A playlist web page is a great way to give equivalent content material in some way that’s simple for the person to get right of entry to. Divi Video Slider modules are a good way to construct a playlist web page with video content material, corresponding to classes and tutorials. On this article, we’ll see the right way to create a playlist web page with Divi’s Video Slider module the usage of more than one sections and several other supporting modules.
Let’s get began.
Playlist Web page Preview
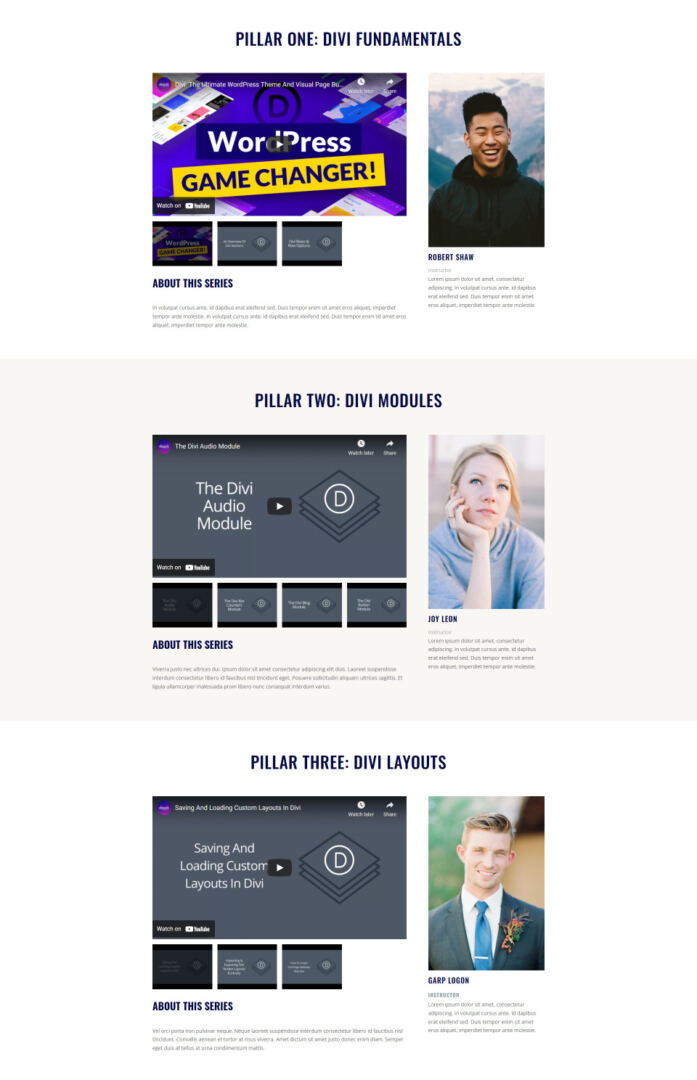
First, right here’s a take a look at what we’ll construct.
Desktop

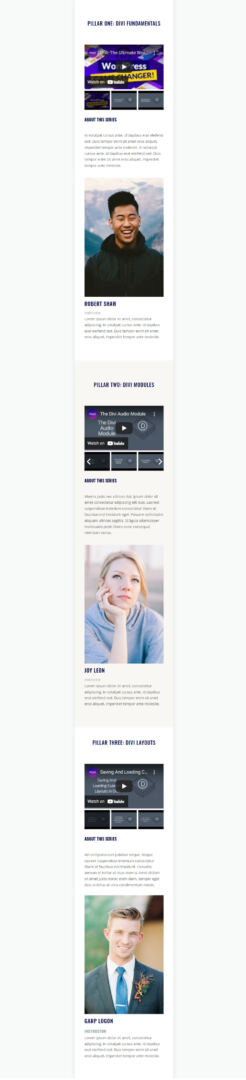
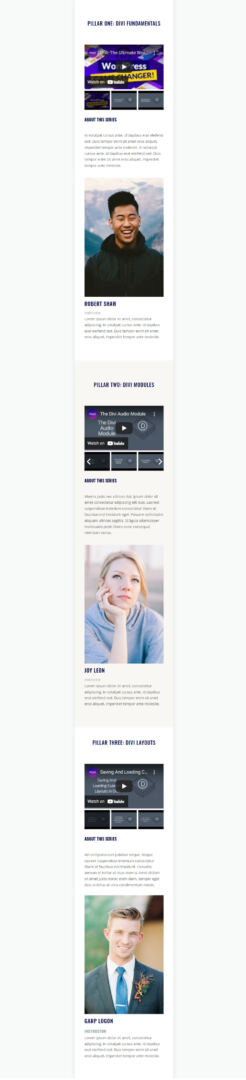
Telephone

Create a Playlist Web page
Our web page could have 3 sections with two rows each and every. Every phase could have 5 modules. When we’ve created the primary phase, we’ll replica it two times and make adjustments to create the second one and 3rd sections.
Our first phase and rows will use the default styling. I’m the usage of the styling queues from the free Print Shop Layout Pack that’s to be had inside Divi. To make it simple to observe, I’ll construct the web page with the Wireframe View and elegance it with the Desktop View.
Complete Width Row
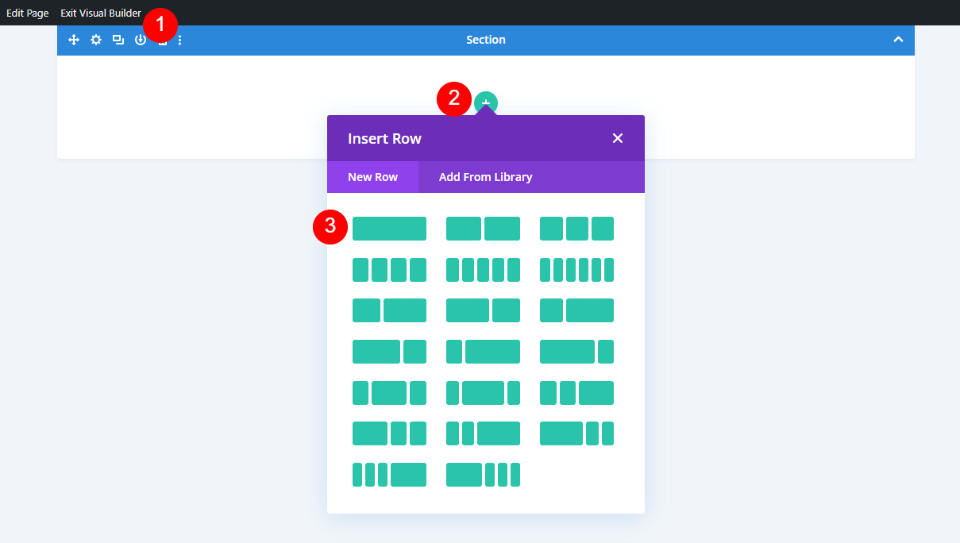
First, create a new web page, permit the Visible Builder, and upload a complete width row.

2/3 1/3 Row
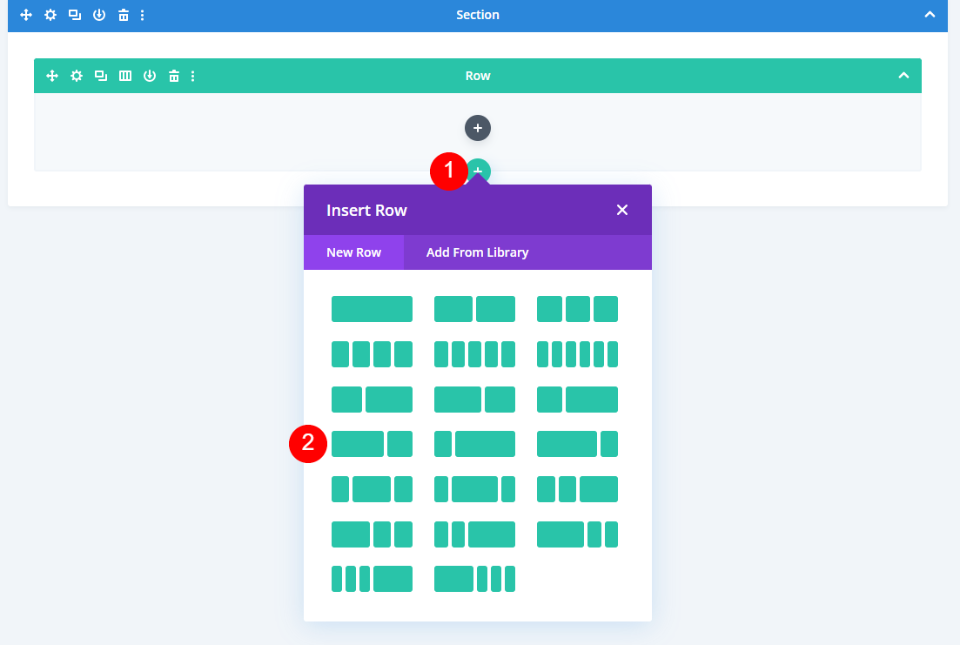
Below this row, upload a 2/3, 1/3 row.

Upload the Video Slider Identify Textual content Module
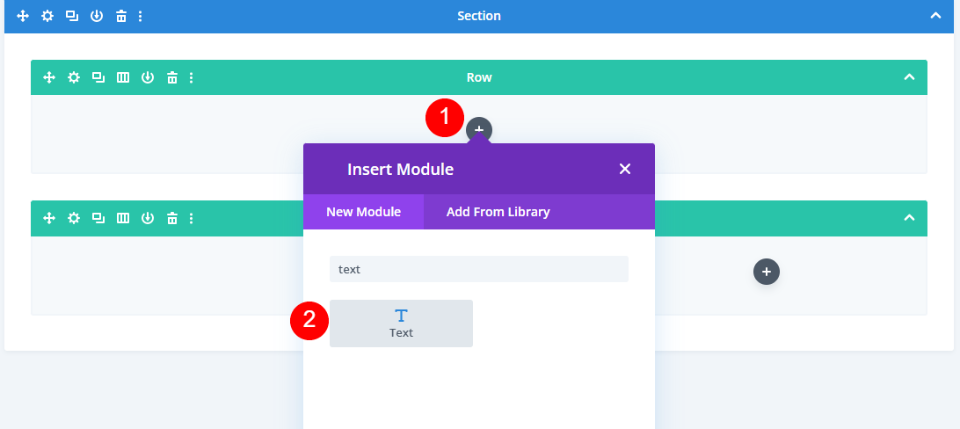
Within the complete width row, upload a Textual content module.

