Having a Wisdom base in your web site may also be an especially treasured asset each in your shoppers and your staff. And if achieved proper, a data base can change into a long-standing hallmark of high quality assurance for your small business. They are able to be an excellent answer for FAQs, Documentation, Device manuals, Tutorials, and a lot more.
On this instructional, I’m going to turn you upload a data base for your web site with Divi. To do that, I’ll be the usage of the Echo Knowledge Base plugin (unfastened model) which has some useful configuration choices that make it simple to arrange and elegance your wisdom base pages. I’ll additionally display how you’ll taste the data base primary web page and article pages the usage of the Divi Builder.
Sneak Peek
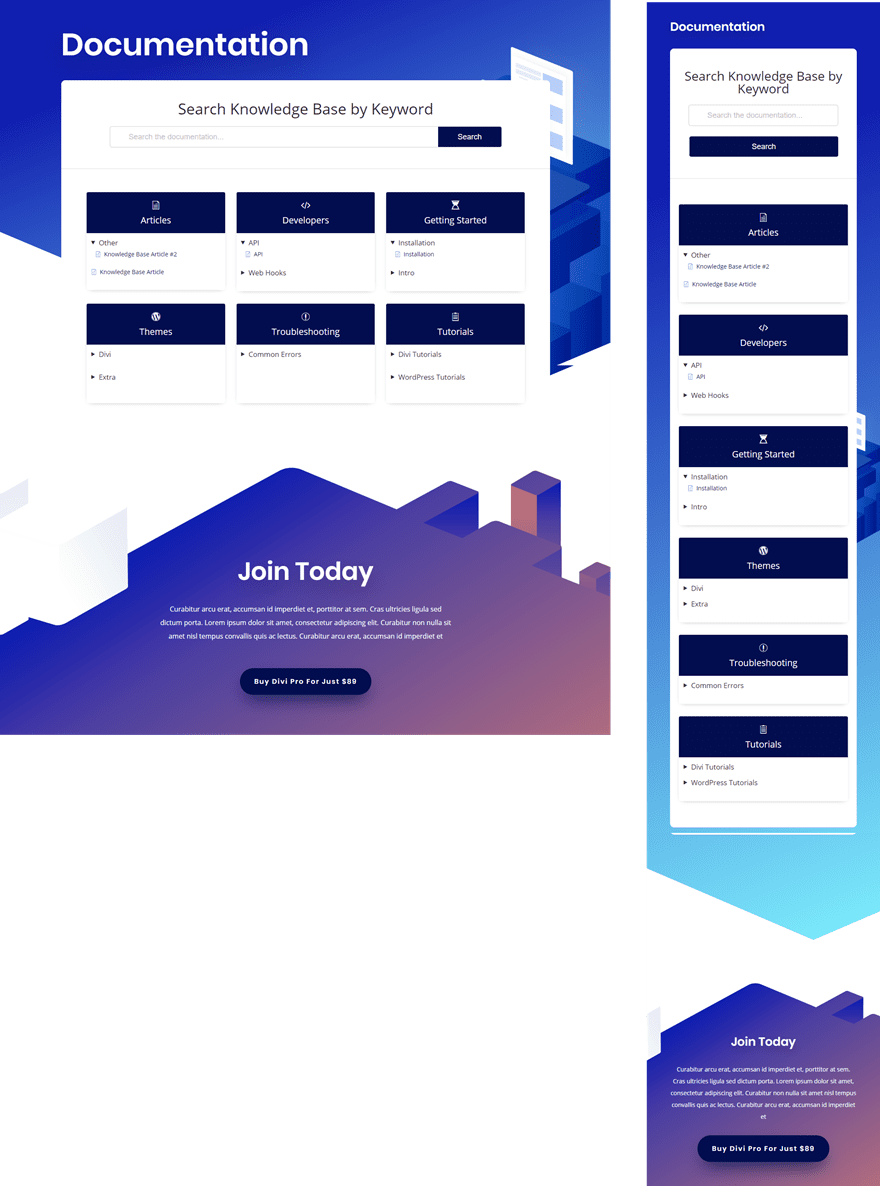
Here’s a sneak peek of what we can be development.
The Major Wisdom Base Web page

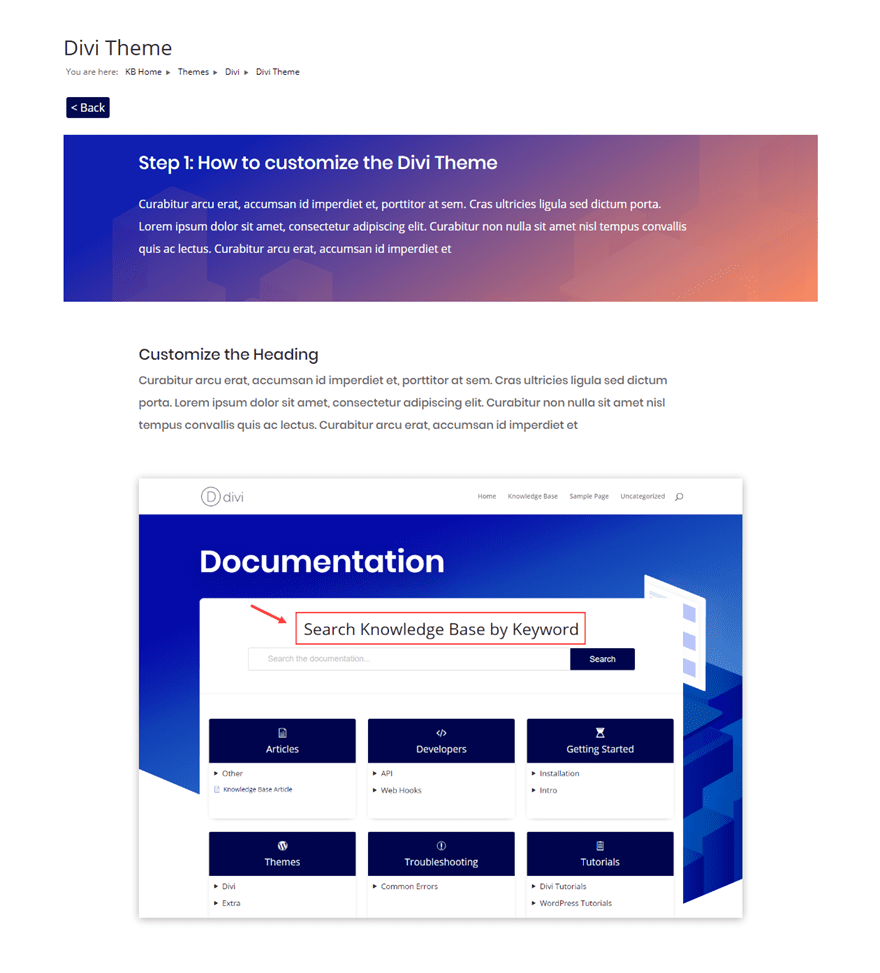
Pattern Article Web page

What You Want for This Educational
- The Divi Theme (Put in and Energetic)
- The Echo Knowledge Base Plugin (Put in and Energetic)
- The Digital Product Layout Pack (To be had for FREE throughout the Divi Builder)
Allow the Wisdom Base Publish Sort in Divi
Divi makes it simple to offer fortify for positive 3rd celebration customized put up varieties. Because the wisdom base plugin makes use of their very own put up varieties for articles, it is important to allow them in Divi. This may occasionally will let you use the Divi Builder to edit the ones articles.
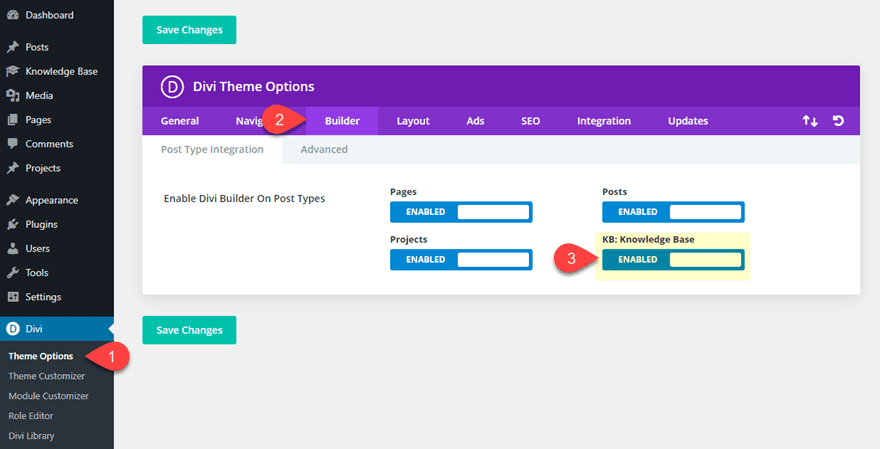
To do that, move for your WordPress Dashboard and navigate to Divi > Theme Choices. The press the Builder tab and allow the put up sort “KB: Wisdom Base”.

