A elementary take hold of of design rules comes in handy for any marketer — possibly you’re a part of a scrappy DIY crew and wish to do your personal design, or possibly you simply need a greater figuring out of what your in-house design crew is as much as.
I’ve labored with many graphic design groups through the years, and in my revel in, figuring out a few of these predefined tenets of design can toughen cross-team verbal exchange, since you’ll have a greater vocabulary to explain the issue(s) that wish to be solved.
And when you’re the use of a device like Canva to take on advertising and marketing design by yourself, our professional designers have some pointers for you as neatly.
Desk of Contents
- What’s advertising and marketing design?
- Significance of Advertising and marketing Design
- Ideas of Advertising and marketing Design
- Forms of Advertising and marketing Design
- Advertising and marketing Design Guidelines
What’s advertising and marketing design?
Advertising and marketing design is extra than simply — because the identify suggests — designing for advertising and marketing. It’s an inventive technique that makes use of visible or even interactive parts to power a model’s advertising and marketing targets and messages. And it’s no longer even restricted to 2 dimensions: Advertising and marketing design too can take the type of interactive reports in model activations.
Former HubSpot dressmaker Amanda Chong places it succinctly: “Design is ready developing possible, useful answers to numerous issues, and at all times occurs with a specific function in thoughts.”
Significance of Advertising and marketing Design
Excellent advertising and marketing design emphasizes the hierarchy of your message, complements its readability, or even makes it extra welcoming for your audience.
I requested Nichol DeRosier, a senior visible dressmaker at HubSpot, why advertising and marketing design used to be so essential. “On the finish of the day,” she says, “we’re visible communicators. And if [designers are] no longer speaking the message appropriately to the consumer, we aren’t doing our task.”
![“at the end of the day, we are visual communicators. and if [designers are] not communicating the message correctly to the user, we’re not doing our job.”—nichol derosier, senior visual designer, hubspot](https://wpfixall.com/wp-content/uploads/2025/04/marketing-design-2-20250403-3189636.webp)
Even the best copywriters can’t conquer deficient design — CTAs gets misplaced, shoppers gets at a loss for words, and your messaging received’t convert your target audience.
Ideas of Advertising and marketing Design
There are lots of further phrases comparable to those rules: motion rhythm, symmetry, and white house. Those design ideas fall beneath and/or are in line with the above tenets and subsequently aren’t regarded as standalone rules.
Let’s destroy down each and every concept of design and their related design ideas.
Stability
Stability is how gadgets in a composition are organized and what visible weight they create. Stability will also be completed the use of the next strategies.
- Symmetry (formal stability): When gadgets are organized calmly round a vertical or horizontal axis. When gadgets are organized round a central level (or a radius), it’s referred to as radial symmetry. The 4 trademarks beneath are all symmetrical:

- Asymmetry (casual stability): When gadgets are organized inconsistently round a vertical or horizontal axis. Normally, there’s one dominant facet or component in an asymmetrical composition. Those 4 trademarks are asymmetrical:

Distinction
Distinction refers to how parts in a composition vary. This concept is incessantly paired with the primary of similarity, which is how composition parts resemble each and every different. Distinction will also be established the use of design parts like colour, house, shape, dimension, and texture.
White house, or unfavourable house, could also be crucial component of distinction. Those empty areas in a composition can lend a hand arrange the weather in a composition and emphasize a very powerful ones. It additionally creates an air of secrecy of luxurious and minimalism, just like the Academy of Movement Image Arts & Sciences brand (beneath left). NBC’s brand (beneath proper) cleverly makes use of white house to create the silhouette of a peacock.