Upload a Video Slider Module
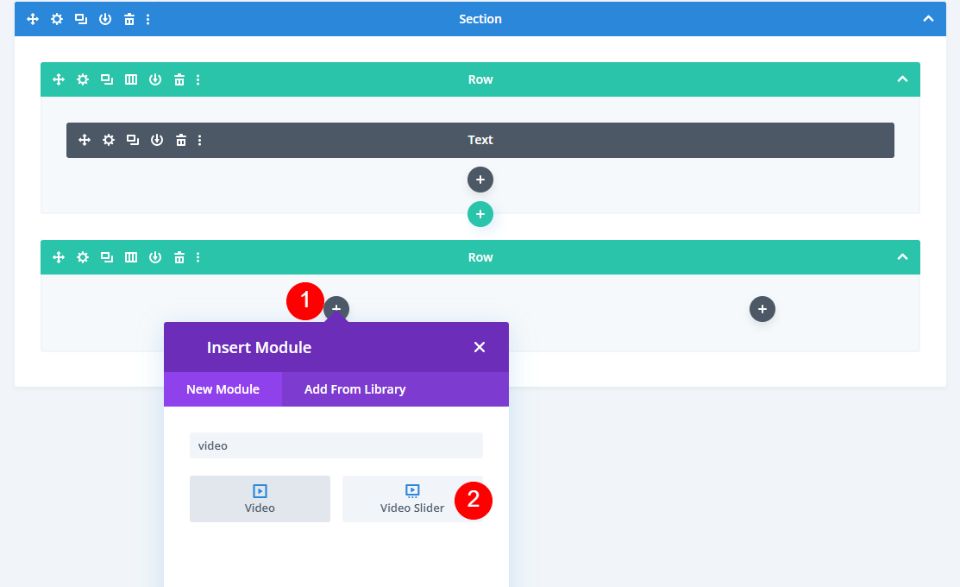
Subsequent, upload a Video Slider module to the left column of the two/3, 1/3 row.

Upload a Video Slider Description Identify Textual content Module
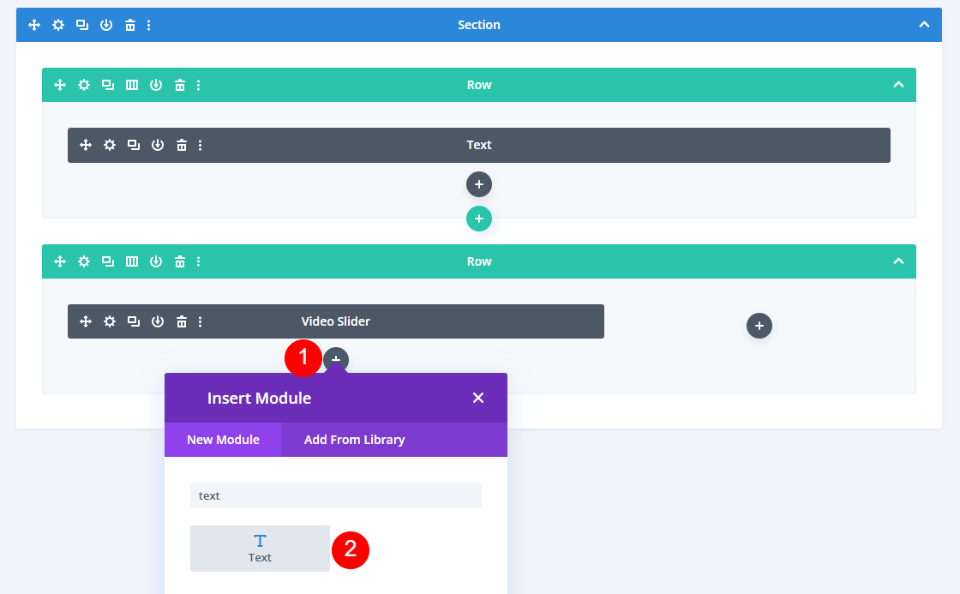
Subsequent, upload a Textual content module beneath the Video Slider module. This shall be used to introduce the outline.

Upload a Video Slider Description Textual content Module
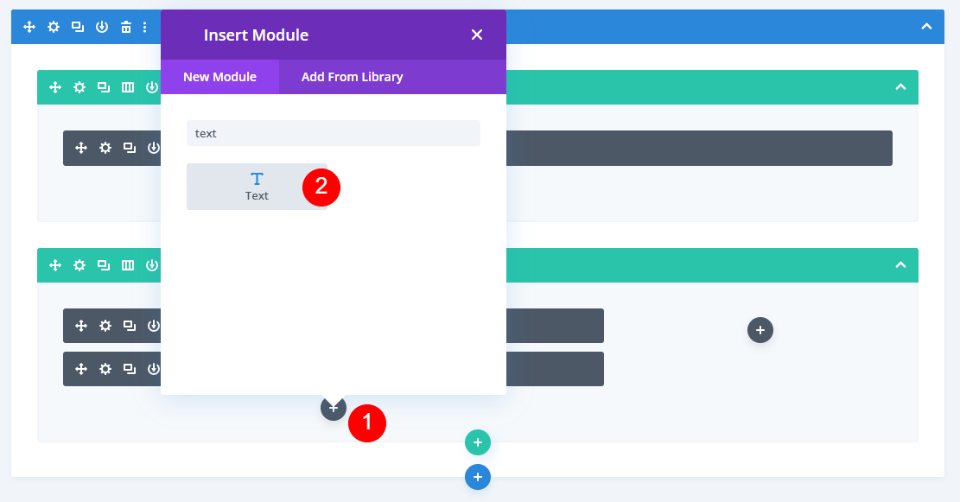
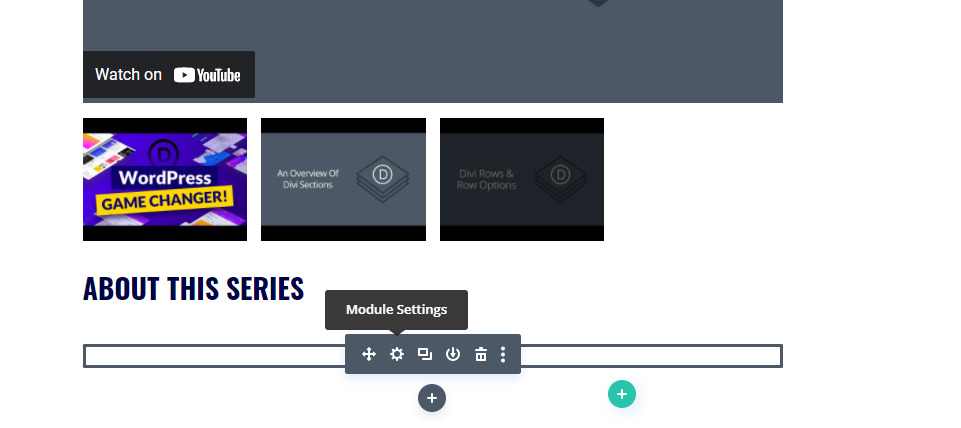
Subsequent, upload the Textual content module that can comprise the outline. This is going beneath the Description Identify module.

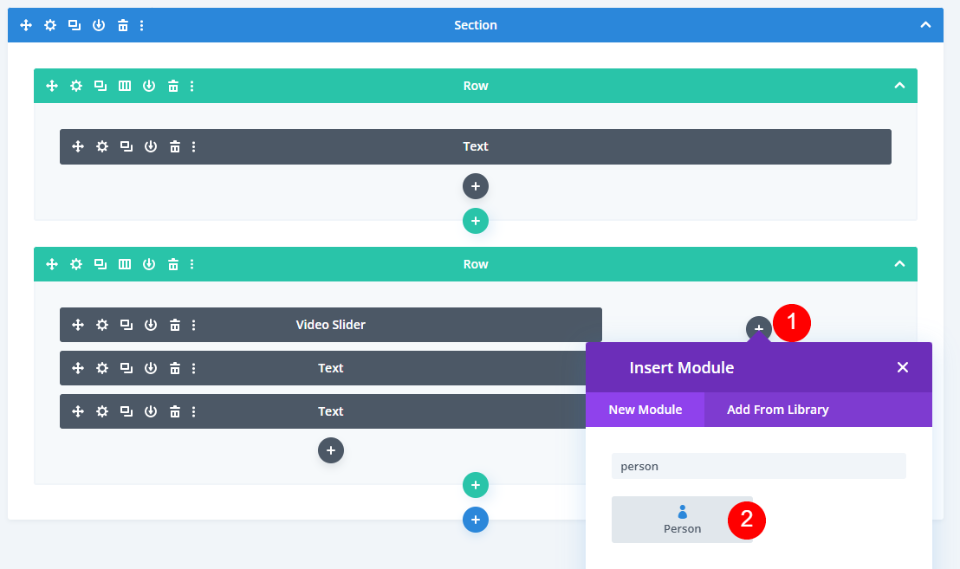
Upload the Particular person Module
In the end, upload a Particular person module in the correct column of the two/3, 1/3 row.

Taste the Video Playlist Web page
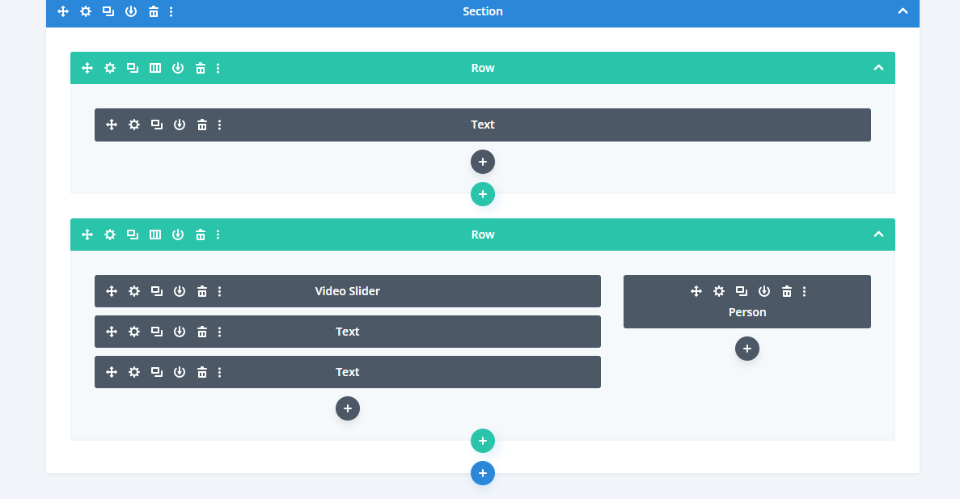
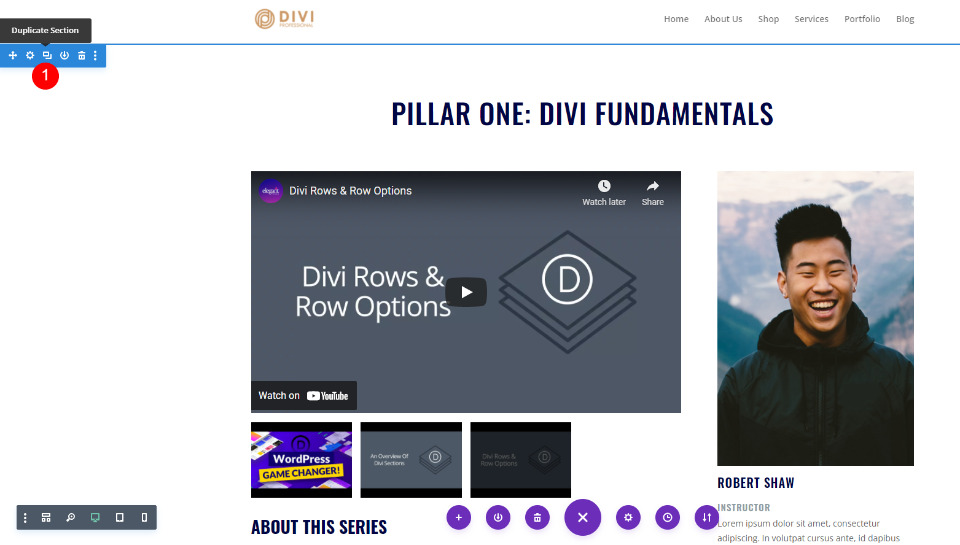
Your web page will now appear to be mine. That is the Wireframe View. Now it’s time to taste the modules. We’ll transfer to the Desktop View. On account of the way in which I constructed the web page, mine is not going to display the default content material.