Growing the Wisdom Base Articles and Classes
So as to get a good suggestion of what the design will appear to be, it is important to have some Wisdom base articles and classes setup. For now, it’s ok to make use of mock content material.
Growing your Wisdom Base Classes
You’ll create wisdom base Classes identical to you can for traditional put up classes in WordPress.
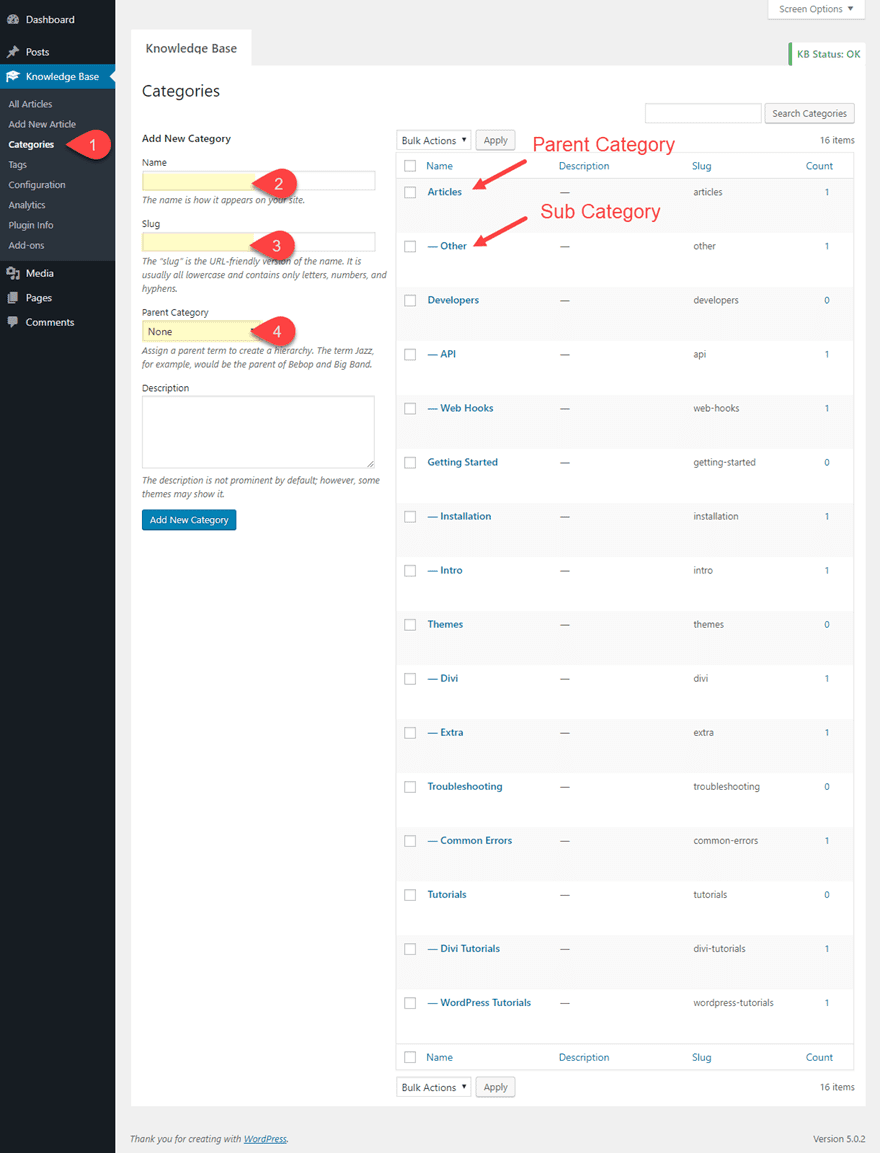
To do that, navigate to Wisdom Base > Classes. Then upload a Identify, Slug, and Father or mother Class (if appropriate) for every of the types you’ll use for the data base articles. For this situation, I added 6 guardian classes every with a few subcategories.

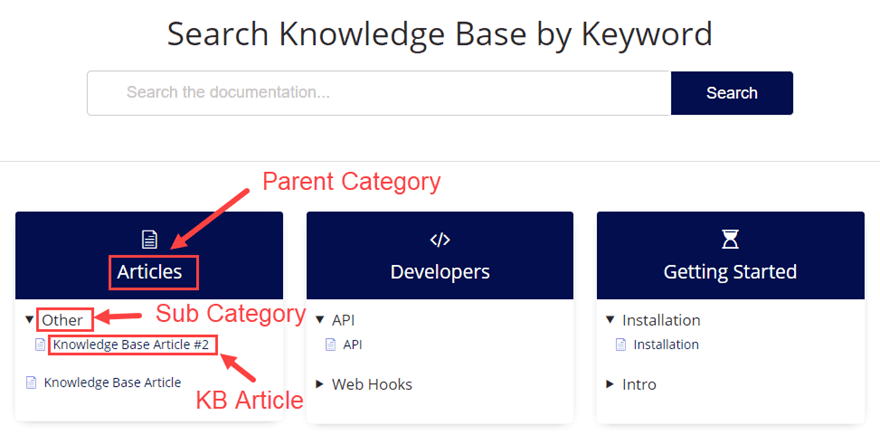
To provide you with an concept of the place that is going, here’s how the Father or mother Classes and Subcategories can be displayed at the wisdom base primary web page.

Assigning Classes to New Articles
At the moment your classes are in position however there aren’t any articles assigned to them. It is important to create articles and assign one (or extra) of the types you created to every one.
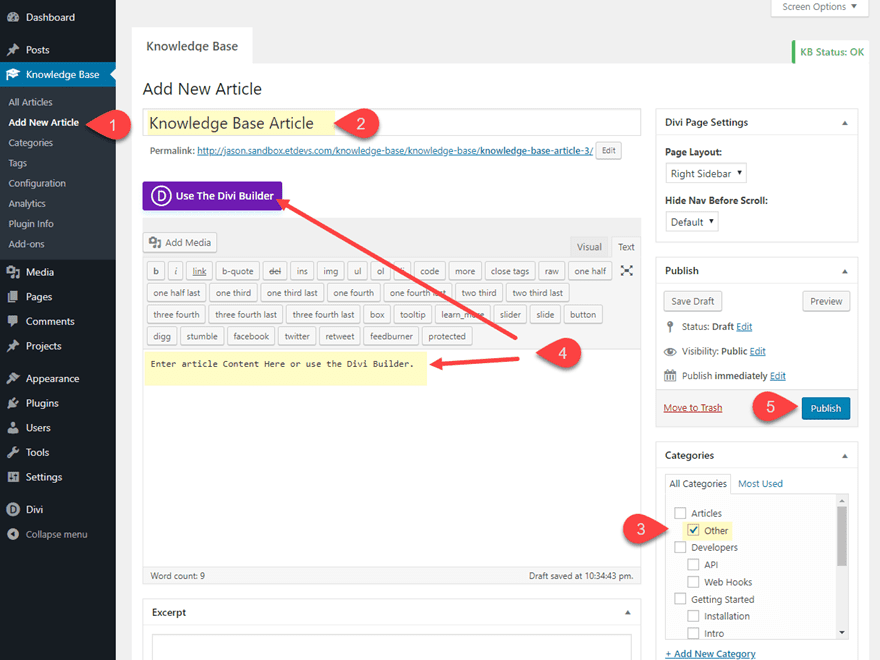
You’ll create a brand new article identical to you can a brand new put up in WordPress. Navigate to Wisdom Base > Upload New Article. Then upload a Identify and assign a class to the object. You are going to understand the Divi Builder may also be activated as a result of we allow this put up sort in Theme Choices. I’ll proportion some guidelines for doing this later. However for now, you’ll simply upload some mock content material default WordPress editor. After that put up the object.

