Do you need so as to add a WordPress navigation menu in your posts or pages?
Via default, you’ll most effective show menus within the places set by means of your WordPress theme. Then again, every so often you could want to upload a menu to a particular publish or web page and even display the menu inside of a web page’s content material.
On this article, we will be able to display you easy methods to upload a WordPress navigation menu in posts and pages.

Why Upload a WordPress Navigation Menu in Posts / Pages?
A navigation menu is an inventory of hyperlinks pointing to necessary spaces of a site. Those hyperlinks can assist guests in finding what they’re on the lookout for, reinforce the buyer enjoy, and stay folks in your WordPress site for longer.

The precise location of your menu is determined by your WordPress theme. Maximum subject matters mean you can display menus in more than one spaces, however every so often you could want to upload a navigation menu to a publish or web page.
As an example, you could wish to upload a singular menu linking to all of the merchandise discussed on a particular gross sales web page.
You’ll be able to additionally use menus to show comparable posts in your WordPress weblog. Via hanging this navigation menu on the finish of a weblog publish, you’ll inspire readers to try extra of your content material.
With that being stated, let’s see how you’ll upload a WordPress navigation menu to any publish or web page. Merely use the short hyperlinks under to leap instantly to the process you need to make use of:
Approach 1: The use of the WordPress Navigation Block (Highest for Person Pages and Posts)
One of the best ways so as to add a WordPress navigation menu to posts and pages is by means of the use of the integrated Navigation block. This lets you display a navigation menu anyplace in a web page or publish, however you will have to manually upload each and every menu.
It is a nice manner if you want to keep watch over precisely the place the menu seems on each and every web page. Then again, it may be time-consuming and irritating if you wish to upload the similar navigation menu to numerous pages and posts.
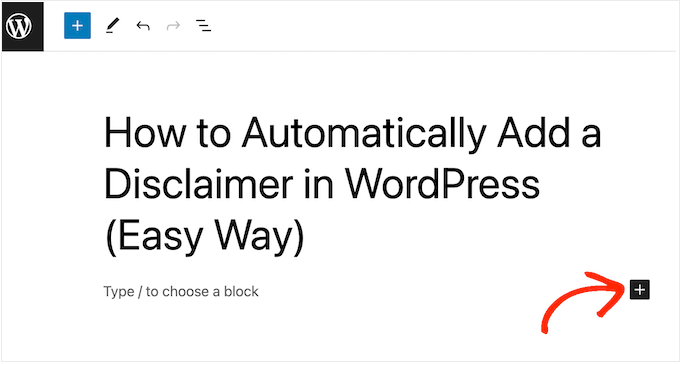
To get began with this technique, merely open the web page or publish the place you need so as to add a WordPress navigation menu. Then, click on at the ‘+’ button so as to add a brand new block to the web page.

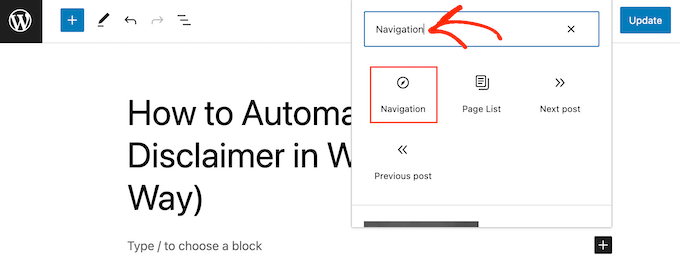
Within the popup, sort in ‘Navigation.’
When the precise block seems, give it a click on so as to add it to the web page or publish.