Taste the Playlist Web page Video Slider Identify Textual content Module
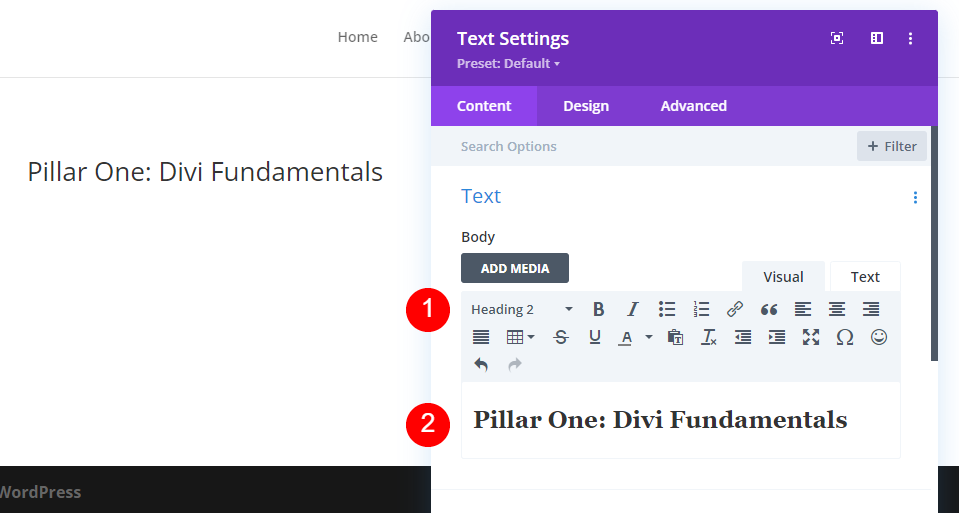
Open the settings for the primary Textual content module.

Alternate the Textual content Degree to Heading 2 and upload the name Pillar One: Divi Basics (or your name) to the frame content material.
- Textual content Degree: H2
- Frame Content material: Pillar One: Divi Basics

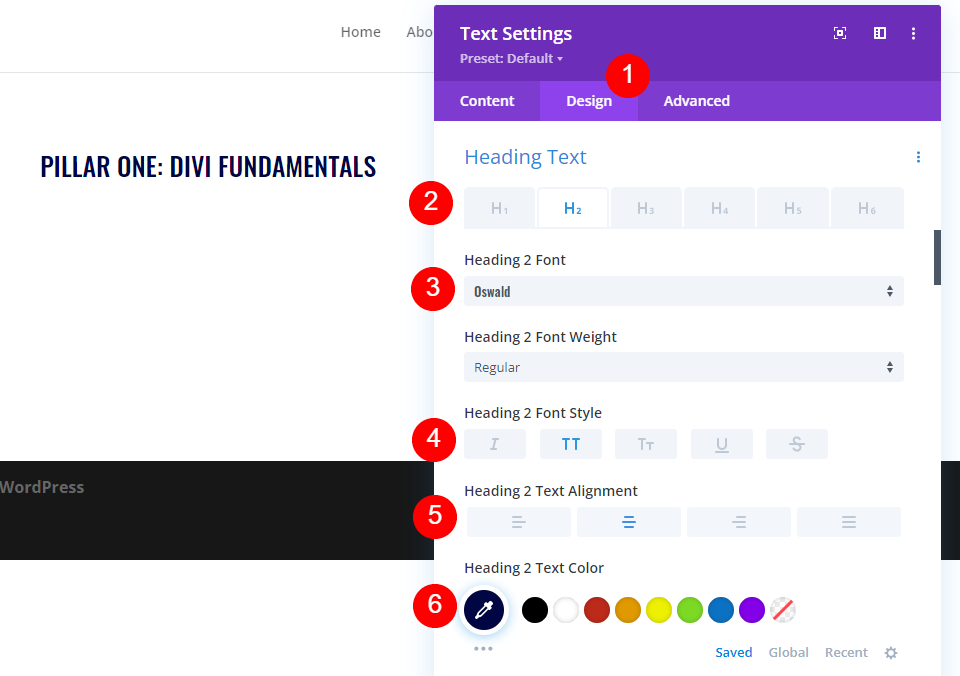
Subsequent, pass to the Design tab. Choose the H2 Heading Textual content and alter the Font to Oswald. Set the Taste to TT, the Alignment to Middle, and the Colour to #000645.
- Heading Degree: H2
- Font: Oswald
- Taste: TT
- Alignment: Middle
- Colour: #000645

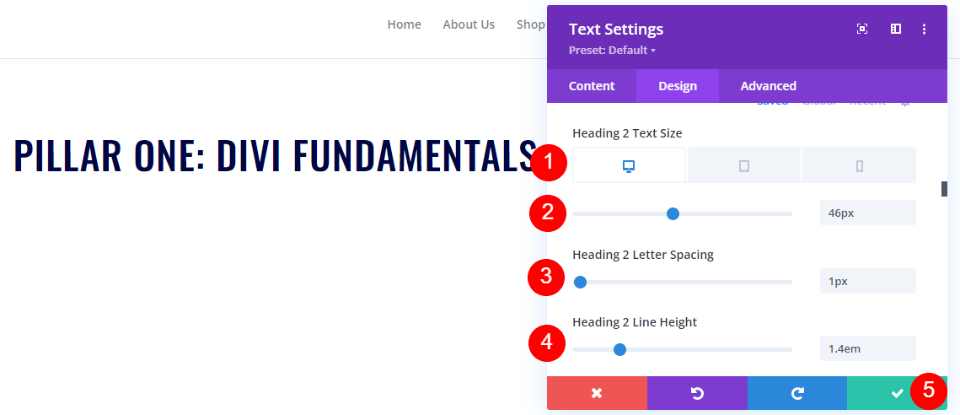
Subsequent, set the Font measurement to 46px for Desktop, 32px for Pill, and 20px for Telephone. Alternate the Letter Spacing to 1px and the Line Top to at least one.4em. Shut the module’s settings.
- Font Measurement: Desktop 46px, Pill 32px, Telephone 20px
- Letter Spacing: 1px
- Line Top: 1.4em

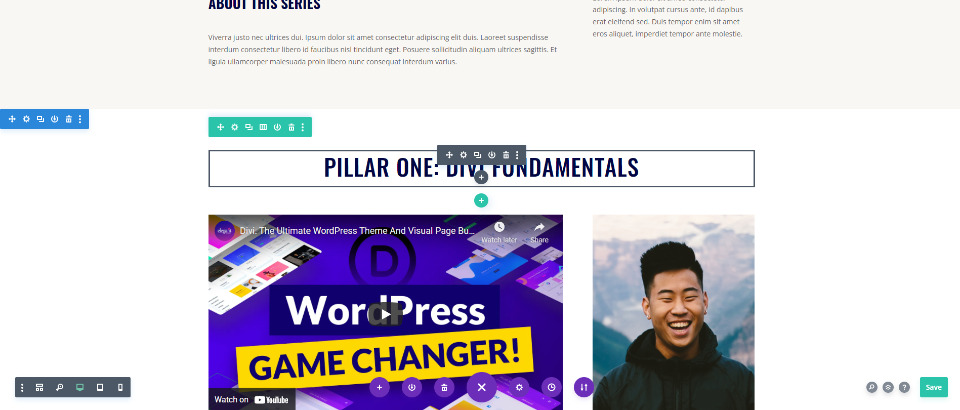
Taste the Playlist Web page Video Slider Module
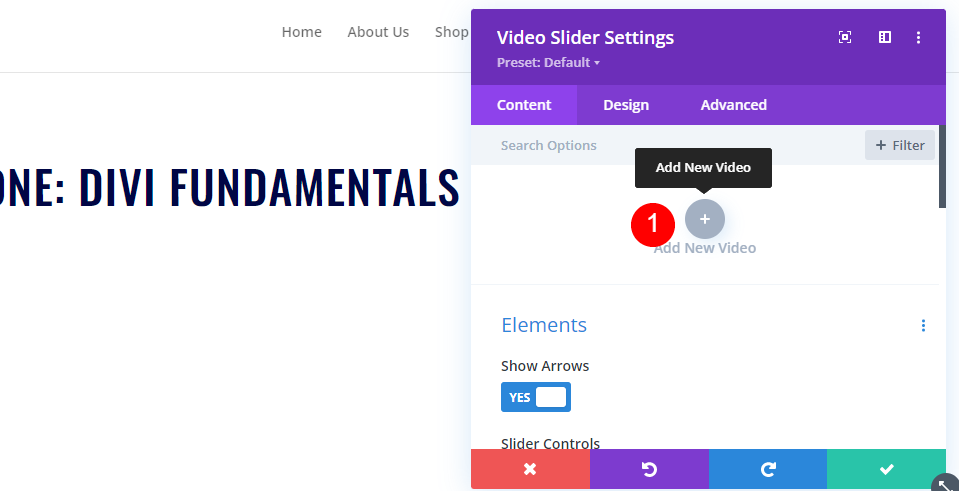
Subsequent, we’ll upload the content material and elegance the Video Slider module. Hover over the module and click on the equipment icon to open its settings.

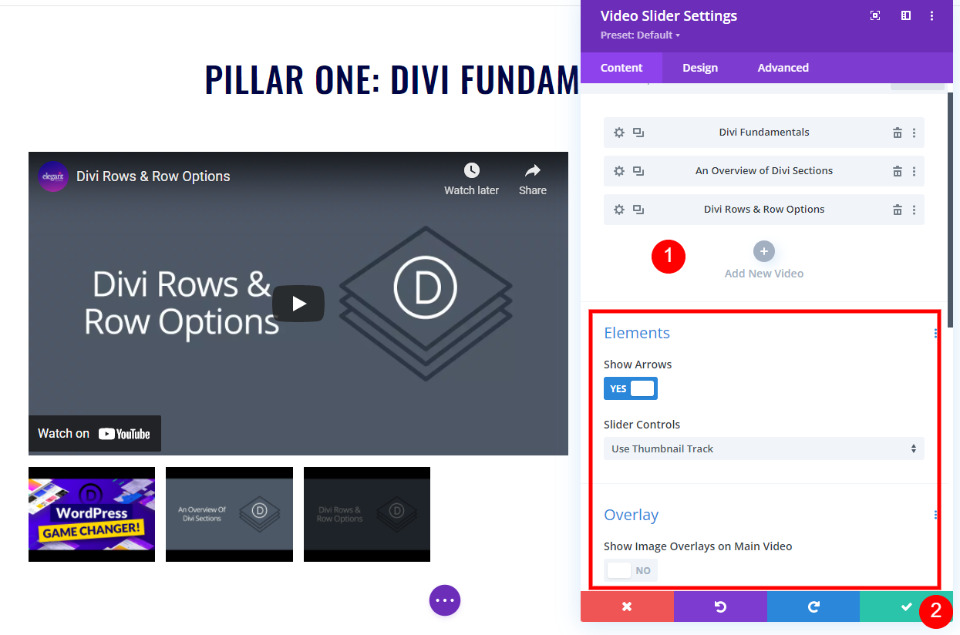
Click on Upload New Video.

