Do you need so as to add or eliminate clean area between WordPress blocks?
Including or taking out clean area between your WordPress blocks will provide you with extra keep watch over over the design of your WordPress web site.
On this article, we’ll display you tips on how to upload or eliminate clean area between WordPress blocks, step-by-step.

Why Upload or Take away Clean Area Between WordPress Blocks?
WordPress makes growing customized pages and posts simple with the integrated WordPress block editor.
Alternatively, chances are you’ll realize that while you upload positive blocks, there’s an excessive amount of or too little spacing. By means of including or taking out clean area between your WordPress blocks, you’ll create customized web page layouts precisely as you’d like.
With extra keep watch over over your ultimate WordPress website design, you’ll be offering your guests a greater consumer revel in.
That being stated, let’s check out tips on how to upload or eliminate clean area between WordPress blocks to your web page. Merely use the short hyperlinks beneath to leap directly to the process you need to make use of.
- Add blank space with WordPress block editor
- Add or remove blank space by adding code to WordPress
- Add or remove blank space with CSS Hero
- Add or remove blank space with SeedProd
Manner 1. Including Clean Area Between WordPress Blocks with Block Editor
The best way so as to add clean area between your blocks is the use of the WordPress block editor. There’s a integrated spacing block that allows you to upload clean area with a few clicks.
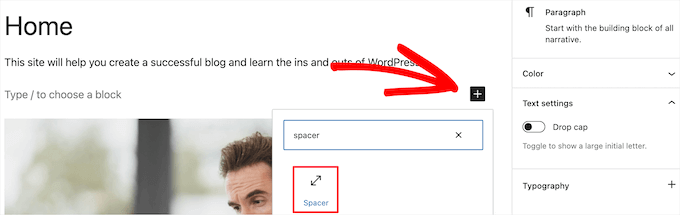
To make use of this, open up the post or page you need to edit and click on the ‘Plus’ upload block button.
Then, seek for ‘Spacer’ and make a selection the block.

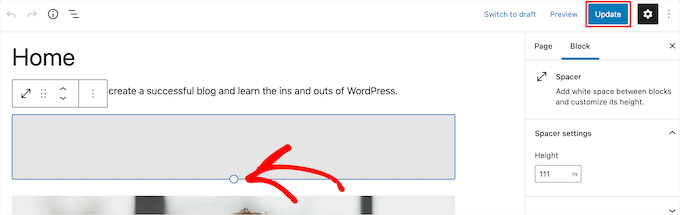
This will likely mechanically insert a spacer into the web page.
You’ll make it larger or smaller by means of dragging the block up or down.

If you’re completed, click on the ‘Replace’ button to save lots of your adjustments.
Bear in mind, this technique simplest means that you can upload area between blocks. To take away area, it is very important use probably the most different strategies beneath.
Manner 2. Including or Getting rid of Clean Area Between WordPress Blocks by means of Including Customized CSS
Differently to each upload and take away clean area between your blocks is by means of including customized CSS code in your theme.
In case you haven’t accomplished this sooner than, then we suggest you check out our information on how to easily add custom CSS to your WordPress site sooner than you start.
Subsequent, open up the web page or put up you need to edit after which click on at the block the place you need so as to add or eliminate the clean area.
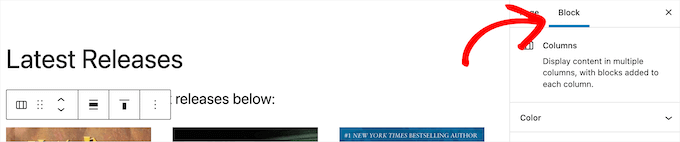
Then, click on the ‘Block’ menu merchandise in the suitable hand choices panel.

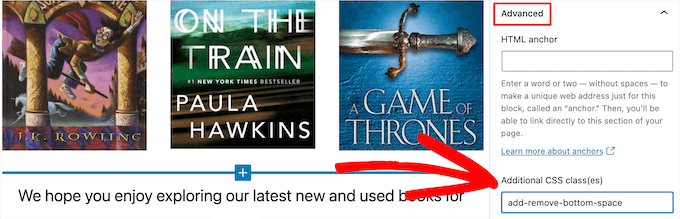
After that, scroll right down to the ‘Complex’ drop down and click on it. This brings up a suite of extra choices for that block.
Then, within the ‘Further CSS categories’ field upload the next code:
.add-remove-bottom-space
This snippet creates a brand new CSS elegance particularly for that block.

