WordPress paperwork are very important for connecting with guests and rising your target market. Whether or not you’re including a touch shape, survey, or comments shape, embedding it into your site is a handy guide a rough and simple technique to acquire knowledge from guests.
We use paperwork throughout all our tasks, from touch pages to publication subscriptions or even checkout paperwork. Alongside the way in which, we’ve got realized all of the steps had to embed a WordPress shape, and we’re right here to stroll you via all of the procedure from begin to end.
On this information, we will be able to display you tips on how to embed paperwork the use of the most well liked WordPress shape developers.

What Is a WordPress Shape, and Why Is It Vital?
A WordPress shape is a device for accumulating treasured knowledge and insights for your site. It shall we guests enter their main points, corresponding to their identify, e mail cope with, and comments.
Bureaucracy have many use circumstances. As an example, you’ll be able to create a touch shape for permitting customers to succeed in you and construction an e mail listing, a survey for collecting evaluations, or a registration shape for occasions.
You’ll be able to additionally use paperwork for reserving appointments or accumulating donations. Some companies additionally use paperwork to take care of buyer give a boost to requests.
With out paperwork, chances are you’ll fail to see possibilities to have interaction with guests. So, including paperwork on your WordPress site is a brilliant transfer for any site proprietor.
The right way to Embed Bureaucracy in WordPress
Within the following sections, we will be able to stroll you via each and every step so as to add paperwork on your WordPress website. In the event you’re excited by a specific shape kind, you’ll be able to click on the hyperlink to skip forward within the article:
- The right way to Embed WPForms Into Your WordPress Web site
- The right way to Embed Donation Bureaucracy in WordPress
- The right way to Embed HubSpot Bureaucracy in WordPress
- The right way to Embed Google Bureaucracy in WordPress
- The right way to Embed Zoho Bureaucracy in WordPress
- The right way to Embed E mail Signup Bureaucracy in WordPress
- The right way to Embed Fee Bureaucracy in WordPress
- The right way to Embed Bold Bureaucracy in WordPress
- The right way to Embed Gravity Bureaucracy in WordPress
- The right way to Embed Microsoft Bureaucracy in WordPress
- The right way to Embed HTML Bureaucracy in WordPress
- Incessantly Requested Questions About Embedding WordPress Bureaucracy
Able? Let’s get began.
1. The right way to Embed WPForms Into Your WordPress Web site
WPForms is the most efficient multipurpose shape builder in the marketplace. It’s one of the crucial well-liked, too, with over 6 million lively customers.
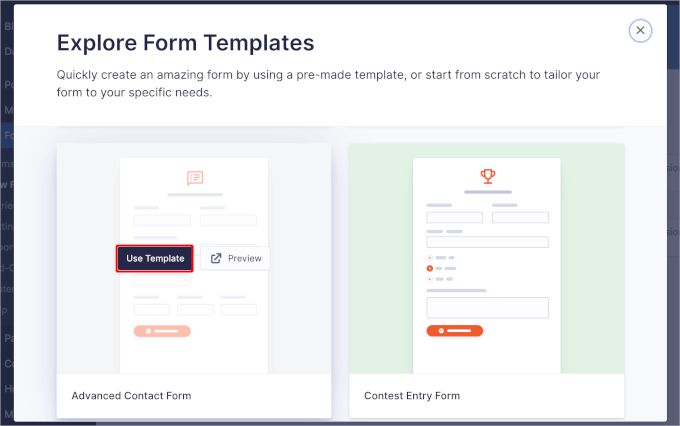
With this software, you’ll be able to use any of its 2000+ ready-made, customizable templates to create any shape you need.

Along with touch paperwork, WPForms help you simply construct easy to extra complicated paperwork, like:
- Survey paperwork
- On-line order paperwork
- Fee paperwork
- Document add paperwork
- Conversational paperwork
- Multi-page paperwork
In terms of embedding WPForms, you’ll be able to both use a WPForms block or a shortcode.
So, let’s set up and turn on WPForms and take a look at this in combination. If you want lend a hand, then you’ll be able to discuss with our information on tips on how to set up a WordPress plugin.
Then, you’ll be able to observe our step by step information on tips on how to create a touch shape in WordPress.
Embedding WPForms Bureaucracy The use of the WPForms Block
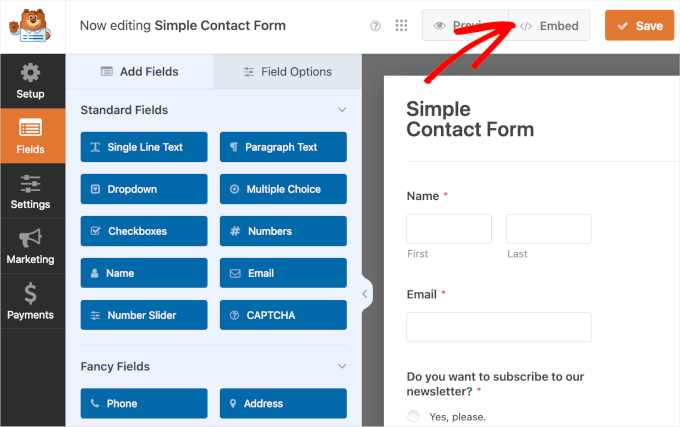
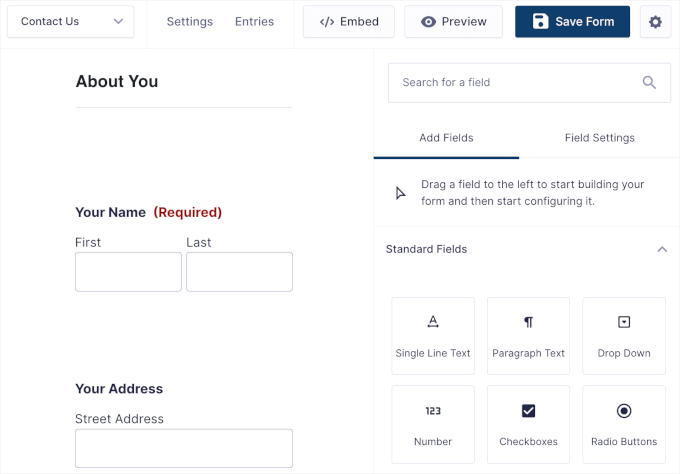
As soon as the shape is able to post, merely click on the ‘Embed’ button within the shape builder so as to add the shape on your internet web page the use of a WPForms block.

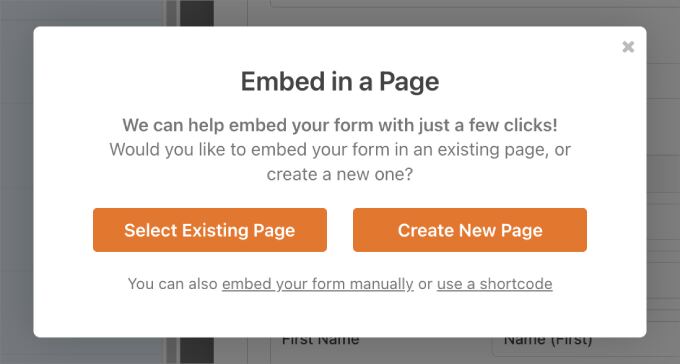
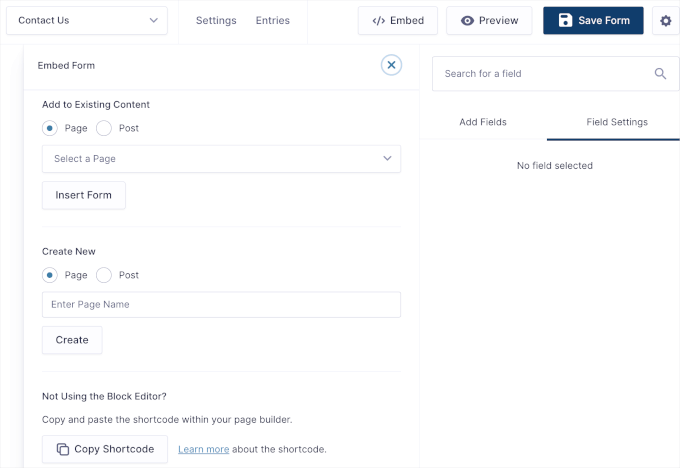
This may occasionally open a popup window the place you’ll be able to make a choice an present web page or create a brand new web page for the shape.
In the event you click on the ‘Choose Current Web page’ button, you’ll see a dropdown menu with all of the to be had pages for your site. And in the event you click on ‘Create New Web page,’ then you definately’ll see a ‘Title Your Web page’ box to fill out.
If you’ve selected a web page or named your new web page, you’ll be able to click on the ‘Let’s Move!’ button.

You’ll then be redirected to the web page’s block editor.
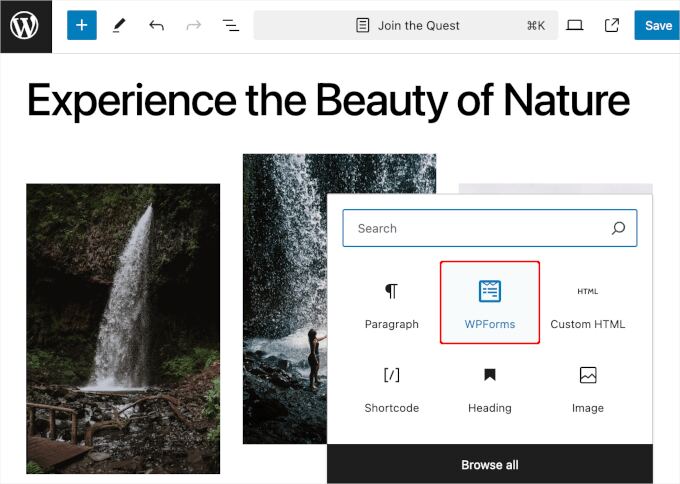
From right here, you’ll be able to click on the ‘+’ button and seek for the WPForms block.

Your next step is to open the dropdown within the WPForms block and make a choice the shape you need to embed.
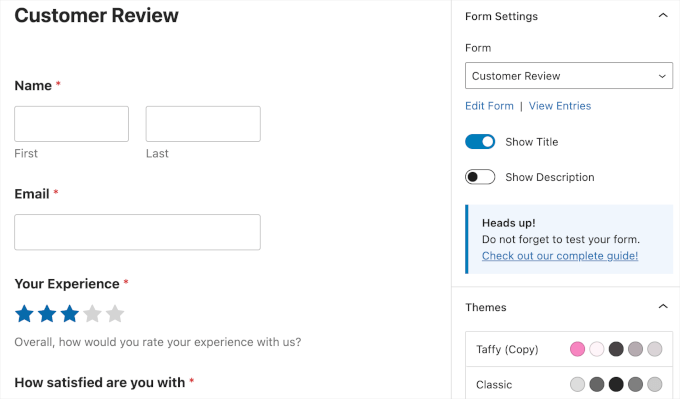
As soon as you choose a kind, WPForms will load it within the block editor.
After that, chances are you’ll need to mess around with the ‘Shape Settings’ within the right-hand panel.
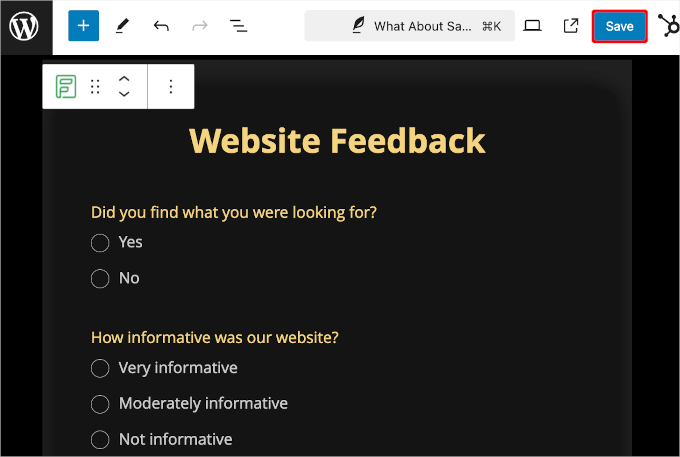
Via default, WPForms doesn’t load your shape name. So, chances are you’ll need to transfer at the ‘Shape Identify’ choice so as to add the shape name and provides guests extra context. In the event you write a kind description, you’ll be able to additionally flip the choice on.
Even higher, you’ll be able to taste your shape with a theme to check together with your website’s total feel and look.

If you find yourself pleased with how the shape seems, you’ll be able to pass forward and click on ‘Save.’
And that’s the way you embed WPForms the use of a WPForms block.

Embedding WPForms Bureaucracy The use of a Shortcode
Otherwise to embed WPForms is by way of the use of a shortcode.
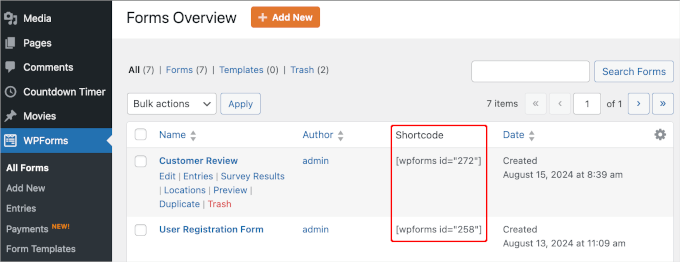
To try this, you’ll need to head over to WPForms » All Bureaucracy to search out the ‘Shortcode’ column for each and every shape.

From right here, merely reproduction the shape’s shortcode you need to embed. As an example, we will be able to reproduction the shortcode of our ‘Buyer Assessment’ shape.
Your next step is to open the web page or submit the place you need to embed the shape. To take action, pass to ‘Pages’ or ‘Posts.’ Then, hover over one in every of them and click on ‘Edit’ when apparently.
This may occasionally ship you to the web page or submit’s editor.
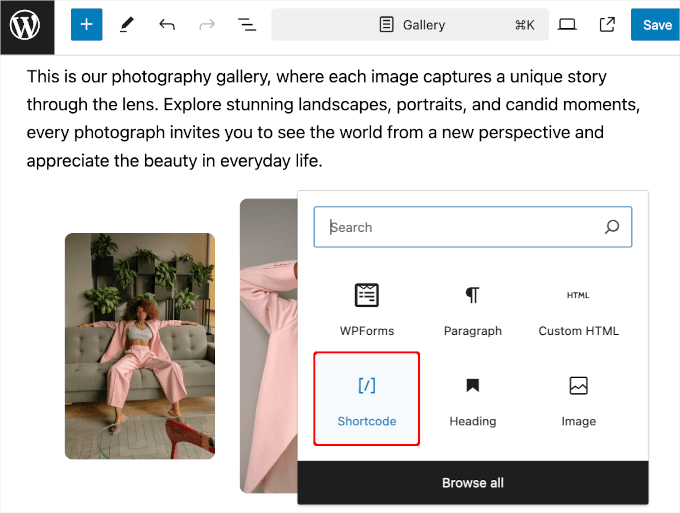
To embed the shape, let’s click on the ‘+’ button and seek for the ‘Shortcode’ block.

