Embedding social media content material into your weblog or website online can considerably affect gross sales, target audience agree with, and the authenticity of your advertising tasks. That is very true for those who’re embedding user-generated content material:
- Shoppers rank original, user-generated content material as probably the most faithful type of content material.
- 77% of customers could be extra vulnerable to buy a services or products in the event that they included user-generated content material into advertising tasks.
- Seeing pictures and movies from different shoppers earlier than making a purchase order reduces the chance of a go back for 69% of consumers.
Regardless of the advantages, working out how one can embed this content material can also be tough. This publish is a step by step information to embedding social media content material into your website online from Twitter, Fb, Instagram, Pinterest, Google Calendar, YouTube, and TikTok.
Desk of Contents
- Easy methods to Embed a Tweet
- Embed Fb Publish or Video
- Embed Fb Feed
- Embed Instagram Feed and Posts
- Embed Pinterest Pins
- Embed Pinterest Forums
- Easy methods to Embed Google Calendar
- Easy methods to Embed a YouTube Video
- Easy methods to Embed a TikTok Video
1. In finding the tweet you would love to embed.
Step one to embedding a Tweet is discovering the only you wish to have to show in its herbal habitat — Twitter. You’ll best get embed codes from its website online.
2. Click on the 3 dots on the top-right of the tweet.
3. Click on Embed Tweet.
Clicking this arrow icon will disclose a dropdown menu of choices, together with one known as “Embed Tweet.” Click on this selection.
4. Click on Reproduction Code or make customizations.
You’ll customise the theme (mild or darkish), set a language, and conceal Tweet replies. If you are making customizations, click on Replace, then Reproduction Code.
5. Paste the code into your website online’s HTML editor.
Paste the code into your HTML editor by means of opening the supply code (some content material control programs have a “” icon the place you’ll be able to get admission to this supply code) and pasting it the place you wish to have it to look.
5. Non-compulsory: Upload ‘tw-align-center’ after the phrases “twitter-tweet” within the embed code.
Whenever you pasted this code into your HTML, then again, you will want to center-align this tweet so it does not robotically seem driven up towards the left or correct facet of your webpage. To right kind this, upload the textual content, ‘tw-align-center’ (with out citation marks) immediately after “twitter-tweet” within the embed code. You’ll be told extra about this technique right here.
Here is what the overall code must seem like:
blockquote magnificence=”twitter-tweet” tw-align-center data-lang=”en”p lang=”en” dir=”ltr”Tell us! 👂brWhat form of content material do you want to look from us this yr? HubSpot (@HubSpot) a href=”https://twitter.com/HubSpot/standing/1085634067679322114?ref_src=twsrcpercent5Etfw”January 16, 2019/a/blockquote
script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″/script
That is it! That is what your embedded tweet will seem like if you end up completed:
Tell us! 👂
What form of content material do you want to look from us this yr?— HubSpot (@HubSpot)
January 16, 2019
Embed Fb Publish or Video
You’ll embed a Fb publish or video from the content material or use the Developer Embed Instrument.
Embed Fb Publish or Video
1. In finding the Fb publish you would love to embed.
Navigate to the publish you wish to have to embed from a Fb consumer’s profile web page or your newsfeed.
2. Click on the 3 dots at the top-right of the publish.
3. Click on Embed within the dropdown menu.
4. Reproduction and paste the code into your website online’s HTML editor.
5. Non-compulsory: Upload middle and /middle tags round all the HTML snippet to center-align your publish.
Whenever you paste it into your HTML, you’ll be able to center-align the code so it does not seem driven up towards the left or correct facet of your webpage. To right kind this, wrap the code with ‘middle’ and ‘/middle’ tags so the Fb publish presentations within the middle of your article or webpage.
Here is what the overall code must seem like with the alignment tag:
middleiframe src=”https://www.fb.com/plugins/publish.php?href=httpspercent3Apercent2Fpercent2Fwww.fb.compercent2Fthehubspotacademypercent2Fpostspercent2F741606746226328percent3A0&width=500″ width=”500″ peak=”448″ taste=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowTransparency=”true” permit=”encrypted-media”/iframe/middle
That is it! Here is what it will seem like if you end up completed:
Embed Fb Publish with Developer Embed Instrument
You’ll additionally embed a Fb Publish the use of Fb’s Code Generator. To do that:
- Establish the content material you wish to have to embed and replica the web page URL.
- Navigate to Fb’s Developer Embed Instrument by means of clicking this hyperlink.
- Paste the URL within the URL of the publish box.
- Set your required width.
- Make a choice whether or not you wish to have to function the whole publish (feedback incorporated) or the publish itself.