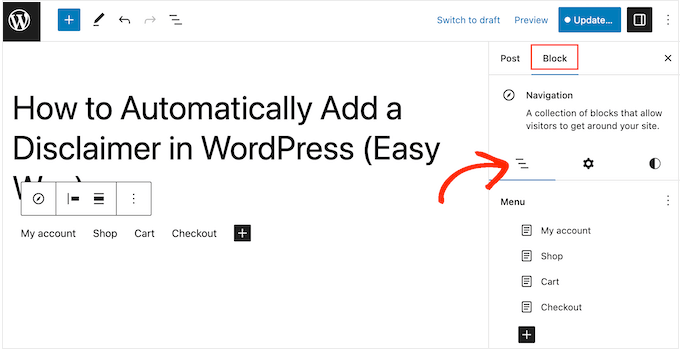
The Navigation block will display one among your menus by means of default.
If you wish to upload a unique menu as a substitute, then open the ‘Block’ tab. Then, you want to make a choice the ‘Checklist View’ tab.

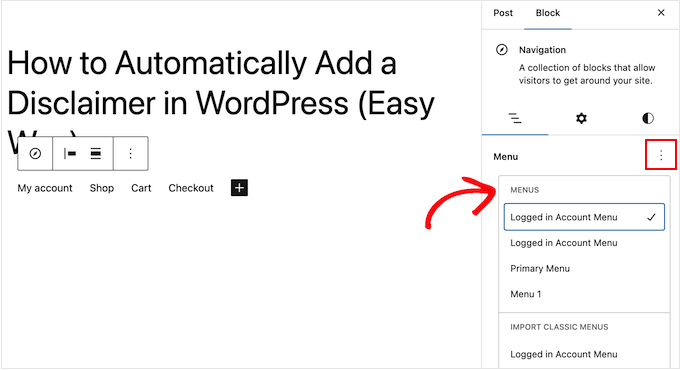
Right here, you’ll click on at the 3 dots subsequent to ‘Menu.’
Then, merely make a choice the menu that you need to make use of as a substitute.

Once in a while, you could wish to customise the menu by means of including extra hyperlinks. As an example, for those who run an on-line retailer, then chances are you’ll hyperlink to all of the merchandise discussed on that web page.
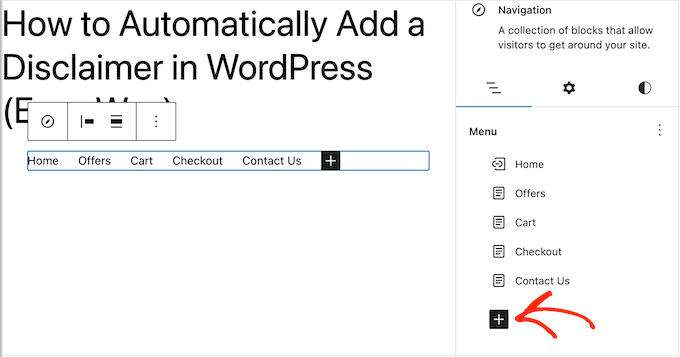
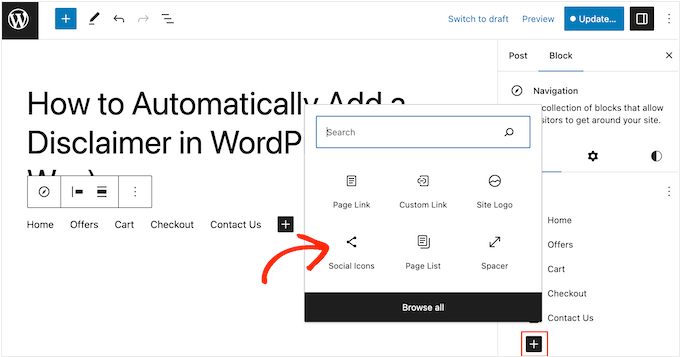
To move forward and upload hyperlinks to the navigation menu, click on at the ‘+’ icon within the ‘Checklist View’ tab.

