Every so often, it’s your decision your site’s touch shape submissions despatched to more than one e-mail addresses as a substitute of only one. Fortunately, this is really easy to do with Divi! On this educational, we will be able to display you methods to come with more than one e-mail addresses for your Divi touch shape module. Moreover, we will be able to additionally display you methods to upload and customise the design of a touch shape to check the design of your site.
Let’s get began!
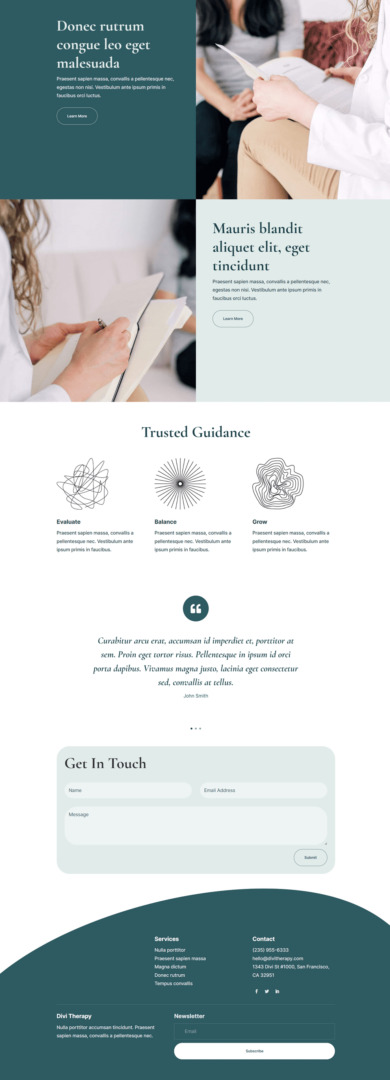
Sneak Peek
Here’s a preview of what we will be able to design
What You Want to Get Began
Ahead of we start, set up and turn on the Divi Theme and be sure to have the newest model of Divi in your site.
The right way to Come with More than one E mail Addresses in Your Divi Touch Shape Module
Now, you’re ready to begin! We’ll undergo this educational step-by-step.
Create a New Web page with a Premade Structure
Let’s get started via the use of a premade format from the Divi library. For this design, we will be able to use the Treatment Touchdown Web page from the Treatment Structure Pack.
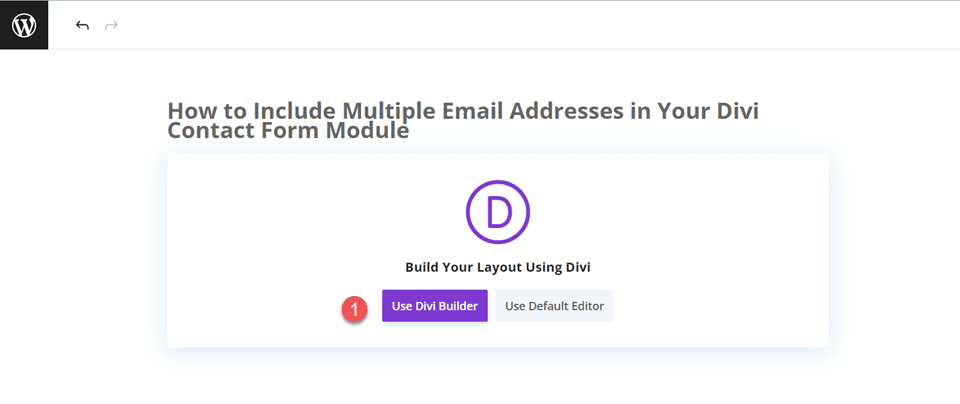
Upload a brand new web page on your site and provides it a name, then choose the approach to Use Divi Builder.
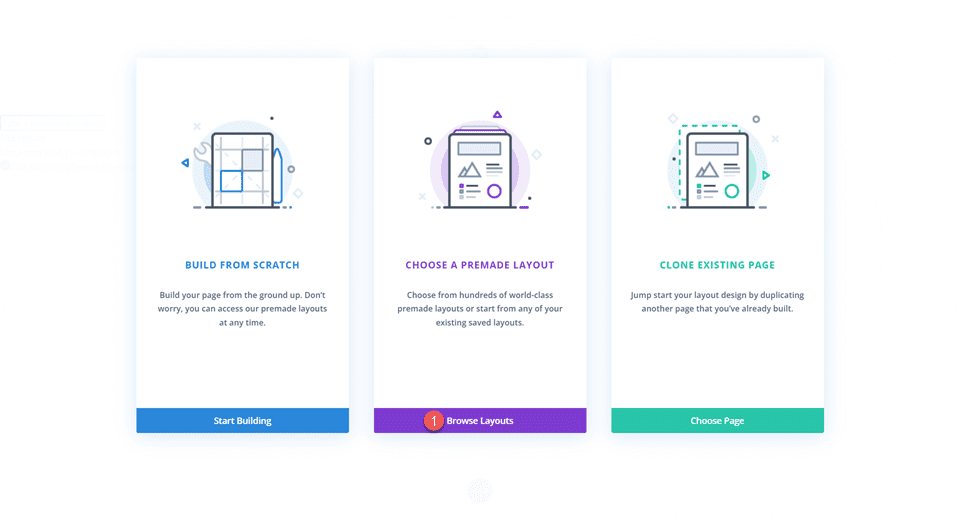
We can use a premade format from the Divi library for this situation, so choose Browse Layouts.