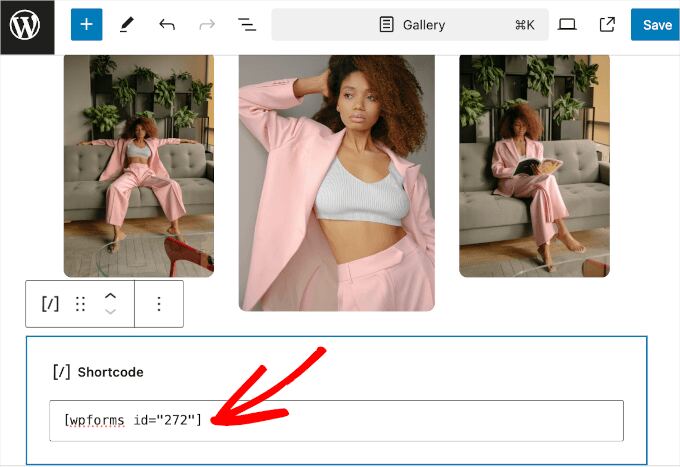
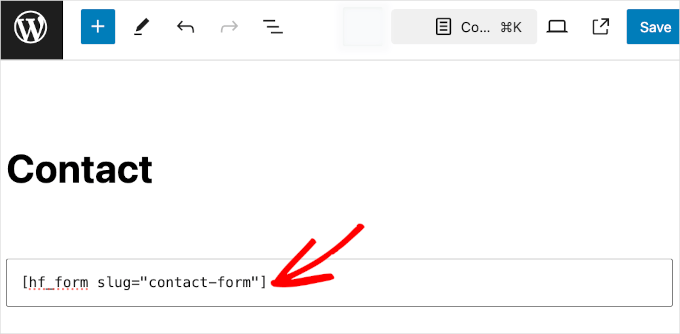
As soon as the block is added, you’ll be able to paste your WPForms shape’s shortcode into the textual content box.
Right here’s what it would seem like:

The block editor gained’t load the shape within the reside modifying space.
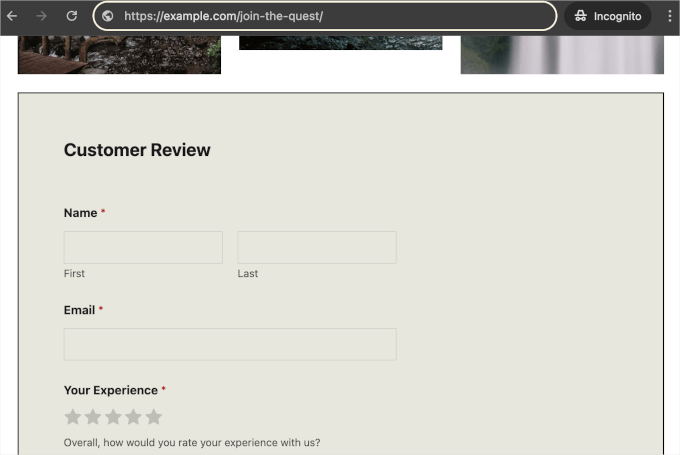
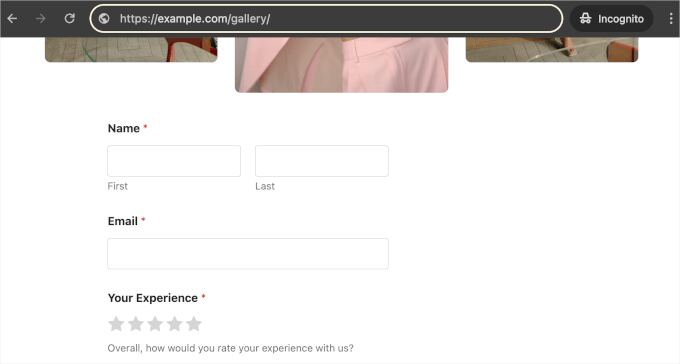
So, pass forward and save the adjustments first, then click on the ‘View Web page’ button when apparently within the backside left nook.

2. The right way to Embed Donation Bureaucracy in WordPress
Including a donation shape on your site makes it simple for other folks to give a boost to your motive. Guests are much more likely to donate once they see a transparent and easy manner to take action.
One of the best ways to embed donation paperwork in WordPress is to make use of the Charitable plugin. This well-liked software means that you can create and customise a couple of fundraising campaigns with over 100 ready-made templates.

So, let’s set up and turn on Charitable to create your donation shape. If you want lend a hand, then you’ll be able to see our information on tips on how to set up a WordPress plugin.
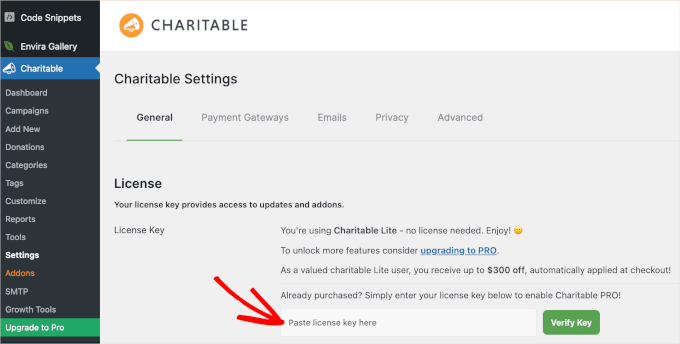
Upon activation, let’s head over to Charitable » Settings to turn on the Professional license. Merely paste your license key and click on ‘Examine Key’ to start up the method.

With that achieved, you’re waiting to create your donation shape. For detailed directions, you’ll be able to learn our information on tips on how to create a habitual donation shape in WordPress.
While you’re pleased with the way in which the shape seems, you’ll be able to embed it in a WordPress submit or web page.
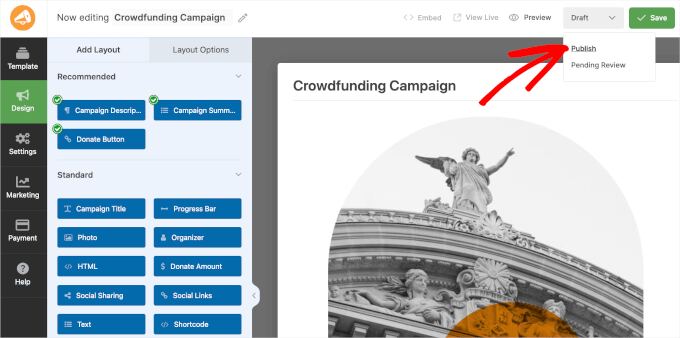
Within the marketing campaign builder, merely get started by way of clicking the ‘Draft’ dropdown to open its choices. Then, pass forward and click on ‘Put up,’ and Charitable will mechanically create a brand new web page to your marketing campaign.

And that’s all there’s to it – you’ve effectively created and revealed your first Charitable marketing campaign!
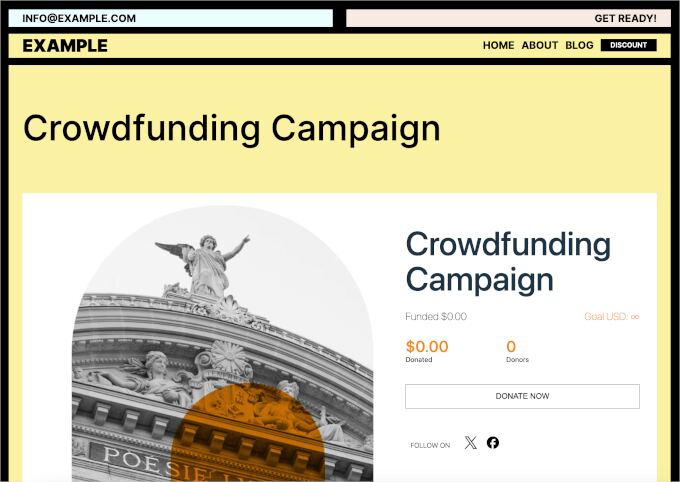
Now, in the event you seek advice from your site, you’ll be able to see your donation shape in motion.

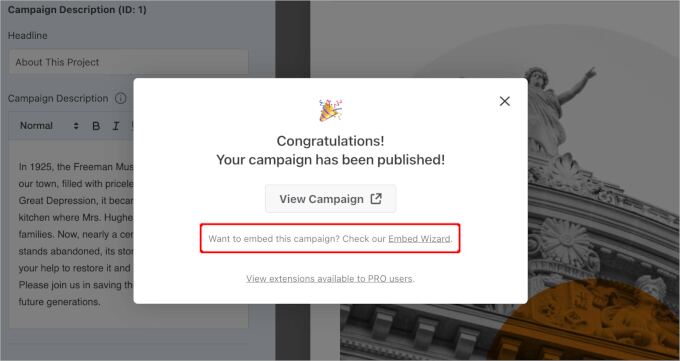
That stated, you may also understand the ‘Embed Wizard’ hyperlink within the pop-up window or the ‘Embed’ button within the Charitable editor.
You’ll be able to additionally use both of those purposes so as to add your donation shape to different posts or pages.
To try this, merely click on the ‘Embed Wizard’ hyperlink or the ‘Embed’ button, and it’ll cause the embed advised.

Within the popup that looks, you’ll want to choose from settling on an present web page or crating a brand new one.
Since we have already got a devoted donation shape web page, it’s a good suggestion to make a choice ‘Choose present web page.’ Move forward and click on the button.

Then, you’ll see a dropdown with an inventory of all of the pages on your WordPress website.
You’ll be able to extend the dropdown menu, select a web page, and click on the ‘Let’s Move’ button.

This may occasionally redirect you to the web page’s block editor.
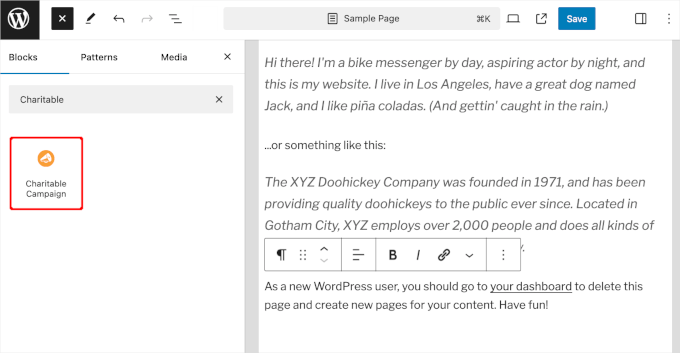
From right here, you’ll be able to click on the ‘+’ button and seek for the ‘Charitable Marketing campaign’ block. Then, merely click on at the seek consequence so as to add to the content material editor.

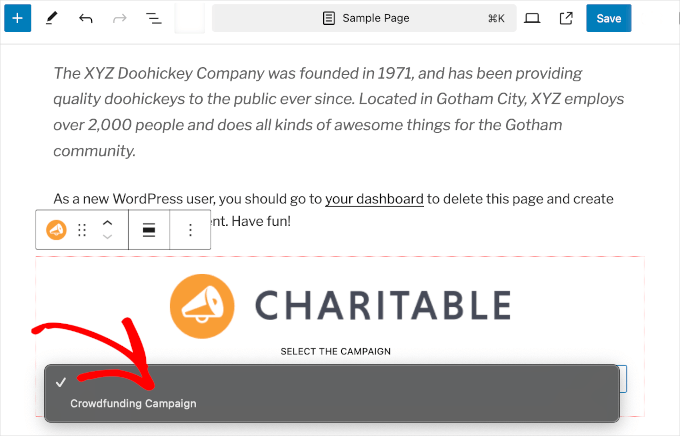
After that, you’ll be in a position to make a choice a donation shape to embed from the ‘Charitable Marketing campaign’ block dropdown.
Move forward and extend the dropdown menu. Then, merely click on at the marketing campaign you need so as to add.