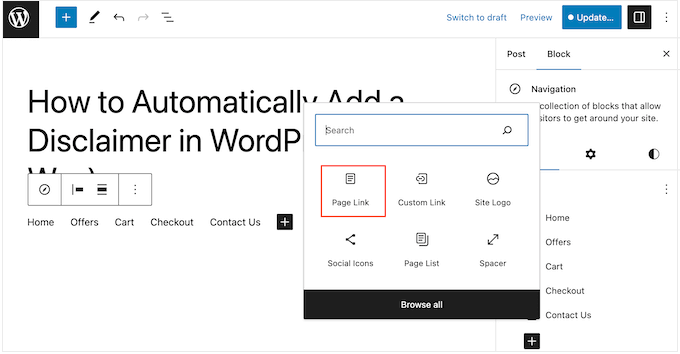
This opens a popup with other choices.
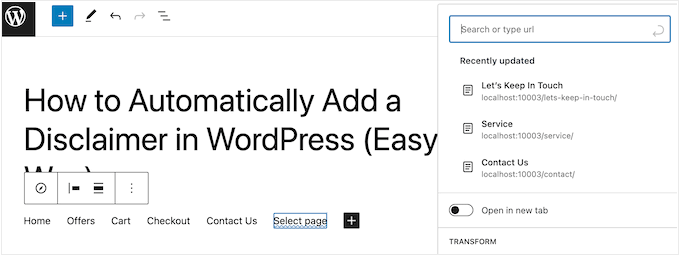
To upload a hyperlink to any web page in your site, simply click on on ‘Web page Hyperlink.’

You’ll be able to now both make a choice a web page from the dropdown menu or get started typing within the web page name. When the precise web page presentations up, click on so as to add it to the menu.
So as to add extra pages to the navigation menu, merely repeat the similar procedure described above.

You’ll be able to additionally upload social icons to a WordPress menu, which is able to inspire folks to observe you on Twitter, Fb, YouTube, LinkedIn, and extra.
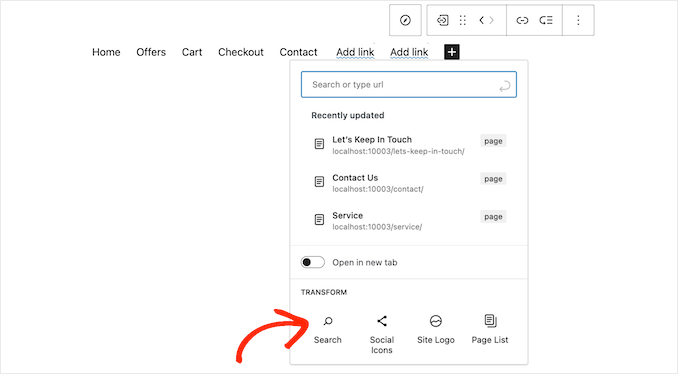
To get began, click on at the ‘+’ icon within the ‘Checklist View’ tab. This time, choose ‘Social Icons.’

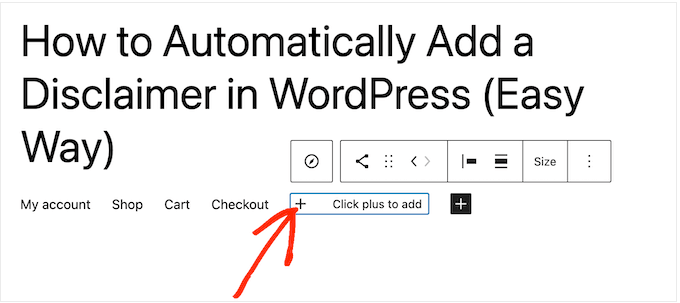
This provides a brand new space the place you’ll upload the social icons.
To get began, click on at the new ‘+ Click on plus so as to add’ phase.