Proceed this similar procedure to create all the articles wanted in order that every class has no less than one article assigned to it.
Take a look at The Default Wisdom Base Web page
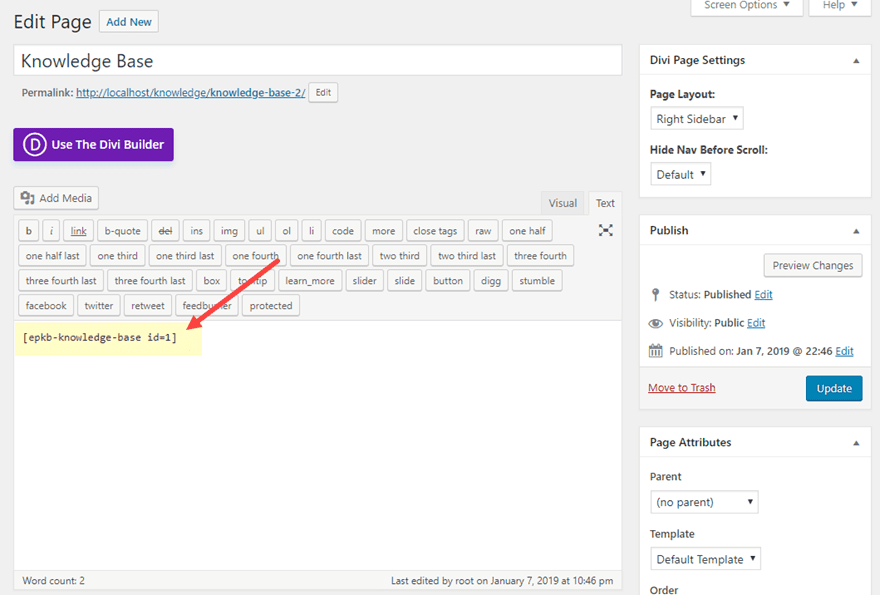
Whenever you turn on the plugin, a data base web page is routinely created for you. This web page has the vital shortcode had to deploy the principle wisdom base.

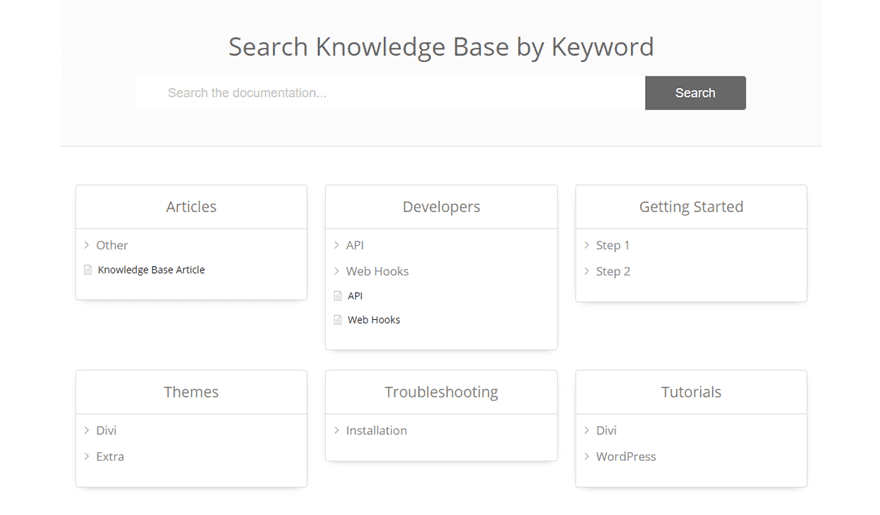
Here’s what the web page will appear to be via default.

Configuring the Wisdom Base Structure and Taste
The data base plugin has a large number of helpful choices for configuring the data base to compare the design of your web site. There are customizable choices for the Major Web page, the Article Web page, and the Archive Web page.

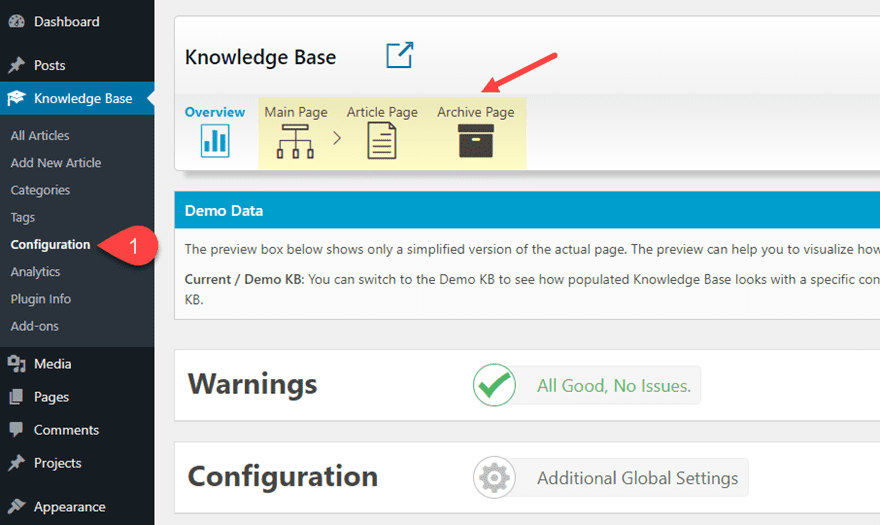
Configuring the Major Web page
Major Web page Setup
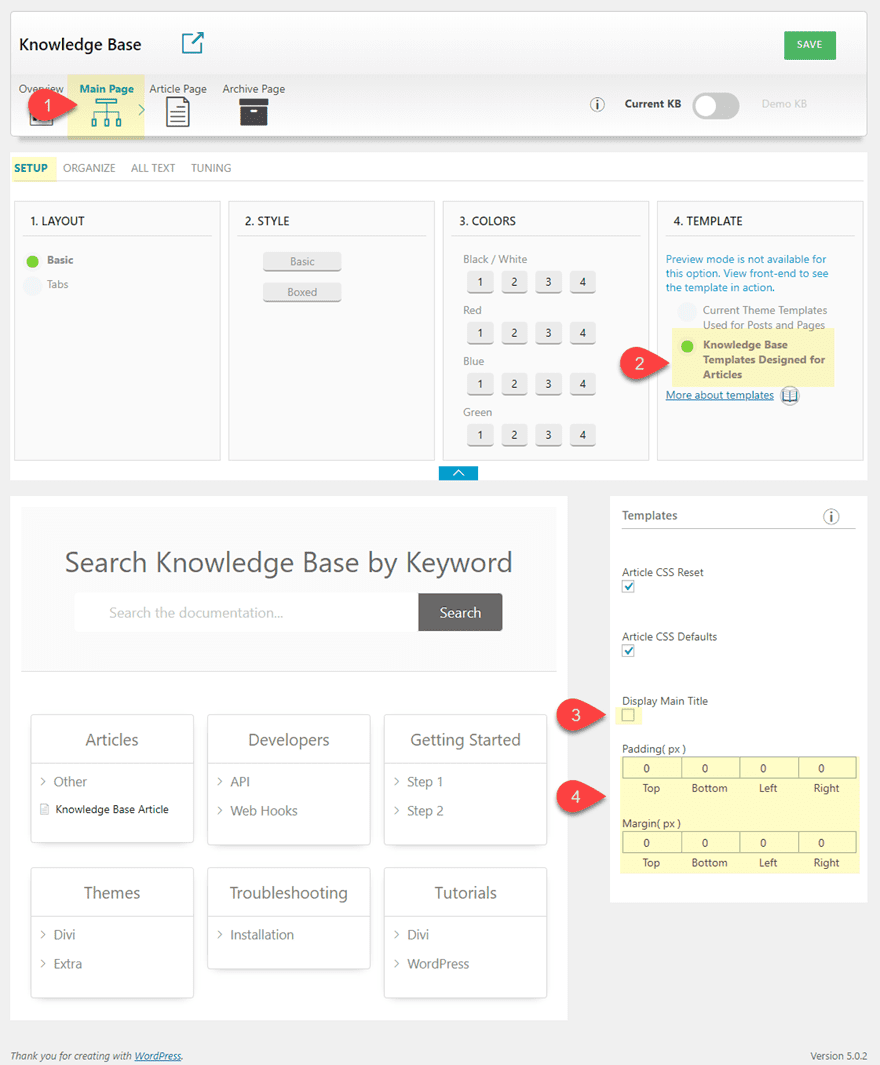
First, click on at the Major Web page button on the most sensible of the data base configuration web page. Underneath the setup tab, you’ll go away the default structure taste and colours. However for this situation, I’m going to modify the template possibility to make use of the “Wisdom Base Templates Designed for Articles”. I do that principally as it lets you customise the Archive Web page with other premade taste choices. However, if you wish to stay the Divi Theme Templates for this, you’ll stay the choice decided on to “Present Theme Templates Used for Posts and Pages”.
Within the Templates popup, deselect the Show Major Identify possibility and set the all paddings and margins 0px. This may occasionally permit us to make use of the Divi Builder for the web page identify and spacing.

