Get able to greatly give a boost to the best way you construct web pages. Divi 5 has an exhilarating new function, Customizable Breakpoints, which will give you fantastic regulate over your web page’s responsiveness. With Divi 5‘s new Customizable Breakpoints, you’ll create a unbroken enjoy throughout all gadgets. Whether or not you’re designing for a large desktop show or the smallest cellular display screen, Divi 5 is helping ensure that your site appears to be like pixel-perfect each and every time.
On this put up, we’ll duvet the whole lot you want to learn about this new function and display you the best way to use it!
Take a look at the next video to peer the brand new function in motion. 👇
Working out Divi’s Customizable Breakpoints
Breakpoints are a elementary side of responsive design. They act as thresholds the place your web page’s content material reorganizes itself to make sure optimum consumer enjoy, whether or not any person is surfing on a smartphone, pill, or desktop.
Divi 5’s breakpoints were considerably progressed, providing extra flexibility and regulate than earlier variations of Divi. Customizing as much as seven breakpoints lets you fine-tune your web page’s responsiveness to deal with a much wider vary of gadgets and display screen sizes.
What Is A Breakpoint?
A breakpoint is a particular display screen width at which your site’s design adapts to offer an optimum viewing enjoy throughout other gadgets. Breakpoints assist ensure that your content material stays readable, visually interesting, and simple to navigate, irrespective of display screen measurement.
Responsive web pages are designed the usage of CSS media queries, which permit other kinds to be implemented when a display screen reaches a specific width. When a customer’s display screen measurement crosses an outlined breakpoint, the site routinely adjusts its format, fonts, spacing, or different design parts to deal with usability.
With extra breakpoints in Divi 5, you’ll prohibit the desire for CSS media queries to outline breakpoints for different gadgets.
How Many Breakpoints Must I Use?
The selection of breakpoints is determined by your target market’s instrument utilization. Customers get right of entry to web pages on quite a lot of display screen sizes, from small smartphones to ultra-wide desktop monitors. Historically, internet designers have used 3 same old breakpoints – desktop, pill, and cellular – however Divi 5 expands this capacity, permitting as much as 7 customizable breakpoints for larger flexibility.
Will Enabling Extra Breakpoints Gradual Down My Website online?
No, enabling extra breakpoints in Divi 5 won’t decelerate your web pages. Not like older strategies of dealing with responsive design, Divi 5’s new framework is optimized for efficiency, making sure that further breakpoints don’t upload needless load on your web page.
Are Breakpoints Enabled On A Web site Or Web page Stage?
Breakpoints in Divi 5 are enabled and implemented on the site degree, now not on a per-page foundation. Whenever you permit and customise breakpoints, they are going to have an effect on all of the site, making sure a constant, responsive design throughout all pages. Any exchange you are making to breakpoints will universally modify how your web page responds to other display screen sizes somewhat than being restricted to particular person pages.
How Customizable Breakpoints Paintings In Divi
Divi 5’s extremely versatile and intuitive gadget is preferrred for managing breakpoints, supplying you with larger regulate over your site’s responsive design. Not like earlier variations, Divi 5 lets you customise as much as 7 breakpoints, making sure your web page appears to be like preferrred on each and every instrument. The program is designed to be user-friendly whilst providing complicated choices for individuals who want them.
The place To To find Breakpoints
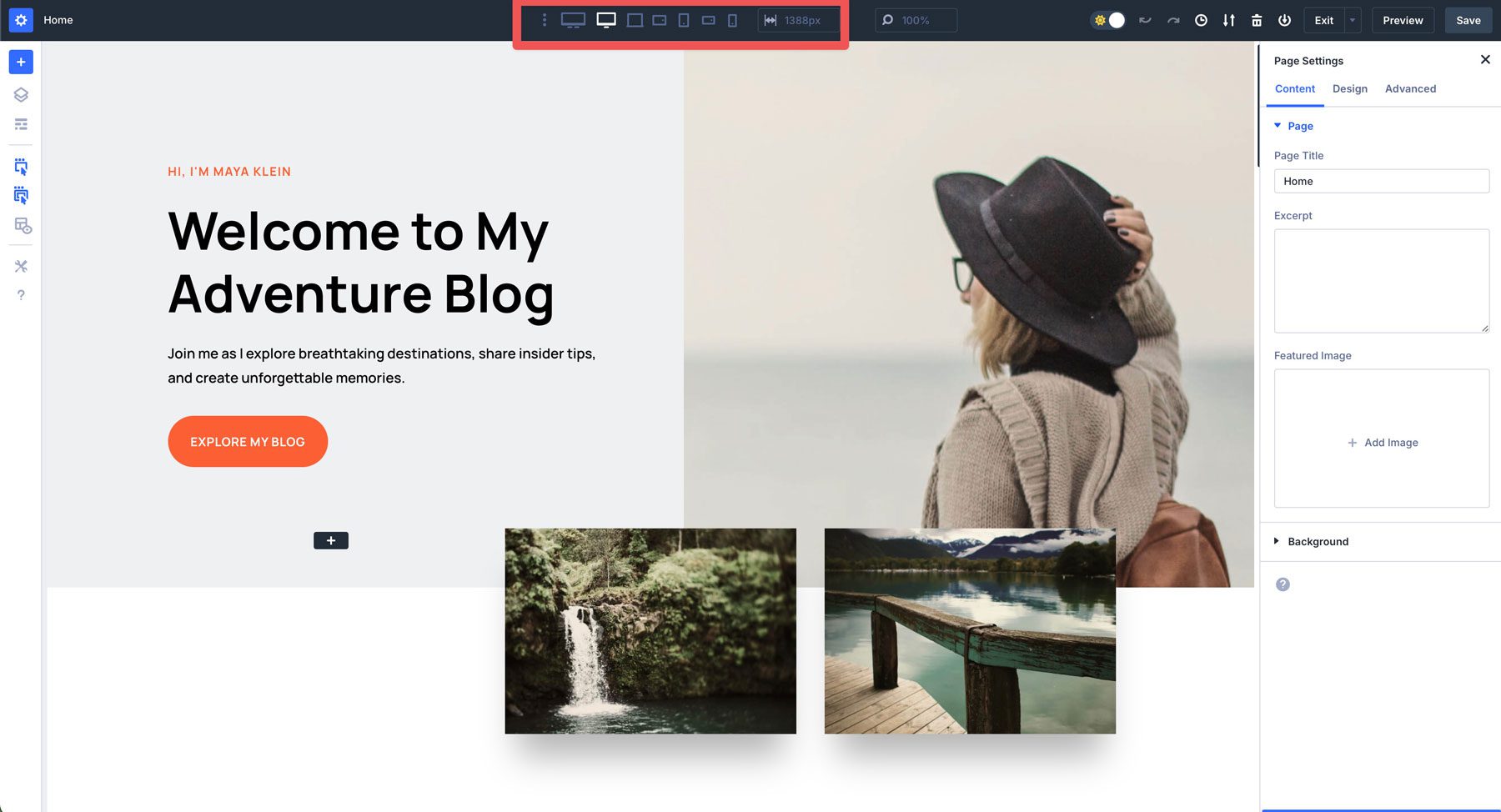
In Divi 5, breakpoints are built-in into your web page settings, making them simple to find and customise. You’ll be able to get right of entry to them without delay throughout the Visible Builder, making sure a streamlined workflow.