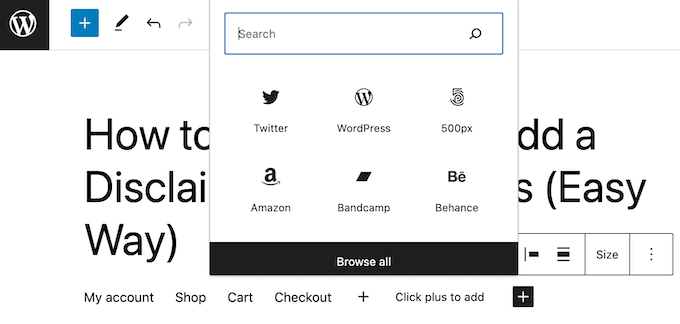
Now, choose the social media community you need to hyperlink to.
As an example, you’ll make a choice ‘Twitter’ to advertise your Twitter web page in WordPress.

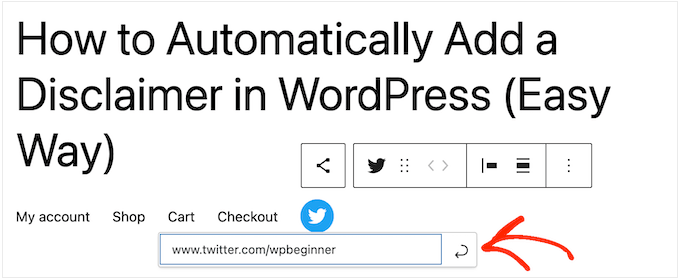
After that, it is important to configure the social icon.
The precise steps will range relying at the social community. Then again, you’ll normally want to click on to make a choice the icon after which sort within the URL to your social media profile.

Merely repeat those steps so as to add extra social icons to the navigation menu.
In any case, you could wish to upload a seek bar in your WordPress menu to assist folks in finding fascinating pages, posts, merchandise, and extra.
WordPress has a integrated seek function, however it’s elementary and doesn’t all the time supply correct effects. That’s why we advise the use of a WordPress seek plugin to reinforce your web page seek.
Even higher, if you select a sophisticated plugin like SearchWP, then it’s going to change the default WordPress seek. After configuring the plugin, all of the seek containers throughout your web page will use SearchWP robotically, together with any seek containers for your navigation menus.
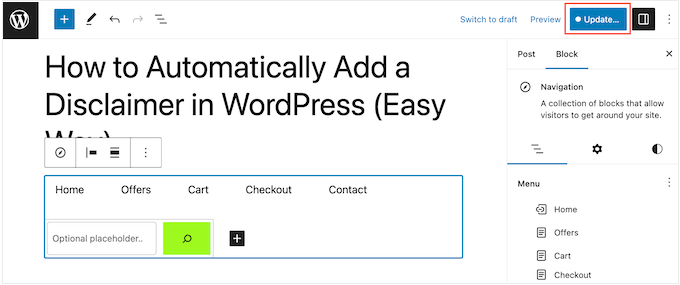
Regardless of whether or not you might be the use of the integrated WordPress function or a sophisticated plugin like SearchWP, merely choose ‘Seek’ so as to add a seek bar to the menu.

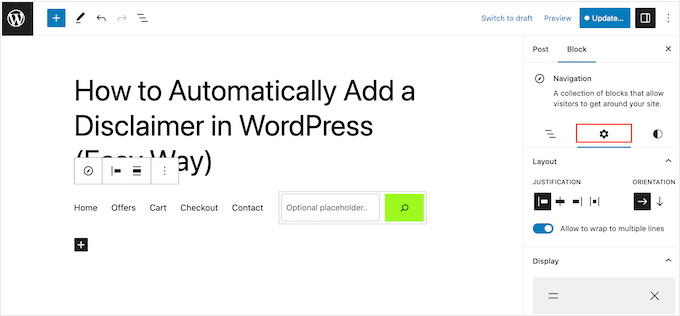
If you find yourself proud of the menu’s content material, you could wish to trade the way it seems.
You’ll be able to trade the menu’s format, together with its alignment and orientation, by means of deciding on the ‘Settings’ tab.