Major Web page Arrange and All Textual content choices
For now, I’m going to depart the Arrange and All Textual content choices to their defaults, however be happy to modify the ones by yourself. Underneath the Arrange tab, you’ll even drag and drop your classes in no matter order your need. And the All Textual content choices will let you exchange the wording used during the web page (i.e. the hunt Identify and button textual content).
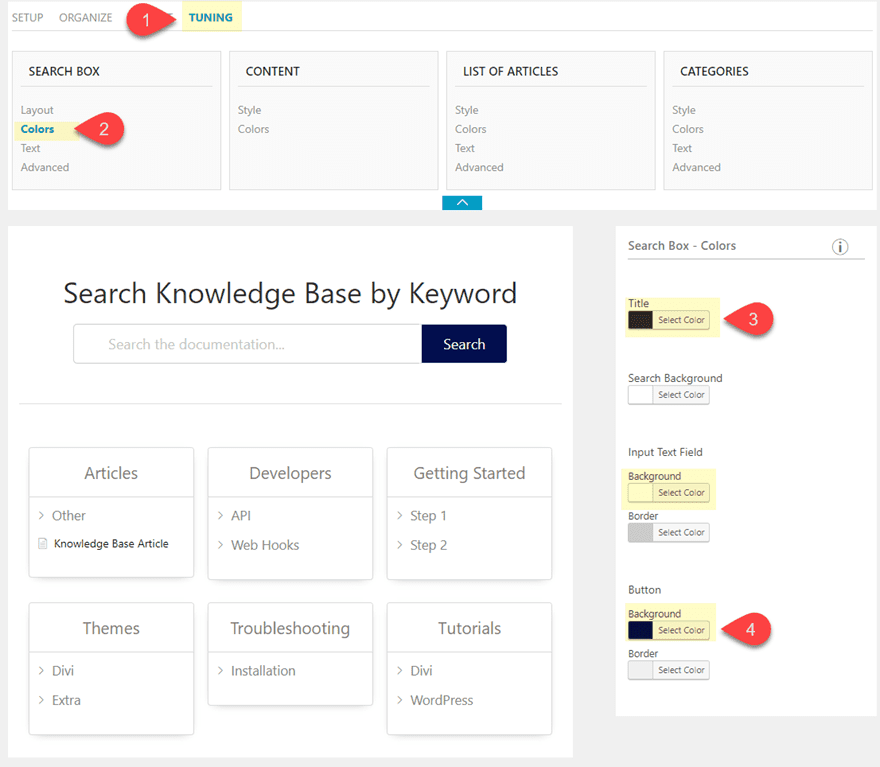
Major Web page Tuning Possibility
Subsequent, click on the Tuning tab. That is the place lots of the styling takes position for the principle wisdom base. I’m now not going to make use of all of those settings, however I will be able to exchange up some colours and upload some icons. This how you’ll fit the data base together with your premade Divi Structure. Since I plan on the usage of the Virtual Product structure pack, I’ll be the usage of the ones colours to taste the data base web page.
Seek Field Colours
Underneath the seek field class, choose colours and replace the next:
Identify: #333333
Seek Background: #ffffff
Button Background: #091c4f

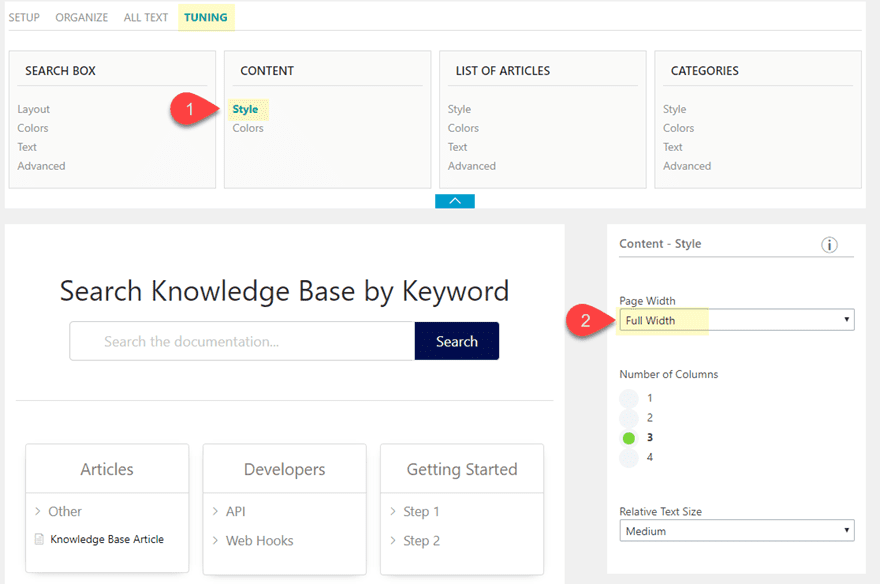
Content material Taste
Underneath the Content material class, choose Taste and replace the next:
Web page Width: Complete Width

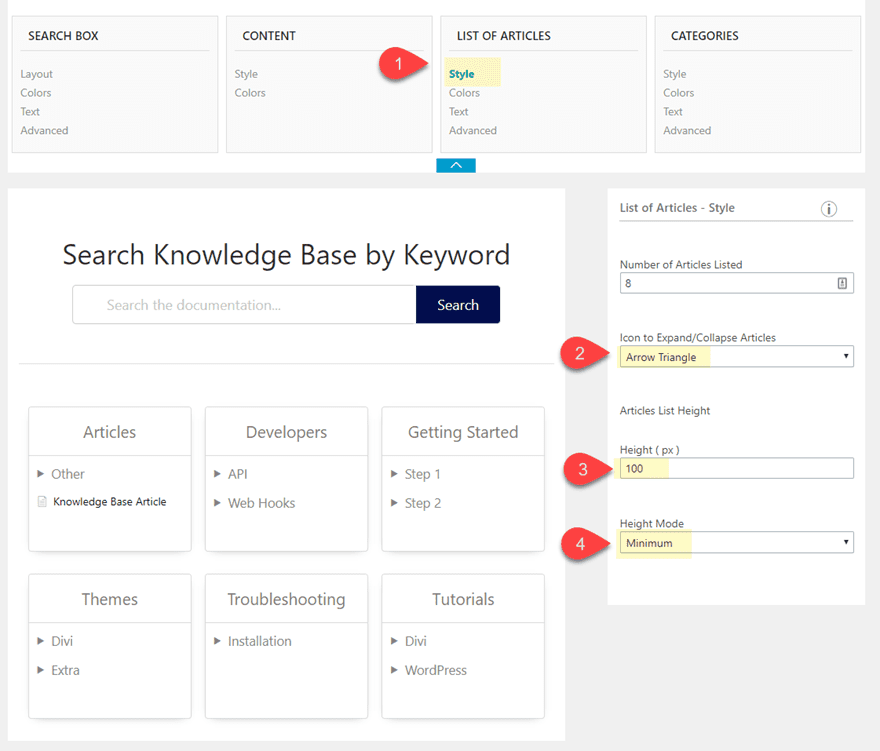
Listing of Articles Taste and Colours
Underneath the Listing of Articles class, choose Taste and replace the next:
Icon: Arrow Triangle
Articles Listing Peak: 100px min top (this comes in handy for making all packing containers the similar top)

