A large a part of your site’s good fortune is determined by whether or not or no longer you’re ready to provoke your guests. No longer best along with your merchandise or services and products, but in addition with the way in which you keep in touch and the way well-designed your site is. As a result of let’s face it, web pages are ceaselessly first impressions. And very similar to another more or less first influence, you need it to go away a excellent aftertaste.
Now, when you’re in search of a singular strategy to put a few of your content material within the highlight, developing refined overlapping animations could be simply what you’re in search of. Those refined overlapping animations are more or less like a slideshow in your guests. They don’t must scroll or click on on anything else, the content material simply displays up in a sublime means.
Let’s get to it!
Preview
Sooner than we dive into the educational, let’s take a snappy take a look at the end result throughout other display screen sizes.
Desktop

Cellular

Way
- We’ll get started off by means of including the entire design parts we want in a vertical order, with out the overlap
- As we’re including the entire design parts, we’ll additionally upload customized animations with a undeniable animation extend
- Those animation delays will best make sense whenever you’ve long past during the ultimate a part of the educational which makes a speciality of overlaps
- Crucial a part of this instructional is the use of formed Divider Modules with the similar background colour because the phase to make row content material ‘disappear’ on extend
- You’ll be able to practice this option to any more or less design you’re running on as soon as you recognize the other steps which can be vital to make the method paintings
Let’s Get started Growing!
Upload New Phase
Background Colour
Get started by means of developing a brand new web page or opening an current one and upload a typical phase to it. Open the phase settings and upload a background.
- Background Colour: #f3f3ec

Upload Row #1
Column Construction
Proceed by means of including a brand new row in your phase the use of the next column construction:

Sizing
With out including any modules but, open the row settings and make allowance the row to take in all the width of the display screen. The explanation why we’re doing that is to do away with the entire default pixel spacing. Within the upcoming steps, we’ll upload the entire house we want the use of a viewport unit as a substitute.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Upload Textual content Module to Column
Upload H2 Content material
Let’s get started including modules! The primary module we want is a Textual content Module with some H2 content material. Keep in mind that this module will ‘disappear’ after a couple of seconds, so you need to stay it brief, related and rememberable.

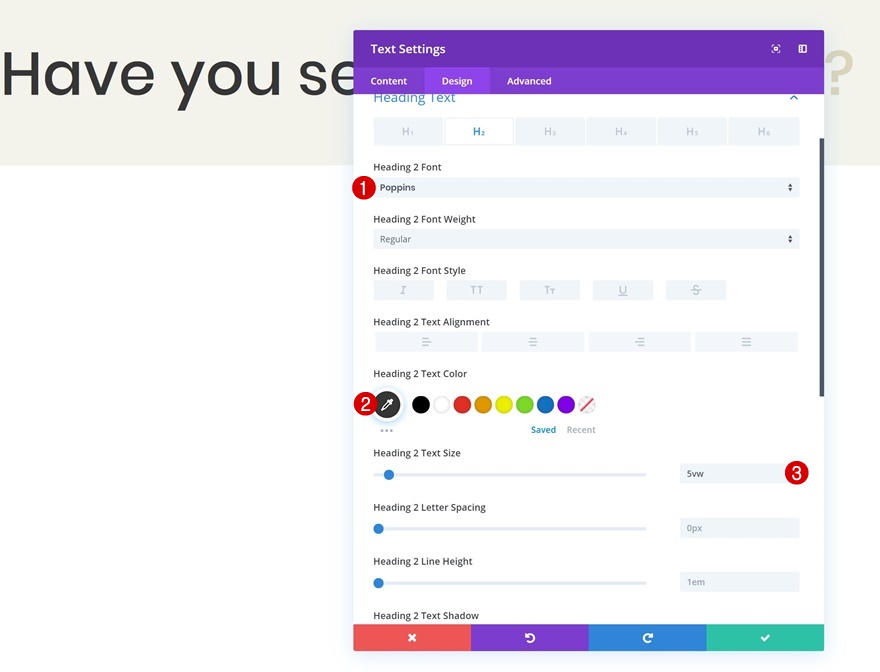
H2 Textual content Settings
Then, pass to the design tab and alter the H2 textual content settings.
- Heading 2 Font: Poppins
- Heading 2 Textual content Colour: #333333
- Heading 2 Textual content Dimension: 5vw

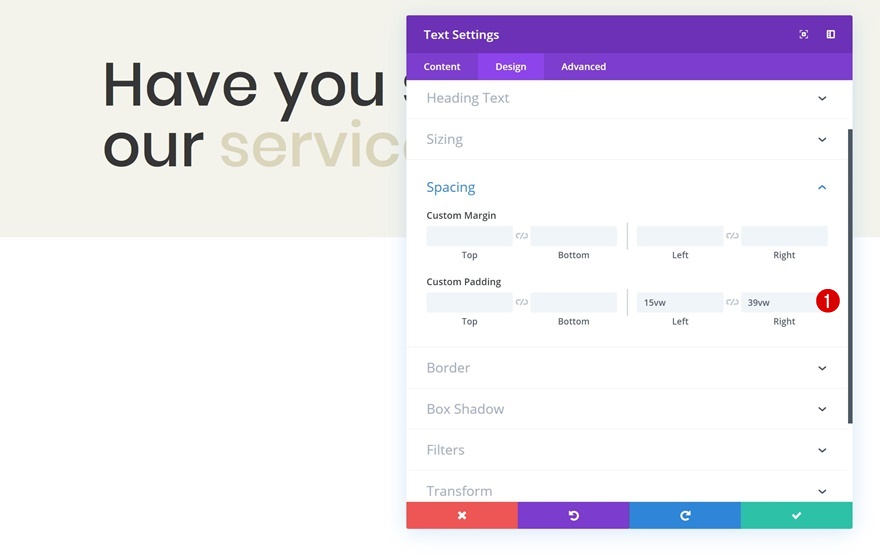
Spacing
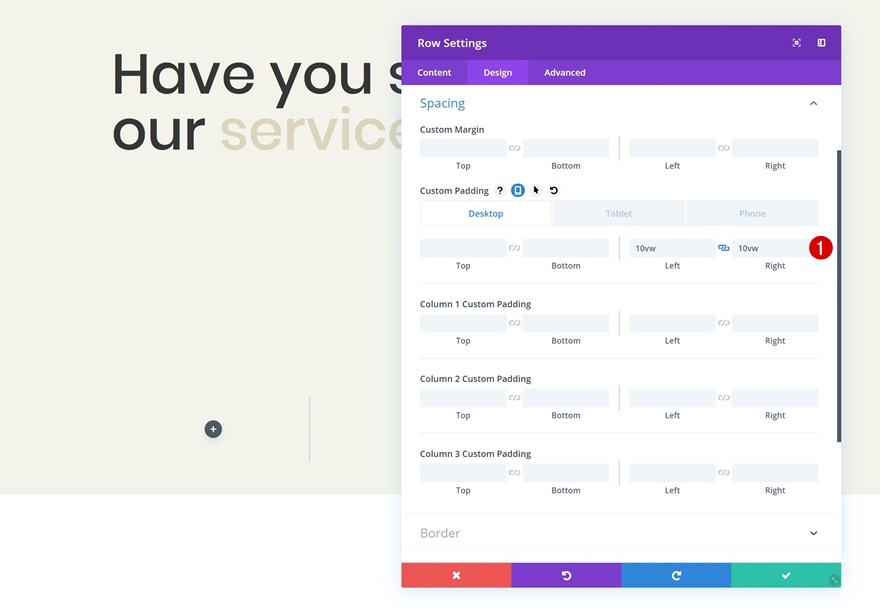
Create the gap you need the use of some left and proper padding within the spacing settings.
- Left Padding: 15vw
- Proper Padding: 39vw

Upload Divider Module to Column
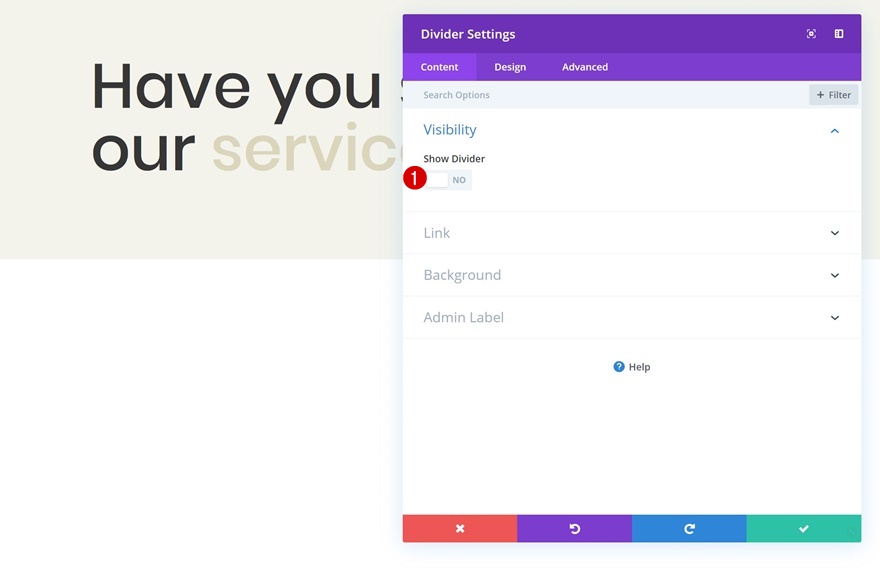
Visibility
Directly to the following module, which is a Divider Module. We’re the use of this module to make the Textual content Module ‘disappear’. There are 4 issues we’ll want for that; a background colour (this is in the similar colour because the phase so you’ll be able to’t realize it), sufficient padding (to ensure you’ll be able to overlap the entire content material within the earlier module), a vertical overlap (to hide up all the module space), and an animation extend (to present the primary module time to have its shine sooner than taking on). Whenever you upload the Divider Module, be sure you disable the ‘Display Divider’ choice.
- Display Divider: No