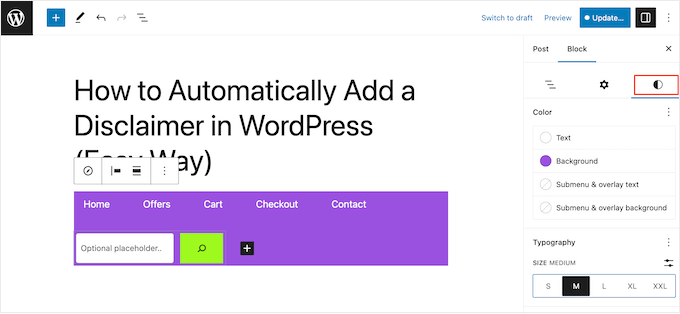
After that, you’ll trade the background colour, textual content colour, typography, and extra by means of deciding on the ‘Kinds’ tab.
As you are making adjustments, the are living preview will replace robotically. This implies you’ll check out numerous other settings to look what works best possible to your WordPress weblog.

There are quite a bit extra settings you’ll configure, however that is all you want so as to add a useful WordPress navigation menu to a publish or web page.
Professional Tip: In case you plan to make use of the similar navigation menu throughout more than one pages and posts, then it’s good to show it right into a reusable block within the WordPress block editor. This will prevent a ton of effort and time.
If you find yourself able to make the navigation menu are living, simply click on on both the ‘Replace’ or ‘Submit’ button.

Now, for those who seek advice from this web page or publish, you’ll see the navigation menu in motion.
Approach 2: The use of the Complete Website Editor (Block Topics Handiest)
In case you most effective wish to upload a navigation menu to a couple of posts and pages, then manner 1 is a brilliant selection. Then again, it is important to upload each and every menu manually, so this isn’t the most suitable option if you wish to display the similar menu throughout all your site.
If you’re the use of a block-based theme reminiscent of Hestia Professional, then you’ll upload a WordPress navigation menu to the web page or publish template. This menu will then seem throughout all of your pages or posts with out you wanting so as to add it manually. That is best possible for those who all the time wish to display the similar navigation menu in precisely the similar position.
To get began, pass to Topics » Editor within the WordPress dashboard.

Via default, the editor will display your theme’s house template.
So as to add a navigation menu in your WordPress pages or posts, click on on ‘Templates’ within the left-hand menu.

The editor will now display all of the templates that make up your WordPress theme.
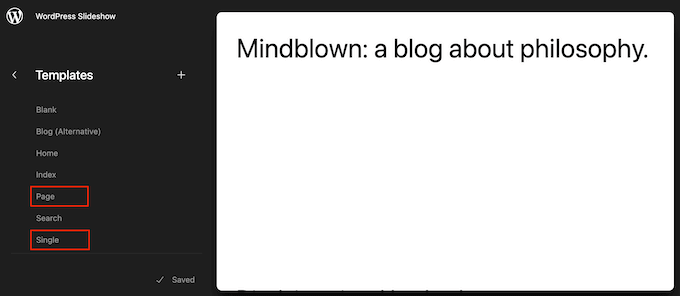
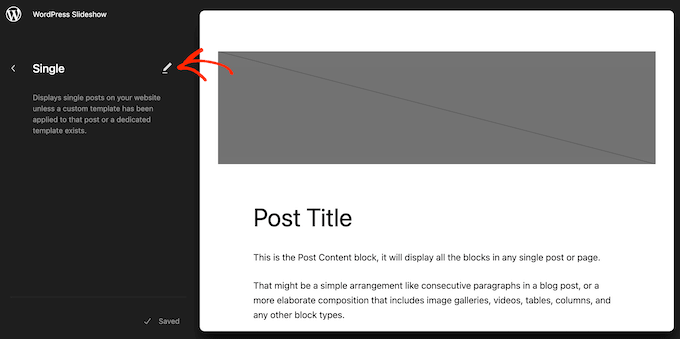
So as to add a navigation menu in your WordPress weblog posts, choose the ‘Unmarried’ template. If you wish to upload a menu in your pages as a substitute, then choose the ‘Web page’ template.