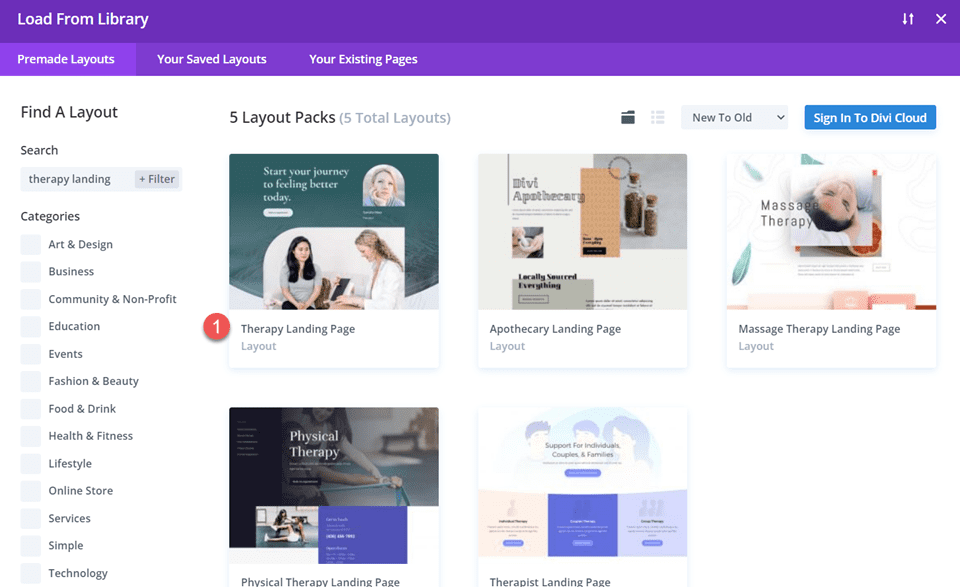
Seek for and choose the Treatment Touchdown Web page.
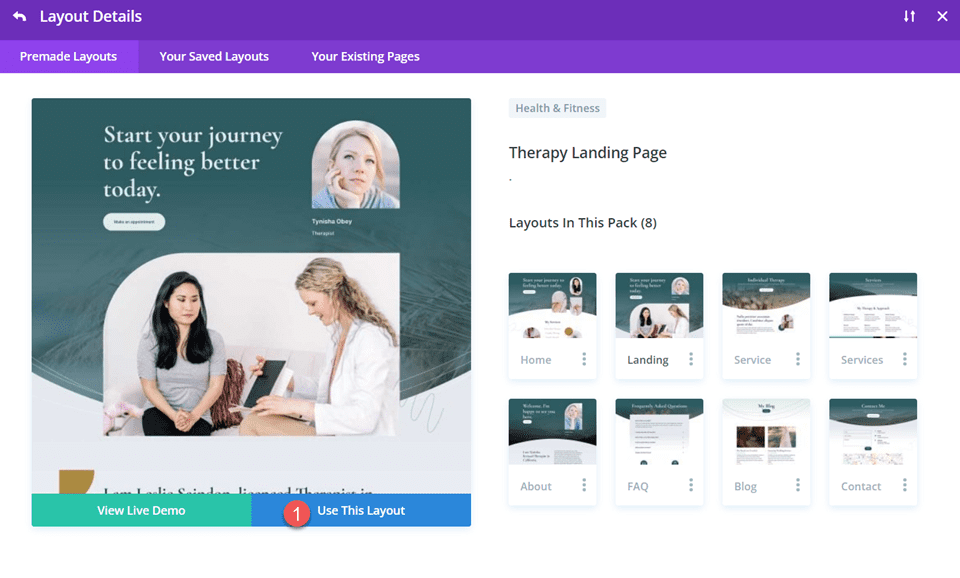
Make a selection Use This Structure so as to add the format on your web page.
Now, we’re able to construct our design.