Dominance or Hierarchy
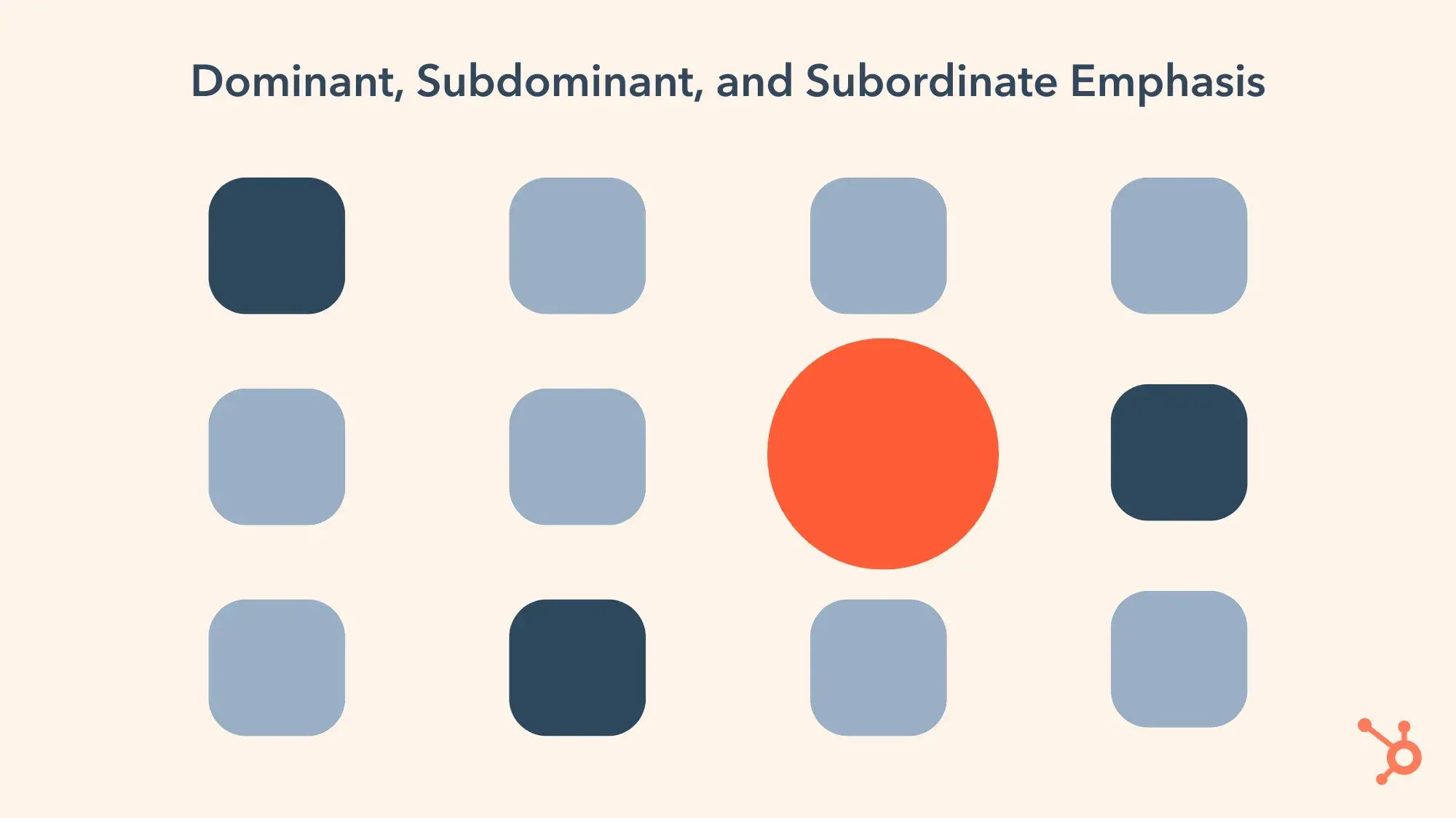
Dominance, or hierarchy, refers back to the various levels of emphasis inside a composition. Parts like dimension, font selection, and contrasting colour combos can exchange the point of interest of a design. DeRosier explains hierarchy as “developing a transparent visible pathway on the way to digest knowledge.”
There are 3 primary phases of dominance in design:
- Dominant: The item of number one emphasis. It’s given probably the most visible weight and is in most cases discovered within the foreground of a composition.
- Sub-dominant: The item(s) of secondary emphasis, in most cases discovered within the center flooring.
- Subordinate: The item(s) of tertiary emphasis, in most cases discovered within the background.