How To Permit Breakpoints
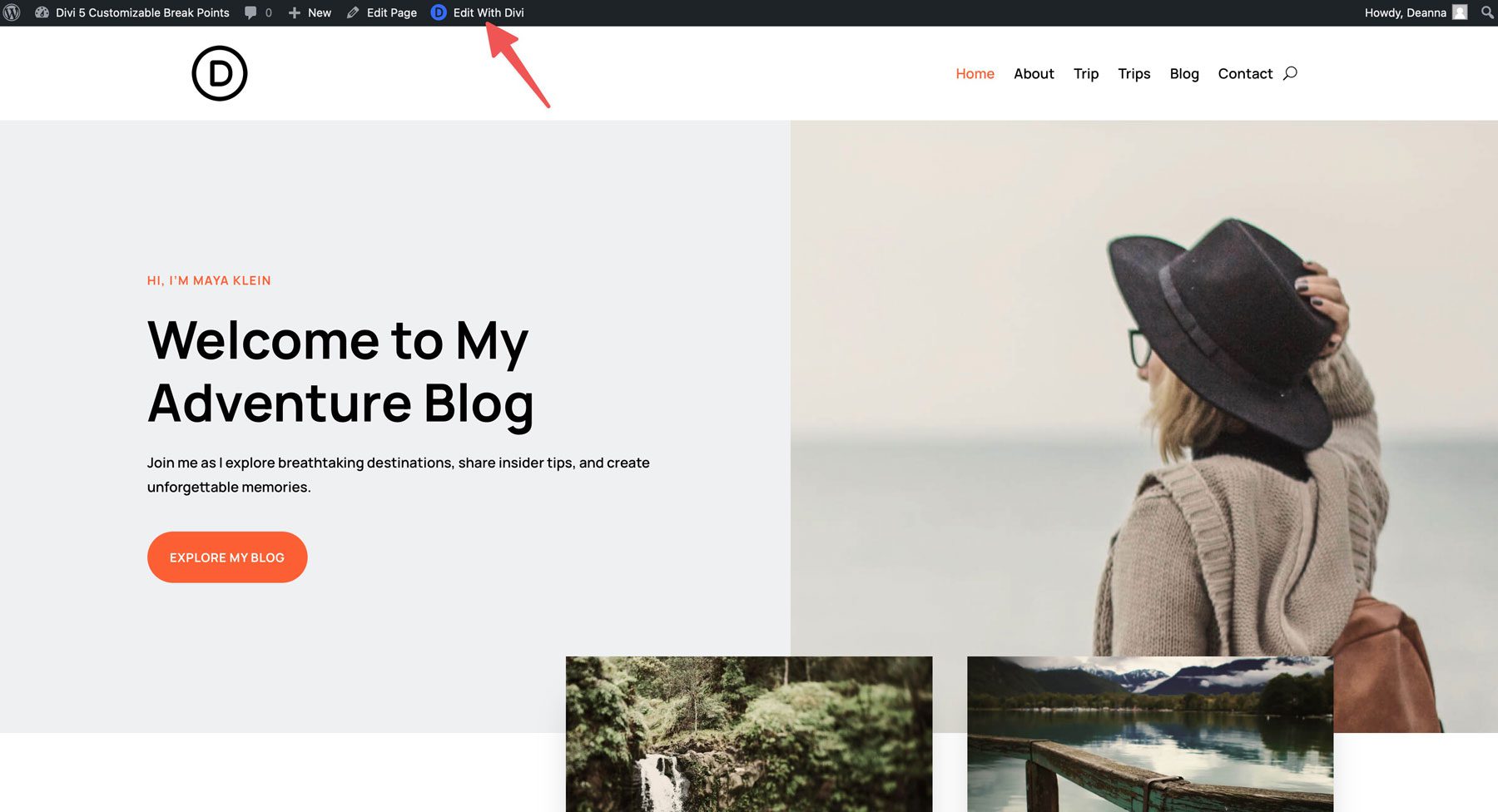
Open the web page you wish to have to edit and turn on the Visible Builder by way of clicking Edit With Divi.
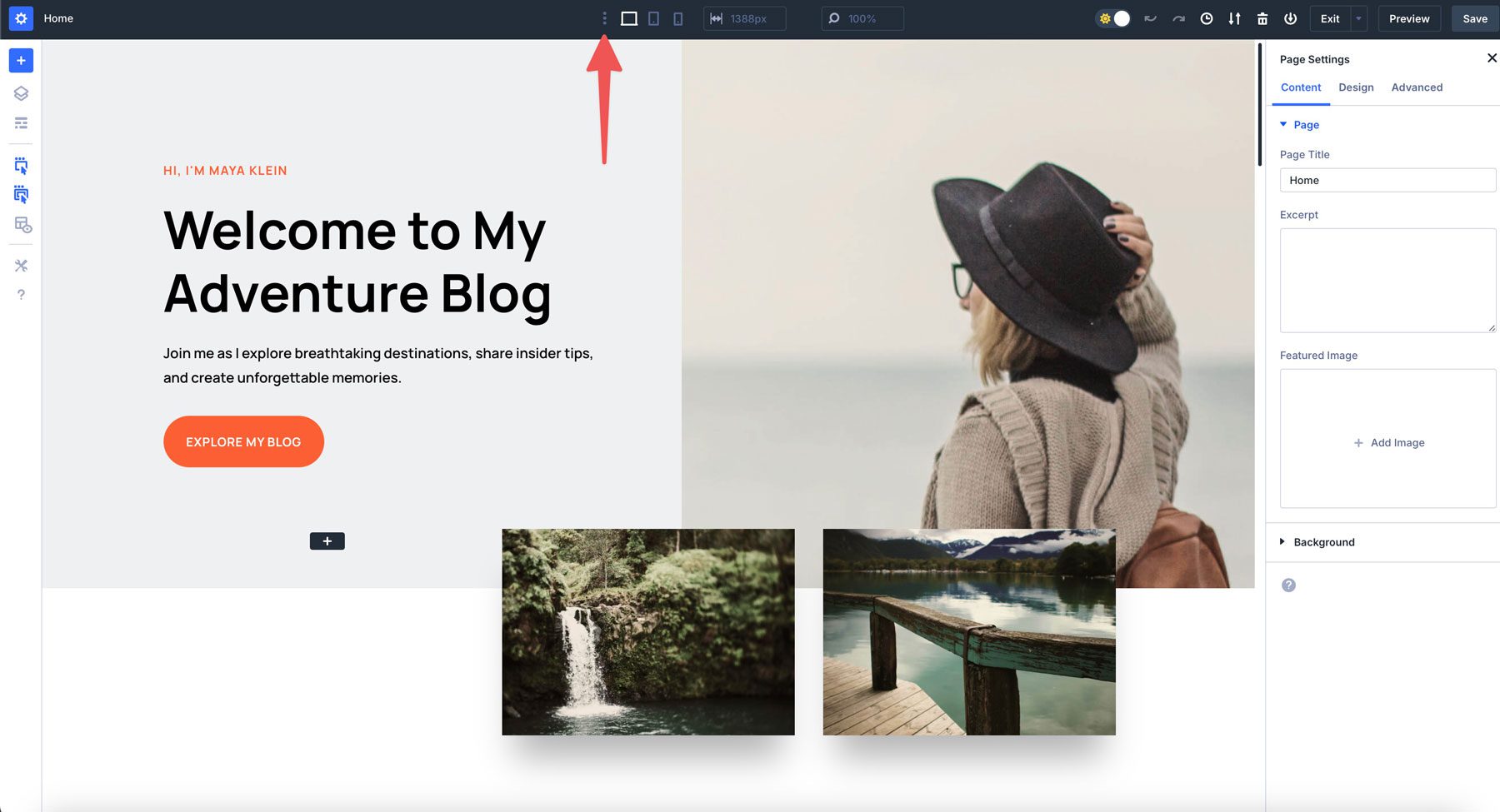
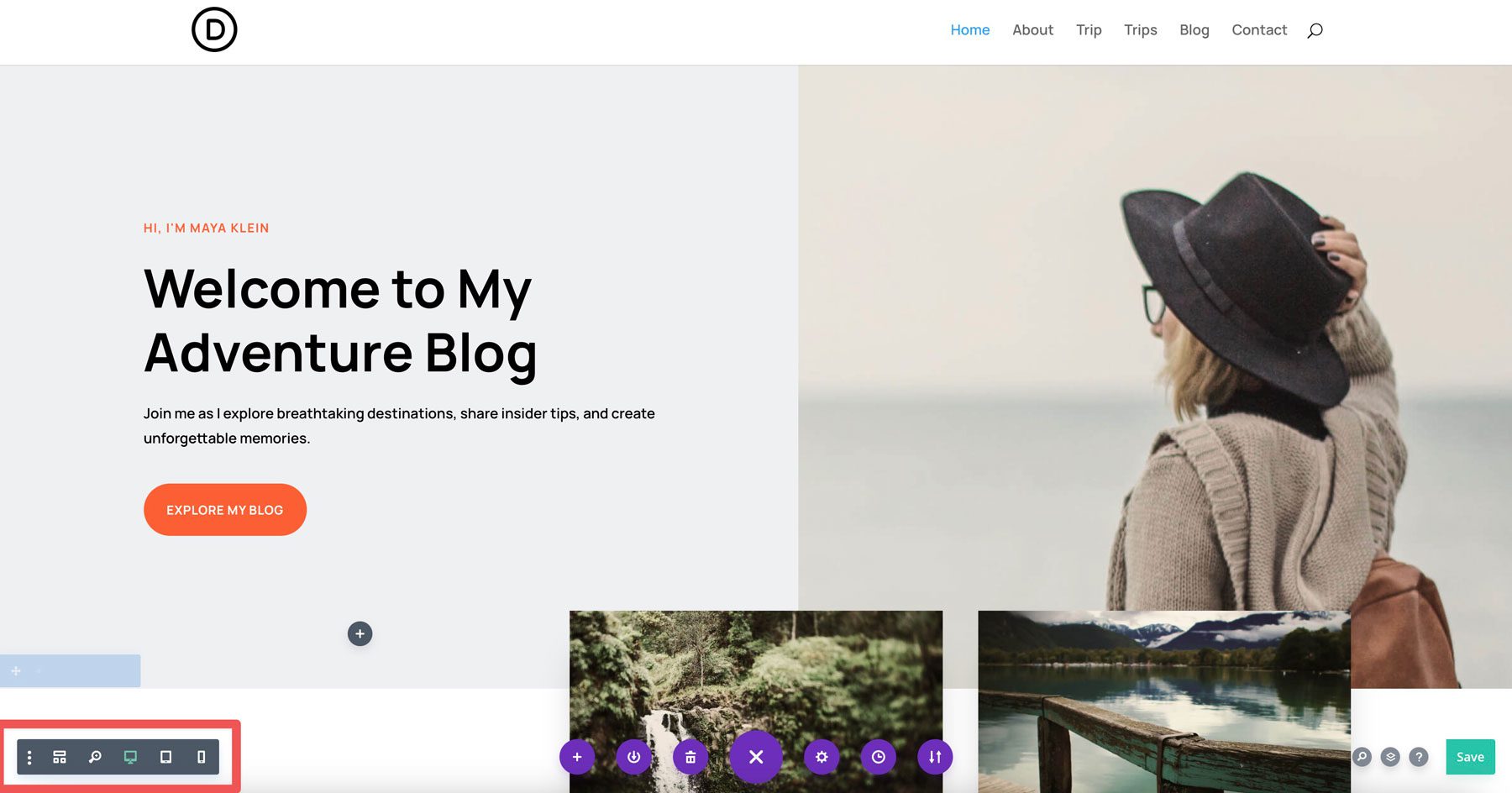
Click on the ellipsis menu (3 dots) positioned within the Visible Builder’s major taskbar.
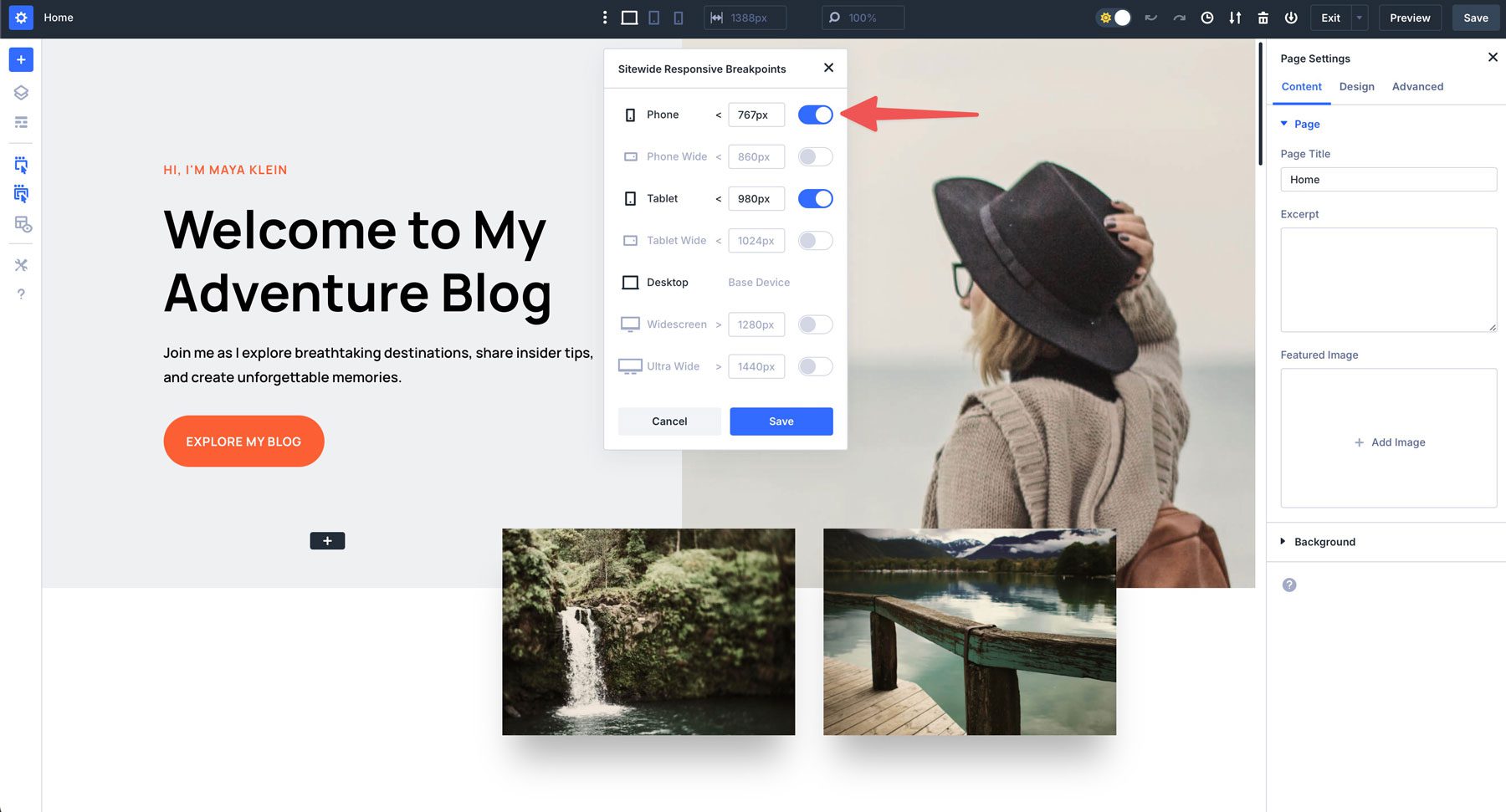
Throughout the settings, you’ll discover a sequence of toggle switches that can help you permit or disable breakpoints as wanted.
As soon as activated, each and every breakpoint shall be visual within the taskbar, permitting you to make adjustments all through your design with out clicking responsive controls in particular person rows or modules to regulate settings.
Must You Use Usual Breakpoints Or Your Personal?
Divi 5’s same old breakpoints are designed to hide the commonest display screen sizes, together with telephones, drugs, and desktops. Those predefined breakpoints are greater than enough for plenty of designers, as they cater to maximum customers and gadgets.
Then again, there are eventualities the place developing customized breakpoints will also be really useful. As an example, if you wish to accommodate ultra-wide screens, foldable smartphones, or smaller drugs, customized breakpoints assist you to regulate your design for those use instances.
The usage of Customized Breakpoints in Divi 5
Customizing responsive breakpoints comes in handy for addressing design quirks or content material show problems on much less commonplace gadgets or display screen resolutions. They are able to additionally assist give a boost to site efficiency by way of loading best the vital kinds for a given display screen measurement, lowering web page load occasions.
Fortunately, Divi 5 makes it extremely simple to customise those responsive breakpoints with a couple of clicks.