Regulate the Structure for the Touch Shape Module
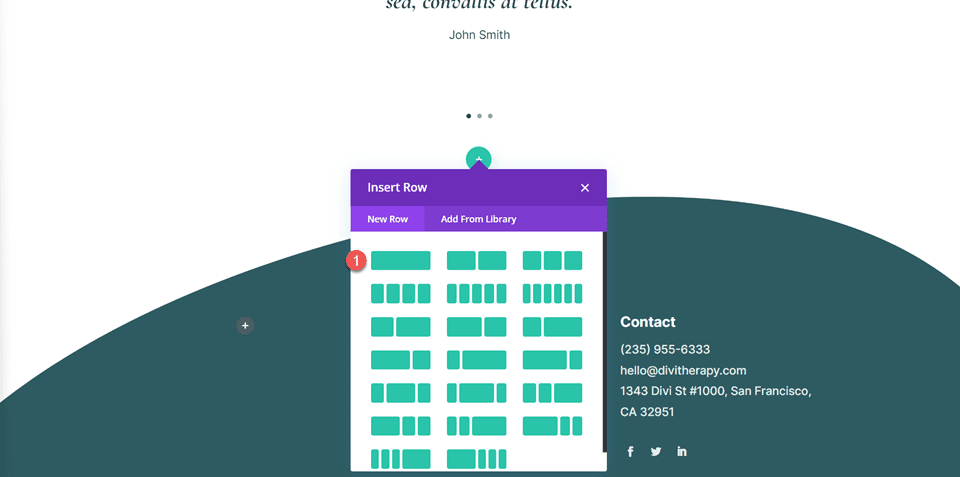
First, we want to upload a touch shape to this web page. Scroll to the ground of the format. We can upload a touch shape between the testimonial segment and the footer. Upload a brand new row with a unmarried column beneath the testimonial segment.
Row Settings
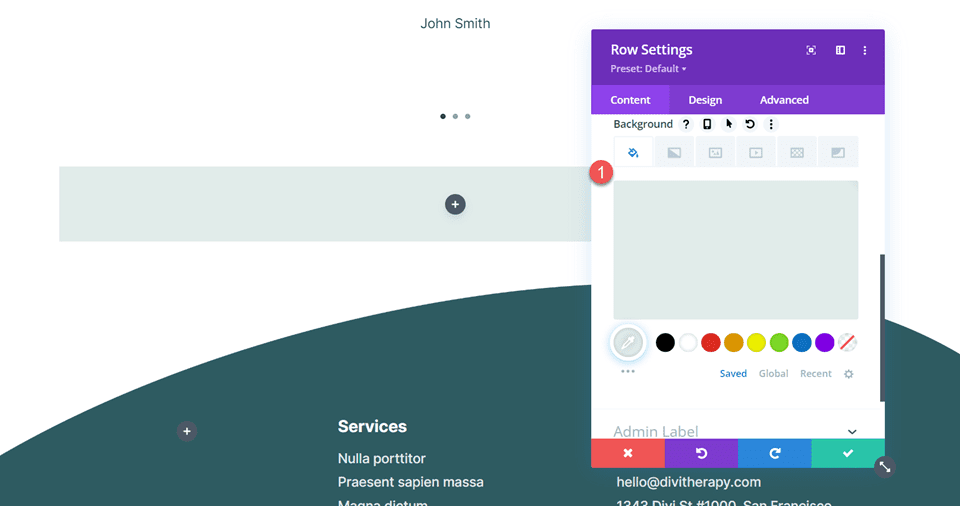
Open the row settings. We’re going to upload a background for the touch shape. Set the background colour.
- Background: #e1ecea
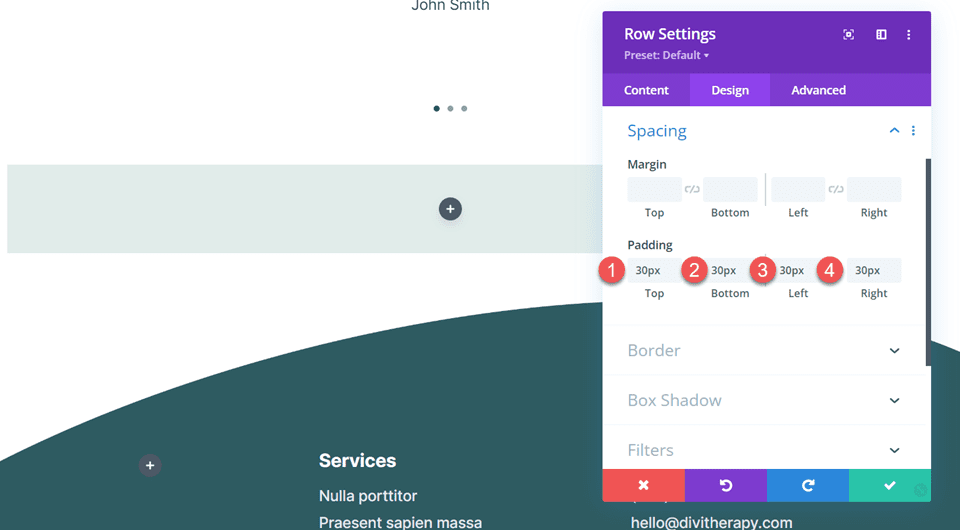
Subsequent, open the spacing settings underneath the Design tab and upload padding.