After that, click on the ‘Replace’ button to save lots of your adjustments.
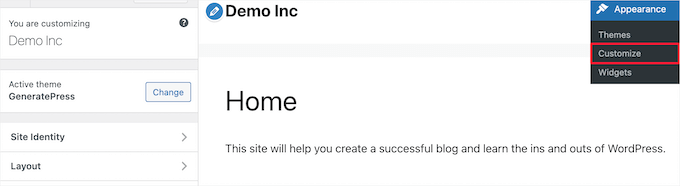
Subsequent, navigate to Look » Customise to deliver up the WordPress theme customizer.

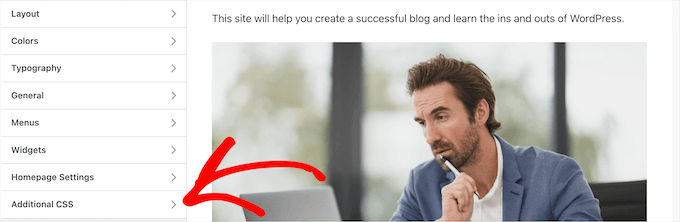
Then, scroll down and click on the ‘Further CSS’ menu possibility.
This brings up a box the place you’ll upload CSS code.

Subsequent, paste the next code snippet into the field.
.add-remove-bottom-space {
margin-bottom: 0;
}
This code snippet units the ground margin to 0 and can eliminate the clean area from the block. If you wish to upload area to the ground, then merely trade the ‘0’ to one thing like ’20px’.

If you’ve made your adjustments, be sure to click on the ‘Submit’ button to make your adjustments reside.
Saving Customized CSS Code The usage of a Plugin
By means of including customized CSS to the WordPress theme customizer, it’s going to simplest save for the theme you’re these days the use of. In case you change the WordPress theme, then you definitely’ll wish to replica over the CSS code in your new theme.
If you need your customized CSS to use it doesn’t matter what theme you’re the use of, then you definitely’ll wish to use the Simple Custom CSS plugin.
Very first thing you wish to have to do is set up and turn on the plugin. For extra main points, see our information on how to install a WordPress plugin.
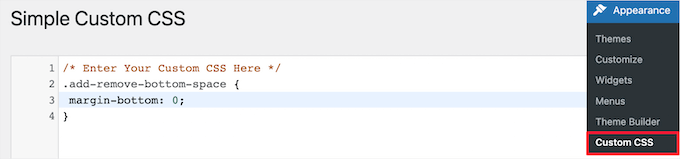
Upon activation, merely pass to Look » Customized CSS and upload your customized CSS code.

While you’re completed, click on the ‘Replace Customized CSS’ button to save lots of your adjustments.
Manner 3. Including or Getting rid of Clean Area Between WordPress Blocks with CSS Hero
Every other amateur pleasant means so as to add or eliminate clean area between WordPress blocks is by means of the use of a WordPress customized CSS plugin. This permits you to make visible adjustments in your WordPress blog with out modifying any CSS code.
We suggest the use of the CSS Hero plugin. It allows you to edit virtually each and every CSS taste to your WordPress web site with out writing a unmarried line of code.
Deal: WPBeginner reader’s can get a 34% cut price by means of the use of our CSS Hero coupon code.
Very first thing you wish to have to do is set up and turn on the plugin. For extra main points, see our amateur’s information on how to install a WordPress plugin.

Upon activation, you wish to have to click on the ‘Continue to Product Activation’ button to turn on the plugin. You’ll in finding the button immediately above your listing of put in plugins.
This brings you to a display the place you wish to have to go into your username and password. Then, practice the on-screen directions, and also you’ll be redirected again in your dashboard as soon as your account is verified.
Subsequent, you wish to have to open up the web page or put up you need to edit, then click on the ‘CSS Hero’ button on the most sensible of your WordPress admin toolbar.

This will likely open up the similar web page with CSS Hero operating on most sensible of it. The plugin makes use of a visible editor, so that you’ll have the ability to make your adjustments in real-time.
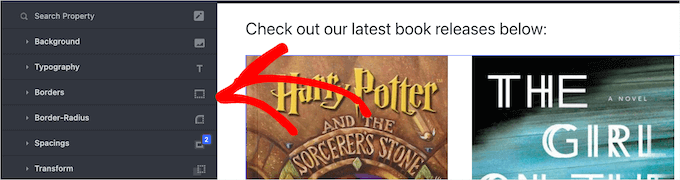
While you click on on any component to your web page, it’s going to deliver up a toolbar at the left aspect of the web page so that you can make customizations.