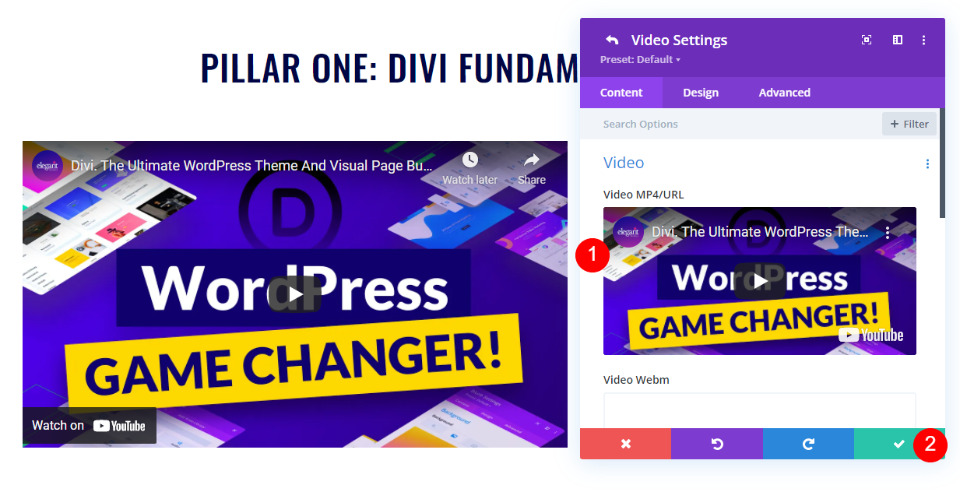
Upload your video and shut the submodule.

Proceed the method till you’ve added your entire movies for the primary phase. I’m the usage of the default settings, however you’ll additionally use Dot Navigation instead of the Slider Monitor and permit Overlays in the event you don’t wish to display the default featured symbol for the movies.

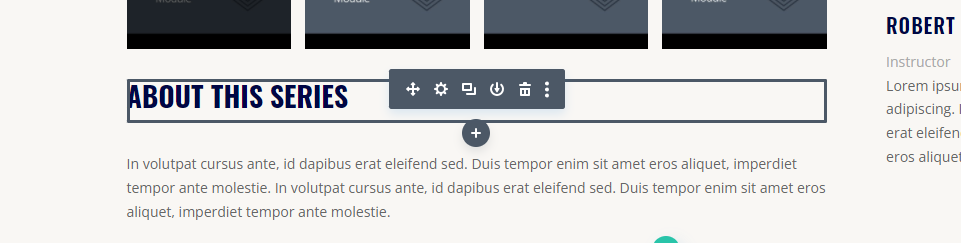
Taste the Playlist Web page Video Slider Description Identify Textual content Module
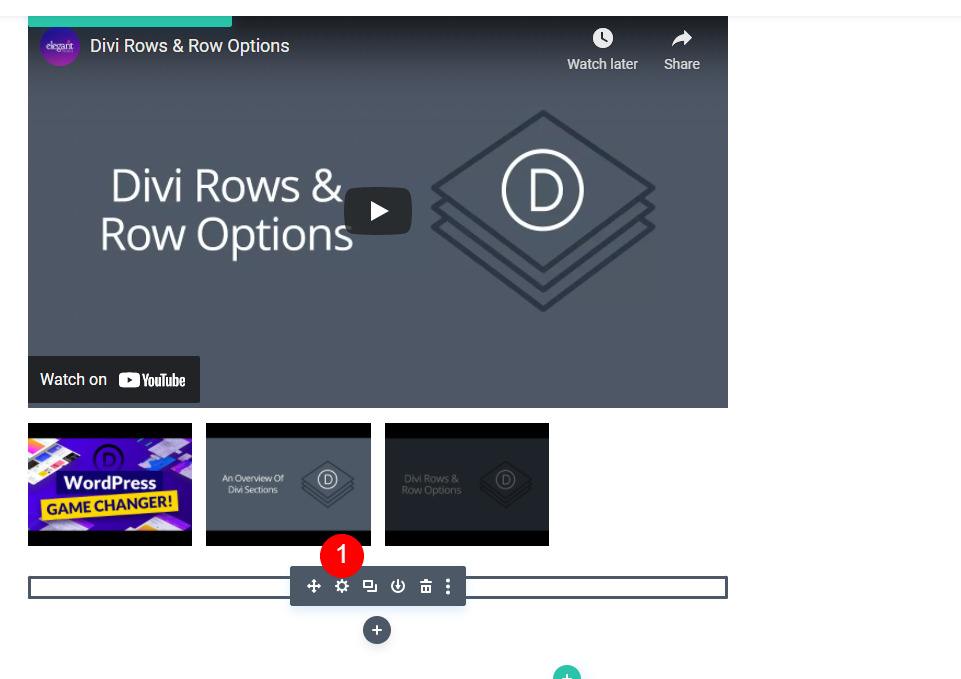
Subsequent, open the settings for the Textual content module at once beneath the Video Slider. This shall be used as our description’s name.

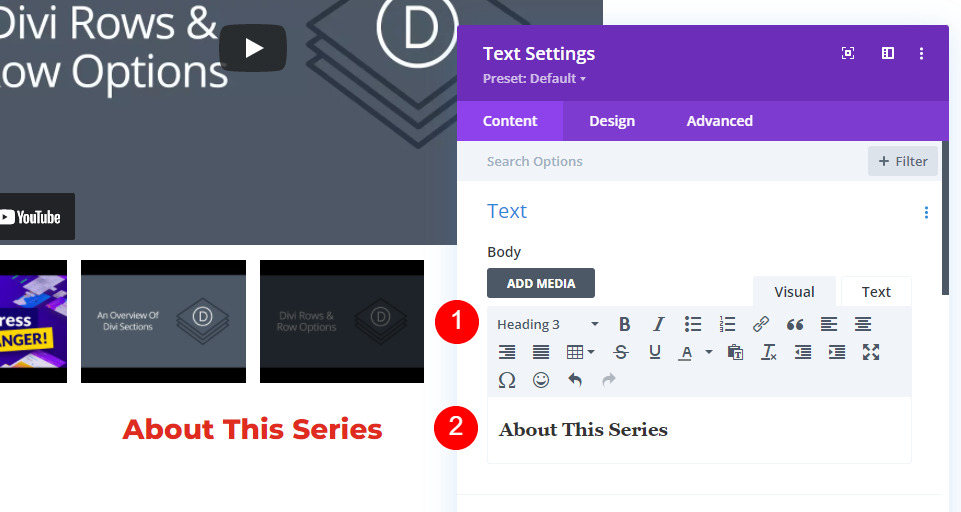
Alternate the Frame Textual content to Heading 3 and input the textual content About This Sequence into the Frame Content material house.
- Textual content Degree: Heading 3
- Content material: About This Sequence

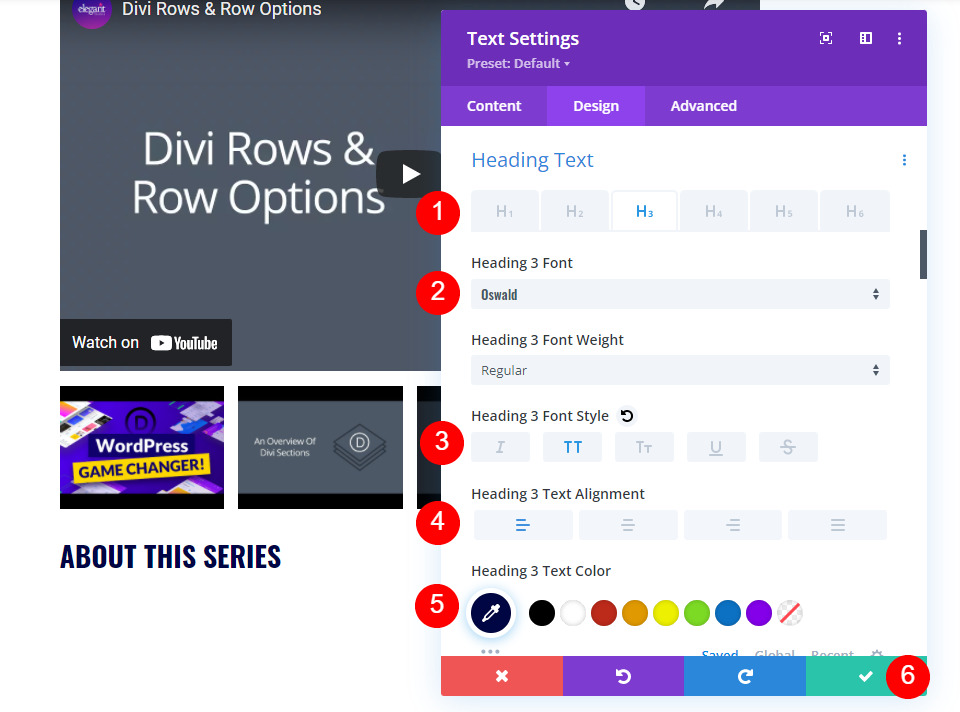
Subsequent, pass to the Design tab. Choose Heading Textual content H3 and alter the Font to Oswald, the Taste to TT, the Alignment to Left, and the colour to #000645. Shut the module’s settings.
- Heading Textual content: H3
- Font: Oswald
- Taste: TT
- Alignment: Left
- Colour: #000645