Don’t concern if you’ll be able to’t see the preview within the content material editor. The block works simply superb.
So, let’s click on the ‘Save,’ ‘Replace,’ or ‘Put up’ button to make it reside.
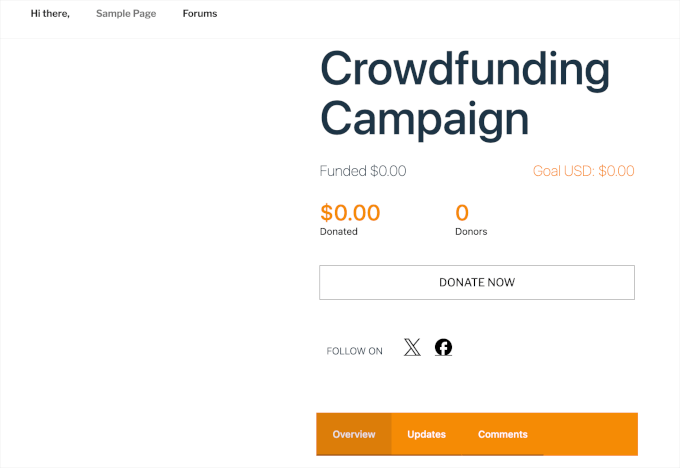
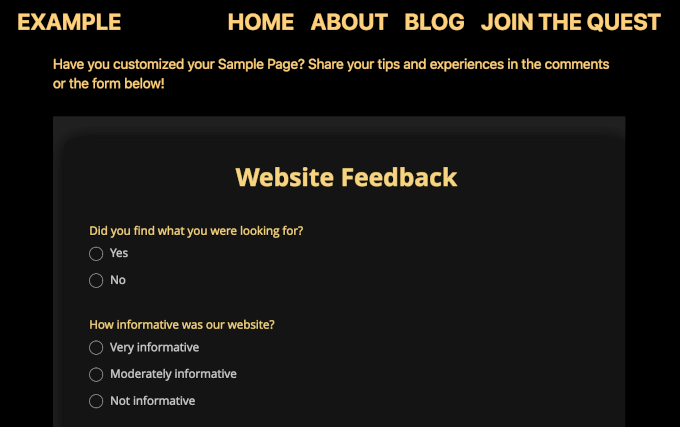
And that’s it! You’ll be able to now seek advice from the web page to look the donation shape in motion:

3. The right way to Embed HubSpot Bureaucracy in WordPress
HubSpot is a brilliant platform for rising your corporation, with gear like a buyer courting control platform (CRM) the place you’ll be able to arrange buyer data, a site builder, and extra.
The excellent news is they even have a shape builder that works nice with WordPress. When any person fills out a kind, their data is going immediately into HubSpot CRM, so you’ll be able to simply observe up with them the use of emails and messages.
You’ll be able to even attach HubSpot with different shape gear, together with WPForms. This makes the platform actually to hand as a result of it really works with loads of different gear chances are you’ll already be the use of.
For this educational, we will be able to display you tips on how to embed HubSpot paperwork the use of the HubSpot Shape Builder plugin and the WPForms’ HubSpot Addon.
Embedding HubSpot Bureaucracy The use of the HubSpot Plugin
To embed HubSpot Bureaucracy the use of the plugin, you’ll first want to set up the HubSpot plugin. If you want lend a hand, then you’ll be able to learn our information on tips on how to set up a WordPress plugin.
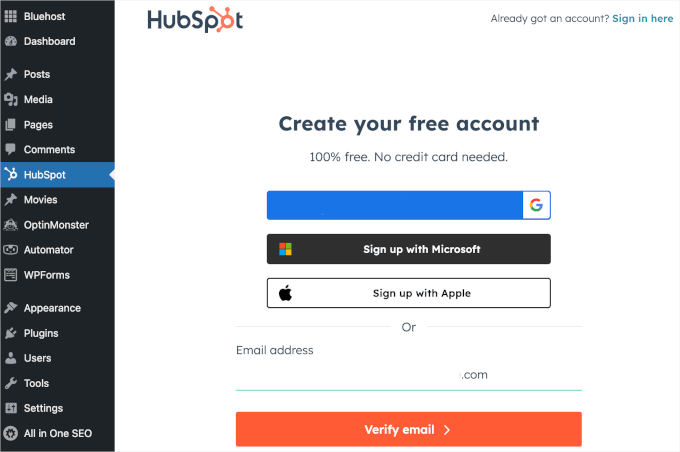
Upon activation, you’ll need to click on the ‘HubSpot’ menu out of your WordPress dashboard. On this panel, you’ll see a number of tactics to attach your site with HubSpot:
- If in case you have a HubSpot account, merely click on ‘Signal In.’
- In the event you don’t, you proceed together with your Google, Microsoft, or Apple account.
- If you need, you’ll be able to use the similar e mail you utilize to check in your site.

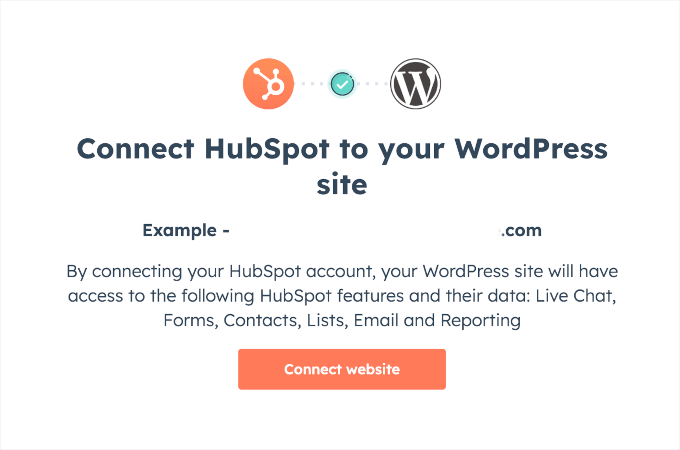
If you’ve signed in or created a HubSpot account, you’ll be requested to attach it on your WordPress site.
Merely click on the ‘Attach site’ button, and HubSpot will get started the method.

As soon as hooked up, you’re waiting to create your HubSpot shape the use of the HubSpot plugin.
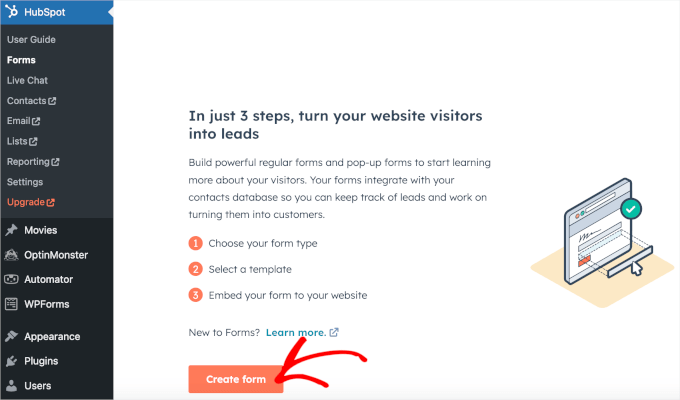
Move forward and navigate to HubSpot » Bureaucracy. Then, you’ll be able to click on the ‘Create shape’ button.

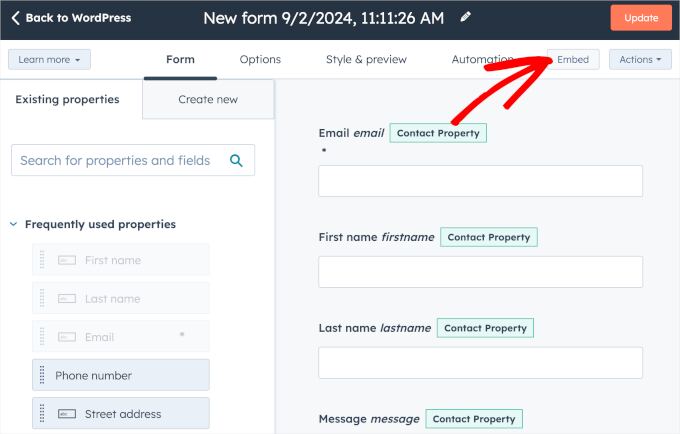
From right here, you’ll be able to make a choice a kind kind and template. Then, you’ll be redirected to a brand new tab the place you’ll be able to use the shape builder to customise your HubSpot shape.
For detailed directions, you’ll be able to see the primary manner in our information on tips on how to create a HubSpot shape in WordPress.
While you’re pleased with the way in which your shape seems, the next move is to embed it into your website. Naturally, you’ll need to use the ‘Embed’ button within the shape builder.

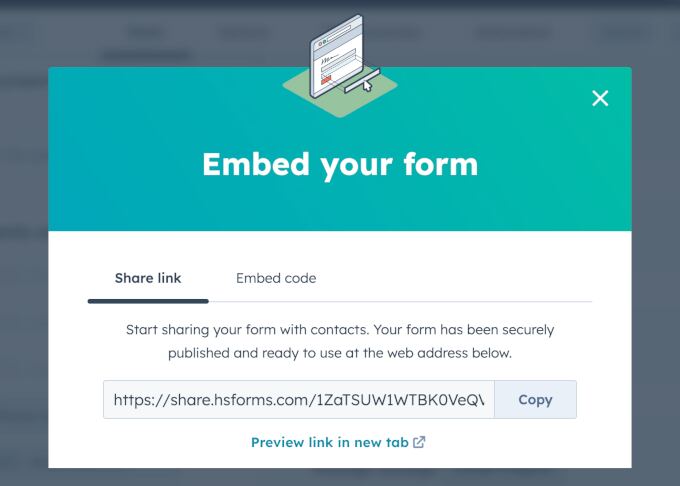
On the other hand, this system is slightly complicated.
It best means that you can proportion the shape hyperlink and use an HTML snippet for your WordPress submit or web page.

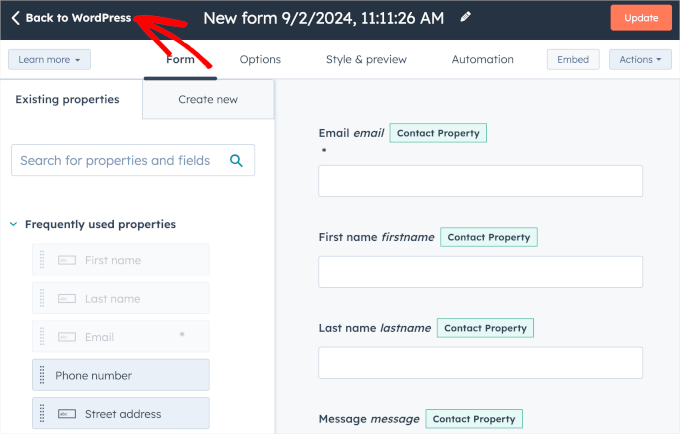
As an alternative, you’ll be able to click on the ‘Again to WordPress’ button and embed your paperwork from the HubSpot dashboard on your admin space.
Move forward and click on the button within the most sensible left nook.

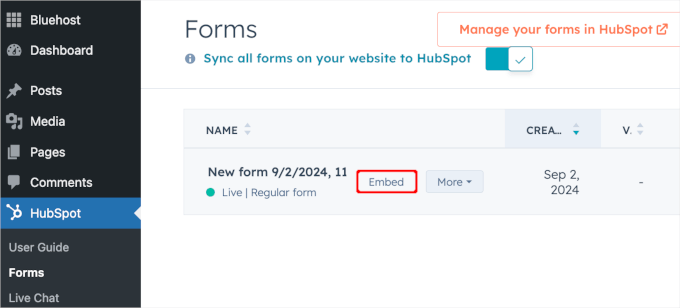
From right here, you’ll simply want to hover over the shape you need to embed.
After that, merely click on the ‘Embed’ button when apparently.

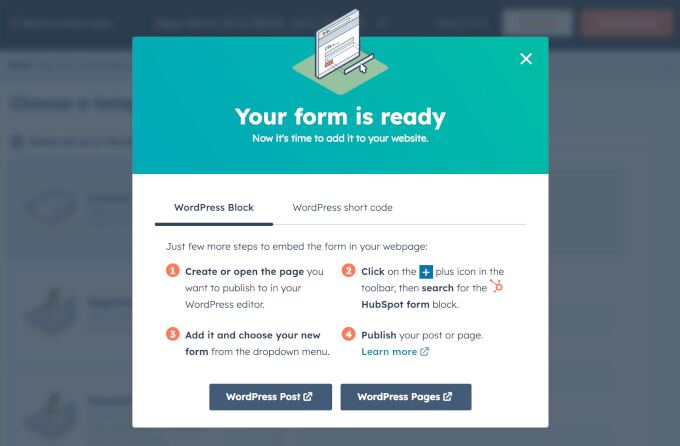
You’ll then see a pop-up window the place HubSpot stocks a number of tactics to embed your shape.
Right here, you’ll be able to make a choice to embed your HubSpot shape to a submit or web page the use of the HubSpot block. And in the event you transfer to the opposite tab, you’ll to find the shape’s shortcode.
For this educational, we will be able to click on the ‘WordPress Publish’ button.

This may occasionally open the ‘Posts’ web page in a brand new tab. Move forward and open a submit to embed the shape into by way of soaring over a submit and clicking ‘Edit’ when apparently.
You’ll then have the ability to upload the HubSpot Shape block to the web page throughout the content material editor.
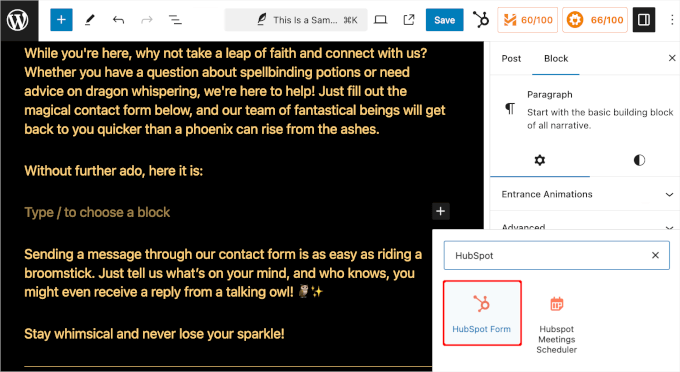
From right here, you’ll be able to click on the ‘+’ button and use the quest bar to search for the HubSpot Shape block. Give it a click on whilst you see it.

This may occasionally upload the HubSpot Shape block to the content material space.
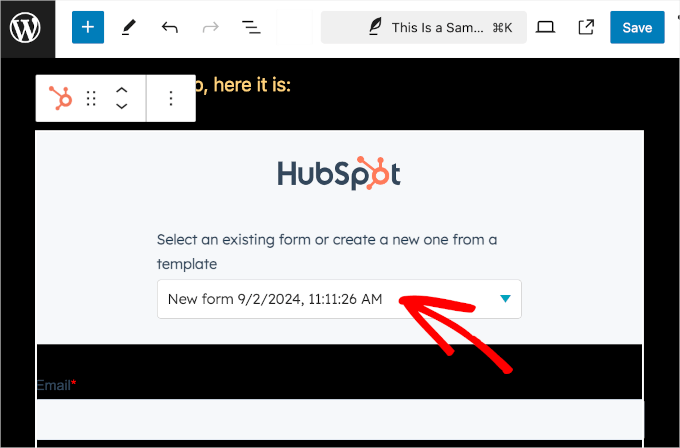
Subsequent up, let’s click on the dropdown menu to open the to be had choices. Then, you’ll be able to make a choice the HubSpot shape you need to embed.

