A gradual web page can hurt your seek engine ratings and switch guests away. Moreover, having massive symbol recordsdata is among the major reasons of gradual loading instances. Thankfully, there are a number of techniques you’ll optimize pictures for internet efficiency.
On this submit, we’ll speak about the affect of pictures for your web page’s efficiency. We’ll then proportion a couple of alternative ways to optimize your footage successfully.
Let’s get began!
How A lot Do Photographs Impact Internet Efficiency?
Photographs can considerably impact your web page’s total efficiency. To give you the absolute best conceivable User Experience (UX), you’ll wish to make certain that your content material is optimized for Google’s Core Web Vitals.
The Core Internet Vitals are metrics that Google makes use of to guage the efficiency of your web page. Whilst you run a web page velocity take a look at, Google will generate a record in response to a number of components, together with:
- First Contentful Paint (FCP): When the browser renders the primary Report Object Style (DOM) part for your web page.
- Largest Contentful Paint (LCP): The time it takes your web page to render the biggest part for your web page (normally a picture or video).
- First Input Delay (FID): The period of time from when a consumer first interacts along with your web page (equivalent to clicking on a button) to when the browser responds to that motion.
- Cumulative Layout Shift (CLS): How a lot of your web page’s content material shifts across the web page because it’s loading. For instance, components equivalent to pictures and buttons would possibly transfer across the display screen, fighting customers from interacting along with your web page.
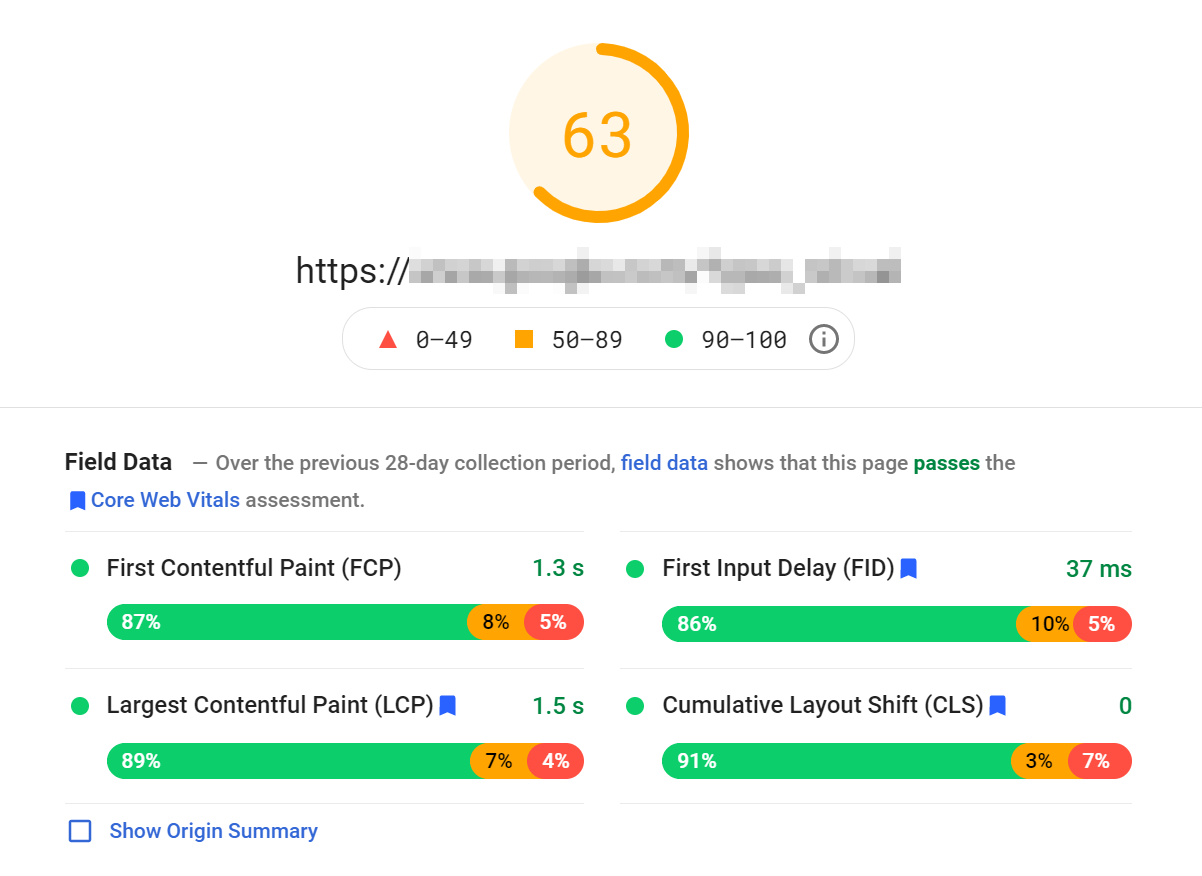
You’ll test to peer how your web page fares in those spaces through the use of a web-based device equivalent to PageSpeed Insights or GTMetrix. All you must do is input your URL, and also you’ll then obtain a record along with your rankings:

The record additionally provides you with tips on how one can support your efficiency. This recommendation would possibly come with pictures that wish to be optimized for sooner loading instances.