The visible heart is the place we naturally focal point on a work of visible design. It’s rather above and to the suitable of the particular heart of a composition and is incessantly known as “museum top.”
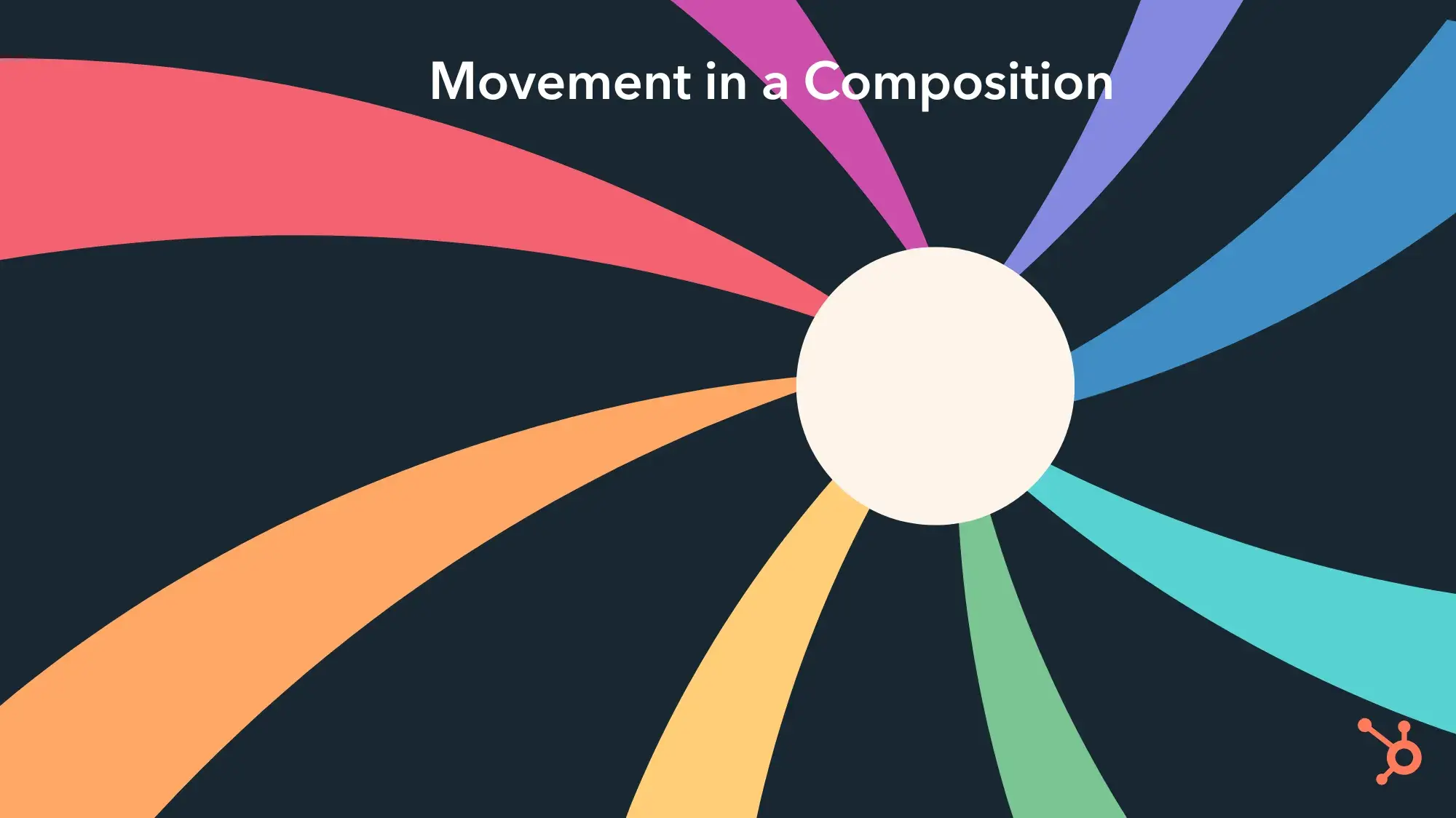
Motion
Motion is the visible trail a viewer follows when viewing a composition. With correct motion, a composition can create a story and supply a fine quality consumer revel in (UX). Motion will also be established the use of design parts like strains, shapes, and colours.