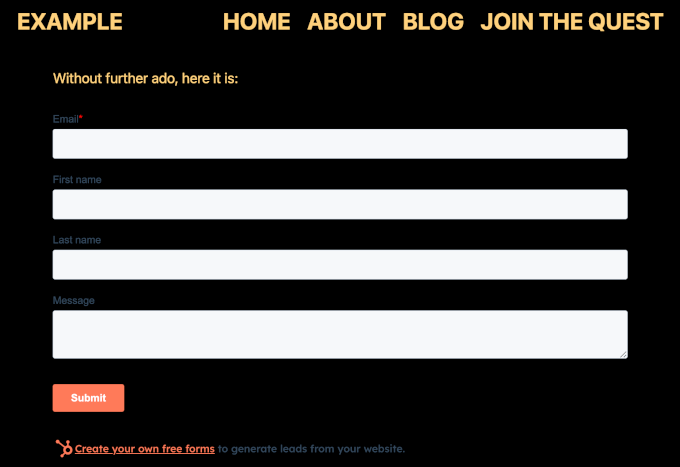
And that’s it! You’ll be able to now click on the ‘Save’ button to retailer your adjustments.
Right here’s what it looks as if on our demo website:

Embedding HubSpot Bureaucracy The use of the WPForms’ HubSpot Addon
The use of WPForms to create a HubSpot shape is an more uncomplicated, extra environment friendly technique to arrange paperwork and contacts with out the effort of juggling a couple of plugins.
WPForms handles each shape advent and the HubSpot integration in a single position. This simplifies the method as it will provide you with get right of entry to to WPForms’ drag-and-drop builder and templates whilst syncing your shape information with HubSpot mechanically.
Be aware: To make use of the HubSpot Addon in WPForms, you’ll want the Elite plan. Along with the HubSpot addon and the whole lot within the Professional plan, you’ll be able to use the plugin for limitless WordPress websites and unencumber top class give a boost to. This makes it highest in the event you’re operating a advertising company.
The very first thing you want to do is set up and turn on the WPForms plugin. Take a look at our detailed information on tips on how to set up a WordPress plugin.
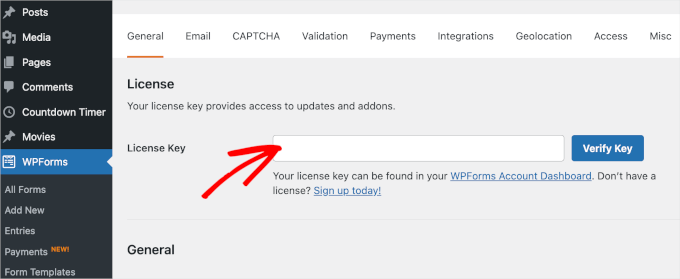
Upon activation, you’ll want to examine your license key in WPForms » Settings.
You’ll be able to to find your license key on your WPForms account. Merely click on the clipboard icon to replicate it. Then, you’ll be able to go back on your WordPress tab and fill out the ‘License Key’ box.
Move forward and click on the ‘Examine Key’ button to turn on your plan.

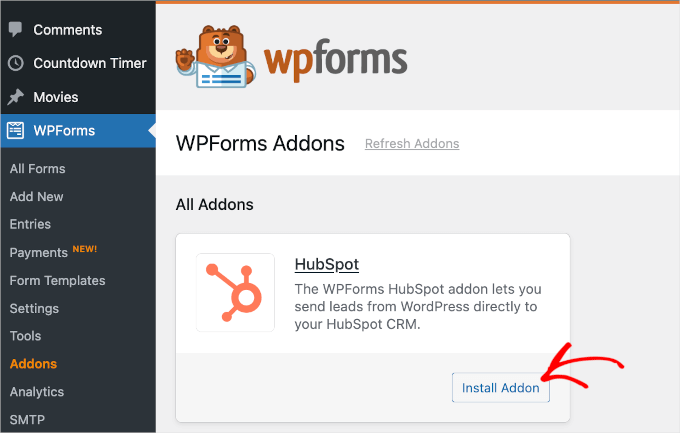
Now, let’s pass to WPForms » Addons from the admin dashboard to put in the HubSpot Addon.
From right here, scroll down and find the HubSpot add-on. Then, pass forward and click on the ‘Set up Addon’ button.

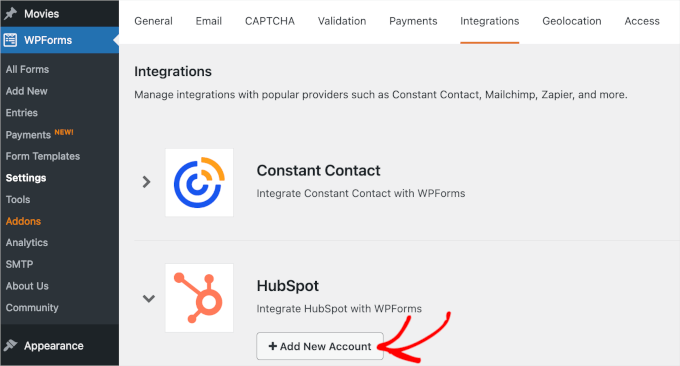
After activating the addon, you will have to pass to the WPForms ‘Settings’ panel from the WordPress dashboard after which transfer to the ‘Integration’ tab.
Right here, you’ll be able to attach your HubSpot CRM account to WPForms. Merely click on ‘+ Upload New Account’ and input your account main points.

As soon as achieved, it’s time to create and embed a HubSpot shape from WPForms.
First, you’ll want to create your shape by way of navigating to WPForms » Upload New. At the subsequent display, you’ll identify the shape and make a selection a kind template.
After that, you’ll be able to customise the template the use of the shape builder.
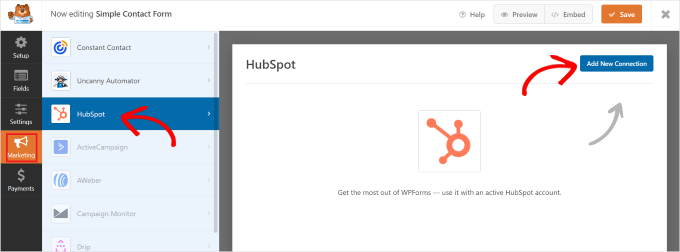
If the whole lot seems excellent already, be at liberty to change to the ‘Advertising and marketing’ panel. From right here, let’s open the ‘HubSpot’ solution to attach the shape with the platform.

Move forward and input your HubSpot account main points and observe the setup activates.
As soon as achieved, you’ll be able to post the shape the use of the WPForms block or the shape’s shortcode. For extra main points, you’ll be able to take a look at our information on tips on how to create a HubSpot shape in WordPress.
4. The right way to Embed Google Bureaucracy in WordPress
WPForms and different WordPress shape developers are actually simple to make use of. They paintings appropriate for your WordPress website and help you do loads of such things as construct paperwork that settle for bills, create login paperwork, make customized consumer registration paperwork, and extra.
However now and again, chances are you’ll want to proportion a kind on other internet sites or platforms.
In the ones circumstances, Google Bureaucracy may also be tremendous to hand. They’re simple to proportion, paintings nice on cellphones, and stay all responses in a single position. Plus, you’ll be able to upload collaborators that can assist you with the responses, all saved in Google Pressure.
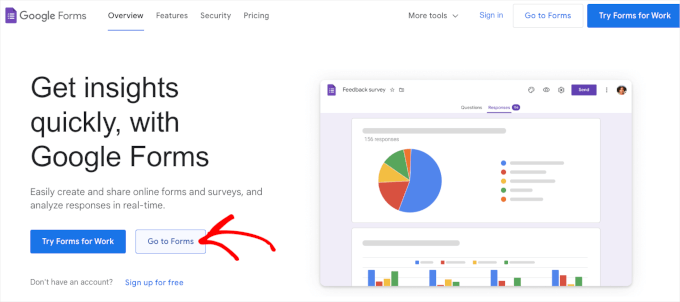
To embed a Google Shape in WordPress, you’ll be able to get started by way of developing a kind at the Google Bureaucracy site. Merely click on the ‘Move To Bureaucracy’ button.

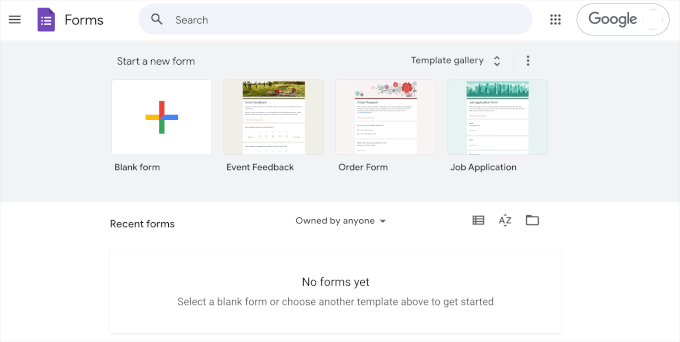
At the subsequent display, you’ll see quite a lot of shape templates. Move forward and click on on one in every of them to begin construction.
You’ll be able to additionally get started from scratch by way of clicking on ‘Clean shape.’

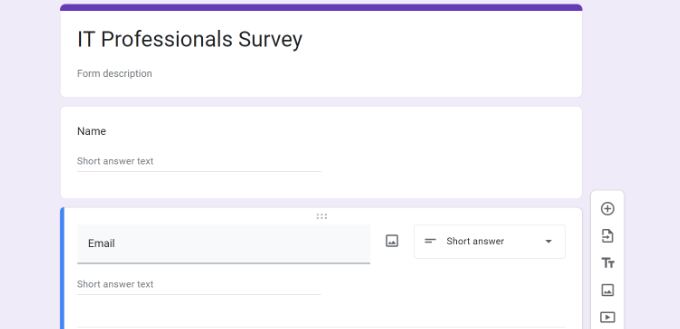
If you’ve selected a template, you’ll be able to get started customizing the shape. Listed here are a number of issues chances are you’ll want to do:
- Create the shape name.
- Give you the shape description.
- Customise the fields to check your objectives.

You’ll be able to additionally use AI gear to make a choice probably the most appropriate fields to your questions.
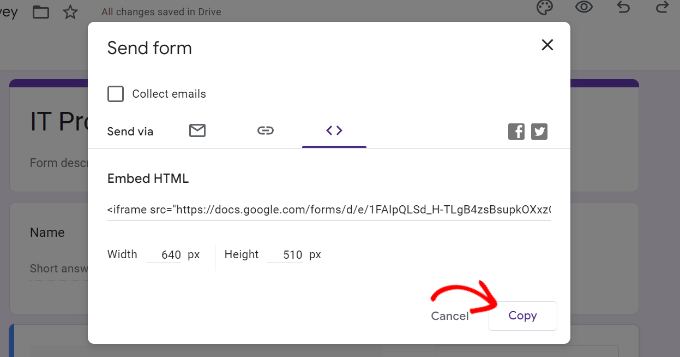
While you’re pleased with how the shape seems, pass forward and click on the ‘Ship’ button. This may occasionally open a pop-up window the place you’ll be able to get the shape’s embed code.

After copying this code, you’ll be able to open a web page or submit in WordPress the place you need to show the shape.
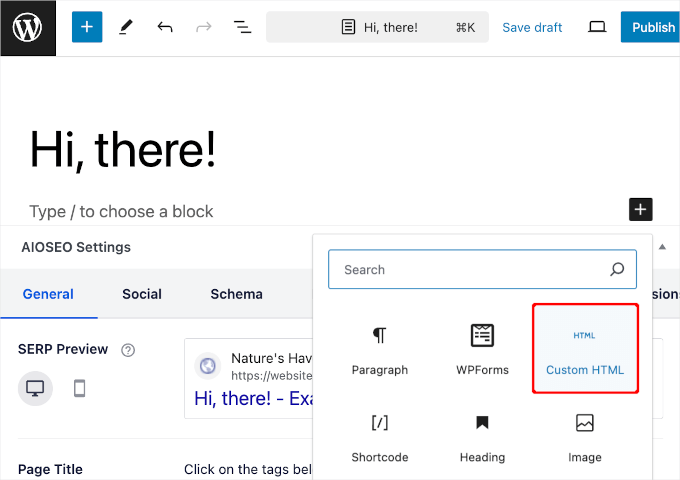
Within the web page or submit’s content material editor, let’s click on the ‘+’ button and seek for the ‘Customized HTML’ block. Move forward and click on on it so as to add it on your web page.

Then, merely paste the Google Bureaucracy’ embed code into the Customized HTML block.
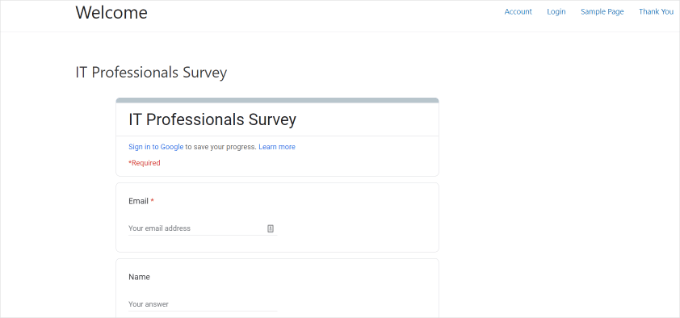
As soon as achieved, don’t overlook to click on the ‘Replace’ or ‘Put up’ button. Now, in the event you seek advice from your site, you will have to see the Google shape in motion.

For extra detailed step by step directions, you’ll be able to discuss with our information on tips on how to embed a Google shape in WordPress.
5. The right way to Embed Zoho Bureaucracy in WordPress
Zoho Bureaucracy is a useful gizmo that permits you to simply create all varieties of paperwork. Whether or not you want a touch shape, survey, registration shape, or order shape, Zoho Bureaucracy has were given you coated.
What’s extra, embedding a Zoho Shape into your WordPress website is simple. However prior to we get to this phase, let’s first create the shape.
To get began, you’ll want to create an account at the Zoho Bureaucracy site. Merely click on ‘Signal Up for Loose.’

If you’ve created an account, you’ll be able to get started developing your shape.
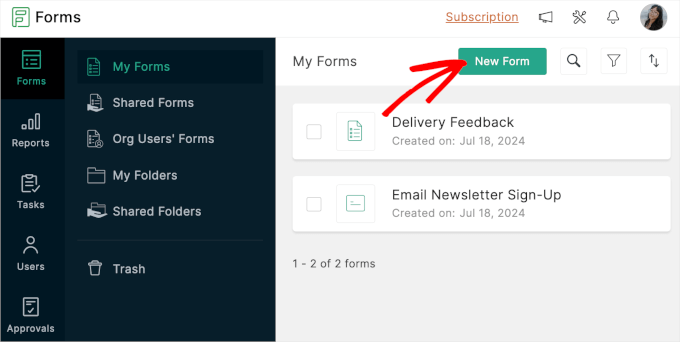
First, you’ll want to click on the ‘New Shape’ button within the shape builder.