- Padding Best: 30px
- Padding Backside: 30px
- Padding Left: 30px
- Padding Proper: 30px
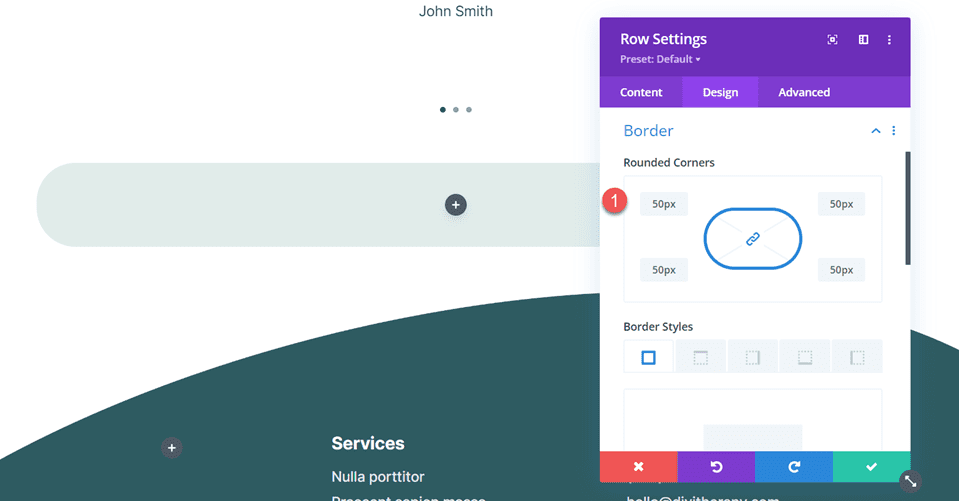
Then, open the border settings and upload rounded corners.
- Rounded Corners: 50px
Upload Heading Textual content
Subsequent, upload a textual content module to the row. We’re going to upload some heading textual content.
Upload the heading textual content.
- H2: Get In Contact
Open the heading textual content settings underneath the design tab and regulate the font and font weight.
- Heading 2 Font: Cormorant Garamond
- Heading 2 Font Weight: Daring
Subsequent, regulate the heading textual content dimension the use of the responsive choices to set smaller textual content sizes on smaller monitors. Moreover, regulate the road peak.
- Heading 2 Textual content Dimension Desktop: 60px
- Heading 2 Textual content Dimension Pill: 32px
- Heading 2 Textual content Dimension Cellular: 26px
- Heading 2 Line Top: 1.2em
Upload and Customise the Touch Shape Module
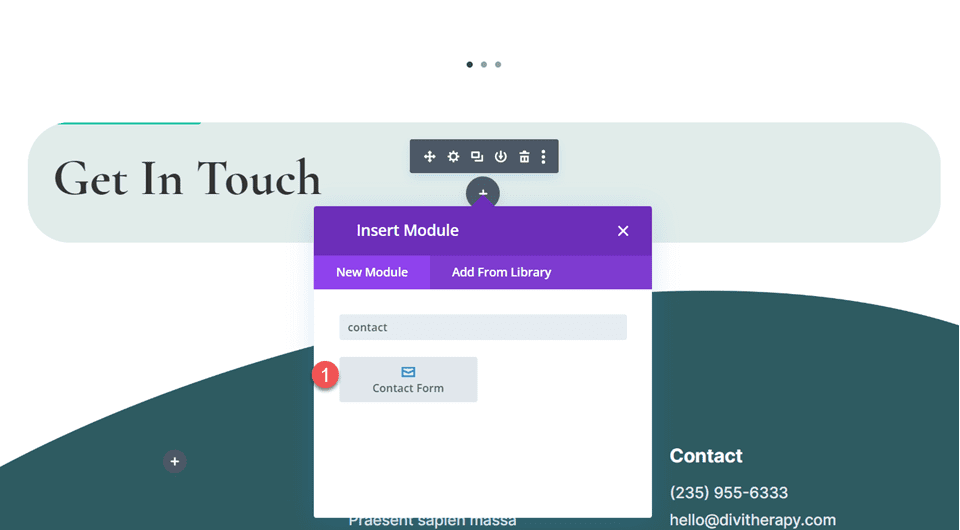
Upload the Touch Shape Module
Now that the row settings had been custom designed and the header textual content is in position, we will be able to upload the touch shape module to the row. Upload the module beneath the heading textual content.