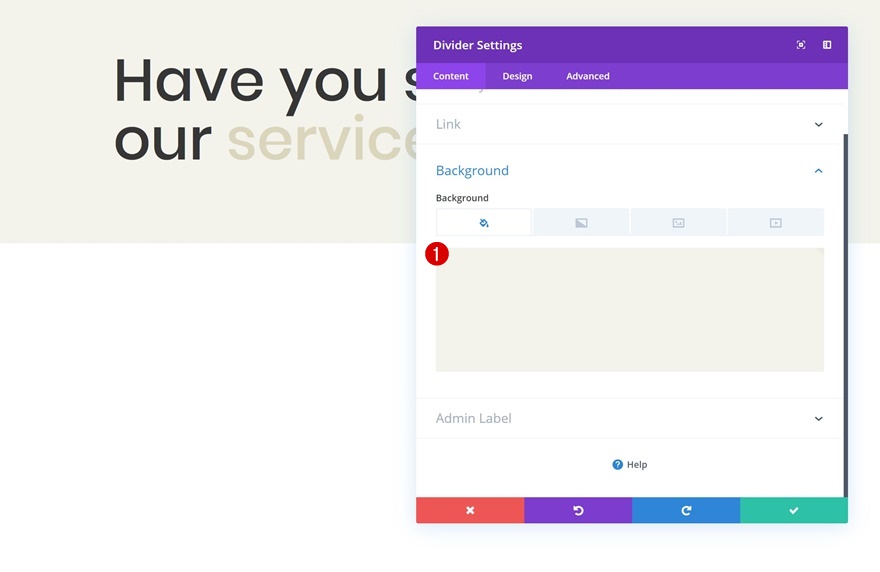
Background Colour
Then, pass to the background settings and upload a background colour. Be sure you’re the use of the similar background colour as you probably did for the phase to create a clean impact.
- Background Colour: #f3f3ec

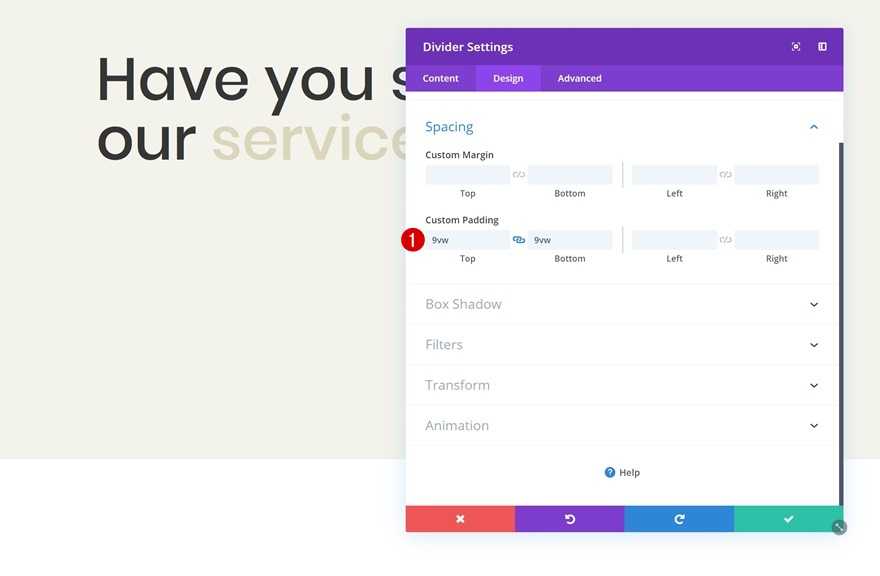
Spacing
Proceed by means of giving the divider module a larger dimension by means of including some best and backside padding within the spacing settings.
- Best Padding: 9vw
- Backside Padding: 9vw

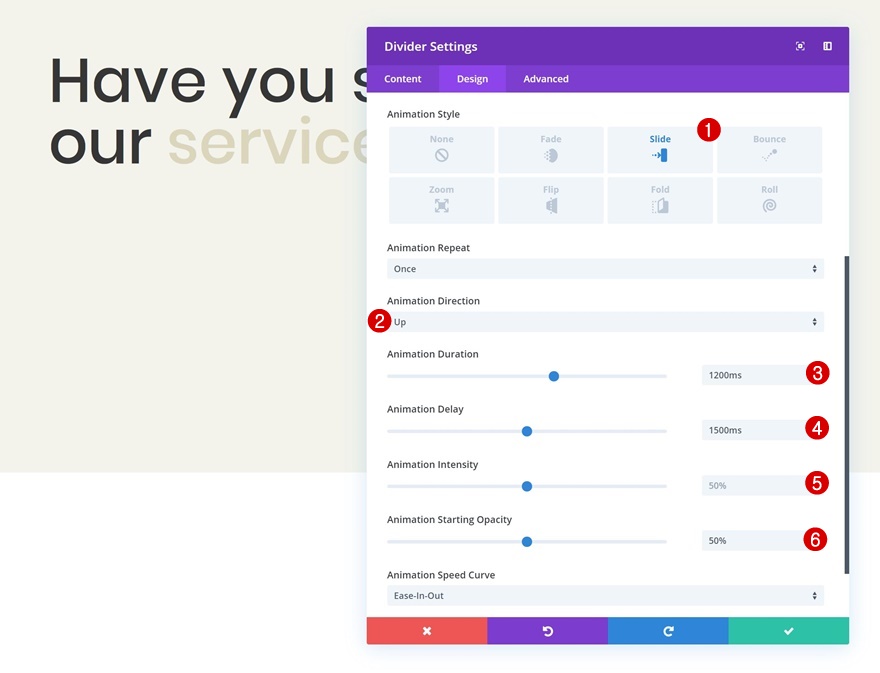
Animation
And entire the divider’s settings by means of including a behind schedule animation.
- Animation Taste: Slide
- Animation Path: Up
- Animation Period: 1200ms
- Animation Extend: 1500ms
- Animation Depth: 50%
- Animation Beginning Opacity: 50%

Upload Row #2
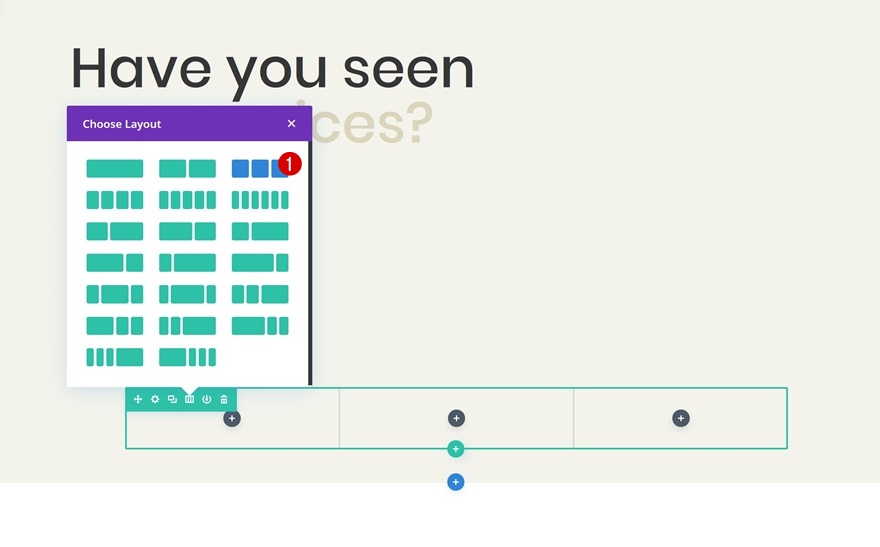
Column Construction
Directly to the second one row! Make a choice the next column construction:

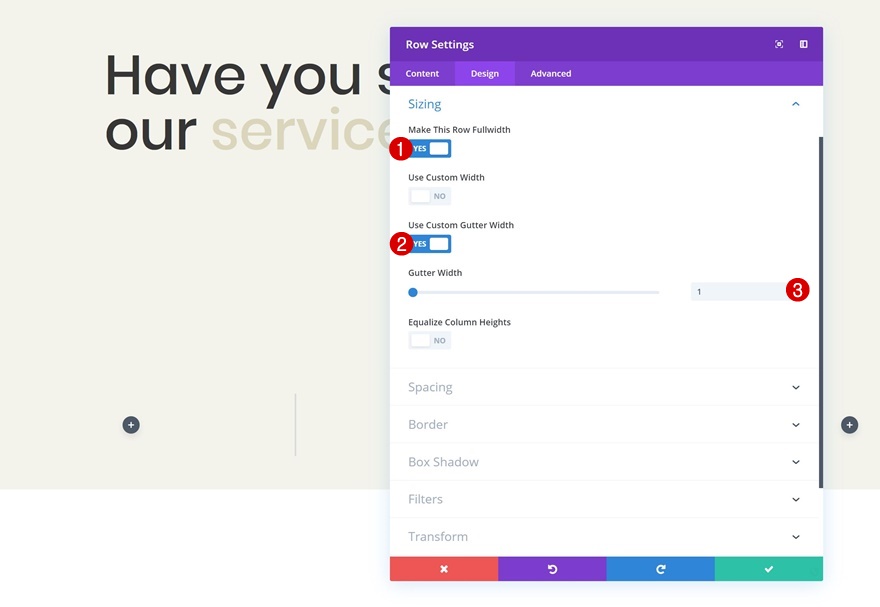
Sizing
With out including any modules but, open the row settings and make allowance the row to take in all the width of the display screen.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Spacing
Then, upload some padding to the left and proper facet of the row within the spacing settings.
- Left Padding: 10vw (Desktop), 2vw (Pill & Telephone)
- Proper Padding: 10vw (Desktop), 2vw (Pill & Telephone)

