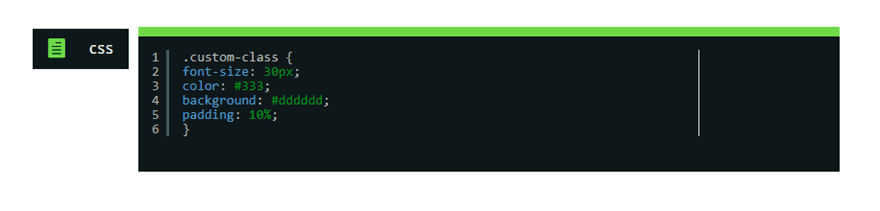
Here’s the end result to this point.
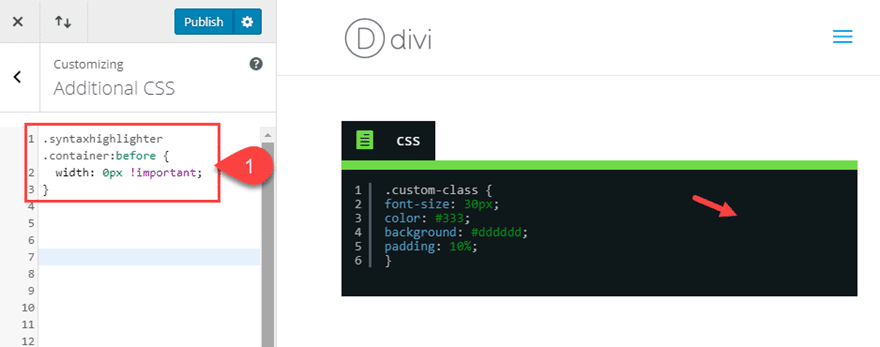
To eliminate that white border line at the proper, it is important to upload the next customized CSS for your theme customizer:
.syntaxhighlighter .container:sooner than { width: 0px !necessary; }
Here’s the overall design.
Notice: You are going to almost definitely need to discover the other shortcode parameters to be had. They are going to will let you spotlight positive strains of code amongst different issues.
Approach 3: Growing Code Snippets in Divi The use of GitHub Gist
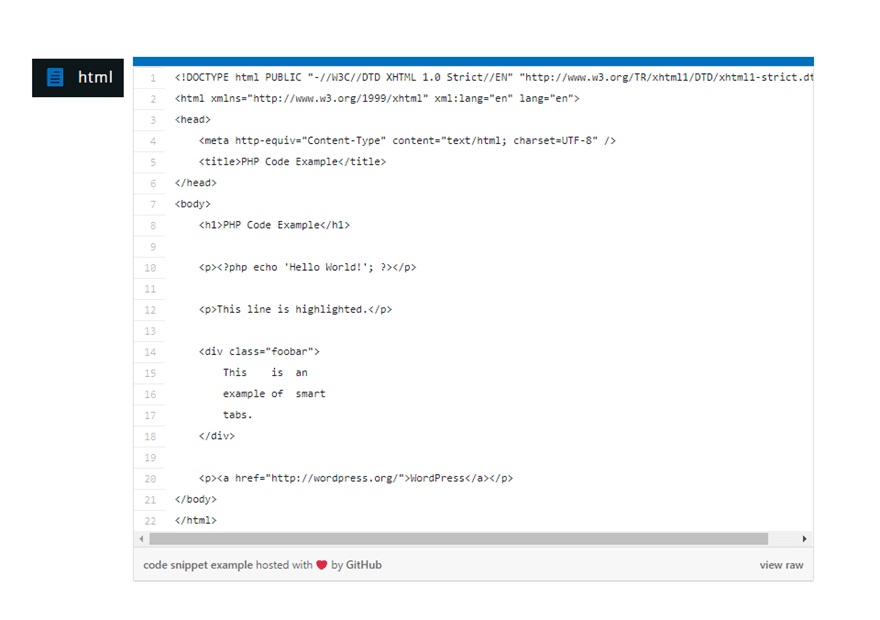
A in reality in style (and simple) technique to proportion code snippets on the net is to make use of a 3rd birthday party website online like gist.github.com. Gist is a device supplied via Github to make it simple for builders to archive and proportion easy code snippets. And you’ll be able to simply embed those snippets in Divi with a script this is generated whilst you create a brand new gist.