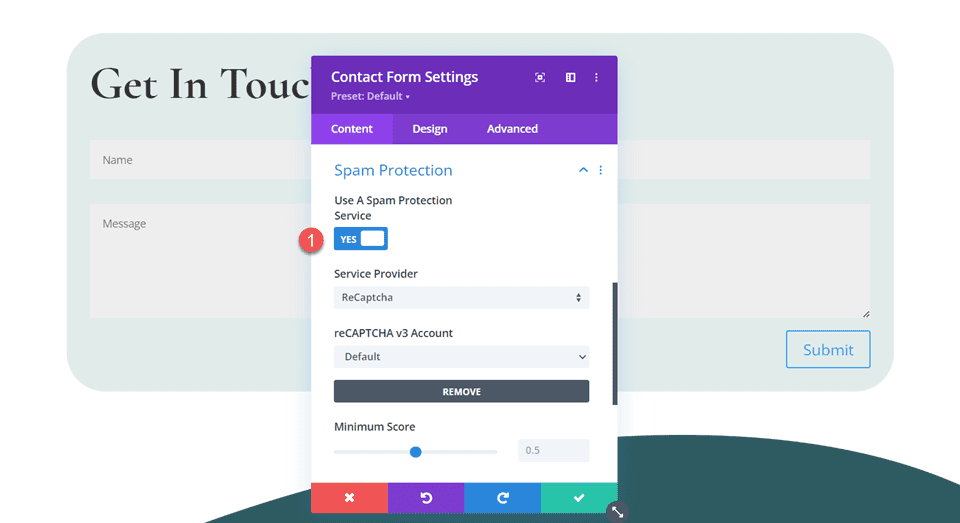
Open the touch shape settings. Underneath the Junk mail Coverage choices, allow “Use A Junk mail Coverage Carrier” to allow ReCaptcha and take away the Elementary Captcha requirement from the shape.
- Use A Junk mail Coverage Carrier: Sure
- Use Elementary Captcha: No
Customise the Touch Shape Module Design
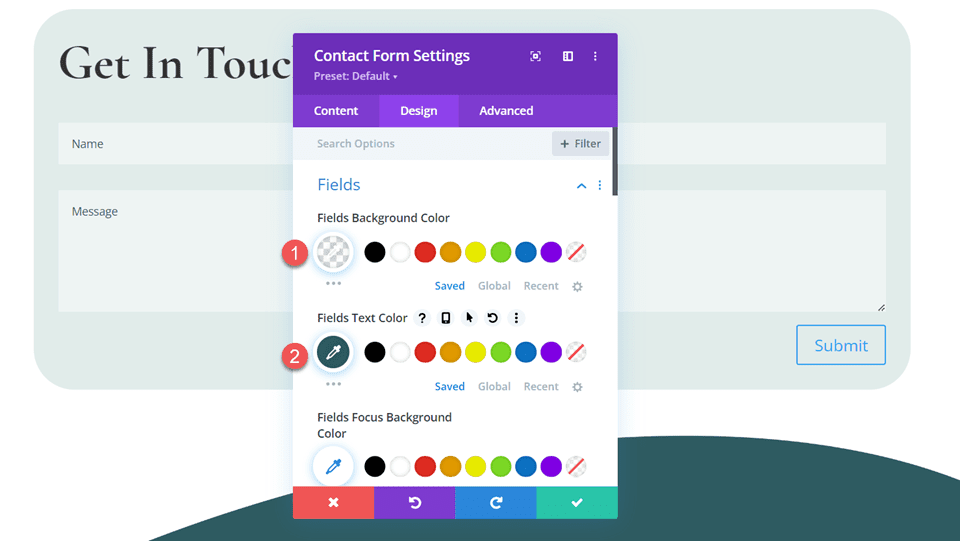
Fields Settings
Transfer over to the design tab and open the Fields settings. Exchange the background colour and textual content colour.
- Fields Background Colour: rgba(255,255,255,0.42)
- Fields Textual content Colour: #2e5b61
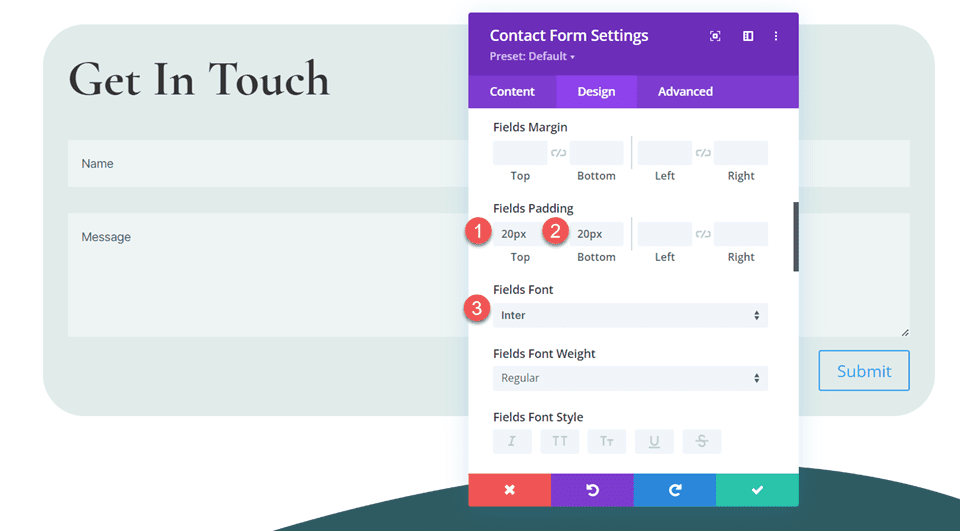
Subsequent, regulate the sector’s padding and font.