Show
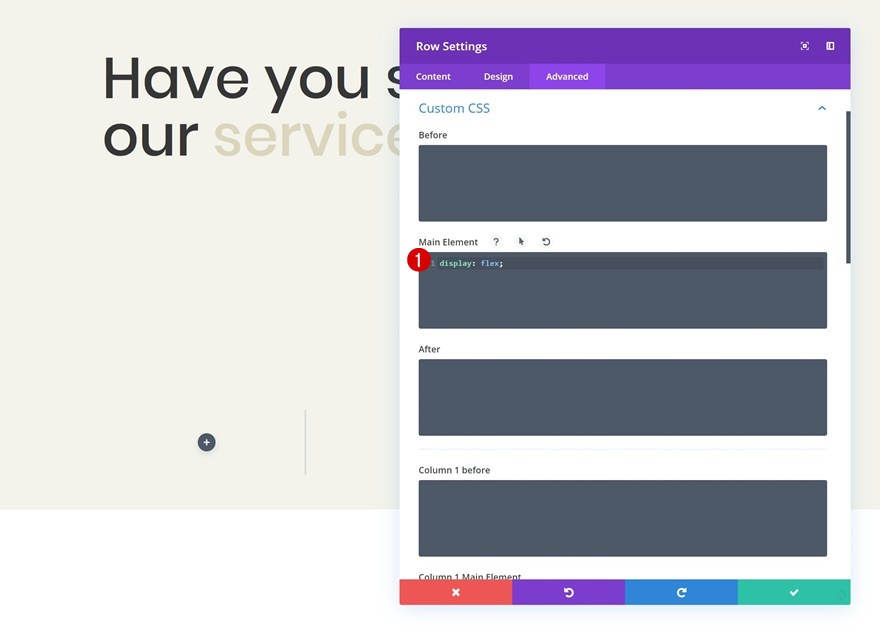
We’re additionally ensuring the columns seem subsequent to one another on smaller display screen sizes by means of including one unmarried line of CSS code to the principle component of the row.
show: flex;

Upload Blurb Module to Column 1
Upload Content material
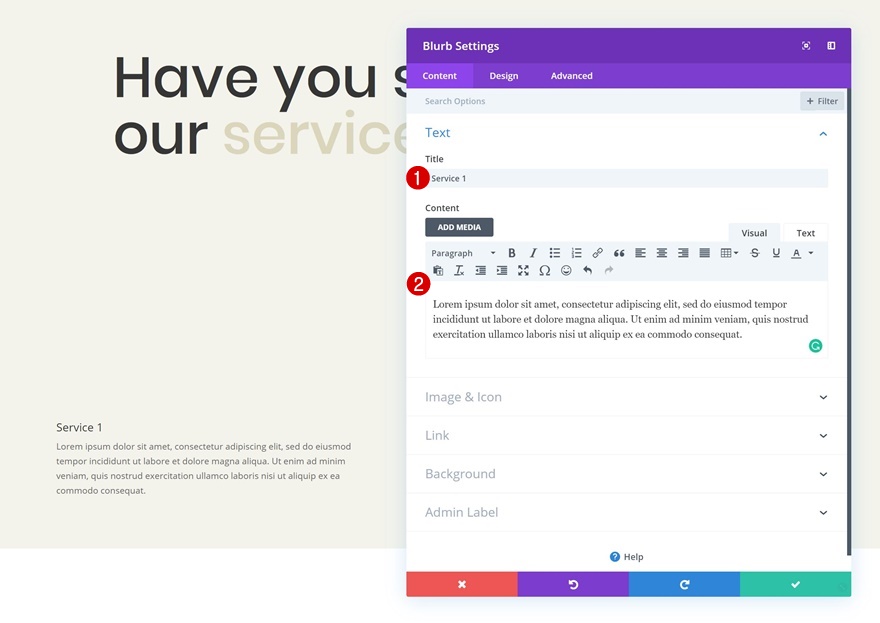
Time to begin including modules! Upload a Blurb Module to column 1 and input some content material of your selection.

Make a choice Icon
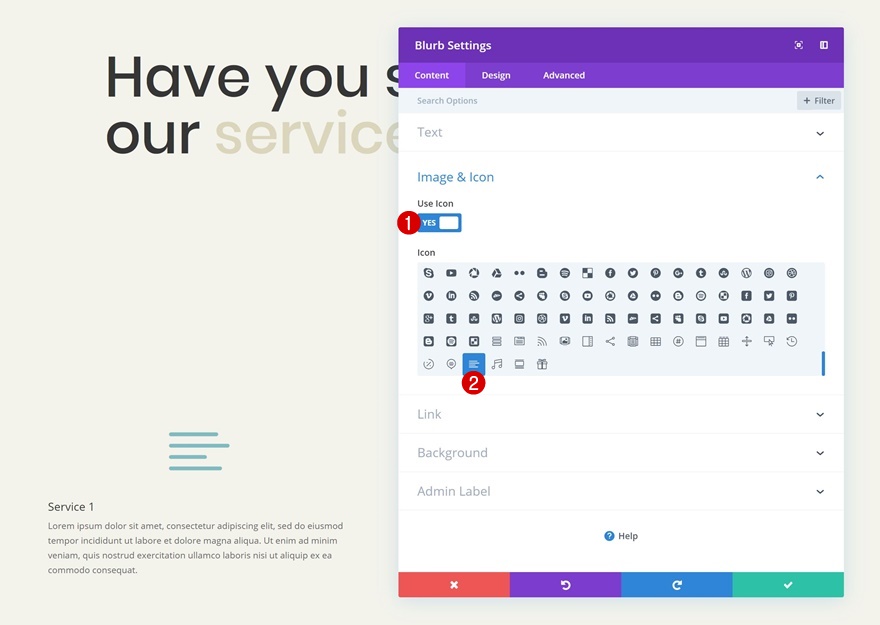
Proceed by means of deciding on an icon of your selection.

Icon Settings
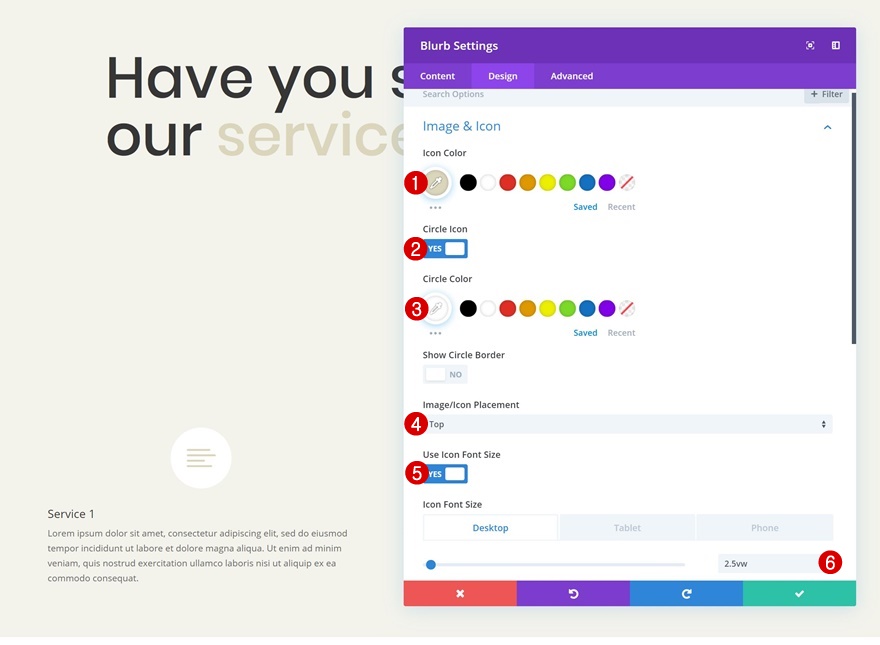
Alter the semblance of your icon subsequent.
- Icon Colour: #dbd6bd
- Circle Icon: Sure
- Circle Icon: #ffffff
- Symbol/Icon Placement: Best
- Use Icon Font Dimension: Sure
- Icon Font Dimension: 2.5vw (Desktop), 1.7vw (Pill), 1.9vw (Telephone)