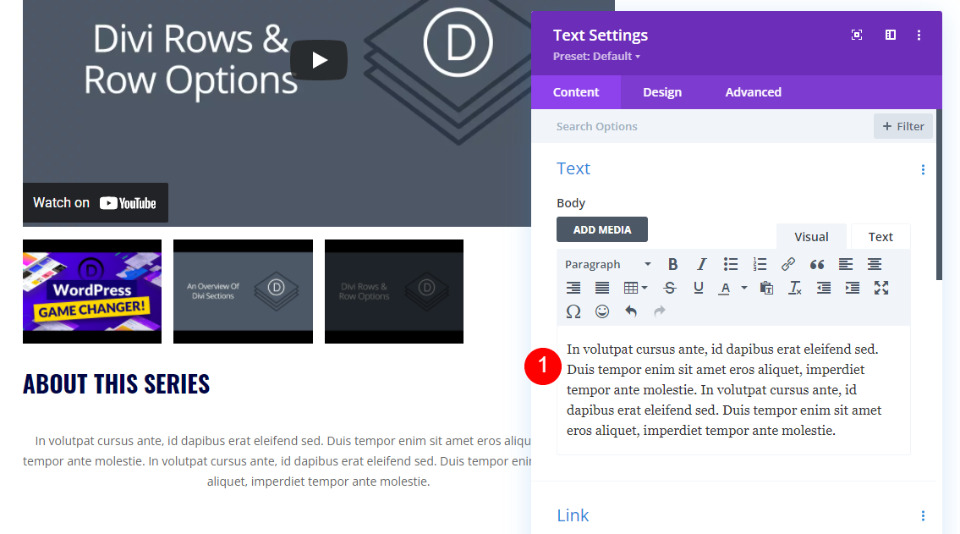
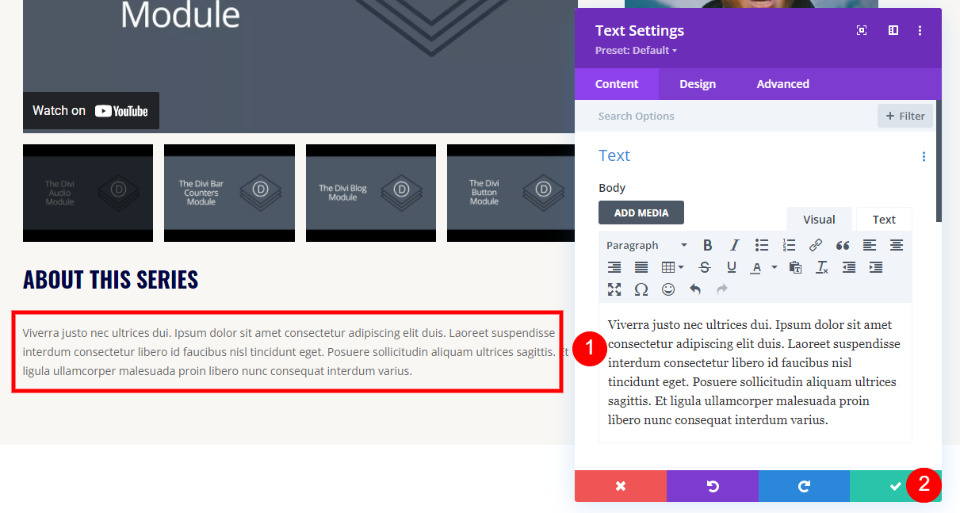
Taste the Playlist Web page Video Slider Description Textual content Module
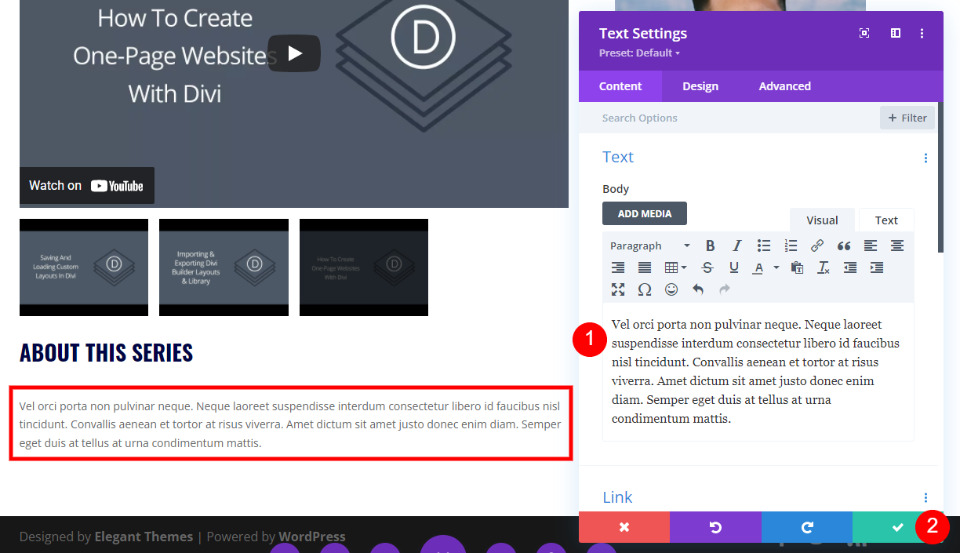
Subsequent, open the settings for the following Textual content module. This may increasingly comprise the outline of the video collection.

Input the description of the collection into the Frame Content material house.
- Content material: video description

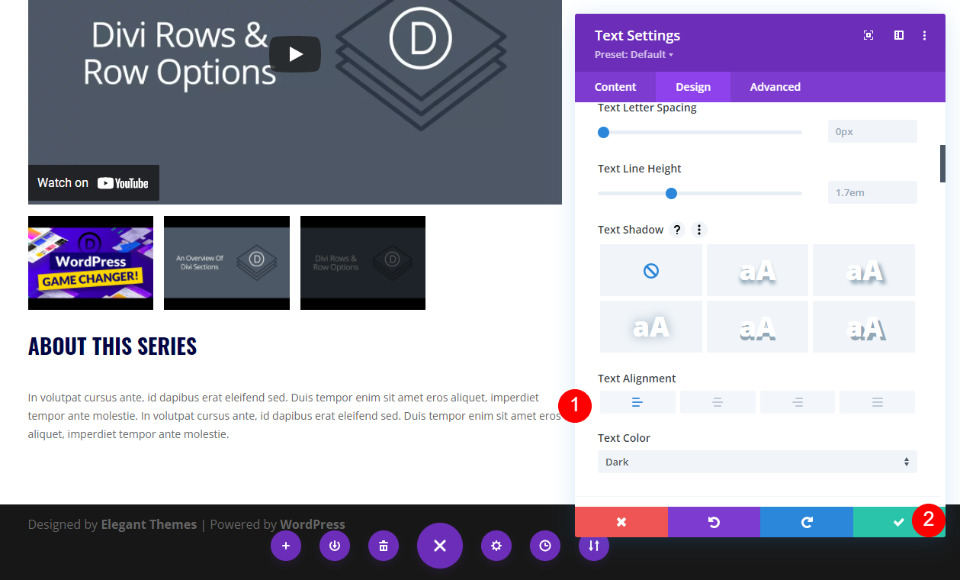
Subsequent, pass to the Design tab and scroll all the way down to Textual content Alignment. Set the Alignment to Left. We’ll depart the remainder of its settings at their defaults. Shut the module’s settings.
- Alignment: Left

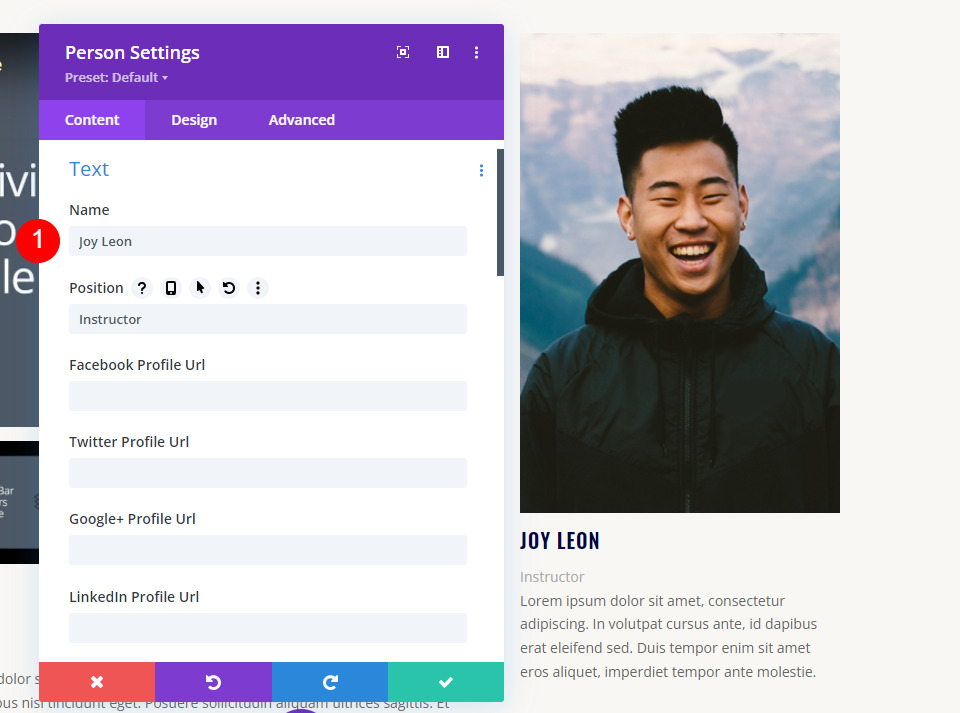
Taste the Playlist Web page Particular person Module
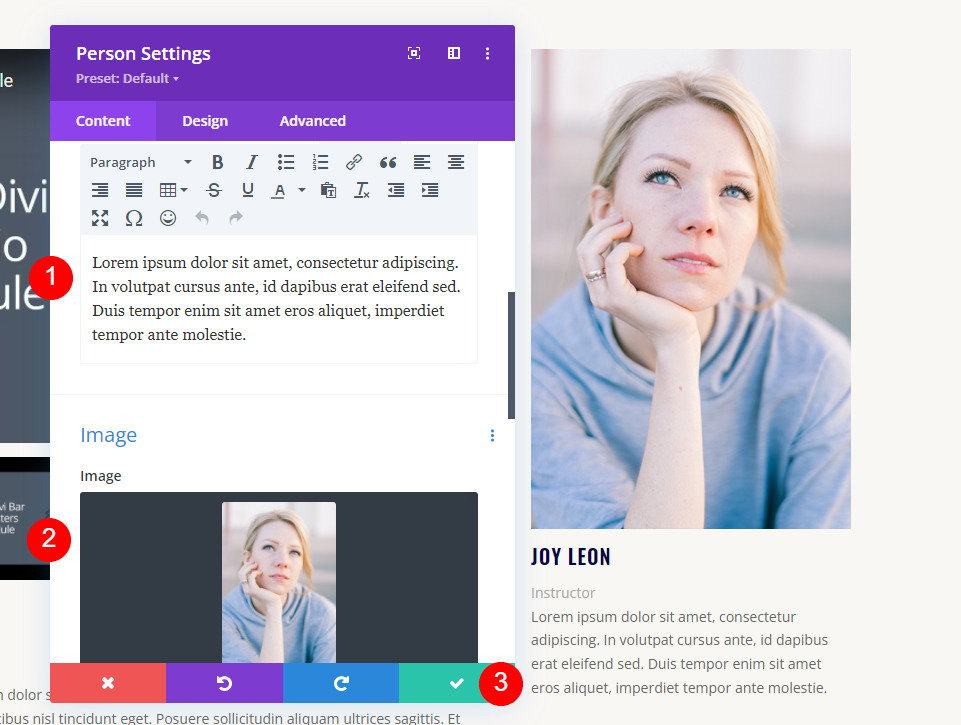
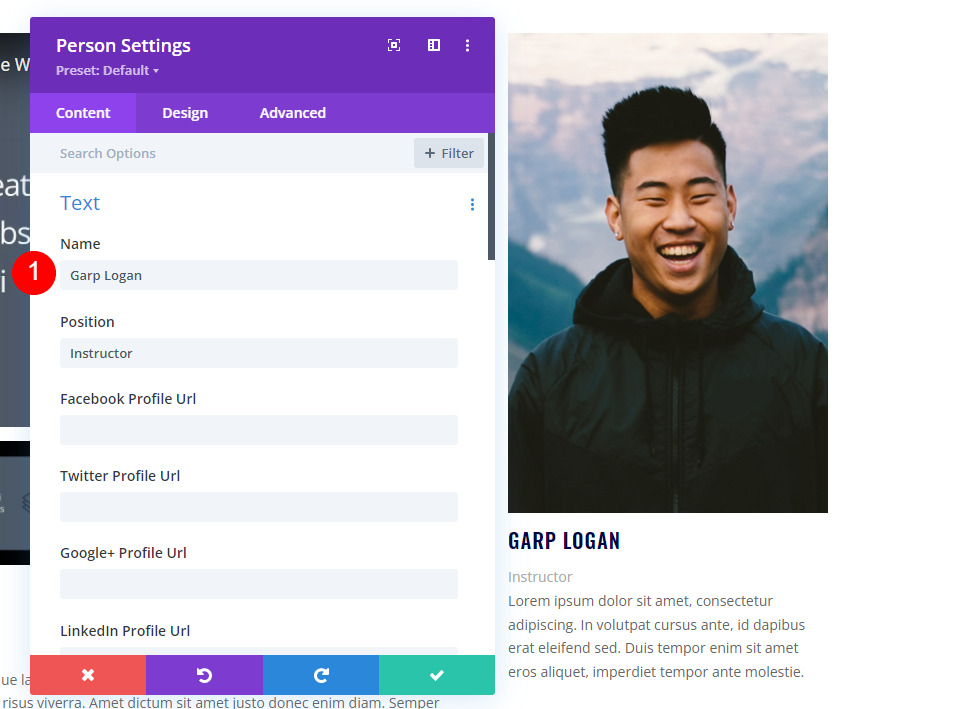
In the end, open the settings for the Particular person module.