As an example, the record would possibly establish the biggest contentful part for your web page because the hero symbol. If that’s the case, you’ll resize and compress the picture record to support your LCP ranking.
Photographs too can affect your CLS ranking. A prime CLS ranking means that your web page comprises pictures with out specified peak and width attributes.
The browser is subsequently spending time looking to resize pictures correctly. This procedure results in transferring components as your web page rather a lot, disrupting the consumer enjoy. You’ll simply repair this through atmosphere dimensions for each photograph you add for your web page.
2 Tactics You Can Optimize Your Photographs
As now we have observed, pictures can impact your Core Internet Vitals rankings. Let’s have a look at two efficient techniques to optimize pictures for internet efficiency!
1. Compress Your Photographs
Compression is the method of reducing the file size of your image. There are two major kinds of compression strategies:
- Lossy: This technique eliminates massive quantities of knowledge out of your symbol, considerably lowering the record dimension.
- Lossless: This compression methodology reduces your record dimension with out eliminating any information from the picture.
Massive symbol recordsdata can put numerous pressure for your loading instances, resulting in a gradual web page. They are able to additionally soak up numerous area for your server.
Subsequently, we suggest that you just compress any pictures that you just add on your web page:

Lossy compression has a tendency to be more effective than lossless. It is because it provides you with extra flexibility with dimension relief. The one problem is that lossy compression may just affect the standard of your pictures.
2. Resize Your Photographs and Use the Proper Dimensions
Some other efficient strategy to optimize pictures for internet efficiency is to resize them. Normally, the bigger the scale, the bigger the record dimension.