Name Textual content Settings
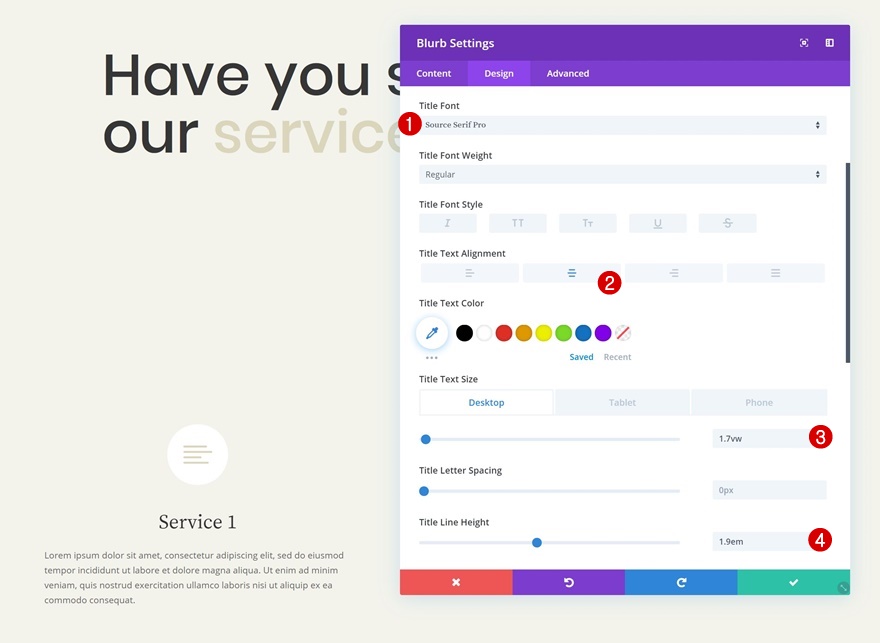
Exchange the name textual content settings as nicely.
- Name Font: Supply Serif Professional
- Name Textual content Alignment: Middle
- Name Textual content Dimension: 1.7vw (Desktop), 2.1vw (Pill), 2.5vw (Telephone)
- Name Line Top: 1.9em

Frame Textual content Settings
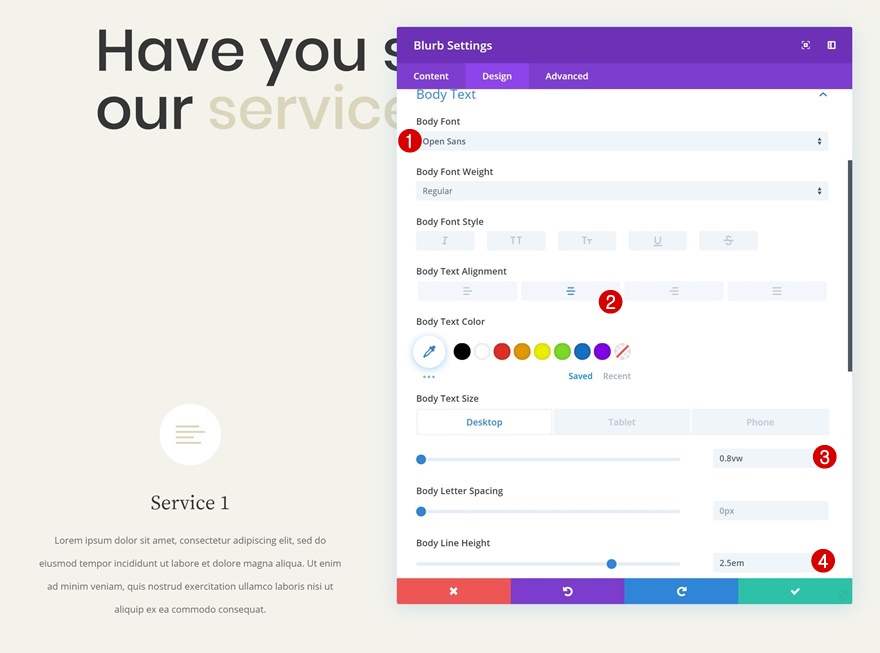
In conjunction with the frame textual content settings.
- Frame Font: Open Sans
- Frame Textual content Alignment: Middle
- Frame Textual content Dimension: 0.8vw (Desktop), 1.2vw (Pill), 1.6vw (Telephone)
- Frame Line Top: 2.5em

Sizing
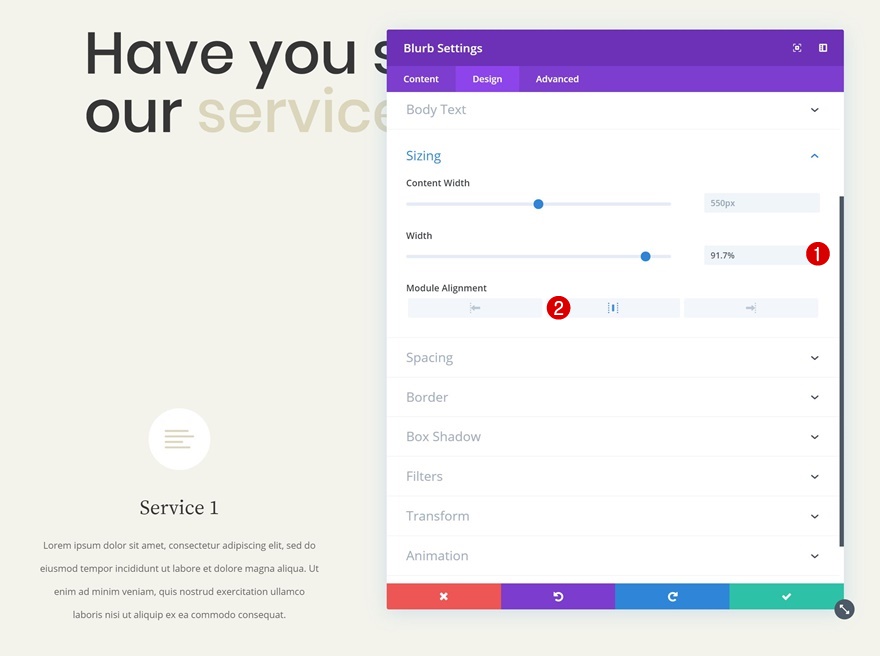
We’re somewhat shrinking the dimensions of the module to ensure there’s enough room between this module and the modules we’ll upload to the second one and 3rd columns.
- Width: 91.7%
- Module Alignment: Middle

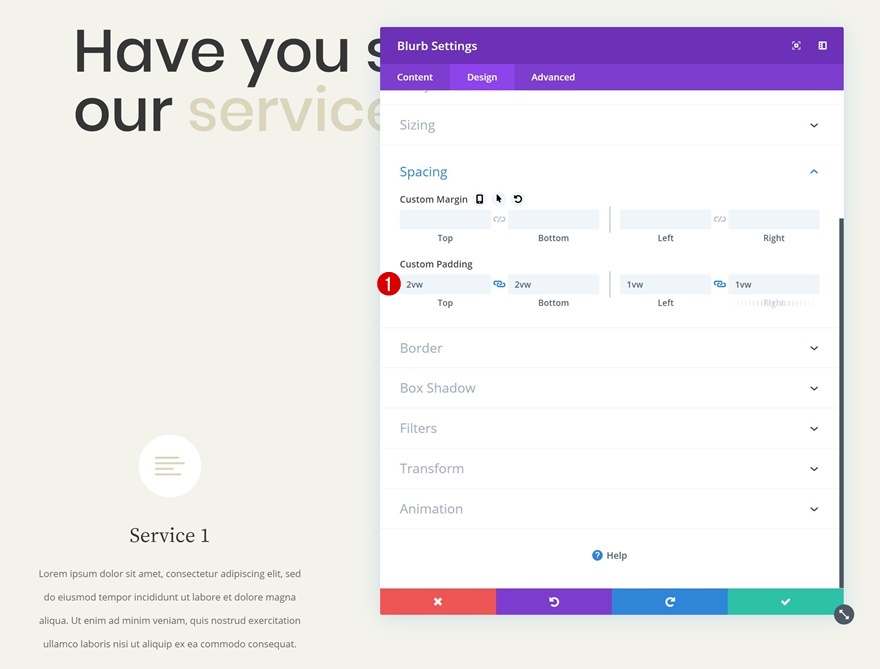
Spacing
We’ll additionally upload some more room to the module the use of customized padding values.
- Best Padding: 2vw
- Backside Padding: 2vw
- Left Padding: 1vw
- Proper Padding: 1vw

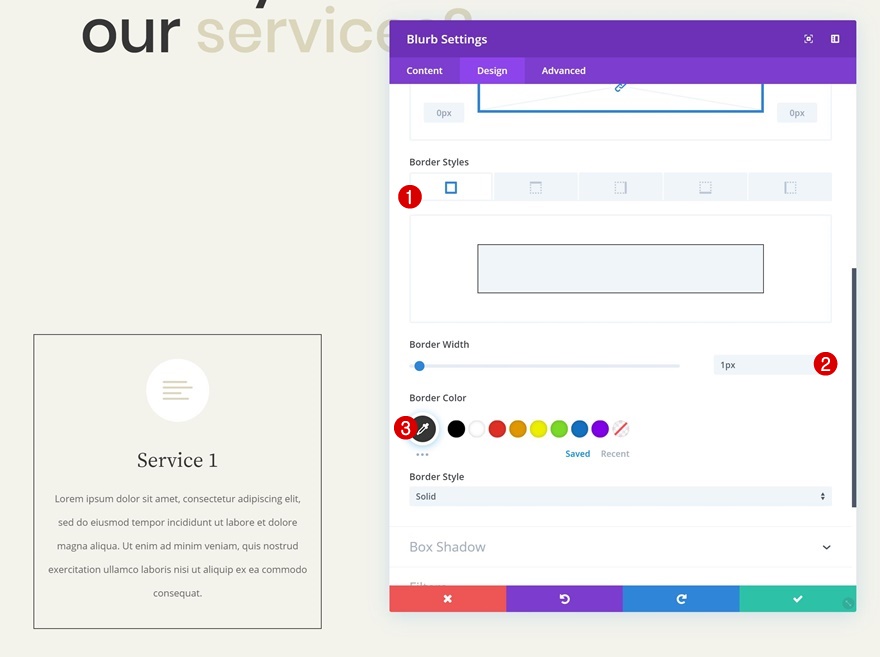
Border
Then, pass to the border settings and upload a refined border to outline the module.
- Border Width: 1px
- Border Colour: #333333