WordPress will now display a preview of your selected template.
To edit this template, pass forward and click on at the small pencil icon.

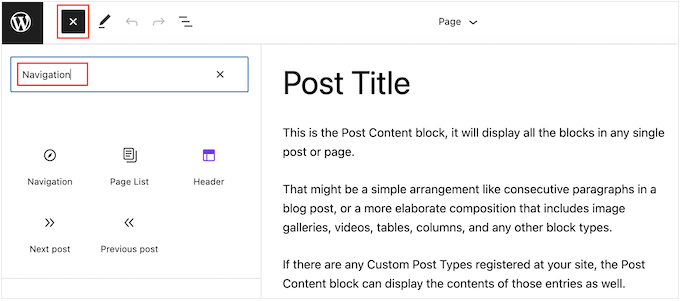
With that achieved, click on at the blue ‘+’ icon within the most sensible left nook.
Within the seek bar that looks, sort in ‘Navigation.’

When the precise block presentations up, drag and drop it onto your template.
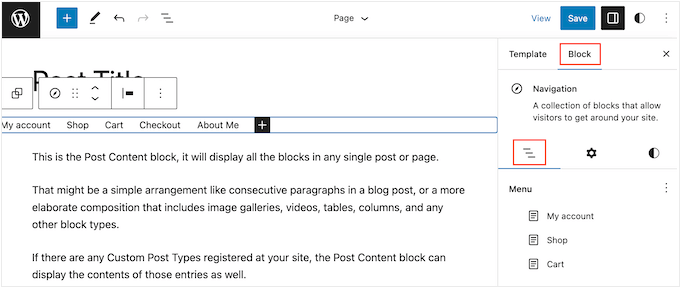
Via default, the block will display one among your menus. If you wish to upload a unique menu as a substitute, then click on at the ‘Block’ tab. After that, choose ‘Checklist View.’

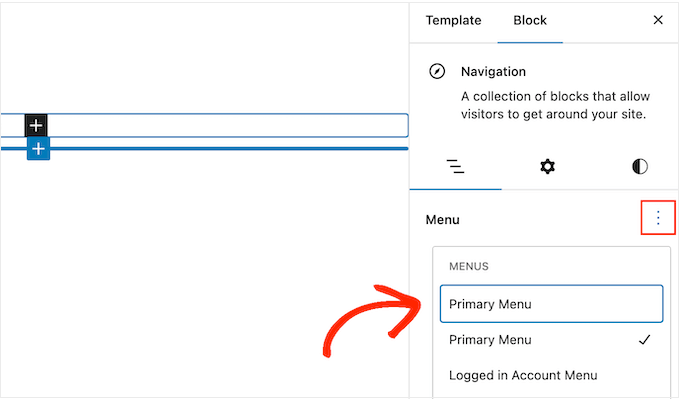
You’ll be able to now click on at the 3 dots subsequent to ‘Menu’ to look all of the menus you’ve got created in your WordPress site.
Merely choose any menu from the listing.

With that achieved, you’ll upload extra pages to the menu, upload a seek bar, and extra, by means of following the stairs in manner 1.
If you find yourself proud of how the navigation menu seems, click on at the ‘Save’ button to make it are living. Now, for those who seek advice from your web page, then you’ll see the similar navigation menu throughout all of your WordPress pages or posts.
Approach 3: Making a Customized WordPress Theme (Extra Customizable)
Another choice is to create a customized WordPress theme. It is a extra complicated manner, however it will provide you with whole keep watch over over the place the menu seems for your posts or pages.
Previously, you would have to observe sophisticated tutorials and write code to construct a customized WordPress theme. Then again, it’s now conceivable to simply create your personal subject matters the use of SeedProd.
SeedProd is the best possible drag and drop WordPress web page builder, and Professional and Elite customers additionally get a sophisticated theme builder. This lets you design your personal WordPress subject matters with out writing any code.