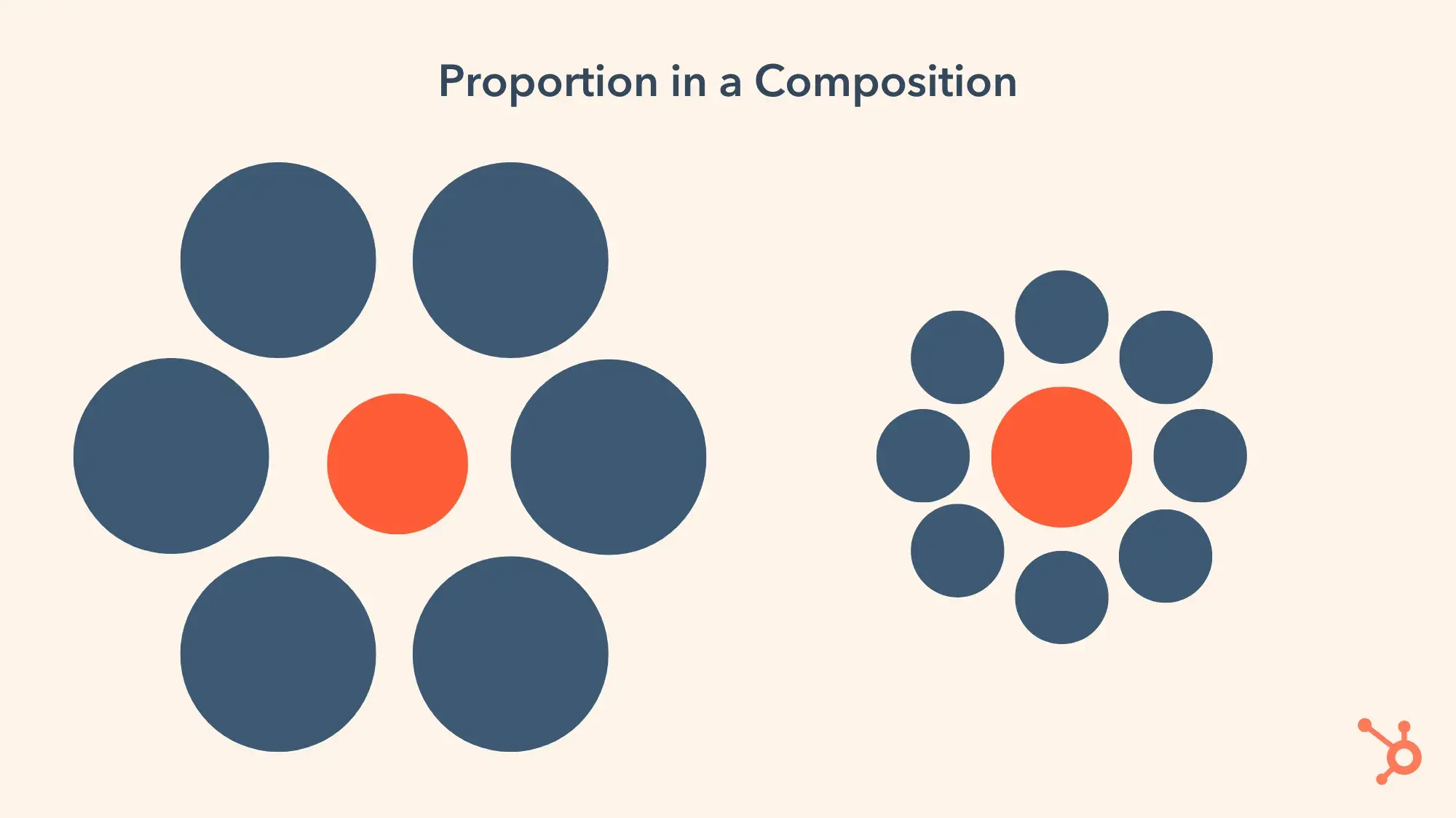
Share or Scale
Share refers back to the visible weight and dimension of a composition’s parts and the way they relate to one another. This concept is often referred to as scale.