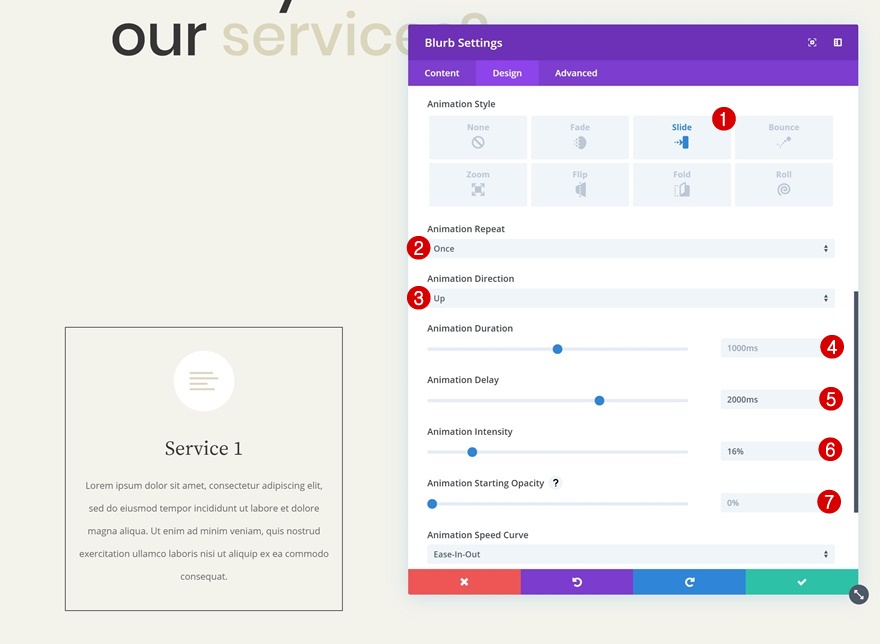
Animation
Whole the Blurb Module design by means of including a behind schedule animation. As you’ll be able to realize, the extra design parts we upload, the upper the animation extend.
- Animation Taste: Slide
- Animation Repeat: As soon as
- Animation Path: Up
- Animation Period: 1000ms
- Animation Extend: 2000ms
- Animation Depth: 16%
- Animation Beginning Opacity: 0%

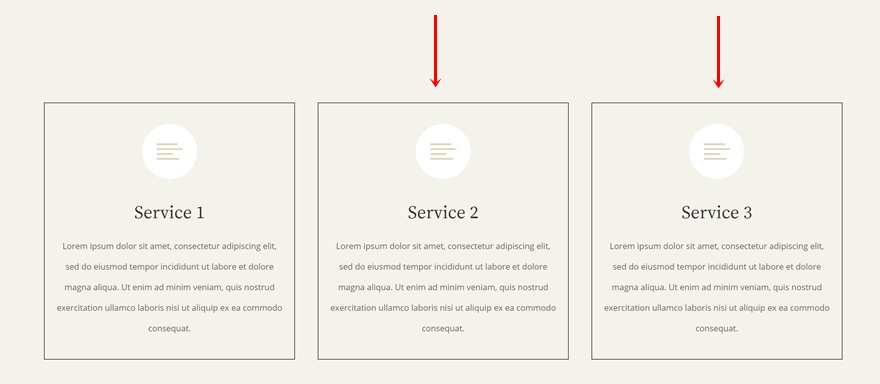
Clone Blurb Module Two times & Position Duplicates in Final Columns
Whenever you’ve finished the Blurb Module design, you’ll be able to pass forward and clone it two times. Position the duplicates within the two final columns of the row.

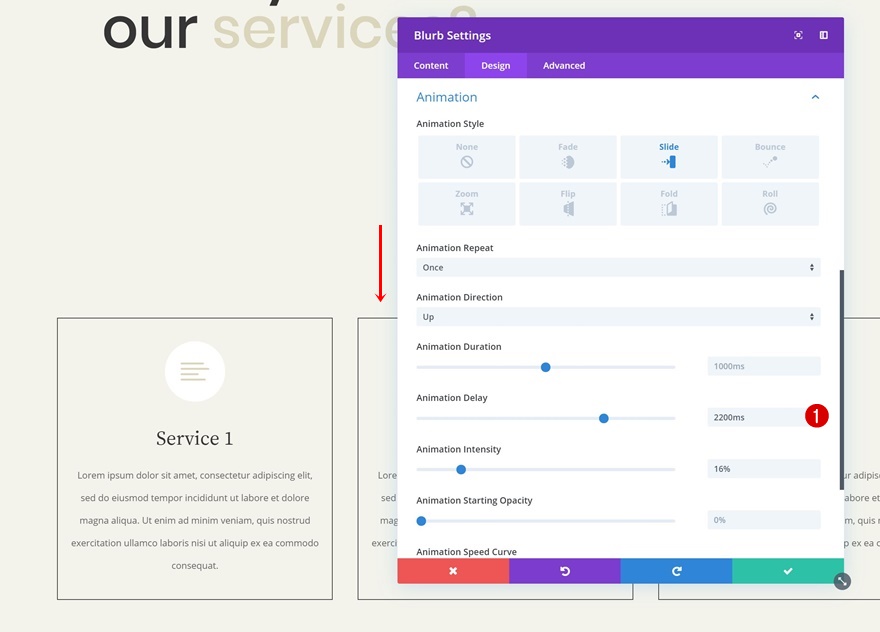
Exchange Animation of Reproduction #1
Exchange the animation extend of the primary replica.
- Animation Extend: 2200ms

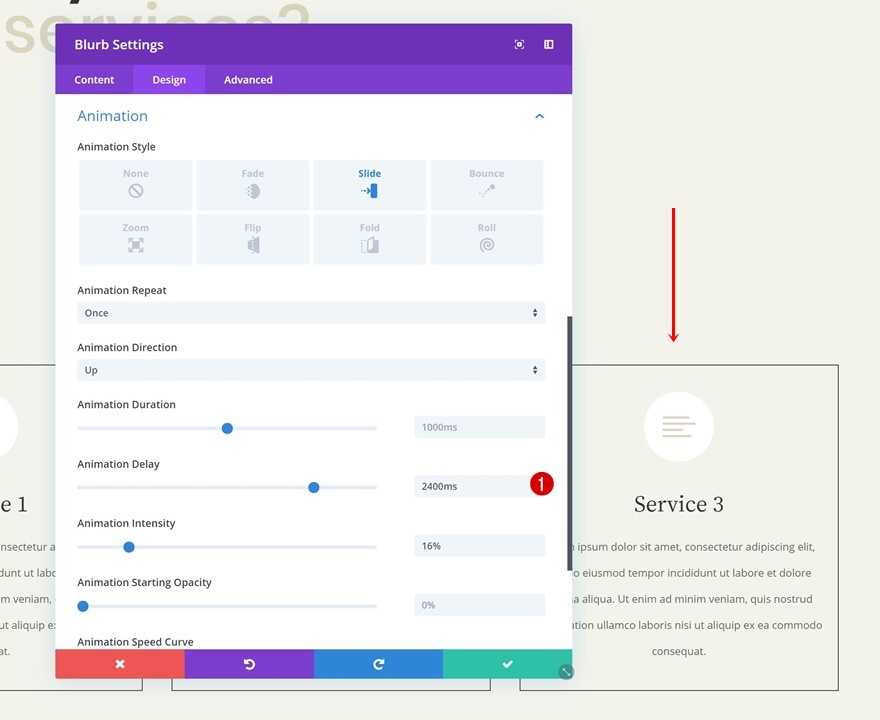
Exchange Animation of Reproduction #2
Then, open the second one replica and alter the animation extend there as nicely.
- Animation Extend: 2400ms