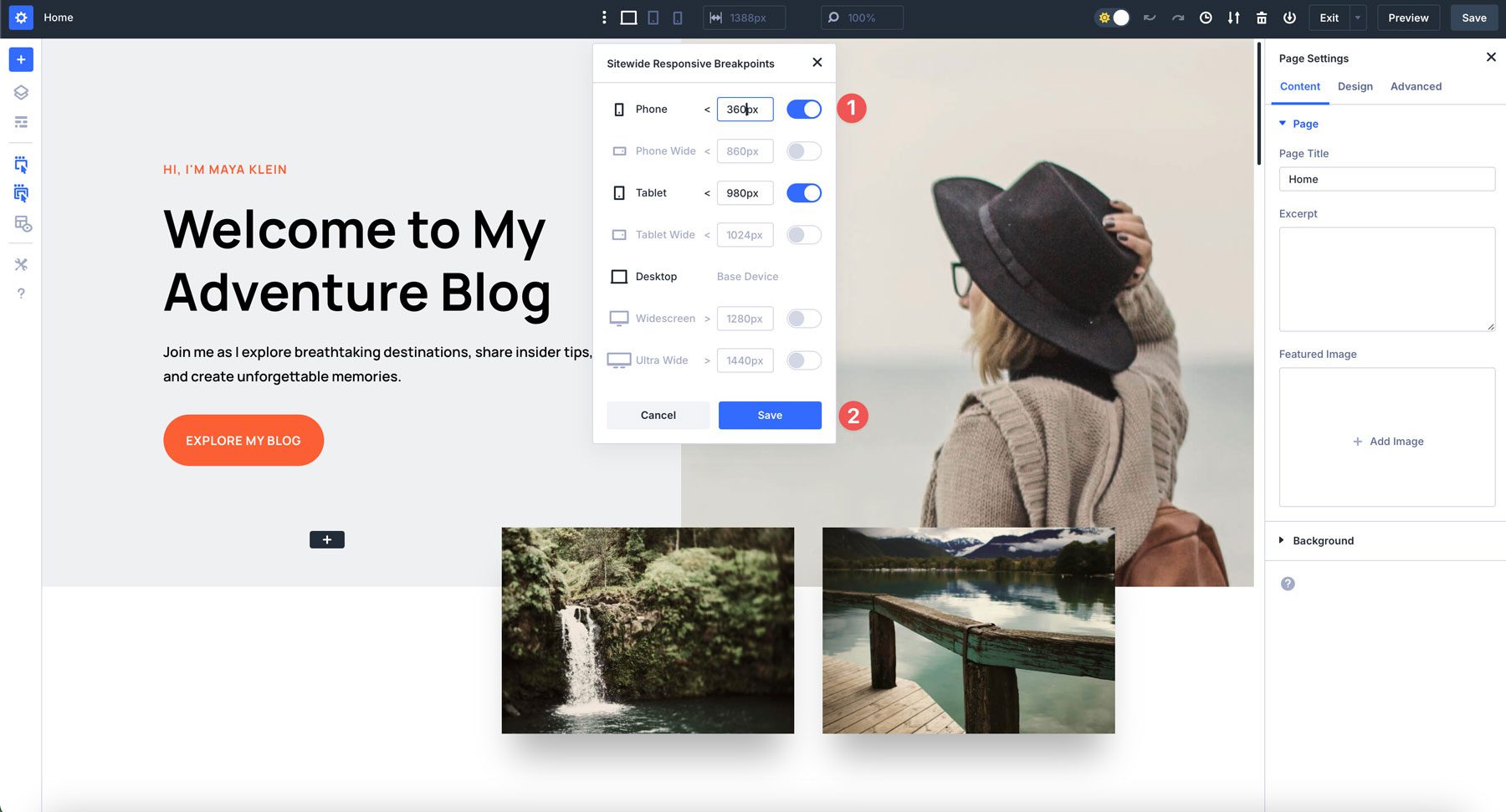
With the responsive instrument settings open, set the telephone breakpoint on your desired width, after which repeat the stairs for different gadgets. Since we need to make the web page available for smaller gadgets, we’ll set the quantity to 360px for telephones. Whenever you’ve added the specified pixels, click on the Save button to proceed.
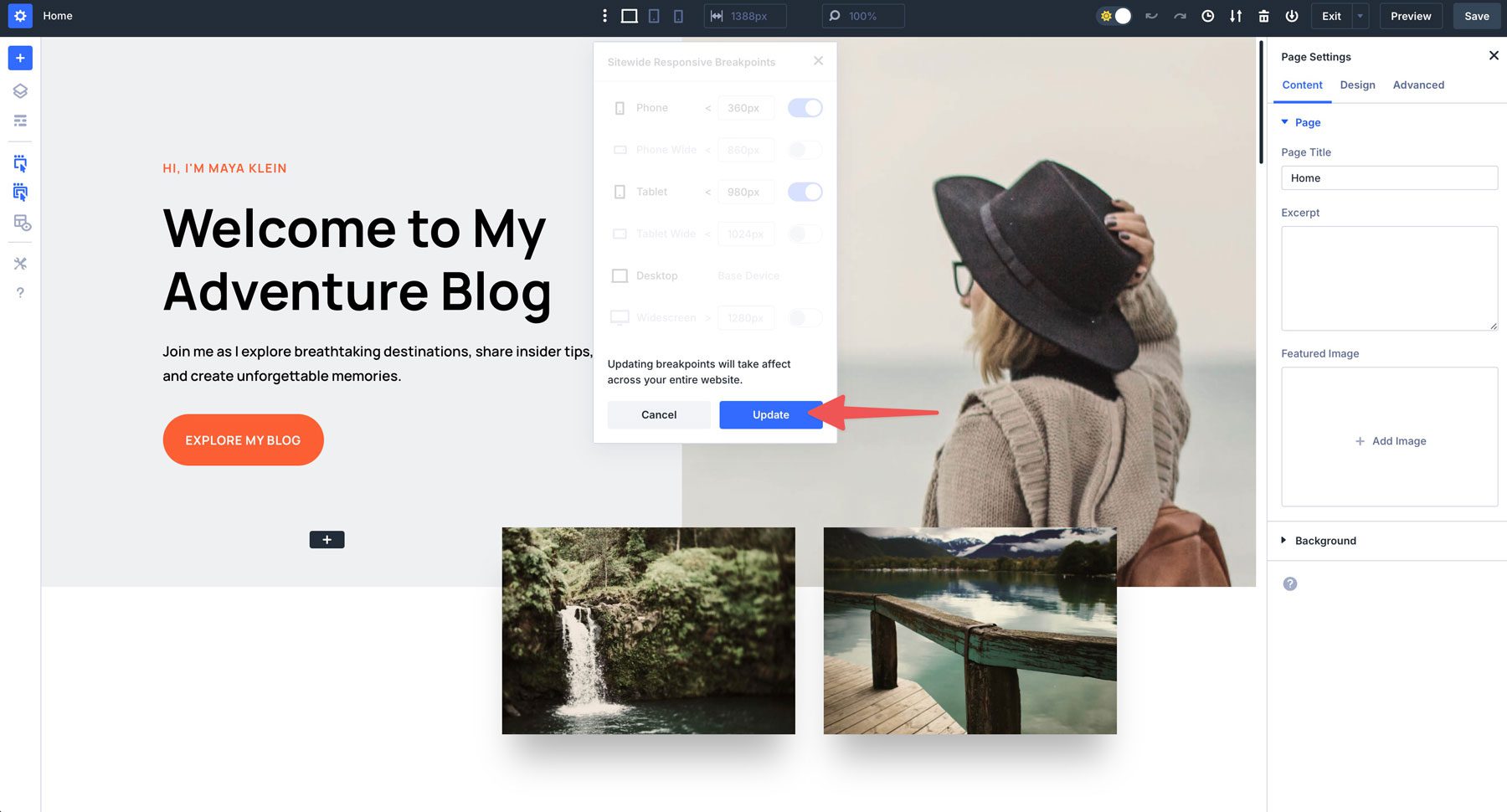
Divi 5 will will let you know you’re about to regulate your site’s breakpoints. Click on the Replace button to substantiate the exchange.
We’ll upload the next breakpoints for the remainder display screen sizes:
Those breakpoints duvet a variety of gadgets to make sure your site covers maximum display screen sizes and use instances:
- Telephone: 767px covers maximum smartphone display screen sizes, together with older fashions like iPhone 8 or Samsung G7.
- Telephone Large: 860px covers maximum telephone monitors in panorama mode, together with iPhone 14 Professional (and above) and trendy Android gadgets.
- Pill: 980px is just right for many pill monitors in portrait mode, together with all iPads.
- Pill Large: 1024px is same old for panorama view in maximum iPads and Samsung drugs.
- Widescreen: 1280px is a great width for many smaller laptops (Home windows or MacOS), together with MacBook Air, MacBook Professional 13″, and related Home windows gadgets.