The relative dimension of 1 object to every other can lend a hand create a point of interest or motion alongside the composition. Additionally, various sizes of gadgets can lend a hand keep up a correspondence the significance and dominance of 1 component over every other.
Within the graphic beneath, the orange circles are the similar dimension — the only at the proper simply seems to be larger as it’s surrounded by means of smaller contrasting circles.

Cohesion
Visible cohesion is the in most cases primary function of design, even if that opinion differs amongst designers and sure design communities. Cohesion, or solidarity, refers back to the dating between the person portions and the entire of a composition. When a composition’s parts are in settlement, there’s cohesion; when the weather aren’t in settlement, a composition as a substitute has selection.
The next design rules are related to cohesion.
- Alignment: When gadgets are coated up on a undeniable axis or cadence
- Continuation: When a line or trend extends
- Standpoint: When there’s a distance between parts
- Proximity: When gadgets are positioned shut in combination
- Repetition: When gadgets are copied more than one occasions
- Rhythm: When gadgets recur with a slight exchange or interruption
Whilst the foundations of design are regarded as common, they give the impression of being somewhat other as implemented to other design communities and practices. Underneath, we’ve reviewed the highest seven varieties of design in advertising and marketing.
Forms of Advertising and marketing Design
- Graphic Design
- Branding and Emblem Design
- UI and UX Design
- Internet (Entrance-Finish) Design
- Multimedia Design
- Environmental Design
Let’s destroy down each and every form of design and the way they follow to the promoting business.
Graphic Design
Graphic design is most probably what you image while you call to mind design within the advertising and marketing box: social media pictures, e mail advertising and marketing headers, infographics, postcards, and a lot more. This Canva template displays how an infographic may well be designed:

Since visible content material is a extremely treasured and tasty advertising and marketing medium, firms depend on graphic designers to create belongings that constitute their model and keep up a correspondence with their target audience.
Branding and Emblem Design
Branding and brand design is a subset of graphic design. It comprises the visible parts of a model and model id, akin to trademarks, typography, colour palettes, taste guides, and extra.
Branding and brand designers create belongings that constitute a model, illustrate the logo’s venture, imaginative and prescient, and values, and advertise model consciousness for the corporate.
In case you’re no longer a dressmaker, don’t concern — equipment like HubSpot’s personal model equipment generator can lend a hand with trademarks, colour palettes, and extra.
UI and UX Design
Consumer interface (UI) and consumer revel in (UX) design focal point on making improvements to how web page, app, and device customers engage with and revel in a product.
Whilst some roles mix UI and UX design, the 2 practices are slightly other. UI designers are liable for making a visually satisfying, on-brand revel in for customers via internet web page design, app design, and theme design on websites like WordPress and Shopify.
UX designers, then again, are liable for ensuring a product solves an issue via usability checking out, consumer flows, and virtual prototypes.
Internet (Entrance-Finish) Design
Internet design applies to the front-end (public-facing) facet of a web page. Entrance-end designers are like UI designers provided with coding wisdom — they design static UI mockups for a web page after which translate them into HTML, CSS, and JavaScript code. (However don’t confuse this custom with front-end internet building.)

Internet designers create belongings that produce a good looking and completely useful web page, akin to splash pages, navigational parts, sitemaps and pages, scrolling and clicking options, and content material control programs.
HubSpot’s unfastened device features a drag-and-drop web page builder, when you’re having a look to create or refresh your web page however don’t have a internet design background.
Multimedia Design
Multimedia (or movement graphic) design makes use of numerous media, specifically video and animation. On account of its time and value necessities, this sort of design has traditionally been reserved for the ones in TV and movie. However with developments in era and a up to date upward push in video content material advertising and marketing, movement graphic design has turn into extra out there than ever.
Multimedia designers are liable for developing portable belongings that keep up a correspondence and pleasure with an target audience, like animated trademarks, GIFs, animated movies, instructional movies, and animated or interactive internet sites.