Upload Divider Module to Column 3
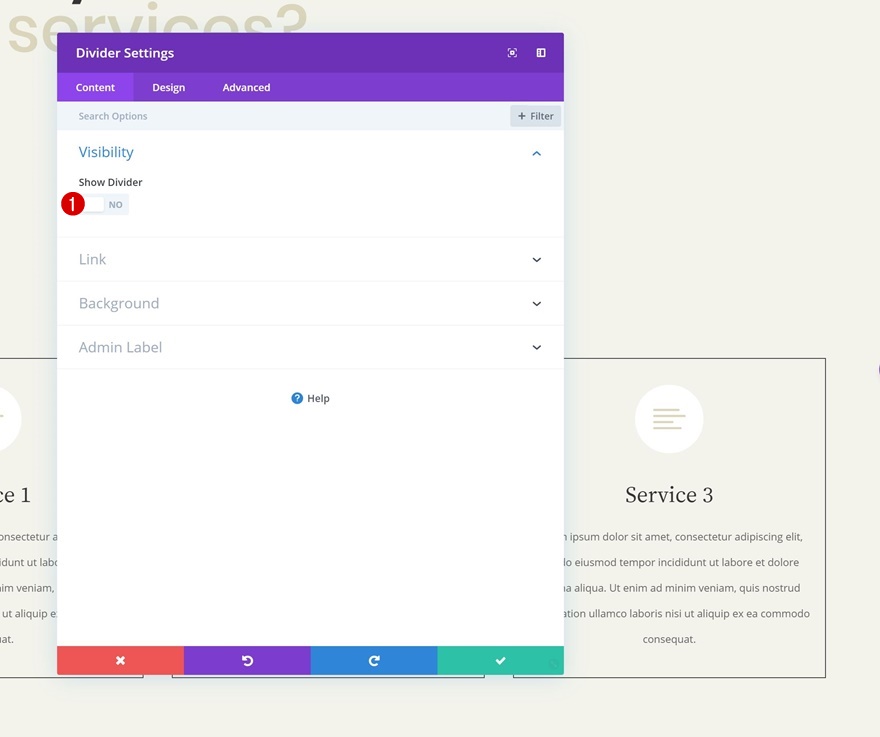
Visibility
The following and ultimate module we want on this row is a Divider Module. We’re, once more, the use of this module to create the behind schedule overlap which can help in making the Blurb Modules ‘disappear’. Whenever you’ve added the Divider Module to column 3, make sure that the ‘Display Divider’ choice is disabled.
- Display Divider: No

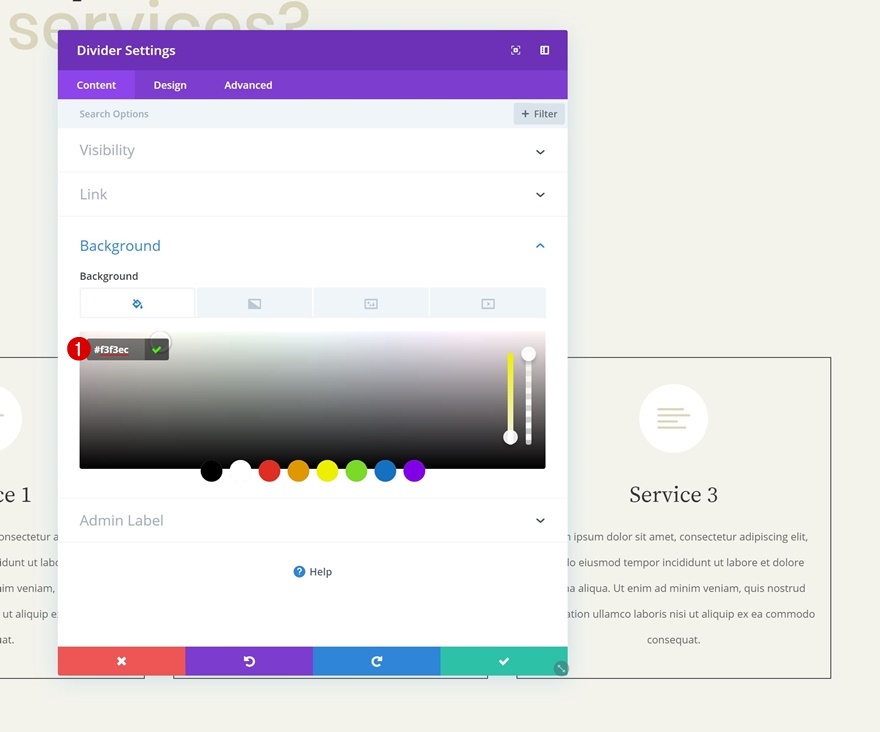
Background Colour
Proceed by means of including a background colour to the divider. Be sure you’re the use of the similar colour as you probably did for the phase background.
- Background Colour: #f3f3ec

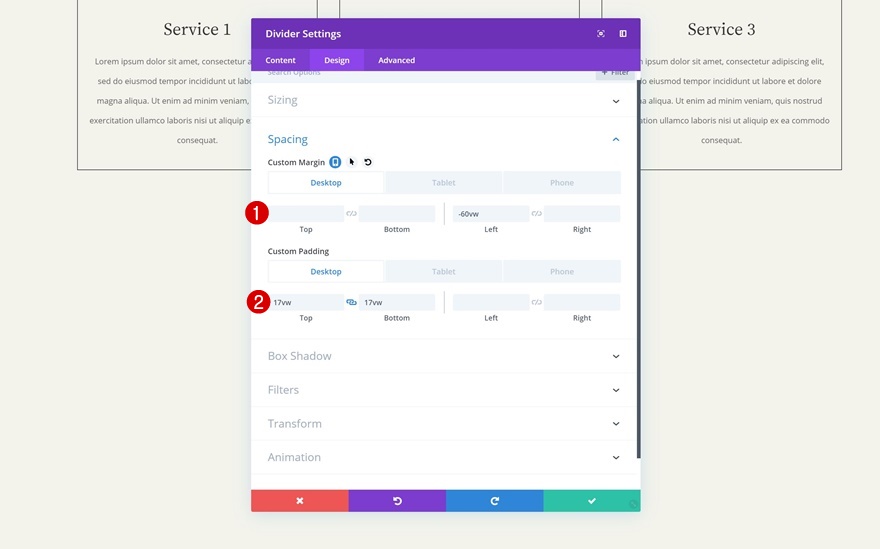
Spacing
Then, we’ll pass to the spacing settings and building up the dimensions of the divider module so it could actually, later in this submit, overlap all 3 of the Blurb Modules.
- Left Margin: -60vw (Desktop), -64vw (Pill & Telephone)
- Best Padding: 17vw (Desktop), 27vw (Pill), 30vw (Telephone)
- Backside Padding: 17vw (Desktop), 27vw (Pill), 34vw (Telephone)

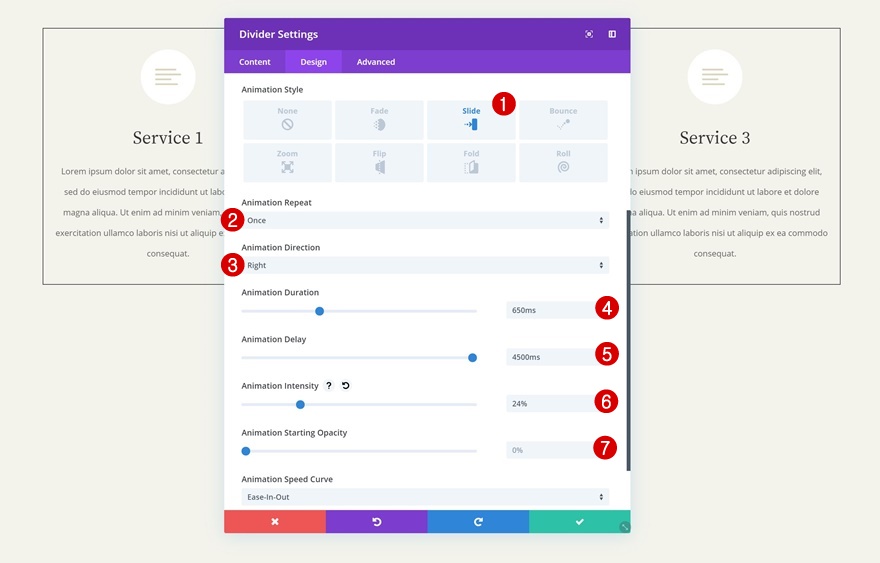
Animation
Ultimate however no longer least, upload a behind schedule animation.
- Animation Taste: Slide
- Animation Repeat: As soon as
- Animation Path: Proper
- Animation Period: 650ms
- Animation Extend: 4500ms
- Animation Depth: 24%
- Animation Beginning Opacity: 0%

Clone Row #2
Whenever you’ve finished the second one row and all of its modules, you’ll be able to pass forward and clone it.

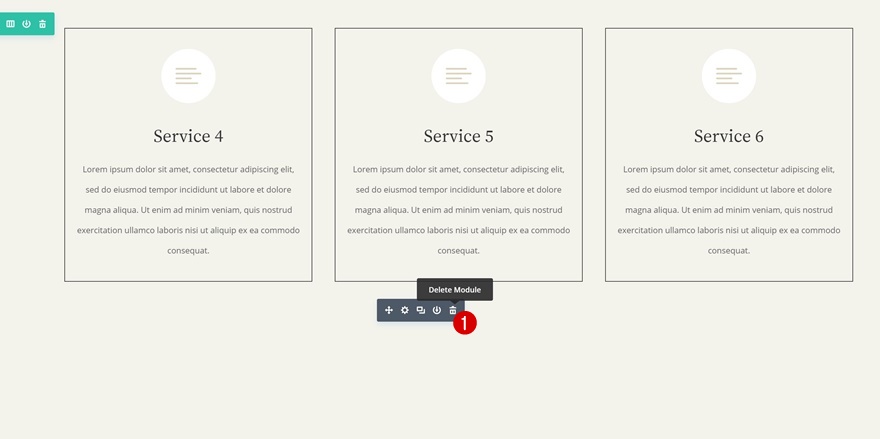
Take away Divider Module in New Row
Take away the Divider Module within the replica row.