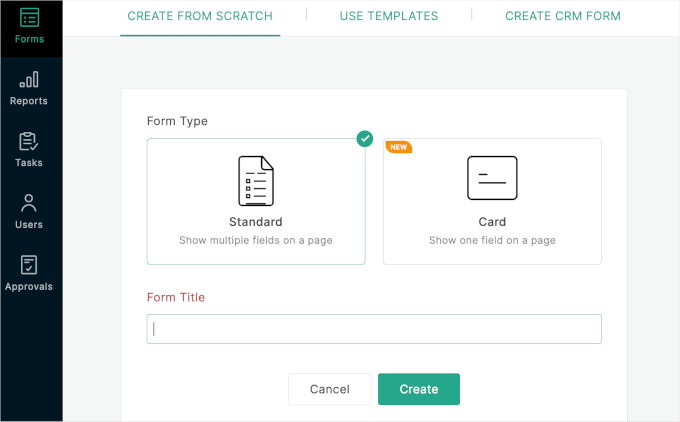
You’ll then see that Zoho Bureaucracy gives three ways to create paperwork:
- Create paperwork from scratch the use of the usual or card shape kind.
- Use ready-made shape templates.
- Make CRM paperwork, which is a characteristic this is best to be had in the event you improve to the Professional plan.

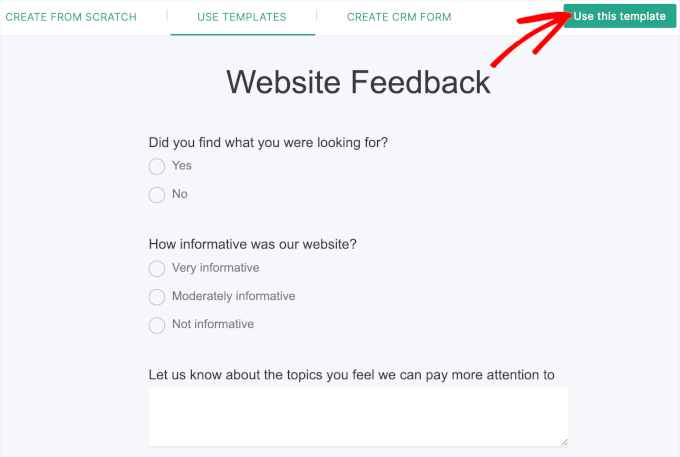
For this information, we will be able to make a choice the ‘Web site Comments’ template.
So, let’s click on the ‘Use this template’ button.

With that achieved, you’ll land within the Zoho Bureaucracy shape builder.
The left-hand panel has all of the customization choices, and the shape preview is at the appropriate. You’ll be able to upload parts on your shape by way of merely dragging and shedding them.
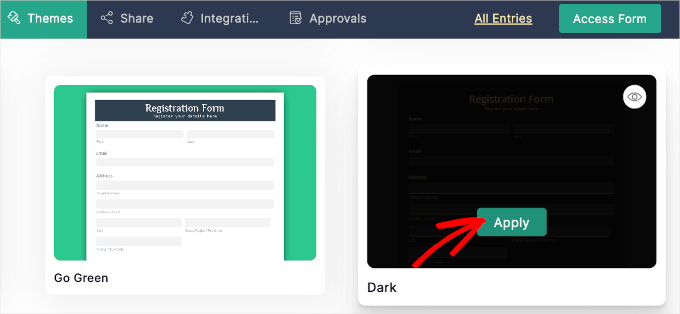
With Zoho Bureaucracy, you’ll be able to additionally trade the shape’s theme to check your site’s theme.
To try this, you’ll be able to pass to the ‘Subject matters’ tab. Then, merely hover over the theme you need to make use of and click on ‘Observe.’

If the whole lot seems excellent already, then you’ll be able to transfer to the ‘Percentage’ tab.
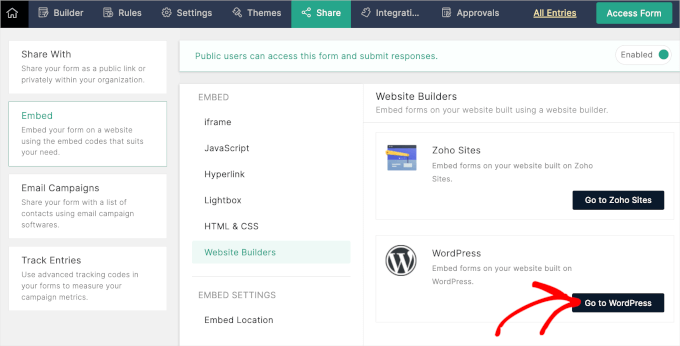
On this tab, you’ll be able to see that Zoho Bureaucracy has loads of choices for embedding paperwork.
Since we will be able to embed it right into a WordPress website, let’s head over to Embed » Web site Developers. Then, pass forward and click on the ‘Move to WordPress’ button.

You’ll then be redirected to the Zoho Bureaucracy web page within the WordPress plugin listing.
All you want to do is set up the plugin. If you want lend a hand, then you’ll be able to see our information on tips on how to set up a WordPress plugin.
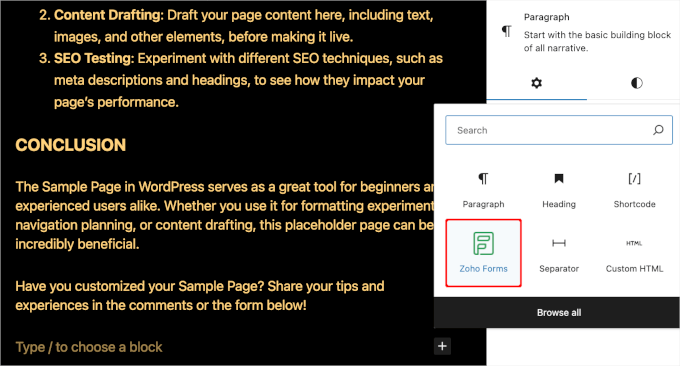
Upon activation, you’ll be able to open a submit or web page the place you need to embed Zoho Bureaucracy. From right here, you’ll then click on the ‘+’ button and make a selection the Zoho Bureaucracy block.

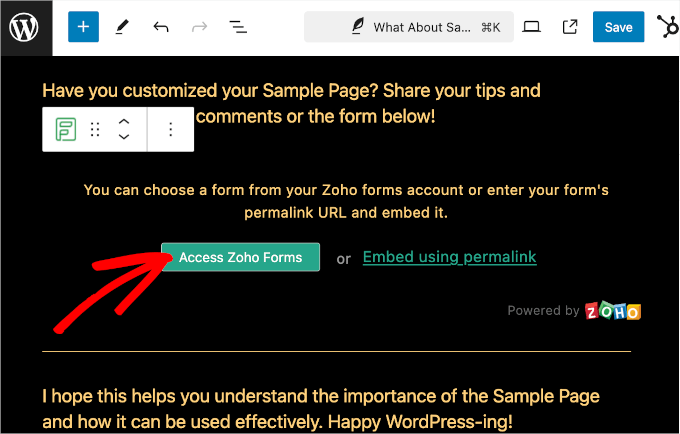
As soon as the block is added, you’ll be able to click on the ‘Get admission to Zoho Bureaucracy’ button.
There’s additionally the ‘Embed with permalink’ hyperlink, however we don’t suggest this system because it’s now not as beginner-friendly.

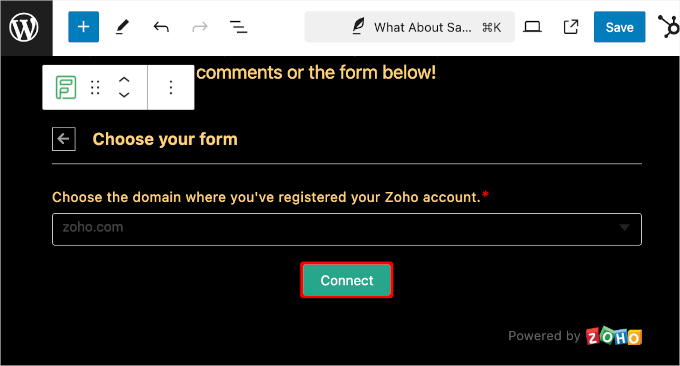
Then, you’ll be precipitated to make a choice the area the place you registered your Zoho account.
On this case, we will be able to make a choice ‘zoho.com‘ from the dropdown menu and click on ‘Attach.’

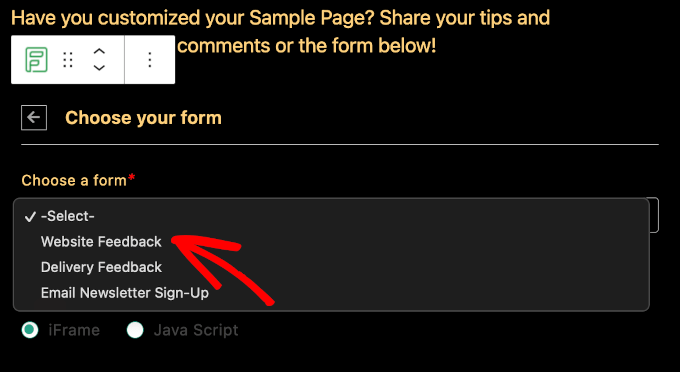
After that, you’ll be able to make a choice the shape you need to embed.
Merely click on the dropdown and make a selection one from the to be had choices. Then, you’ll need to scroll down and click on the ‘Embed’ button.

Your content material editor will then load your Zoho shape.
In the event you like what you spot, then pass forward and click on the ‘Save’ button.

Now, in the event you seek advice from the web page, you’ll see your Zoho shape in motion.
Right here’s what it would seem like:

From the picture above, you’ll be able to additionally see that the Zoho Bureaucracy theme makes it more uncomplicated to check the shape together with your site design.
6. The right way to Embed E mail Signup Bureaucracy in WordPress
OptinMonster, whilst now not a standard shape builder, is a useful gizmo for developing consumer sign-up paperwork and construction an e mail listing.
At WPBeginner, we’ve noticed very good effects the use of this lead-generation software. As an example, with OptinMonster, we greater our e mail subscribers by way of 600%.
When putting in place e mail sign-up paperwork, you’ll be able to use quite a lot of marketing campaign varieties, corresponding to slide-ins and lightbox pop-ups. So, prior to we speak about embedding the OptinMonster e mail sign-up shape, let’s make certain that shape is waiting.
First, you’ll want to create an OptinMonster account on their site by way of clicking the ‘Get OptinMonster Now’ button.

This may occasionally carry you to the pricing web page.
We suggest the Professional plan as it’s well-liked and comprises the ‘Go out Intent’ characteristic. You’ll be able to additionally use our unique WPBeginner OptinMonster coupon code to get 10% off.
To complete your acquire, simply input your fee main points and continue with the fee.
With that achieved, let’s set up and turn on the OptinMonster WordPress plugin. If you want lend a hand, please see our step by step information on tips on how to set up a WordPress plugin.
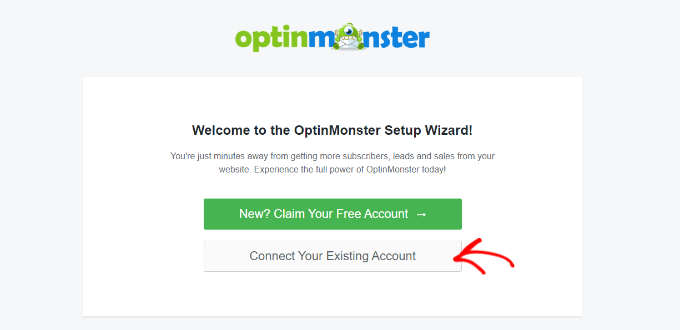
This plugin will attach your WordPress website to OptinMonster. Merely navigate to OptinMonster » Settings out of your WordPress admin panel. Then, pass forward and click on ‘Attach Your Current Account.’

As soon as hooked up, you’re waiting to create your OptinMonster e mail sign-up shape. For detailed directions, you’ll be able to learn our information on tips on how to construct your e mail listing in WordPress with OptinMonster.
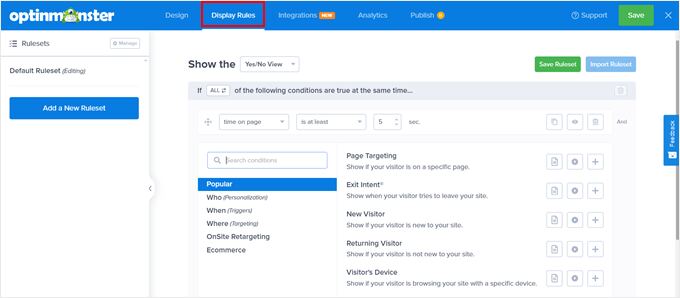
OptinMonster’s detailed show laws assist you to display the proper marketing campaign to the proper particular person on the appropriate time, which is helping spice up conversion charges. You’ll be able to to find those settings by way of heading to Show Laws within the marketing campaign builder.

Right here, you’ll be able to keep watch over when and the place your campaigns seem according to buyer conduct.
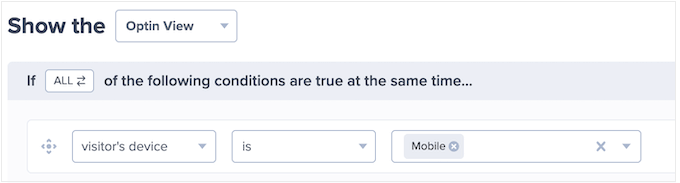
You’ll be able to additionally customise campaigns for various audiences, like appearing other layouts for cellular and desktop customers.

OptinMonster means that you can set laws according to particular days or places, so you’ll be able to run focused campaigns like Black Friday gives or holiday-themed popups for various nations.
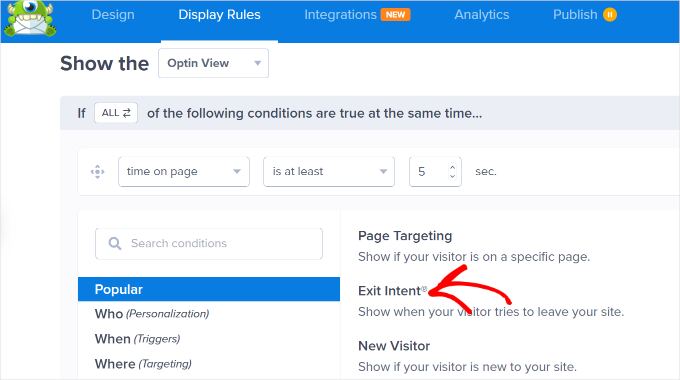
Moreover, OptinMonster’s exit-intent era is helping get better guests who’re about to depart your website. This selection tracks consumer conduct and triggers a focused message simply prior to they go out, permitting you to seize extra e mail subscribers and building up conversions.