- Fields Padding Best: 20px
- Fields Padding Backside: 20px
- Fields Font: Inter
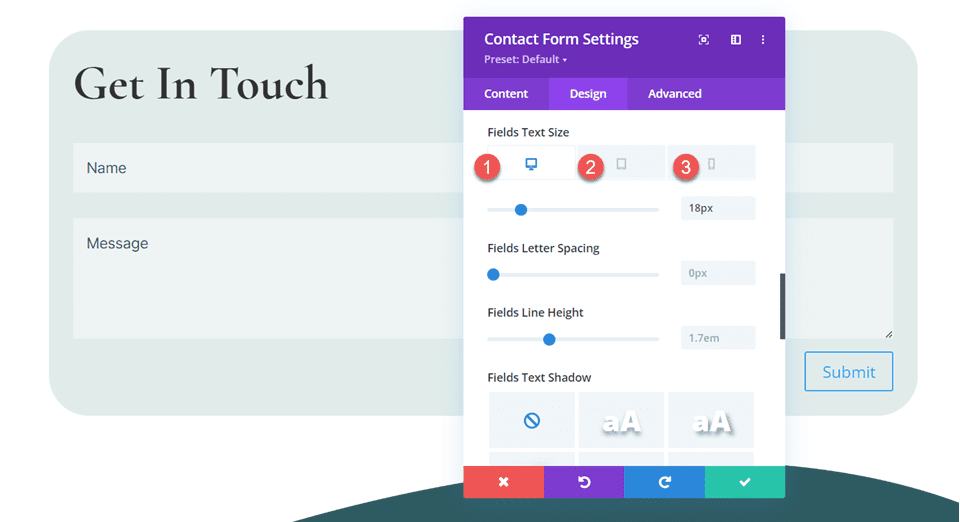
Then, exchange the sector’s textual content dimension. Use the responsive choices to set other textual content sizes on smaller monitors.
- Fields Textual content Dimension Desktop: 18px
- Fields Textual content Dimension Pill: 16px
- Fields Textual content Dimension Cellular: 14px
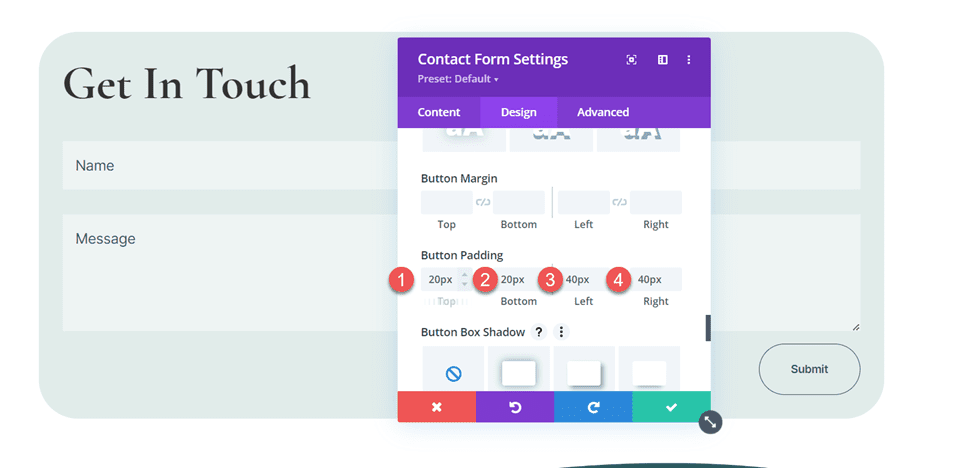
Button Settings
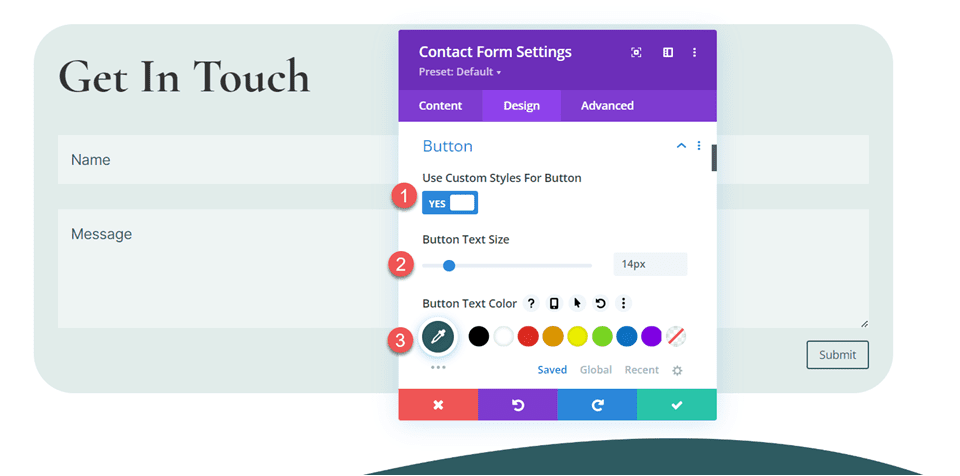
Transfer over to the button settings and allow customized kinds. Then, exchange the textual content dimension and textual content colour.