For step by step directions, please see our information on easy methods to create a customized WordPress theme (with none code).
After making a theme, you’ll upload a navigation menu to any a part of your WordPress site.
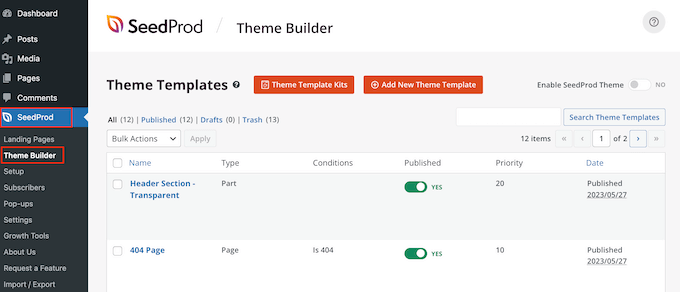
Merely pass to SeedProd » Theme Builder and in finding the template that controls the format of your posts or pages. This may occasionally normally be ‘Unmarried Submit’ or ‘Unmarried Web page.’

This may occasionally open the template in SeedProd’s drag and drop web page builder.
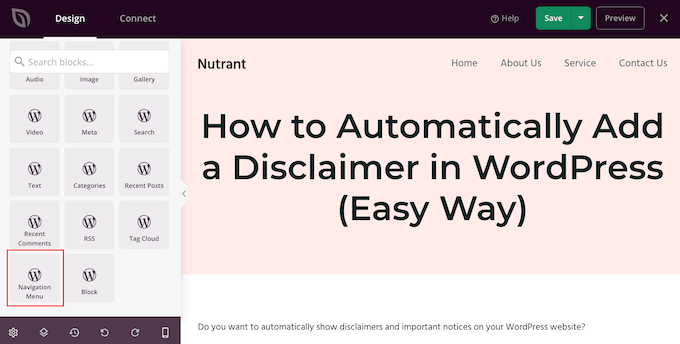
Within the left-hand menu, scroll to the ‘Widgets’ phase. Right here, in finding the Navigation Menu block and drag it onto your format.

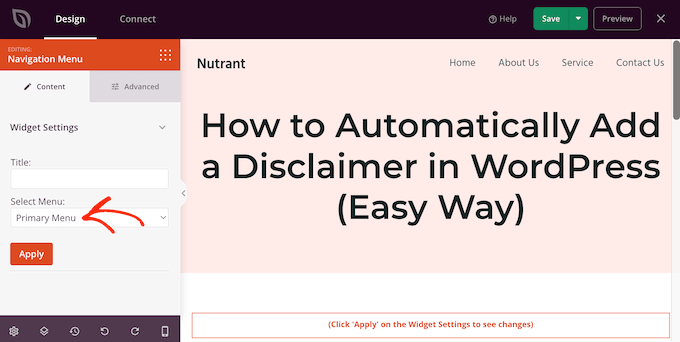
After that, click on to make a choice the Navigation Menu block within the are living preview.
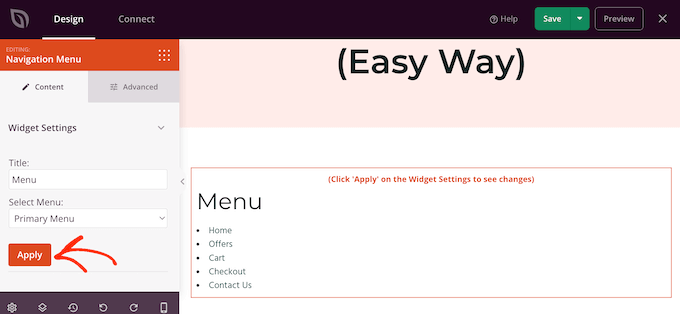
Now, open the ‘Make a selection Menu’ dropdown and make a choice the menu you need to turn.