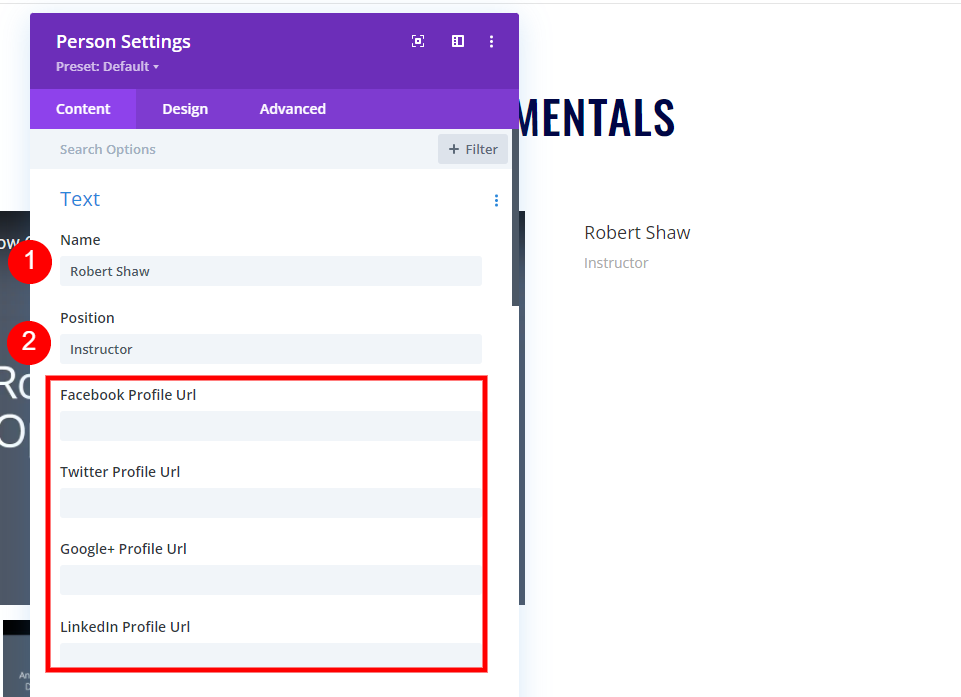
Within the Common tab, beneath Textual content, input the individual’s title into the Identify box and sort Teacher within the Place box. Input any of the social media hyperlinks you need. I’m leaving them clean for this instructional.
- Identify: particular person’s title
- Place: Teacher

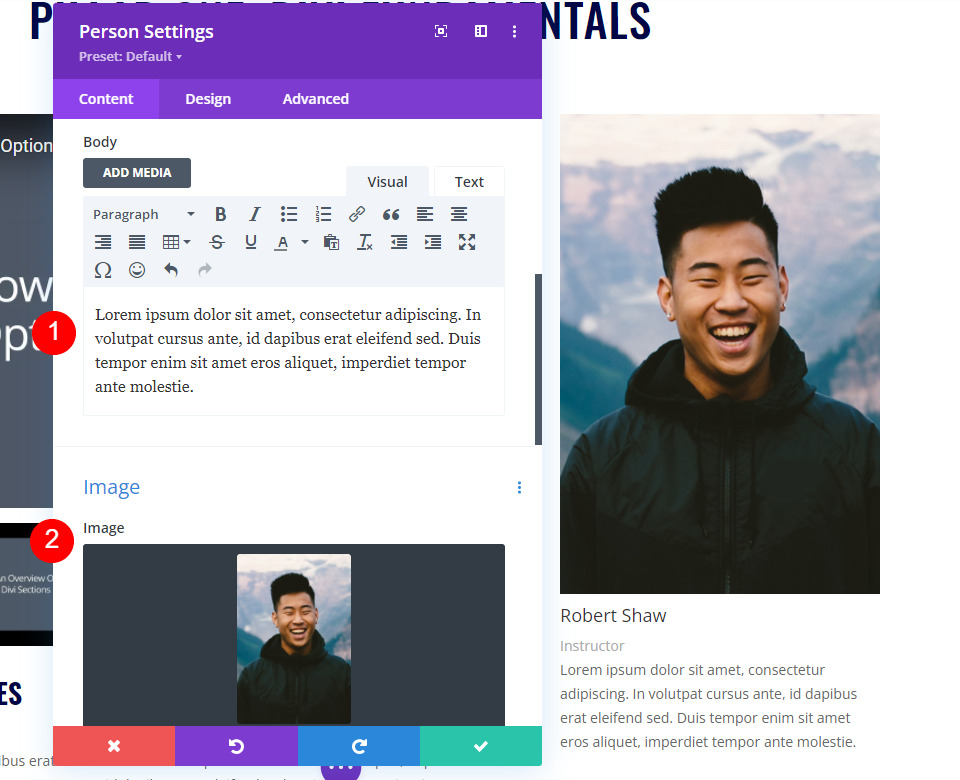
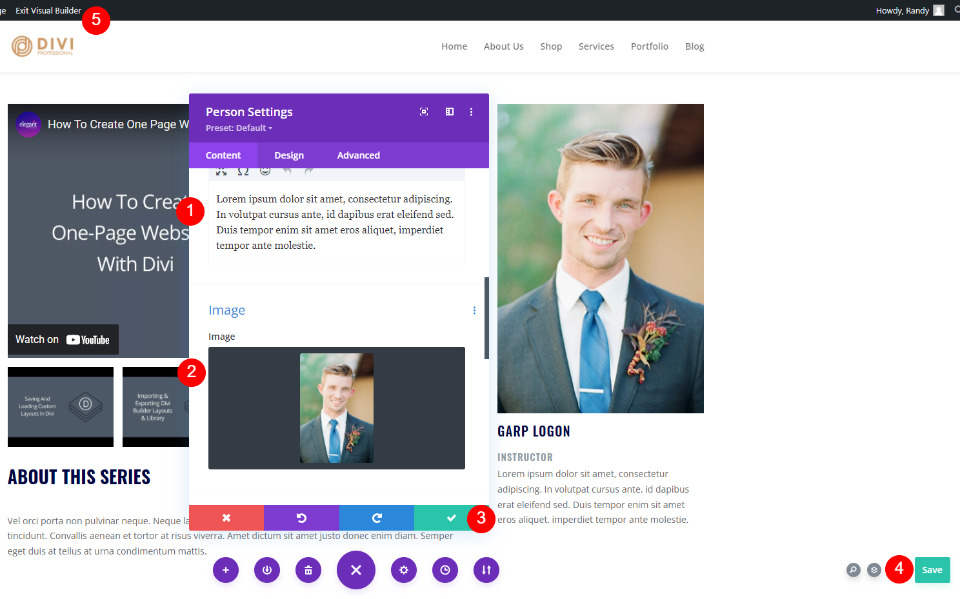
Scroll all the way down to the content material house and upload the description of the teacher. Below Symbol, make a selection a picture out of your media library.
- Content material: description
- Symbol: particular person’s symbol

Identify Textual content
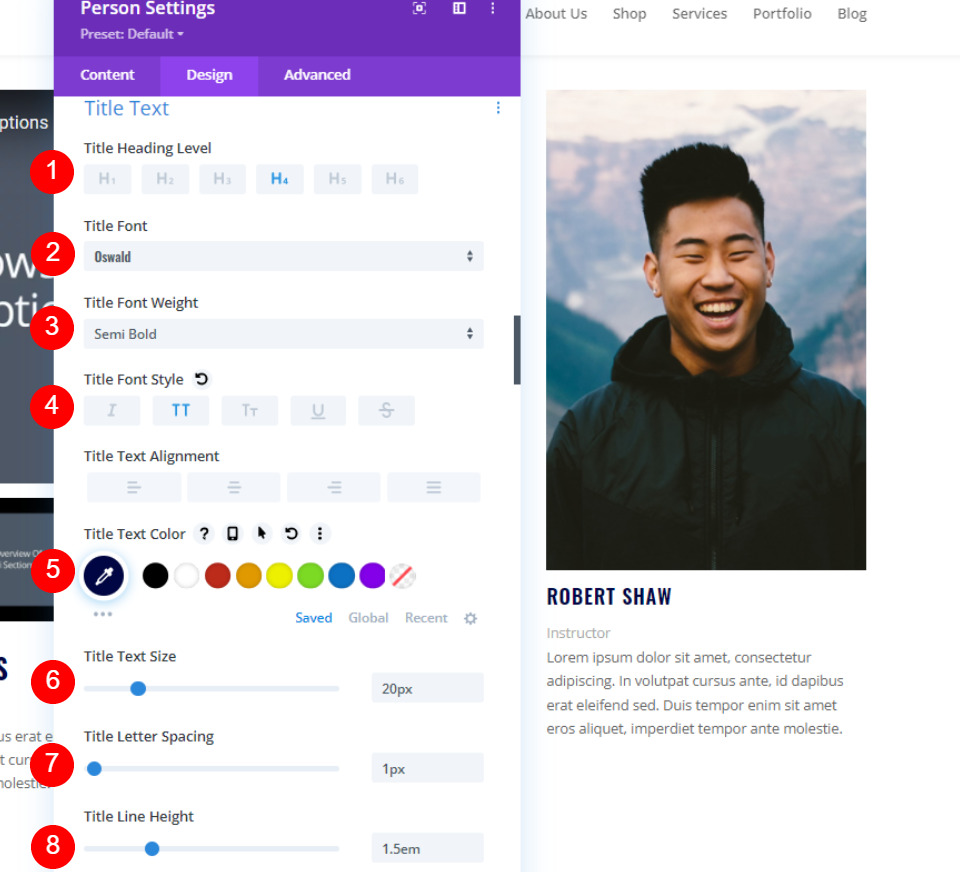
Pass to the Design tab and scroll to Identify Textual content. Make a selection the H4 Heading Degree. Set the Font to Oswald, the Weight to Semi Daring, the Taste to TT, and the Colour to #000645. Set the Measurement to 20px, the Spacing to 1px, and the Line Top to at least one.5em.
- H4
- Oswald
- Semi Daring
- TT
- #000645
- 20px
- Spacing 1px
- Line top 1.5em