Environmental Design
Environmental design, often referred to as environmental graphic design or experiential design, is meant to toughen an individual’s revel in by means of furthering the aim of an atmosphere, whether or not that’s to be memorable, thrilling, informative, motivational, or simply navigable. The apply merges inner design, structure, graphic design, panorama design device, and business design.
Environmental designers create belongings that attach folks to their surroundings, akin to work of art, place of business design and branding, retailer interiors, match house design, and signage and interactive promoting.
Advertising and marketing Design Guidelines
We’ve coated the fundamentals of the commonest varieties of design in advertising and marketing: graphic, branding, UI and UX, internet, multimedia, and environmental. Now, we are going to dive into some pointers for the highest 4.
Notice: Stay a watch out for the foundations of design we mentioned above … they’ll make an look on this phase, too.
Graphic Design Guidelines
1. Get started with the aim.
What form of content material are you designing — a social media advert, e mail template header, or book? Those are 3 other items of content material with 3 very other functions and targets. Earlier than you create your design, jot down its function. This will likely lend a hand stay your design and content material targets aligned as you create your piece of artwork.
2. Observe your taste information.
When settling on what design parts to incorporate, imagine your corporate’s branding taste information. (We’ll get into how and why to create a method information subsequent.) This information will straight away display you what colours, fonts, and different design parts to make use of when designing your content material. From there, you’ll make small tweaks relying on what form of content material you’re developing.