- Ultrawide: 2560px covers better desktop monitors, corresponding to MacBook Professional 15″ and 16″ laptops, iMacs, and same old high-definition screens.
Customizing Your Responsive Design Inside of Presets
Certainly one of Divi 5’s maximum tough sides is how its customizable breakpoints combine seamlessly with presets. This lets you create a responsive design throughout your whole site with minimum effort. A great instance is editing the H1 preset of a starter web page to make sure all H1s glance preferrred at each and every display screen measurement.
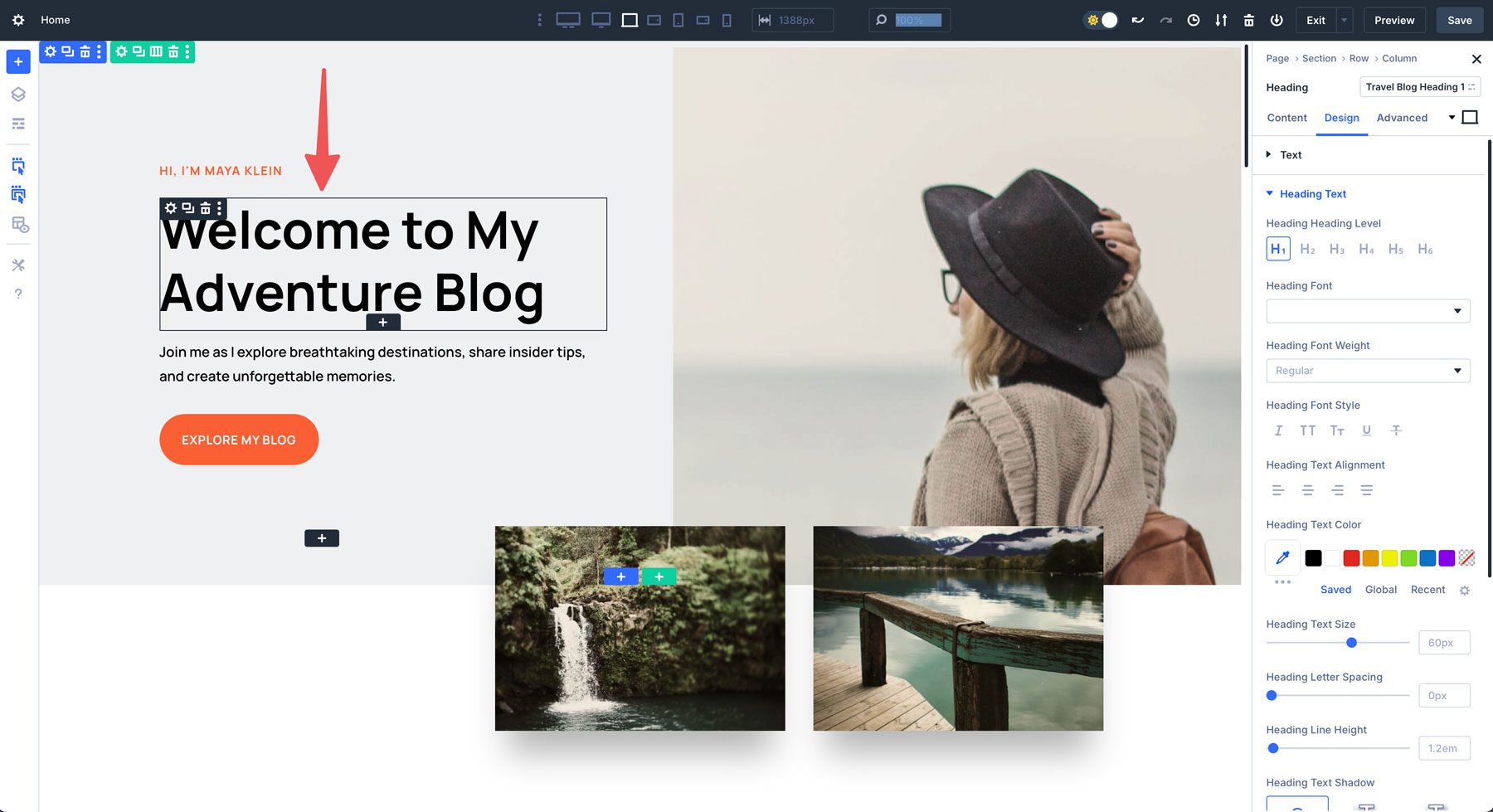
Get started by way of clicking anyplace throughout the H1 within the hero segment to convey up its settings.
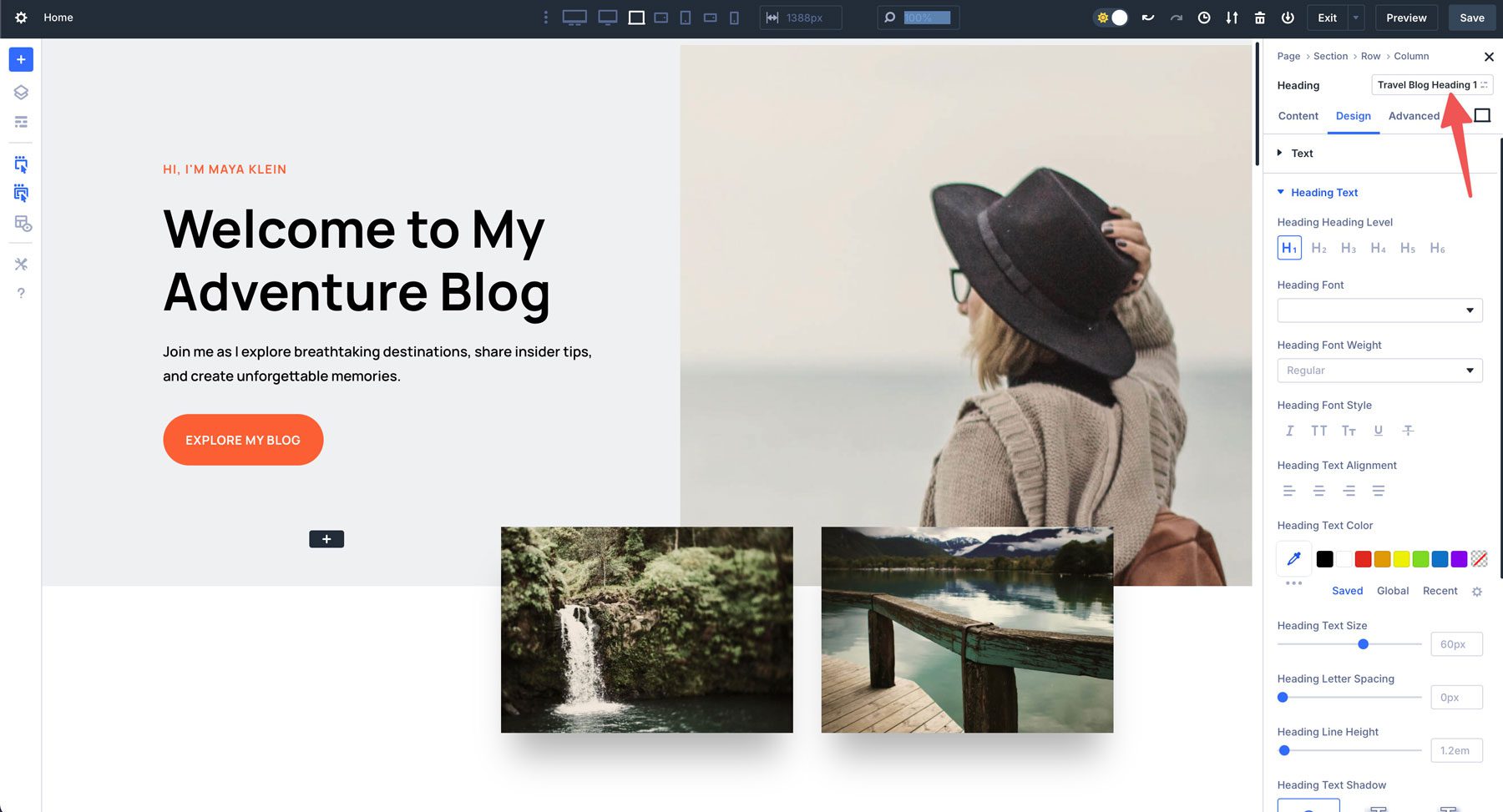
Subsequent, click on the heading presets box within the module’s header.