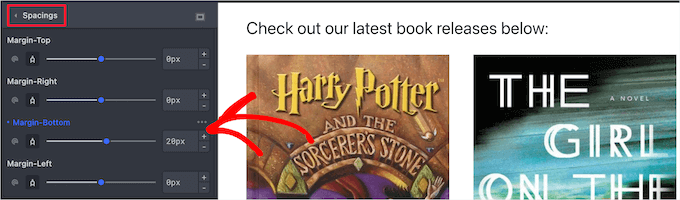
To take away or upload clean area between your blocks, merely click on the ‘Spacings’ possibility after which scroll right down to the ‘Margin-Backside’ segment.
Right here you’ll transfer the slider up or down so as to add or eliminate clean area.

Any adjustments you are making will mechanically display up to your web page.
If you’re accomplished making adjustments, you wish to have to click on the ‘Save’ button to make your adjustments reside.
Manner 4. Including or Getting rid of Clean Area Between WordPress Blocks with SeedProd
SeedProd is the best drag and drop page builder utilized by over 1 million web sites.

You’ll use the library of 150+ templates to create customized 404 pages, gross sales pages, landing pages, and a lot more. SeedProd may even be used to create a custom WordPress theme with out writing any code.
With the drag and drop builder, you’ve gotten complete keep watch over over the design of your web site, and you’ll simply eliminate or upload spacing to any web page component.
To be informed extra, see our information on how to create a custom page in WordPress.
As you’re customizing your web page, you’ll upload area anyplace by means of the use of the Spacer block.

Merely drag and drop it anyplace at the web page the place you need so as to add more room between blocks.
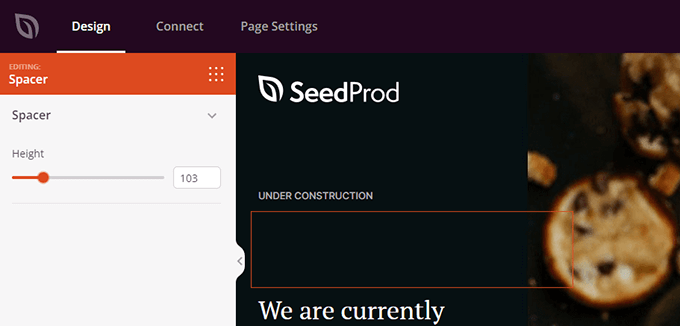
Then you’ll use the slider to regulate its top.

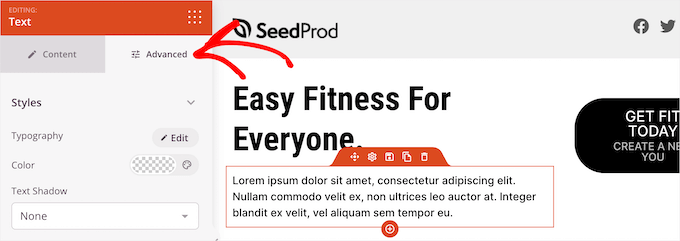
You’ll additionally keep watch over the spacing between any block. To try this, merely click on on any block that you need so as to add or eliminate area from.
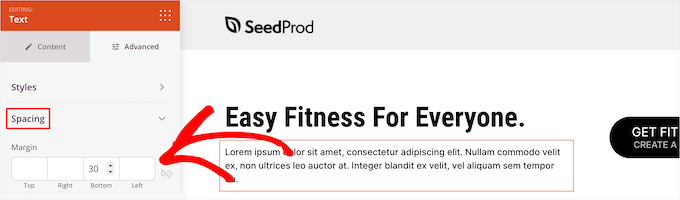
This brings up the choices panel at the left. Then, click on at the ‘Complex’ tab.

Subsequent, scroll right down to the ‘Spacing’ drop down and click on it.
This brings up a menu the place you’ll keep watch over the ‘Margin’. Merely input a bunch into the ground margin field so as to add area, or delete the quantity to take away any present clean area.

If you’re completed making adjustments, click on the ‘Save’ button and make a selection the ‘Submit’ drop right down to make your adjustments reside.

We are hoping this text helped you learn to upload or eliminate clean area between WordPress blocks. You may additionally wish to see our information on how to start your own podcast and our knowledgeable alternatives of the best free website hosting when compared.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The put up How to Add or Remove Blank Space Between WordPress Blocks (4 Ways) first seemed on WPBeginner.
WordPress Maintenance