- Click on Get Code and paste the code inside your web site’s HTML.
Embed Fb Feed
You’ll embed a complete Fb feed the use of a plugin (for WordPress customers) or Fb’s Web page Plugin.
The use of a WordPress Plugin
WordPress customers have a number of Fb feed plugins at their disposal. Here is how one can use one:
- The Customized Fb Feed, by means of Damage Balloon, is one such WordPress plugin you’ll be able to obtain via your WordPress account. You’ll obtain this plugin right here.
- With this plugin downloaded, log into your WordPress account and turn on this plugin from inside the Plugins menu.
- Use the Fb Feed settings of your CMS to choose and configure the particular Fb feed you wish to have to show to your website online.
- Input the textual content, ‘[custom-facebook-feed]’ into your website online’s HTML editor to generate your preferred Fb feed.
The use of Fb’s Web page Plugin
Fb has its very personal Web page Plugin device you’ll be able to use to supply an embed code for any Fb feed. Here is how one can use it:
1. Reproduction the URL of the web page you wish to have to embed.
2. Open Fb’s Web page Plugin device and paste the URL into the Fb Web page URL box.
3. Upload the tabs you wish to have displayed along your embedded feed.
The plugin allows you to show tabs for Occasions and/or to a messenger account. So as to add them in your embedded Fb feed, input the phrases “occasions” and/or “messages” subsequent to the phrase “timeline,” all separated by means of commas into the Tabs box.
4. Customise the scale of your Fb feed.
The default measurement for a Fb feed embed is 340×500, however you’ll be able to select your personal width (min 180 max 500) and peak (min 70).
5. Customise parts of your feed embed.
Fb robotically tests packing containers that adapt the plugin to the container width, however you’ll be able to un-check them for additional customization. You’ll additionally select to make use of a smaller-sized header or conceal your general quilt photograph.
5. Click on Get Code.
6. Click on the ‘IFrame’ tab.
The popup window that opens has a tab for JavaScript SDK and IFrame. The primary tab is best helpful for those who’re coding a website online from scratch, and IFrame is able to be embedded into your website online’s HTML. Novices must stick to the iframe code.
7. Reproduction and paste the embed code into your website online’s HTML editor.
8. Non-compulsory: Upload middle and /middle tags round all the IFrame snippet to center-align the feed.
Whenever you paste the code into your HTML, you’ll be able to middle align the code so it doesn’t seem driven up towards the left or correct facet of your webpage. To do that, wrap the code with ‘middle’ and ‘/middle’ tags so the Fb feed presentations within the middle of your article or webpage.
Here is what the overall code must seem like with the alignment code:
middleiframe taste=”border: none; overflow: hidden;” permit=”encrypted-media” xml=”lang” src=”https://www.fb.com/plugins/web page.php?href=httpspercent3Apercent2Fpercent2Fwww.fb.compercent2Fhubspot&tabs=timelinepercent2Cpercent20eventspercent2Cpercent20messages&width=340&peak=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId” width=”340″ peak=”500″ frameborder=”0″ scrolling=”no”/iframe/middle
Embed Instagram Feed and Posts
Right here’s how one can embed an Instagram feed.
The Instagram Feed WordPress Plugin
Damage Balloon’s Social Picture Feed WordPress plugin makes it simple to embed whole Instagram feeds to your WordPress web site.
- Obtain the Social Picture Feed plugin for WordPress right here.
- With this plugin downloaded, log into your WordPress account and turn on this plugin from inside the Plugins menu.
- Use your CMS’s “Instagram Feed” settings to choose your Instagram Get admission to Token and consumer ID.
- Input the textual content, ‘[instagram-feed]’ within the HTML editor of your website online to generate your preferred Instagram feed.
In line with the directions, you’ll be able to show a couple of Instagram feeds on the identical time with two codes:
- [instagram-feed user=”username” cols=3], the place you’d be showing 3 columns of content material from an accounts feed.
- [instagram-feed user=”username1, username2″], the place you’ll be able to function pictures from a couple of accounts in one feed.
Instagram’s Embedding Characteristic
Instagram’s local device is helping you simply embed person posts. Here is how one can do it:
Observe: You’ll best embed Instagram content material from public accounts with embed settings became on. To set your personal account to public, navigate in your profile, faucet Settings and privateness, Account privateness, then toggle Personal account to off.
1. Click on at the publish you wish to have to embed.
You’ll best get embed codes from Instagram.com on cellular or desktop browsers.