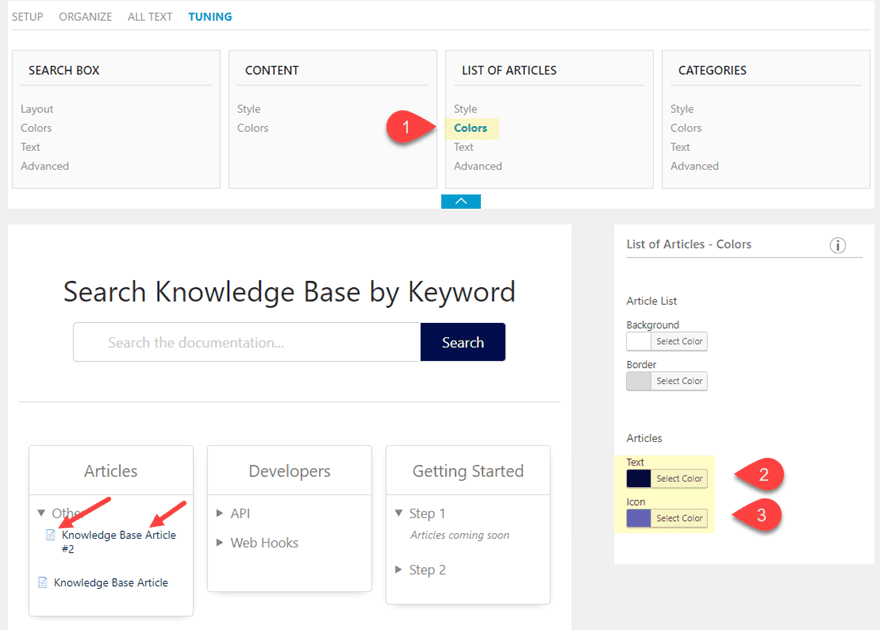
Then choose Colours and replace the next:
Articles Textual content: #091c4f
Articles Icon: #6767ef

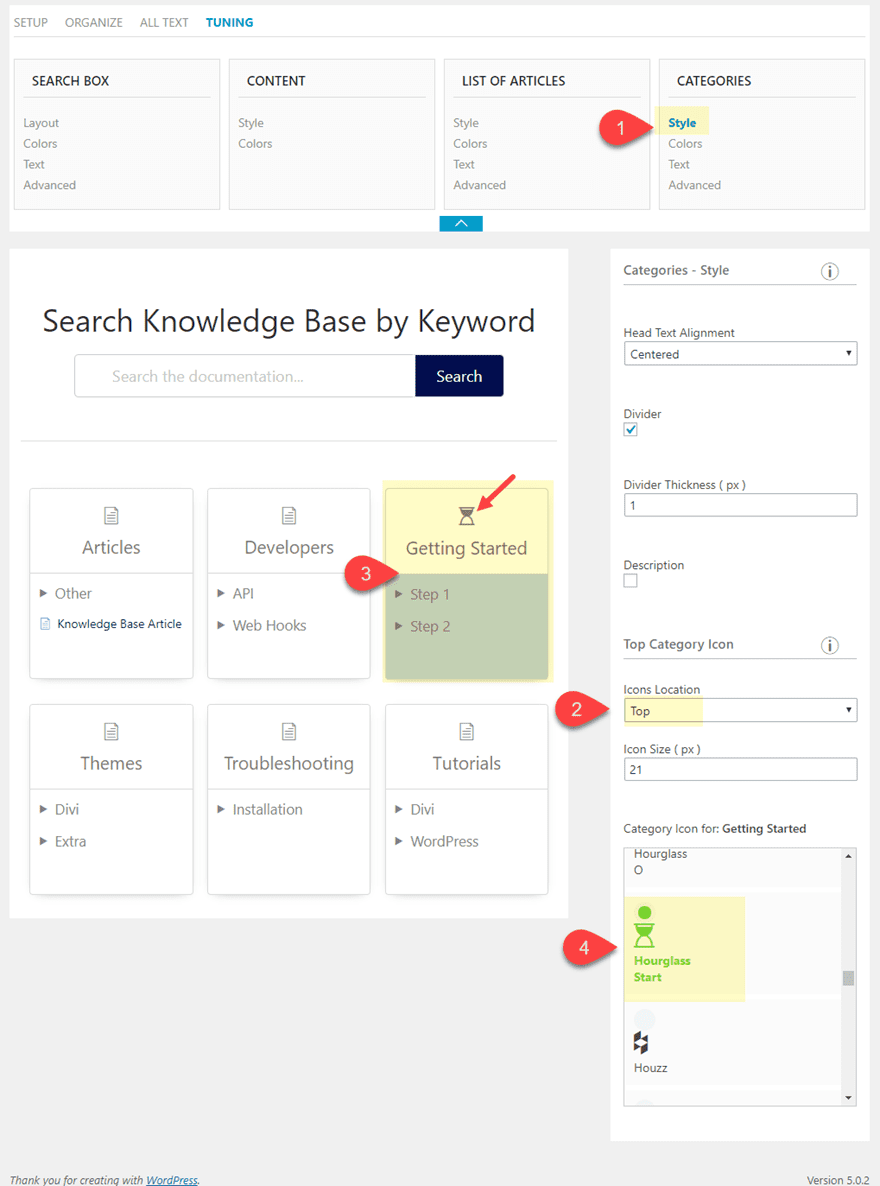
Classes Taste and Colours
Subsequent, underneath Classes, choose Taste and replace the next:
Icons Location: most sensible
Then Click on on one of the crucial class packing containers within the preview to make a choice it. Then choose a Class Icon that particular class. Do that for every of the Class packing containers.
There are over 500 icons to make a choice from!

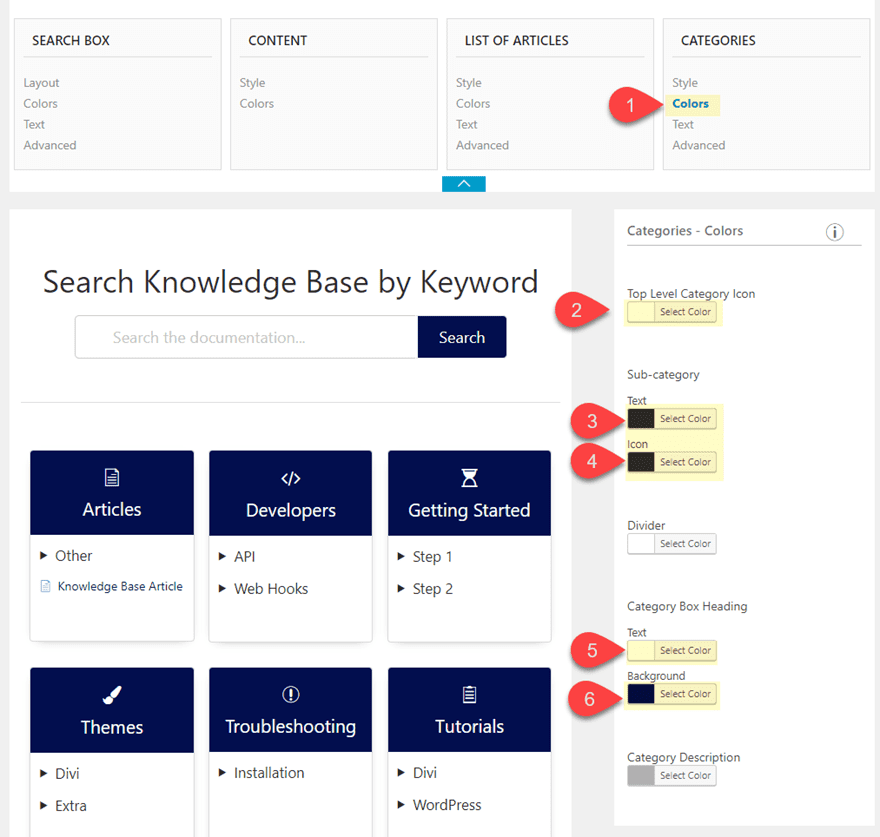
Then choose Colours and replace the next:
Best Degree Class Icon: #ffffff
Sub-category Textual content and Icon: #333333
Divider: #ffffff
Class Field Heading Textual content: #ffffff
Class Field Heading Background: #091c4f