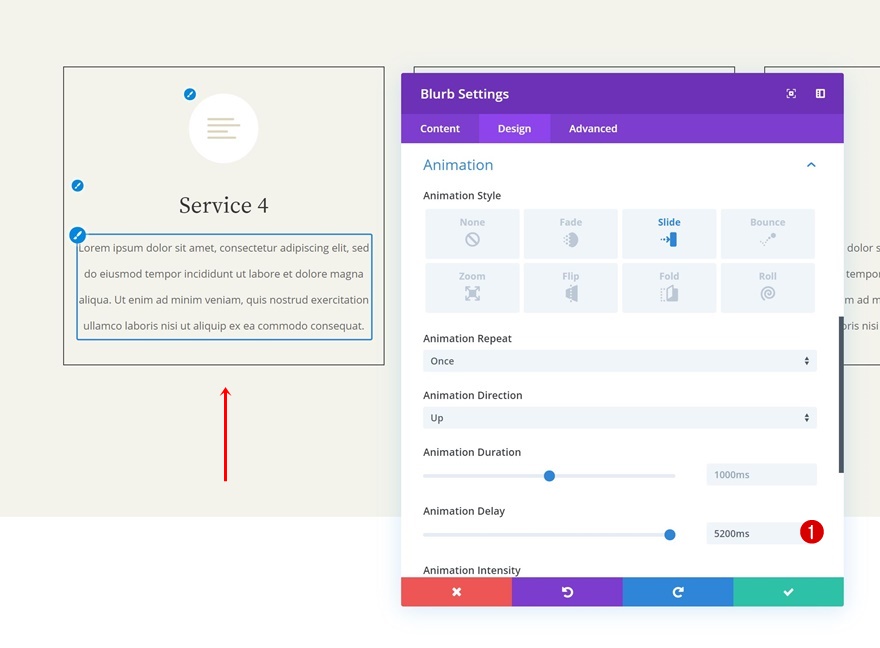
Exchange Animation Extend of Blurb Module #1
Then, open the primary Blurb Module and alter the animation extend.
- Animation Extend: 5200ms

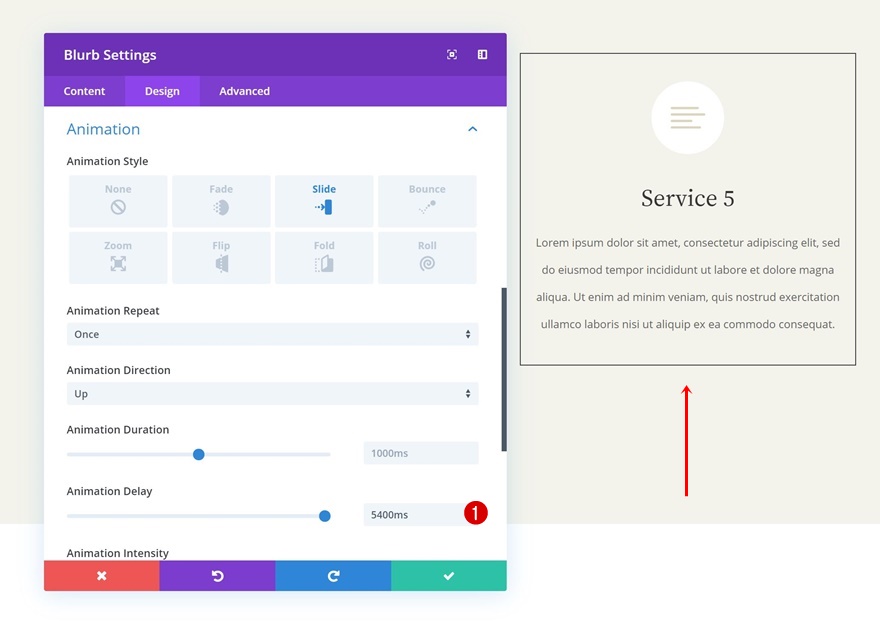
Exchange Animation Extend of Blurb Module #2
Do the similar factor for the Blurb Module in column 2.
- Animation Extend: 5400ms

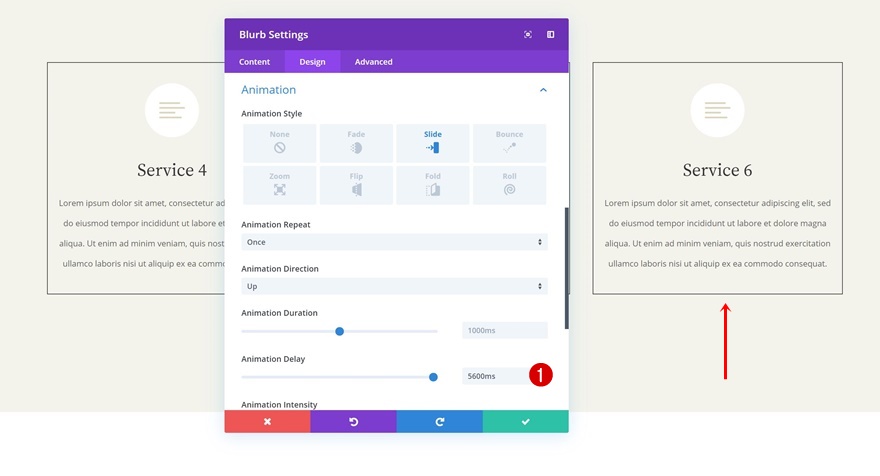
Exchange Animation Extend of Blurb Module #3
And alter the animation extend for the Blurb Module in column 3 as nicely.
- Animation Extend: 5600ms

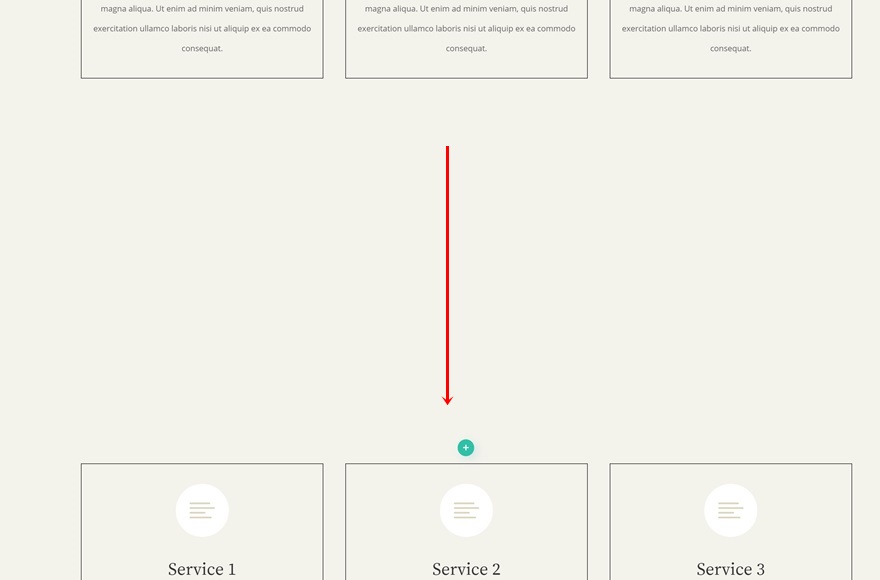
Upload Overlaps
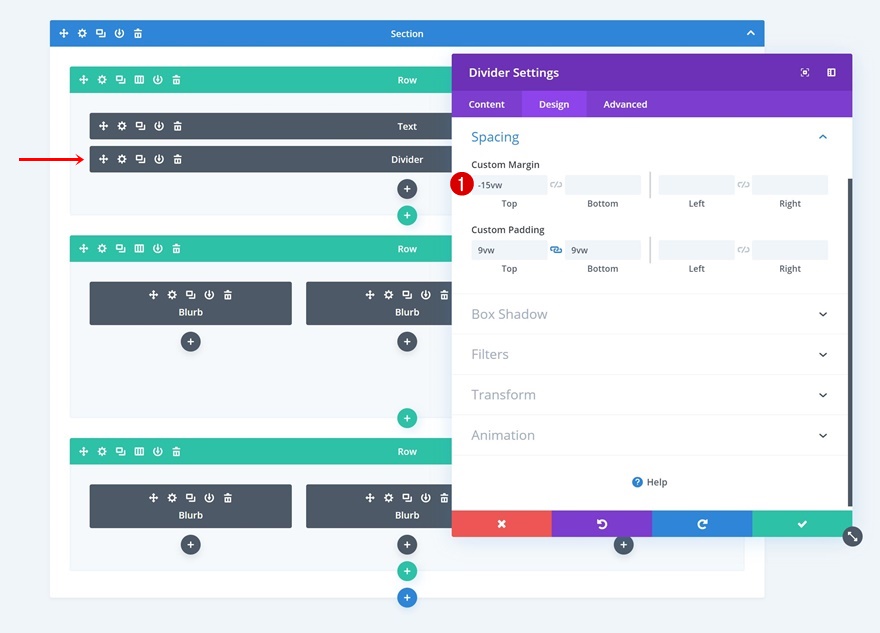
Upload Overlap to Divider Module #1
Now that we’ve got the entire design parts we want, we will be able to get started developing the overlaps! Those overlaps will give which means to the animation delays we’ve added all through the educational. Get started with the Divider Module within the first row you’ve created.
- Best Margin: -15vw

