Pagination is an out of this world strategy to damage down long content material into digestible bites. For those who glance across the internet, pagination is all over the place. Search engines like google and yahoo use it to split effects, on-line shops leverage it so as to make surfing more uncomplicated, and you’ll even add pagination to blog posts. WordPress permits you to do this simply because of the Page Break block.
On this article, we’ll speak about how one can upload the Web page Damage block for your web site, and display you what it looks as if. Then we’ll talk about some pointers and tips to you should definitely’re the usage of pagination as it should be.
Let’s get to paintings!
The best way to Upload the Web page Damage Block to Your Put up or Web page
The Block Editor contains all the components you’ll want to construct trendy pages and put in combination advanced posts, together with web page breaks. While you use the Web page Damage block in WordPress, you’re necessarily including a brand new tab inside of that web page or submit. You’ll upload a couple of web page breaks and allow customers to transport between the ones sections, which looks as if this:

Including web page breaks the usage of the Block Editor is remarkably easy. First, open the editor and upload the paragraphs, lists, and different components you need that submit to incorporate.
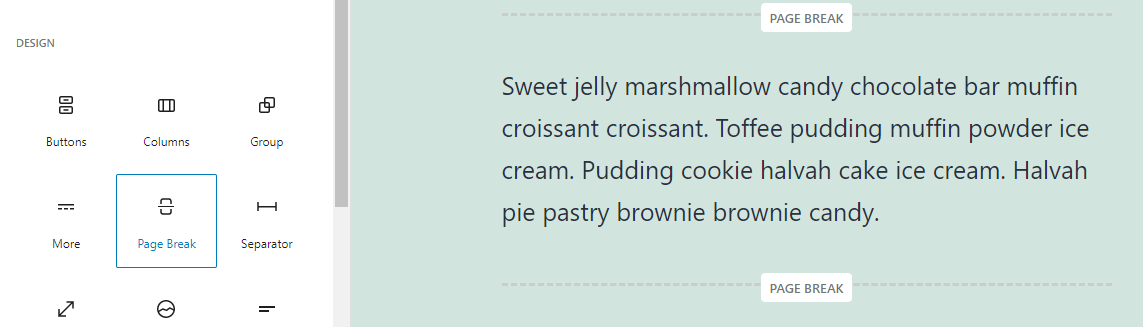
As soon as the content material that you need to divide up is in a position, click on at the plus signal icon so as to add a brand new block. Search for the Web page Damage choice below the Design tab and choose it:

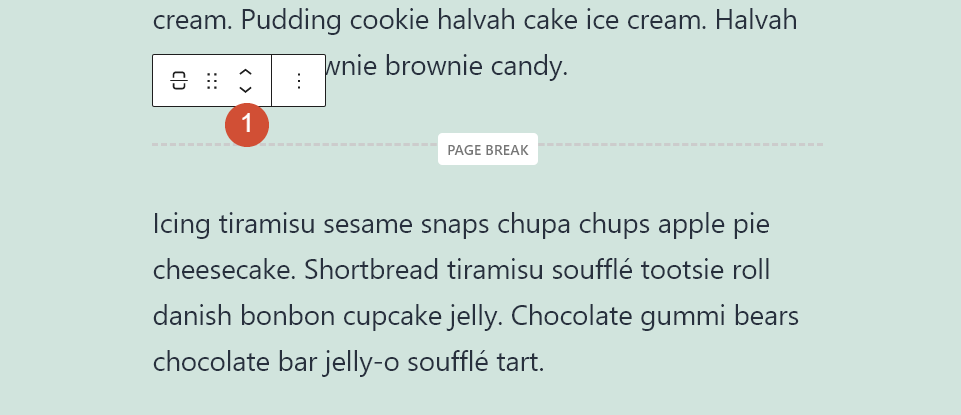
As you’ll see, we have already got a few Web page Damage blocks on our web page. Whenever you upload the block, click on on it and also you’ll see the strategy to drag it round, or transfer it up and down right through the web page’s structure:

A unmarried web page or submit can come with as many Web page Damage blocks as you want. WordPress will routinely separate the content material between Web page Damage blocks into particular person pages, as you noticed at first of this segment.
Even if maximum WordPress blocks be offering a couple of customization settings, Web page Damage isn’t one in every of them. Via default, you’ll’t exchange the manner of the block or the way it works. Other WordPress issues include their very own pagination types. Alternatively, the block itself was once designed to be as simple to make use of as imaginable.
Guidelines and Absolute best Practices for The usage of the Web page Damage Block Successfully
The usage of the Web page Damage block is beautiful easy. Alternatively, there are some pointers and tips that you just will have to consider when including pagination for your WordPress web site. Let’s pass over the ones ways one at a time:
- Stay each and every web page as uniform as imaginable. Preferably, the transfer between pages will have to be seamless. If there’s a large distinction in content material from one web page to the following, it may be jarring for readers. For simplicity’s sake, we advise the usage of the similar construction for each and every segment, and making them an identical in period.
- Use web page breaks sparsely. Even if web page breaks are helpful, few other people will click on thru a dozen of them inside of a unmarried web page (even in online stores). Preferably, you will have to most effective use pagination when the placement requires it.
- Upload subheadings to each and every sub-page. Right kind formatting and subheading use stay crucial inside of sub-pages, so readers know what each and every segment covers. Additionally, engines like google will nonetheless see pages with breaks as a unmarried unit.
- Don’t cover key knowledge after web page breaks. Each time you’re making a metamorphosis to a web page’s design that makes it harder to navigate, it will probably have a adverse affect on engagement. As an example, when you “cover” necessary knowledge after 5 or ten Web page Damage blocks, it stands to explanation why that some customers would possibly leave out it. To keep away from this, we advise no longer the usage of web page breaks for landing pages or posts designed to force conversions.
For those who stay the following tips in thoughts, you’ll have the ability to use the Web page Damage block in WordPress with out impacting your web site’s engagement. Needless to say most of the people on the net are used to seeing web page breaks. In different phrases, they already know the way this part works. So long as you give guests explanation why to be expecting one thing attractive in the back of that web page damage, they’re much more likely to click on on it.
Continuously Requested Questions Concerning the Web page Damage Block
If you have any doubts left in regards to the WordPress Web page Damage block and how one can use it, let’s pass over some not unusual questions that customers have about this actual part.
Is Limitless Scrolling Higher Than Pagination?
Infinite scrolling can paintings neatly if you have a web site with an infinite library of content material. There’s a explanation why social media platforms virtually uniformly use limitless scrolling – it encourages customers to spend extra time for your web site.
For non-social media platforms, web page breaks be offering a extra structured selection that allows guests to leap between sections and stay in keep watch over. In the event that they need to go back to an previous level, they may be able to accomplish that at any time, which isn’t as easy while you’re the usage of limitless scrolling.
When Must I Use the Web page Damage Block on My Site?
Most current blogs don’t use web page breaks, even for extraordinarily lengthy articles. Except you’ve gotten a just right explanation why so as to add a web page damage inside of a weblog submit, we advise that you just make each and every article so long as it must be with out pagination.
Including web page breaks works neatly when you want to ship knowledge that could be an excessive amount of to digest inside of a unmarried display. As an example, if you wish to be offering an inventory of really helpful posts and pages, pagination works splendidly. The similar applies to lists of goods, or even Frequently Asked Questions (FAQ) sections.
Conclusion
The Web page Damage block provides you with a shockingly easy strategy to add pagination to any web page or submit inside of your web site. Pagination will also be an out of this world strategy to get a divorce a large number of knowledge into sections that readers can digest extra simply.
Alternatively, we advise in opposition to the usage of this method for normal weblog posts. Via and big, most present blogs don’t use pagination for his or her content material, even for long items. Web page breaks are a lot more helpful with regards to isolating product and really helpful submit lists, user testimonials, critiques, and an identical components.
Do you’ve gotten any questions on how one can use the Web page Damage block in WordPress? Let’s speak about them within the feedback segment underneath!
Featured Symbol by way of sumkinn / shutterstock.com
The submit How to Use the WordPress Page Break Block seemed first on Elegant Themes Blog.
WordPress Web Design