Article Web page Options
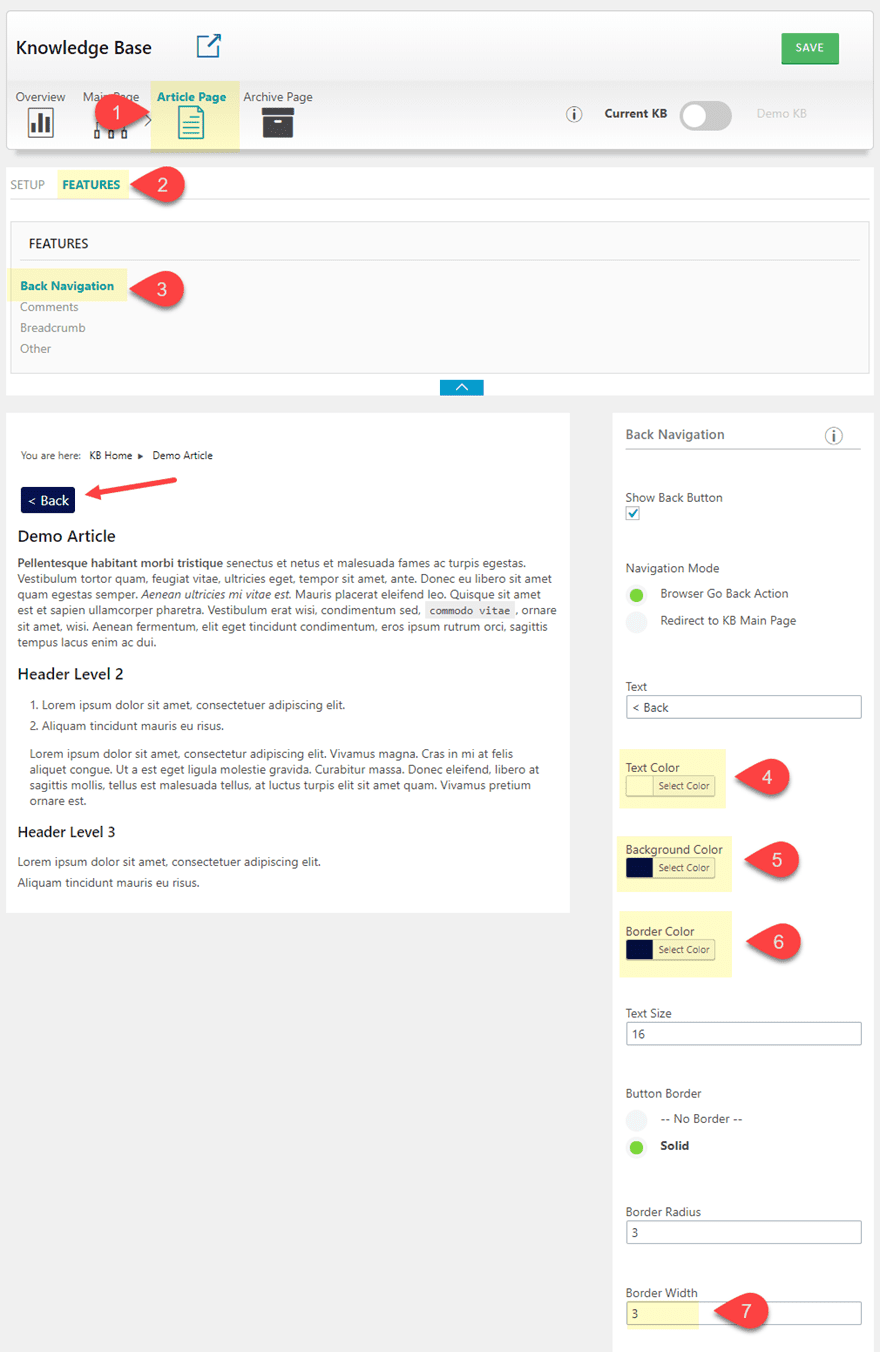
Now that we have got the Major Web page configured, click on at the Article Web page on the most sensible of the web page. Then click on at the options tab. Right here you’ll customise parts just like the again button and breadcrumbs which is able to display up on the most sensible of the object structure.
For now, I’m simply going to compare the again button with the premade structure I’ll be the usage of for the object web page. Underneath Options, choose Again Navigation and replace the next:
Textual content Colour: #ffffff
Background Colour: #091c4f
Border Colour: #091c4f
Border width: 3px

Archive Web page Structure Taste
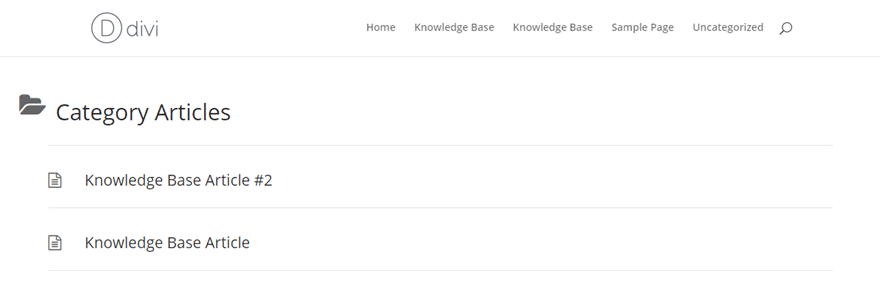
To modify the structure of the archive web page, click on “Archive Web page” on the most sensible of the web page. Underneath the setup tab, you are going to see a drop down listing of the other types to be had. I’m retaining the defaults however be happy to experiment with the opposite types.
Here’s an instance of what a class archive web page seems like with the default Taste 1.

Designing the Wisdom Base Web page with Divi
Now that we have got finished the configuration of our Wisdom base pages, we’re in a position to finish the design of the data base primary web page with the Divi Builder.
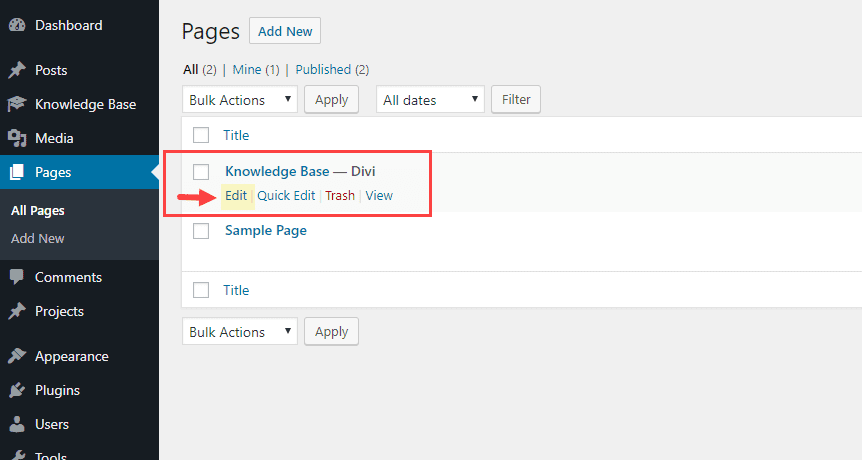
First, move to edit the web page Titles “Wisdom Base” that was once created routinely via the plugin.

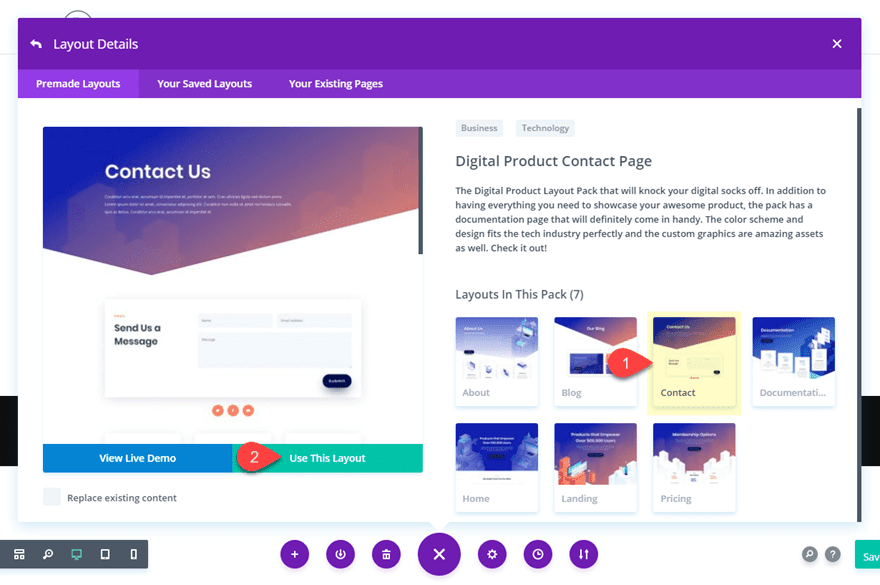
Then Deploy the Divi Builder. Choose the choice “Make a selection a Premade Structure” after which from the Load from Library popup, choose the Virtual Product Structure Pack. Then deploy the Documentation Web page Structure to the web page.