Subsequently, chances are you’ll wish to imagine cropping your pictures ahead of importing them on your web page. You’ll do that with a picture enhancing device of your opting for.
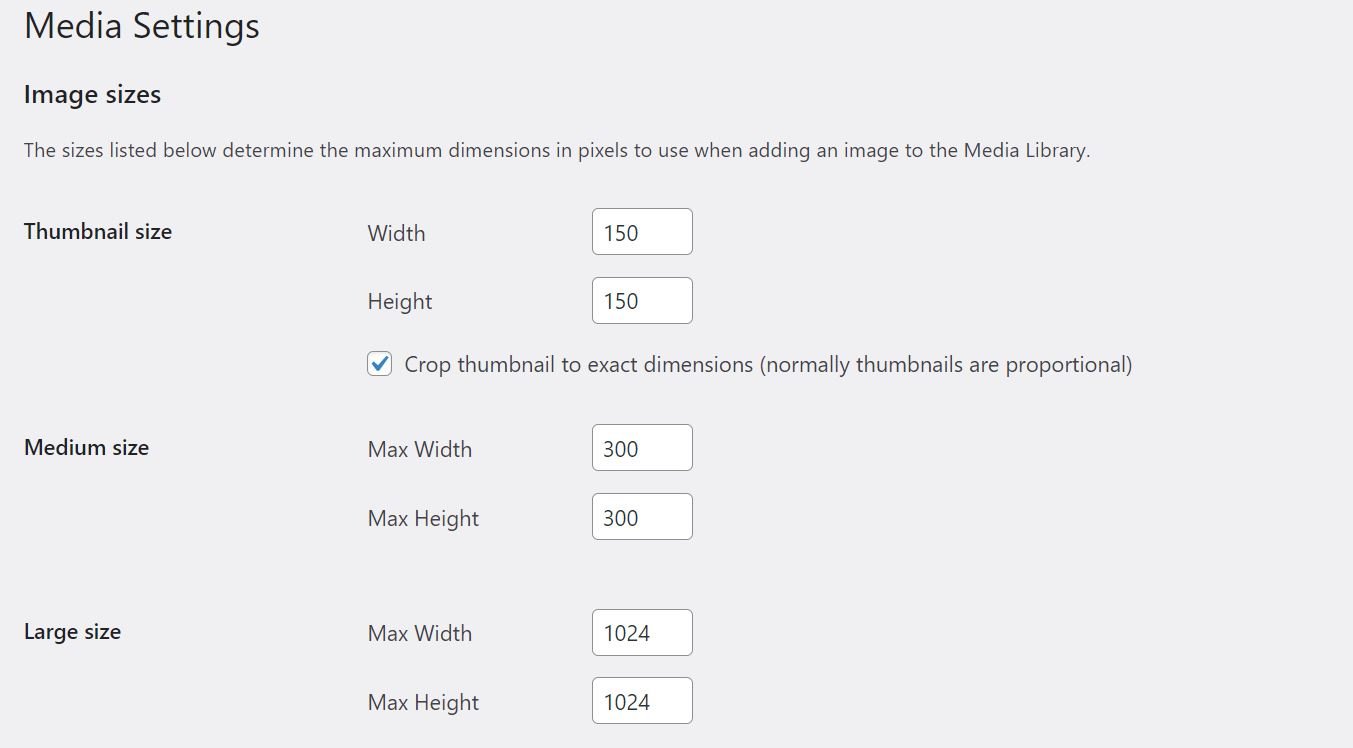
Moreover, while you add a picture on your web page, WordPress will mechanically generate other sizes for it. Those normally come with massive, medium, and small variations, in addition to thumbnails:

This manner, WordPress lets you serve probably the most suitable symbol dimension on your readers. It additionally is helping the browser display the proper symbol dimensions in response to your guests’ gadgets. As such, those settings make your web page extra responsive.
When including a picture on your posts, chances are you’ll wish to set the dimensions to very large quite than complete dimension. Likewise, in the event you’re designing a weblog feed, you’ll make a selection thumbnails as an alternative of bigger symbol sizes in your featured footage.
When you use a bigger measurement than important, you’ll be placing unnecessary power for your web page’s velocity. You’ll even be taking on more room for your server.
The right way to Optimize Photographs the Proper Method
Thankfully, there are a number of gear you’ll use to optimize pictures for internet efficiency. This segment will have a look at some absolute best practices that will help you get began.
1. Use an Symbol Compression Device or Plugin
As discussed previous, compression is helping cut back the record dimension of your pictures. You’ll use many gear to compress your footage, together with symbol enhancing device equivalent to Adobe Photoshop or Microsoft Pictures.
You’ll additionally use a web-based device like TinyPNG:

This device makes use of lossy compression to cut back the dimensions of your WEBP, JPEG, and PNG files. All you must do is add your pictures, and TinyPNG will compress them for you.