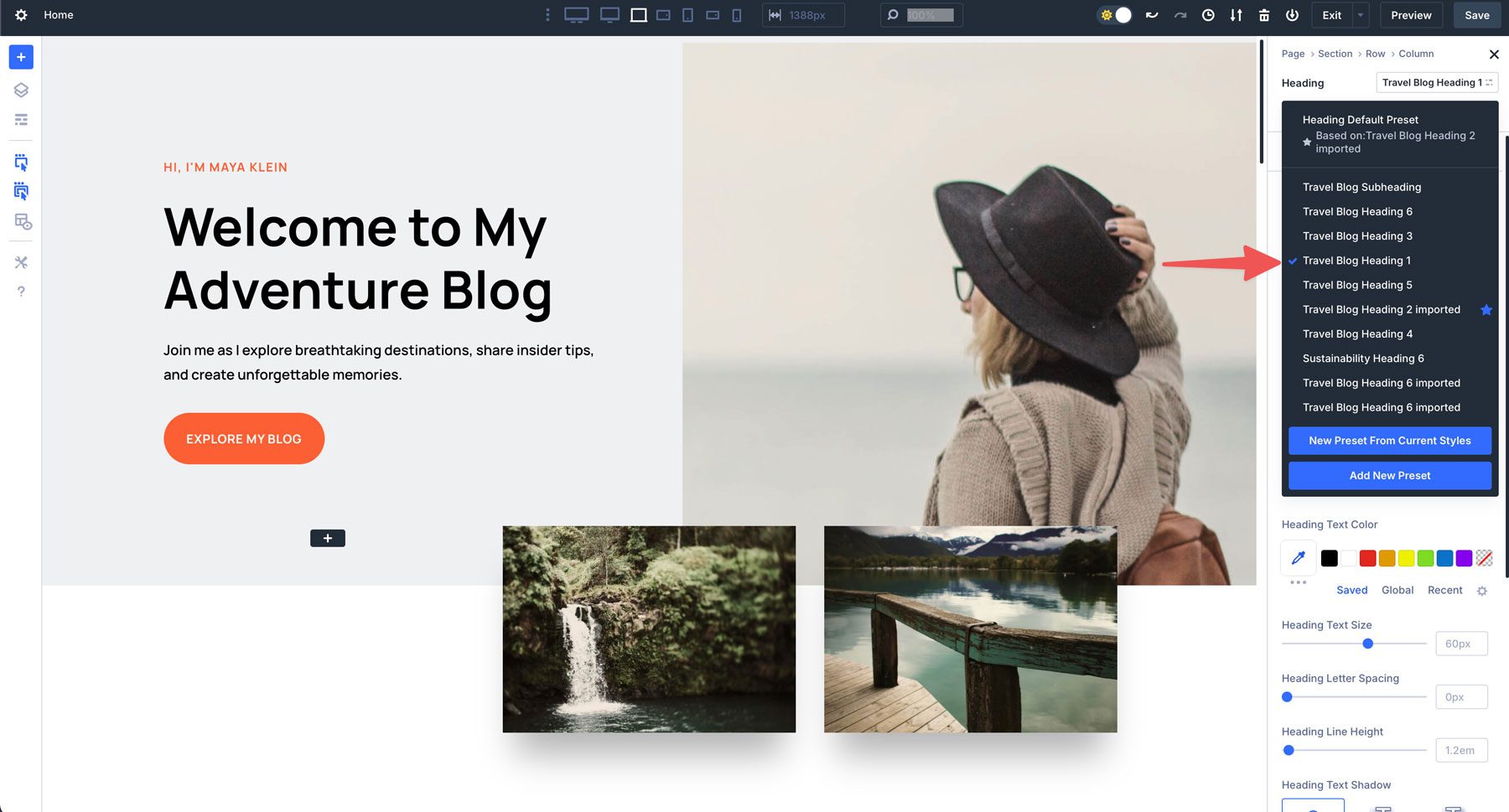
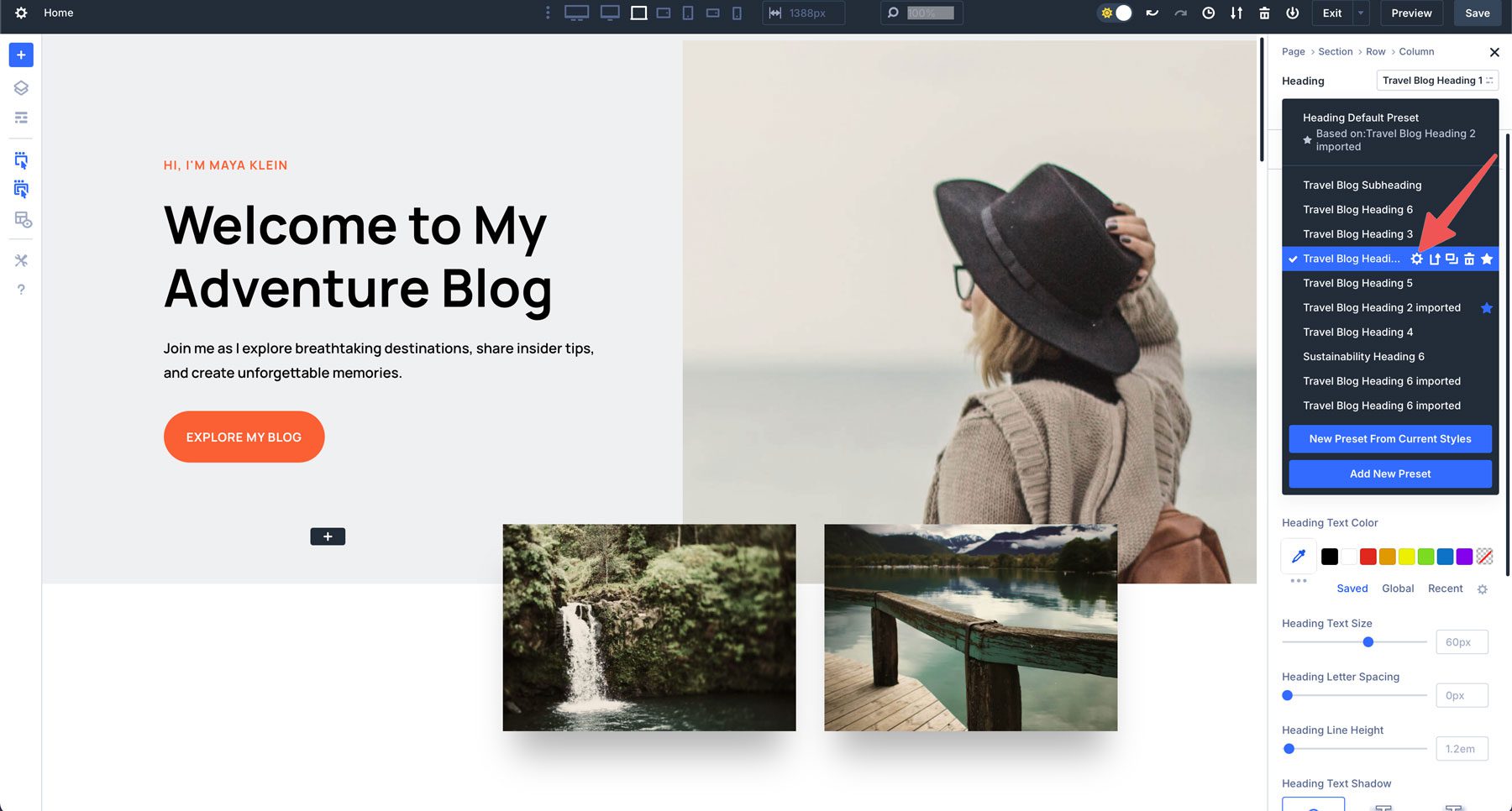
A preset listing will seem. Find the preset that has a blue test mark subsequent to it.
Hover over the energetic preset to show its settings. Click on the settings icon to edit it.