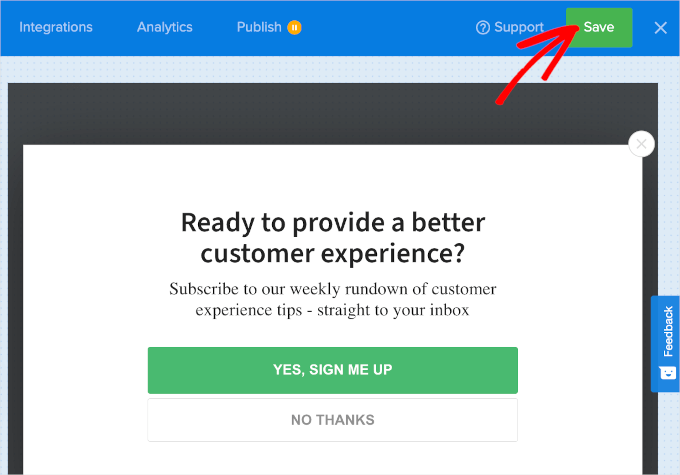
If you find yourself pleased with the whole lot, it’s time to embed the lead technology shape into your site.
Merely click on the ‘Save’ button from the builder to start up the method.

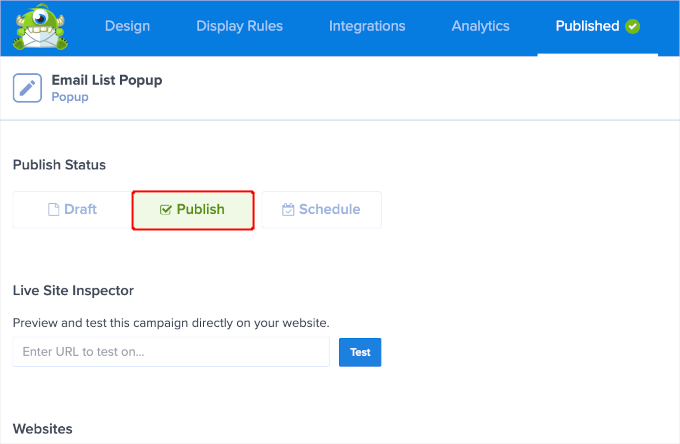
After ensuring you’ve stored your adjustments, you’ll be able to transfer to the ‘Put up’ tab.
From right here, pass forward and alter the standing from ‘Draft’ to ‘Put up.’ You’ll then see that the ‘Put up’ tab has modified to ‘Revealed,’ and the pause icon has modified to a test mark.

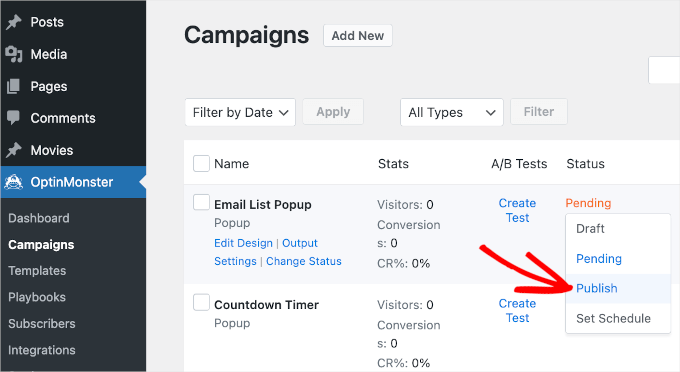
You’ll be able to now shut the marketing campaign editor and navigate to OptinMonster » Campaigns.
Your next step is to modify the standing ‘Pending’ to ‘Put up’ to your e mail sign-up pop-up. Merely click on the ‘Pending’ hyperlink to open the dropdown menu and make a selection the ‘Put up’ choice.

There you’ve gotten it!
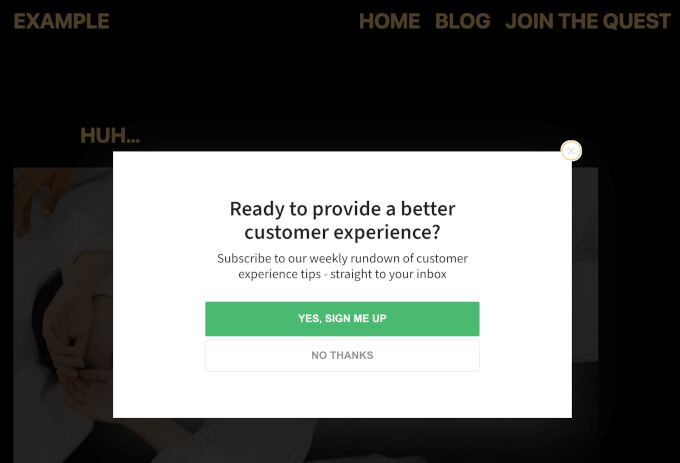
Now, in the event you seek advice from your site, you’ll see the e-mail sign-up popup in motion.

7. The right way to Embed Fee Bureaucracy in WordPress
In the event you simply need to promote a unmarried product or don’t need to arrange a complete buying groceries cart, then the use of complete eCommerce plugins like Simple Virtual Downloads or WooCommerce could be overkill. Making a easy fee shape is continuously a better choice for accepting customized quantities or promoting a couple of pieces.
That is the place WP Easy Pay can lend a hand.

WP Easy Pay is your best choice for accepting Stripe bills with out requiring an entire eCommerce plugin.
It additionally lets you settle for different fee strategies, corresponding to bank card bills, Apple Pay, Google Pay, and extra. It’s perfect for non-profits, small companies, and volunteers who desire a easy answer for accumulating bills.
To embed a fee shape, you’ll want to set up the WP Easy Pay plugin first. If you want lend a hand, then you’ll be able to see our step by step information on tips on how to set up a WordPress plugin.
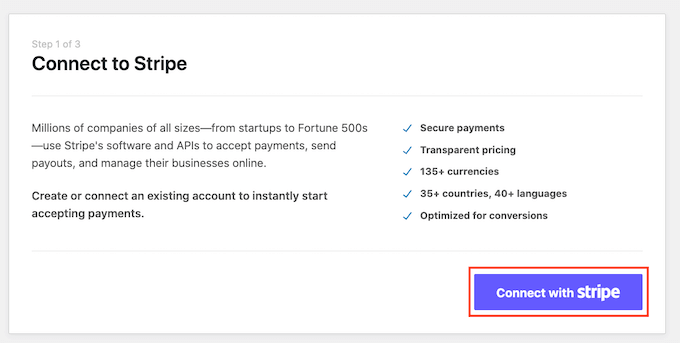
Upon activation, merely observe the setup wizard to connect with Stripe.

As soon as hooked up, you’re waiting to create your fee shape the use of WP Easy Pay.
For detailed directions, you’ll be able to observe the primary manner in our information on tips on how to create a WordPress shape with fee choices.
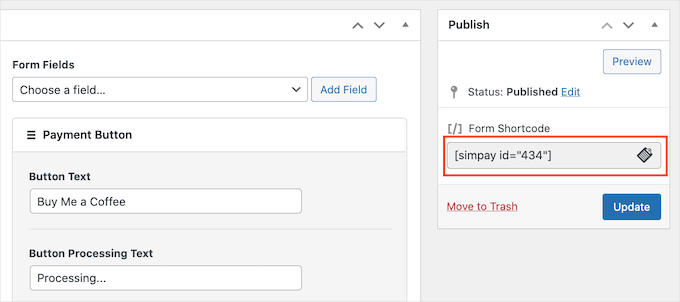
While you’re glad together with your fee shape, pass forward and click on the ‘Put up’ button. Then, you’ll be able to reproduction the shape’s shortcode to embed it into your submit or web page.

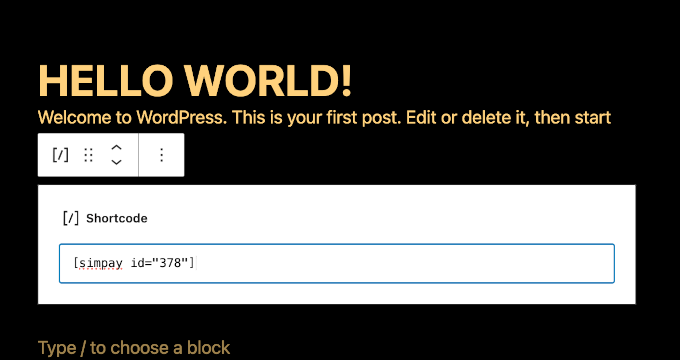
Within the WordPress content material editor, you simply want to click on the ‘+’ button and make a selection the ‘Shortcode’ block.
Subsequent up, you’ll be able to paste the shape’s shortcode into the textual content space.

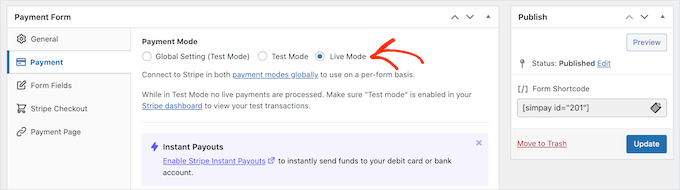
Be aware that WP Easy Pay creates your fee shape in take a look at mode by way of default. Which means you’ll be able to’t settle for bills from guests but.
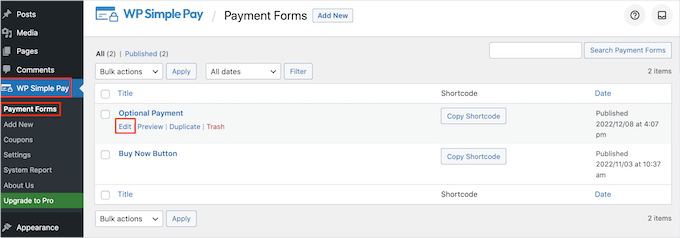
To mend this, let’s navigate to WP Easy Pay » Fee Bureaucracy within the WordPress dashboard. Then, you’ll be able to hover over the shape you simply created and click on ‘Edit’ when apparently.

On this panel, you’ll need to pass to the ‘Bills’ phase.
In the end, you’ll be able to click on the ‘Reside Mode’ radio button after which ‘Replace.’

And that’s the way you embed a WP Easy Pay shape and get started accepting bills out of your target market.
Right here’s what it looks as if on our demo website:

8. The right way to Embed Bold Bureaucracy in WordPress
Bold Bureaucracy is a useful gizmo for developing complicated paperwork, corresponding to a loan, automobile fee, or lifestyles insurance coverage calculator. It gives 225+ shape templates that you’ll be able to use to your WordPress site.
For main points on tips on how to make a kind with Bold Bureaucracy, you’ll be able to see our whole Bold Bureaucracy evaluation.
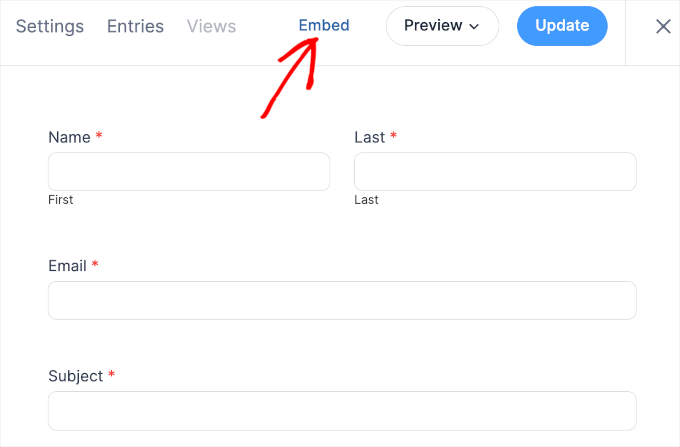
Bold Bureaucracy makes it tremendous simple to position your paperwork on any submit or web page. If you’re achieved developing your shape, you’ll be able to click on the ‘Embed’ button within the shape builder.

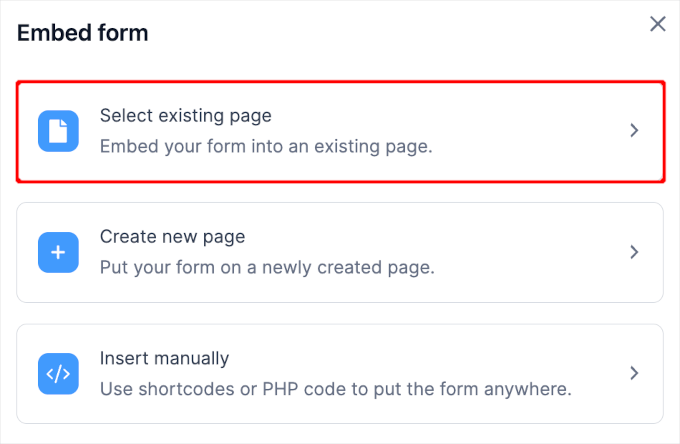
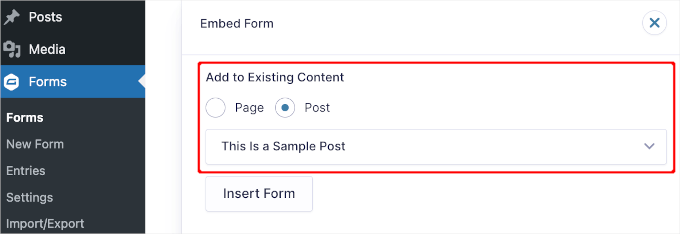
This may occasionally open a pop-up window the place you’ll be able to make a selection the place so as to add the shape. There are 3 choices: ‘Choose present web page,’ ‘Create new web page,’ and ‘Insert manually.’
If you choose the ‘Insert manually’ choice, it is important to maintain slightly of code. This is a bit intimidating for rookies, so we don’t suggest it.
For this educational, we will be able to make a choice ‘Choose present web page.’