2. Click on the 3 dots within the height correct nook of the publish.
3. Make a choice Embed.
4. Reproduction and paste the embed code into your website online’s HTML editor.
5. Non-compulsory: Upload middle and /middle tags round all the HTML snippet to center-align the publish.
Whenever you pasted this code into your HTML, you’ve gotten the technique to center-align the publish so it does not seem driven up towards the left or correct facet of your webpage. To right kind this, wrap the code with ‘middle’ and ‘/middle’ tags so it’s focused for your article or webpage.
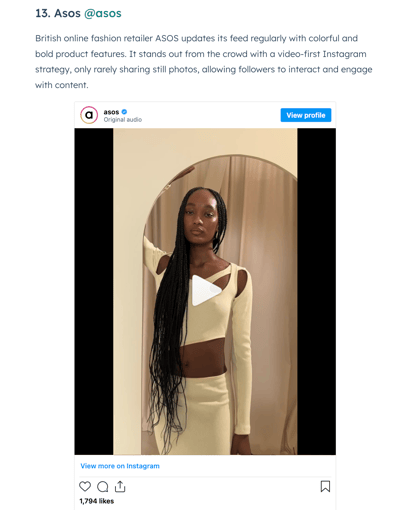
That is it! Here is what your embedded Instagram publish will seem like:

Embed Pinterest Pins
1. Open Pinterest’s widget builder.
2. Make a choice Pin within the menu bar.
3. Paste within the URL of the pin you would love to embed into the Pin URL box.
4. Customise the embed.
You’ll customise the dimensions of the widgets’ icons and select for those who’d like to cover the outline. Use the reside preview as a useful reference earlier than making a last choice.
5. Reproduction and paste the code from this segment into your website online’s HTML editor.
Whenever you’re pleased with the customizations, reproduction the road of code from the primary code box (proven underneath) and paste it into your website online’s HTML editor or supply code precisely the place you wish to have it to look at the web page. If you wish to have it to look in a couple of puts, merely paste it anywhere you wish to have it to head.

Embed Pinterest Forums
You’ll embed a Pinterest Board the use of the similar widget builder. Right here’s how:
- Open Pinterest’s widget builder.
- Make a choice Board Widget within the menu bar.
- Paste the board URL, customise the sizing, and remember to’re glad the use of the reside preview.
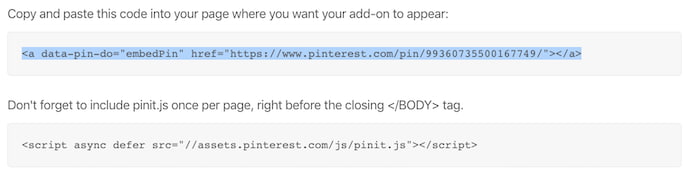
- Reproduction and paste the primary line of code into your HTML precisely the place you wish to have it to look to your facet.
- Reproduction and paste the second one line of code into your HTML editor on the backside of the web page. Handiest upload this line of code as soon as consistent with web page.
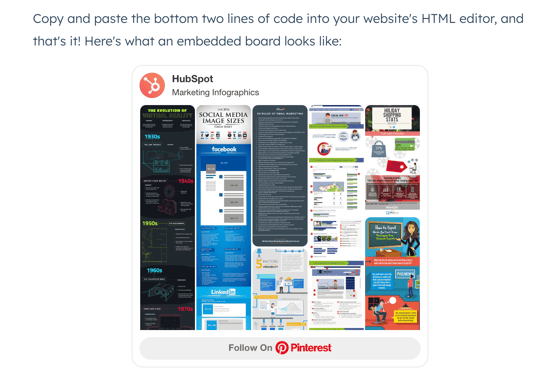
Reproduction and paste the ground two traces of code into your website online’s HTML editor, and that’s the reason it! Here is what an embedded board looks as if:

Easy methods to Embed Google Calendar
You’ll best embed a Google Calendar in your weblog or website online by the use of desktop. Were given it open? Let’s embed it.
1. Click on the tools icon on the height of your calendar to open settings.
2. Make a choice the calendar you wish to have to embed and scroll all the way down to Combine calendar.
(You’ll additionally merely click on the choice of the similar title at the left-hand facet underneath your preferred calendar.)
3. Reproduction the iframe embed code or make additional customizations.
When you’re pleased with the calendar as is, reproduction the iframe embed code and paste it into your website online’s HTML the place you wish to have it to look.
If you wish to make customizations, click on Customise and edit your calendar. You’ll upload a name, trade the dimensions, upload a colour, and different visible parts. Whenever you’re completed, scroll to the highest of that very same web page, reproduction the embed code, and paste it into your HTML.