Then again, you might want to use an impressive image optimization plugin equivalent to Imagify:

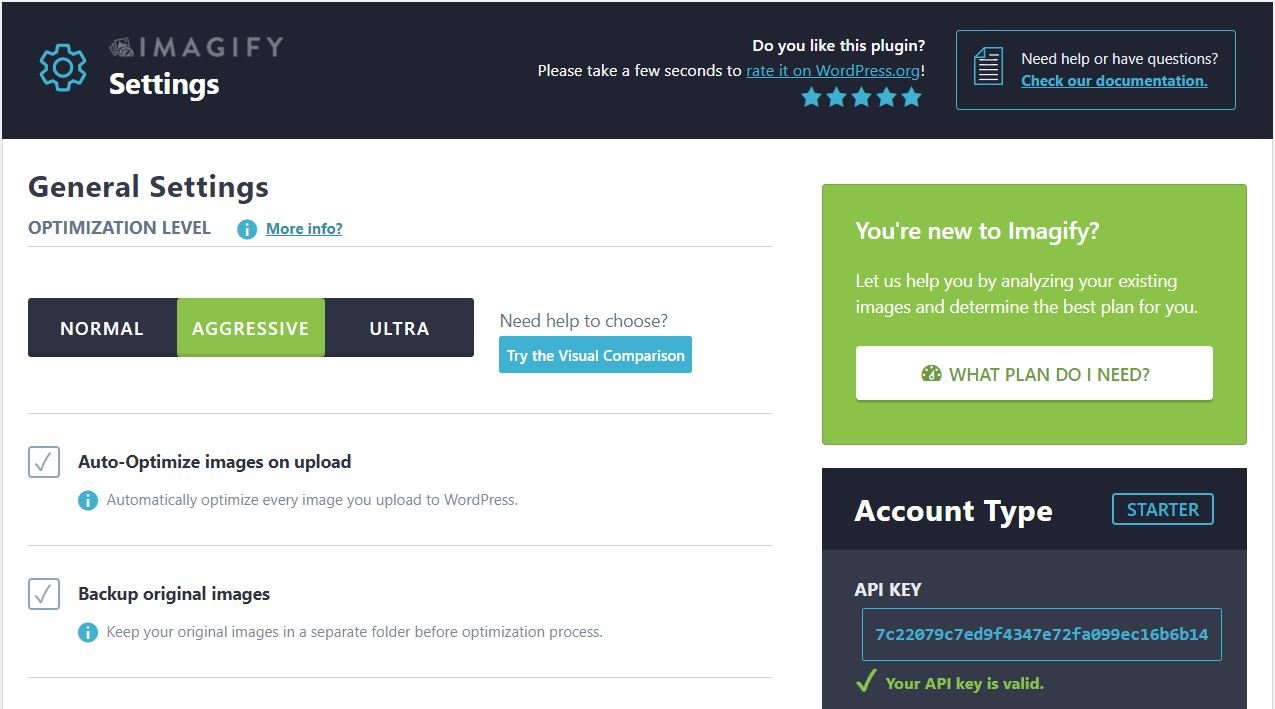
When you’ve put in and activated the plugin for your web page, you’ll cross to Settings > Imagify to set your compression personal tastes:

We suggest atmosphere the compression stage to Competitive. This atmosphere will cut back the record dimension through an important quantity with none noticeable variations in symbol high quality.
Whilst you’re able, click on on Save Adjustments. Imagify will now mechanically compress any pictures that you just add on your web page.
2. Resize Photographs within the WordPress Editor
We’ve additionally talked in regards to the significance of resizing your pictures for sooner loading instances. You’ll resize your footage for your laptop ahead of importing them on your WordPress web page.
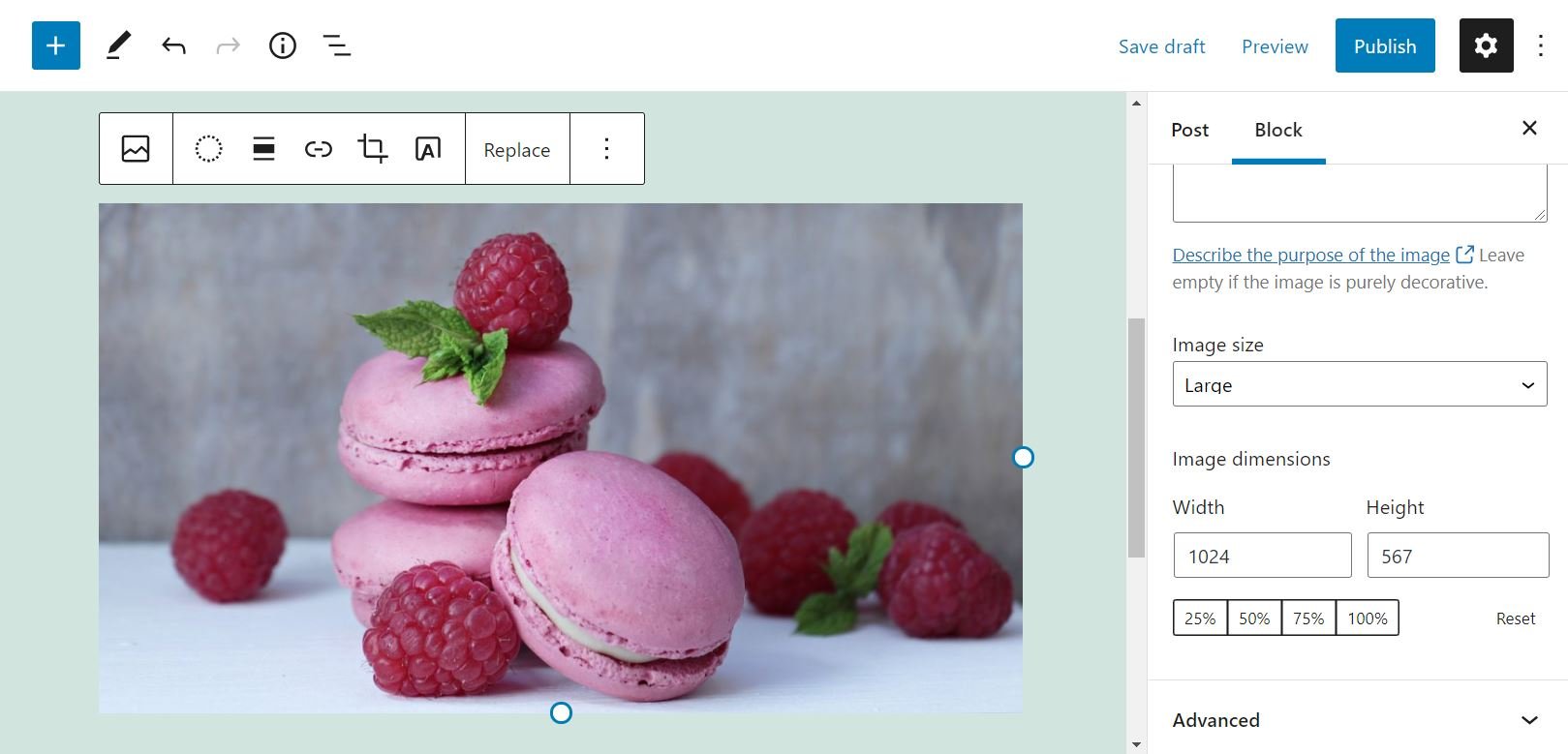
Then again, you’ll additionally resize your footage inside of WordPress. Merely make a selection the picture on your submit or web page, and regulate the width and peak from the settings panel for your proper:

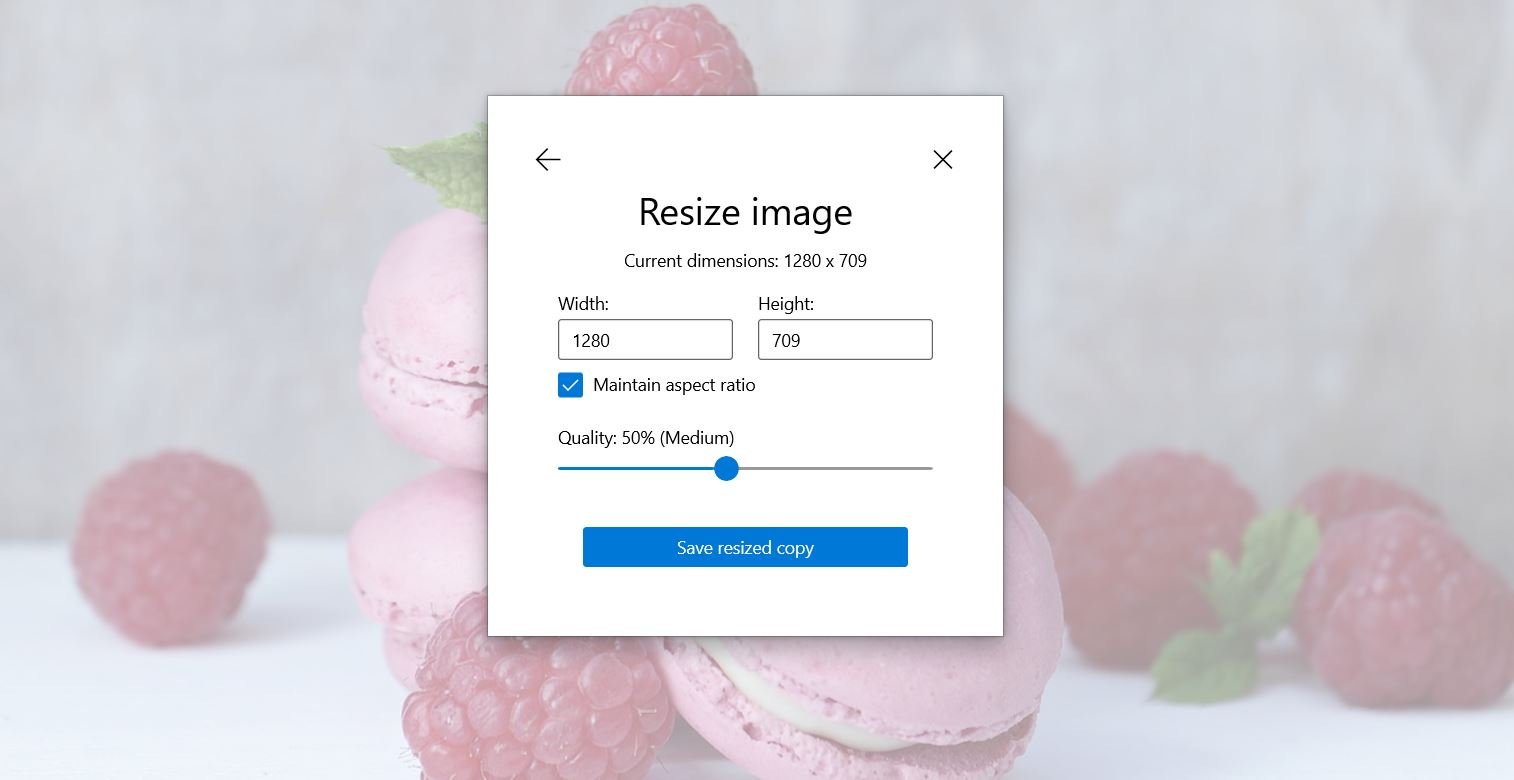
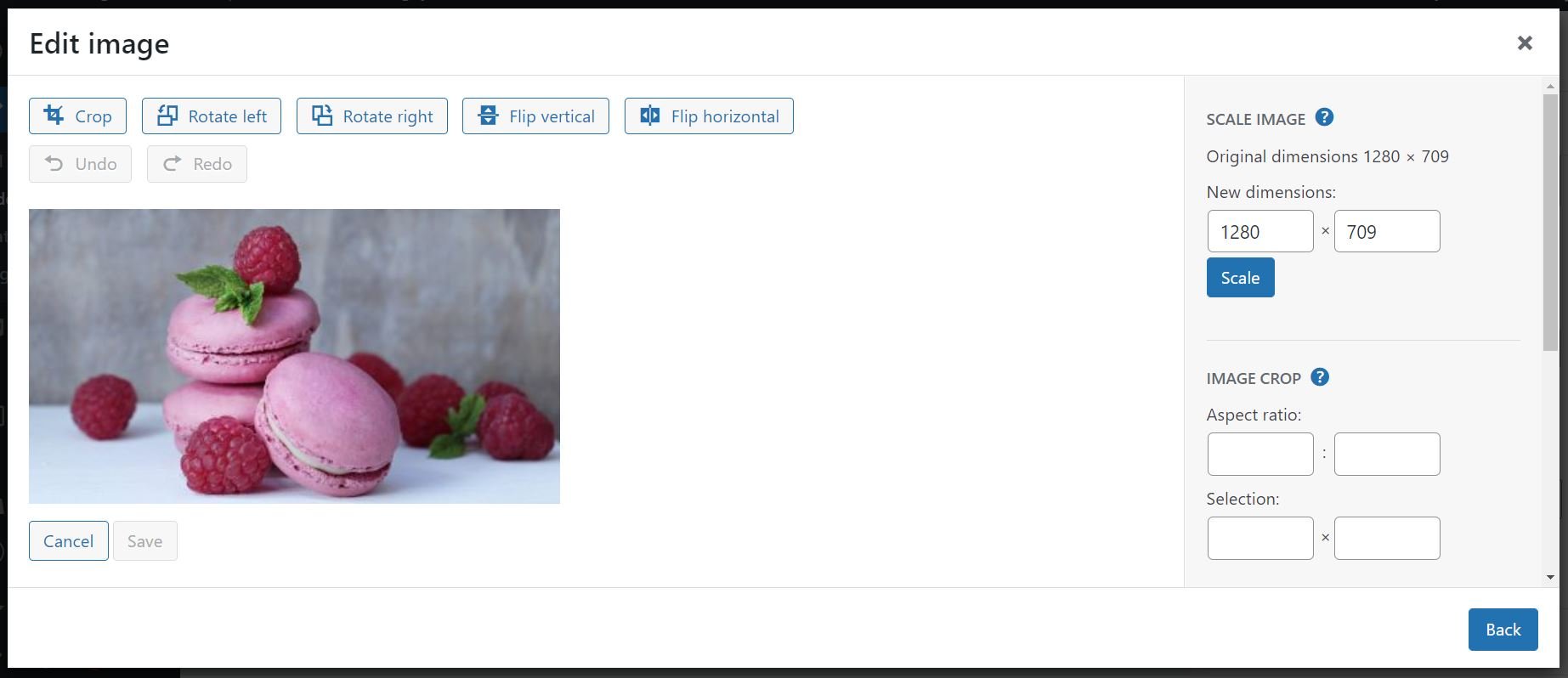
Then again, you’ll find the picture on your Media Library and make a selection Edit Symbol. This motion will take you to a window the place you’ll crop your symbol and set new dimensions:

As you’ll see, the WordPress editor additionally means that you can select probably the most mechanically generated symbol sizes. When you’re the use of graphics in weblog posts, we suggest choosing massive quite than complete dimension. This atmosphere will render smaller symbol sizes with out compromising on high quality.
3. Exchange Your Most Add Prohibit
WordPress comes with a most add record dimension. This quantity can range relying at the assets allocated through your webhosting supplier.
To test your present most record dimension, navigate to Media > Upload New on your WordPress dashboard. In this web page, you’ll see your add restrict:

Normally, you gained’t wish to exchange this worth until you add better recordsdata. Then again, chances are you’ll wish to lower the record dimension restrict to stop different customers from importing better pictures than important. This atmosphere can also be at hand in the event you run a multi-author weblog.