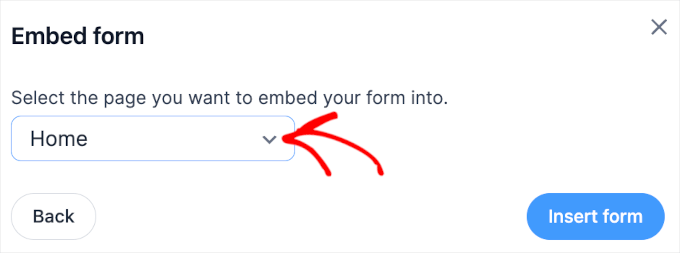
Subsequent up, any other advised pop-up will seem.
Right here, you’ll need to open the dropdown menu and make a choice a web page. As an example, we selected to embed the shape on our demo website’s ‘House’ web page.

After opting for the web page, pass forward and click on the ‘Insert shape’ button.
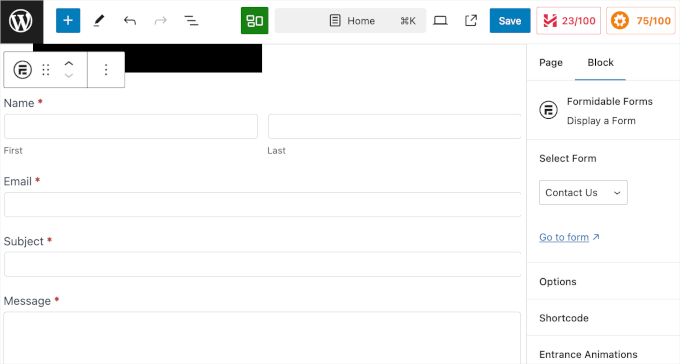
This may occasionally open the web page’s block editor, and also you will have to see that the shape is already embedded at the web page.

Now, you’re ready to replace the web page.
Move forward and hit the ‘Save’ button.
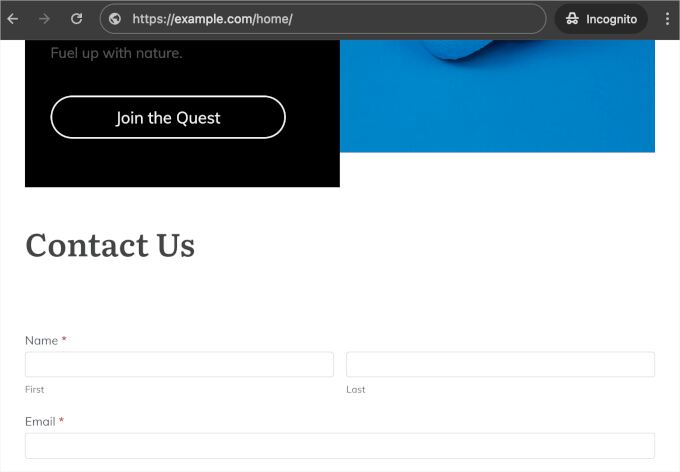
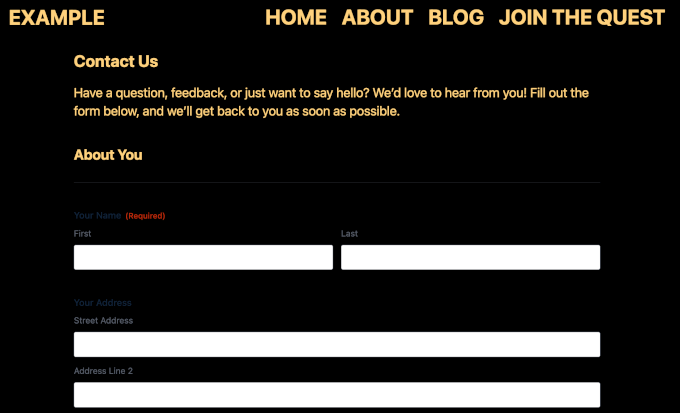
Right here’s what it looks as if on our demo website:

9. The right way to Embed Gravity Bureaucracy in WordPress
Gravity Bureaucracy is a formidable shape builder plugin for WordPress, however right here’s the catch – it’s top class best.
This kind builder has quite a lot of options and customization choices. It lets you create many sorts of paperwork, corresponding to surveys, quizzes, registrations, and order paperwork.
To create a kind the use of Gravity Bureaucracy, you’ll want to acquire the plugin from the Gravity Bureaucracy site.

Then, you’ll be able to set up and turn on it for your website. If you want lend a hand, please see our information on tips on how to set up a WordPress plugin.
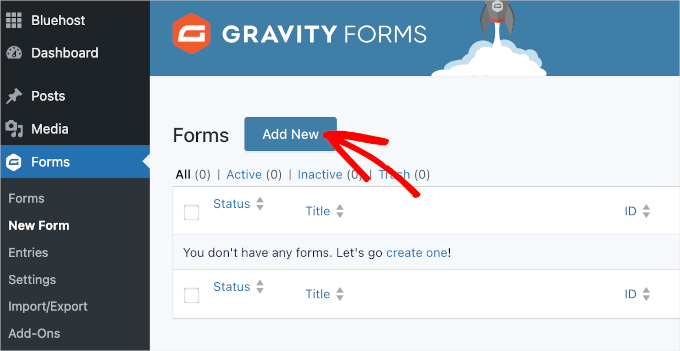
Upon activation, you’ll need to navigate to Gravity Bureaucracy » New Shape on your WordPress dashboard and click on on ‘Upload New.’

At the subsequent display, you’ll make a choice a kind template.
No rush right here – you’ll be able to discover this pop-up window to search out the template you need to make use of. As soon as discovered, merely hover over the template and click on the ‘Use Template’ button.

Subsequent up, you’ll be precipitated to call your shape and write a brief shape description.
You’ll be able to use the next symbol for example:

Move forward and click on ‘Use Template’ as soon as once more to begin construction the shape.
This may occasionally open the Gravity Bureaucracy’ drag-and-drop builder, the place you’ll be able to customise your shape the use of the fields at the appropriate.

As soon as your shape is waiting, you’ll be able to click on the ‘Save Shape’ button to be sure to’ve saved any adjustments.
Then, pass forward and click on ‘Embed.’
This may occasionally open 3 choices to embed your Gravity Bureaucracy shape – into an present web page, a brand new web page, or a shortcode manner for other folks the use of the vintage editor.

For this educational, we will be able to display you tips on how to embed Gravity Bureaucracy into an present internet web page.
From right here, let’s make a selection the ‘Publish’ radio button. Then, you’ll be able to open the dropdown menu to make a choice a printed submit for your WordPress site.

Move forward and click on the ‘Insert Shape’ button.
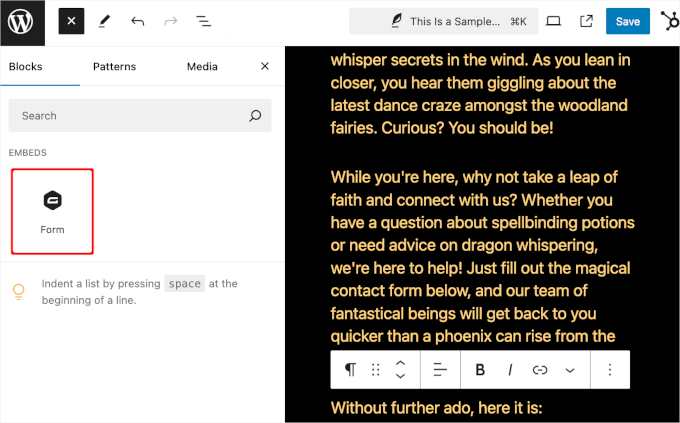
You’ll then be redirected to the web page’s content material editor, the place you’ll be precipitated so as to add the ‘Shape’ block. Move forward and click on it.

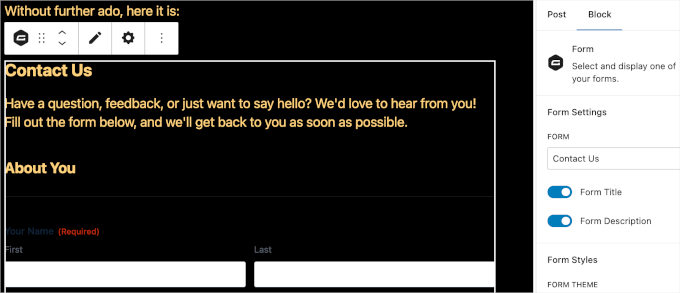
Gravity Bureaucracy will then upload the shape you simply created to the submit.
You may also understand that it comprises the ‘Shape Identify’ and ‘Shape Description’ by way of default.

In the event you suppose the whole lot is about, then it’s time to hit the ‘Save’ button.
And that’s it – you’ve created and embedded a Gravity Bureaucracy shape on your site.

10. The right way to Embed Microsoft Bureaucracy in WordPress
Some other folks would possibly need to use Microsoft Bureaucracy to create paperwork as it’s a device they’re already accustomed to because of their Administrative center 365 account. It additionally mechanically integrates with different Microsoft merchandise like Excel, which makes information assortment and control more uncomplicated.
Microsoft Bureaucracy gives integrated choices for developing surveys, quizzes, and polls. You’ll be able to then simply embed Microsoft 365 paperwork in WordPress by way of copying the shape’s embed code and including it on your WordPress website.
First, you’ll create your shape the use of Microsoft Bureaucracy on your Administrative center 365 account.
From the Administrative center 365 homepage, let’s click on ‘Signal In’ to get began.

As soon as logged in, you’ll be able to click on the menu icon on the most sensible left nook of the web page.
Then, you’ll need to find ‘Bureaucracy’ and click on on it.

This may occasionally open the template gallery in a brand new tab. You’ll be able to then make a choice the paperwork you need to construct.
Microsoft Bureaucracy has 4 paperwork to make a choice from – survey, quiz, invitation, and registration. For this educational, we will be able to make a choice the ‘Invitation’ choice. Let’s click on on it.

The Microsoft Bureaucracy editor will open in a brand new tab. From right here, the very first thing to do is to make a choice a template.
You’ll be able to discover the template choices within the left-hand panel. Since we’re developing a call for participation shape, we’ve got 7 ready-made templates for quite a lot of functions.
For this educational, we’ll use the marriage ceremony invitation template. Right here’s what the default template looks as if within the editor:

In the event you scroll down the right-hand panel, you’ll to find the default fields this template gives.
This template has 4 pre-set fields for customers’ names, selection of visitors attending, meals allergic reactions, and e mail addresses.
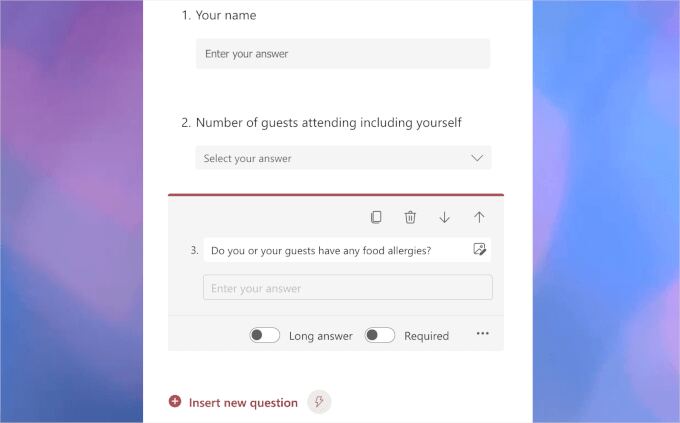
Let’s say you need so as to add extra questions. If so, you’ll be able to click on the ‘+ Insert new query’ button and make a choice the query kind, like ‘Date,’ ‘Score,’ ‘Textual content,’ or the others.
If you wish to edit the present ones, merely click on on one, and the customization choices will seem.

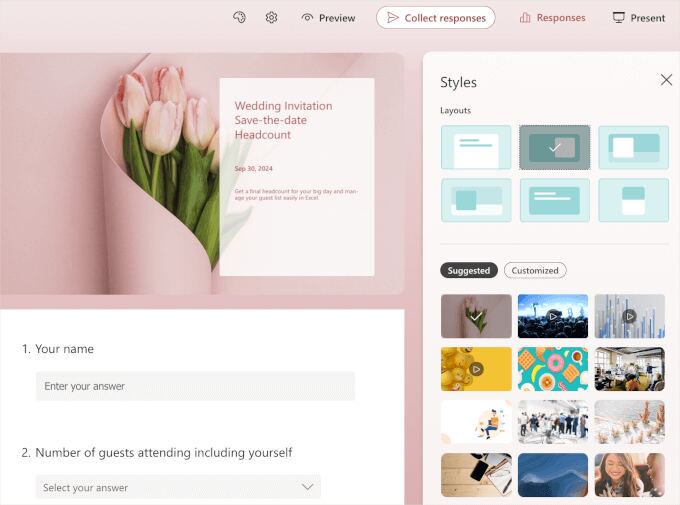
To switch the feel and appear, you’ll be able to click on the palette icon.
From right here, you’ll be able to trade the shape structure and background symbol.

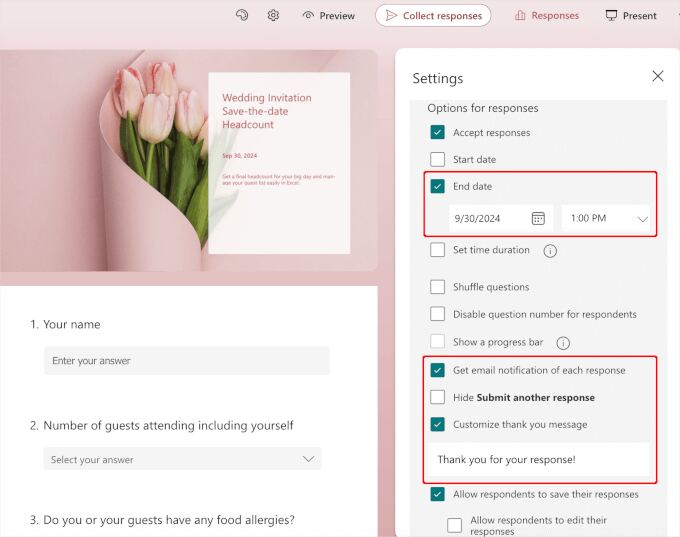
You’ll be able to then transfer to the settings tab by way of clicking the equipment icon.
Microsoft Bureaucracy has already configured some elementary settings.
However, chances are you’ll need to permit ‘Finish Date’ that can assist you strategically plan your marriage ceremony day according to responses and ‘Get e mail notification of each and every reaction’ so you’ve gotten backup information to stop the reaction from getting misplaced.
If you need, you’ll be able to additionally edit the pre-set affirmation message.