After the structure a lot onto the web page, choose “Construct at the Entrance Finish”.
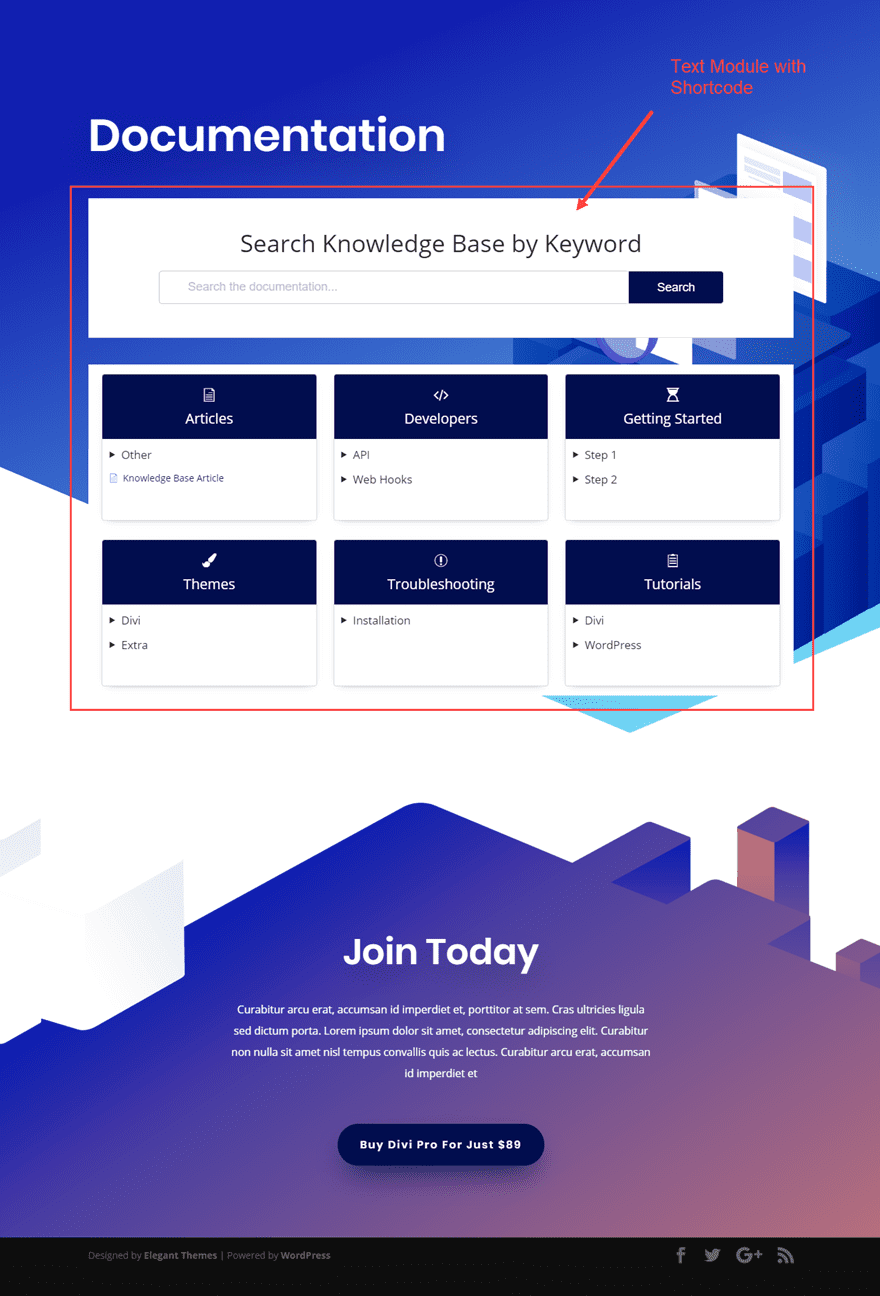
You are going to see that the highest segment holds the textual content module with the shortcode that presentations our newly styled wisdom base.
Now all we want to do is transfer it to where we wish it to be throughout the premade structure and modify the design as wanted with the Divi Builder choices.
For this situation, I moved the textual content module maintaining the KB shortcode without delay underneath the textual content module with the Identify “Documentation”.
Then I deleted the whole lot till the one factor I had left was once the highest segment containing one row with the “Documentation” Textual content Module and the textual content module containing the shortcode. I additionally saved the ground segment with the CTA.

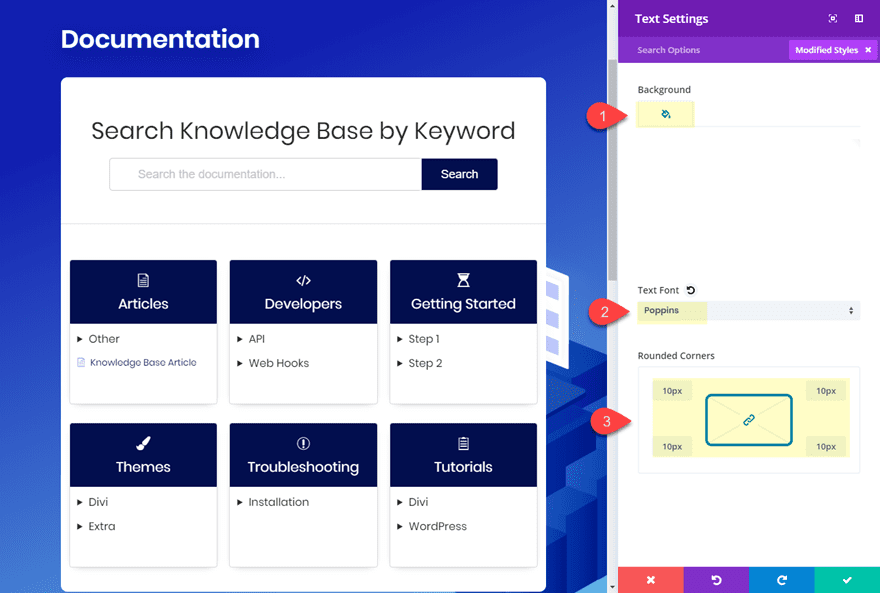
To complete off the design, open the settings of the textual content module containing the shortcode and replace the next:
Background Colour: #ffffff
Textual content Font: Poppins
Rounded Corners: 10px

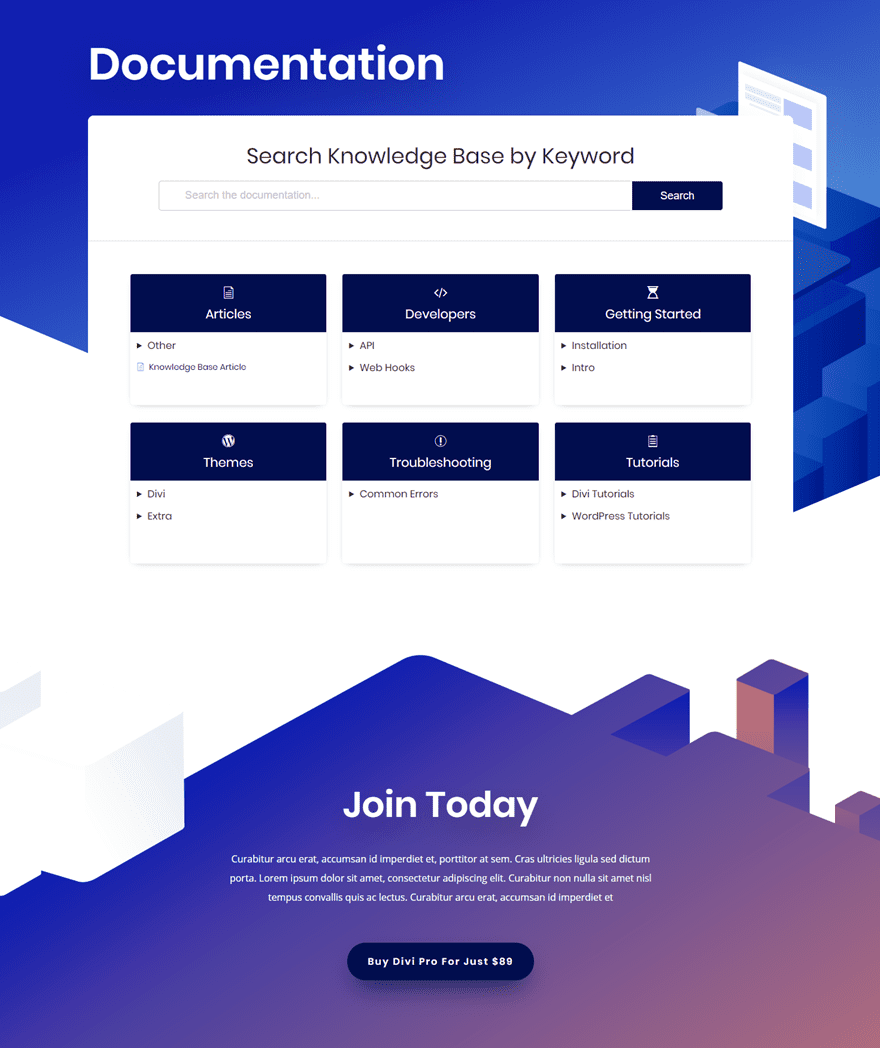
Here’s the general design.