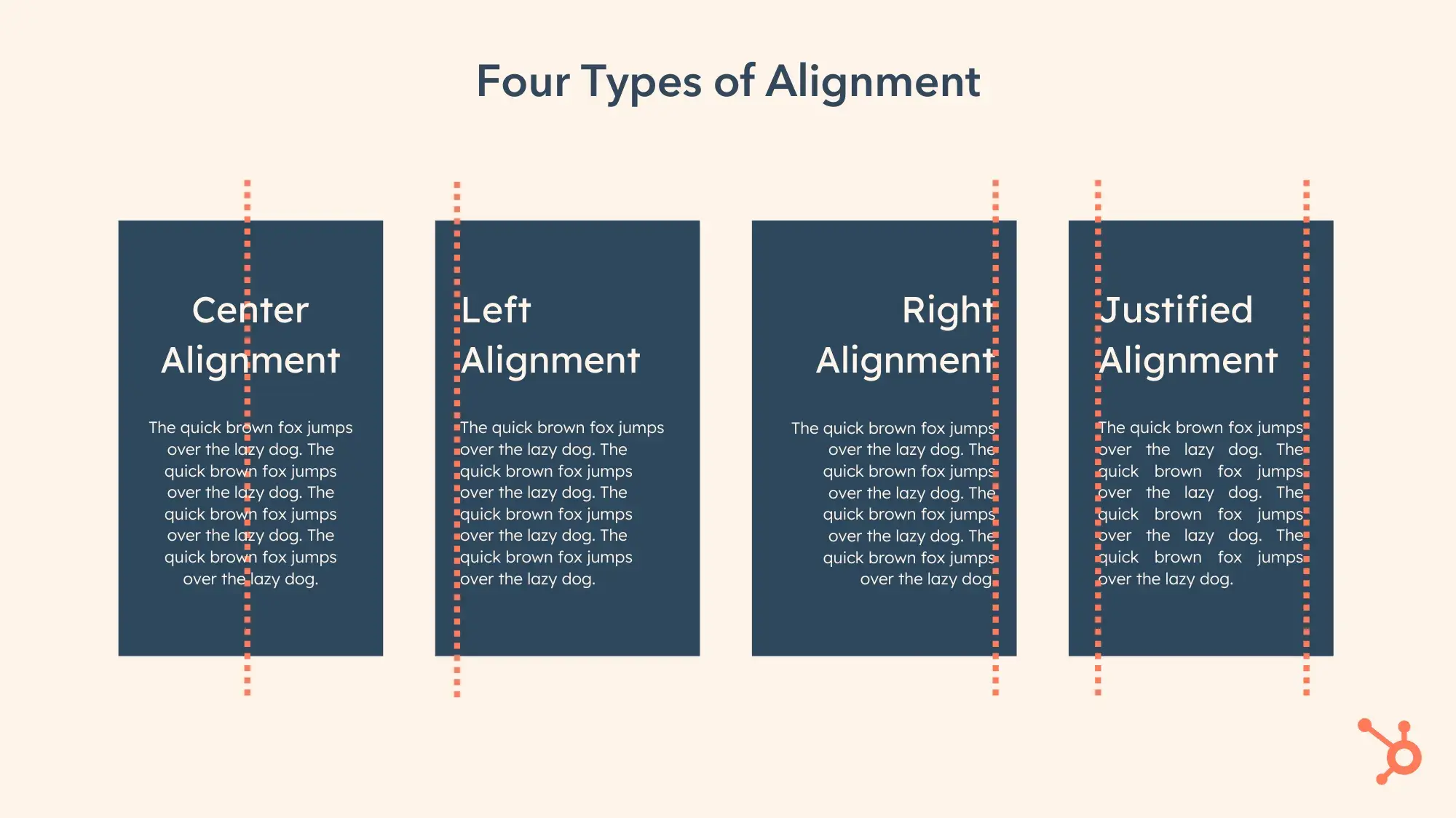
3. Create order with strains and alignment.
Traces and alignment on your graphic design can create motion and order. Align the textual content on your graphic to lead your viewer as they learn, or incorporate horizontal strains to phase off your textual content and imagery. Very similar to the way you structure lengthy weblog posts in small paragraphs, strains and alignment make items of graphic design more uncomplicated to digest.

4. Pepper in some icons and illustrations.
Colours, textual content, and pictures make for beautiful graphics, however don’t restrict your parts to these 3. Icons and illustrations too can boost an differently textual content or image-heavy piece of content material. Icons may additionally have the ability to illustrate ideas that pictures can’t, and so they function ingenious bullet issues for lengthy lists.
Right here’s a Canva template by means of Lythcreative that makes use of easy illustrations to get a divorce a cleansing listing, making it extra visually interesting:

Branding and Emblem Design Guidelines
1. Design the classy of your persona.
How do you visually provide the persona of your model and corporate? In case your model used to be an individual, what would they be like? Your branding design will have to replicate the solutions to those questions.
Earlier than beginning your design, make an inventory of adjectives that describe your model, corporate, and tradition. This will likely permit you to make a selection colour combos, pictures, fonts, and different design parts and convey out the important thing issues of your persona. Additionally, the use of your model adjectives as steering, construct a selection of pictures, graphics, colour samples, and equivalent trademarks that constitute the “temper” of your model — aka a temper board.
2. Get somewhat funky.
Your brand and model belongings don’t must be a simple illustration of what your corporate does.
HubSpot’s orange sprocket isn’t in particular about our device, but it surely used to be designed to constitute advertising and marketing, gross sales, and repair, which is what our device began with. DeRosier additionally notes that “it’s easy — you wish to have an emblem mark to be easy sufficient to be truly small or truly large.”
As you design your model’s visible id, don’t be afraid to get somewhat funky and incorporate some distinctive design facets. Doing so would possibly lend a hand your model stand proud of the remainder.
3. Stay it easy.
Your branding will have to keep up a correspondence your aesthetic in beneath a 2nd. Impressions are made within the blink of a watch, and your brand and model id aren’t any exception.
Customers will shape an opinion in your model in a break up 2nd, so stay your design easy and to the purpose.
DeRosier says it’s tempting in design to “throw such a lot of [design elements in a logo] that it will get overcomplicated.” Whether or not you’re designing an emblem or every other component, she says to remember to’re no longer including such a lot of parts that the design dilutes or loses its which means.
4. Prioritize consistency.
That is possibly a very powerful tip on the subject of branding and brand design: Be constant. You’ll spend loads of hours and hundreds of greenbacks creating a stupendous visible id to your model — but when it’s no longer mirrored on each piece of print and virtual content material, your assets have long gone to waste.
Consistency applies on a pair other axes — horizontally alongside your content material parts, like fonts, spacing, and colour combos, and vertically throughout your content material retailers, like your social media accounts, e mail, web page, and print fabrics.