You’ll be able to now sort an not obligatory name into the ‘Name’ box. This may occasionally seem above the WordPress navigation menu.
To preview how the menu will glance in your site, click on at the ‘Follow’ button.

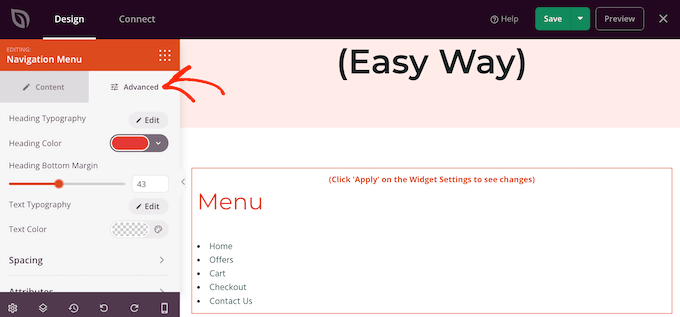
Subsequent, you could wish to taste the menu by means of clicking at the ‘Complex’ tab.
In case you added a name, then you’ll trade the textual content colour, modify the typography, and upload extra space between the heading and the menu pieces.

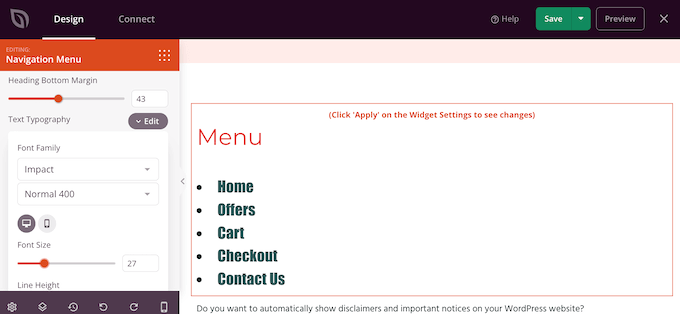
You’ll be able to additionally trade the colour and font used for the menu pieces.
Merely use the ‘Textual content Typography’ and ‘Textual content colour’ settings to make those adjustments.

After that, you’ll trade the spacing, upload customized CSS, or even upload CSS animations the use of the settings within the ‘Complex’ tab.
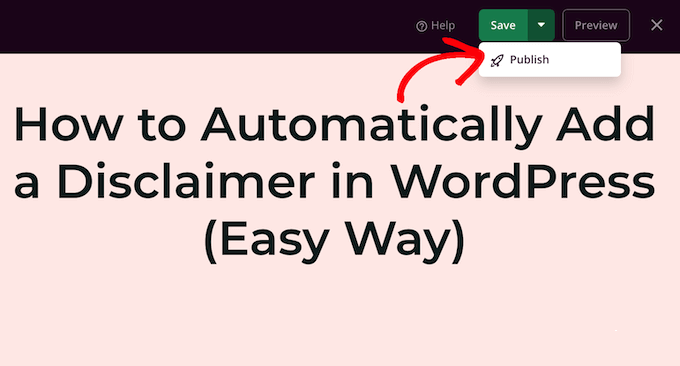
If you find yourself proud of how the menu seems, pass forward and click on at the ‘Save’ button within the SeedProd toolbar. Then, choose ‘Submit.’

Now, for those who seek advice from your site, then you’ll see the brand new web page or publish format in motion.
We are hoping this text helped you learn to upload a WordPress navigation menu in posts and pages. You may additionally need to try our information on easy methods to create a touchdown web page with WordPress or see our skilled selections for the will have to have WordPress plugins.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish The best way to Upload WordPress Navigation Menu in Posts / Pages first gave the impression on WPBeginner.
WordPress Maintenance