As soon as the shape is waiting, it’s time to release it.
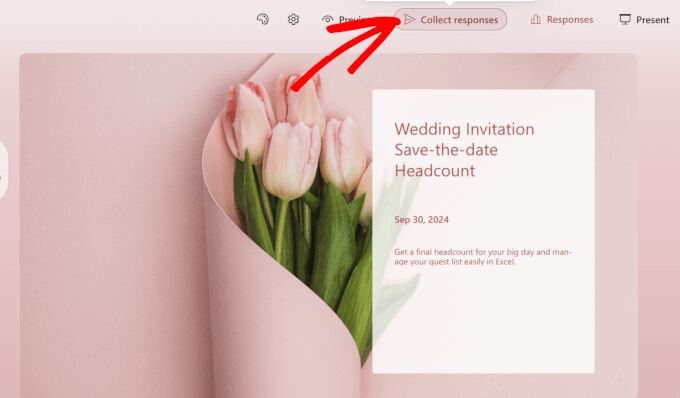
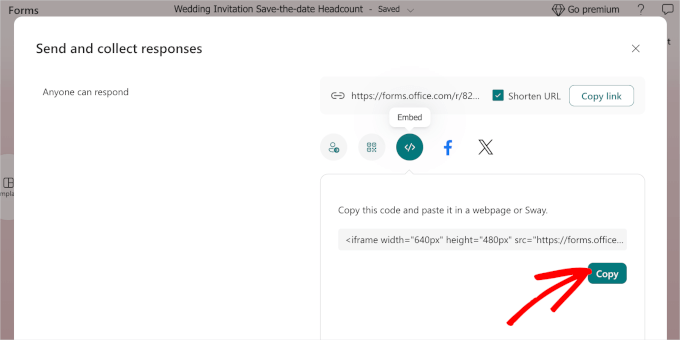
Within the shape builder, let’s click on the ‘Accumulate responses’ button.

Within the popup that looks, you’ll be able to click on at the ‘’ or embed icon.
You will have to now see the shortcode you upload on your website. Move forward and click on ‘Reproduction.’

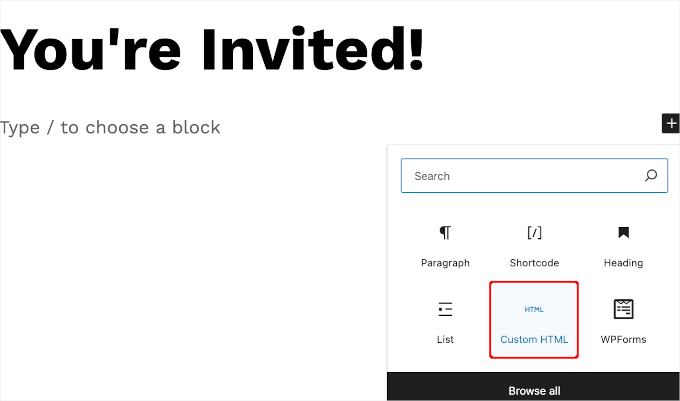
Now, you’ll be able to paste this code right into a submit or web page the use of the ‘Customized HTML’ block.
Within the WordPress content material editor, merely click on the ‘+’ button so as to add the block. Then, you’ll be able to use the quest bar to search for the ‘Customized HTML’ block.
Move forward and click on on it so as to add the block to the content material editor.

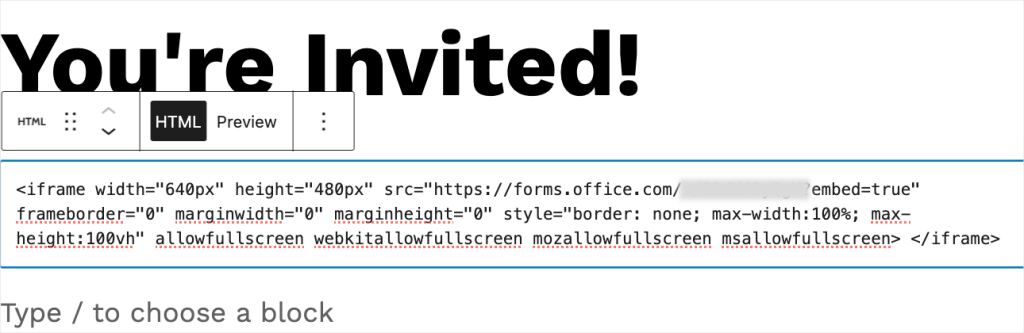
From right here, you’ll pass forward and paste the Microsoft Bureaucracy’ shortcode to the textual content space.
Don’t concern in the event you don’t see a preview on your editor; the shortcode works simply superb.

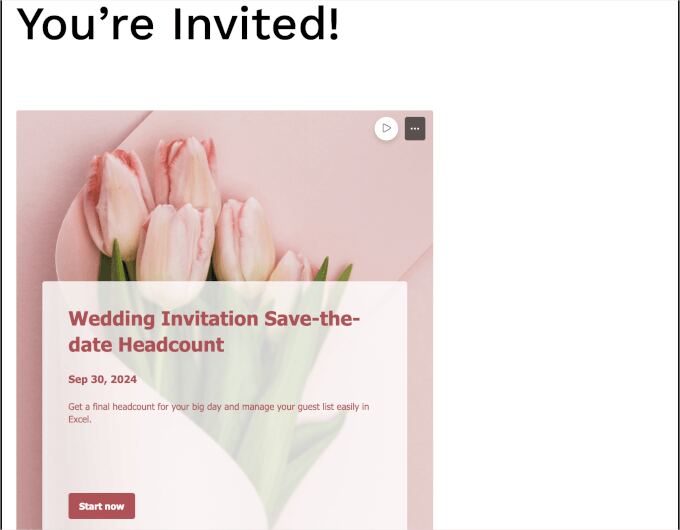
Now, you’ll be able to hit the ‘Put up’ or ‘Replace’ button to make it reside.
Right here’s what it looks as if on our demo website:

11. The right way to Embed HTML Bureaucracy in WordPress
HTML paperwork are in most cases hand-coded, so that you don’t have a drag-and-drop editor to edit your shape.
Thankfully, there are shape plugins that make putting in place HTML paperwork extra foolproof. One of the vital absolute best choices is the HTML Bureaucracy plugin. This plugin is excellent for putting in place easy touch paperwork that permit you to acquire knowledge from guests.

The most efficient factor is that you simply don’t must understand how to code to make use of HTML Bureaucracy.
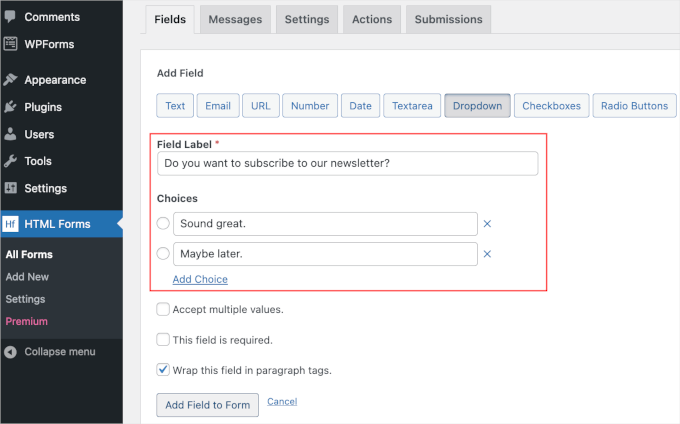
Including a brand new box is simple. Simply make a choice one from the to be had choices, and HTML Bureaucracy will ask you to regulate the sector’s information.

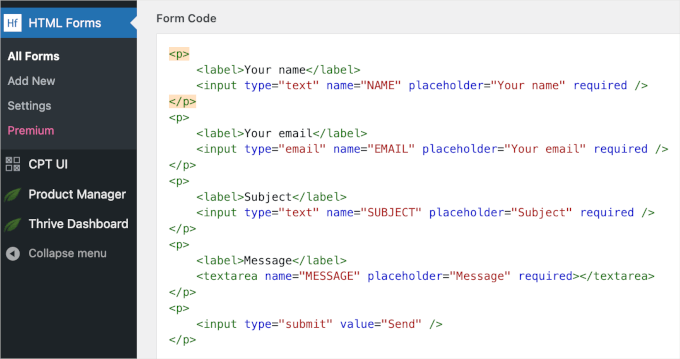
After clicking the ‘Upload Box to Shape’ button, HTML Bureaucracy will convert the information into an HTML snippet and put it within the ‘Shape Code’ space.
And that’s all there’s to it! Don’t overlook to click on the ‘Save Adjustments’ button to save lots of your growth.
Now, it’s time to post the shape.
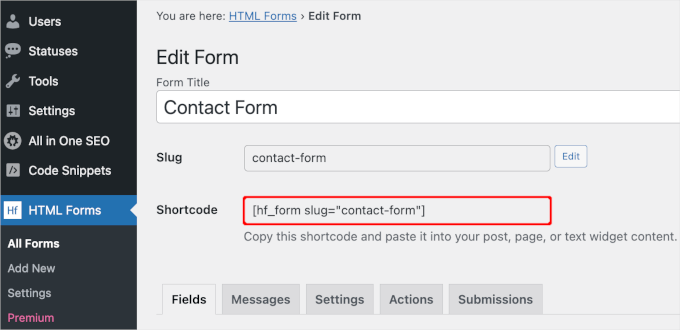
HTML Bureaucracy means that you can simply embed your shape on any submit, web page, or widget space. To try this, you’ll want the shape’s shortcode. You’ll be able to to find your shape’s shortcode on the most sensible a part of the ‘Edit Shape’ panel.

Let’s reproduction this shortcode to the clipboard.
You’ll be able to then open a web page or submit you need to show the HTML shape. For this educational, we’ll upload the shape to our ‘Touch’ web page.
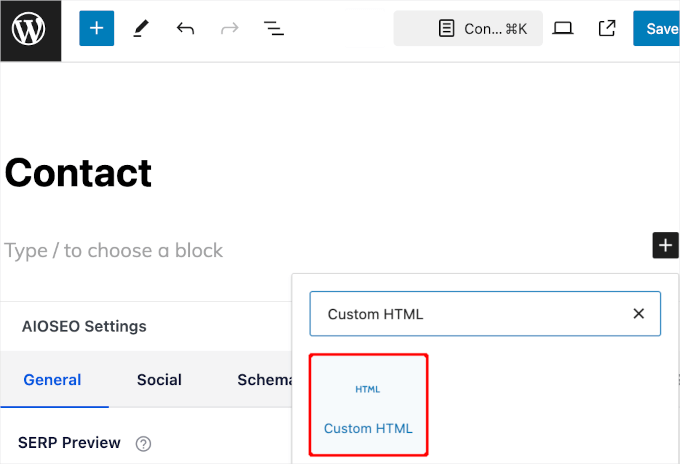
If you’re within the block editor, merely click on the ‘+’ button after which seek for ‘Customized HTML.’ Move forward and click on on it so as to add it on your web page.

You’ll be able to then paste the shortcode into the ‘Customized HTML’ block.
The WordPress block editor gained’t display you the shape. However concern now not. It’s going to display up at the web page whilst you reserve it.

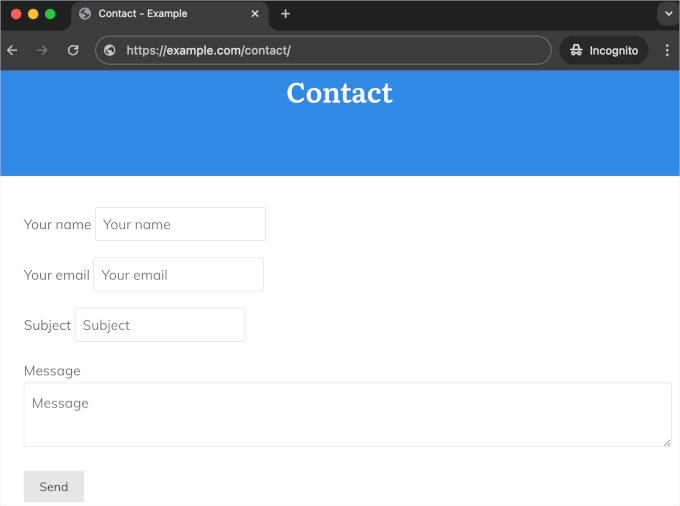
So, let’s hit the ‘Save’ button to look it in motion.
Right here’s what it would seem like for your site:

For detailed directions, you’ll be able to take a look at our information on tips on how to upload HTML paperwork to WordPress.
Incessantly Requested Questions About Embedding WordPress Bureaucracy
Have questions on embedding paperwork in WordPress? Listed here are some fast solutions that can assist you get began.
Are you able to embed paperwork in WordPress?
Sure. You’ll be able to simply embed paperwork in WordPress the use of quite a lot of plugins, together with WPForms, which is the most efficient multi-purpose shape builder.
How do I set up a kind in WordPress?
First, you’ll need to head over to Plugins » Upload New out of your WordPress admin. Your next step is to discover a shape plugin of your selection after which merely set up and turn on it. As soon as achieved, you’ll use the plugin to create a kind and embed it for your website the use of a shortcode or block.
The right way to arrange WPForms in WordPress?
To arrange WPForms, you’ll want to set up and turn on the WPForms plugin first. Subsequent, you’ll be able to create a brand new shape the use of the drag-and-drop builder and embed the shape for your site the use of a shortcode or the plugin’s block.
The right way to create a kind in WordPress with no plugin?
Developing a kind in WordPress with no plugin calls for customized HTML and PHP. You’ll be able to manually upload the shape HTML on your web page and take care of submissions with customized PHP on your theme’s purposes.php report. Since this isn’t beginner-friendly, we suggest the use of a shape builder as an alternative.
We are hoping this text has helped you learn to embed paperwork in WordPress. Subsequent, chances are you’ll need to test our different guides on tips on how to arrange WordPress shape monitoring in Google Analytics and tips on how to observe and cut back shape abandonment.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit The right way to Embed Bureaucracy in WordPress (Final Information for Novices) first gave the impression on WPBeginner.
WordPress Maintenance