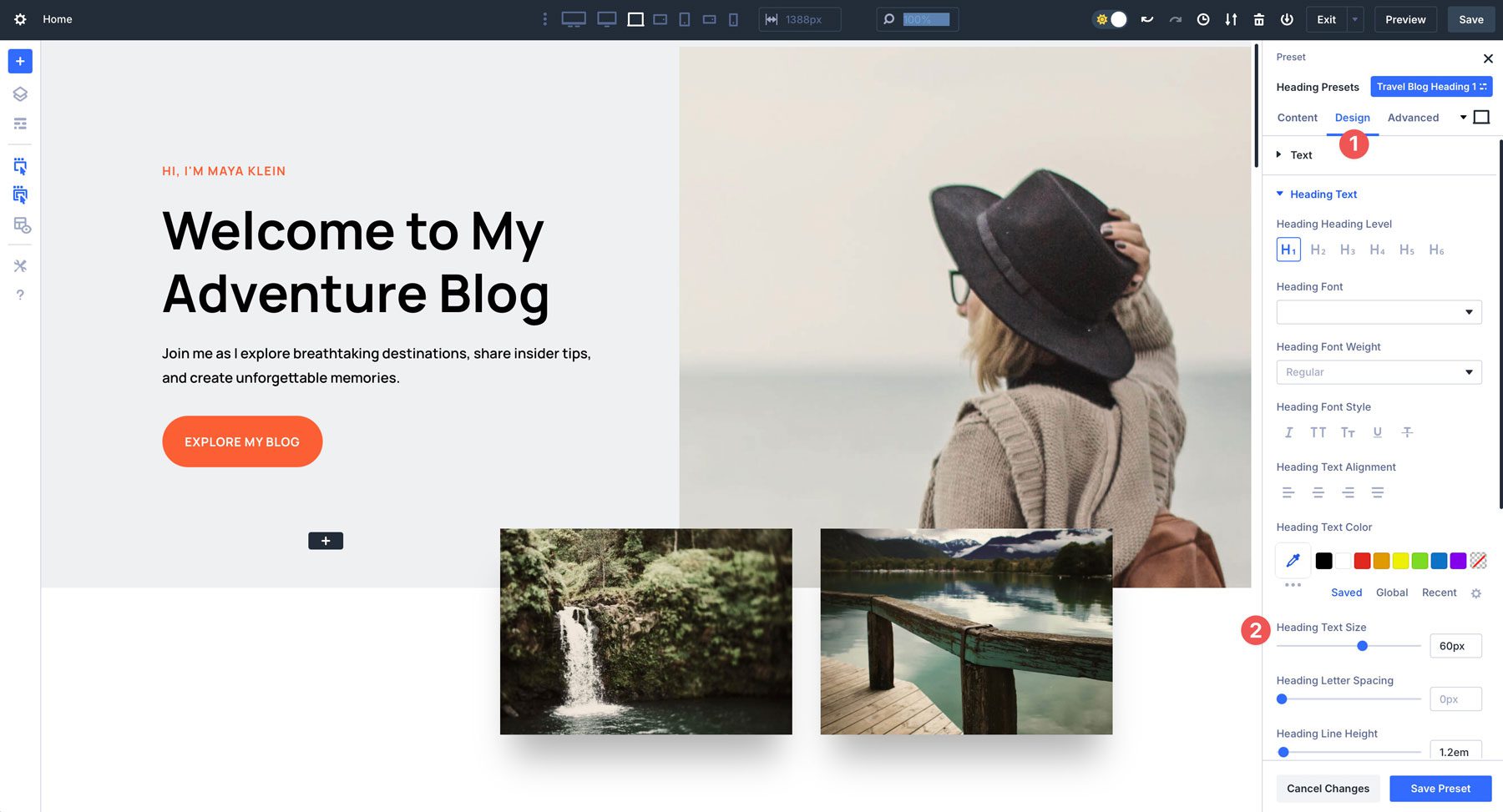
Click on the design tab after which modify the heading textual content measurement to the specified measurement.
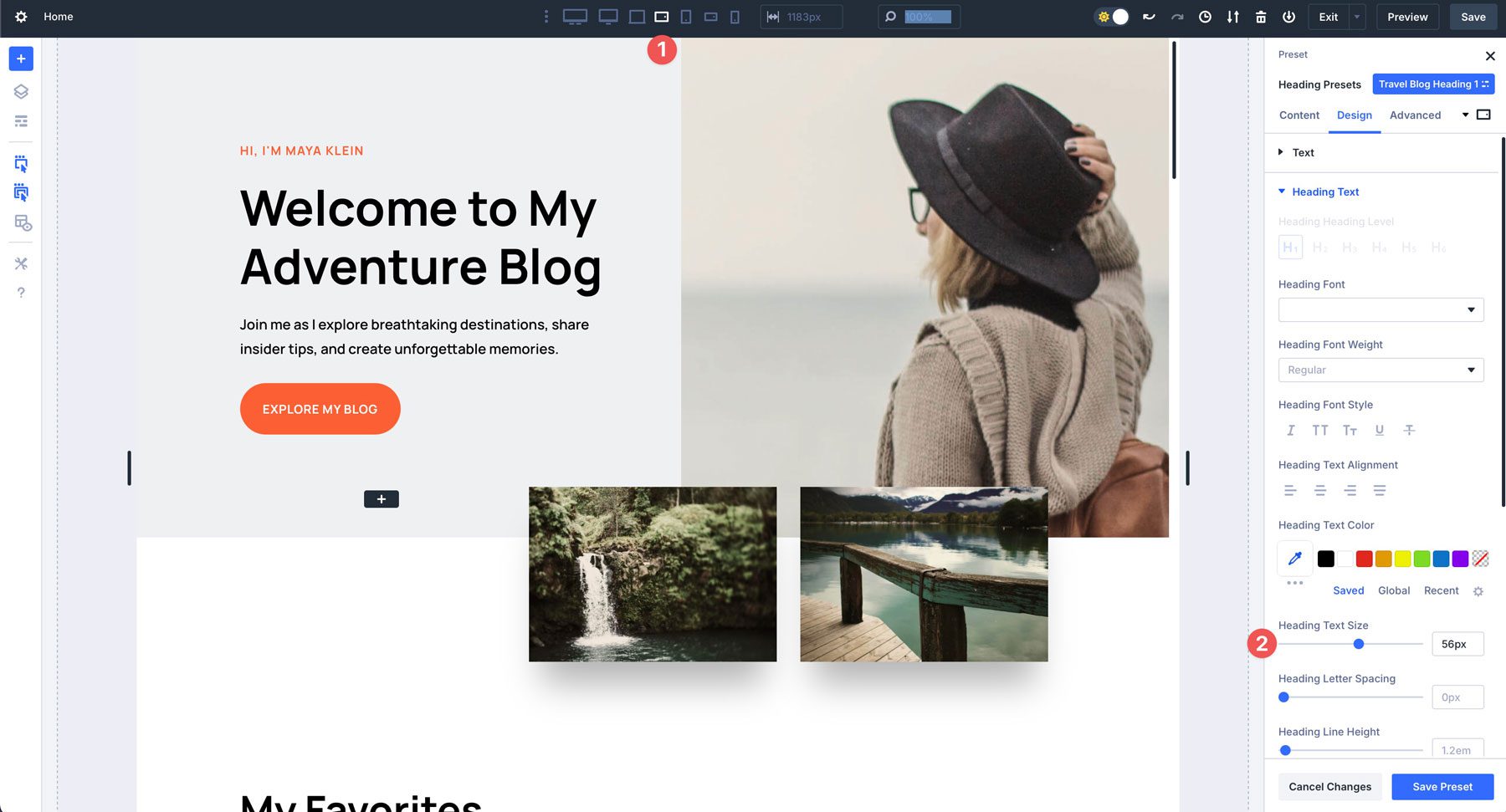
Stay the preset settings open and click on the following display screen measurement within the Divi 5 taskbar to regulate the heading’s measurement.