To try this, you’ll merely touch your webhosting supplier and ask them to modify the utmost add record dimension. Then again, you’ll exchange the WordPress add restrict through editing your php.ini file.
4. Prolong Resizing Scripts
Otherwise to optimize pictures for internet efficiency is adjusting the position of your scripts inside of your HTML code. JavaScript may be very resource-heavy, and any type of interactivity embedded inside of your HTML could cause a prolong in loading.
It’s usual apply to hyperlink to exterior JavaScript pages on the backside of your code. This permits the Report Object Style (DOM) to totally load ahead of any interactive components are activated.
Then again, some JavaScript snippets are regularly used right through the DOM. One instance is the development listener “onclick”, which tells a button what to do when a consumer clicks on it.
Subsequently, in the event you’re the use of a script to optimize your pictures, its timing can impact the burden time of your web page. You’ll remedy this factor through the use of a plugin equivalent to Flying Scripts:

This device lets you prolong operating particular scripts till there’s no consumer process. This atmosphere can lend a hand cut back the time it takes in your web page to load.
Conclusion
Optimizing your pictures can accelerate your web page and support the UX. Moreover, Google’s Core Internet Vitals take symbol sizes under consideration when comparing the standard and function of your web page.
On this submit, we checked out a number of efficient techniques to optimize pictures for internet efficiency. Those strategies come with compressing pictures with a plugin and resizing your footage within the WordPress editor.
Do you could have any questions on how one can optimize pictures for internet efficiency? Tell us within the feedback segment beneath!
Symbol Supply: pixel2013 / pixabay.com, Featured Symbol by way of elenabsl / shutterstock.com
The submit How to Optimize Images for the Best Web Performance seemed first on Elegant Themes Blog.
WordPress Web Design