Create a method information to inspire everybody to stick for your new branding. Right here’s HubSpot’s Taste Information for instance.
UI and UX Design Guidelines
Notice: UI and UX are two various kinds of design, however as a result of they’re so equivalent, we’ve amassed a couple of pointers that may follow to each practices.
1. Adapt a consumer’s viewpoint.
Whether or not you’re designing the interface or the revel in of an app, web page, or on-line device, at all times adapt the viewpoint of a consumer. Why would somebody use your web site? What would they hope to reach? What would possibly their demanding situations be?
It’s essential to investigate your consumer base and higher know how they’d way your web site or utility. Imagine doing first-hand consumer analysis via a focal point workforce or by means of chatting with present shoppers.
2. Await errors.
Irrespective of how a lot you communicate for your target audience, there’ll at all times be a couple of stumbles amongst customers.
Await those by means of incorporating fool-proof mechanisms, akin to no longer letting somebody put up a internet shape in the event that they’ve skipped a field or having a consumer ascertain they’d love to go out in case they by chance clicked off the display screen. Those mechanisms can lend a hand save you errors sooner than they occur and let your customers know you’ve were given their backs.
3. Don’t forget requirements and developments.
Many designers love paving a brand new trail and reinventing the wheel with their designs. Whilst this may create one thing distinctive and noteworthy for the consumer, it might also create confusion.
Imagine sticking with identified design patterns, requirements, and developments, akin to a navigation bar within the most sensible proper nook or touch knowledge alongside the ground of the web page. It will lend a hand your customers already subconsciously know the way to navigate your web site with out rationalization.
4. Be mobile-friendly.
Responsive design is non-negotiable for internet sites and packages, however is your design additionally mobile-friendly?
Imagine the spacing of your buttons, the scale of the textual content, and every other navigational or organizational parts that may well be inconvenient in a responsive design.
Additionally, take a look at how your web site would possibly exchange when considered on a desktop, pill, and more than a few varieties of smartphones.
Internet (Entrance-Finish) Design Guidelines
1. Imagine the fold.
On a web page, the fold is regarded as the ground of the display screen — the place your web page would “fold” if it have been a bodily merchandise, like a newspaper. An important knowledge on a web page will have to at all times be positioned “above the fold” (like in newspapers) so a customer doesn’t need to scroll down to peer it.
2. Use white house to attract focal point.
On the subject of internet design, much less is incessantly extra.
With a variety of knowledge to percentage with guests, it may be tempting to debris all of it above the fold, so other folks see it instantly. However much less cluttered internet sites are more uncomplicated to learn, navigate, and digest.
Stay guests in your web page by means of including numerous white house round your content material; it’ll be more uncomplicated for them to focal point.
3. Use colour to lead motion.
Colour psychology performs a large function in advertising and marketing. With out us even figuring out it, sure colours can inspire us to do sure issues, akin to click on a button or proceed directly to the following web page of a internet shape.
Use colours to lead the similar varieties of motion in your web page. Make your whole CTAs a daring colour to lend a hand them stand out.
4. Steer clear of generic inventory pictures.
There are many techniques to make use of pictures on your advertising and marketing, however the only way to steer clear of is the use of generic inventory pictures, which may make a model appear disengaged with its purchaser character.
The photographs in your web page will have to constitute your target audience, and if you’ll’t seize your exact target audience, you will have to paintings arduous to search out inventory pictures that do.
Professional tip: One nice method to acquire target audience pictures is by means of operating a user-generated content material (UGC) marketing campaign.
Time to Design
Design is available in all styles and sizes — actually. From internet sites to print graphics to place of business house design, design performs a big function in advertising and marketing our companies and types.
Despite the fact that you don’t imagine your self a dressmaker, we inspire you to turn into extra aware of the weather and varieties of design. You by no means know when you will have to seek the advice of on a mission or whip up a design of your personal.
Editor’s observe: This put up used to be at the beginning revealed in February 2019 and has been up to date for comprehensiveness.
![]()

![Download Now: 150+ Content Creation Templates [Free Kit]](https://wpfixall.com/wp-content/uploads/2021/08/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)