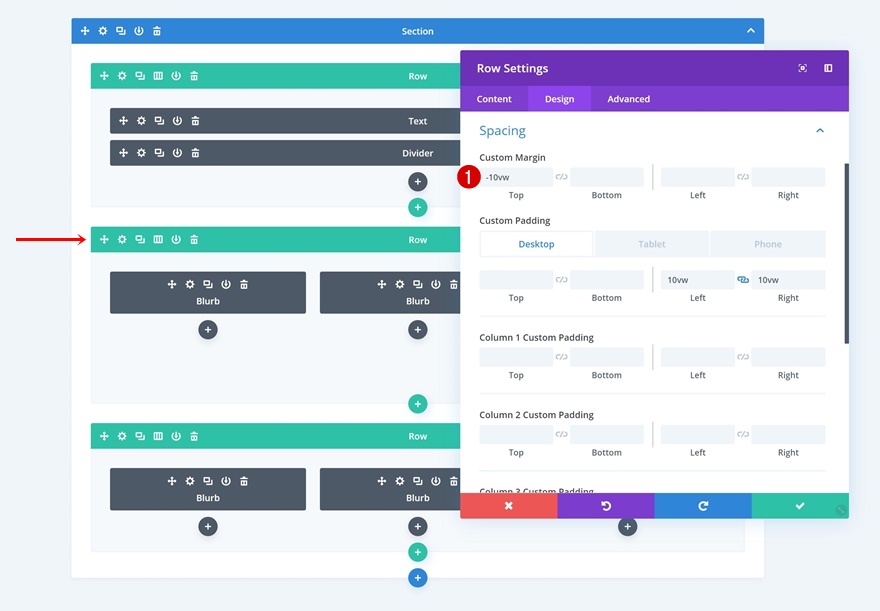
Upload Overlap to Row #2
Then, open the second one row and upload some detrimental best margin to it.
- Best Margin: -10vw

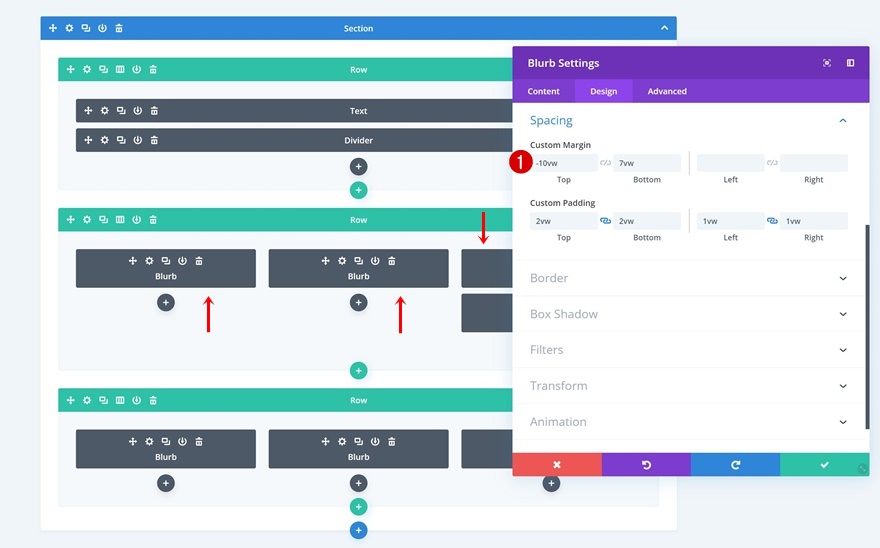
Upload Overlap to Blurb Modules in Row #2
Open each and every one of the most Blurb Modules in the second one row and upload some customized margin values to them.
- Best Margin: -10vw
- Backside Margin: 7vw

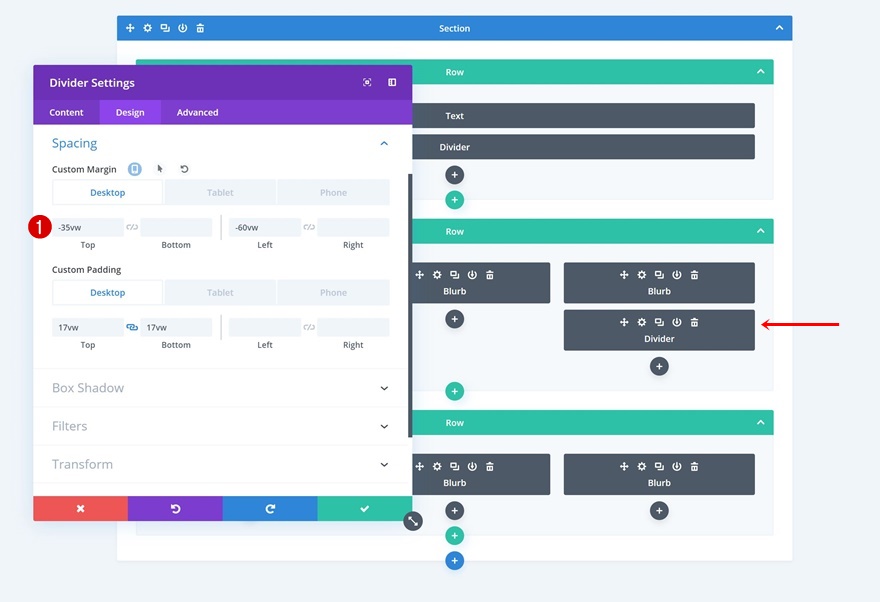
Upload Overlap to Divider Module #2
Transfer directly to the Divider Module which you’ll be able to in finding within the 3rd column of the second one row and create the overlap.
- Best Margin: -35vw (Desktop), -47vw (Pill), -72vw (Telephone)

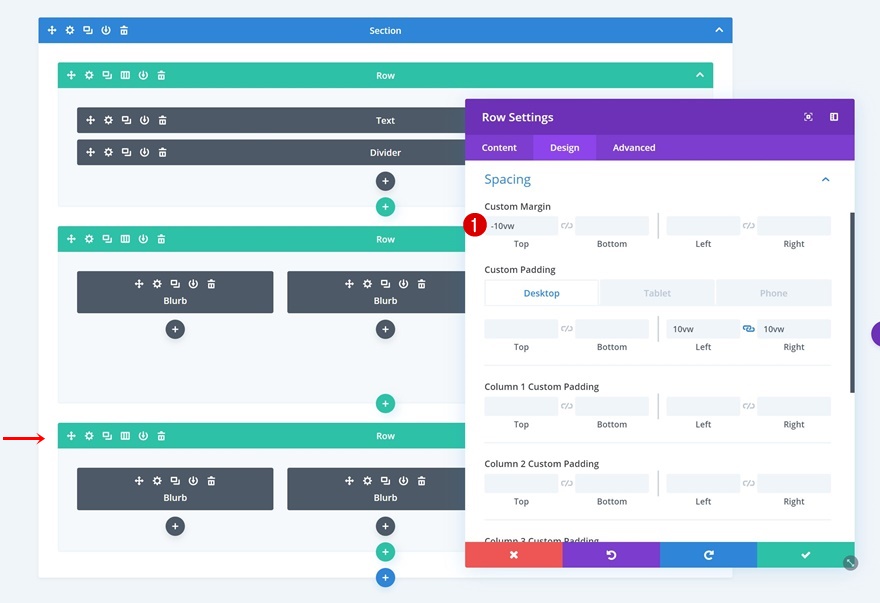
Upload Overlap to Row #3
Proceed by means of opening the 3rd row’s settings and upload some detrimental best margin.
- Best Margin: -10vw

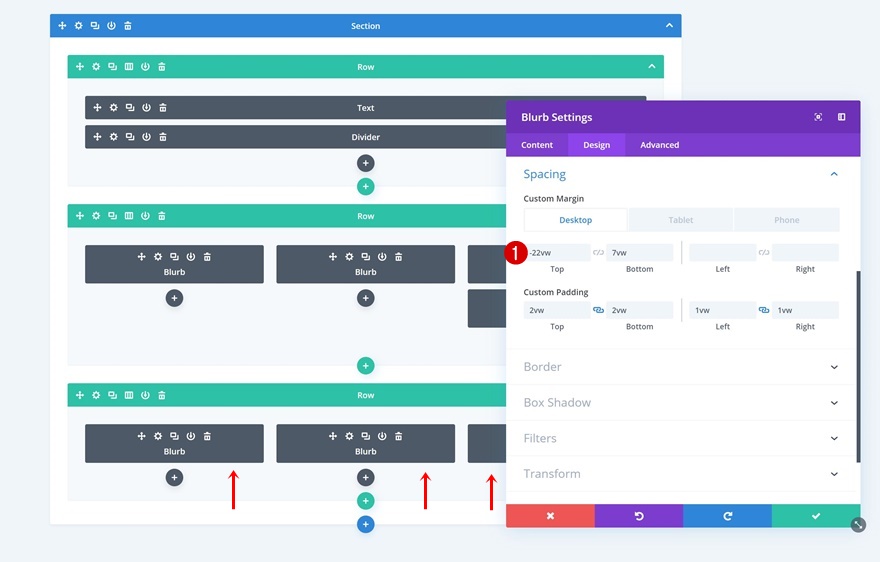
Upload Overlap to Blurb Modules in Row #3
Ultimate however no longer least, upload some customized margin values to each and every one of the most Blurb Modules within the 3rd row. Whenever you go out the Visible Builder, you’ll have the ability to see the animation happen in actual time!
- Best Margin: -22vw (Desktop), -46vw (Pill), -70vw (Telephone)
- Backside Margin: 7vw

Ultimate Ideas
On this submit, we’ve proven you methods to create refined overlapping animations. This can be a nice strategy to information guests during the content material you’re sharing and provides your site an increased appear and feel. When you’ve got any questions or ideas, be sure you go away a remark within the remark phase underneath!
The submit How to Create Overlapping Animations on Delay with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design