4. Non-compulsory: Heart your calendar.
In order for you, you’ll be able to wrap the embed code in middle and /middle tags to center-align your calendar inside the margins of your website online.
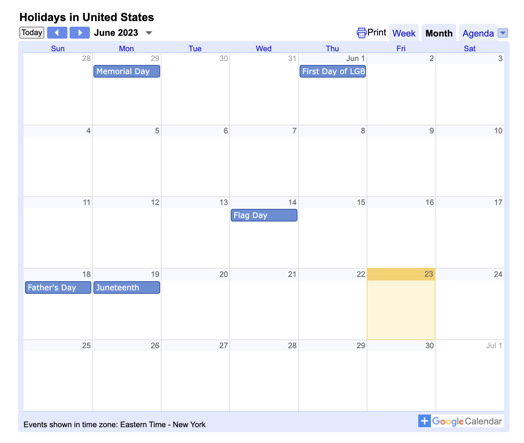
The picture underneath is an instance of a Google Calendar embedded in a weblog publish.

1. In finding the YouTube video you would love to embed.
2. Underneath the video, click on Percentage.
3. Make a choice Embed from the menu choices.
3. Reproduction the code and paste it into your website online’s HTML editor.
You’ll set a timestamp for the video to start out earlier than copying the code. After getting your settings precisely the way in which you wish to have them, Reproduction the code from the popup field and paste it into your website online’s HTML.
4. Non-compulsory: Upload middle and /middle tags round all the HTML snippet to center-align your video.
Here is what the overall code must seem like with alignment tags:
middleiframe width=”560″ peak=”315″ src=”https://www.youtube.com/embed/mZxa3lrLhXM” frameborder=”0″ permit=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen/iframe/middle
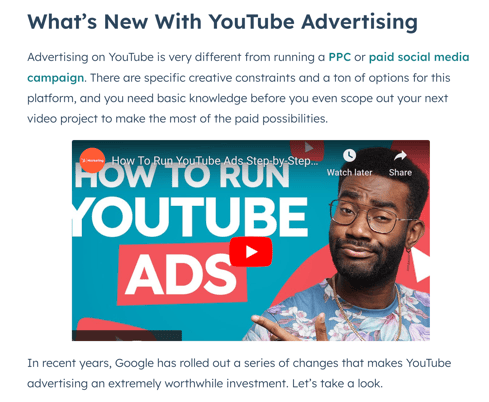
The picture underneath is an instance of a YouTube video embedded right into a weblog publish.

Easy methods to Embed a TikTok Video
It’s simple to embed TikTok movies into your weblog or website online, and there are 3 ways to do it.
Observe: You’ll best get embed codes from TikTok.com (no cellular app), and you’ll be able to’t embed content material from non-public accounts or accounts of underage customers.
How To Embed a TikTok Video From a Consumer Profile
Listed below are the stairs to embed a TikTok video from any individual’s profile.
1. Navigate to a consumer’s profile and to find the video you wish to have to embed.
2. Click on at the video.
3. Click on the Embed icon above the feedback segment.
4. Click on reproduction code within the pop-up window and paste it into your website online HTML.
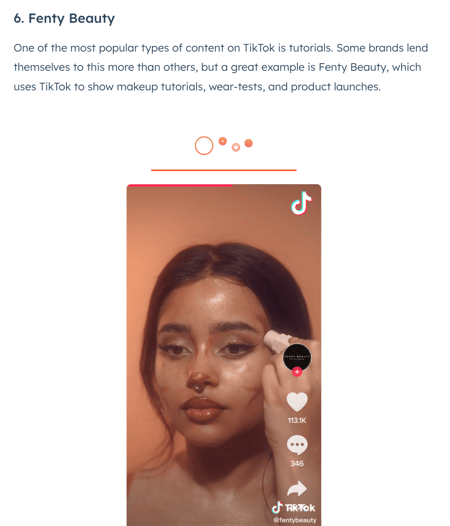
The picture underneath is an instance of a TikTok embedded right into a weblog publish.

Embed a TikTok Video From Your for You Web page
1. Click on the proportion arrow on the backside of the right-hand facet menu of the video.
2. Faucet Embed from the highest of the menu listing.
3. Click on Reproduction code within the pop-up window and paste it into your website online HTML.
Easy methods to Embed a TikTok Video from TikTok Embeds
TikTok Embeds makes it simple to embed a unmarried TikTok video (Elementary Embeds) or create a playlist of movies to embed (Create your personal). For Elementary Embeds;
1. Click on Video and paste the URL of the TikTok video into the URL box.
2. Click on Get code.
3. Reproduction and paste the code into your website online URL.
To embed a playlist of movies;
1. Click on Create your personal.
2. Click on the plus arrow in the midst of the field box.
3. Paste URLs to the entire movies you wish to have to incorporate separated by means of comma, line ruin, or house, and click on Upload.