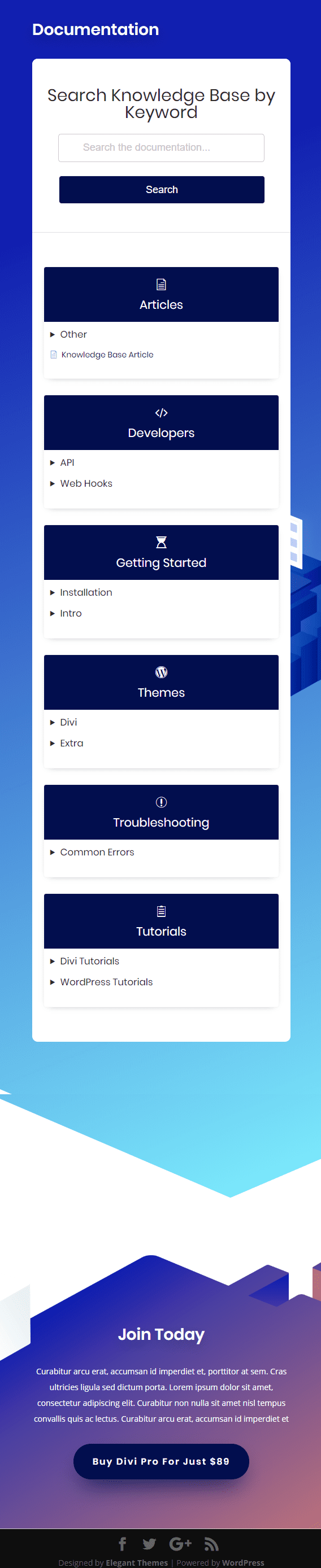
And it additionally adjusts effectively on cellular as neatly.

Designing the Article Web page The usage of the Divi Builder
As a result of we activated the KB Wisdom Base put up sort in Divi Theme Choices, you’ll design your articles the usage of the Divi Builder. The Wisdom base article template does prohibit the Divi Builder to the content material underneath the Web page Identify and Breadcrumbs, and again button. It additionally limits the divi builder content material to a max width of 1080px.
For this situation, I’m going kickstart the design of a data base article with a premade structure. To do that, move to edit one of the crucial articles and deploy the Divi Builder. Choose “Make a selection a Premade Structure” and from the Load from Library Popup, choose the Virtual Product Structure Pack and deploy the Virtual Product Touch Web page.
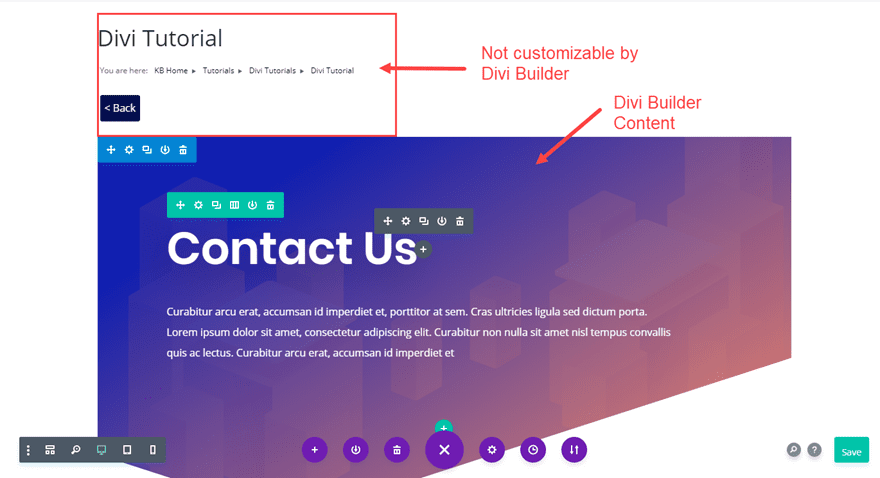
Now have a look at what the object seems like. Realize that the Divi Builder content material sits without delay underneath the Article Identify, Breadcrumbs, and again button which aren’t customizable via the Divi Builder.

However you continue to have some robust customization choices for the content material that does permit the Divi Builder. You’ll use the highest segment background of the touch web page structure to look as a piece background for the other sections (or steps) of the object. And you’ll simply upload screenshot the usage of the picture module. Principally, you may have the infinite possible of the Divi Builder for all the article.
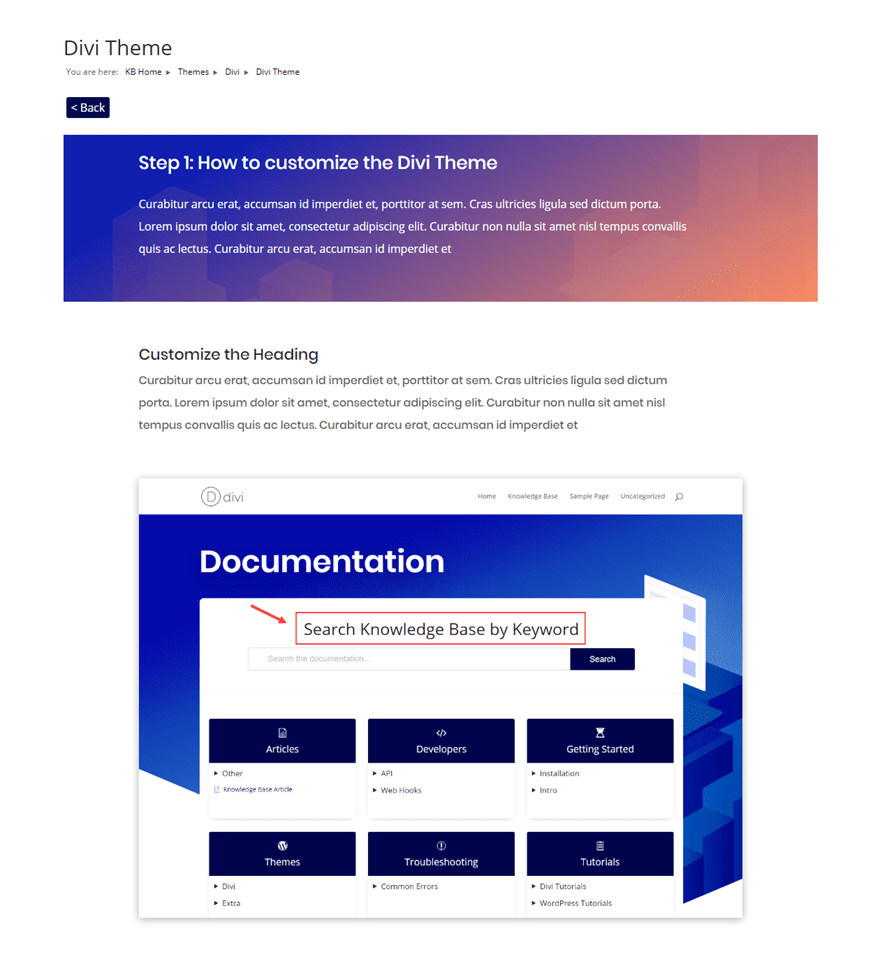
Right here is a straightforward instance of what an editorial web page designed with Divi may just appear to be.

In fact, it is advisable upload some customized CSS modify the width of the object container in an effort to get a complete width structure. And it is advisable upload some code to cover the Identify after which use Divi’s dynamic content material to put the object identify any place you need throughout the Divi Builder.
Ultimate Ideas
The Echo Wisdom Base plugin is unusually robust, even with out all the top class addons to be had (they’re price trying out although).The configuration choices permit you prepare and elegance your wisdom base pages to compare your Divi structure simply. To most sensible it off, you’ll even use the Divi Builder to design your wisdom base web page and article web page. I am hoping this instructional was once useful for the ones taking a look so as to add wisdom base for your Divi web site.
I stay up for listening to from you within the feedback.
Cheers!
The put up How to Create a Knowledge Base for Your Website with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design