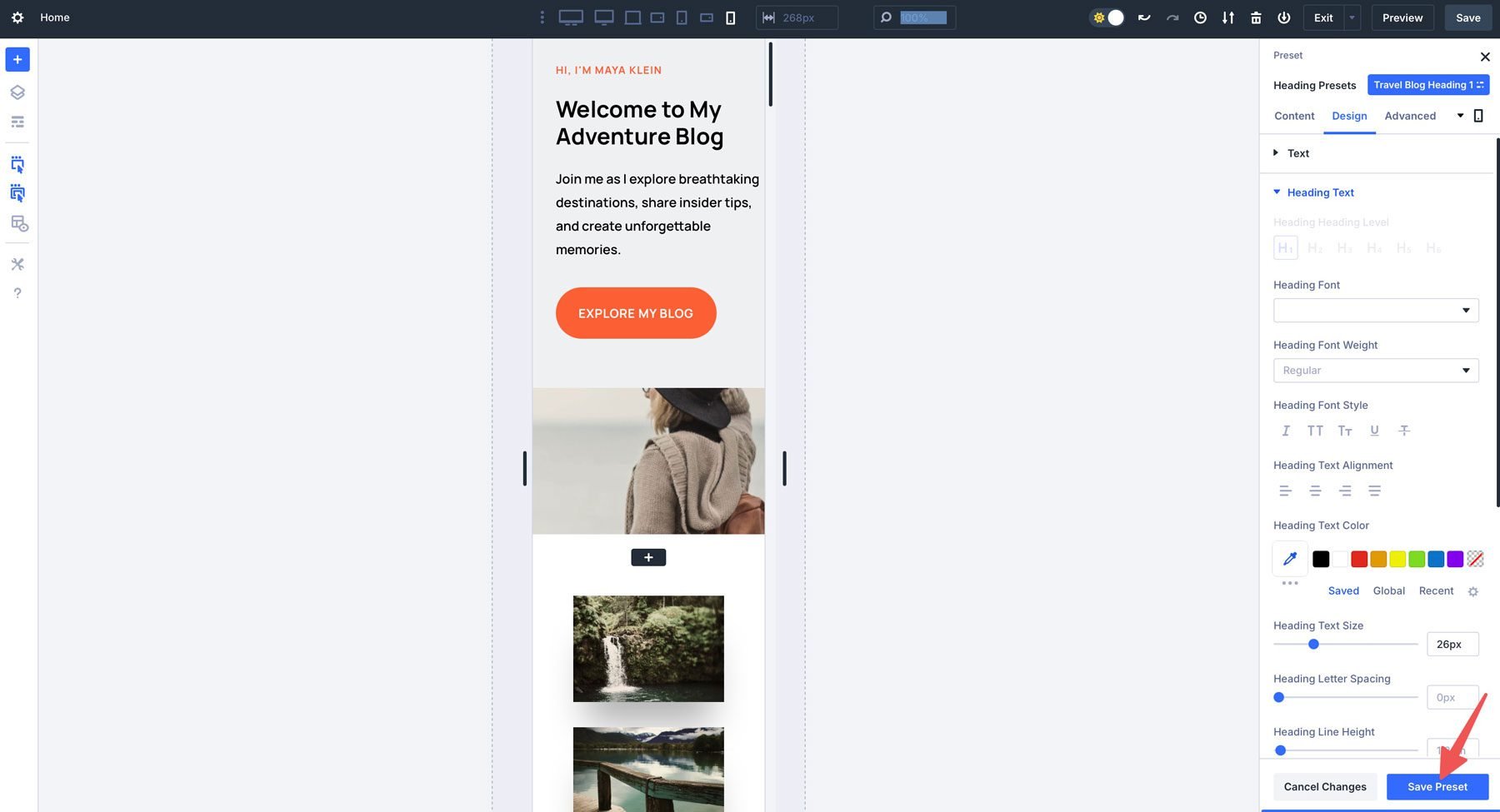
Repeat the stairs above to regulate the heading presets for the remainder display screen sizes. Whenever you’ve finished this, click on the Save Preset button.
While you switch breakpoints, the scale adjustments shall be mirrored within the heading preset.
Responsive Enhancing In Divi 4 vs Divi 5
Divi has all the time been a pacesetter in responsive design, however Divi 5 takes it to an entire new degree. Whilst Divi 4 supplied a cast basis for developing responsive web pages, Divi 5 brings options that make responsive enhancing extra intuitive, versatile, and robust than ever prior to. Right here’s a better have a look at how Divi 5 improves upon Divi 4’s features.
Easy Transition Between Breakpoints
In Divi 4, switching between breakpoints is lovely simple however comes to extra time and isn’t as easy because the transition you’ll in finding in Divi 5.
Divi 5 improves this workflow with a smoother, extra intuitive interface. Now, you’ll right away transition between breakpoints, previewing your design as you modify, with out lag. This new model of Divi lets you make design adjustments at the fly in response to which breakpoint you’re viewing. There’s not more switching between modes or consistent toggling. This seamless enjoy saves time and guarantees a extra cohesive and polished design throughout each and every breakpoint.
From 3 to 7 Breakpoints
Divi 4 helps 3 other breakpoints; those will also be present in Divi 5 as neatly.
- Desktop: 981px and above
- Pill: < 980px
- Cellular: < 767px
Whilst those breakpoints duvet the fundamentals, they once in a while fall brief when accommodating the number of gadgets and display screen sizes utilized by trendy audiences. Designers would possibly once in a while want CSS media queries to focus on other display screen sizes, particularly for ultra-wide screens or smaller cellular gadgets.
Divi 5 has addressed this limitation by way of increasing the selection of breakpoints to 7 customizable choices, making focused on a bigger selection of gadgets more straightforward.
- Telephone: < 767px
- Telephone Large: < 860px
- Pill: < 980px
- Pill Large: < 1024px
- Desktop: > 981px
- Widescreen: > 1280px
- Extremely Large: > 1440px
This greater flexibility lets you fine-tune your design for a broader vary of gadgets, making sure your web page appears to be like preferrred on the whole lot from compact smartphones to very large, high-resolution screens. As an example, you’ll now create a devoted pill breakpoint in panorama mode or optimize your web page for ultra-wide monitors utilized in skilled settings.
Edit For Any Instrument On Any Instrument
In Divi 4, lowering the scale of your browser window or expanding the width of the docked settings panel would unwantedly cause responsive breakpoints. The usage of the builder on small gadgets or inside a small browser window would entice you within the pill or telephone breakpoints.
In Divi 5, the scale of your design scales down proportionally when a breakpoint’s width is greater than the width of your canvas. You’ll be able to design for ultra-wide screens, even on a small desktop or pill.
While you transfer to a particular breakpoint, you all the time stay in that breakpoint and get a practical preview of your design at that measurement.
Check out Divi 5 These days
With customizable breakpoints, you’ll now fine-tune your site’s responsiveness to suit other display screen sizes higher. Whether or not you’re designing for ultra-wide desktops or large cellular monitors, Divi 5 places regulate for your palms.
Can I Use Divi 5 On My Web site Already?
You’ll be able to use Divi 5 for your site, however its availability is determined by your use case. Divi 5 is these days within the Public Alpha section, which means that it’s nonetheless being actively evolved and delicate. Whilst it’s now not but beneficial for all manufacturing environments, there are particular eventualities the place you’ll get started the usage of it with out problems.
Use Divi 5 On Native & Staging Websites
Divi 5 is these days to be had for native and staging environments, permitting customers to soundly take a look at its new options with out affecting their are living web pages. Since Divi 5 continues to be within the Public Alpha section, this way guarantees that customers can experiment with Divi 5’s enhancements, record insects, and supply comments whilst keeping up the steadiness in their manufacturing websites.
You Can Safely Use Divi 5 On NEW Manufacturing Web pages
Divi 5 is strong and able to release brand-new web pages. For those who’re ranging from scratch, you’ll absolutely make the most of its speedy efficiency, modular framework, and future-proof era with out being concerned about backward compatibility problems. Then again, a radical checking out section is very important for present websites that depend on intensive third-party integrations prior to migrating. At this level, we nonetheless don’t suggest changing present web pages to Divi 5.
Divi 5 Is Ceaselessly Incorporated In Your Lifetime Club
Divi 5’s customizable breakpoints empower designers to create responsive web pages with larger precision. Whether or not you’re refining an present format or construction a web page from scratch, those new equipment provide the flexibility to craft pixel-perfect studies for each and every display screen measurement.
Probably the most highest portions of Divi 5 is that it’ll be without end incorporated for your Divi club (at no further value). For those who improve to a Divi lifetime club as of late, you’ll acquire get right of entry to (and updates) to Divi 5 for a one-time price and get pleasure from this evolving product for years yet to come.
The put up The entirety You Want To Know About Divi 5’s Customizable Breakpoints gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design