- Use Customized Kinds for Button: Sure
- Button Textual content Dimension: 14px
- Button Textual content Colour: #2e5b61
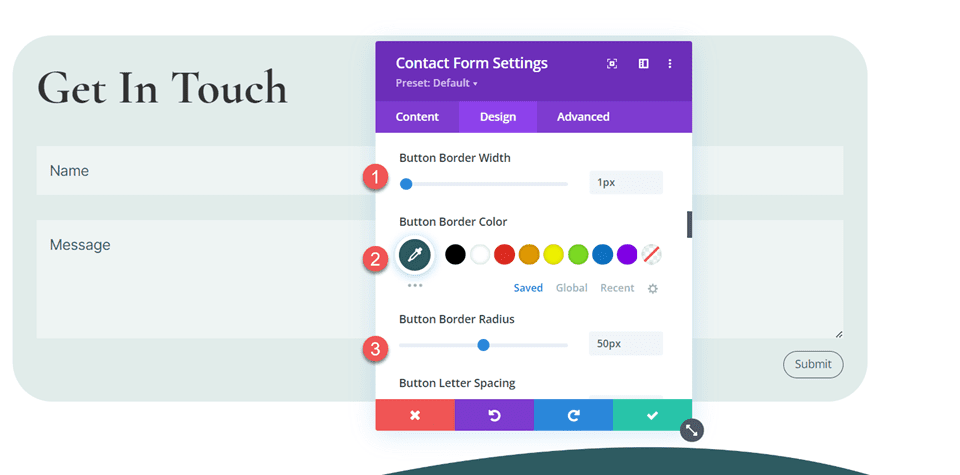
Subsequent, set the border width, colour, and radius.
- Button Border Width: 1px
- Button Border Colour: #2e5b61
- Button Border Radius: 50px
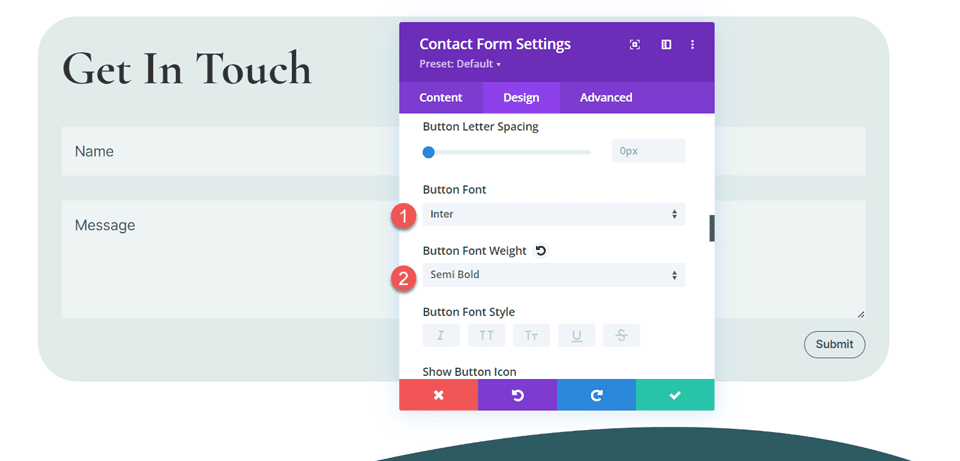
Regulate the button font and font weight.
- Button Font: Inter
- Button Font Weight: Semi Daring
In any case, upload padding to the button.