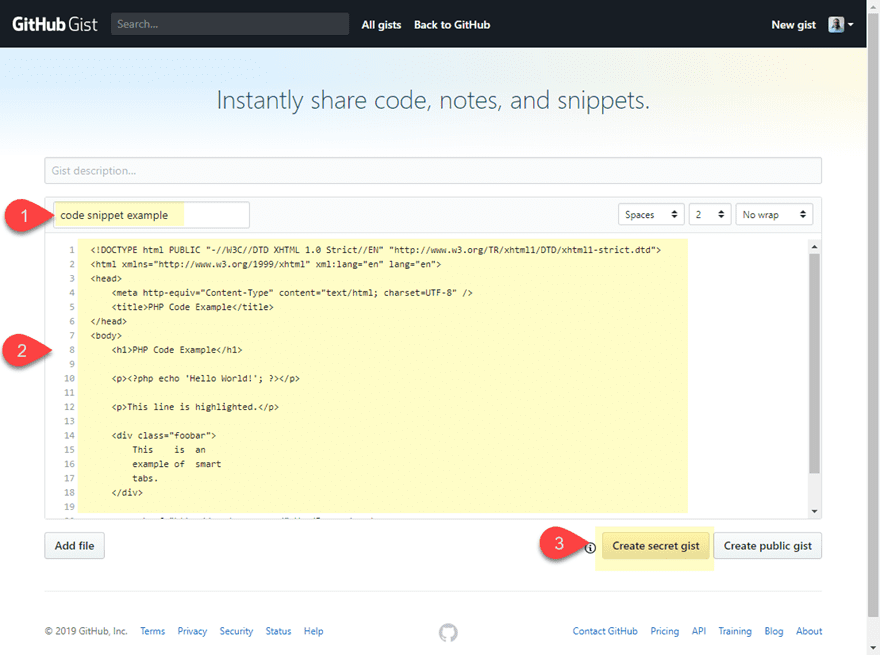
Whenever you join an account, you are going to have get entry to to gist. To create a brand new gist, pass to their website and click on so as to add a brand new gist. Then give your Gist a identify and paste the code snippet into the content material field. Then click on to create a secret gist.
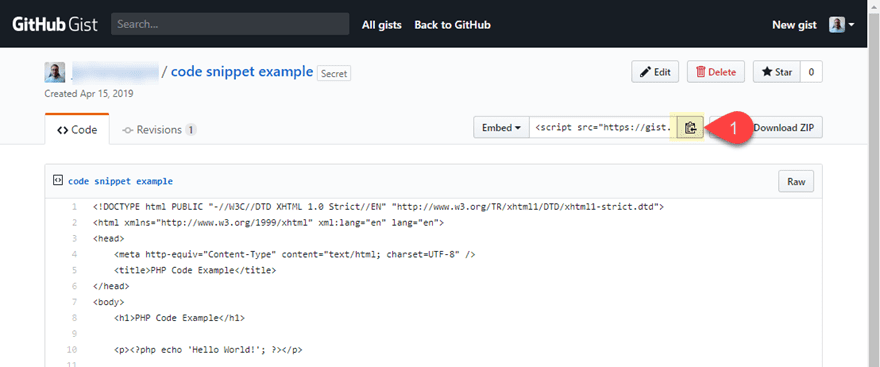
Then replica the embed script on the best of your new gist.
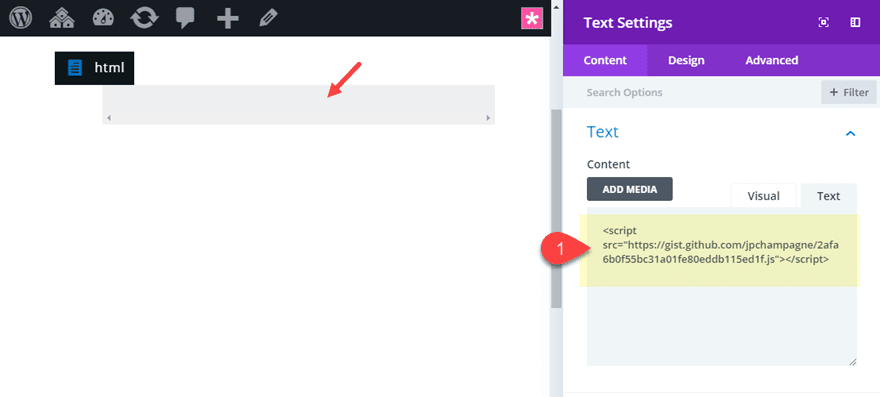
Subsequent, pass to the textual content module in Divi and paste the script to the content material field.
Then take out the customized padding.
Here’s the overall end result. Realize you also have a handy “view uncooked” hyperlink on the backside of the Gist embed to view the uncooked code.
What About Code Snippets Outdoor of the Divi Builder?
Since this instructional focuses extra on including code snippets the usage of the Divi Builder, I didn’t quilt tips on how to upload code snippets the usage of WordPress Block or the usage of the classical WordPress editor. Then again, one of the crucial identical rules will nonetheless practice. As an example, the “pre” and “code” tags will nonetheless show code snippets within the vintage editor. And there’s even a Code block in Gutenberg for this as neatly. Plus the plugin featured on this article additionally has a WordPress Block devoted to this. And the process the usage of the Gist script will even paintings as anticipated.
Ultimate Ideas
Showing Code Snippets in Divi doesn’t must be tough. Including the snippets manually the usage of the pre and code tags WordPress supplies will do the process for many non-html code snippets, however you must run the snippet via an html encoder first is to be secure. Plus, you’ll be able to additional customise the code snippet textual content taste the usage of the textual content module settings. And don’t disregard about Code Prettify so as to add highlighting for your handbook code snippets.
For the ones of you who’re sharing code snippets regularly, the usage of the SyntaxHighlighter plugin or Gist is almost definitely your easiest wager. Regardless, you are going to at all times be able of including extra ingenious designs for your code snippets the usage of the Divi Builder.
For more information, take a look at our submit on some useful code snippet plugins you can use.
I sit up for listening to from you within the feedback.
Cheers!
The submit How to Share and Style Code Snippets in Divi (3 Methods) seemed first on Elegant Themes Blog.
WordPress Web Design