Place Textual content
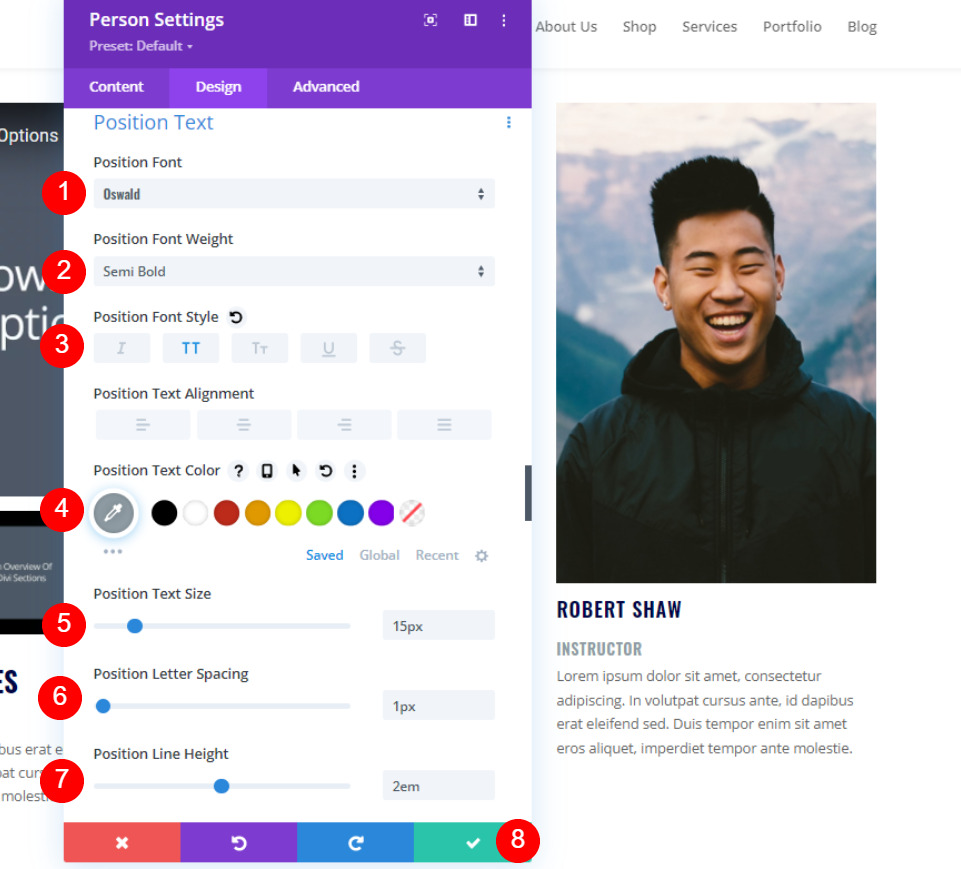
In the end, scroll all the way down to Place Textual content. Make a selection Oswald for the Font and set the Weight to Semi Daring. Set the Taste to TT, the Colour to #8f9ca4, the Measurement to 15px, the Line Spacing to 1px, and the Line Top to at least one.5em. Shut the module’s settings.
- Font: Oswald
- Weight: Semi Daring
- Taste: TT
- Colour: #8f9ca4
- Measurement: 15px
- Spacing: 1px
- Line Top: 2em

Reproduction the Playlist Web page’s Phase
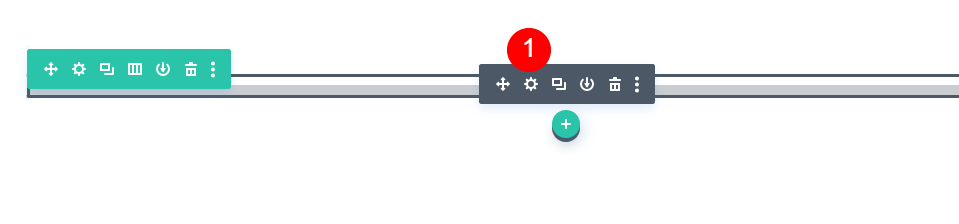
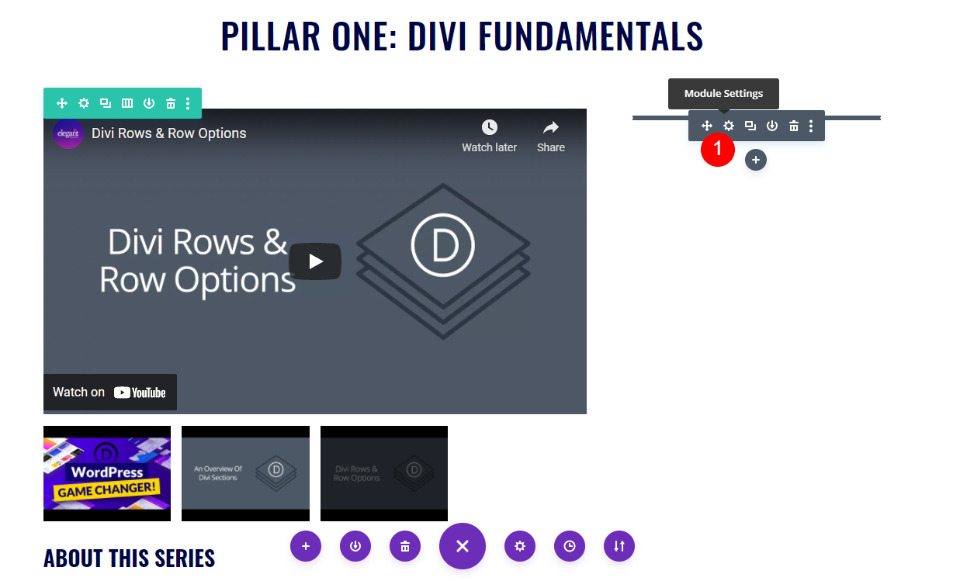
Now that the Phase is designed and styled the way in which we wish, hover over its settings and make 2 duplicates.

Taste the Playlist Web page 2d Phase
For the second one phase, we’ll exchange the background colour, so it stands except the others. We’ll additionally exchange the content material of the modules.
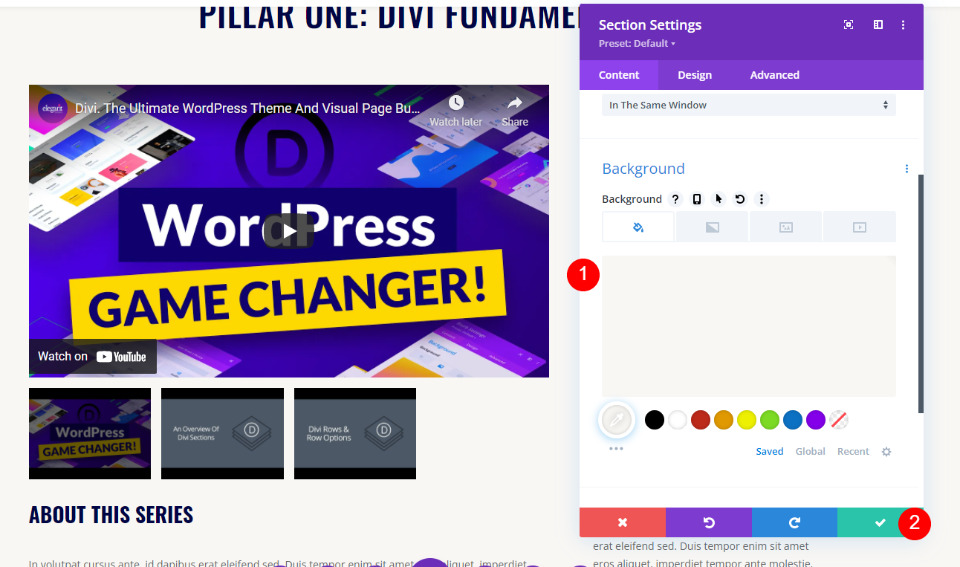
Phase Settings
Subsequent, open the settings for the 2d phase.