- Button Padding Best: 20px
- Button Padding Backside: 20px
- Button Padding Left: 40px
- Button Padding Proper: 40px
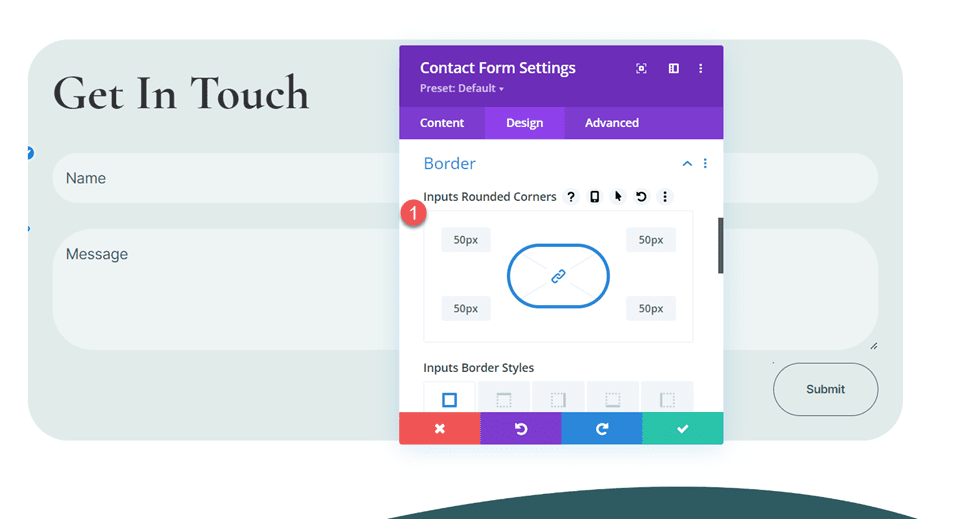
Border Settings
Now open the Border settings and upload rounded corners to the inputs.
- Inputs Rounded Corners: 50px
This completes the design for the touch shape module.
Come with More than one E mail Addresses in Your Divi Touch Shape Module
Together with more than one e-mail addresses for your Divi touch shape module can also be useful if you wish to have more than one other folks in an effort to obtain incoming messages out of your site or if you wish to have the message despatched to more than one e-mail addresses. If you’re operating with more than one other folks on a group or have more than one inboxes that the messages must be dropped at, this option would possibly come in useful. Fortunately, it’s simple to incorporate more than one e-mail addresses for your touch shape module the use of Divi.
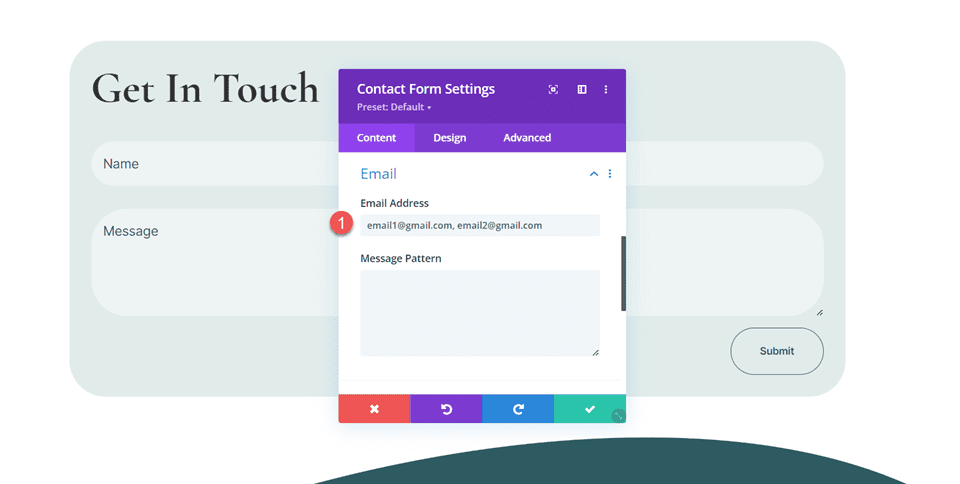
First, open the touch shape settings. Navigate to the E mail settings positioned underneath the Content material tab. So as to add more than one e-mail addresses, separate them with a comma and upload them to the “E mail Deal with” box. You’ll be able to have an area in between like this:
“[email protected], [email protected]”
Or just have a comma keeping apart the emails:
“[email protected],[email protected]”
If you upload your emails on your touch shape, make sure you fill it out and, publish a check message and take a look at that the message used to be dropped at the entire e-mail addresses indexed at the shape.
Ultimate Outcome
Now, let’s take a look at the overall design for our touch shape.

Ultimate Ideas
It may be handy to ship your touch shape submissions to more than one emails, particularly when you have more than one other folks desiring a replica of the message. Fortunately, this is really easy to put into effect the use of Divi’s touch shape module. To be informed extra about what you’ll do with Divi’s touch shape module, take a look at this text on methods to create a flexible shape with conditional common sense and methods to come with a slide-in touch shape in a hero segment. How have you ever custom designed your site’s touch shape? We’d love to listen to from you within the feedback!
The put up The right way to Come with More than one E mail Addresses in Your Divi Touch Shape Module gave the impression first on Chic Issues Weblog.
WordPress Web Design