4. Click on Preview to get a reside take a look at the embed.
5. Click on Reproduction code and paste the embed URL into your web sites HTML.
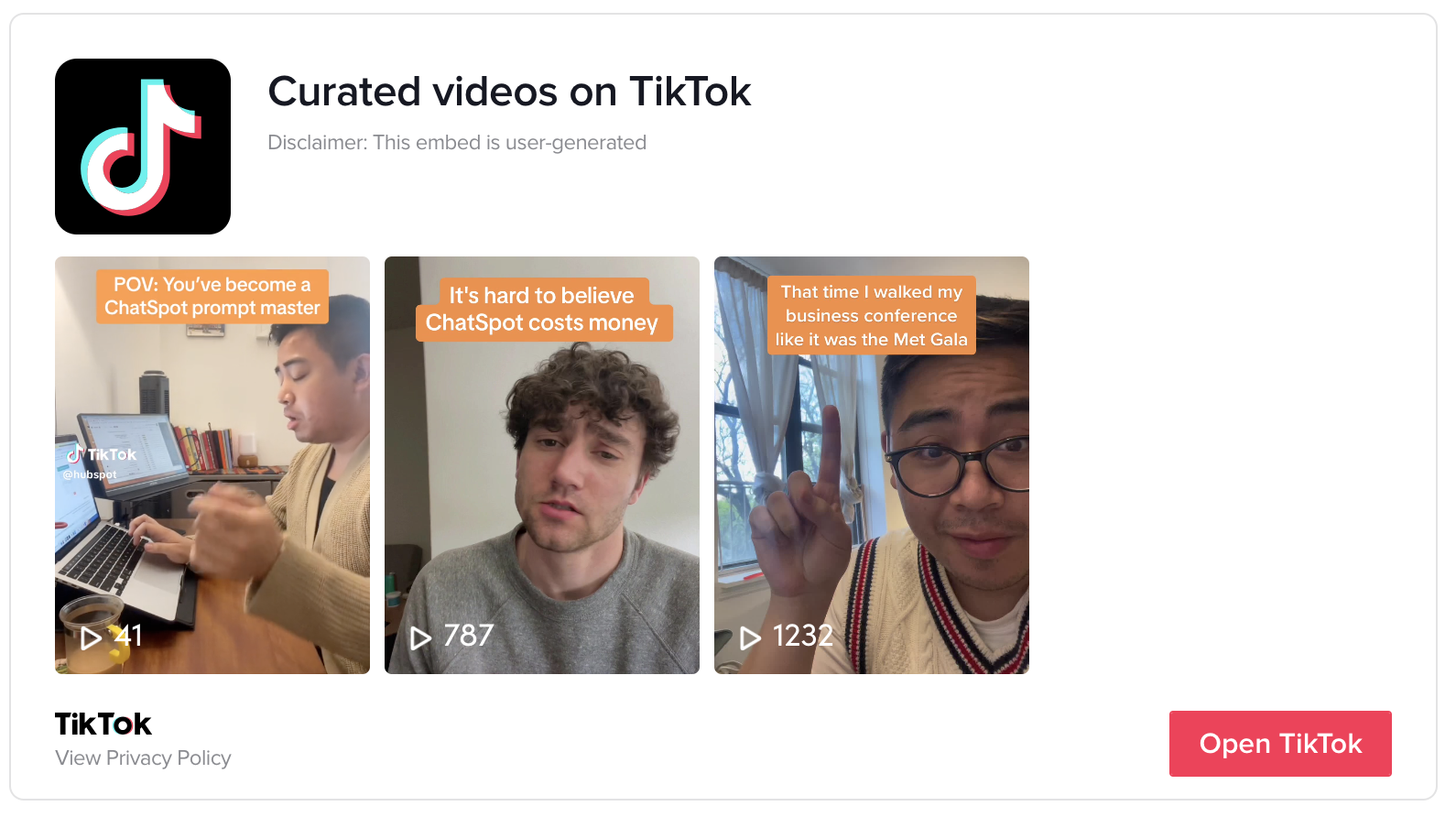
The picture underneath is anan instance of what an embedded TikTok playlist looks as if:
 Over to You
Over to You
A few of these embed codes would possibly want somewhat tweaking to appear very best to your weblog or website online, however the use of those steps, you must be off to nice get started. Glad embedding!
![]()