Scroll all the way down to Background and set the colour to #f9f7f4. Shut the settings.
- Background Colour: #f9f7f4

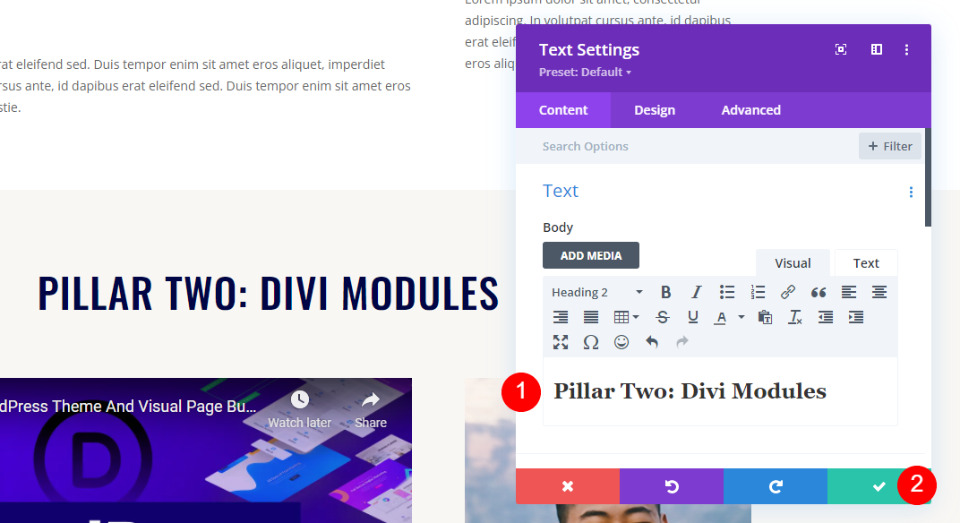
2d Video Slider Identify Textual content Module
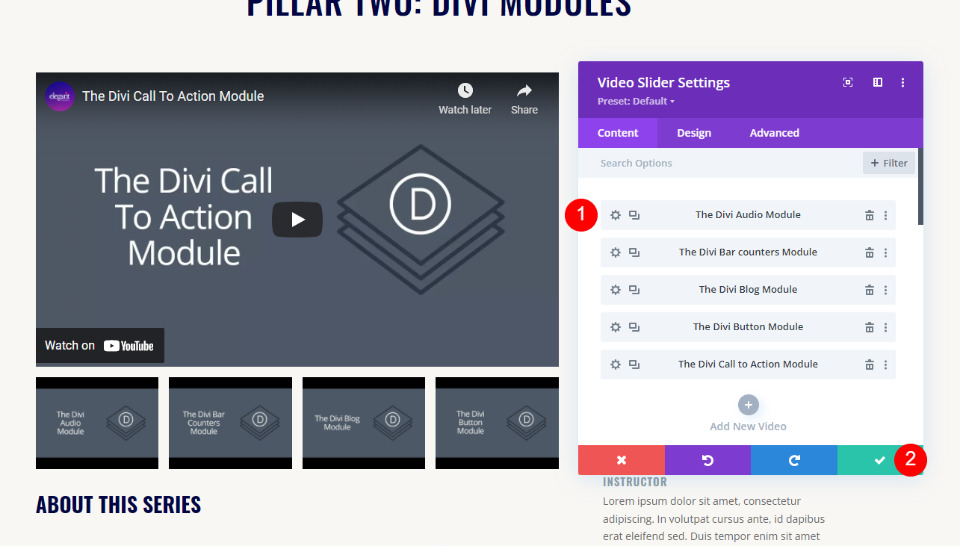
Open the name for the second one phase and alter it to mirror the second one set of movies. I’m calling this phase Pillar Two: Divi Modules. Shut the settings.
- Content material: Pillar Two: Divi Modules

2d Video Slider Module
Open the settings for the second one phase’s Video Slider module. Substitute the movies with the ones for the second one phase. Shut the settings.
- Submodules: make a selection movies

2d Video Slider Description Identify Textual content Module
This name will stay the similar, so we received’t wish to make adjustments.

2d Video Slider Description Textual content Module
Subsequent, open the Textual content module with the second one video description and create the outline for the second one set of movies.
- Frame Content material: video description

2d Particular person Module
If a special teacher teaches the second one set of movies, open the second one Particular person module and change the title. additionally, exchange or upload the social media URLs in the event you’re the usage of them.
- Identify: teacher’s title

Subsequent, scroll all the way down to the Frame Content material and Symbol house and change the individual’s description and symbol.
- Frame Content material: particular person’s description
- Symbol: particular person’s symbol

Taste the 3rd Phase
For the 3rd phase, we’ll exchange the content material of the modules. This phase will use the default settings, so we will be able to transfer directly to the primary name.

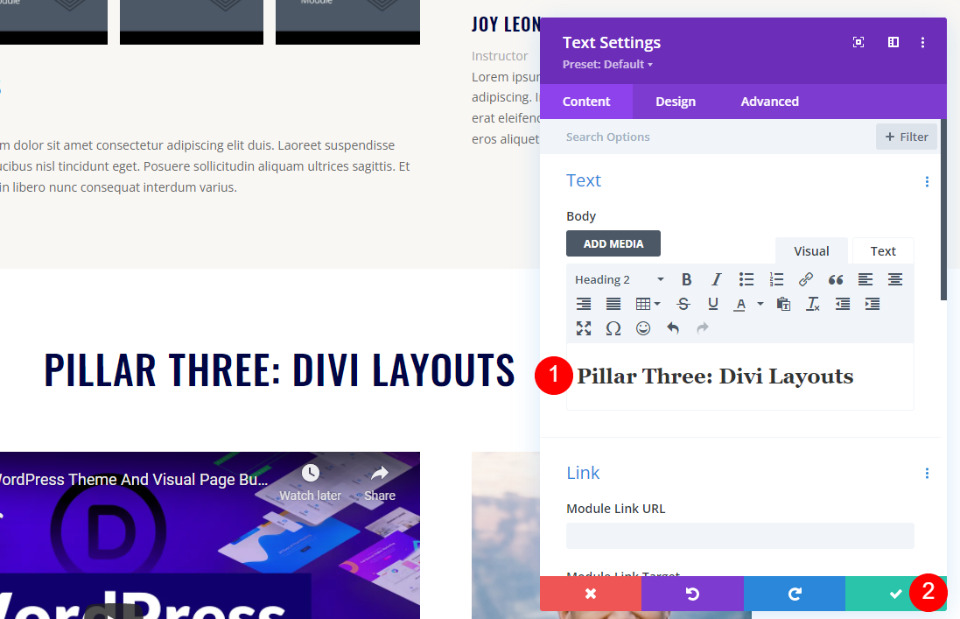
3rd Video Slider Identify Textual content Module
Open the name Textual content module and alter the name to compare this set of movies. Shut the module’s settings.
- Frame Content material: Pillar 3: Divi Layouts

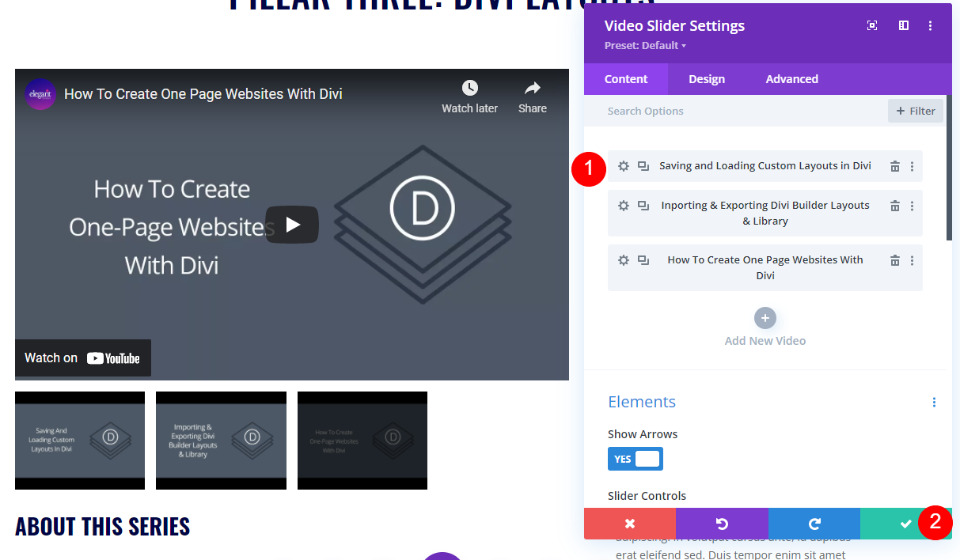
3rd Video Slider Module
Open the 3rd Video Slider module and change the movies with the ones for this set. Alternate the Amin Labels if you need and shut the module’s settings.
- Upload New Video: change each and every video

3rd Video Slider Description Textual content Module
Open the Textual content module for the 3rd phase’s video description. Create a description for this set of movies. Shut the Textual content module’s settings.
- Frame Content material: video description

3rd Particular person Module
In the end, open the Particular person module for this phase and change the title if it’s other from the primary set of movies. If it’s the similar particular person as the second one set, merely replica that module, paste it into this column, and delete this module. Alternate or upload social community hyperlinks in the event you’re the usage of them.
- Identify: Teacher’s title

Scroll all the way down to the Frame Content material and Symbol house and change them to compare this particular person’s knowledge. Shut the module, save your web page, and go out the Visible Builder.
- Frame Content material: particular person’s description
- Symbol: particular person’s symbol

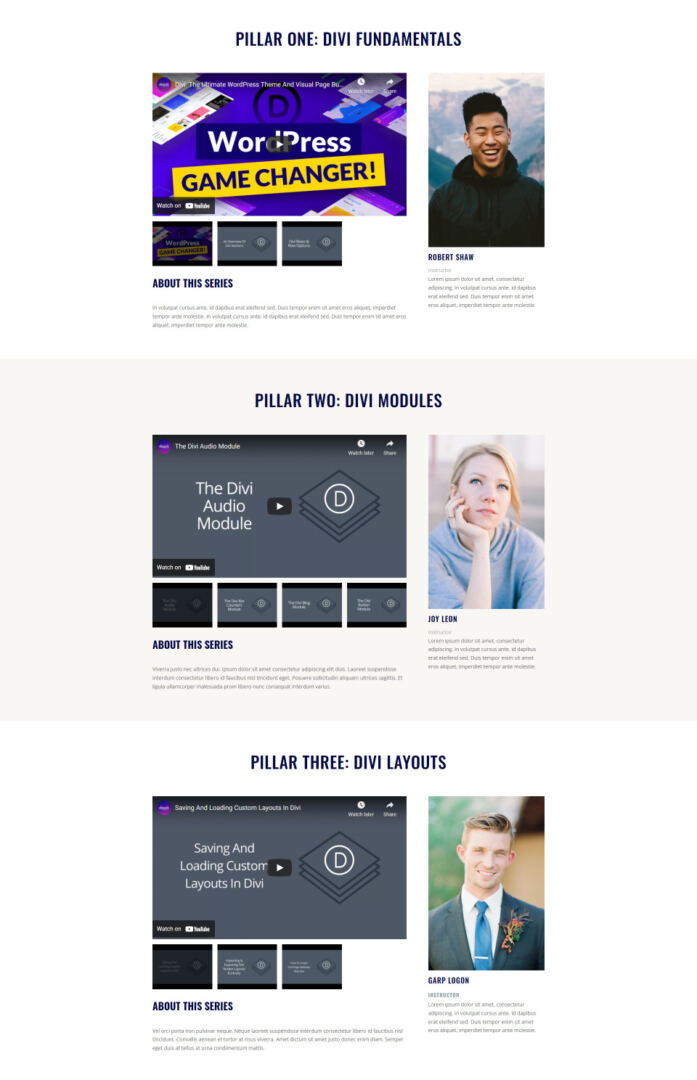
Playlist Web page Effects
Right here’s how our playlist web page appears on desktop and make contact with.
Desktop

Telephone

Finishing Ideas
That’s our take a look at the right way to create a playlist web page with Divi’s Video Slider module. It’s a easy procedure and developing duplicates whenever you’ve styled the primary phase makes developing the second one and 3rd sections a lot more uncomplicated. We best have to switch the content material and we’re completed. Divi’s Video Slider module is a superb selection for any playlist web page with movies.
We wish to listen from you. Have you ever constructed a playlist web page with Divi’s Video Slider module? Let us know about your enjoy within the feedback.
The publish How to Create a Playlist Page with Divi’s Video Slider Module seemed first on Elegant Themes Blog.
WordPress Web Design